在日常场景中,画面平衡是潜在的一个重要影响因素,合理且有吸引力的视觉平衡设计,可以让用户更加舒心地接受并停留在使用页面或者相应场景中。那么,视觉平衡究竟应该如何做好?本篇文章里,作者针对视觉平衡这件事儿进行了分析总结,一起来看一下。
画面平衡是一个很基本的设计理念,但很多朋友在平时的作品中容易忽视这个点。彩云在星球中帮不少朋友看过作品集,发现最多的问题之一就是画面平衡没做好,我觉得只要把这个基本问题解决了,作品就能提升一个档次。
用户本能地会对不平衡的设计感到厌烦,如何在画面中创造一个有吸引力的平衡?是本篇文章要分享的内容。

Illustration: Outcrowd
平衡是一个作品中最重要的元素之一。平衡中的对称关系能够创造平衡与和谐,这种平衡状态直观上能够让用户感到舒适。
人体是垂直对称的,我们的视觉接收也与之相对应。我们喜欢物体在垂直轴上保持平衡,直觉上总是倾向于平衡一种力量与另一种力量。

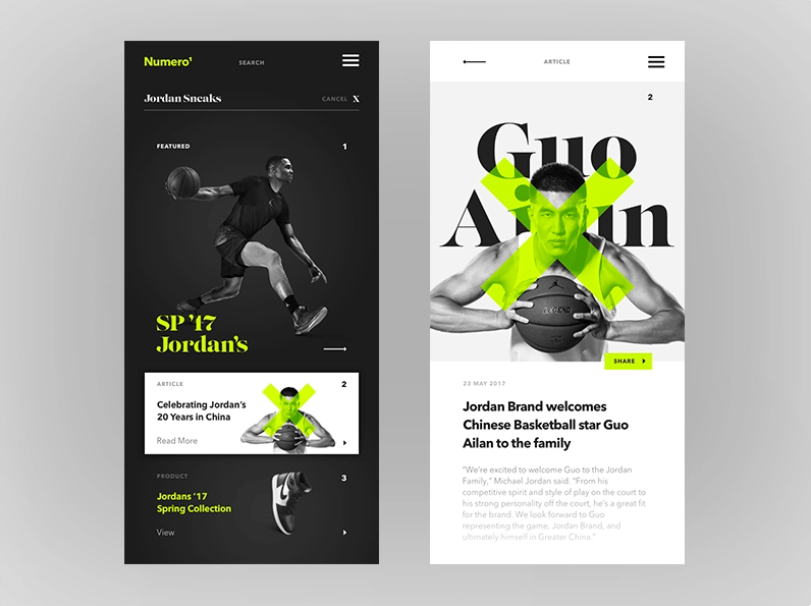
Illustration: Outcrowd
在设计环境中,平衡是基于元素的视觉重量,而视觉重量是用户对图像的注意力范围。如果画面是平衡的,用户会下意识地感到舒适。画面平衡被认为是其元素在视觉上的比例安排。
如何让一个页面看起来平衡?
最常见的平衡例子就是使用对称。
在潜意识层面上,对称的视觉能让人愉悦,能让画面看起来和谐有条理。对称的平衡是通过在水平或垂直的中轴两侧均匀放置元素来创造的。也就是说,画面中间假想线的两边实际上是彼此的镜像。有些人认为对称的平衡是无聊和可预测的,但它经受住了时间的考验,到现在仍然是在页面上创造舒适和稳健感觉的最好方法之一。

Illustration: Outcrowd
两侧重量不相同的元素构成具有不对称平衡。
动态平衡通常会比静态平衡更有设计感,让画面不至于呆板。在缺乏平衡的情况下,我们的目光会条件反射性地开始寻找平衡点,这是一个很好的机会,可以将注意力吸引到页面上可能还没被注意到的部分。页面重点就应该放在这里——抓住用户的注意力,就像产品的生命线一样。

Landing page — Asian Cuisine
比如一般这样去“配重”的元素会是一个按钮或者标题。
重要信息(或者是行动按钮)就是我们需要去配重的价值元素。
不对称的现象越严重,用户就越想找出其中的原因(检查配重)。人们本能地比平时更仔细地研究这样的画面。然而,这里需要注意分寸,过于古怪的构图并不总是能被很好的感知。

Illustration: Outcrowd
平衡中的另一种类型,特点是视觉元素从一个共同的中心点放射出来。径向平衡在设计中不常用。它的优点是,注意力很容易找到并保持一个焦点——恰好就在它的中心,这通常是构图中最引人注目的部分。
这是一种平衡中的混乱,就像 Jackson Pollock的画作一样。这样的组成没有突出的焦点,所有的元素都有同样的视觉重量。没有层次,乍一看,画面就像视觉噪音,但所有元素又相互匹配,形成一个连贯的整体。
(彩云注:这是一种比较高阶的设计平衡处理手法,用的好可以让画面非常具有设计感,但把握不好的话,就会非常凌乱。所以,我们平时能看到很多大师的作品看似一些简单图形的使用,但就是好看,轮到自己设计的时候就会发现,越简单的设计似乎越难设计好。)

Illustration: Outcrowd
当谈到构图中的重量平衡时,他们经常将其与物理世界中的重量进行比较:重力、杠杆、重量和支点。我们的大脑和眼睛感知平衡的方式非常类似于力学定律。我们很容易把一幅画想象成一个在某一点上平衡的平面,就像一个天平。如果我们在图像的边缘添加一个元素,它就会失去平衡,有必要修复它。元素是否是一组色调、颜色还是点并不重要,目标是找到图像的视觉“重心”,即图像的重心。
不幸的是,没有精确的方法来确定一个物体的视觉质量。一般来说,设计师依赖于他们的直觉。不过,下面这些有用的观察可能会有所帮助:
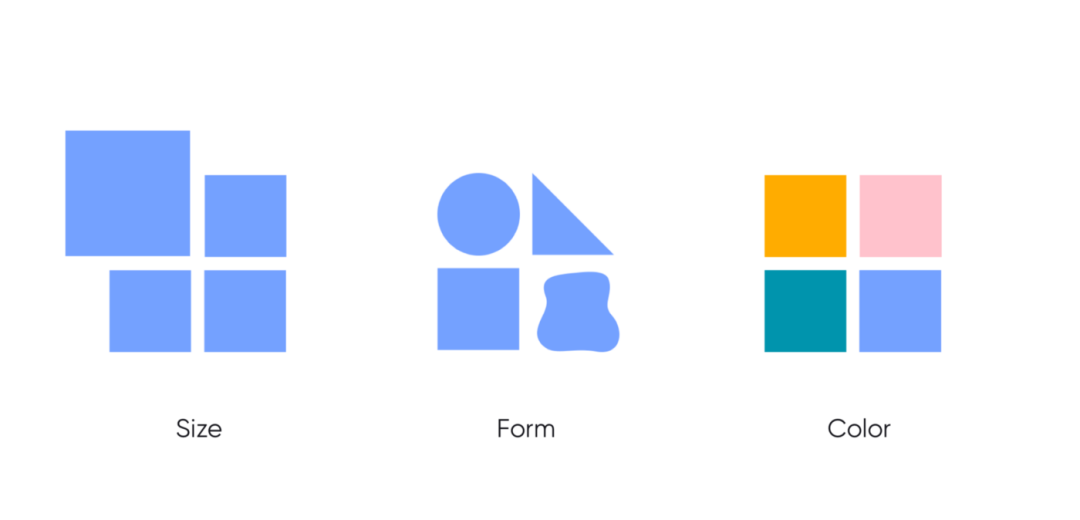
1)大小
大的物体总是更重。
2)形状
不规则形状比规则形状的元素轻。
3)颜色
暖色比冷色重。

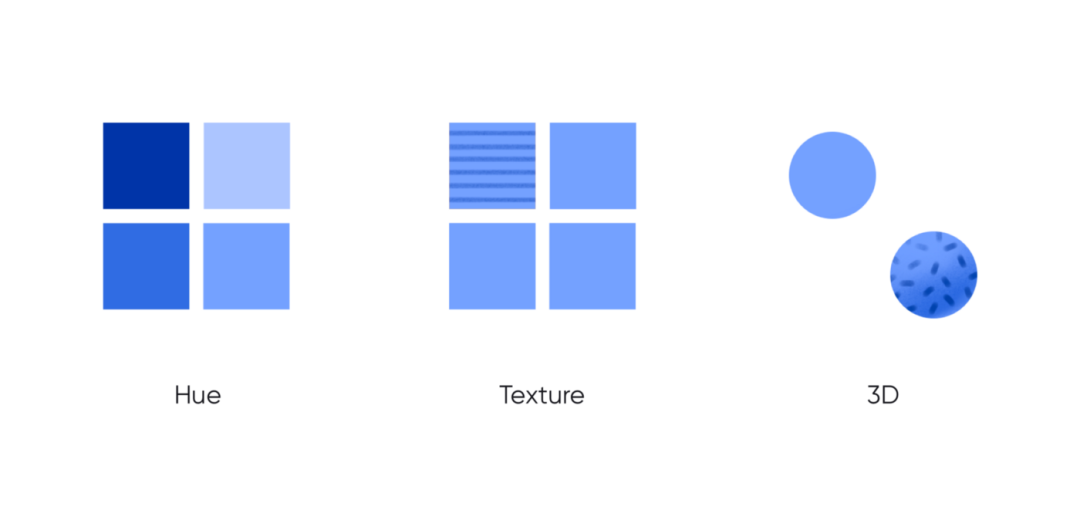
4)色调
深色物体比浅色物体重。
5)图案
带有图案的元素显得更重。
6)3D
带有纹理贴图的元素显得更重。

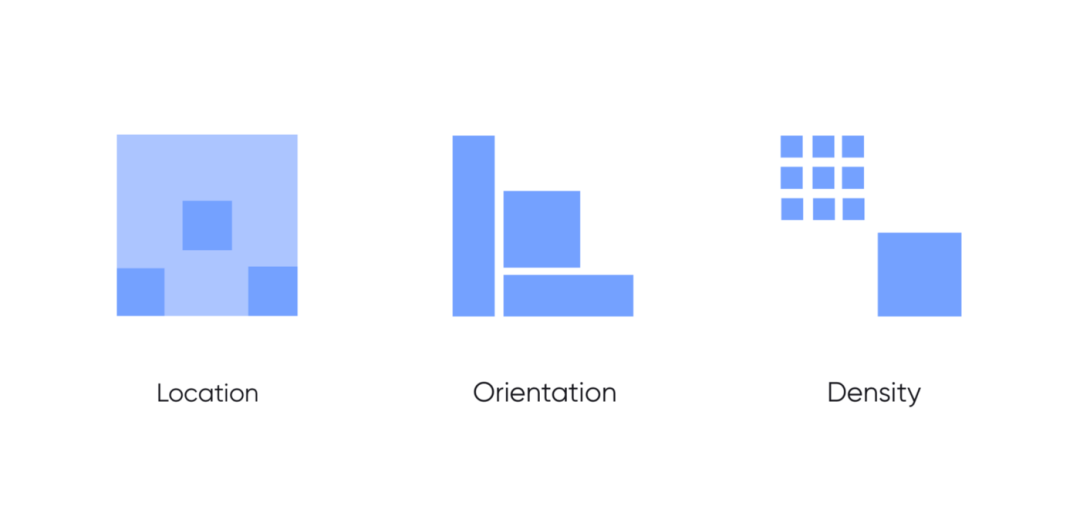
7)位置
物体离中心越远,其视觉重量越大。
8)方向
垂直元素比水平元素更重。
9)密度
许多小元素可以抵消一个大元素。

10)内部复杂性
物体内部越复杂,视觉重量更大。
11)填充空间关系
正形空间比负形空间更重。
12)对重量的感知
照片中的哑铃看起来会比一只钢笔更重。
当使用对称时,作品看起来可以更加的专业和有科学性。其中,静态对称的作品显得更加有专业精神和严肃的;而动态对称的设计方法则能吸引用户的兴趣,表达出个性和创造力,能让用户集中注意力。
原文作者:Erik Messaki(本文翻译已获得作者的正式授权)
译者:彩云Sky,人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在界面设计中,好看且和谐的配图会让用户潜意识里更容易接受、或者更愿意停留于当前页面,那么,如何才能把配图做好,让界面看起来更加高级和耐看?本篇文章里,作者总结了10个优化UI配图的小方法,一起来看一下。

“配图用的好,作品差不了”,UI中配图的好坏直接影响到界面的品质感。它非常重要但却经常容易被忽视,要想把配图做好其实也是有规律可循的,今天的文章就将总结配图使用的10个优秀方法,相信看完一定会有所收获。之前我也写过另一篇如何选好配图的文章《如何选到设计感强的配图,我总结了这7个实用方法》,同时也分享了很多超高质量的图片素材资源和网站,千万别错过。
在欣赏了Behance上数百个高质量的项目和众多Dribbble优质作品后,我总结出了一套可以将图片与UI结合提升设计感的方法,可以让你的作品立即看起来更加专业。
本文的灵感来源于我刚开始做UI时所遇到的困难。和许多其他设计师一样,当我在Dribbble和Behance上浏览别人的作品获得灵感时,面对这些海量作品时常会感到迷失和不知所措。就像透过万花筒看到各种花哨的图案一样,当把万花筒挪开的时候这些图案就消失了,幸福的感觉是短暂的。当我自己开始设计作品时,我仍然不知道该怎么做。
随着时间的推移,我意识到我并没有从日常的作品欣赏和搜集中思考和学习,就只是漫无目的地欣赏了其他设计师的作品。
渐渐地我发现了一种欣赏其他设计师作品的好方法,我会有意识地去总结记录下他们使用的想法和技巧,然后应用到我的日常工作。在本文中,我很想分享一些其他设计师用来处理配图的方法,这些方法可以使作品看起来更加专业。
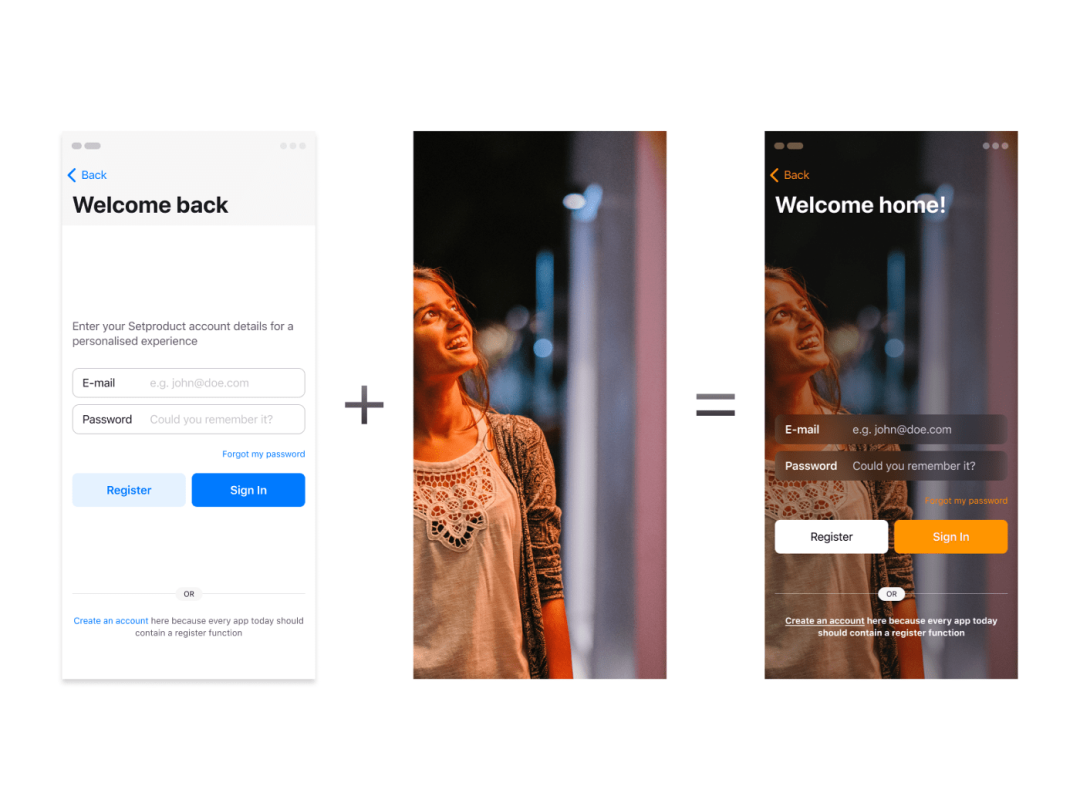
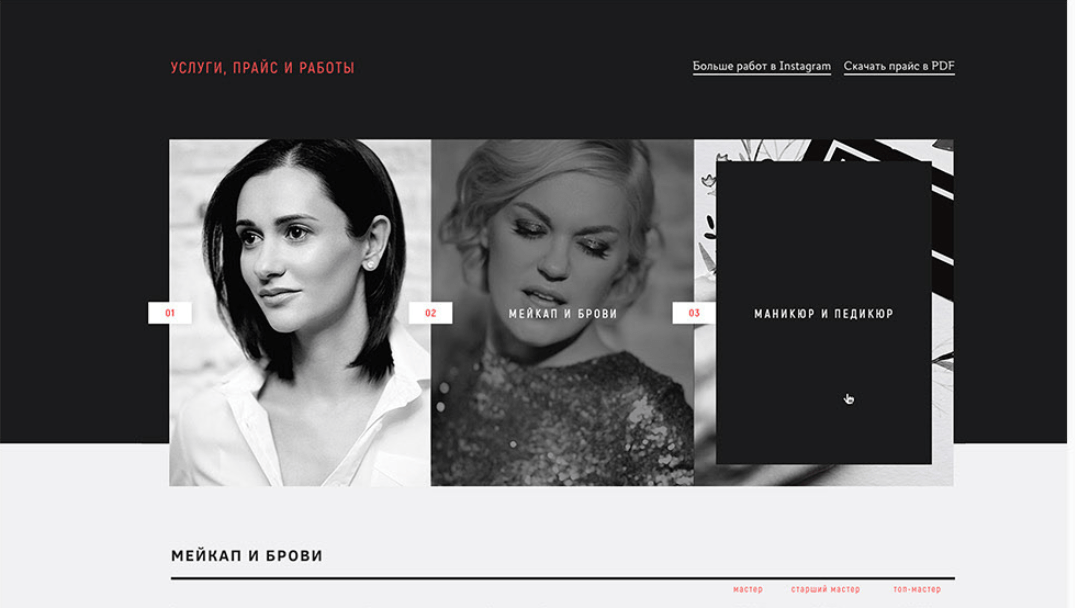
(彩云说:这里的图片选择要突出核心内容且一定要高质量,不要选择杂乱无章或与主题无关的低质量图片。)


