2023-1-5 资深UI设计者
标题排版在画册设计中有着很关键的作用,标题排得好可以让整个版面的气质提升不少,反之亦然,而很多设计师在排画册的标题时,通常都是单纯选择一个笔画较粗的字体,把字号拉大与正文对齐,这种标题的排版太过常规,容易导致整个版面缺乏设计感,比如下图。

其实画册的标题也能排出许多新意,本篇文章,葱爷来给大家分享几个可以给画册设计加分的标题排版技巧。
01.描边字错位组合
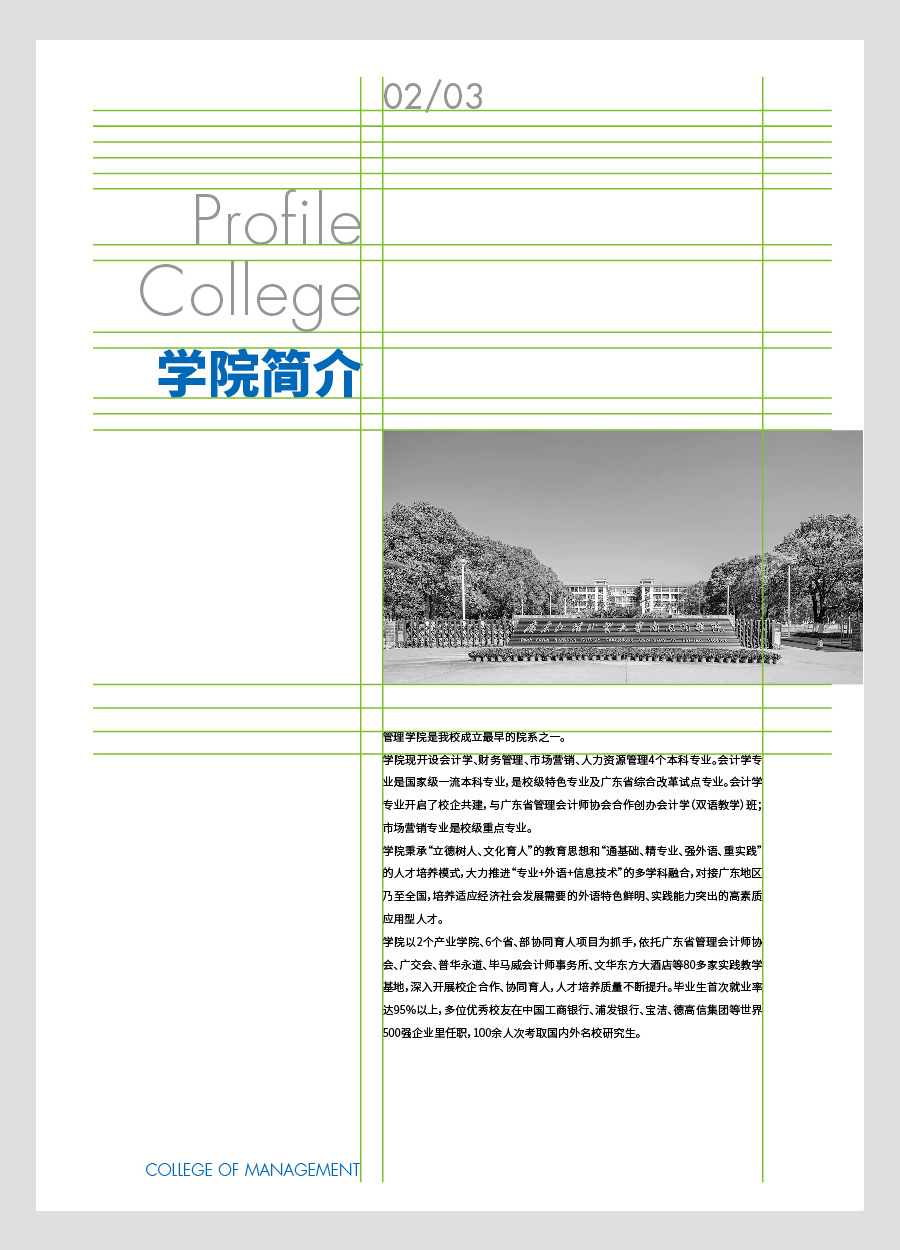
上图是某院校招生画册的“学院简介”排版,由于太过讲究对齐,缺少变化,所以显得不够灵活,我们可以把标题的中英文词汇拆开进行错位排版,错位时要注意左右的平衡,另外,三行错位比起两行错位的变化会更丰富一些。

