如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
想必很多前辈都会告诉大家,提高设计水平,最重要的一点就是多看多练多想。这句话,没有任何毛病。
刚入门的同学肯定都会一直这样做。特别是在“多看”方面,很热衷于去收集各种各样不同的站点,譬如自己碰到最多的问题就是:“米田,你有什么好的设计网站推荐给我们?”这样的问题,我每周都会被问到数十次之多。
但是当东西真的变得很多的时候,往往会产生很严重的问题。不知道从哪里开始找起。特别是关于图片方面的问题,这点更为严重。因为图片能清楚描述的可能性很小,譬如一张一年前看过的海报,让你再次清楚描述它是很难的。
所以这里就会引出一个话题,如何让我们辛辛苦苦收集的图片。能更好的使用,这是每个设计师必须要面对的问题。
要了解这个问题,最重要的一点是,知道什么东西是适合的。
图片整理术,合适是什么?
举个简单的例子吧。图中的这位人物叫卢冠廷,填词人。或许很多人对这个名字比较陌生,没关系。你肯定听过他唱的歌。
是以下这首一生所爱。大话西游里的主题曲,相信华人都听过他唱的这首歌曲。
那么经典的一首歌,创作时间需要多久呢?
答案是一个晚上。你的眼睛没看错,真的就是一个晚上创作出来的。这是我在一次线下分享会的时候。问过卢冠廷先生这个问题,他的回答就是这样。
那么他是怎么做到的呢?相信每一个人都特别好奇。
和作曲一样。好的设计创意也不一定需要长时间去思考。很多时候,创意来源于洗澡的时候。相反你花越多时间去思考,却越想不出来。
这就是做灵感创意的魅力所在。
回到一生所爱这首歌曲的创作过程,卢冠廷先生是怎么做到在一晚时间,创作出经典的歌词呢?
答案就是。答案就是,答案就是,画重点了。
将他听过关于爱情最好的十首音,一首一首反复听。
抽取其中的精华,变成这首歌的主要内容。为什么要选取十首最好的?因为哪怕你创造出来的作品是在这些歌曲里最差的那一首,那也是从最好的结果内得到的最差答案。比单纯自己凭空想象,效果要好很多。
那么对于设计同样如此。我们不是需要填词,但是要做设计,参考是必不可少的内容。
好的参考流程,找到合适的关键字很重要。你就要采用观看,丢弃和应用这三步将看到的东西,消化吸收。
持续建造你的灵感水库
为了让我们持续拥有最好的灵感,这时候,就需要建造灵感水库。
一般建造水库来说。最重要的就是这四点
● 第一、找到坐标(建造地)。
● 第二、投入鱼苗(商品)。
● 第三,保持它的时效性,常常要去维修这个水库(定期上班)。
● 第四、每条鱼苗都标记好(记账)。
当然,这是比较形象的比喻,其实就是要建立属于自己的图库。坐标系所用的工具。投入的鱼苗是图片。时效指的是定期去删减图片。标记为每张图片打上标签。
坐标
最理想的。图库工具应该有这样一个功能,就能找到类似的图片。
这不是很复杂的技术,不过却很有用。有这个功能的工具,能够一下子推荐相似风格的作品给我们参考,这大大提高了工作效率。
因为这个是图片类的。整理工具。
三常用的工具如下图。
● 花瓣
● Eagle
其中最理想的图库工具是Pinterest。它的相关度,联想功能是最强大。简单来说,你能用最短的时间找到。最多相似的图。
对比花瓣。就明白其中的差异。
同样是一张类似的图。Pinterest找到的图片是比较接近的风格,而花瓣找到的图片风格就比较迥异了。
你或许会说。你这两个工具我都不一定用到,我常常用的只是百度。那直接通过百度搜到的图片,能有类似的效果吗?
但饶可以,所有的搜索引擎都有一个功能叫做“以图搜图”。
以谷歌浏览器为例吧,就在浏览器的红色箭头部分上传你需要寻找的图片,它就会在显示结果里自动推荐相似的图片。
得到的结果类似这样。
一般谷歌浏览器,点击图片右键的时候。都能发现有一种叫做在Google搜索相关图片,这也是能达到相同的效果。
嗯,或许你不一定能访问谷歌搜索,不过以下推荐的这些站点同样能实现相同的效果。
有兴趣可以去看看。
投入
好了,你要储备自己私人图库的工具后,接着就是要将我们看到的图片一张张放进去。找到坐标,修建水库后,你需要定期定量的投入鱼苗,不然这个水库也只是空置的水库,是没有任何作用的。
举个简单的例子,如何保持庭院的整洁?肯定是需要时时打扫。这是日式庭院里面很重要的组成部分。定期的清扫落叶,保持整个庭院是处于相对空灵的状态。
时效
同样我们的水库。也是需要进行这样的一个修缮工作。一般我自己会将其分为性和临时性两种项目大的分类。
● 性:会收藏一些最常用的,而且以后肯定能用到的一些图片素材。
● 临时性:会根据每个项目收集有针对性的素材进行放置,可能项目结束之后就会进行封挡或直接删除处理。
网络端整理:
通过线上工具,比如chrome花瓣插件通过一个“采集到花瓣”的功能,就能将网络上的图片直接转载到相应的工具里。
本地端:
可能有些项目不太想被人知道的话,本地整理很不错的方法。譬如这里用到的工具是Eagle。它的分类功能很强大,可以通过颜色、大小、类型进行筛选。
标记
为什么要修建自己的水库,即整理图库呢?
最终目标跟前面那两课讲的很类似,就是要在未来的时候,能通过模糊搜索找到快速相对应的图片。如果你找不到,那其实整理图库意义不大了。
这就好比一个很庞大的图书馆里面没有任何分类系统的话,你肯定是找不到你需要的东西。
案例:一小时10个设计参考
讲了比较这么多内容,我觉得应该举一个案例,会更容易理解。
这种方法对快速想到多种关键字很有用,因为图片往往需要通过关键字才能找到。这种方法叫做一小时10个设计参考。当然找到十个参考时间可以更短,最快只需要十分钟就可以了。
比如我们要做一款产品。希望薄荷糖去吸引上班族购买,最终设计的成果是一条广告片或者平面海报。
首先如果按我们普通的思考模型。大概是这样的,你会思考出一堆薄荷糖的作用或者营销方案。这种方法不好么?当然不是,只是效率有点低。
现在介绍的办法就是希望通过技巧,能快速想到十个甚至100个不同的创意方向(关键字)。这有什么用呢?就对于最后的在临时项目里面寻找相对应的参考图片,就会有非常大的帮助。
简单来说,先在左边的三角形内写下与主题相关的资讯。可以理解为,跟口香糖这个产品有关系的感受,都可以放在这个三角形里呈现。
随后在右边的三角形内写出目标客户群喜欢的东西。就是年轻的白领,他们最喜欢的是什么东西?可能有以下的这些关键词。
最终我们要做的就是将左侧的三角形的关键字与右侧三角形的关键字进行随机的拼合。
就是这么一个简单的过程,就能形成很多看上去特别酷炫的关键词。
● 清凉的音乐
● 变态的重金属
● 头发竖起来的温柔
● 甜甜的色眯眯
● 透心凉的帅气
我们循着这些酷炫的关键字去寻找相对应的素材参考,就完成了我们最基础的灵感构思阶段,得到以上这些图片内容。
很多朋友都在问一个问题。老觉得自己构思设计的时候感觉没有灵感,不知道怎么提高。很重要的原因是看的东西不够,或者看的东西太过单一。
解决办法很简单,当你每天去看100-200张设计参考图片的时候,再来回答这个问题,相信不用我告诉你答案,你自己也有自己的判断了。
这百张图并不是来源于单一的网站,这就需要你根据自身习惯。筛选过程,与每个人的购物习惯一样,没有一个完全的标准的答案。试试这节课交给大家的创意思考法。做延伸思考时很有帮助。
最后,当看到足够多的时候。就不会太依赖图库,进而能够将不同的元素进行拆解,形成属于自己的原创东西。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
社交电商在2018年可谓风起云涌,拼多多、云集、有赞都在18年陆续宣布融资,并且融资金额都过亿。然而社交电商本身就是个伪命题,虽然人口红利大不如前,而且社交说白了就是一直被人所反感的微商,刷屏、商品质量差,传销即视感。但是有需求就有市场,想一想为什么你讨厌拼多多,是假货、是山寨、还是其他什么,究其原因是饱汉不知饿汉饥。而饱汉只是很少一部分人群而已,我们自然不是他的目标用户,随你拉黑也无所谓,所以社交电商的崛起是必然,并且有他独特的优势:
目前社交电商的形式主要分为两种,一种是拼团,如拼多多,这种模式通常发起者是不收益的,只是所有拼团者可以享受更低的价格购买商品,算是一种利人利己,裂变质量更好的一种行为。另一种是微商,这种模式的裂变范围更广,但是裂变质量较差。微商被冠以恶名刷屏大家都明白,而经我们研究发现,其实发圈的推荐购物是效率的分销行为。还有这样的熟人卖货逻辑是否可行?
社交是最好做的,也是最难做的。购物从本质上来说都是发现有需求才购物,但逐渐的变成了逛/别人推荐想起来自己有需求,再购物的变化。前者我们可以通过广告、营销、产品的优化来让用户转化,而后者正是现阶段我们需要考虑的事情,如何让用户买单那些可能有需求的东西,满足用户其他更深层次的需求。
2017年艾瑞咨询的移动社交用户在应用内购物驱动因素分析,我们能发现社交关系链的价值还是非常值得挖掘的呢。

