荔枝微课是目前市面上知识付费领域非常优秀有竞争力的产品,本文对荔枝微课的产品设计进行了分析与思考。
一、产品概述
1. 体验环境
- 体验版本:4.3.0
- 体验设备:华为mate10(128G版)
- 安卓版本:8.0.0
- 体验时间:2018年7月
2. 产品简介与定位
荔枝微课的应用介绍:
“荔枝微课是连接人与知识的内容分享平台,支持随时随地授课听课。与大咖、草根,一同共赴知识盛宴。”
可以发现,荔枝微课主要着力于打造一个全民学习知识&全民分享知识的大众知识分享平台,其核心内容则是平台沉淀下来的知识内容,其运营的关键是源源不断的能吸引用户购买的知识输出。
其核心价值主要有2点:
对于知识学习者来说,荔枝微课可以为用户提供一个内容丰富的,可以随时随地进行学习的知识平台,满足用户能够方便快捷获取知识的需求。
对于知识分享者来说,荔枝微课可以为用户提供一个知识变现并实现自我价值的平台,以及平台为知识分享着提供的推广及流量支持。满足用户通过分享知识而实现个人价值并获得现实收益的需求。
3. 用户需求分析
3.1 用户画像
在进行需求分析之前,我们先来了解一下荔枝微课的用户群体,进行简单的用户画像,以便我们更加准确地进行需求分析。(PS:用户画像主要基于二手数据资料、竞品分析和个人体验产品后的逆向推理得出,由于个人水平以及时间问题,如有偏差望见谅。)
3.1.1 平台角色
经分析可发现,平台中主要存在两大角色:知识分享者(知识分享者又可以细分为机构和个人,在本文中不做区分)和知识学习者(也可以称作知识消费者)。
从产品的运营模式来看,很多用户既是知识消费者,又是知识分享者,用户在平台上学习自己欠缺的知识,分享自己的一技之长,形成了一个良性循环。
在体验中我发现,知识分享者的知识分享流程主要是通过PC端的“讲师管理后台”完成的,因此在针对app的体验中我主要针对知识学习者用户进行分析。
3.1.2 核心用户的基本信息
通过荔枝微课本身以及对比几款竞品的相关数据,我们可以大致推断其核心用户的基本信息:
年龄:通过百度指数以及对核心用户的核心行为-学习各种实用技能知识,进行分析,我们可以看到,主要集中在30-39岁(占比60%左右),同时20-29岁, 40-49岁两个阶段也有不少分布(占比约为20%左右)。
性别:我们可以看到百度指数中显示,其用户性别比例男:女约为6:4。但是我们知道百度指数对于性别判定算法,有时候会产生误差。在荔枝微课这里就发生了这样的情况。
对于荔枝微课的性别比例,我们通过对产品进行分析,可以发现这个性别比例并不准确。
有一下2点理由:
- 第一,在荔枝微课的“发现”页中存在很多的课程分类,我们可以看到其中大部分内容是针对女性用户的:比如母婴、形象、美妆个护、时尚、婚姻等等分类。而且作为优先级最高的第一屏的分类项目是推荐、婚姻、家庭关系、恋爱、母婴、育儿,这几个比较偏女性用户的分类。
- 第二,在产品所有的课程内容中我们可以看到大量的课程都是针对女性用户的,比如瑜伽课、提升女生的气质等等相关课程。
