JavaScript不具有 sleep() 函数,该函数会导致代码在恢复执行之前等待指定的时间段。如果需要JavaScript等待,该怎么做呢?
假设您想将三则消息记录到Javascript控制台,每条消息之间要延迟一秒钟。JavaScript中没有 sleep() 方法,所以你可以尝试使用下一个最好的方法 setTimeout()。
不幸的是,setTimeout() 不能像你期望的那样正常工作,这取决于你如何使用它。你可能已经在JavaScript循环中的某个点上试过了,看到 setTimeout() 似乎根本不起作用。
问题的产生是由于将 setTimeout() 误解为 sleep() 函数,而实际上它是按照自己的一套规则工作的。
在本文中,我将解释如何使用 setTimeout(),包括如何使用它来制作一个睡眠函数,使JavaScript暂停执行并在连续的代码行之间等待。
浏览一下 setTimeout() 的文档,它似乎需要一个 "延迟 "参数,以毫秒为单位。
回到原始问题,您尝试调用 setTimeout(1000) 在两次调用 console.log() 函数之间等待1秒。
不幸的是 setTimeout() 不能这样工作:
setTimeout(1000)
console.log(1)
setTimeout(1000)
console.log(2)
setTimeout(1000)
console.log(3)
for (let i = 0; i <= 3; i++) {
setTimeout(1000)
console.log(`#${i}`)
}
这段代码的结果完全没有延迟,就像 setTimeout() 不存在一样。
回顾文档,你会发现问题在于实际上第一个参数应该是函数调用,而不是延迟。毕竟,setTimeout() 实际上不是 sleep() 方法。
你重写代码以将回调函数作为第一个参数并将必需的延迟作为第二个参数:
setTimeout(() => console.log(1), 1000)
setTimeout(() => console.log(2), 1000)
setTimeout(() => console.log(3), 1000)
for (let i = 0; i <= 3; i++) {
setTimeout(() => console.log(`#${i}`), 1000)
}
这样一来,三个console.log的日志信息在经过1000ms(1秒)的单次延时后,会一起显示,而不是每次重复调用之间延时1秒的理想效果。
在讨论如何解决此问题之前,让我们更详细地研究一下 setTimeout() 函数。
检查setTimeout ()
你可能已经注意到上面第二个代码片段中使用了箭头函数。这些是必需的,因为你需要将匿名回调函数传递给 setTimeout(),该函数将在超时后运行要执行的代码。
在匿名函数中,你可以指定在超时时间后执行的任意代码:
// 使用箭头语法的匿名回调函数。
setTimeout(() => console.log("你好!"), 1000)
// 这等同于使用function关键字
setTimeout(function() { console.log("你好!") }, 1000)
理论上,你可以只传递函数作为第一个参数,回调函数的参数作为剩余的参数,但对我来说,这似乎从来没有正确的工作:
// 应该能用,但不能用
setTimeout(console.log, 1000, "你好")
人们使用字符串解决此问题,但是不建议这样做。从字符串执行JavaScript具有安全隐患,因为任何不当行为者都可以运行作为字符串注入的任意代码。
// 应该没用,但确实有用
setTimeout(`console.log("你好")`, 1000)
那么,为什么在我们的第一组代码示例中 setTimeout() 失败?好像我们在正确使用它,每次都重复了1000ms的延迟。
原因是 setTimeout() 作为同步代码执行,并且对 setTimeout() 的多次调用均同时运行。每次调用 setTimeout() 都会创建异步代码,该代码将在给定延迟后稍后执行。由于代码段中的每个延迟都是相同的(1000毫秒),因此所有排队的代码将在1秒钟的单个延迟后同时运行。
如前所述,setTimeout() 实际上不是 sleep() 函数,取而代之的是,它只是将异步代码排入队列以供以后执行。幸运的是,可以使用 setTimeout() 在JavaScript中创建自己的 sleep() 函数。
如何编写sleep函数
通过Promises,async 和 await 的功能,您可以编写一个 sleep() 函数,该函数将按预期运行。
但是,你只能从 async 函数中调用此自定义 sleep() 函数,并且需要将其与 await 关键字一起使用。
这段代码演示了如何编写一个 sleep() 函数:
const sleep = (delay) => new Promise((resolve) => setTimeout(resolve, delay))
const repeatedGreetings = async () => {
await sleep(1000)
console.log(1)
await sleep(1000)
console.log(2)
await sleep(1000)
console.log(3)
}
repeatedGreetings()
此JavaScript sleep() 函数的功能与您预期的完全一样,因为 await 导致代码的同步执行暂停,直到Promise被解决为止。
一个简单的选择
另外,你可以在第一次调用 setTimeout() 时指定增加的超时时间。
以下代码等效于上一个示例:
setTimeout(() => console.log(1), 1000)
setTimeout(() => console.log(2), 2000)
setTimeout(() => console.log(3), 3000)
使用增加超时是可行的,因为代码是同时执行的,所以指定的回调函数将在同步代码执行的1、2和3秒后执行。
它会循环运行吗?
如你所料,以上两种暂停JavaScript执行的选项都可以在循环中正常工作。让我们看两个简单的例子。
这是使用自定义 sleep() 函数的代码段:
const sleep = (delay) => new Promise((resolve) => setTimeout(resolve, delay))
async function repeatGreetingsLoop() {
for (let i = 0; i <= 5; i++) {
await sleep(1000)
console.log(`Hello #${i}`)
}
}
repeatGreetingsLoop()
这是一个简单的使用增加超时的代码片段:
for (let i = 0; i <= 5; i++) {
setTimeout(() => console.log(`Hello #${i}`), 1000 * i)
}
我更喜欢后一种语法,特别是在循环中使用。
总结
JavaScript可能没有 sleep() 或 wait() 函数,但是使用内置的 setTimeout() 函数很容易创建一个JavaScript,只要你谨慎使用它即可。
就其本身而言,setTimeout() 不能用作 sleep() 函数,但是你可以使用 async 和 await 创建自定义JavaScript sleep() 函数。
采用不同的方法,可以将交错的(增加的)超时传递给 setTimeout() 来模拟 sleep() 函数。之所以可行,是因为所有对setTimeout() 的调用都是同步执行的,就像JavaScript通常一样。
希望这可以帮助你在代码中引入一些延迟——仅使用原始JavaScript,而无需外部库或框架。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1. 随机排列
在开发者,有时候我们需要对数组的顺序进行重新的洗牌。 在 JS 中并没有提供数组随机排序的方法,这里提供一个随机排序的方法:
function shuffle(arr) {
var i, j, temp;
for (i = arr.length - 1; i > 0; i--) {
j = Math.floor(Math.random() * (i + 1));
temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
return arr;
}
2. 唯一值
在开发者,我们经常需要过滤重复的值,这里提供几种方式来过滤数组的重复值。
使用 Set 对象
使用 Set() 函数,此函数可与单个值数组一起使用。对于数组中嵌套的对象值而言,不是一个好的选择。
const numArray = [1,2,3,4,2,3,4,5,1,1,2,3,3,4,5,6,7,8,2,4,6];
// 使用 Array.from 方法
Array.from(new Set(numArray));
// 使用展开方式
[...new Set(numArray)]
使用 Array.filter
使用 filter 方法,我们可以对元素是对象的进行过滤。
const data = [
{id: 1, name: 'Lemon'},
{id: 2, name: 'Mint'},
{id: 3, name: 'Mango'},
{id: 4, name: 'Apple'},
{id: 5, name: 'Lemon'},
{id: 6, name: 'Mint'},
{id: 7, name: 'Mango'},
{id: 8, name: 'Apple'},
]
function findUnique(data) {
return data.filter((value, index, array) => {
if (array.findIndex(item => item.name === value.name) === index) {
return value;
}
})
}
3. 使用 loadsh 的 lodash 方法
import {uniqBy} from 'lodash'
const data = [
{id: 1, name: 'Lemon'},
{id: 2, name: 'Mint'},
{id: 3, name: 'Mango'},
{id: 4, name: 'Apple'},
{id: 5, name: 'Lemon'},
{id: 6, name: 'Mint'},
{id: 7, name: 'Mango'},
{id: 8, name: 'Apple'},
]
function findUnique(data) {
return uniqBy(data, e => {
return e.name
})
}
3. 按属性对 对象数组 进行排序
我们知道 JS 数组中的 sort 方法是按字典顺序进行排序的,所以对于字符串类, 该方法是可以很好的正常工作,但对于数据元素是对象类型,就不太好使了,这里我们需要自定义一个排序方法。
在比较函数中,我们将根据以下条件返回值:
小于0:A 在 B 之前
大于0 :B 在 A 之前
等于0 :A 和 B 彼此保持不变
const data = [
{id: 1, name: 'Lemon', type: 'fruit'},
{id: 2, name: 'Mint', type: 'vegetable'},
{id: 3, name: 'Mango', type: 'grain'},
{id: 4, name: 'Apple', type: 'fruit'},
{id: 5, name: 'Lemon', type: 'vegetable'},
{id: 6, name: 'Mint', type: 'fruit'},
{id: 7, name: 'Mango', type: 'fruit'},
{id: 8, name: 'Apple', type: 'grain'},
]
function compare(a, b) {
// Use toLowerCase() to ignore character casing
const typeA = a.type.toLowerCase();
const typeB = b.type.toLowerCase();
let comparison = 0;
if (typeA > typeB) {
comparison = 1;
} else if (typeA < typeB) {
comparison = -1;
}
return comparison;
}
data.sort(compare)
4. 把数组转成以指定符号分隔的字符串
JS 中有个方法可以做到这一点,就是使用数组中的 .join() 方法,我们可以传入指定的符号来做数组进行分隔。
const data = ['Mango', 'Apple', 'Banana', 'Peach']
data.join(',');
// return "Mango,Apple,Banana,Peach"
5. 从数组中选择一个元素
对于此任务,我们有多种方式,一种是使用 forEach 组合 if-else 的方式 ,另一种可以使用filter 方法,但是使用forEach 和filter的缺点是:
在forEach中,我们要额外的遍历其它不需要元素,并且还要使用 if 语句来提取所需的值。
在filter 方法中,我们有一个简单的比较操作,但是它将返回的是一个数组,而是我们想要是根据给定条件从数组中获得单个对象。
为了解决这个问题,我们可以使用 find函数从数组中找到确切的元素并返回该对象,这里我们不需要使用if-else语句来检查元素是否满足条件。
const data = [
{id: 1, name: 'Lemon'},
{id: 2, name: 'Mint'},
{id: 3, name: 'Mango'},
{id: 4, name: 'Apple'}
]
const value = data.find(item => item.name === 'Apple')
// value = {id: 4, name: 'Apple'}
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
新拟物化——Neumorphism ,这么说可能不容易理解,但如果说「新拟物风格」,想必 UI 界的设计师们就知道这股「风头」,在2020年刮的多么凶猛了。
乌克兰设计师亚历山大·普卢托 (Alexander Plyuto) 在 Dribble 平台发布了一张 UI 作品《Skeuomorph Mobile Banking》,由于该作品使用了拟物化的设计风格,令人耳目一新,导致了作品的热度持续飙升,并登上了平台 Popular 榜首。Dribble 的评论区直接炸开了锅,大家纷纷讨论。

