2023-1-13 ui设计分享达人
前言:
对于B端而言他们使用导航菜单目的性很强,到后台主要是对具体功能进行操作。因此,其主要的功能就是对B端产品进行分发、引导,帮助用户找到自己想要的功能。
分享内容:
1. 导航是什么,存在的意义
2. 导航的设计目标
3. 其设计原则
4. 设计建议
5. 几种常见的导航类型
导航用来展示当前产品中,用户在哪儿,可以去哪儿。在广义上,任何告知用户他在哪里,他能去什么地方以及如何到达那里的方式,都可以称之为导航。当设计者使用导航或者自定义一些导航结构时,请注意:
a. 尽可能提供标识、上下文线索,避免用户迷路。
b. 保持导航样式和行为一致或者减少导航数量,降低用户学习成本。
c. 尽可能减少页面间的跳转(例如:一个常见任务需要多个页面跳转时,请减少至一到两次),让用户移动距离保持简短。
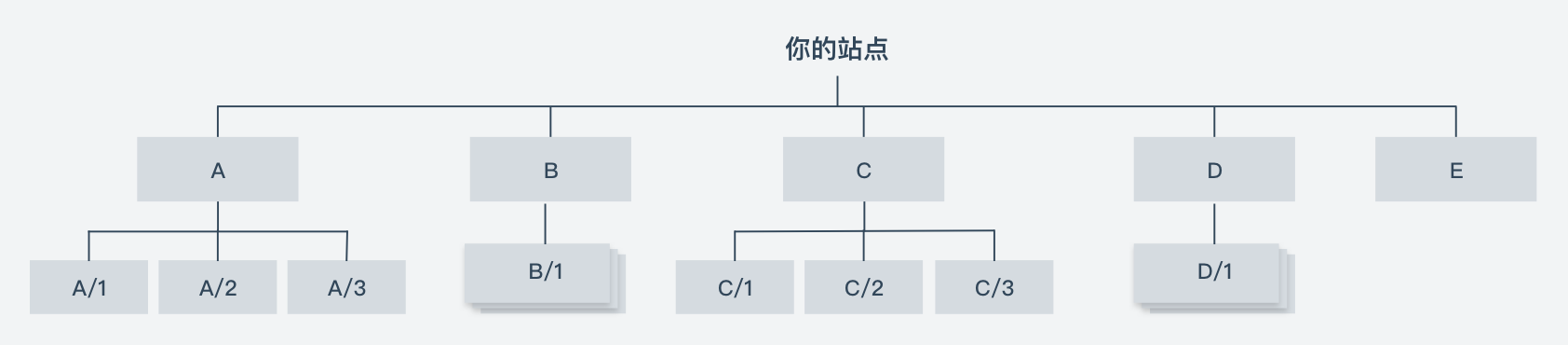
导航菜单是将内容信息友好地展示给用户的有效方式。在确定好网站的信息架构后,应当按需选取适当的导航菜单样式。
导航菜单是让用户明确知晓当前所处产品中的位置,并方便快捷地带用户到他想去的地方。