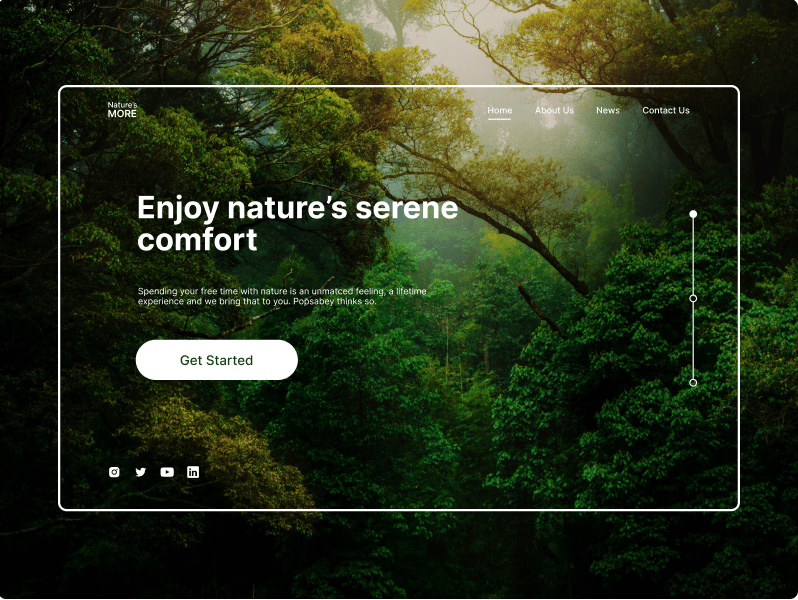
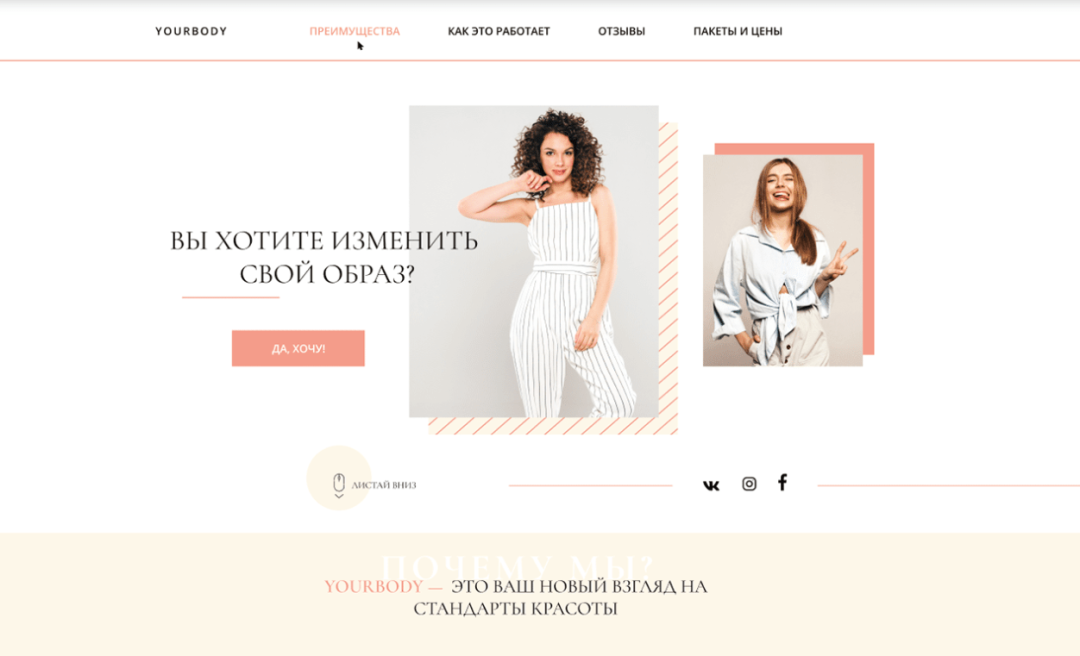
(彩云说:结合页面表达需要,选择合适的配图并做融合或出界的设计,会让画面极具吸引力和强烈的设计感。)


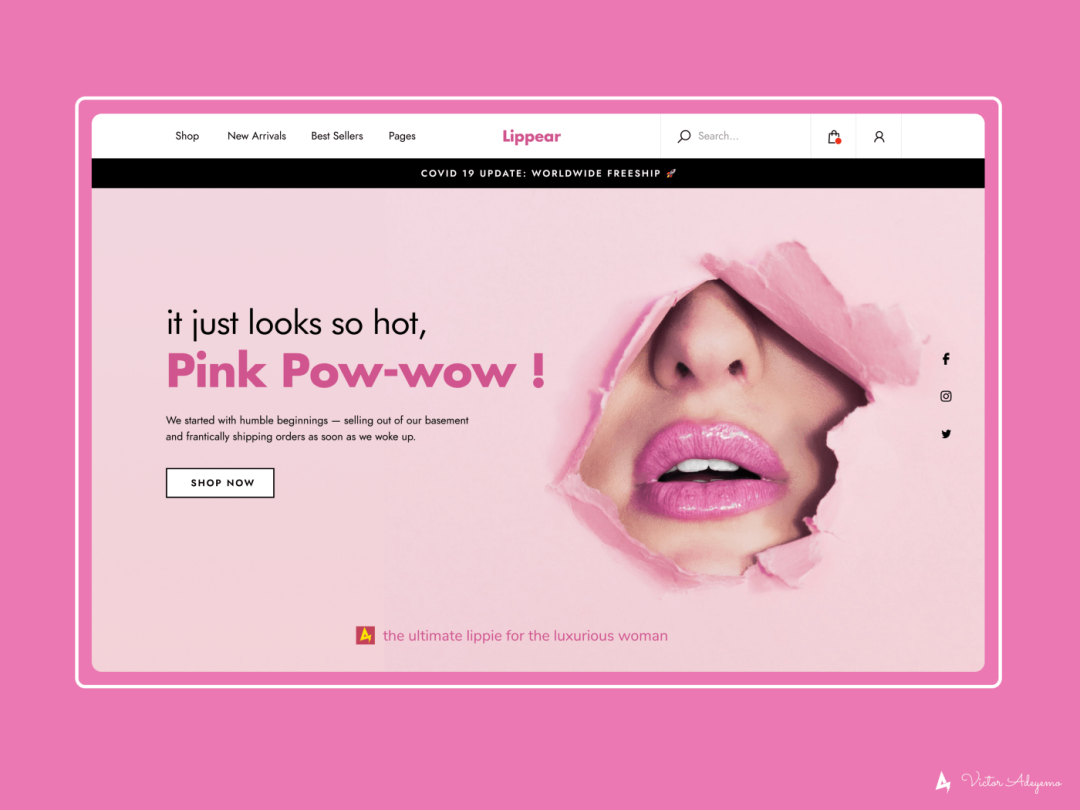
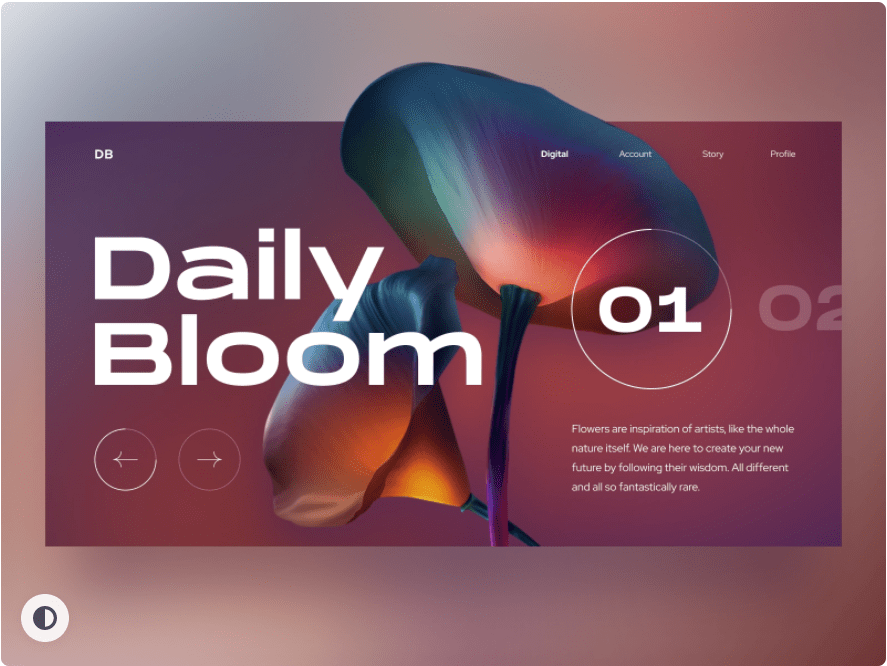
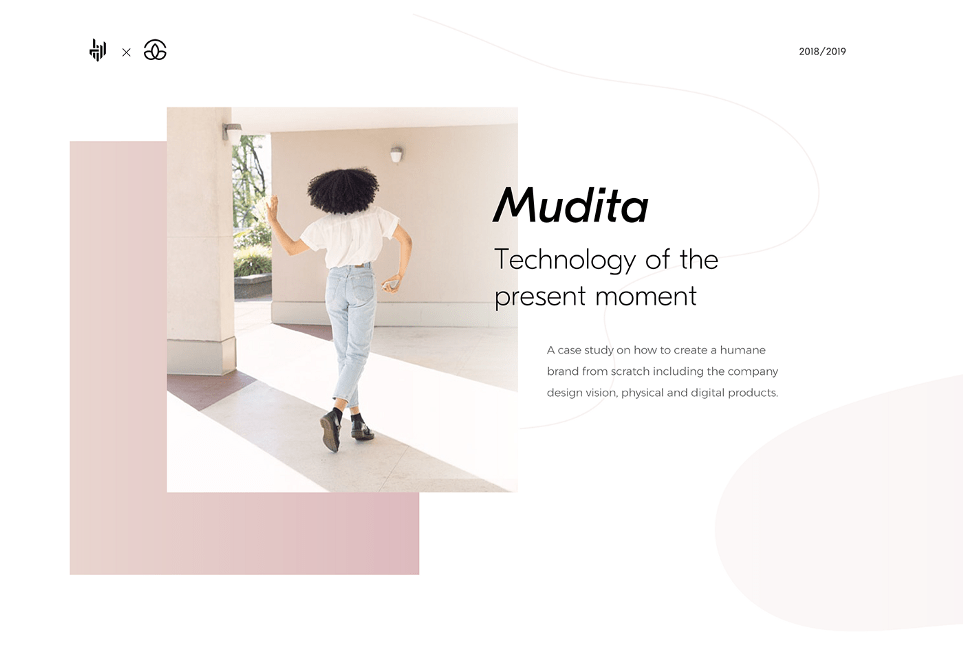
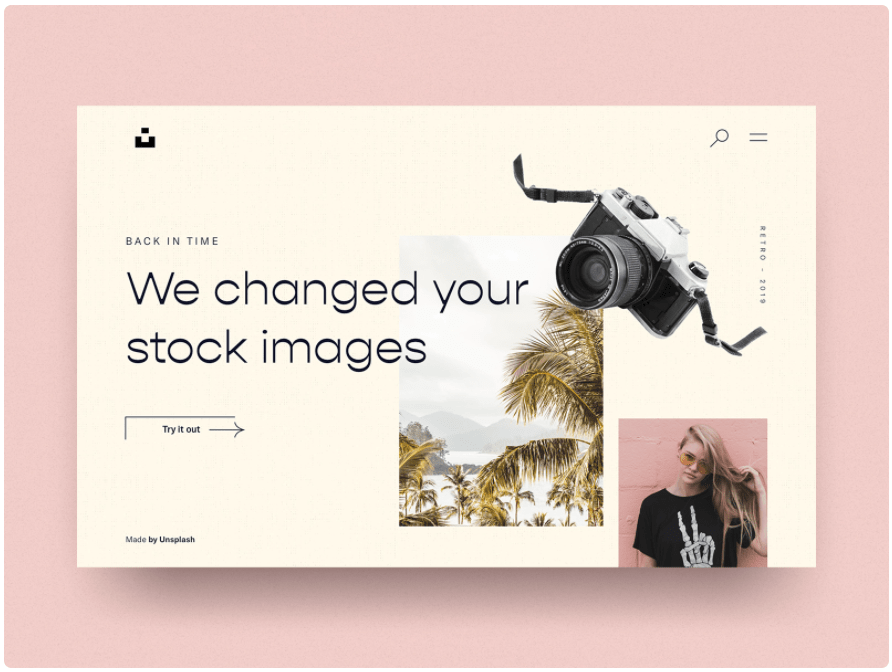
(彩云注:当画面主要以高质量图片吸引用户注意时,尽可能的利用更大展示面积,这样会显得更加高级和有视觉冲击力。)

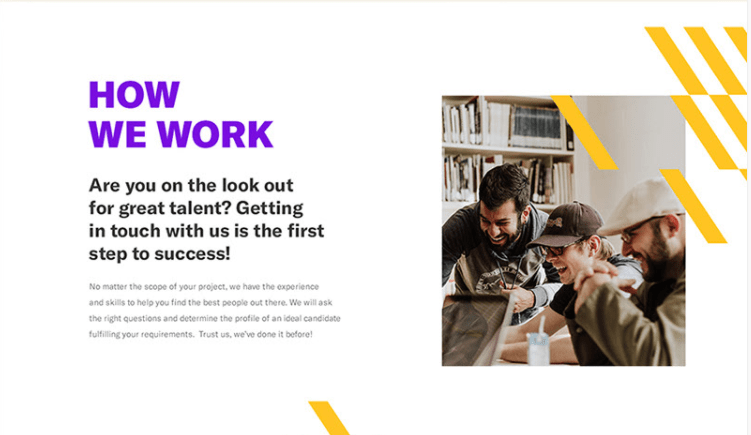
(彩云注:这里的色块要注意跟图片的主色调保持相近,可以直接吸图片上的颜色然后找找邻近色就好了,色环上30°区间内的颜色就比较和谐。)


(彩云注:这里的形状建议不要太过于复杂,用一些基本图形就可以,比如圆点、方块矩形之类的,增强画面的形式感。)


(彩云注:这里的文字、图案或不规则形状跟上面的技巧类似,都是起到装饰的作用,但文字的话有时候还要注意识别性,比如文字比较紧凑的时候。图案或形状更多的是起到视觉引导的作用。)



(彩云注:这个很好理解,就是以文字或形状作为遮罩,增加画面的设计感,文字尽量选择粗体。)


(彩云注:这个技巧可能跟第3条有些冲突,其实这2个方法都是可以的,要根据页面具体的排版情况灵活使用。)


(彩云注:这个技巧也比较容易理解,一般会选择饱和度较高的颜色应用在充满活力的页面上,增加画面的冲击力。)


(彩云注:这个技巧跟上面的有些类似,只不过是以小面积叠加的形式,颜色一般选择品牌色或主题色,与背景尽量有较大反差会更加容易出彩。)


(彩云注:这个方法有一点需要注意的就是剪切的形状不要过于复杂,一般用基础图形就好。)


以上,就是我总结的一些可以用来操作UI图片的实用方法,这些方法可以使得作品变得更加有视觉感也更加专业。
原文作者:Victor Adeyemo(本文翻译已获得作者的正式授权)
译者:彩云Sky,人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
设计是通过美感和逻辑来提升用户体验,提高企业满意度。本文探讨美感设计在用户体验中的作用,从五个维度分别论述美感设计的重要性,一起来看看吧。
设计是通过逻辑和美感来解决人们的问题,满足他们的愿望。本文将探讨美感在用户体验设计中的作用,以此提高用户和企业的满意度。
数字产品的成功与否,除了其功能性能以外,美感也扮演了至关重要的角色。在竞争日益激烈的市场,用户的选择不仅仅局限于功能是否满足需求,审美愉悦和情感需求也成为了影响购买决策的关键因素。因此,设计对于产品的成功至关重要。
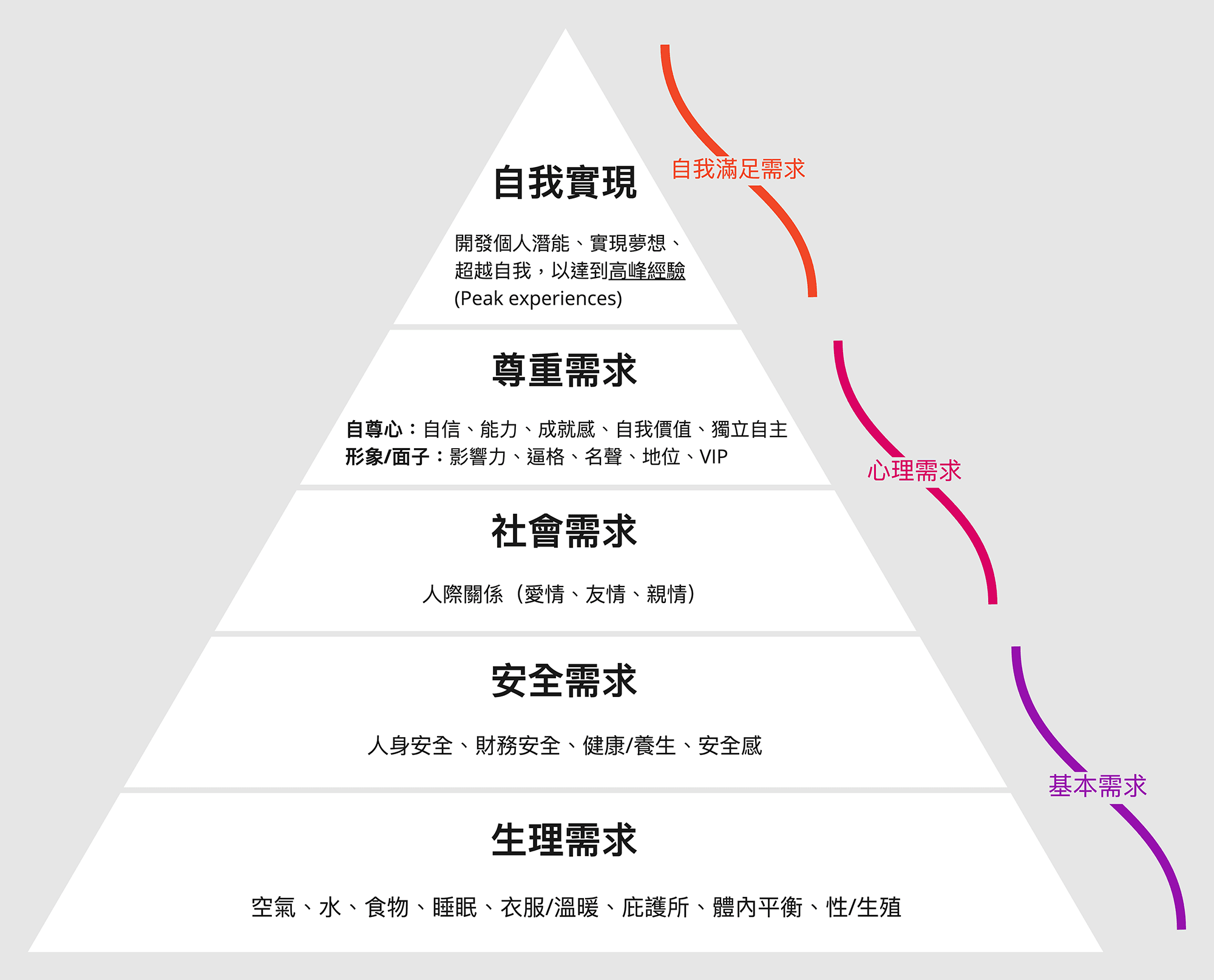
随着需求层次的提高,人们的选择越来越多样化和理性化。教育和收入水平的提高,使他们开始思考超越功能的问题。此外,用户更加注重产品的美感和和谐性,因此美学在其选择中扮演着越来越重要的角色。

