2023-1-5 资深UI设计者

根据互联网消费调研中心,了解到戴森的消费者大致有三个特征:高品质消费、重视生活之美、新生活开启者。重视生活之美的消费者更注重设计美观、独特、有辨识度的产品。
戴森品牌定位:高端、黑科技、高颜值。
下面我们通过案例去了解戴森是如何通过设计满足品牌方和消费人群的。

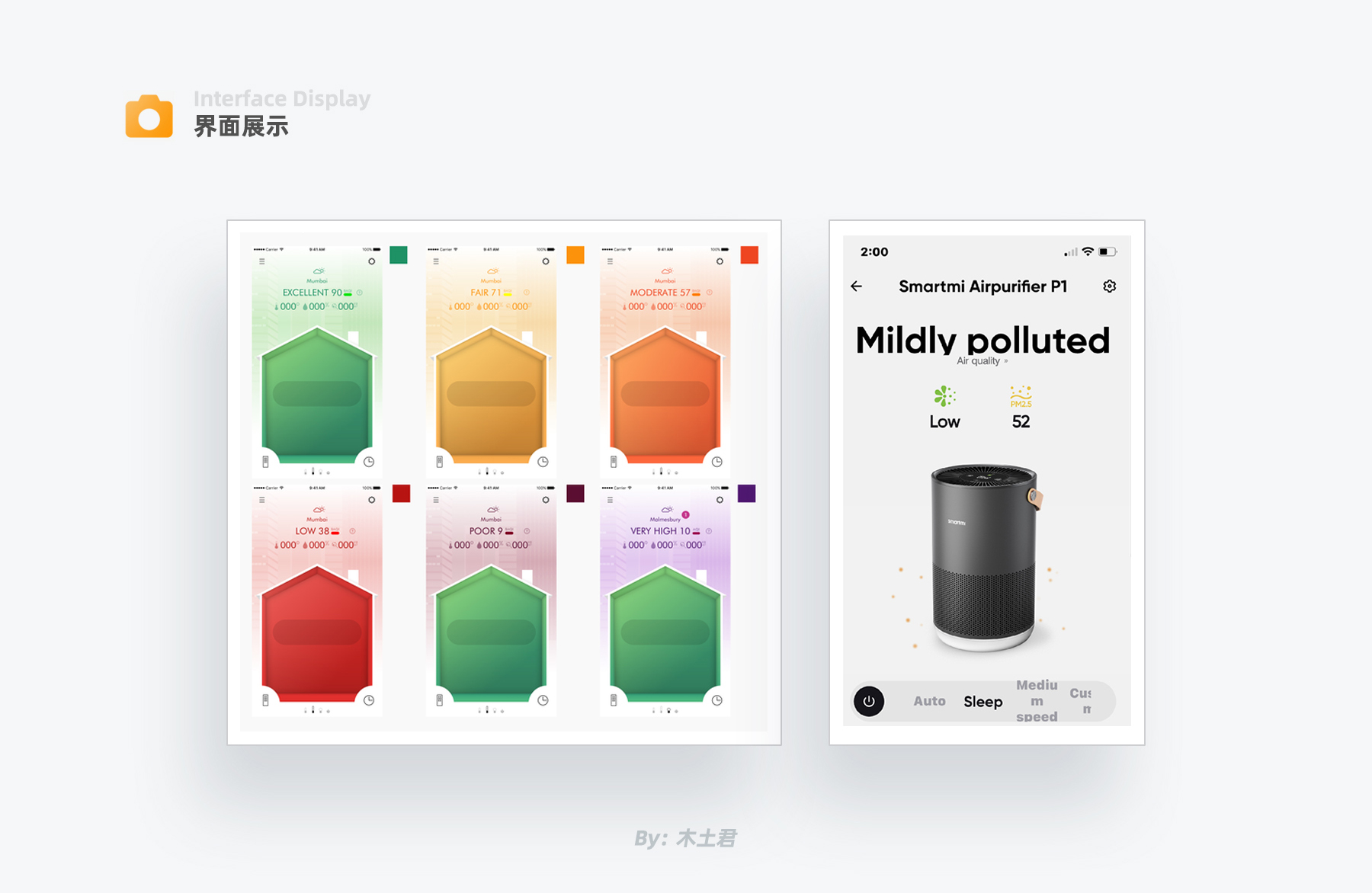
戴森APP 1.0首页通过模拟房屋、颜色变化来向用户直观展示屋外、屋内的空气状态;整体来看拟物化可以很直观的向用户展示信息,房屋的造型给用户一种温馨家的生活之美,更有辨识度。
屋外主要有天气、AQI(空气质量)、温度、湿度、PM2.5、紫外线等信息;
屋内主要有Wifi强度、房间名称、屋内空气质量、温度、湿度其它信息、设备图片;
页面左下角为设备控制入口、右下角为时间设置;底部可以通过左右滑动切换设备类型。
繁多的信息虽然给用户专业的感觉,但无形之中削弱了信息的层级,并且有的图标使用不准确,用户不知道是什么。页面中使用产品图可以强化自身产品品牌,增强产品辨识度。
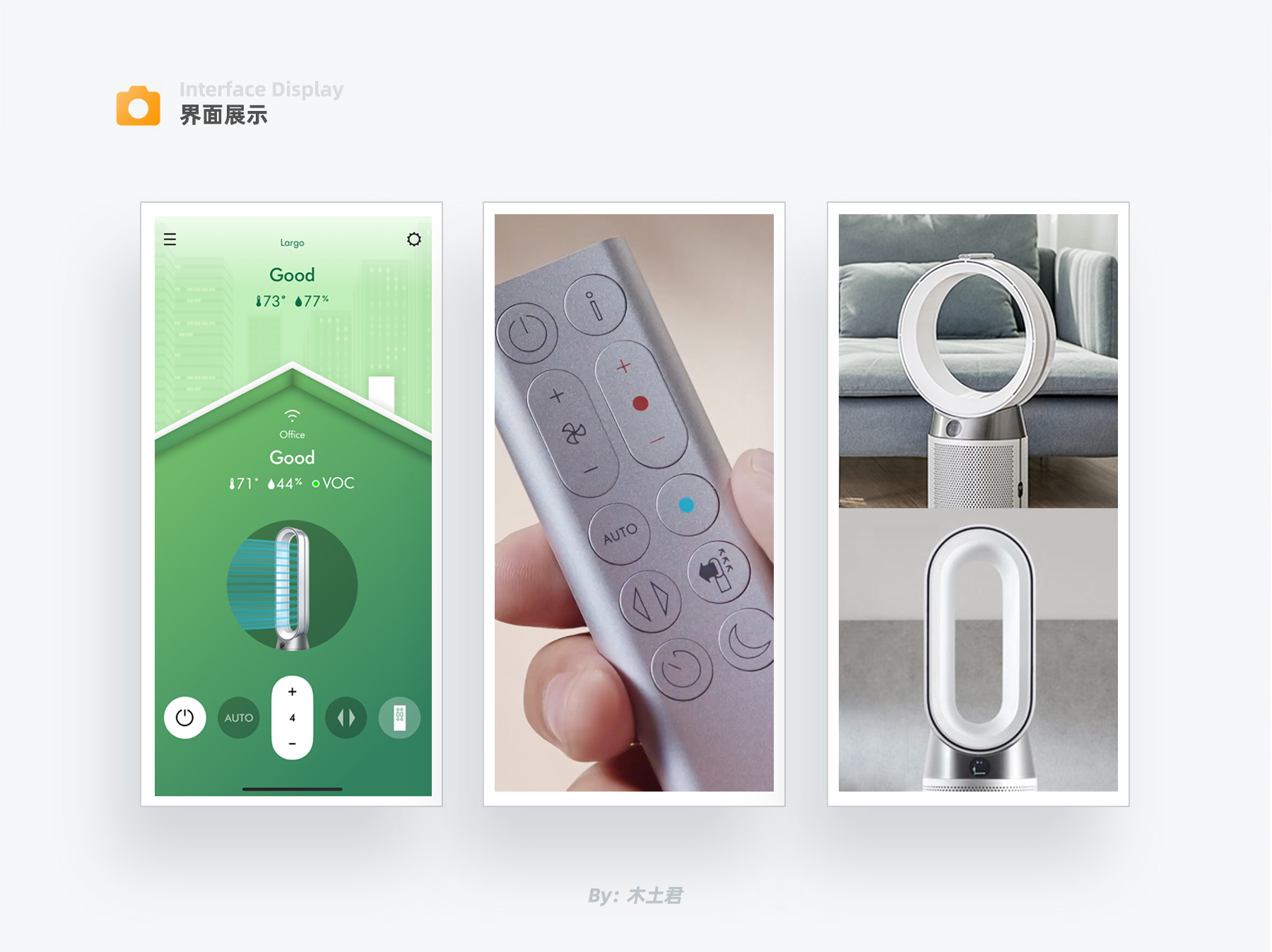
戴森APP 2.0首页相比1.0,区分了信息层级,增强了操控体验。