△ 普卢托的《Skeuomorph Mobile Banking》,获得了3000多次喜欢
随后一位评论者杰森·凯利(Jason Kelley)在评论中将 New Skeuomorphism 「新拟物化」组合得到的 Neuomorphism 称为「新拟物」 ,并决定去掉「 o 」,于是新设计词汇「 Neumorphism 」便产生了。之后大家便用此做 Tag ,为自己的新拟物化设计作品打标签上传。
此风格的出现也给一直流行的扁平化设计添加了新的展现形式。今年2月初,三星召开 Galaxy Unpacked 活动,为宣传新设备而发出的邀请函,便应用了新拟物化。

△ 凸出的部分,用来比喻新机型的卖点

想要了解新拟物的由来,就必须知道拟物的概念。拟物又被称为拟物化,或是现实主义(Realism),概括的说其主要目标是使用户界面更有代入感,降低人们使用的学习成本,产生熟悉亲和的情感联系。
A skeuomorph, or skeuomorphism is a design element of a product that imitates design elements functionally necessary in the original product design, but which have become ornamental in the new design. Skeuomorphs may be deliberately employed to make the new look comfortablyold and familiar.
via:en.wikipedia.org/wiki/Skeuomorph维基百科上关于拟物化的释义
Apple 苹果公司最早提出了拟物化的设计概念,通过模拟现实物体的纹理、材质来进行界面设计,当时的 UI 设计师们都为拟物化设计「痴狂」。苹果创始人乔布斯也非常推崇拟物化,他认为:「通过拟物化,用这种更加自然的认知体验方式,可以减少用户对电脑操作产生的恐惧感」。不妨来回忆下曾经拟物化的 IOS 界面:

△ IOS 5系统中的相机展开状态(拟物化的镜头)

