转载蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的 BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
来源:腾讯
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
为什么扁平化会那么来势汹汹?
这是因为我们的需求环境在发生变化。以前我们没有iPad 没有智能手机,只有PC,我们只有电脑环境需求,所以扁不扁平化似乎没有多重要,再来看现在我们有着多种智能设备,需要在各个场景各个设备上随时切换,可以看到从PC到各手持设备的趋势是越来越明显。
随着各种智能设备的多样性和普及,交互界面需要变得更容易适应其变化,很显然扁平的交互界面要比其它样式要更容易处理。移动互联网向着需要低配置、能,个性化以及优质用户体验的方向发展。我们必需快速响应这个趋势。
其实在“扁平化”这个词流行以前,我们一直都在强调交互的易用性和创造优质用户体验,并一直在努力往这方面去做。其实在我看来“扁平化”这个词,是这些设计目标的一个总概念,可以很宽泛,应该是一种内在的设计思想。
接下来,我们来看看能有哪些方法可以做到交互扁平化。
1.结构层级减少-
先从字面意思来理解交互的“扁平化”,与之相对应的应该是“结构层级”,在这里我理解为交互步骤,以前也一直在强调精简交互步骤,想要用户用最少的步骤就完成任务,显然这里是要求层级结构的扁平,所以交互步骤和层级结构是相互关联的。
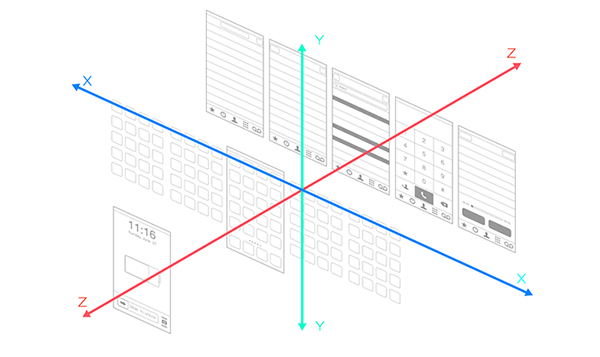
我们先来理解下什么是层级结构

从图中可以看出来,这个是一个树形结构,在树形结构中链接的层数被称为深度(z轴),最底层页面包含的页面总数被称为链接的广度(x轴)。纵向(y轴)很多情况下都只有一层,放的多都是一些消息提醒和快捷方式。
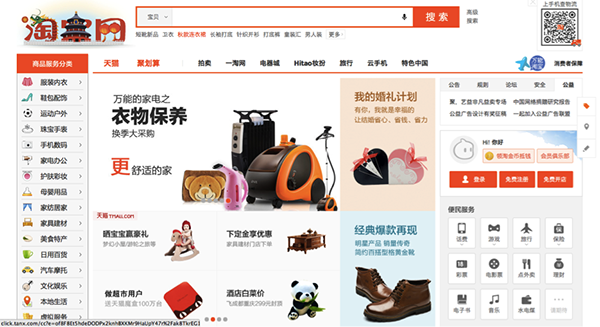
来看看PC端的Web界面(以淘宝为例),最底层页面就是他的首页,包含的页面综述非常丰富,可以看到从广度来讲覆盖面是非常大的。