俗话说的好,详情页乃兵家必争之地,得详情页者得天下。首先我们来看看详情页的首屏。可谓是百花齐放了,业务、用户、场景决定了功能与信息架构。电商详情之所以复杂就是因为它需要承载很多复杂的场景,所以很多时候并不是所有的信息都是有用而你又无法简化。这显然不仅仅是普通的电商所呈现出来的商详,而是拥有「社交背景的商详页。」
那么下面我们分别从功能结构、以及细节来剖析这四款电商产品的商详。

1. 功能结构
从信息结构上看页面信息层级还是比较清晰的,也确实很像3,4线城市大卖场的感觉,各种活动优惠的标签也是很排斥奥卡姆的剃刀了。但是各种活动标签依然让人有些眼花缭乱,视觉上页面缺少一些品牌特征。
其实我之前有做过物流的产品,当时也很纠结好用和好看的平衡点到底在哪里,后来我发现了如果为了要用而要舍弃好看,请不要犹豫,一定要选择好用。而你一旦绞尽脑汁想办法折中,对不起,那会变的既不好看又不好用。所以拼多多的视觉、图片风格我还是很能理解的。
然后首屏的上半部分依然是帮助用户建立认知的信息介绍区域,同样也是大图置顶的方式,但是细心的小伙伴在对比的时候能发现拼多多其实把全场包邮、假一赔十等特色信息放在了第一梯队的板块,很明显,它想告诉大家我们的服务是一流的,不会有假货,因为全是山寨。

2. 细节
比较特殊的地方是,在左下角有一个更多的按钮,收纳了历史浏览、回到首页和帮助3个功能,通常「更多」的按钮会放置在右上角,这里的设计和大部分用户的认知可能不太一致。还有一个比较有意思的是,价格最右侧显示的是已拼而不是已售,所以从细节能看出来拼多多是有多么强调拼团这个属性了。
然后我们熟悉的购物车功能没有,因为拼多多也是限时拼团电商,要拼团先支付,所以没有购物车的场景。而大家看到的单独购买这个锚定效应也是运用的很直接了,应该没有人会用更高的价格还死命的加购物车吧?
锚定效应(Anchoring effect)是指当人们需要对某个事件做定量估测时,会将某些特定数值作为起始值,起始值像锚一样制约着估测值。在做决策的时候,会不自觉地给予最初获得的信息过多的重视。

1. 功能结构
云集首先是一家会员制电商,其次才以社交的手段来进行分销的电商。大部分以微商形式存在的电商都会面临店主同时可以买或者卖的场景。然而很有趣的是,这样的 s2b2c的模式,商详究竟要如何做呢?其实你能发现,优秀的电商产品总有自己的核心关键词,比如拼多多是拼团,云集是批发价。所以当我们要满足买的场景时告诉用户自购可以享受批发价,而卖的场景则可以赚利润。虽然买的场景多,但是为了业务考虑,我们依然要把卖的场景做足。
在商品详情中,和其他产品不同的是多了这几个功能:

以上的功能都是刺激以及帮助这些小b去推荐及销售商品。从而整个商详页都是为了形成一种卖的氛围同时兼顾着买的功能。
其实我们都知道,社交电商(微商)都是有组织有纪律的,只有散户才会自己挑商品找素材去卖货,而拥有社群的店主只需要一个商品的二维码即可。
2. 细节
用过云集的买家都知道,云集和环球捕手一样是没有和其他电商一样的评价功能的,会有人问为什么那么重要的评价功能不放呢,别人如何建立信任呢?其实我们有在收集评论但并没有公开,而且我们侧重的是推荐购买,别人推荐你之后其实评论的意义就不大了。所以既然我们在收集评论那在供应商的选择上也会一直更新。
另一个原因就是评论这个功能在去中心化的小b店主为中心的产品中并不合适,可以想一想,社交电商和传统电商不同,传统电商会有商家入驻,商家和小b店主的区别在于商家除了需要销售商品时,还需要维持店铺的信誉和好评率,所以评论对于商家来说特别重要。但是以平台为背景的店主只需要分享商品卖货就行,评论的好坏并不是特别重要。
所以说到这里大家就会觉得社交电商真的是一个伪命题,你到底是为了别人好还是纯粹想赚钱。所以大家发现在这样的场景下,评论好那么都OK,如果出现大批量的差评,这个差评给的是商品,并不是某一个小b店主,在这里商品和服务就不像传统电商那样捆绑在一起而是区分开了。

1. 功能结构
信息整体强调了价格和限时特卖,弱化了标题和介绍。再早些时候所有 app 都还把标题放在价格的上面,并以大字体风格为骄傲。现在反而都把价格放在了标题上面,而环捕把价格元素做的更加明显。
2. 细节
标题和介绍字号变小我认为可以理解,在同样以推荐消费的背景下,我已经知道是什么商品了,不管是从别人推荐而来还是自己从列表点进来都已经对该物品有详细的了解,商品标题和介绍并不是特别重要。不过既然如此,介绍放一行也应该足够了,既要弱化为什么又要放多行。排名和最近销量笔数的视觉呈现有待改进,一个直角一个圆角不太和谐,最近销量不可点击却做成按钮的形状。

1. 功能结构
大家可能对洋葱跨境电商比较陌生。它同样也是一个线上的分销平台。它的模式和其他两个稍有区别,用户如果想卖货可以选择两种方式,一种是成为代理商,代理商可以招募店主,同时可以获得下面店主销售利润的30%。而店主不可以招募店主。而另一种就是直接成为店主,可以获得销售额利润的70%。
说完模式,我们来看看它商详的信息展示。首先我们会发现在商品大图上方展示的是相关的8件好货,那么我们能想到的是:
所以能一次性买足够的商品自然是比较划算,所以在这里更明显的位置放置了相关的商品供买家和卖家挑选。
你会发现洋葱在详情中加入了评价功能,但这里的评价并不是所有的用户的评价都能够被显示出来,而是经过官方审核以及店主上传的评价才能够被显示的。
2. 细节

洋葱将利益点和卖点放在了图片中沉底,这也能够让商品与文案的关联性更强,缺点是容易被忽略。
产品介绍上方会出现一个头像,但是新手用户会很疑惑这个头像到底是谁?官方还是店主不得而知。而该产品的介绍文案过多也会影响首屏的展示效率。
洋葱将返回首页、以及底部标签导航的功能集合在了一个 fab上,令人不太理解的是悬浮按钮中和底部均有购物车功能,然而二级页面也没有存在这个 fab,所以悬浮按钮中的购物车功能有点鸡肋。
所有的「社交电商」在应用内放置互动聊天的功能都特别鸡肋。店主与买家的社交纽带依然是微信,而平台对于买家来说只有在逛和买的时候才会使用,即使做了IM也无法在应用中植入社交场景,更不用说让用户养成习惯了。所以做社交要有背景。
底部只有加入购物车,没有立即购买按钮。一个是希望提高客单价,同时帮助用户节省物流费。另一个是 b2c电商的产品都由平台物流统一发货,他和 c2c 的淘宝不同的是淘宝购物都是根据不同的商家进行物流运输,所以不同的业务模式形成的功能也是不同的。