△ 拟物化的精美 ICON

△ IOS 6系统中,被精细刻画的录音机(底部指针也很惟妙惟肖)
而新拟物则是拟物的变体,在拟物的基础上改变了图形的样式,让设计元素看起来更有真实感,不再是精细的模拟,更像是从界面中「生长」出来。设计师 Michal Malewicz 以卡片的形式,将新拟物和质感设计(Material Design)对比,阐述了二者在实现时的差别。
新拟物卡片给人呈现的是一种无缝隙的「闭合」感,由界面中凸起;而质感设计卡片,则是漂浮状,阴影向四周发散,没有边界限制;二者的光影效果也非常明显,新拟物偏柔和,质感设计则相反,非常凸显物体本体。

Michal Malewicz 还标注了新拟物卡片的背景、阴影和高光的色值,整体色调比较接近。

拟物化风格的结构由背景色+高光色+阴影组成,掌握了基本规律,就可以通过改变按钮、卡片的参数进行调整变换。


△ 形状、阴影参数的不同,实际效果也有区别
新拟物也经常被拿来与扁平化比较,因为拟物和扁平化是两个相对的概念。其实在苹果创造的设计系统的早期界面其实是非常拟物风的,但系统从 IOS 7开始,才转向扁平的设计风格。

随着 AR、VR 技术的进步,其实对于真实物理环境,或者说对显示效率的提升之后,我们对接近物理环境的设计更热衷了。比较有代表性的就是 Google 推出的 Material Design System,它基于人们去模拟真实的物理世界的样子,进而在数字世界里展现我们对于真实世界的一个反馈后,这样的设计流程和逻辑,也让我们的设计更真实,更具有感染力。当然也不止 Google 一家发布了这样偏拟物化的设计风格。
从美学角度来看,其实新拟物化抛弃了之前很多拟物化里不必要的冗余,比如一些阴影、细节的繁琐设计,更偏近现在先进科技发展的设计风格。比如 Windows 推出的 Fluent Design System ,正迎合了未来的 AR、VR 技术广泛普及后的设计环境,希望打造一个先趋的设计系统。
在 Fluent Design System 提到的特点有:Lignt、Depth、Motion、Material、Scale。


1. Lignt
光照,它指的是点击或 Hover 的动作上面加入光照的效果,或是像柔和的光源洒落在空间中,可以去反应物体本身的反光质感,它和 Material Design 强调的光影的扩散的光影效果是不同的概念。
2. Depth
深度,其实它的概念从 Material Design 开始就已经被强调了,但是 Fluent Design System 希望是用更多的方式去呈现,比如井深的模糊效果,视差滚动的动态效果,物件彼此的大小与位置等等。
3. Motion
动效,其实它想强调的动态效果更接近真实的世界,更强调细腻的变化,比如李安的电影「比利·林恩的中场战事」,这个电影拍摄的帧数与以往传统电影不一样,看起来的感觉会更加的流畅自然,你体验过之后会很难回去之后那种电影呈现效果了。而 Windows 强调的 Motion 也是一样的,比起这种单调的动作,它也会去强调每个设计对象彼此之间的动态效果的时间差,看起来会更加的流畅自然。而且与真实空间中前景后景的物理概念一样,不同的时间差会更容易凸显出想要凸显的主题效果,也会更加的聚焦。
4. Material
材质,其实在 Windows 提出的 Fluent Design System 里面,它会出现大量的模糊,透明的背景。也就是模拟毛玻璃的材质感。通常也会代入一些微光源的效果。除了能够吸睛,吸引你的视觉之外呢,其实在 AR、VR 的界面上面感知空间中的物件是很重要的,所以模糊的背景的利用可以在不影响观看内容情况下,还能起到背景暗示的作用。其实毛玻璃效果在 Windows 系统中已经被运用到了,但是由于当时的效能以及干扰视线的问题仅仅运用在了一些小区域,而这次 Fluent Design System 的就成为了最强烈的视觉焦点,其实同样的 iOS 和 Mac iOS 系统里面在最近的更新也大量使用了模糊效果。
6. Scale
缩放,在视觉上眼前的物体大,后面的物体小,所以缩放也是来营造空间感、纵深感,尺度感的这样一个设计特性。
常应用于图标、卡片或按钮元素设计上,背景板多为干净的纯色;界面平滑,没有明显的颗粒感;

△ HYPE4《 Neumorphic Bank Redesign in Dark and Light mode 》

△ Filip Legierski 《 Banking App 》
按钮的外边框均设置了阴影、渐变效果,突出立体感;

△ Samson Vowles《 Neumorphic dark ui kit components 》
在视觉处理上,凸出的按钮为可点击的状态,凹进去则代表已选中。

△ Emy Lascan《 Freebie Neumorphic UX UI Elements 》
层次结构弱
Whale Lab 观察发现,新拟物弱化颜色区分而强调近远景阴影布局,所以整体色彩都相近,除了在个别的位置加入其它颜色点缀,用户识别起来也会迷茫;而卡片、按钮都使用了阴影,高光效果,层次结构不明确,也很难带来流畅的体验;

△ 新拟物风格,Filip Legierski《 Neumorphism UI Elements 》
对比度和视觉限制
明显的对比是界面设计的重要原则。由于新拟物风格具有各种阴影色调和角度,可单击的内容与不可单击的内容区域在哪里不是很好区分。根据产品的功能和要求,每个应用神经同构的产品都可以具有自己的UI阶段规则;但是由于阴影,角度和浮动水平的不同,由于缺乏一致性,迷失方向的可操作项,「神经变形」会给用户带来混乱,最终为残疾用户造成使用障碍。

如同下面这个例子,按钮状态已点击和未点击的一个效果,由于受压状态的反差太小,则看起来的效果也没有什么不同。

增加开发难度
更为严重的是,不少设计者在使用 Neumorphism 进行界面开发过程中,也遭遇到了不少局限。要实现这个风格,主要有两个方式:
卡片、按钮切图,每个状态(Normal、Hover、Pressed)都要裁切,导致资源库图片量过载;
代码实现,这个风格的实现效果是对元素增加两个不同方向的投影,但需要开发对每个元素添加投影,样式代码增多,工作量浩大。
网站neumorphism.io,可以快速生成 Neumorphism UI 。设置按钮的参数值,就能看到多样的新拟物化效果,非常神奇!