马斯洛金字塔,展示需求层次
美感在用户体验设计中发挥以下作用:

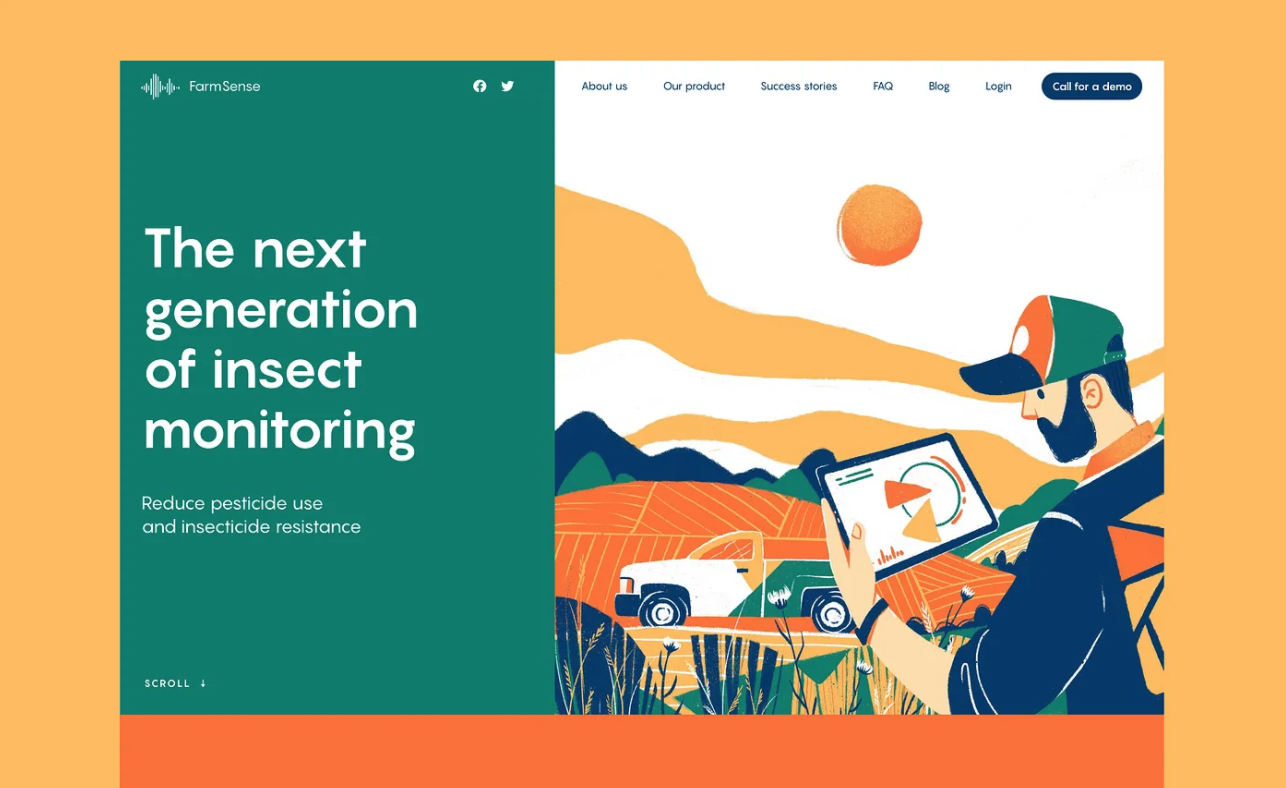
创新农业服务FarmSense的网站设计
美学是将设计的过去、现在和未来连接在一起的重要桥梁。当今的布局和图形基于世界文化数百年来积累的丰富遗产。现代设计师和艺术家通过各种趋势和创新对其进行改造,创造出一个新的文化历史圈子,展示了历代最杰出艺术家的杰作。这正是艺术和审美在设计中所发挥的作用。我们不是要重新发明轮子,而是要让它变得更现代化,以解决当下的问题。
美学可用性效应是指用户更倾向于认为外观吸引人的产品更加实用。即使实际上这些产品并没有更加有效或高效。这种现象被用户体验设计大师 Nielsen Norman Group 视为一种重要原因,因为既有吸引力又实用的界面才能真正提供良好的用户体验,而不仅仅是功能性 UI。
在1995年,日立设计中心进行了一项研究,研究人员Masaaki Kurosu和Kaori Kashimura探究了人机交互实践中的美学吸引力和易用性。该研究测试了252名研究参与者对26种ATM用户界面的易用性和美学吸引力进行评分。结果分析表明,审美情趣评级与感知易用性之间的相关性高于审美情趣评级与实际易用性之间的相关性。因此,该研究得出结论,无论用户试图评估系统的功能,任何界面的美感都会对用户产生强烈的影响。
在 UX 设计中,美感是一个关键因素,它对用户体验目标有着深远的影响。UX 设计通常包括四个核心方面:外观吸引力和视觉和谐、可用性、可访问性和效用性。这些方面综合起来,使得产品具有吸引人的外观、易于操作、适用于不同能力和设备、能够解决问题以及让用户感到愉悦。

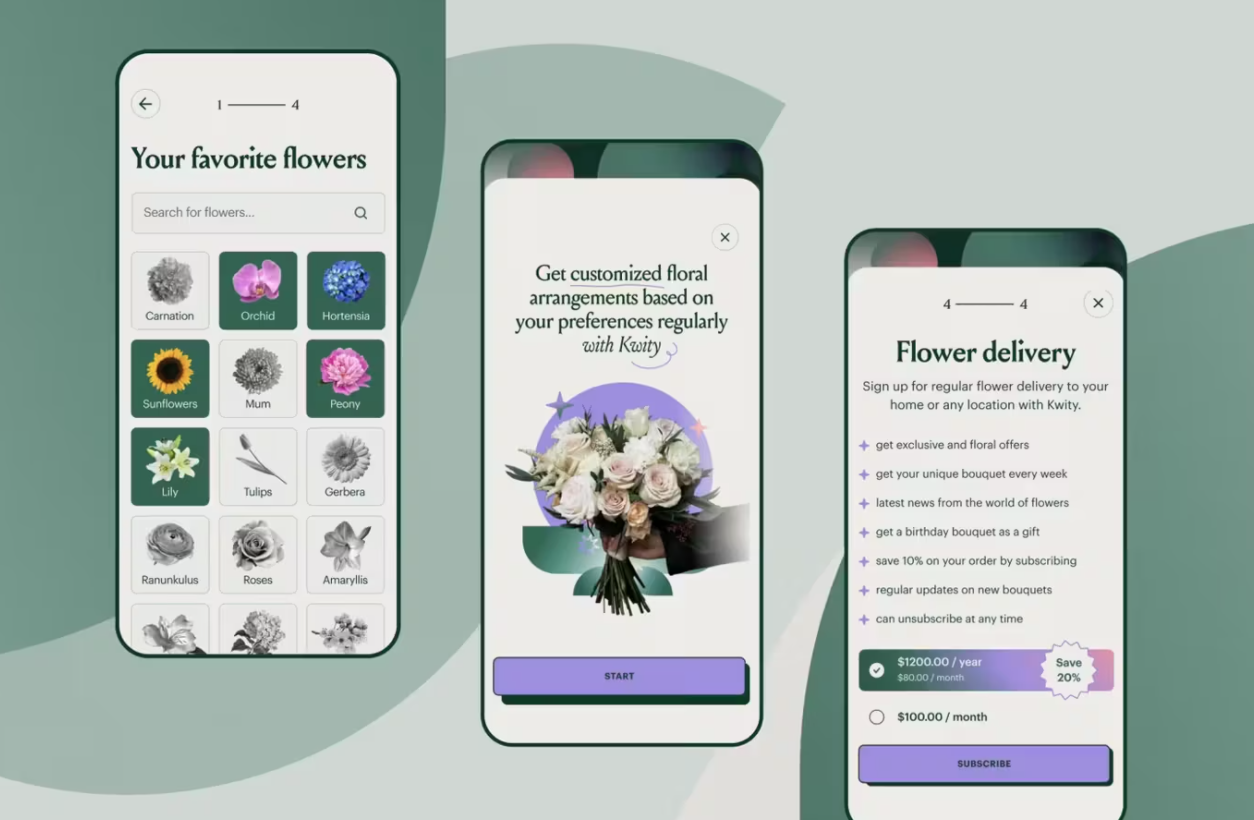
Flower Store 应用程序指导用户完成订购个性化花束的过程
然而,对于那些开始推出新产品或改进知名产品的公司来说,他们也必须从不同的角度考虑。他们需要思考各种财务、转换、销售和所有其他业务运营方面的因素。
设计美学是否会对他们的商业目标产生影响呢?当然会。色彩理论和心理学、屏幕上的和谐、易读的文本内容以及吸引人的图像不仅对于满足用户需求非常重要,而且对于销售和让企业获得满意度也至关重要。

不同的元素可以融入用户界面并构建其美感,其中包括:
这些要素一起形成了交互美学,对于积极的用户体验有着直接的影响。另外,建议我们将过长的句子分解为短句,以减少重复,并提供改进建议。

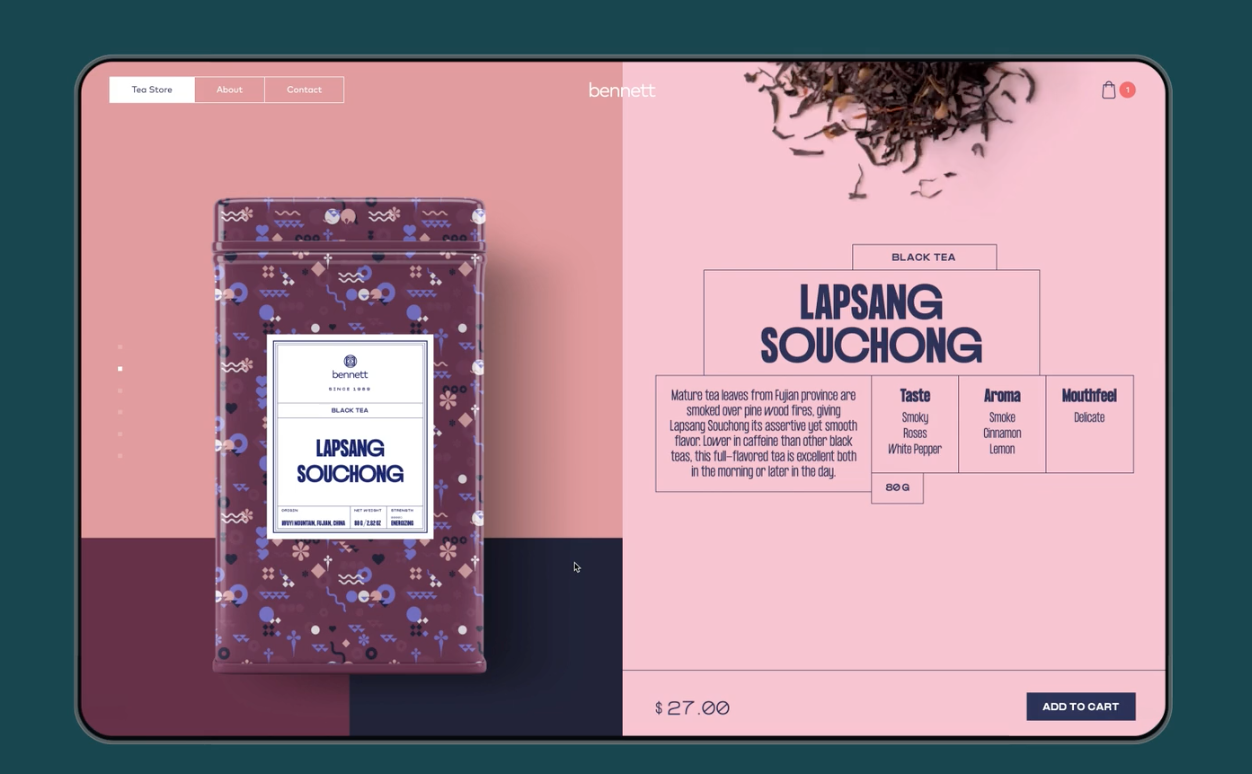
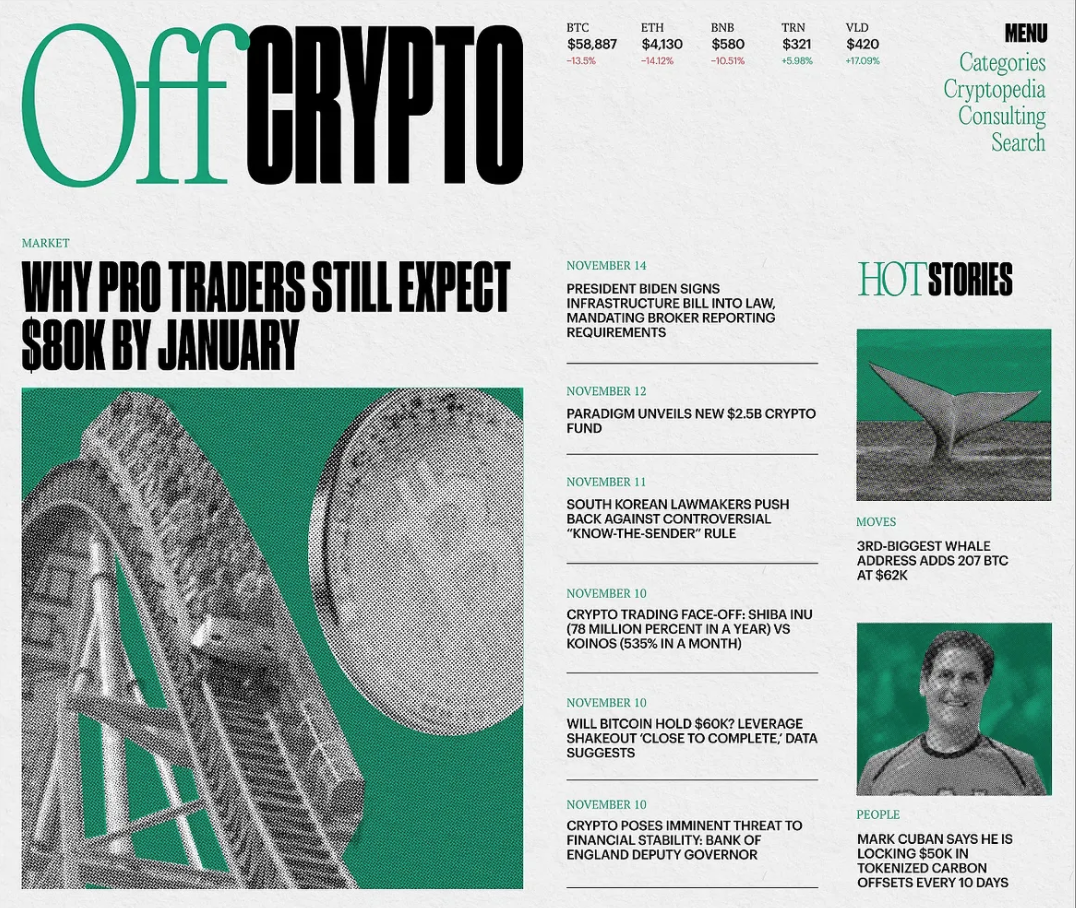
加密博客设计使用有限的调色板使其看起来严肃但不沉闷,并呼应大报的传统布局以设置印刷媒体迁移到数字世界的强烈美感。
在 UX 和业务的交叉点上,一致性是实现美学和可用性效果的核心。Jacob Nielsen 曾指出:“一致性是最强大的可用性原则之一,因为当事物表现始终一致时,用户不必担心会发生什么。”因此,为了实现一致性,必须确保整个产品中的界面元素和交互方式始终保持一致,并遵循统一的设计准则。
事实上,它比交互更进一步。它还有助于建立强大的品牌。标志和品牌项目、网站、应用程序、电子邮件和社交网络——产品与用户的每一个接触点都应该遵循一个总体理念和一套价值观,并以一致和完整的风格包装。

