如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
文化时光机 1868-1988,以复古文化为概念,与大家分享一些系列的老式设计、品牌
编辑丨姚泽斌
校对丨BranD编辑部

不知道从什么时候开始,有了“复古风”这一说法,到处可以发现复古的衣服、家具、产品、建筑,很多旧的风格已经重新流行起来了。
BranD No.40期:文化时光机 1868-1988,以复古文化为概念,与大家分享一些系列的老式设计、品牌,为此我们提了三个问题来讲述这一期:
为什么要选用相机作为封面?
选用了一款复古相机作为BranD No.40期的封面,主要是因为我们觉得相机是极具代表性的一款能够记录时光的媒介,这一期的主题:文化时光机 1868-1988,因为一款复古相机本身具备着悠长的历史之余,它还承载着历史的变迁、人文的变化以及文明的发展。


为了继续从封面上扩散复古理念,利用照相机来提高整个封面的互动性和趣味性,设计师以“拍立得”为设计灵感,在已经设计好的封面基础上,做出了一些大胆的尝试。
最终成型的BranD No.40期的封面是这样的,远看只是一款复古的拍立得相机,但是当你接触到封面时,你会发现在相机底部是可以随意抽取出一张老照片来。

ps:每一本只赠送一张复古老相片。
这一期用什么内容记录旧时光?
或许是因为流行本身就是一个循环的过程,一些复古的潮流,很容易在沉寂了多年以后,又会开始流行起来,又或许人们本身就是很迷恋过去的美好。
有时候真的会扪心自问,为了迎合市场而进行的“伪”复古是否值得我们去推崇,这个问题我们先不必去讨论。

与其强行模仿复古的设计风格,不如跟随本期BranD新刊:文化时光机 1868-1988,去认识一下那些记录旧时光的美好物品。来看一下那时候的设计,到底值不值得让我们去把它再次流行起来。本期一共分为六大专题来记录那份美好的旧时光,那些经典的设计、古老的品牌,让您停留在每一个瞬间:

①
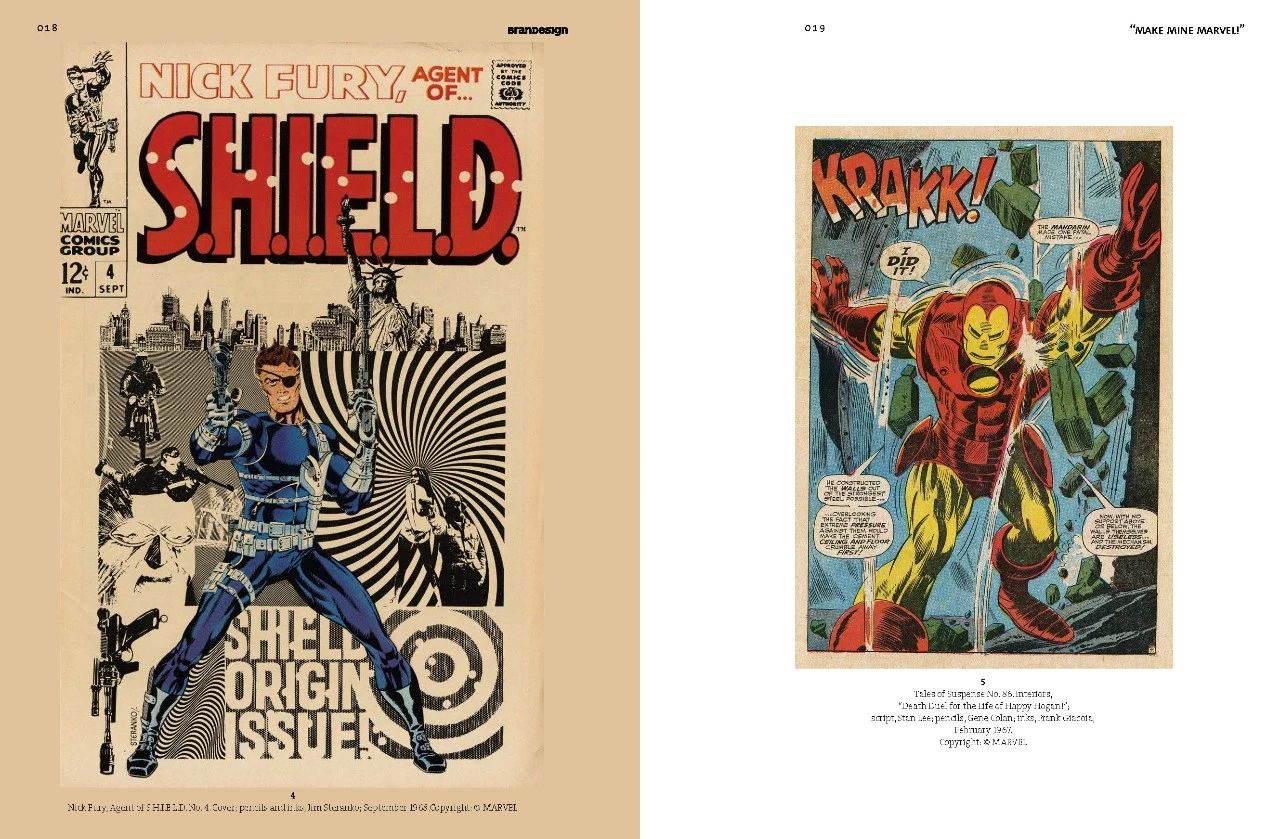
奇迹 ▪ 漫威
“复仇者联盟”这个英雄系列第一次出现是在1963年的漫威漫画《复仇者联盟》当中,于1961年正式定名为Marvel。
这一部分将记录着那些描绘英雄的艺术家,他们用色彩和线条构建了故事的灵魂。试着翻开来自数十年前的漫画,感受角色最原始的模样、最自然的色彩,这或许也是现代人除了看电影以外最美妙的生活方式之一。



②
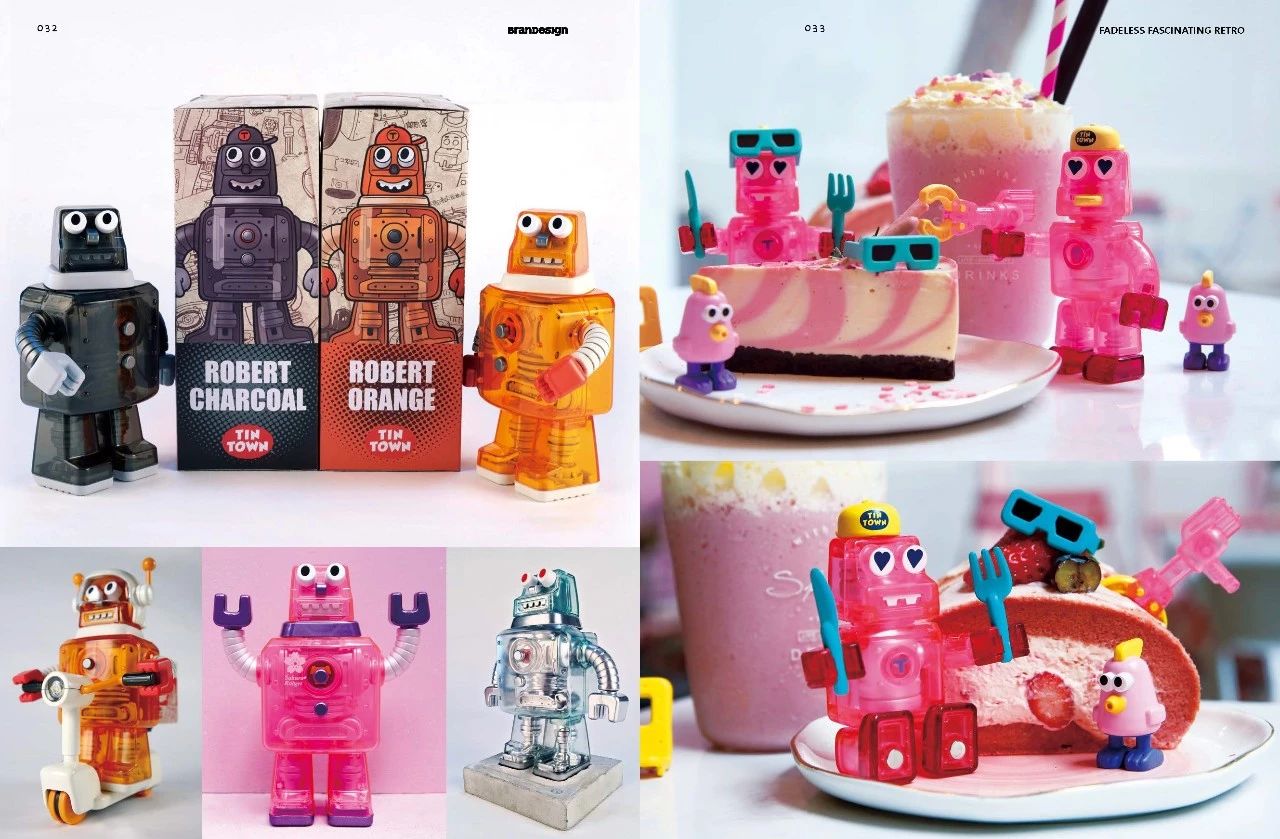
永不褪色的复古美
可以毫不夸张地说,复古是种永不过时的格调,每一个年代的人们都有追溯往昔的情怀,复古设计也因为能勾起人们的这种情怀而受到青睐。因此,现代设计师喜欢在设计中融入复古的元素。
插画、纸牌、海报、票据、传单、菜单、食品或产品包装、玩具、室内外设计,各种媒介都可以成为复古元素的载体,延续甚至更生复古风格永不褪色的魅力。


