人人都是产品经理 2018-07-22 09:13:44
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计UI时,比布局配色动效更重要的是用户思维模式。
作为设计师,尤其是需要设计面向大众的 APP 和网页等数字产品的设计师而言,我们必须创造出用户能够自然理解的东西,以人们能够清晰理解、不言自明的 UI界面和用户体验,来作为设计的最终目标。即使是再新鲜的产品,在设计的时候,也需要拿出用户能够感知得到的「熟悉」的模式,确保用户在使用过程中不会感到割裂,不会觉得混乱和迷茫。
在这种语境之下,许多设计师会担心一个很实际的问题:我设计的东西会不会不够新颖,会不会缺少突破?
不过,此时这样来提问兴许并没有问对问题。因为真正驱动 UI设计的,应该是我们常说的套路或者说是规则,更深层的东西,其实是用户的思维模式和心智模型。
举个例子。
你可能需要为大学的老师设计一个管理教学的仪表盘界面,这个仪表盘界面中需要呈现一些基本的功能,比如可以让教师为学生上传课程,课程资料,安排考试,发布考试成绩。他们可以通过整个仪表盘和学生进行互动,可以发布作业也可以收取作业,检查作业。在这个需求设定之下,接下来,我们可能需要从教师的角度来考虑整个仪表盘的 UI 和 UX设计。
在这个案例当中,我们需要思考一些问题。当教师在为学生上课的时候,他们对于课程,对于每个学习单元,甚至于是阶段性的测试的安排,都有着清晰的认知。他们的大脑当中,对于每一本教材,以及需要教授的知识点,在自己的大脑当中都有着明确的记忆,可以列举成列表,能够进行管理,传授给学生。这样一来,一切似乎都非常清晰了,设计师如果做的功课够多的话,能够快速地打磨出一个大学教师们喜欢的、易用的仪表盘界面。
但是,这样一来,设计师会忽略这个事情的另外一个层面,那就是学生。
老师是整个这个课程管理系统的仪表盘的掌控者,而学生同样通过它来学习课程。当学生面对一个课程的时候,他们并不会如同他们的老师一样,对于整个课程有清晰的认知,没有一个完整的概念。他们不具备老师的思维模式,或者说是拥有一种截然不同的心智模型。他们在面对课程的时候,可能更多的是零散的问题:
学生在面对课程的时候,思维模式主要是沿着「课程-时间」这种模式来进行,而老师则不同,他们随时可以授课,主要的思维模式是「课程-内容」这样的架构。
这样一来,再重新思考一下整个产品的设计吧。在用户的思维模式驱动下设计 UI,怎么做都不会出大纰漏,但是如果遵循普通的 UI 模式,脑中想的是用什么控件,放什么地方,那就很难说了。
现在再来看,你会发现 UI 本身并不是驱动者,而是某种意义上的用户思维模式下的副产物。因此,解决方案当中,应该反映出教师和学生两者的思维模式。当你在设计这个 UI 的时候,你可以从竞争对手那里学习,甚至可以从毫不相关的其他产品当中汲取好设计,当然,前提是这种设计需要遵循用户的思维模式。
如果轮子能够发挥作用,为什么要重新发明呢?复制之后微调到适合你需求的样子就行了。
这当然并不是意味着我们会因此受限,或者说在创作过程中失去创意。探索用户的思维模式,本身是让你更加深刻地洞悉设计需求本质的一种方式,它甚至会让你的创造力更强,打破某些常规的边界,帮你更好地解决用户的问题。
此刻,你并不是在设计 UI界面,而是在用文本、图形和思维模式敲开你用户的大脑。
现在应该明白用户思维模式的重要性了吧。为什么要做用户调研,为什么要构建心智模型,为什么要做侧写,原因其实不复杂,真正的理解,还是来源于对用户行为模式的洞悉。为某个人进行设计,就像你给某个密友挑选礼物一样,你清楚他的喜好,明白他要什么,就能用一个小礼物让他的情绪最大化地释放。当你了解一个人的个性,知道他的愿望,那么为他定制产品的时候,针对性会更强,设计自然也会有四两拨千斤的效果。
那么,你要怎样更好的了解用户呢?
就像你和别人交朋友一样,一起去酒吧喝酒,一起吃火锅,在咖啡馆里面看着来往的行人,聊聊自己最近的生活,吐槽一下生活中不爽的事情,探讨一下感兴趣的话题。其实就这么简单,也没有什么很神奇的秘诀。
而真正的「了解」,也就是通过这种方式,开始真正明白甚至「感同身受」地洞彻用户生活的模式,细节和深层的需求。举个例子,要为某个经营餐馆的朋友制作一款软件,那么需要了解餐饮业相关的信息,了解你的朋友在管理和运营餐馆的时候,具体的流程和痛点。他们每个流程叫什么名字?他们是如何订购的食材?具体的步骤是什么?员工是怎么管理的?他们要跟踪哪方面的信息?回答这些问题,明白各个环节之间的关系,想清楚要做什么。你问的越多,获得的答案越多,整个局面就越清晰。
至少,我经常是这么提醒我自己,为人设计数字产品,本质上就是了解他们的生活和工作,了解事情本身和人性本身。
原文作者 : Eugen Eşanu
译者/编辑 : 陈子木
译文地址:https://www.uisdc.com/user-thinking-model
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一.写在前面
1.为什么要学小程序开发?
对于前端开发而言,微信小程序因为其简单快速、开发成本低、用户流量巨大等特点,也就成了前端开发工程师必会的一个技能。
2.开发准备:
(1)有人开玩笑说,会vue小程序根本都不用学:
微信小程序虽然是腾讯自己搞的,但是核心的思想跟vue等框架是一样一样的哦~
(2)善于搜集精美的小组件: “我们不生产代码,我们只是代码的搬运工”,善于找到想要的组件并把他们巧妙优雅的组装成一个大项目,也算是程序员一项基本技能了。
具体怎么找到想要的小程序demo,篇末会给大家推荐小程序的资源,有很多大神的项目哦
撸起袖子开干了
一.注册小程序账号,下载IDE
1.官网注册https://mp.weixin.qq.com/,并下载IDE。
2.官方文档一向都是最好的学习资料。
注意:
(1)注册账号之后会有一个appid,新建项目的时候需要填上,不然很多功能是用不了的,比如不能预览,不能上传代码等等。
(2)如果你注册过微信公众号的话,一定要注意,微信公众号和小程序是两个账号,二者的appid也是不同,小程序开发必须使用小程序的appid哦。
二.小程序框架介绍和运行机制
1.我们建立了“普通快速启动模板”,然后整个项目目录如下:
2.app.js
整个项目的启动文件,如注释写的onlaunch方法有三大功能,浏览器缓存进行存和取数据;用登陆成功的回调;获取用户信息。
globalData是定义整个项目的全局变量或者常量哦。
3.app.json
整个项目的配置文件,比如注册页面,配置tab页,设置整个项目的样式,页面标题等等;
!注意:小程序启动默认的第一个页面,就是app.json的pages中的第一个页面哦。
4.pages
小程序的页面组件,有几个页面就会有几个子文件夹。比如快速启动模板,就有两个页面,index和logs
5.打开index目录
可以看到有三个文件,其实和我们web开发的文件是一一对应的。
index.wxml对应index.html;
index.wxss对应index.css;
index.js就是js文件哦。
一般我们还会给每个页面组件添加一个.json文件,作为该页面组件的配置文件,设置页面标题等功能
6.双击index.js文件
(1)var app = getApp();
引入整个项目的app.js文件,用来取期中的公共变量等信息。
如果要使用util.js工具库中的某个方法,在util.js中module.exports导出,然后在需要的页面中require即可得到哦。
(2)比如,我们要获取豆瓣电影的时候,我们需要调用豆瓣的api;我们先在app.js中的gloabData中定义doubanBase
然后在index.js中使用app.globaData.doubanBase即可取到这个值。
当然这些常量你也可以在页面需要的时候,再用写死的值,但是为了整个项目的维护,还是建议把这种公用参数统一写在配置文件中哦。
(3)接下来在整个page({})中,第一个data,就是本页面组件的内部数据,会渲染到该页面的wxml文件中,类似于vue、react哦~
通过setData修改data数据,驱动页面渲染
(4)一些生命周期函数
比如onload(), onready(), onshow(), onhide()等等,监听页面加载、页面初次渲染、页面显示、页面隐藏等等
更多的可以查官网API哦。其中用的最多的就是onload()方法,和onShareAppMessage()方法(设置页面分享的信息)
7 .wxml模板的使用。
比如本项目电影页面,就是以最小的星级评价组件wxml当做模板,star到movie到movie-list,一级一级的嵌套使用。
star-template.wxml页面写好name属性;然后import引入的时候通过name获得即可
8.常用的wxml标签
view,text,icon,swiper,block,scroll-view等等,这些标签直接查官网文档即可
三.小程序框架、各个页面以及发布上线的注意点
1.整个框架中的一些注意点
(1)整个wxml页面,最底层的标签是哦。
(2) 每个页面顶部导航栏的颜色,title在本页面的json中配置,如果没有配置的话,取app.json中的总配置哦。
(3)json中不能写注释哦,不然会报错的。
(4)路由相关
1)使用wx.SwitchTab跳转tab页的话,在app.json中除了注册pages页面,还需要在tabBar中注册tab页,才能生效哦。
注意:tab最多5个,也就是我们说的头部或者底部最多5个菜单。其他的页面只能通过其他路由方法打开哦。
2)navigateTo是跳到某个非tab页,比如欢迎页,电影详情页,城市选择页;在app.json中注册后,不能在tabBar里注册哦,不然同样也是不能跳转的哦。
3)reLaunch跳转,新开的页面左上角是没有退回按钮的,本项目只用了一次,切换城市的时候哦。
(5)页面之间传递参数
参数写在跳转的url之中,然后另一个页面在onload方法中的传参option接收到。如下传递和获取id
(6)data-开头的自定义属性的使用
比如wxml中我们怎么写
点击的事件对象可以这么取,var postId = event.currentTarget.dataset.postid;
注意: 大写会转换成小写,带_符号会转成驼峰形式
(7)事件对象event,event.target和event.currentTarget的区别:
target指的是当前点击的组件 和currentTarget 指的是事件捕获的组件。
比如,轮播图组件,点击事件应该要绑定到swiper上,这样才能监控任意一张图片是否被点击,
这时target这里指的是image(因为点击的是图片),而currentTarget指的是swiper(因为绑定点击事件在swiper上)
(8)使用免费的网络接口:
本项目中用到了 和风天气api,腾讯地图api,百度地图api,豆瓣电影api,聚合头条新闻api等,具体用法可以看各自官网的接口文档哦,很详细的
注意:免费接口是有访问限制的,所以如果用别人的组件用了这种接口的话,最好还是自己注册一个新的key替换上哦
附上一个免费接口大全:
https://github.com/jokermonn/-Api
!!另外还要注意,要把这些接口的域名配置到小程序的合法域名中,不然也是访问不了的
(8)wxss有一个坑:无法读取本地资源,比如背景图片用本地就会报错哦。
把本地图片弄成网络图片的几种方式: 上传到个人网站;QQ空间相册等等也是可以的哦
2.切换城市页面:
(1)首页使用navigateTo跳转到切换城市页,由于首页并没有关闭,导致切换了城市返回来,天气信息还是旧的。
正确的处理逻辑如下:
1)使用reLaunch跳转到切换城市页面,实质是关闭所有页面打开新的页面哦。
2)切换城市页面,更新公共变量中城市信息为手动切换的城区,再switchTab回到首页,触发首页重新加载。
3)首页获取城市信息的时候加一个判断,全局没有才取定位的,全局有(比如刚才设置了)就用全局的哦。
(2)城市列表的滚动和回到顶部
基于scroll-view组件的scroll-top属性,初始就是0,滚动就会增加的;点击回到顶部给它置为0即可回到顶部
3.天气页
(1)初始化页面,天气显示的逻辑
首先调用小程序的wx.getLocation方法获得当前的经纬度,然后调用腾讯地图获得当前的城市名称和区县名称,并存到公共变量中,
再调用查询天气和空气质量的方法哦。
(2)容错处理
城市的名称长短不一,有点名字特别长,比如巴彦淖尔市这种,需要动态的获取完整的城市名称;
有些偏僻的城市暂时没有天气信息,我们需要对返回的结果进行判断,没有信息的需要给用户一个良好的提示信息。
4.周边-地图服务页面
(1)调用百度地图的各种服务,查询酒店,美食,生活服务三种信息,更多信息可以看百度地图的文档
(2)点击时给被点中的图标加个边框,数据驱动视图,所以使用一个长度为3的数组保存三个图标当前是否被点中的状态
然后wxml再根据数据来动态添加class,增加边框样式
5.豆瓣电影页
(1)电影详情页的预览图片,用小程序本身的previewImage实现。
(2)详情页使用onReachBottom()方法,监控用户上拉触底事件,然后发送请求继续获得数据,实现懒加载的效果
(3)用户体验方面的优化,js中将整数评分比如7分统一改为7.0分,然后wxml模板再判断分数是否为0显示“暂无评分”
(4)搜索之后清空搜索框
因为小程序中不能使用getelementbyId这种方式获得元素,只能用数据来控制了
在data中加一个属性searchText来保存搜索框的内容并和 input的value属性绑定,搜索完成或者点击X时,searchText变量清空即可实现清空输入框的效果哦。
6.新闻页面
(1)聚合头条新闻的免费接口,只返回了新闻的基本信息,新闻的主体内容是没有的哦。
我找了好多新闻类的接口,好像都是没有新闻主体内容的。如果谁知道更好的接口欢迎留言告诉我哈~
(2)当然,也可以自己去爬新闻网站的数据哦
7.更多页面
(1)小程序目前开放外链的功能只是给公司组织的小程序开放了,个人开发还是不能使用外链的哦。
(2)彩蛋页面,获得用户信息
通过 wx.setStorageSync('userInfos', userInfos); 可以获得登陆小程序的用户的个人信息,可以发送给后台存到数据库中,方便对用户进行分析
我这里只是存储到浏览器缓存中哦,最大应该是10M缓存;如果用户把这个小程序从小程序列表中删除掉,就会清空这个缓存。
8.发布注意
(1) 新版本小程序发布的限制为2M,一般都是图片最占空间,所以尽量使用网络图片
具体怎么把本地图片变成网络图片,上面有讲哦。
(2)在开发者工具上预览测试没问题,点击上传;网页版小程序个的人中心的左侧“开发管理”菜单,第三块--开发版本就有了内容。
(3)点击提交,填写小程序相关信息,就可以提交审核了哦。
注意:分类最好填写准确,这样才能更快的通过审核哦。我这个小程序一天半时间过审上线的
至此,我就把两天开发内碰到的坑和注意点都过了一遍,据说还有更多的坑,等之后更深入的开发再继续研究咯。
小程序学习资料

