2023-1-16 ui设计分享达人
时间对于我们每个人来说都极为重要和珍贵。随着生活节奏的加速,很多产品也都开始注重和考虑对于用户时间的节省和分配。本文重点分享三种在交互设计中帮助用户「同时做几件事」的设计方法,以及其对应的优秀案例:
希望会为你带来更多的设计灵感。
通过将屏幕的布局进行分割处理,可同时呈现多项内容,让用户自由选择任务主次,同时处理多项任务。分屏设计很常见,但其中的体验细节却依旧值得研究和优化。
案例1
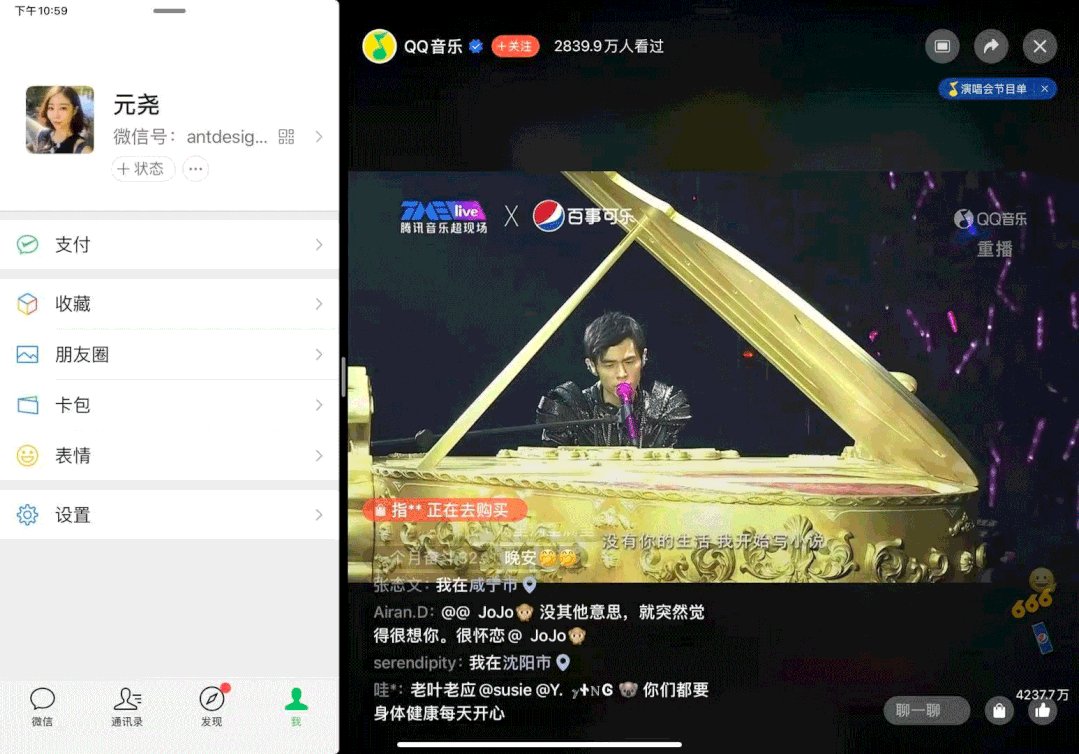