③
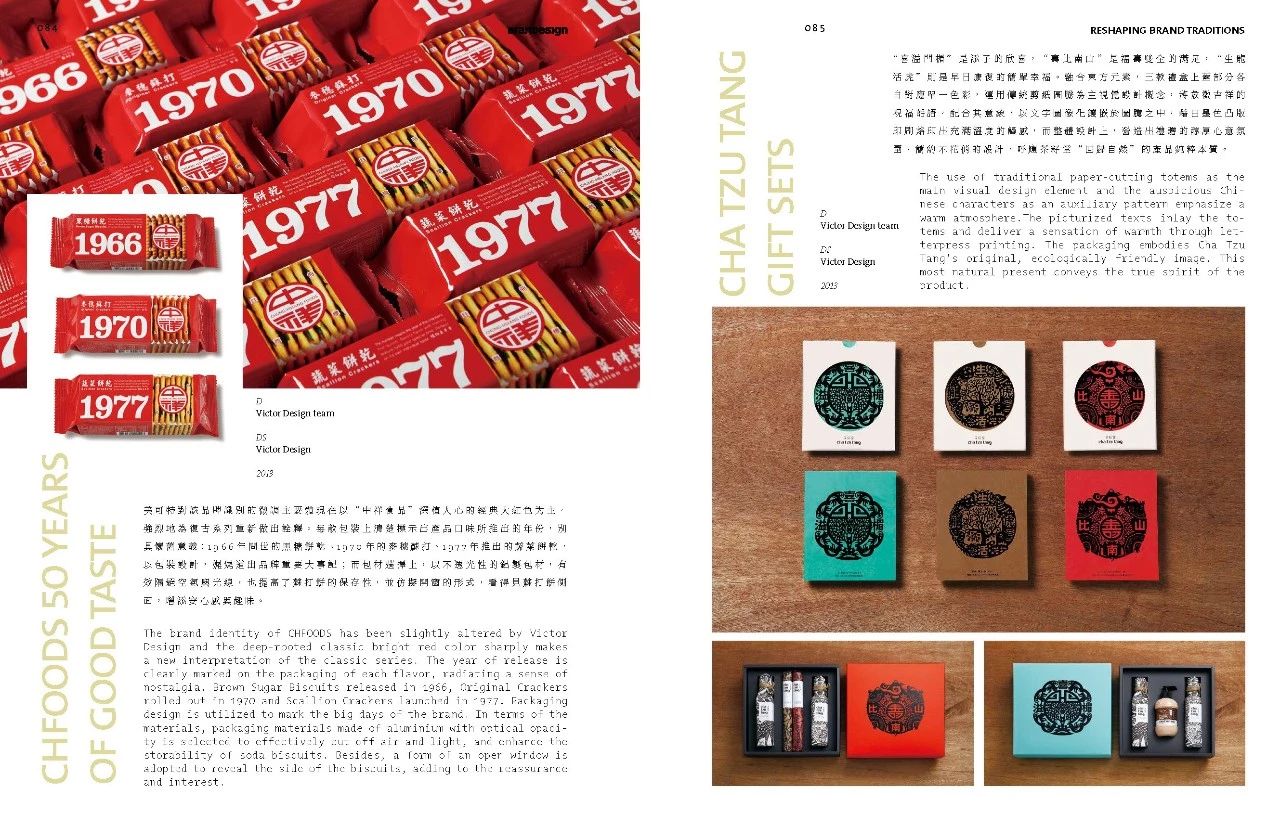
重塑品牌传统
台湾本土有很多知名传统品牌,这些人们耳熟能详的品牌承载了传统的物产与丰富的文化记忆。美可特品牌企划设计(美可特)为不少传统品牌重塑了适应社会发展的品牌形象。
在书中美可特与读者分享的包装设计案例以不落俗套的现代设计手法,彰显出台湾在地新、旧品牌的文化内涵,燃起了人们对台湾设计的期待与信心。

④
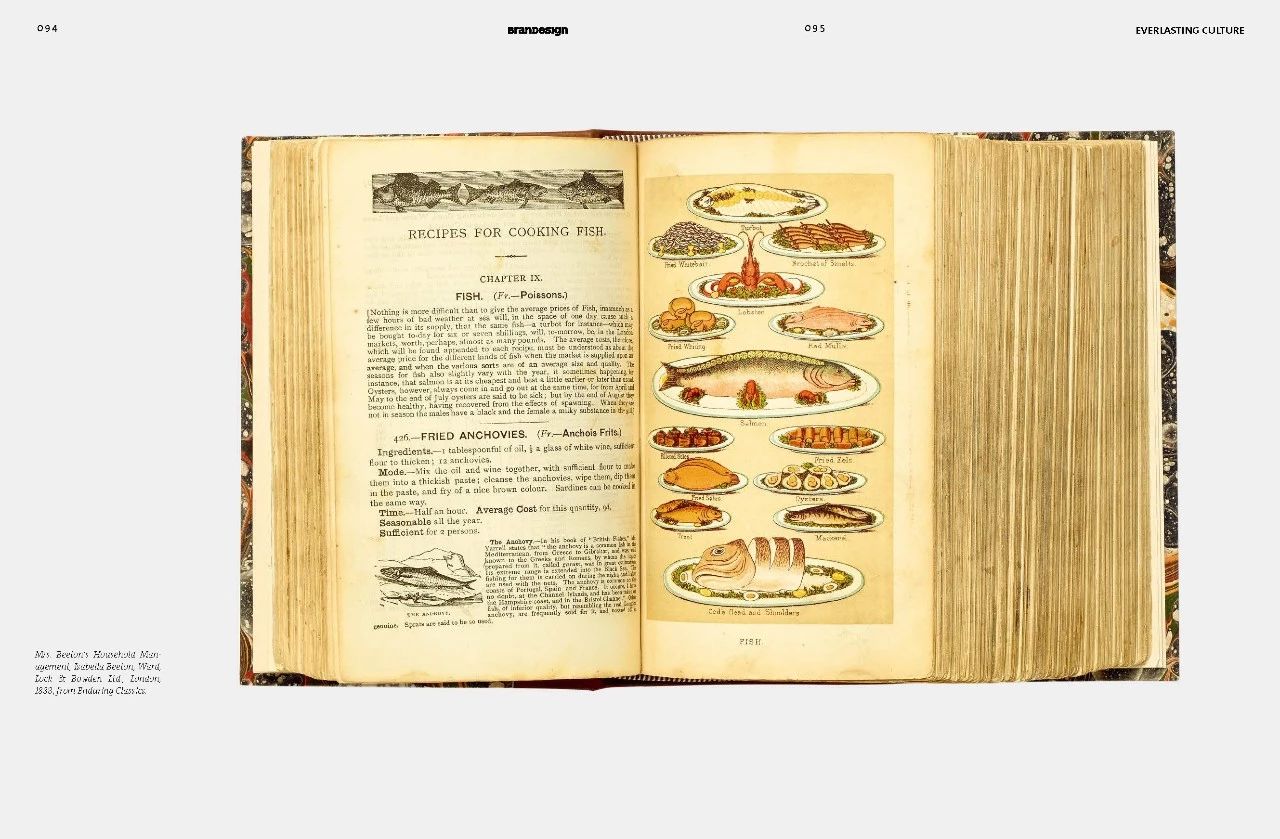
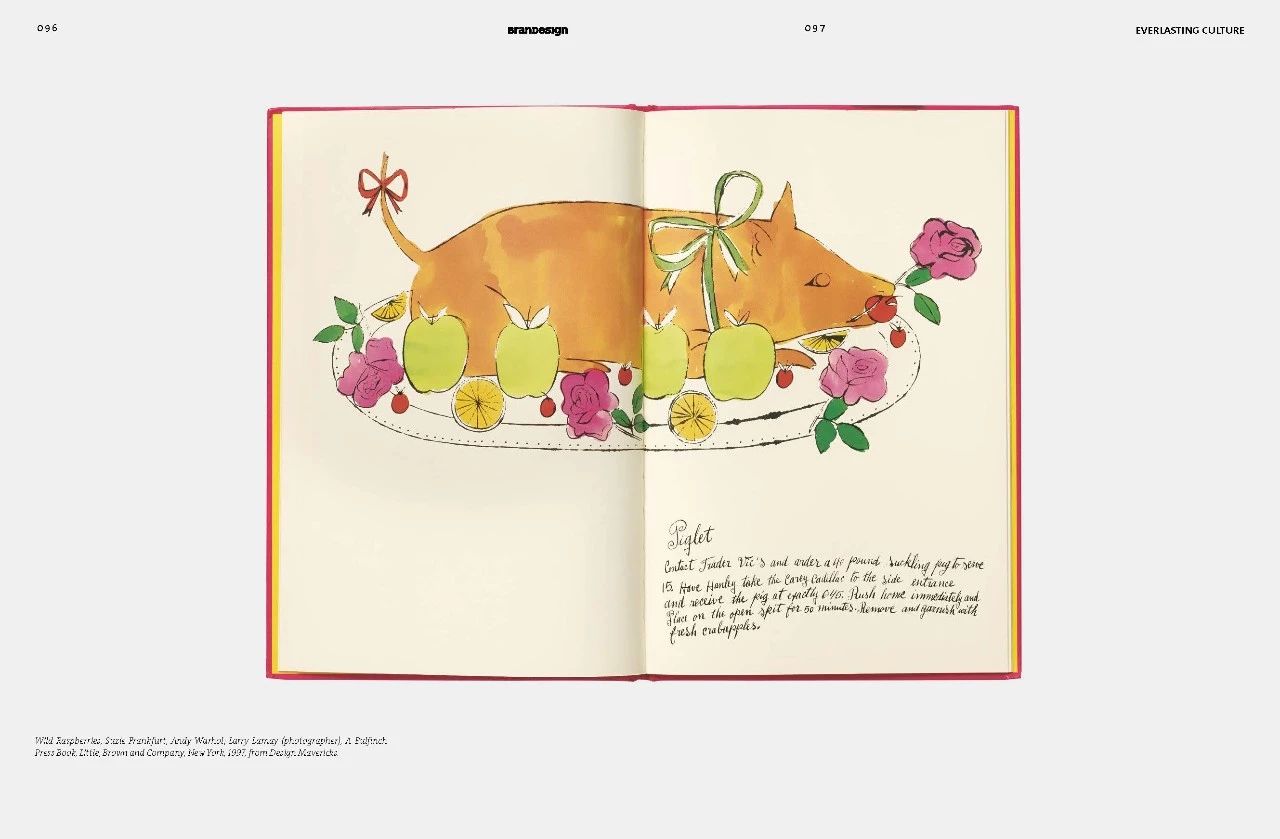
永恒的文化
这里涉及到了一个菜谱文化,将会给大家展示一些历史悠久,珍贵又罕见的菜谱,早期的菜谱专供厨师使用,专业性较强,但随着人们对饮食的要求越来越高,而其中一些实用与美观兼具的书籍排版更是吸引了设计师和菜谱收藏家的注意。