色彩跳跃、文字流畅、精美的设计,会不会让你有一种爱不释手的感觉呢?即使你对其中的文字内容并没有什么兴趣,有些精致的广告也能吸引住你,这就是平面设计的魅力!它能把一种概念,一种思想通过精美的构图、版式和色彩,传达给看到它的人。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在做UI设计之初,我就有跟踪一些app版本和更新的习惯。在互联网行业工作久了,我总是会从他们每一个版本的产品形态去揣测这个公司的动态。看到一些功能和交互点,我会设身处地地思考如果我是他们的产品设计师应该如何处理;遇见一些深得我心的功能点,我也总是有一种和他们的产品设计师惺惺相惜的江湖感情。反正久而久之,我边猜测边总结,也是养成了自己的一套“歪门邪道”的方法论。
言归正传,我们来看这一篇文章的内容。
时间来到了2017年,手机空间越来越大,大家的手机中也装了越来越多的app。很多时候,当拿起一个朋友的手机,看他手机里都有哪些应用,这些应用的优先级是如何排布的,我经常会从中得出关于这个人的另一层线索。
比如一个人手机里优先位置上有脉脉、知乎、豆瓣、一个ONE、单读这几个app,那我可以推测这个人一定是具备文艺属性的互联网从业者。
比如一个人手机封面是吴亦凡或者鹿晗,手机里优先位置上有优酷、爱奇艺、腾讯视频、芒果TV、天猫、京东、蘑菇街这样的一堆app,就可以看出这是一位爱综艺、爱追星、爱剁手的小姑娘。
……
1. 意识是主观形式与客观内容的内在统一
如果说2013~2015年app的 UI设计上充斥了很多同质化产品的话,到了2017年,UI设计师们在dribbble和behance的风格影响下,产品的设计有了更多的发展空间。我们不得不说的是,现在的app比之前越来越好看和越来越好用了。
如下图所示我随意截取了九个我自己觉得UI很棒的产品和大家分享,他们分别是Enjoy、单读、Artand、Airbnb、一个ONE、Gilt、良仓、Zeen、和氧气。