新技术、事物、趋势的出现,起初都会给人们带来焦虑甚至是恐慌。不管是拟物还是扁平,Whale Lab 觉得若是绝对化的去推崇某一种,都是错误的,尽管苹果放弃了拟物进入扁平化,也不一定代表扁平就是最好,毕竟二者始终相辅相成。不敢否认,新拟物风格在今后是否变得「真香」,但对于设计师来说,从用户体验、产品出发的优秀设计,都值得被认可与尊敬。
文章来源:优设 作者:UX辞典
国潮品牌不断在社交网络中刷屏,大白兔、旺旺、RIO、六神、马应龙、老干妈等品牌通过频繁地跨界营销,一跃成为国产“网红”。对于年轻消费者来说,文化自信、猎奇心理和颜值经济这3个消费者心理是导致他们更愿意购买国潮品牌的重要原因。

如果追溯本源,“国潮”一词一开始更加侧重是“潮”本身,是大约2000年起,由中国本土设计师或者创立的主理品牌,以独特、自我为文化内核又融入时尚个性的设计,呈现出以街头文化为主的穿着打扮和生活方式,为一小撮年轻人所追捧,在小众圈子里受到追捧。但这时的国潮更像是一小部分年轻人的自娱自乐,还未代入大众的视野。
后来随着社会经济的发展,迎来了国潮文化的转折点。从2017年开始,伴随着各种嘻哈节目和街舞节目的走红,“潮”文化开始反向引爆主流媒体和大众市场,越来越多的品牌看到了这一片尚未开垦的商业新大陆,越来越多的中国文化爱好者发现了这一片继续文化核心注入的土地。
“国潮”一词开始由“国”倾斜。一系列国潮品牌在这个突然开启的风口被明星和网红带了货,以相对亲民的价格和独特的文化核心走进了大众市场,也吸引了更多国货大品牌的加入。

引爆大众市场的应该是许多中国老字号的“卷土重来”,如2018年李宁携“悟道”系列登上了2018纽约时装走秀,融入中国元素的新品引来了国内外主流媒体的报道,也带来了社交网络的刷屏,人们开始意识到“国潮”力量。
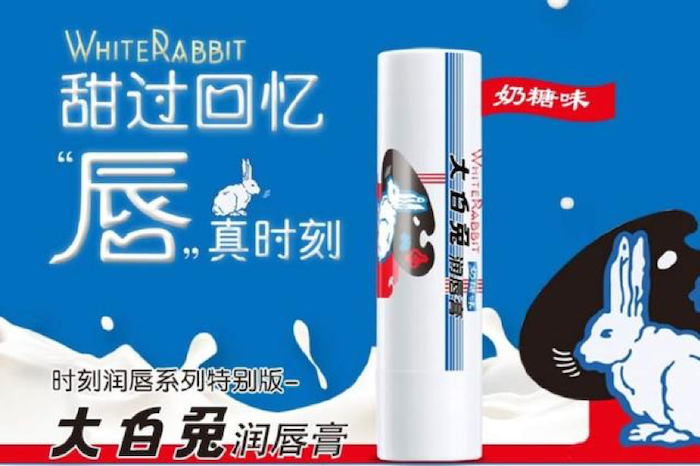
又如中国奶糖行业老字号品牌大白兔与国内原创品牌气味图书馆联名推出的大白兔奶糖沐浴露、香水,还有与“美加净”联名的大白兔润唇膏,惊艳到大众的视野。还有许许多多的国产品牌回力、哇哈哈、老干妈、百雀羚等都紧抓国潮趋势,迎合年轻消费者需求不断创新。
除去这些国产老字号品牌融合潮流外,国潮的发展还包括了文化与创意设计打造的新内容。比如故宫文创,一篇名为《雍正:感觉自己萌萌哒》的文章出现,带来了超高的阅读量。
故宫文创产品专卖店、快闪店、以及故宫文化创意产品国际综合展的开幕让越来越多的国人与外国人了解并爱上了故宫文创。还有故宫口红,国家地理眼影等等产品也潮出了街。总之,一直庄严无比的故宫也跟上了时代的脚步玩起了潮流,成为名副其实的国潮。


那么,为什么一直处于小众市场的国潮风一下子刮到了大众视野,被人所追捧?以下将从三个消费者心理的角度进行探究。
首先,要想弄清楚消费者心理,必须先弄清我们面临的是哪些消费者。早在2018年时,尼尔森发布了《2018年第四季度中国消费趋势指数报告》,报告显示,90后(1990年-1999年出生)消费意愿为63点,高于80后(60点)、70后(54点)、60后(54点)等年龄段,成为互联网时代的消费主力军。
因此,我国目前的消费者群体逐渐年轻化。在报告发布当天,由大学生参与评选的 2018年大学生喜爱的品牌——金塔奖举行了颁奖仪式,最终,OPPO、联想、淘宝等9个品类37个品牌获得年度大学生最喜爱的品牌。
评选结果显示,国产品牌占了九成,这也意味着,国货在年轻人消费里占比越来越高。因此,对于年轻消费者来说,究竟是什么心理导致他们更愿意购买国产品牌?

从前的消费主体是70后、80后,他们成长的时代是“洋品牌”的时代,对国外品牌崇拜,而对国内品牌充满着不信任的心理,导致这一心理很大一部分原因是国产品牌创新意识淡薄,产品质量差。
然而随着中国经济的不断发展, 我国产品质量国家监督抽查合格率已连续4年保持在90%以上,“中国制造”正向“中国质造”方向努力转变,更多国人对国货品牌重拾自信。
因此,当代年轻消费者成长的时代实质上是国货产品崛起的时代,年轻消费者对不断创新的国货产品有了一定的信任,不再崇洋媚外。加上中华传统上下五千年文化一直是中华人民民族自豪感的来源。中华人民对传统文化一直有着深深的认同感。
因此,“国潮”将传统文化与时下潮流相融合,既符合年轻消费者对时尚的认知,又能够吸引他们对中国文化的关注,展现他们对文化价值的认可,同时还能引发年轻群体的情感共鸣,满足他们的情感寄托。
所以,国潮兴起是基于国家对传承和弘扬传统文化的大力支持以及新时代下消费者强烈的本土意识和文化认同,而消费者对国家文化的自信是国潮爆火的主导原因之一。
年轻消费者的好奇心比较重, 在进行消费的过程中会受到猎奇心的影响, 年轻消费者对新事物常常会产生较大的兴趣, 并且勇于去尝试, 这也是年轻消费者的消费对象常常带有个性化风格的主要原因。
因此对于年轻消费者来说,那些铭刻在童年记忆的品牌再次以光鲜亮丽又不失特色的新鲜事物重新进入消费者市场,必定会让他们眼前一亮甚至感到欣喜。特别是这种新鲜事物深深地迎合了他们内心对本土文化的认同感,猎奇心理便会在年轻消费者的购物中起主导作用。

