移动端的UI设计有其独有的一套设计规则和约束。新技术的不断加入促进了移动平台的快速增长,而移动端的UI设计也和传统的平面海报/网页设计不太一样。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
下载地址:https://v3.bootcss.com/
1. 下载Bootstrap
进入后下载这个标题的Bootstrap

下载完成后,将所需的css,js复制到工程中即可
2. 拷贝官方的模块文件
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>你好,世界!</h1> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
3. 页面添加组件

<button type="button" class="btn btn-primary">(首选项)Primary</button>

<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>

然后将二者结合即可:
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-primary">Left</button>
<button type="button" class="btn btn-primary">Middle</button>
<button type="button" class="btn btn-primary">Right</button>
</div>
- 最后的结果如下:

至此你就可以简单的用前端框架做出美观的界面了!
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
摘要: LINK[rel=import]其实有点类似于IFRAME,它引用的对象也是一个完整的文档,而不是文档片段,而且里面的SCRIPT也会执行,对跨域的资源访问同样有同源策略的限制
首先制作一个头部文件head.asp,或者一个底部文件foot.asp。如主页是index.asp,调用头部代码是在index.asp文件代码的开始位置(第一个标记后面,
以前人们常常使用静态frame框架来做首尾(一般不是iframe)。现在越来越少见了。主要因为设计网页相对比较困难,而且还增加了连接数,占用线程较多,速度慢,而且也不利于搜索引擎的对头尾的收录
建立一个head.js的文件,找一个html转js的网站,然后把你头部的html代码转化成js代码,并放在head.js文件里面。然后在需要调用head文件代码的地方添加
这个地方src="js/head.js"的路径是你head.js文件的路径
以后无论在哪个页面,想调用该头部文件,直接插入head.js文件即可
这种方式的优点是方便,便于修改。缺点是由于搜索引擎读不懂javascript文件,头部文件和尾部文件搜索引擎无法收录,而且js文件过大会加重访问者的浏览器负担,影响访问速度
最好能有一种方法,就像asp页面包含其他页面时那样,用一小段包含语句就可以实现,不要将需要包含的内容出现在本页面内,而是分割出去到另外一个自己的页面
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
asp语言和PHP语言
使用框架来实现
<iframe MARGINWIDTH=0 MARGINHEIGHT=0 HSPACE=0 VSPACE=0 FRAMEBORDER=0 SCROLLING=no src=”head.htm” height=“auto” width="100%"></iframe>
使用.js脚本来实现
document.writeln("<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">");
document.writeln("<html xmlns=\"http://www.w3.org/1999/xhtml\">");
document.writeln("<head>");
document.writeln("<style>");
document.writeln("</style>");
document.writeln("<meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\" />");
document.writeln("<title></title>");
document.writeln(" <link href=\'head.css\' rel=\"stylesheet\" type=\"text/css\" />");
document.writeln("</head>");
document.writeln("<body >");
document.writeln(" <div class=\'miaov_head\'>");
document.writeln(" <ul>");
