2023-2-5 博博
可视化图表是提升信息传递效率的一种有效方法,特别是在B端平台中经常遇到对统计的数据分析总结的呈现。我们设计师在设计图表的过程中,如果没有系统的可视化知识,会出现设计的图表虽然美观但图表不能很好的反应数据的情况。那么,在复杂的数据关系中如何设计和选用图表,如何在好看的同时提升信息传达效率,看完这篇文章希望对你的设计过程有所帮助。
// 为什么要数据可视化
数据可视化就是用图表来表示数据信息,它所传达的信息包括你所拿到的数据源和你分析后的结果,再通过图形强化用户的理解和记忆。能让用户简洁明了的获取更多的信息,是我们可视化的最终目的。

举个例子,同样一组数据,用表格的形式呈现是很难有所洞察的;如果将各个地区维度的数据聚合以柱图形式呈现,很容易就能看出各个地区间数据的差异,并从中洞察规律
关于如何设计好数据可视化图表,这边总结了三个步骤:选择适合的图表,强化视觉层次,图表响应式适配。
一、选择适合的图表
数据可视化的图表种类繁多,当我们真的开始作图,往往会遇到一个困境:有这么多类型,要如何选择正确的图表呢?首要依据是考虑所要传达的信息意图,即所要制作的图表它的任务是什么,再通过分析数据关系来选择表达方式;第二层意图是图表传达内容,这时候我们就需要根据数据的特征去突出和强化。
1. 分析数据关系
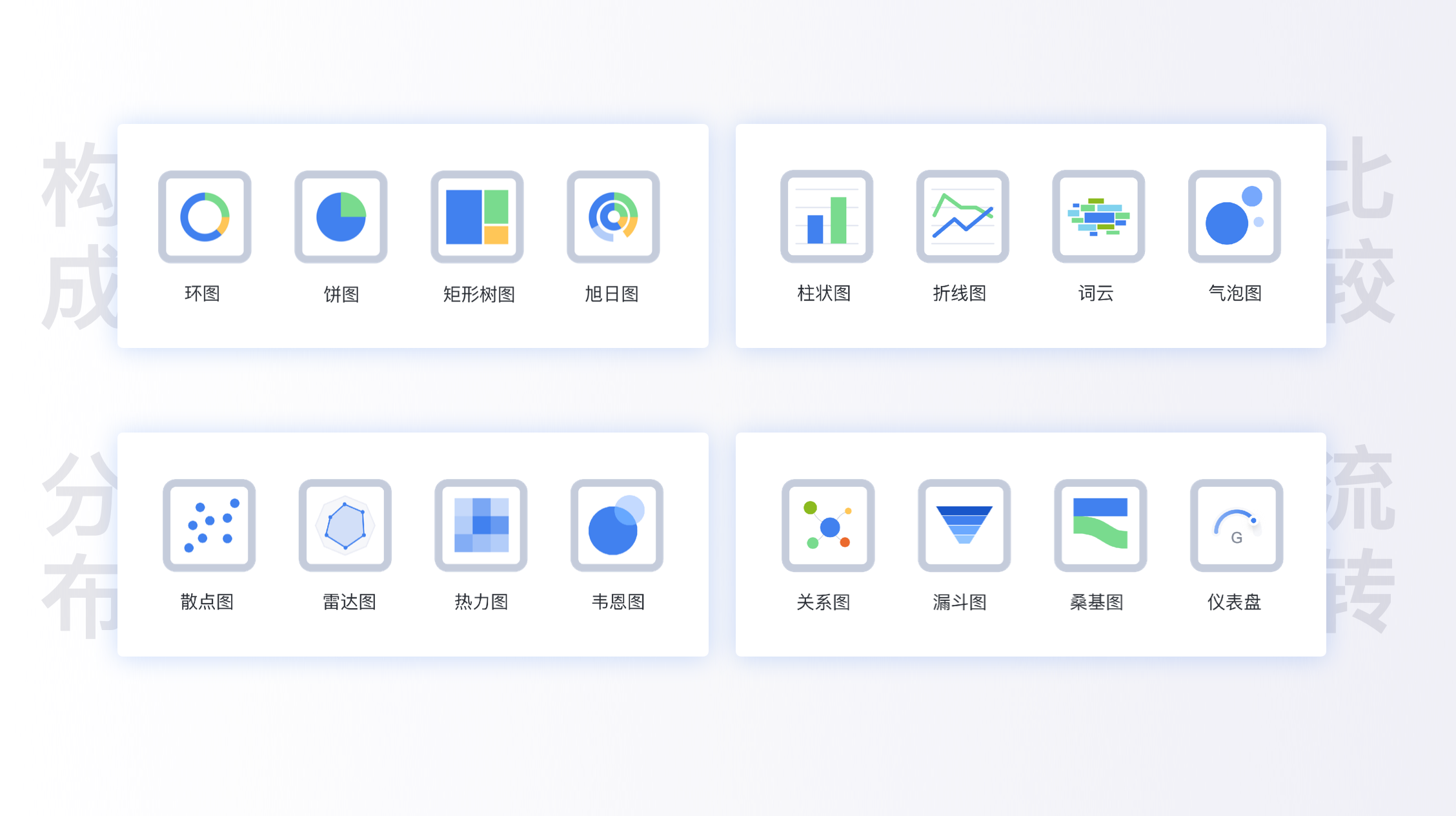
根据数据分析的方式来看,每一种图表都对应了一种数据关系。从数据的维度出发弄清呈现结构,再结合数据关系作出选择。了解图表的可能知道,一般图表的数据关系有构成、比较、分布,以商业数据为例,常见的还有流转关系。

