进入2016年后,我们会发现行业在体验设计上出现了很多新的元素,从我们平时经常浏览的设计社区中,这些新元素出现的频率越来越高,比如彩色投影、双色调渐变设计等,我们也慢慢开始接受这些新变化,并且逐步应用到我们的产品中。这篇文章的初衷是希望能更系统更全面地梳理出一份流行趋势的分析,能对我们平时的工作能产生一定的指导作用。
一、使用模糊背景
模糊背景和iOS毛玻璃效果非常的相似,也符合时下流行的扁平化和现代风的设计,设计效果十分的赏心悦目,可以很好的和幽灵按钮以及时下流行的元素搭配起来,提升用户体验。
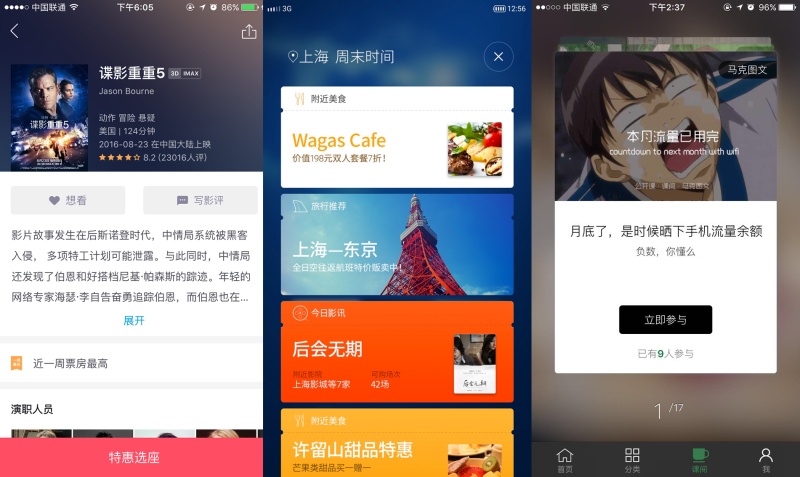
以淘宝电影为例,采用的是虚化电影海报作为背景,这样做的好处是每一个页面的头部效果都不一样,这样的排版视觉效果更佳,同样也突出电影信息等主要内容。从设计的角度来看,这也很容易实现,让内容模块变的清晰,同时可以规避复杂的设计,还可以降低设计成本,花最少的时间达到最大的效果。