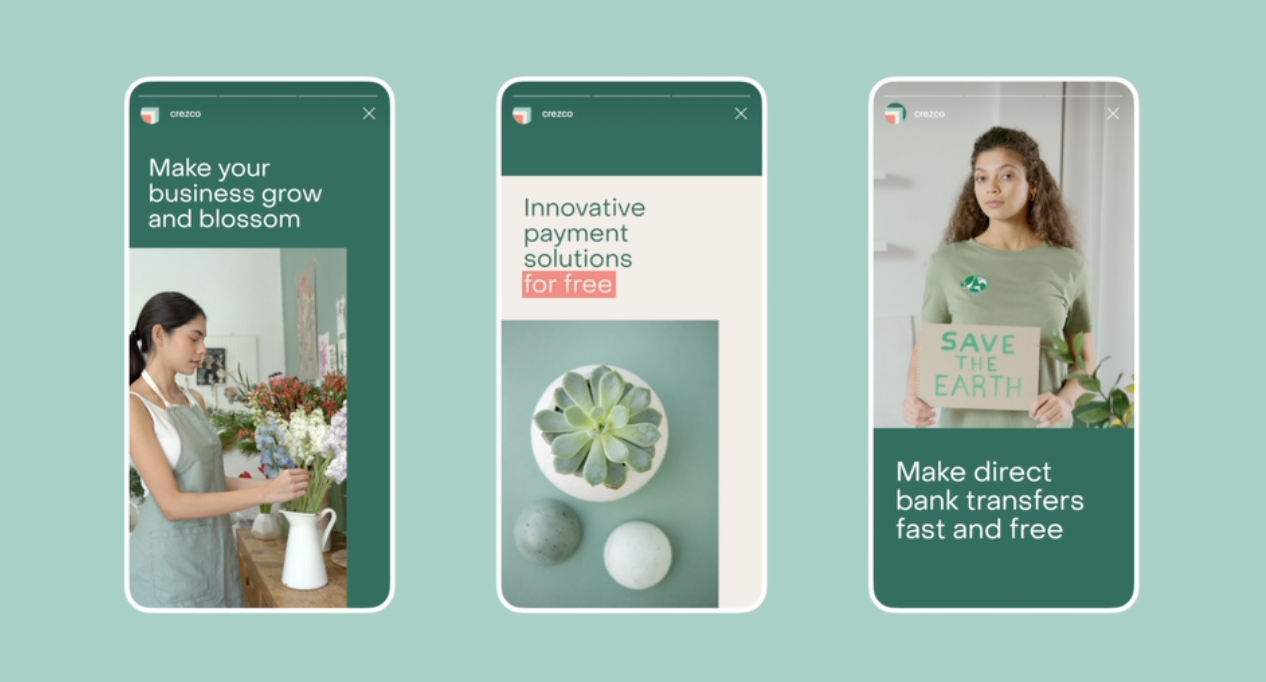
金融科技服务 Crezco的身份设计采用一致的方法,使品牌能够通过各种沟通渠道建立有吸引力、值得信赖和稳固的形象。
在全球范围内,所有设计解决方案都需要回答一个关键问题——为什么?Simon Sinek,一位领袖力专家曾说过:“人们购买的不是你做的事情,而是你为什么这样做。”你所做的只是证明你的信念,这是产品和服务保持一致和鼓舞人心的原因。从“为什么”开始做出的决策将决定如何与用户交流,无论通信方式是什么。因此,您需要明确您所沟通的内容,无论与品牌的联系是什么。这样可以建立信任,使品牌更加强大,这正是美学在用户体验中发挥作用的地方。此外,您应该简化长句,减少重复,并提供改进建议以提高文本的清晰度和简洁性。
设计不仅要解决功能问题,还要考虑美感与情感需求。在数字产品市场竞争激烈的今天,美感对于产品的成功非常重要。人们的需求也逐渐提高,开始关注产品的美感和和谐性。美感在用户体验设计中的作用包括:使设计情感化,保持数字产品与现实世界的联系,支持使用感官,满足审美需求,以风格将不同事物结合在一起,让产品在竞争中脱颖而出。用户更倾向于认为外观吸引人的产品更加实用,这也是良好用户体验的重要原因。
原作者:Marina Yalanska
本文由 @唐小白 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
按钮是产品中十分常见的交互元素之一,好的按钮设计可以很大程度地提升用户体验。那么,怎么打造出符合用户需求、深受用户喜爱的优秀按钮?这篇文章里,作者对按钮UX设计进行了拆解分析,一起来看一下。
在数字产品中,按钮是最常用的交互元素之一。一个好的按钮设计可以提高用户体验和产品的使用率。
本文将探讨一些关于按钮UX设计的方法,包括明确按钮功能、选择合适的颜色、确定按钮大小、添加标签和描述、考虑交互方式、测试和优化等。
通过综合考虑这些因素,我们可以打造出符合用户需求的优秀按钮,提升产品的用户体验和竞争力。
按钮是一种用户界面元素,用于触发特定的操作或行为。
它可以是文本、图像或交互式元素,通常位于页面的底部或顶部,以便于用户快速访问。
根据不同的用途和设计风格,按钮可以分为多种类型和分类,例如:
以上仅是一些常见的按钮类型和分类,实际上还有很多其他的类型和分类。在设计按钮时,需要根据具体的场景和目的选择合适的类型和分类,并结合用户体验和产品需求进行优化。
按钮的位置和大小对于用户体验和产品可用性非常重要。一般来说,按钮应该位于用户视线的中心位置,以便于用户快速访问。同时,按钮的大小也应该适中,不要过大或过小,以免影响用户的操作。
在实际设计中,可以通过以下几种方式来确定按钮的位置和大小:
除了位置和大小之外,按钮的布局方式和排版规则也非常重要。合理的布局方式和排版规则可以提高用户的使用体验和产品的可用性。以下是一些常见的按钮布局方式和排版规则:
按钮的颜色对于用户体验和产品可用性非常重要。一般来说,按钮的颜色应该与产品的品牌色或主题色相匹配,以便于用户识别和记忆。同时,按钮的颜色也应该具有明显的对比度,以便于用户在不同的背景下快速找到目标按钮。
以下是一些常见的按钮颜色选择原则:
除了颜色之外,按钮的样式设计也是非常重要的。合理的样式设计可以提高用户的使用体验和产品的可用性。
以下是一些常见的按钮样式设计要点:
按钮文字的设计对于用户体验和产品可用性非常重要。一般来说,按钮文字应该简洁明了、易于理解和记忆,同时要符合产品的品牌形象和主题风格。
以下是一些常见的按钮文字设计原则:
除了文字之外,按钮标签也是非常重要的。合理的标签设计可以提高用户的使用体验和产品的可用性。
以下是一些常见的按钮标签设计要点:
按钮的交互设计对于用户体验和产品可用性非常重要。合理的点击效果和反馈机制可以提高用户的使用体验和产品的可用性。
以下是一些常见的按钮点击效果和反馈机制:
除了点击效果之外,按钮的动画效果和过渡效果也可以提高用户的使用体验和产品的可用性。
以下是一些常见的按钮动画效果和过渡效果:
按钮的测试和优化对于提高产品的用户体验和可用性非常重要。合理的测试和优化策略可以发现并解决产品中存在的问题,提高产品的品质和用户满意度。
以下是一些常见的按钮测试方法和流程:
除了测试之外,按钮优化也是提高产品用户体验和可用性的重要手段。以下是一些常见的按钮优化策略和技巧:
按钮UX设计对于提高产品的用户体验和可用性非常重要。合理的按钮设计可以增加用户的参与度、趣味性和便利性,从而提高用户对产品的满意度和忠诚度。
在进行按钮UX设计时,需要考虑按钮的位置、大小、颜色、样式、功能、反馈机制等多个方面,以确保产品能够满足用户的需求和期望。同时,还需要进行测试和优化,发现并解决产品中存在的问题,提高产品的品质和用户满意度。因此,按钮UX设计对于现代产品开发和用户体验设计都具有重要的意义和必要性。
本文由 @MO鱼山寨 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
将大东西进行拆解为小的东西,逐步解决问题,解决了小问题,大问题也解决了,在产品设计中也是一样。在面临圆角直角的选择时,我们来看看作者如何做选择

在当今数字化时代,UI设计已成为创造引人入胜的用户体验的关键要素。一个成功的UI设计不仅需要技术知识,还需要对细微之处的深刻理解。本文将探讨两种基础但极为重要的图形元素:圆角和直角。它们如何影响用户的感知和互动,如何在设计中恰到好处地应用它们,以及它们在实际案例中的运用。
在介绍“圆角与直角”前,先给大家分享一个心理效应“bouba/kiki效应。”
这个效应最早由德国心理学家沃尔夫冈·科勒在1929年提出。
最早在1929年沃尔夫冈·科勒做了一个实验,该实验展示了两种形式,并询问读者哪种形状被称为“takete”,哪种形状被称为“maluma”。尽管没有明确说明,科勒暗示人们强烈倾向于将锯齿状形状与“takete”配对,将圆形形状与“maluma”配对。
在2001年的另一组实验中拉马钱德兰和 爱德华·哈伯德使用“kiki”和“bouba”这两个词重复了科勒的实验,询问美国大学本科生和印度讲泰米尔语的人,“这些形状中哪个是bouba,哪个是kiki?” 在两组中,95% 到 98% 的人选择弯曲的形状为“bouba”,锯齿状的形状为“kiki”,这表明人类大脑以某种方式一致地将抽象含义附加到形状和声音上。
这个效应主要讲述的是“人脑如何以一致的方式将抽象含义附加到视觉形状和语音上”
那么我们不妨扩展一下,把这这种效应延展到角色上就拿我们最熟悉的“喜羊羊与灰太狼”举例,我们只听名字“羊”和“狼”就可以潜意识的认为“喜羊羊”就相当于“bouba”、“灰太狼”相当于“kiki”,“羊族”一听就是温和的族群,而“狼族”就是较为凶猛的族群。那么我们可以再回顾一下,“可可爱爱的卡通人物”大部分就是以圆形为基础“小黄人、葫芦娃、维尼熊、大头儿子等”,“超级大反派”更多是以“直角”为主“女巫、蛇精、吸血鬼”,这就是“将抽象含义附加到视觉形状和语音上”。
如果听完这些你还是不懂,那么最简单的例子一个堪比吴彦祖的帅哥叫“文轩没有大脑袋”,那当你见到他时一定会去观察这个人到底有没有“大脑袋”
那么回归正题,我们将“圆角与直角”代入这种思考方式并将其进行UI思考,就可以大致了解“圆角与直角”大致的特性
1)定义
2)特性
1)定义
2)特性
那么回想一下“bouba/kiki效应”,今后在设计中当我们看到某个产品大量的使用“直角/圆角”我们就可以分辨这个产品的大致风格,同样字体搭配也是相似的效果,通过不同的banner可以大致看出运营活动的大致目的。
在实际的使用场景中,我们就从最常见的“按钮、卡片”两个场景来举例分析“圆角、直角”的作用。
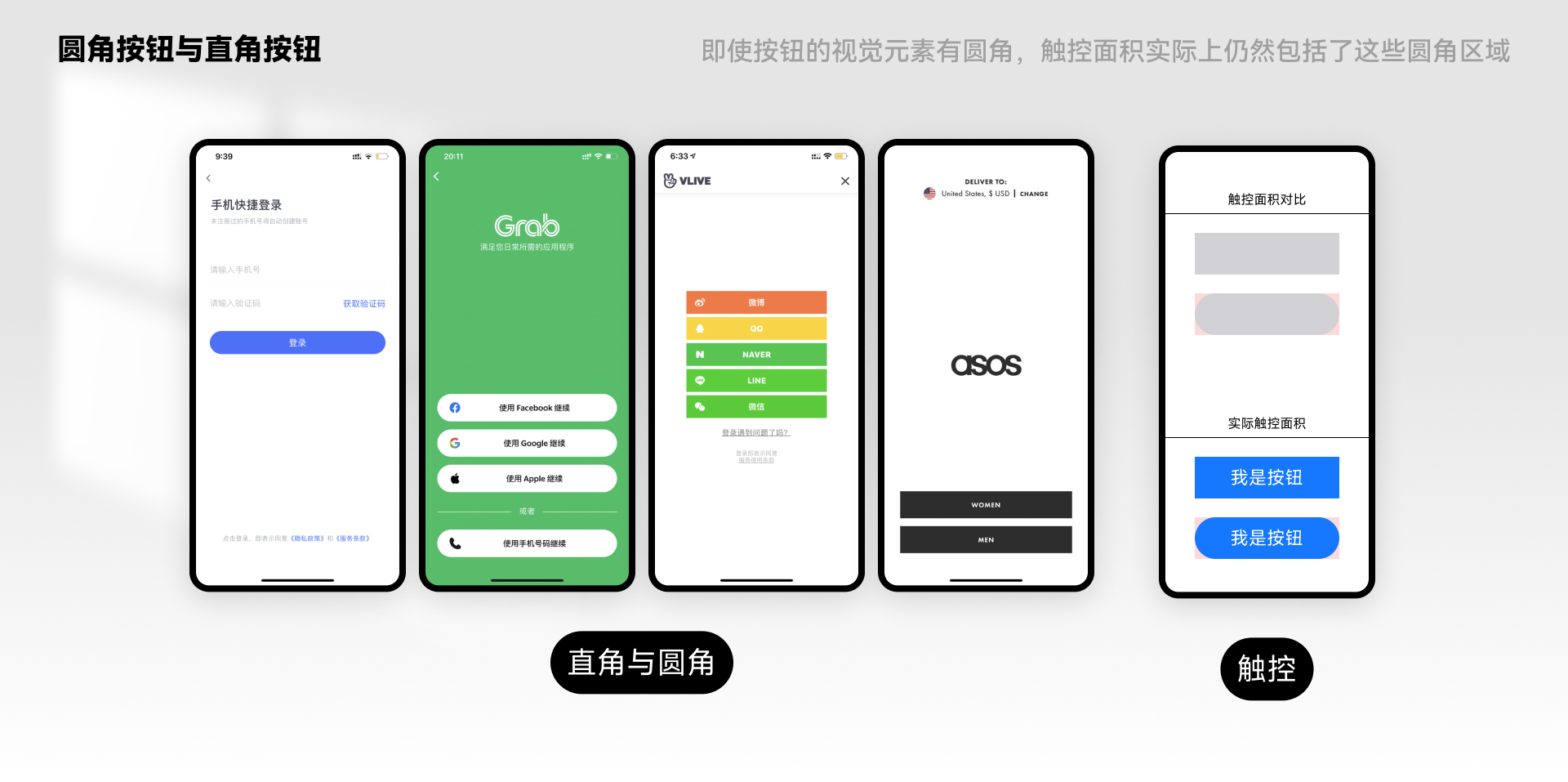
我们首先具体聚焦在UI设计中对于“按钮”这一元素的圆角和直角的使用:
1)圆角按钮
2)直角按钮
那么这里我们会有一个疑问,那就是“移动设备适应性”,这里我们可能会想到“直角按钮”的面积看起来要比“圆角按钮”的触控面积更大,那为什么“圆角按钮”更易于触控呢?
我们从两个方面来解答
1)触控面积
2)视觉感知与触控体验

通过这两方面,我们是不是又能联想到“bouba/kiki效应”,介于“圆角本身的属性”我们会更容易去点击他。
对于卡片我们还是先对比,在进行详细的分析。
1)圆角卡片
2)直角卡片
这里更要值得注意的一点是视觉效果方面的“圆角对于用户的视觉效果要强于直角”,巴罗神经学研究所对角落进行的科学研究发现,“角落的感知显着性随角落的角度呈线性变化。锐角比浅角产生更强的虚幻显着性”,这里角越尖,看起来就越亮。角落越亮,就越难看。
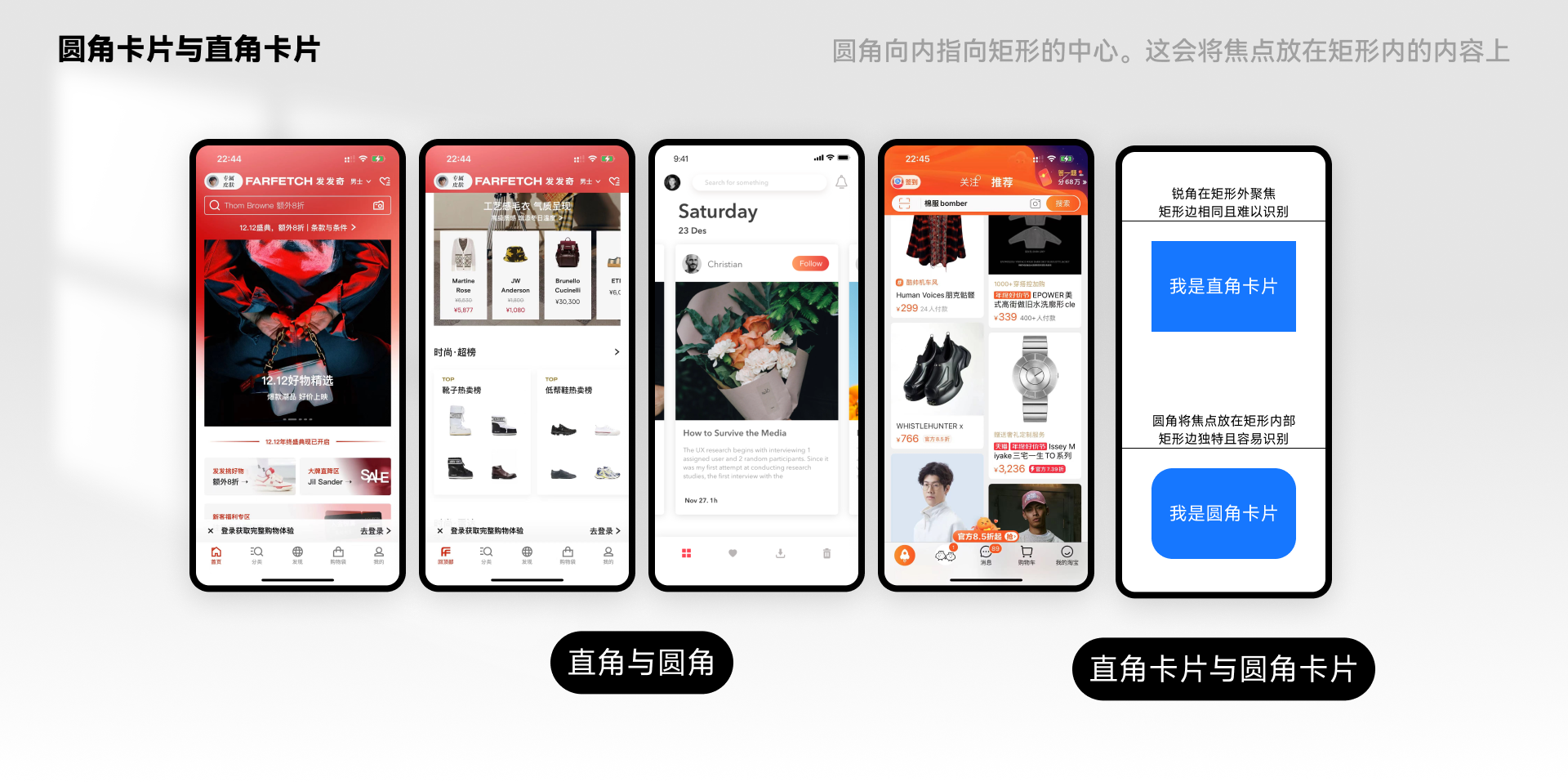
通过上述对比我们可以得到一个结论“圆角比直角更亲和”,那么可以接着推论“圆角卡片更容易使用户接受卡片内信息”这是因为圆角向内指向矩形的中心。这会将焦点放在矩形内的内容上。当两个矩形彼此相邻时,还可以轻松查看哪条边属于哪个矩形。尖角向外,从而减少对矩形内部内容的关注。当两个矩形彼此相邻时,它们还使得很难判断两条边属于哪个矩形。这是因为每个矩形边都是一条直线。圆角矩形的边是独特的,因为线条朝着它所属的矩形弯曲。