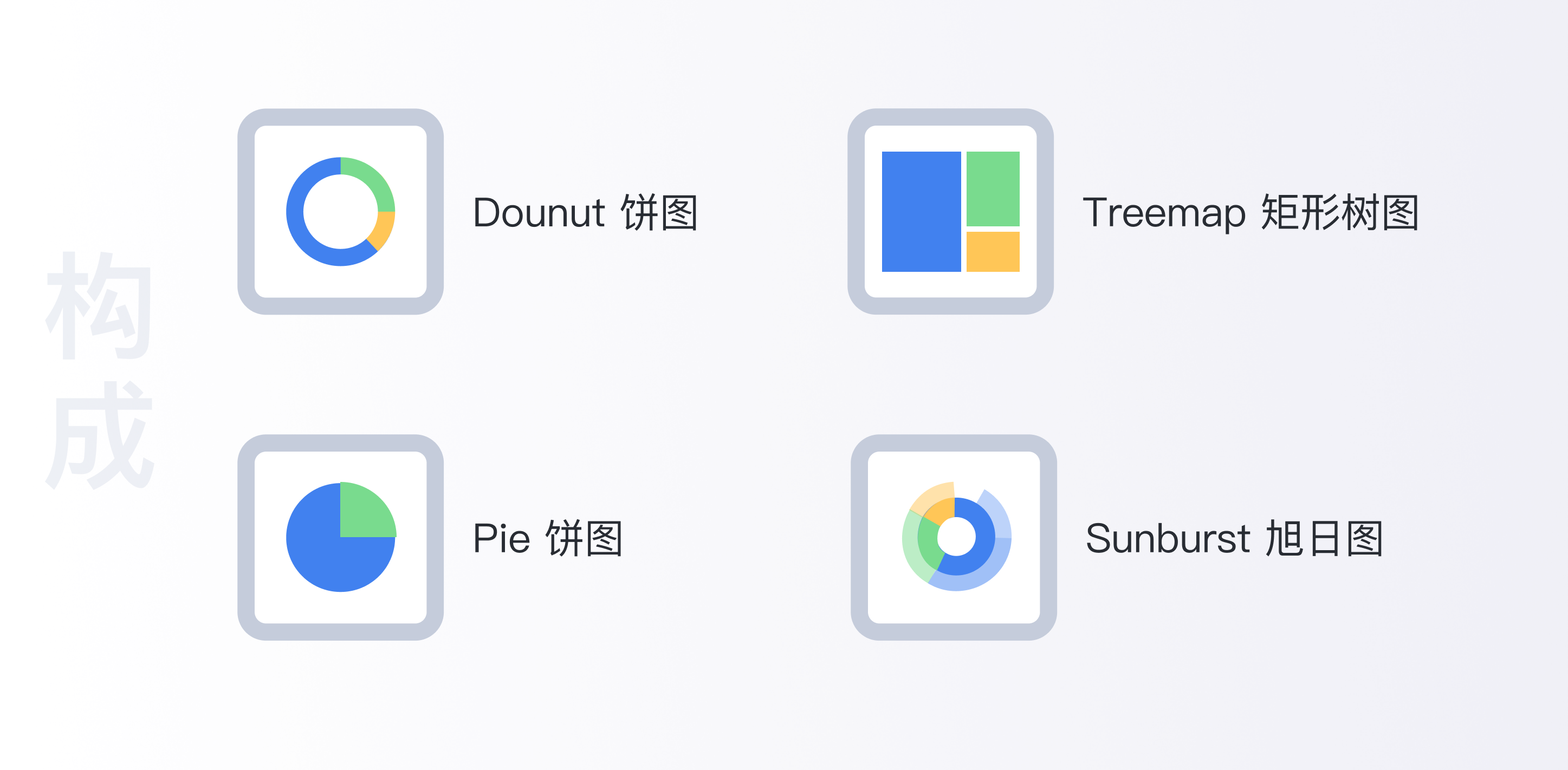
构成关系
构成关系的图表表达的是部分和整体的关系,用于分析总体和各部分的占比比例,构成关系一般局部元素加起来为总数。如果只是想对比个别组成部分的大小,也可以使用比较关系的图表。
常用图表:饼/环图、堆叠图、面积图等,如涉及到层级结构,还会用矩形树图或旭日图等特殊结构图表。
关键词:“占比、比例、百分比”

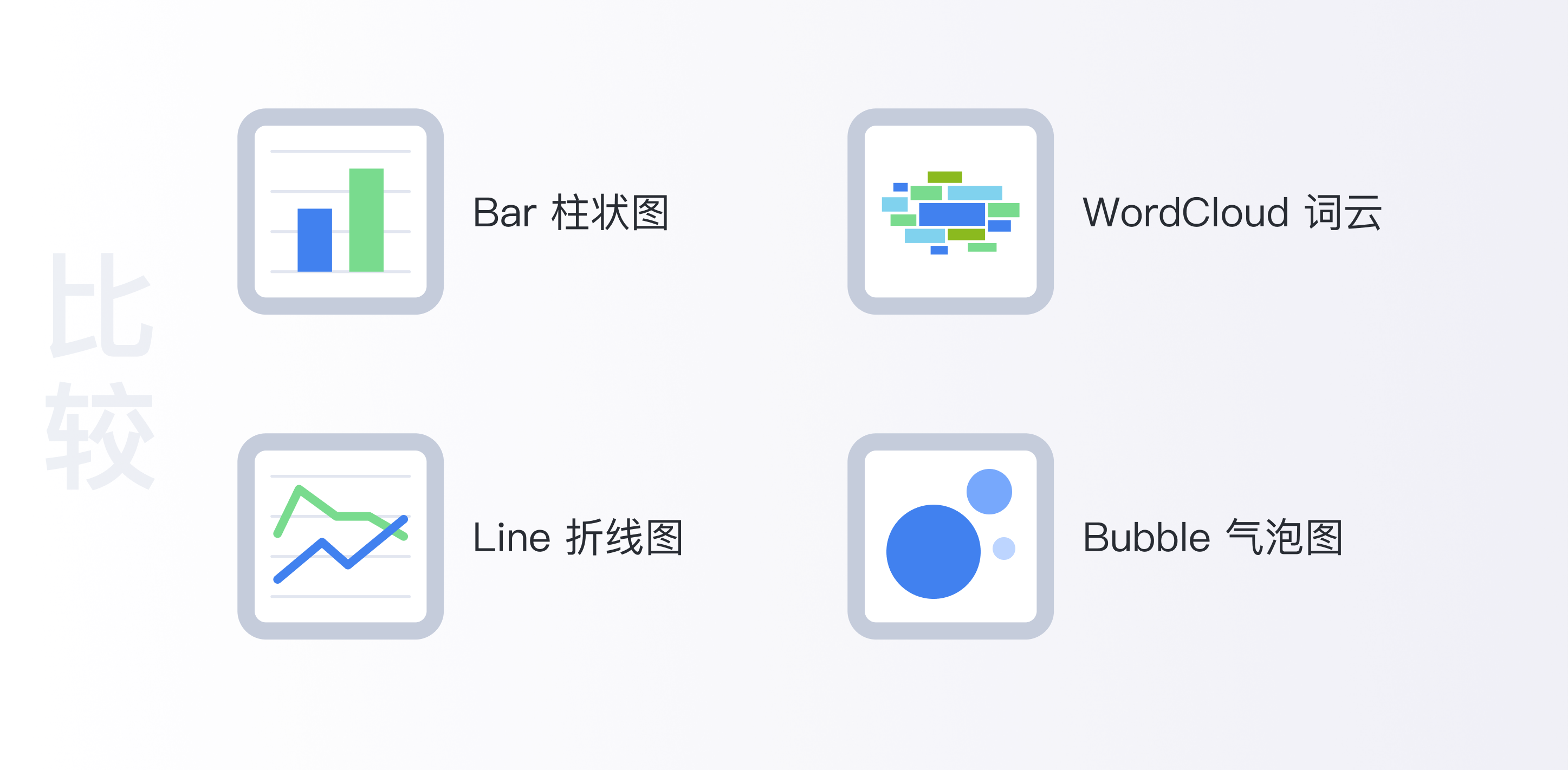
比较关系
比较关系是基础分析中常用的一种图表类型。在一定的取值范围内,通过对两个或两个以上的指标分析,可以直观的看到变化和差距。对比分析包括趋势对比和分类对比两种形式,趋势对比用于表示一段时间内数据的变化,分类对比用于比较数据规模。
常用图表:趋势对比常用图表有折线图、散点图等;分类对比常用条形图、柱状图、气泡图等。
关键词:“增减、升降、涨跌、波动”