用户可定位到他们想要的信息。

a. 多接入点:对同一目的地提供多个链接。
b. 捷径:提供访问内容的捷径,如相关链接。
c. 逃生舱:点击 logo 回到首页重新启动信息搜寻。
• 设计时应尽量保持浅平宽的信息架构层级;
• 从用户的使用路径考虑导航,而非仅基于层级结构;
• 常见的组织方式有:
a. 按主题,例如产品提供的服务或内容分类,好处是直接呈现站点的内容范围。
b. 按受众群体,例如管理员、运营、操作员。
c. 按任务,例如了解合作模式、联系合作专员、签约流程、合作联调、业务运营、客户服务。
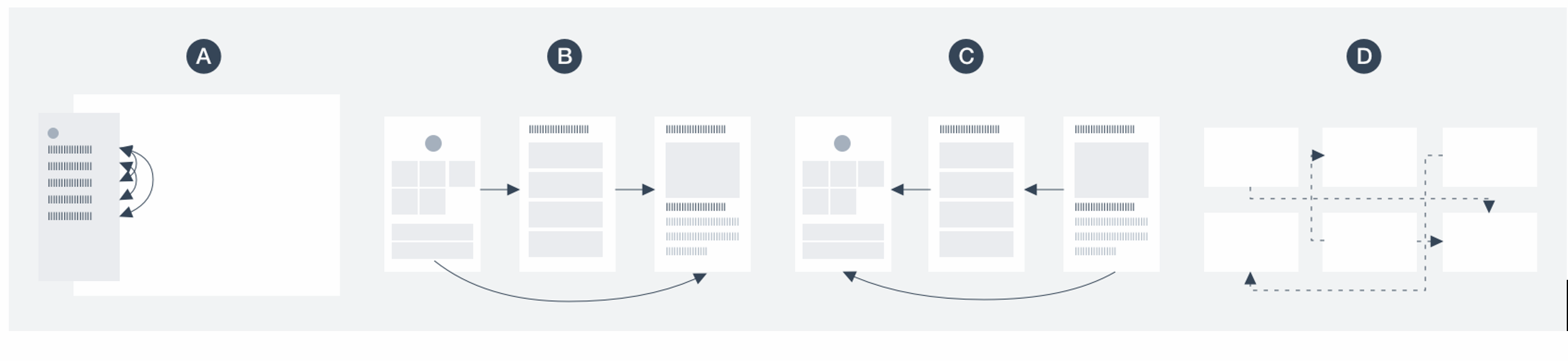
完善的导航应该允许用户沿多种路径移动:

a-平移:同层级跳转
b-下钻:进入低层级的内容
c-返回:返向浏览历史或高层级内容
d-联想导航:根据相关性导航至内容
正确理解和使用导航组件对产品全局体验至关重要。
我们将导航划分为以下 6 种类型:
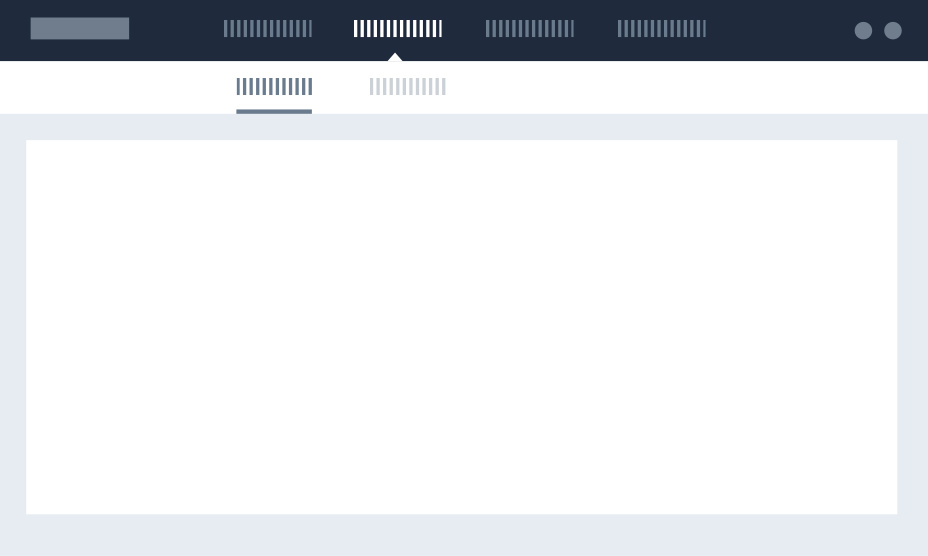
a. 全局导航(侧边导航、顶部导航、弹出式导航)
b. 子站点导航(沉浸式导航、多级站点导航)
c. 页内导航
d. 下钻类导航
e. 返回类导航
f. 联想类导航