我们常常说,这是一个“看脸”的时代,颜值即正义,而这一理念,不仅仅是人,更是生活中每一个事物。对于品牌来说,更是要注重颜值经济,对产品进行“高颜值”包装是吸引消费者的第一步。
颜值经济为什么会盛行?信息碎片化已经成为当今的一个时代特征,海量信息不断分散着人们的注意力,在这样一个大环境下,高颜值自然成为吸引人们注意的一种方式。同时,消费观念的转变让大家对消费从产品本身转变为消费符号、社会认同甚至自我个性表达,产品甚至成为年轻人的一种社交“货币”。
为什么会在国潮谈到颜值经济?
因为实质上,那些被冠以“国潮”之名的,都有着一个特性,那就是产品本身有着高颜值的外表。
比如,新茶饮领域的头部品牌喜茶,联合了众多新老国货,以“灵感之茶,中国制造”为口号,无论是主题纸袋、杯套还是雪糕筒、贴纸,都给人一种酷毙了的感觉;比如,美妆领域的网红品牌完美日记,从单线眼影、九色眼影盘到十二色、十六色眼影盘,既玩转了经典色的实用性,也拥有了高阶色的丰富度。
也就是说,无论对于新手玩家还是专业彩妆师,都能够被其绚烂的颜值所折服。再有,无论是钟薛高这样的网红雪糕品牌,还是李子柒淘宝店里五彩缤纷的中国传统美食,无一不是顶着高颜值的外表。在这些高颜值外表下,国潮才能被年轻消费者们认可。

[1] 周晖. 论行为经济学视角下年轻消费者的消费行为.[J]. 中国商论 2018,(04),54-55
[2] 本刊综合.百草味:深谙“颜值经济” 玩转“色彩营销”.[J]. 中国合作经济 2020,(05),33-37
[3] 陈美汐. 试论国潮文化的发展.[J]. 大众文艺 2020,(06),273-274
[4] 黄梦岚,庄宇铮,翁文静,许安心. 中国文化自信对国货品牌消费的影响.[J]. 商业经济 2020,(05),68-69
[5] 搜狐新闻 “国潮”IP爆红背后的4个底层逻辑!. 2020-02-10 . https://www.sohu.com/a/371808278_286549
文章来源:人人都是产品经理 作者:叶艳红
iOS 14 桌面小组件是这次更新当中的重要功能之一。桌面小组件赋予了 APP 全新的入口,更丰富的交互层级,更多样的操作模式。

这个在 Android 上存在了十几年的功能,时至今日,给人的感觉和认知依然不够强烈——时钟、天气、播放控制、快捷开关、待办事项可能是用得大家最多的几个小组件,而绝大多数用户不会主动想到去用小组件功能。

但是简单地用「抄袭」二字来描述 iOS 14 上的这一特性又欠缺妥当——毕竟早在 2005 年,Mac OS X 10.4 Tiger 中的 Dashboard 就已经把屏幕小组件给玩儿出花来了。

2005年 Macworld 乔布斯演示Dashboard 小组件

Maemo 开发者大会上探讨小组件背后的心理学机制
在移动端设备上,单具备触摸屏功能的系统当中,无论是更早的塞班、Maemo,还是同时期的 webOS、Windows Phone 其实都有各自的 Widgets (WP叫动态磁贴,APP 和组件的融合设计)。其中, Maemo 的设计团队甚至曾经聘请过心理学和行为学家来专门研究小组件的用户交互背后的心理学原理。

Windows Phone 中的 APP 快捷方式和小组件是一体化的,多尺寸可选

webOS 中同样也有屏幕小组件
所以,在今天,更值得我们关注的问题在于:作为目前最主流的 iOS 系统,它的桌面小组件在设计上有哪些讲究,而它和 Android 上的桌面小组件有哪些不同?
答案就在 iOS 14 悄悄更新之后的设计规范当中,咱们一起来看看吧。
说明:以下的内容为苹果官方设计指南(HIG)的翻译。
小组件能够提炼 APP 中的关键信息,呈现在 iPhone、iPad 和 Mac 当中最为醒目的位置。小组件以一种令人愉悦的视觉和交互形态,帮助用户个性化地呈现屏幕内容,优化主屏幕的体验。

小组件在 iOS 14 和 macOS 11 及更高的版本上才可用,而相关的开发人员文档可以戳这里阅读:
小组件通常有小、中、大三种不同的大小尺寸,在iPhone、iPad 和 Mac 系统当中,用户可以在小组件库当中找到小组件,并且选取合适的尺寸。选择了小组件之后,用户可以进入界面编辑模式,在这个模式下,用户可以移动小组件到想要的位置,并且可以根据需求进行进一步的设置和调整。比如可以在同一屏上放置多个小尺寸的天气小组件,并且通过设置,让每个小组件显示不同位置的天气。用户可以将组件放置到主屏幕上,也可以放到 iPhone 的 「今日」页面上(也就是所谓的最左侧的负一屏),iPad 的 「今日」 页面上,以及 macOS 的通知中心。


在 iPhone 和 iPad 上,小组件还预制了「智能堆栈」功能,也就是说多个小组件可以在同一区域堆叠,同样的,用户可以将它放置在iPhone 的主屏幕以及 iPhone 和 iPad 的 「今日」 页面上。「智能堆栈」中包含一系列默认小组件,它涵盖了用户经常会打开的各种小组件,并且随着时间的变化,Siri 会帮用户筛选出最符合当前环境和语境下的小组件内容,突出显示。如果用户打开了「自动旋转」的选项,Siri 同样可以高亮显示自定义的小组件堆栈中的相关小组件。

注意:曾经为 iOS 13 以及更早系统版本所设计的小组件,在新版的系统的主屏幕上是不可用的,但是仍然可以在 「今日」 视图和 macOS 的通知中心使用。
尽管用户可以点击小组件进入APP,然后进行更多的操作,但是小组件的核心功能,始终是显示少量但是即时的、有用且高度相关的信息,让用户无需进入 APP 就可以获取信息。明确每个小组件的核心目标,并且梳理整合需要展现的信息,是整个设计过程中至关重要的一步。

在多数情况下,你需要将你的设计目标梳理得非常明确。比如天气 APP 的小组件,需要显示的特定某个位置的天气信息,而一个卡路里跟踪的 APP 的小组件需要显示的,可能是当天消耗的卡路里,而新闻 APP 的小组件可能展现的是热门资讯。通常,小组件可以很专注地呈现程序的一部分内容,就像游戏当中角色所处的状态一样。