document.writeln(" <li><a href=\"http://www.cnblogs.com/jtjds/\">Mac</a></li>");
document.writeln(" <li><a href=\"http://www.cnblogs.com/jtjds/\">iPhone</a></li>");
document.writeln(" </ul>");
document.writeln("</div>");
document.writeln(" ");
document.writeln("</body>");
document.writeln("</html>");
document.writeln("");
Behavior的download方式
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
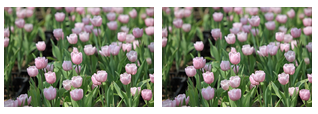
今天写css时发现,图片加起来刚好是900px的三张图片,不能在一个900px宽容器放下,因为图片之间有间隔,我猜是浏览器把两个img标签之间的空格当成了空白节点。
在网上找到了几个不错的解决方法:
1.多个img标签写在一行
效果前:
效果后:
2.在img标签的父级上写:font-size:0;//这个在解决display:inline-block出现的问题也有帮助
效果:
3.使用display:block(img是内联元素)//要float一下才行
效果:
4.使用letter-spacing属性
效果:<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>


<div style="font-size:0"> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> </div>

<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="display:block"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="display:block"/>

<div style="letter-spacing:-800px"><!--letter-spacing的值无论是负多少都不会产生重叠--> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> </div>

摘要: 前端性能优化是一个很宽泛的概念,本书前面的部分也多多少少提到一些前端优化方法,这也是我们一直在关注的一件重要事情。配合各种方式、手段、辅助系统,前端优化的最终目的都是提升用户体验,改善页面性能,我们常常竭尽全力进行前端页面优化,但却忽略了这样做的效果和意义。先不急于探究前端优化具体可以怎样去做,先看看什么是前端性能,应该怎样去了解和评价前端页面的性能。
相对于桌面端浏览器,移动端Web浏览器上有一些较为明显的特点:设备屏幕较小、新特性兼容性较好、支持一些较新的HTML5和CSS3特性、需要与Native应用交互等。但移动端浏览器可用的CPU计算资源和网络资源极为有限,因此要做好移动端Web上的优化往往需要做更多的事情。
首先,在移动端Web的前端页面渲染中,桌面浏览器端上的优化规则同样适用,此外针对移动端也要做一些的优化来达到更好的效果。需要注意的是,并不是移动端的优化原则在桌面浏览器端就不适用,而是由于兼容性和差异性的原因,一些优化原则在移动端更具代表性。
1.首屏数据请求提前,避免JavaScript文件加载后才请求数据
为了进一步提升页面加载速度,可以考虑将页面的数据请求尽可能提前,避免在JavaScript加载完成后才去请求数据。通常数据请求是页面内容渲染中关键路径最长的部分,而且不能并行,所以如果能将数据请求提前,可以极大程度上缩短页面内容的渲染完成时间。
2.首屏加载和按需加载,非首屏内容滚屏加载,保证首屏内容最小化
由于移动端网络速度相对较慢,网络资源有限,因此为了尽快完成页面内容的加载,需要保证首屏加载资源最小化,非首屏内容使用滚动的方式异步加载。一般推荐移动端页面首屏数据展示延时最长不超过3秒。目前中国联通3G的网络速度为338KB/s(2.71Mb/s),所以推荐首屏所有资源大小不超过1014KB,即大约不超过1MB。
3.模块化资源并行下载
在移动端资源加载中,尽量保证JavaScript资源并行加载,主要指的是模块化JavaScript资源的异步加载,例如AMD的异步模块,使用并行的加载方式能够缩短多个文件资源的加载时间。
4.inline首屏必备的CSS和JavaScript
通常为了在HTML加载完成时能使浏览器中有基本的样式,需要将页面渲染时必备的CSS和JavaScript通过<script>或<style>内联到页面中,避免页面HTML载入完成到页面内容展示这段过程中页面出现空白。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样例</title>
