为了避免出现用户所想看的信息被其他海量信息所淹没的情况,设计师或者产研团队需要思考如何做好信息收纳,让拥有厚重信息和功能的产品变得简单清爽且易用。这篇文章里,作者就梳理了如何利用好容器类UI组件达成这一目标的策略,一起来看。

如果你问用户他需要什么,他的回答大概率是“我全都要”。但是如果你把他想要的东西全都展示在页面上,会发生什么?
用户被自己想要的信息淹没了。他会说:“这根本没法看,也没法用,你们的设计太烂了。”

信息量大、操作复杂是B端产品的典型特征。我们如何把具有厚重信息和功能的产品,变得对用户来说清爽易用?
My dad once told me that graphic design is the art of fitting a newspaper inside a matchbox, and I would say a lot of interface design is the same.
——Tess Gadd《UX cheat sheet: Preview and full display》
“界面设计就是把报纸塞进火柴盒的艺术”,这个比喻真是太妙了!(本土化:把大象装进冰箱的艺术)。怎么把报纸塞进火柴盒?变魔术吗?其实从某种角度上看,我们设计师就是魔术师——在适当的时机展示恰到好处的信息。
而我们用到的道具,就是容器类UI组件。区别于其他类型的组件(比如输入框下拉框),容器类组件就像收纳盒,也就是用来收纳信息和操作的。
咱们今天就来探索一下,如何利用好容器类UI组件,完成“空间膨胀术”,把报纸丝滑地塞进火柴盒。
本文会分成两部分。
这个决策树不限于提供以下价值:
下面我们正式开始吧~
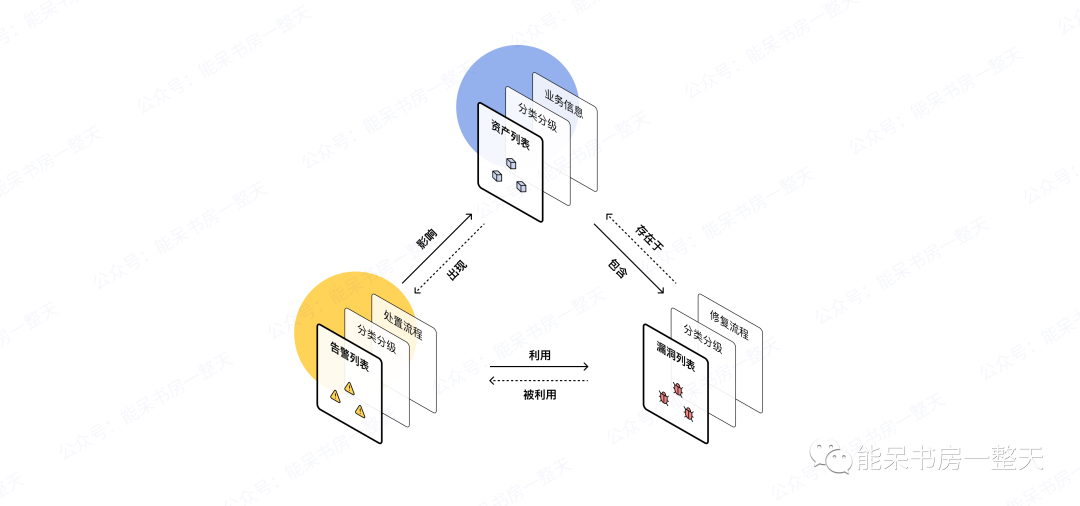
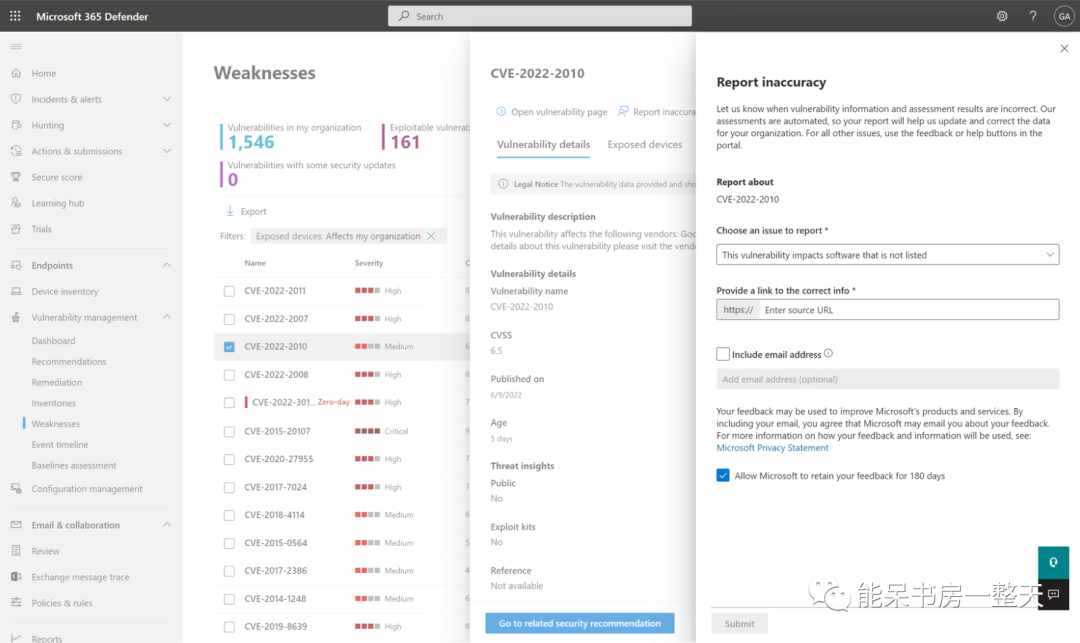
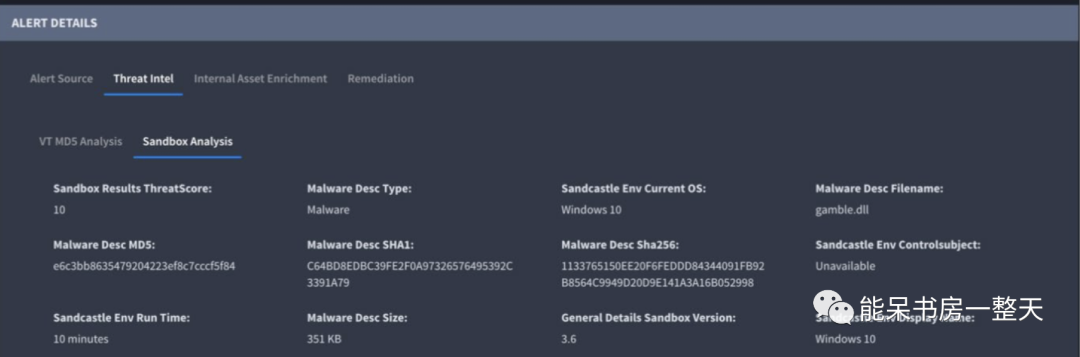
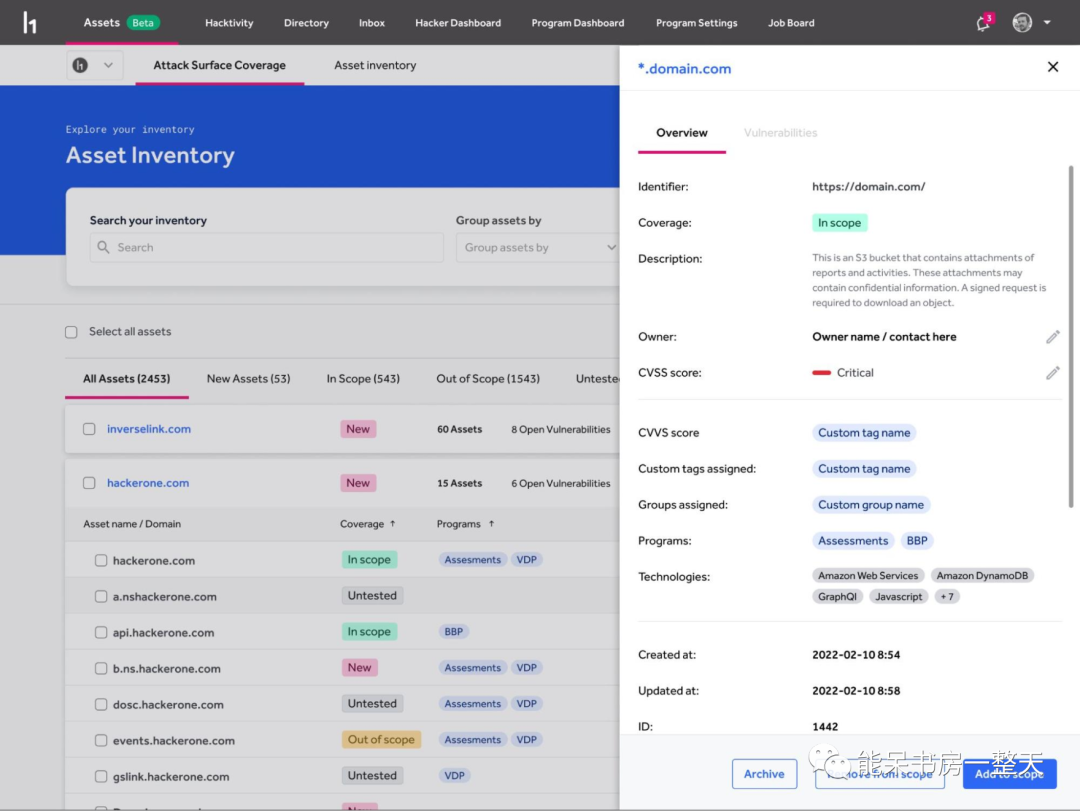
一个单点数据关联的信息量能有多大?看一个网安行业的例子:

安全管理的目标是要确保资产安全。用户要做的,首先是要清点资产,资产分类分级和业务信息是资产自身属性。另外,资产本身会存在一系列漏洞,漏洞也有分类分级以及修复过程数据。如果漏洞被利用,就会产生威胁告警,而告警也存在分类分级及处置过程数据。
可以看出,将数据建立层层关联后,从一个单点可以衍生出来的信息是海量的、无边的。
我们当然不能把这全家桶一整个砸给用户呀,用户会被砸晕的。那我们该怎么做?
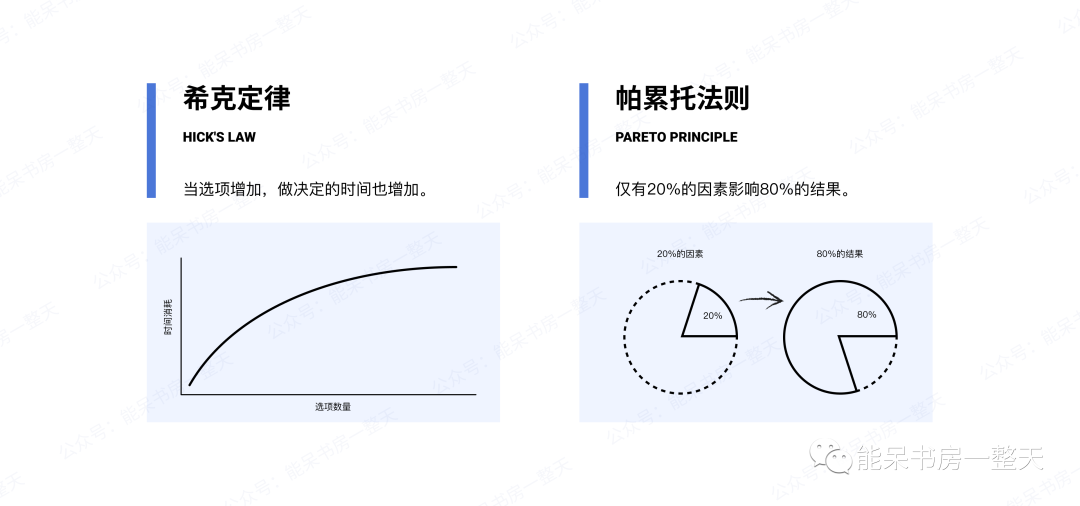
有两个定律,跟“复杂”有关。

这两个定律告诉我们一个道理:复杂,不会让用户觉得更好用,甚至增加了不必要的内耗。
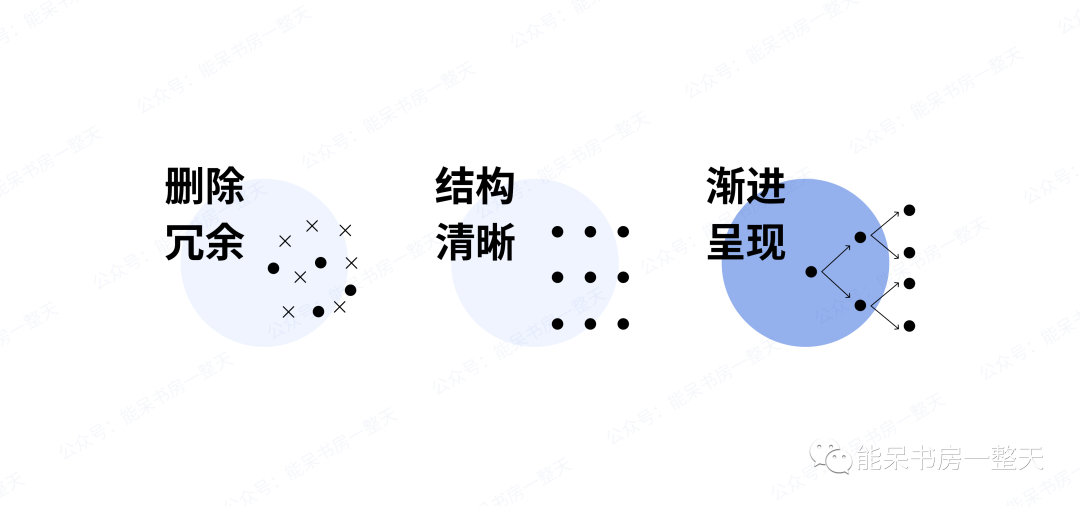
处理复杂,我们一般有哪些办法呢。

第一步,先删除多余的部分。就好比我们整理房间时,先挑出垃圾和闲置。
第二步,把物品归类。被子和被子叠在一起,衣服和衣服挂在一起,书本放在书架上。总之,不能都堆到床上。
第三步,渐进呈现。这就到了设计师要用“容器类”组件来完成“空间膨胀术”的环节了。

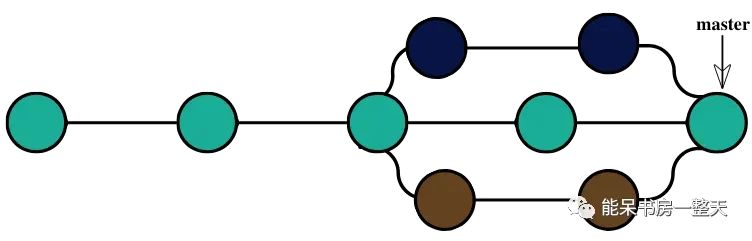
渐进呈现的设计理论有点像C4模型。C4模型是一种软件架构可视化方法。它的独特之处,就是从宏观到微观,设置了多个焦距,来层层递进。

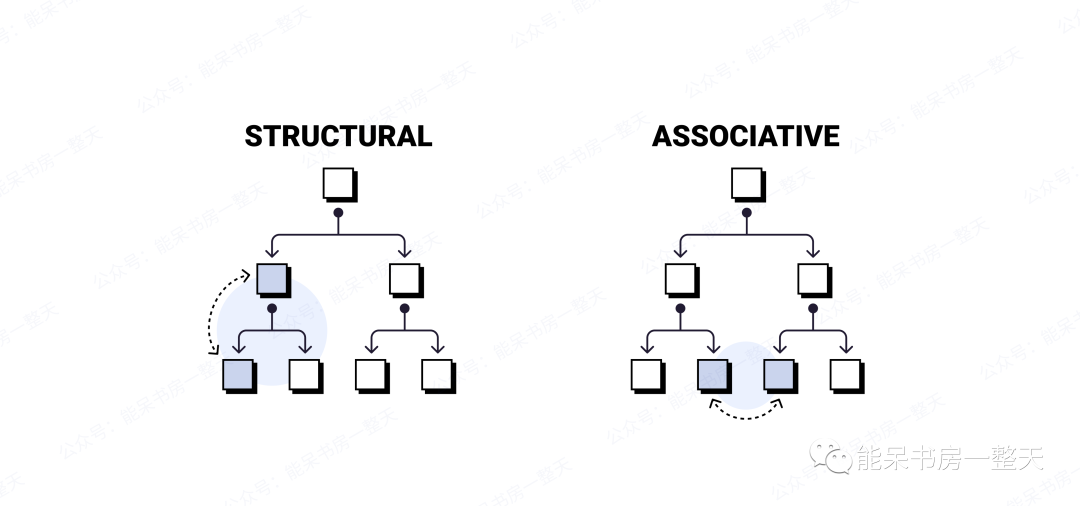
产品中的内容也存在层层递进。内容之间的关系,常见以下两种。

一种是从属关系,或父子关系。
一种是关联关系,数据以某种维度建立了关联。
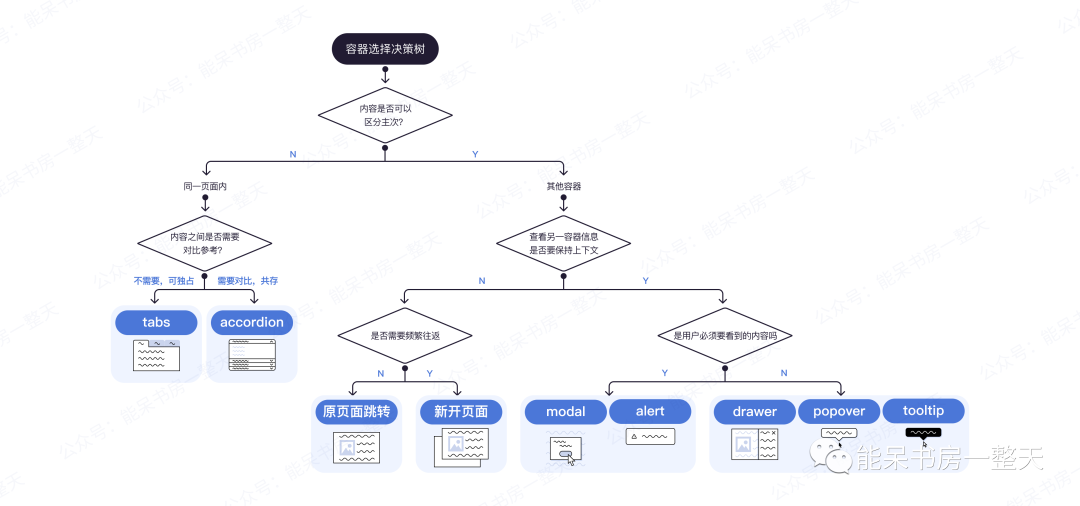
我们如何用容器类UI组件,去放置这些复杂且层层关联的内容?
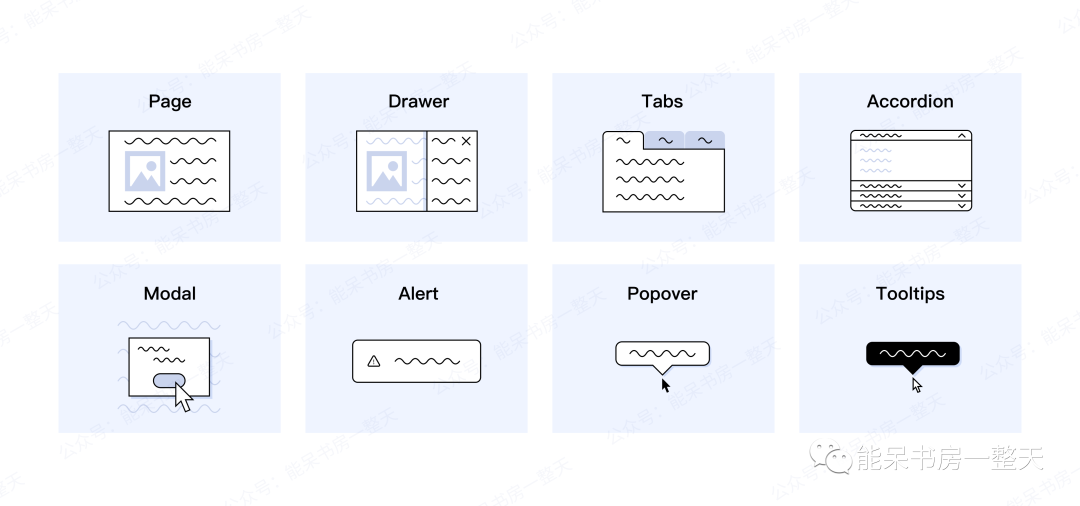
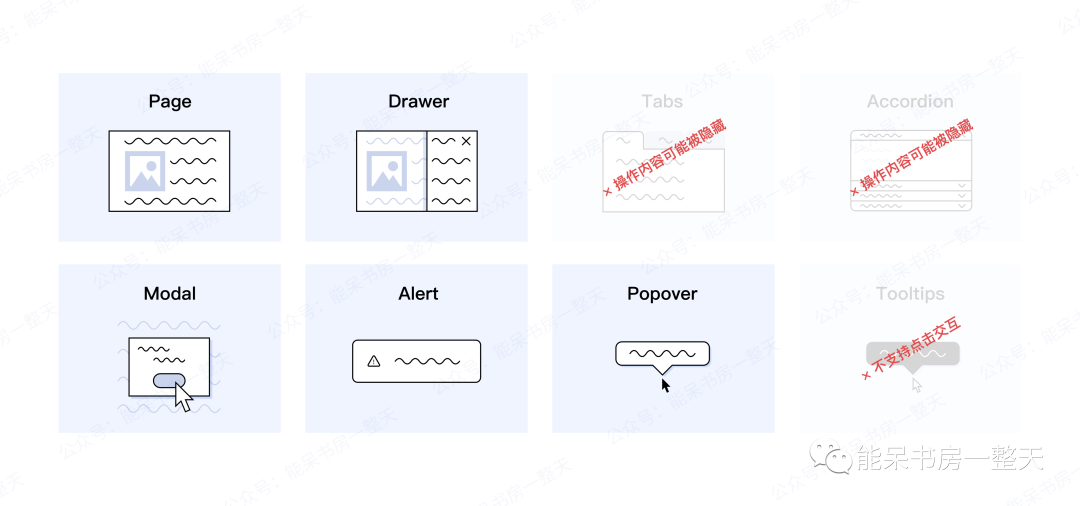
以下是我们常见的容器类UI组件。

这些组件都可以用来收纳,但是它们的特征差异也是巨大的,不能随意混用。
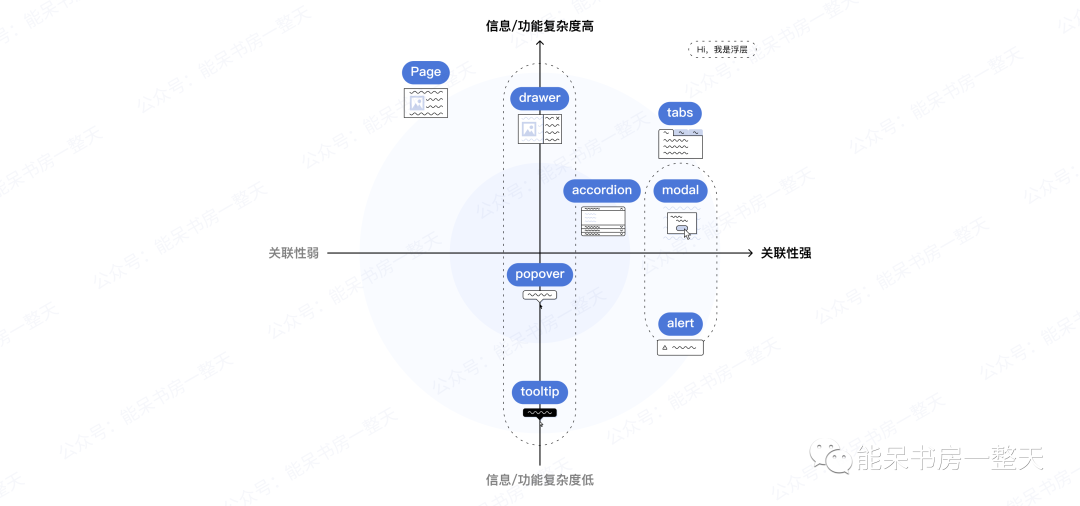
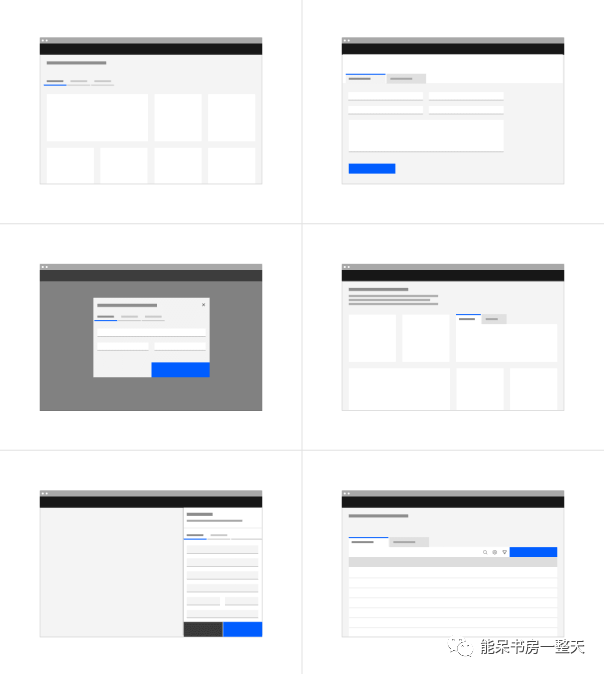
我从“复杂度高低”和“关联性强弱”这两个坐标维度来划分出四个象限,展示这几个容器的特征。

左下角这里基本是空的,为什么?因为这个是按照组件的最大潜力来摆放的,高维度可以兼容低维度。
值得注意的是,有一些组件在当前页面内,而有些在浮层中。浮层在空间Z轴上有高度,视觉表现为有投影。
容器可以展示信息,也可以用来承载操作。我们把这两个场景分开考虑。首先,我们从信息展示场景开始,分析如何选择容器。

这里有几个关键问题,我们逐个分析:
关键问题一:能否分清主次。
这个问题很难。用户可能说“这个内容我需要”,但“需要”这个词存在极大的灰度空间,我们要判断“需要”是多“重要”,需要从这几个维度去分析。

关键问题二:是否需要对比参考。
如果需要对比参考,不能使用tabs(选项卡)。因为tabs组件存在“排他性”——只有选中tab的子内容是展示的,未选中的tabs下的内容是被隐藏的。
以购物为例,用户在对几款产品进行对比挑选时,期望在一个界面同时看到几款产品的参数和价格等。如果把产品数据放入各tab中,用户就得在tab间反复横跳,让有限的短期记忆承受巨大压力。

(↑案例:苹果手机参数对比)
当然,如果没有对比参考的需求,我们可以考虑把内容归类到不同tabs下。在使用tabs组件时要确保内容分类合理、标签文案简洁易懂。这样用户才能理解并愿意探索。

(↑tabs的应用)
关键问题三:是否需要保持上下文。
有这样一个场景:上级单位对多个下属单位进行考核,打分有一定主观性,需要参考其他单位得分。如果跳转新页面进行打分操作,就会断开原有上下文的关系,影响用户操作流畅性。
需要保持上下文的场景中,应避免迫使用户离开父级页面,建议在原页面或浮层中呈现更多信息。
关键问题四:是否频繁往返。
这个一般由任务类型决定,即当前操作是“主线任务”还是“支线任务”。
在主线任务场景中,用户持续前进。比如网购商品,用户在选购商品-确认地址-付费-下单完成···等步骤中环环前行。这时建议使用原页面跳转的方式。
支线任务完成后,一般要回归主任务,也就是存在“往返”,就像从小路回归到大路上。比如清理邮箱:用户阅读处理完一封未读邮件后返回未读列表,继续处理下一条。在这里,“阅读并处理一条邮件”是支线任务,“”清理邮箱”是主线任务。建议给“支线任务”新开标签页处理。

关键问题五:是不是必须看到的。
当前信息对用户来说是否重要且关键?模态是较为“强势”的交互模式。原则上,界面态度保持礼貌克制,以免打扰到用户。
并不是所有容器都适合放置表单操作——部分容器因“排他性”的特征,会隐藏部分信息,可导致用户遗漏重要操作。

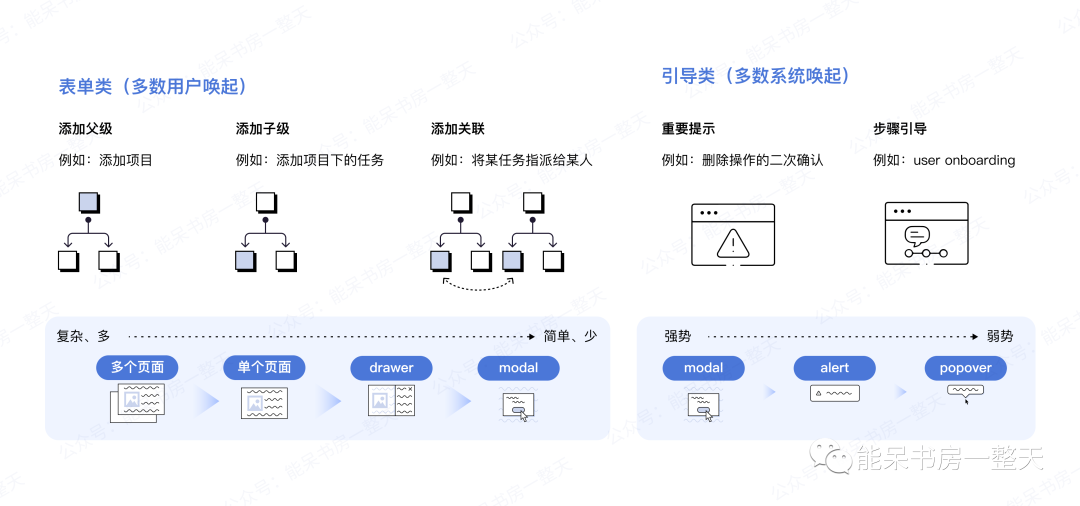
我们一般将操作分成两类:

我们可以按照表单的体量,或者信息的重要及关键程度,选择相应的UI组件。
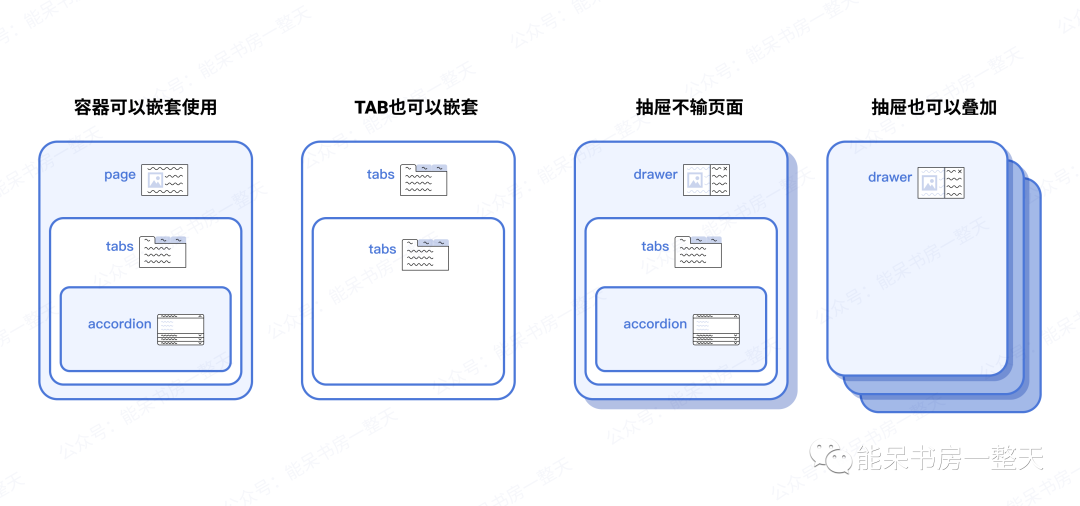
容器组件的的神奇之处是可以多次嵌套和叠加,创造出更多空间。
但注意保持信息体量和层级之间的平衡,避免过多嵌套和叠加,让用户在多个容器中迷失方向。


(↑案例:抽屉嵌套抽屉)

(↑案例:tabs嵌套tabs)

(↑案例:抽屉嵌套tabs)
感谢读到最后的读者们,就用一句话来结束今天的分享吧~
设计一件东西时,总是要在更大的环境中考虑它——房间里的一把椅子、房子里的房间、环境中的房子、城市规划中的环境。
——埃里尔·沙里宁 (1873–1950),芬兰建筑师
本文由 @杜大大杜 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
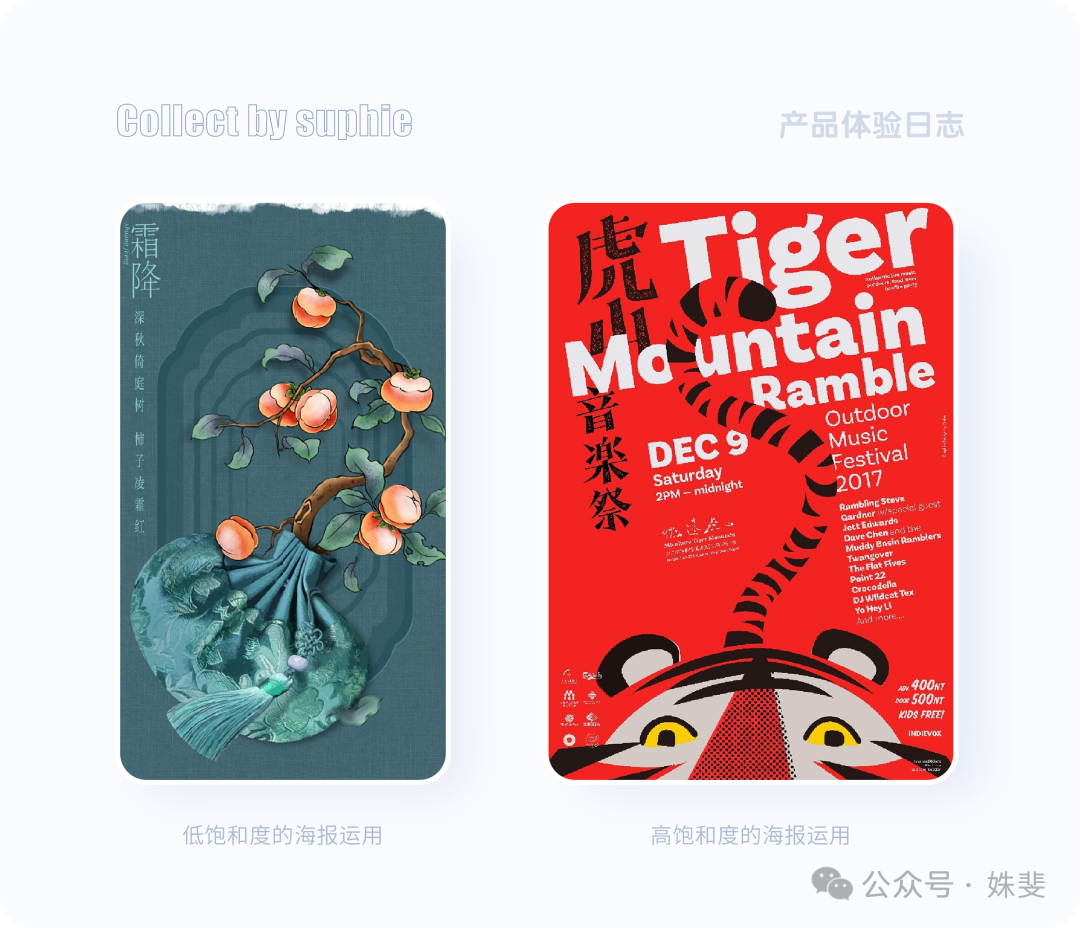
在视觉设计的世界里,色彩不仅仅是一种装饰,它是传达情感、影响情绪和吸引用户的关键。本文深入探讨了色彩在界面设计中的重要性,揭示了如何通过色彩的定义、属性、模型以及在不同场景下的应用来增强设计的吸引力。