在较大的小组件中,你可以显示更多的数据,或者更详细的可视化的效果,当然,不管多大,它始终应该专注于做一件事情。例如在较小尺寸的小组件中,可以仅仅显示当前当地的天气信息,一天中的最高温度,而在中等尺寸的小组件中,同样的数据也被列举出来,但是额外增加了 6 个小时的天气预报。在大尺寸的小组件当中,可以在6小时预报的基础上,还额外展现未来 5 天的天气预报。

小尺寸小组件

中尺寸小组件

大尺寸小组件
人们真正喜欢小组件的地方,是它能够提供有意义的信息内容,而不是提供另外一个程序快捷方式。
通常,设计师需要避免简单地扩大小组件的尺寸而不针对性地修改内容,创建的小组件尺寸变化的同时,它的内容也应该进行相应的优化和改变。

如果小组件的内容没有变化,那么用户可能不会将它置于醒目的位置。尽管小组件不太可能每分钟都有所更新内容,但是尽量保持更新的内容,可以更多地吸引用户的目光,这一点很重要。
比如日历的屏幕小组件,可以针对特定的时间和事件进行独特的视觉处理,比如在生日的展现方式就不一样。

在许多情况下,用户需要提供特定的信息之后,屏幕小组件才能显示有效的内容。比如,用户在使用天气APP的小组件的时候,需要先选择特定的地点;使用股票APP的小组件的时候,需要选择特定的一支股票。不过也有例外的情况,比如 Podcasts(博客) 的小组件默认显示最近内容,因此用户无需预先进行配置就可以直接使用。


这些在使用前要进行的配置选项,不应当要求用户进行过多的设置才可使用,应当足够便捷。同时,用户也无需针对小组件的 UI 进行配置,因为桌面小组件的 UI 界面对于用户而言,是已经配置好的。相关的开发文档可以戳这里查看:
当用户点击小组件的时候,它可以打开 APP 当中对应的页面和位置。比如,当用户点击股票APP 对应的小组件的时候,由于小组件显示的是特定的股票的信息,所以点击小组件之后打开 APP ,APP 应该显示的是这款股票所在的页面和完整的信息。
通常最小尺寸的小组件可以提供一个可点击的元素,而在中大尺寸的小组件当中,可以提供多个可点击元素,比如中尺寸的笔记 APP 小组件当中,可以添加多个笔记条目,点击其中任意一个可以显示对应的笔记内容。

尽管有多个可点击元素对于 APP 而言非常有意义,但是提供过多的可点击元素,可能会让用户迷惑且无法正确点击对的目标。
在有的 APP 当中,用户登录之后可以获取更多的功能和服务,可以在小组件中让用户知道这一点。比如,对于一款预订类的 APP,可以在小组件中包含「登录以查看预订」这样的提示。
为了保持小组件内的信息的相关性和有效性,小组件应该定期刷新以更新内容。小组件不支持连续的实时更新,并且系统会基于种种因素,来调整和限制其内容的更新频率。为了让小组件找到对的更新频率,你需要知道你的 APP 的内容更新频率,并且预估用户会多久查看一次新的数据。举个例子,潮汐变化虽然是实时的,但是用户追踪海滩潮汐信息变化也通常是以小时来计算的。如果你注意到用户查看小组件的内容频率变化,超过了它的信息更新频率,那么你可以考虑在小组件中显示上次更新的时间节点,以便用户知晓它的更新频率。相关的开发人员文档看这里:
小组件本身的更新频率是受限的,你可以让系统来直接更新其中的时间和日期,将注意力集中到开发它的其他功能上。

如果你确定了数据的更新频率,就没有必要将旧有的信息作为占位符来使用。
在 iOS 14 以及更高的版本当中,小组件可以使用丰富且大胆的配色,使用令人回味的配图以及清晰的文本,所有的这些优质的设计素材可以让小组件中的信息和功能一目了然。独特、精美的小组件不仅提供有效的信息,而且还能让整个屏幕内容个性十足。

如果你需要在小组件中呈现品牌LOGO、文字名称、应用图标,那么尽量以无干扰的模式来将内容集成到其中。在某些情况下,比如当你使用屏幕编辑模式来调整布局的时候,系统会在小组件的下方显示对应的 APP 的名称和信息,因此你无需在小组件中再做强调,尽量以色彩、版式等视觉设计来凸显它的特征。
如果小组件中信息过于稀疏,那么它看起来不太具有存在的必要;如果信息量太过于密集,则可能让整个小组件显得臃肿密集且难于使用。你需要寻求合理整合内容的方法,确保人们能够立刻掌握信息,尤其是基本的信息,并且可以在此基础上花费更多的时间来查看细节。你可能在更大尺寸的小组件上,用信息图来替代简单的文本,这样也不会让信息过载,但是呈现形式上的改变,会让体验变得更好。

丰富漂亮的色彩是非常吸引人的,但是色彩决不能影响用户吸收和了解基本的信息。色彩应该可以作为提升整个小组件视觉属性的一种重要手段,但是它一定不能喧宾夺主,影响内容本身。在 iOS 14 的设计素材中,内置了一系列的系统推荐用色。
小组件应该在深色和浅色模式下都看起来非常棒才行。通常,尽量避免在深色模式下,使用浅色的小组件背景并搭配深色的文本,或者在浅色模式下,使用浅色文本搭配深色背景。当你根据使用 iOS 系统内置的语义配色系统来配置背景和文本配色的时候,色彩可以根据你当前的环境,自动匹配。


当然你还可以借助现成的设计素材来手工配置和选择。详细的使用说明可以参考下面的链接:
使用系统字体能够能够让你的小组件看起来非常原生,并且不论是什么样的文本字重、样式,都非常的美观。如果你使用其他的第三方字体,可能很难做到这一点。当然,如果仅仅是在小组件的标题中使用自定义的第三方字体,而正文和其他的文本字体使用 SF Pro,效果也可以做到很棒。具体可以参考下面的规范:
确保小组件中文本正确调用字体,而不是被栅格化之后的视觉元素,这样可以让系统内置的 VoiceOver 读取其中的内容。
SF Symbols 能够帮助你让符号图标以及 SF Pro 的文本可以正确对齐和缩放。相关的内容可以参考下列规范:
当小组件在加载相应的数据之后,就可以显示占位符的内容了,但是这些占位符信息应该足够逼真才能帮助用户认识它。将 UI 中静态的框架和视觉化的占位符结合起来就可以创建出可供识别的预览模式。比如使用半透明的条状矩形来作为文本占位符,使用圆环或者正方形来替代图像和符号。