因此我们大致可以进行推理,荔枝微课的用户应当女性偏多,女:男 约为 6:4 到 7:3 之间。
区域:可以看到荔枝微课的用户主要集中在一线以及新一线城市。
收入:对于用户的收入水平我们可以从2个方面进行推测, 一是我们上文得出荔枝微课的核心用户主要分布在一线及新一线城市;二是,我们可以看到在荔枝微课中绝大部分课程的价格都在100元以下。我们可以进行推测,荔枝微课的核心用户应该处于中等收入水平。
用户性格:综合以上所有的分析,大致可以推断出用户的性格有以下几个特征:自我提升欲望强烈、存在一定的焦虑感、对自己某方面现状不是很满意。
二、产品分析
1. 产品结构图
荔枝微课有发现、精选、我的微课、个人中心4个以及导航模块。
- “发现”是分类别展现课程信息,主要是满足用户分门别类查找自己感兴趣的知识的需求;
- “精选”则是平台为用户精心挑选的课程列表;
- “我的课程”是用户学习课程的记录,方便用户方便快捷的进行学习;
- “个人中心”则是用户进行个人设置以及记录个人信息与操作的模块。
其产品结构图如下:
2. 用户使用流程图
通过分析发现,产品中存在2个核心流程,一是用户购买课程流程(购买直播课程流程和购买非直播流程略有不同);二是用户学习课程流程(学习直播课程流程和学习非直播流程有不同),其流程图如下:
2.1 购买课程流程
购买直播课程流程和购买非直播流程略有不同,购买直播课程流程不需要判断课程是否收费,免费课程仍然进入支付流程,并支付0元。
从分析体验来看,从开始到结束,整个购买课程流程非常清晰且顺畅,中间不存在多余流程,也没有其他任务导致流程中断,用户体验很好。
2.2 学习课程流程
相对购买流程来说,学习课程流程就没有那么清晰顺畅了,我们可以看到直播课程学习流程比较清晰。但是非直播课程学习课程却看起来比较复杂,个人觉得该流程中存在一些多余流程。
(1)首次进入课程存在多余流程
我们从流程图中可以看到首次进入时,产品会让用户选择是从第一条开始听还是直接进入课程。选择从第一条开始听,用户将会进入课程学习页面,并从第一条语音开始播放。而选择直接进入课程,则进入课程学习页面,但课程不会进行播放。
我们可以看到2个不同选择只是有课程是否自动播放的区别,这个区别对用户来说不是必要,但是却多了一个页面,让用户多进行了一步操作。这并不利于用户完成整个课程学习流程。
而且,在体验过程中,我发现在这个选择页面中用户是无法后退的,也无法关闭选择弹框,只能在“从第一题哦啊开始听”和“直接进入课堂”中进行二选一,这可能是为了提升课程播放页面的打开率,但是这样的设置对用户体验不是十分友好。
(2)非首次进入流程存在多余流程
对于非首次进入流程,我们来想象一个用户场景:
在上班的路上,有一个用户对荔枝微课上的一门化妆课程非常感兴趣,她打开课程进行学习,半个小时后她到公司了,她关闭课程开始上班。等到下午下班之后,她想起来自己早上还有一门课程没有学完,想要接着学习,这之后她很希望荔枝微课帮她记住了自己上午学习到哪里了。