广告营销的电商模式未必能满足喜欢个性化需求的用户,我们购物或许会逐渐的变成你觉得我适合买什么而不是我看看你有什么。徐志斌老师在《社交红利》中提出社交红利能够从人与人之间的关系,互动中产出更多的价值,那么基于电商背景是否可以将电商价值最大化。
而我们今天讨论的社交电商商详,它能够帮助小b用户与c端用户更的链接,不同业务模式下的商详所呈现出来的功能、框架、视觉表现都是有很大区别的,而我们要做的是让买卖双方的关系链更结实。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在过去几年当中,插画开始以一种坚挺的姿势,站在设计趋势的最前列。不止是原本身处各个领域的画手和插画师开始越来越受追捧,而且连网页、UI和动效设计师都纷纷学习插画设计。当然,更显著的变化,是插画在网页和UI中的使用越来越多,越来越频繁,甚至越来越多样。
多年来,插画被广泛地运用在杂志、图书、报纸、海报、传单等不同的传统载体之上,新的工具和技术使得它更加轻松地植根于数字化媒体当中。
作为设计中,最具有表现力的元素,一张插画所传递的信息比文字更多更丰富。在UI和网页中,使用插画来辅助传达信息,无疑更加直接到位。而插画的可定制性之强,犹在图片之上。
插画在UI界面中的运用,可以说相当广泛了,它更清晰,更时尚,也可以更加精准,甚至更有表现力,为什么不用呢?就适用范畴而言,我们可以观察到,它可以运用到这些地方:
页面主题图
网页首图和Banner
吉祥物和形象插画
博客文章配图
新用户引导教程
工具提示
奖励页面和成就页面
游戏化设计的页面
通知和系统消息
聊天表情
讲故事的辅助配图
信息图
营销和广告图
图标和装饰性内容
社交媒体页面
支持性内容的页面
插画的适用范围之广,这些总结出来的使用场景,并不是全部。插画本身的属性很有意思,它连接了设计,作为内容呈现,还带着明显的艺术化的属性。今天的文章,我们总结一下在设计中使用插画的10个理由和注意事项。
1. 插画是设计的原创性和艺术性的基础
无论是印刷品、品牌设计还是UI界面,更加风格化的插画能够将不同的风格和创意加入其中,在激烈的竞争中更容易因此脱颖而出。留下用户才有转化。
同样的,在博客、新闻和Banner 中使用插画,也是看准了插画可以根据内容进行深度定制的优势,这种微调能让内容更加统一一致,更加符合产品目标,借助色彩、角色、环境甚至暗藏的隐喻,来吸引特定的用户。
2. 插画是视觉触发器,瞬间传达大量信息
我们常说「一图胜千言」不是没有道理的。人的视觉感知能力很强,看到图片的一瞬间,也许还没有来得及进行逻辑思考,但是大脑已经接收到大量的信息和内容。
心理学研究表明,人类只需要大概1/10秒就可以感知到场景中绝大多数的元素和基本视觉信息。
视觉信息可以更快传递到大脑,而重要的信息,人类也通常会被固化为视觉图像,而非文本化的记忆。
文本需要依托可读性设计,而图片和插画则会被直接识别。
图片和插画更容易打破文化和语言隔阂,传递内容含义。
对于视障用户、阅读障碍用户和儿童,图片插画更容易被理解。
3. 插画是标题和文本的重要支撑
虽然图片一瞬间传递的信息很多,但是图片在很多时候是无法提供精准而详细的内容。用户依然需要文本来呈现清晰而可以被阅读和记录的内容,所以文本依然是不可或缺的。在另外一方面,文本和标题已经具备的情况下,经过定制的插画能够辅助用户理解,更清晰的记忆。
在很多特定的领域,举个例子比如说金融,插画能够借助色彩、图形和形象来讲述故事,让用户更清晰的理解复杂的金融功能,甚至强化信任感,而这是文本所不具备的。插画能带来强烈的情感连接。
4. 插画更适宜呈现故事
故事是最令人难忘的内容,剧情的走向和起承转合会给人留下深刻的印象。而插画则以清晰的形象将文字和意象勾连起来,无论是在网页、UI设计还是内容和体验上,都有着足够突出的体现。
营造氛围,渲染情绪,描摹环境,呈现角色,插画让故事更加鲜活、易于理解。在内容制造上,有着难以替代的作用。
5. 插画独有的情感吸引力
人是情感动物,看似理性的皮囊之下,几乎每个决定都是在情感和情绪的驱动下完成的。如果某个设计除了能够帮你达成某个目标,还能让你感到愉悦,会心一笑,那么通常下一步就是将它收藏起来并且分享给朋友。而在诸多设计因素当中,插画在撬动用户情绪这一点上,有着无与伦比的效用——从线条、色彩到面部表情和曲线和动效,都在竭尽全力地为你阐述故事,营造氛围,将你拉到故事和场景当中去。
6. 插画赋予设计以美学价值,更容易被接受
即使所有人都在分析和争论产品的可用性和易用性,大家在对美的追求上,始终保持着一致的态度。一个设计是否具备可取性,是否能够通过甲方、客户和实际用户,是每个设计人都需要面对,都力求做到最好的事情。精心设计的插画在美学和风格上更加扎实,风格化的设计不弱于现成设计素材所提供的价值。
7. 插画能让品牌识别度更高
和文本相比,插画的视觉化属性无疑是更强的。图片插画所提供的定制化内容能够从各个方面来贴合品牌的需求,更加到位地表达品牌所需呈现的信息。这也使得插画不仅仅在品牌宣传的时候,运用在广告、海报等显而易见的地方,而且也成了品牌 APP 中新用户引导和教程中必不可少的元素。
就像 Perfect Recipes 这个应用的新用户引导屏中,就借助插画来呈现。而 Toonie 这个可爱的闹钟应用当中,甚至借助游戏化的设计,集成了大量有趣的表情和贴纸,当然,它们都是使用定制化的插画来呈现的。
8. 数字插画还能强化交互,应用在短视频中
数字化的好处就在这里,通过不同的数字软件,合理的处理之后,不仅能够变成动态的,运用于视频当中,还能够作为微交互,强化产品的整体体验。
一旦涉及到的动效和短视频,整个数字插画就开始具备更多的可能性了,不同的动效能带来截然不同的感觉和体验,更不用说这种玩法正贴合时下的流行趋势。
Whizzly 这个动态图标就是基于插画,给一个创意分享社区所准备的。
9. 插画的独特性来自于其中的隐喻和引人入胜的视觉
和艺术一样,设计中同样需要借助隐喻来传达一些相对更有趣、更深刻、更有意思的信息。插画的独特性也是借此来构成,包含的隐喻使得其中的价值更加复合,值得反复咂摸,而不是一眼就可以完全看穿。
在这个约会应用的网页当中,插画无疑传递出了多重的信息,暗含的隐喻告知了用户产品的功能和属性。而下面这幅插画则是为一篇如何找到原创风格的文章所准备的,图中的金鱼指代的则是难以被抓住的灵感和风格。
10. 插画让用户可以更快理解和操作
无论是图标还是大幅的插画,都能帮助用户理解,更加直观地知道要看哪里,要做什么。面对如今的数字界面,用户的注意力持续的时间越来越短,而插画则让用户更快、更直接地获取信息,并且决策下一步要做什么。如果插画或者图标内容不能被用户一眼看出来,那么用户就只能借助文本标签来了解功能是什么。设计师可以通过测试来测试图标和插画的可用性和识别度。
当然,插画的设计是没有门槛的,在设计的时候,要求也是比较高的。在使用和设计插画的时候,需要考虑以下的几个方面:
目标受众(身体能力,年龄,文化背景,教育水平等)
产品的使用环境
产品和内容的在全球范围内和当地的传播水平
所选图形的隐喻以及是否容易被识别
插画是否会让人分心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
麦肯锡咨询公司在调研了横跨5年时间的200万份财务数据和10万多个设计项目和举措之后,发现以设计为主导的企业收益提升了32%,而股东的总回报率提升了56%。
多年以来,设计领域一直在努力探索和发掘更加有商业价值的实战案例,而麦肯锡咨询公司(McKinsey&Company)的一项开创性的新研究终于开始将设计和业务之间的影响关系给勾勒了出来。