<meta name="viewport" content="width=device-width,minimum-scale=1.0, maximum-scale=1.0,user-scalable=no">
<style>
/* 必备的首屏CSS */
html, body{
margin: 0;
padding: 0;
background-color: #ccc;
}
</style>
</head>
<body>
</body>
5.meta dns prefetch设置DNS预解析
设置文件资源的DNS预解析,让浏览器提前解析获取静态资源的主机IP,避免等到请求时才发起DNS解析请求。通常在移动端HTML中可以采用如下方式完成。
<!-- cdn域名预解析 -->
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//cdn.domain.com">
6.资源预加载
对于移动端首屏加载后可能会被使用的资源,需要在首屏完成加载后尽快进行加载,保证在用户需要浏览时已经加载完成,这时候如果再去异步请求就显得很慢。
7.合理利用MTU策略
通常情况下,我们认为TCP网络传输的最大传输单元(Maximum Transmission Unit,MTU)为1500B,即网络一个RTT(Round-Trip Time,网络请求往返时间)时间内可以传输的数据量最大为1500字节。因此,在前后端分离的开发模式中,尽量保证页面的HTML内容在1KB以内,这样整个HTML的内容请求就可以在一个RTT时间内请求完成,最大限度地提高HTML载入速度。
1.合理利用浏览器缓存
除了上面说到的使用Cache-Control、Expires、Etag和Last-Modified来设置HTTP缓存外,在移动端还可以使用localStorage等来保存AJAX返回的数据,或者使用localStorage保存CSS或JavaScript静态资源内容,实现移动端的离线应用,尽可能减少网络请求,保证静态资源内容的快速加载。
2.静态资源离线方案
对于移动端或Hybrid应用,可以设置离线文件或离线包机制让静态资源请求从本地读取,加快资源载入速度,并实现离线更新。关于这块内容,我们会在后面的章节中重点讲解。
3.尝试使用AMP HTML
AMP HTML可以作为优化前端页面性能的一个解决方案,使用AMP Component中的元素来代替原始的页面元素进行直接渲染。
<!-- 不推荐 -->
<video width="400" height="300" src="http://www.domain.com/videos/myvideo.mp4" poster="path/poster.jpg">
<div fallback>
<p>Your browser doesn’t support HTML5 video</p>
</div>
<source type="video/mp4" src="foo.mp4">
<source type="video/webm" src="foo.webm">
</video>
<!-- 推荐 -->
<amp-video width="400" height="300" src="http://www.domain.com/videos/myvideo.mp4" poster= "path/poster.jpg">
<div fallback>
<p>Your browser doesn’t support HTML5 video</p>
</div>
<source type="video/mp4" src="foo.mp4">
<source type="video/webm" src="foo.webm">
</amp-video>
1.图片压缩处理
在移动端,通常要保证页面中一切用到的图片都是经过压缩优化处理的,而不是以原图的形式直接使用的,因为那样很消耗流量,而且加载时间更长。
2.使用较小的图片,合理使用base64内嵌图片
在页面使用的背景图片不多且较小的情况下,可以将图片转化成base64编码嵌入到HTML页面或CSS文件中,这样可以减少页面的HTTP请求数。需要注意的是,要保证图片较小,一般图片大小超过2KB就不推荐使用base64嵌入显示了。
.class-name {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAALCAMAAABxsOwqAAAAYFBMVEWnxwusyQukxQudwQyZvgyhxAyfwgyxzAsUHQGOuA0aJAERGAFIXwSTugyEqgtqhghQZgUwQQIpOQKbuguVtQuKrAuCowp2kQlheghTbQZHWQU7SwVAVgQ6TgQlLwMeKwFOemyQAAAAVElEQVQI1y3JVRaAIAAF0UconXbvf5ei8HfPDIQQhBAAFE10iKig3SLRNN4SP/p+N08VC0YnfIlNWtqIkhg/TPYbCvhqdHAWRXPZSp3g3CWZvVLXC6OJA3ukv0AaAAAAAElFTkSuQmCC');