根据用户使用习惯,屋外只保留了空气质量等级、温度、湿度这些常用的信息;
扩大了房间区域,为信息提供更多展示空间,降低视觉干扰。屋内保留Wifi强度、房间名称、屋内空气质量、温度湿度,将设备核心功能入口外显,用户可以更便捷去操控设备,提升了易用性。
使用局部放大的产品,用圆形衬底,并且还可以体现设备开关状态,这样做可以统一不同产品下的画面,增强了用户对于产品状态的感知,从而强化了产品品牌。

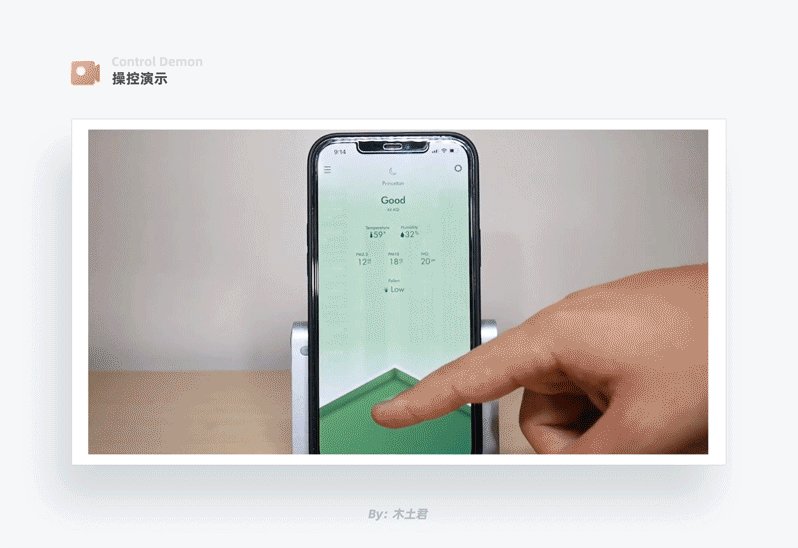
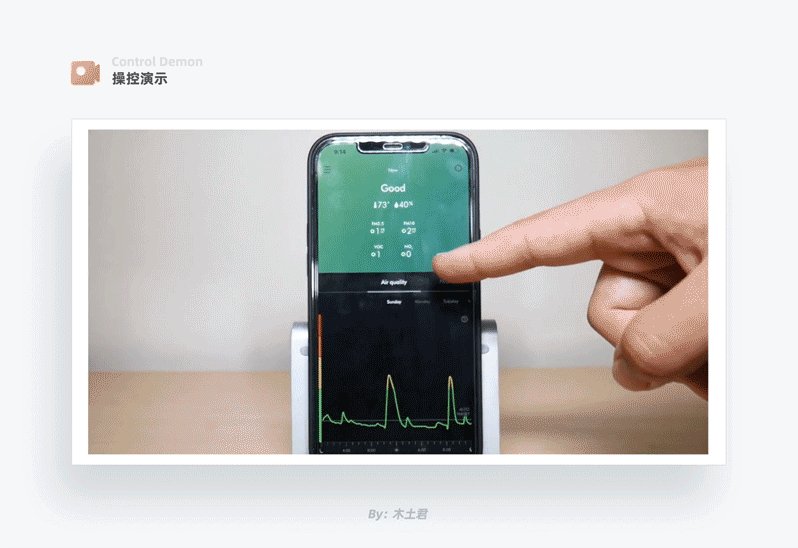
首页通过上滑、下拉等手势可以查看关于空气质量的更多详细信息,将主次信息分级,既能凸显首页主要信息,还不影响用户快速查看详情的效率。

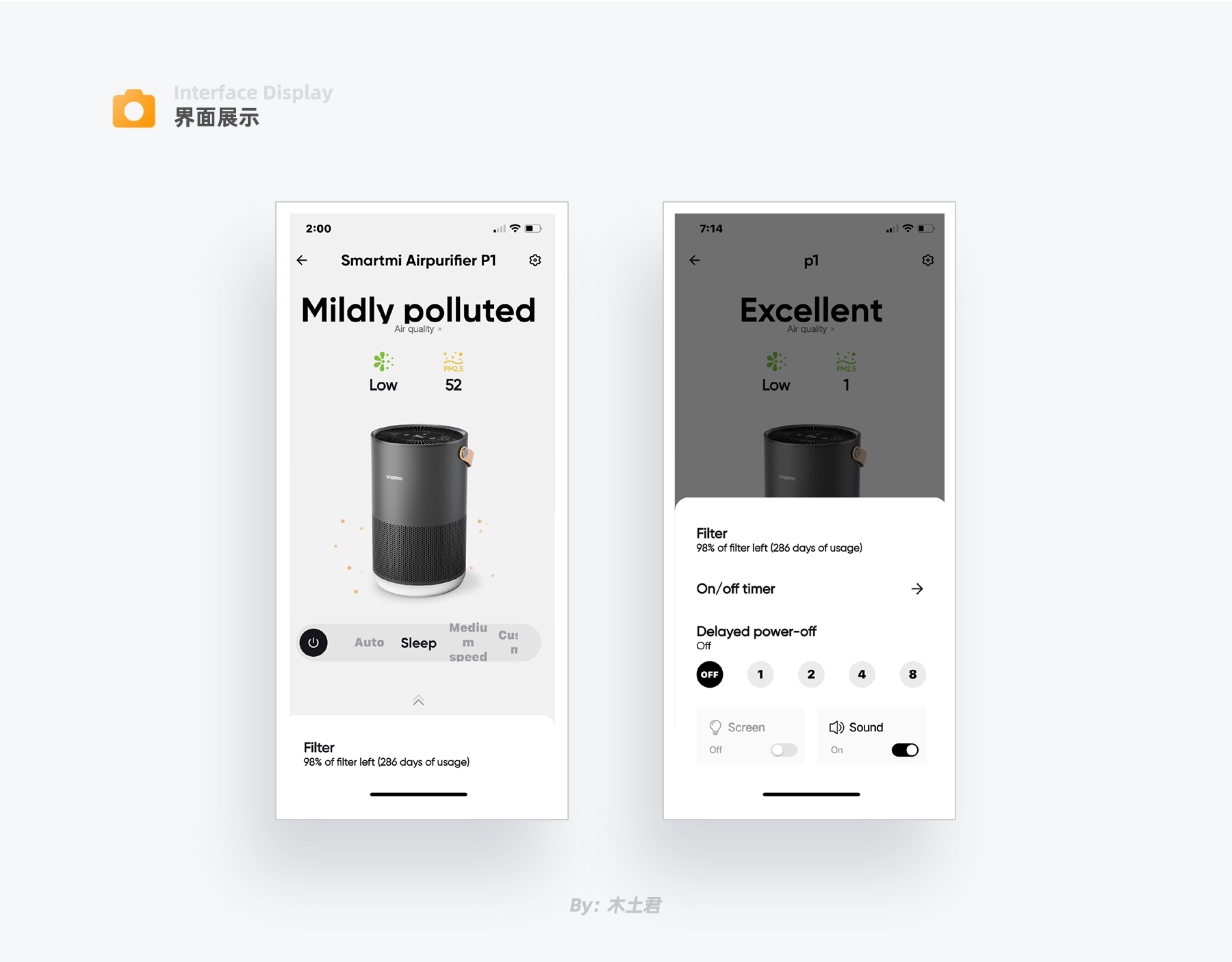
相比戴森,Smartmi P1在灰底上只保留空气质量、Pm2.5、产品图,大留白,从而凸显的是简洁的科技感。
功能上也做了整合,简化了操控细节,为用户提供了自动、睡眠、中速、自定义等快捷选择。
两个品牌对比来看,戴森体现了家的温情,Smartmi P1则体现了简约的科技。
在家电市场中,厂家都希望消费者提高购买频次,界面底部滤芯的剩余使用时长,可以起到提示用户及时更换滤芯的作用,从而提高购买频次。这一点还是值得借鉴的。