这些总计超过200万份财务数据和10万多个设计项目牵涉到了300多家上市公司,他们都试图让设计成为商业中最重要的组成部分,麦肯锡发现其中这些对于设计有强烈倾向且擅长将设计原则落实到实践当中的团队和企业,在收入上提升了32%,而股东的总回报率提升了56%,而呈现出这一特征的,主要涉及到三个行业:消费品、医疗技术和零售银行业。
「在过去的5年当中,商业领袖们开始越来越多地呼吁在产品和服务设计领域提升竞争力,」在英国领导产品研发和设计实践的麦肯锡咨询公司的合伙人 McKinsey 说道:「在如今的大环境之下,产品和服务越来越难以从激烈的竞争中脱颖而出了。」
Sheppard 和其他的研究人员使用回归算法来分析和评估不同的设计行为。在研究过程中,他们会试图将设计主管置于公司高层管理当中,或者将高管的奖金和可用性数值关联起来,看看这样会怎么影响这些企业的财务业绩,而这300多家企业基本都是自愿加入并配合机构的研究。当真正面对设计的时候,这些互相处于竞争位置的企业站在了一起,一同学习。研究者发现,即使身在不同的领域当中,但是影响并增加企业总收益的,主要源自于四个方面,并且他们将这四个方面的行为决策最终构成的综合指标称为麦肯锡设计指数(MDI),并且使用 MDI 来对这300多个企业进行排名。这4个关键领域分别是:
实际上,能够持续地在公司中执行这四件事的公司,MDI 得分会最高。MDI 指数最终也确实和公司的盈利和总回报率正相关,最有意思的地方在于,MDI 排名最靠前的25%的公司和后面75%的公司相比,在盈利和回报率上明显高出更多,而后75%的公司之间的平均回报率增长相互之间就没有那么明显的区别。换句话来说,如果想要让设计真正意义上发挥它点铁成金的效果,企业必须尽可能多地投入,甚至比麦肯锡所提出的标准还要苛刻,超出要求才行。对于负责调研的 Sheppard 而言,这个结果简直是个惊喜。根据他们的统计,这些 MDI 指数较高的企业,每投入一美元在设计上,所获得的收益要远高于他们的预期,但是,对于那些一开始就真正专精于设计的公司而言,再在MDI 上做提升影响相对就没有那么明显了。

「对于大家而言,需要作出合理的决策。」Sheppard 说道:「我们是否要认真对待设计,或者说,在目前这个局面之下,是否要投资?坦率的讲,如果想要用好设计,那么需要在设计这件事情上,做得恰到好处才行。」
在麦肯锡的调研过程中,他们发现许多公司压根就没有在这四个领域中认真尝试过。调研发现,40%的产品在研发过程中,根本不会同用户进行沟通交流,50%的人根本没有使用客观的方法来评判他们设计团队输出的产物。只有不到5%的受访者表示他们的领导能够让数据来驱动产品,或者使用客观的方法来作出设计相关的决策。有超过60%的受访公司则是在开发后期才使用原型,并且仅供内部使用。值得注意的是,这些问题全部都是自上而下的问题,公司的设计师是没有办法自行解决的。正如同报告当中所写的:
「由于没有明确的方法将设计和企业盈利联系到一起。企业的高层领导往往不愿意将稀缺的资源向设计部门倾斜。这个本身是有问题的,我们通过研究发现,强大而一致的设计环境牵涉到公司的许多关键驱动因素,而这些都是需要公司高层来决策和投资的。虽然许多设计师敏锐的意识到了涉及 MDI 的四个层面,或者其中的部分因素,但是不论是哪一个方面,都不是企业中的设计师能够单独解决的,往往需要领导层的支持才行。」

那么,一个从来都没有「以设计为中心的文化」的企业,到底要如何构建起公司的设计文化呢?这份研究报告的作者建议,选择一个项目作为试点,并且给予团队承诺以践行上述的4个方面都能够在此践行。由于有不少公司自愿参与到整个调研项目中,所以他们能够验证了麦肯锡资讯公司的一些想法。目前他们发现,如果从一个试点开始,而不是试图在全公司推行以设计为中心的计划,能够获得更好的效果和收益提升。举个例子,一家医疗设备公司,在设计新的手术设备的时候,通过组建跨职能的设计团队,在设计过程中创建了110多个原型和概念设计,在2年时间内进行测试和迭代,并且将公司高管的奖金和产品可用性挂钩,并且在设计过程中不断地和一线的外科医生沟通,并获得反馈。最终,这家公司的产品的可用性得分比竞争对手的产品高出12个百分点,而公司的市场份额更是上升了40%。
Sheppard 希望 MDI 能够扩展到更多的行业和领域,就目前而言,MDI 可以将设计师造就明白然而管理层依然不太了解的道理,最终反馈到企业收益上,这是必经的过程。「这份报告昭示着新时代的到来,」Sheppard 说道:「设计最终走到了管理层。」
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
通过以目标用户为核心的3个要素——定方向、找切入点、埋分享因子,来谈谈创意传播类的项目该如何入手。希望你读完本文后能摆脱做创意如同盲人摸象的痛苦。
前些日子被《互联网公司时尚穿搭指南》刷屏,平时办公室中各路高级冷淡的同事竟也不淡定地纷纷转发议论起来。
自网易各种视频类测试类H5 的爆红到麻痹,以及 GQ各种漫画类图文的惊艳到习以为常,鲜有冲出重围受到广泛追捧的好项目了。
这次让其出品方「吓老湿」赢很大的,自然就是「创意」。在平台系统化趋势的时代,常有唱衰创意内容产出的声音,其不稳定性让人望而却步。我们也应该清楚的明白,做创意这件事,做好了一定有能够超出预期的回报。

本文,我们就通过以目标用户为核心的3个要素来谈谈——创意传播类的项目如何入手。
如果你在互联网公司,并有着需要尝试做创意的需求,希望你读完本文后能摆脱做创意如同盲人摸象的痛苦,追溯根本强于把控。
也许主题不限、表达方式不限,但它的需求描述中常常伴有「刷屏」二字。其目标是通过创意内容产出的方式达到「刷屏」传播的效果,并产生其业务价值。
所以,内容的产生,不仅要能打动人,还要求不能自嗨,要能服务于产品,有商业价值。
譬如之前刷屏的「世界再大大不过一碗番茄炒蛋」的招商银行短视频,有创意,打动人了,也有很好的传播效果了,但与本体「招商银行」业务本身并无太大的联系和益处,使之成为经典的无效项目。
一个好的创意,必须要清晰准确的划定目标受众圈层,以传播本体对他们的核心价值为依托去规划内容。以下我们就详细说明如何一步一步打好地基:

1. 定方向
定方向就像画骨。
你需要根据项目的目标,挖掘传播本体的核心价值,并把它摆在整个项目需要围绕的主心骨的位置上。骨就是项目核心,它界定了项目的范畴,不能萎缩也不宜过度拉伸。
2. 找切入点
切入点就像建立筋络。
你需要根据目标受众的圈层文化,借助一些社会热点现象,建立与项目方向的契合的切入点。有了切入点,你的项目才有了脉络,才能有了内容的基石。
3. 埋分享因子
埋分享因子就像赋予血肉。
你需要清醒于自嗨之外,理性预设要靠什么吸引目标受众,刺激他们分享传播。血肉之躯最为表层,也最容易产生刺激,有了分享因子,你的项目才能传播起来。
具体怎么做,一个一个来说。
定方向首先要了解2个概念作为前提:
比如为京东双11做创意传播,本体已为用户所熟知,它的项目目标就是宣传造势。
双11作为全民最期待的购物节,该传播本体的核心价值就是以特色福利和促销为主的核心利益点。反之为京东旅行这个知名度低的产品做创意传播,更注重曝光产品品牌,而最大价值在于京东嫡系的背书。

