2023-1-16 前端达人
目前主流的 Web 开发模式有两种,分别是:
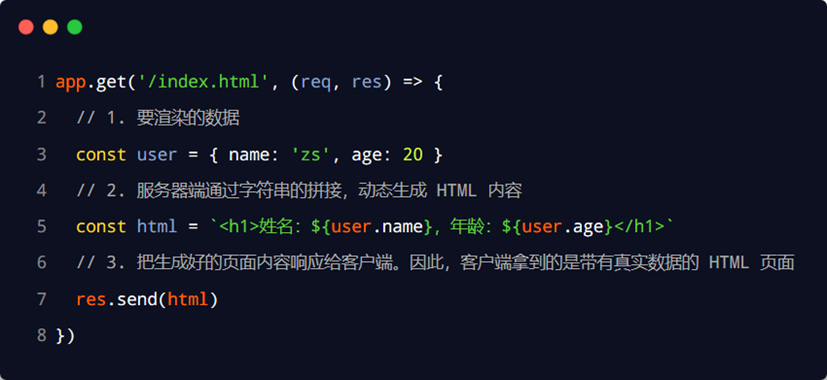
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:

优点:
缺点:
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
优点:
缺点:
不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户。例如,你去找快递员取快递,你要怎么证明这份快递是你的。
在互联网项目开发中,如何对用户的身份进行认证,是一个值得深入探讨的问题。例如,如何才能保证网站不会错误的将“马云的存款数额”显示到“马化腾的账户”上。
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:

对于超市来说,为了方便收银员在进行结算时给 VIP 用户打折,超市可以为每个 VIP 用户发放会员卡。

注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie
Cookie的几大特性:
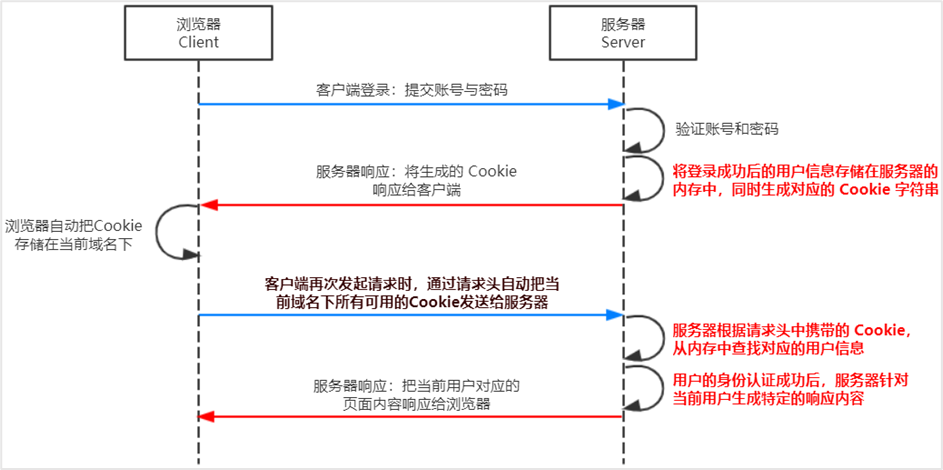
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。

注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。
3.6、提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。

这种“会员卡 + 刷卡认证”的设计理念,就是 Session 认证机制的精髓。

在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:
npm install express-sessionexpress-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:
-
// 导入 session 中间件
-
const session = require('express-session')
-
-
// 配置 session 中间件
-
app.use(
-
session({
-
secret: 'itheima', // secret 属性的值可以为任意字符串
-
resave: false, // 固定写法
-
saveUninitialized: true, // 固定写法
-
})
-
)
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:
-
// 登录的 API 接口
-
app.post('/api/login', (req, res) => {
-
// 判断用户提交的登录信息是否正确
-
if (req.body.username !== 'admin' || req.body.password !== '000000') {
-
return res.send({ status: 1, msg: '登录失败' })
-
}
-
-
// TODO_02:请将登录成功后的用户信息,保存到 Session 中
-
// 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
-
req.session.user = req.body // 用户的信息
-
console.log(req.body)
-
req.session.islogin = true // 用户的登录状态
-
-
res.send({ status: 0, msg: '登录成功' })
-
})