单纯只是做错位处理,效果并不怎么好,因为没有层级关系,所以可以再加上字号大小的变化,突出重点词汇,弱化次要词汇。

这样层级丰富多了,但是众多很粗很黑的字体挤在一起略显压抑,把其中部分词汇改成描边后,整体就变得更透气、更有设计感一些了,注意描边要细一点,以避免描边的笔画重叠在一起影响识别性和美观性。

标题排好以后,再根据标题调整一下内文、页眉、页码的排版,内文通常会对齐标题中的某个字词,但一边对齐就好,不需要两端都对齐,页眉、页码可以作为装饰来排版,填充一点颜色可以让版面变得更活跃。


02.彩色标题叠加灰色图片
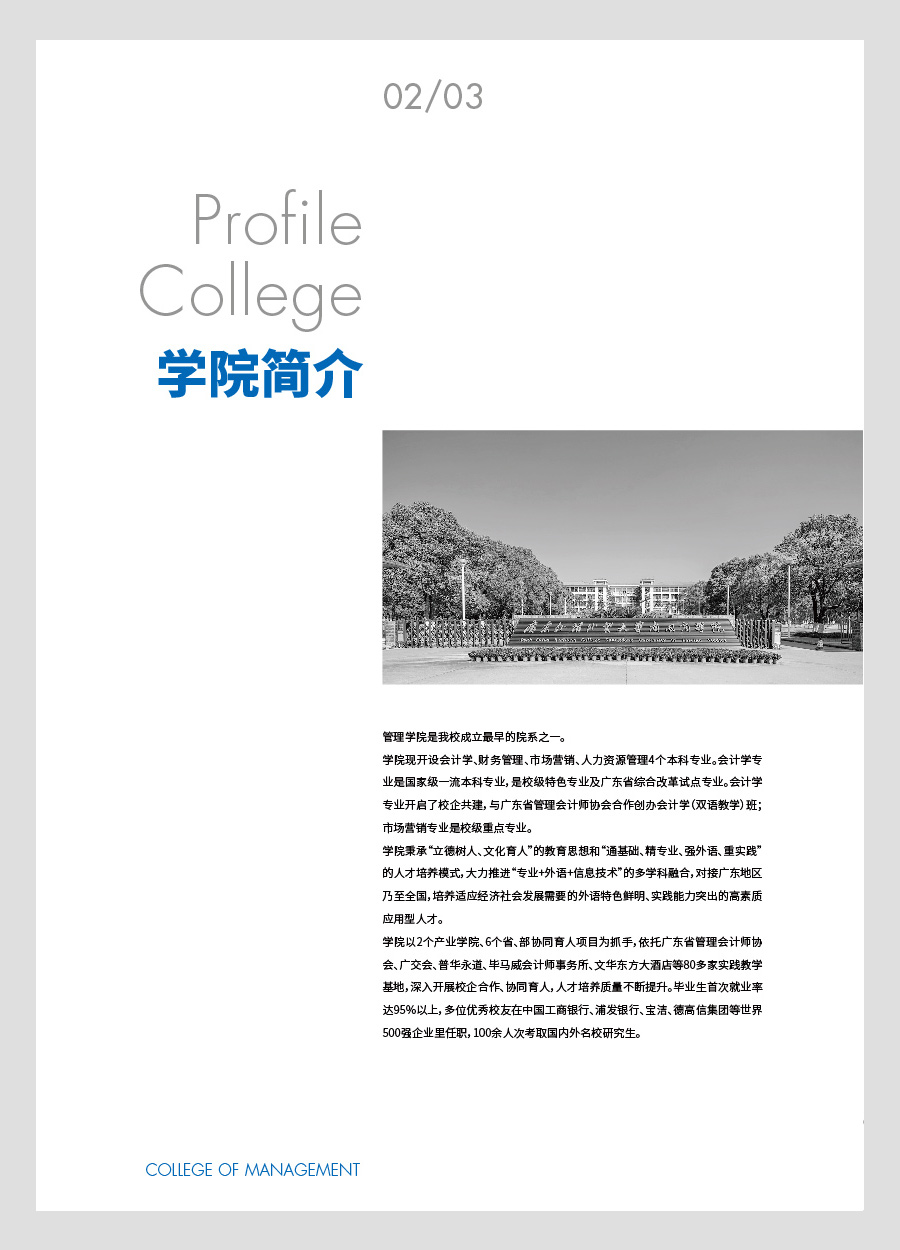
还是拿前面的那个案例举例,把学校图片换成一张没有去底的矩形照片,然后把它处理成黑白色照,移动至版面上方,标题使用蓝色压住图片的左上角,这时标题就不是孤立的几行文字了,而是与图片形成了一个整体,这种排版方式在网页设计中比较常见,用于画册的标题排版,效果也是很不错的。