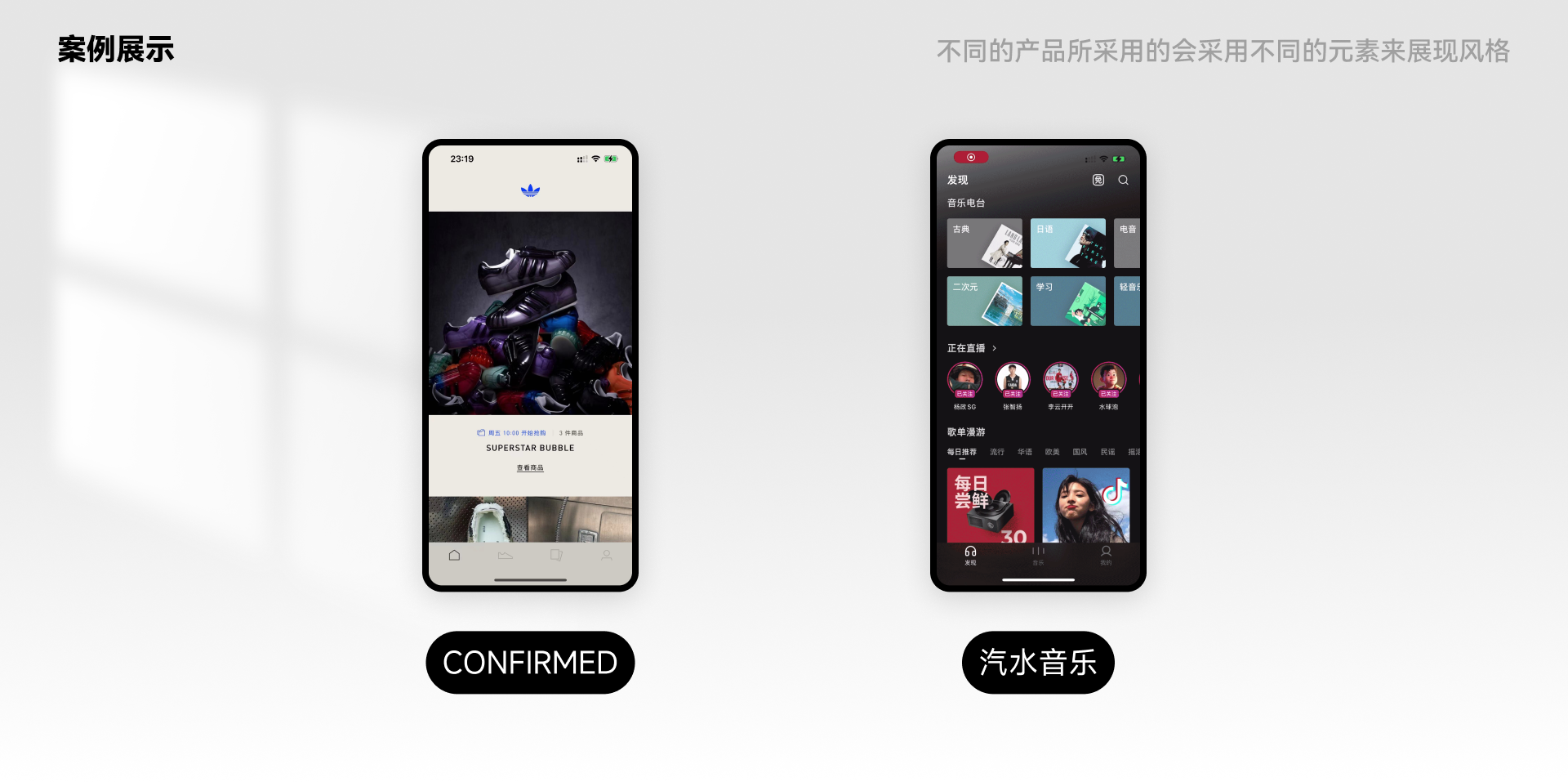
那么对于“直角、圆角”的使用我们以“CONFIRMED、汽水音乐”这两个产品来分析看一下这两个产品对于“直角、圆角”的应用。

CONFIRMED(Adidas旗下网站,这里懂球鞋的朋友我们可以把它理解为Nike的SNKRS)
作为Adidas旗下产品发售平台,CONFIRMED更多的是发售一些潮流类的服饰最近有“Y-3、CLOT、FEAR OF GOD”等一些潮流服饰,这个应用程序旨在为Adidas的高需求和限量产品提供一个更加公平和直接的购买渠道,通常涵盖了品牌与设计师和艺术家的合作款,以及特别版的运动鞋。
那么我们从“产品定位、用户群体、主要功能流程”来分析一下
1)产品定位
2)用户群体
3)主要功能流程
这里我们先从“CONFIRMED”卡片元素分析(本文只讲述的直角卡片的用途,不过多讲述App功能)
每款产品可以在一个直角卡片中展示,其中包括产品图片、名称和一些基本信息。这里在App的“首页、发售信息、会员权益”这三个模块最为突出,这种布局有助于用户快速浏览和识别不同的产品

4)功能展示
这里“CONFIRMED”不同的卡片可以承载不同的功能,如显示即将发售的产品、已经发售的产品、品牌故事等,帮助用户快速定位他们感兴趣的内容。这里使用通过卡片元素的方式来详细展示产品,会使整个产品的调性保持一致,大卡片的元素传递给观众的浏览体验会更直观的感受产品(这里会发现一个很有趣的细节,貌似好的国外、跨境电商的App都会采用这些大的直角卡片)
接下来我们就讲述关于“CONFIRMED”按钮元素使用的分析:
5)突出的功能
直角按钮通常用于突出最重要的操作,例如“购买”、“注册抽签”或“查看详情”。这些按钮因其鲜明的边界和直接的设计而容易被用户注意到。

6)风格统一
使用直角按钮可以与应用中其他直角设计元素(如卡片)保持视觉一致性,为用户提供一致且简洁的视觉体验。
7)视觉引导
这些按钮通常配有“CONFIRMED”的颜色(蓝色),用于引导用户的注意力,帮助他们快速识别应用程序中的不同功能。
这里我们可以看到“直角卡片”“直角按钮”在 CONFIRMED 应用中的应用可能主要体现在其用户界面的设计上,通过清晰、有序的布局和直观的用户交互,提升用户的体验。
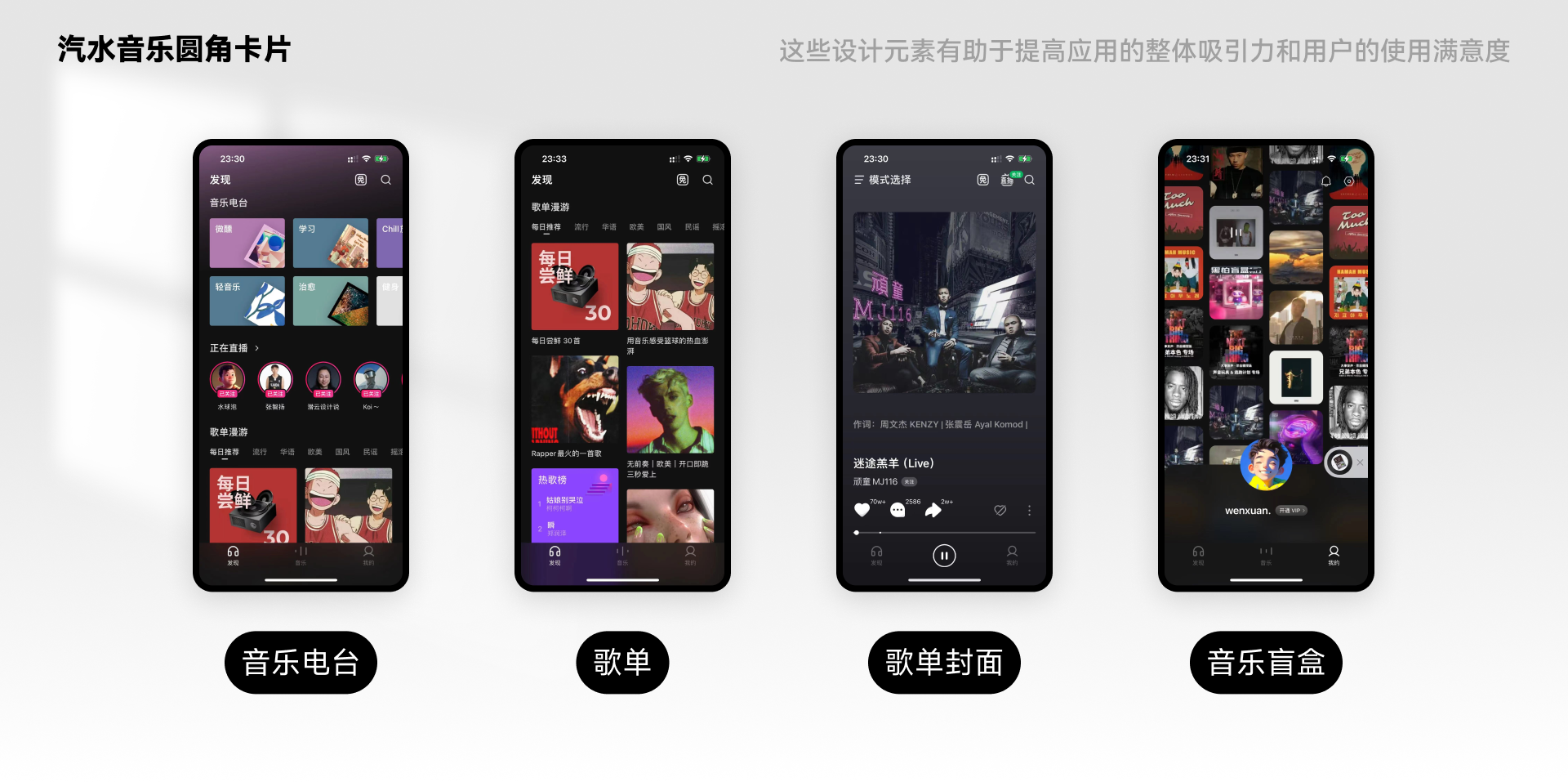
提到“汽水音乐”大家都不陌生,前段是时间各大“rapper、流行歌手”发歌都在汽水,这个App是可以和抖音联动的,所以播放音乐的模式没有采用大家常见的“点歌、切歌”操作,而是换成随机曲子和“抖音”向下滑动切换一样,这样既新颖又能容易使用户养成操作习惯,不至于一下子新的交互方式无法适应。那么我们同样从“产品定位、用户群体、主要功能来分析”
1)产品定位
2)用户群体
3)主要功能流程
那么我们从卡片开始分析,卡片主要应用在“歌曲、专辑”、“播放列表”、“歌单推荐”、“音乐盲盒”
那么他们起到的作用分别是

“圆角按钮”对于“汽水音乐”的作用有:
其实通过对比,我们会发现“圆角”在社交、音乐等偏娱乐方向采用的更加多,因为这些产品属性需要“产品与用户”、“用户与用户”之间拉近距离,圆角不仅更容易我们的眼睛处理,而且还使信息更容易处理,圆角很有吸引力。那么“直角”就偏向专业领域、正式的场合以及一些小众的产品。

了解并应用这些元素的特性,不仅能够提升设计的美观性,还能够在更深层次上与用户产生共鸣。作为UI设计师,深入理解圆角和直角的影响,将使我们能够更精确地传达我们想要表达的信息,在了解简单的形状如何影响感知后,我们就可以有目的地进行设计,将每一个微小的视觉元素加在一起,形成用户潜意识中感知的一致、独特的品牌个性。
本文由 @文轩没有大脑袋 原创发布于人人都是产品经理,未经授权,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在页面中,我们时常会被各种绚丽的色彩所吸引。本文介绍了透明度系统的优势,并以实际例子展示其在解决设计问题、提高细节表现和可读性方面的应用。让我们一起看下去吧。

打开绚丽纷繁的页面,我们时常会被各种各样的色彩所吸引。但是,除了鲜艳夺目的颜色外,你可曾留意过那些看似平凡无奇的中性颜色?这些中性颜色在UI设计中扮演着不可或缺的角色,而其中的透明度系统更是隐藏着无限的魅力。今天,我们就要一起揭开透明度系统的神秘面纱,探索其在UI规范中的重要性和作用。
或许你曾听过“Less is more”这句名言,透明度系统恰好就是这个理念的最佳体现。通过微妙的不透明程度调整,中性颜色的透明度不仅能提升整体界面的平衡感和视觉品质,还能增加元素之间的层次感和空间感。想象一下,通过透明度的微妙运用,你的设计将呈现出一种舒适且现代感的风格。是不是感觉很神奇?同时这个方法还是谷歌设计规范中的推崇之一哦!
在设计规范中,我们通常会根据文字的重要性将其分为重要、常规和辅助三个层级,然后为它们定义不同的颜色。但是,有时候使用定义好的颜色在特定情况下会出现识别不清晰、与背景搭配不美观的问题。这就是透明度应用的典型场景。下面先说下使用透明度的优势:
接下来让我们首先看看纯色文字定义经常遇到的问题吧。当设定文字与一些颜色元素搭配时,就可能出现一些尴尬的情况。
比如,下图中相同颜色的文字在品牌色背景上,识别度低,视觉上也不是很和谐。

接下来,我们对文字颜色进行一些小小的改变,通过降低不透明度来解决这个问题。
效果立竿见影!降低不透明度后,文字识别问题迎刃而解,细节也变得更加清晰,文字颜色还与背景色融为一体,看起来更为和谐。

其实,不仅仅是文字,我们还可以用这个方法来改善其他元素的设计,比如表格的分割线。让我们来看一个例子。
通常,我们使用较浅的颜色来填充分割线,在遇到有彩色背景的情况下,分割线可能会“隐身”。在下图中,同样颜色的分割线在带有悬停效果的表格上就“隐身”了。

接下来,让我们同样的方法来改善这个问题。
效果如下图所示。左边的分割线展示出比表格本身颜色更深的蓝色,整体颜值得到了提升。这也展示了设计师在细节把控上的魅力。

那么这个方法如何应用到实际工作中呢?让我们来介绍一下具体步骤。
首先,我们需要考虑文字的使用场景,大致分为浅色背景、深色背景和彩色背景。我们需要根据实际项目情况来确定使用场景。一般我们会在设定色阶时也会根据实际项目设定一个深色和浅色的透明度阶梯,例如:设定颜色#000000,依次设置透明度为90%、80%…20%、10%序列。当然这个序列可以分为有序序列和无序序列,85%、56%等等
接下来下面是对深色背景和浅色背景下文字颜色的定义,具体操作如下:对于浅色背景,我们将文字分为三个层级:重要、次要和辅助。针对这三个层级,文字颜色填充为#000000,并设置序列中对应的不同不透明度。具体来说,重要文字的不透明度设为90%,次要文字为60%,辅助文字为40%。在深色背景下,相同的操作也可以应用,只是将文字颜色设置为#FFFFFF(白色)。在彩色背景下,我们会根据具体情况选择使用深色背景或浅色背景下的文字颜色,并根据需要进行透明度的调整。
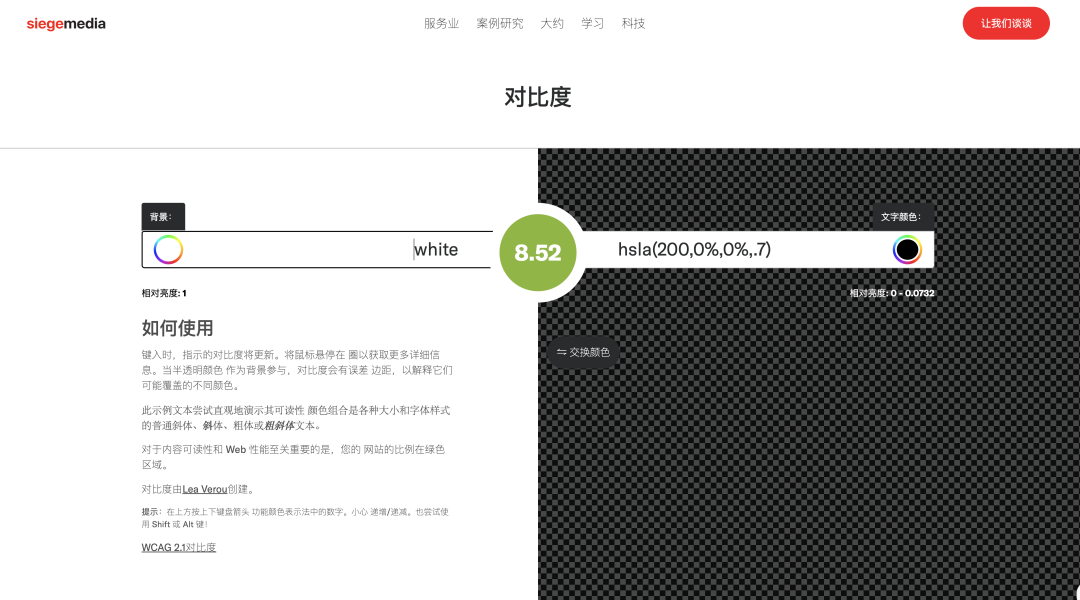
最后,为了确保文字在不同背景下的清晰度和可读性,我们需要进行对比度测试。可以使用对比度测试工具,来验证所定义的透明度是否符合设计规范。(https://www.siegemedia.com/contrast-ratio)

但是,请记住,设计并不仅止于设计稿。最终需要前端同学来实现,而不是所有前端同学都熟悉并愿意使用透明度的系统。这时,我们可以运用我们的魅力和专业知识来说服他们。我们可以引用谷歌的Material Design官方文档,证明透明度的可行性和简便性。我们可以解释这种设置透明度的方法不仅简单,而且可以提高工作效率,同时还能增加用户的视觉体验。
通过使用透明度解决设计问题,我们可以使文字和设计元素更融合、提升细节表现,并提高用户体验。透明度的设置灵活多样,能够适应不同项目、不同场景的需求,让我们的作品在视觉的世界中独树一帜。
在UI设计中,中性颜色透明度是一个非常重要的设计工具,它可以提升界面的平衡感、视觉品质,增加元素之间的层次感和空间感,以及创造舒适且现代感的设计风格。通过合理选择透明度级别,并在不同元素的应用中灵活运用,我们可以创造出令人愉悦和吸引人的界面。
鼓励设计师们在UI设计中灵活运用中性颜色透明度,并探索出独特的设计风格。根据不同的设计目标和色彩搭配,选择合适的透明度级别,并结合其他设计元素,为用户呈现出现代且优雅的界面。当然,这个方法并非一劳永逸,希望在实际工作中留意并找到适合自己和项目的方法。让我们的设计在色彩的世界中绽放光芒吧!
本文由 @Esc 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
排序在B端和C端产品中都比较常见,随着用户对产品使用的易用性提高,排序在产品交互中也在变化。本文分享B端拖动排序的多种场景及交互,希望对你有所启发。

