2023-1-13 ui设计分享达人
你一定也发现了,在这个时代下只要处在同一赛道的产品,大多数免不了日趋同质化,不论是功能还是形式、内容还是算法。就拿内容型产品来举例:去掉颜色,以下四个产品的首页,你能分得清谁是谁吗?

虽然可以做品牌差异化,但很多产品在招牌打响前,也会经历相当漫长的一段成长期。而在大家都卷的分不清谁是谁的时候,通过趣味性来建立情感链接倒是一个独辟蹊径的狠招。
之前在团队有幸负责过一次产品趣味性的探索,虽未全部落地,但沉淀了不少经验。今天,我将这些经验以文章的方式分享给你,希望对你有所启发。
为什么产品需要趣味性
1.符合本能需求
马斯洛的“需求层次理论”(Hierarchy of Needs)你一定听过。这个理论提出人类的需求状态是持续不断的,一段时间内,个人的动机或许可以获得暂时性的满足。但从人的成长角度来看,人类的需求永远不会止步于一个阶段。类似的还有亚伦·瓦尔特基于此提出的需求层次理论——有用的、可靠的、可用的、愉悦的。在满足了温饱阶段后,自然会需要情感的满足。
尤其现在这个相对严峻、内卷成风的时代下,大家都渴望在上了一天班之后,自己用的产品可以给自己解压,而不只是个单纯的冷血工具。

2.影响用户行为
产品传达趣味性的信息,那么这些信息便更容易被用户接受、甚至激发兴趣。正如用户关系和精准化运营的先驱——史蒂文·贝莱格姆的那句话:“趣味是设计产品中最人类化,最直接,最能引起人们兴趣的因素。”
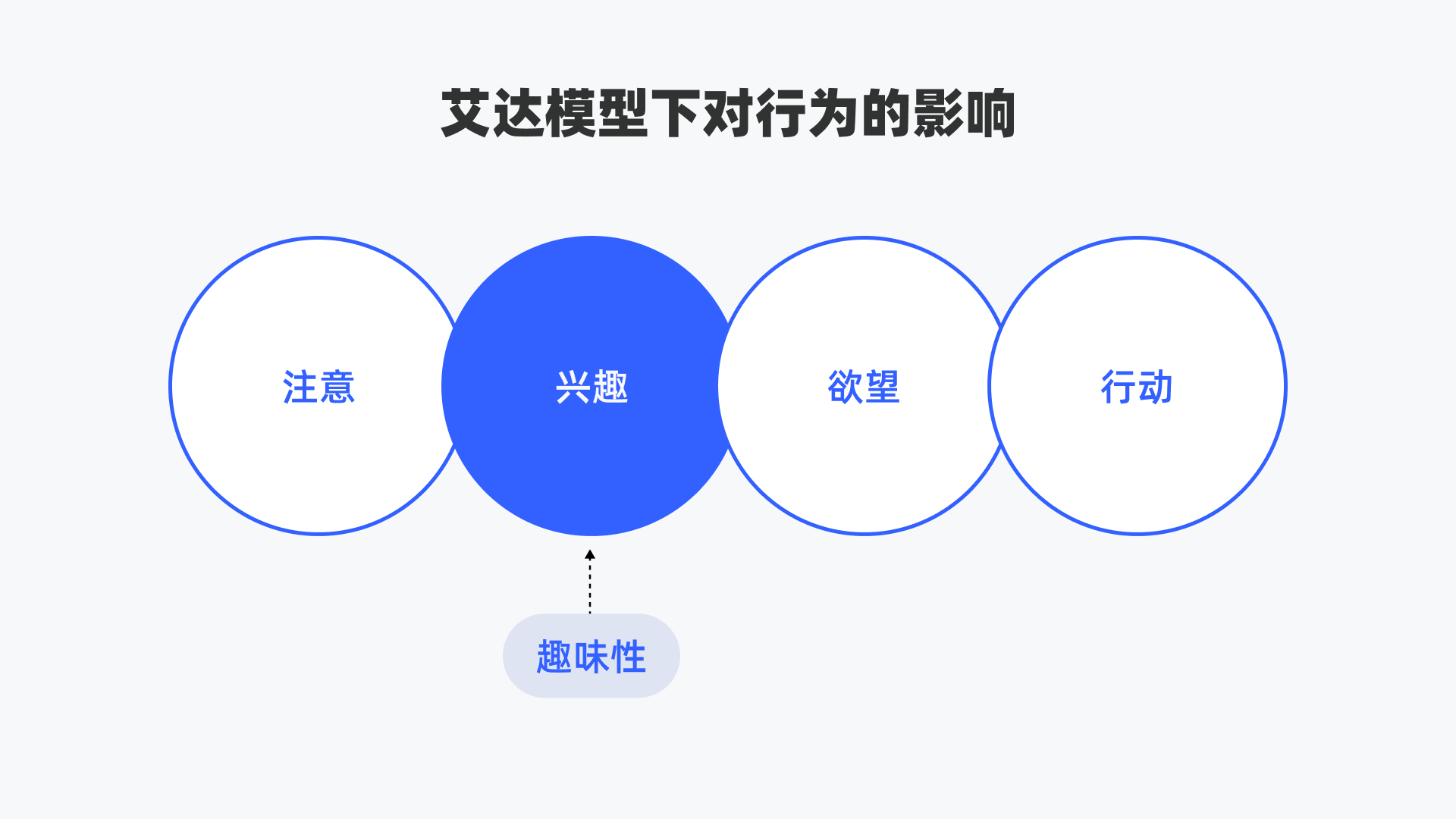
根据艾达模型这个经典理论,一旦用户对某件事产生兴趣后,则更容易促成他的决策、乃至最后行为的发生。毕竟我们绝大多数的决策并非源自理性。

另外,《疯传》这本书提及过一个重要的概念:情绪唤醒。当情绪唤醒度较高时,往往会更容易激发用户的分享行为(比如愉悦、惊喜这样的正面情绪,当然也会包括愤怒、恐惧这样的负面情绪)。而产品所呈现的趣味性,很大程度上更容易引发用户的高唤醒情绪,从而主动采取一些产品希望他实施的行为。
3.缓解负面情绪
使用一款产品的过程中,必然会出现不够正向的反馈,比如404、断网、填写格式错误、输入隐私信息等等。一旦超出了用户的容忍能力,很容易造成行为中断甚至流失。
但此时如果通过一种趣味性的方式呈现,很大程度上可以缓解用户的负面情绪。
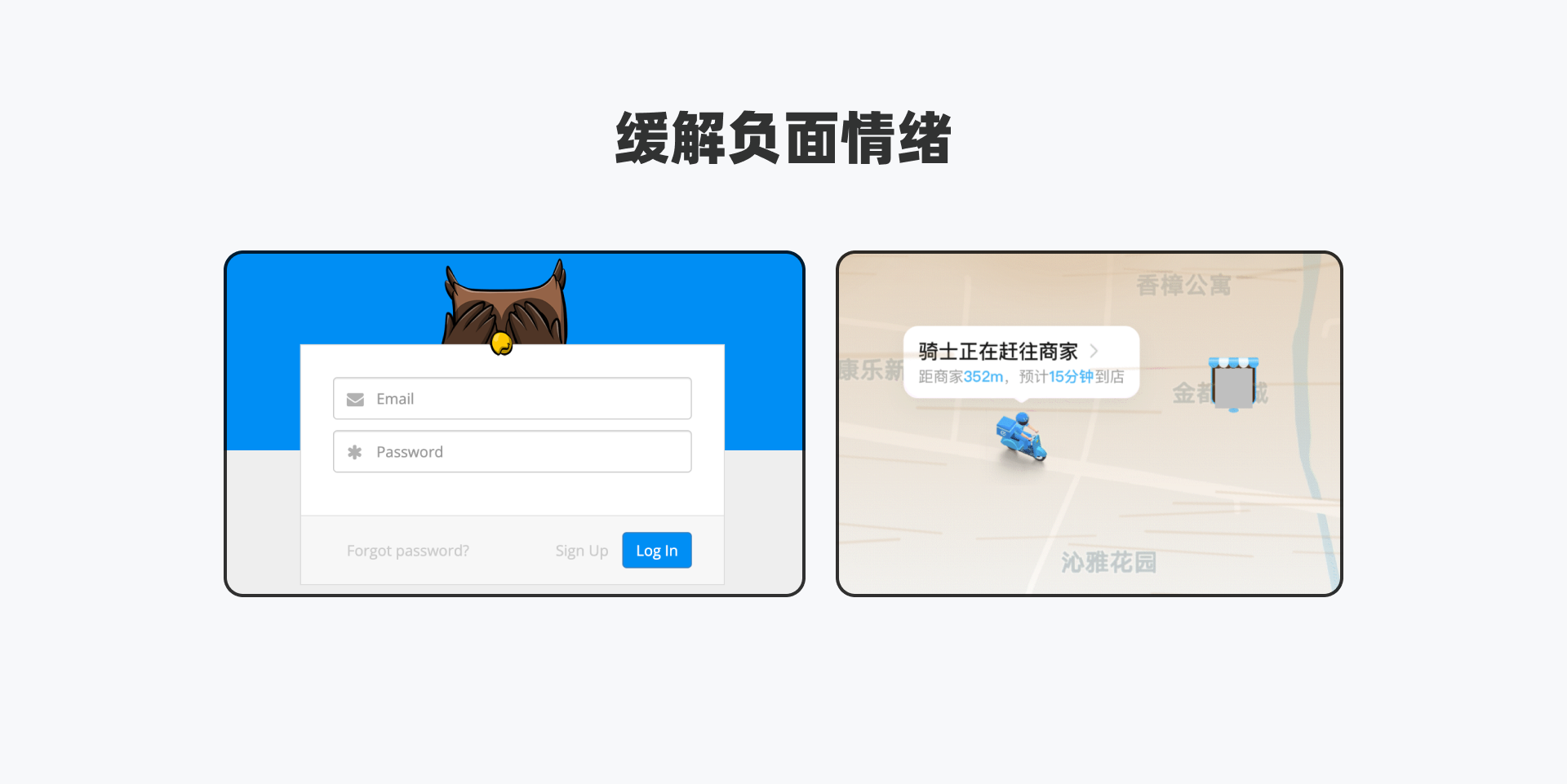
比如readme的登录页面,当你输入密码时,猫头鹰捂住双眼,很好得缓解了用户的不安全感。再比如饿了么,恶劣天气下会实时记录当前的天气状态,通过同理心的触发也可以缓解用户等待时产生的焦虑。