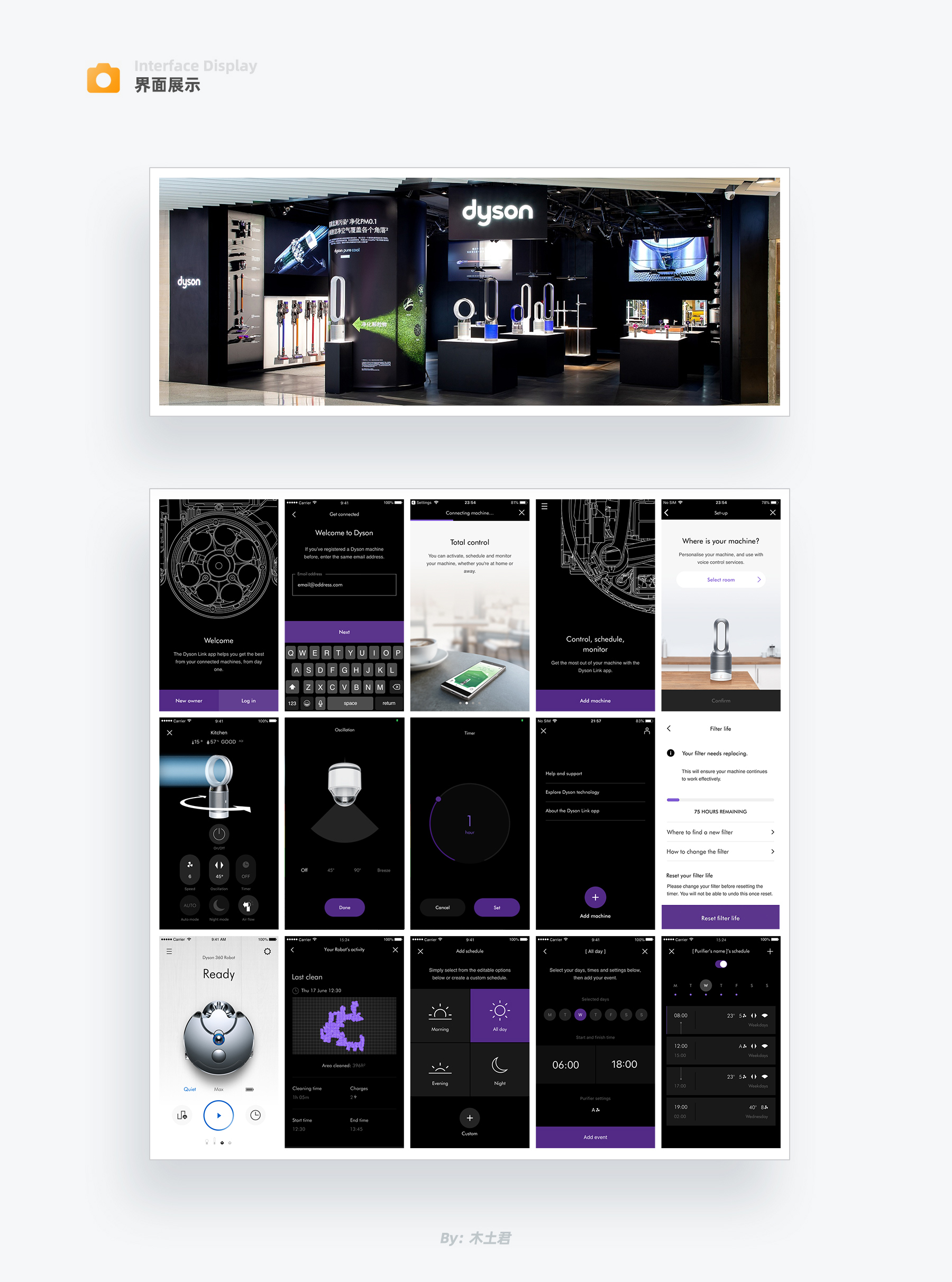
通过查看戴森店铺装修风格、流程界面缩略图,发现戴森将它的品牌色——黑色、紫色贯穿至每一个需要引起用户注意的元素上,视觉感受上更有一种“黑”科技的感觉,强化了品牌感知。

对于空气质量等级颜色的选择,戴森与空气质量指数(AQI)等级颜色保持一致性。
室内室外颜色均可根据空气质量等级显示不同效果,可以给用户提供更加直观的感受。
Smartmi P1 则是通过文字和部分颜色来体现空气质量等级,用户感知弱。