我们可以看到,对于用户来说,被打断的课程直接进行续播,才是符合用户预期的。所以个人觉得在用户再次打开自己学习过的课程时,给用户“继续未听完的课”和“直接进入课堂”的选择是比较多余的,用户其实不需要这样的选择。这种不记住自己的学习进度的选择,反而是用户想要避免的。
3. 导航结构分析
荔枝微课有发现、精选、我的微课、个人中心4个一级导航模块。
- “发现”主要是分类别展现课程信息,主要是满足用户分门别类查找自己甘心去的知识的需求;
- “精选”则是平台为用户精心挑选的课程列表;
- “我的课程”则是用户学习课程的记录,方便用户方便快捷的进行学习;
- “个人中心”则是用户进行个人设置以及记录个人信息与操作的模块。
接下里我们来分析一下荔枝微课的这个导航结构:
首先是“发现”页,发现页汇总了各种课程信息,并通过头部导航分类别进行展示,形成了典型的首页风格。从结构设置上来看并没有什么问题,但是个人在体验中发现其在内容展示上还是存在一定的优化空间。
3.1 三个功能按钮内容不随顶部导航切换
如截图所示,在每个分类导航的轮播图下方,都有“我的课程”、“精选专题”、“免费专区”三个按钮。点击按钮我们可以发现都是相关的课程列表,显然,这是产品为了吸引用户点击而专门设置的。
但是比较令人不解的是,这几个按钮的内容并不随着用户选择分类的切换而切换。无论是用户选择婚姻分类还是理财分类,精选专题为用户展现的列表都有可能是一些中医课程或者是英语学习,不会随着用户选择的不同而量身推荐内容。
另外,这种设置不但没有根据用户的兴趣进行针对性的推荐,而且,会对用户造成一定程度的误导,从用户的角度来说,导航切换了该导航下的内容进行相应的切换是一个顺理成章的逻辑,但这三个模块内容却不进行切换,这并不符合用户的操作认知。
3.2 如果能更智能的进行个性化课程推荐可能会更好
我们从结构图中可以看到,发现页中共有26个分类导航,涵盖各种年龄阶段,不同性别不同层次的用户群体可能感兴趣的所有课程,可以说是课程内容非常丰富了。但是,如果用户对排名比较靠后的某一个类别感兴趣的话,那么他想要找到这个类别就会相对比较困难,而且在进行左滑的时候很容易错过中间某个分类。
同时,在体验的过程中,我用了男女两个性别不同的帐号进行体验,发现所展示的内容完全一致,连导航的排序也一致,这说明产品没有针对细分用户做一些相对个性化的区分。
我们知道,对于非基础知识的获取需求,不同的用户群体的需求可能差异很大,所以如果产品能够应用人工智能或者是大数据等技术对用户进行相对个性化的信息展示,那么在转换率以及用户体验方面都应该都会有所提升。
然后是“精选”页,个人觉得精选页存在2个问题:
第一,是与首页一样没有针对细分用户进行个性化的区分,我用了男女两个性别不同的帐号进行体验,所展示的内容完全一致。当然,精选课程列表可能选取的是一些相对比较热门的课程(热门也是一种吸引力的保障),或者是一些产品出于商业盈利或者其他考虑而特意选出的部分课程,所以倒是不一定非要有用户针对性。