那这里有一个关键的问题就出现了,为什么有些app,普通用户一打开就自然而然地觉得它很美?用户这种“觉得它很美”的意识到底是从哪儿来的?
在此之前,我先来说两组哲学概念。
意识是主观形式与客观内容的内在统一。(马克思主义哲学)
内容决定形式,形式反作用于内容。(黑格尔唯心主义哲学)
为了阐述用户这种“觉得它很美”的意识到底是从哪儿来的,就必须要了解app中“内容”和“形式”之间的关系。那我们不妨来看一下什么叫内容,什么叫形式。
2.内容
如果斗胆给app设计工作中的“内容”下一个定义的话,我大概会说:内容是集成在app中,所有可被感知的图片、文字、声音的合集。这里之所以说是可被感知的,主要是从用户层面上看,忽略了用户不可感知的“代码”层面。
那么我们有必要搞清楚的是,一个app的内容到底是如何产生的?也就是一个app到底是如何产生的?
那这里我不妨展开一下,假设我是一个产品设计师,有一天CEO告诉我最近想做一个电商app。(这里我假设我们公司很有实力,忽略了市场和运营、渠道和资金上的问题,只考虑产品设计方面。)
那这个时候我会问老板:“老板,你做电商类app,是想做平台类的呢还是做垂直的呢?你可想好了啊,你做平台类的想要从淘宝、京东分份额的话,那你必须要有自己的特色。比如国内app‘xx’、‘xx’和‘xx’、他们都有自己的特色。或者说你是想做垂直一些的么?比如‘xx’是专门做化妆品领域的,比如‘xx’是专门做美食的。”然后老板被我一番“驯化”之后得出的结论是我们来做一个美食电商,但是这个美食电商不会对标Enjoy那样的高档人群,而是做成类似于“什么值得吃”这样的大众场景。
好,故事讲完了,现在我化身为这个产品设计师,简短片面地阐述我的思考过程:首先我拿到的目标是做一款“什么值得吃”app,它的目标人群是全中国吃货,且要满足吃货推荐、评价和在线下单支付(前期无法做渠道的话需要跳转淘宝京东链接)等功能。
经过一番思考,我认为这款app的MVP状态应该需要如下图所示的功能。