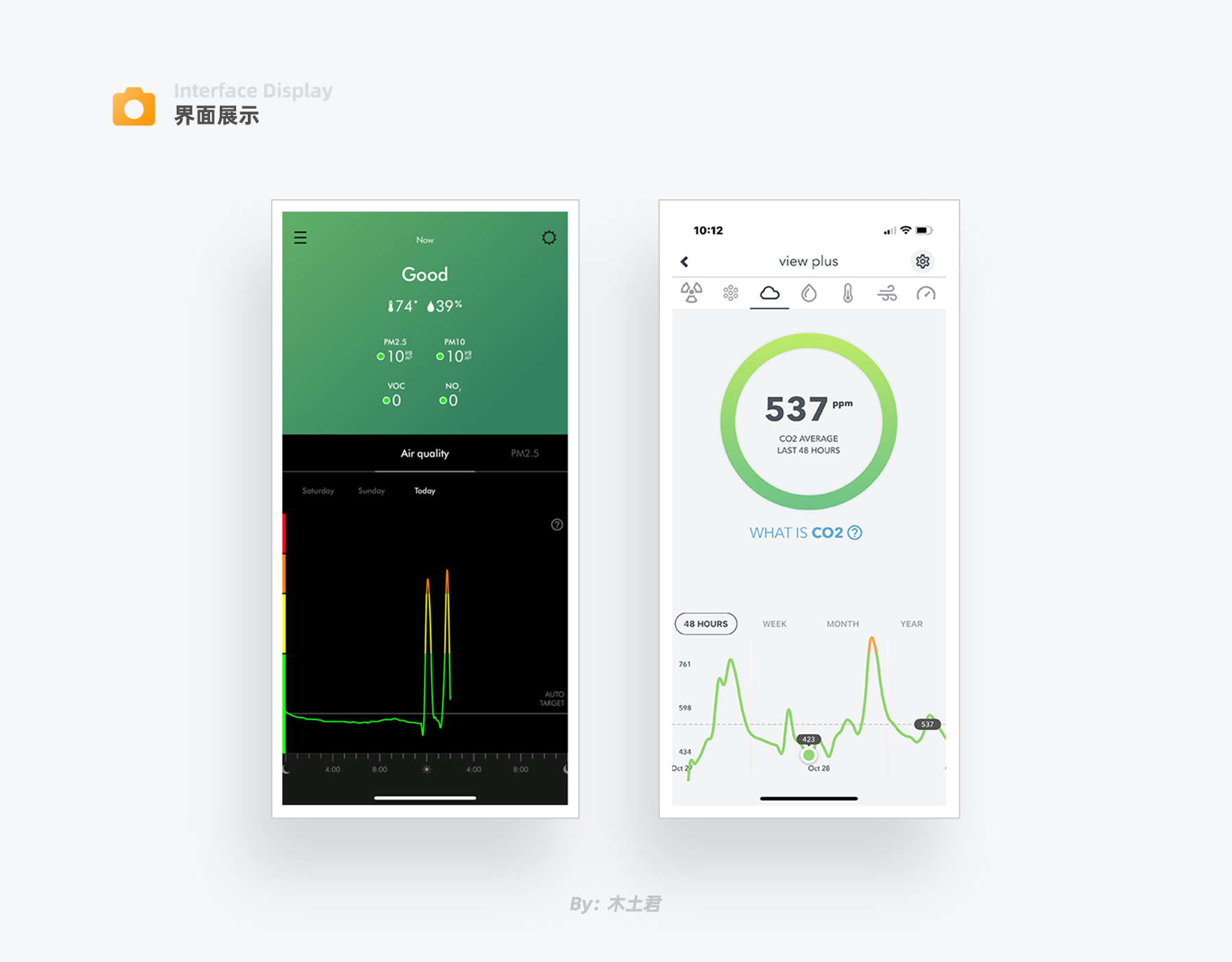
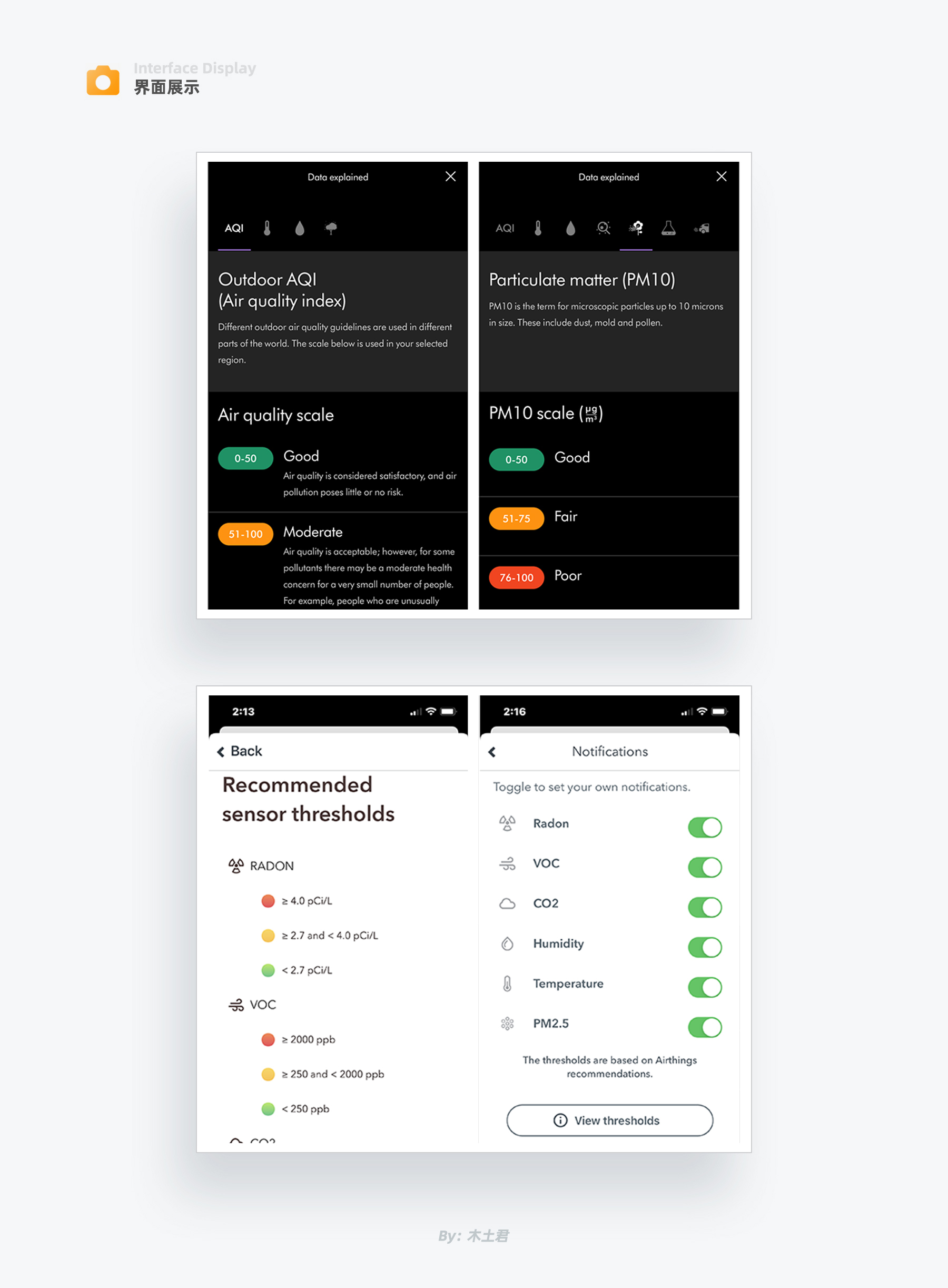
空气质量详情页,戴森和SmartP1均使用色块体现等级,戴森使用的面积更大,更加明显,P1则一贯延续留白的简洁科技感。两者都有数据分析功能,戴森通过刻度、细线条、更加规整的布局,看上去更具专业性,品质感。

戴森和Smart P1都有各个空气污染物等级的说明,用户可以了解当前空气质量情况及显示规则。
Smart P1 可以让用户设置哪些空气污染物显示,空气污染物等级说明在一页显示,用户需要上下滑动来查找相关污染物。
戴森将污染物类型做成导航形式,用户可以快速选择要看的类型;
范围区间和对应的颜色放一起,强调了他们之间的关联性,并且可以承载更多的说明信息。
对于硬件厂商,在设计界面时,其中一个重要的需求就是“在界面中体现产品”,从而增强产品的独特性、辨识度。那么如何做才能恰到好处的向用户展示产品信息呢?来看看戴森怎么做的,具体主要有两方面:
1、App中产品出现的节点;2、以什么形式展示产品。

