在本教程中,我将向大家展示如何使用 Laravel + Vue 3 使用 typescript 和 Vite 设置你自己的单页应用程序。
这是在 Laravel 项目中添加 PWA 的手动方法。我们不会使用 InertiaJS 或其他类似的东西,我们也不会混合使用。我们将手动实现我们自己的 VueJS 前端。
第 1 步:让我们创建我们的 Laravel 项目
composer create-project laravel/laravel laravel-vue-manual
第 2 步:设置前端
在我们的 laravel 项目中,让我们使用 yarn 运行一个命令,并选择 vue 和 typescript。
yarn create vite
将项目名称设置为:FrontEndApp
选择:Vue
选择:TypeScript
然后转到我们的FrontEndApp目录并运行yarn或yarn install安装依赖项。
配置 Vite
让我们配置我们的 vite 配置FrontEndApp\vite.config.ts
import { defineConfig } from "vite"; import vue from "@vitejs/plugin-vue"; export default ({ mode }) => { const isDevelopment = mode === "development"; return defineConfig({ server: { port: 3000, }, build: { outDir: "./../public/app", }, base: isDevelopment ? "/" : "/app/", plugins: [vue()], }); };
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
然后让我们更改build脚本FrontEndApp\package.json,这样每次我们构建它时都会替换以下文件public/app:
{ ... "scripts": { "dev": "vite", "build": "vue-tsc --noEmit && vite build --emptyOutDir", "preview": "vite preview" }, ... }
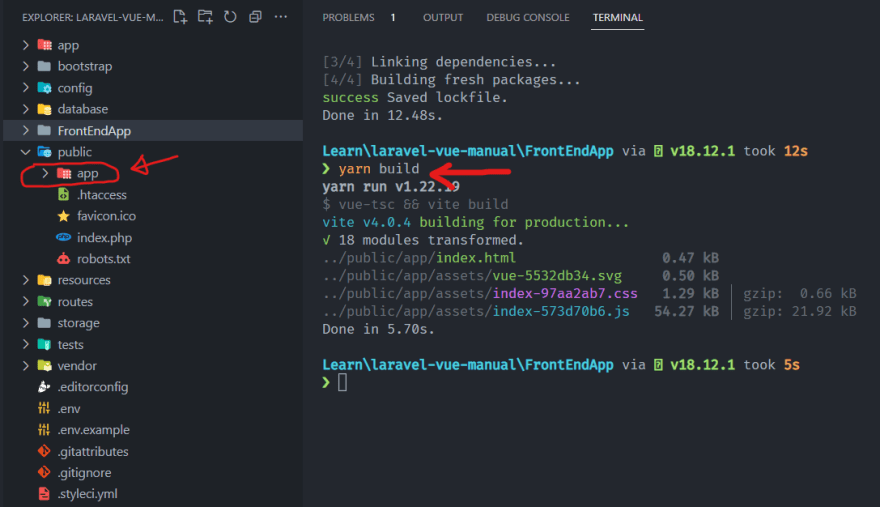
现在,如果我们在FrontEndApp中运行yarn build,它应该在laravel项目的根目录中的public文件夹中创建一个名为 app 的文件夹。

第 3 步:设置 Laravel 路由
让我们设置我们的 laravel 路由,以便我们可以访问我们刚刚创建的文件。
让我们编辑这个文件 routes\web.php
<?php
use Illuminate\Support\Facades\Route; Route::get('/', function () { return view('welcome'); }); Route::get('/app/{any}', function () { $path = public_path('app/index.html'); abort_unless(file_exists($path), 400, 'Page is not Found!'); return file_get_contents($path); }) ->name('FrontEndApp');
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
现在,如果我们http://127.0.0.1:8000/app在浏览器中打开,我们现在可以看到我们的应用程序已启动。
第 4 步:设置脚本
我们将在我们的根项目目录中添加一个开发包,并同时调用它。我们用它来一次运行 2 个或更多命令。
安装:
yarn add -D concurrently
如果我们想要自动工作,不想每次使用时都重新构建frontednapp,我们要做的是在package.json项目的根目录中添加一个新脚本。
{ ... "scripts": { ... "front:serve": "cd FrontEndApp && yarn dev", "front:build": "cd FrontEndApp && yarn build", "serve": "concurrently \"php artisan serve --port=8080\" \"yarn front:serve\"", "deploy": "yarn setup && yarn front:build && php artisan migrate" }, ... }
这样, running yarn serve将同时运行 127.0.0.1:8080 和 localhost:3000。你现在可以同时使用这两个项目。
完成 FrontEndApp 的工作后,你可以运行 yarn deploy 以构建我们的前端。
结论
我相信这也是大家可以在 laravel 项目中添加 pwa 的一种方式,这样你就可以将它们保存在一个项目中。
考虑到这一点,你可以添加routes到你的 FrontEndApp 项目中,还可以添加状态管理器PiniaJA,例如 等等。
文章来源:csdn
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司