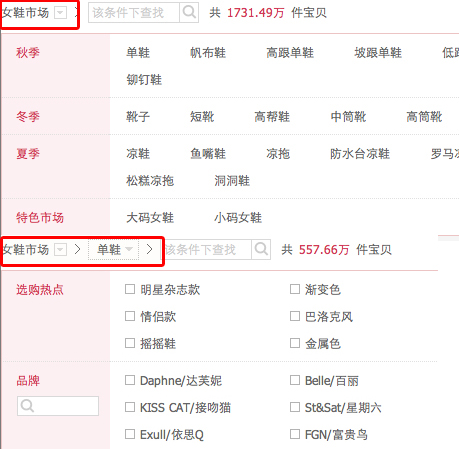
来看深度从鞋包配饰-到女鞋-到单鞋-到单鞋的各种类型


可以看出,Web网页更注重深广度的平衡。
在来看看手机端,很显然如果直接把Web上的结构搬到手机上是行不通的,由于手机设备的限制,淘宝的手机主界面的广度大大减弱,信息深度更为明显。PC上我们可以用面包屑路径或者各种导航清晰的表现出层级结构,让用户不在复杂的层级机构中迷路。但是在移动设备上显示区域有限,没有足够的地方用来放这样的路径,更多的时候我们只能用back。所以这也印证了前面所说的扁平化来势汹汹的趋势。
我们怎样才能做到在移动端减少结构层级从而精简交互步骤。总结了以下几种方法,也欢迎大家参与讨论。
(1)并列
将并列的信息显示在同一个界面中,减少页面的跳转。
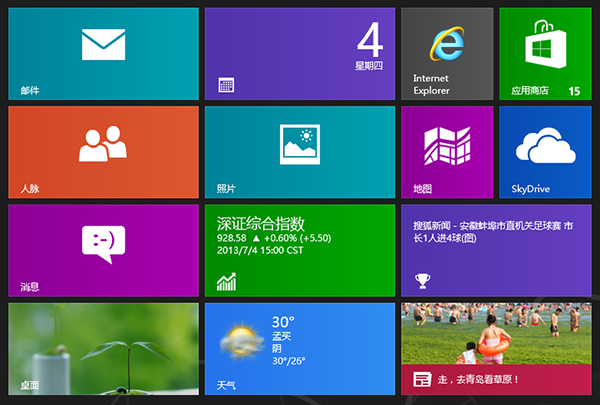
这里有最典型的例子就是Windows 8,在这之前什么天气/邮件啊,都得点到具体的应用里面才能看到,而Windows8在同一个界面中就能展示出这些信息。

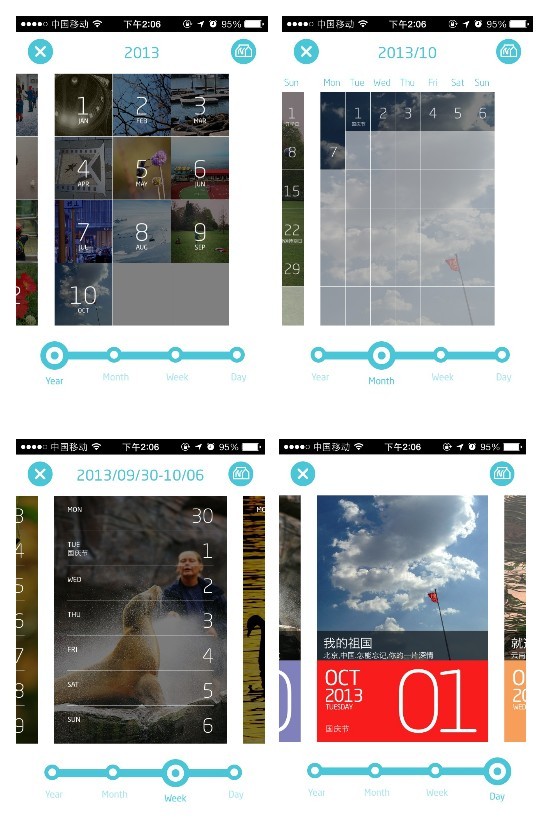
还有一个例子:Next day
Calendar里面分别为按年,月,周,日的展示方式,点击下面的时间线,内容直接在当前页面切换,没有转跳。