图片做出血处理显得更大气,左下角的页码与标题左对齐,可以加强版面的整体性和关联性。

3.手写体搭配黑体
同一个标题我们通常只会使用一种字体(不包括英文),但有时候也可以试试用两种字体搭配来使用,比如手写字体搭配无衬线字体,这两种字体在风格上完全不一样,对比非常强烈,能够给版面带来新意。

由于该中文标题过于简短,所以搭配上英文会更丰富一些。

正文刻意与标题进行了错位排版,当然,同时也保持着某些对齐关系,图片的排版同样如此,与正文错位,但与标题左对齐,整个版面既灵活又很有序,符合学校画册的调性。

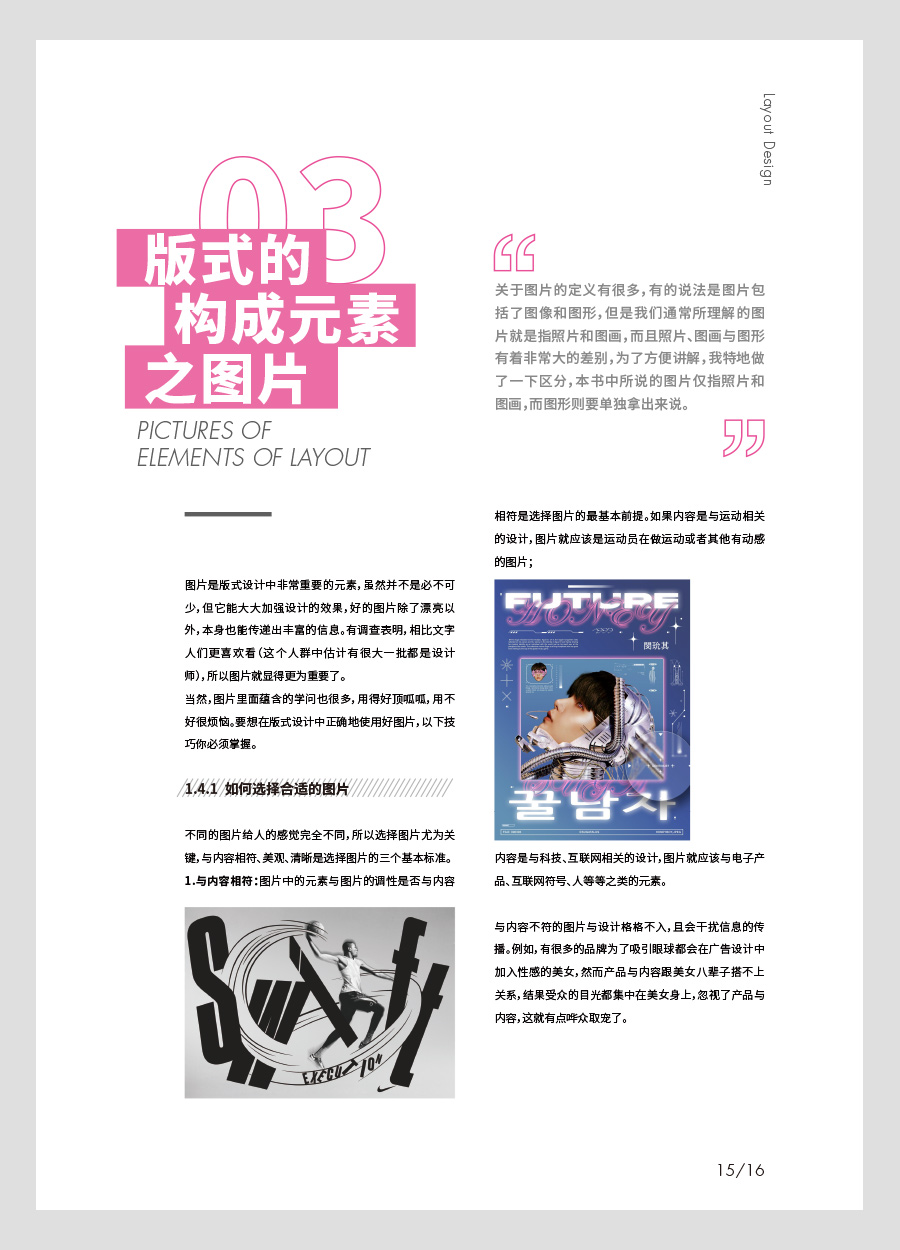
04.文字叠加色块
加色块是标题设计中常用的手法,但如果只是用一个色块把标题包住,那么效果是比较普通的,很容易像促销折页的做法。所以我们可以只把色块作为标题的一个装饰元素,用一个小小的色块放在标题后面,使其视觉上更丰富、更突出。