⑤
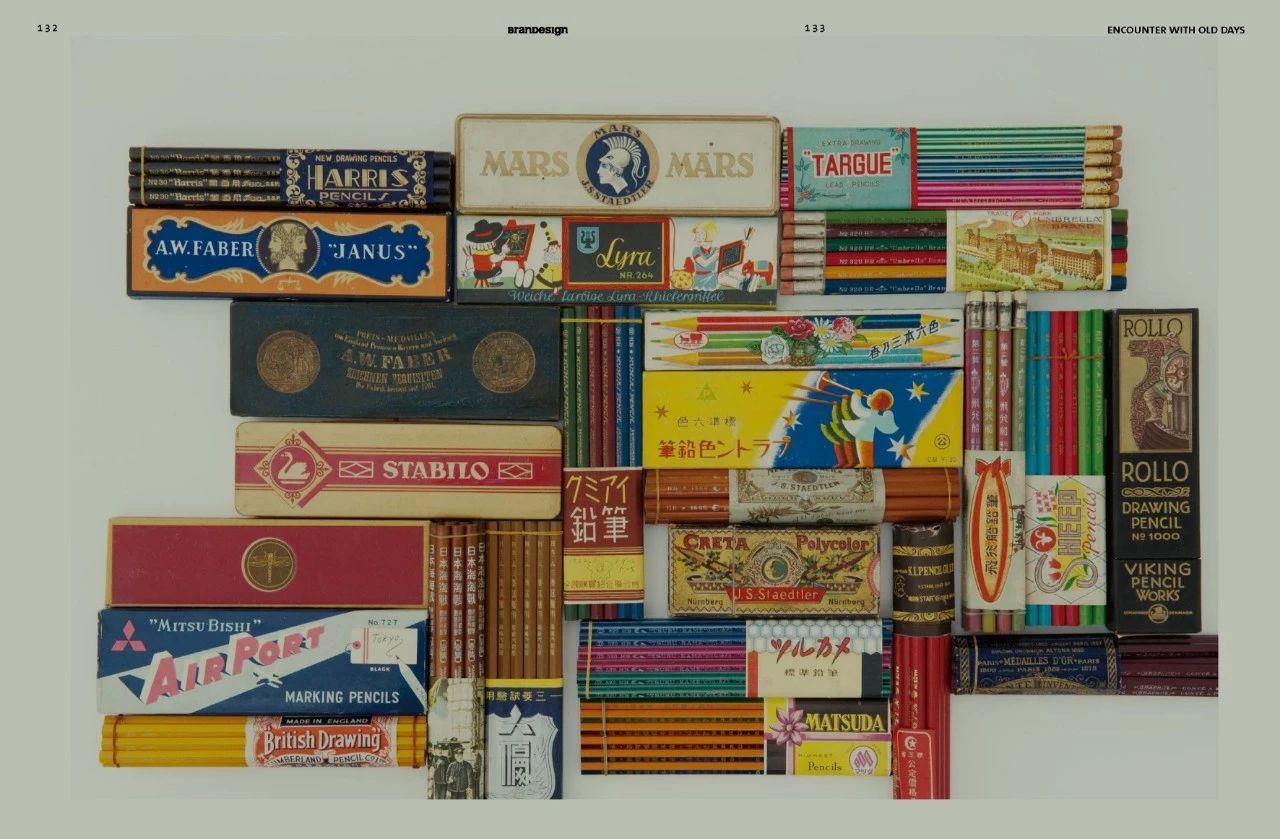
邂逅旧时光
文具,作为旧时光的代表物品之一。几乎是从识字开始就一直伴随着我们,蜡笔、橡皮擦、订书机等,直观且鲜明地反映出时代的经济与文化。由于二战的爆发,《文具界》也发生了新变化,风格由鲜明变得内敛,颜色方面也变得相当独特。旧文具背后所蕴含的意义或许可以小到显示用户的习惯,也可能大到反映出当时的时代背景。


⑥
上海复古插画
2018年1月份中国上海徐汇艺术馆与上海风景工作室再度携手策展 “百年上海图画”, 期待通过这次展览能带给观者对城市视觉文化的回忆、思考及美育的体验,并由此引来对城市社会史、生活史的多方位的关注和研究。
展览一共展出100件与20世纪上海有关的印刷实物:书报、杂志、样本等,及30张海报。同时展出70件绘有插图的日常生活用品实物,作品在时代功能映照之下的美感交织呈现了20世纪上海插画艺术的图像简史。



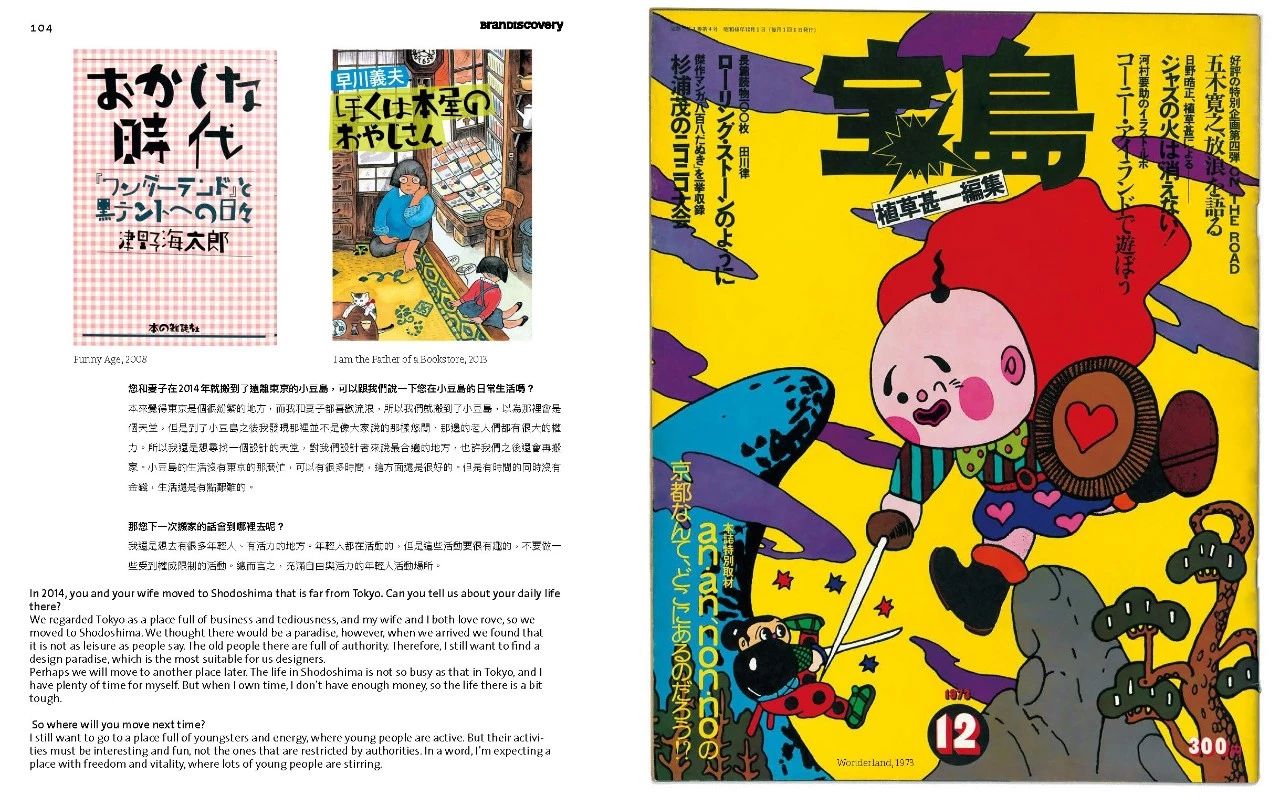
字体有没有复古这一说法?
从过去到现在BranD杂志谈论最多的应该是字体设计了,随着字体设计意识的提升,热爱字体设计的人越来越多,讨论的话题越来越有深度,越来越有趣味。
平野甲贺老先生的作品是极具有历史的代表性,每当看到老先生的字体作品的时候,明明就是一副静态的作品,却在那一刻感受到了它的温度。在我看来,字体是没有复古与不复古这一说法的,但是为什么我们却想要把平野老先生的作品放在这一期复古主题里面呢?
因为我们觉得一种字体的出现正好是代表着一个年代、一段历史的诞生。恰好复古是一个大概念的说法,每个人追求的复古潮流都是一段历史、一个年代的文化缩影。而平野甲贺的字体家族正好符合这样的“复古特性。”


蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本篇文章,我将以项目的实践为例子,简述设计师在面对未知的商业环境下怎样应用「精益创业」和「设计思维」将设计与商业结合,实践设计转译和推进落地。我将这次设计实践称为「国际化全景设计框架」探索。CCO-集团客户体验事业群是一个为阿里平台商家、阿里经济体提供售后服务能力的部门,励志于赋能阿里电商生态圈内的售后服务体验,提升消费者对平台的满意度和 NPS指标。xSpace产品是一个帮助客服人员处理消费者咨询、投诉、维权等场景的一站式售后服务工作台。现已经在阿里生态圈中多个 BU 中应用,成为平台服务中不可缺少的 CRM产品。

2017年,阿里收购东南亚电商巨头 lazada 成为阿里商业生态的重要组成部分。CCO 作为负责经济体售后服务体验的部门,需要向外输出阿里服务的价值和能力。因此,我参与的 xSpace产品海外场景孵化是其中重要的一个能力输出。

△ 产品功能和业务覆盖范围
国内产品出海,都会面对一些通用问题,例如:产品设计开发都在国内;业务和真实用户在国外接触机会少;文化背景、时间、空间上都或多或少存在差异。
我们熟知很多设计方法,例如 lean UX,design sprint,hook model,lean canvas 等,但是如何在国际化的挑战中寻找最合适的方法,是我在国际化产品项目中遇到的困惑。
回想项目在推进的过程中出现过的一些困难,例如:
是否有一种全面的国际产品设计和开发模式,既可以转化产品能力又可以科学的度量海外用户的体验?
为了解决所面对的困惑,我尝试将以往经验和项目的实践相结合,梳理了 B类产品国际化体验设计实践模型。
本篇文章,我将以项目的实践为例子,简述设计师在面对未知的商业环境下怎样应用「精益创业」和「设计思维」将设计与商业结合,实践设计转译和推进落地。我将这次设计实践称为「国际化全景设计框架」探索。