分析了这2个前提,我们就可以开始从不同的维度去找方向。
基于我在京东做的项目,基本可以把方向分为以下5个维度:

1. 围绕广义的产品核心竞争力
比如京东一直以来主打的「物流」,淘宝15年主打的「万能」,就是产品核心竞争力。
2. 基于目标用户的调性
比如京东从男性化到更重女性化的转变,比如网易严选主要切中的「白领小资」,就是基于目标用户的调性。
3. 表达主题态度
比如京东这2年屡屡强调的「好物」,天猫17年根据品牌升级所主打的「理想生活」,就是产品区别于其他人的主题态度。
4. 突出项目亮点
比如淘宝新势力周所突出的「独立设计师」,网易考拉Julia 所表现的黑五项目中的「KOL支持」,就是可以突出的项目亮点。
5. 针对利益点包装
比如京东18年618活动中厉害的「平分20亿京豆」,天猫双11曾经的口号「不止5折」,就是项目的利益点。
并不是一个项目都要表达这5个维度,也并不是一个项目只表达其中一个维度。
分析这些维度的目标是要从各个方面去梳理传播本体的子弹,挖掘到什么是可以并且值得拿出来出击的武器。
分析这五个维度不能只是设计师的自我YY,更需要与需求方一起做这件事。而后更要做的是与多方一起共同去根据前提,也就是传播的目标和传播本体的核心价值去界定项目的方向。
只有在项目之初,与需求方、决策拍板人、项目执行者多方确定并达成共识,才是有效的方向决策。
譬如在17年京东双十一的项目中,在梳理以上内容之后,我们与需求方达成一致的项目方向是:基于京东双十一本体的特殊福利优惠亮点去打。

定了这个方向之后,在后续的创作过程中,我们就能以终为始,拥有了对项目产出的预期管理,在模糊的创意没有谁对谁错的灰色地带建立了对错标准。有了标准才能团队上下协作齐心共力,不至于混乱。
如果你的项目在设计阶段走心走肾,投放市场用户却冷漠相对,很有可能就是你的切入点没有找好。

切入点是什么?
就是你要通过什么概念去表现既定的方向,要通过什么角度和故事去表达要传播的重点。
比如 Julia系列的切入点就是入职新人各种被压榨的灵魂共鸣。比如 GQ深夜酒馆的切入点就是城市人群攀比炫富行为的洞察。一个好的切入点,必须要去洞察目标受众最真实的行为,因为只有真实,才能引发共鸣。那么如何去找这个点呢?
你可以尝试从以下3个维度去做分析和发散:

1. 目标受众的圈层人群文化
他们的痛点痒点是什么,他们关注什么,他们的行为模式是什么,他们有哪些经典场景?
比如 GQ 的软文曾以洞察各种人群切入:略带直男属性的大龄男青年、系统外的人、花钱如流水的00后、边缘青年、北上广的租房一族、深度快手用户等等。
通过洞察这些群体的特质,就能让人们迅速能找到共鸣。
2. 所处社会的热点和梗
分别包括社会焦点,就是社会广泛存在的问题;当下热点,就是一段时间内大家喜闻乐见的话题;时间节点,就是传播时会发生的社会性大事件。
好的热点和话题可以借势,比如国庆的支付宝「中国锦鲤」活动,在「锦鲤」赋能下,让它更具网红潜质和传播性。
3. 前文定出的方向发散
包括基于方向的本身的发散和业务价值的发散:切入点是不能脱离于既定方向而独立发展的,考虑这个维度能把握切入点的边界不跑偏。不能表达既定方向的切入点,就是不合适的切入点。
譬如在17年的京东双11的项目中,我们根据社会人群忙碌常说「改天」聚会;拖延症症候人群庞大常拖延「改天」做事;契合到京东双11各种玩法多样日期不可「改天」,得到的切入点是「改天就GG,京东不改天」的概念。

同样,这个概念,也必须与需求方、决策拍板人、项目执行者最终达成共识,一个无法共识的概念,就是孤掌难鸣,无法成为一个好切入点。
有了切入点,我们就有了表达的脉络,就能为内容的创作定下基调。
切入点所吻合的人群洞察,让项目避免陷入无法打动用户的自嗨;所融合的社会热点,让项目借势避免老生常谈;所恰合的方向,让创意拥有主张,而不是空洞的言之无物。
切入点找的好,但是用不好,没有好的传播效果,其中一个很重的原因,就是没有埋入诱使用户分享的底层刺激。
比如同样切入:「人生苦短,陪伴父母的时间已经很少」。很多项目做的煽情无比,赚尽眼泪苦大仇深,仿佛把人群的洞察脱光了展现给你看,但是用户却在煽情之余感到压力山大,甚至感到情感绑架而不愿意分享。
而某些花店在设计用户为母亲节父亲节为父母买花的这种直白的活动却悄然在社交中渗透。其中的差别就是人性喜于炫耀,而恶于自苦。前者没有预设用户因为什么原因而分享,所以才不得好的效果。
以下这7个促进分享的点几乎涵盖了各种不同类型的分享传播背后所存在的底层逻辑:

总结以上基本可以分为这4个大的方面:展示表达、可以炫耀、情绪出口、实用价值。在项目中通过对这些分享因子是否可用,如何埋入的预设,可以在前期预设项目的效果。
譬如在去年京东双十一的项目中。为了表达「改天就GG,京东不改天」的概念,我们预设了熟悉的影视剧经典场景,强化了前后反差营造情绪,最后利用经典人物提供了实用的双11攻略信息,刺激用户分享。最后的效果也达到了33.13%的UV分享率(市场平均7%)。

分享因子,就是项目的血肉。分享因子就是能帮助你的故事刺激分享底层逻辑。他是用户去理解概念,进而接收传播信息的基础。没埋分享因子的创意,常常陷入不是内容干,就是广告硬的桎梏。
经过画骨建筋加血肉,定方向找切入点埋分享因子,有了这3个要素,其实不是做创意传播类项目的结束,而是开始。