色彩在我们日常设计中起着定生死的作用,它是设计的灵魂,舒适的色彩搭配可以让设计师一遍定稿,感觉在自己的设计生涯中,大部分都是在与色彩的博弈中度过的,虽然客户可能不懂色彩原理,可是客户天生都是色彩的感受家,什么样的色彩搭配美,通常他们瞄一眼就会有定论,不用你去辩解太多,不好的搭配,纵使有千万种理由,也说服不了客户,所以好好研究色彩以及每一种色彩传递的情感对我们做好设计至关重要。
目录
一、 色彩的定义
二、 色彩的三属性
三、 色彩的三种常见模型
四、 色彩的语意及它的应用
五、 不同场景下的色彩应用
六、 色彩在B端设计中的作用
七、 B端色彩设计使用的原则
1、物理学角度
色彩是光的属性,当光波通过物体时,物体会吸收某些波长的光,而反射或透射其他波长的光,这些被反射或透射的光波长度决定了我们看到的颜色。
2、心理学角度
色彩是人脑对光波长的视觉感知,不同的波长刺激视网膜上不同类型的感光细胞,进而产生不同的色彩感觉。
3、 艺术学角度
色彩是艺术创作的重要元素,它不仅关乎视觉感受,还与情感、文化、象征意义相关联。
4、 设计学角度
在设计领域,色彩是传达信息、影响情绪和创造美感的关键工具。
5、 计算机科学角度
在数字图像处理中,色彩通常通过颜色模型(如RGB、CMYK等)来定义,这些模型通过不同比例的原色或色料混合来表示各种颜色。
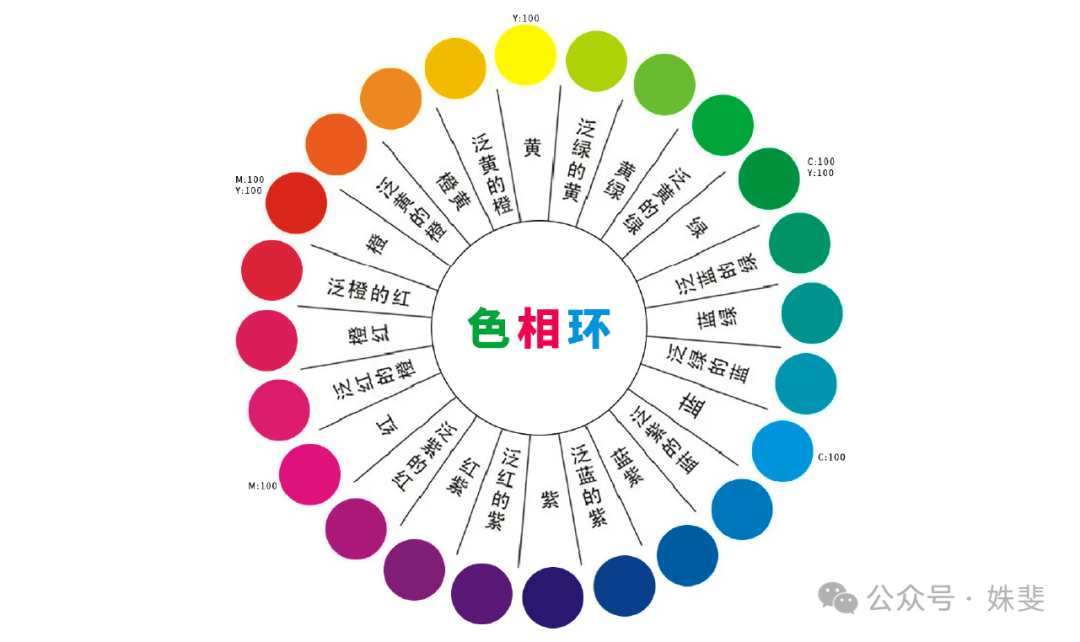
色相是指不同颜色之间的差别,即不同颜色的表象和名称,每个颜色都有自己的专属ID,如红、橙、黄、绿、青、蓝、紫等。不同的色别都可用光谱中的波长来表示,人的眼睛可分辨出的色别有180种左右。

明度是指色彩的明暗程度。一般在反光率相同的情况下,不同色别的明暗程度不同。如黄色光比红色光更明亮,而红色光则比青色光要明亮。
同时,同一色相在受光强弱或者物体对光的吸收、反射性能不同的情况下,会呈现不同的明暗变化和差异。

饱和度(纯度)是指同一色别的纯净度和鲜明度的变化。从色光的角度而言,光的波长单一程度越高,饱和度就会越高;不同色别所达到的饱和度不同,一般情况下,红色的纯度可达到最高,绿色的则相对较低;同一色相深浅不同的颜色有不同的饱和度;黑白色光的渗入会导致饱和度和明度发生变化;通常,照明光线的性质、物体表面结构对光线吸收与反射的性能等因素影响饱和度。

HSB模型也叫HSV模型,其中H代表色相,即颜色的种类;S代表饱和度,即颜色的纯度;B(V)代表亮度,即颜色的明亮程度。
这种色彩模型是我日常在的设计工作中用的最多的一种色彩模型,如果在同色系中如果只想让他们有细微的变化,我通常会通过调节S和B的百分比数值来达到自己想要的目的。

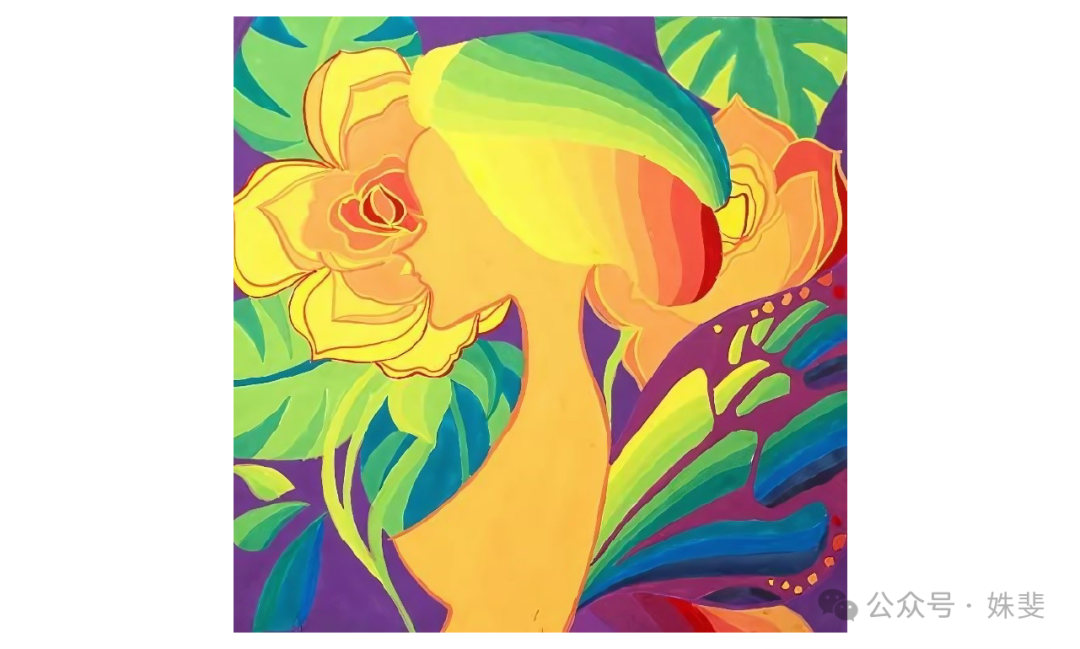
以上就是我在设计项目中,运用该色彩模型做的一个实战,项目中用到了一个图形,需要用同色系来表达,我保持了H色值的不变,让S值和B值都发生着微妙的不同,于是就产生了四五种同色系的绿色,该色彩模型特别的好使,也鼓励大家多在实战中运用这样的色彩模型,简单实用。
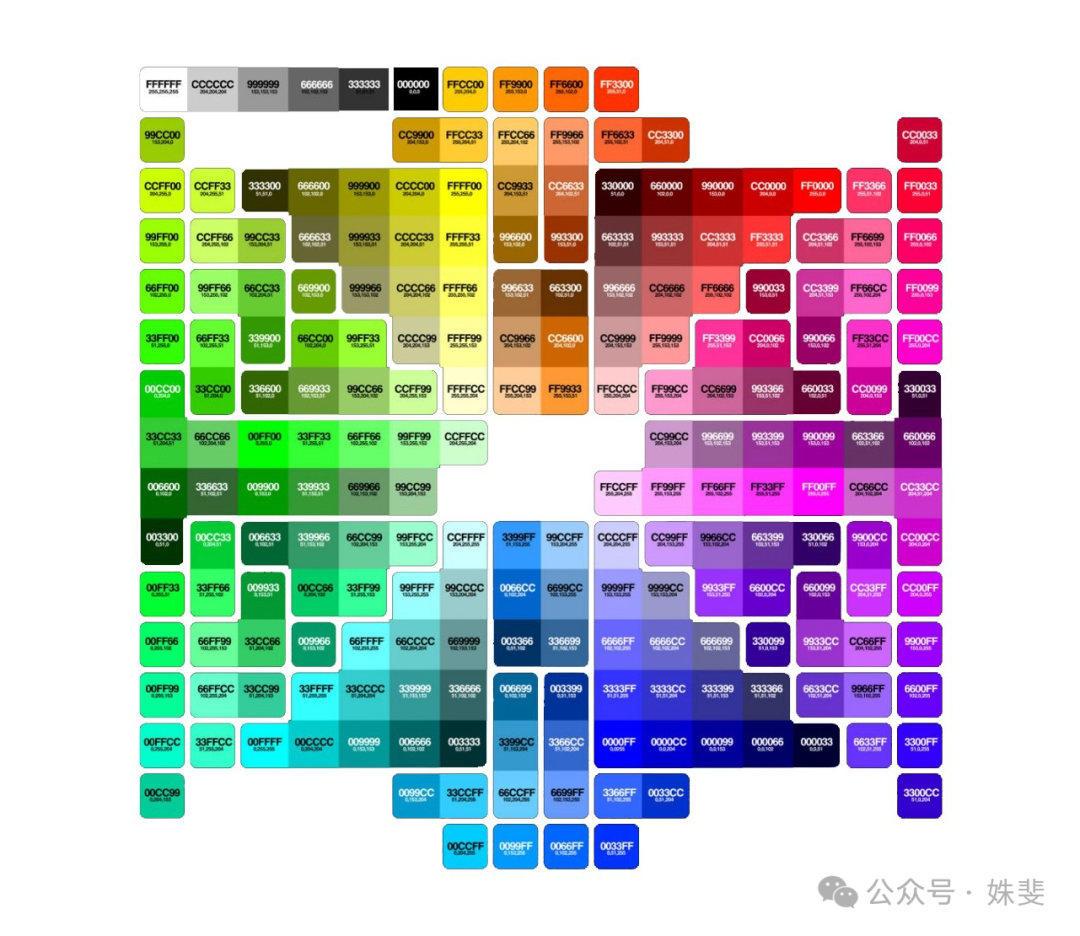
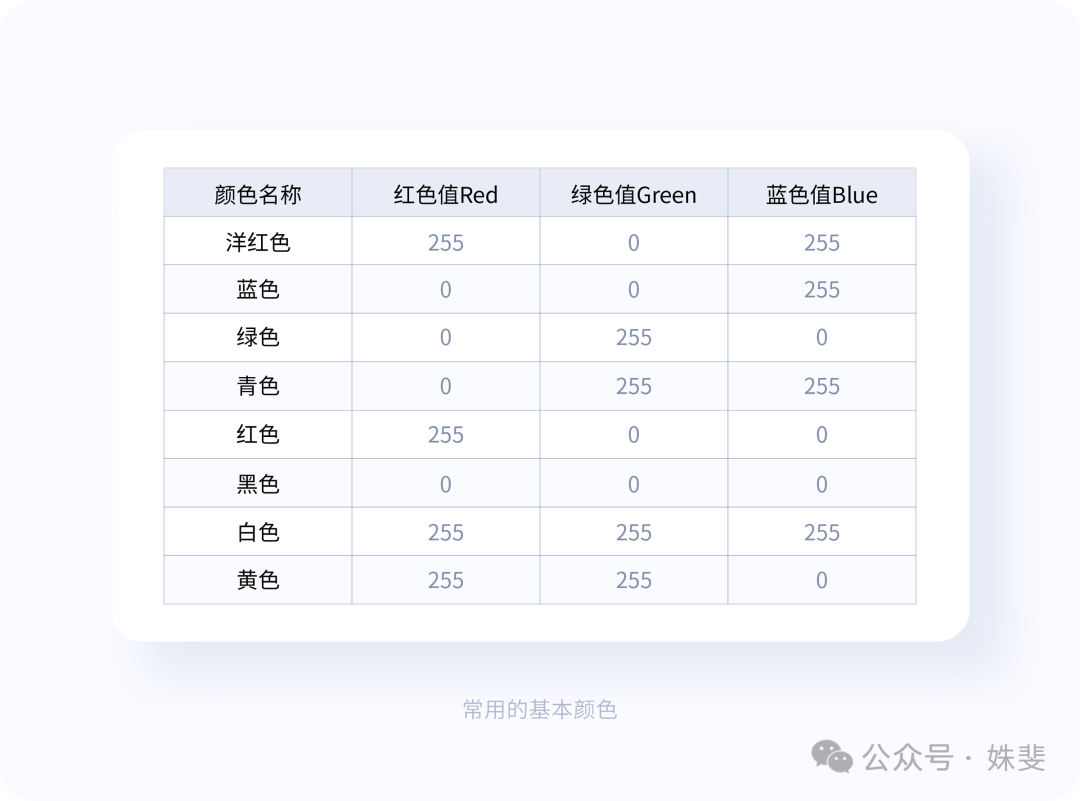
RGB是从颜色发光的原理来设计定的,通俗点说它的颜色混合方式就好像有红、绿、蓝三盏灯,当它们的光相互叠合的时候,色彩相混,而亮度却等于三者亮度之总和,越混合亮度越高,即加法混合。
红、绿、蓝三个颜色通道每种色各分为256阶亮度,在0时“灯”最弱——是关掉的,而在255时“灯”最亮。当三色灰度数值相同时,产生不同灰度值的灰色调,即三色灰度都为0时,是最暗的黑色调;三色灰度都为255时,是最亮的白色调。


虽然RGB模型色彩更加的丰富,但是很多颜色不能完全打印出来,于是CMYK模型就成了打印、印刷的不二选择。C是青、M是品红、Y是黄、K是黑,通过颜料反射和吸收光线来显色。
记得之前自己从事平面工作的时候,就经常要用到CMYK模式,因为印出来的效果偏差是最小的,是最靠近设计效果图的。

通过对比,我们发现RGB色彩模型颜色显示上确实更加的绚丽丰富些,而CMYK的色彩模型颜色显示上就黯淡了不少,但是要印刷的话,就必须转化为成CMYK的色彩模式。
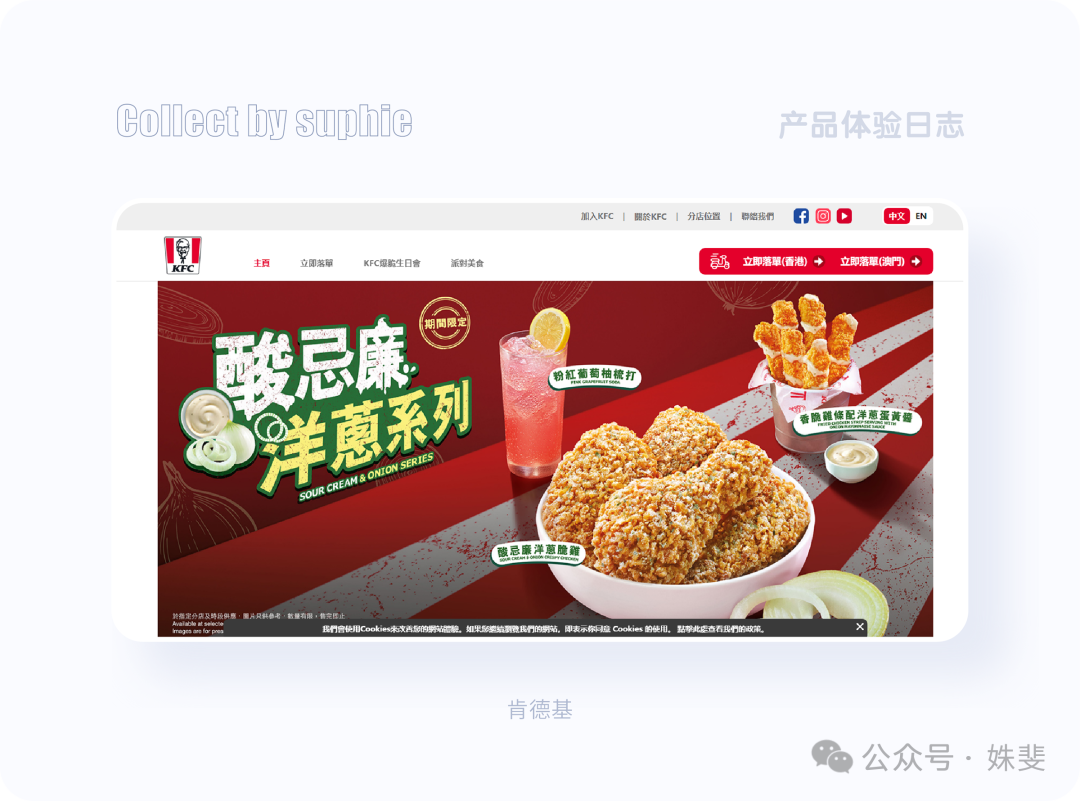
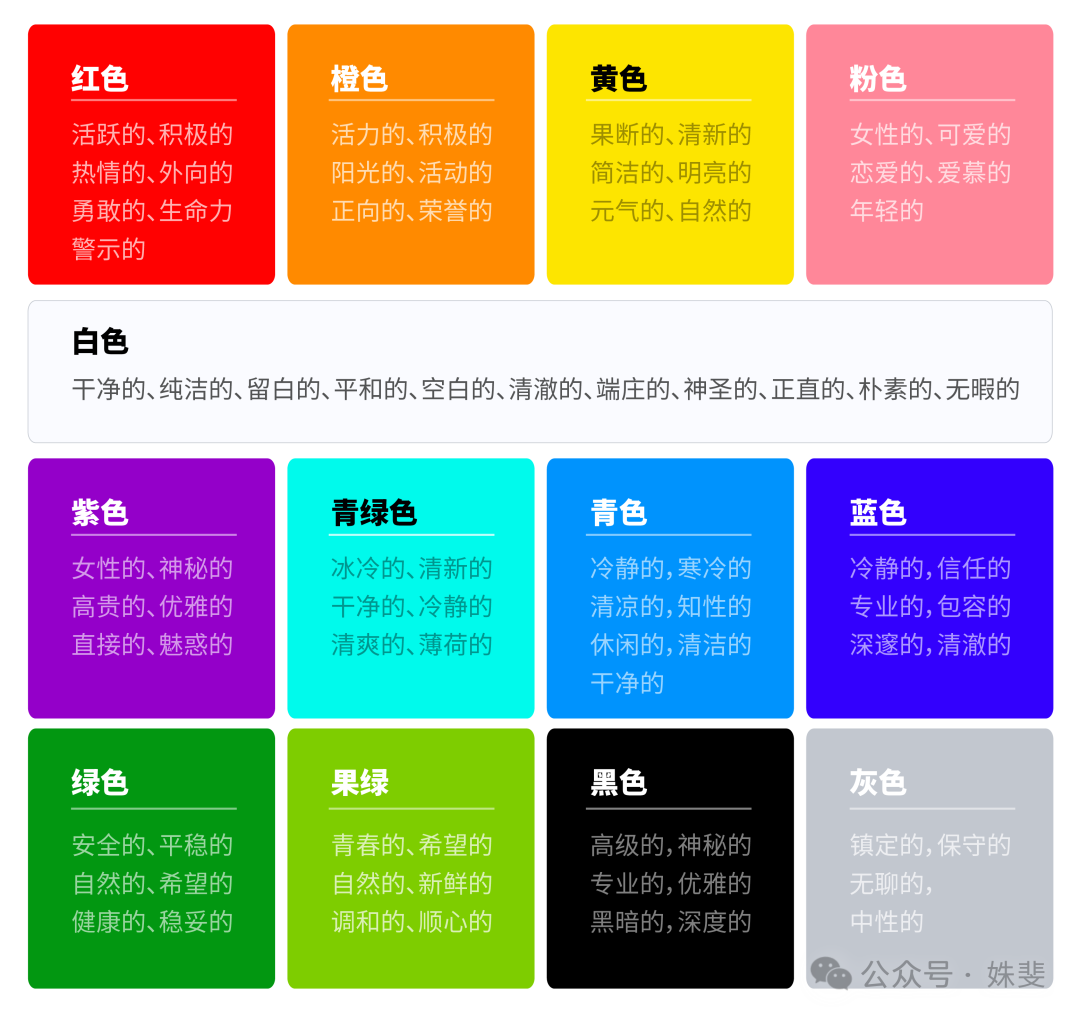
红色代表热情、活力、强烈的情感和爱。它可以象征着激情、勇气和行动力,也常与兴奋、热烈的情绪相关。
著名的快餐品牌肯德基,在自己的网页及店铺装修中都运用了红色,因为红色是所有颜色中最容易引起人们注意的颜色,也是很容易刺激人们食欲和购买的颜色。

橙色传达温暖、欢快和积极向上的情感;它常与乐观、友好、创造力联系在一起,给人以活力充沛和充满希望的感觉。
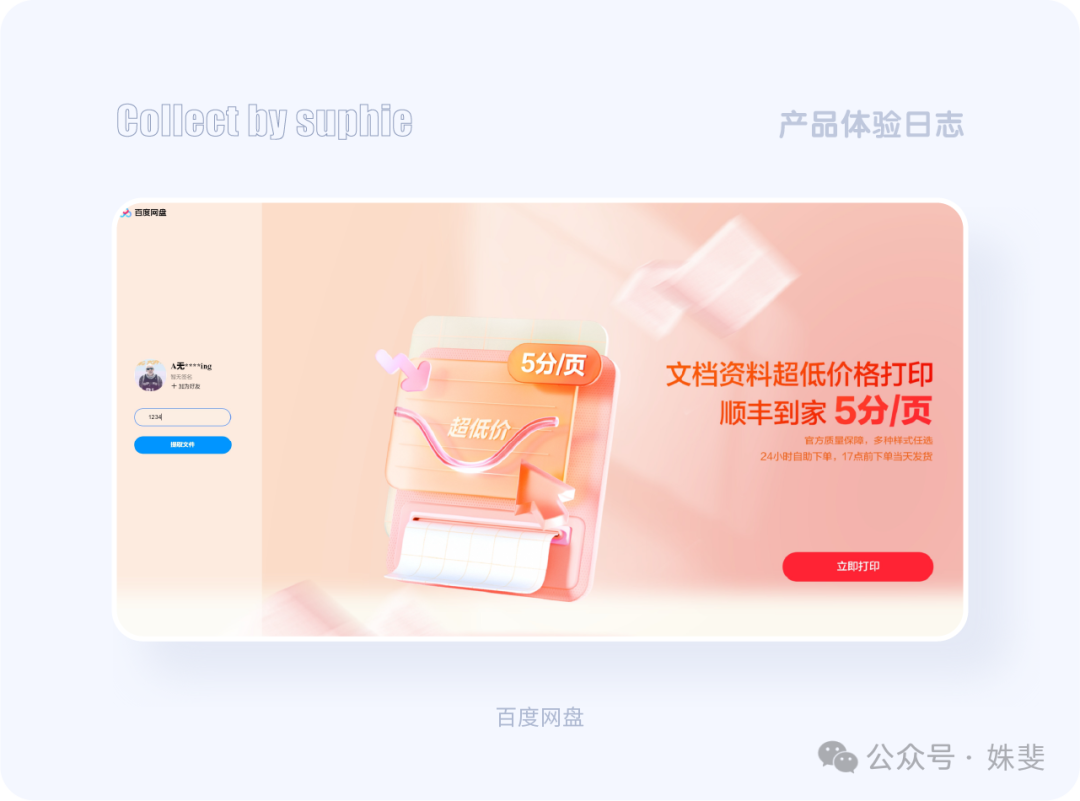
百度网盘的这个登录界面就运用了橙色,给人阳光、向上、热情的感觉,通过色彩的运用一下让界面有了温度。

黄色象征快乐、开朗和乐观;它能带来明亮、愉悦的情绪,代表着阳光、温暖和智慧。
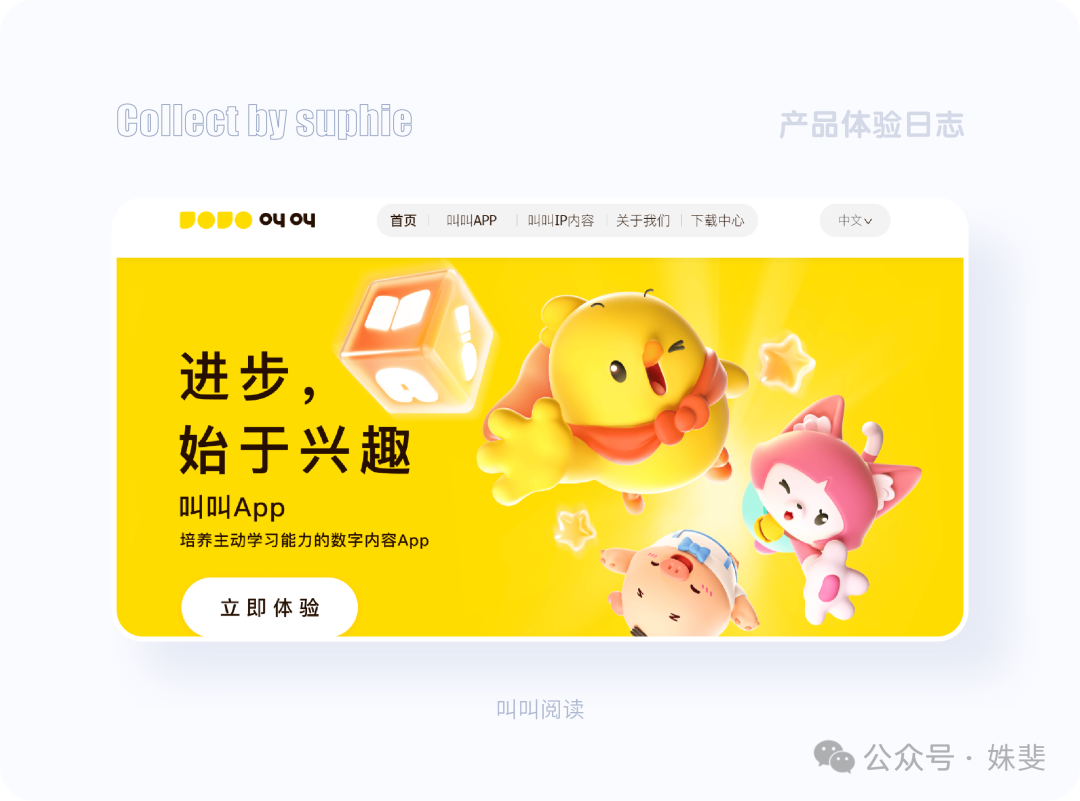
叫叫阅读是一款非常著名的儿童阅读软件,整个色调采用的是非常有活力的黄色,这与儿童处于好奇与活力的阶段相符合,这种高亮的黄色,饱和度和明度都非常的高,特别容易抓住儿童的目光,同时它是一种快乐的颜色,也是一种能激发孩子创造力和想象力的颜色,特别符合儿童成长的需求。

绿色代表平静、和谐与生机。绿色常与大自然相关,给人带来安宁、放松的感觉,也象征着成长、希望和新生。
青椒云的目标用户是吸引年轻用户和创意工作者,绿色这种富有活力和创意的颜色更容易吸引他们的关注,同时绿色也代表着健康、可持续发展的企业形象。

青色寓意清新、宁静和沉稳,它给人一种冷静、理智的印象,同时也带有一丝清新的活力。
青色是一种带有蓝色和绿色的颜色,因此青色既有蓝色的专业感、信任感,也有绿色的生机感、希望感。
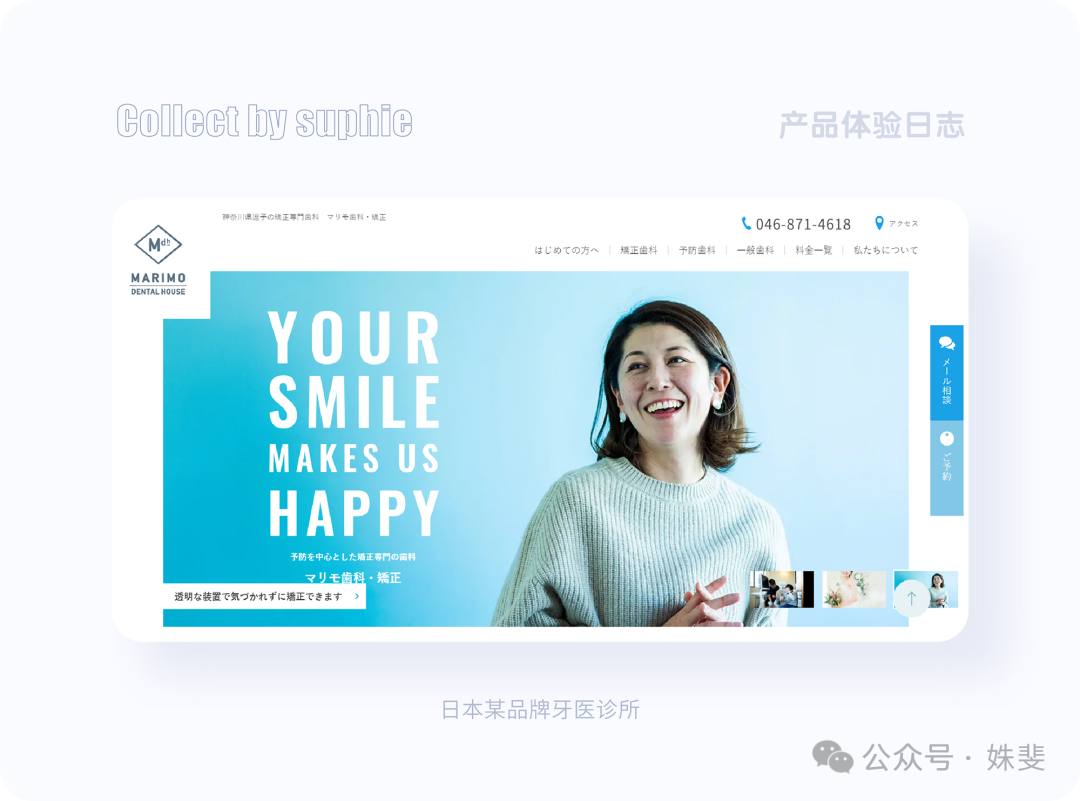
以下是日本某牙医品牌的官网首页,病人希望在这里带来健康与复苏,也希望获得专业、可靠的治疗,而青色就成了很好传递这种情感的品牌色。

蓝色代表冷静、忠诚和信任;它常与沉稳、深邃的情感相关,能带来宁静、平和的心境,也象征着智慧和理性。
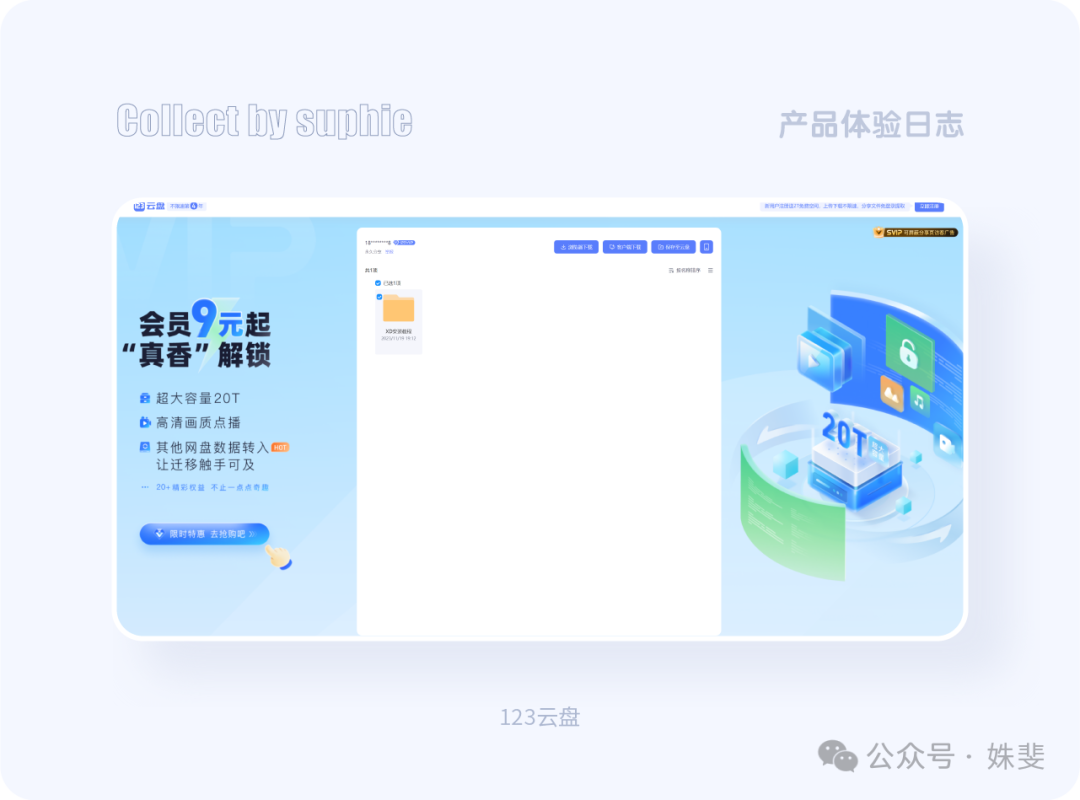
123云盘使用了蓝色,蓝色符合社会的普遍审美认知,接受度比较高;其次,蓝色给人安全的感觉,也符合云盘的初衷,给用户安全的存储服务。

紫色象征神秘、高贵和浪漫;它常给人一种优雅、奢华的感觉,同时也带有神秘莫测的氛围,与梦幻、创造力等情感相关。
美柚的主要用户是女性,紫色在色彩心理学中常被认为具有优雅、神秘、浪漫的特质,这些特质与女性的审美和情感需求相契合,能够吸引女性的关注。

白色代表着纯洁、神圣、信任、安静、朴素和雅致,是一种充满纯洁的颜色,它可以跟任何颜色和谐的共生。
以下是熊掌ID的登录界面,颜色用了大量的白与灰,简洁又不失大气,传递出了一种质朴、雅致的感觉。