△ 设计思维、精益创业和敏捷开发之间的关系
根据项目不同时期的侧重点,我将把整个项目的实践拆分为3个时期进行介绍,分别是探索期、实验期和开发期。「设计框架」中包含的设计方法也将围绕不同时期的侧重点进行展开。

△ 国际化设计实践项目分期
当我们对海外场景一无所知的时候需要应用「设计思维」对目标进行分析。在项目启动初期,由于不清晰、不确定的需求导致产品设计存在很大的阻力。面对这样的情况,项目团队决定直接去到客户现场了解业务现状。设计师需要遵循「设计思维」,通过发现问题 – 定义问题 – 解决问题的思路,帮助项目快速明确目标。
收集用户输入,抽象产品场景:可以从「人」和「事」两个方面入手。

△ 设计思维在设计前期的应用
从「用户(人)」的维度发现问题,是为了理解业务人员组织架构;明确公司内部自上而下对产品期待;以及终端用户的核心诉求。我们主要是通过访谈和观察法进行数据收集,确保获得一手的资料。

△ 基于角色的前期调研
通过调研我们发现:Lazada服务团队与服务BOP 之间的管理关系并没有很紧密,在服务指标整体的管理上面相较于淘系平台要求较简单。但是也同样存在客服流动性大,不稳定等通用问题。而一线客服在日常使用产品的过程中,则面临系统割裂操作效率不高等问题。
从「事情(业务)」的维度发现问题可以快速理清业务流程和业务边界。
在准备出发前,我结合国内项目对电商服务流程的理解,简单设计了业务调研的框架和范围。通过访谈的形式进行归纳和补充,有目的有范围的了解业务的共性和个性。

△ Lazada商业画布,明确业务目标和范围
通过「人」和「事」角度的资料收集,我们可以归纳出大部分的产品使用场景。对产品使用场景的抽象理解,可以让设计师更深入了解业务,通过对用户的移情和以往的经验做第一轮体验判断。
第一轮体验判断:定义问题,明确产品落地思路和节奏。
通过对访谈和观察内容的梳理发现,目前首要解决的问题是系统迁移、信息内容和渠道扩展融合的问题。经过评估和判断,现有产品有50%的功能可以被复用,考虑到效能成本的因素,因此就有了系统整合场景适应的概决思路。

△ MVP功能范围拆解思路
通过以上业务方面的调研分析,接下来将进行产品执行落地阶段的实验和分析。
有了解决问题的思路,就可以根据预先判断的方向快速产出概念原型并进行实验。与此同时,有目的性的针对市场竞品进行分级调研,可以辅助加深对产品需求设计的理解。把众多的竞品分为核心竞品、重要竞品和行业竞品,主要针对3个核心竞品进行调研:这些调研可以帮助打磨出更合理的设计策略。

△ 竞品分析思路和竞品分级
从调研发现,通常意义上国外的 B端产品似乎看起来相对「简单」,这可能要归功于他们在产品商业化推进过程中使用的策略,使得 B类产品在获客体验全流程表现的比较成熟。产品获客阶段的体验感知也是我们的 B类产品在 PK 商业化产品的过程中一个重要参考。
研究竞品的设计策略,可以帮助项目在之后的实践中找到最适合的策略应用在具体的设计方案中。

△ 设计策略、设计原则总结
在这个试错的阶段,整个项目团队需要保有「精益创业」的思维:接触并持续地收集用户对产品的反馈和意见,用真实声音去验证产品方案和设计策略与市场的贴合度,并及时调整项目方向。多给自己试错的机会,就像「精益创业」的作者所说的:失败是学习的先决条件。
通过前期的调研和实验,进入开发期的项目应该已经明确了其目标,在这个阶段的主要任务是根据产品和业务拆解设计目标,分解设计输出,度量产品体验。
拆解设计目标
需要结合产品的生命周期进行设计目标的拆解。我们项目的目标就是成功迁移产品。并且产品目前现有1.0版本已经在公司内部运营了2年,基础功能已经覆盖。但为了结合 Lazada 的业务场景需要更深一步的功能定制。结合现状,设计在不同的产品阶段有以下如图所示的策略分层。

△ 根据产品周期的不同阶段进行设计目标的拆解
分解设计输出
在 MVP 功能覆盖阶段,设计输出主要包括对设计需求的探索和转译。在设计转译的拆解思路上,我主要关注通用功能和定制功能之间的融合和落地。抽象来看,从0到1的融合转译过程就像是一个由大到小再变大的沙漏。
总汇产品功能→收集国际化产品需求→需求分类→建立映射→提出解决方案→评估成本→设计落地

△ 设计思路抽象
其中有一些关键节点需要着重把握:

△ 交互demo
度量产品体验
作为 B类国际化产品项目,最大的痛点就是距离。设计团队与一线用户存在时间、空间、文化上面多种多样的差异。而用户的反馈则是体验优化的重要输入,如何在项目前期没有数据监控的情况下度量产品体验,是国际化设计中所普遍存在的痛点。
因此,除了常规的小范围可用性测试,我在项目实践过程中还尝试应用一种适应于国际化产品的体验度量方式——SUS(system usability scale)。SUS量表的优点在于:
用户UAT→SUS测试准备→量表发放→量表回收分析→体验优化提案→设计落地

△ 国际化产品SUS量表回收分析
配合产品 UAT 计划,安排一定数量的可用性量表的投放和回收,通过计算可以获得准确性高达95%的 SUS分数。该分数可以和行业的 benchmark进 行比对,评估出现有产品的弱项分数。这种科学的轻量且快速获得用户反馈的方式可帮助体验设计师找到优化提升的方向,进行专门的走查和分析。
总结一下在远离客户的国际化场景中,设计师如何拥有一个全局的视角,科学的推进设计进度和度量产品体验:
在第一阶段——探索期,应该针对项目的侧重点选择科学合理的设计方法,获取一手的产品需求输入,抽象出产品的使用场景作为接下来研发产品的「实验素材」。
在第二个阶段——试验期,除了对项目竞品的全链路竞对研究之外,设计师和项目团队都需要有不怕错的试错精神,应用「精益创业」的流程快速验证方案、圈定项目发展策略和思路。
在第三个阶段——研发期,设计师需要突破国际化项目普遍存在的时间、空间等等限制,选择最优的设计方法指导设计产出和度量设计方案。
以上就是我在实践 B类国际化项目中的一些经验总结。欢迎大家多多交流,相信在 B类产品国际化的道路中,还有非常多可以探索的课题等着我们去思考。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计师们,经常听到需求方说:「我想要那种很有高级感的设计」,看到T台上的超模,你可能会忍不住说:「啧啧,这张脸真高级」……
但是,每个人对「高级感」定义不同,它会受到个人审美、教育水平、成长环境、文化价值等因素影响。那么,这个被人们天天挂在嘴边儿的「高级感」到底如何定义,标准又是什么呢?
今天就跟大家分享下,我最近的相关思考。
关于「高级感」,百度百科上并没有这个词条,在一定程度上可以说明,这个词本身就是很难定义的。

我尝试着换个思维方式,看看什么是低级?低级意味着:多欲求的、简单的、盲目的。那么,反过来看「高级感」,大概可以解读为:克制的、的、特立独行的。

1. 克制的
说到克制,我想到了德国工业设计师 Dieter Rams,他的「设计十戒」中有提到「好的设计是尽可能的无设计」,体现出简洁、克制的重要性。

比如:无印良品,在「性冷淡风」的背后充满了对欲望的克制。
产品设计以更亲近自然的棉、麻、羊毛的材质配上木本、黑、白、灰色。不管是从造型,还是从用色上都极度的克制,但是给人高品质,很舒服的感受。

反而下图,高饱和度和纯度的配色设计,给人有一种反自然的,人工造的颜色的感觉,显得服装比较廉价。

那么,品及时尚圈的设计,又是怎么考虑呢?
可以看出,他们服装从简单利索的剪裁,到高级灰(莫兰迪色)的配色,正是我们所说的「克制」,给人一种奢华且高级的感受。

为什么克制的用色,给你高级的感受呢?因为,这样会削弱色彩对人情绪的影响,反而有治愈的能量,有一种颓废的性感。
下面这幅画,是意大利20世纪著名的版画家,油画家乔治莫兰迪的(莫兰迪色也是根据他的名字而来)。在他的画里,所有的色彩都渗入了灰色和白色调,失去了原本或艳丽或凝重的本色,柔和优雅,而又统一的混合在一起。用现在的话来说就是:克制、留白、极简。

目前很多服装设计、室内设计都在效仿这种配色方式,显得更有品质。
比如,今年热播的《延禧攻略》,一改以往流量电视剧那种高饱和度,艳丽的配色,犹如一股清流,让人眼前一亮,感觉把整部剧都带的高级了很多。

以上可以看出,克制的造型及用色、适当的留白、极简的画风,反而显得更加自信,从而给人传递出高级的视觉感受。
2. 的
人们常说,细节决定成败。其实,让人们感到「高级」的事物,都有一个共性:对细节追求。
比如,前段时间看快乐大本营,里面对《延禧攻略》中演员服饰的刺绣细节进行讲解,当时何炅用「很高级」夸赞。

我就在想,是什么触发了他评价「高级」。
后来发现,是因为剧中人物服装上的刺绣全是纯手工的。针法多样,包括复杂的手推绣、打籽绣、磐金绣、珠绣……而且,团队都是曾经参加过故宫文物翻修的匠人们。

为了无条件的贴近历史,这一件皇上的衣服花费了8个工人半年的时间进行制作。

因此,让何炅潜意识里感到「很高级」的,正是因为仅仅为了一部电视剧,在演员服装上耗费这么大的功夫,这种对细节的追求。
再拿科技产品举例,比如:iPhone,由于「对称设计」可能是人们能感知到的最原始的美,很多情况下手机受限于内部设计,很难在表面做到对称。
但是 iPhone 为了遵循「对称式」设计,投入非常多的人力去解决(上面),而对比三星Galaxy S6 的设计(下面),看起来就略显尴尬。

它们对产品每一个方面都精雕细琢,尽管用户不一定能注意到,这种工匠精神,让人们觉得苹果手机不仅仅是一款产品,更像是一件艺术品,同样给人高级的感觉。
3. 特立独行的
人类本能习惯于盲目追随、容易妥协。因此,独立思考、特立独行且自信的人或事物,常给人很感级的感觉。
比如,在网红脸盛行的今天,随便逛个街,都充满了浓浓的玻尿酸和欧式平行大双眼皮的味道。虽然并不丑,但是总觉得不够高级。比如,柳岩就评价过自己属于「低级脸」。