第二,个人觉得其实精选课程并不需要作为一个一级导航页存在,其实精选课程的内容,完全可以由发现页中的“推荐”分类进行承载,只要在推荐类的课程列表中进行一些模块划分便能实现,并不需要显示一个专门的一级导航页。
接下来是“我的微课”页,分为全部课程、最近学习、即将开始三个模块。这里记录了用户购买和学习过的课程记录,满足用户方便快捷进行回溯或继续学习的需求,是一个非常好的页面。
但是,也存在一点点小问题,那就是被添加进来的课程不能进行管理,如果用户无意间点开一个自己不感兴趣的课程,后面想要删除,无法实现。在用户打开过的课程越来越多时,可能会造成不好的用户体验。
“个人中心”页,个人中心页是一个典型的个人中心页面,这里就不进行进一步分析了。
4. 核心页面分析
接下来我们对产品的几个核心页面进行一下分析。
4.1 课程详情页
首先是“课程详情”页,我们先想象一个场景:
一个用户在推荐页看到了一个瑜伽课程感觉挺有兴趣,于是她点开了这个课程,想进一步看看课程更详细的信息,好决定自己是不是要购买这个课程。课程详情页信息影响着用户是否购买的决策,是一个非常重要的页面。
我们来看看课程详情页的构成。
- 功能:购买专栏按钮、课程试听、分享课程、关注课程分享者帐号。
- 信息:封面图、专栏标题、价格、课程更新进度、在学人数、课程详情、课程目录、人气榜、课程分享者帐号信息。
- 需求:用户想进一步获取更详细的课程信息,好决定自己是不是要购买课程。
- 思考:从信息内容来看,荔枝微课的课程详情页做得非常好,尤其是页面主体“详情”内容总能把课程非常具有吸引力的内容提炼出来,可以说从内容运营方面来说领先于市面上很多产品。
不过从功能的角度来看,荔枝微课还是可以进行小小的优化,首先便是缺少直接的咨询按钮,我们知道用户在进行购买决策时,如果能为用户提供一个咨询客服的入口,会一定程度提高转换率。
当然,因为平台上存在大量的个人讲师,因此,如果增加咨询按钮的话,这大量的客服工作可能需要平台来承担,这样会大量增加平台的成本。所以,目前荔枝微课的课程没有直接的咨询入口,也有可能是出于对成本的考虑。
然后,就是已消费用户的评论也是影响用户购买决策的重要因素,如果能在课程详情页中增加用户的评论,可能会锦上添花,对用户的决策产生正向影响。
而且,这种评价体系也将为优质的课程做更好的背书,再辅以一些相应的算法对课程进行排序,这可以促进讲师们提升自己的课程质量,长久下来将有助于平台整个课程质量的提升。
4.2 课程播放页
视频播放页也是产品非常重要的页面之一。我们可以看到左图是荔枝微课的课程播放页,右图是进入课程学习的上一步,选择是“继续未听完的课”还是“直接进入课堂”,如果用户是第一次进入课程则是,选择“从第一条开始听”还是“直接进入课堂”。
在上文中我们已经提到过这个选择页面对于整个学习课程流程的完成有一定的多余,不过从其课程播放界面我们看到课程并不是一个完整的视频或音频而是一个模拟直播现场的分条课程页面时,我们大概能理解为什么会有这样的选择了。
