无论是用于注册、支付还是联络,我们总是需要通过表单来获取用户的信息。不幸的是,在现实当中,总会有很多访问者一见到表单就会立刻点击浏览器上的后退按钮。这里面原因有很多,例如表单篇幅太长、不大友好、不那么值得信任,或是用户还没真正准备好进行交易等等。
这种情况每发生一次,我们就失掉了一个潜在用户。怎样将表单设计的让尽量多的访问者更愿意完成填写,这是设计师们必须面对的挑战。站在用户的角度,我们可以将问题分为四个方面。
我能得到什么?
一提到“转化”,设计师们首先想到的往往是一些相关操作的细节问题,包括按钮的颜色、标题的字号、对比度、对其方式等等。当然,这些是必须考虑的,但最最首要的问题是:作为网站的访问者,我为什么要填写表单?我能得到什么?
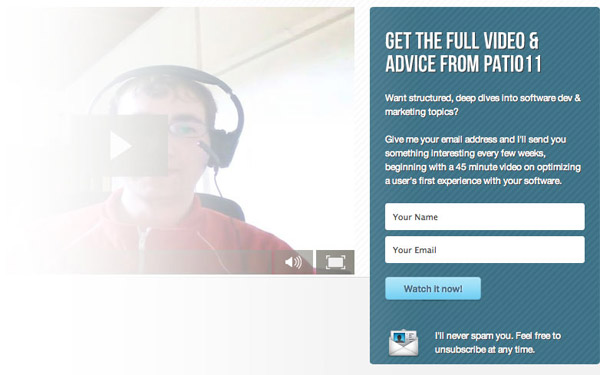
访问者不会简单的因为你提出了相关要求而把自己的个人信息透露给你;你要让他们看到这样做的好处在哪里。不妨把这件事看作一种交易,你的访问者提供他们的名字与邮箱地址,从而换取到一些他们需要的东西,例如享受服务、免费试用软件、下载PDF文档等等。

除了让浏览者知道他们能得到什么东西以外,你最好还能告诉他们这东西为什么是他们所需要的。要聚焦在产品的价值上,如果你能用最简单的介绍文字描述出你的产品能帮用户解决怎样的问题,唤起他们的共鸣,那么即使表单本身稍微复杂些,他们也会愿意完成填写;否则,字段最少的表单也不会引起他们的兴趣。