这里简单说一下MVP是啥意思。“MVP=Minimum Viable product(最小可行产品)”是《精益创业》的作者埃里克·莱斯提出提出的一个概念,字面意思就是可保证产品正常使用(主逻辑闭环)的最小产品单元。MVP又分为Validating MVP和Invalidating MVP,在这里就不展开了。《精益创业》是一本特别赞的书,推荐大家阅读。
我设计的这个其实是Invalidating MVP,大概需要四个部分。
“推荐”是核心,以帖子形式或者别的什么形式推荐一些东西并附上链接。“专题”方面做一些可供运营和推广的专题,比如“情人节送什么巧克力”、“最适合食辣族的几款辣酱”之类。“商城”里面会放一些自营的物品。“我的”里面会有我的推荐、我的收藏、我的订单之类的一堆东西。
你们发现了吗,其实这个时候,产品设计师就已经在定义产品的信息架构了。
第一,因为这个app叫”什么值得吃”,那我们是不是还需要推荐一些线下值得吃的店呢?如果做了是不是就和Enjoy同质化太严重了?那最好就是先不做。
第二,在推荐这一页里面我大概需要什么功能,因为面向的对象不太像Enjoy那种偏一线城市的人群,那我应该用户群体同类对标到今日头条这种level的感觉。
第三,这个首页我是按照各种食品属性的分类来建立推荐列表呢,还是说我按照人的属性来建立推荐列表呢?如果是按照食物的分类的话,给别人的感觉可能和淘宝很像,比如我在列表里面看到“巧克力”再点进去看巧克力的推荐,和我在“甜品族”这个人群标签里看到某巧克力好吃,这两种行为逻辑给用户的感觉完全不同。大家体会一下,作为“什么值得吃”这款app来说,肯定是后者更适合,所以得出结论是以人的属性建立推荐列表。(我甚至考虑到了以后迭代未来功能版本的可能性,比如到时候每个人可以有多种身份标签,再去做匹配社交之类的。)
好,那我现在关于产品首页大概得出了以下几点感觉。
(1)首页推荐按照人的属性标签去区分推荐列表。
(2)产品风格不宜太洋气(尤其是一定不能像Enjoy那样使用黑白配色),最好是产品对标今日头条和微博的感觉,受众偏向二三四线城市。
(3)每一个推荐应该有收藏、购买链接等部件,在首页上应该有专门为运营活动或者市场换量设置的入口(可能是banner形式)。
(4)为了不使推荐属性具有倾向性,每一个推荐都应该尽量层级平行。(比如“吃辣党”和“甜品族”就应该入口平行。)
(5)一定要保证一个完整且通顺的支付逻辑和用户推荐逻辑,这是最基本的两个功能。中间可能涉及到推荐里面要有商城链接(如果商城没有的要跳转淘宝),自己的商城要支持支付宝、微信等支付方式,要有订单状态和退单等一系列功能,余额功能或退款自动退回功能二选一(看公司需不需要资金池)。
....(此处省略N条)
其实,app“内容”的产生,就是我上述这些奇怪东西的综合(当然其实并没有上述这么简单,这个以后有机会细讲),比如我们从上面的论述当中,可以归纳出这款“什么值得吃”app的首页“推荐”应该具有如下信息。

我写这么多字其实就是想告诉大家一个app的“内容”是如何产生的,当然我这里说得十分简单,真实情况可能比这个复杂百倍,大家意会就是了。
好了说完了内容,我们来看所谓app中的“形式”又是什么。
3.形式
如果说我们把所有集成在app中可感知的图片、文字、声音的集合称作app的内容的话,那么app的形式就是“承载这些内容,使内容更好被感知的方式”。
人有五感,包括视觉、听觉、嗅觉、味觉和触觉。而人去和一款手机应用进行交互的时候只会从视觉、听觉、触觉(反馈)三个方面去感知,而触觉涉及到交互层面,以后我写到app的交互架构的时候会详细说。 听觉其实也不是本文重点,我举个例子一笔带过就好了。比如大家都用过滴滴,滴滴有一个“内容(功能)”是司机送一个乘客的过程中,当判断距离目的地很近的时候会默认进行一个“下一单的匹配”的功能。我们用滴滴的这个功能来对比手机游戏里面的“匹配下一局”,我们会发现这是几乎相同的“内容”,但是承载形式不一样。手游是视觉展现,你必须点击手机上的“匹配”按钮,而滴滴因为考虑到司机在开车很难解放双手去点击匹配,所以从产品逻辑上设计的是“语音提示+主动匹配+手动接单”的方式,所以我们总能在快下出租车的时候听到司机手机上传出响亮的“开始接单啦”语音提示。
本文的重点是视觉。
可能在大家以往的工作当中并不会关注一款app原型是怎么样设计出来的,大家可能只会关心我拿到原型以后应该如何转化为惊艳的高保真页面。
把一个内容整理、排列成一个app页面,就是大家更关心的“形式”的部分。还是回到上文“什么值得吃”这款虚构的app上,综合上面的观点,我大致能画出原型如下图所示两种。