我们知道讲师进行课程直播,然后将这些直播的内容进行沉淀,供用户反复学习,这是荔枝微课的一大核心特色。荔枝微课设置如上的课程学习页面,可能是为了更好的还原直播课程现场,包括直播的气氛、讲师与学生之间的互动交流碰撞出的火花等等。
不过,我们来想象一个场景,当不在那个直播氛围中,用户对于一条一条的去刷整个课程讨论的需求有多高呢?更何况很多讲师在直播的时候可能还不允许用户进行讨论,全程只是讲师在进行讲课。那用户更希望将这个内容一条条拆开还是将讲课内容整合起来听呢?我想答案应该很明显吧。
我们可以看到,其实在产品中还有一个不一样的播放页面,如下图所示,我们可以看到这就是直接将课程进行了整合,而且用户如果想要观看上课模式,可以直接进行切换,个人觉得其实所有的播放页面都可以直接采用这种模式。
这样不但能给用户自主选择的余地,而且我们在课程播放被打断之后,再次进入课程播放页的时候,也不用再选择是“继续未听完的课”还是“直接进入课堂”,而是可以直接断点续播。
当然,荔枝微课这样的页面设置可能背后有由于我个人产品能力不足,或者是我对荔枝微课了解不够深刻所导致的认知误差,如果是这样,还请海涵。
三、总结
由于时间问题,这篇体验报告写得并不是很深入,有的观点也不一定准确,如果有一些不当之处,再次致歉。然后对于文中提到的一些问题,主要是秉持着希望荔枝微课发展越来越好的初衷进行体验的,还希望各位不要觉得这是一篇找茬文才好。
总结来说,荔枝微课是目前市面上知识付费领域非常优秀有竞争力的产品,不过现在产品针对用户进行个性化的定制变得越来越重要,尤其是这种知识付费产品,如何让用户迅速找到自己愿意付费的课程成为了产品的重要竞争点之一。
个人觉得如果荔枝微课能够在抓住在线教育风口的同时,再辅助以一定的人工智能、大数据等新技术进行提升,应该会带来更大的发展空间。
本文由 @钟娟娟 原创发布于人人都是产品经理。未经许可,禁止转载
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


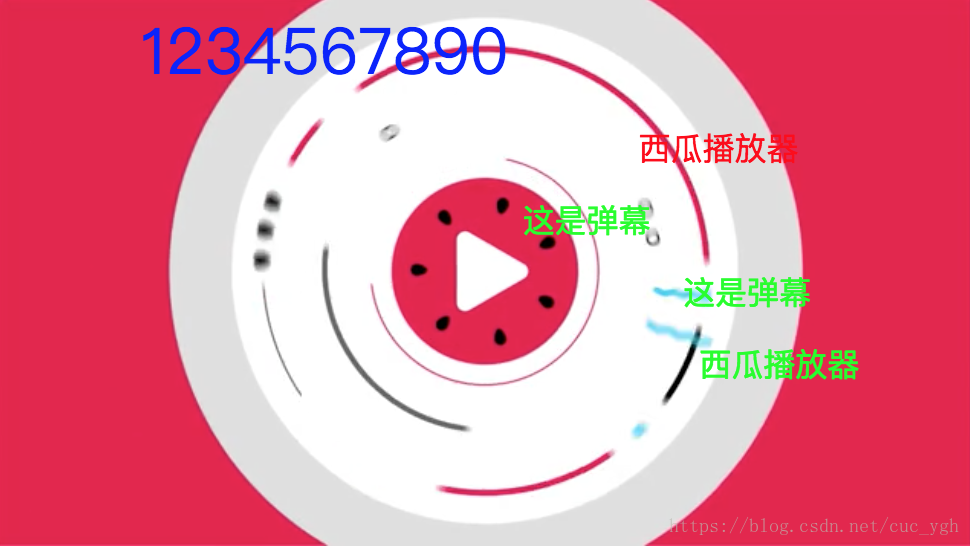
 图1.1 弹幕效果
图1.1 弹幕效果
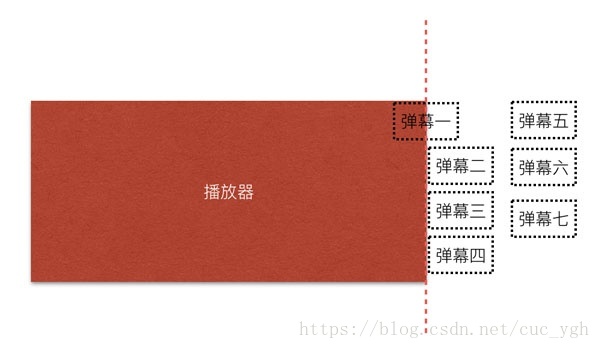
 图2.1 弹幕管理示意图
图2.1 弹幕管理示意图
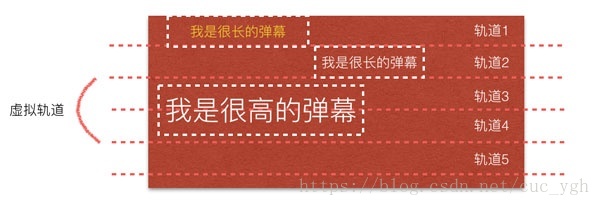
 图2.2 轨道计算示意图
图2.2 轨道计算示意图
 图2.3 轨道可用性计算示意图
图2.3 轨道可用性计算示意图
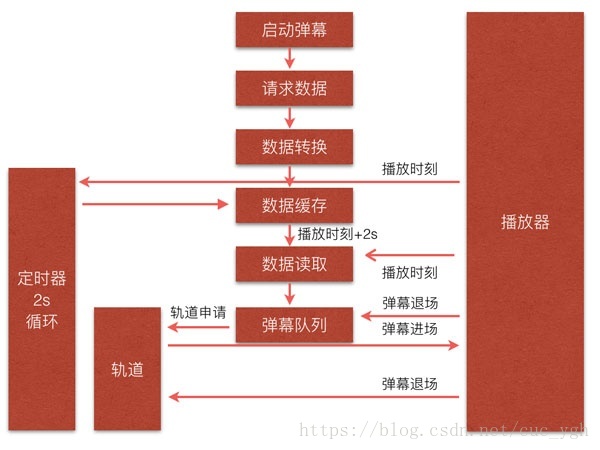
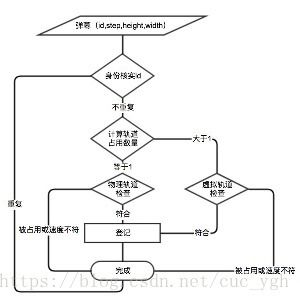
 图2.4 弹幕运行机制流程图
图2.4 弹幕运行机制流程图


