❶ 吸引顾客注意力
在众多商业场所中脱颖而出,色彩鲜艳的商场外观和内部装饰更容易在人们的视线中凸显出来,吸引过往行人的目光,激发他们的好奇心和探索欲。
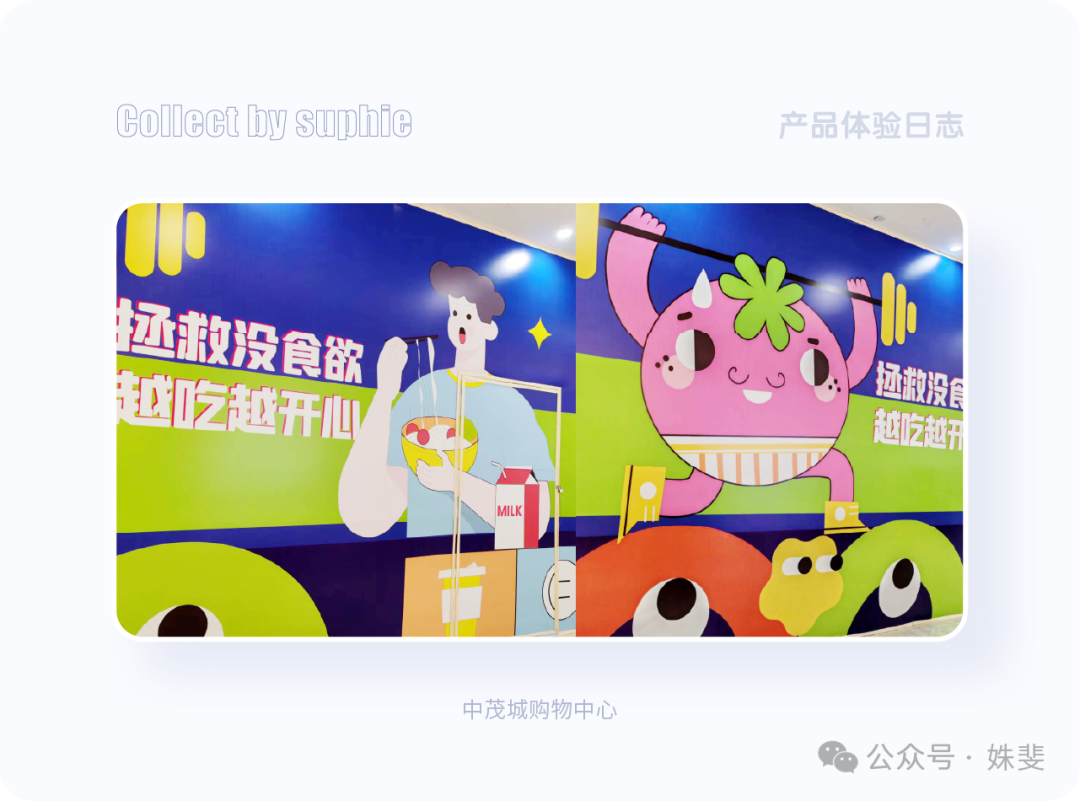
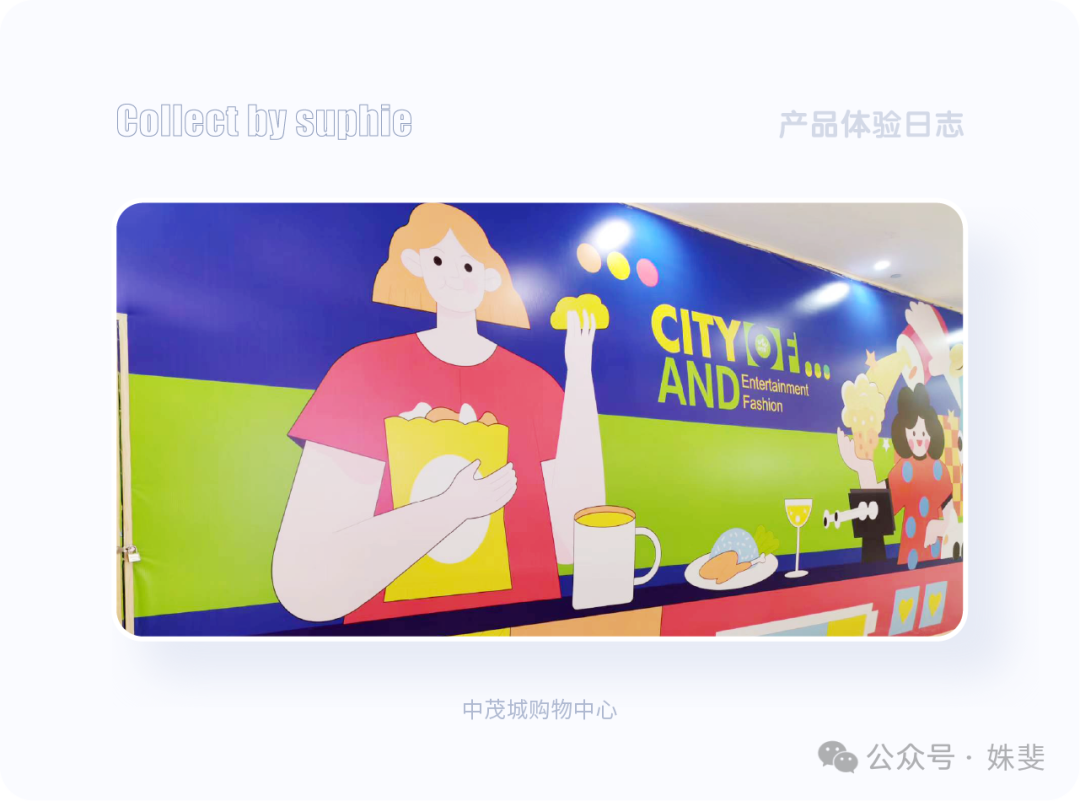
确实多彩的颜色更加容易引起我的关注,这不看到商场的美图,都忍不住拍照留念了,成功的吸引了我的目光。

❷ 增强可见性
即使在较远的距离或在繁忙的街道上,多彩热烈的配色也能让商场更容易被发现,提高商场的知名度和曝光度。
多彩的配色,让我很远就被商场美轮美奂的插画吸引,大大增加了商场的可见性。

❸ 营造愉悦氛围
色彩可以激发积极情绪,明亮、鲜艳的色彩往往与快乐、活力和兴奋等积极情绪相关联。当顾客进入一个色彩丰富的商场时,会感受到一种愉悦和轻松的氛围,从而更愿意在商场中停留和购物。
星沙永旺城的美陈设计很好,墙面采用极具诱惑力的颜色与美食,把小小实物十倍放大,增加了视觉看点,让人忍不住过去拍照晒一下,大大增加了愉悦性。

❹ 缓解压力
在现代生活中,人们常常面临各种压力。走进一个多彩热烈的商场,可以暂时摆脱日常的烦恼和压力,享受购物的乐趣。
特别可爱夸张的插图设计,引发了丝丝童趣和欢乐,让人短暂忘记压力,远离烦恼。

❺ 引导消费行为
商场通常会使用不同的颜色来区分不同的区域,如购物区、餐饮区、娱乐区等。这样可以帮助顾客更快速地找到自己感兴趣的区域,提高购物效率。
突出重点商品,对于一些重点推荐的商品或促销活动,商场可以使用鲜艳的色彩来突出展示,吸引顾客的注意力,引导他们进行购买。

❻ 塑造品牌形象
6.1 传达个性和风格
不同的商场可能有不同的品牌定位和目标客户群体。通过选择特定的色彩组合,商场可以传达出自己的个性和风格,吸引与之相符的顾客。
6.2 增强品牌记忆度
独特而鲜明的色彩搭配可以让商场在顾客的心中留下深刻的印象,提高品牌的记忆度和辨识度。
芙蓉区的龙湖天街主要面向中等收入新兴家庭,是一个区域型的购物中心,集购物、餐饮、休闲、娱乐等多业态于一体,为消费者提供一站式商业综合体,它在餐饮区采用了大量的吃喝玩乐的插画来引导用户消费。

❶ 视觉特性方面
1.1 稳定性
蓝色给人一种沉稳、可靠的感觉。在B端产品中,用户往往需要处理重要的业务数据和进行复杂的操作,蓝色的稳定性可以让用户感到安心,增强对产品的信任感。

1.2 专业性
蓝色通常与科技、专业领域相关联。B端产品通常面向企业用户,需要传达出专业、高效的形象,蓝色正好符合这一需求。
❷ 心理影响方面
2.1 减少焦虑
相比鲜艳、刺激的颜色,蓝色较为柔和,不容易引起用户焦虑和紧张的情绪;在B端使用场景中,用户可能需要长时间使用产品,蓝色的舒缓效果有助于提高用户的使用体验。
2.2 提高专注度
蓝色具有一定的沉静作用,能够帮助用户集中注意力,专注于工作任务。对于B端用户来说,高效完成工作是首要目标,蓝色的这一特性有助于提高工作效率。
B端产品在心理上追求的是类似如下图的这种宁静式的体验,跟教育有着异曲同工之处,就像这个易贝乐少儿英语一样,用大面积的蓝色,希望孩子在这里能很快的安静下来学习、专注自己的事情。

❸ 行业习惯方面
3.1 科技行业引领
许多知名的科技企业和软件产品在 B 端市场中广泛使用蓝色,逐渐形成了一种行业习惯。其他企业在设计B端产品时,也会倾向于选择蓝色以符合用户的认知和期望。
3.2 传统与延续
在过去的设计中,蓝色在 B 端领域的成功应用使得它成为了一种传统选择。设计师们在延续这一传统的同时,也不断优化和创新蓝色的运用方式,使其更符合现代设计趋势和用户需求。
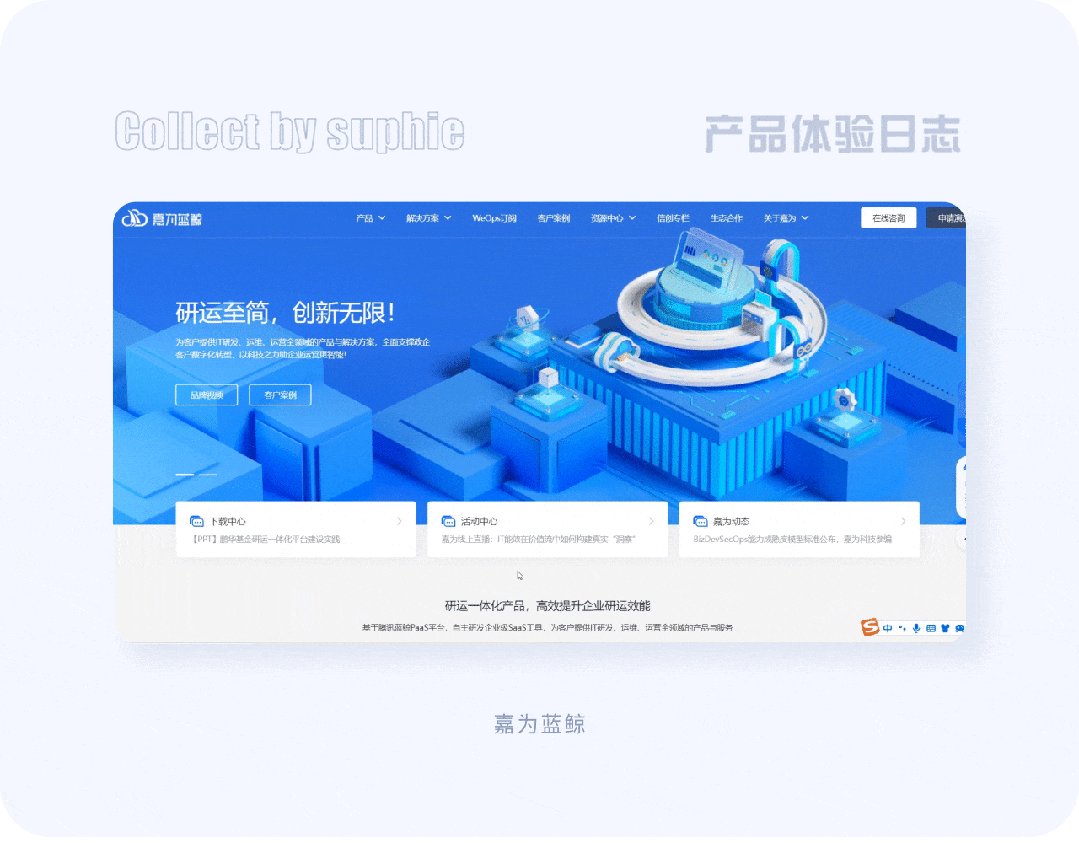
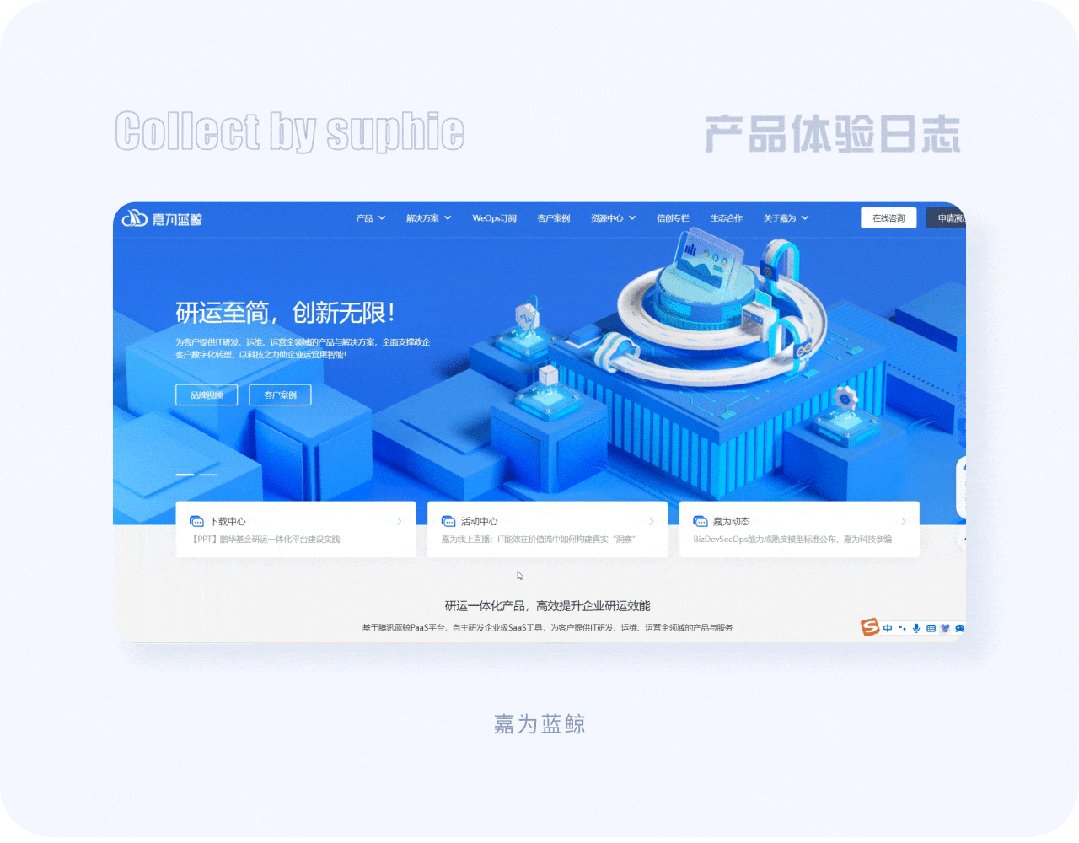
嘉为科技是一个有着20多年技术沉淀的科技公司,它的官网和产品风格一直是沿用着科技蓝的风格,应该也是基于传统的沉淀吧。

❹蓝色可以提高产品的复用率
很多用户都能接受蓝色的B端界面,当面对有差不多需求客户时,同一套UI,可以多次复用,可以减少开发成本和设计成本,这也是自己通过长期实战观察发现的。
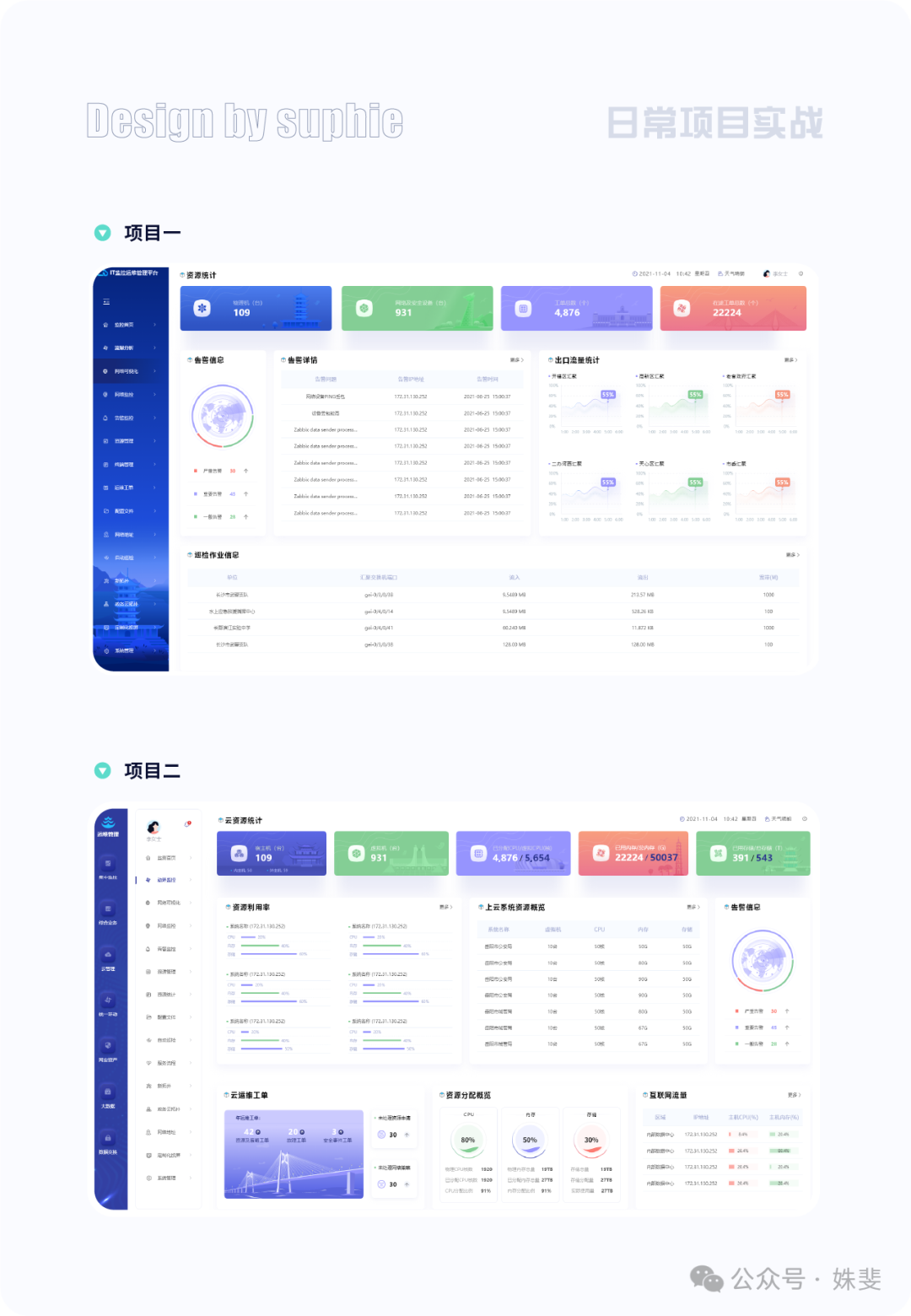
一个UI风格,用在了两个项目中,不同的用户,趋向同样的风格,说明蓝色在大家心目中的接受度是非常的高,用蓝色可以促进设计的多次复用。

在日常的项目中,我看到的B端UI界面是千篇一律的稳重,不追求过于刺激的颜色搭配,通常都比较的干净简洁,不像商场里面的美陈背景设计,色彩对比非常的强烈,比较的吸引人眼球。
有一次我厌烦了常规的稳重风,探索一种大胆的色彩风格时,虽然风格比较新颖,可是发出去客户的接受度不高,觉得太不稳重了,然后重新按照以往习惯进行设计时,就很好,客户一致认同。
可见每个领域都有自己的色彩运用习惯,商场需要吸引人眼球、刺激消费,越大胆越好,可是B端设计需要提供一个让人平静去处理工作事项的环境,它需要安静,不需要过于刺激的颜色搭配。

比方在日常设计当中,红色代表流程失败,绿色代表流程成功,橙色代表信息有告警,蓝色代表着链接,同时不同的按钮颜色也可以很好的区分按钮状态,在反馈结果和状况方面,色彩起着非常重要的作用。
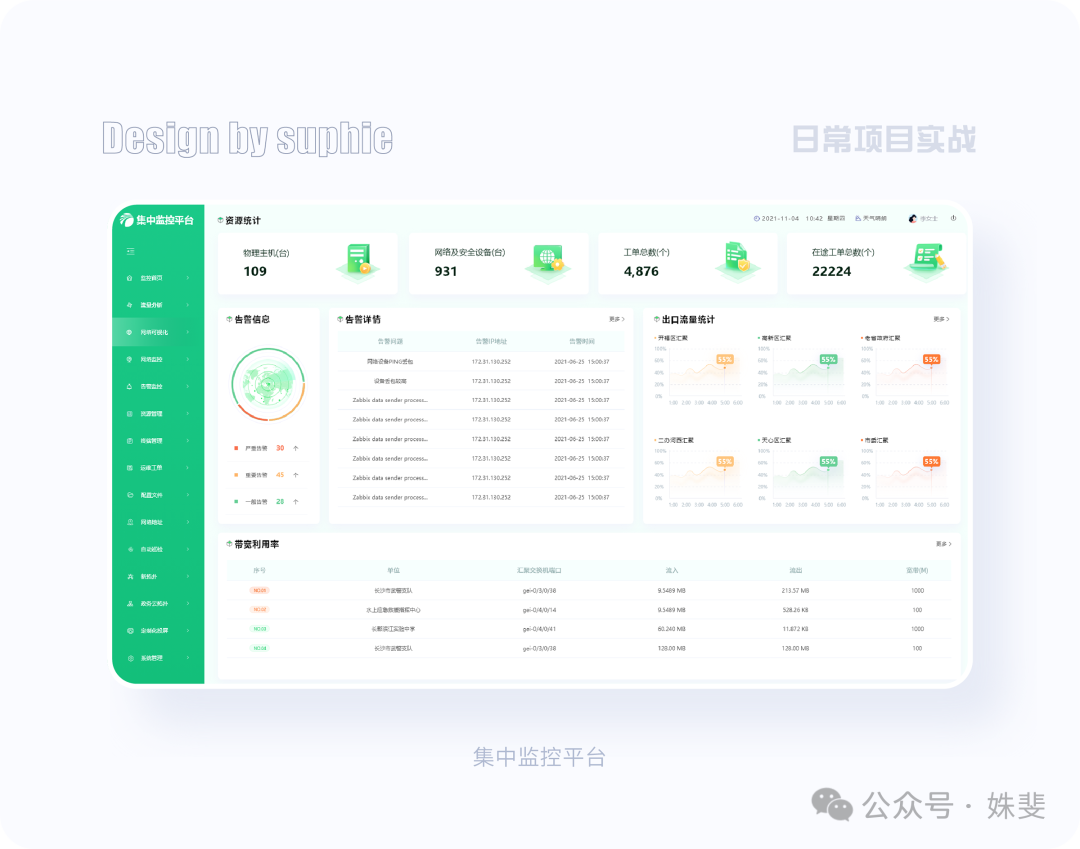
下面这个IDC运营的监测平台,它就是通过颜色来区分不同的告警级别的,可见颜色在B端产品中的重要性。(备注:图中数据都不是真实数据,仅做展示)

B端设计中大面积使用品牌色,可以强化品牌形象,使用与品牌标志风格相近的色彩,可以帮助用户快速识别和记住品牌,在不同的B端产品界面中使用统一的色彩方案,有助于建立品牌的连贯性和一致性,增强用户对品牌的信任。
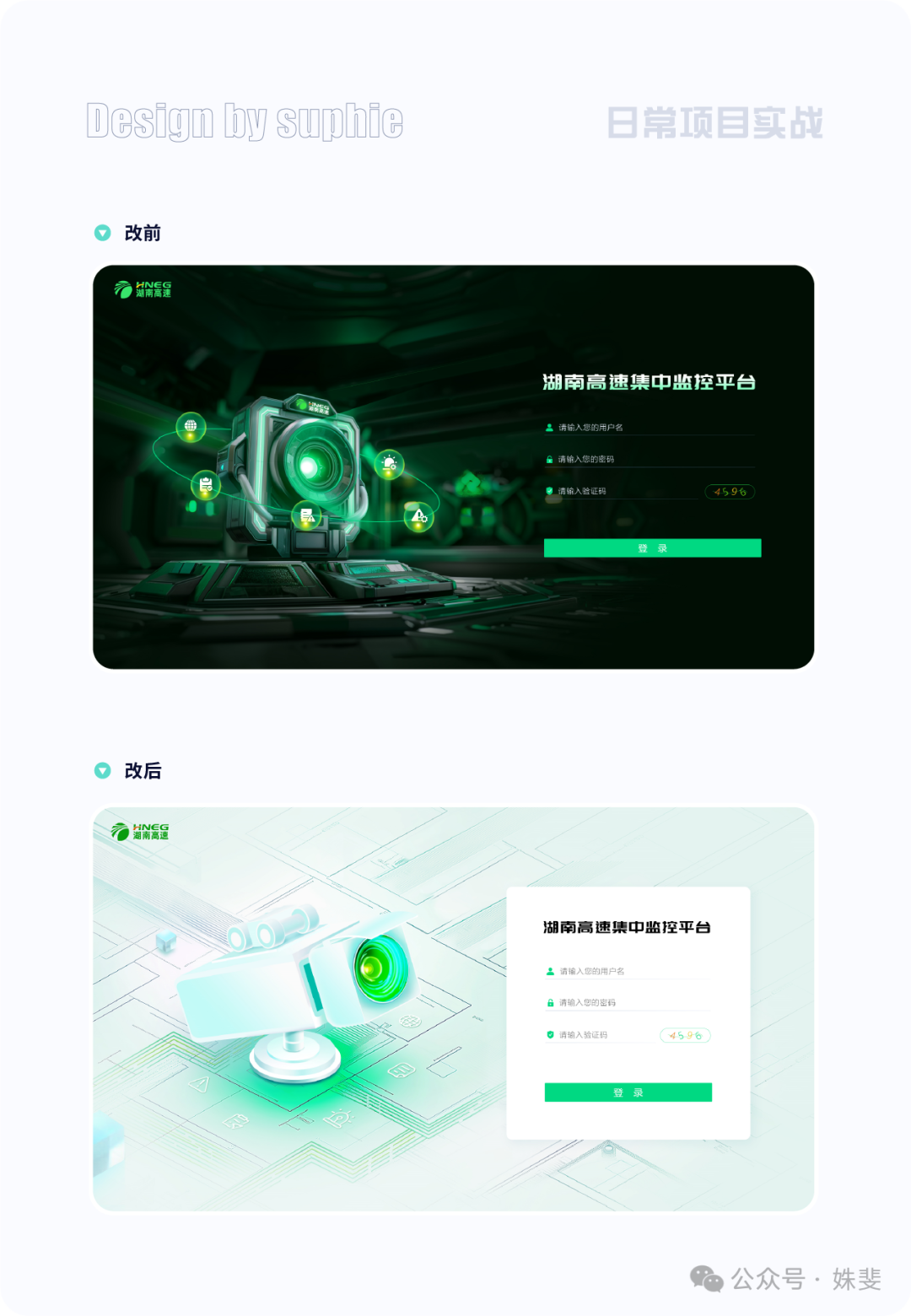
例如我给湖南高速设计的一套B端界面设计,用户强烈要求改变传统的蓝色风格,要求整套界面设计要用湖南高速品牌色-绿色,说明在追求大流和品牌色之间,客户更加倾向品牌的传达。(备注:图中数据都不是真实数据,仅做展示)

在B端界面设计中,颜色在帮助信息区分起着非常重要的作用,通常可以通过不同的色彩来区分功能区域,可以让用户更清晰地了解界面的结构和布局,例如,导航栏使用一种特定的颜色,而内容区域则使用另一种颜色。
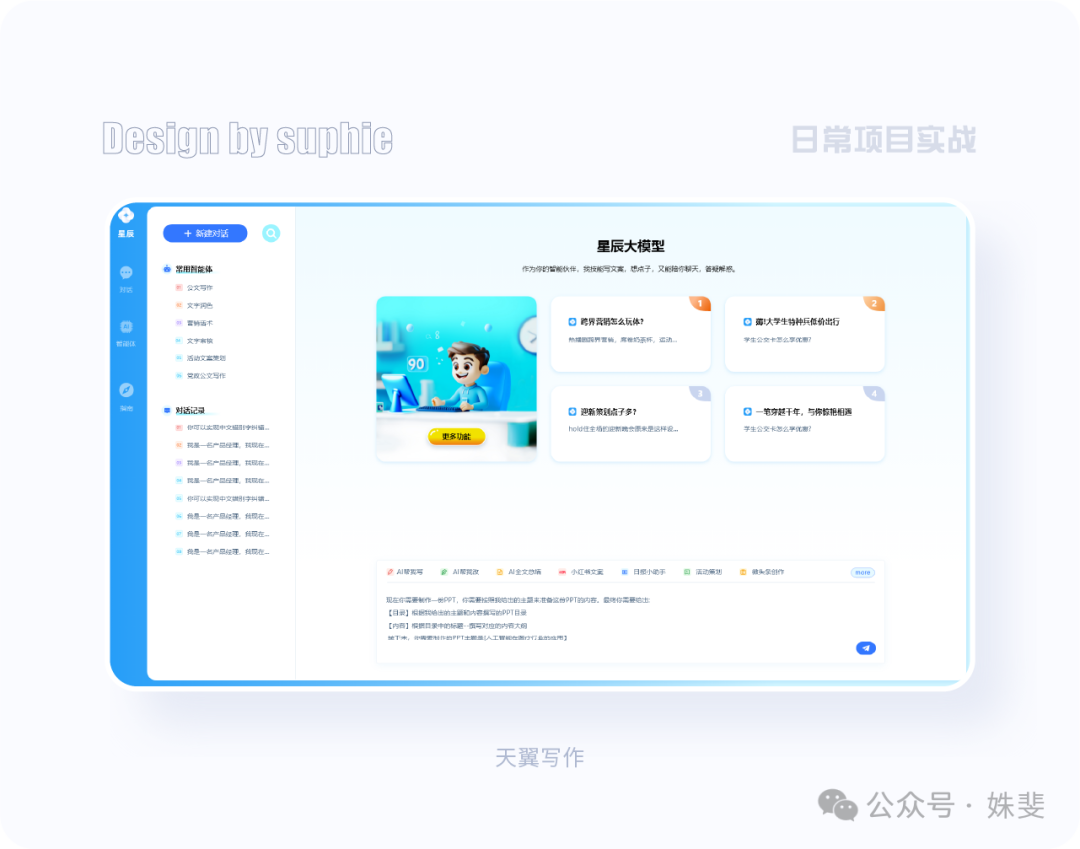
我设计的天翼写作,就是这样的设计思路,导航栏和内容区的颜色完全不一样,这里颜色起到了很好的区分作用。

选择合适的色彩对比度可以增强文本的可读性,减少用户的视觉疲劳。例如,黑色文字在白色背景上通常比较容易阅读。
选择适当的色彩可以营造出专业、高效、舒适的工作氛围,从而影响用户的情绪和感受,提高用户的使用体验。
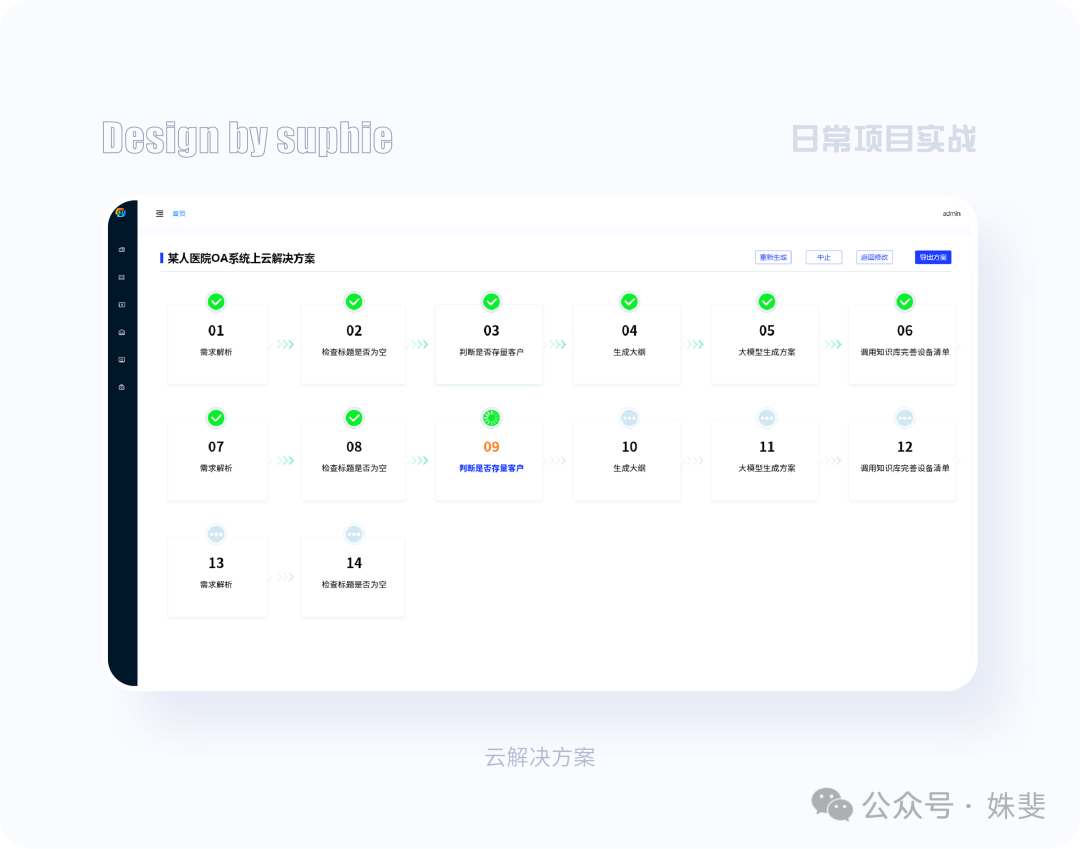
我参与的这个后台界面,就是通过合理的色彩搭配来引导用户使用的,当用户已经完成的环节都是用绿色表示,没有走完的流程就会是灰色的,寓意指示非常的鲜明,很好的解决了用户不知道清晰进程的卡点,提升了用户体验。

人的性格有活泼的、文静的、沉稳的、深邃的,其实色彩也是有性格的,不同的色彩也有不同的性格,当我们对色彩的性格有足够多的了解,在面对不同的客户时,我们对色彩的拿捏以及设计需求的把握时,会更加的游刃有余。

我们平常确实是在做设计,但是我们更多的是在与人打交道,我们更好的聆听,会帮助我们更快的抓取到客户的喜好,快速做出满足客户需求的设计,少受加班之苦。
比方说我之前给云门户设计的一套UI,客户的决策层是男性,且年龄偏大,他们就偏爱深沉的UI风格;而我负责的天翼云电脑专家,客户的决策层是女性,且年龄偏年轻,她每次就喜欢轻盈、明快的UI色调,不同的决策层客户,就会带来不同的设计结果。

在这个登录页面中,我就是运用的6:3:1原则,60%的主色,30%的次要色,10%的点缀色;使用了大面积的蓝色和蓝灰色,最后使用一点点的橙色,这样的配色会显得高级。