当然这个是最粗糙的原型。(如果各位UI设计师在工作中接到了类似于这样的原型那只能说心疼你们一秒。)那么问题来了,大家在生活中一定见到过这两种原型的app。左边这个很常见,比如斗鱼tv这些直播平台,早期闲鱼、网易严选和今日头条等都是用的这种感觉;右边这个就更常见了,不论是点餐平台(美团、百度、饿了吗),还是大型电商(京东、淘宝)你都可以看到它。
那么问题来了,尝试分析一下,上面这两种形式到底有什么优劣呢?
第一件事应该想到的是如果需要采用右边的排列形式就必须要控制标签(tag)的字数,你懂我是什么意思吧?比如今天有个运营跳出来说我们做一个新的标签把名字叫“酸酸甜甜就是我”。产品一定特别崩溃,原因如下图所示。

第二,由于右边的标签占据了推荐贴的位置,导致推荐贴可能没有左边的那种展现形式更加醒目。但是相对的,右边的优势在于,由于竖向排列可以让一个屏幕显示更多的标签,这一点就需要取舍,比如一个产品的初期没准备放这么多切换标签的话,还是建议用左边那种。
更深层次的,外卖产品之所以用右边这种形式是因为力求一屏展示更多的菜,而且外卖产品的左侧标签一般是一家店铺的菜的品类,用户下滑菜品配合点击品类,点完即走,很方便(京东和淘宝电商类平台也是类似的)。但是比如早期的今日头条只能采用左边的这种形式,因为头条是需要用户长时间沉浸的,比如用户选中一个“体育”的标签一般要看好久好久,用户需要沉浸在这个标签下的内容中,那这个时候显然用右边这种设计方式让标签常驻屏幕左侧是不合适的。
基于以上分析,作为内容+电商平台的“什么值得吃”应该选用左边这种设计形式。
好,“什么值得吃”这个虚拟的例子就说到这里,主要是让大家明白内容和形式之间的关系,只有你们明白了这个,才可以正式进入本章的主题——app的视觉美成因分析。
4.app的视觉美成因分析
首先来看结论。一款app让你感觉到长得美,一定是团队在两个方面下功夫了——第一是内容的视觉优化,第二是形式的视觉优化。
我先来给你们看两张图,让你们感受一下什么叫内容的视觉优化。

你们可以看到左右两张图,左边是Enjoy的精选页,右边是我随手糟蹋的,大家会发现其实信息内容一模一样,但是左边的和右边的视觉设计差距大家一眼就能看出来吧。如果出现右边这样的UI稿,那只能说明这个团队在内容的视觉优化上面不用心!以上就是内容的视觉优化的作用。关于内容当中的图片,其实大家都有直观感受:一款app允许用户自定义的图片越多,这款app视觉就一定越难把控。原因很简单,因为用户自定义的信息里面,文字信息我们是可以通过限制字段和select(选择)去控制的,但是对于图片来说,哪怕控制了用户自定义图片的尺寸,我们也无法控制这些图片的质量。大家去看一下秒拍这款app,它的框架设计做得很棒,包括一些empty status(无内容状态页)的小图标绘制都很棒,但是我们打开app的时候,首页的内容总是参差不齐,差强人意。同理还有闲鱼这款app, UI框架做得很漂亮,但是内容页面总会显得没那么“高大上”。
Enjoy,自如、氧气、想去以及Gilt、美团等这些轻量电商或者租房app都选择花一大笔成本自己聘请一批或全职或兼职的摄影师的原因,就是为了得到符合自己规范的优质内容图片(比如你们去看自如的房源信息照片基本就是那种样子,氧气的内衣样片背景永远是白色)。
我之前做过一款旅行游学类app,在立项之初我们的图库里面就已经有了几万张高质量有版权的摄影师作品,然后在设计的过程中大胆采用流式布局(类似于今天开眼app),大量展示优质图片,才使得在2015年初那个时期我们的UI风格比较具有鲜明的特色。
其实这也是一个产品团队需要深思熟虑的点:
·比如旅行app,一定要有大量优质的图片作为依托才可能美。
·比如淘宝这种体量的大型电商,那除了尽可能控制图片质量以外,更多的应该在优化专题和banner上,并且告诉入驻商家(用户)上传优质的图片更容易获取用户流量从而转化为成订单。
·比如知乎、贴吧之类这样的问答和社区,用户上传的图片五花八门千奇百怪,那我们可以考虑在首页列表展示的时候就压根不要展示图片……
那是不是内容的视觉优化只包含图片的优化呢?其实不是的,除了图片的视觉优化以外,icon的优化、文字的视觉优化这些都是很重要的。
关于icon的优化大家应该已经看过足够多的文章在这里我就不赘述了,比如线性icon里面不能掺入块状icon,负空间icon里面不应突然出现一个奇怪的渐变icon。我有一点心得可以分享,比如大家画了一个2px的线性图标用于@2x,那在plus iPhone 的plus机型,6p 7p 8p都叫plus上面应该要手动调整一下图标变成3px而不是用png自动生成,否则会有虚边(除非你们的工程师使用的是svg的iconfont)。
关于文字的视觉优化,几乎市面上的所有app,只要涉及文字内容的排版,毫无例外都做得很好了。从根源上出发,为什么一个设计师需要去不厌其烦像个工匠一样折磨开发调整字体大小间距粗细什么乱七八糟的东西?其实,字体视觉优化去达到的目的主要有两点:
(1)辅助视觉对焦
(2)减轻视觉压力
第二点没什么好说的了,大家应该都明白,主要说第一点,视觉对焦这个事情是这样的,我们在一个界面中,如果不出现特别突兀的信息,正常人眼一般是从左到右,从上到下的顺序阅读。