很久没有更新B端产品相关的文章了,近期工作项目中做了很多新需求,接触了更多业务,也学到了一些新的交互,后续将会根据我在实际工作项目中遇到的需求展开总结。
B端产品设计具有较高的业务属性,所以对于ui设计师而言也需要有较强的业务知识,在完全理解需求后,再针对业务场景、用户体验、交互、布局合理、易用性等多维度展开设计。
这一期主要分享关于B端产品中拖动排序功能。
排序在B端和C端产品中都比较常见,前期排序有通过点击上下箭头排序,但是这样的交互易用性较差,随着用户对产品使用的易用性提高,这种排序方式在产品交互中已经渐渐的被舍弃。
目前对于排序功能,使用更多的是通过拖动排序,通过选中数据后长按鼠标右键,上下拖动来完成数据的排序。
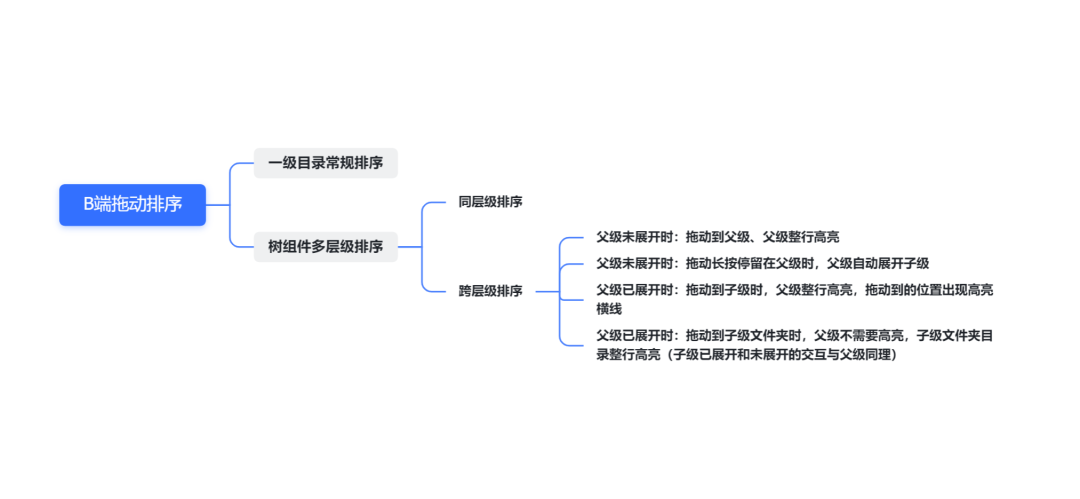
在B端产品中,我目前接触的拖动排序的组件包含以下两个大类:
对于分类2【树组件多层级排序】又包含两个小类:
对于小分类【跨层级排序】又可以细分为四个场景:

上面已经总结了排序的组件和场景,下面我们就一起来看看不同组件在不同场景下的具体交互,通过实际项目设计详细介绍拖动排序的功能。
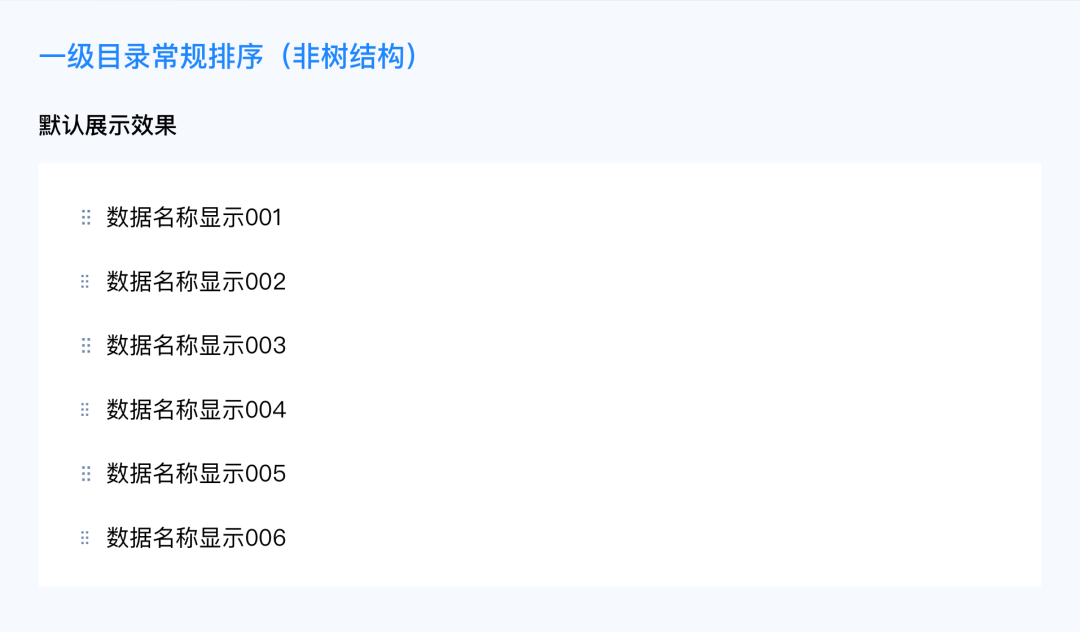
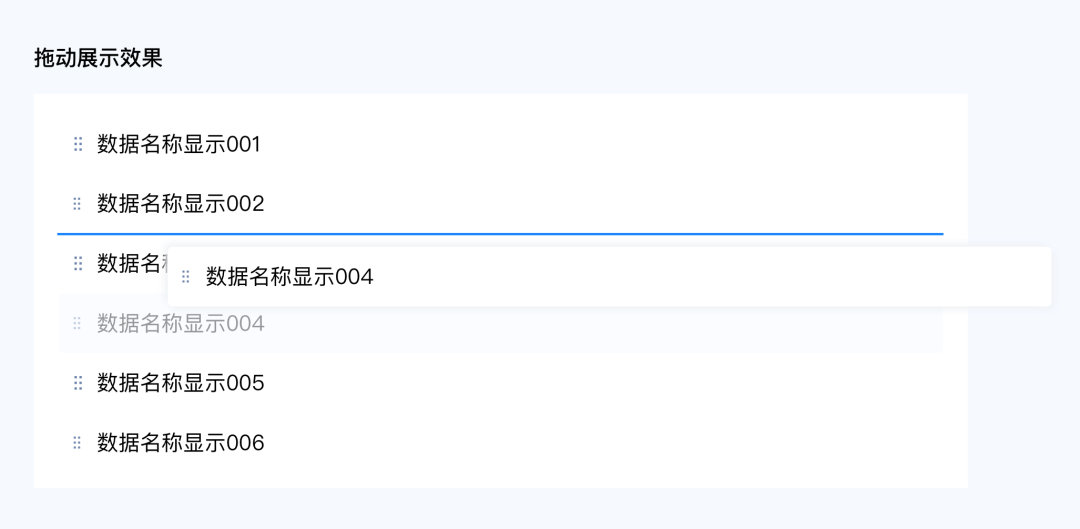
数据默认展示类似列表数据一样,平铺左对齐排版,当拖动排序时,鼠标移动到需要排序的数据行,长按鼠标右键并拖动数据上下移动,被拖动的数据原位置置灰(也可以直接消失)。
同时,被拖动的数据跟着鼠标走,移动到其它位置时,在将要放下的位置出现蓝色高亮分割线(还可以做到所有数据实时变化位置效果)这样能让用户更加直观地看到数据位置的变化。


此类需求一般是针对一级数据排序,数据结构比较简单,没有文件夹多级树状结构,下面列举几个工作中遇到的需求场景,以及分享几个其它产品中遇到的交互,便于大家理解。
由于B端产品具保密性,所以下面分享的截图非工作实际数据,大家只要明白需求场景和交互即可。
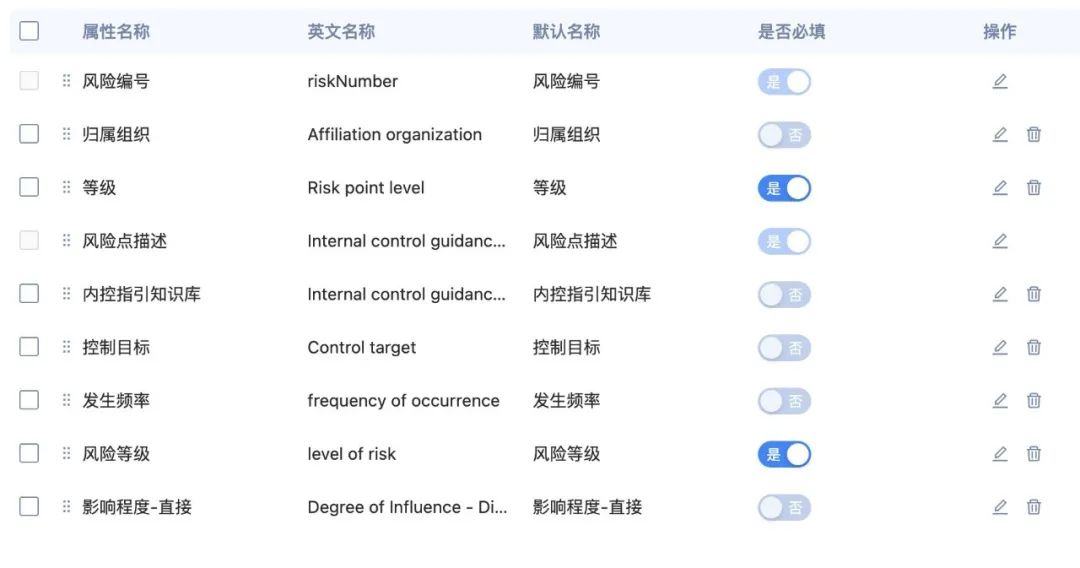
需求场景1:产品业务中有很多的表单,表单中的字段顺序在不同企业中不同,应该如何设计呢?

在设计时,可以将表单所有的字段罗列出来,然后用户通过自定义排序字段即可,这里的交互就可以直接采用上下拖动排序。
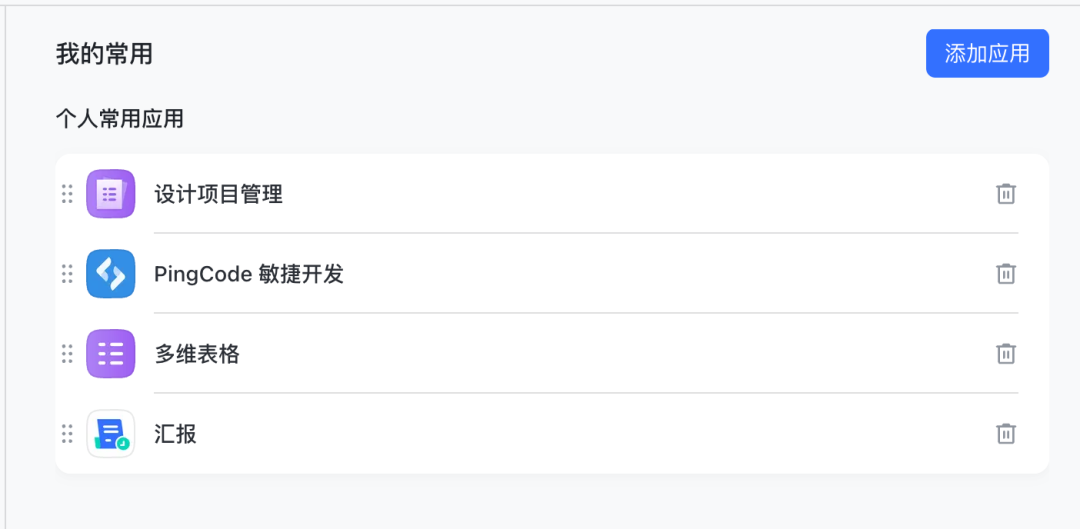
需求场景2:飞书中有多个应用,对于每个用户而言,自己所关注的应用不同,优先级不同,该如何设计?

同理,飞书也是对用户个人的应该设计了拖动排序功能,可以根据自己关注的应该排序应该的位置,从而更快的找到自己常用的应用,提高工作效率。
无论是对于列表数据还是卡片数据的排序都可以采用这种拖动排序的交互。
(1)同层级排序(横线高亮显示即将放的位置)
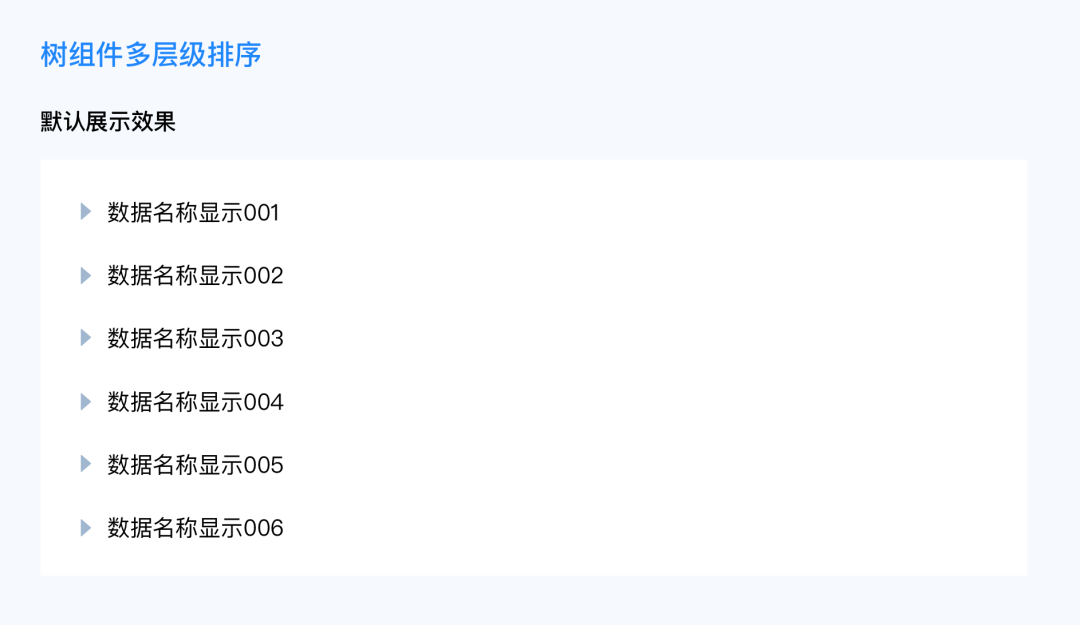
树组件同层级排序默认展示和拖动时效果与一级目录常规排序一致。


(2)跨层级排序
父级未展开时:拖动到父级、父级整行高亮
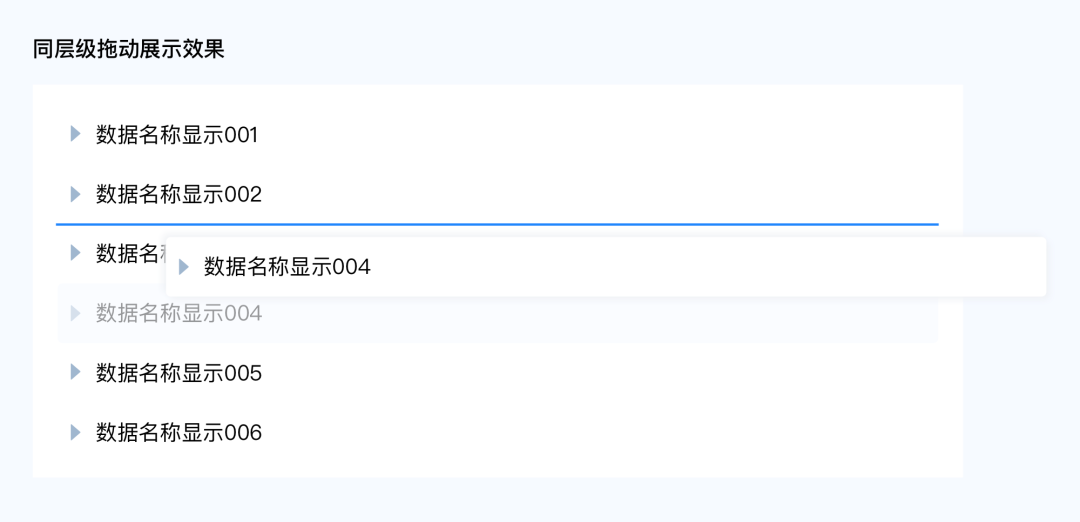
如下图,当需要把文件夹【数据名称显示004】放在【数据名称显示003】文件夹中,鼠标拖动数据放在【数据名称显示003】时,【数据名称显示003】整行会出现蓝色高亮,表示被拖动的数据即将放在该文件夹内。

父级未展开时:拖动长按停留在父级时,父级自动展开子级。
如下图,按照上面的步骤拖动时,当鼠标一直停留在【数据名称显示003】的位置时,该文件夹会自动展开二级目录,这是一个拖动排序比较友好的交互,可以让用户再次看到该目录下的数据结构,并快速一次性选择需要放的位置。

父级已展开时:拖动到子级时,父级整行高亮,拖动到的位置出现高亮横线。
如下图,在上图基础上,当鼠标继续拖动数据,想要放在二级目录中时,数据一级目录同样会显示高亮,告诉用户当前数据的层级关系。
同时,二级数据中会出现蓝色高亮分割线,标识被拖动的数据即将放的位置,这样就能清晰的知道被拖动的数据将放在那个目录的那个位置。

父级已展开时:拖动到子级文件夹时,父级不需要高亮,子级文件夹目录整行高亮(子级已展开和未展开的交互与父级同理)。
当需要将数据拖动到二级文件夹内时,只需要高亮二级文件夹即可。

关于树组件多层级排序的使用场景和交互比较复杂,上面我根据不同场景分别列出了交互展示方式,下面再根据实际业务需求列举案例说明,因为此场景主要是针对交互和显示,所以我就直接拿动图展示,便于大家理解。
本文由 @设计小余 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
扁平化设计这一趋势已经流行了挺长时间,而现在,设计风向似乎要有所转变了,这或许可以从一些设计案例中透露出来。这篇文章里,作者就从案例出发,展示了设计趋势的演变,一起来看看吧。

设计趋势来来去去,但一个普遍的趋势已经流行了很长时间,那就是扁平化设计,现在也几乎是无处不在,UI中的按钮,Logo,图形设计等等。
最近感觉设计风向有点变啊,我碰到几个例子感觉挺有意思的,似乎是印证了这波转变。
在这篇文章里,我主要聚焦在UI设计领域,看看设计趋势在这方面都经历了哪些变化。