4.实现情感链接
对应诺曼在《情感化设计》中的「反思层」,通过品牌差异、独有内涵等方式来唤起用户深层的记忆和情感,产生情感共鸣,从而形成认知,建立起深厚的情感链接,以让用户越来越忠实于产品。此时产品作用更多的是作为一个承担情感的载体。
我们旅游时经常会购买一些貌似没什么实用性的纪念品,明信片、木雕、徽章等等,可能最多只能放在房间当装饰。但是纪念品的关键意义,在于承载着旅游时的记忆。类似的还有单机游戏发售时,除了标准版外,往往会同步发售包含手办、美术设定集等物品的豪华版,同样用来承载玩家的情怀。
最典型的例子,就是Google的Doodle设计,在不同的节日、纪念日、或者缅怀一些先驱、艺术家时,会投入很高的成本起设计各种趣味性的插画logo,丰富有趣,而且很多时候可以支持互动游戏。比如18年的万圣节,就做了一个有趣的多人对战的小游戏。

Doodle不仅是Google文化、价值观的象征,也通过这种趣味性的创意让用户实现更深层次的情感交流,建立情感纽带并增加粘性,不会轻易得流失到其他替代品中。
趣味性是什么
关于这个概念,有三条相对客观专业的说法。
德国古典哲学创始人康德《实用人类学》中,指出趣味性是人类由于受到外部环境的影响而对客观事物产生的直接的感性反应,不具有普遍性和必然性。通俗来讲是人们对身边的事物感到新奇、有趣、有意思,从而心理产生愉悦的变化。
另外,康德在《判断力批判》也指出,趣味是指主体以积极主动的姿态,在超功利的层次上对某一对象表现出喜爱和愉悦的情绪状态。
《汉语词典》将趣味释义为:使人感到愉快,能引起兴趣的特性。
看似各不相同,但根据这三个概念提炼下,可以发现他们都是在融入一种正向的情绪加以解释。
那么,趣味性背后的情绪到底是什么?
趣味性背后的情绪
情绪这东西千变万化,为了避免主观臆断的不准确,我搜罗了关于情绪的研究资料,目前相对权威的有三个:plutchik情绪轮、日本感性工学、诺曼的三层理论。
后两者未对情绪进行指标的定义,所以这里只聚焦在情绪轮上。
情绪轮由罗伯特·普洛特契克开创,这个理论指出人类的基本情绪一共由8种,生气、厌恶、恐惧、悲伤、期待、愉悦、意外和信任。撇去那些负面情绪,能够符合趣味性带来的情绪基本就三种:愉悦、期待和意外。

为了为产品所用,就需要提炼出更具象的特征。下面,我通过脑暴的方式对每类情绪进行发散联想。
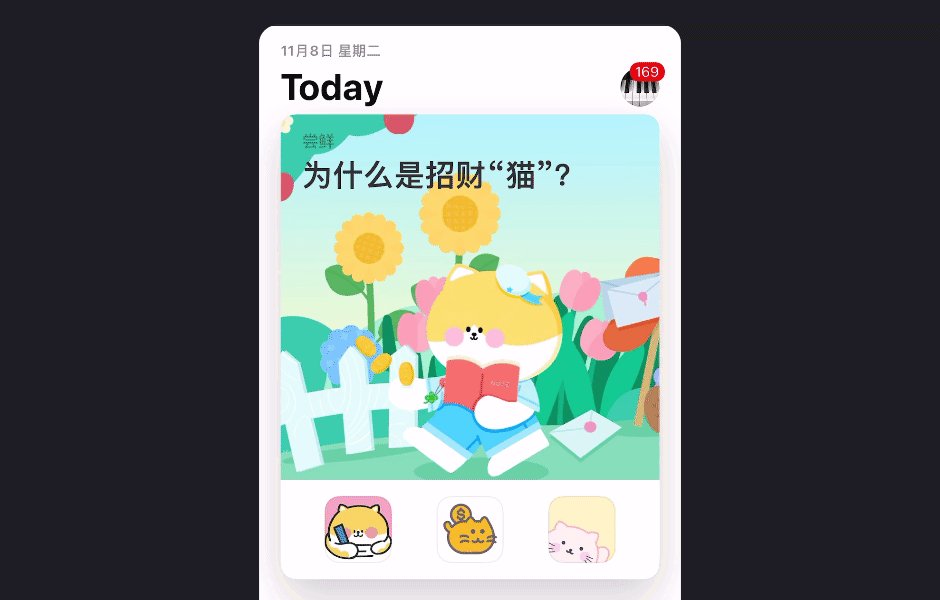
联想了大量可以引发愉悦情绪的事物,比如可爱的猫猫、各类好玩的表情包、毛绒玩具、影视作品里那些会突然说话的动物、解压神器等等。
我发现这些事物,一般具备了以下特征:
1.会给予我们即时反馈;
2.拟人化,比如带有人类才有的表情,或者是人类的动作语言;
3.柔软的、毛茸茸的、圆润的、有温度的;
4.会动的、解压的

联想了大量可以引发期待情绪的事物,比如被买爆的泡泡玛特盲盒,商家售卖的福袋,各种诸如掷骰子、老虎机的随机性游戏,各类抽奖活动,一些游戏开局roll属性点的环节(比如金2、河洛等游戏,当年玩的时候我惊讶得发现我居然能roll上一整天)
这些事物大致会带有这些特征:
1.未知的、神秘的;
2.满足人类的好奇心的;
3.对结果能满怀希望的;
4.随机的正向奖赏;
5.只需要一步简单到发指的操作(打开容器、拉动拉杆、点击按钮等等),不需要任何的行动门槛,也没有等待时间

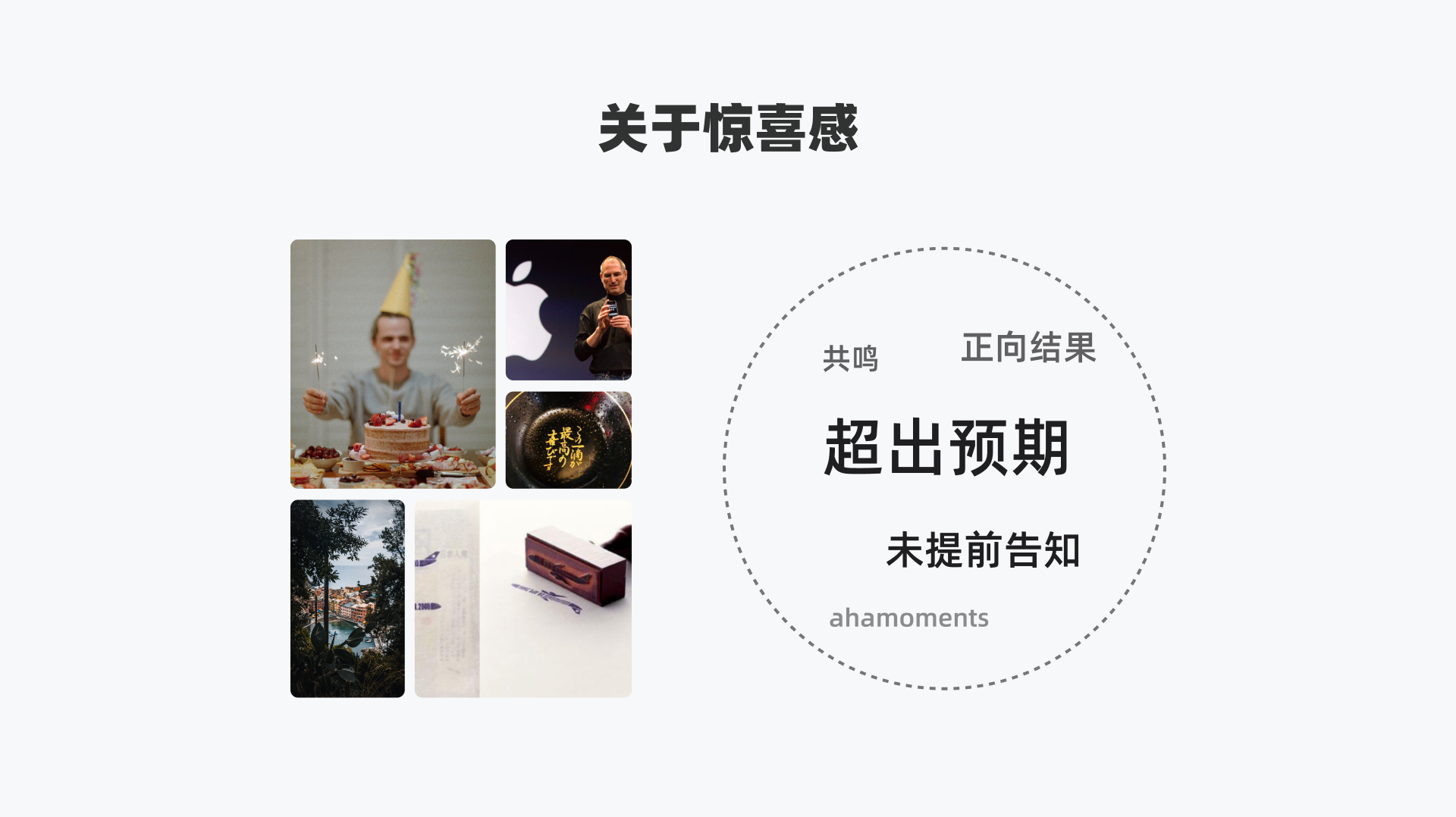
比如《设计中的设计》这本书中提到的出入境的印章案例、一兰拉面碗底的细节、电影或者游戏中突然出现的彩蛋、iPhone第一代的发布现场、突然发现的世外桃源、突袭的生日惊喜等等。
这些事物大致会带有这些特征:
1.超出原有预期的;
2.未提前告知的;
3.正向结果的;
4.产生共鸣的