可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:
-
// 获取用户姓名的接口
-
app.get('/api/username', (req, res) => {
-
// TODO_03:请从 Session 中获取用户的名称,响应给客户端
-
if (!req.session.islogin) {
-
return res.send({ status: 1, msg: 'fail' })
-
}
-
res.send({
-
status: 0,
-
msg: 'success',
-
username: req.session.user.username,
-
})
-
})
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。
-
// 退出登录的接口
-
app.post('/api/logout', (req, res) => {
-
// TODO_04:清空 Session 信息
-
req.session.destroy()
-
res.send({
-
status: 0,
-
msg: '退出登录成功',
-
})
-
})

index.html
-
<!DOCTYPE html>
-
<html lang="en">
-
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<title>后台主页</title>
-
<script src="./jquery.js"></script>
-
</head>
-
-
<body>
-
<h1>首页</h1>
-
-
<button id="btnLogout">退出登录</button>
-
-
<script>
-
$(function () {
-
-
// 页面加载完成后,自动发起请求,获取用户姓名
-
$.get('/api/username', function (res) {
-
// status 为 0 表示获取用户名称成功;否则表示获取用户名称失败!
-
if (res.status !== 0) {
-
alert('您尚未登录,请登录后再执行此操作!')
-
location.href = './login.html'
-
} else {
-
alert('欢迎您:' + res.username)
-
}
-
})
-
-
// 点击按钮退出登录
-
$('#btnLogout').on('click', function () {
-
// 发起 POST 请求,退出登录
-
$.post('/api/logout', function (res) {
-
if (res.status === 0) {
-
// 如果 status 为 0,则表示退出成功,重新跳转到登录页面
-
location.href = './login.html'
-
}
-
})
-
})
-
})
-
</script>
-
</body>
-
-
</html>

login.html
-
<!DOCTYPE html>
-
<html lang="en">
-
-
<head>
-
<meta charset="UTF-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
<title>登录页面</title>
-
<script src="./jquery.js"></script>
-
</head>
-
-
<body>
-
<!-- 登录表单 -->
-
<form id="form1">
-
<div>账号:<input type="text" name="username" autocomplete="off" /></div>
-
<div>密码:<input type="password" name="password" /></div>
-
<button>登录</button>
-
</form>
-
-
<script>
-
$(function () {
-
// 监听表单的提交事件
-
$('#form1').on('submit', function (e) {
-
// 阻止默认提交行为
-
e.preventDefault()
-
// 发起 POST 登录请求
-
$.post('/api/login', $(this).serialize(), function (res) {
-
// status 为 0 表示登录成功;否则表示登录失败!
-
if (res.status === 0) {
-
location.href = './index.html'
-
} else {
-
alert('登录失败!')
-
}
-
})
-
})
-
})
-
</script>
-
</body>
-
-
</html>

app.js
-
// 导入 express 模块
-
const express = require('express')
-
// 创建 express 的服务器实例
-
const app = express()
-
-
// TODO_01:请配置 Session 中间件
-
const session = require('express-session')
-
app.use(
-
session({
-
secret: 'itheima',
-
resave: false,
-
saveUninitialized: true,
-
})
-
)
-
-
// 托管静态页面
-
app.use(express.static('./pages'))
-
// 解析 POST 提交过来的表单数据
-
app.use(express.urlencoded({ extended: false }))
-
-
// 登录的 API 接口
-
app.post('/api/login', (req, res) => {
-
// 判断用户提交的登录信息是否正确
-
if (req.body.username !== 'admin' || req.body.password !== '000000') {
-
return res.send({ status: 1, msg: '登录失败' })
-
}
-
-
// TODO_02:请将登录成功后的用户信息,保存到 Session 中
-
// 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
-
req.session.user = req.body // 用户的信息
-
console.log(req.body)
-
req.session.islogin = true // 用户的登录状态
-
-
res.send({ status: 0, msg: '登录成功' })
-
})
-
-
// 获取用户姓名的接口
-
app.get('/api/username', (req, res) => {
-
// TODO_03:请从 Session 中获取用户的名称,响应给客户端
-
if (!req.session.islogin) {
-
return res.send({ status: 1, msg: 'fail' })
-
}
-
res.send({
-
status: 0,
-
msg: 'success',
-
username: req.session.user.username,
-
})
-
})
-
-
// 退出登录的接口
-
app.post('/api/logout', (req, res) => {
-
// TODO_04:清空 Session 信息
-
req.session.destroy()
-
res.send({
-
status: 0,
-
msg: '退出登录成功',
-
})
-
})
-
-
// 调用 app.listen 方法,指定端口号并启动web服务器
-
app.listen(80, function () {
-
console.log('Express server running at http://127.0.0.1:80')
-
})

Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。

总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。
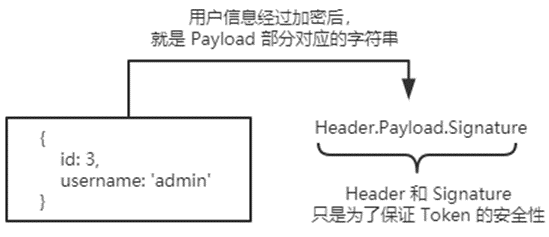
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔,格式如下:

下面是 JWT 字符串的示例:

JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
其中:

客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
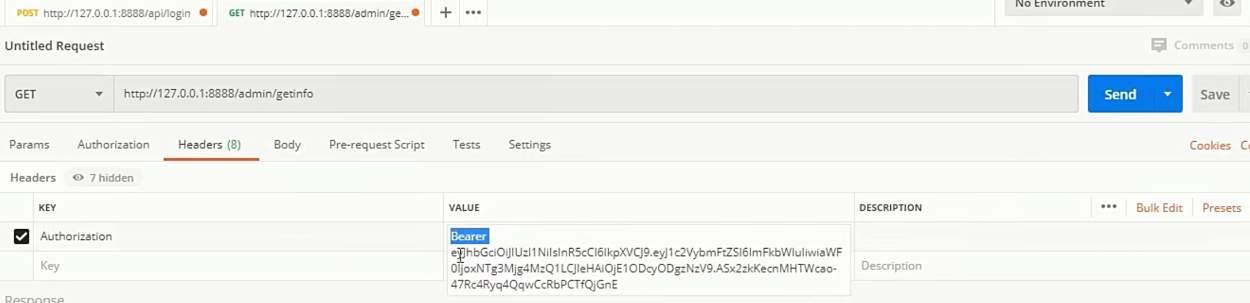
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:

运行如下命令,安装如下两个 JWT 相关的包:
npm install jsonwebtoken express-jwt其中:
使用 require() 函数,分别导入 JWT 相关的两个包:
-
// 安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
-
const jwt = require('jsonwebtoken')
-
const expressJWT = require('express-jwt')
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
-
// 定义 secret 密钥,建议将密钥命名为 secretKey,本质上就是一个字符串
-
const secretKey = 'itheima No1 ^_^'
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
-
// 登录接口
-
app.post('/api/login', function (req, res) {
-
// 将 req.body 请求体中的数据,转存为 userinfo 常量
-
const userinfo = req.body
-
// 登录失败
-
if (userinfo.username !== 'admin' || userinfo.password !== '000000') {
-
return res.send({
-
status: 400,
-
message: '登录失败!',
-
})
-
}
-
// 登录成功
-
// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
-
// 参数1:用户的信息对象
-
// 参数2:加密的秘钥
-
// 参数3:配置对象,可以配置当前 token 的有效期
-
// 记住:千万不要把密码加密到 token 字符中
-
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' })
-
res.send({
-
status: 200,
-
message: '登录成功!',
-
token: tokenStr, // 要发送给客户端的 token 字符串
-
})
-
})

-
// 使用 app.use() 来注册中间件
-
// expressJWT({ secret: secretKey }) 就是用来解析 Token 的中间件
-
// .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限
-
app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }))
6.6、使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
-
// 这是一个有权限的 API 接口
-
app.get('/admin/getinfo', function (req, res) {
-
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
-
console.log(req.user)
-
res.send({
-
status: 200,
-
message: '获取用户信息成功!',
-
data: req.user, // 要发送给客户端的用户信息
-
})
-
})

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com