为了保证画面风格的统一、干净整洁,文字颜色、边框颜色、以及边框背景色都需要用到无彩色,通常通过颜色的深浅来区分信息的层级关系。
比方说我参与的星辰大模型AI文档生成能力的应用,里面无论文字颜色还是底色都是运用的无彩色,只是通过了色彩深浅变化来做了层级区分,因为无彩色可以起到很好的降噪作用,既传达了信息,又不会显得界面凌乱复杂。

比方说,日常我们设计的卡片都是用的白色,而底色我们用的是灰色,因为卡片里面的内容都是比较重要的信息,需要用一个亮度比较高的颜色,让内容往前走,而灰色的背景通常就往后走的感觉,这样能跟卡片形成一个一前一后的对比,更好的帮助内容进行传播。
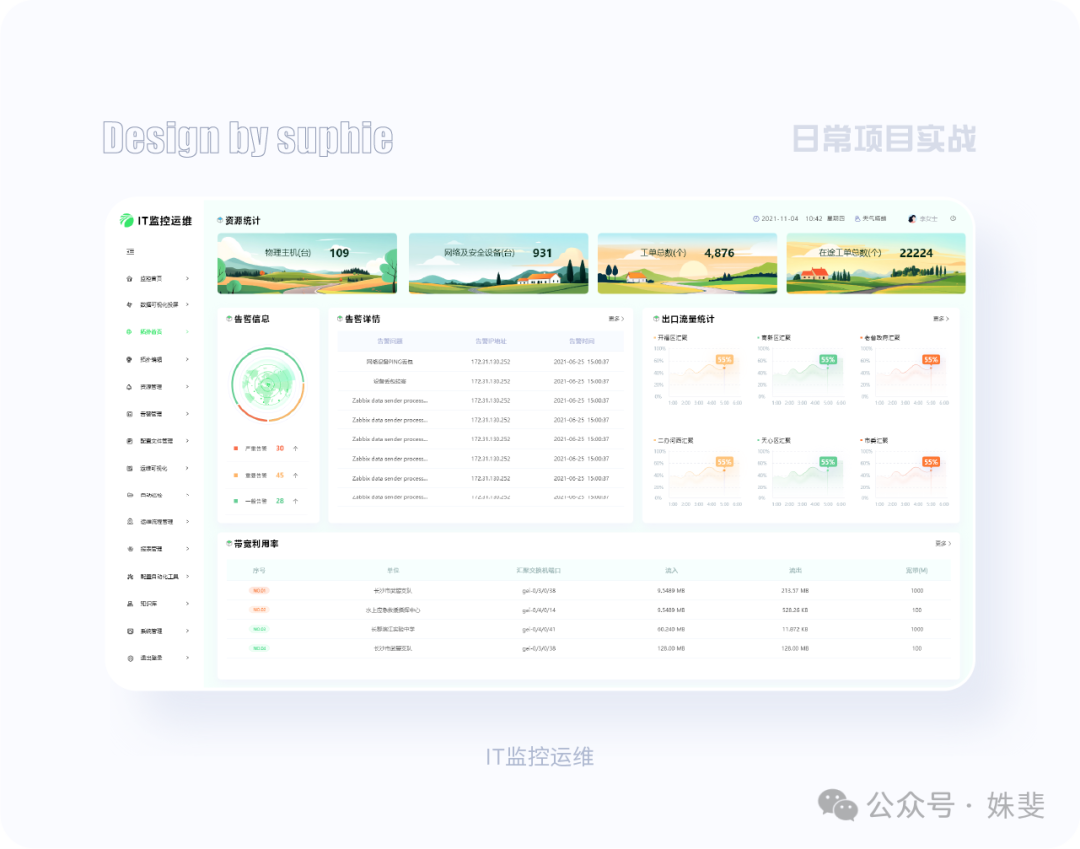
比方说我设计的这个IT运维监控平台的首页,物理主机、网络及安全设备、工单、在途工单这几个指标是非常关键的,所以他们的图片底色用了纯度比较高的有彩色来标识。

作为设计师,我们的设计工作其实就是在设计一种感觉,一种情绪,设计前定调的意识真的太重要了,感觉对了,什么都就对了。
比方说我前段时间接到了一个B端的大屏可视化需求设计,客户说之前的大屏设计不喜欢,希望重新出一个新的设计,然后公司的需求对接人员在给我下达需求时,真的就只是给我下达了这几个字,让我重新出一个设计试试。
以我的职业直觉,感觉这个需求是不够细化的,于是我就多问了几句,我问客户是想要常规的蓝色调的还是别的?果然一问,客户说不希望再用常规的蓝色的,希望新的设计要用他们的品牌色绿色,刚听到这几个字的时候,我以为这次我把握住需求了,在收集参考图的时候,我发现常见的绿色大屏有深色的和浅色的,根据自己以往的作图习惯,我觉得深色会更加的受欢迎一些,我自以为是的朝着深色的方向去出图,出到了一半的时候,我内心有些许的忐忑,我于是找了一深一浅的参考图,让同事跟客户确认一下,客户是想要深色的感觉,还是要浅色的感觉,这次沟通又给了我深深的一击,客户不按常理出牌,说希望按浅色的风格来出图。
在出稿之前,通过自己反复的沟通确认,发现设计前的定调意识真的太重要了,要不是有出图前一波三折的反复确认以及需求的细化,就不会有后来的一遍过稿。

不管我们设计什么色系的界面,都避不开用到灰色,在设计中用跟主视觉相符的灰,会使得界面更加的高级、协调与美观,注意好了这个小细节,会给我们的设计加分不少。
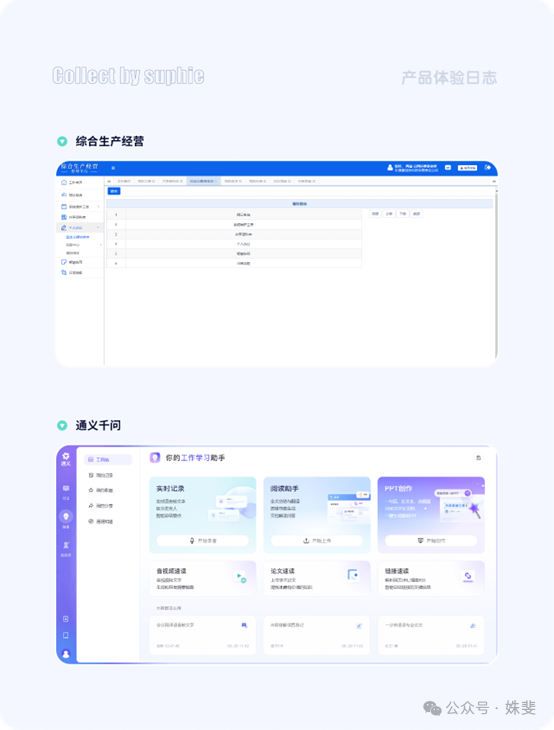
下面是我日常体验到的两个界面,上面综合管理平台里面的灰色就没有跟主色调蓝色相呼应,灰色没有向蓝色倾斜,界面看起来就没那么美观;下面通义千问的灰色设计就非常的注重细节,灰色偏紫,整个界面看起来浑然天成,毫无违和,美感、档次瞬间提升好几个等级。
一个微小细节的在意,在无形中拉高了设计的高度,十个细节乃至更多细节的在意,就会带来更多意想不到的结果。

总结:
以上就是我最近对色彩的一些顿悟、感受和学习收获,在不断的复盘总结中,我们总会收获一些新的认知,通过这次色彩的复盘之旅,发现色彩对设计师真的太重要了,希望我的分享对大家有启发,不足之处也欢迎大家留言交流。
本文由 @姝斐suphie 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
随着电动车的发展,驾舱也越来越智能,对设计的要求也越来越高。从一开始的只是展示信息,到现在的情感陪伴、多感官交互,这篇文章,我们来看看都有哪些变化。

在科技飞速发展的今天,汽车已不再仅仅是一种交通工具,更是人们生活中的重要伙伴。随着人机交互技术的不断进步,智能驾舱多感官交互正从满足传统的安全驾驶需求逐渐转变为提供有情感的智能 AI 陪伴需求,为驾驶者带来全新的出行体验。
在过去,智能驾舱的主要功能是确保驾驶的安全。通过先进的传感器、显示屏和控制系统,为驾驶者提供车辆状态信息、导航指引和安全警示等。例如,高清数字仪表盘能够清晰地显示车速、油耗等关键数据,帮助驾驶者随时掌握车辆运行情况;倒车影像和雷达系统可以在倒车时提供清晰的后方视野,降低碰撞风险。然而,这种以安全为核心的智能驾舱虽然满足了基本的驾驶需求,但缺乏情感互动和个性化体验。
如今的智能驾舱多感官交互技术能够实现对驾驶者情感状态的识别。车内的摄像头和传感器可以捕捉驾驶者的面部表情、语音语调、身体动作等信息,分析其情绪变化。当检测到驾驶者疲劳时,智能 AI 会发出温馨的提醒,建议休息或播放轻松的音乐来缓解疲劳;当驾驶者感到焦虑或紧张时,智能 AI 可以通过调节灯光颜色、播放舒缓的音乐或者讲述有趣的故事来帮助驾驶者放松心情。

智能 AI 还能根据驾驶者的情绪做出个性化的回应。例如,如果驾驶者心情愉快,智能 AI 可能会播放欢快的音乐并与驾驶者进行愉快的交流;如果驾驶者情绪低落,智能 AI 则会给予安慰和鼓励,让驾驶者感受到被理解和关心。
基于对驾驶者的了解,智能驾舱可以提供高度个性化的交互体验。智能 AI 会记住驾驶者的喜好,如喜欢的音乐类型、温度设置、座椅调节角度等,并在驾驶者上车时自动调整到相应的状态。这种个性化的服务让驾驶者感受到车辆是为自己量身定制的,增强了驾驶者与车辆之间的情感连接。
智能 AI 还可以根据驾驶者的日常习惯和兴趣爱好提供个性化的建议和服务。比如,如果驾驶者经常在周末去郊外游玩,智能 AI 可能会在周末来临前推荐适合的郊游地点和路线;如果驾驶者喜欢听某一类型的广播节目,智能 AI 会在合适的时间自动播放该节目。
智能驾舱不再是一个孤立的空间,而是可以与外界进行社交互动的平台。通过车联网技术,驾驶者可以与家人、朋友保持联系,分享自己的行程和感受。例如,在行驶过程中,驾驶者可以通过语音指令发送消息给朋友,或者与家人进行视频通话。
智能 AI 还可以组织车内的社交活动,增强驾驶者与乘客之间的互动。例如,在长途旅行中,智能 AI 可以发起游戏或话题讨论,让大家在旅途中充满乐趣。
对于长期驾驶者来说,智能驾舱可以成为一个陪伴成长与学习的伙伴。智能 AI 可以记录驾驶者的驾驶习惯和技能提升过程,提供针对性的驾驶建议和培训。例如,当驾驶者在某个驾驶操作上存在不足时,智能 AI 会及时指出并提供改进方法。
智能 AI 还可以提供各种知识和信息,满足驾驶者的学习需求。比如,在等待红绿灯的间隙,智能 AI 可以播放一段新闻、历史故事或者科普知识,让驾驶者在碎片化的时间里不断学习和成长。
高清显示屏和数字仪表盘不仅可以提供车辆信息,还可以展示温馨的画面和个性化的主题,根据驾驶者的情绪和喜好进行变化。例如,当驾驶者心情愉悦时,显示屏可以呈现出绚丽的色彩和欢快的动画;当驾驶者需要放松时,显示屏可以切换到宁静的自然风景画面。
氛围灯的运用也为情感交互增添了色彩。不同颜色的氛围灯可以反映不同的情绪状态,营造出相应的氛围。比如,蓝色的氛围灯可以带来宁静的感觉,红色的氛围灯可以增加活力和激情。
高品质的音响系统可以播放各种类型的音乐和声音,满足驾驶者不同的情感需求。智能 AI 可以根据驾驶者的情绪选择合适的音乐播放列表,或者根据场景自动调整音乐的风格和音量。
语音交互更加自然和亲切。智能 AI 的语音不再是机械的合成音,而是具有情感色彩的声音,能够更好地与驾驶者进行交流和互动。
座椅的按摩功能和温度调节可以根据驾驶者的身体状况和情绪进行调整,提供舒适的驾驶体验。例如,当驾驶者感到疲劳时,座椅可以自动启动按摩功能,帮助驾驶者放松身体。
方向盘和控制面板的触摸反馈更加灵敏和个性化,让驾驶者在操作过程中感受到与车辆的互动。
香氛系统可以释放不同的气味,调节车内的氛围。智能 AI 可以根据驾驶者的情绪和喜好选择合适的香氛,如清新的花香可以带来愉悦的感觉,舒缓的草本香可以帮助驾驶者放松心情。
随着技术的不断进步,智能驾舱多感官交互将在满足情感智能 AI 陪伴需求方面发挥更大的作用。未来的智能驾舱将更加智能化、个性化和人性化,成为驾驶者真正的情感伙伴。汽车制造商和科技企业将不断创新和完善多感官交互技术,为驾驶者带来更加丰富、温暖的出行体验。
从满足安全驾驶需求到提供有情感的智能AI陪伴需求,智能驾舱多感官交互的发展为汽车行业带来了新的机遇和挑战。通过情感识别、个性化交互、增强社交互动和多感官技术的支持,智能驾舱将成为驾驶者生活中不可或缺的一部分,为人们的出行带来更多的乐趣和温暖。
本文由 @INFP怡伶设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
对九类交互状态的深入理解和不断创新,将为产品设计带来更大的提升空间,为用户带来更加卓越的体验,推动产品在竞争激烈的市场中不断发展和进步。

交互状态在产品设计中起着至关重要的作用,它直接关系到用户体验和产品的可用性。良好的交互状态设计能够让用户在使用产品的过程中感受到便捷、高效和愉悦,从而提高用户对产品的满意度和忠诚度。
从用户体验的角度来看,交互状态可以增强用户参与感和控制感。例如,在人机交互设计中,互动性和反馈机制能够让用户觉得他们对系统有一定的掌控能力。当用户进行操作时,系统能够及时给予反馈,如按钮按下后出现的状态变化、鼠标悬停时的提示信息等,让用户清楚地知道他们的操作产生了什么效果。这种即时的反馈可以帮助用户理解系统的运作逻辑,减少用户的操作失误,提升用户的效率和满意度。
在产品的可用性方面,交互状态的设计也至关重要。例如,在电子产品设计过程中,实现人机交互可以为消费者提供良好的使用体验。设计师需要考虑不同人群的需求,如设计操作简单的老人机,以满足老年人的使用需求。同时,将人机交互理念融入产品设计中,能够提升消费者对产品的喜好程度,使设计出来的产品能够满足人们对电子产品设计的要求。
此外,交互状态的设计还能够影响产品的整体品质。例如,在 B 端产品的 UI 设计中,深入了解用户需求与场景,进行简洁直观的界面设计,可以提升产品的可用性。通过用户研究方法,了解用户的工作环境、使用习惯和设备网络条件等,将用户需求转化为具体的设计元素和功能,为用户提供更加贴合实际的使用体验。
综上所述,交互状态在产品设计中具有重要的地位,它对用户体验和产品可用性有着重大的影响。产品开发者和设计师应该充分重视交互状态的设计,以提高产品的竞争力,在市场中脱颖而出。
加载类型:除了电商 APP 和计算器应用的不同加载方式外,一些社交平台在加载用户动态时也会采用类似的渐进式加载。当用户打开社交平台,首先会看到最近的几条动态,随着用户不断下拉刷新,更多的动态内容逐步加载出来。这样既保证了用户能够快速看到部分内容,又不会因为一次性加载过多数据而导致等待时间过长。
加载状态:在加载状态中,不同的产品会有不同的表现形式。例如,一些在线学习平台在加载课程视频时,除了会有旋转的加载动画外,还会显示加载进度条,让用户清楚地知道视频加载的进度。如果加载成功,会有一个短暂的提示音,增强用户的感知。而如果加载失败,除了提示用户检查网络连接外,还会提供一些常见问题的解决方案,如清理缓存、更换网络环境等。
中断:中断情况在实际应用中较为复杂。以在线办公软件为例,如果在编辑文档过程中出现网络中断,软件会自动保存当前文档的进度,以防止数据丢失。同时,会提示用户网络中断,并尝试重新连接。如果长时间无法连接,用户可以选择将文档保存到本地,待网络恢复后再进行上传。
深度 / 夜间模式:除了阅读类应用,一些视频播放平台也提供夜间模式。在夜晚观看视频时,开启夜间模式可以降低屏幕亮度,减少对眼睛的刺激。同时,夜间模式下的界面颜色通常会更加柔和,营造出舒适的观看氛围。
存在沉浸模式插件:在一些在线教育平台中,也会有类似沉浸模式的功能。当学生进入课程学习时,平台会自动隐藏无关的通知和广告,让学生专注于学习内容。同时,学生可以通过特定的快捷键退出沉浸模式,方便随时查看其他信息。
输入:除了即时通讯软件,一些办公软件在输入方面也有很多优化。例如,在文档编辑软件中,当用户输入一些特定的关键词时,软件会自动弹出相关的文档模板或格式设置选项,提高用户的输入效率。
点击:在电商平台的商品详情页面,点击商品图片通常会放大显示,让用户更清楚地看到商品的细节。同时,点击购买按钮后,会有一个短暂的确认弹窗,让用户再次确认购买信息,避免误操作。
重复点击 / 恶意操作:在一些金融类应用中,对于重复点击或恶意操作的防范更加严格。例如,在股票交易软件中,如果用户连续多次提交相同的交易指令,系统会自动锁定该用户的交易功能,并提示用户联系客服解决问题。
极值:在旅游预订平台上,用户在选择酒店价格区间时,系统也会进行极值限制。价格下限通常为平台上的最低价格,价格上限则会根据当地酒店的市场价格和用户的搜索历史进行动态调整,确保用户能够得到合理的搜索结果。
边界:在一些图形设计软件中,除了画笔工具的边界限制,其他工具也有类似的限制。例如,当用户使用裁剪工具时,裁剪区域不能超出画布的范围,否则无法进行裁剪操作。
时间:在在线考试系统中,时间限制尤为重要。考试开始前,考生只能看到考试的相关信息和注意事项,无法进入答题页面。考试开始后,系统会精确计时,一旦考试时间结束,答题页面会自动提交,无法再进行答题。
网络中断:在在线游戏中,网络中断会对玩家的游戏体验产生很大影响。当网络中断时,游戏会自动暂停,并提示玩家网络中断。如果玩家在网络中断前已经保存了游戏进度,那么在网络恢复后可以继续游戏;如果没有保存进度,可能会丢失部分游戏数据。
信号不佳 / 不稳定:在视频会议软件中,当网络信号不佳时,软件会自动降低视频的分辨率和帧率,同时关闭音频中的一些高级功能,如降噪和回声消除,以保证会议的基本沟通需求。
流量形式切换:在一些音乐播放软件中,用户可以根据自己的网络环境手动切换流量形式。例如,在 Wi-Fi 环境下,用户可以选择自动播放高清音乐视频;而在移动数据环境下,用户可以选择只播放音频,以节省流量。
没有内容:在在线文档协作平台中,如果一个文档没有内容,系统会提示用户 “此文档为空,请添加内容”,并提供一些常用的文档模板供用户选择,方便用户快速创建内容。
敏感 / 违规内容:在电商平台上,对于商品描述中的敏感或违规内容,系统会进行严格的审核。如果发现违规内容,商品会被下架,并通知卖家进行整改。同时,平台会对卖家进行警告,严重的可能会关闭卖家的店铺。
站外内容:在一些知识分享平台中,当用户点击站外链接时,平台会提示用户 “该链接为站外内容,请注意安全”,并提供一个返回平台的快捷按钮,方便用户随时返回。同时,平台会对站外链接进行安全检测,确保链接的合法性和安全性。
横竖屏:在一些图片编辑软件中,横竖屏切换会影响用户的操作体验。当用户将手机从竖屏切换到横屏时,软件会自动调整界面布局,将工具菜单和编辑区域分别放置在屏幕的两侧,方便用户进行操作。而当用户将手机从横屏切换回竖屏时,软件会恢复到原来的布局。
分辨率:在一些游戏开发中,开发者会根据不同设备的分辨率进行优化。例如,在高分辨率的设备上,游戏画面会更加细腻,特效也会更加丰富;而在低分辨率的设备上,游戏会自动降低画质,以保证游戏的流畅运行。
清晰度:在一些在线视频教育平台中,清晰度的选择会影响用户的学习体验。在网络条件好的情况下,用户可以选择高清或超清的视频清晰度,以便更清楚地看到教学内容;而在网络条件差的情况下,用户可以选择标清或流畅的清晰度,以保证视频的播放流畅度。
不同版本:在一些软件的不同版本中,功能和界面会有所不同。例如,在一款绘图软件的专业版中,会提供更多的高级功能和工具,而在免费版中,功能会相对较少。同时,软件会在界面上明确标识出不同版本的特点和优势,方便用户根据自己的需求进行选择。
硬件调用:在一些智能家居控制软件中,当用户需要调用摄像头进行监控时,软件会弹出请求授权的提示框。在获得用户授权后,软件会提供实时监控画面,并支持远程控制摄像头的角度和焦距。
硬件联动:在一些智能办公场景中,硬件联动可以提高工作效率。例如,当用户在会议室中使用智能投影仪时,投影仪可以与会议室的灯光和音响系统联动,根据投影内容自动调整灯光亮度和音响音量。
未登录 / 已登录:在一些在线教育平台上,未登录用户只能浏览部分公开的课程内容,无法进行课程报名和学习进度跟踪。而已登录用户可以享受更多的服务,如个性化课程推荐、学习记录保存等。
新用户 / 老用户:对于新用户,一些在线购物平台会提供新人专享优惠券和折扣,帮助新用户快速熟悉平台的购物流程。对于老用户,平台会根据他们的购买历史和浏览记录,为他们推荐个性化的商品和促销活动。
游客账号:在一些在线音乐平台中,游客账号可以让用户试听部分歌曲,但无法下载和收藏歌曲。当游客想要享受更多功能时,可以通过注册账号成为正式用户。
普通 / 会员账号:以在线阅读平台为例,会员用户可以享受无广告阅读、优先阅读新书等特权。同时,平台会在会员专属内容上进行明显标识,吸引普通用户升级为会员。
内网 / 外网账号:在一些企业内部的项目管理软件中,内网账号可以访问企业内部的项目信息和文件,外网账号则只能查看一些公开的项目进度和报告。在设计这种账号体系时,软件会明确区分内网和外网账号的权限,确保企业信息的安全。
管理员账号:在一些社区论坛中,管理员账号可以对用户的发言进行审核和管理,维护社区的秩序。同时,管理员账号还可以进行系统设置和插件管理,提升论坛的功能和性能。
通过对九类交互状态的深入分析,我们可以清楚地看到交互状态在产品设计中的重要性。无论是加载相关、特殊模式,还是操作相关、限制相关等各个方面,交互状态都直接影响着用户对产品的使用体验和满意度。
例如,在加载相关方面,合理的加载类型和状态显示能够减少用户的等待焦虑,中断处理机制则能在意外情况下最大程度地保护用户数据和操作进度。在特殊模式中,深度 / 夜间模式和沉浸模式插件为用户提供了更加舒适和专注的使用环境。操作相关的输入、点击和防范重复点击 / 恶意操作等设计,确保了用户操作的准确性和安全性。限制相关的极值、边界和时间限制,使得产品的使用更加规范和合理。网络相关的处理能够在不同网络状况下为用户提供尽可能好的体验。内容相关的处理确保了用户在面对不同内容情况时都能得到恰当的引导和提示。站外内容相关的设计保障了用户在访问外部链接时的安全。设备相关的横竖屏、分辨率、清晰度、不同版本、硬件调用和联动等设计,适应了不同设备和用户需求。角色相关的不同状态设计,为不同类型的用户提供了个性化的服务和体验。
展望未来,随着科技的不断进步,交互状态的设计也将不断发展和创新。一方面,人工智能、大数据等技术的应用将使交互状态更加智能化和个性化。例如,通过分析用户的使用习惯和偏好,自动调整加载策略、推荐适合的操作模式等。另一方面,虚拟现实、增强现实等新兴技术的发展将为交互状态带来全新的体验。例如,在虚拟现实环境中的交互状态设计将更加注重沉浸感和自然交互。同时,随着物联网的发展,硬件之间的联动将更加紧密和智能,为用户提供更加便捷和高效的服务。
本文由 @用户体验王叔 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在设计领域,有些原则虽然我们经常使用,却可能并不熟悉其背后的理论。冯·雷斯托夫效应(Von Restorff Effect)就是这样一种现象,它解释了为何在一系列相似元素中,独特的那个更容易被记住。

在我们的日常生活中,心理学的影响无处不在。它像一把神奇的钥匙,能打开人们内心深处的秘密。作为设计师,我们更应该掌握并运用心理学,将其融入我们的设计中,从而创造出更具有吸引力和影响力的作品。
设计并不仅仅是形状、颜色和布局的组合,更是对人类心理的探索和解读。我们的每一个设计决策,都与用户的心理状态和认知过程息息相关。如何抓住用户的眼球、引发他们的兴趣、引导他们的行为,这些都是我们需要深入研究的课题。
在众多的心理学原理中,冯·雷斯托夫效应(Von Restorff Effect)是一个值得设计师们关注的设计法则。这个效应揭示了一个有趣的现象:特殊的东西往往比普通的东西更容易被人记住。这就意味着,在设计中,我们要制造一些“特殊”的元素,使它们能够从众多的信息中脱颖而出,成为用户关注的焦点。今天笔者就带大家了解一下设计中常用的心理学之一冯·雷斯托夫效应。
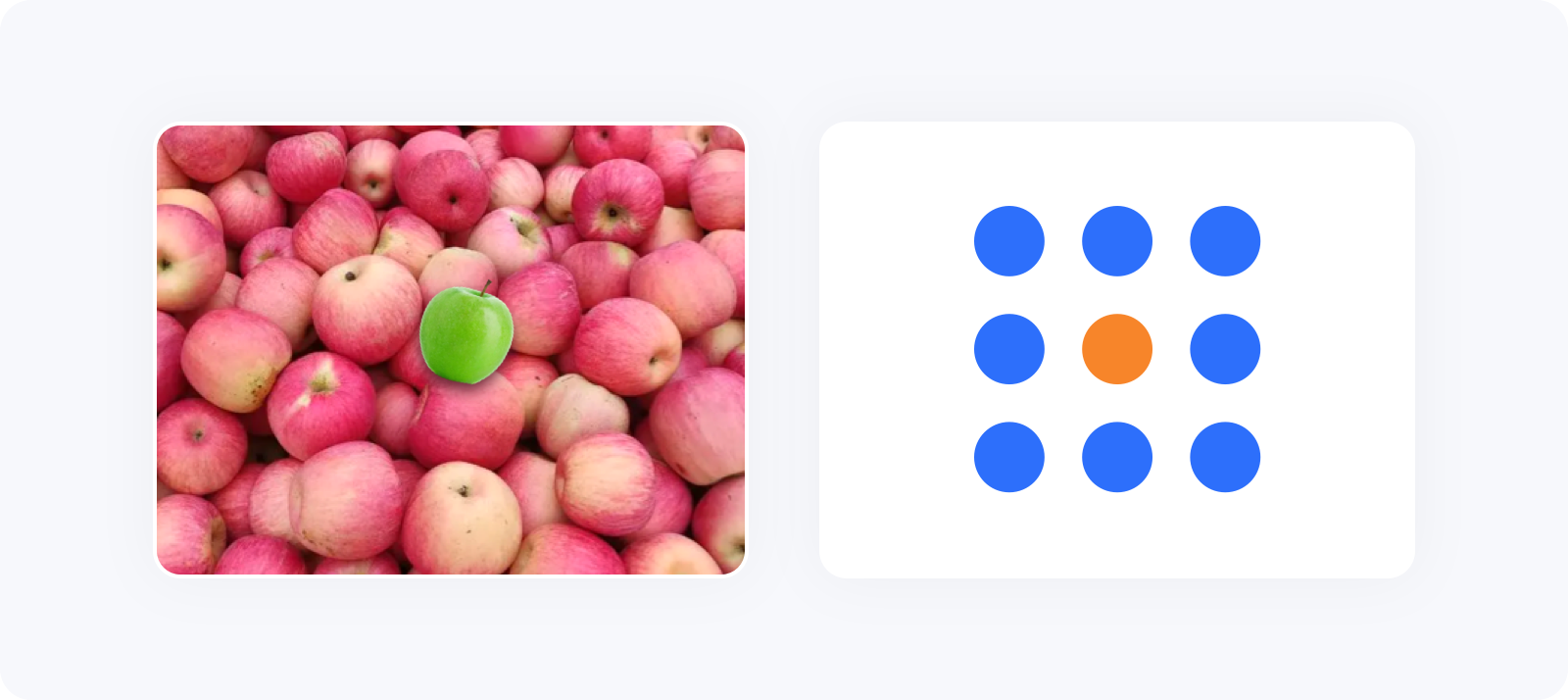
在1933年的德国,一个名叫海德维希·冯·雷斯托夫的医生开启了一项改变我们对人类记忆理解的实验。她深入探索了当人们面对一系列物品时,他们的记忆是如何运作的。通过精心设计的对比实验,她发现了一个令人惊奇的现象:在一组物品中,那个最特别的物品总是更容易被人们记住。

这一发现为我们揭示了一个核心事实:特别的事物更能吸引我们的注意力,并在我们的记忆中留下深刻的印记。想象一下,在一组物品中,如果有一个被聚光灯照亮,那么相比其他未被照亮的物品,它无疑会成为人们关注的焦点,从而在记忆中留下更深的痕迹。
这个人类行为和记忆的规律后来被命名为“冯·雷斯托夫效应”。这一效应不仅仅是一个简单的观察,它实际上是人类行为学和心理学领域的一项重要研究成果。随着时间的推移,这一效应逐渐被应用于美学和设计领域,为设计师们提供了全新的视角和工具,以创造出更具吸引力和影响力的作品。
自冯·雷斯托夫效应被正式确立命名以来,众多科研学者在此基础上进行了更深入的研究,他们不仅剖析了这一效应的内在机制和影响因素,还探讨了其在不同情境下的应用。随着研究的深入,对于这一效应的理解也在不断加深,并衍生出了许多其他的理论和学术观点。
冯·雷斯托夫效应为我们提供了一个独特的视角,帮助我们更好地理解人类记忆的运作方式。通过运用这一原理,我们可以在设计中有意识地创造出令人难忘的元素,从而与观众建立更深刻的联系。无论是在广告、品牌推广还是产品设计中,突出特别的元素都是一种有效的策略,可以帮助我们更好地吸引观众的注意力并留下深刻的印象。

冯·雷斯托夫效应,又被称为隔离效应或新奇效应,揭示了人们在记忆中的偏好。当情境或经历中出现与众不同的刺激时,这种效应尤为明显。
在当今信息爆炸的时代,用户往往没有耐心去仔细查找信息,而是快速扫视。因此,设计师需要巧妙地运用莱斯托夫效应,使关键内容从繁杂的信息中脱颖而出,吸引用户的目光。
统一性是设计的基础,但只有差异化的元素才能让信息从页面中脱颖而出。通过巧妙运用颜色、形状、布局等元素,我们可以创造出与众不同的视觉效果,引导用户的视线。通过巧妙地突出关键内容,我们能够更好地与用户沟通,引领他们的注意力,为业务创造更大的价值。
在界面设计中,我们常常会遇到这样的情况:在同类型的元素中,某一元素与其他元素存在显著差异,这种现象我们称之为“背景不同”。为了使某个模块或元素在用户心中留下深刻印象,我们可以利用环境差异来提高其识别度和记忆度。这种手法在UI设计中被广泛应用,它利用了冯·雷斯托夫效应,能有效吸引用户点击。
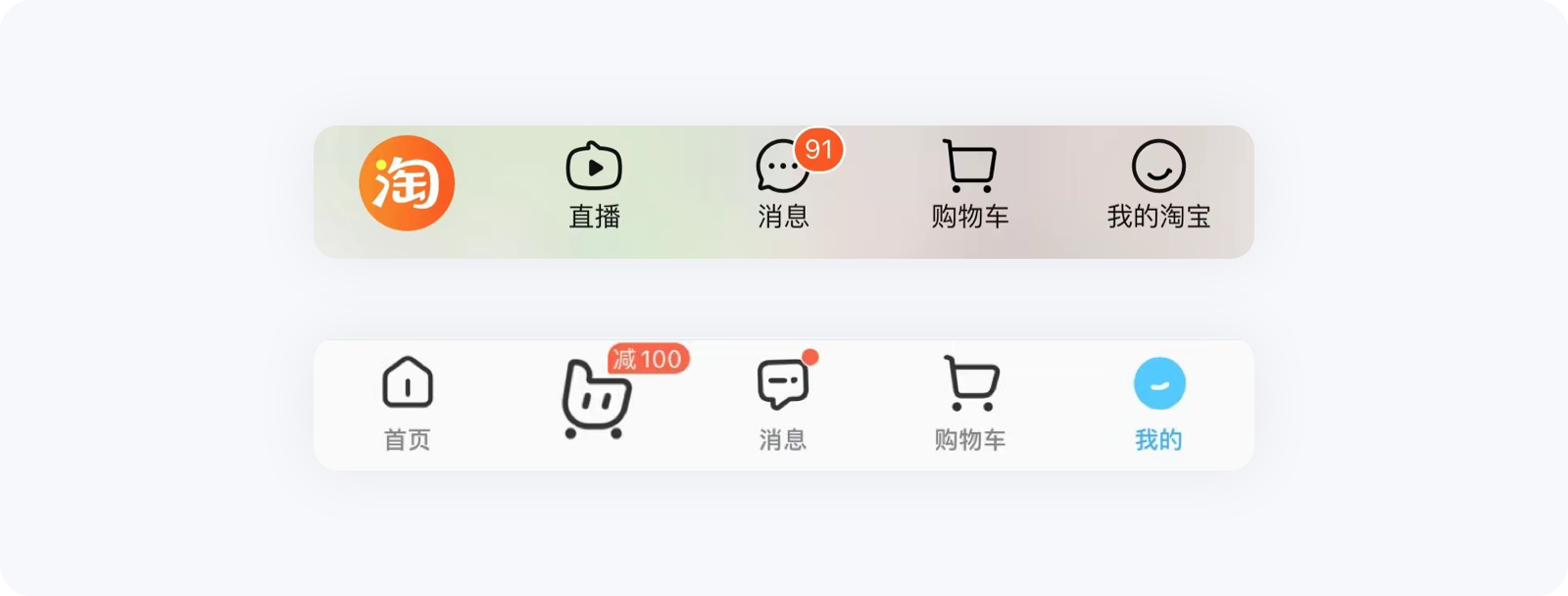
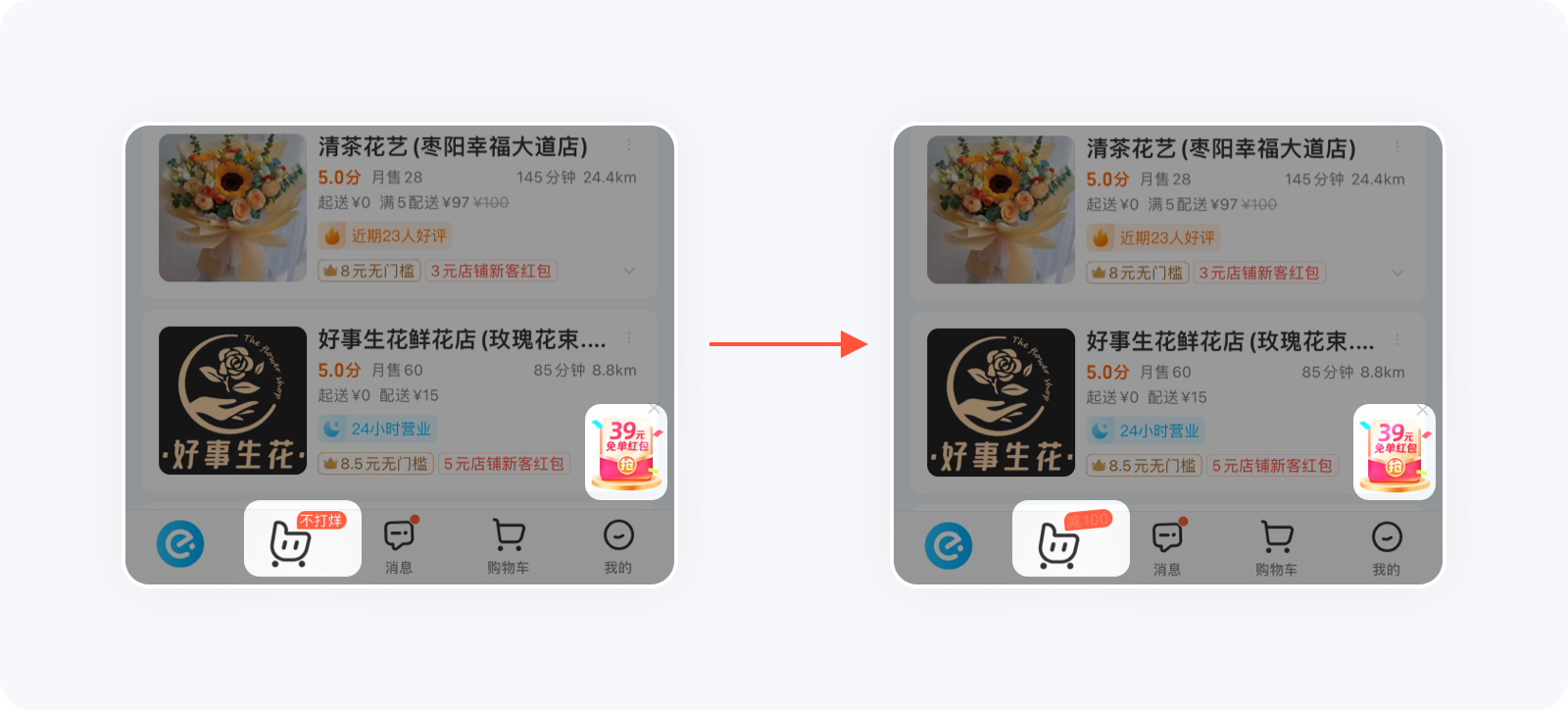
例如淘宝底部标签栏中的四个ICON,唯独首页的第一个ICON(品牌logo)风格与众不同。即使离开了该页面,这个特殊的ICON依然让人印象深刻,饿了么第二的图标也是如此。因此,我们在设计界面时,若想吸引用户的注意或提高点击量,可以打破常规,让特定元素在同背景下脱颖而出。