那么,这些特征又该如何更具象得落地成策略,产品中又是如何利用这些策略,引导用户产生这些情绪的呢?
下面,我将基于这三类维度,并结合大量的大厂案例来为一步步你抽丝剥茧。
如何制造愉悦感
基于上面的挖掘,我发现能引发愉悦感的一个明显特征,就是拟人化,这个非常有意思。
克利福德·纳斯在《the man who lied to his laptop》这本书中提出过一个观点:人们对待电脑的方式,与我们在与他人交流时使用的社会规范是一致的。我们对电脑的反应,就好像它们是人类一样。

也正因此,很多原本没有生命体征的物体,一旦被赋予了拟人形象,就容易被大家所接纳、引发愉悦。
做一下细分的话,拟人化基本涵盖了三个方面:语言、形象和表情。

1.1拟人化的语言
人对于具体的拟人形象更容易产生情感,其中便包含拟人化的口吻。使用这种口吻与用户交流,而非冷冰冰的设备语言,就可以提升产品温度,引导用户对产品产生正向情感,关于这块我总结了两方面。
一方面,文案尽量得接地气、轻松。
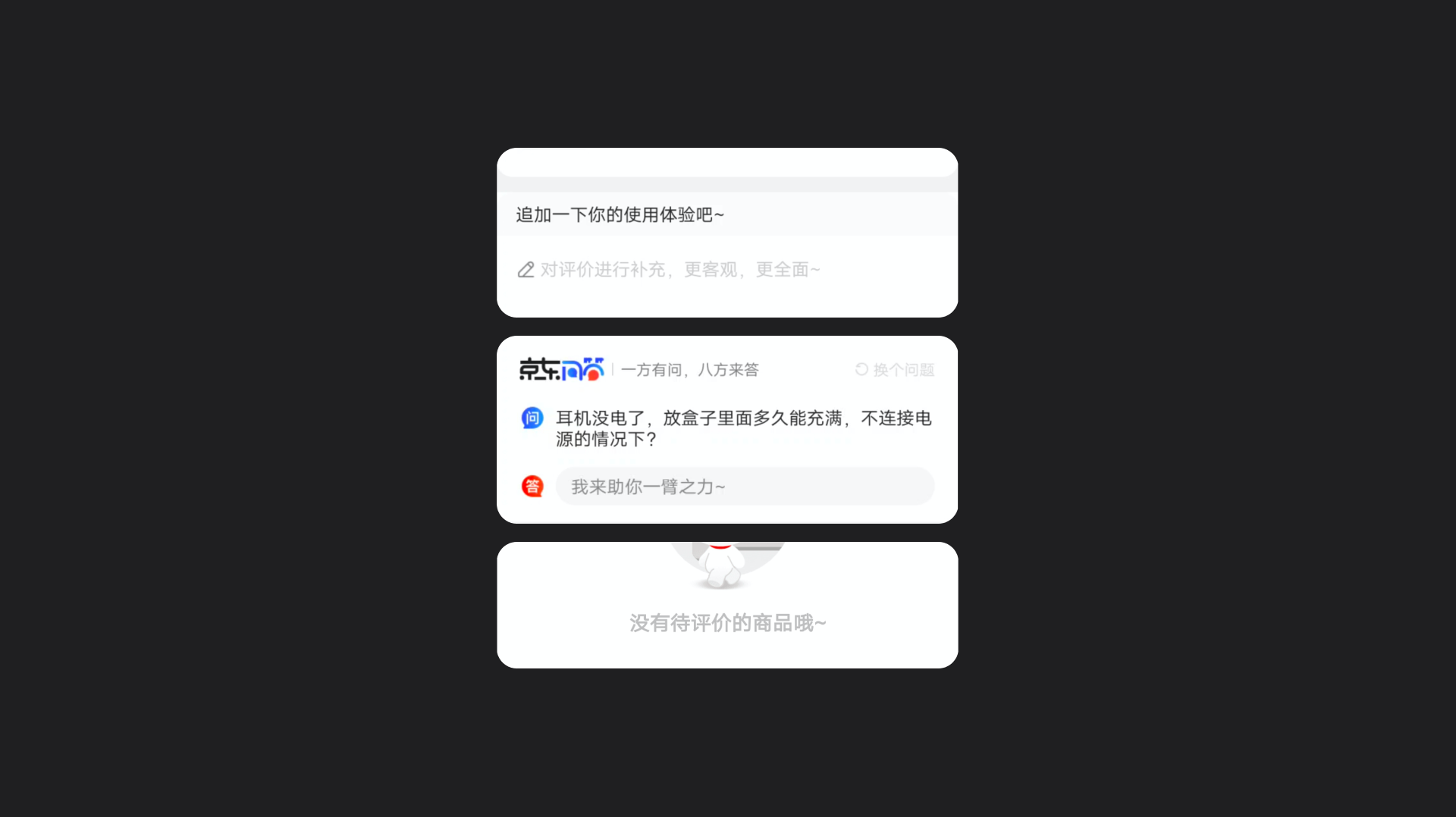
拿京东这款产品举例,文案从口吻上都会采用一种很轻松、接地气的拟人语气,来拉近和用户间的距离。比如在引导词后加入“哦~”“~”这种轻松的语气词。
另外,「京东问答」版块的引导词:传统产品是“添加问答”,是不是平平无奇。但京东使用了“我来助你一臂之力~”

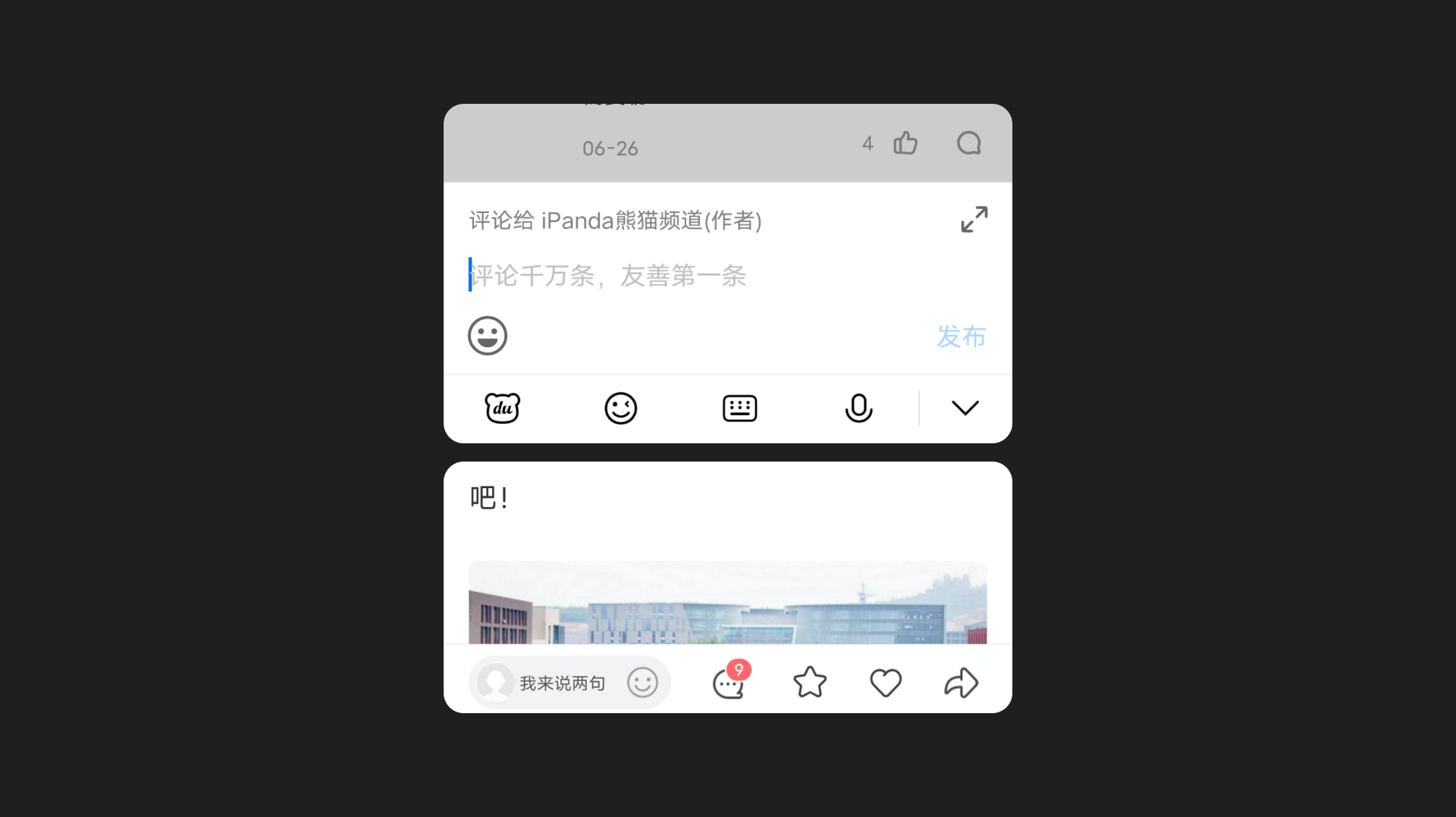
QQ浏览器的评论暗提示,也不是传统的“写评论”“输入评论”,而是像日常聊天那样“我来说两句”,非常接地气、生活化。知乎直接套用了流行语,诙谐的同时引导用户注意言论。