}
3.使用更高压缩比格式的图片
使用具有较高压缩比格式的图片,如webp等。在同等图片画质的情况下,高压缩比格式的图片体积更小,能够更快完成文件传输,节省网络流量。
<img src="//cdn.domain.com/path/photo.webp" alt="webp格式图片">
4.图片懒加载
为了保证页面内容的最小化,加速页面的渲染,尽可能节省移动端网络流量,页面中的图片资源推荐使用懒加载实现,在页面滚动时动态载入图片。
<img data-src="//cdn.domain.com/path/photo.jpg" alt="懒加载图片">
5.使用Media Query或srcset根据不同屏幕加载不同大小图片
在介绍响应式的章节中我们了解到,针对不同的移动端屏幕尺寸和分辨率,输出不同大小的图片或背景图能保证在用户体验不降低的前提下节省网络流量,加快部分机型的图片加载速度,这在移动端非常值得推荐。
6.使用iconfont代替图片图标
在页面中尽可能使用iconfont来代替图片图标,这样做的好处有以下几个:使用iconfont体积较小,而且是矢量图,因此缩放时不会失真;可以方便地修改图片大小尺寸和呈现颜色。但是需要注意的是,iconfont引用不同webfont格式时的兼容性写法,根据经验推荐尽量按照以下顺序书写,否则不容易兼容到所有的浏览器上。
@font-face {
font-family: iconfont;
src: url("./iconfont.eot");
src: url("./iconfont.eot?#iefix") format("eot"),
url("./iconfont.woff") format("woff"),
url("./iconfont.ttf") format("truetype");
}
7.定义图片大小限制
加载的单张图片一般建议不超过30KB,避免大图片加载时间长而阻塞页面其他资源的下载,因此推荐在10KB以内。如果用户上传的图片过大,建议设置告警系统,帮助我们观察了解整个网站的图片流量情况,做出进一步的改善。
1.尽量使用id选择器
选择页面DOM元素时尽量使用id选择器,因为id选择器速度最快。
2.合理缓存DOM对象
对于需要重复使用的DOM对象,要优先设置缓存变量,避免每次使用时都要从整个DOM树中重新查找。
// 不推荐
$('#mod .active').remove('active');
$('#mod .not-active').addClass('active');
// 推荐
let $mod = $('#mod');
$mod.find('.active').remove('active');
$mod.find('.not-active').addClass('active');
3.页面元素尽量使用事件代理,避免直接事件绑定
使用事件代理可以避免对每个元素都进行绑定,并且可以避免出现内存泄露及需要动态添加元素的事件绑定问题,所以尽量不要直接使用事件绑定。
// 不推荐
$('.btn').on('click', function(e){
console.log(this);
});
// 推荐
$('body').on('click', '.btn', function(e){
console.log(this);
});
4.使用touchstart代替click
由于移动端屏幕的设计,touchstart事件和click事件触发时间之间存在300毫秒的延时,所以在页面中没有实现touchmove滚动处理的情况下,可以使用touchstart事件来代替元素的click事件,加快页面点击的响应速度,提高用户体验。但同时我们也要注意页面重叠元素touch动作的点击穿透问题。
// 不推荐
$('body').on('click', '.btn', function(e){
console.log(this);
});
// 推荐
$('body').on('touchstart', '.btn', function(e){
console.log(this);
});
5.避免touchmove、scroll连续事件处理
需要对touchmove、scroll这类可能连续触发回调的事件设置事件节流,例如设置每隔16ms(60帧的帧间隔为16.7ms,因此可以合理地设置为16ms)才进行一次事件处理,避免频繁的事件调用导致移动端页面卡顿。
// 不推荐
$('.scroller').on('touchmove', '.btn', function(e){
console.log(this);
});
// 推荐
$('.scroller').on('touchmove', '.btn', function(e){
let self = this;
setTimeout(function(){
console.log(self);
}, 16);
});
6.避免使用eval、with,使用join代替连接符+,推荐使用ECMAScript 6的字符串模板
这些都是一些基础的安全脚本编写问题,尽可能使用较率的特性来完成这些操作,避免不规范或不安全的写法。