小组件的描述能够帮助用户更清晰地了解它的功能。巧妙地使用引导性动词能够更好地帮助用户了解它的功能。比如,「查看当前天气状况和位置」以及「跟踪即将开始的活动和会议」。避免不必要的短语,尽量使用平易近人的表达方式。
屏幕小组件可以缩放以适应不同的屏幕尺寸,除了使用 SF Pro 和 SF Symbols 之外,你还需要控制好小组件的尺寸,确保在每个不同的设备屏幕上看起来都很舒适。
为了确保你的图片素材在最大的小组件上看起来都是不错的,可以尽量按使其按比例缩放来匹配较小尺寸小组件的显示。下面是尺寸规范:

为了确保你的设计和小组件完美的匹配起来,请注意匹配两者的角半径,在 SwiftUI 容器内设置正确的角半径。相关的开发文档看这里:

标准的边距为 16pt,如果你的小组件当中包含有文本、图形等元素,请使用标准边距以避免边缘拥挤导致体验不佳。如果使用图形背景来创建分组,或者有按钮元素,那么你可能需要使用窄边距(8pt)。

iOS 和 Android 是目前最主流的两大移动端操作系统,其中 Android 平台的小组件出现得相对更早。但是相比于更加统一的 iOS 平台,百花齐放的 Android 第三方定制化的系统,加上相对宽松的开发机制,使得 Android 平台上的小组件设计极度缺乏统一性。
在 Google Design 页面当中,Material Design 的设计规范在很大程度上已经比 iOS 更加丰富,但是在小组件设计这一章节的内容,可以用简单粗陋来形容。
设计规范中,相对简单地展示了 Android 小组件的4个常见类别,以及4种常见交互。下面是对 Android 这套宽松简单的设计规范的快速归纳:

信息展现型小组件是将对于用户重要的信息,随着时间推移来呈现,比如时间、天气、运动状况,点击即可带用户跳转到 APP 当中。

信息集合型小组件会显示更多的信息,它专注于两个交互:浏览收藏和打开详细信息。


控制型小组件的功能是在不打开 APP 的前提下,直接触发某些 APP 的功能,比如音乐控制。

混合型小组件可以将多种功用混合到一个小组件当中。

Android 小组件通常支持4种交互,一种是滚动浏览,一种是尺寸调整缩放,还有就是导航操作,比如跳转到特定APP当中,最后一种是进行配置调整,比如对组件中的元素进行调整。
单从信息量上来说,Android 系统的小组件设计指南仅仅只是做了最基础的指引,考虑到生态的开放性,这种「放任」是很自然的一件事情。
从 iOS 14 开始,苹果在 iOS、iPadOS、macOS、watchOS 乃至于 tvOS 上的联动与融合,已经变得非常深入了。而 iOS 系统的复杂性开始显露,小组件就是其中的一环。

和苹果一贯以来的UI设计类似,它有着开放的一面,但是它的另一面是约束,这种约束很巧妙,比如说深色模式,你使用官方的设计和开发素材,调用官方的组件,能很快实现颇为不错的效果,但是与此同时,你的设计和开发空间也受到了相应的约束。
在 Android 上,小组件可以更为自由地调整尺寸,但是谁都无法准确预知它在某一款手机上,整体的体验是什么样的。这个小组件的边缘会和哪个图标对齐,风格是不是一致的?这种问题在 iOS 14 上很大程度上是不存在的,单尺寸问题就已经进行了极为详尽的约束——它一定会对齐,在体验上几乎不太可能跑偏。
从小组件开始,我们迎来一个更加丰富、复杂的 iOS 系统。
文章来源:优设 作者:陈子木
设计美观、和可用的UI界面需要花费很长的时间,还需要来回多次的设计修改。
经过不断地调整,最终才能产出令客户、用户和自己真正满意的产品。
在这里,我们总结了一些实用的小技巧,这些技巧可以帮助设计师很轻松地改善设计,并为以后的设计实践提供有用的指导。
当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃。
通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。

当字体变小时,增大行高可以获得更好的可读性和易读性。
这里介绍两个容易被混淆的概念——行高和行间距:

设计时不必总是用多种颜色来填充设计。
如果项目允许,只需使用固定的色板,通过选择基础色,然后调整色调和颜色深浅,利用这种简单的方式为设计增加一致性。

通过结合使用字体大小、权重和颜色,可以轻松突出UI中最重要的元素。进行简单的调整即可使用户体验更好。

在设计UI图标时,要保持一致。确保它们具有相同的视觉样式,相同的比重、填充或轮廓。
图标通过视觉手段为用户提供必要的信息,所以保证功能相同的图标元素一致,外观视觉一致。

通过使用颜色对比、尺寸和标签,确保「行为召唤」尽可能突出。
如果可以的话,不要总依赖图标,也可以使用文本标签,以便用户能更好地理解。

行为召唤:透过设计让用户想到要做某种行为,例如提示用户去触发按钮、文本或图片。
填写任何形式的表单时,在用户刚进行的操作旁边及时出现一条错误反馈,是一个简单但有用的额外视觉辅助。

设计要在产品内部使用的菜单时,请确保在屏幕上突出显示最常用的操作(如上传图像、添加文件等)。

文章来源:优设 作者:Clip设计夹
共情图、客户旅程图、体验地图和服务蓝图虽然分别描述了不同的流程,并带有不同的目标,但它们都是一个组织内部建立共识的重要方法。
设计和研发一款产品通常需要组建一支人员复杂的团队,成员有着不同的背景和经验,他们必须在项目目标,用户需求和行为,甚至是开发组件流程上有着共同的认知。这种共识一般是建立在可视化(通常指的是各种地图)基础之上的。 可视化地图(mapping)可以有效地描述与产品相关各方面的特点和流程。

本文概述了4种常见的地图,它们的特征定义以及应用场景:共情图;客户旅程图;体验地图;服务蓝图

此外,本文将介绍简单的「3步决策法」框架,说明创建这些地图前需要做出哪些关键决策。
共情图用来帮助团队成员理解用户的心智。

定义:
共情图是一种用来明确表达我们对某一特定类型用户认知/理解的工具。它将用户知识具像化,以便于建立共识;辅助决策。
特点:
为什么用:
什么时候用:
客户旅程图关注特定客户/顾客与产品/服务的交互。

定义:
客户旅程图是将一个人为了完成与特定业务或产品相关的目标所经历的流程可视化。它用于理解和解决客户需求和痛点。
在客户旅程图最基本的形式中,它首先把一系列的用户目标和用户行为放到以时间轴为主线的框架中去。接下来,以用户的想法和情感来充实框架,从而构建一个完整的叙述。最后,将叙述凝练成可视化的形式,用来在设计过程中交流观点。
特点:
为什么用:
什么时候用:
在设计过程中的任何时候,作为整个产品设计周期中团队的参考点
体验地图涵盖了跨用户类型和产品的客户旅程图。