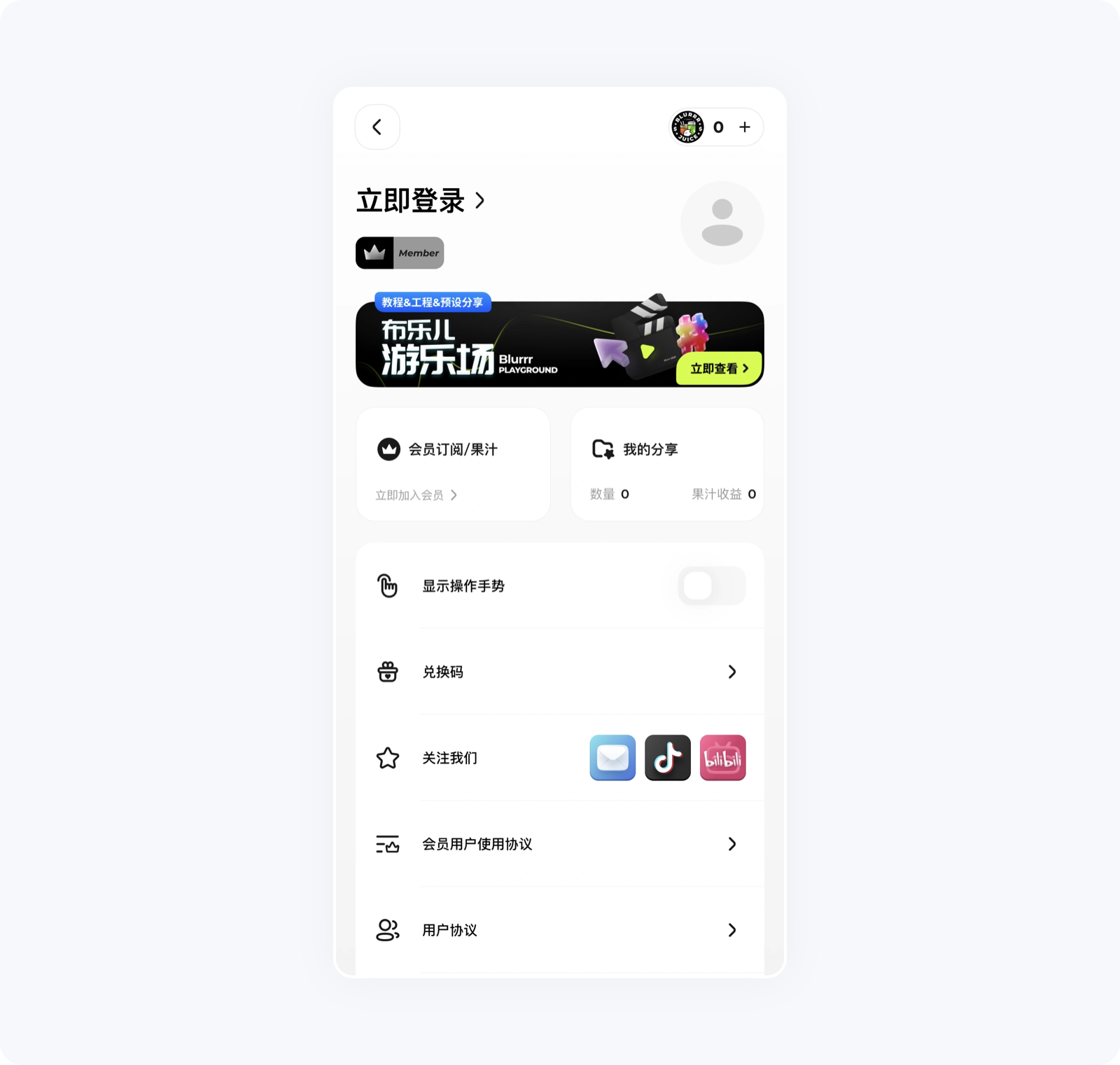
再比如下图的个人中心界面,功能入口模块均采用ICON展示,而游乐场模块却采用了特殊的布局和设计。因此,当用户进入个人中心时,最先映入眼帘的便是游乐场模块。这也解释了为什么我们在进行广告和活动投放时,需要特别设计的原因。

当遇到与过去经验显著不同的情况时,我们的大脑会产生一种特殊的效应,这种效应被称为“经验不同”的效应。例如,在骑自行车的过程中,我们通常习惯于左手控制左把手,右手控制右把手。但是,如果我们尝试用双手交叉的方式来骑车,结果很可能会摔倒。从此以后,每当我们听到或描述有关骑车摔倒的事情时,我们都会立刻想起那次“经验不同”的尝试。
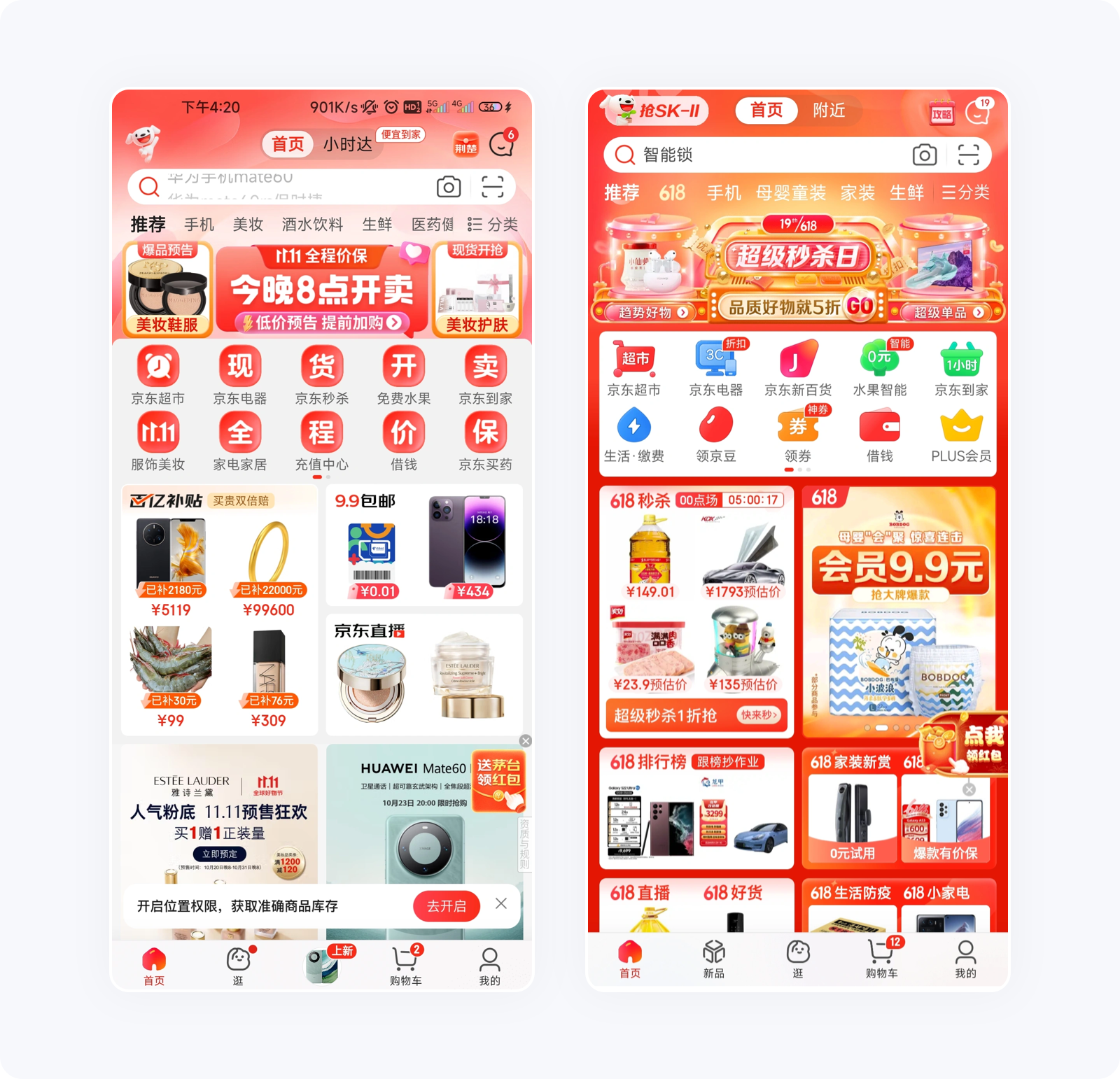
同样地,淘宝和京东在618、双十一等大型促销活动时,会选择重新设计他们的首页。与往常的设计相比,这些新的首页设计通常会增加更多的促销入口,甚至改变ICON的风格。从冯·雷斯托夫效应的角度来看,这种与以往不同的设计能够更好地吸引用户的注意力,加深用户的记忆,并扩大活动对用户的影响力。

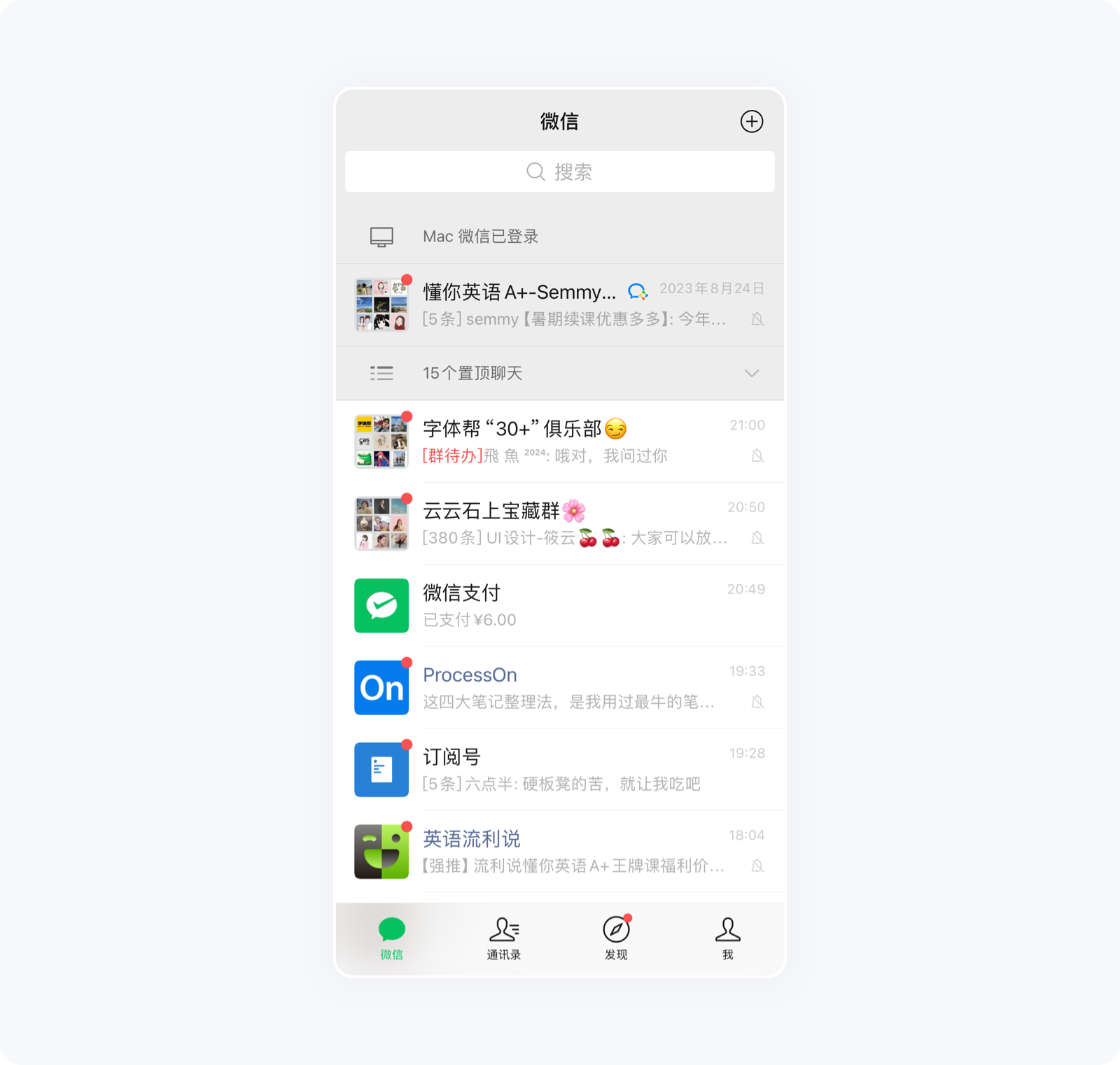
在视觉层面难以实现强烈差异化时,我们可以通过功能来实现有效的隔离。以微信为例,其置顶功能允许用户将好友或群聊消息置于顶部,从而与其他信息区分开来。这种设计确保了关键信息的优先级,使用户能够更快速地找到和关注所需内容。通过巧妙地运用功能,我们可以轻松地解决视觉上的一致性与差异化之间的矛盾,为用户提供更加流畅和个性化的体验。

静态页面容易让人视觉疲劳,动效能够更加生动有趣地展示内容,引导用户更加关注页面。相较于被动接受信息,动效能够更加有效地吸引用户注意。

随着Banner自动轮播的普及,用户对其的吸引力逐渐降低。面对不断变化的广告,用户不再耐心地逐个浏览。当无法获取所需信息时,他们的视线会迅速转向其他区域。
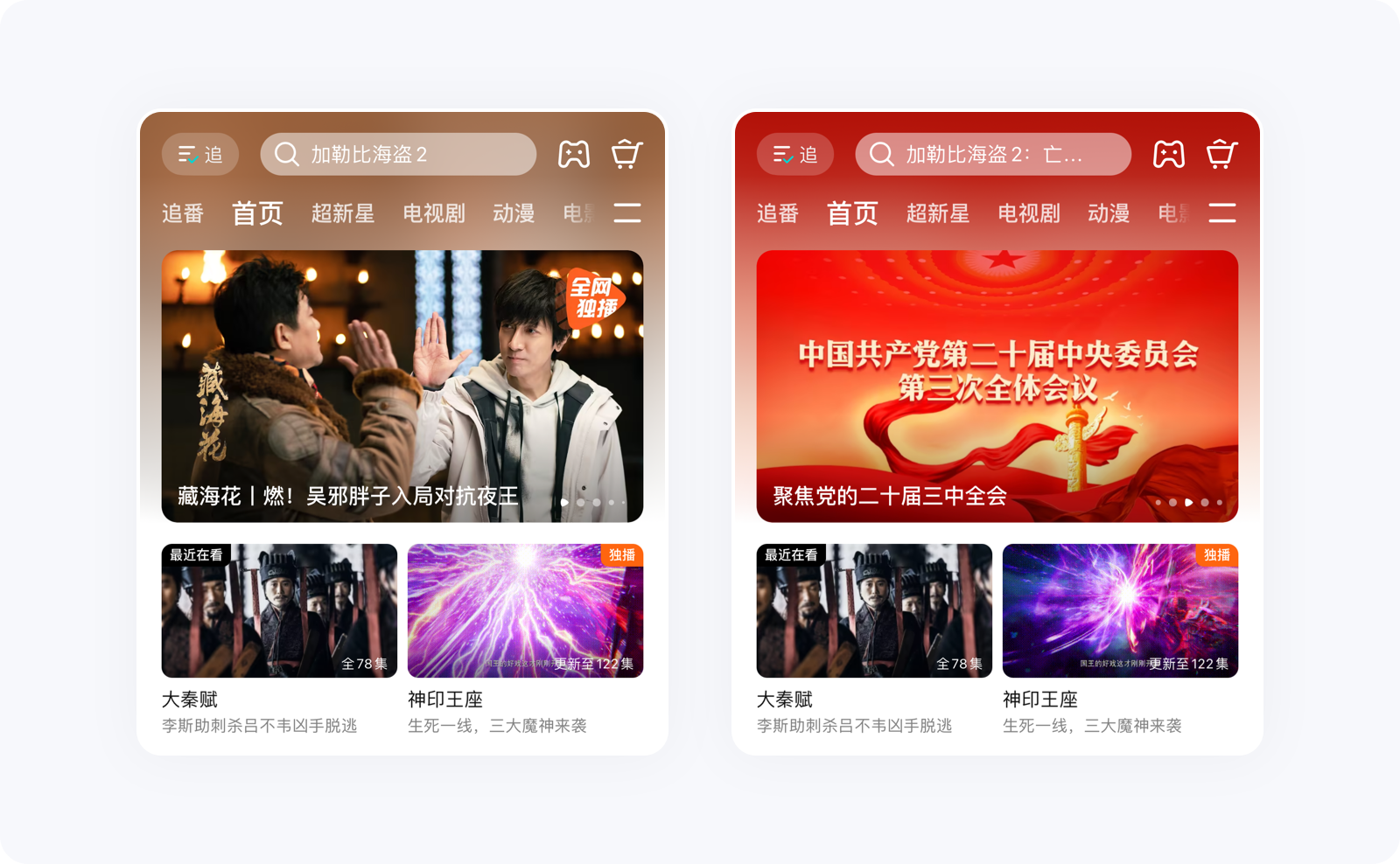
为了应对这一挑战,腾讯视频首页的Banner采用了背景联动的形式。这意味着头部背景色会根据Banner图片的色调进行变化,从而扩大了内容的变化空间。这种设计不仅使广告更加引人注目,还使用户更容易被吸引并保持关注。

频道页的入口方式多种多样,金刚区icon无疑是最优选择。若要突出展示某些业务功能,单一的icon配合动效可有效吸引用户关注。此策略简单高效,有助于用户快速找到所需内容。

在设计界面时,我们追求的是在有限的空间内展示更多的有效信息,避免信息的无效重复。但在电商平台中,尤其是涉及到利益点时,我们需要确保信息具有足够的价值感和吸引力。
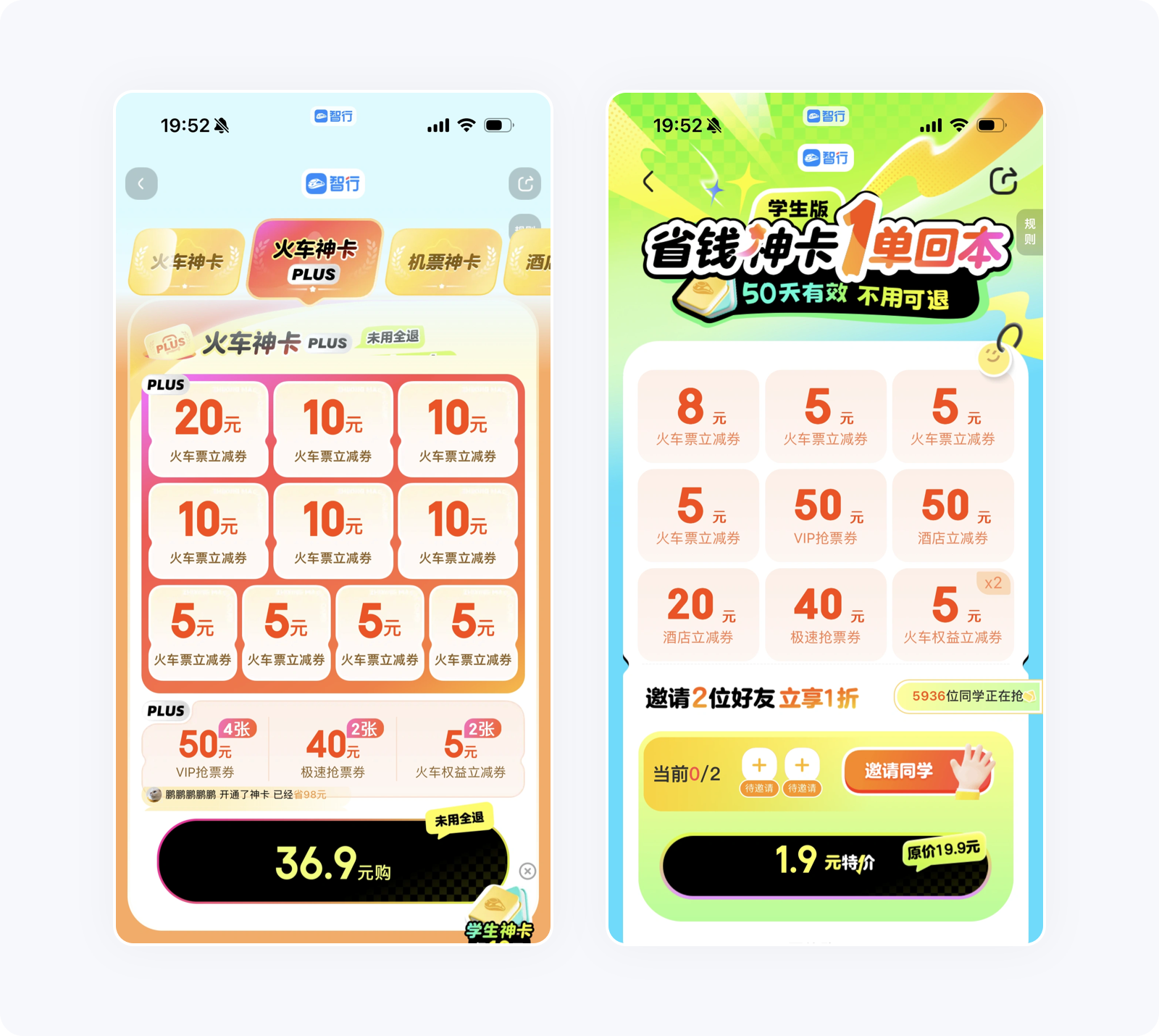
以智行APP开通会员为例,领神卡作为核心卖点被突出展示,采用了平铺展开的方式,从而突显其价值。相对其他权益则相应地进行了弱化处理,以保持整体信息的清晰度和重点。这样的设计既充分利用了屏幕空间,又确保了用户能够快速了解到核心的利益点。

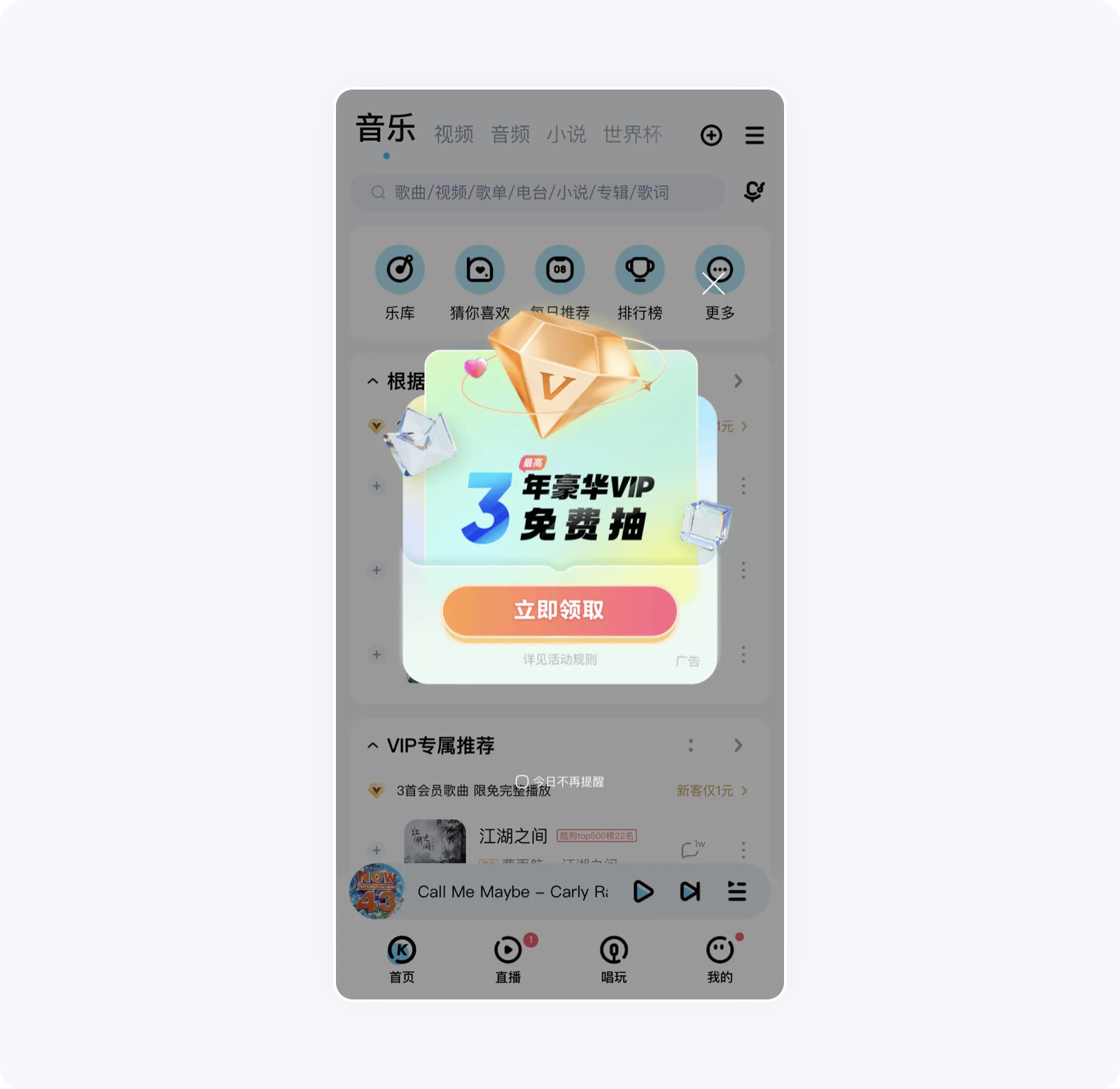
页面信息层次分明,信息层级越高,用户感知越强烈,越能吸引注意。例如,模态弹窗处于最上层,与内容层完全隔离,用户无法忽视。其次是非模态悬浮层,与内容层隔离,但不影响用户操作。还有侧边悬浮按钮、顶部或底部悬浮横条等。

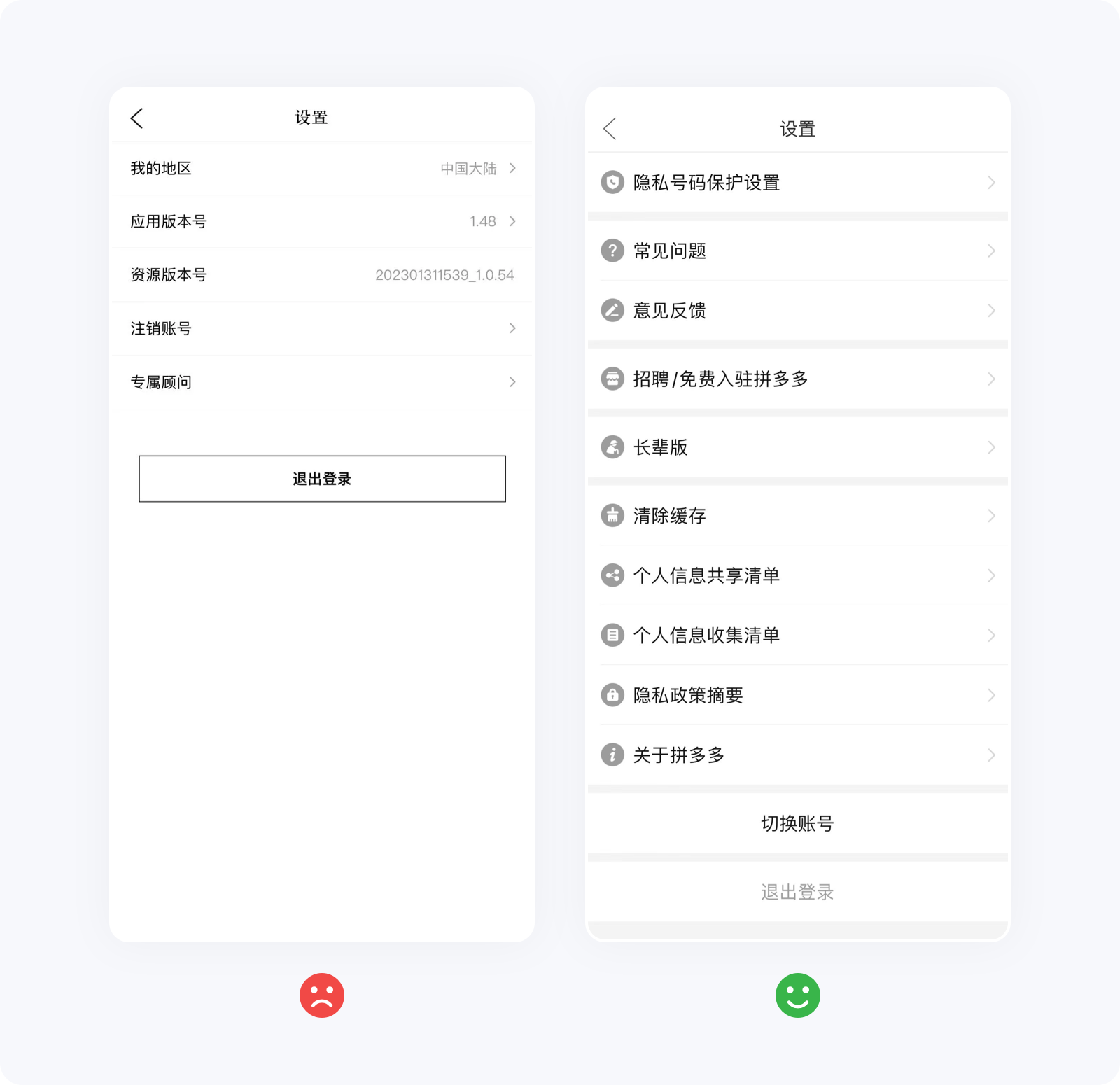
受“危险按钮”的影响,过去设计师常常给予负向情绪操作很高的视觉层级,例如退出登录。这样的设计意图是警示用户操作危险,但视觉上却过于强调,甚至有些“喧宾夺主”。近年来,移动端设计中这种矛盾逐渐减少,但仍然存在。与其强调操作的难度和危险性,不如考虑如何让用户自然地忽视这些操作,减少不必要的干扰。从冯·雷斯托夫效应来看,这种设计方式有本末倒置之嫌,应尽量避免。

新手设计师常常会遇到想要突出所有元素,但最终无法突出任何一项的问题。页面中的特异点应该属于少数,如果所有元素都想做得不一样,都会让页面整体视觉效果崩溃。因此,在设计中要学会取舍,选择最重要的元素进行突出,才能达到最佳的视觉效果。
总的来说,将冯·雷斯托夫效应运用到设计中,能帮助我们创造出更具吸引力、更容易被记住的设计。但请记住,任何设计决策都应以用户为中心,了解他们的需求和心理是关键。只有这样,我们才能真正创造出打动人心的设计。
专栏作家
大漠飞鹰;人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
对于设计同学来说,很多基础知识可能看起来很简单,容易被忽视。但随着设计经验越来越多,更建议大家牢固系统地掌握这些基础知识。在本篇文章中作者给大家系统性地讲解了界面设计进阶过程中需要搞懂的基本设计要素。一起来看吧。

当下大多数界面设计类软件都是以矢量图的方式工作。通过调整参数来定义图形的大小,并且在不降低质量的情况下对图形进行拉伸和放大。

在进行界面设计时,我们需要生成出各种尺寸的矩形、圆形等对象,规定这些对象的尺寸和样式,并对这些对象进行移动,将它们放到合适的位置上。

很多基础知识可能看起来很简单,容易被忽视。但随着设计经验越来越多,更建议大家牢固系统地掌握这些基础知识,厚积薄发才能越走越远!
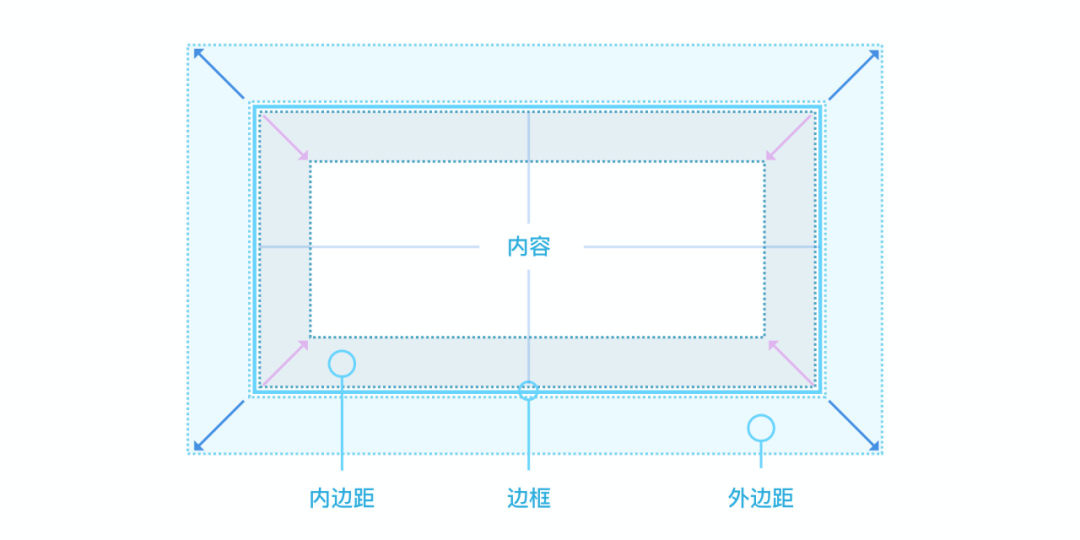
盒子模型是在设计和开发中定义数字接口最基本的方法。我们所做的大多数设计都是根据盒子模型进行,因此了解盒子模型对界面设计来说非常重要。
盒子模型由四个主要元素组成:
内容 (content)、内边距(padding)、边框(border)、外边距(margin)。