(2)快捷方式
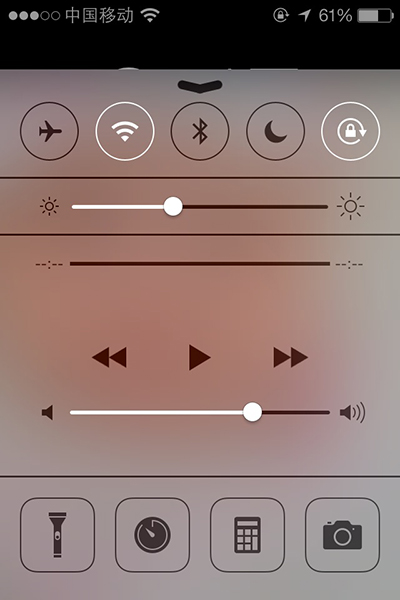
以iOS7为例,在任意界面只要向上滑动都能从底部呼出一个快捷菜单。设置WiFi和手电筒什么的可以直接从这个菜单里面操作。

在iOS6里面,如果需要设置WiFi,要先到设置,在到WiFi在选择网络。

对比步骤:
iOS7:底部上滑====打开wifi
iOS6:点击设置====选择wifi===开启wifi
层级结构的减少,用户不用在一层一层的点到设置里面去按,提率的同时也使结构变的清晰。
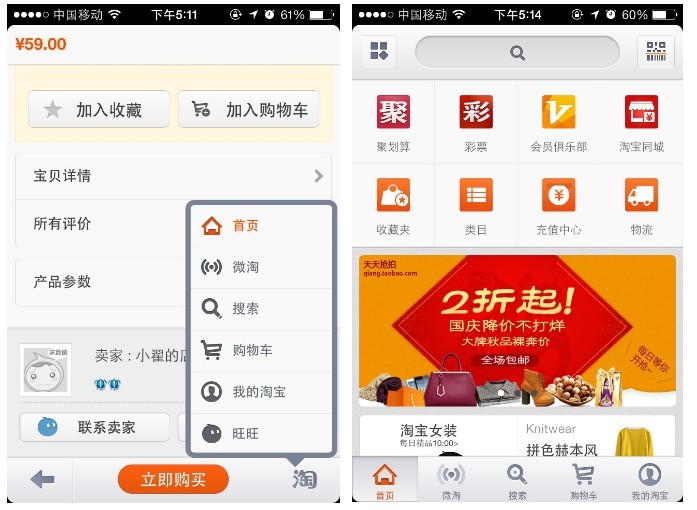
例:淘宝手机版

不管你在哪家店铺在看什么宝贝,只要点右下角的“淘”就能出现和主页导航一样的快捷菜单,不用back back一层一层的回去
(3)显示关键信息
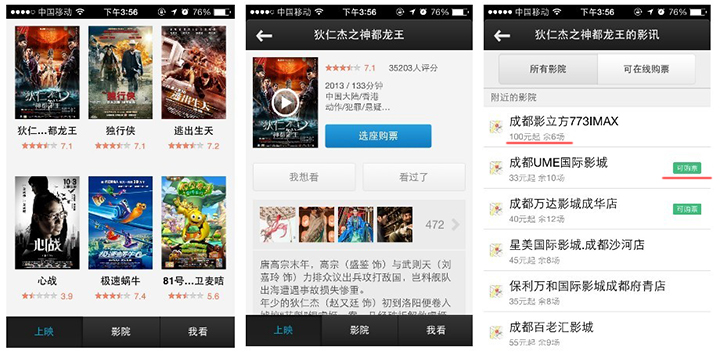
这是豆瓣电影的购票流程

步骤是:选择影片===选座购票===选择影院
在“选择影院”这个界面中除了显示出影院名称,还显示出了“价”xx元起,以及余下场次,还有是否可以购票这些关键信息,这里结合场景考虑,用户既然点了“选座购买”那用户的购买欲应该是很强的,这样在这里显示出的关键信息,就能使得用户在选择影院的同时也能看到价,不用在挨个影院点进去看了,也能加快购买效率。
(4)减少点按
例:iOS7关闭后台程序,只需要用手指轻轻往上一滑走就关闭了

在对比iOS6 是长按出现删