另一方面,人类富有情绪变化,所以一旦用户触发了某个正面/负面行为,就可以给与情绪反馈。
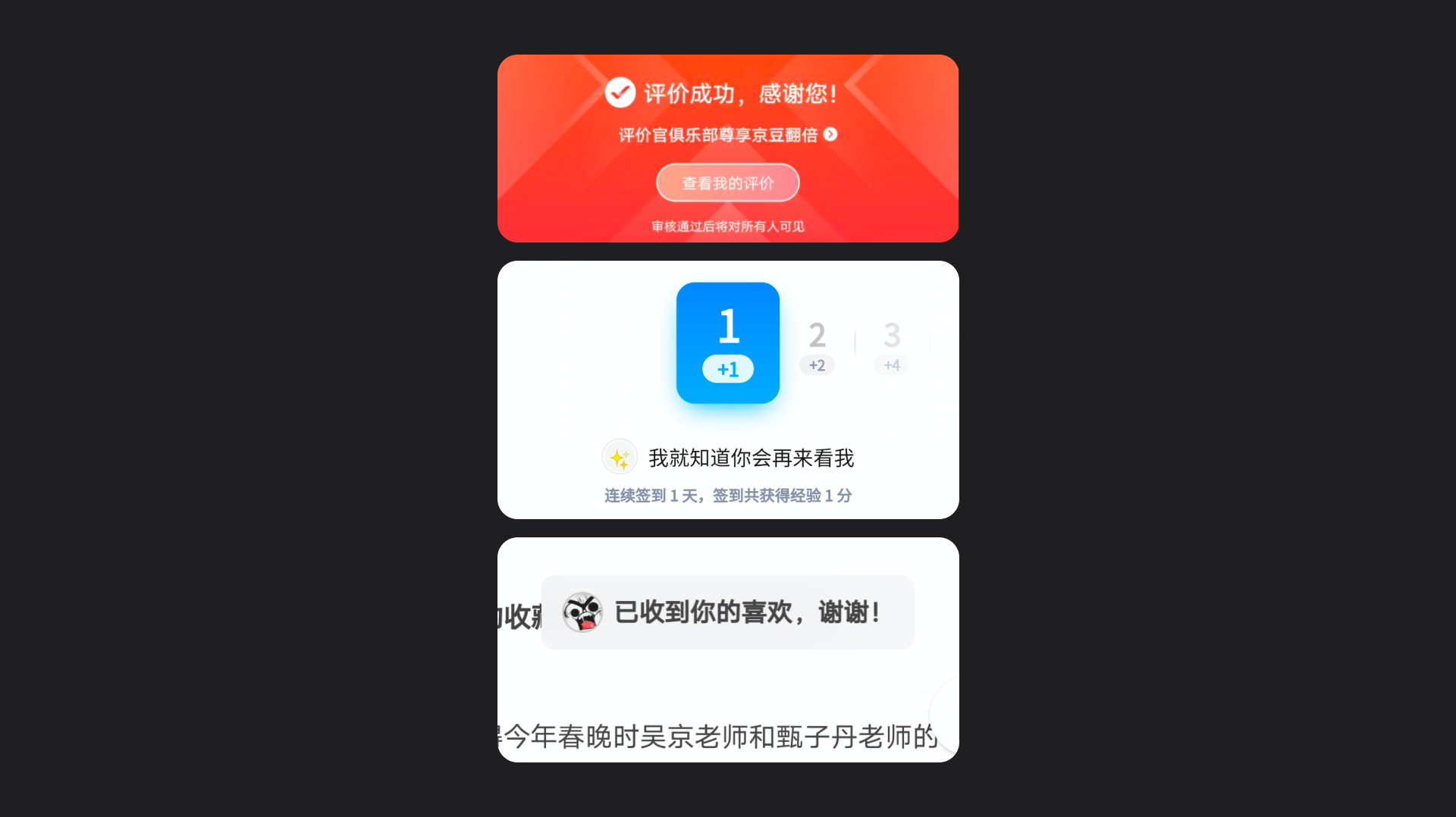
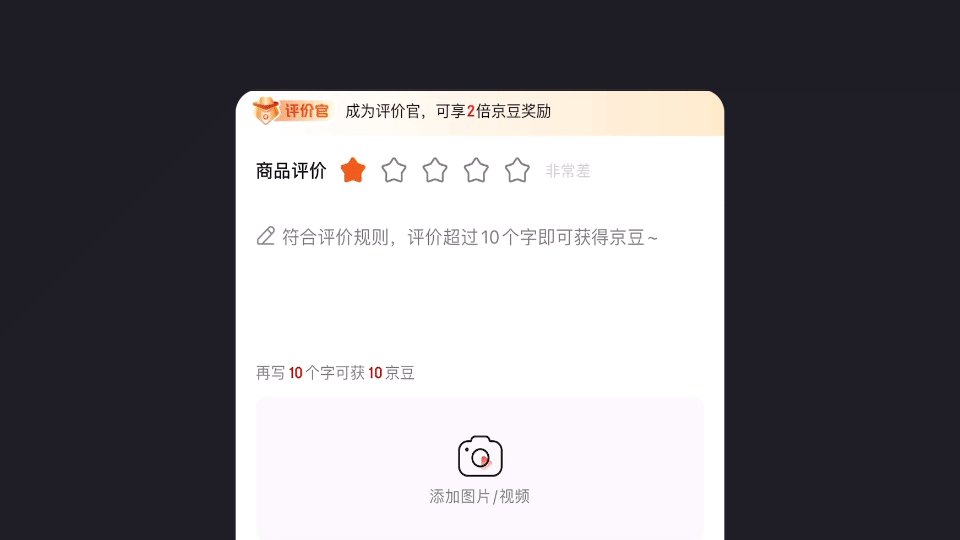
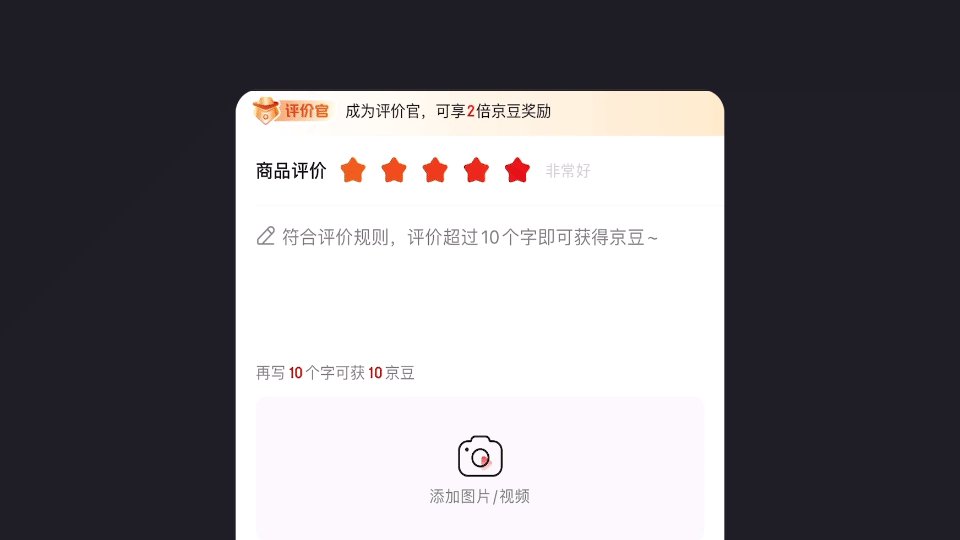
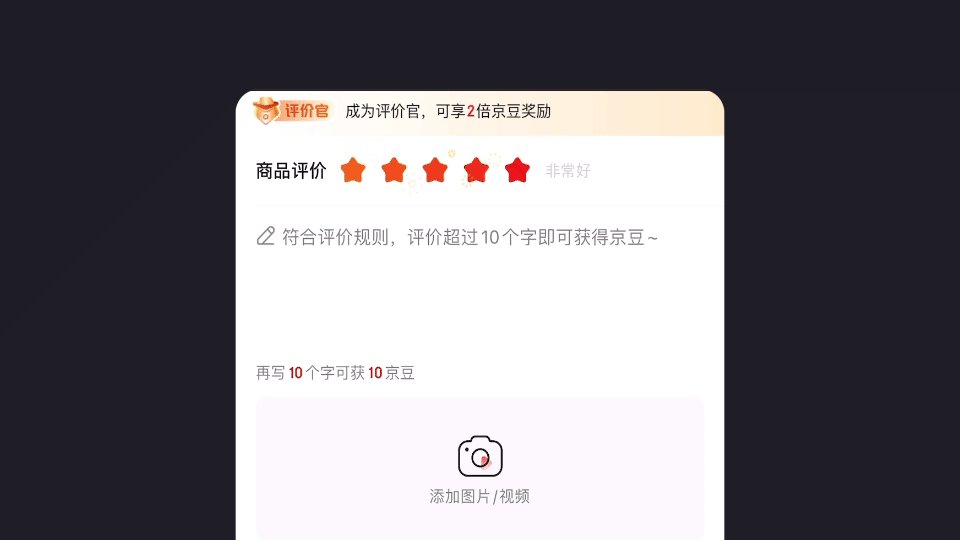
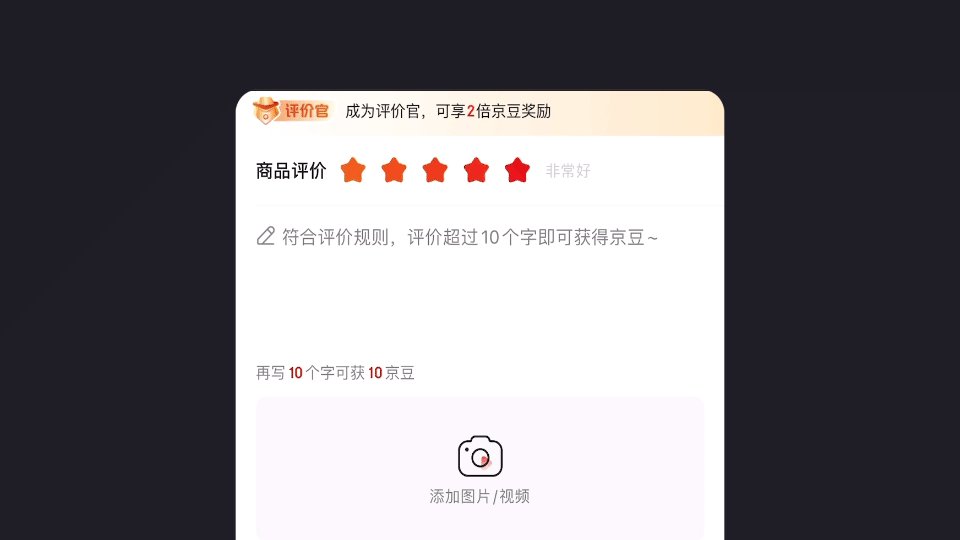
在用户完成商品评价后,京东不仅仅是很传统得反馈“评价成功”,而是又加入了“感谢您!”的感谢词。看似加了三个字,但行动过后的正向感激反馈,和我们日常生活中受到正向反馈一样,被唤起正向的愉悦情绪。并愿意继续这个行为。
知乎的圈子业务,在用户完成签到后,反馈完成的基础上,使用了正向的情感反馈“ 我就知道你会再来看我”,仿佛是一位关系不错的老朋友,来唤起用户正向情绪。
另外,知乎在改版后,回答收到赞也不仅仅是“点赞成功”这类冷冰冰的机器语言,而是“已收到你的喜欢,谢谢!”并且配以作者头像,非常形象得传出对对方对我们的感谢反馈。这种正向反馈,相比”点赞成功“更有效得唤起正向情绪,形成正向激励。