内边距(padding)是内容和边框线之间的空间,如下图灰色区域。内边距的范围越广,内容的安全区域就越大。
外边距(margin)是盒子与其他元素之间的空白区域,如下图蓝色区域。外边距保证了盒子与盒子之间有足够的间距。
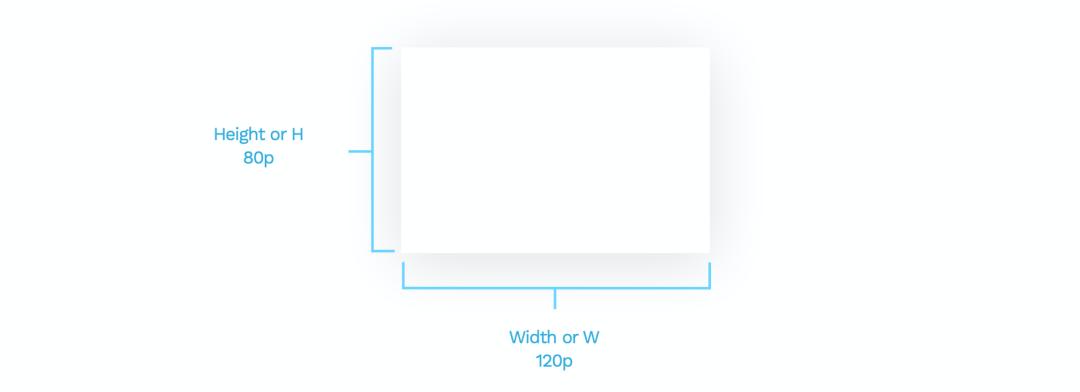
宽度(width)和高度(height)是定义对象大小的参数。在二维空间上,宽度代表横轴上的比例,高度代表纵轴上的比例。

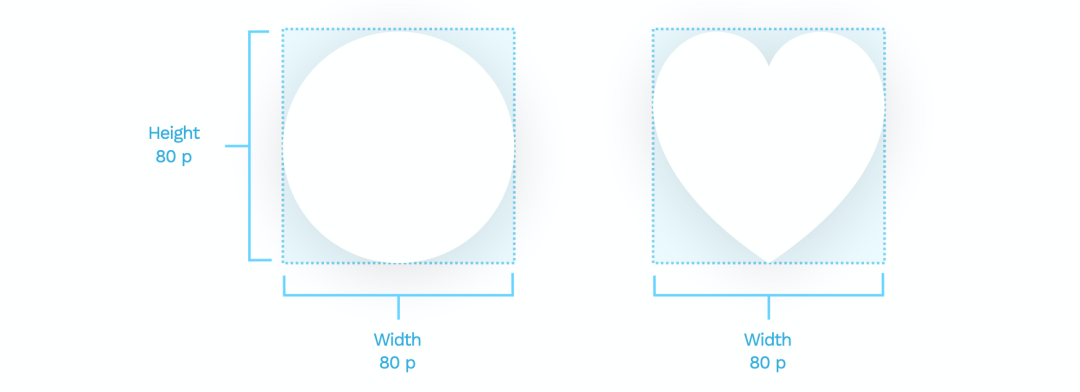
一定比例的宽和高构成的矩形是容纳对象的最小矩形框。如果对象本身是不规则的形状,在设计时我们需要根据对象的尺寸制定一个规则的矩形框,方便交付开发。

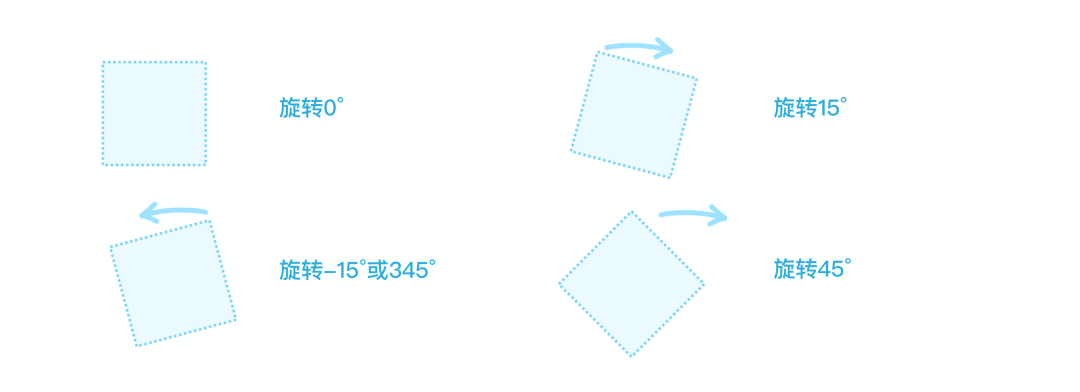
角度定义了对象顺时针旋转的方向,默认为0°。另外旋转也可以是负数,比如-15°旋转与345°旋转的角度是相同的。

如果我们想要一个统一的界面,最好不要手动旋转对象,而是通过输入度数来旋转,这样会比手动旋转更精确。
旋转对圆形来说是特殊的存在,因为一个圆形无论旋转到哪个角度看都是一样的。

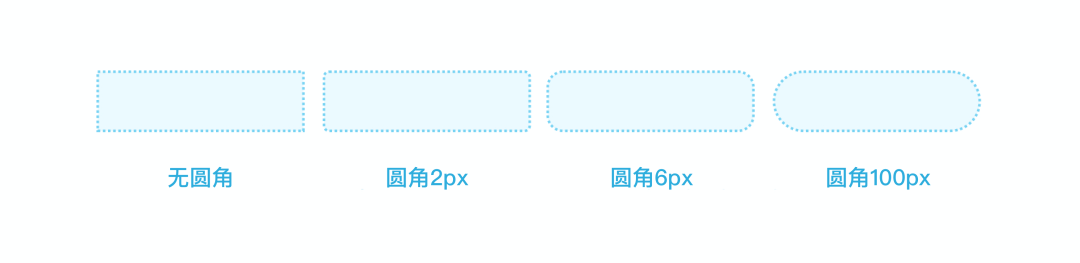
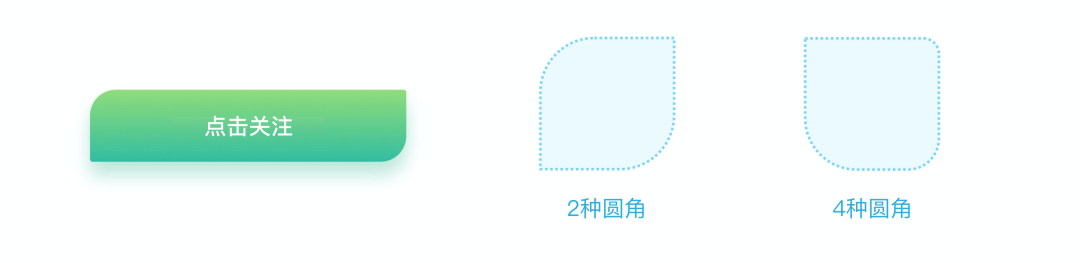
边框半径数值越大,这个形状的圆角度数就越大。例如一个矩形,既能一次性设置四个点的圆角半径,也可以单独设置某个点的圆角半径。
正常来说,设置圆角的图形看起来比直角图形更友好。界面设计中,相同的图形最好能保持一样的的圆角度数,这样界面看起来会更统一。

另外一个图形是否需要圆角,要根据产品风格灵活选择,确保与当前使用场景相匹配。例如某个产品的logo或主视觉使用了不同半径的圆角,在界面中我们也可以使用不同半径的圆角按钮,保持风格统一。

一旦我们决定了用某种样式的圆角按钮,那么界面中的其他按钮也应该保持一致。
填充是指对对象内容的操作,填充的可以是一种颜色,也可以是一张图片。
针对不同对象,我们需要差异化定义每个对象的填充效果,保证这些对象简单易懂,清晰可见。

在设计过程中,可以对同一个对象组合使用多种填充效果。例如一个正方形头像,首先填充一张照片,在照片的基础上再添加各种颜色效果,能让头像的设计与界面更匹配。

如果说填充强调对象内部,那么描边就是对对象外部边框的操作。
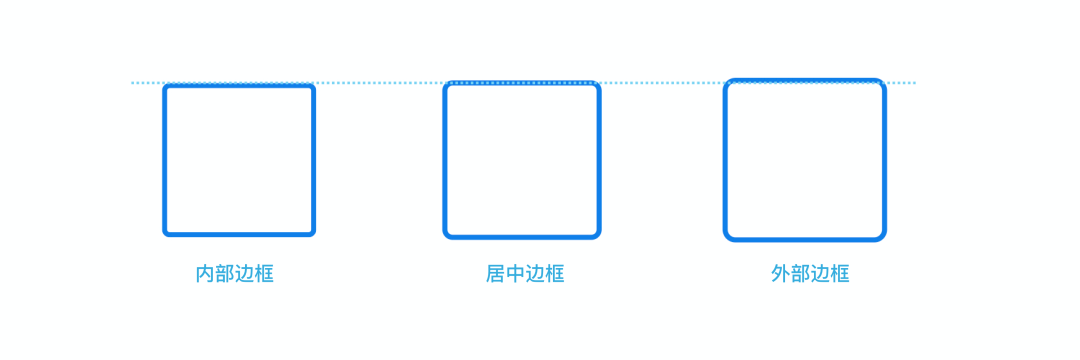
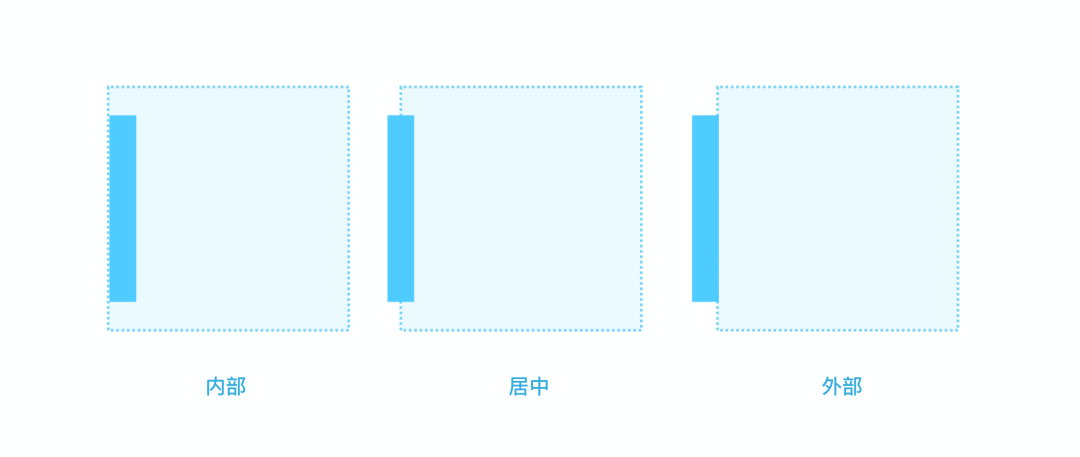
描边分为内部边框、居中边框和外部边框三种样式,其中只有内部边框不会在视觉上使对象变大。

例如下图是一个60px大小的正方形,有2px的描边。从左起分别是内边框、居中边框、外边框的描边效果。因为内边框是在正方形内部描边,所以视觉上看这个正方形仍是60px大小。

居中边框是指正方形的外部和内部各占1px,那么采用居中边框的正方形尺寸变成了62×62。
同理,外部边框是指正方形的外部多了2px,采用外部边框的正方形尺寸变成了64×64。
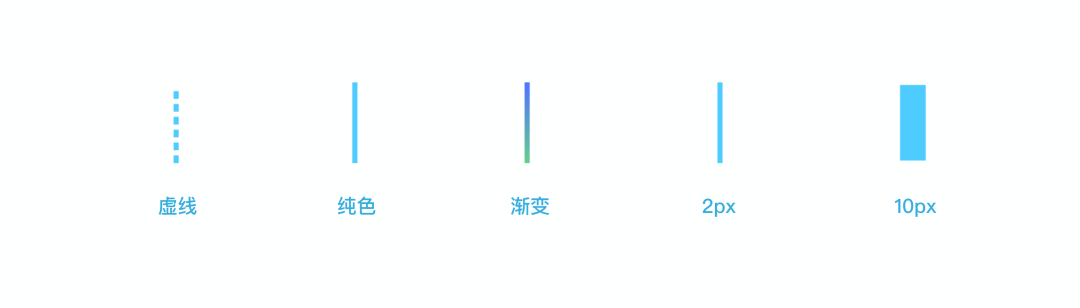
对于不同的对象,我们可以设定不同宽度的描边,描边的样式可以是虚线、实线、纯色、渐变色等多种样式。

目前大多数设计软件支持修改描边的端点和节点。端点样式包括方头、平头和圆头,节点样式包括斜接连接、圆角连接、斜角连接。

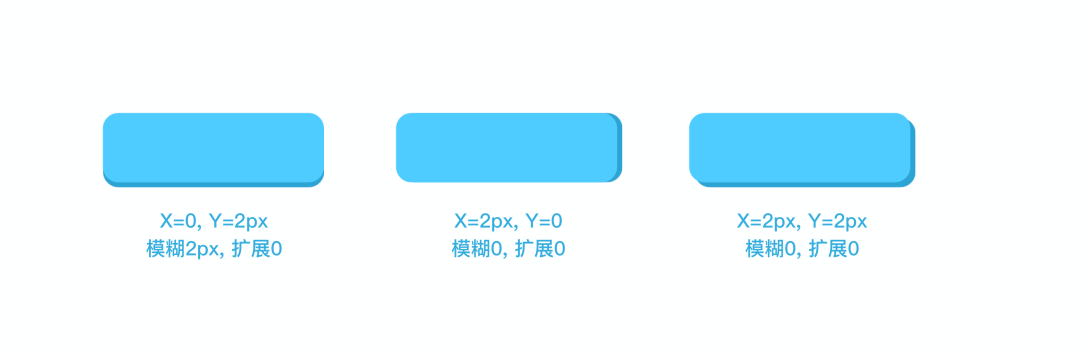
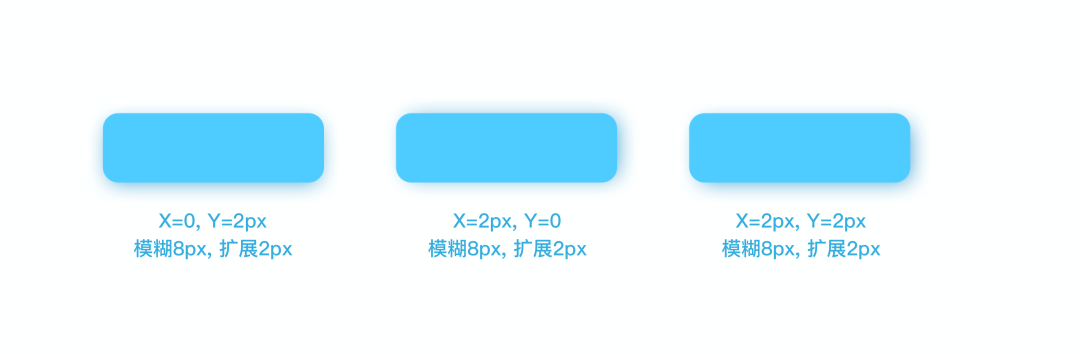
阴影是UI设计中最常用的效果,根据对象的X轴、Y轴的偏移程度、模糊程度、扩展程度、颜色和不透明度等属性构成。

通过设置模糊能让阴影的面积扩散扩得更大,颜色由深变浅。一般来说阴影的不透明度低于40%时,呈现的效果比较好。

当阴影的扩展程度为负数时,阴影看起来会更自然。对比上下两个图例也能看出来,扩展程度为负时阴影看起来更柔和。

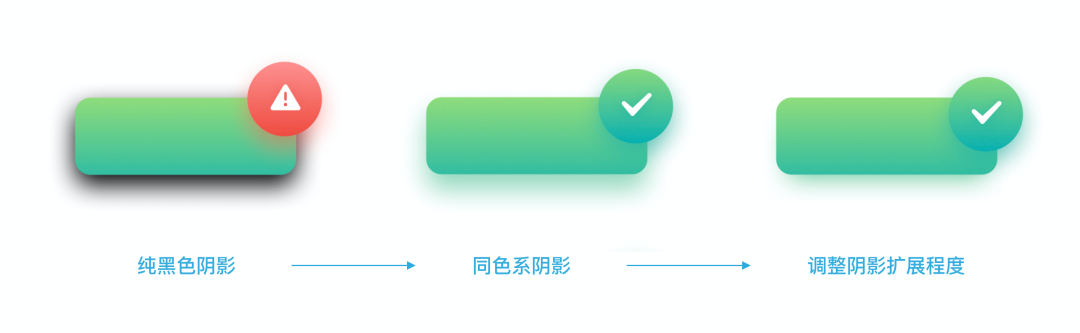
使用阴影有助于划分界面的层次结构!在设计中,让阴影看起来自然柔和不生硬是界面美观与否的关键因素之一。
首先要避免纯黑色阴影,纯黑对比太强会影响视觉效果,建议使用基础色调派生的颜色作为阴影颜色。
例如基础色是绿色,可以使用饱和度、亮度较低的深绿色作为阴影颜色。阴影颜色确定后,再给阴影足够大的模糊数值,最终会得到了一个不错的阴影效果。

颜色太深、太生硬的阴影和按钮颜色对比太大,设计时应尽可能调整阴影的颜色、透明度等参数,避免生成这种效果;把黑色阴影调整成同色系的深色阴影,阴影的效果看起来就会更自然、更柔和;再把阴影的扩展程度调成负数,就能消除阴影的外展,让阴影看起来更真实。

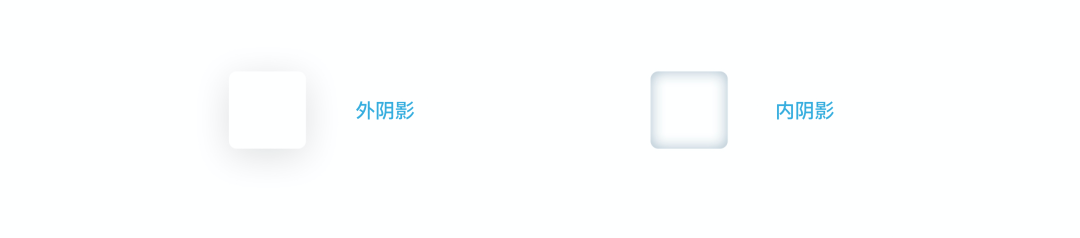
内阴影
内阴影在UI设计中相对少见,内阴影和上面所讲的阴影有相同的参数设置,只不过内阴影是在图形内部起效果。

内阴影无法像外阴影那样展现图层之间的深度和层级关系,只对图形内部起作用。如果内阴影使用太多,可能会混淆图层间的层级关系,让界面关系看起来不明确。

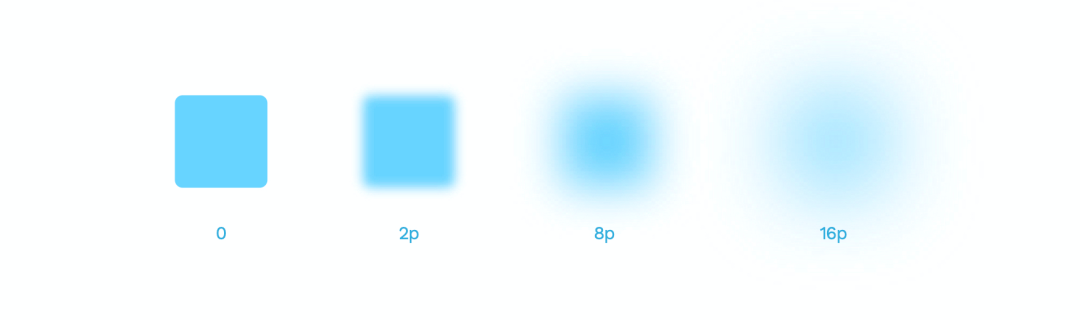
高斯模糊是最常用的设计效果,呈现出从中心向四周均匀扩散的模糊效果。高斯模糊由半径控制,半径数值越大,模糊效果越明显。
高斯模糊常用在界面之间的过渡或者用来模糊背景突出景深效果。

高斯模糊还可以作为阴影效果,放在对象下面使用。例如新建一个椭圆做成模糊效果,放在对象下面,就能快速呈现出一个带有阴影的效果。

苹果在操作系统中经常使用背景模糊,呈现出背景很模糊的玻璃效果。
背景模糊主要针对图层覆盖的内容起作用,比如新建一个矩形调整透明度,做成背景模糊效果,那么该图层覆盖的区域会变模糊,图层没有覆盖的区域保持不变。

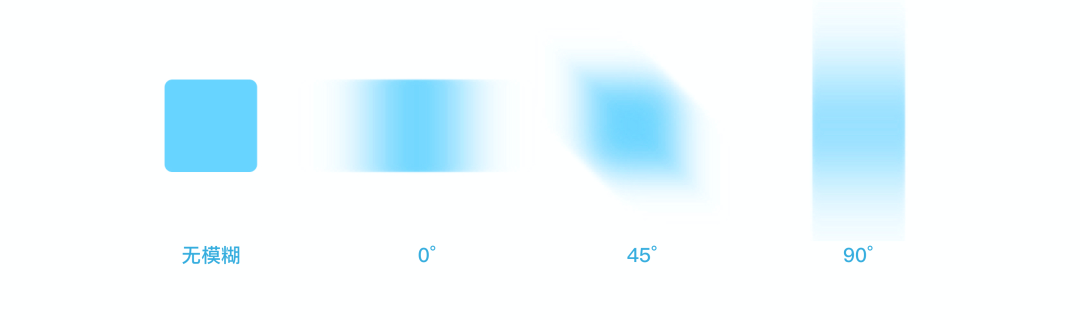
动感模糊由模糊数值和角度两个参数控制,用来模拟对象在不同角度上的移动效果。

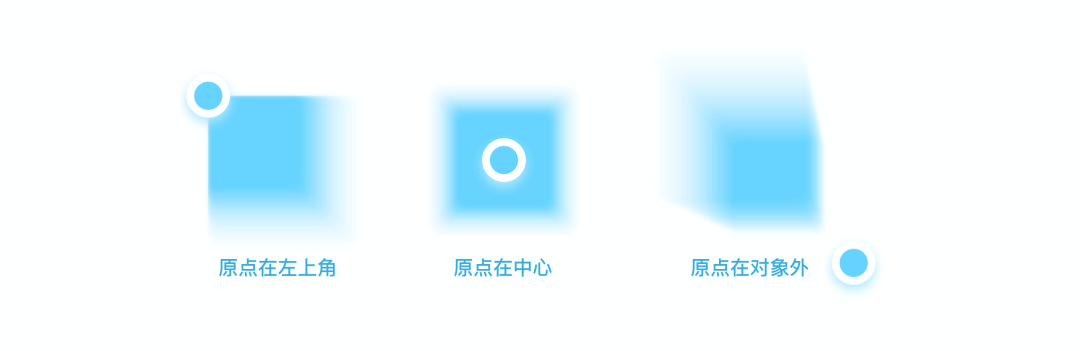
当对象由内到外变得模糊时,就会发生缩放模糊。这种模糊效果在界面设计中用得较少。

缩放模糊由模糊数值和原点两个参数控制。在缩放模糊中可以随机设置模糊原点,通过移动原点获得一些有趣的图形效果。

以上是界面设计进阶过程中需要搞懂的基本设计要素,希望通过本次系统性的讲解,能更进一步提升设计精细度!
专栏作家
作者:Clippp,每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
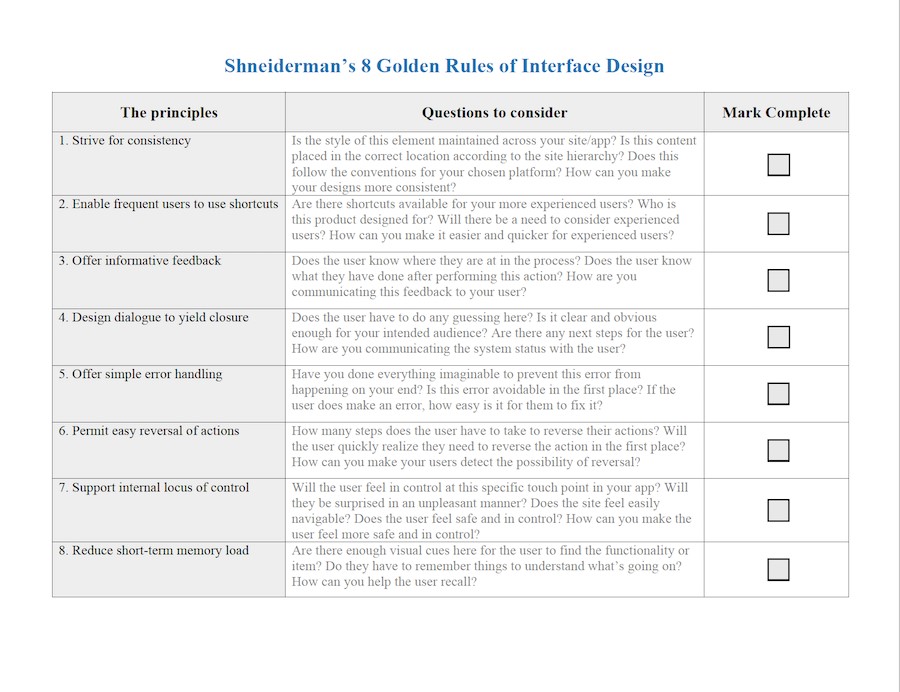
如果你想设计出卓越,高效和流畅的用户界面,就请参考Ben Shneiderman的“界面设计的八大黄金法则” 。苹果,谷歌和微软设计的产品都反映了Shneiderman的法则,这些行业巨头制定的用户界面指南都包含Shneiderman黄金法则中的特征,而这些公司的热门界面设计则是法则的视觉体现。本文将告诉你如何整合8大黄金法则来改进你的工作。
Ben Shneiderman(生于1947年8月21日)是美国马里兰大学人机交互实验室的计算机科学家和教授。他的工作可以媲美Don Norman和Jakob Nielsen。Shneiderman在其热门书“设计用户界面:有效的人机交互策略(Designing the User Interface: Strategies for Effective Human-Computer Interaction)”中介绍了界面设计的八个黄金法则:
一致性
当你在设计类似的功能和操作时,可以利用熟悉的图标,颜色,菜单的层次结构,行为召唤,用户流程图来实现一致性。规范信息表现的方式可以减少用户认知负担,用户体验易懂流畅。一致性通过帮助用户快速熟悉产品的数字化环境从而更轻松地实现其目标。
常用用户使用快捷操作
随着使用次数的增加,用户需要有更快的完成任务的方法。例如,Windows和Mac为用户提供了用于复制和粘贴的键盘快捷方式,随着用户更有经验,他们可以更快速,轻松地浏览和操作用户界面。
提供有用信息的反馈
用户每完成一个操作,需要系统给出反馈,然后用户才能感知并进入下一步操作。反馈有很多类型,例如声音提示,触摸感,语言提示,以及各种类型的组合。对于用户的每一个动作,应该在合理的时间内提供适当的,人性化的反馈。如设计多页问卷时应该告诉用户进行到哪个步骤,要保证让用户在尽量少受干扰的情况下得到最有价值的信息。

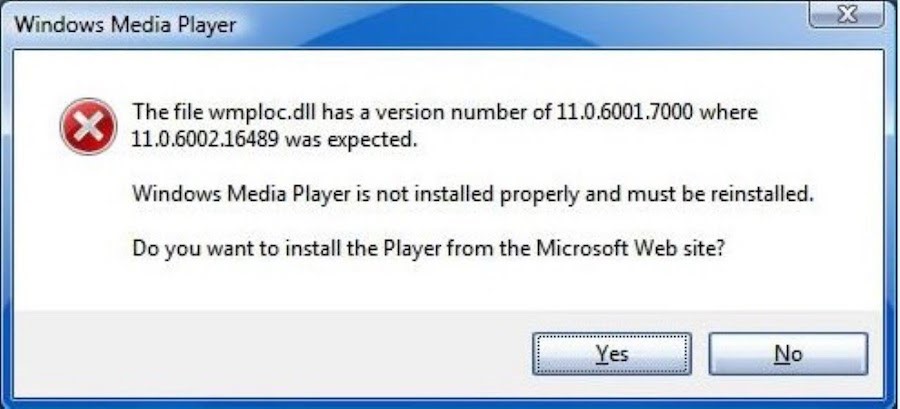
作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
Windows Media Player设计师应该牢记Ben Shneiderman的第三个黄金法则:提供有用信息的反馈。体验不佳的错误消息通常会只显示错误代码,对用户来说这毫无意义。作为一名好的设计师,你应该始终给用户以可读和有意义的反馈。
设计流程需要设计一个完结
不要让你的用户猜来猜去,告诉他们其操作会引导他们到哪个步骤。例如,用户在完成在线购买后看到“谢谢购买”消息提示和支付凭证后会感到满足和安心。
提供简洁的错误操作的解决方案
用户不喜欢被告知其操作错误。设计时应该尽量考虑如何减少用户犯错误的机会,但如果用户操作时发生不可避免的错误,不能只报错而不提供解决方案,请确保为用户提供简单,直观的分步说明,以引导他们轻松快速地解决问题。例如,用户在填写在线表单时忘记填写某个输入框时,可以标记这个输入框以提醒用户。
允许撤销操作
设计人员应为用户提供明显的方式来让用户恢复之前的操作,无论是单次动作,数据输入还是整个动作序列后都应允许进行返回操作,正如Shneiderman在他的书中所说:
“这个功能减轻了焦虑,因为用户知道即便操作失误,之前的操作也可以被撤销,鼓励用户去大胆放手探索。”
给用户掌控感
设计时应考虑如何让用户主动去使用,而不是被动接受,要让用户感觉他们对数字空间中一系列操作了如指掌,在设计时按照他们预期的方式来获得他们的信任。
减少短时记忆负担
人的记忆力是有限的,我们的短时记忆每次最多只能记住五个东西。因此,界面设计应当尽可能简洁,保持适当的信息层次结构,让用户去再认信息而不是去回忆。再认信息总是比回忆更容易,因为再认通过感知线索让相关信息重现。例如,我们经常发现选择题比简答题更容易,因为选择题只需要我们对正确答案再认,而不是从我们的记忆中提取。被彭博商业周刊称为“世界上最具影响力的设计师之一”的Jakob Nielsen发明了几种可用性研究方法,包括启发式评估。信息再认而非回忆就是Nielsen界面设计10种可用性启发式原则之一。
苹果整合Shneiderman的八项黄金法设计出成功的产品,他们从Mac到移动设备设计都取得了巨大的成功,他们以产品设计的一致性,直观而美丽为荣。苹果的iOS人机界面指南也告诉我们他们的设计团队如何应用Shneiderman的设计原则。
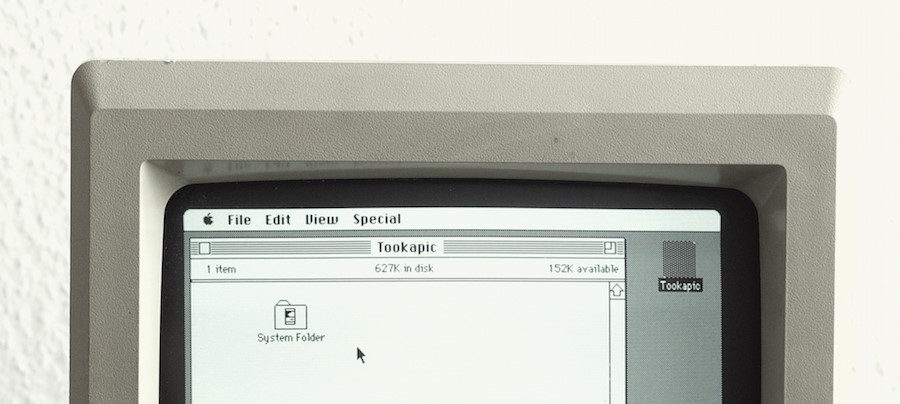
“一致性”和“感知的稳定性”在Mac OS的设计中体现得淋漓尽致。不管是80年代的版本,还是现在的版本,Mac OS菜单栏设计都包含一致的图形元素。

作者/版权持有人:StockSnap.io 版权条款和许可:CC0

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
随着时间的推移,Mac OS的外观有很大变化,Mac OS菜单栏设计都保持一致。
如前所述,Mac允许用户使用各种键盘快捷键,使用频率高的包括复制和粘贴(Command-X和Command-V)以及截图(Command-Shift-3)。