比如上图是一个阅读界面,所有问题都没有特别突兀的地方。我们把界面做一个高斯模糊去分析视觉焦点,会发现整个页面呈现很平和,所以,这个页面的阅读顺序应该是一行一行地阅读文字,也就是从上到下,从左到右。
但是,这只是页面形式很平的情况,举个没那么平的例子。

上图是知乎的一个页面,我们把它去色并且高斯模糊去分析它的视觉焦点。大家会发现其实视觉焦点是加粗加大的标题字体和上面的小头像构成的。

这就是使用文字优化去辅助视觉对焦。我不妨再举一例,大家来看下面的2016年5月左右的氧气app截图。

左边是氧气的原UI,右边是我做的对比图。显然,关于文字优化辅助视觉对焦这一点,氧气的设计师深谙此道。他们没有按照右边那种传统办法设计这个页面,而是把每一个深夜话题的题目都变成了一张图,变成一张图还不算,还在这张图上面用浅绿色“划了重点”。这样虽然加大了设计师的工作量,但是这个页面正是因为这样的处理,能让用户第一眼聚焦到标题上。

关于内容的视觉优化,我来总结一下吧。
app内容是集成在app中,所有可被感知图片、文字、声音合集。那么内容的视觉优化主旨在于通过图片,文字,图形(icon)等的优化,去使得app更加易读、易用和美观。
说完了内容的视觉优化,我们再看一下形式的视觉优化案例。按说只要内容都已经优化好了,表现内容的形式不是排得特别烂,视觉效果展现出来应该都不错。我们再重复一遍app形式的定义——能更好地承载内容,使内容更好地被感知的方式。
我们该如何去排列不同的内容让它们更好地被感知呢?
这里面最常见的方法就是UI组件化设计,关于UI组件化设计我个人的定义是一款app里面同样形式排列但是不同内容的单元。这样的例子不胜枚举,我们每天都见到的最常见的一个组件化设计是微信里的每一个table view (表格视图)。

大家打开你们的微信,可以看到其实微信的聊天列表的每一个单元都是由固定的内容组成的。内容包含一张图(头像),两段文字(名字和信息),一段时间组成。
再看以下两个页面。

先看左面这个页面,虽然第二个品牌故事被遮挡了很多,但是由于我们看到了第一个GUCCI的banner之后,用户心理预期就有了,用户左滑一下屏幕大概率出现的也是这样形式的不同内容。
再看右边这张图,一个app的每一个专题都是以一本杂志的形式呈现的,所以当你看到这个页面的时候,用户心里会有“我左滑右滑都是一本专题书”的预期。
在设计过程中,我们往往会把相同属性的内容设计成同一形式。这样做有什么优点呢?最大的优点是减少用户认知负担,使得内容更好地被感知。
举个大家都懂的格式塔的例子。

看上图A,大家都知道接下来一个一定是正方形,但看上图B,下一个别说你们不知道是什么,我也不知道。格式塔相似律告诉我们,人们在知觉时,对刺激要素相似的项目,只要不被接近因素干扰,会倾向于把它们联合在一起。
那么我们就很容易解释下图。

大家看到这里是不是很熟悉?联系上下文,现在应该知道为什么市面上的app都这么设计了吧?还不就是为了让用户更好地接受信息。
5.总结
一切UI设计本质上是为了更好地展现信息。
更好地展现信息是为了更好地指引用户完成交互操作,从而让用户更好地去接收信息并完成一定功能目的。
本章一直在讲述app信息呈现上的视觉优化。其实视觉优化也好,逻辑优化、交互优化也罢,都是为了使得app更加好用、易用、有效。
在我刚开始接触UI设计的时候,也曾经沉迷dribbble,不断模仿那些大师们的惊艳界面。在长达一两年的学习和工作中,我一直认为UI设计师的本职工作就是画一个漂亮的壳子,把信息装进去然后能让app变得更好看而已。
但是后来我完全不这样想,如果现在让我评价一款app的UI,我可能真正最看重的那个维度已经不是“视觉感觉”上的好看,而是“视觉逻辑”上的严谨和“视觉风格”上的一体化,比如分割线,比如icon的样式,比如tableview(表格视图)的设计,比如字体的主次对比等。
当我没有理由的画一条分割线,只为了分割两个也不知道是啥的元素时,当我没有理由地就是想要为卡片化组件加上一个box-shadow(阴影)时,当我没有理由的设计一个奇怪的交互方式还硬说它特别好用时,我都在警醒自己一句话:每一个UI界面的设计都应该被赋予应有的理由。希望以此共勉。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
mongoose保存数据:
如果成功,则可以获取到保存在数据库的值,但是如果保存数据失败,则会抛出异常,好在save可以传入一个回调函数,用法如下:
我们希望根据结果获取到不同的值,但是此时save返回的是undefined,因为save中的回调函数是一个异步操作
使用try catch:
注意:在async函数中才可以这么使用,因为await只能用在async函数中
示例:(注册功能)
user.model.js
service.js
controller.js
const save = new Model(data).save()
const save = new Model(data).save((err, result)=>{ if(err){ // 保存失败执行的操作
}else { // 保存成功执行的操作
}
})
解决方法:
try{
const save = await new Model(data).save();
// 保存成功执行的操作 return ... }catch(err){
// 保存失败执行的操作 return ... }
const mongoose = require("mongoose"); const port = process.env.PORT || "8899"; const UserSchema = mongoose.Schema({
userName: {
type: String,
unique: true },
passWord: String,
createTime: {
type: Date, default: Date.now()
},
updateTime: {
type: Date, default: Date.now()
}
}, {
timestamps: {
createAt: "createTime",
updateTime: "updateTime" }
});
module.exports = mongoose.model("USER", UserSchema);
const User = require("./user.model);
class User{
async login(user){
try{
const result = await new User(user).save();
// 其他操作,如发送注册邮件
return { success: true }
}catch(err){
return { success: false, message: "用户名或密码错误" }
}
}
}
moduel.exports = new User();
const server = require("./server); async login(){ // 首先获取请求中携带的用户信息 const result = await server.login(user);
if(result.success){ // 注册成功执行的操作 }else { // 注册失败执行的操作 }
}
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
列表时间排序到底应该正序还是倒序?哪种体验会更好?各大知名产品都是如何做的?