当然,用户的消极行为也可以产生情绪反馈。
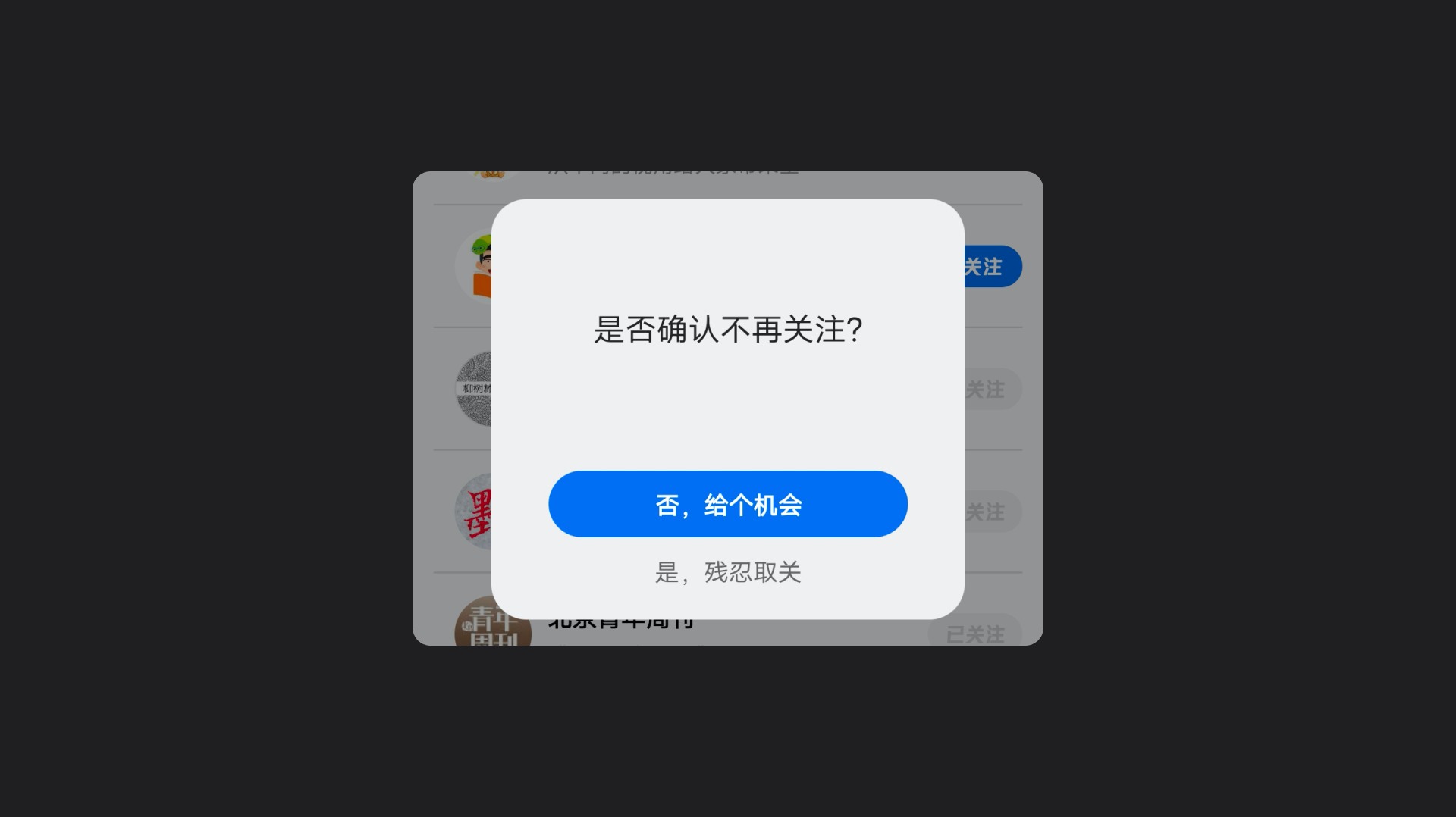
比如现在很多产品的取关反馈,不是传统的“确认”“取消”,而是用“残忍取关”和“给个机会”这种融入情感的文案来做挽留,就好像真的有个活生生的人,在被你否定后反馈给你的情绪,请求你再给个机会。有趣的同时一定程度上也可以唤醒用户的同情。(虽然这种做法过于业务导向,且有绑架用户的嫌疑)

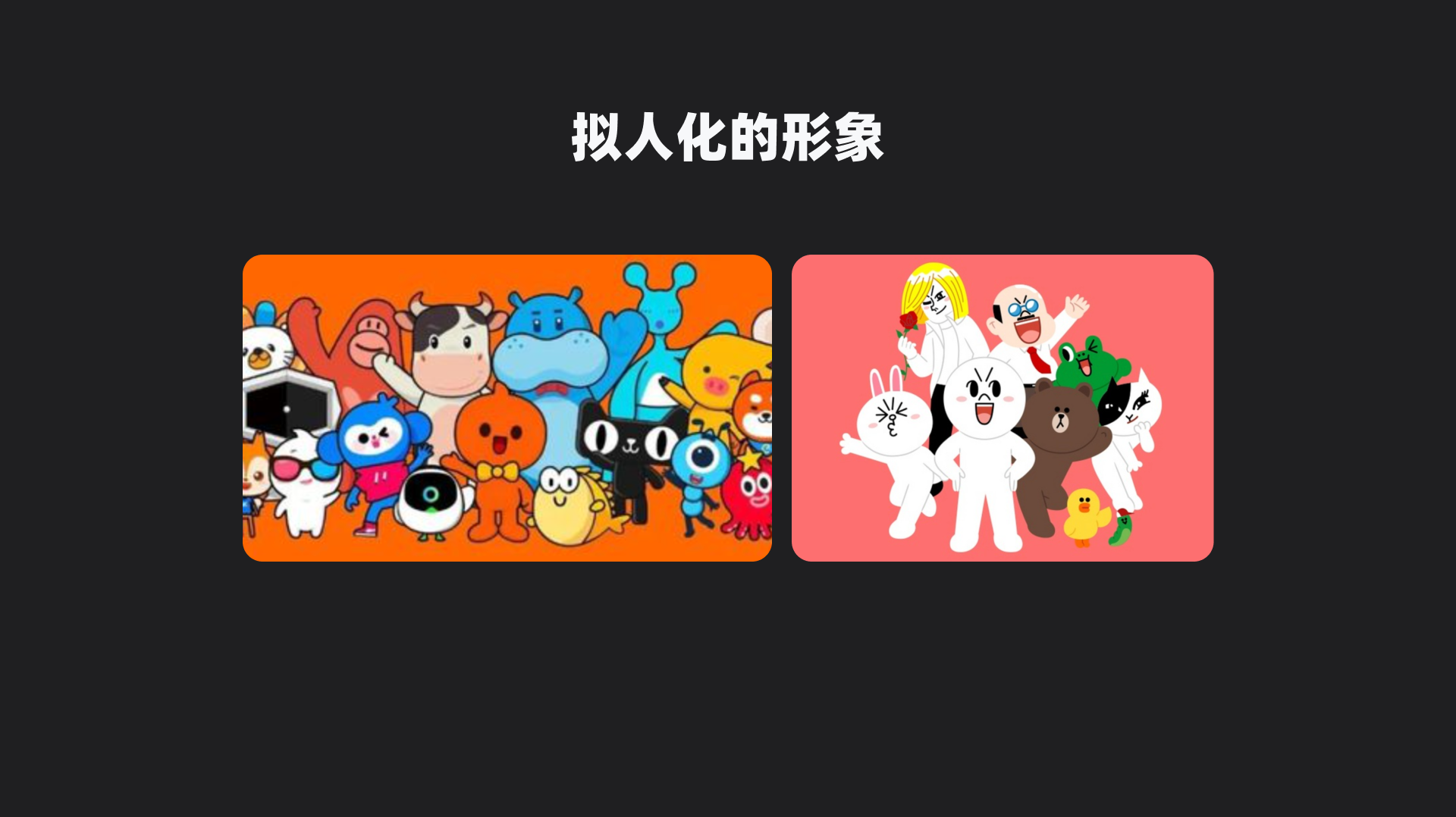
人对于具体的拟人形象更容易产生情感。因此,树立一个拟人化的品牌形象(也就是我们常说的IP),可以使用户对产品快速建立情感联系,也可以强化品牌感知。比如优酷的猴子、高德地图的老鹰、钉钉的燕子、linefriends等等。