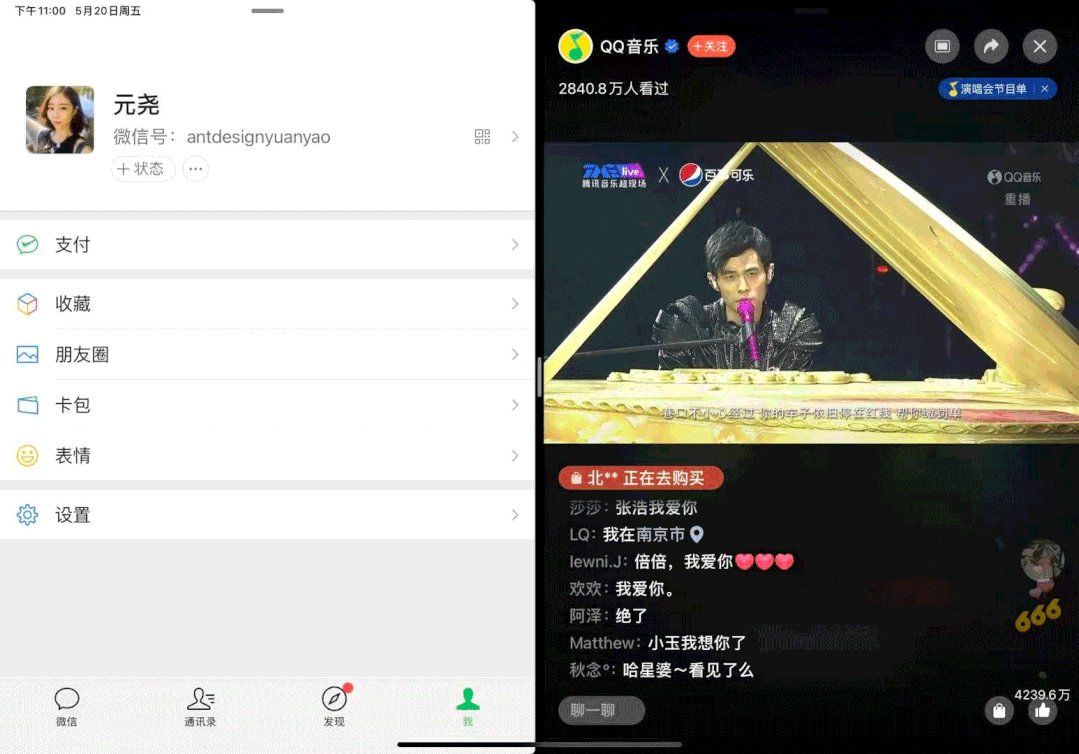
微信在 Pad 端的分屏布局考虑得很周到,看微信视频时支持分屏功能,还能够调整屏幕分割的尺寸比例。最小的分屏尺寸做成了手机尺寸,体验顺畅,看视频、接微信两不误:

案例 2
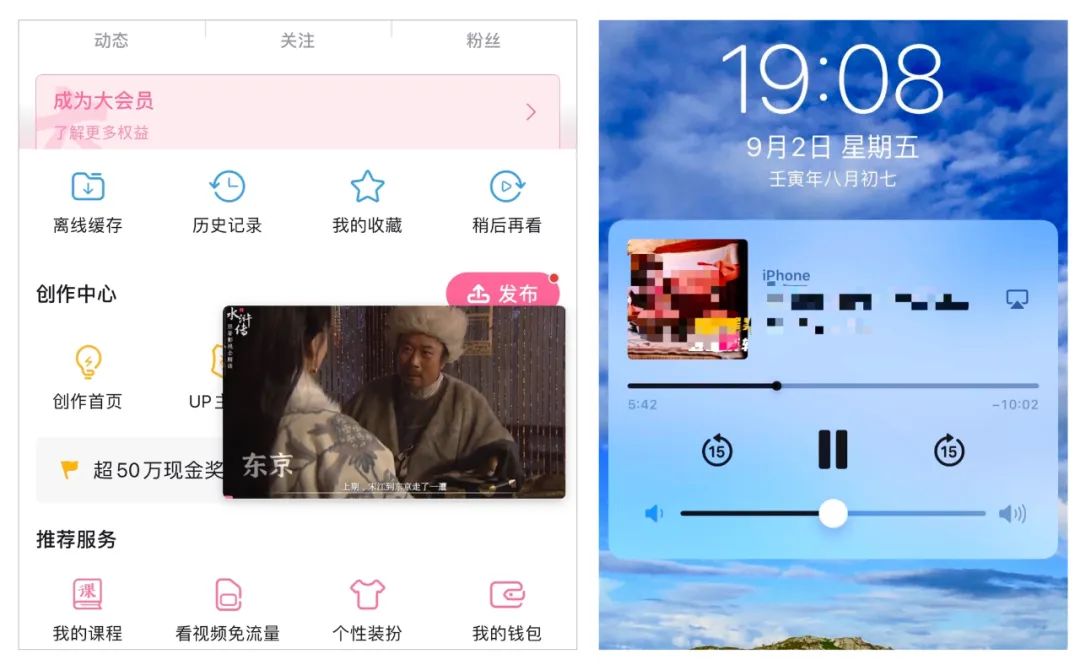
bilibili 在移动端的视频通过小窗模式可以不间断播放,不仅可以在 App 内或外呈现小窗模式,正在播的视频,在被临时打断退出视频后,还可以用音频的方式继续播放:

案例 3
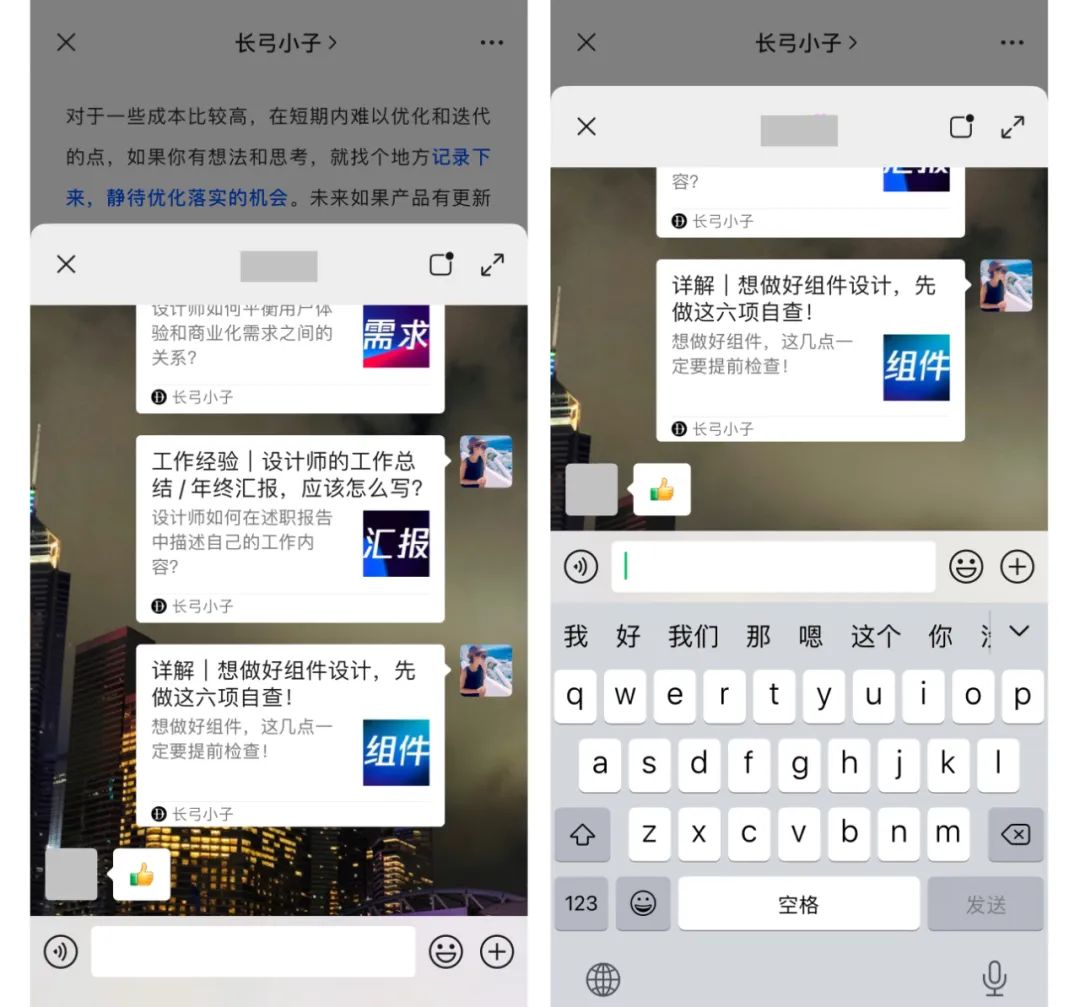
微信的新功能,在你阅读文章时依旧能看到朋友发来的微信消息,可以直接在当前页面回复消息,避免你在看文章时阅读不了微信消息。你还可以将信息“标记未读”,一会儿再做处理:

案例4
微信视频号改版后,点击视频号下方的博主名称和头像,下方弹窗会弹出该博主的主页和其他视频,而当前正在播放的视频会渐渐呈现小屏播放,视频内容不会被遮挡,既不影响观看,也不影响用户探索该博主的其他视频内容:

案例 5
在微信订阅号中展示的视频内容可以通过划到右下角变成小窗播放音频,既可以听内容,也不影响你继续浏览订阅号的其他内容:

产品可以让操作更容易被用户管理和掌控,在被打断后很容易被用户重新再续,给用户足够的掌控感。在一些特殊情况下,几件事可以交替、穿插地处理,同时进行。
案例 1
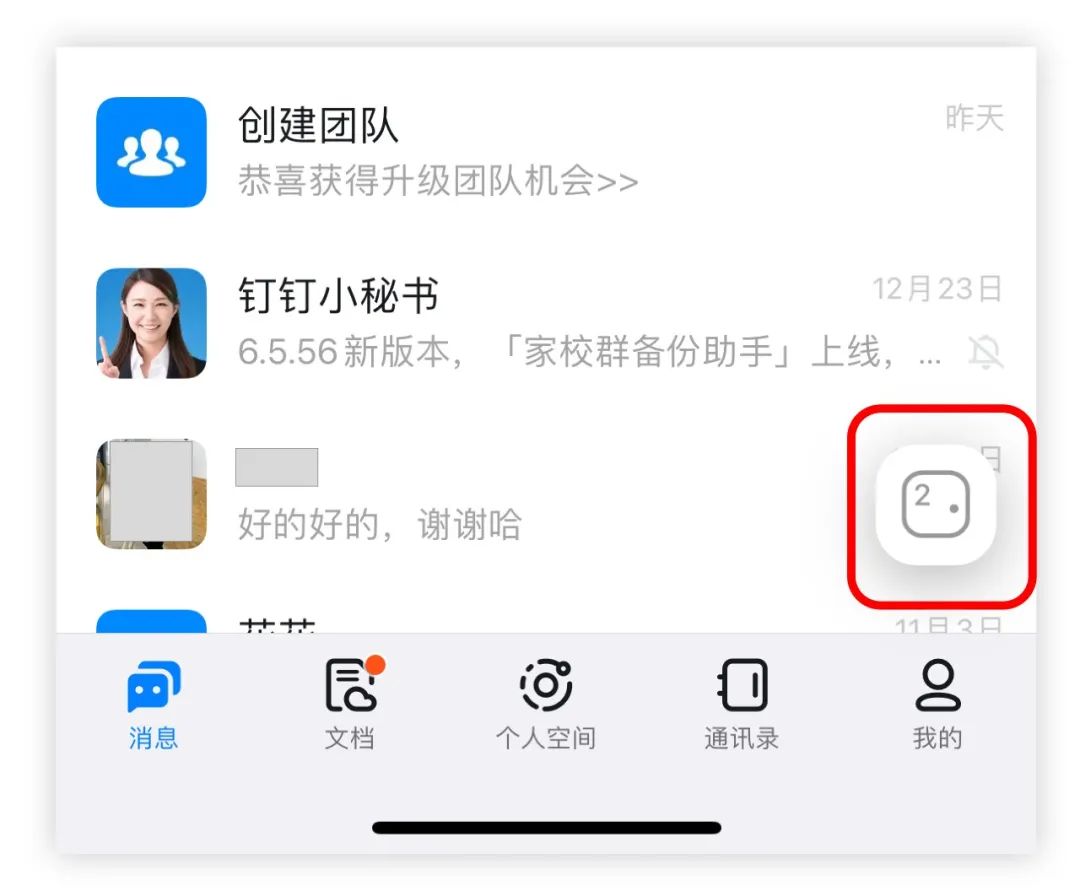
钉钉的移动端浮窗功能,向右滑动退出正在操作的页面时,就会出现添加浮窗区域,用于收录未做完的操作。同时显示出已添加浮窗的内容数量,最多添加 5 个:

案例2
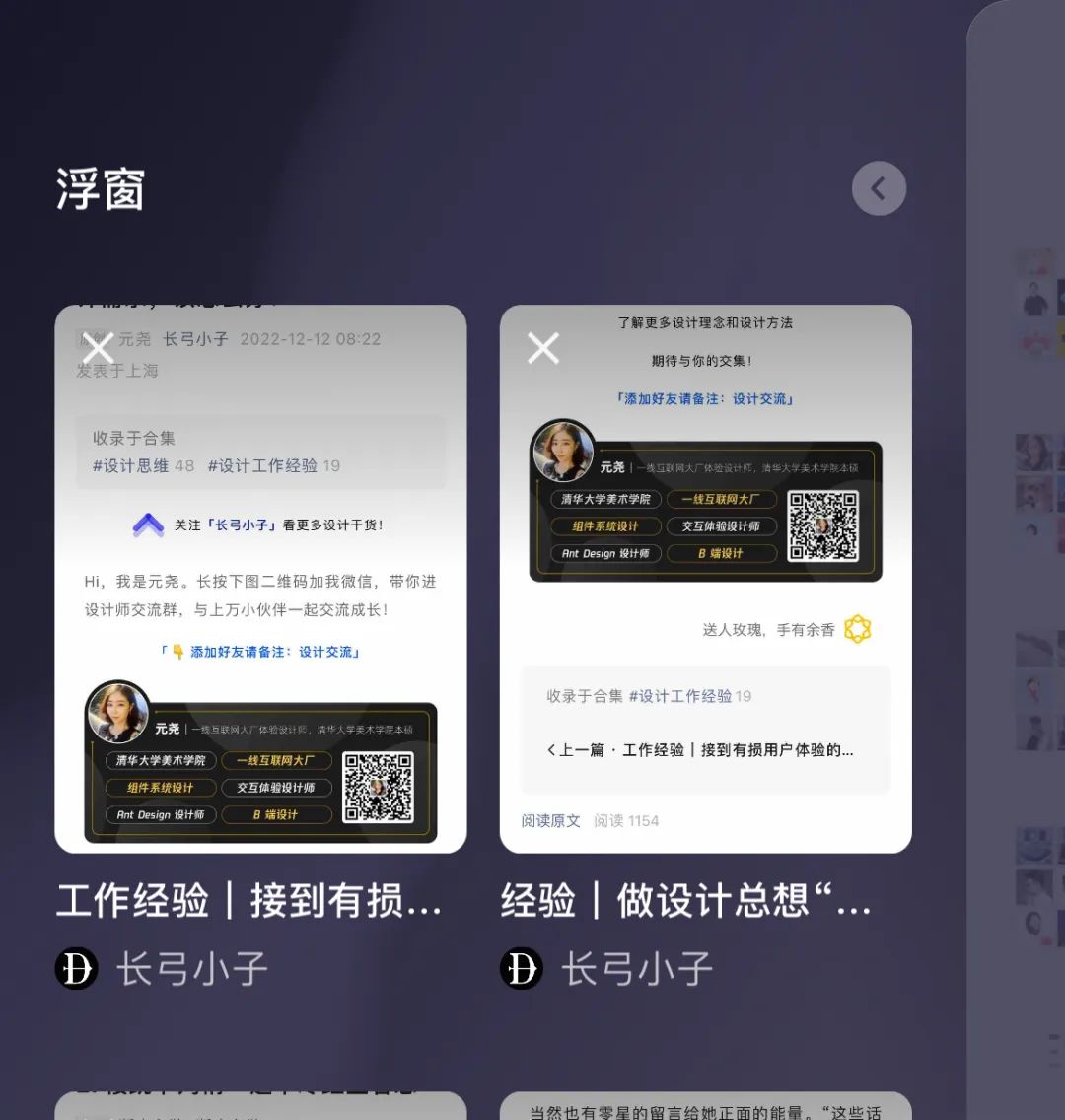
微信的浮窗功能也可以帮助用户更快捷地收录未及时阅读的内容,在打开时还可以定位到上次中断阅读的位置。用户不再需要整块的大量的时间来阅读长篇文章,可以更合理地掌控阅读节奏:

案例3
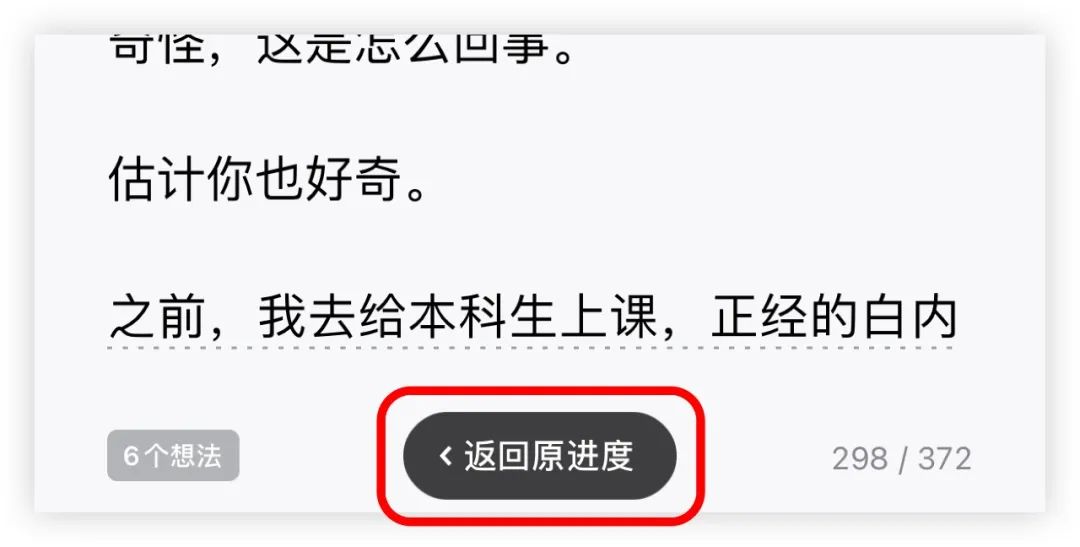
微信读书 App 会在你跳读到其他章节时,在页面下方显示“返回原进度”的按钮,方便你在跳读后回来继续阅读:

案例4
网易163 邮箱侧重于为你呈现工作的多线程。每点开一封邮件,页面上方会增加一个类似浏览器标签页的 Tab,你可以通过它们查看自己的工作和阅读轨迹。当你在写邮件时,同时又收到了其他的新邮件,去查看新邮件之后,可以通过 Tab 直接回到邮件编辑页面,继续编写刚才的邮件:

案例5
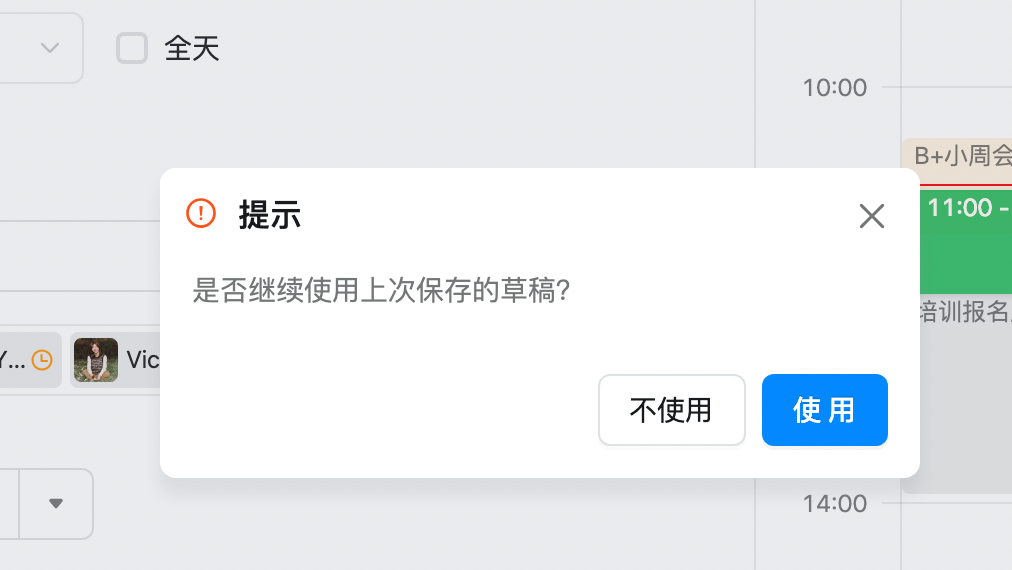
使用钉钉发起会议邀请,如果中途退出,系统帮助你自动保存。再发起会议邀请时也会给出上次操作的提示,帮你续写内容:

用户可以选择忽略或隐藏并不重要的、正在进程中的任务,将更多的时间用在其他事情而非无法控制的等待上。
案例1
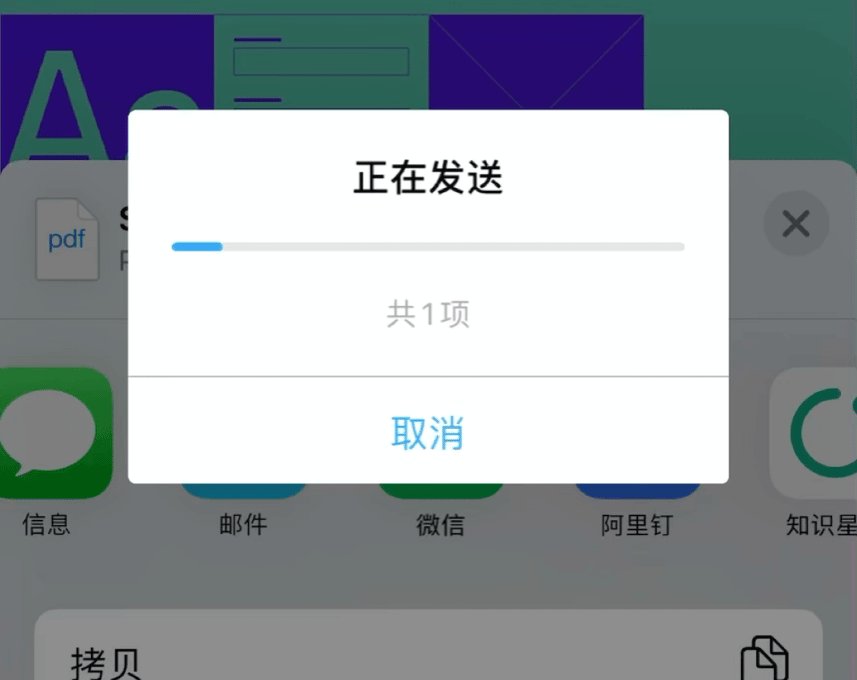
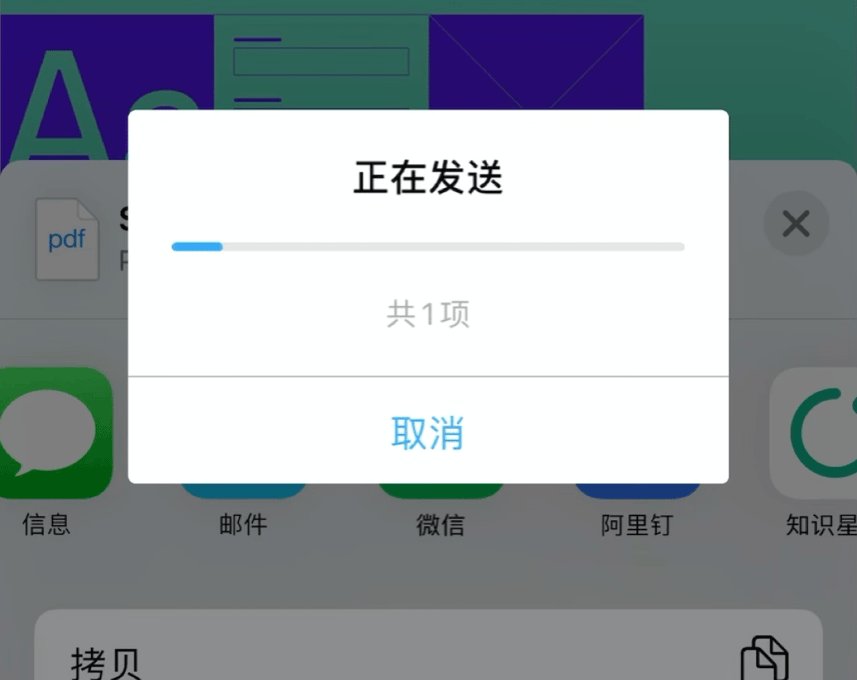
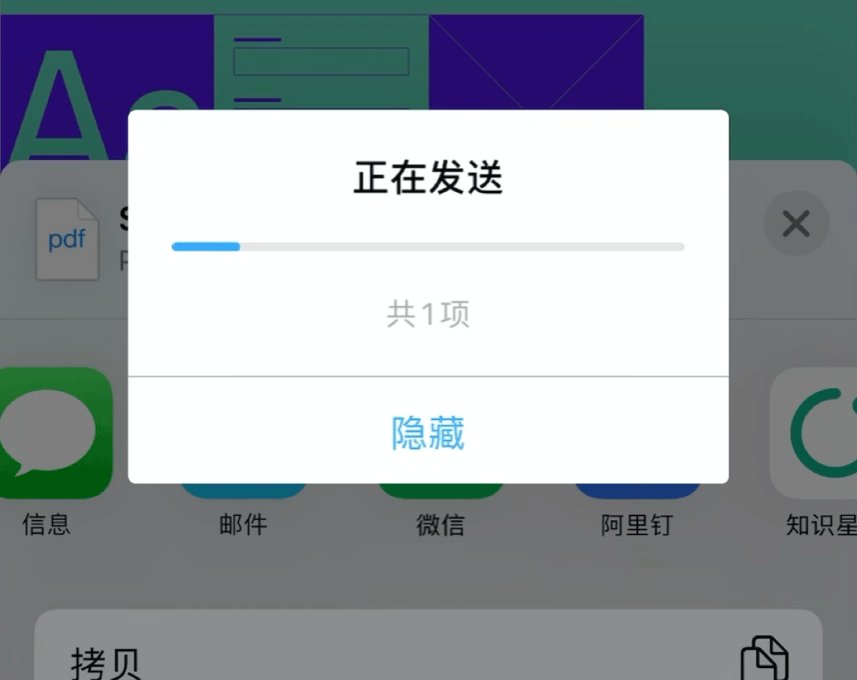
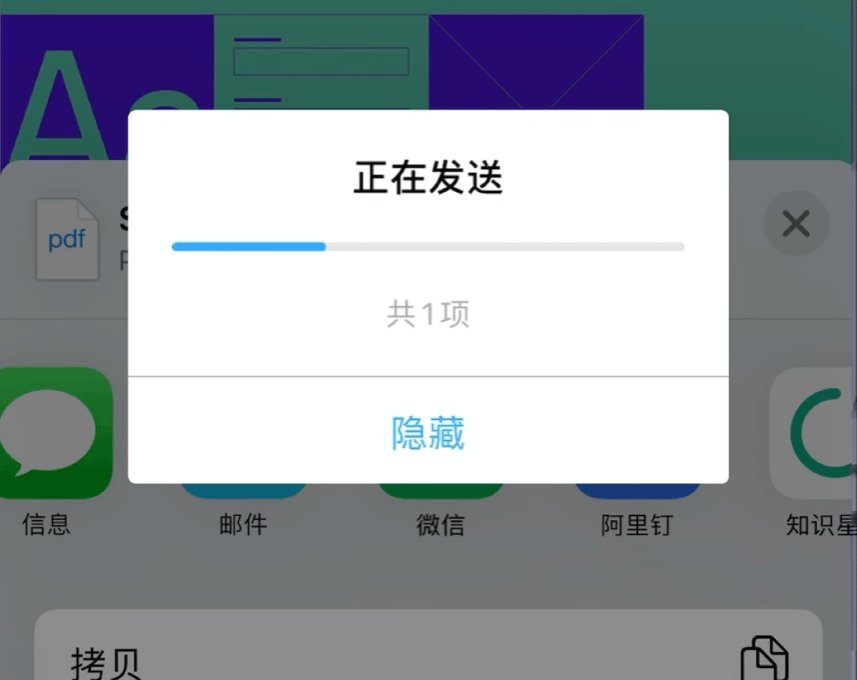
iOS 系统中,当你在不同 App 之间传递文件时,如果文件过大,弹窗的“取消”按钮会在几秒钟之后变成“隐藏”,用户点击后可以继续做其他操作,并不妨碍后台的文件传输。

案例2
微信在接收超大文件时,增加了“发送给朋友”的选项,你不必等待文件在自己这边下载完成后再发送,可以直接发送源文件给对方,同时下载:

案例3
微信拨打语音的界面,在等待好友接听的过程中,你可以看到对方朋友圈的动态,缓解无聊的等待,也为即将进行的语音聊天提供了话题:

作者:元尧
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司