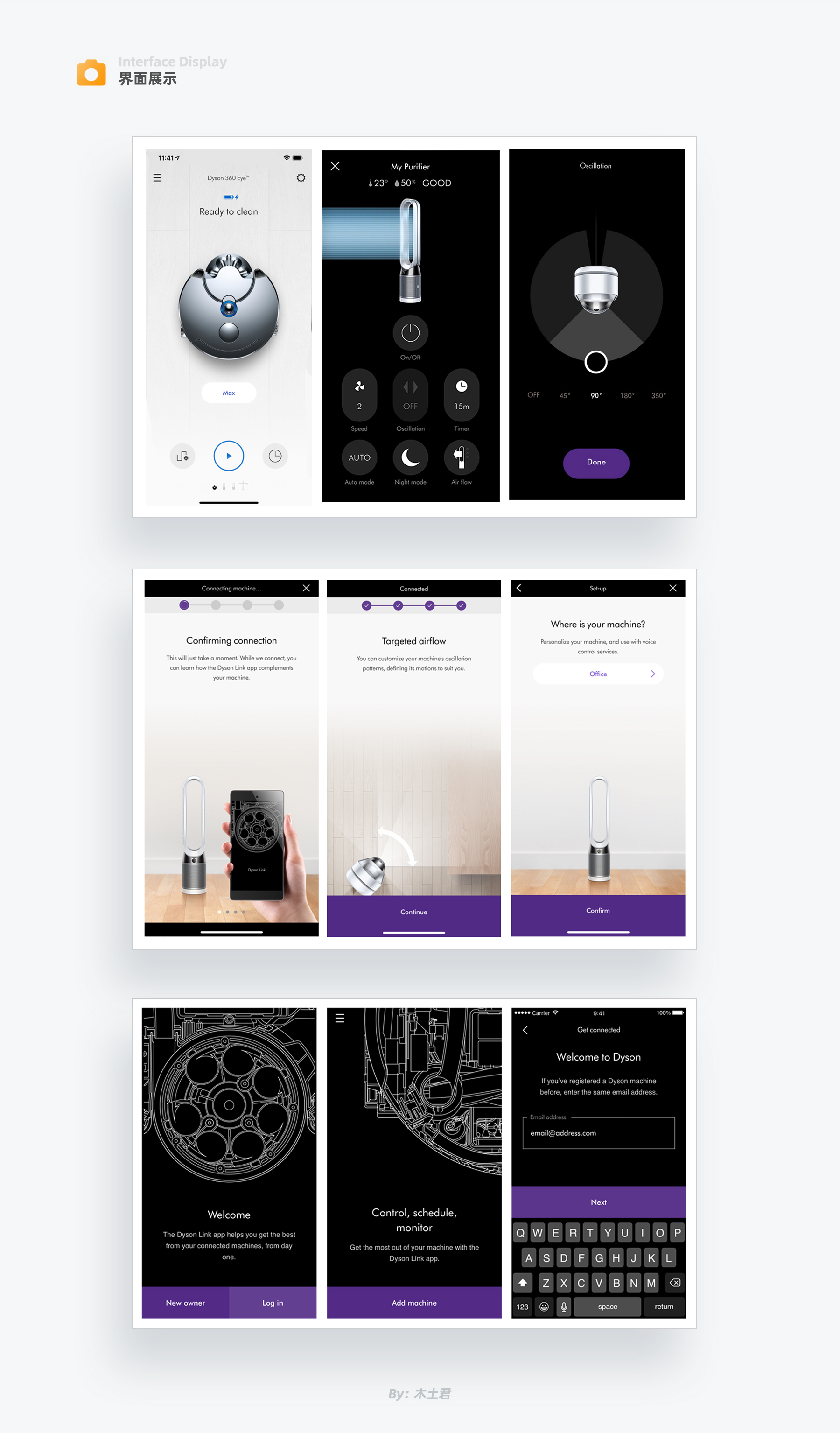
最顺其自然的就是在设备控制界面放置对应的产品,其次就是在引导页中体现,可以很直观的告知用户如何操作及产品当前的状态反馈。
最后还可以在登录页、空状态页作为装饰元素出现。
产品展现形式在控制界面及引导页面要尽可能展示产品当前场景下的样子。
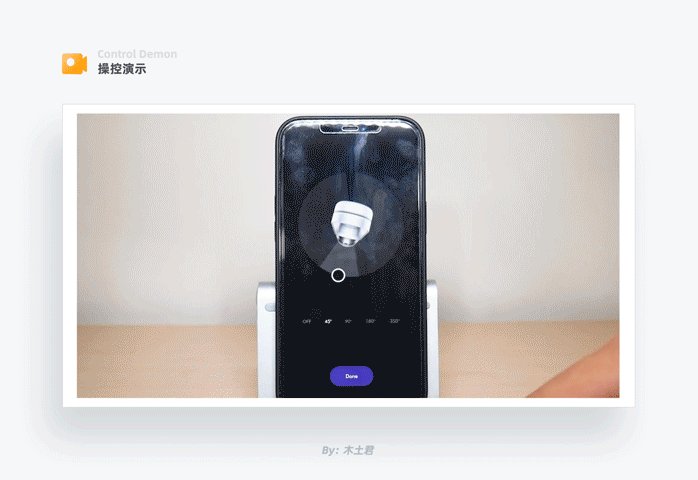
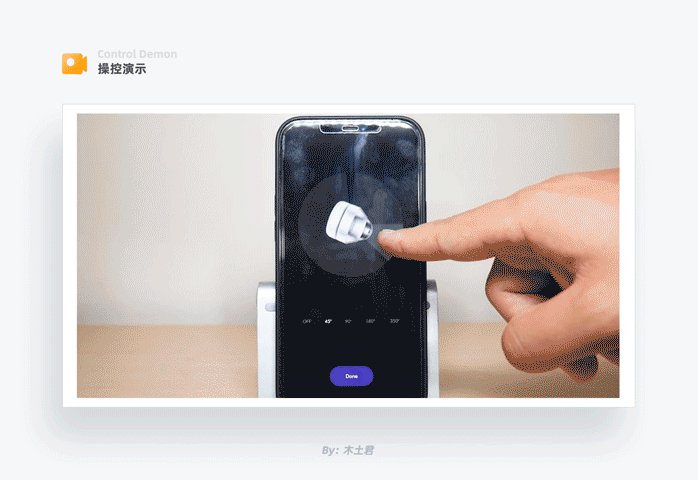
例如:在调节角度界面,用俯视图可以更加直观体现旋转角度的状态。
在房屋界面,由于只需要体现设备状态,所以用45度视角尽可能体现产品独特的造型细节。
在登录页使用产品线框图作为装饰元素,减少对文本内容的干扰。

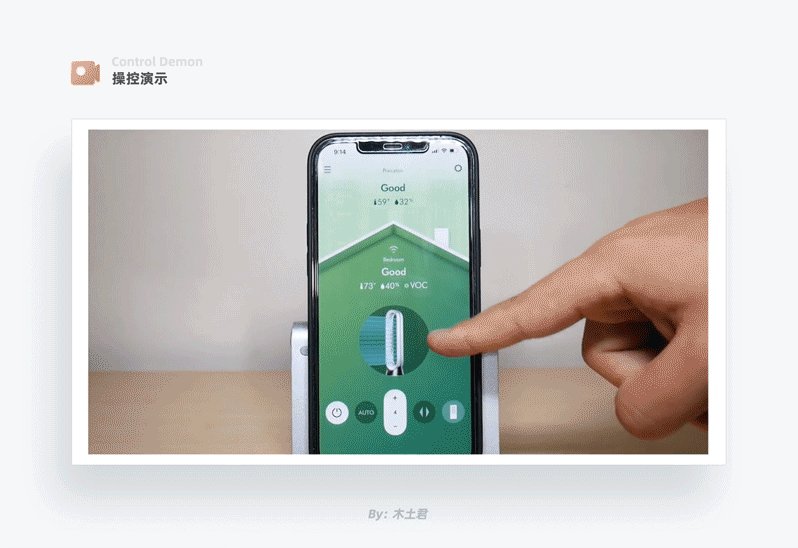
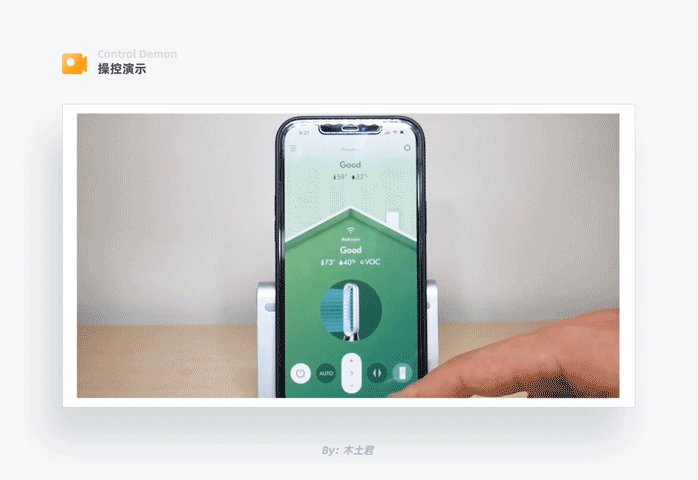
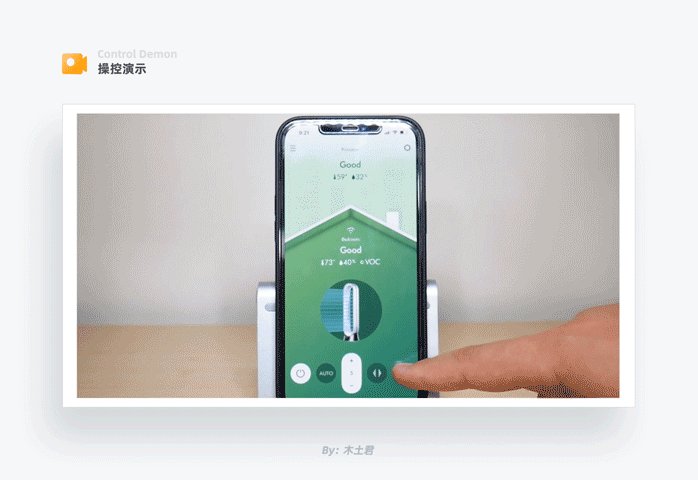
首页上空气净化器选取常用的功能作为快速入口,并且使用圆、圆角矩形作为按键外框,我们看它的实体遥控器、产品造型,就知道为什么要用这2种形态了,这样可以延续戴森的产品特征,使得整体品牌更具辨识度,达到强化品牌渗透的目的。
右下角为设备控制详情入口,通过使用不透明白底与快捷功能键作出区分,还能保持整体性,品质感。