世界杯的吉祥物也是同理,每一届的吉祥物必定会融入拟人化的特征,凭着亲切、可爱的形象和全世界的观众一起热情互动。

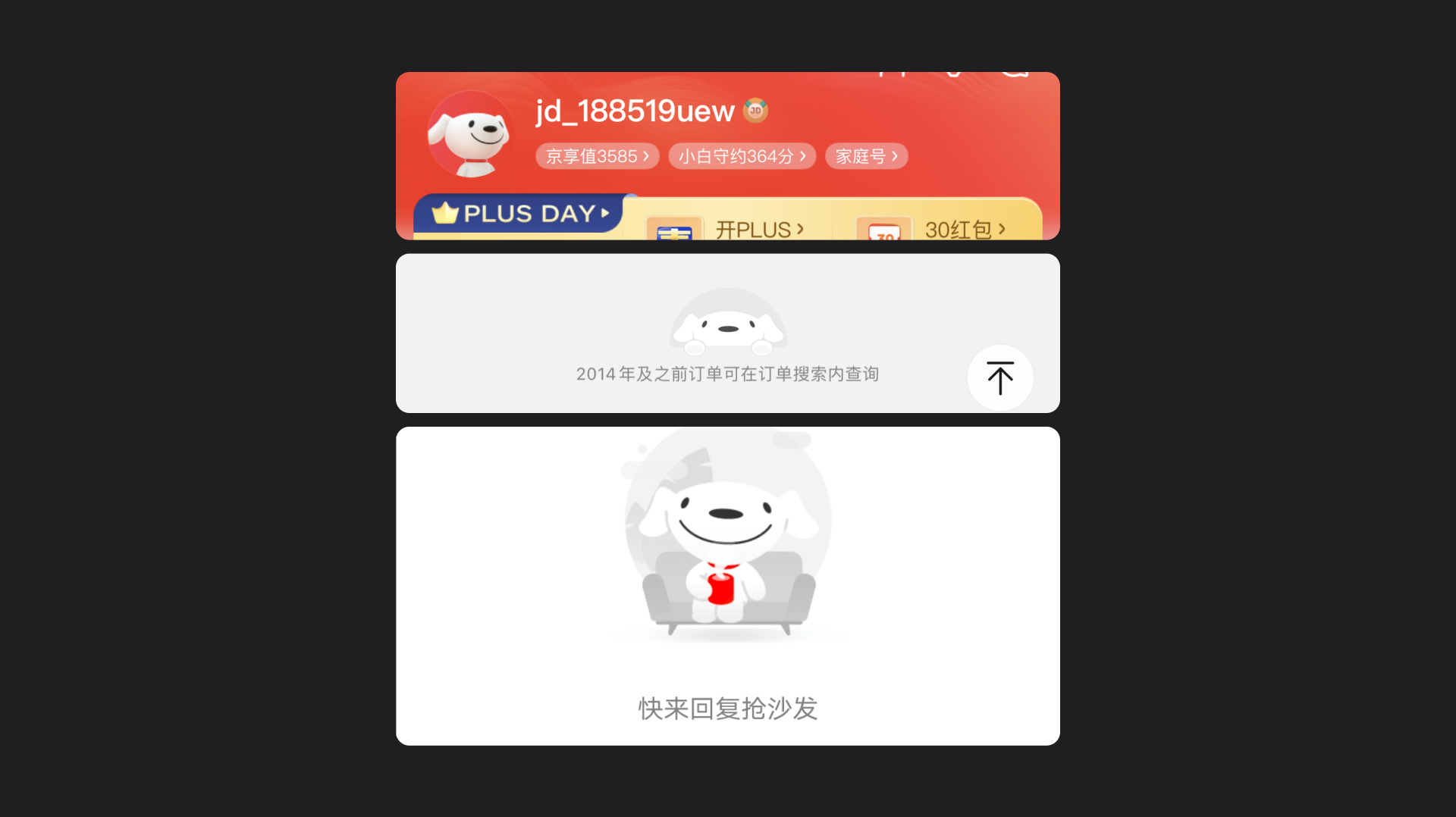
说到产品,以京东的这只狗子为例,兜底页、缺省页、启动页,都做了狗这个拟人形象的贯穿。

如果你记得没错的话,形象改版之前这只狗还是四脚坐地上的,但改版后就两脚着地了。这同样是通过更拟人的形象来赋予「人格」,以此提升愉悦感,拉近距离。

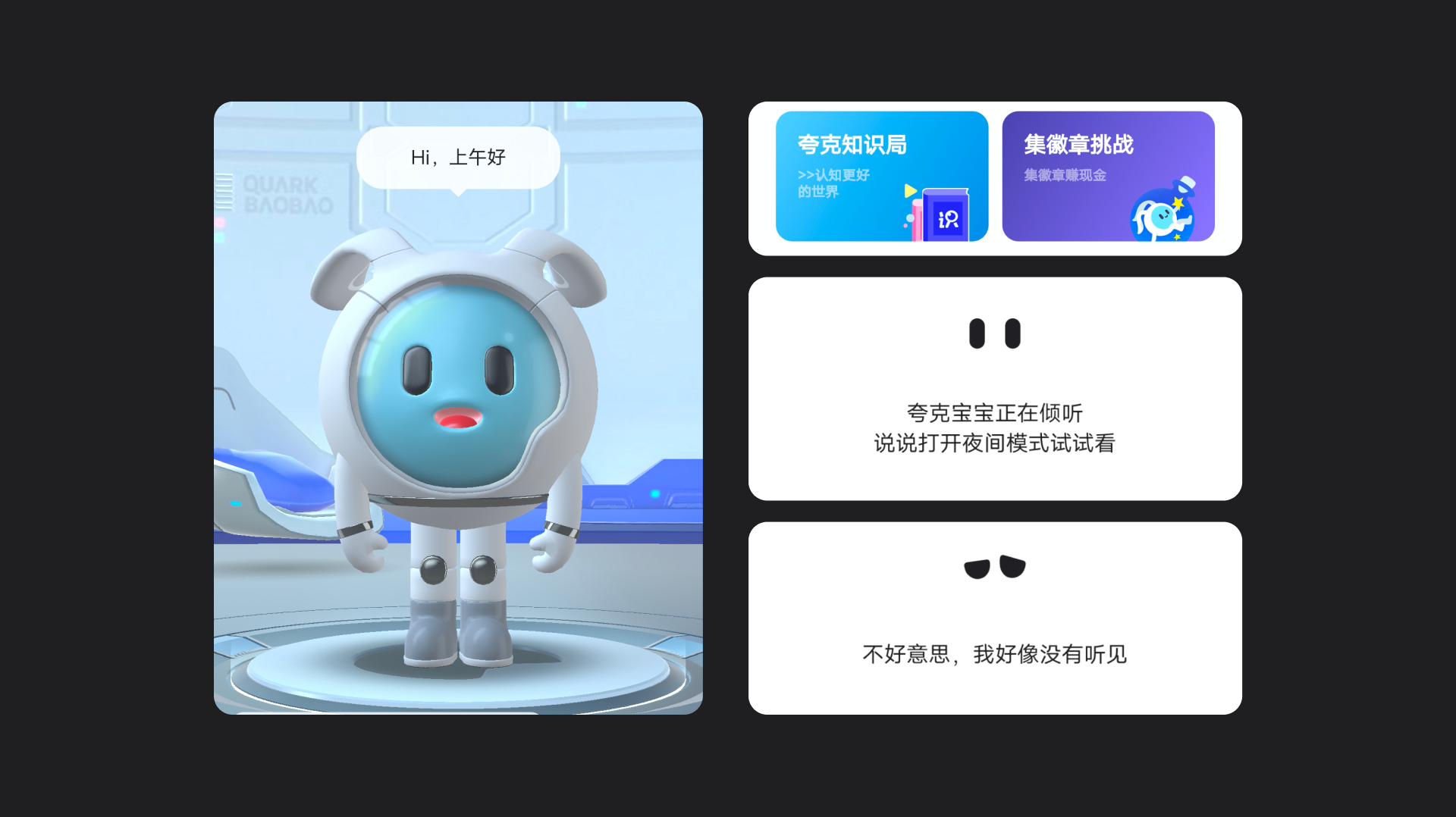
再比如夸克,它甚至单独新增了底tab入口,通过3d品牌形象,实现与用户的智能交流。另外,卡片和语音搜索都做了形象贯穿,后者还使用了形象的眼睛,来通过眼睛的变化进行情感交流。

一段文字在加入了表情后,我们就能迅速了解到对方的情绪(比如我们日常的聊天)。因此表情这一招,也可以用以加深用户与产品的情感交流。
它可以和语音、形象灵活结合使用。通过全面的拟人化,来大幅提升用户对产品的形象感知,促进用户情感的产生、加深用户和产品的情感链接。
比如用语言输入,当系统未识别清楚时,传统的方案可能是一个错误图标加上「未识别声音,请再试一遍」的文案,但夸克中则使用了品牌形象的双眼来传达失落的表情,并结合了拟人化的语言。
同样做法的还有百度的未开麦提示、段子头图,快速传达产品的情绪,和用户情感交流。

另外,闲鱼设置昵称时,正在输入时、以及超出了限定字数,右侧的形象表情也会发生变化。

除了拟人化能引发愉悦外,还有一个很容易被忽略的要素同样能起到作用——动画反馈。
提起动画的作用,我们更多人首先想到的可能是强引导、注意力吸引,但动画同样能触发用户愉悦。比如当动画更加贴近现实,或者结合拟人化的特征时。
最典型的例子,就是苹果appstore从卡片到详情页的转场过渡,点按的预备动作、卡片的放大展开、缓出的曲线、转场完成的惯性等等,都很贴近现实物理世界的运动规律。而这种自然的丝滑也更能引发用户的愉悦。