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
Mac允许用户键盘快捷方式操作实现通常需要鼠标、触控板或其他输入设备才能完成的操作。
当用户点击Mac桌面上的文件时,该文件会“突出显示”,这是视觉反馈的一个很好的示例。另外,当用户拖动桌面上的文件夹时,他们可以看到在按住鼠标时,文件夹显示被移动的状态。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
当用户将软件安装到Mac OS时,提示信息的屏幕显示用户当前的安装步骤。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
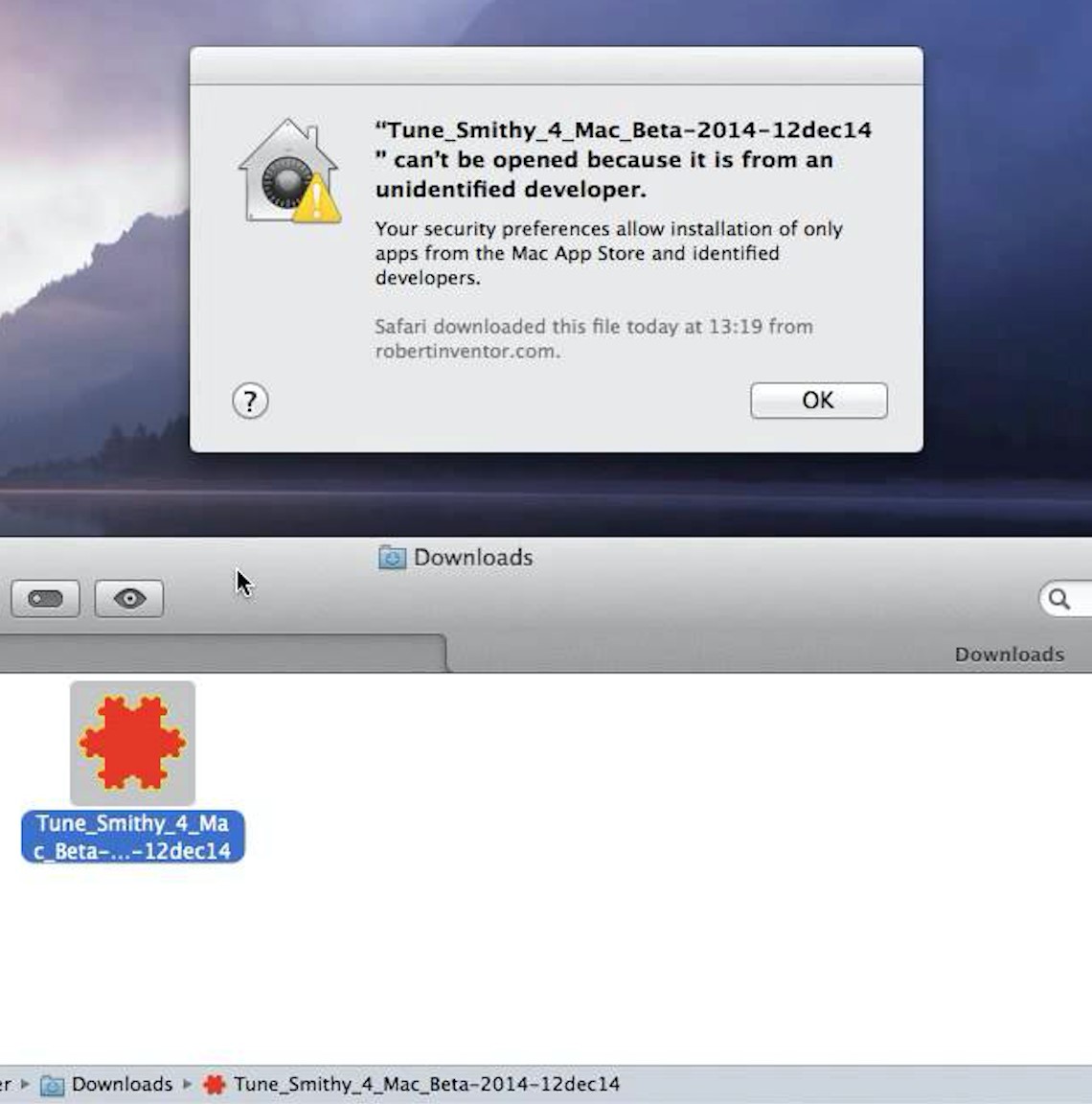
在软件安装过程中,如果发生错误,用户将收到友好的提示信息。提供复杂的解决方案,或用户难以理解的解决方案,或只报错不提供解决方案,都是极大影响用户体验,使用户沮丧的关键原因。根据错误操作的严重程度,区分何时使用小的,不会影响用户操作的提醒,以及何时使用大的,侵入式提醒。但当错误操作发生时,请谨慎选择正确的语气和正确的语言提醒用户操作错误。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
Mac OS通过显示一个温和的提示消息向用户解释出现了什么错误操作及其原因。另外,解释这是由于自己的安全偏好选择,进一步向用户保证,告诉他们一切在掌控范围内。

作者/版权持有人:Manutencaonet Blogspot 版权条款和许可:CC BY 3.0
Windows系统中这个非常不友好的提示信息使用“fatal(后果严重的)”和“terminated(被终止)”字样。这样的负面的,不友好的言语肯定会吓倒大多数用户!
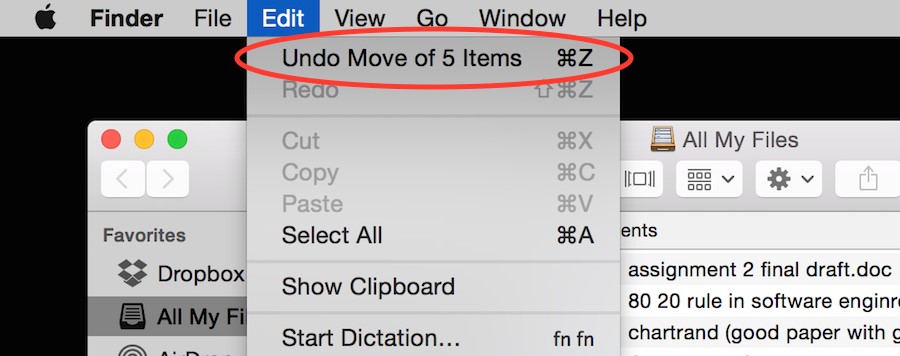
当用户在安装过程中提供信息时发生错误,允许他们重新回到上一步,而不必重新开始。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
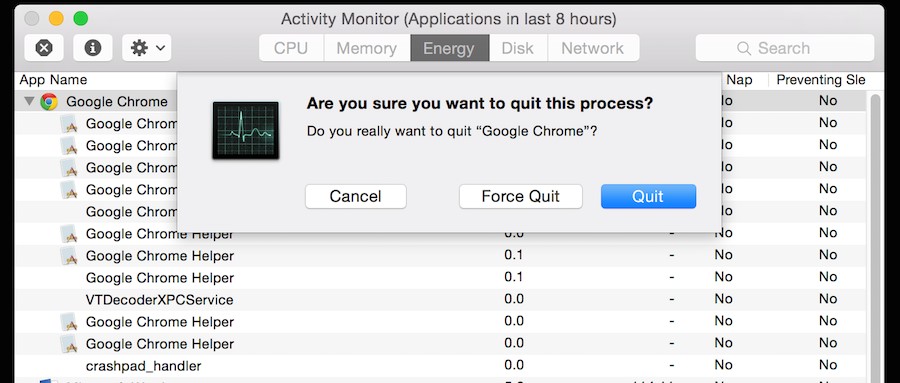
让用户有权选择是继续运行程序还是退出程序,Mac的活动监视器允许用户在程序意外崩溃时“强制退出”。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
由于人类短时记忆每次只能记住5个东西,所以苹果iPhone屏幕底部的主菜单区域中只能放置4个及以下的应用程序图标,这个设计不仅涉及对记忆负荷的考虑,还考虑了不同版本一致性问题。

作者/版权持有人:Brian Voo 版权条款和许可:合理使用
作为设计师,你的工作是创建直观,精美和流畅的用户界面设计,让用户感到轻松和满意。下面这个工作表可以帮你把上述这些规则应用于你的设计中。

译者:oftodesign
原文作者:Euphemia Wong(The Interaction Design Foundation用户体验研究员,设计师)
本文由 @oftodesign 翻译发布于人人都是产品经理。未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:前几篇文章中,我们已经了解到了许多关于界面设计的相关知识。今天这篇文章让我们回归一下界面设计本身,谈一谈其设计原则与标准,希望对你有帮助。

前面介绍了5种基本的界面形式,如果从构成界面的要素(构件)层面看,实际上所有的界面都是一样的,因为它们都是由同样的控件构成的,只是控件的位置不同而已。
因此就有必要对界面的布置进行统一的标准化,建立了界面布置的标准后设计效率会提升、同时也为界面设计资料的复用奠定了基础。
界面设计的标准化非常重要,因为界面是用户认知系统的窗口,这个标准实际上是构建“人-机-人”工作环境的标准之一,标准化的界面形式也可以减少用户的认知负担和培训成本。
这里给出一些界面设计上的基本原则和标准供作参考,按照从整体到局部的顺序,重点提出以下的几个界面设计时的原则与标准(不限于此):
这些原则/标准根据界面的使用场景不同、设计师的设计理念的不同等都会有所不同,需要根据具体情况具体分析设计,这些原则和标准仅供参考。
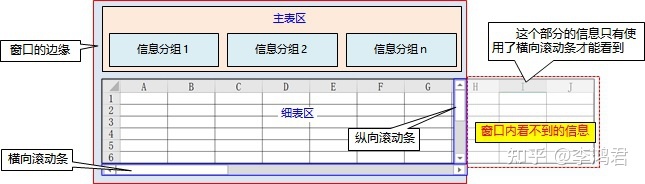
界面的布局是用户理解业务功能的重要手段,布局一定要以“业务导向”,布局的规范化、规律化可以培养用户逐渐地走向“无师自通”的方向,如:

图1 布局原则
如图1所示,细表区的标题设置过多(A~J),致使大约有40%的信息在处在窗口外,用户不使用横向滚动条就看不到。
如果这是一个频繁操作的动作,那么工作效率就会低下,这就是所谓的应用体验设计的不好,这种设计会极大地造成用户满意度的下降。解决的方法可以考虑采用分页表达的形式。
注:对具有自适应功能的界面也存在同样的原则,由于列数过多界面自适应后的字体太小看不清楚,为了看清楚必须要放大字体,结果还是要频繁地使用横向滚动条,所以适当减少列数是最有效的解决方法。
要约定好界面上基本的控件距离、尺寸,参见图2,比如:

图2 界面设计标准的制定
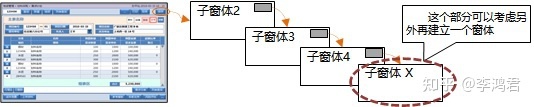
以组件的主界面为第一层界面,子窗体的层数最好控制在3层以内,也就是连续打开三个界面为限,参见图3:

图3 子窗体的层数示意图
如果内容实在是比较多,最终弹出的子窗体要超过3层时,可以考虑另外再设置一个组件来分担处理的内容,不然子界面弹出过多,就会造成界面的混乱,会降低用户的操作效率。
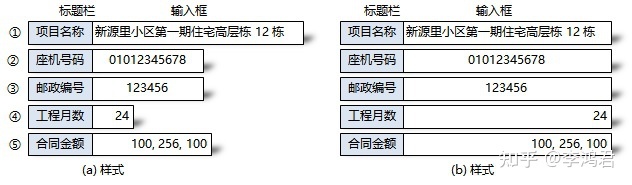
字段控件的表达格式根据内容不同而不同,字段控件由两个部分构成:标题栏和输入框,参见图4:

图4 字段控件的长度与数据位置
标题的字数不要太多,因为标题长到如同一句话时就不容易记忆了,最佳字数在2~6个字之间(易于记忆与称呼的长度);另外标题中的文字位置可以参考:有背景框时居中,没有时居左或居右,图4中的标题栏有背景色,所以采用了文字居中的形式。
注:这里的”标题栏名称“指的是”字段名称“,不是4个业务功能中的”表单名称“,后者可以按照实际的名称写,多少字都可以,不必要设置字数。
输入框的字段长度是不一定的,建议输入框的长度与字数相匹配不必统一,如图4(a)的式样,因为如果要统一长度就一定会以字数最多的字段为准,那么字数少的字段也用长输入框就不容易读取,而且输入框的长度一样时字段之间的辨识度就会降低,寻找某个字段的时间会增加。
比如:图4(b)样式的“工程月数”字段只有2个单位的长度,如果采用和具有30个单位长度的“项目名称”一样长的输入框时,则“工程月数”就会因为标题与数据的距离太远而不容易读取(看不准)。
相比较而言,图4(a)样式中的“座机号码”、“邮政编号”、”工程月数“的输入框长度比较短,就比较容易寻找和识别。
输入框内数据的位置,根据内容不同而不同,参见图4(a):
这里介绍的界面设计中虽然不涉及到美工的内容,但是也希望作为设计师具有一些美学的意识,因为最终用户的满意度是个综合的指标,这个指标至少包括了下述内容:
因为企业管理系统不是宣传用的网站、电商平台,界面风格要具有以下的特点(仅供参考):
随着计算机技术的发展,计算机的使用领域和用途越来越广泛,界面风格也随之更加多样化。
比如:互联网风格页面、物联网的界面,硬件技术的进步也影响界面风格的变化;比如:智能手机端、平板电脑端等,它们的设计内容、风格都有所不同,但是上述的基本理念、原则等还是适用的。
本文由 @李鸿君 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在交互设计的范畴里,对用户的深入研究能够为设计师提供关键的解决问题的参考依据。本文旨在运用一些成熟的方法,助力新人设计师更深入地理解用户,拓宽认知视野,进而创造出更多具有价值的设计。

在设计的广袤领域中,对于众多初入行业的设计新人来说,设计工作常常被误解为纯粹主观且感性的行为。
他们往往认为个人对美观的评判即是设计的全部要义,似乎用户理应沉浸于设计师所营造的美感之中。然而,设计的本质远非如此表面。
实际上,设计是一项通过精心设想和精确计算来创造价值的工作,其真正的意义聚焦于是否具有价值以及能否切实解决特定的问题。
首先,让我们从一道看似简单的题目开始:
一双球鞋和一个篮球共计 1100 元,球鞋比篮球贵 1000 元,那么这个篮球究竟值多少钱?
许多人可能会在瞬间给出 100 元的答案,但经过仔细斟酌后会发现正确答案其实是 50 元。
这种错误判断的根源在于大多数人所具有的两种思考模式,即快思考和慢思考。它们也被称为“无意识思维和有意识受控思维”“感性和理性”等不同的表述方式。
每个人都同时拥有这两种思考方式,然而通常情况下,慢思考会在接收快思考的估计和决策之后才开始启动。人类在漫长的生存历程中,不断地处理着各种各样的问题,有复杂的难题,也有相对简单的情况。快思考是对众多事情给出下意识的回应,是一种未经充分大脑思考的快速处理方式,其主要目的在于降低大脑的能量消耗。人类作为一种善于寻找规律的生物,快思考往往在以往的经验中迅速找寻答案。只有当问题获得反馈或者进入需要慢思考的情境时,人们才会察觉快思考中存在的疏漏。例如,我们时常会在未经深思熟虑的情况下,脱口而出对某些问题的回答,这正是快思考在发挥作用。
正如前文所述,大多数人同时具备快思考和慢思考两种模式,所以在未经特殊训练的情况下,大多数用户也同样兼具感性和理性。在大多数情形下,用户带着感性的心态而来,只有当遭遇问题或者涉及自身切实利益时,才会启动慢思考,从而变得理性。对于商业领域而言,更倾向于快思考的用户。
因为快思考会带来感性和冲动,促使用户迅速做出决策。这也正是为什么许多销售人员热衷于趁热打铁,让用户在快思考的状态下被感性和冲动所支配,进而快速完成交易。在各类电商以及活动类的运营活动中,精心营造氛围的目的就是期望用户在快思考的时候就完成决策,避免用户进入慢思考状态后因犹豫不决而影响决策的达成。
在交互设计中,有以下更为深入的常见做法可以让用户持续保持感性:
1、显著地标识状态与当前进度:
不仅仅是简单地显示状态和进度,更要通过巧妙的设计让用户在第一时间就能直观地理解其含义。例如,使用动态的进度条,配合清晰的数字显示和简洁的文字说明,让用户不仅知道自己所处的位置,还能预估完成任务所需的时间。同时,根据不同的进度阶段,采用不同的颜色或图标进行区分,增强用户的视觉感知和心理预期。
在游戏设计中,常见的经验条就是一个很好的例子。玩家可以通过经验条的变化,清晰地了解自己距离升级还有多远,这种明确的进度展示能够激发玩家继续努力的动力,保持他们在游戏中的投入感。
2、引导用户完成他们的目标:
引导不仅仅是提供方向,更要深入理解用户的心理需求和行为模式,以更加个性化的方式引导用户。通过分析用户的历史行为数据和偏好,为用户量身定制引导路径。例如,在在线学习平台上,根据用户的学习进度和能力水平,为其推荐适合的课程和学习资源,引导用户逐步实现学习目标。
利用智能助手或虚拟角色进行引导,增加互动性和趣味性。例如,一些购物 APP 中的虚拟导购员,可以根据用户的浏览记录和购买意向,为用户提供个性化的购物建议和推荐商品,让用户在购物过程中感受到贴心的服务和引导。
3、明确无误地告知用户想了解的信息:
信息的传达要做到准确、简洁、全面。除了基本的产品特点、功能和价格等信息外,还应提供用户可能关心的其他细节。例如,在电子产品的介绍页面,除了列出产品的技术参数外,还可以提供使用教程、常见问题解答、用户评价等内容,让用户能够全面了解产品,做出更明智的决策。
采用多种信息传达方式,满足不同用户的需求。例如,对于视觉型用户,可以提供图片、视频等直观的信息展示;对于听觉型用户,可以提供语音介绍;对于阅读型用户,可以提供详细的文字说明。同时,利用信息分层和渐进式披露的方式,让用户可以根据自己的需求逐步获取更深入的信息。
4、不要让用户去诊断问题:
系统应具备强大的自我诊断和故障排除能力,在问题出现的第一时间自动检测并提供解决方案。例如,当软件出现故障时,系统可以自动弹出错误提示窗口,同时提供可能的解决方案,如重新启动软件、检查网络连接等。用户只需按照提示进行操作,无需自己去寻找问题所在。
建立完善的用户反馈机制,及时收集用户遇到的问题,并进行快速响应和解决。例如,在 APP 中设置反馈入口,用户可以随时提交问题和建议,开发团队可以及时跟进处理,并将处理结果反馈给用户,增强用户的信任感和满意度。
5、尽量减少设置的数量和复杂度:
进行深入的用户需求分析,去除不必要的设置选项,简化操作流程。例如,在智能家居设备的设置中,通过智能化的默认设置和自动配置功能,减少用户的手动操作。同时,对于一些复杂的设置,可以采用逐步引导的方式,让用户在需要的时候再进行深入设置。
采用可视化的设置界面,让用户能够直观地了解设置选项的作用和效果。例如,在图像编辑软件中,通过实时预览功能,让用户可以在调整设置参数的同时看到效果的变化,从而更加方便地进行设置。
6、让用户感觉而不是去计算:
设计要注重用户的直觉和感受,通过巧妙的视觉设计、交互反馈和情感化元素,让用户在无需进行复杂计算的情况下就能做出决策。例如,在酒店预订网站上,通过展示酒店的图片、评价和星级等信息,让用户能够直观地感受酒店的品质和舒适度,从而更容易做出选择。
利用大数据和人工智能技术,为用户提供个性化的推荐和决策支持。例如,音乐播放 APP 根据用户的听歌历史和偏好,为用户推荐符合其口味的音乐,让用户无需花费时间去搜索和筛选。
7、让描述更贴近用户:
深入了解用户的语言习惯和文化背景,使用用户熟悉的词汇和表达方式进行描述。例如,在面向年轻人的产品中,可以采用流行的网络语言和表达方式,增强用户的认同感和亲近感。在面向不同地区的用户时,要考虑到当地的文化差异,采用合适的语言和表达方式。
进行用户测试和反馈收集,不断优化描述内容。邀请用户对产品的描述进行评价和建议,根据用户的反馈进行调整和优化,确保描述内容能够准确传达产品的特点和优势,同时符合用户的需求和期望。
8、在需要计算的内容提前帮用户计算好:
利用自动化计算和智能算法,为用户提供准确、及时的计算结果。例如,在理财 APP 中,自动计算用户的收益和风险,为用户提供投资建议。在购物网站上,自动计算商品的总价、优惠金额和运费等信息,让用户清楚知道自己需要支付的费用。
提供多种计算方式和比较工具,让用户可以根据自己的需求进行选择。例如,在房贷计算器中,提供等额本金和等额本息两种还款方式的计算结果,让用户可以比较不同还款方式的优缺点,做出更合适的选择。
9、用情感带给用户细微的感受:
通过情感化设计,触动用户的内心深处,建立与用户的情感连接。例如,在社交 APP 中,通过温馨的提示和问候,让用户感受到关怀和温暖。在纪念日或特殊节日,为用户送上个性化的祝福和礼物,增强用户的忠诚度。
利用故事和场景化设计,让用户在使用产品的过程中产生情感共鸣。例如,在旅游 APP 中,通过展示美丽的风景图片和用户的旅行故事,激发用户的旅行欲望。在产品介绍中,以故事的形式讲述产品的诞生和发展历程,让用户更加了解产品的背后故事,增强用户的认同感。
许多新人设计师在初期往往喜欢站在个人和美学的角度来看待自己的设计。然而,随着设计经验的不断积累和对行业的深入理解,他们会逐渐认识到有价值、能解决问题才是人类发展的核心目的。在市场上存在众多同类型产品都具有价值、能解决问题的情况下,才需要通过设计出不同的差异点来脱颖而出。但始终要牢记的前提是设计必须具有价值、能解决问题,一旦抛弃了这个大前提,任何设计都会显得空洞、索然无味。
设计与艺术虽然有一定的关联,但它们并不是一回事。设计更注重实用性和功能性,以满足用户的需求和解决实际问题为主要目标。而艺术则更强调审美价值和自我表达,追求的是情感的共鸣和创造力的展现。设计师需要在设计过程中平衡好实用性和美观性,既要确保设计能够解决问题,又要让设计具有一定的审美价值,从而提升用户的体验和满意度。
总之,交互设计要深入理解用户的思维方式,通过更为深入和有效的方法让用户持续保持感性,从而提高用户的满意度和忠诚度。同时,设计师要时刻牢记设计的价值和目的,不断创造有价值、能解决问题的设计作品,为人类的发展和进步做出贡献。
以上观点仅代表个人看法,如有不对之处,欢迎在评论区指正交流。谢谢!
本文由 @用户体验王叔 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
“B 端页面加载,关乎用户体验。” 在 B 端产品设计中,页面加载功能不容小觑。如何让用户在等待中减少焦虑?怎样使页面加载逻辑清晰、策略得当?本文将详细阐述,为 B 端产品设计提供指引。

每一个用户都不喜欢进入页面时需要长时间的等待,并且对着一个空白的页面。
因此在 iOS当中会使用大量的动效、情感化设计来引导用户多停留一些时间等待加载;在较多 app 当中,也会通过动效设计,优化页面信息的加载。
那既然页面加载很重要,对于B端产品而言,我们也需要去考虑页面的功能究竟要如何进行设计。
今天我们会聊聊 页面加载 功能的具体逻辑,以及B端产品的常见页面加载策略,希望能够对各位同学有所帮助~
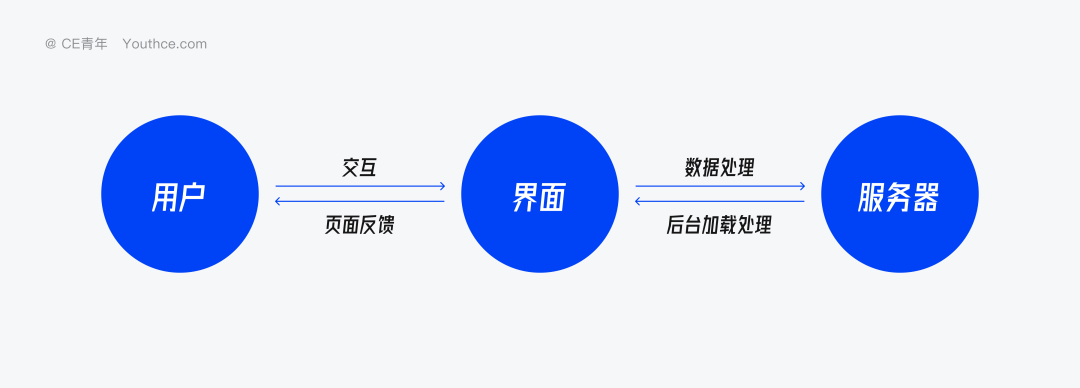
在系统当中,页面加载其实是用户对系统界面进行交互后,系统会将对应的数据传给服务器,而服务器又会将内容反馈给用户的整个过程。

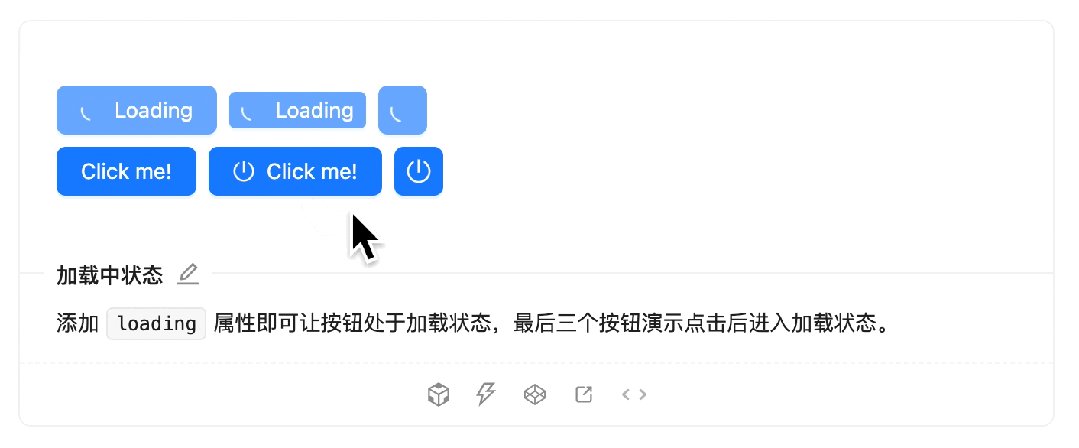
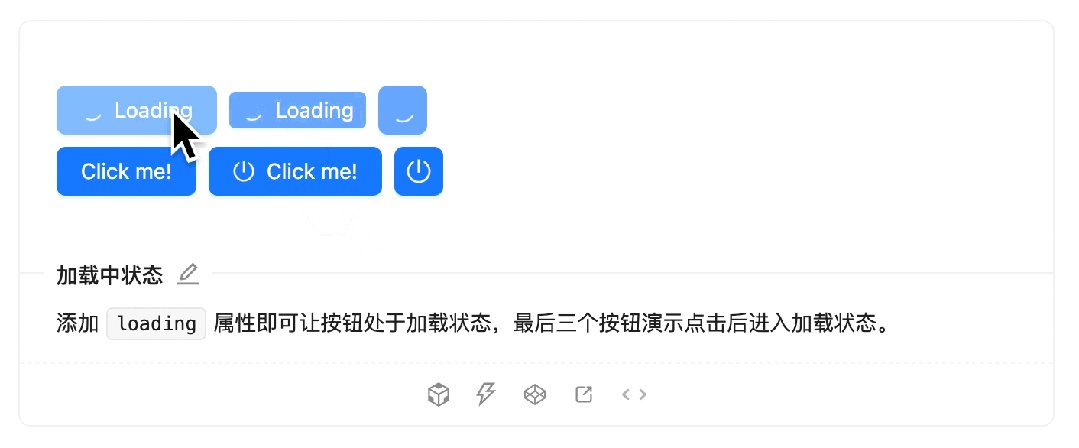
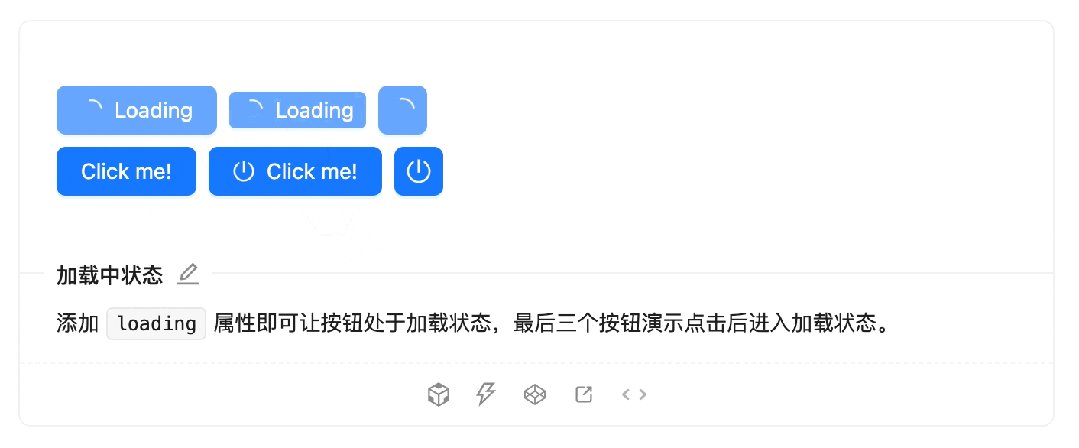
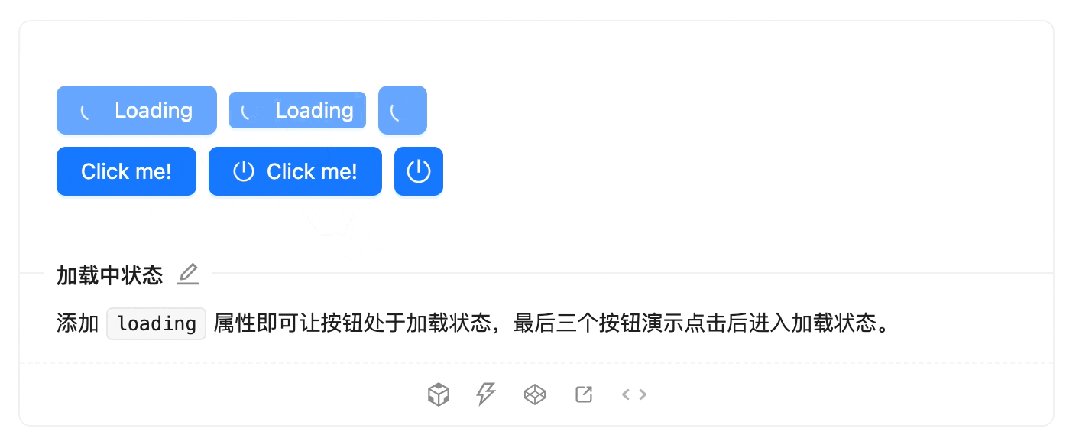
比如在按钮组件中,我们就需要去设定「当用户点击了按钮过后它需要长时间加载的 Loading 状态」

通过这样的做法,其实就是缓解用户等待所花费的时间,减少焦虑。
在很多C端产品中,页面加载是非常常见的。比如会有懒加载、预加载、异步加载等。
同时会使用非常多的 插画设计、动效设计 去降低用户所使用的焦虑。但是在桌面端中,它的思考方式会有些许不同,我们将其分为四种不同的方式。
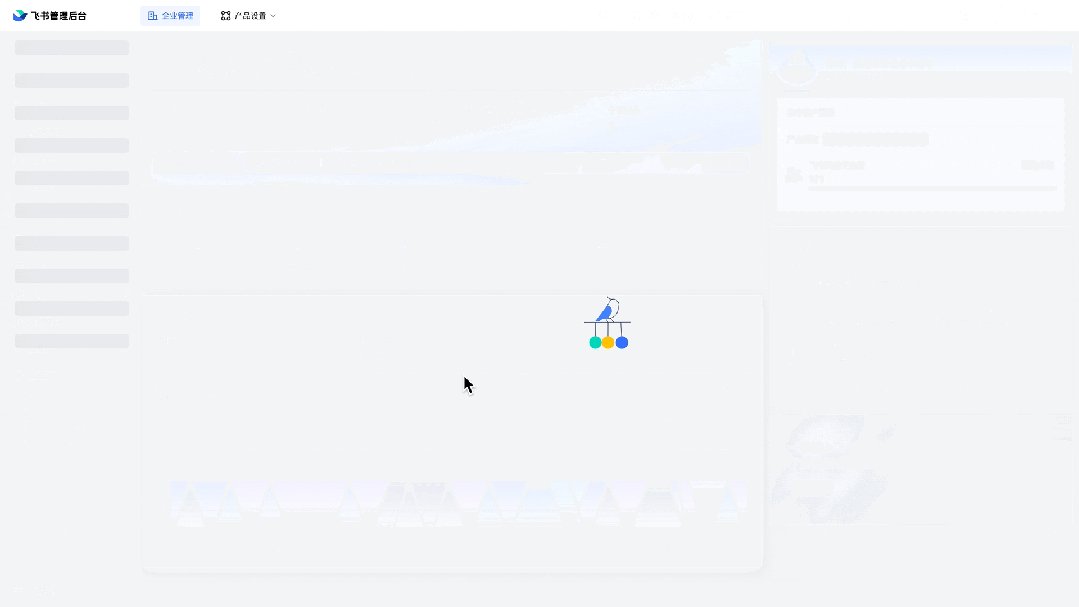
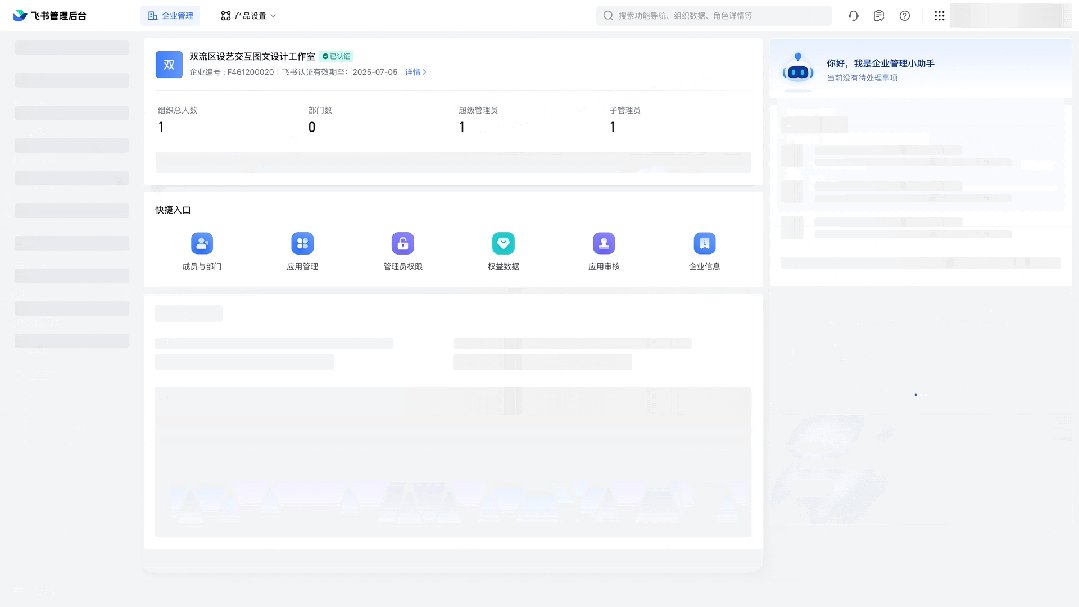
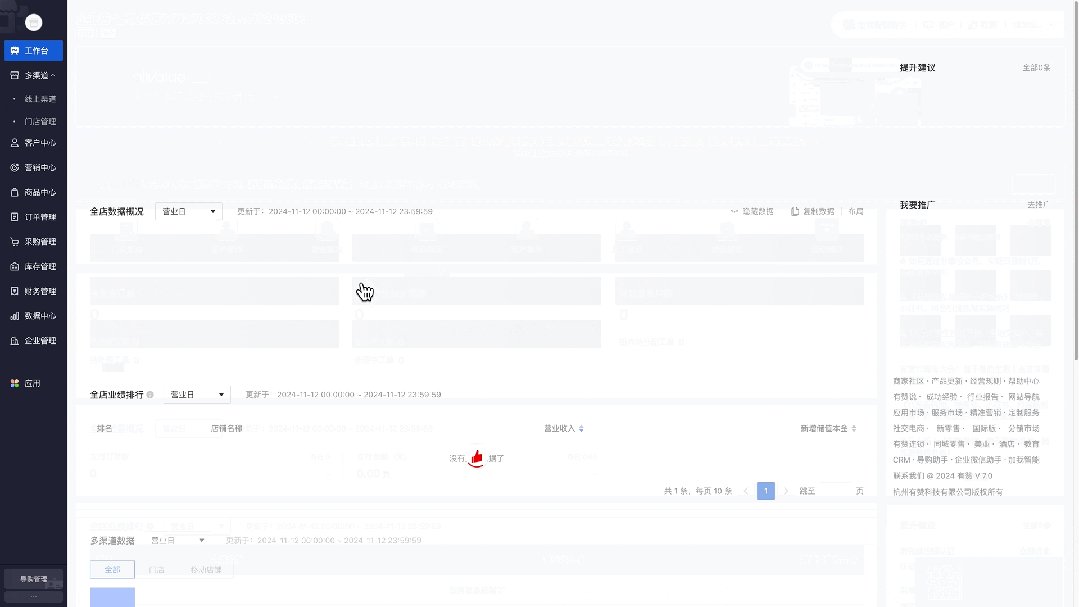
骨架屏是较为常规的页面模块加载方式。
它主要适用于模块当中,加载内容需要提供占位信息时进行使用。通常会在 列表、卡片类 图文信息较多的页面当中进行呈现 。