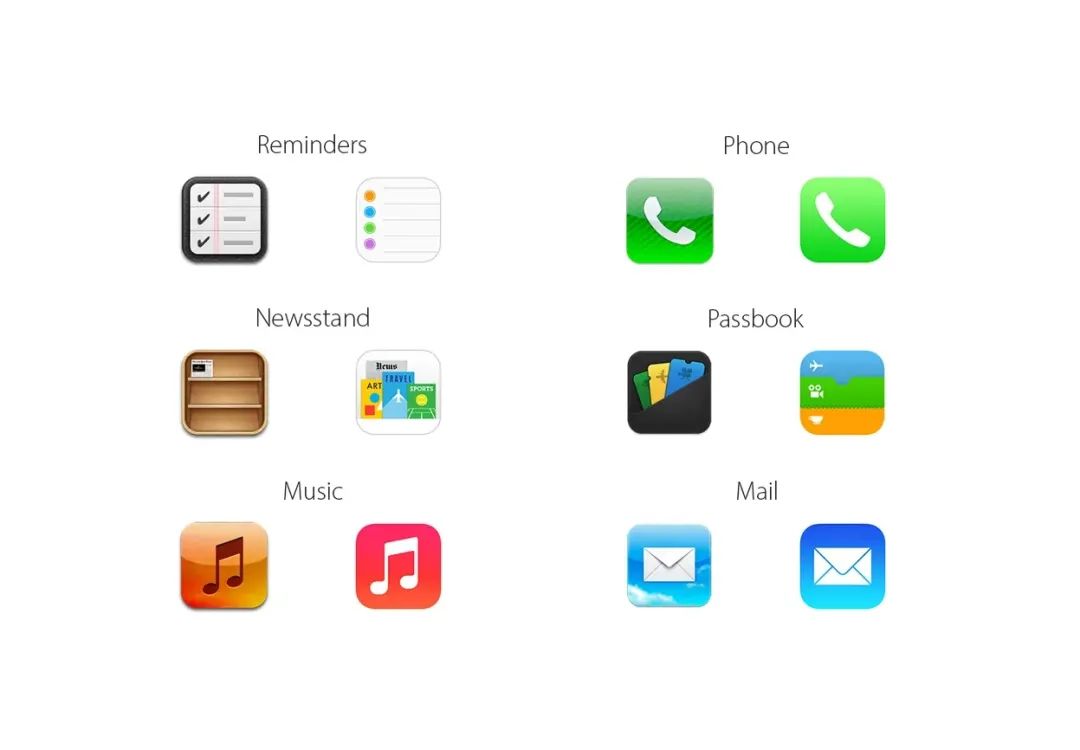
2013 年苹果推出 iOS 7 后,扁平化设计火得一塌糊涂,界面设计方向一夜之间发生了转变。虽然苹果也是借鉴了其他制造商已经应用的元素,但其作为行业风向标的影响力依然无人能及。
从拟物到扁平,iOS 7 带来了革命性的设计语言飞跃,颠覆了之前 iOS 的视觉风格。蒂姆·库克将其称为 “iPhone 以来 iOS 最大的变革”。

看上图就一目了然(iOS 6 左,iOS 7 右),iOS 7 砍掉了许多元素的 3D 效果,整体扁平了很多。其实改成这样是有道理的,毕竟拟物设计当初是为了让用户更快上手新界面,现在大家都习惯了,设计语言也需要更新迭代了。
十年过去了,绝大部分现代界面设计依然在用这种设计语言。然而,随着设计逐渐追求更多复杂性和立体感(是的,又是3D,回到拟物设计),一些方面也开始出现变化。让我们来看看几个近期的例子。
值得说的是,尽管苹果公司在引领扁平化设计趋势方面发挥了重要作用,但其实灵感还是来自Windows Mobile 和 Android 等产品。Windows Mobile 才是先在主流制造商中第一个用扁平化设计的大厂。
对这段历史感兴趣的可以看看这篇10年前写的文章:https://www.theverge.com/2013/6/11/4418188/apple-ios-7-design-influences

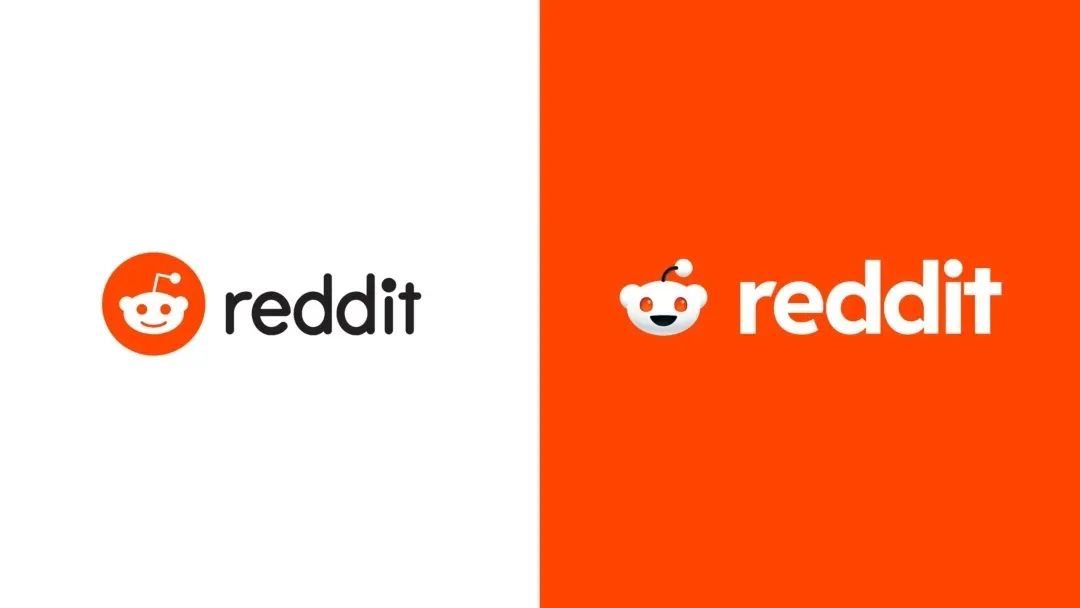
先一起看看最近的一个大厂设计改版案例,Reddit最近刷新了它的Logo。你能从上面的图中看到,相比于旧版,新的设计有了一些3D风格化。
一直以来,扁平化logo是主流,但随着像Pentagram这样的设计大厂都开始探索3D化设计风格,预示着扁平化的时代就快要过去了。
现代的品牌logo设计大多是扁平的,因为这样既清晰易读又方便调整大小。真想看看其他公司接下来会怎么玩品牌设计。

回到2020年,在那年的11月,苹果刷新了它们的MacOS图标风格。我个人认为,这是在细节设计上搭配更多3D效果这股趋势的源头,我在网上看到了很多这样的讨论。
从 Big Sur 开始,苹果就在图标上下功夫,给原生应用图标加料,让它们看起来不那么乏味。你看上面那些,阴影也深了,渐变也多了,整个图标更有立体感。
一看苹果都整 3D 了,不少第三方应用开发商也坐不住了,纷纷改起了自家图标,看起来更立体了。
苹果在界面设计上向来引领潮流,这次的新趋势,又不知道多少公司和个人会跟着玩。

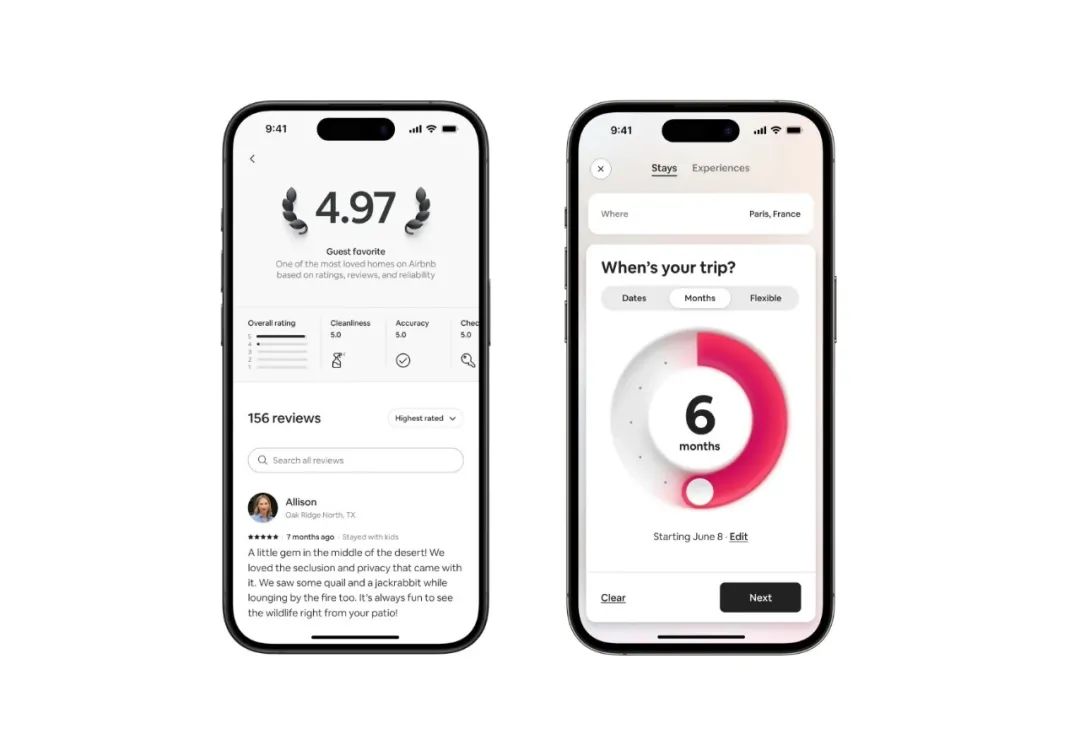
Airbnb在最近的夏冬主题设计更新里,玩了不少 3D 和复杂设计。就拿它们新出的“游客护照”来说吧,图标就跟真“书”似的,点开交互还有翻书动画,贼逼真。
游客护照打开后,顶部卡片加了阴影,看着更有立体感,一点都不扁了。

Airbnb 在其他地方也玩儿 3D 了,比如“最受欢迎”那个地方,评分都立体起来了,还有那个改版后的“选月份”的按钮,做得跟真表盘似的。
最后,他们冬天的新版本里,插画也搞起了等角投影风格,给你们看下面他们那个新版本宣传片就知道了。

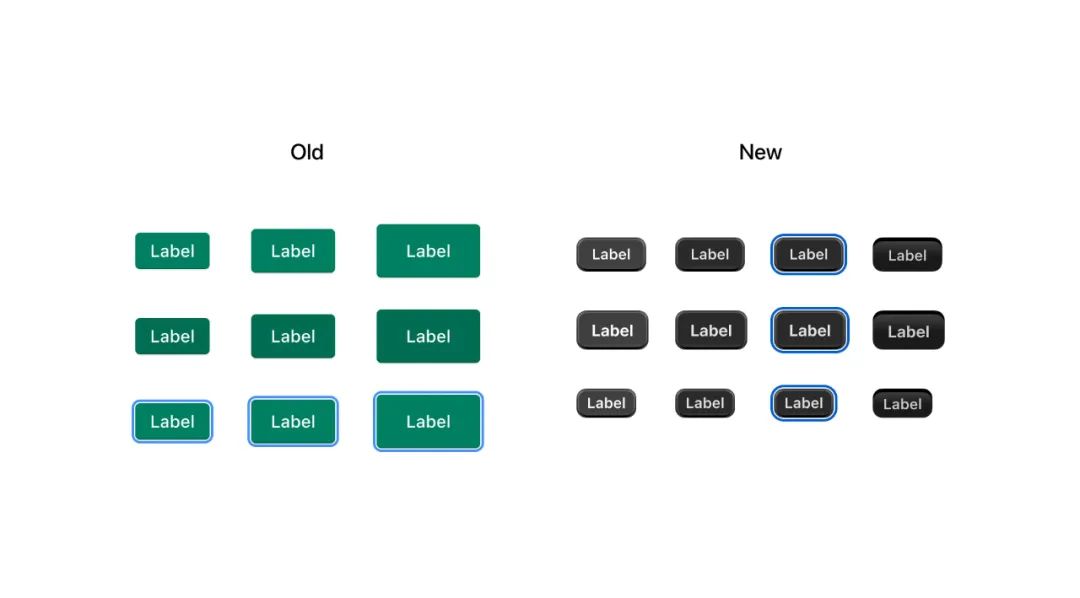
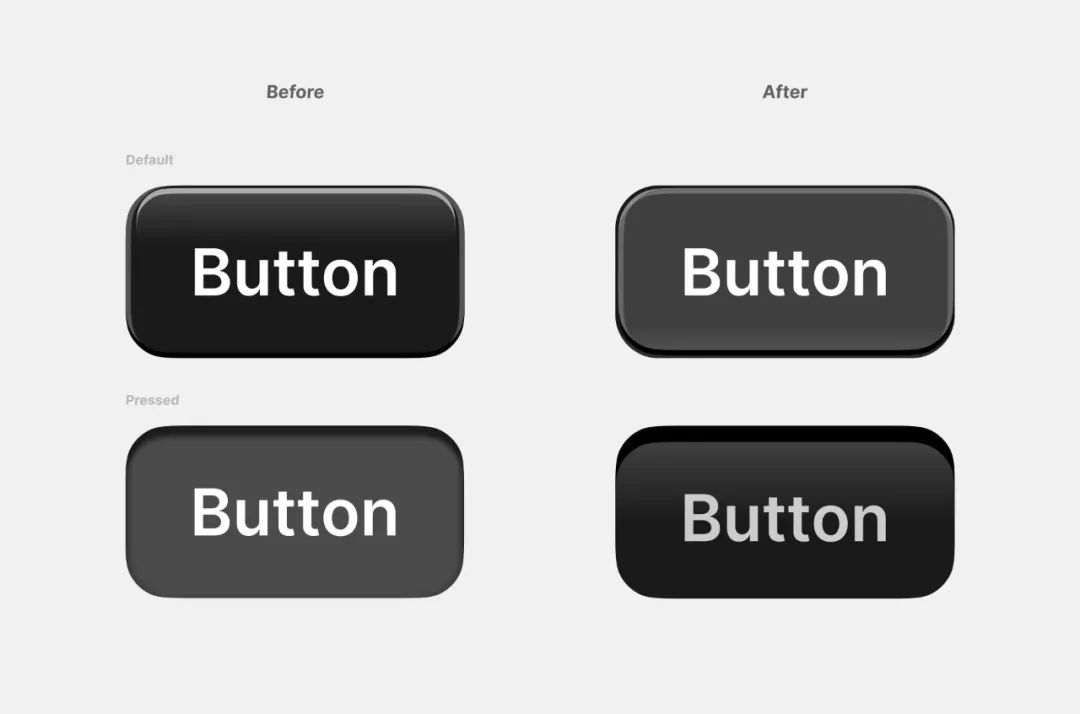
Shopify 对深受好评的设计系统 Polaris 进行了重大更新,换了套新花样!以前那些扁平的按钮,现在缩小了,还更带感了,按着贼舒服。
这次重设计也不是瞎改,当初设计团队说扁平化做能让界面干净,理解简单,用着还效率高。可时间一长,商家们就不乐意了,说这界面整得“没劲”、“乏味”还“单调”。
改设计主要是为了把软件界面打造成 “专业工具”,更加高大上。改动之后,按钮在点击时更爽了一些,就像商家们平时在用的物理按键一般。

探索的2种不同设计风格
上面这些案例展示了现代设计趋势的演变,从扁平化设计向更加注重细节的方向过渡。
扁平化设计固然拥有清晰高效等优点,但现代设计更倾向于展现层次和深度。设计师和开发者应当密切关注这一趋势,并做好准备将相关元素融入自身系统,尤其是在大型品牌和产品中逐渐成为趋势的情况下。
设计趋势真是一个轮回。
原文作者:Chan Karunaratne(本文翻译已获得作者的正式授权)
译者:彩云Sky,人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
交互规范有效地规定了产品如何与用户进行交互的规则和标准,这篇文章里,作者便梳理了B端产品的交互规范,一起来看看,或许会对产品经理、产品开发人员、交互设计师等人群有所帮助。

从业B端产品7年+,大大小小公司对交互规范有着不同的要求,但是万变不离其宗,交互总有其底层规范要求,那么接下来跟大家详细说明一下交互规范细则,超级详细的交互规范来啦!
WHAT:交互规范是什么?
产品交互规范,也称为界面交互规范或用户界面规范,是一套规定产品如何与用户进行交互的规则和标准。它包括设计元素的布局、动作反馈,以及对产品的使用流程和功能逻辑等各个方面的设定和控制。
交互规范重点在于人机交互的友好性和流畅性,用起来顺手且符合商业目的就是交互规范最好的诠释。
WHY:目的及意义
WHO:适合哪些读者
产品经理,产品开发人员,交互设计师,产品UI设计人员。
分成两个层面:系统级和产品级。
1)系统级色彩体系可参考蚂蚁的交互组件https://ant.design/docs/spec/colors-cn,蚂蚁组件对整体交互规范有着细致且顺滑的操作演示。假设公司内部有专门的设计部门,可以设计部门整体定义公司色系以及字体等等。
2)产品级色彩体系进一步去突出产品本身色彩调性以及功能属性。
1)品牌色的应用
品牌色体现产品以及品牌特色,加深使用者对品牌的印象。比如支付宝系列操作均是蓝色为主,微信主色调为绿色和白色,抖音是黑色系。
2)功能色
功能色代表了明确的信息以及状态,比如错误提示,失败提醒,成功提示等等。在一套产品体系下,功能色尽量保持一致,比如新增,删除等功能按钮色彩需要跟主题色保持一致。
公司重要对外宣传系统以及内部主系统均使用品牌色,突出公司特色;
另外一个页面尽量不要超过3种颜色,并且是在同一标准色彩体系内,尽量不要自己去色彩库随意选取色彩。
字体是体系化界面设计中最基本的构成之一。
在中后台视觉体系中定义字体系统,我们建议从下面四个方面着手考虑:主字体,字阶与行高,字重,字体颜色。
为了保证在多数常用显示器上的用户阅读效率最佳,根据电脑显示器距离舒适度以及用户观感舒适度,确认导航为16px,标题为16px,正文为14px,说明为12px。
字阶是指不同尺寸的字体。行高就是一行字的高度,包装在字体外的边框盒子的高度。

建议的主要字体为 14,与之对应的行高为 22。其余的字阶的选择可根据具体情况进行自由的定义。建议在一个系统设计中,字阶的选择尽量控制在 3-5 种之间,就跟衣服搭配一样,颜色不要过多,简洁舒适为宜,字体字号在一个区间范围内。
字重为字体的粗细程度,建议用 regular 以及 medium 的两种字体重量。
黑色为主,正文建议选用 #333333到#666666 之间的颜色。注释类的文字建议选用#999999。