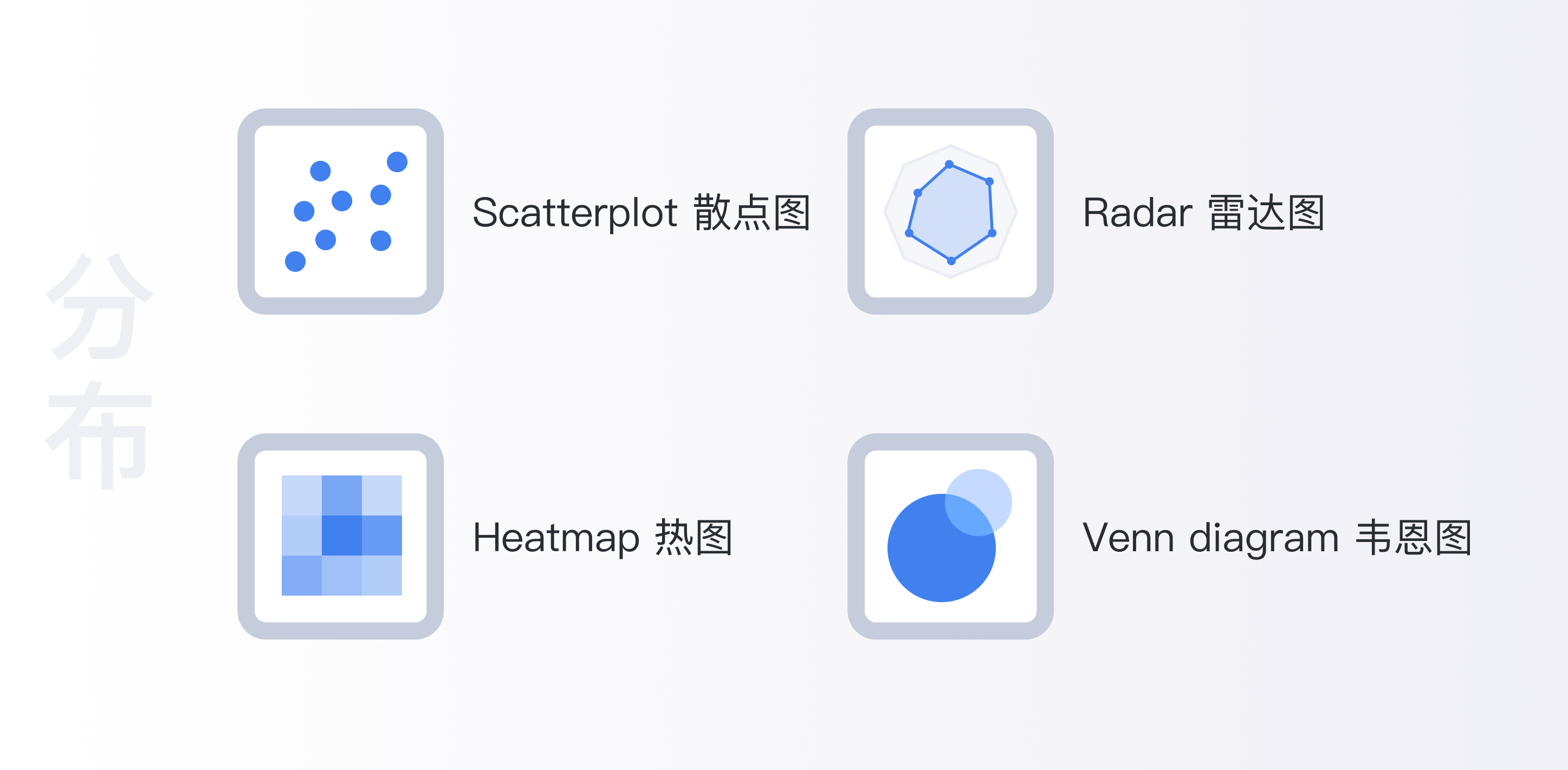
分布关系
利用空间分区来展示数据之间的分布关系,常用于体现两个或以上数据的相关性。
常用图表:散点图、热力图、雷达图等
关键词:“随着……而变化、A/B之间的相关性、交/并集”等

关联与流转
流转关系是B端数据常用的一种关系,它可以动态的体现相关路径下对象之间的关系、状态、数据量的流转变化等,以面积或颜色深浅展示了多个状态或对象之间的流动量或流动强度。
常用图表:关系图、桑基图、漏斗图、进度图等
关键词:“流程步骤、留存、转化、关系”

2. 分析数据特征
按数据关系和分析目的选择好图表类型后,第二步是根据数据特征选择更加适合的展示方式。从数据分析的角度常见数据特征有:变量特征、维度特征、层级特征、流程特征。
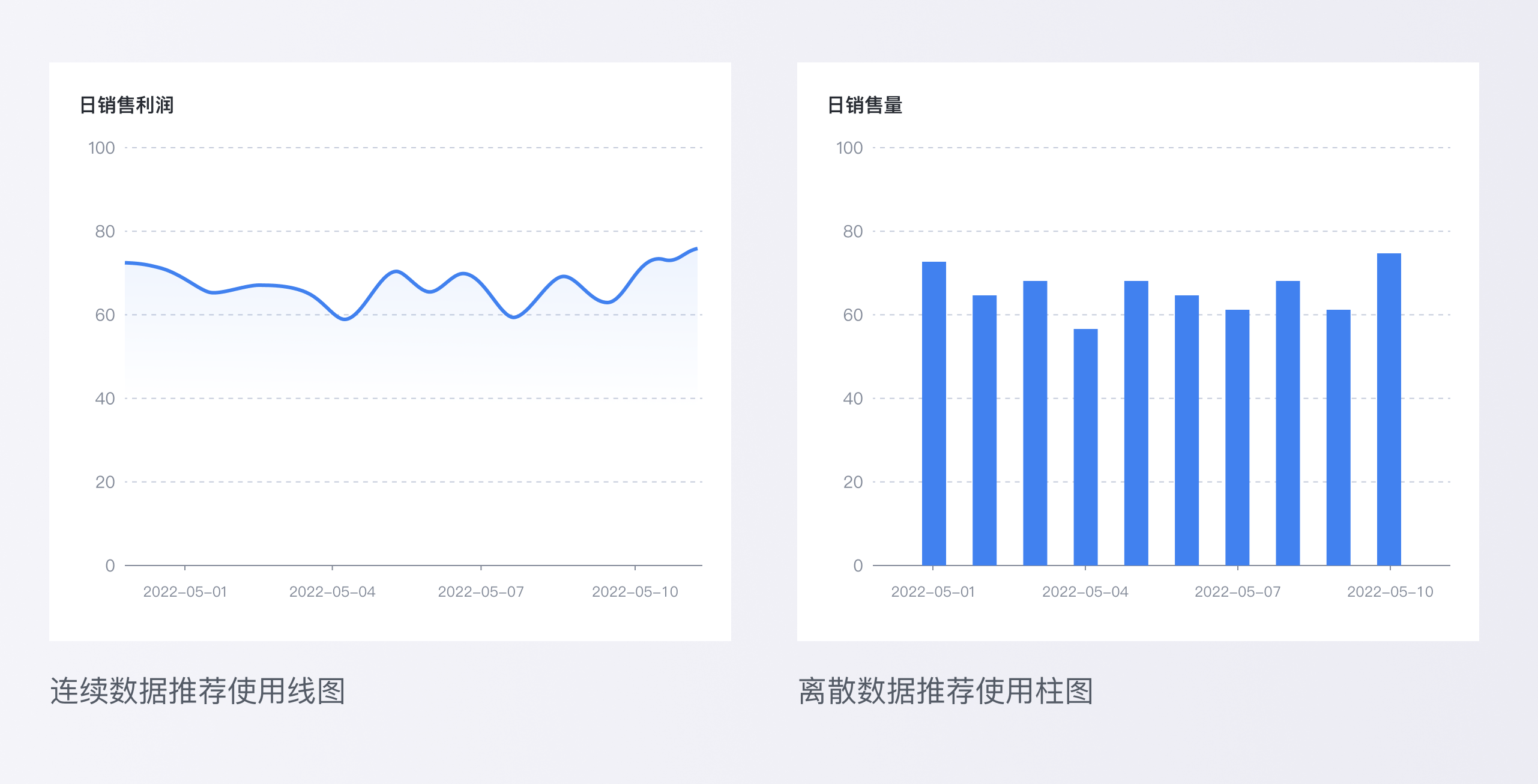
变量特征
分辨一个指标通常有两类特征,按变量值是否连续可分为连续数据与离散数据两种。连续数据通常会统计一组数据的变化趋势,离散数据通常统计各分类下数量的变化。