同样,这个思路不是创意的内容,而是它的地基,地基不稳则建筑不固。它能帮你入手,能帮你把控要点走在正确的道路上,但不能帮你完成内容的产出。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
现在,当你打开 Instagram、Airbnb、Apple Music、Twitter、Dropbox 这些应用的时候,乍一看很难区分清楚彼此的区别:带有圆润边缘、现代感极强的非衬线字体大标题,极简的黑白色调为主的界面,大量的留白,少量的提亮色甚至没有提亮色。
这种现代的界面设计风格,乍一看很简陋。而具有讽刺意味的地方在于,它们出自于最大的公司,是也是受众最广的产品,在视觉观感上,让人觉得几乎没有被设计过。
Instagram 的深蓝的页头怎么变了?Lyft 中经典的亮粉色元素怎么不见了?这些有着深厚底蕴的品牌是否已经放弃了标识性的设计?又或者是它们开始共享相同的模板了?
问题在于,这不止是 Instagram 和 Lyft 这样了,有迹象表明,Google 这样的大厂也有类似的倾向。比如Gmail 中标志性的红色大幅度减少,白色的背景,白色的交互按钮,白色的输入框,其他的Ui控件都很精准到位地保持了这种简约而一致的风格。
身在硅谷的大型企业,互相之间的借鉴学习是常有的事儿,但是至少保持了足够的差异化。但是现在的局面则不同,这种高度趋同的趋势,让整个事情看起来非常反直觉。
到底是怎么回事?
好吧,我们认为产品设计的一致性是好事情,这里有几个值得注意的原因。
让用户更加关注内容和结果
对于大量APP 的视觉和信息疲劳是谁都无法忽略的真实存在,绝大多数人已经厌倦了在太多应用之间来回切换,每一次下载新的应用都要花费大量的时间来重新了解界面的设计
调研表明,超过四分之一的应用,在首次下载之后,用户只用过一次就卸载了。绝大多数人日常使用的APP 其实是非常固定的,它们中绝大部分,核心在于帮助人们节省时间和金钱(或者兼而有之),让生活更轻松。
对,让生活更轻松。而这需要数字产品具备良好的一致性,而设计师也越来越多地将注意力投注在这一个点上。
正如同我们熟知的UX设计专家唐纳德·诺曼所说的:「很多用户界面所存在的真正的问题,在于它仅仅只是用户界面。很多用户界面的设计阻碍了功能。我想努力达成某个目标,而不是将精力耗费在界面上。」
更一致意味着更好的可用性
所有的电商网站基本上都遵循着类似的交互逻辑和视觉元素,你不会搞错购物车的图标,也不会错过任何环节。这些约定俗成的惯例,意味着用户不再需要重新学习在某个新的平台上购物,降低学习成本。
绝大多数约定俗成的规则和流程都被用户不自觉地印刻在大脑中,成为一种自然的习惯,而独特的设计,截然不同的规则,则常常会成为习惯以外的东西,引起混乱,让初次上手的用户感到受挫和沮丧。
以 Snapchat 为例,今年早些时候曾经发布过一个版本,其中包含有一些比较有争议的设计。这个版本当中,被重新修改过的导航和几乎随意堆砌的功能模块,让用户活跃度几乎立刻下降了73%,甚至直接导致了用户流失和股票下跌。
正如同 Snapchat 所证明的那样,新颖的设计是有风险的。一致的设计,确实有一定的机率降低用户在面对新兴事物时候的不安感。
设计不应止步于视觉
明白用户的需求和意图,在不断探索解决方案的过程中,才能真正创造出伟大的用户体验。相比于独特的外观,差异化的体验是更有价值的。
当然,样式和风格很重要,它们也确实会影响到体验,当人们感知到有视觉吸引力的设计的时候,即使有一些混乱和无效的设计,也是可以忍受的。
但是设计师的精力是有限的,用户的也是如此,相比于在色彩和花哨的动画上反复尝试,帮助用户找到更好完成任务的方式,无疑更有价值。设计好的产品,最终能够给用户带来价值的东西,是需要看似无限的测试和迭代,来向着可用和易用的产品更进一步。
奥巴马、乔布斯和扎克伯格每天穿着相同的衣服,他们的衣服和这种行为同样出名。心理学家将这种现象称之为「决策疲劳」,它们每天需要用有限的能量来做大量的决定,而为了给更重要的事情留下足够的精力,他们穿相对固定的衣服,就可以省心很多。
设计师面对的是同样的局面。随着界面设计的趋同化,设计师可以花费更少的时间来决定用什么色彩,而可以将更多的精力投注在更为深入的设计当中,比如更有效的布局,反思为什么要这样设计,等等。
趋同的设计是否会扼杀创造力
我想你一定在思考这种设计趋势之下的缺点,比如这样的设计是否会显得缺乏创新,甚至会扼杀创造力。老实说,我觉得这样的影响是存在的。
但是,即使每个产品设计师都参与到极简主义设计的运动当中来,仍然有大量的设计工作有待完成,设计的范畴太广泛了,需要设计的东西远超用户界面本身。
事实上,界面中的趋同化在近期看来是颇为有益的,对于长期的影响也是非常巨大的。
首先,最重要的一点,VR、AR 和人工智能的逐渐普及,用户和数字设备之间的互动可能会变得更加隐形,小屏幕同样在普及,手势操作将会成为最基本的交互语言,我们将会越来越多地参与到无屏幕的交互当中去。
即使我们在iPhone 上,人工智能加持下的 Siri 越来越好用,越来越多的用户开始习惯使用类似的语音助手来创建待办事项,选择音乐,发送消息,查看天气,简单的功能它们已经可以很好地完成了,复杂的功能和需求也会通过机器学习逐步习惯、越做越好。
在诸如人工智能、机器学习这样相对高深的概念背后,是软硬件正在更好地帮助人类完成任务,做对事情。设计师的角色需要更进一步,更深入地参与到产品当中。
如果设计师要改进 Siri 的设计,那么要做的工作远不止设计界面,已经有很多相关领域的专家讨论过这个问题了,设计师所需要了解、掌控的维度越来越多,设计正在变得更加深入和复杂。更通俗的讲,设计师需要考虑新的方式,更加富有创造力的策略来吸引用户的注意力,甚至要深入到情感和感知当中去,而不是单纯的视觉。
如果我们仅仅将优秀的设计局限于我们在屏幕上看到的内容,未来更多的可能性,可能就止步于此了。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计师的价值是什么?我们在工作单位上是跟PM(产品经理)、TD(技术开发)等同事对接,可是本质上来说,我们的最终boss是用户本身。换句话来说,我们在单位工作换取的薪资其实是用户支付的,是他们觉得我们的产品服务好才付费。
从这个角度出发,设计师的工作就不是PM给了你原型你就依样画葫芦了,因为一部分PM会把重点偏重在商业价值上,交互体验层面就没有花更多时间去思考。
那么我们作为用户与产品之间的桥梁,就该担当起“工程师”的工作,保证桥梁在用户使用时不会发生崩塌或者颠簸,也就是崩溃、闪退,甚至回过头来说这桥真TM丑等问题。
所以设计师在明确和理解好产品功能形态后,以产品思维并站在用户角度去思考才会设计出更好的视觉效果和功能体验,设计师自身的价值才能最大的呈现出来,用户也能投资更多的资源在这款产品身上,公司业绩也会蹭蹭上涨,你的身价也随之提升(嘴里笑嘻嘻)

产品思维是什么?
产品思维是你在工作中至上而下贯彻始终的宗旨。
 我们在设计前,首先梳理产品原型文档里的思路,搞清楚为什么会出现这个需求,这个过程不但能够让设计师了解业务发展,也能为设计提供背景参考。
我们在设计前,首先梳理产品原型文档里的思路,搞清楚为什么会出现这个需求,这个过程不但能够让设计师了解业务发展,也能为设计提供背景参考。
没有任何设计或者功能是能够单独脱离产品本身而存在,譬如不存在想要点外卖却没有点外卖的途径,不存在想要看时间却没有可以计算时间的方式。设计与功能都是依附于产品本身,这也是我们为什么得用产品思维去设计的原因,总不能想都不想就拿着淘宝那套UI直接搬过来放在微信上面吧。
为什么需要产品思维?
那么产品思维到底能够带给设计师怎样的提升?答案是,它能够让设计师匹配目标用户,结合场景需要,为他们定制出正确的视觉交互与功能体验。
可能有些设计师会过于执着于界面好不好看,确实视觉设计可以使产品更加美丽动人,确保其在众多竞品中脱颖而出,可是本质上它不会使产品本身更有价值,譬如为什么现在绝大多数用户用微信聊天而不用QQ?这是因为微信刚推出时比QQ更加简单,轻量,符合移动化趋势,更能针对社交痛点。人们不会因为QQ更好看甚至可以换主题而用QQ取代微信。(QQ:怪我咯???)
 这就是为什么一个有效针对痛点的产品能够成功的原因。就算真的有同学朋友说你设计的东西不好看,你也不要沮丧,每个人看问题的角度,深度都不同。外行看设计,才会看好不好看,内行看设计,看视觉体验舒不舒适,业务功能需求有没有合理呈现,商业价值有没有实现。所以当你是以产品思维作为宗旨去设计,那么无论你怎么设计,都不会出现太大的纰漏,因为你已经用正确的方式为目标用户探索出一条能够真正解决问题的道路了。
这就是为什么一个有效针对痛点的产品能够成功的原因。就算真的有同学朋友说你设计的东西不好看,你也不要沮丧,每个人看问题的角度,深度都不同。外行看设计,才会看好不好看,内行看设计,看视觉体验舒不舒适,业务功能需求有没有合理呈现,商业价值有没有实现。所以当你是以产品思维作为宗旨去设计,那么无论你怎么设计,都不会出现太大的纰漏,因为你已经用正确的方式为目标用户探索出一条能够真正解决问题的道路了。
如何培养产品思维?
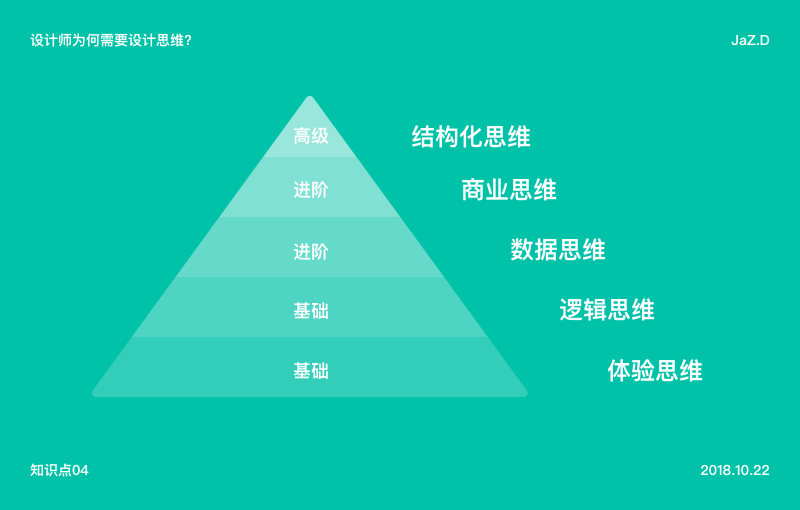
可以从以下5个方面培养。1. 体验思维 - 2. 逻辑思维 - 3. 数据思维 - 4. 商业思维 - 5. 结构化思维。下面简单说明一下,后期有机会再每一点单独细讲。