定义:
体验地图是对「一般人」为了完成一个目标经历的整个端到端的体验可视化呈现。这种体验与特定的业务和产品无关。它用于理解一般人的行为(这与客户旅程图不同,客户旅程图更具体,更加关注与特定业务相关的内容)。
特点:
为什么用:
什么时候用:
与客户旅程图相似,但服务蓝图会以员工为中心。

定义:
特点:
为什么用:
什么时候用:
在绘制地图之前(无论上面哪一种),必须做出如下3个关键决策:
决策1:现状 vs 未来
第1个决策涉及到可视化地图中「行为」和「状态」的描述:它们反映的是当前状态还是理想状态?
现状地图(Current mappings)是基于真实的「当下」状态制作的地图。如果目标是识别和记录现有问题和痛点时,这种方法比较理想。用现状地图有助于分析研究结果,亦或是围绕数据验证问题在团队内达成共识。
未来地图(Future mappings)是基于用户类型、体验、或者未来的服务架构的一种「理想」状态制作的地图。未来地图有助于重塑或构想一个用户或者体验在未来的感受。未来地图可以为你理想中的产品或者服务设定一个基准或者目标。
决策2:假设 vs 研究
该决定取决于将用于构建地图的输入类型。
假设型地图(Hypothesis mappings)是基于团队或组织机构中对现状理解的累积。这种方法很好,可以合并多个已知的团队视角,并建立一个研究计划(基于假设地图中出现的差异),进而成为迈向更具高保真度的和研究型地图的基础。
研究型地图(Research mapping )是基于数据导向的,这些数据是为构建地图而专门搜集的。如果有充裕的时间和资源用于制定研究计划,那这种方法是最好的。虽然这是建立地图的最佳方式,但是它需要大量时间和的投入。不管从哪里开始,你的地图都应该是可以迭代的,并不断把新的发现更新进去。
决策3:低保真 vs 高保真
这个决策关系到最终可视化地图呈现的质量。
低保真地图(Low-fidelity maps)往往未经打磨,通常以灵活、粗糙的便签制作。低保真地图在流程的初始阶段是最好用的。低保真地图意味着很少的投入或创造工作,并且使人们能够根据需要进行协作、修订和更新。你可以使用便签(直接贴在墙上或者像Mural.co这种数字化的工具)或者协作的excel表格进行制作。
高保真地图(High-fidelity maps)是经过细致打磨的,通过数字化创建并看起来更像是成品。高保真地图最适合创建需要在团队多人之间分享的地图。高保真地图很容易理解,但是因为看起来是「成品版」,所以不够灵活。这种地图一般是数字化的格式,便于传播。
所有的用户体验类地图都有2个好处。首先,创建地图的流程促进了沟通交流,并建立一致的心智模型。其次,由地图产生的共享内容,可以在你的团队、织机构或者合作伙伴之间使用,以传达你对用户或服务的理解。地图也可以随着团队的成长,为决策提供依据。
选择A地图而不用B,并不会导致项目失败或者保证项目成功。理想的状况下,你应该根据需要,在项目的不同阶段使用这4种地图的不同组合,以便深入了解你的用户和组织。
文章来源:优设 作者:UXRen
线是平面构成的三大要素之一,在各类设计中都有着广泛的应用,而其中的斜线更是设计师非常喜欢的元素,相比水平和垂直的线,斜线更特别、更具动感,下面我们来看看斜线有哪些主流且强大的用法。
区隔信息是斜线最常见的用法,通常用来区隔左右、左上和右下两部分的信息,用斜线区隔的内容不需要对齐排列,这样看起来更灵活一点。

在海报设计中就经常用斜线来区隔年月日等日期信息。

很多简单的元素完整呈现出来时会显得很普通,这时依据斜线将其切割可以增加设计感,即切除元素的局部,只保留元素剩余的部分以及斜线,元素被切割后的不完整性会增加元素的独特性和神秘感,所以更容易让人眼前一亮。

PS:切割的时候要注意保留元素的美观性和识别性。
由于斜线具有一定的动感,通过重复排列后又具有节奏感,且线本身占面积比较小,不会对画面造成太大干扰,所以很适合用作装饰元素,斜线主要是从以下几方面来起到装饰作用的。
1. 增加动感
一些以文字为主且文字是水平或垂直排列的设计,可能会因为太过常规或缺少对比而缺乏动感,这时在文字周围增加一些平行的斜线,使其与主体形成方向对比,就可以大大提升该设计的动感。

2. 增加氛围
比如在一些促销设计中,如果画面中缺少装饰元素的点缀,那么促销的氛围也可能会有所欠缺,这种情况下,我们也可以通过增加斜线来改善,这里使用的斜线可以有粗细和颜色的变化。

PS:斜线的方向要统一。
3. 增加细节
比如很多画面的背景太单调,我们就可以把重复排列的斜线放进背景里做底纹,这样的背景感觉更丰富,而且用斜线做底纹不会对主体造成太大干扰。

PS:把斜线排成一个圆,具有不错的装饰效果。
在排版时可能会遇到这样的情况,比如我们想采用某种形式排版,但由于缺少内容或图片轮廓有限制,所以这么排会引起版面的失衡,这时可以用斜线来填充空白,以达到版面平衡的效果。

由于设计的版面通常都是矩形的,以至于斜线天生就显得比较特别,所以在设计中合理的使用斜线可以增加其设计感。
例如下面这张海报作品,如果没有中间的斜线它也会是一件不错的版式作品,但是有点常规,所以设计师用一根斜线穿过整个画面,打破了这种常规,给这件作品带来一种不一样的感觉。

PS:贯穿画面的斜线不能影响文字的识别性,且不能从人物的脸部穿过。
最后总结一下,斜线的主要功能有:区隔信息;分割元素;装饰;平衡;创造形式。光说不练假把式,大家在排版时记得多尝试一下斜线。
文章来源:优设 作者:葱爷
蓝蓝设计的同事们,在积累了一定经验的同时,也在不断的学习和丰富关于网站及数据可视化的表达方式,搜集资料,作为大屏及数据可视化界面设计资料的参考,分享如下:
希望这篇文章可以帮到您!
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
——-- 网站ui设计 --——
(图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
与传统PC桌面不同,手机屏幕的尺寸更加小巧操作,方式也已触控为主,APP界面设计不但要保证APP功能的完整性和合理性,又要保证APP的功能性和实用性,在保证其拥有流畅的操作感受的同时,满足人们的审美需求。
接下来为大家介绍几款手机appui界面设计
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
蓝蓝设计的小编 http://www.lanlanwork.com