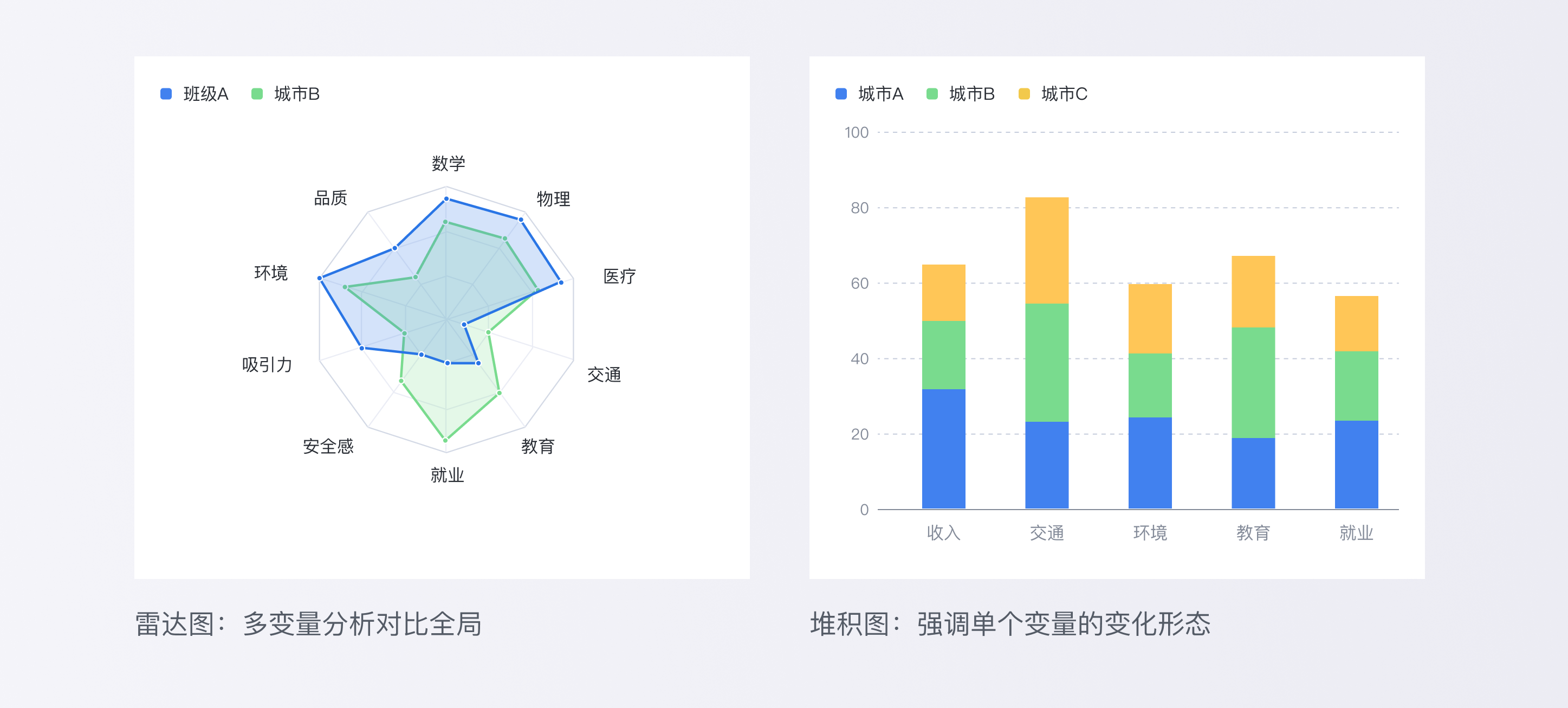
维度特征
多维度分析需要将多个变量在同一平面上直观的表示,可以选择使用极坐标系去展示多个维度变量。如果希望对比多组数据,可使用不同颜色进行分类