图片的刻意错位很关键,如果图片与正文两端对齐,那么英文标题、正文、图片、页码都是沿着一条直线对齐的,整个版面就会变得生硬很多。

文字加色块还有另一种效果也不错,即把文字色块合并在一起做成补丁效果,首先把文字错位排版,然后分别给每一行文字加一个色块把文字框住,色块与色块上下相连。

搭配上序号和英文标题,丰富标题的对比关系,使其更美观、更有设计感,色块可以根据需求适当超出文字的长度。

正文的排版我做了一点改变,把第一段单独拿出来作为引文使用,刚好这段文字在内容上也正好是起到提前说明的作用,这样处理后这个版面也变得有了一些新意,标题十分显目。


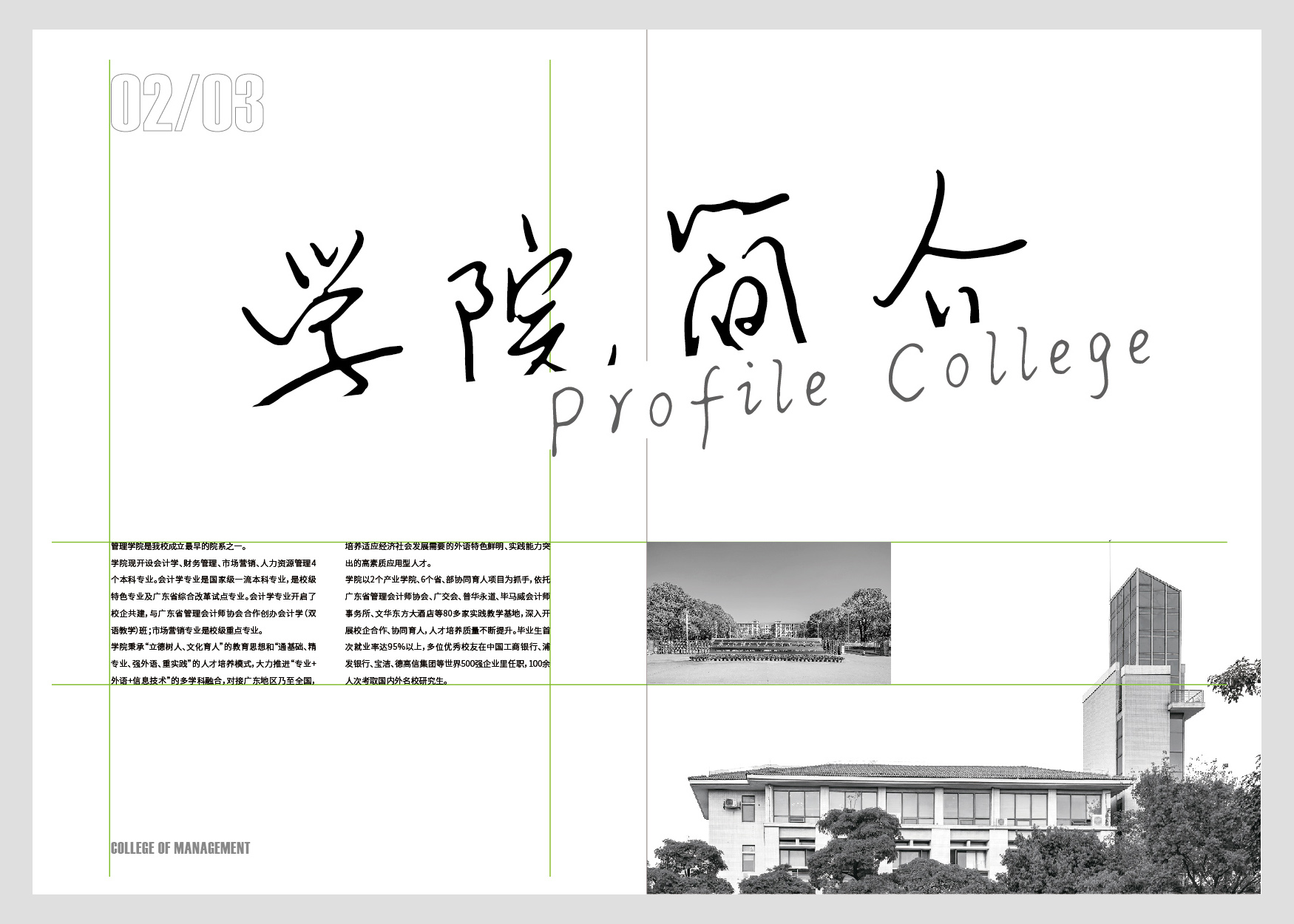
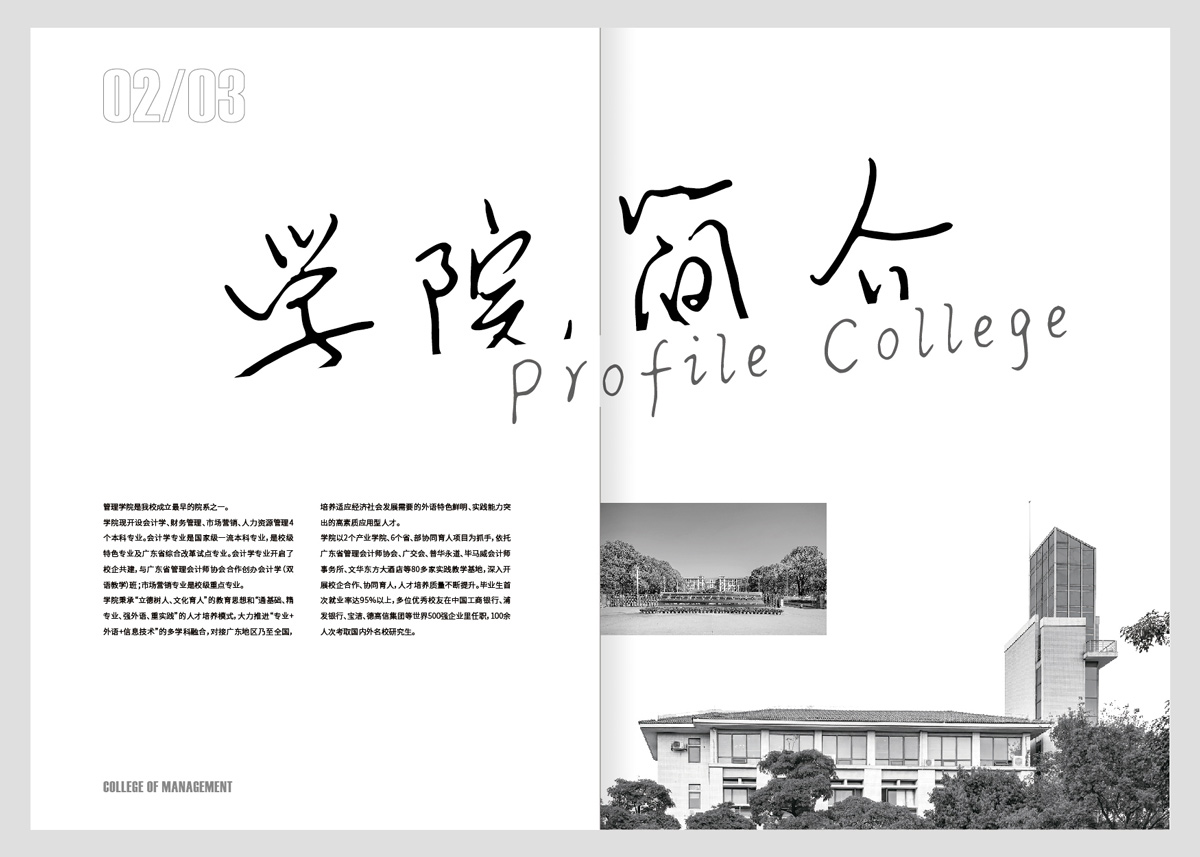
05.手写体跨版
在画册设计对于有些版面,可以排得大气一点,比如把原本可以1P排完的内容排成一个跨P,这时标题也可以拉大跨版排列,这种做法可以加强文字的大小对比,也会有更多留白空间。