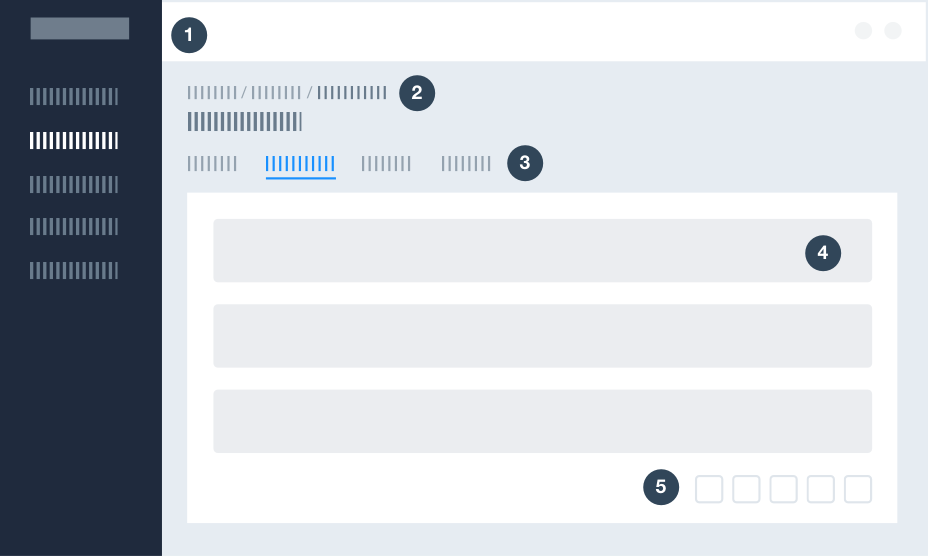
全局导航体现网站的核心组织结构。

a. 各菜单权重常常与排列顺序呈正相关,即排列顺序影响用户使用频次。
b. 建议 2~7 项内容使用。
c. 建议 1-2 个层级;超出 2 个层级时,建议采用弹出式导航。

垂直导航较横向的导航更灵活,易于向下扩展, 且允许的标签长度较长。类目数量不限,可配合滚动条使用,适合信息层级多、操作切换频率高的管理性质的应用。
a. 很多菜单时使用,建议菜单多于 6 项时使用。
b. 可以承载多个层级,但建议 1-3 个层级。
c. 企业级产品推荐使用侧栏导航,其可见性更好易于扫读,各菜单重要性受菜单排列顺序影响较小。