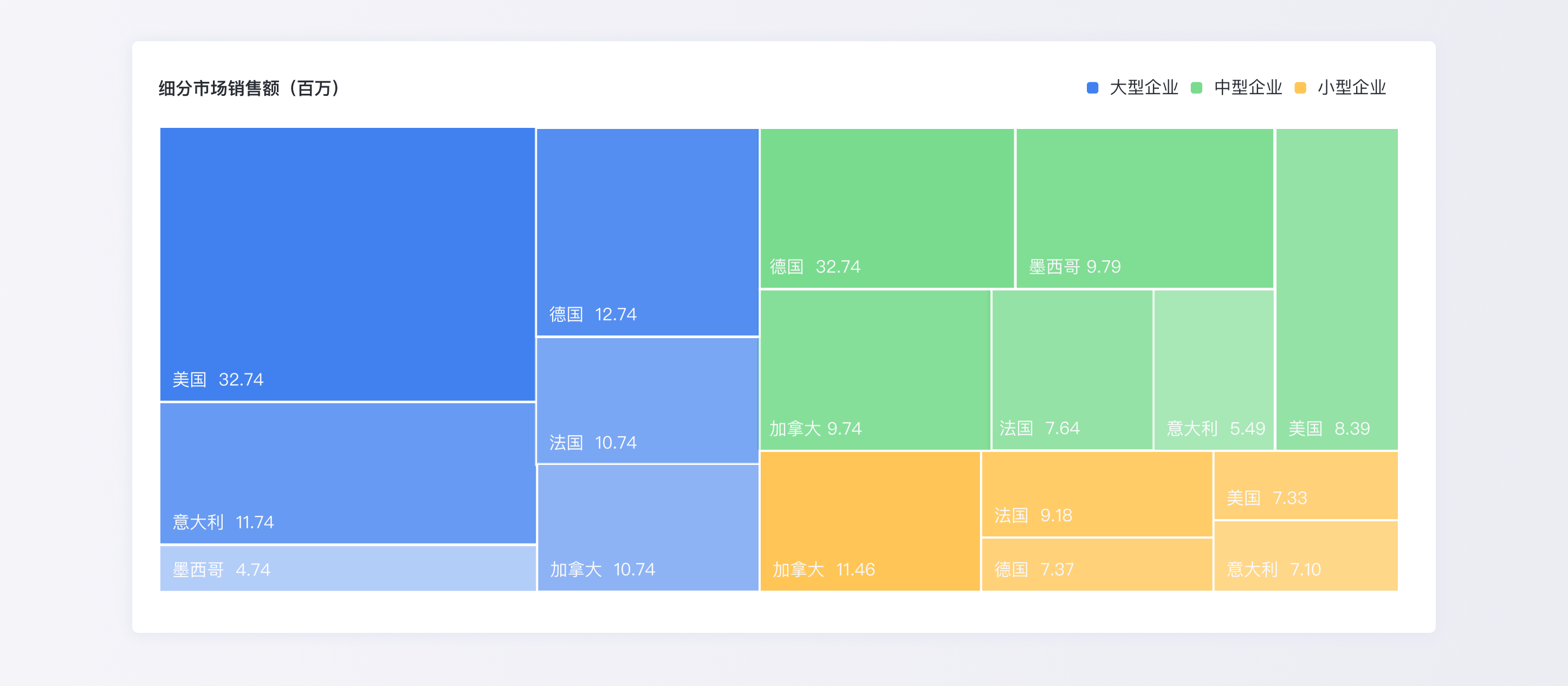
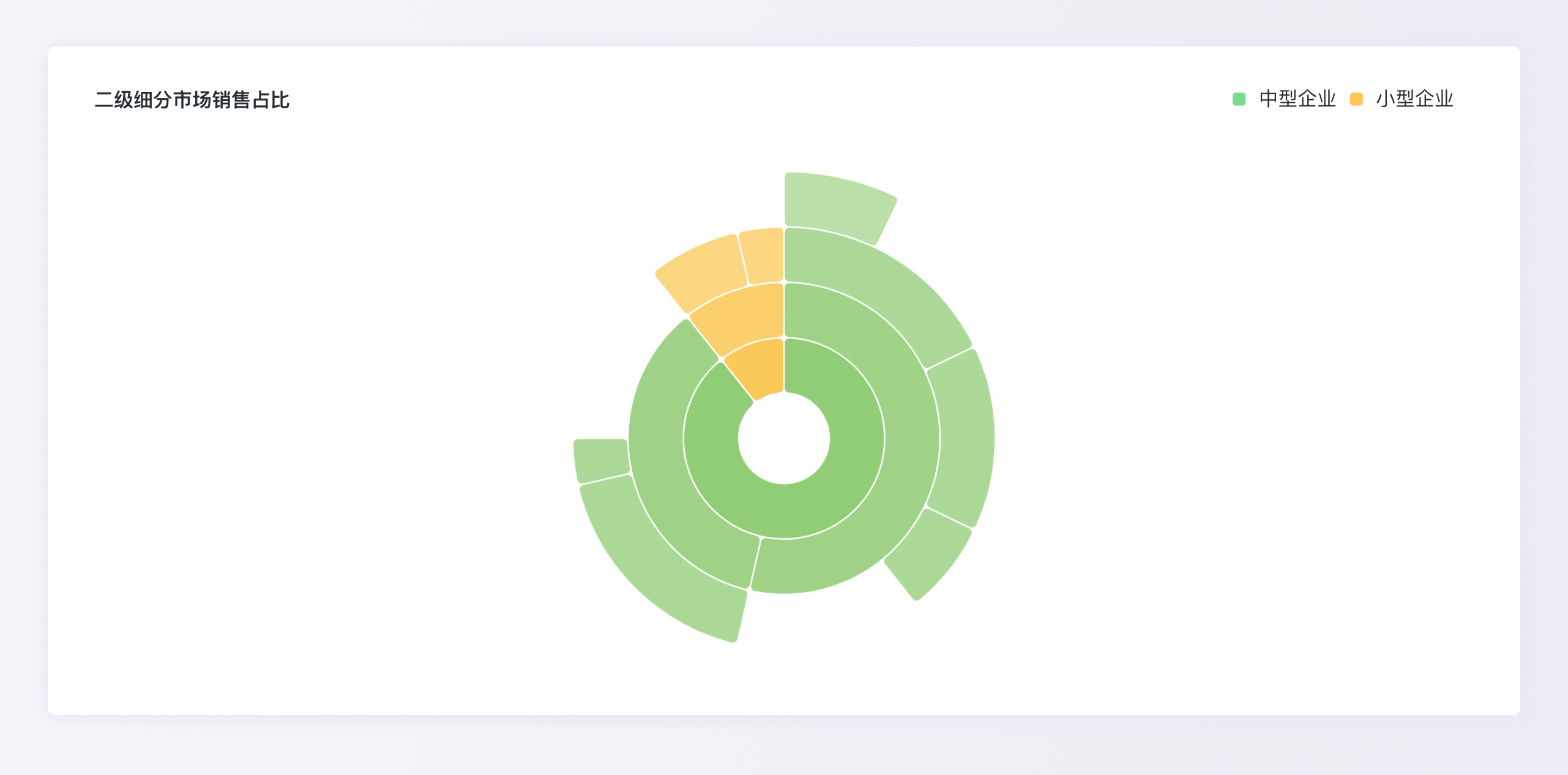
层级特征
多层级数据由多个部分构成一个整体,又称树形结构数据。除了用结构树图表表现以外,还可以考虑以下两种图表类型:

例如:上图显示了市场销售额的来源结构。长方形的大小取决于各国家的平均销售额,通过色调来区分不同类型,颜色的深浅代表分类下的子集,面积体现销售占比。对比一般结构树图表,它的优势在于可以有效利用空间。

流程特征
流转关系是表达数据转化流程的重要类型,不仅包含统计意义上的数据总和,同时还表达了信息流转的路径;其中桑基图和漏斗图都可以表达路径中流量的变化,不同的是桑基图重点强调流量的强度和走向,漏斗图更加注重突出转化率和效果,根据不同的表达目的选用。