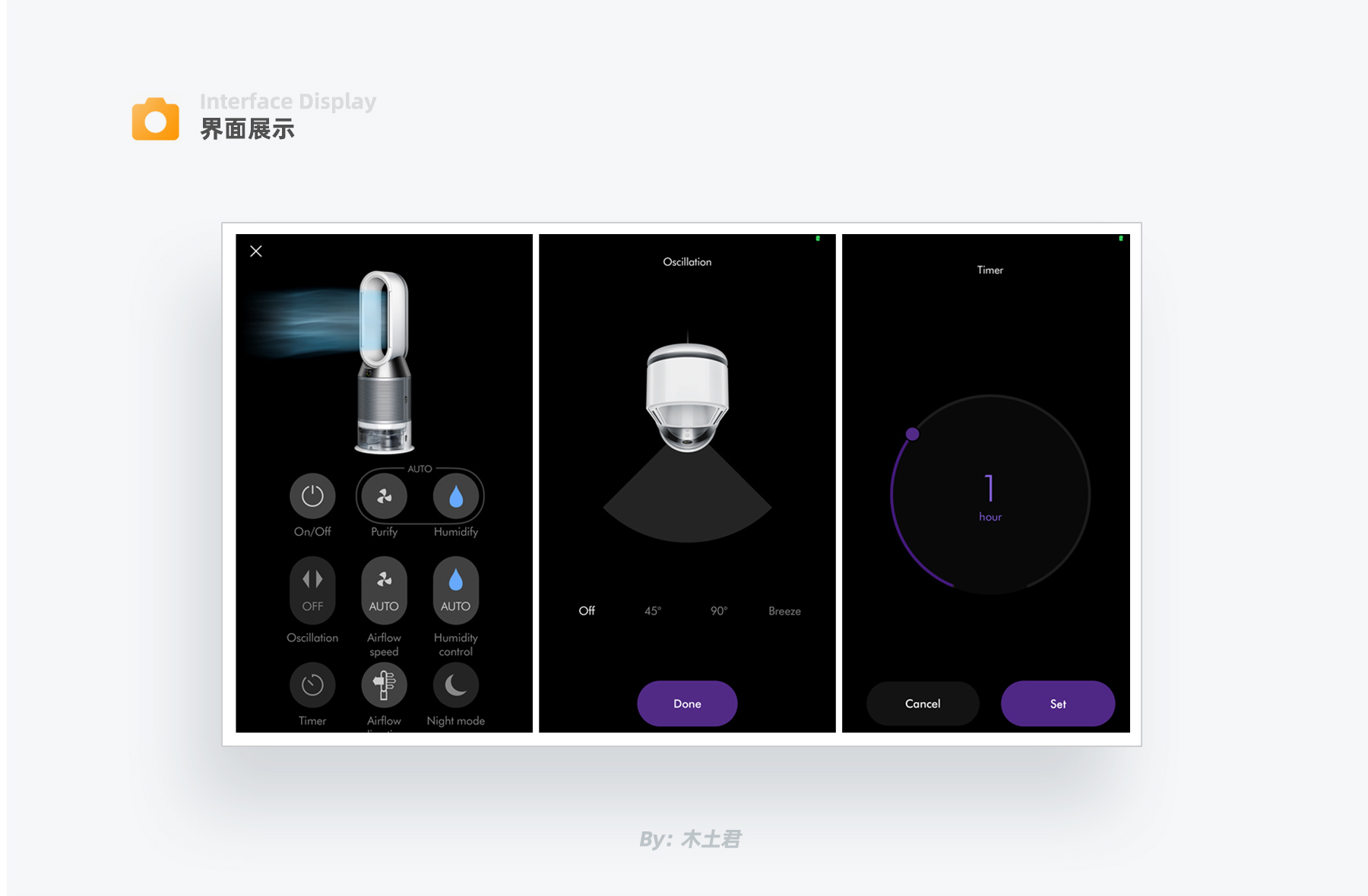
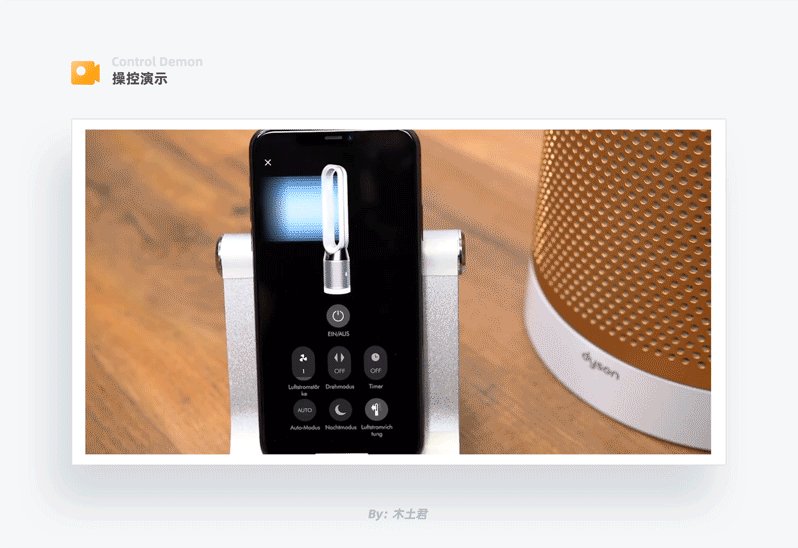
控制详情页放置产品实物图,可以直观展示产品状态,功能图标前期做了区分归类,保证每一行的图标尺寸一致的同时确保它们之间的相关性。角度设置界面,产品使用俯视图,可以直观展示角度信息。