1.体验思维
这是身为设计师最基础的部分,很多设计师拿到需求后就直接找素材上手做,这样的工作方式是错误的。设计师是需要做用研,构建用户模型,洞悉行为习惯,兴趣爱好的。为某个人进行设计,才能针对性地设计出好的方案。就像你给女朋友过生日,你清楚她喜欢的东西才能用最小的成本让她情绪最大化地释放,她喜欢蝙蝠侠你却送了它一个小丑手办,她能不发脾气吗….. 你还想指望她说小丑很帅吗(两个都喜欢的当我没说过...)所以当你了解了目标人群,那么为他定制产品的时候,才会事半功倍。什么?你问我怎么做?方法其实很简单,三点:a. 用户画像 - b. 使用场景 - c. 闭环设计
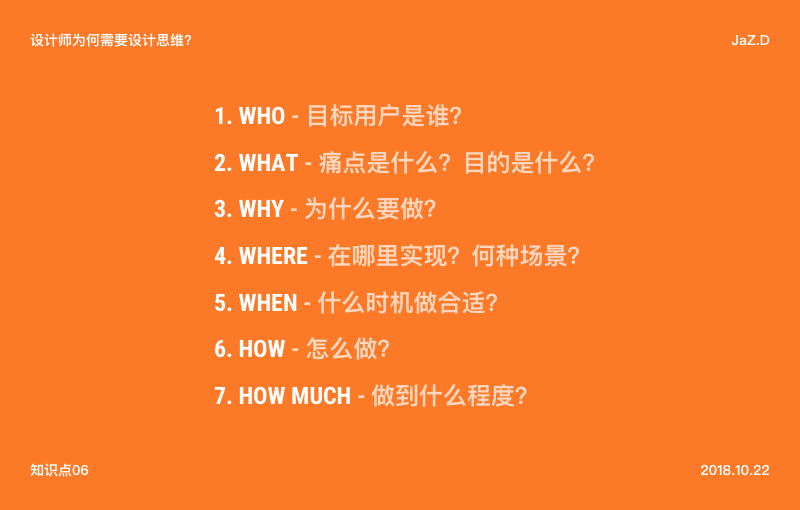
 这里介绍一个”5W2H“法则,来帮助大家快速应到到实际场景里。
这里介绍一个”5W2H“法则,来帮助大家快速应到到实际场景里。

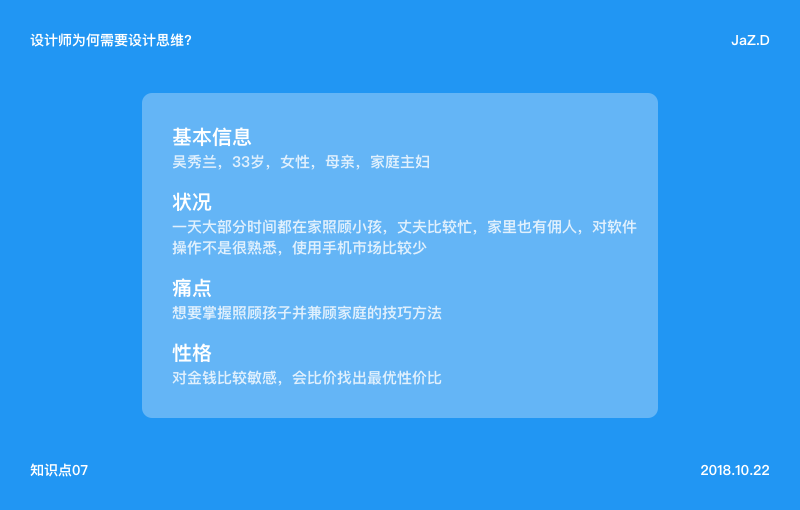
a. 用户画像
这是有效让设计师避免自我yy,以客观的态度代入目标用户的身份去了解他们人群的特性、喜好、痛点、作息、手机使用情况的方法。建立模型后,才能更有效针性地为他们定制服务,决不能因为我是一个站在潮流尖端的cool designer就把目标用户都当做是有这方面追求的人是吧(滑稽脸)
这里根据这个法则做出的一张用户画像的模型给大家参考一下

b. 使用场景
有两层意思,第1点:是用户使用产品时的真实场景,譬如大多数人会习惯夜晚看新闻、贴吧或者资讯类软件,所以才会有黑暗模式的出现。第2点:同样是评论,会出现在公共场景和个人场景,那么就必然会有样式不同的情况。但这些情况都有个共同属性,就是我在什么样的场景下去使用产品。设计师如果不能定位这种场景,就很可能被投诉用户体验差,用得懵逼自然就会卸载拜拜。

c.闭环设计
用户在使用产品时,会不会出现断层的情况,例如我在注册流程,获取验证码超时了,却没有重新获取的途径,那么这里的流失率可想而知是多么恐怖。闭环设计就是产品使用过程,或者具体到某一功能上,我都能实现下一步,我无论怎么操作,我都能在主流程上面继续畅游。
这种体验思维下的产品,能够让用户更容易理解如何操作,因为多数情况下用户不会意识到是自己犯错,都会认为是产品的锅,所以啊,不换位思考地去做设计,都是耍流氓(那个外星人榨汁机,excuse me?你是希望我通过运动才能换取果汁??)