为什么超模那样高冷的脸蛋会给人一种高级感呢?
因为,她们有特色的五官长相,意味着不向大众主流审美屈服和妥协,而且非常自信。同时,高级感也意味着,在 TA身上看不到欲望、谄媚和讨好。

再比如,日本的服装设计大师——山本耀司。在人们都追求时尚和潮流,偏爱女性婀娜的曲线和靓丽的色泽的时候,他却以反时尚设计而著称。

他大胆发展日本传统服饰文化的精华,具有独立思考,形成一种反时尚风格。这种与西方主流背道而驰的新着装理念,不但在时装界站稳了脚跟,还反过来影响了西方的设计师。

总的来说,高级感是克制的,它极简、低调、且优雅;高级感是的,对细节的完美追求、具有匠心精神;高级感是特立独行且自信的,不盲目追逐潮流、不讨好、不妥协。
虽然我们认为「克制的」、「的」、「特立独行的」给人以高级的感受。但是,真的是所有人都能接受吗?
不可否认,有的人就是觉得花里胡哨的东西很高级,比如:在美甲上镶一些比吊灯上还大的钻;穿一双松糕鞋,鞋底恨不得比自己小腿肚还高。

因此,我就在思考两个问题:影响审美的因素;大众对「高级感」的接受度。
1. 影响审美的因素
不管是个人审美、教育水平、成长环境,还是价值观,我觉得决定审美的背后,是「经济」这只无形的手。
不知道你有没有发现一个规律,越落后贫穷的国家,却喜欢艳丽的、繁杂的设计。


而相反,越发达的国家,反而更青睐简约、淡色。

原因是经济落后的国家,人们缺少的是「丰富」,想要的更多色彩,更多花样。
而经济发达的地方,人们已经拥有足够多,因此,内心中追求更多的是:我需要什么?我是谁?什么对我不重要?
人们对过于爆炸多样的商品会感到「焦虑」,「害怕」因为选择的太多,反而想要抽离。
因此,像无印良品这类克制的、做减法的、回归本质的物品,反而受到人们喜爱。
2. 大众对「高级感」的接受度
这里的「大众」就先指我们中国大众吧,他们能接受「高级感」的克制,极简吗?
我们从消费时代进行分析,目前日本处于第四消费时代,它的特征就是上面所说的,不再盲目的追求品带来的满足感,而是追求除了物质以外什么才能让人变得幸福。

而中国呢?
大多数人认为,中国正处于第二、第三、第四消费时代共存期。在偏远的农村,处于第二消费时代,他们的观念是「大的就是好的」,「繁琐是好的」;三四线城市,处于第三消费时代,他们的观念是「个性化、品牌化」追求与众不同,喜欢名牌货;一二线城市,处于第四消费时代,更加崇尚无品牌,休闲倾向,整个社会趋于共享。
但是,我认为,随着中国经济近几年迅猛发展,互联网的快速普及,大家接受信息的程度慢慢趋同,就算非一二线城市,大家的消费观念及审美水平也在随之改变。
比如:抖音里,很多四五线城市的小姐姐们,穿衣及化妆风格都很ins风;同时,越来越多不因为取悦男性,而是突显独立女性的打扮。

越来越多的北欧极简装修风的流行……

总的来说,大众的审美水平和消费观念会受经济的影响,而中国大众的消费观念正在往第四消费时代慢慢转变,对真正「高级感」的事物,接受度越来越高。
上面举了很多传统行业案例,其实互联网产品设计中,也在往「高级感」方向走,践行着「极简」和「克制」的理念。
比如:年初的谷歌「ALL-White」风。众所周知,谷歌的设计师是极简主义界面的忠实粉丝。
下面是优化前后对比,移除大面积的色块,采用大面积留白,体现现代、简约的感觉。

移除多彩的图标,采用极简的线性表现方式。

再比如,百度的设计,一年前也在「高级感」的设计理念上进行深挖和落地。
从以下两个维度可以看出:克制的配色;的细节。
1. 克制的配色
拿「简单搜索」举例,它是百度的一款搜索APP,以简洁清爽的视觉体验,简单的操作交互,吸引了大量用户,而且零广告。
在界面的用色上,非常克制,采用以「黑、白、灰」为主,目的是为了让用户聚焦内容本身,而不是为了设计而设计。

包括 icon 的处理,以纯色的线性为主,更加现代、简约。

2. 的细节
大家都知道,黄金分割是最普遍也是最能引起人美感的。我们所熟知的蒙娜丽莎的脸、雅典的帕特农神庙等都应用了该比例设计。
其实,在看似普通的百度搜索首页,同样遵循着这个比例,让有规则的美,严谨的融入其中。

包括栅格系统在设计中运用,这种来源于数学的美学,将有助于用户,更有效和愉悦的阅读及获取内容。

以上可以看出,不管是传统行业还是互联网行业,亦或者是未来的人工智能的设计,都在往「克制」、「」的方向发展,让人人都能享用到优质、高级的设计。
总的来说,「高级感」意味着对设计保持克制的、对细节追求、拥有独立思考的产物,而且,随着经济的发展,人们的审美和接受程度也发生着改变,追求真正高品质的设计。同时,不仅传统行业在践行「高级感」的设计,互联网的产品设计也在朝着这个方向发展。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

Adrian Frutiger 是从过去和未来汲取的灵感而设计的 Avenir®(avenir在法语里意为「未来」)。Frutiger 在他的设计中加入了一种有机的人文主义元素,将 Avenir 从早期字体僵硬的几何风格中解放出来。
2004年,Frutiger 与 Linotype公司字体设计师小林章先生(Akira Kobayashi)一起复刻了 Avenir字体家族,解决了其屏幕显示的问题。它就是 Avenir Next。几何元素与人文元素的结合使得 Avenir Next字体的易读性极高,这使其成为汽车HMI仪表盘和显示器等快速扫视环境下最理想的选择。

Burlingame®字体是一种相对较新的字体,它设计坚实,外形开放、清晰,易读性非常高。这款字体体现了人文主义及手工质感,它是根据 Monotype 委托开展的汽车用户界面易读性研究所得到的结果而进行的修改,使 Burlingame 成为任何车辆数字仪表盘的不二选择。
Burlingame 字体为了满足汽车显示器的需求融合了多种特性:平整的切口,锐利的拐角,超椭圆的(super-elliptical)字碗以及宽松的字间距。其简单的形状和深三角形切口还有助于确保小尺寸字体的清晰度和易读性,尤其是在低分辨率屏幕上。

AdrianFrutiger 是世界知名的字体设计师。他的同名字体设计独具特色,而且用途广泛。Frutiger®字体最初用于机场导视牌,在远距离及多种角度下阅读都非常清晰。作为一种经典字体,Frutiger 是人文主义无衬线字体的易读性与具有优美几何线条的早期无衬线字体(Grotesque Sans)的结合。
Frutiger 因其现代、温暖的外观被许多公司和政府采用。这种字体的开放性使其非常醒目,其独特的字形避免了与其他字体相互混淆。

Tipperary™是一种单线的人文主义无衬线体,具有清晰、开放的字形。其简洁的字符十分易于阅读,也非常适合数字UI 显示。为了制作这款字体,许多经典字体设计被重新诠释、组合。于是就有了一款在现代显示屏技术受限的范围内仍然表现出色的字体,保留了原有设计的比例和形式,使其成为印刷业的字体。
Tipperary 字形的拐角近似几何形状的方形,是快速扫视环境下(如汽车仪表,显示器和界面)的最佳字体之一。

Daytona™是由 Monotype公司的 Jim Wasco 遵循易读性原则而设计的一款字体。其方正坚实的字符特征遵循的是人文主义的形状和比例。Daytona 的字形偏窄,可以最大限度地利用空间而且还可以提高阅读舒适性。圆润的拐角、开放的字怀以及简单的字符形状使 Daytona 成为 Monotype字体库中最易读的字体之一。
Daytona 字体几乎在所有的屏幕环境(包括汽车用户界面、数字仪表盘以及GPS设备)中都能表现得非常出色。

Akko™及 AkkoRounded 字体通常会用两个不太可能放到一起的词来描述——「工业的」和「精致的」,这其实得益于设计师小林章先生(Akira Kobayashi)对最初严谨的工业概念的弱化。Akko 这个名字来源于著名设计者名字和姓氏的前两个字母。
Akko 设计友好且非常现代化,清晰易读而且又非常时尚。Akko 字形的「裸骨」骨架降低了其他设计风格中出现的视觉拥挤现象。

Mayberry 最初是为了模仿 Tiresias™字体家族的技术而设计的,以便用于机顶盒电视设备和用户界面。比起Tiresias,Mayberry 在美学和功能方面都有显著的改进。
Mayberry 包含真正的意大利斜体以及多种字重,可以在低分辨率设备上提供高质量的阅读和最好的可读性,同时它还具有一系列能够吸引专业人士的 OpenType 功能。Mayberry 是一款字宽被轻微压缩了的人文主义无衬线字体,这样可以在较窄的文本栏显示更多的可读文本。开放的字怀与垂直的应力都有助于在低分辨率的情况下保持Mayberry设计的可读性。

TradeGothic 字体家族是美国平面设计作品的主打产品,自1948年由 Jackson Burke 发布以来一直不断地被使用。这一设计在国际上也很受欢迎,而且曾一度被视为 Helvetica ®家族的竞争对手。
2008年的版本名为 TradeGothic Next,这款字体改进并扩展经典系列,还将它引入到一个流行的新时代。这种不和谐却为 Trade Gothic 设计增添了一点质朴的自然主义色彩,这也是许多设计师回归的原因之一。
TradeGothic Next 是最清晰的早期无衬线字体类型。该设计具有开放的字形及宽松的字间距,让人感觉容易接近,这些都使其在需要扫视的阅读环境下表现良好。

Slate 字体家族将出色的功能及视觉的优雅融合成一种卓越的交流工具。很少有字体具有这种设计的美感和力量。
Slate 是 RodMcDonald 的作品,Rod McDonald 是一位屡获殊荣的字体设计师和刻字艺术家。在四十年的职业生涯中,McDonald 参与了加拿大国家盲人研究所(CNIB)开展的字体易读性和可读性研究项目。在那里,McDonald 了解到哪些设计特征更适合最大限度地提高字符易读性及文本可读性。
Slate 是一款风格化的人文主义字体,提供了一种温暖的视觉体验。即使在具有挑战性的技术环境中,Slate也能为用户提供舒适的阅读环境。

