通过读者提出的三个问题,我们从交互设计的角度来聊聊它们的底层逻辑。
稀缺性的正反价值
读者提问:
呆总,有什么心理学或经济学的概念是在产品设计上也被沿用的?
当然有,比如稀缺性。
让我们从你的生活小故事开始讲起。
在某个饿着肚子的下午,你走进一家超市,想要买桶泡面充饥,但是各式品牌与类型的泡面让你应接不暇,于是纠结起来,正犹豫不决中,一款所剩无几的泡面在茫茫商品中跳进了你的视野,不禁心中窃喜,“没错,就是它了!卖得这么好,味道一定不错~”。
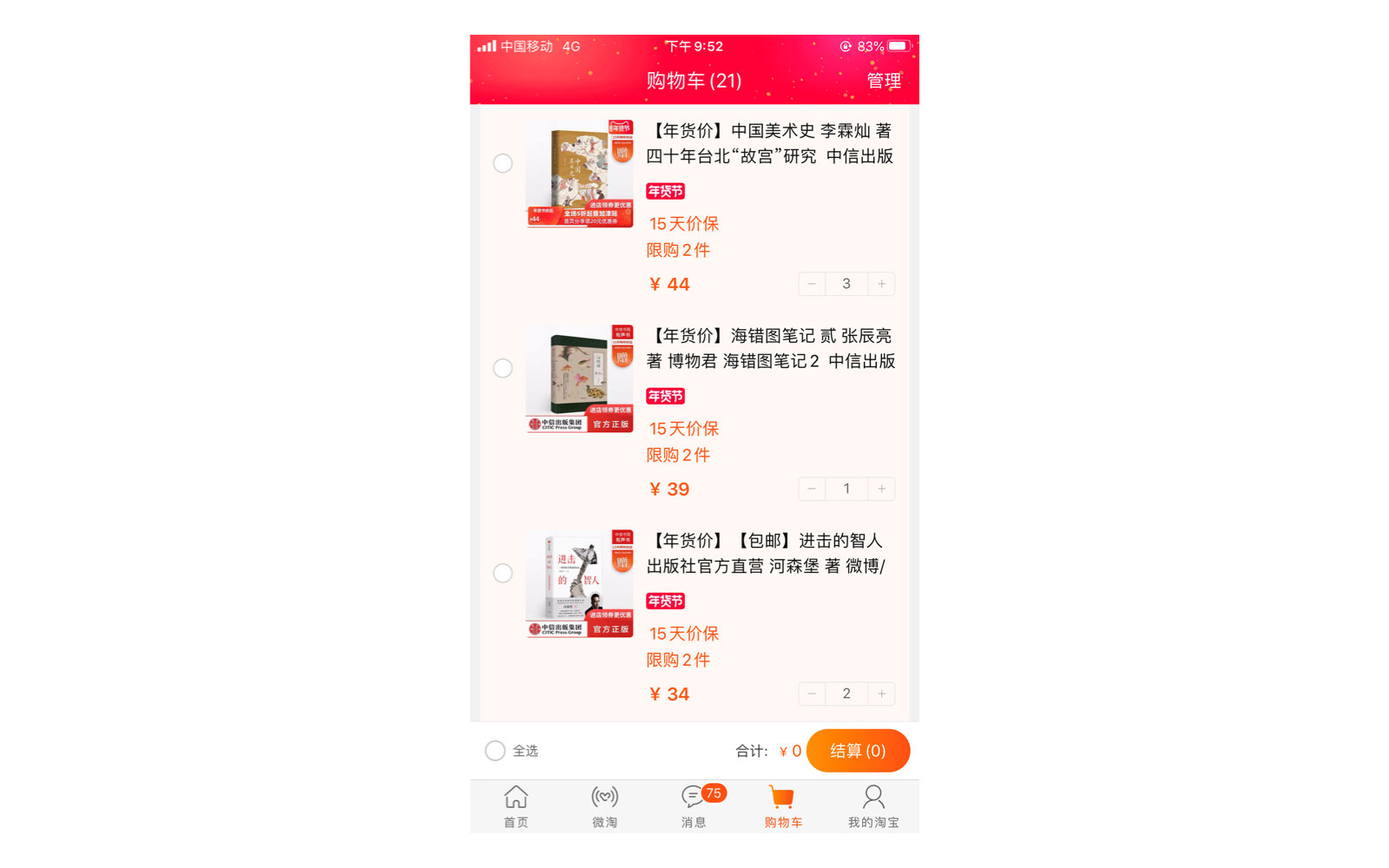
回到家里,你一边吃着泡面一边刷着手机,突然看到了节假日商品促销的广告,于是打开了购物车,果然每件商品上都赫然标着今日满减的红字,让你蠢蠢欲动,之前嫌贵的商品突然在今天有了剁手的理由。不仅如此,其中你的最爱竟然显示库存紧张,如何能忍,赶紧结账下单,在付完款的最后一刻,你终于松了口气并开始暗自庆幸自己的英明决策。
这时,你的舍友突然推门而入,迫不及待地告诉了你她偶然得知的一个八卦消息,之前从未听闻的你感到激动不已,能够获得鲜见的信息让你感到无比地满足,两人就此事展开了激烈地讨论....