7.尽量使用ECMAScript 6+的特性来编程
ECMAScript 6+一定程度上更加安全,而且部分特性执行速度更快,也是未来规范的需要,所以推荐使用ECMAScript 6+的新特性来完成后面的开发。
1.使用Viewport固定屏幕渲染,可以加速页面渲染内容
一般认为,在移动端设置Viewport可以加速页面的渲染,同时可以避免缩放导致页面重排重绘。在移动端固定Viewport设置的方法如下。
<!-- 设置viewport不缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
2.避免各种形式重排重绘
页面的重排重绘很耗性能,所以一定要尽可能减少页面的重排重绘,例如页面图片大小变化、元素位置变化等这些情况都会导致重排重绘。
3.使用CSS3动画,开启GPU加速
使用CSS3动画时可以设置transform: translateZ(0)来开启移动设备浏览器的GPU图形处理加速,让动画过程更加流畅。
-webkit-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
4.合理使用Canvas和requestAnimationFrame
选择Canvas或requestAnimationFrame等更的动画实现方式,尽量避免使用setTimeout、setInterval等方式来直接处理连续动画。
5.SVG代替图片
部分情况下可以考虑使用SVG代替图片实现动画,因为使用SVG格式内容更小,而且SVG DOM结构方便调整。
6.不滥用float
在DOM渲染树生成后的布局渲染阶段,使用float的元素布局计算比较耗性能,所以尽量减少float的使用,推荐使用固定布局或flex-box弹性布局的方式来实现页面元素布局。
7.不滥用web字体或过多font-size声明
过多的font-size声明会增加字体的大小计算,而且也没有必要的。
1.尝试使用SPDY和HTTP 2
在条件允许的情况下可以考虑使用SPDY协议来进行文件资源传输,利用连接复用加快传输过程,缩短资源加载时间。HTTP 2在未来也是可以考虑尝试的。
2.使用后端数据渲染
使用后端数据渲染的方式可以加快页面内容的渲染展示,避免空白页面的出现,同时可以解决移动端页面SEO的问题。如果条件允许,后端数据渲染是一个很不错的实践思路。后面的章节会详细介绍后端数据渲染的相关内容。
3.使用Native View代替DOM的性能劣势
可以尝试使用Native View的MNV开发模式来避免HTML DOM性能慢的问题,目前使用MNV的开发模式已经可以将页面内容渲染体验做到接近客户端Native应用的体验了。
关于页面优化的常用技术手段和思路主要包括以上这些,尽管列举出很多,但仍可能有少数遗漏,可见前端性能优化不是一件简简单单的事情,其涉及的内容很多。大家可以根据实际情况将这些方法应用到自己的项目当中,要想全部做到几乎是不可能的,但做到用户可接受的原则还是很容易实现的。
于此同时我们要清楚的是,在我们做到了优化的同时也付出了很大的代价,这也是前端优化的一个问题。理论上这些优化都是可以实现的,但是作为工程师我们也要明白懂得权衡。优化提升了用户体验,使数据加载更快,但是项目代码却可能打乱,异步内容要拆分出来,首屏的一个雪碧图可能要分成两个,页面项目代码维护成本成倍增加,项目结构也可能变得混乱。
所以前期在设计构建、组件的解决方案时要解决好异步的自动处理问题。任何一部分优化都可以做得很深入,但不一定都值得,在优化的同时也要尽量考虑性价比,这才是我们作为一名前端工程师处理前端优化时应该具有的正确思维。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
17年一月9号,小程序刚发布的时候,个人很幸运的成为第一批吃螃蟹的人,当然也是第一批采坑的人。
小程序是基于微信的一种应用,使用微信自定义的组件,让我们使用JavaScript的方式,达到匹配原生应用的效果。小程序的一大优势就是,你只要有个微信,你就能搜索你所需要的点餐、买票、旅游等一些日常需求的小程序,而且——用完即毁、无需下载。
小程序是最适合前端开发人员,你所需的知识仅仅是JavaScript、css、html的基本知识,如果你有其他单页面应用的开发经验,那小程序会很快上手,但是这都不是必须的。
app.js 小程序的启动js文件。
app.json 小程序的全局json配置文件。同时也可以进行pages配置、底部tab切换的配置等等。
app.wxss 小程序的全局样式。
pages 小程序的相关页面。在app.json中配置了pages,pages文件夹就会自动出现对应的页面。
js 是小程序的逻辑部分。
1、push路由
2、替换路由
3、路由回退
4、tab切换
5、路由清理替换
wx.navigateTo({
//index.js
Toast分三种:sucess、loading、none;
onLoad——初始化加载一次
生命周期函数的本质:给开发人员一个触发时机的暴露的接口。在这样的时机下,我们可以做什么?