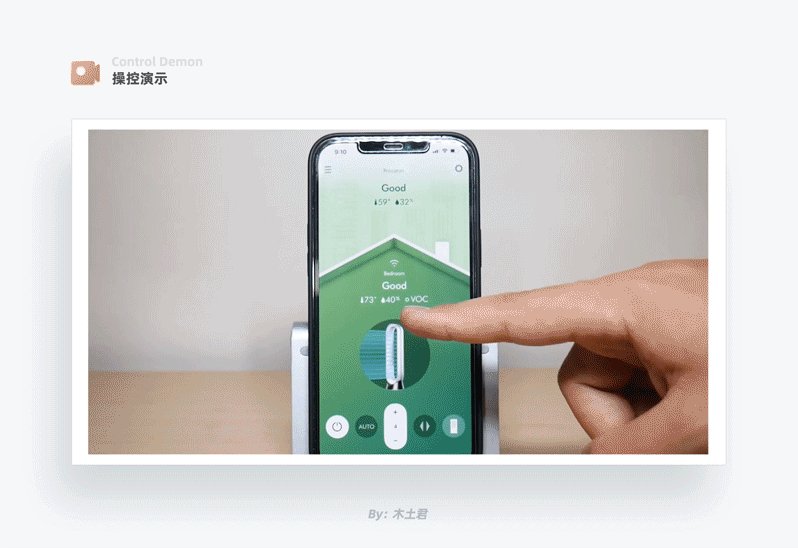
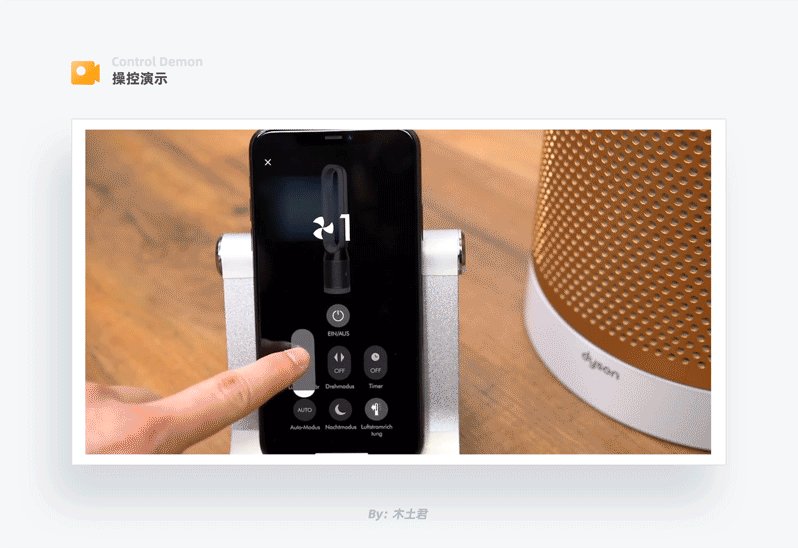
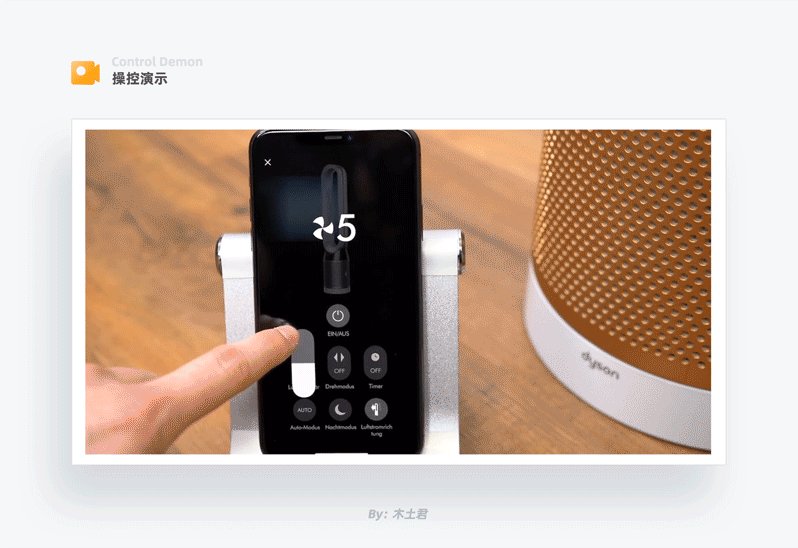
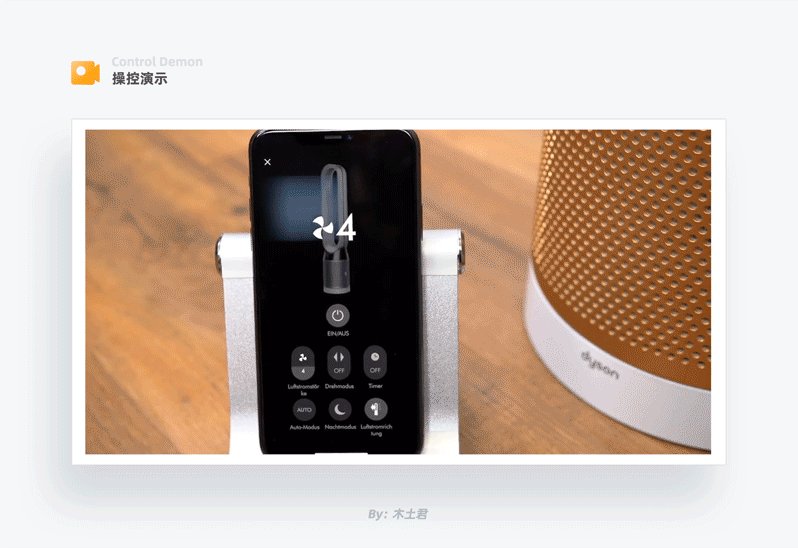
对于用户常用的操作使用滑动手势,例如:风量,长按上下滑动可以很方便设置等级,松手返回确认,风量按钮可以显示风量等级条,用户不仅可以通过数字了解风量等级,还可以通过进度条更直观感知风量大小。

从画面中可以看出,同样的风向设置按钮,在首页,点击后只能进行开启、关闭风向;进入控制详情页,则可以设置具体的角度值;保证在不同场景下即可以快速便捷控制设备,也可以精确控制设备。

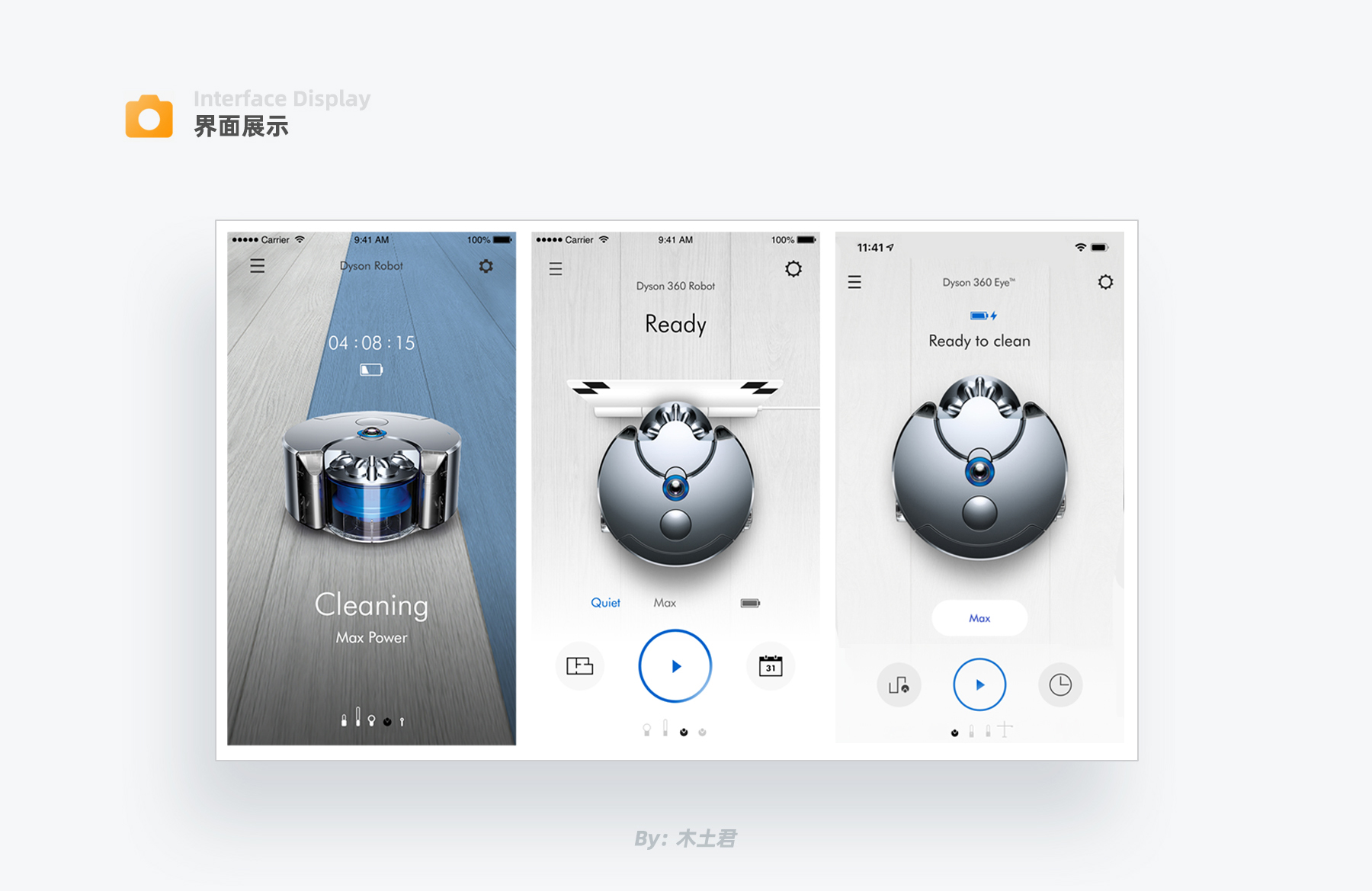
最左边的控制界面是最早的版本,只有启动或停止机器的功能,使用带角度的视角来展示机器与场景,并且机器是可以进行移动擦除动画,体现运行中的状态,这种方式比较耗费开发时间。
中间的界面是过渡版本,较上一个版本做了优化,采用正视图,并且增加了运行强度、运行区域、定时功能,底部的地板元素渐变处理减少了画面对功能入口的干扰,既能体现场景,还更加易用。
最右边界面为最新版本,放大了产品,减少了不必要的视觉元素,弱化了地板背景;充电图标和设备状态放置顶部,与功能区做区分;运行强度选项由展开变成收起,估计这个功能使用频率较低;运行区域、定时功能的图标做了优化,更加贴切。视觉和功能得到了完美的平衡。