比如知乎的加载动画,结合了拟人化的特征,让这个过程变得格外有趣。刘看山奋笔疾书的动作也很符合知乎这款产品的定位。

如何制造期待感
根据我们对期待感的脑暴,发现能触发这种情绪最典型的特征,就是随机性。
在产品中,则可以通过随机给予用户有价值的内容来引发用户的关注。结果的不确定使过程充满神秘,这种状态让用户兴奋和满怀期待,不会轻易离开。
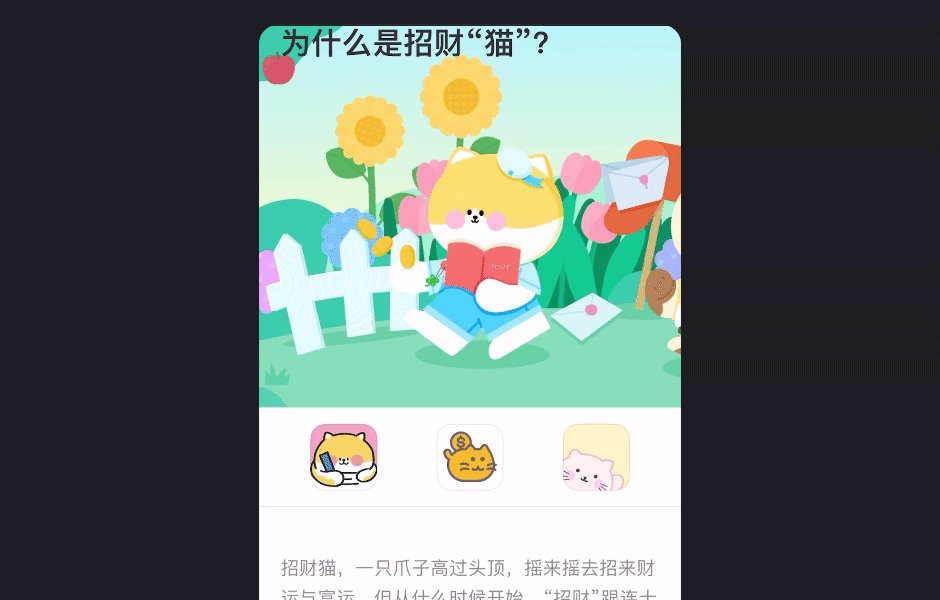
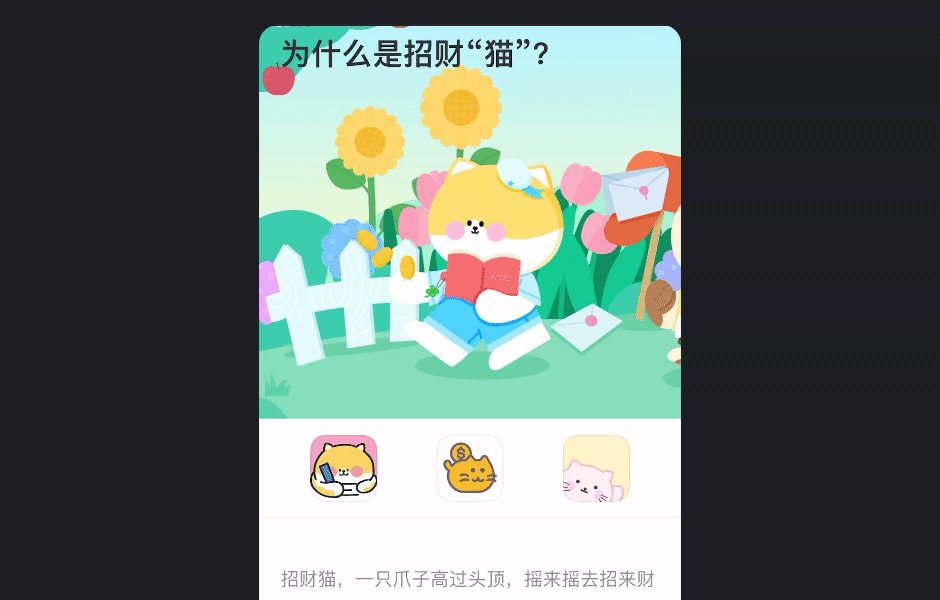
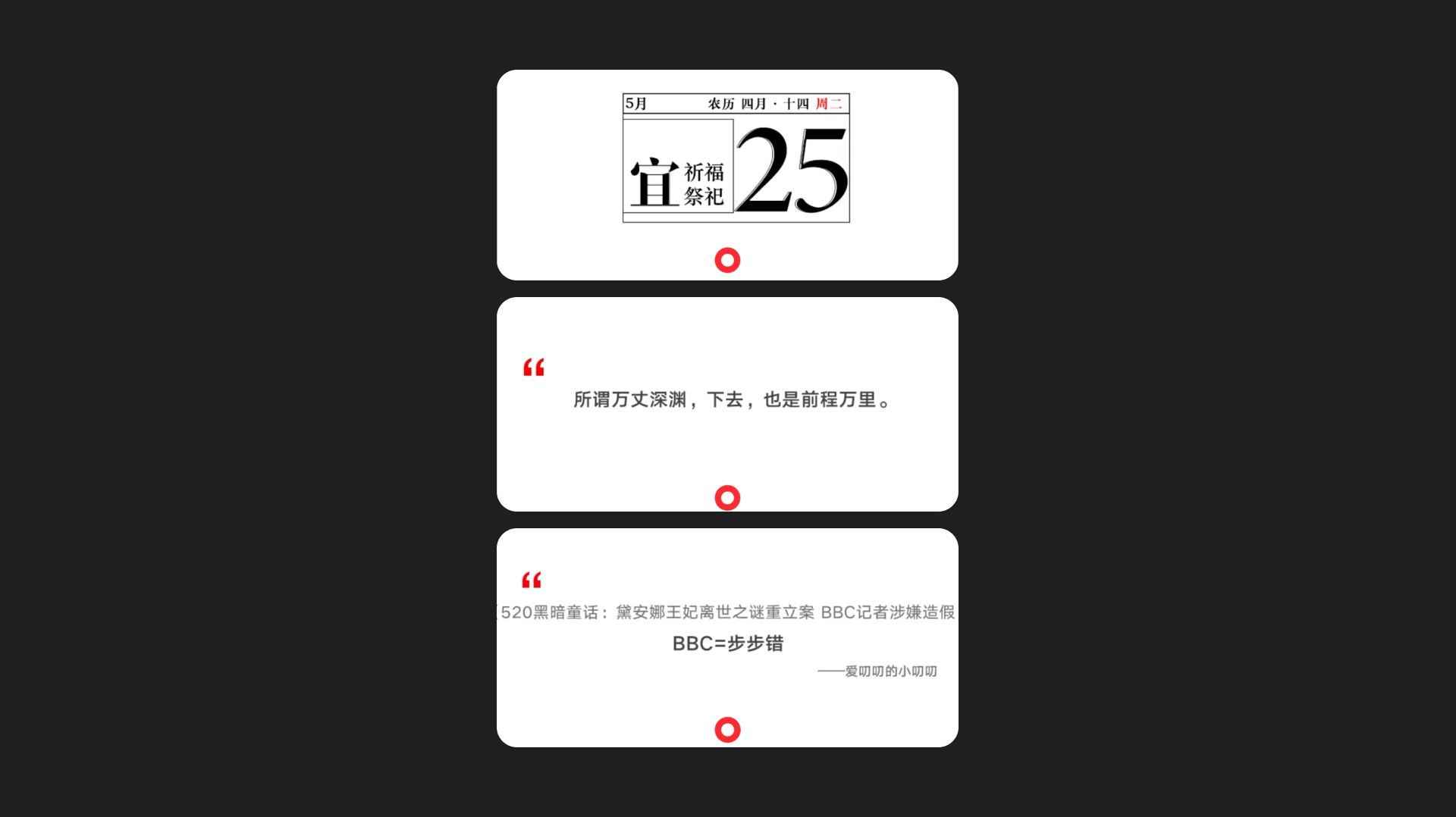
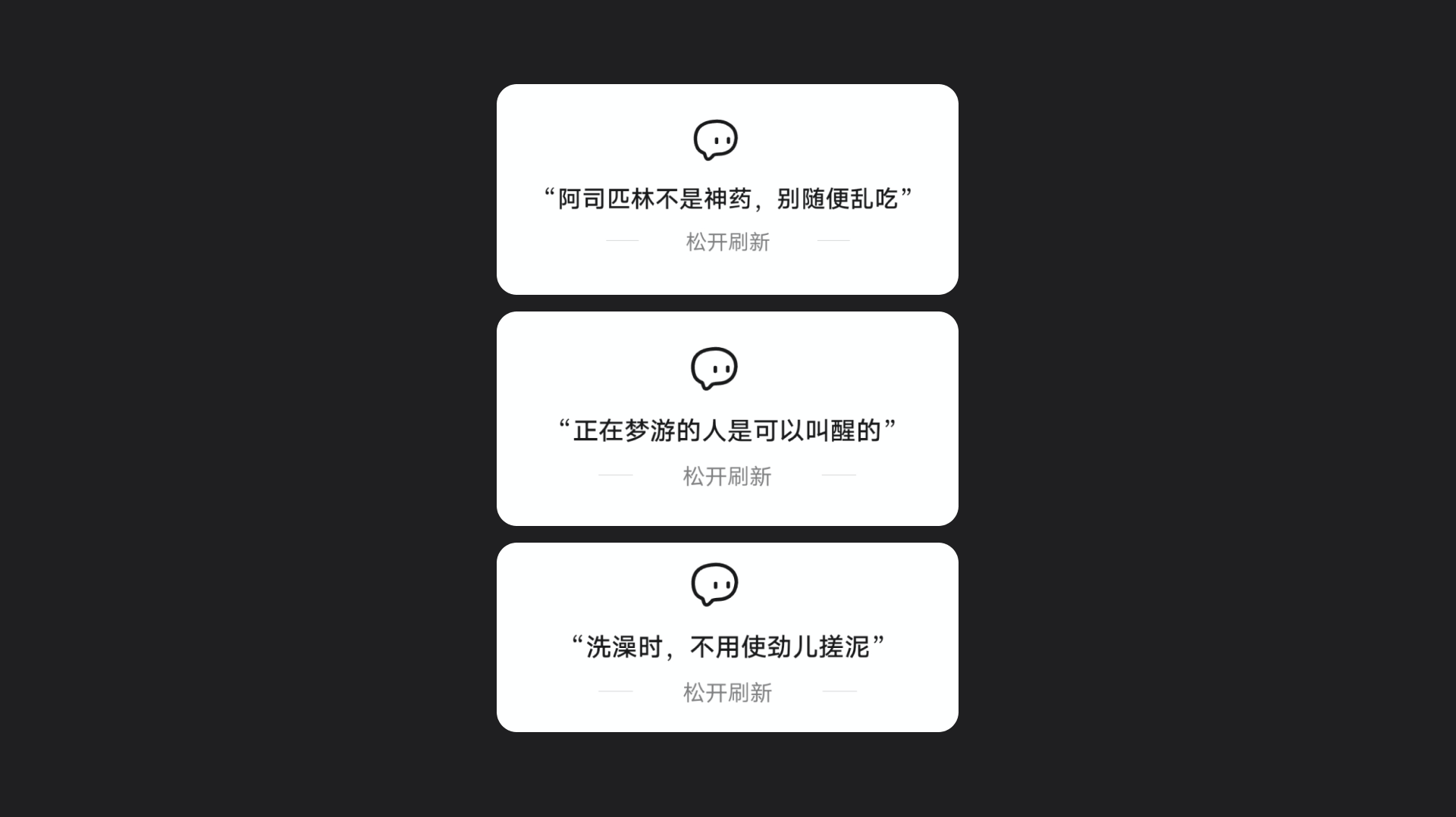
比如网易新闻在进行新闻加载的操作时,会在加载动画上加入一个随机的小贴士。内容大致有三类:黄历、名言和一句话新闻。而且这些内容完全是随机出现,这种刷新过程好像在开盲盒,你无法预知会给你什么内容,非常有趣。而且它们入口深,不干扰;内容对用户也具有价值。