前阵子正好做到了一个类似“申请通知“的功能,因为涉及到列表,所以要考虑列表的排序规则,那么问题来了,要用哪种排序规则(拼音、时间…)?
当然,这里肯定会用时间排序,那么按照时间的正序(新的通知在下面)还是倒序(新的通知在上面)?以下将进行一个系统的分析,列表时间排序到底要正序还是倒序?
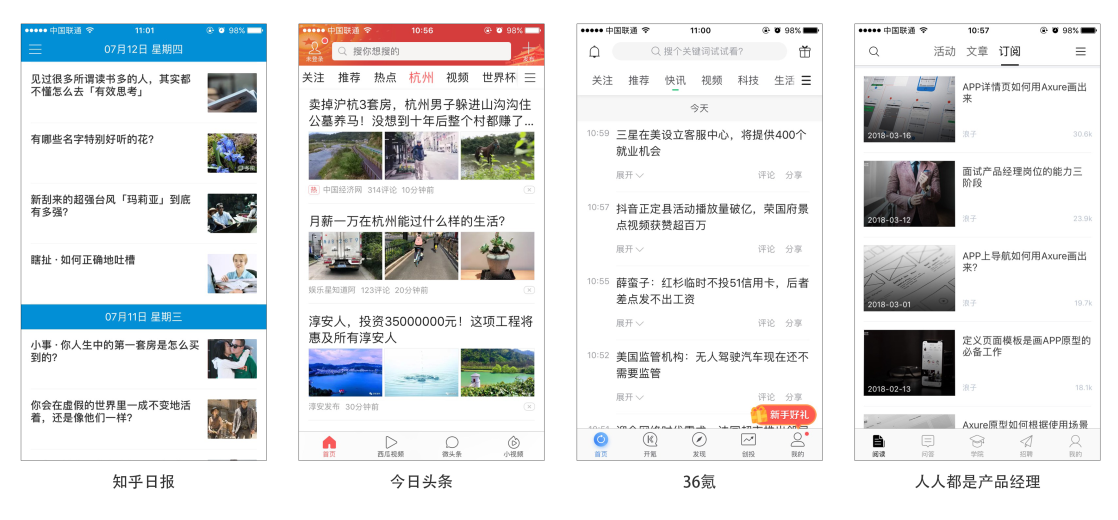
我们可以先看下市场上的产品都是怎么做的,在这里我将这些产品分成了两类(可能不全,这里不谈评论页面哈):
一般由产品推给用户,可能是产品运营通知,也可能是其他用户发生了一些操作等。

看了很多产品的例子,这里就不全部列出了,几乎大部分的通知列表都是按照时间倒序,只有网易马上办和拼多多是正序。
内容更新相对比较频繁:

几乎所有新闻资讯类都是这种类型的列表,采用的都是时间倒序。

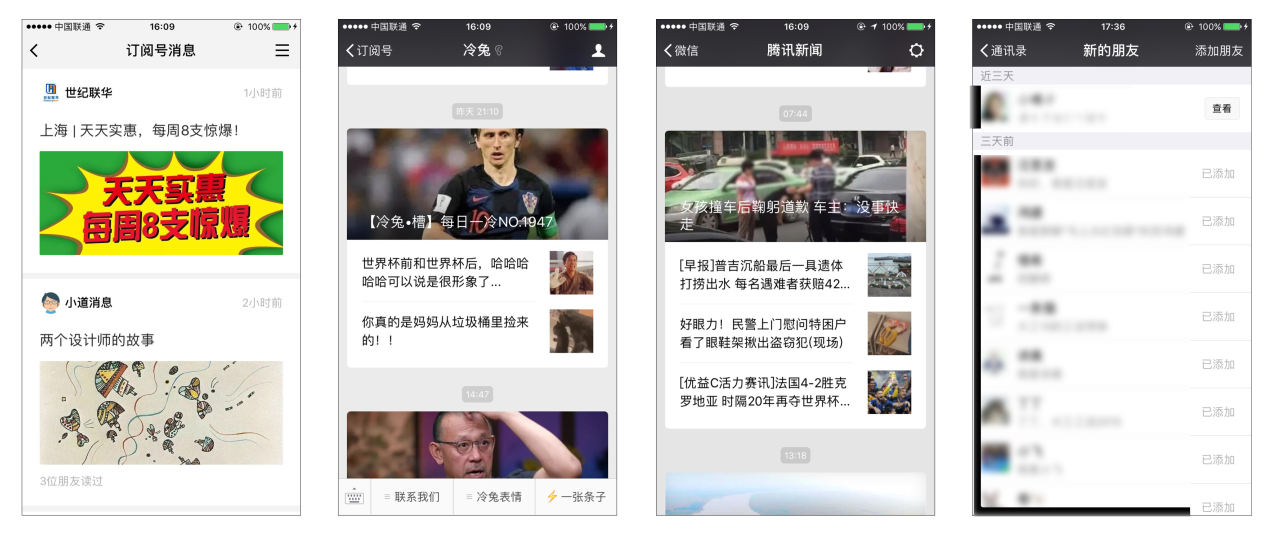
提及微信大家对微信新版本的一大改动肯定非常熟悉了,那就是订阅号的变化,微信把用户关注的所有订阅号的新消息拿出来放到一个页面——订阅号消息,它的排序是倒序,而其他具体的订阅号内部历史消息是正序,另外新的好友申请消息页面是倒序。
那么微信的这些模块为什么排序规则不一样呢?背后的原因是什么呢?我个人认为有几点原因:
1)毕竟微信主体功能是IM,那么其他的模块都是附属,不是主要功能,可能腾讯新闻的根本目的就是为了给腾讯新闻APP导流。
2)将其他的模块做成订阅号模式在产品层面一致性和复用性很高,既保证了体验一致性,又减少了开发成本。
综上所述,微信内部列表排序规则是根据具体场景和功能决定的,其实都可以讲得通,不过单纯就某些模块的体验来讲却是有些勉强。感兴趣的话,大家可以看看支付宝,它的内部所有的列表高度一致,都是按照倒序,包括它的生活号(和微信的订阅号很像),这里就不讲了。