为什么用手写体呢?宋体和黑体不行吗?其实也可以,不过由于汉字的笔画比较复杂,宋体和黑体又比较方正,所以拉太大排列时会显得不够灵活,如果是英文则会好一些,所以在排版的时候我还做了了倾斜与裁剪处理,并且搭配了英文进行错位排版,不然会显得过于单调。

06.标题与正文左右排版
在竖版的画册中,我们通常喜欢把标题排在正文的上方,而如果把标题与正文左右摆放,那么又会有种不一样的感觉。
但不要把标题与正文水平对齐,那样的话标题的空间就过小了,会显得很压抑,而是要把标题放在正文的左上方,并保持某些对齐关系。

如果把这种排版方式看成是分栏网格,那么它属于不对称网格,即正文栏应该比标题栏更大一些,以保证有足够大的空间排列正文内容。标题栏可以有大量留白,页脚可以与标题形成呼应,丰富版面的细节。

07.扭曲标题
这种标题处理手法在海报设计中比较常见,其实国外很多画册也这么做,效果很酷,冲击力很强。

用中文来做这种效果行不行呢?也可以,不过不适合太严肃的画册,用在设计类和时尚类的画册中会比较合适,比如前面列举过的设计书籍的排版。
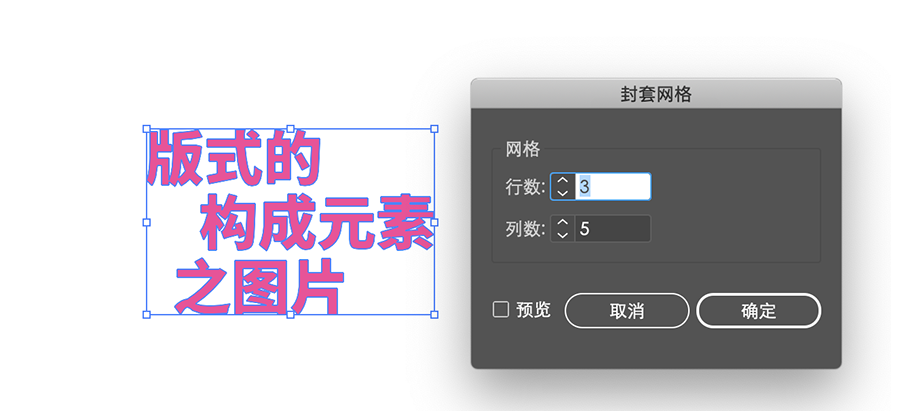
由于文字较多,所以进行分行错位处理,然后在顶部菜单栏中选择对象-封套扭曲-用网格建立,把网格参数设置为3行5列。