二、强化视觉层次
选择合适的图表后,在信息传达上也需要正确的表达,展示形式美观的同时能够清晰的体现数据特点。
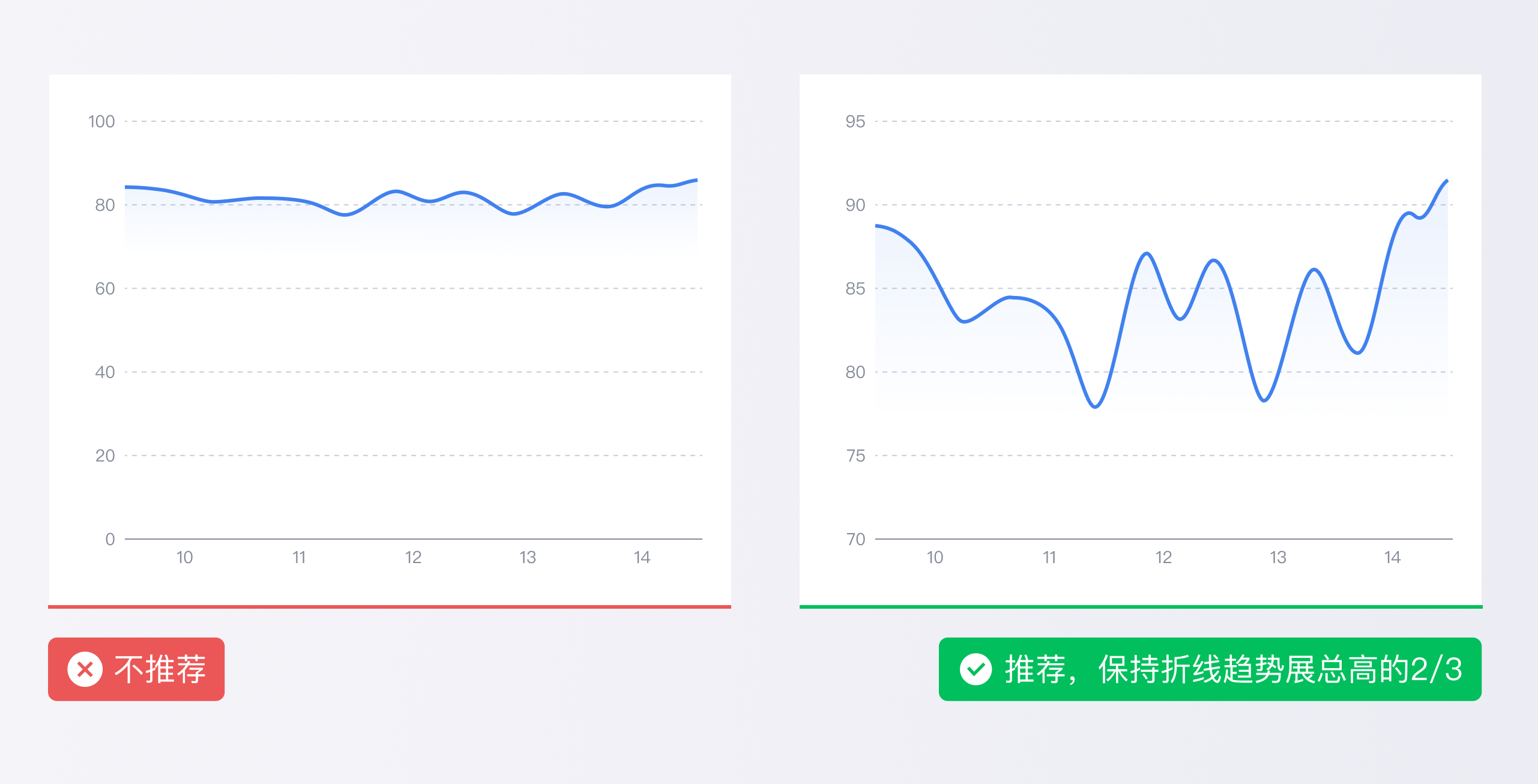
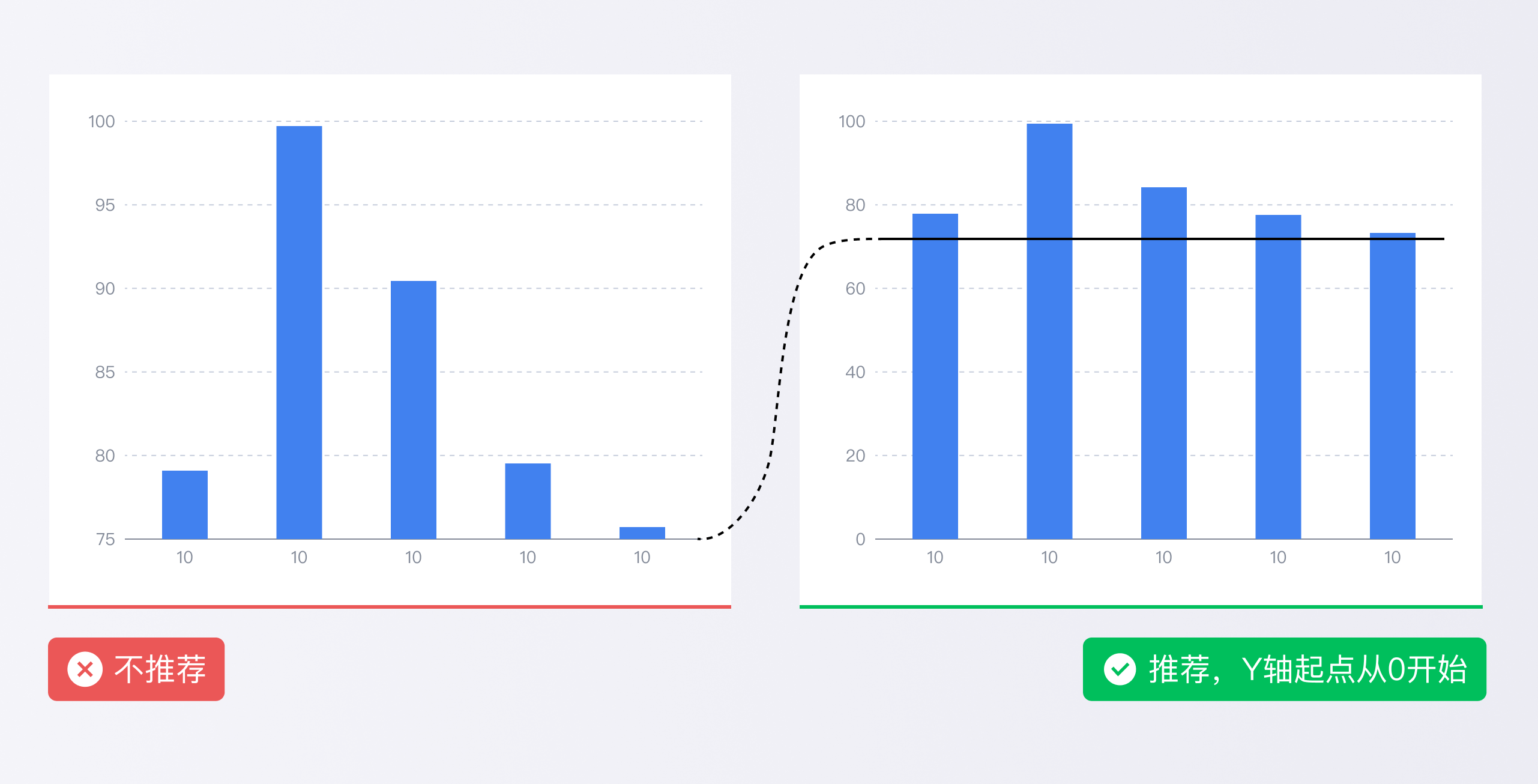
1. 强化数据特性
使用图表正确的表达信息,需要设计师在强化数据特性的同时避免偏差