以上。
就像故事中描绘的那样,我们的生活就是由这些琐碎的片段重复构成,在无数个场景中,我们做着自觉或不自觉的思考和判断,它们影响着我们的感知,主导着我们的行为。其中,稀缺性就是我们估值的必要条件和决策的重要基础,那些热销的商品、限时的促销和不为人知的秘密唤起了我们内心的需求与渴望,催促着我们去行动。在设计产品功能时,产品人员也总是会刻意营造给用户一种稀缺的感知来突出其价值,以引导用户进行点击、浏览、购买等一系列行为。
稀缺的分类
总的来说,我们对稀缺性的利用大致体现在三个方面:时间、产品、信息。
时间的紧迫感。
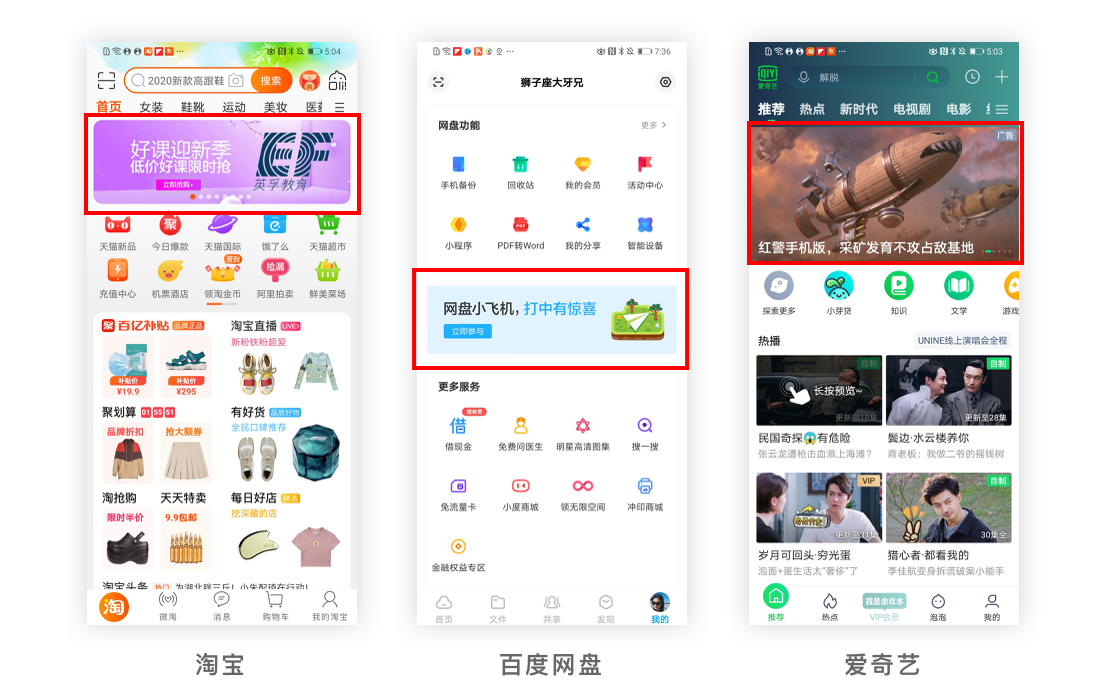
这一点经常应用在电商产品中,比如特定节日内的商品限时优惠、抢购活动等等。对时间的限制能够传递给用户一种紧迫感,暗示他们尽快购买,从而减少他们的决策时间,达到促销的目的。

产品的缺失。
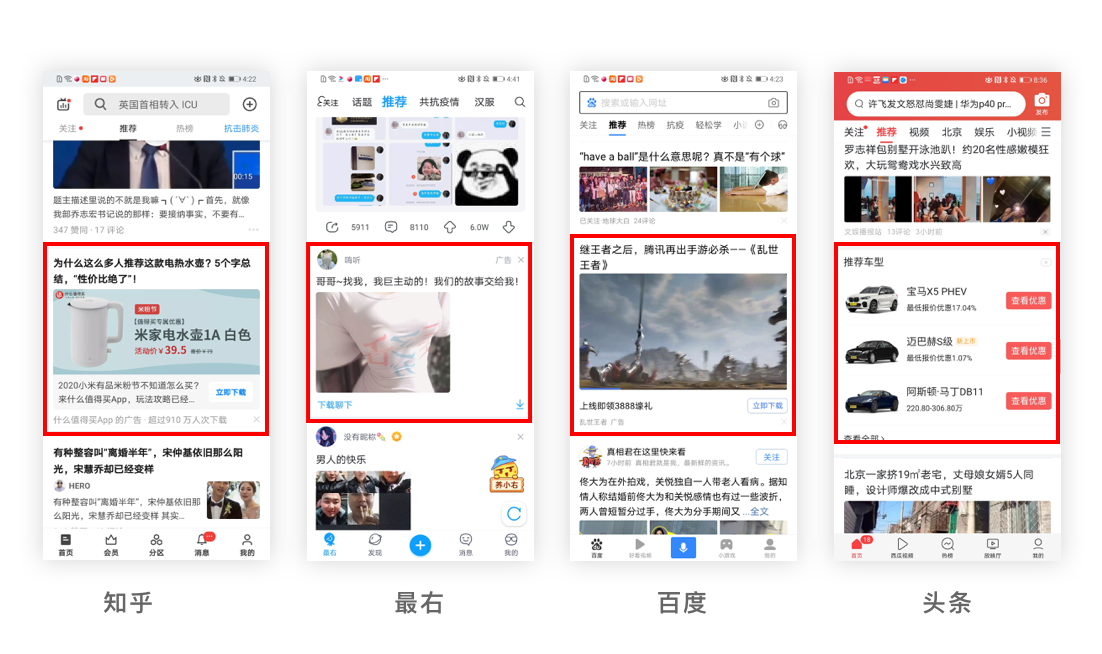
我们经常能在电商产品中看到商品库存的数量,特别是当库存较少时,能起到刺激用户的购买欲望。谷歌早前在发布线上邮箱的时候也充分利用了类似的手段,因为个人测试版的邮箱受技术的限制,不能为每个人开放足够大的储藏空间,于是他们采用了「邀请制」来推动这项服务,结果非常有效。