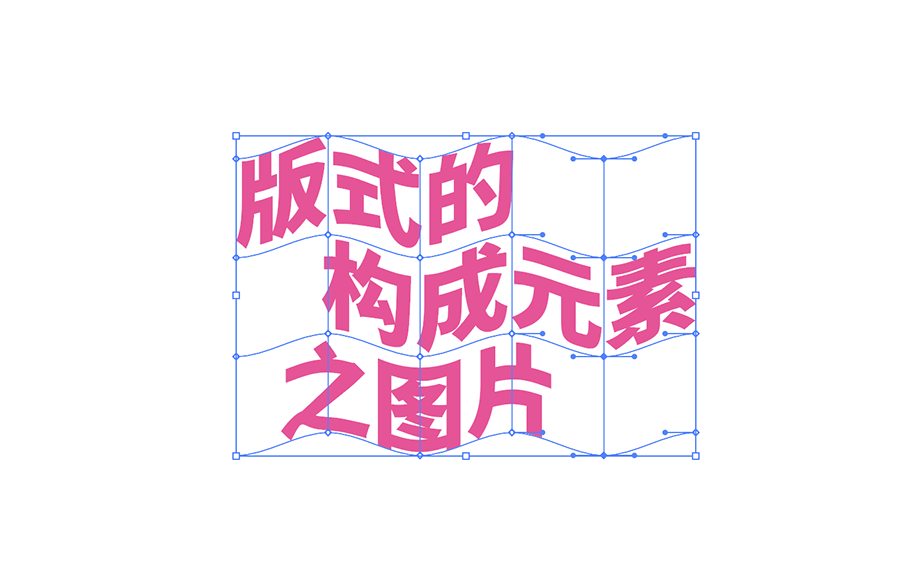
移动网格的锚点使文字呈波浪形,如下图。

拉拽锚点左右两边的手柄使波浪形变得柔和一点。

波浪效果做得差不多后,按快捷键E调出自由变换工具面板,并选择自由扭曲工具,把标题扭曲成如下效果。

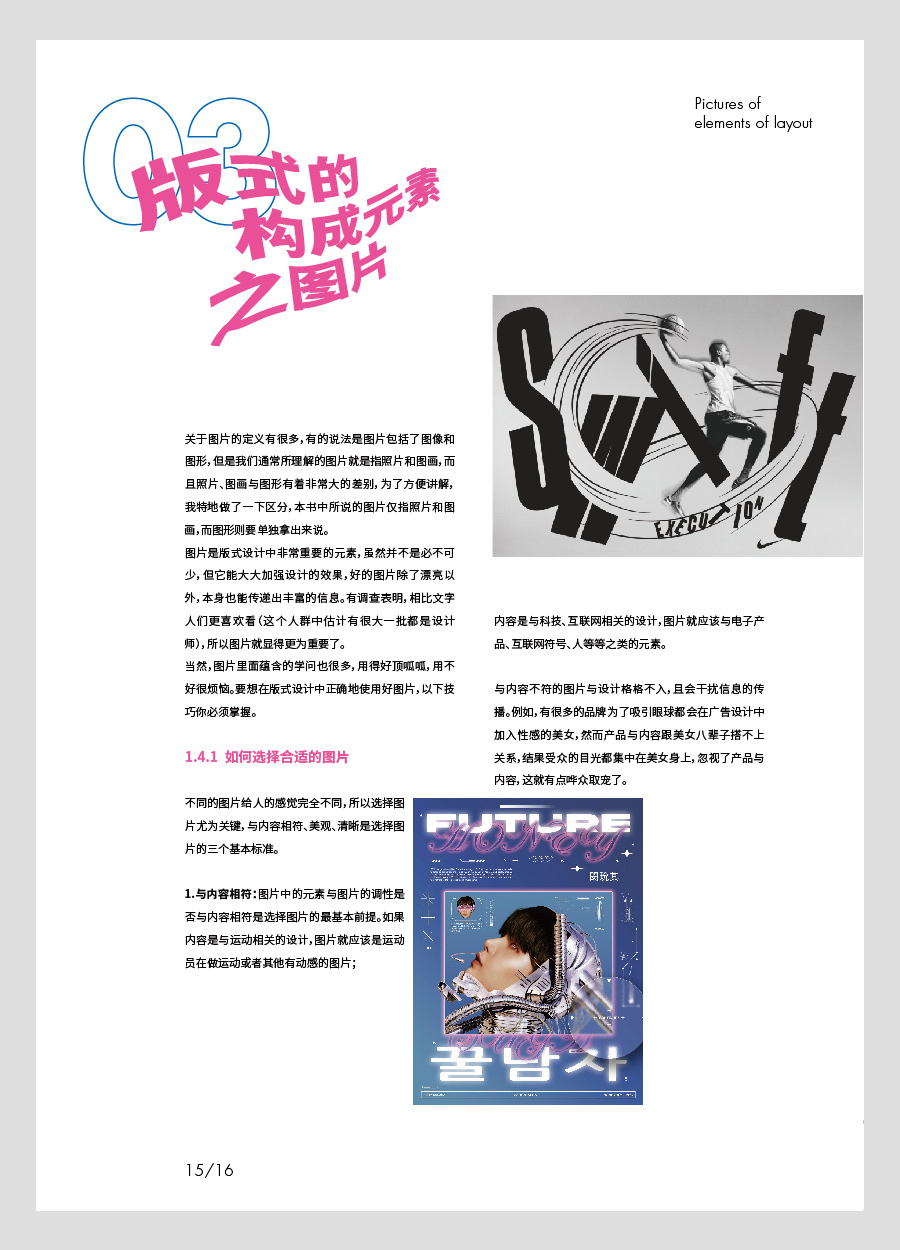
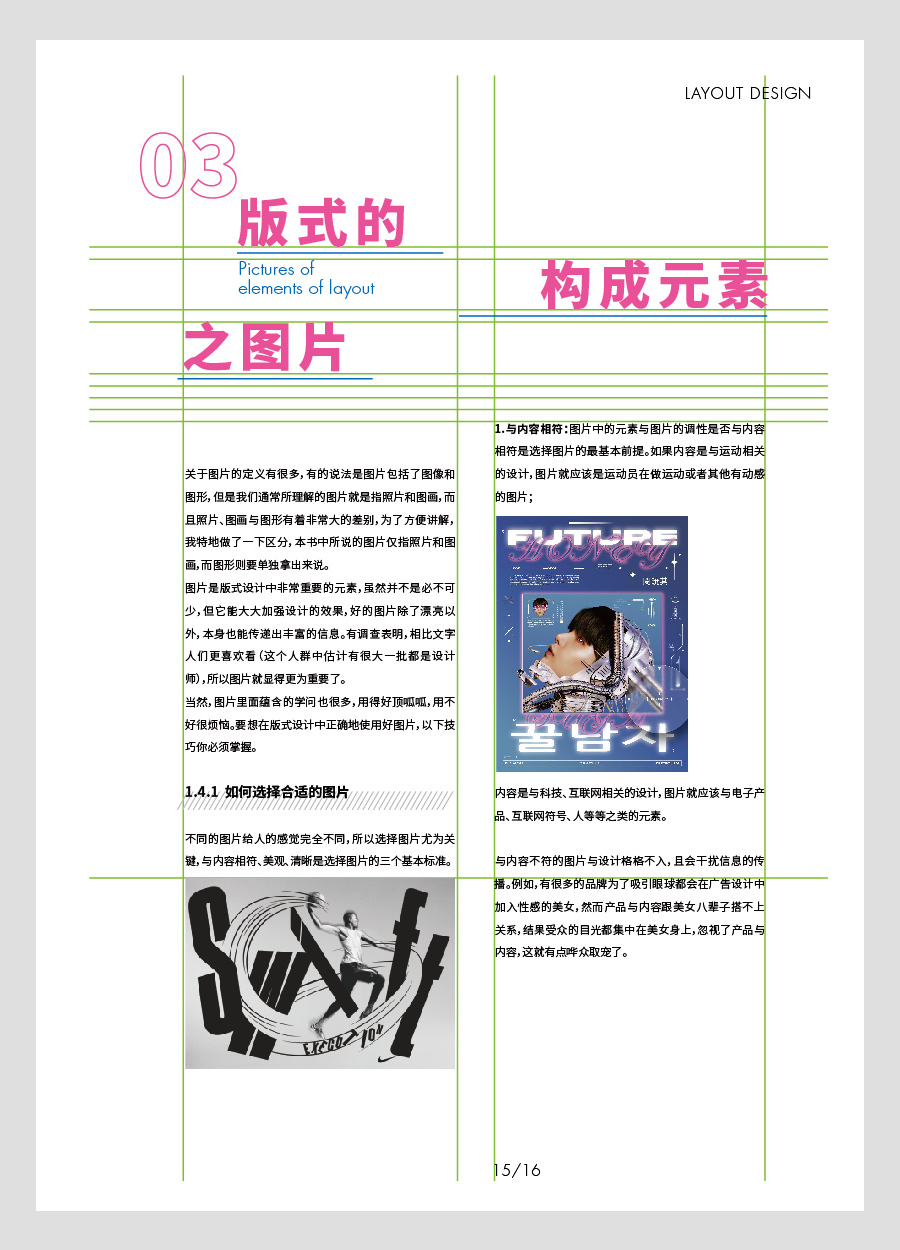
再调整一下细节,然后把它放在版面中,把内容篇章的序号处理成描边样式与标题叠加在一起,可以起到装饰的作用。

扭曲的标题搭配上鲜艳一点的颜色,效果会更时尚,对于这种版面,正文也不要排得过于规矩,所以,我刻意把版面中的两张图片做了错位处理。

08.打散排列
通常我们会把标题文字集中排放,但对于设计和时尚类画册,我们可以打破传统的做法,把标题做适当的分散排版,效果也很不错,当然,标题文字如果太少就不合适了。

另外,为了使标题更特别 ,给文字加上下划线效果会更好,并且下划线可以根据需求适当延长,以加强这些分散文字的关联性,甚至还可以加上英文做装饰。

正文的排版与标题文字左右两端保持对齐。


设计是一个不断尝试、调整的过程,排标题同样也是如此。另外,标题的排版固然是很重要的,但是想要整体效果得到比较大的改善,正文、图片、页眉、页脚、页码的配合也很重要,永远要把整体的大效果摆在第一位。