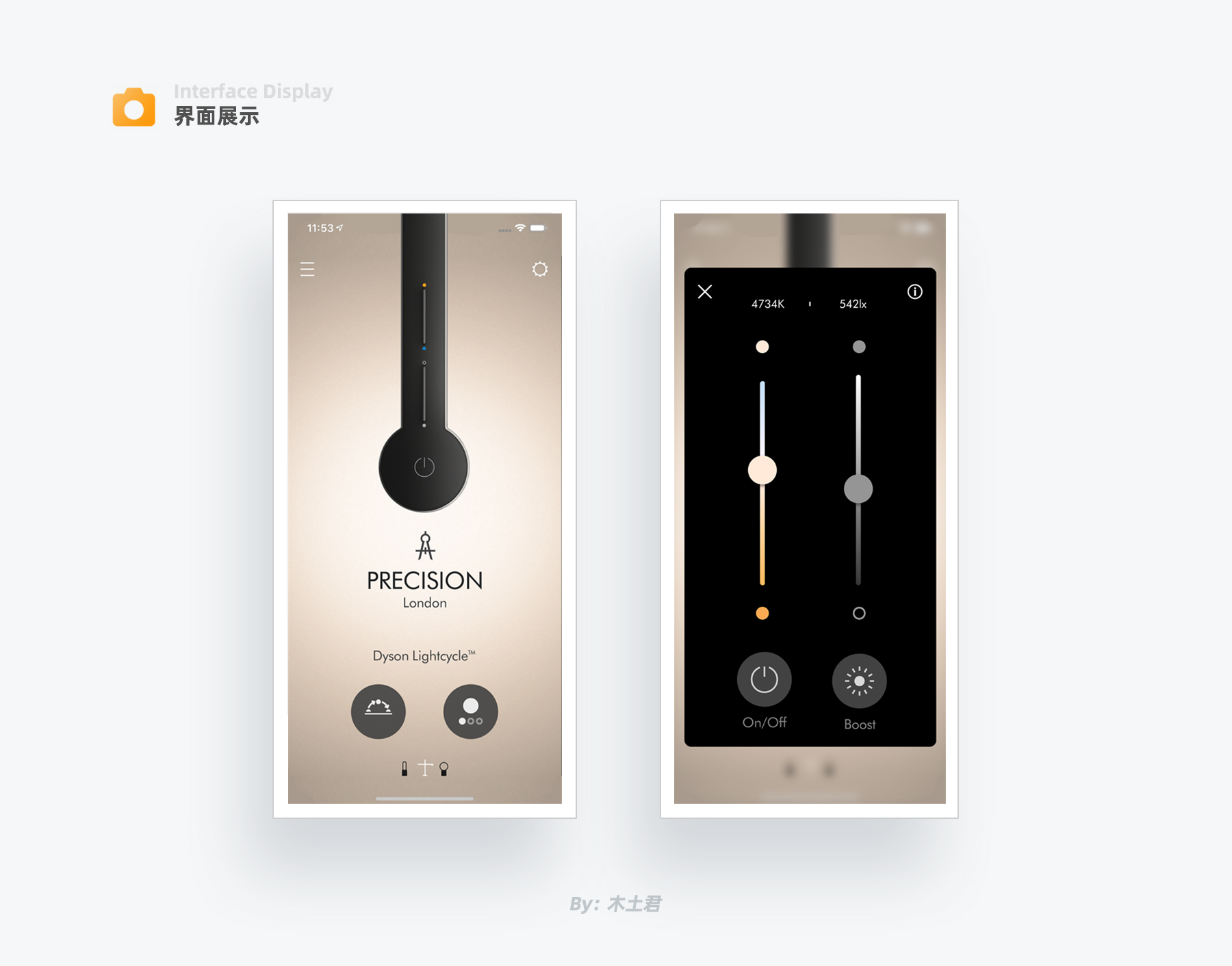
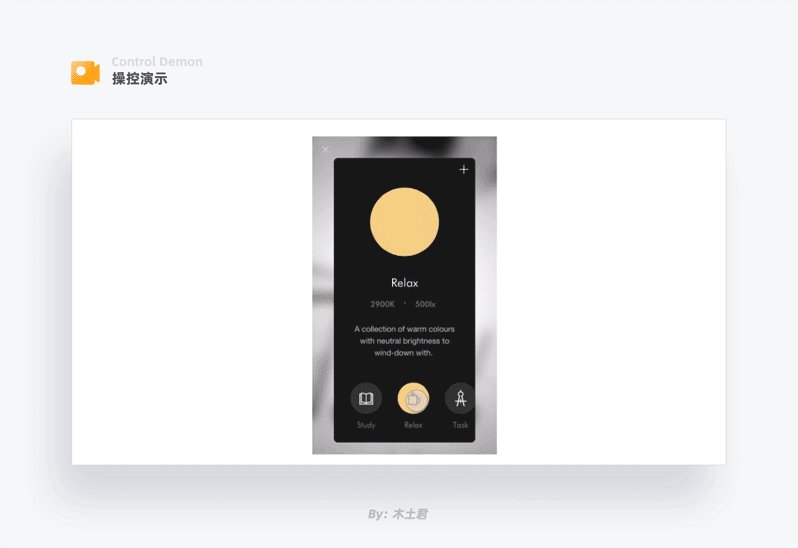
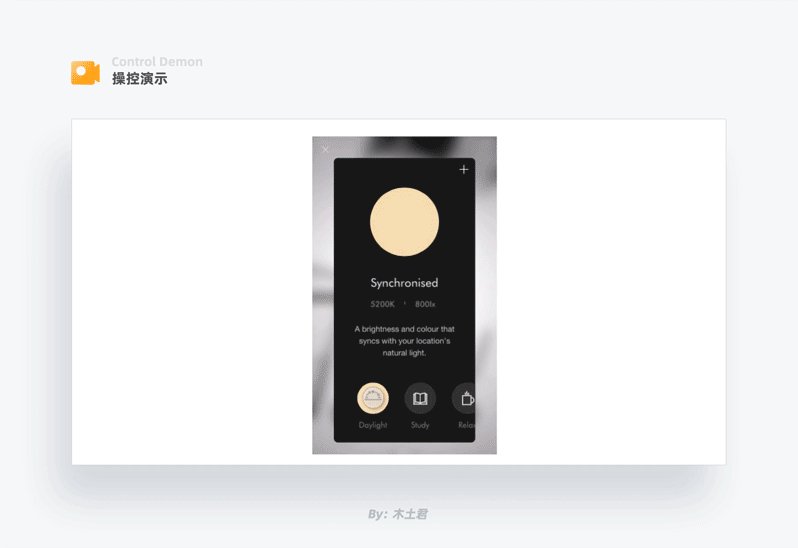
灯光控制界面,主画面是灯顶部实物图,值得一提的是,点击图片上的开关按钮就可以实现灯的开启关闭,很直接;点击开关上部的区域,会弹出色温、亮度调节界面。功能区域和实物结合的形式值得我们学习。

右下角为场景选择,可以选择系统自带的灯光使用场景,例如:读书模式、休闲模式,也可以自定义,可以方便快速设定光线。
通过对戴森App的分析,我们了解到了可以通过拟物或者将功能控制区与实物结合的方式,提升用户操控体验及产品品牌辨识度;对于硬件产品App,要尽可能保持与实物的一致性,突出产品特征,包括按钮形状、色彩;还有就是可以学习到戴森为了平衡用户与品牌方的需求,在视觉层面、交互层面的细微改动下的思考方式。