HendrikWeber 的 Unitext字体设计清晰、简洁,是一款适应性强、识别效率高的无衬线字体,风格介于怪诞与人文主义之间。
Unitext 深入研究了设计机构对于品牌字体的需求,以及设计师Hendrik Weber 本人为公司定制字体的经验。由于了解用于品牌推广的无衬线字体的流行度,还有它们的缺点,Weber 开始着手创作一些可以适应不同环境但又不放弃友好性的字体。可读性也是一个重要的考虑因素。
Unitext 是一种新型混合风格的字体,它具有现代感及前瞻性的外观,可读性高,并且极具未来主义的优雅。
完美的易读性。无与伦比的设计。
Monotype 的字体创意总监 Steve Matteson 将这些字体组织到一起来展示一系列可以轻松阅读,并可以帮助驾驶员在行驶过程中保持注意力的字体样本。通过为仪表板或HMI 选择合适的字体,您将能够确保您的汽车显示屏清晰易读,并且拥有观众喜爱的无与伦比的设计。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计行业,无时无刻不在和色彩打交道。配色问题一直是设计圈恒久不变的热门话题,网络上关于配色的知识多如牛毛,看的时候都很懂,但是一旦自己独立做项目时就又原形毕露。究竟应该如何去理解配色呢?所谓的配色「配」在整个环节中真的是放在第一位的吗?本期内容通过不同层面分析配色中最易被忽略的,即:色,从哪里来的问题,同时也是最重要的一步。很多人之所以怕配色,或者说配不好色的原因是自己一直深处误区中而浑然不知,接下来希望大家不要对号入座。
误区一:配色的过程在整体之前。也就是常说的先配色,后设计。
误区二:只会配不会选。这是最常见的一种,只会在有基础色或者主色的前提下配色,而不懂得选一个符合整体的基础色远比配色更重要。
误区三:被理论所局限。配色的过程是偏感性的,理论虽然没错,但是它只是辅助提供一种方向的,而不是完全要依靠理论去配色。
接下来就继续今天的主题:色,从哪里来?也就是基础色应该怎么选?
在设计中,主体也就是画面中最重要的部分,它可以是产品、模特、抽象图形等等,基础色来源最常用的方式就是在主体身上提取,可以是主体中比重较大的颜色,这样有利于主色与主体形成更强烈的呼应关系,也可以是比重相比较小的颜色,这样在形成呼应关系的同时,拓展性更强,下面举个例子:

假如我们在这个人物的基础上去选背景的基础色,我们就可以用到这里说到的理论:基础色来源于主体,那么我们可以有哪几种选色的形式呢?下面我们继续看:

配色形式一:将主体整体比例最大的颜色作为主色,整体在色彩上与主体形成很强烈的呼应关系,这样做的目的在于整体很和谐、舒服,易于接受,画面更统一,整体视觉冲击力偏柔软一些。下面看另外一种形式:

配色形式二:将主体整体比例较小的颜色作为主色,同样整体在色彩上也与主体形成了一定的呼应关系,而正是因为主色是主体比重较小的颜色,这也使得画面整体在于主体形成呼应关系的前提下,也拉开了主体与背景的层次,整体视觉冲击力增强,画面统一性减弱,整体性并没有因为主色的改变而降低。下面尝试将文字的颜色也稍加改动:


不难发现,无论上面哪种主色的形式,配黄色字都很融合,且都增强了视觉冲击力。其原因在于画面整体颜色与主体都形成了呼应关系,使得配色不会给用户一种很突兀、毫无依据的感觉。而这种形式的选色在工作中也是用到最多的,比如:




其实,这种通过提取主体色作为配色参考的形式在接受程度上是很高的,通过搭配一些点缀色,整体上也不会给人一种很单调的视觉感受;利用主体选色的配色方式是将原本有可能茫无头绪、感性的配色工作,转化为一种可以有所依据、有所参考的配色技法,同时也能提升一定的工作效率。再举个例子:



三款牙刷,三种不同的主色方案,但是每一个给人的感觉都很舒服、和谐,呼应明确,这就是提取主体色方式的好处。
不管是做海报还是页面,在最初都要确定一个风格路线,然后围绕确定好的风格选材、选色、搭配主体等。那么很多情况下,确定风格也就等于间接性的确定了一个选色的区间,所以结合风格特征选色也是一种很实用的方式,比如我们要做「狂暑季」风格的专题页,那么在用色方面就要避免大面积暖色调用色,而要着重使用冷色调的颜色,目的很简单:大面积的暖色会给人一种热闹、狂热、张扬、温馨的感受,和暑季需要清爽、降温的感觉不相匹配,所以我们会尽可能采用主色冷色调的用色形式,搭配一些辅助色、点缀色,比如:



这些都是依据风格最直观的选色形式,这样做的目的是将整体用色尽可能的贴合主题风格,同时再结合主体选色的形式,将配色的过程尽可能做到有据可循。风格选色的形式在日常工作中也是很实用的,比如:促销,我们会用红色、蓝紫色、黄色的用色形式;春节,则是以红、黄为主;七夕,多以紫色、红色为主;暑期购,多以蓝色、青色、绿色为主。比如:



这些海报的配色形式很大程度上是依据风格来决定的,这样的选色方式也不会显得很突兀,且扩展性相对更高。
做设计目的是服务于商业,很多时候我们都要围绕文案、产品去制定风格、主题,所以选色同样可以参考文案,从文案中提取关键词,依据关键词同样也可以提取相对应的颜色,比如:


文案在一个画面中的重要性也是很高的,因为用户在不看文案的前提下理解设计画面速度是相对缓慢的,所以文案结合画面的方式能够大大的提升用户对整体的理解速度,也就是捕捉信息的速度,将文案与画面很好的结合在一起也是设计师所必备的技能,这样做的目的在于让文案与画面形成视觉上的呼应,也更利于视觉信息的传递。
前面说的大多都是通过颜色找整体的呼应关系,这样做的目的是让画面整体更和谐、整体性更强。而还有一种选色的形式,即以主体颜色的反色作为主色调,也可以理解为:主体比重较大颜色的对比色或间隔色作为主色。比如:


将主色和主体色通过对比色或间隔色的关系拉开对比,目的是让主体在整个画面中的视觉形象更加鲜明,视觉感受更加强烈,但是要注意的是:在选反色时,尽量选用主体色中比重较大颜色的反色,这样才能起到强烈对比的效果。
再说下点缀色,点缀色的作用很大程度上是丰富画面整体色感的,它的用色比例只占画面整体的5%~10%左右,点缀色的选色很多时候是画面主色的反色,目的是让画面整体色感不显得单调、缺少变化,同时也有丰富画面的作用,但是要注意不要大面积的使用,起到点缀、打破的作用即可。
总的来说,其实配图的过程就是在配色,当一个画面的主体、风格、文案确定时,我们就可以依据这些进行选整体色,只有主色确定时才有必要进行下面配色的工作,而不是把配色放在所有工作之前。今天主要说的就是选色的几种常用方式,选色的过程其实也是在配色,配色合不合理要看整体效果,设计的整体感也是很重要的,凡事要做到有所依据。最后还是那句话,配色是感性的,理论是提供思路和方向的,两者相互结合才能把配色做的更出彩。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本篇文章分别从页面打开方式的类型、当前页打开&新开页面、弹出框三方面对页面链接打开方式进行了探讨,给大家提出一些意见以供参考。页面打开方式作为链接产品路径的基础,在设计的过程中,或多或少都会遇到选择的困扰,尤其是产品功能复杂,层级较多时,如何让用户按照自己的意愿清晰的浏览信息,保持操作连贯性,是值得体验设计仔细思考与分析的。
近期在所负责的设计项目中,团队对链接操作的打开方式产生了分歧,借此机会整理了一些案例与资料,就这个问题进行分析探讨,也给遇到同样问题的同行一些参考意见。
网页中可操作的链接,主要有按钮、icon 以及文字链接,设计中常用的打开方式则主要有以下三种:
1. 当前页打开
点击操作链接后,在当前的浏览器页面中进行内容显示与操作。

2. 新开页面
点击操作链接后,在浏览器中新开一个独立的标签页面,进行内容显示与操作。

3. 弹出框
点击操作链接后,在当前的浏览器页面中,弹出一个小尺寸的对话框,进行内容显示与操作。

首先来说说最具争议的新开页面&当前页打开。在 HTML语言中,target目标有「target=_blank」和「target=_self」两种属性,分别代表「新窗口打开」和「当前窗口打开」,下图是这两个参数的属性描述。

从这两个参数的属性上来看,「当前窗口打开」是系统默认的处理方式。这个打开方式在国外的网站中实现方式比较统一,用户也形成了一致的习惯,但国内的形式则不尽相同,以至于一直颇具争议,不同类型网站之间、同一网站不同场景之间也没有一个明确的规则标准可供大家学习和参照。
针对这个问题的讨论,可以听到两种不同的用户声音,并且都站在各自的角度阐述其道理。

举个例子,我们以同类型网站(淘宝和亚马逊)的打开处理方式进行对比,来看一下用户习惯、功能场景对链接打开方式选择的影响。
首先,我们确定一致的功能场景:用户从首页中根据各种筛选条件,查找到心仪的商品。来看一下两个网站的处理方式:

可以看出基本是两个极端,差异非常明显,再来看个有意思的现象,亚马逊中国的商品搜索方式竟然又和淘宝一致了,难道链接打开方式的差异竟是中外用户习惯的差异?