在用户预期上,骨架图能够帮助我们展示当中页面的大体结构,以避免在页面加载信息的过程当中出现随意跳动、乱展示的情况。
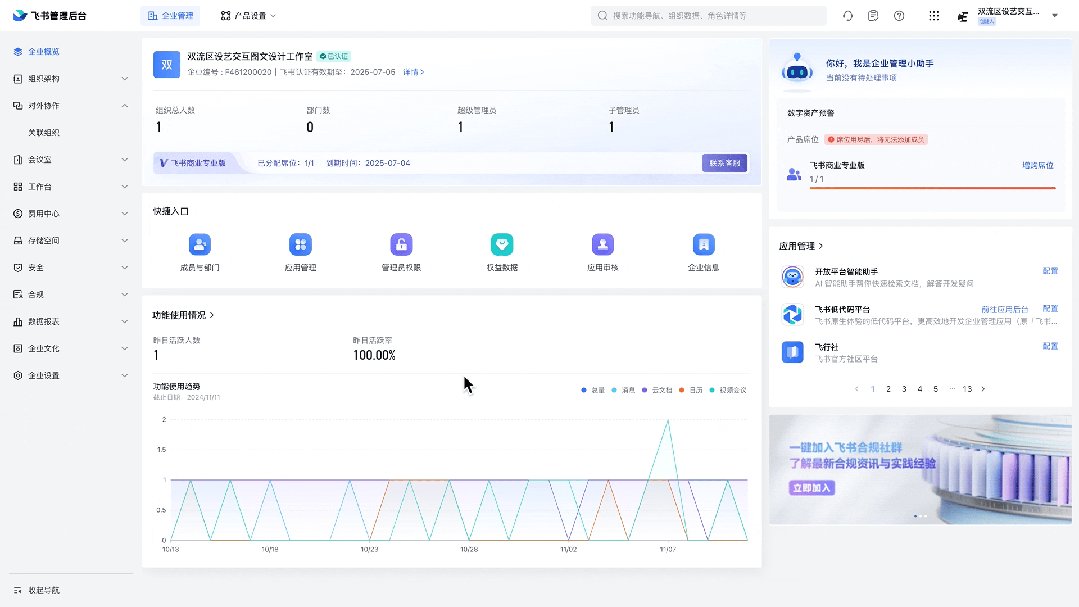
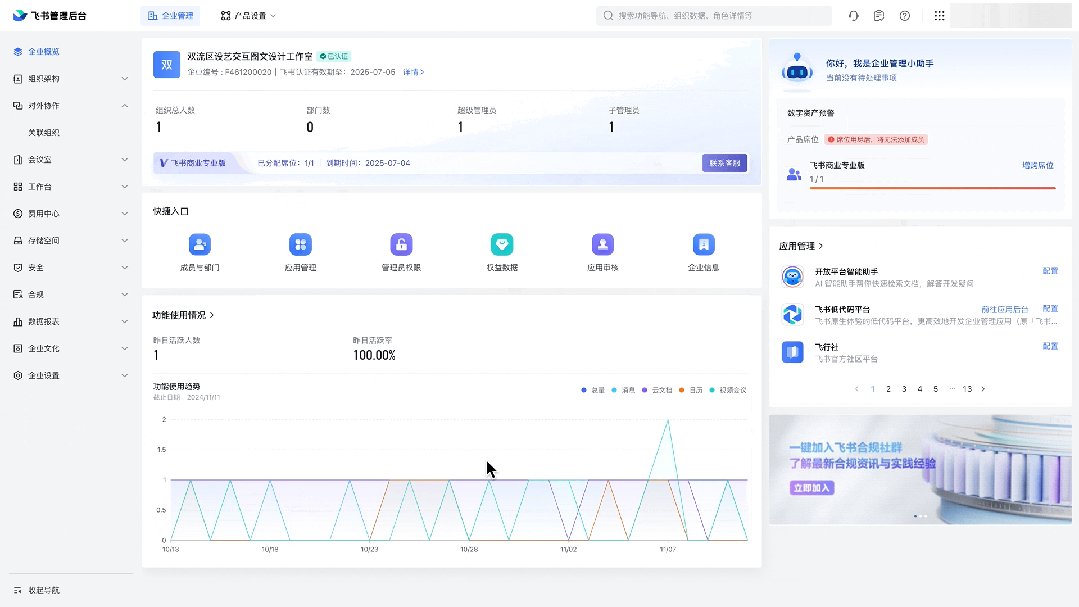
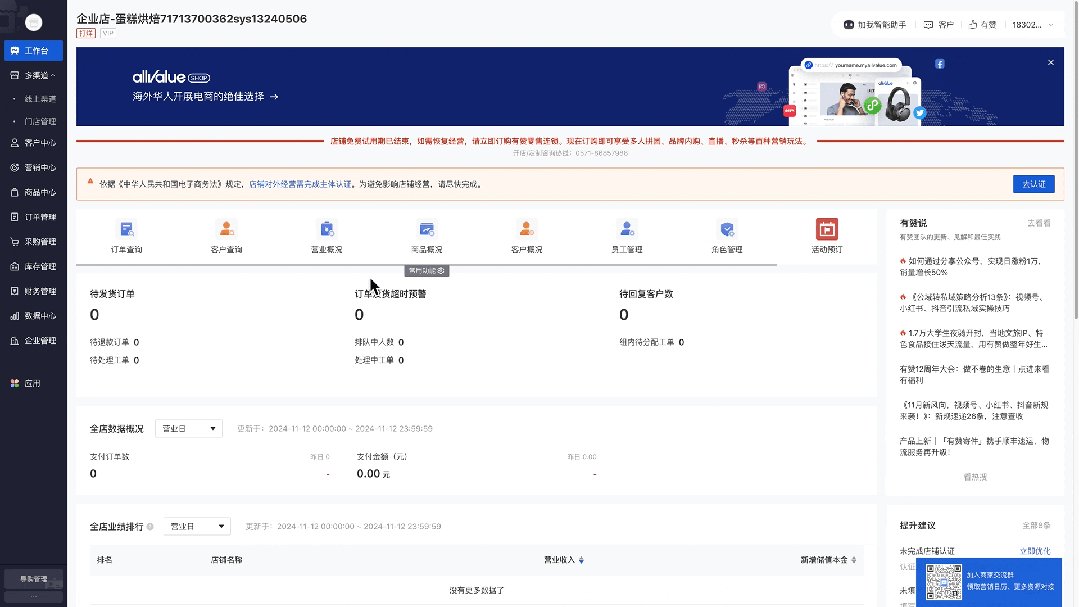
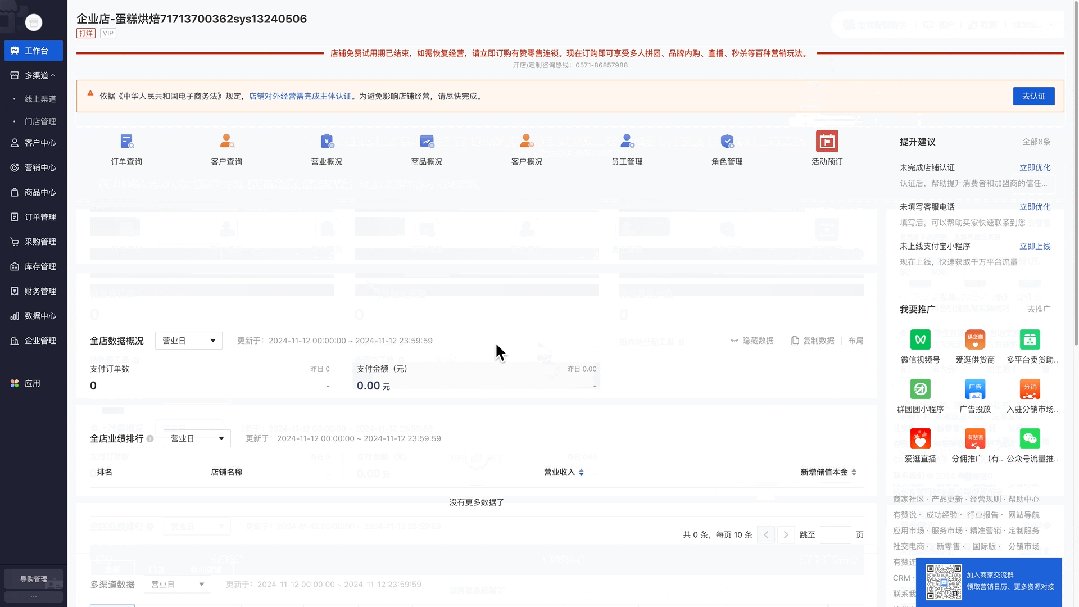
特别是在很多页面第一次加载时,由于数据内容较多,因此使用骨架图填充会更为合理。比如在有赞当中, 就会使用骨架图的方式来进行页面信息的加载。而在B端后台中也更多的适用于工作台信息的加载,特别是在工作台中有数据部分的内容呈现的时候,需要格外去注意。

Spin 主要要于页面和区块当中的信息加载,通过适当的动效,能够保证页面加载时缓解用户的焦虑。
在 Spin 当中,会有许多不同的类型:基础Loading、动画Loading、进度Loading
基础Loading 更适用于页面当中的组件类级别的加载,像是在输入框内、按钮中、下拉选择… 的内容加载。
动画Loading 则偏向于区块、页面级别的加载,比如在表格页面中,就会经常使用加载的方式展示目前正在相应。

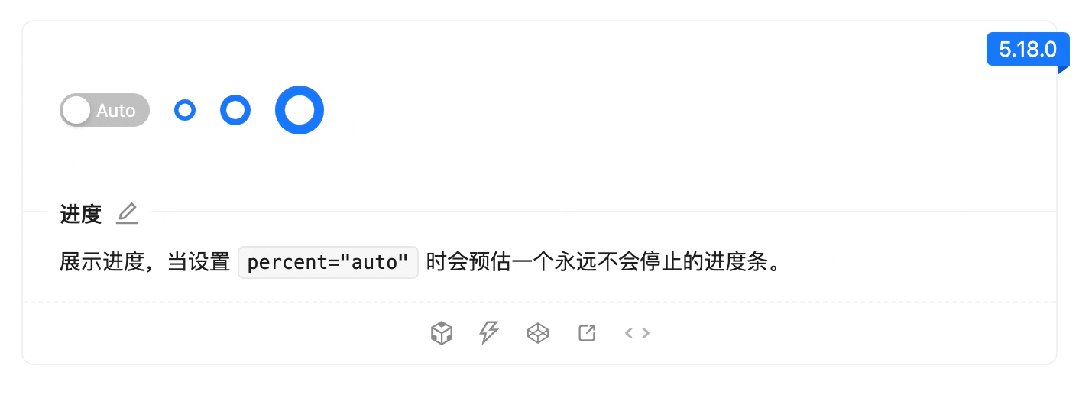
进度Loading 则更像是进度条的外露,想要更凸显目前的真实进度情况。目前在 Ant Design 5.18.0 版本当中即可支持

当然,在系统当中还会出现一些特殊的加载状态。比如在针对数据量较大的情况下时,我们会采取什么样的加载策略?
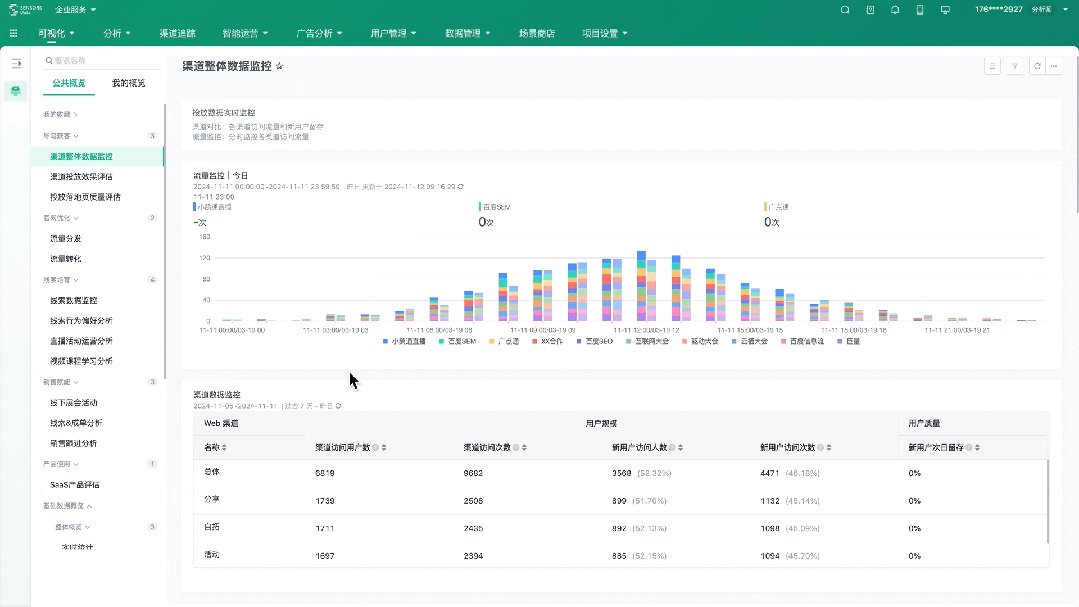
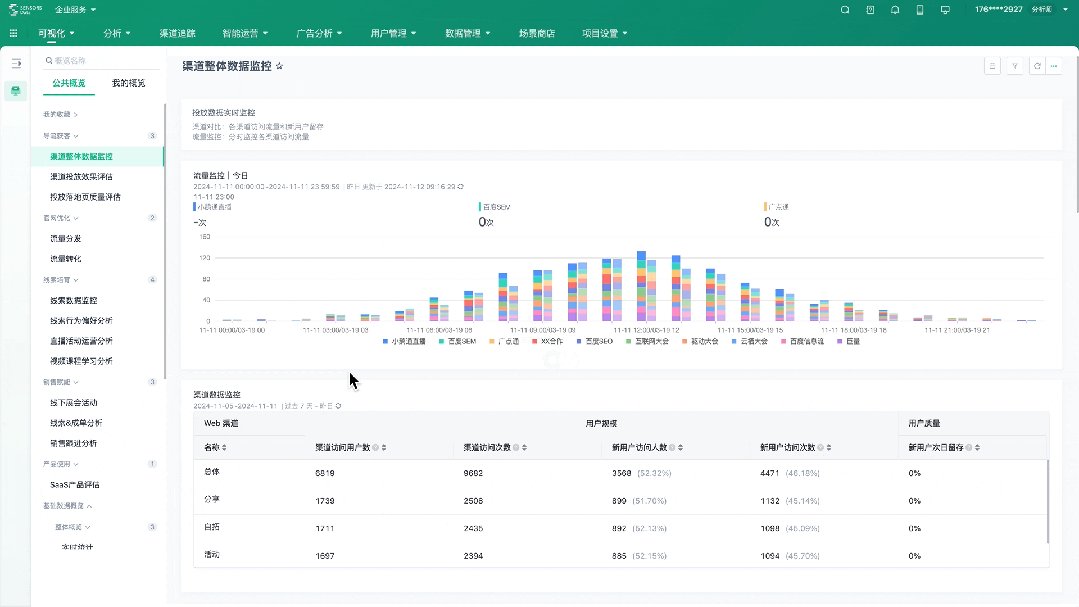
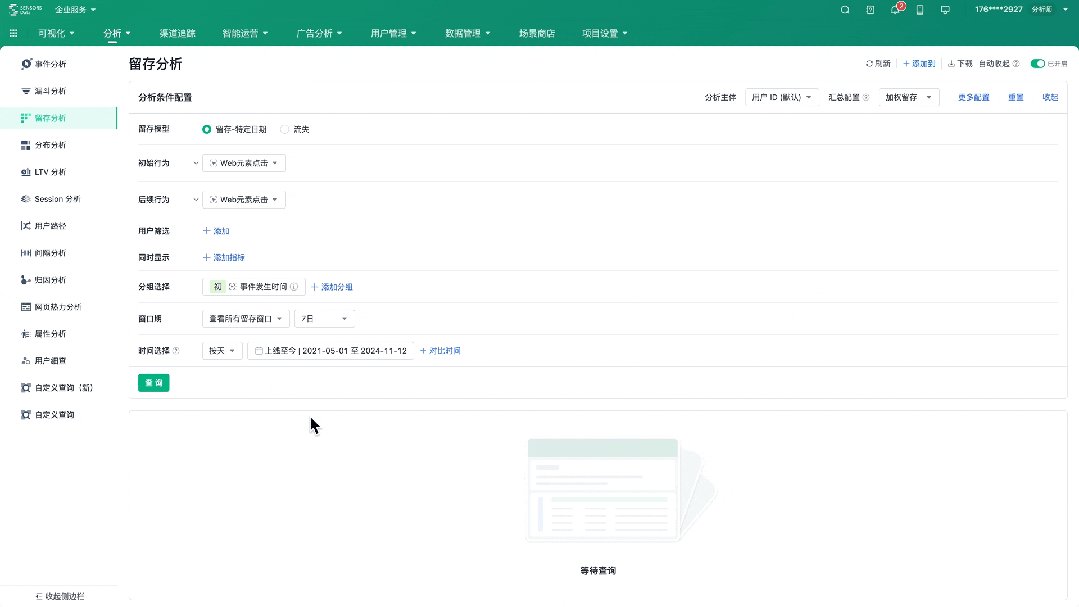
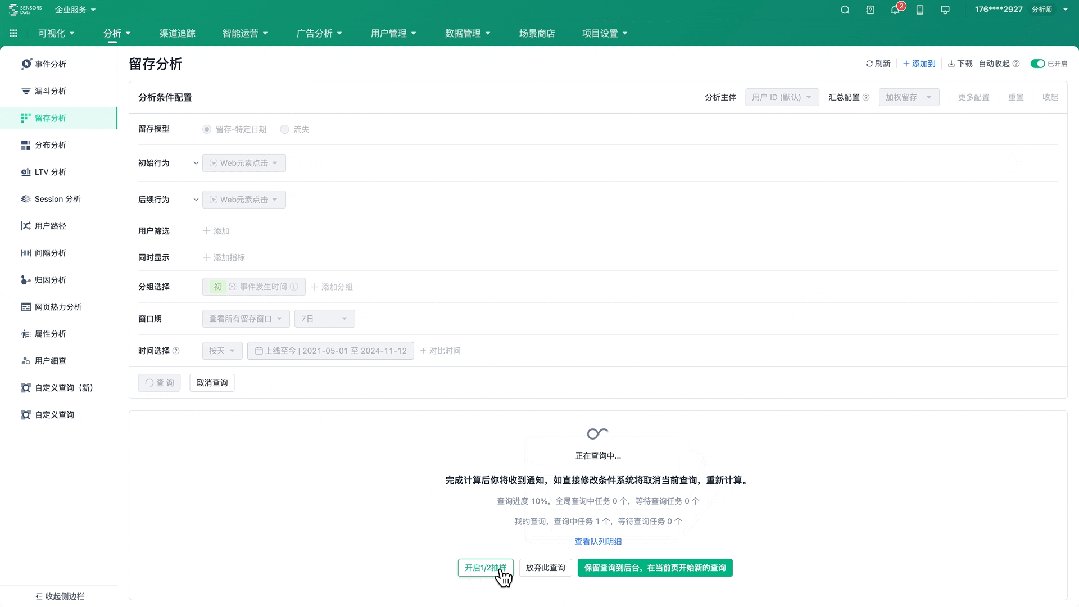
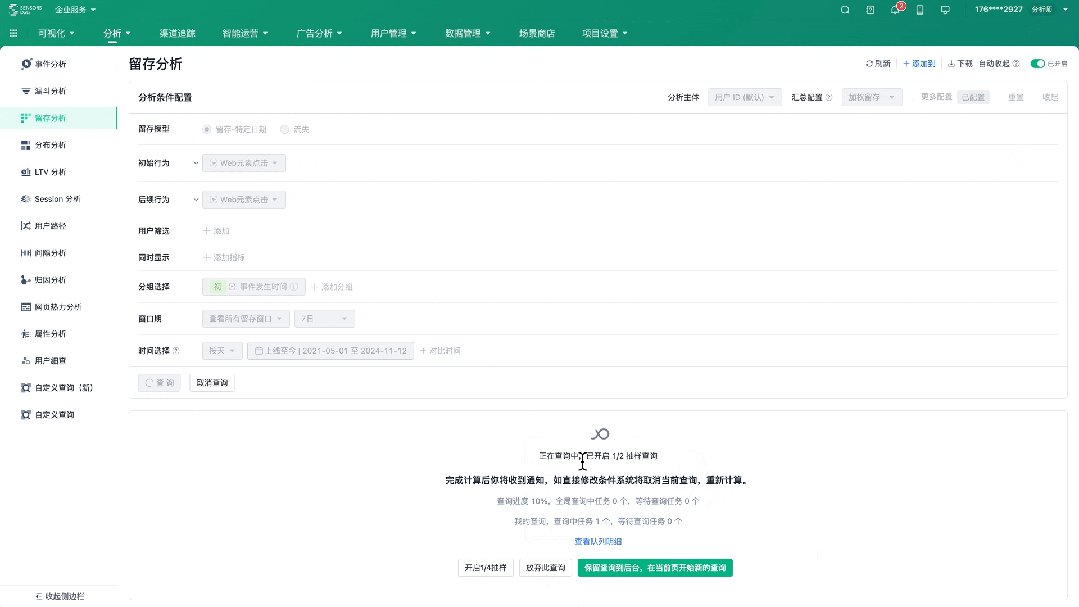
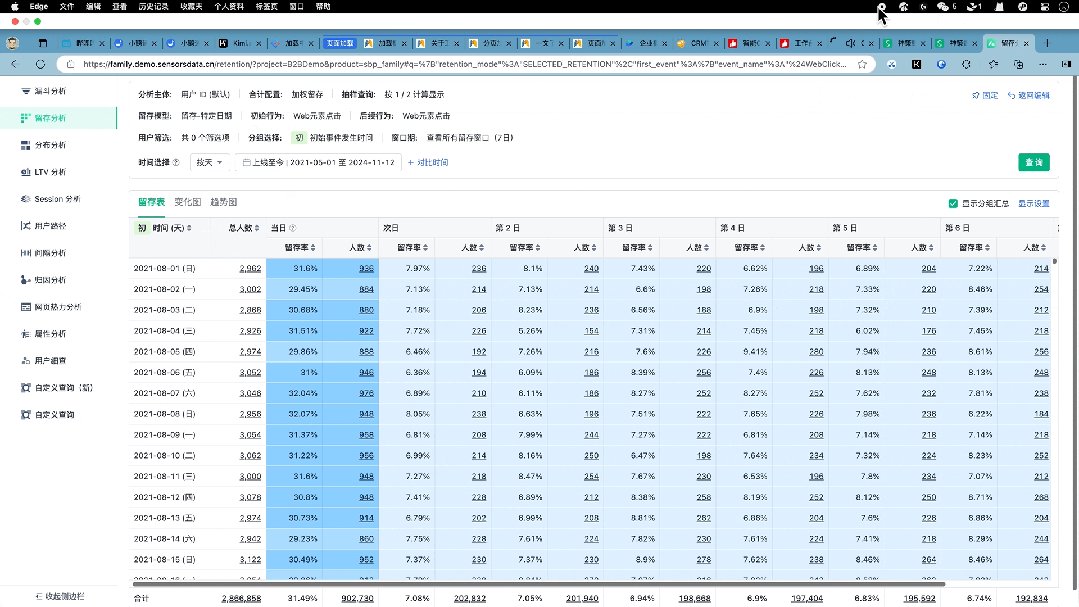
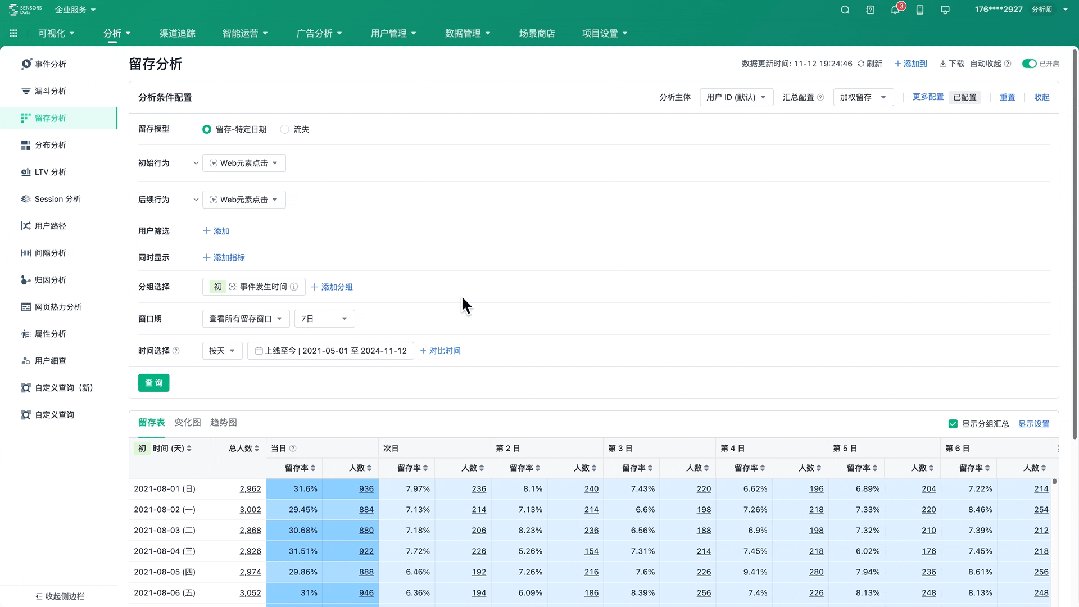
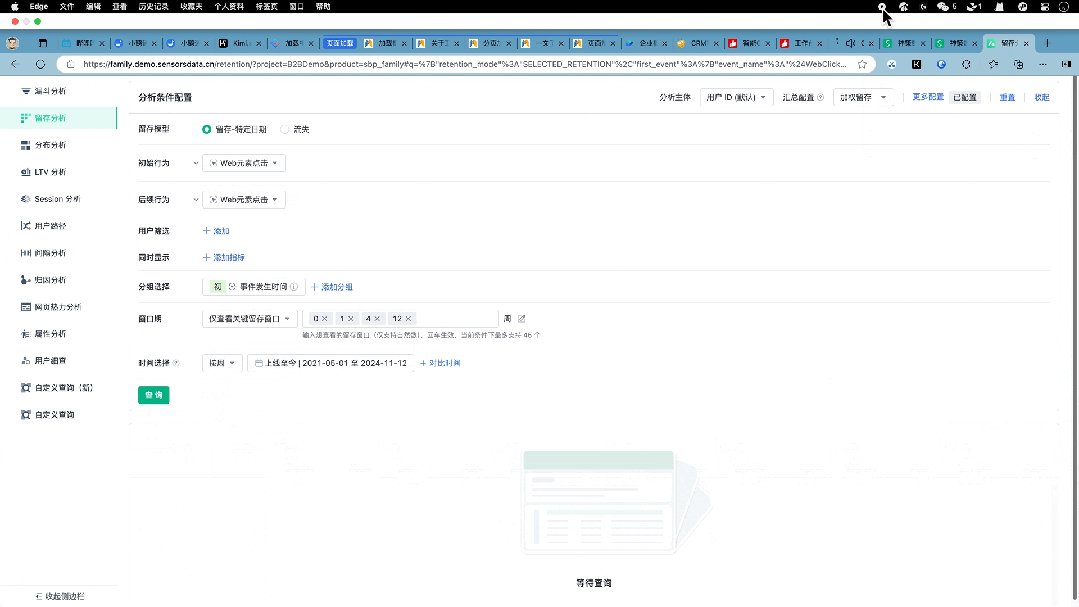
比如在神策数据当中,当我们在去分析后台的行为数据时,需要进行大量的计算,因此在分析完一次过后所等待的时间也会更为长久。这时候神策会给出一套更为复杂的加载策略。
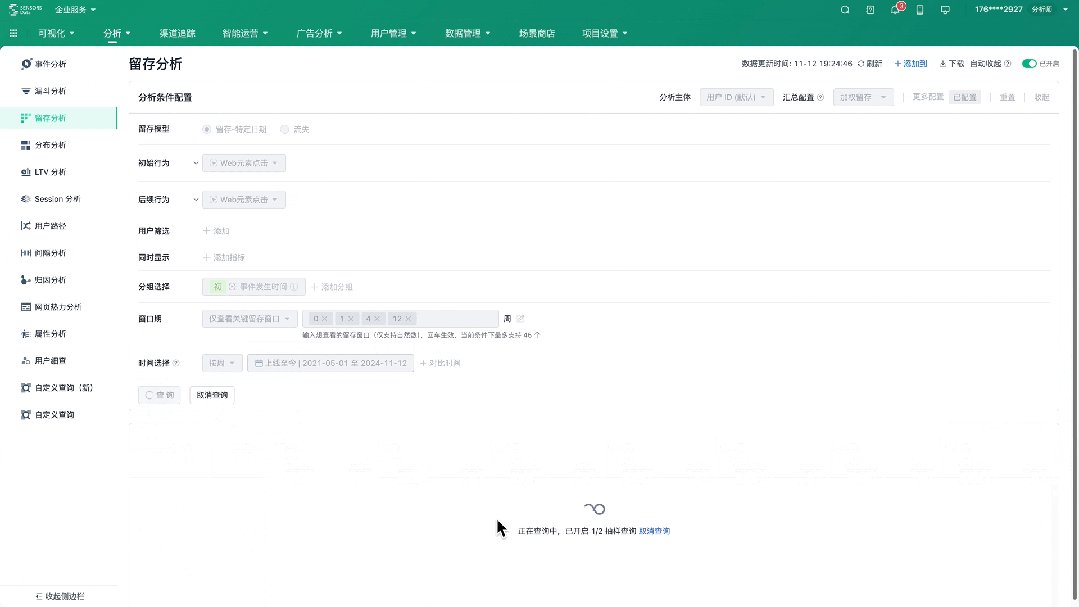
首先在加载层面上,它会优先告知用户目前整体的加载进度,这对于用户的等待是非常有益的。
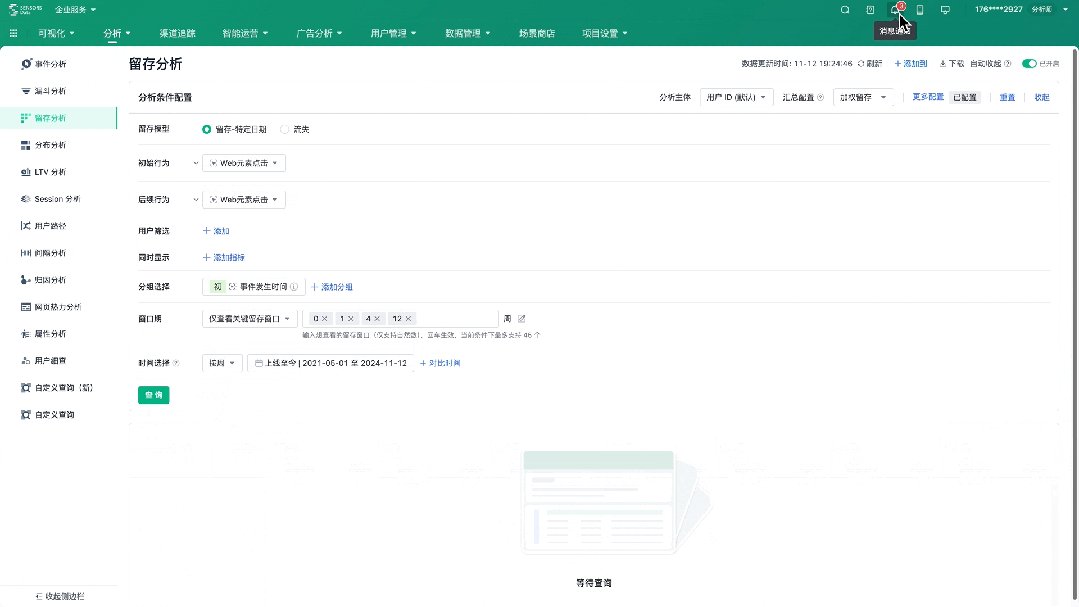
其次,如果你对于整体加载的时间进度不够满意,那我可以给你相应的解决策略,像是分批加载等等。

最后如果你在加载过程当中有其他的分析任务,也可以通过异步加载的方式,进行后台计算,等结果出来后会通过通知的方式进行提示。当然,在此过程中,你可以中断、退出。

异步加载也是针对长时间加载的一种策略,比如我需要去上传较大信息的时候,我需要耗费特别多的时间。那这时候就可以采用异步加载的方式,满足用户的正常使用。
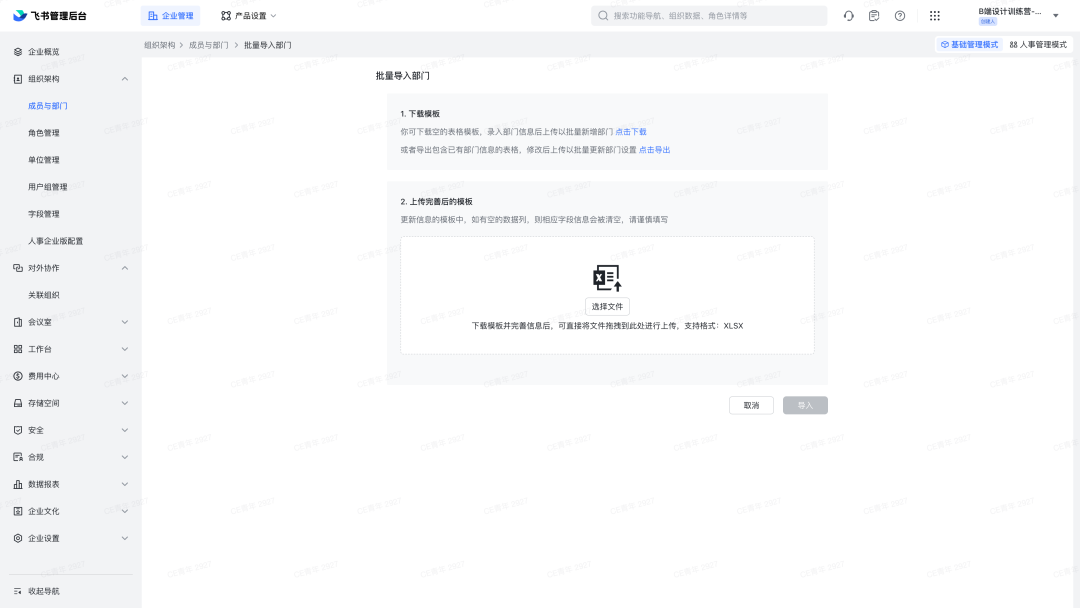
在飞书当中,我要上传飞书妙记,我要导入飞书成员,那都可以通过异步加载的方式来进行呈现。

那在设计的时候需要去考虑异步加载整体的入口以及功能之间是如何实现的。
像是在飞书妙记中,它会将其作为一个上传入口,进行快速的展现。而在导入飞书成员的时候,则会展现是将其放在后台进行加载,等完成过后通过通知的方式来告知用户(与神策相同)
关于加载,其实在设计上还会有很多细节,我们也会在课程当中,通过 功能设计 的方式给大家进行梳理设计要点(肯定会比现在更为系统),后续有时间,再和大家分享~
本文由人人都是产品经理作者【CE青年】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com