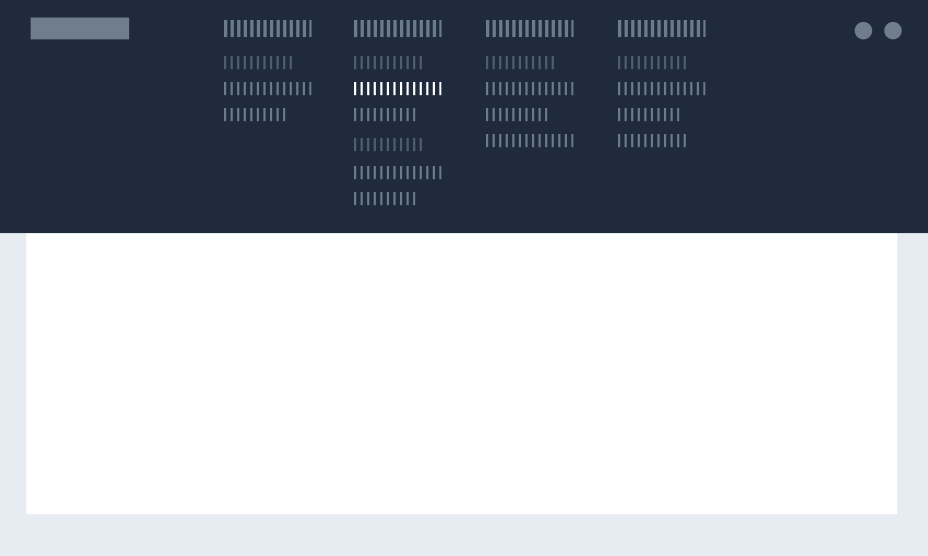
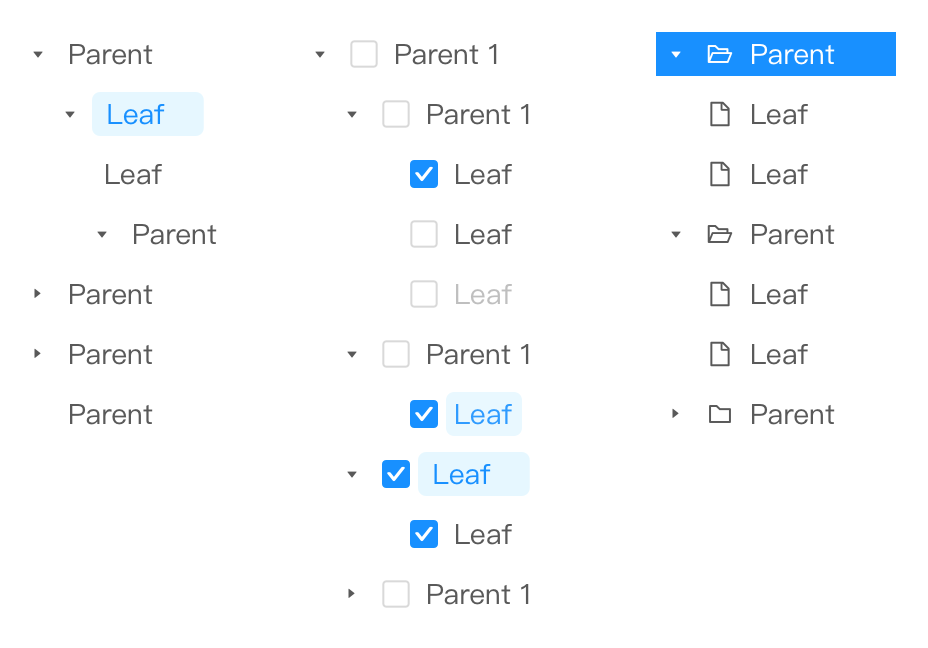
用于拓展导航承载层级,适用于大型网站。站点地图式导航可以让用户对整个网站的可用功能一目了然。
a. 不要让用户延着狭窄的悬停路径获取导航菜单。
b. 不要让用户逐层打开每层菜单去查找,低效又困难。(此建议仅针对导航类菜单,不适用于操作类菜单。)