当你成为了其中一员,就能够再邀请 2-3 个朋友,这项服务的「供应不足」在推荐系统的支持下得到了病毒式的传播。类似的,知乎早期也利用了邀请的方式去帮助自己获得初期的忠实用户,产品的不易得性反而让人更看重它,间接提高了产品的价值,达到了意想不到的效果。
再比如部分商品「限购 2 件」,会让用户产生再买一件的念头 —— 其实原本就只想买一件。

信息的限制。
因为我们总是假定少的东西更具价值,所以对于审查和限制我们获得信息的动作尤为敏感,我们更渴望得到那些被禁的隐秘信息而不是唾手可得的信息。这种稀缺性所起的作用甚至比法律还要强,我们会本能地认为它更有说服力。这也是一些新奇罕见的消息更容易传播的原因之一,得到不常见的信息能够使人享受到额外资源的优越感。一些媒体恰恰利用了这一点,常通过夸张的新闻标题去抓住人们的注意,试图扩大其影响力。
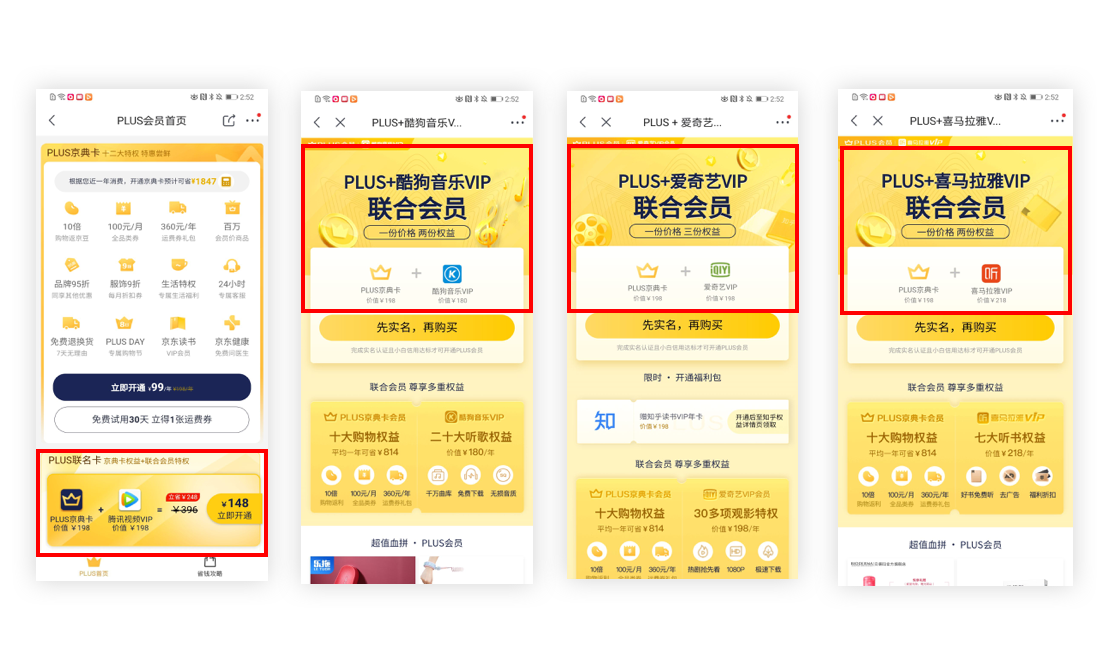
或者一些特权(虚拟)商品,譬如 VIP。就是提供给用户部分信息,再告知用户 VIP 权限更高,能获得多有「价值」信息,诱导购买。
稀缺作用的原理
天然的,出于原始的不断追逐猎物、获取资源的本能,我们总是格外珍惜稀缺资源,并认为它们更具价值。稀缺性在一定程度上鼓动了我们内心贪婪的欲望,除此之外,我们还有「喜欢走捷径」的弱点,同时「厌恶失去」。