vue中:this.message = ‘hello world’;
使用onShareAppMessage函数可以实现分享转发功能。
小程序的登录是一个项目的核心逻辑。分为三步。
第一步:wx.login,获取code。
小程序介绍
小程序开发所需要的技能
小程序的知识体系的梳理
项目整体架构
pages
wxss 小程序的对应page的布局,也就是局部样式。相当于web网页的css。
wxml 页面布局。相当于web网页的html。
json 小程序的局部页面配置。
小程序路由
wx.navigateTo({
url:’/pages/index/index’
});
wx.redirectTo({
url:”/pages/index/index”
});
wx.navigateBack({
delta: 1
});
wx.switchTab({
url:’相关页面路径’
});
wx.reLaunch({
url:’新的页面路径’
});
小程序路由传参
url: “/pages/index/index?id=”+inputValue
});
就会把inputValue的值传递过去。在相应的界面的onLoad周期函数的options中接收。
onLoad: function(options){
console.log(options.id);
}
小程序界面交互(Toast、Modal)
Modal:title、content属性是必须要的。
modal还有一些其他的属性,比如确认按钮的显示。
小程序page的生命周期
onReady——页面初次渲染完成
onShow——监听页面显示
onHide——监听页面隐藏
onUnload——监听页面卸载
小程序如何更改data
小程序中:
this.setData({
message: ‘hello world’
})
小程序分享功能
onShareAppMessage: function(){
return {
title:’图吧同行’,
path:’/pages/index/index’,
desc:’描述信息’
}
}
登录功能
第二步:把code发送给我们的后台服务器,得到openId。
第三步:服务器把openId返回给你。你就知道每次是哪一个用户登录了小程序。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
搜索框有一些提示信息比如“关键字”之类,不写吧用户可能不知道这个搜索框是用来做什么的,写了吧点击搜索之后默认就把这些提示信息提交给数据处理页面处理去了,有点麻烦,而且也没有必要再去数据库查一次这个提示信息。
可以用jquery 的插件 placeholder来解决这个问题,这个插件使用也很简单,在页面引入这个插件, <script type="text/javascript" src="<%=basePath %>resources/scripts/jquery/jquery.placeholder.min.js"></script>(本人用的是miniui做的,所以引入的是jquery.placeholder.min.js)。
在html中的输入框中如此设置
<div class="inputs">
<input id="u_id" name="u_id" type="text" placeholder="请输入帐号"/>
</div>
<div class="inputs">
<input id="u_pass" name="u_pass" type="password" placeholder="请输入密码"/>
</div>
js代码:
$(function(){
$("input").placeholder();
$("input").keydown(function(event) {
//alert(event.keyCode);
if(event.keyCode==13){
login(); //转到登录的js方法
}
});
});
但是问题来了,firefox,IE下都能实这个效果,chrome和safari点击后不会消失,得输入东西之后才会消失。本人在CSS方面菜鸟一只,后来让公司一位前段的同事去调试这个,最后在CSS里面加了一段:
input:focus::-webkit-input-placeholder,textarea:focus::
-webkit-input-placeholder{color:transparent;}
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
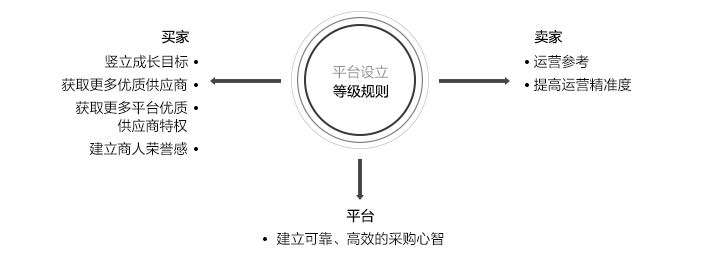
将会员全链路场景中的服务触点进行统一的感知设计,并在服务中为用户传递一致的体感,此所谓通感。 将升级带来的行为变化用数据反映出来,结合数据去调整设计表现,通过设计迭代再次影响用户的行为,最终与用户在认知方面达成共识。此乃通识。

蓝蓝设计的小编 http://www.lanlanwork.com