文案类最好为左对齐,数字类最好为右对齐,表单类间距建议8px,文字右对齐,结尾没有冒号。


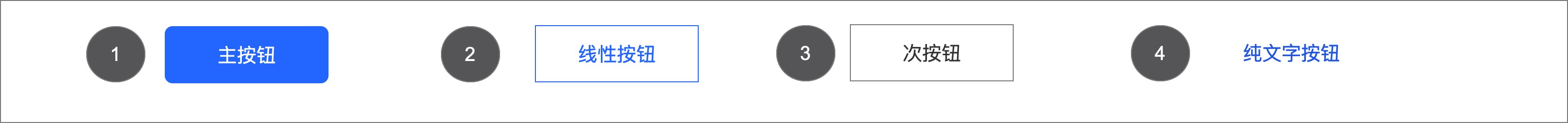
市面上比较主流的为这四种按钮,主按钮,线性按钮,次按钮和纯文字按钮。具体使用规则和使用场景如何呢?我们应该从哪些方面下手去设计按钮?下面给大家一一进行解答。
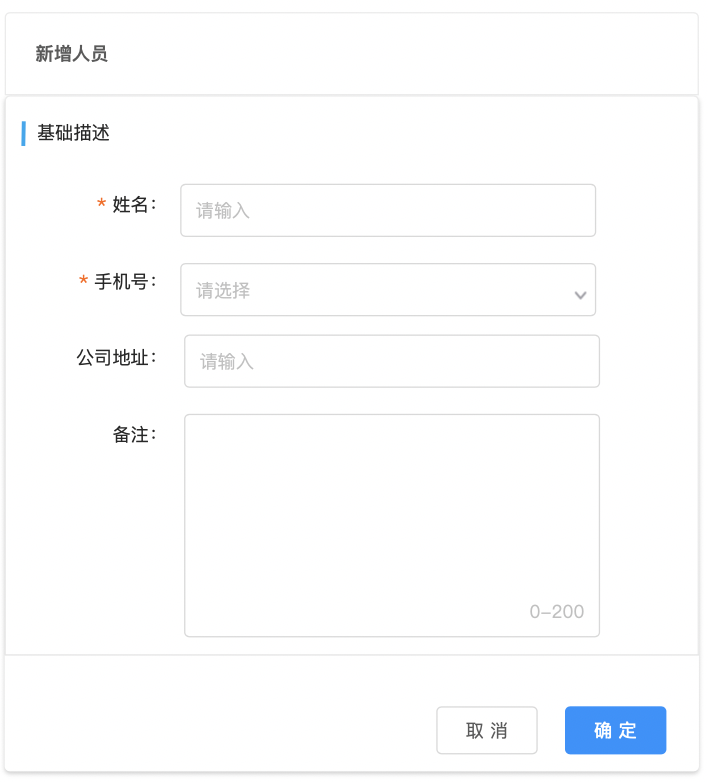
主按钮为主要的按钮。引导用户进行点击操作,一个按钮区域最多使用一个主按钮。
场景应用:可应用于确认、新增、保存等等,你想引导用户做何操作,就可以把视觉焦点集中在哪个按钮上。比如退款操作时,商家本质希望用户不退款,主按钮为返回或是再想想的按钮。
需要注意的是不要在同一个表单中使用多个主按钮,1-2个即可,次按钮或是线性按钮多于5个时可以向上折叠收起。

线性按钮&次按钮两种按钮均可点击,但是功能均弱于主按钮。如果希望引导用户进行点击,可以选择线性按钮;若希望用户尽可能少点击或是不点击可以选择次按钮。
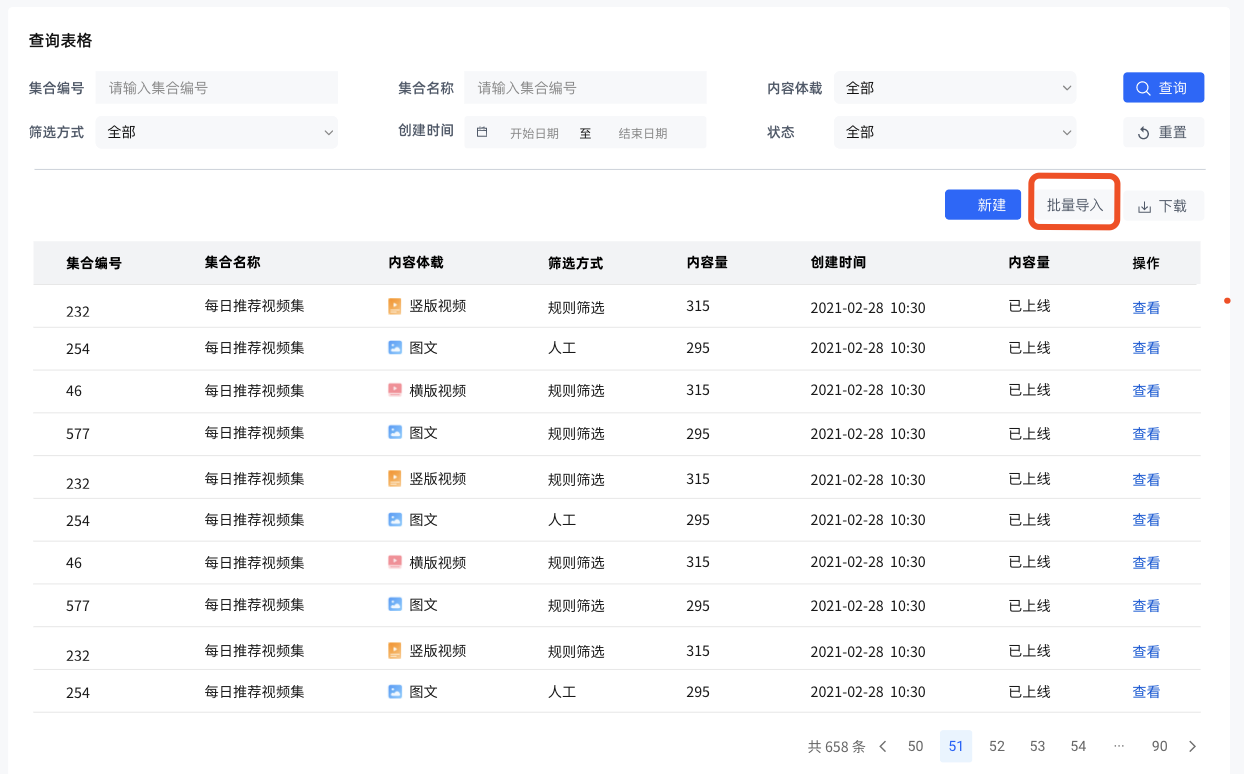
场景应用:一般在大表单页面批量导入,下载均为次按钮或是线性按钮。

纯文字按钮就是有颜色的文字按钮,可进行点击。
场景应用:一般应用于表单中大面积需要点击的操作,比如查看,删除,编辑等等,对表单中每一行进行的操作。
谨慎按钮用于特殊情况下防止误操作的按钮。
场景应用:一般应用于删除/付款/退款/修改权限/移除等危险操作,大部分都需要再次确认才可以。
前面介绍了那么多种按钮以及应用场景,那么按钮应该如何进行排列,需要遵循何种规则呢?
1)阅读习惯
大家可以闭着眼睛想一下,正常我们阅读的习惯是从左到右,从上到下,表单信息阅读完毕后需要进行操作,最好都放在右上方。
2)相关性原则
让相关的操作按钮更相近,比如上一步和下一步,保存和取消,增删改查,让这些兄弟按钮距离挨得更近一些。

导航是B端系统的地图索引,帮助用户可以顺利到达目的地。导航对于B端产品交互而言,是系统之眼,一方面清晰展示系统结构,另一方面帮助用户快速找到他们想要的信息。好的导航清晰操作顺滑,差的导航会让用户没有二次进入的想法,所以好的导航是系统成功的一半。

市面上主流的导航交互为全局导航和页内导航,好的导航如何进行设计,我们需要选取哪种导航模式?继续一起探索吧。
1)侧边竖向导航
使用规则:
需要特别注意竖向导航的排列顺序,较为复杂的企业级系统从上到下一般依次为:

优点:
缺点:
层级入口较多时,用户下钻纵深体验稍差。
2)顶部横向导航
使用规则:

优点:
缺点:
1)面包屑
面包屑帮助定位菜单以及返回菜单,可以显示当前页面的路径,是比较常用的导航方式。
使用规则:
显示当前页面路径,方便用户进行返回操作,最好大于等于3个层级进行使用;

2)Tab
使用规则:
较常应用于显示页面不同内容构成,比如人力详情页显示Tab栏为基础信息、公司任职信息、奖惩信息等等。

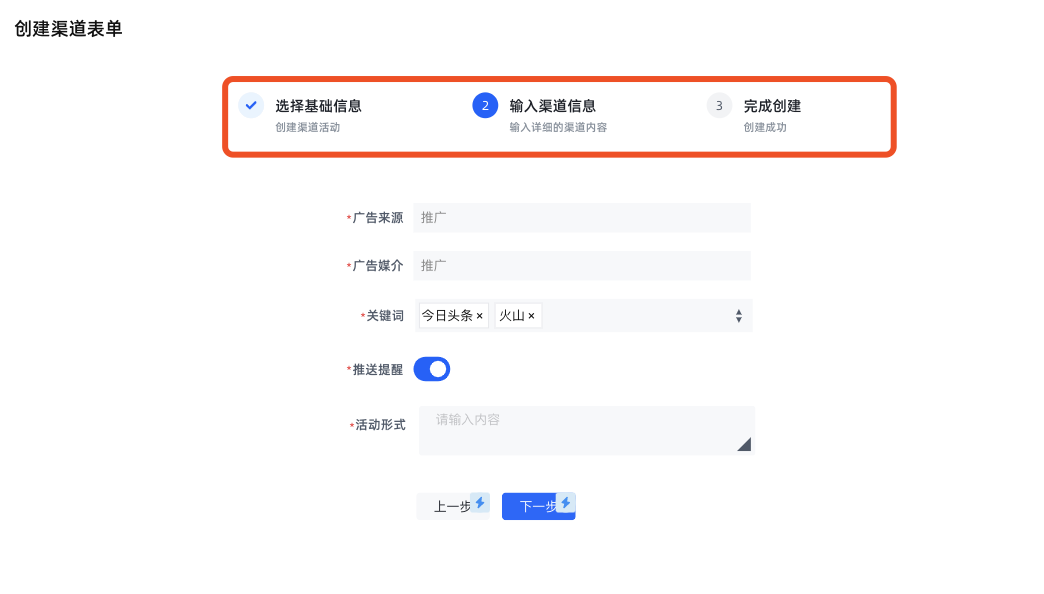
3)步骤条
使用规则:
较常应用于一步步按照某种提示去完成任务,任务有明确的先后顺序;步骤一般为1-5步。

产品交互规范的内容模块还是较多的,希望这篇文章对你的产品交互能力有所提升!另外交互规范是产品架构的基础的地基,具体楼房盖成什么样还需要用心去思考以及借助公司内部UI和UE的力量。
本文由 @月亮漫谈 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
本文深入分析了B端弹窗设计的尺寸规范问题,提供了科学定义弹窗尺寸的方法和思路,旨在帮助设计师提升操作效率并确保良好的用户体验,希望对您在弹窗设计上的决策有所启发。

相信大多B端设计师对web弹窗设计的规范都不陌生:比如弹窗按交互形式可分为模态弹窗和非模态弹窗;
按承载内容类型分为:提示类、操作类、展示类弹窗;按弹窗承载信息量的大小可以分为:小尺寸弹窗、中尺寸弹窗、大尺寸弹窗…等等但最近,在做一个操作提效的需求设计时遇到了需求方对弹窗尺寸的规范挑战~
大致需求是这样:为节省弹窗内对选项选择的时间,现将原本弹窗内的级联选择下拉框改成平铺按钮的形式。(见下图)ps:本平台为人工审核平台,使用用户为审核员,平台设计要为审核员的审核效率负责,审核效率一般表示为:单人单天(8小时)xxx条审核量。



问题点:承载内容信息量不固定原因:弹窗内用户选择项为不通过原因,而此选择项是用户根据自身企业的风险标签来自定义配置,这就涉及到级联选择数量的问题,有的客户风险标签体系细,多则几百个,有的客户只需要粗粒度标签,例如只有一级标签,总数可能不超过十个…
需求方:我要一个这么大的弹窗!好让信息呈现更全面!
但做设计从来不是凭空定义一个弹窗大小,要做到有理有据;前期选择先跟使用此平台的审核负责人沟通,来确定目前已接入的客户在此处自定义配置的原因数量量级并整理出沟通结论:
存在少量客户10个以内的原因个数、常规客户在30个左右的原因个数、现存一家客户使用最大量级100+原因个数。但由于控制权在客户方,原因量级不可控,未来也可能出现几百的数量。在以上结论中,可以确定出可能的备选 600px中弹窗、800px的大弹窗、或者需求方提出的将近1200px的超大弹窗,但到底哪个最为合适需要进一步判断。
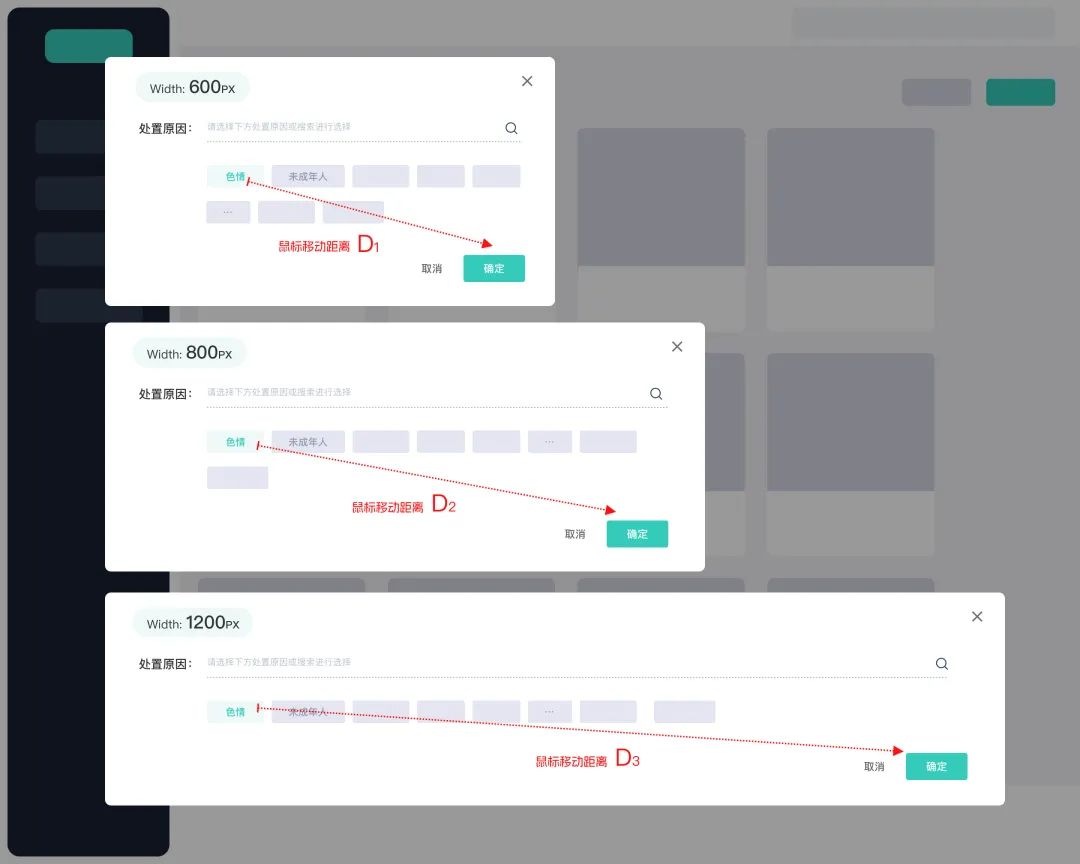
在有可能的600px、800px、1200px三种宽度中选取最合适的弹窗尺寸,分别从操作效率与适配性角度对其进行判断。操作效率层面:
当原因个数在30个以下时:
若不同宽度时,都选择第一个处置原因,根据交互方法论–菲茨定律,指点设备到达目标的与两个因素有关:(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;(2)目标的大小(S)。目标越大,所用时间越短。

由此可见此操作的最终目标按钮为右下角的确定按钮,目标按钮大小不变,但整体的选择距离是相对两个较小弹窗要远的。D3>D2>D1,所用时间 T3>T2>T1。由于对审核员任务操作时间和效率要考虑到秒或毫秒级别,此大小对用户快速完成此操作起到负向作用。
另外,当原因个数10个以内时,可见此时弹窗宽度过宽,导致空白区域过大。
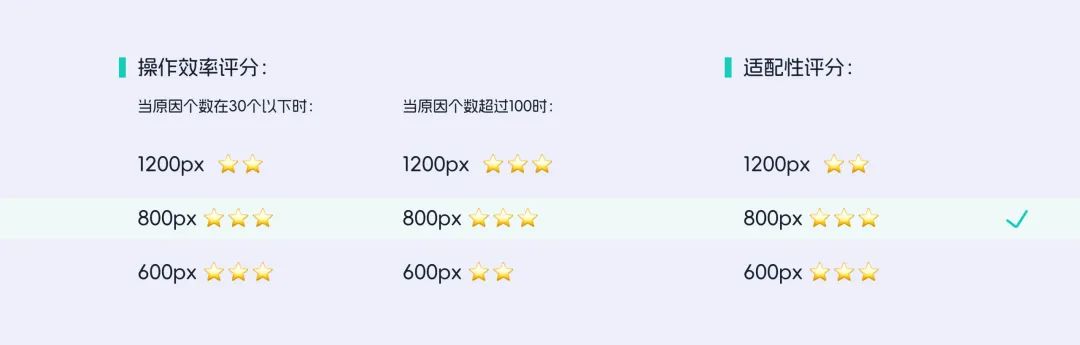
当原因个数在30个以下时,操作效率评分:
1200px ⭐️⭐️
800px ⭐️⭐️⭐️
600px ⭐️⭐️⭐️
当超过100个原因个数时:1200px 一屏内展示完全,不需要滚屏滑动;800px 可在两屏内展示完全,需要滚屏滑动;600px 超出两屏展示才可展示完全,需要滚屏滑动。
当原因个数超过100时,操作效率评分:
1200px ⭐️⭐️⭐️
800px ⭐️⭐️⭐️
600px ⭐️⭐️
适配性层面:
根据市面主流屏幕分辨率尺寸调研:

市面上存在部分 1024 分辨率的显示屏,所以:600px能够适配所有市面主流分辨率显示器;800px能够适配所有市面主流分辨率显示器;1200px不能能够适配市面主流1024*768的分辨率显示器,弹窗不能在显示器内显示完全,固适配性相对较弱。
综合三种弹窗大小的操作效率和适配性:

800px的表现最优,固选取800px的弹窗大小。
高度规范:由于信息量的不同可以根据内容多少进行自适应高度,限定max high 700px。由于一般超出800px可能出现浏览器外滚动条,所以选取高度为600-800px之间。
滚动条规范:限高后,若信息超出max high支持出现内滚动条。浏览器适配规范:浏览器窗口>800px,弹窗宽度保持固定宽度800px。浏览器窗口600-800px之间弹窗同步在600-800之间自适应。浏览器窗口<600px,弹窗宽度保持600px,出现浏览器外滚动条。
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com