这确实占了很大一部分原因,那么造成这种差异的原因主要有:
那么,淘宝中所有的页面打开方式都是新开吗?不是。像「我的收藏」、「已买到的商品」、「购物车」等功能页面就是当前页打开。

同一个产品内部,如此区别设计的原因我认为有:
关于这两种打开方式,到底哪种操作更顺畅,确实难分高下,就跟「确定和取消哪个在左,哪个在右」是一种性质的问题,没有好坏之分,关键是要看在哪种场景下使用更合适。
新页面打开适用的场景:
当前页打开适用的场景:
以上是结合功能场景进行的选择侧重,如果就「用户体验」一定要分出个高下,我个人还是比较支持默认「当前页打开」,从体验角度分析,「当前页打开」略胜一筹的主要原因有以下两个:
小结
当我们不知道两种方式如何选择时,或许「不强制用户」才是最好的体验。因为我们面临的用户多样,电脑操作熟悉程度多样,因此不同用户对于打开方式的习惯也具有多样性,这个是设计者无法揣测和调查清楚的。
在「两害取其轻」的情况下,在当前窗口打开链接,不失为一个选择,尊重用户自己的决定,让用户对交互界面自主可控。
弹出框(弹层)又叫模态对话框,是指在用户想要对当前对话框以外的应用程序或内容进行操作时的提示方式。它一般覆盖在整体页面之上,避免了页面跳转。
弹出框通常是为了显示一个单独的内容,在不离开整体页面的情况下有一些互动,提供信息和交互。
如下图知乎中的「写想法」,用户可以快速的在弹出框中记录个人想法,记录发布后,很顺畅的回到之前的路径上继续操作,便捷,操作思路清晰。

现在很多产品中的新增、创建,也都会采用弹出框的交互方式,当然前提是在弹出框中编辑的内容不是很多,此时弹出框不仅承载了信息编辑的功能,还可以作为上下文的跳转,帮助用户衔接路径。
如 iconfont 中的新建项目,用户新增后,页面会直接跳转到新的项目空间。

弹出框适用的场景:
因此,弹出框可以较好的实现上下内容层叠的感知,不打扰用户的主路径,同时作为页面承载元素和用户操作的补充,起到承前启后的作用。
本文结合这三种链接打开方式的页面交互关系,进行适用场景举例,并总结每种方式的优缺点,方便在设计中更好的根据不同的场景选择合适的页面打开方式。

当然,以上总结也是基于我个人的理解与经验,没有统一的用法和标准,在具体设计实践中,仍要靠设计者的直觉和经验来进行综合考量与判断。
作为体验设计师,如何规划用户浏览路径,是个需要严肃对待的命题。没有绝对的好与坏,但一定要结合产品类型、场景、目标用户等进行具体问题具体分析。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计师们,经常听到需求方说:「我想要那种很有高级感的设计」,看到T台上的超模,你可能会忍不住说:「啧啧,这张脸真高级」……但是,每个人对「高级感」定义不同,它会受到个人审美、教育水平、成长环境、文化价值等因素影响。那么,这个被人们天天挂在嘴边儿的「高级感」到底如何定义,标准又是什么呢?
今天就跟大家分享下,我最近的相关思考。
关于「高级感」,百度百科上并没有这个词条,在一定程度上可以说明,这个词本身就是很难定义的。

我尝试着换个思维方式,看看什么是低级?低级意味着:多欲求的、简单的、盲目的。那么,反过来看「高级感」,大概可以解读为:克制的、的、特立独行的。

1. 克制的
说到克制,我想到了德国工业设计师 Dieter Rams,他的「设计十戒」中有提到「好的设计是尽可能的无设计」,体现出简洁、克制的重要性。

比如:无印良品,在「性冷淡风」的背后充满了对欲望的克制。
产品设计以更亲近自然的棉、麻、羊毛的材质配上木本、黑、白、灰色。不管是从造型,还是从用色上都极度的克制,但是给人高品质,很舒服的感受。

反而下图,高饱和度和纯度的配色设计,给人有一种反自然的,人工造的颜色的感觉,显得服装比较廉价。

那么,品及时尚圈的设计,又是怎么考虑呢?
可以看出,他们服装从简单利索的剪裁,到高级灰(莫兰迪色)的配色,正是我们所说的「克制」,给人一种奢华且高级的感受。

为什么克制的用色,给你高级的感受呢?因为,这样会削弱色彩对人情绪的影响,反而有治愈的能量,有一种颓废的性感。
下面这幅画,是意大利20世纪著名的版画家,油画家乔治莫兰迪的(莫兰迪色也是根据他的名字而来)。在他的画里,所有的色彩都渗入了灰色和白色调,失去了原本或艳丽或凝重的本色,柔和优雅,而又统一的混合在一起。用现在的话来说就是:克制、留白、极简。

目前很多服装设计、室内设计都在效仿这种配色方式,显得更有品质。
比如,今年热播的《延禧攻略》,一改以往流量电视剧那种高饱和度,艳丽的配色,犹如一股清流,让人眼前一亮,感觉把整部剧都带的高级了很多。

以上可以看出,克制的造型及用色、适当的留白、极简的画风,反而显得更加自信,从而给人传递出高级的视觉感受。
2. 的
人们常说,细节决定成败。其实,让人们感到「高级」的事物,都有一个共性:对细节追求。
比如,前段时间看快乐大本营,里面对《延禧攻略》中演员服饰的刺绣细节进行讲解,当时何炅用「很高级」夸赞。

我就在想,是什么触发了他评价「高级」。
后来发现,是因为剧中人物服装上的刺绣全是纯手工的。针法多样,包括复杂的手推绣、打籽绣、磐金绣、珠绣……而且,团队都是曾经参加过故宫文物翻修的匠人们。

为了无条件的贴近历史,这一件皇上的衣服花费了8个工人半年的时间进行制作。

因此,让何炅潜意识里感到「很高级」的,正是因为仅仅为了一部电视剧,在演员服装上耗费这么大的功夫,这种对细节的追求。
再拿科技产品举例,比如:iPhone,由于「对称设计」可能是人们能感知到的最原始的美,很多情况下手机受限于内部设计,很难在表面做到对称。
但是 iPhone 为了遵循「对称式」设计,投入非常多的人力去解决(上面),而对比三星Galaxy S6 的设计(下面),看起来就略显尴尬。

它们对产品每一个方面都精雕细琢,尽管用户不一定能注意到,这种工匠精神,让人们觉得苹果手机不仅仅是一款产品,更像是一件艺术品,同样给人高级的感觉。
3. 特立独行的
人类本能习惯于盲目追随、容易妥协。因此,独立思考、特立独行且自信的人或事物,常给人很感级的感觉。
比如,在网红脸盛行的今天,随便逛个街,都充满了浓浓的玻尿酸和欧式平行大双眼皮的味道。虽然并不丑,但是总觉得不够高级。比如,柳岩就评价过自己属于「低级脸」。

为什么超模那样高冷的脸蛋会给人一种高级感呢?
因为,她们有特色的五官长相,意味着不向大众主流审美屈服和妥协,而且非常自信。同时,高级感也意味着,在 TA身上看不到欲望、谄媚和讨好。

再比如,日本的服装设计大师——山本耀司。在人们都追求时尚和潮流,偏爱女性婀娜的曲线和靓丽的色泽的时候,他却以反时尚设计而著称。

他大胆发展日本传统服饰文化的精华,具有独立思考,形成一种反时尚风格。这种与西方主流背道而驰的新着装理念,不但在时装界站稳了脚跟,还反过来影响了西方的设计师。

总的来说,高级感是克制的,它极简、低调、且优雅;高级感是的,对细节的完美追求、具有匠心精神;高级感是特立独行且自信的,不盲目追逐潮流、不讨好、不妥协。
虽然我们认为「克制的」、「的」、「特立独行的」给人以高级的感受。但是,真的是所有人都能接受吗?
不可否认,有的人就是觉得花里胡哨的东西很高级,比如:在美甲上镶一些比吊灯上还大的钻;穿一双松糕鞋,鞋底恨不得比自己小腿肚还高。

因此,我就在思考两个问题:影响审美的因素;大众对「高级感」的接受度。
1. 影响审美的因素
不管是个人审美、教育水平、成长环境,还是价值观,我觉得决定审美的背后,是「经济」这只无形的手。
不知道你有没有发现一个规律,越落后贫穷的国家,却喜欢艳丽的、繁杂的设计。


而相反,越发达的国家,反而更青睐简约、淡色。

原因是经济落后的国家,人们缺少的是「丰富」,想要的更多色彩,更多花样。
而经济发达的地方,人们已经拥有足够多,因此,内心中追求更多的是:我需要什么?我是谁?什么对我不重要?
人们对过于爆炸多样的商品会感到「焦虑」,「害怕」因为选择的太多,反而想要抽离。
因此,像无印良品这类克制的、做减法的、回归本质的物品,反而受到人们喜爱。
2. 大众对「高级感」的接受度
这里的「大众」就先指我们中国大众吧,他们能接受「高级感」的克制,极简吗?
我们从消费时代进行分析,目前日本处于第四消费时代,它的特征就是上面所说的,不再盲目的追求品带来的满足感,而是追求除了物质以外什么才能让人变得幸福。

而中国呢?
大多数人认为,中国正处于第二、第三、第四消费时代共存期。在偏远的农村,处于第二消费时代,他们的观念是「大的就是好的」,「繁琐是好的」;三四线城市,处于第三消费时代,他们的观念是「个性化、品牌化」追求与众不同,喜欢名牌货;一二线城市,处于第四消费时代,更加崇尚无品牌,休闲倾向,整个社会趋于共享。
但是,我认为,随着中国经济近几年迅猛发展,互联网的快速普及,大家接受信息的程度慢慢趋同,就算非一二线城市,大家的消费观念及审美水平也在随之改变。
比如:抖音里,很多四五线城市的小姐姐们,穿衣及化妆风格都很ins风;同时,越来越多不因为取悦男性,而是突显独立女性的打扮。

越来越多的北欧极简装修风的流行……

总的来说,大众的审美水平和消费观念会受经济的影响,而中国大众的消费观念正在往第四消费时代慢慢转变,对真正「高级感」的事物,接受度越来越高。
上面举了很多传统行业案例,其实互联网产品设计中,也在往「高级感」方向走,践行着「极简」和「克制」的理念。
比如:年初的谷歌「ALL-White」风。众所周知,谷歌的设计师是极简主义界面的忠实粉丝。
下面是优化前后对比,移除大面积的色块,采用大面积留白,体现现代、简约的感觉。

移除多彩的图标,采用极简的线性表现方式。

再比如,百度的设计,一年前也在「高级感」的设计理念上进行深挖和落地。
从以下两个维度可以看出:克制的配色;的细节。
1. 克制的配色
拿「简单搜索」举例,它是百度的一款搜索APP,以简洁清爽的视觉体验,简单的操作交互,吸引了大量用户,而且零广告。
在界面的用色上,非常克制,采用以「黑、白、灰」为主,目的是为了让用户聚焦内容本身,而不是为了设计而设计。