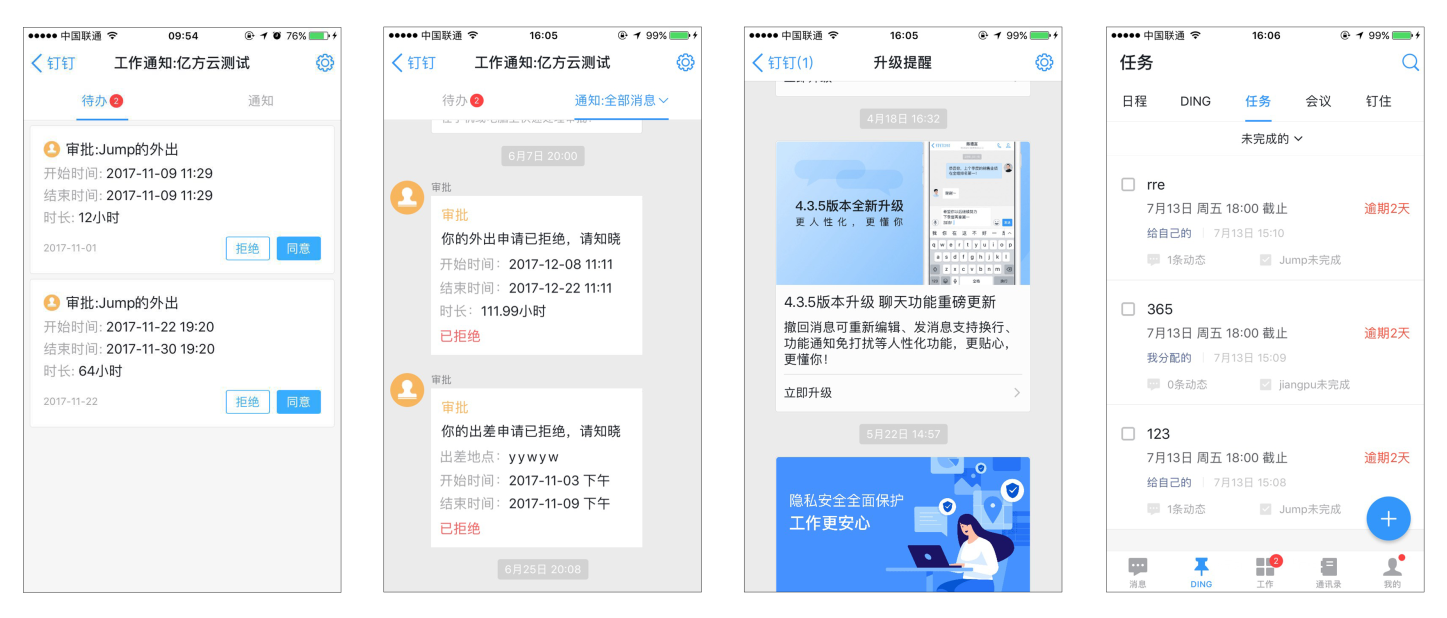
钉钉作为一款企业级IM产品,大家也许并不陌生,它的功能可谓相当复杂,涵盖了很多模块,已然做成了一个大的平台生态系统,那么是不是因为功能的复杂导致了内部一些列表的排序规则各不相同呢?
说实话我是有些懵的,比如其他大部分产品的通知都是倒序排列,而钉钉就是正序,那如果说钉钉有自己的产品规则和逻辑的话,为啥有些类似通知的页面排序又是倒序?
这个实在讲不通,而且场景和功能层面这些列表其实还是比较相近的,那唯一能解释的可能就是互联网界经常说的——“这些模块不是一个团队做的”。
综上,大家可以看到,基本大部分产品都是采用时间倒序,也就是的内容在上面,也有小部分采用正序,那么为什么会按照这样的逻辑呢?我进行了几点分析猜测:
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
想做好一个好的UI设计师除了应该具有一定的审美能力,还要了解整个产品的开发过程,因为目前国内的软件行业还不能对UI设计形成应有的重视度,所以对我们的要求就更高了,你要能作出夺人眼球的东西,还要站在用户的角度充分了解他们的需求和使用习惯,因为一般的软件公司的UI设计师只有一个或者几个也都是孤军奋战,而且经常会碰见没有经验的TEAM LEADER,不懂得协调你和其他团队成员的工作,所以你还要与团队成员充分沟通,来获得设计中所需要的基本信息,要有耐心有好脾气,做界面设计的工具一般有PS、AI、FH、CD、c4d、(至少一个),Dearweaver、FLASH HEML;编程方面最好能跟程序员同步,懂一点ASP JSP等软件开发语言、还有开发坏境、服务器种类;还要耐得住寂寞,在漫长的项目开发过程中,你的工作可能只是前期,到了后面可能会有很多的空间时间,用来学习充电是不错的选择。
嗯,首先呢,这是我从零基础到现在老司机写的一篇小经验文章,也是我首次发表文章,废话不多说,进入主题。
目前有太多太多的同学被UI这个行业给吸引了过来,都纷纷进军UI了。但是选择了进军UI,当然就要开始学习了,我相信有很多同学挺迷茫的,迷茫是在于选择培训班去培训呢,还是自己在家自学。在这里我个人建议,如果经济不差的话,你可以去选择一家较好的培训机构学习,这样也比较有可信度些,如果你实在是几千块钱都没有,分期几百块钱一个月都有压力的话,那么我建议你还是自学好了。(老司机:为自己学习千万不要想着省几块钱)
蓝蓝设计的小编 http://www.lanlanwork.com