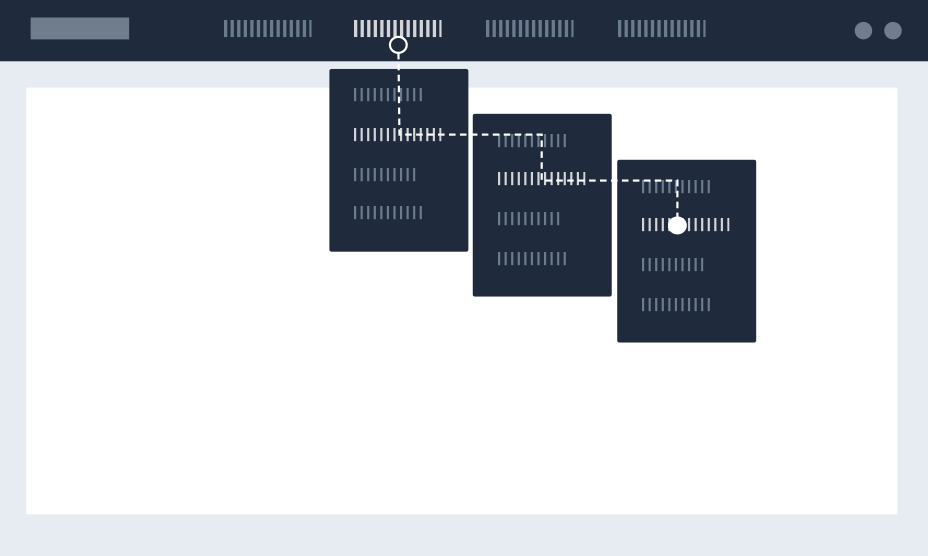
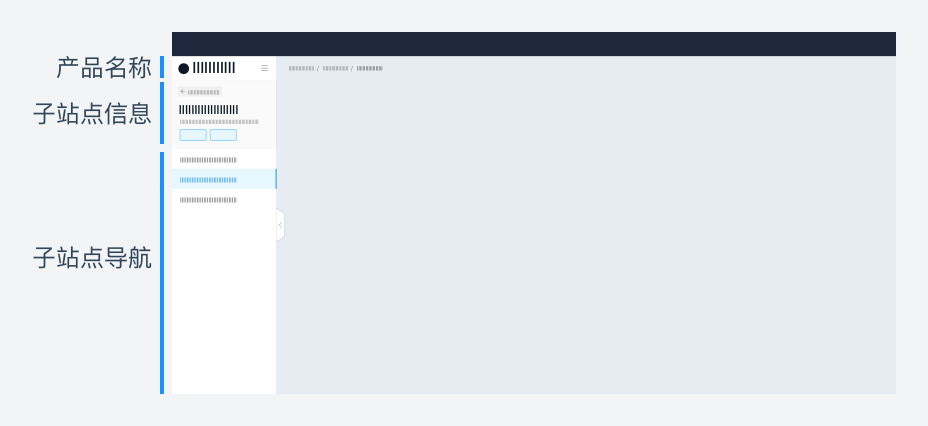
子站点导航(沉浸式、多级站点)
企业级产品常采用层级+数据库混合结构的信息架构,这种信息架构通常层级较深,为了实现用户感知层面的浅平宽,将较深几个层级组织为一个子站点,降低单个站点层级数量,减轻用户认知负担。
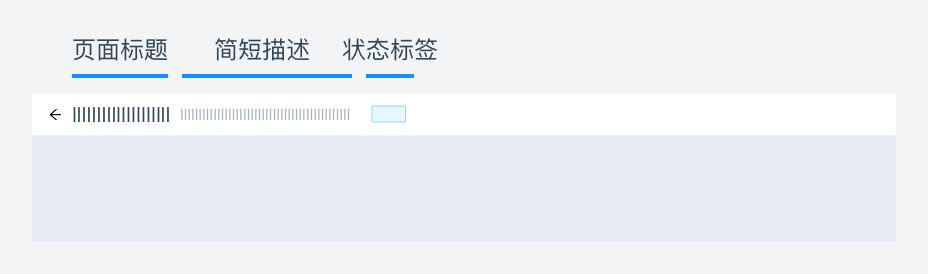
另一种子站点场景是,面对一些任务复杂,需要较大的工作空间,以子站点的方式沉浸式处理任务。最常见的是编辑器。子站点模式下,对全站导航功能需求低,通常只需提供一个返回上级或回到首页的出口。
(此处的数据库是一种信息架构形式,各页面内容独立,但都遵循一致的形式/格式。)

a. 菜单数量较多的子站点使用。
b. 子站点设计上,应明显区别于全站导航,使得进入子站点需要成较大的过渡波动,提示用户进入了新的空间。





点击进入信息架构下层内容,默认站内跳转,站外新开标签页,典型场景为列表下钻至详情。
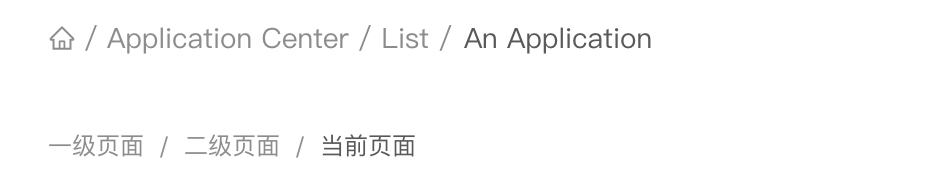
反映当前页面在网站结构中的位置,在少于三个层级时无需展示,此时的全局导航能直接呈现位置。用户可通过面包屑返回上级页面。



分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司