同样的还有丁香医生。在首页每次下来刷新后,都会出现不一样的健康类的小贴士。随机性很强,富有趣味。而且可以很好得满足求知欲。

雪球的个人页上,上划时也会随机给一条关于投资、市场的名言和网友的热门观点。

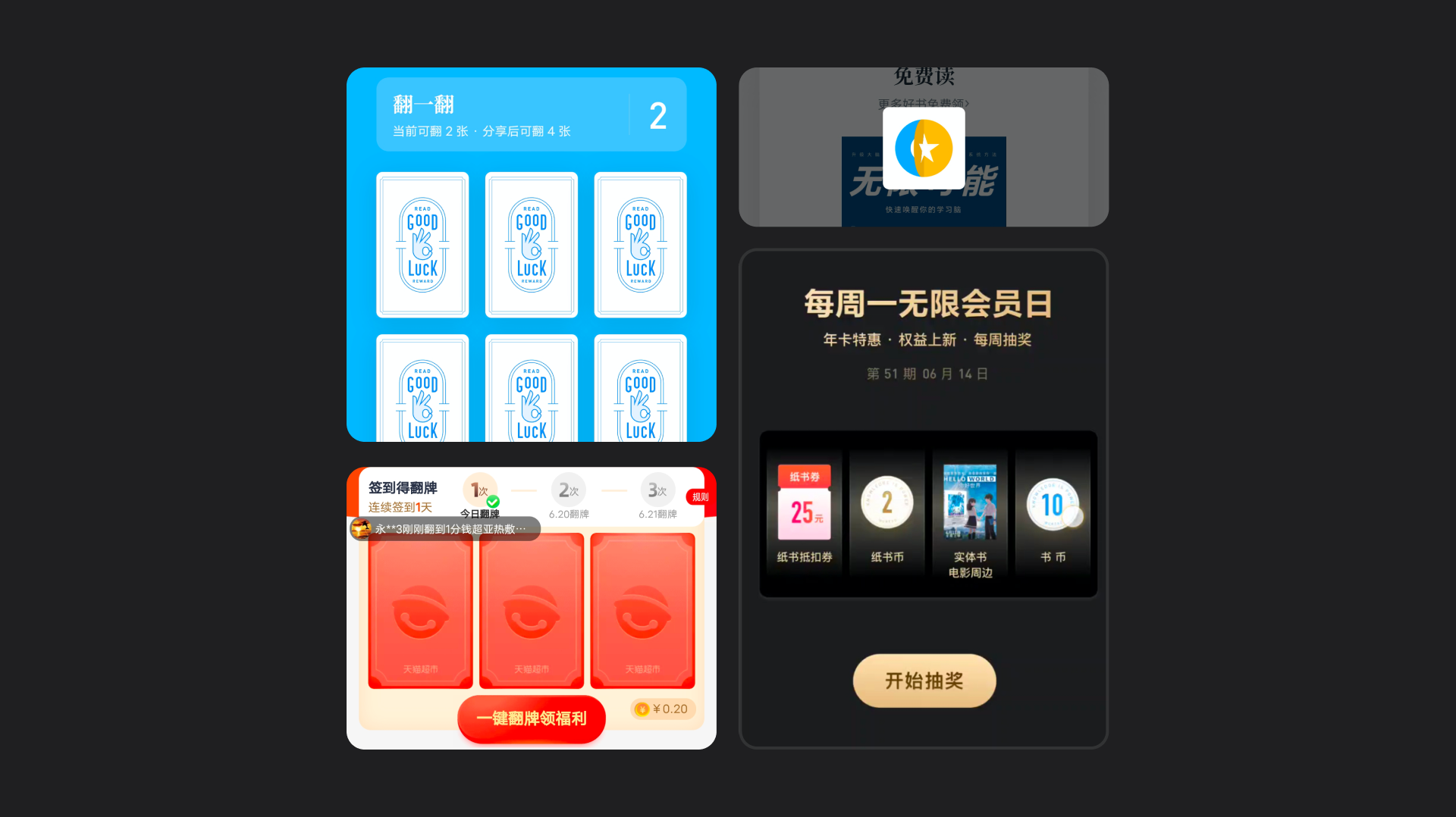
把现实生活中的游戏搬到了手机,同样能激发用户的好奇和期待。比如微信读书的翻牌子、摇一摇、老虎机。还有天猫的翻牌子。

如何制造惊喜感
格雷戈里·伯恩斯曾做个关于脑部区域的研究,发现大脑不仅探寻未知,而且实际上还渴望未知。相比那些已知的日常惯例,新鲜新颖的事物更容易引人注意。所以提供一些以往没有过的、出乎意料的事物或互动,不但能引起注意力,而且也会带来惊喜感。

产品中的惊喜感设计,可以说是使用瞬间能够触达我们内心的一种短暂性愉悦,一个体验的峰值。
根据对惊喜感的挖掘,一个典型的特征就是超出预期,并且未提前预料。
比如Figma使用过程中,团队成员和你同时长按鼠标,并且靠在一起后,就可与触发击掌的动画彩蛋,非常有意思。

比如京东在五星好评后,会放烟花庆祝。

比如很多内容型产品,在详情页长按点赞按钮后,会触发全屏的「爆赞」动画。

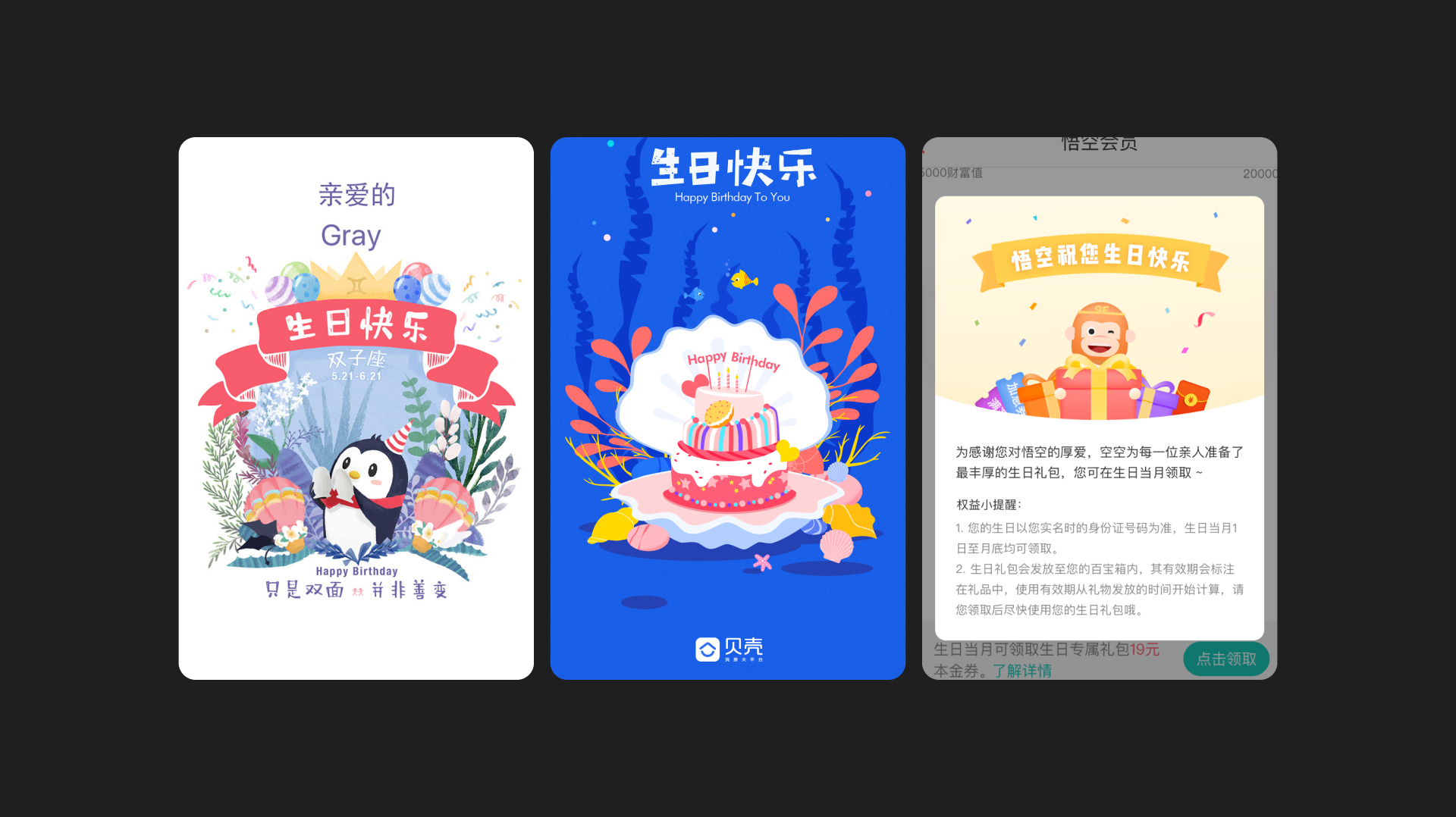
再比如用户生日当天,通过启动页、弹窗等场景送上生日祝福等等。

这些能够超出用户预期的细节,即便多么细枝末节、出现频率多低,但只要能够被触发,都可能因为惊喜感而生成情绪峰值,加深用户和产品的情感链接。
最后
以上,便是趣味性背后的情绪挖掘和案例讲解。
作为设计师,我们在工作中总是强调以用户为中心,通过不断的调研、跟访、可用性测试来了解、分类用户,但更多的结果可能只是让产品不断得贴合用户的心智、符合预期。但如何增加粘度、建立深层链接,就需要通过趣味性这种情感化表达方式,来为用户制造愉悦、期待甚至惊喜。
正像诺曼在「情感与设计」中说的那样,每个产品都需要令人更放松、更愉悦的设计,以此来增强产品的适用性。
希望这篇文章能对你有所启发。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司