2.逻辑思维
这点很好理解,我们设计界面时要做到承上启下,符合用户习惯操作,让用户在产品中航行时不会触礁。例子1:放大显示的交互,返回的时候就缩小回去,而不是变成左右切换;例子2:有一个活动的文案,”免费课10选2,3天后结束”,那么用户就会疑惑,你是3天后没有这个活动呢?还是课还可以买,只是不能免费10选2呢?所以自己设计时要每个方面都要去思考,不是PM或者运营给了你文案你就复制粘贴,你作为产品与用户之间的桥梁,想要传达的思想,都要按照逻辑有序地清晰地输出给用户,这样才会显得逻辑清晰,明明白白,整整有序。
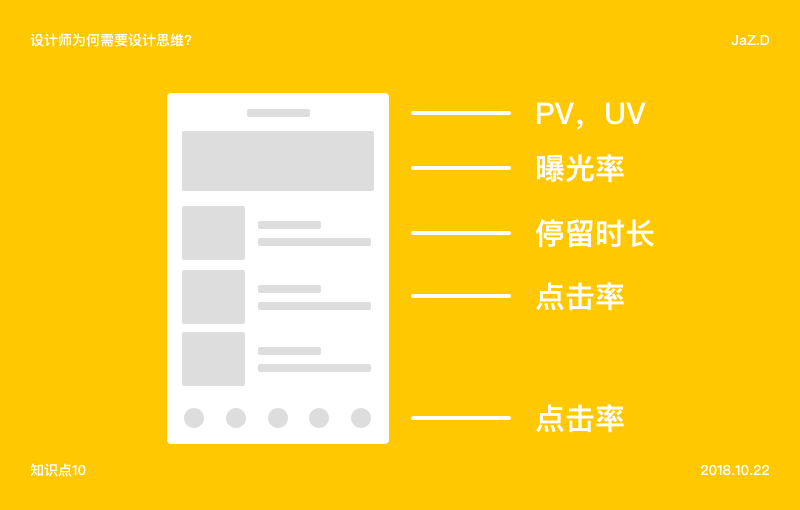
3.数据思维
解释一下,数据是产品上线后,通过对想要看数据的页面、按钮、icon等元素预先埋入统计点,观察它们数字的变化,曲线的走势,来找问题出现的原因,从而思考迭代的优化方案。常用的页面访问率、停留时长,点击率,购买转化率,加载时长等,都是作为我们迭代的数据参考,有助于产品和设计研究出更好的解决方案。
 虽然数据给我们带来很多实际依据,但它不是检验真理的唯一标准,不要看见数字低就觉得这功能要砍掉、详情页要重做,不一定是设计问题导致的啊,也不一定是用户不需要这个功能啊,具体情况还是得具体分析。就譬如ios淘宝上,你刷宝贝列表,刷到第6、7屏了,你想回到顶部,线上有两种方案,第一是点击手机状态栏的位置,会自动回到第一屏,你点击右下角的“回顶部”也是回到第一屏,如果你看到右下角的点击率低下,你会砍掉这个功能吗?我想不会吧,毕竟不是每个ios用户都知道状态栏可以回顶,也不是每个用户都只划一两屏,提供给你的数字不是唯一标准,只是个指数参考,切记不要反过来被数据控制了你。
虽然数据给我们带来很多实际依据,但它不是检验真理的唯一标准,不要看见数字低就觉得这功能要砍掉、详情页要重做,不一定是设计问题导致的啊,也不一定是用户不需要这个功能啊,具体情况还是得具体分析。就譬如ios淘宝上,你刷宝贝列表,刷到第6、7屏了,你想回到顶部,线上有两种方案,第一是点击手机状态栏的位置,会自动回到第一屏,你点击右下角的“回顶部”也是回到第一屏,如果你看到右下角的点击率低下,你会砍掉这个功能吗?我想不会吧,毕竟不是每个ios用户都知道状态栏可以回顶,也不是每个用户都只划一两屏,提供给你的数字不是唯一标准,只是个指数参考,切记不要反过来被数据控制了你。
4.商业思维(运营思维)
增长需求就是一个很好的商业思维例子。我们最终还是要面对用户,然后让用户为我们创造收益,所以可能期间很多产品需求,都是为了增加公司盈利。世间万物都是一把双刃剑,有时候为了拉新,为了促销真的不一定都有良好的体验,这时候如果不能完美地解决增长的同时又能照顾好舒适体验,那么我们就得权衡利弊和权重。
 可能你会觉得购买页首屏明明很舒适,可是加了个会员栏,又加了个砍价按钮,又加了广告链接,变得乱七八糟,一直钻牛角尖跟PM说你这样伤害用户体验啊,可事实上,你导致了项目延期,功能被其他竞品抢先推出,损失的可能就是一个天文数字了。如果你不去了解商业,那又怎么能让自己的设计创造出商业价值呢?
可能你会觉得购买页首屏明明很舒适,可是加了个会员栏,又加了个砍价按钮,又加了广告链接,变得乱七八糟,一直钻牛角尖跟PM说你这样伤害用户体验啊,可事实上,你导致了项目延期,功能被其他竞品抢先推出,损失的可能就是一个天文数字了。如果你不去了解商业,那又怎么能让自己的设计创造出商业价值呢?
还有一点可能大家会意想不到,那就是把自己看成一件商品,我这件商品要怎么做才能体现出更高的价值,也就是我值多少钱。实际项目与自己YY的练习不一样,充满各种沟通、时间、约束条件等问题。如果我能抓住优先级,把过多的需求拆分好几期,熟悉同类竞品状况,了解其他产品优势之处,每一个步骤想得透彻,就算老板来质问,你都能迎刃而解,那么你的专业度就体现出来了,即使可能你内心觉得这并不是你想要的设计,但我相信肯定是当下需求的合适解决方案。
5.结构化思维(项目思维)
结构化思维,是需要一定经验才能培养出来的,简单的来说就是要有统筹大局的思维。不是叫你开发,运营,产品,审核,商务都去熟悉,而是说要去了解与配合。
有些设计师觉得,接到需求,按时交付就行了,对于何时上线,开发过程中遇到什么问题,是否需要设计方案得及时作出调整,实际上线后又出现什么问题…如果通通都不去了解,那这样你就真的仅仅是设计产出的工具而已,因为你没有担当起设计师该有的体面与责任。如果你想提高设计在公司中的重要性和话语权,如果你想在老板眼中占有一席之地,那你就要积极推动项目,在别人眼中大发光彩。
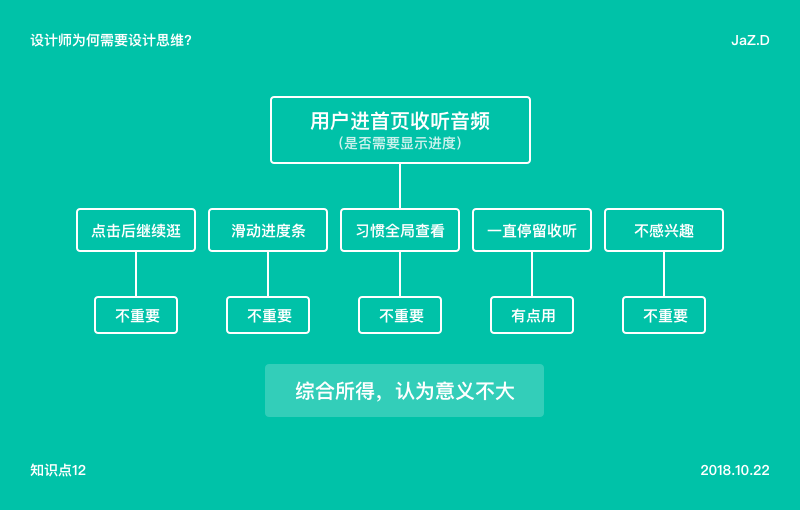
另外一点是设计中的技巧,当你遇到一个需求点觉得模棱两可,比较尴尬的时候,你可以用结构化思维帮助你理清思路,这是我常用的手段,举一个关于首页是否加入听课进度的例子。
 答案显然而见,方法其实很简单,你把需求点以定论的方式摆在至高点,然后层层递进地列出用户会遇到的所有情况,然后在每一种情况下的最后写出到底该不该实现这个需求。结构出来后,答案也就一目了然(拿去给PM看,嘿嘿估计又得夸我是小能手~)
答案显然而见,方法其实很简单,你把需求点以定论的方式摆在至高点,然后层层递进地列出用户会遇到的所有情况,然后在每一种情况下的最后写出到底该不该实现这个需求。结构出来后,答案也就一目了然(拿去给PM看,嘿嘿估计又得夸我是小能手~)
总结
通篇下来看,如果你还被人说你就是画个icon而已嘛,那你就把这篇文章丢过去给他看!(转发就是最好的支持...怪不好意思的嘿嘿)你会发现我们其实通过图形,色彩,排版来开发我们的思维,不断实现自我提升来为公司创造更庞大的财富。
 我们是设计师不是美工,继续做着“好看”的设计已经不是当下互联网时代需要的了,正如著名设计师菲利普·史塔克说过“我们是设计师,不是艺术家”(我也说得出啊…..)
我们是设计师不是美工,继续做着“好看”的设计已经不是当下互联网时代需要的了,正如著名设计师菲利普·史塔克说过“我们是设计师,不是艺术家”(我也说得出啊…..)
我们利用互联网为用户设计产品,本质上就是了解他们的生活、习惯,痛点和人性本身,收好自己的“固执美”并且用着产品思维去设计检验,那么最终带来商业价值的设计才是我们要做的正确设计。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com