包括 icon 的处理,以纯色的线性为主,更加现代、简约。

2. 的细节
大家都知道,黄金分割是最普遍也是最能引起人美感的。我们所熟知的蒙娜丽莎的脸、雅典的帕特农神庙等都应用了该比例设计。
其实,在看似普通的百度搜索首页,同样遵循着这个比例,让有规则的美,严谨的融入其中。

包括栅格系统在设计中运用,这种来源于数学的美学,将有助于用户,更有效和愉悦的阅读及获取内容。

以上可以看出,不管是传统行业还是互联网行业,亦或者是未来的人工智能的设计,都在往「克制」、「」的方向发展,让人人都能享用到优质、高级的设计。
总的来说,「高级感」意味着对设计保持克制的、对细节追求、拥有独立思考的产物,而且,随着经济的发展,人们的审美和接受程度也发生着改变,追求真正高品质的设计。同时,不仅传统行业在践行「高级感」的设计,互联网的产品设计也在朝着这个方向发展。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
现在市面上的汽车大部分都是过时的,没有吸引力的用户界面,正因为如此,很多设计师都在思考未来的汽车用户界面将会如何改善我们的驾驶体验。今天这篇译文,一起来学习特斯拉和Apple Carplay 是怎么设计的!
汽车行业似乎每天都有着新的发展。很多证据都表明在接下来的20年里我们将会看到比上个世纪都要剧烈的变革。因此,顶尖的数字设计师们应该把重点放在对这个行业的关注。那么,到底什么才是车辆用户界面的未来?它能从根本上改变我们和汽车之间的关系么?
下面是我收集的一些由全世界不同的设计师设计的美丽和未来的汽车抬头显示器、用户界面交互、第三方app控制器。这些设计想法,有一些是真实存在的,有一些还正在发展中。

它为什么会让人震惊?
当你想确定你是否已经锁好车,关上灯,或者把你的车钥匙交给刚考完驾照的小屁孩的时候,你是否觉得自己是个偏执狂?
这个移动app可以让你在不离开座位的时候检查这一切,有一个柴油混合动力车?你甚至可以在你吃早餐的时候启动引擎。直观的动画会反馈你这个动作是否已经完成。

它为什么会让人震惊?
这个用户界面看起来是一个用肌肉记忆和手势驱动的通用控制模型,不同数目的手指可以触发不同事件,你可以通过iPad面板,无线鼠标等控制它。你可以通过动作来控制数值的大小等等。
这个用户界面去掉了所有需要用户记忆的小控件和视觉元素,从而你可以使用相同的手势或者它的变体,来完成多个不同种类的任务。
你可以在这里查看整个案例研究:A New Car UI

它为什么会让人震惊?
汽车将会变得更加的智能,为我们的公共场所腾出更多的空间,并且汽车的功能也将变得越来越互相关联起来。随着这些发展,数据在我们面前将会变得势不可挡,试想一下不久之前,我们的手机和其它东西一样还是一个单一功能的设备。我们在我们看到什么和如何看上有我们的控制权,它应该变得更加自然和方便使用。人工智能和机器学习将会采取直觉控制。这个由Bureau Oberhaeuser制作的原型让我们提前看到了这一切的到来。
你可以在这里查看整个案例研究:Behance

它为什么会让人震惊?
当汽车所有的零部件都变成电子系统时,你想拿起扳手就能发现问题变得越来越不可能了。这个移动app原型试图用一种你能理解的语言去描述汽车当前的健康状况,让你知道你是否有必要在开启你的海岸线之旅前修一下它。

它为什么会让人震惊?
当进行轮胎检查时,这个界面将会告诉你每个轮胎的压力范围并且告诉你它们的极限在哪里。这个用户界面提供了如此重要的反馈,我觉得它应该被纳入常用标准中去。

它为什么会让人震惊?
不用说大家都知道司机应该保持视线在路上,但是现在的手机导航都需要司机把注意力来回切换在手机屏幕和路面之间,这个叫Hudway的app把你的第二块屏幕跟挡风玻璃很好的结合了起来。你面前的那块挡风玻璃很有可能就是未来的显示界面。
你可以在这里查看整个案例研究:Augmented Reality Projections Turn Windshield Into A Navigation Screen [Video]

它为什么会让人震惊?
这个用户界面对于勇敢的探险家来说非常完美,如果你想快速的知道你周围有什么,这个用户界面可以让你在有限的路线里来一段自发的旅行。

它为什么会让人震惊?
每个人都在关注它的到来,想都不要想,如果你已经有了一堆苹果的产品,你也会在你的汽车上装上它的。Apple Carplay将会是下一代的第二块屏幕。

它为什么会让人震惊?
没有什么能和发动引擎点亮仪表,汽车轰鸣犹如巡游乐队组成的和旋一样。身边的一切,声音和延迟的视觉互动,都给与你感官的反馈。仪表会通过动画直观的告诉你,合适讲切入下个转弯,油量是否变低,以及胎压是否过低。
然而,用数字型号在方方面面代替模拟型号也会开始令人担忧,因为无法人工手动介入账款车子,当保险丝熔断,或者电子仪器故障时,汽车很快会失控。

它为什么会让人震惊?
当可穿戴设备成为我们设备的一部分时,它很明显会帮助我们的手持设备分担掉一部分的操作功能。这个原型很好的说明了它是如何将这一切展示到手腕上来的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
本篇文章分别从页面打开方式的类型、当前页打开&新开页面、弹出框三方面对页面链接打开方式进行了探讨,给大家提出一些意见以供参考。
页面打开方式作为链接产品路径的基础,在设计的过程中,或多或少都会遇到选择的困扰,尤其是产品功能复杂,层级较多时,如何让用户按照自己的意愿清晰的浏览信息,保持操作连贯性,是值得体验设计仔细思考与分析的。
近期在所负责的设计项目中,团队对链接操作的打开方式产生了分歧,借此机会整理了一些案例与资料,就这个问题进行分析探讨,也给遇到同样问题的同行一些参考意见。
网页中可操作的链接,主要有按钮、icon 以及文字链接,设计中常用的打开方式则主要有以下三种:
1. 当前页打开
点击操作链接后,在当前的浏览器页面中进行内容显示与操作。

2. 新开页面
点击操作链接后,在浏览器中新开一个独立的标签页面,进行内容显示与操作。

3. 弹出框
点击操作链接后,在当前的浏览器页面中,弹出一个小尺寸的对话框,进行内容显示与操作。

首先来说说最具争议的新开页面&当前页打开。在 HTML语言中,target目标有「target=_blank」和「target=_self」两种属性,分别代表「新窗口打开」和「当前窗口打开」,下图是这两个参数的属性描述。

从这两个参数的属性上来看,「当前窗口打开」是系统默认的处理方式。这个打开方式在国外的网站中实现方式比较统一,用户也形成了一致的习惯,但国内的形式则不尽相同,以至于一直颇具争议,不同类型网站之间、同一网站不同场景之间也没有一个明确的规则标准可供大家学习和参照。
针对这个问题的讨论,可以听到两种不同的用户声音,并且都站在各自的角度阐述其道理。

举个例子,我们以同类型网站(淘宝和亚马逊)的打开处理方式进行对比,来看一下用户习惯、功能场景对链接打开方式选择的影响。
首先,我们确定一致的功能场景:用户从首页中根据各种筛选条件,查找到心仪的商品。来看一下两个网站的处理方式:

可以看出基本是两个极端,差异非常明显,再来看个有意思的现象,亚马逊中国的商品搜索方式竟然又和淘宝一致了,难道链接打开方式的差异竟是中外用户习惯的差异?

这确实占了很大一部分原因,那么造成这种差异的原因主要有:
那么,淘宝中所有的页面打开方式都是新开吗?不是。像「我的收藏」、「已买到的商品」、「购物车」等功能页面就是当前页打开。

同一个产品内部,如此区别设计的原因我认为有:
关于这两种打开方式,到底哪种操作更顺畅,确实难分高下,就跟「确定和取消哪个在左,哪个在右」是一种性质的问题,没有好坏之分,关键是要看在哪种场景下使用更合适。
新页面打开适用的场景:
当前页打开适用的场景:
以上是结合功能场景进行的选择侧重,如果就「用户体验」一定要分出个高下,我个人还是比较支持默认「当前页打开」,从体验角度分析,「当前页打开」略胜一筹的主要原因有以下两个:
小结
当我们不知道两种方式如何选择时,或许「不强制用户」才是最好的体验。因为我们面临的用户多样,电脑操作熟悉程度多样,因此不同用户对于打开方式的习惯也具有多样性,这个是设计者无法揣测和调查清楚的。
在「两害取其轻」的情况下,在当前窗口打开链接,不失为一个选择,尊重用户自己的决定,让用户对交互界面自主可控。
弹出框(弹层)又叫模态对话框,是指在用户想要对当前对话框以外的应用程序或内容进行操作时的提示方式。它一般覆盖在整体页面之上,避免了页面跳转。
弹出框通常是为了显示一个单独的内容,在不离开整体页面的情况下有一些互动,提供信息和交互。
如下图知乎中的「写想法」,用户可以快速的在弹出框中记录个人想法,记录发布后,很顺畅的回到之前的路径上继续操作,便捷,操作思路清晰。

现在很多产品中的新增、创建,也都会采用弹出框的交互方式,当然前提是在弹出框中编辑的内容不是很多,此时弹出框不仅承载了信息编辑的功能,还可以作为上下文的跳转,帮助用户衔接路径。
如 iconfont 中的新建项目,用户新增后,页面会直接跳转到新的项目空间。

弹出框适用的场景:
因此,弹出框可以较好的实现上下内容层叠的感知,不打扰用户的主路径,同时作为页面承载元素和用户操作的补充,起到承前启后的作用。
本文结合这三种链接打开方式的页面交互关系,进行适用场景举例,并总结每种方式的优缺点,方便在设计中更好的根据不同的场景选择合适的页面打开方式。

当然,以上总结也是基于我个人的理解与经验,没有统一的用法和标准,在具体设计实践中,仍要靠设计者的直觉和经验来进行综合考量与判断。
作为体验设计师,如何规划用户浏览路径,是个需要严肃对待的命题。没有绝对的好与坏,但一定要结合产品类型、场景、目标用户等进行具体问题具体分析。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com