一方面,当事物很难被获取的时候,我们通过易得性进行快速的价值判断,遵循这样的方式我们总能地做出决定。

另一方面,我们讨厌失去选择的自由,所以常倾向于快速地决策来留住一些东西,甚至想要得更多。

虽然我们的这些本能,在帮助我们快速行动,但却不一定会做出最适合自己的选择。毕竟人的判断大多偏向于主观,一些用心不良的企业,可能会利用它让一些人做出错误的决定。
稀缺作用的条件
相比于一些错误所导致的稀缺,比如最近由于猪瘟造成的猪肉供应量的减少,在有限资源的竞争中由社会需求导致的稀缺能够发挥更强的效应,零售商早已充分洞悉了我们的这种倾向,所以常告诉我们产品正在热销当中,应尽快购买。这不仅是社会认同在发挥作用,即我们认为其他人认同的产品是好的,而且我们正参与到产品的竞争当中。

稀缺原则的应用焦点在于利用紧张的时间或者强调某些东西未来的不可得性,防止用户花很多的时间做出决策,推动用户马上做出对商家有利的决定。如果给人们这个世界上的所有时间去做出决定,他们要不花上所有的时间,要不根本不做决定。
通过应用稀缺性的技巧,可以从根本上迫使人们采取对策。人们在稀缺性原则的压力下反应更快,因为他们害怕永远失去机会。稀缺性使得他们优先做出决定,所以这些决定相比无限制的决策变得更重要,更紧急,更被需要。
但是仅仅告诉人们他们将要获得的利益是不够的,如果他们选择你的产品或者服务,你还需要指出其特别之处以及被放弃时的成本。