2. 色彩视觉传达
除了在设计构图上优化以外,颜色的选择也是图表重要的的信息表达元素。颜色会影响我们对数据的感知,错误的取色会让信息读取产生误解。我们可以通过不同的分析目的设置意图色板,精确传达信息同时后续的项目在选用时也可以达到用色的统一。

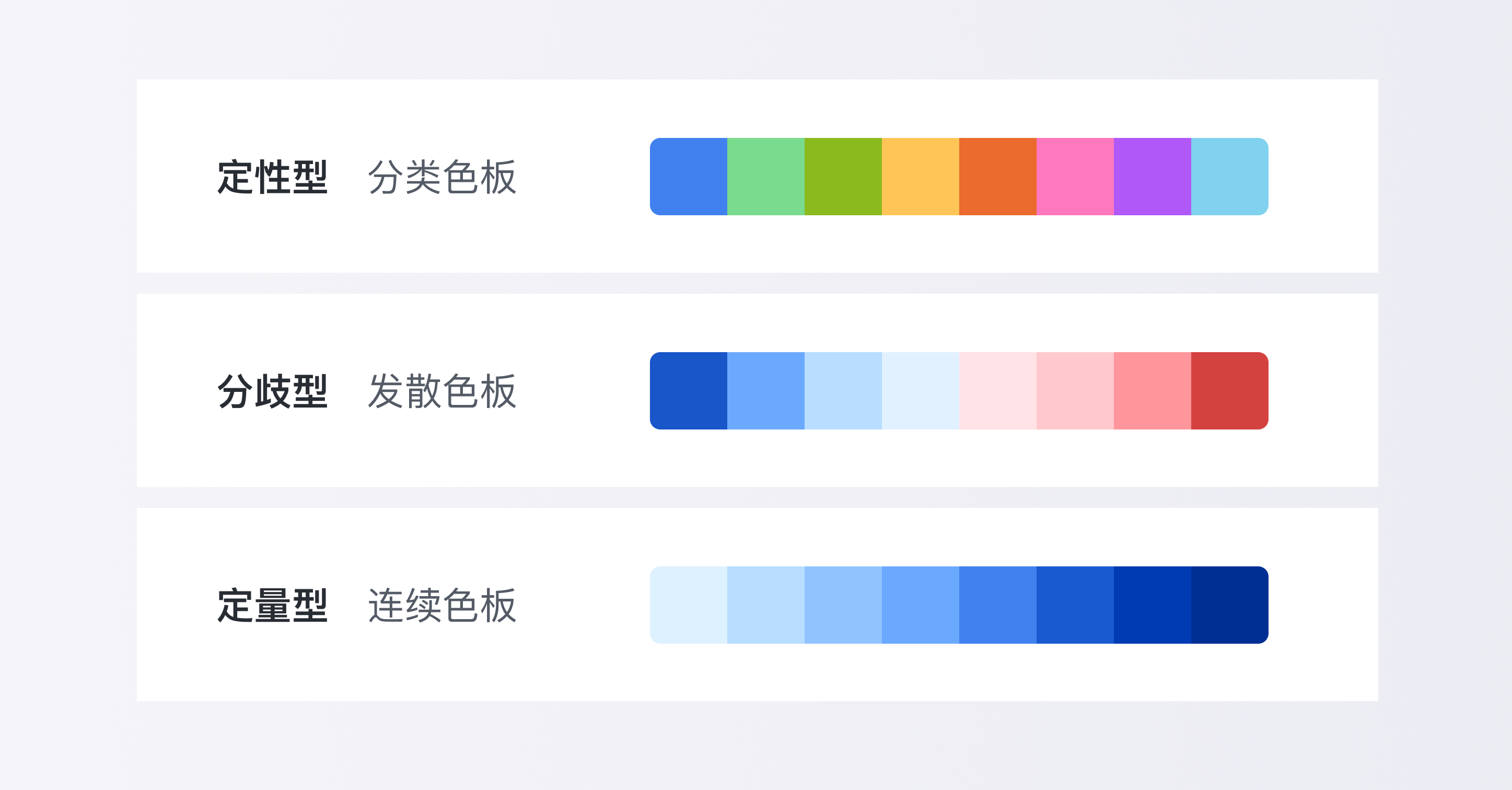
我们在之前的文章里有介绍过图表的取色模型,通过调整颜色HSL值的区间,可以得到以下三种意图色板:
那么我们要怎么样去使用这些色板呢?下面几个案例将带你了解其中的差异。
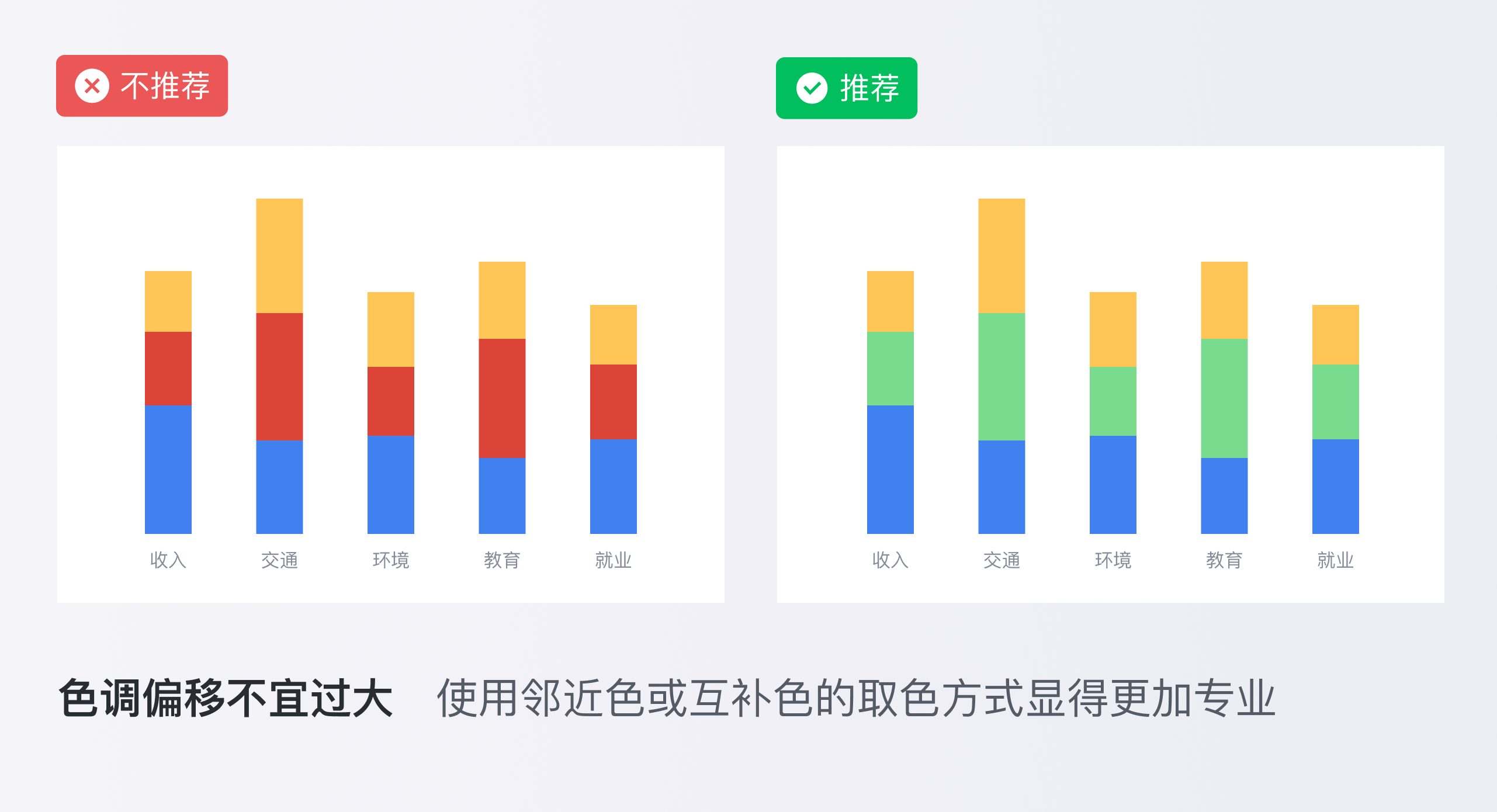
定性型:使用色调来进行分类
数据内在没有顺序差别时,建议使用色调值(H)进行区分;如定义国家、行业等类型。如果希望图表看起来更加专业,以下有几项分类色板的小建议:


定量型:使用深浅色板强调内在顺序
如果在同一个分类下包含子类别,或者数据本身具有排名属性,那么建议使用连续色板来突出他们内在的顺序,使图表更加易读。


三、图表中的响应式设计
B端图表可视化的数据一般是在网页或移动端上动态显示。不同于平面展示或汇报,在基础设计完成后还需要考虑到图表展示的环境,根据不同端去适配显示效果,以适应各种复杂情况。而动态显示带来的交互特性也让数据展示有了更多的可能性。
1. 布局框架适配
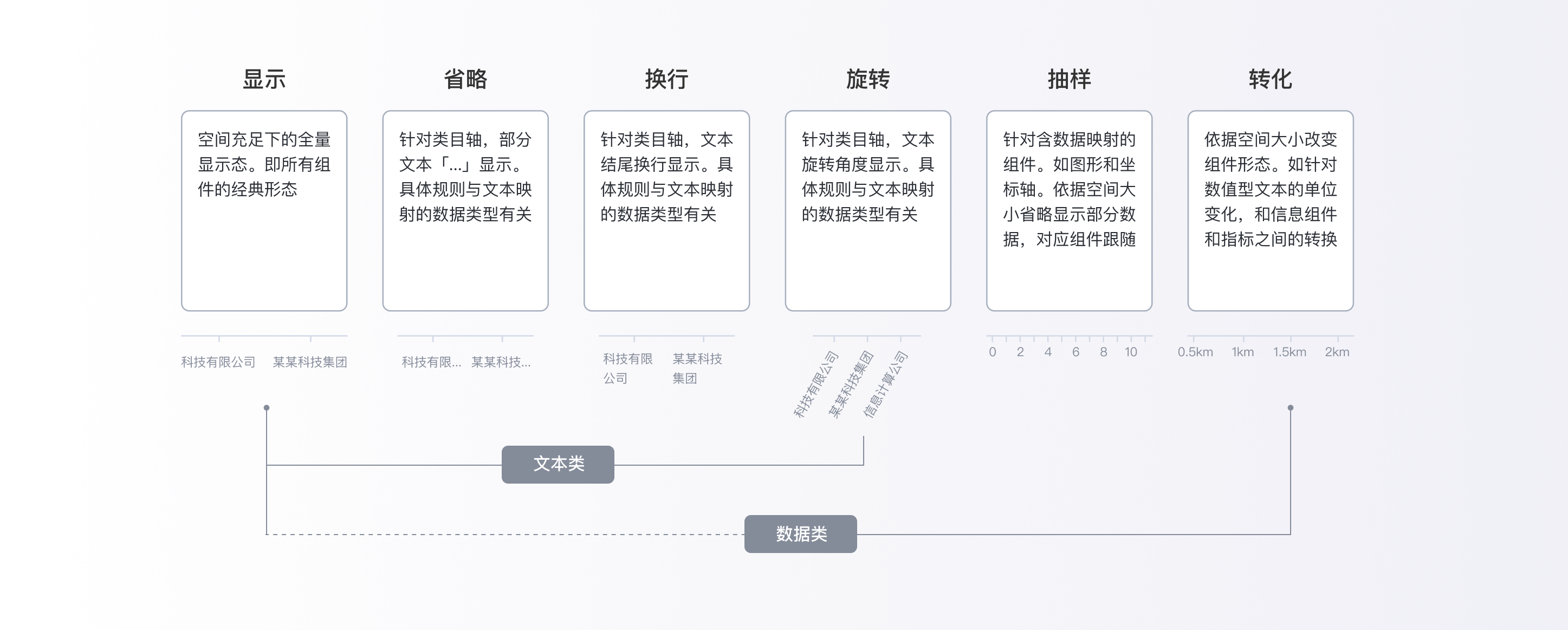
在网页端显示时,有时候同一个图表需要考虑不同容器下的适配方式。根据数据相关性变化元素的适应形态,将非必要的的元素转化或隐藏,保留重要的图形元素去适应当前空间;元素隐藏后使用悬浮交互来保证信息的展示,保持图表的可读性同时也避免产生元素的重叠。

如案例中的图表,在不同尺寸下通过改变和隐藏图表元素,以达到适配当前空间的效果。
2. 图表元素适配
要适配移动端,网页端横向延展的显示方式需要适应移动端纵向空间的显示。除了呈现角度的改变外,还需要考虑手机屏幕的尺寸和图表元素的适配性,去兼容相关的交互操作。


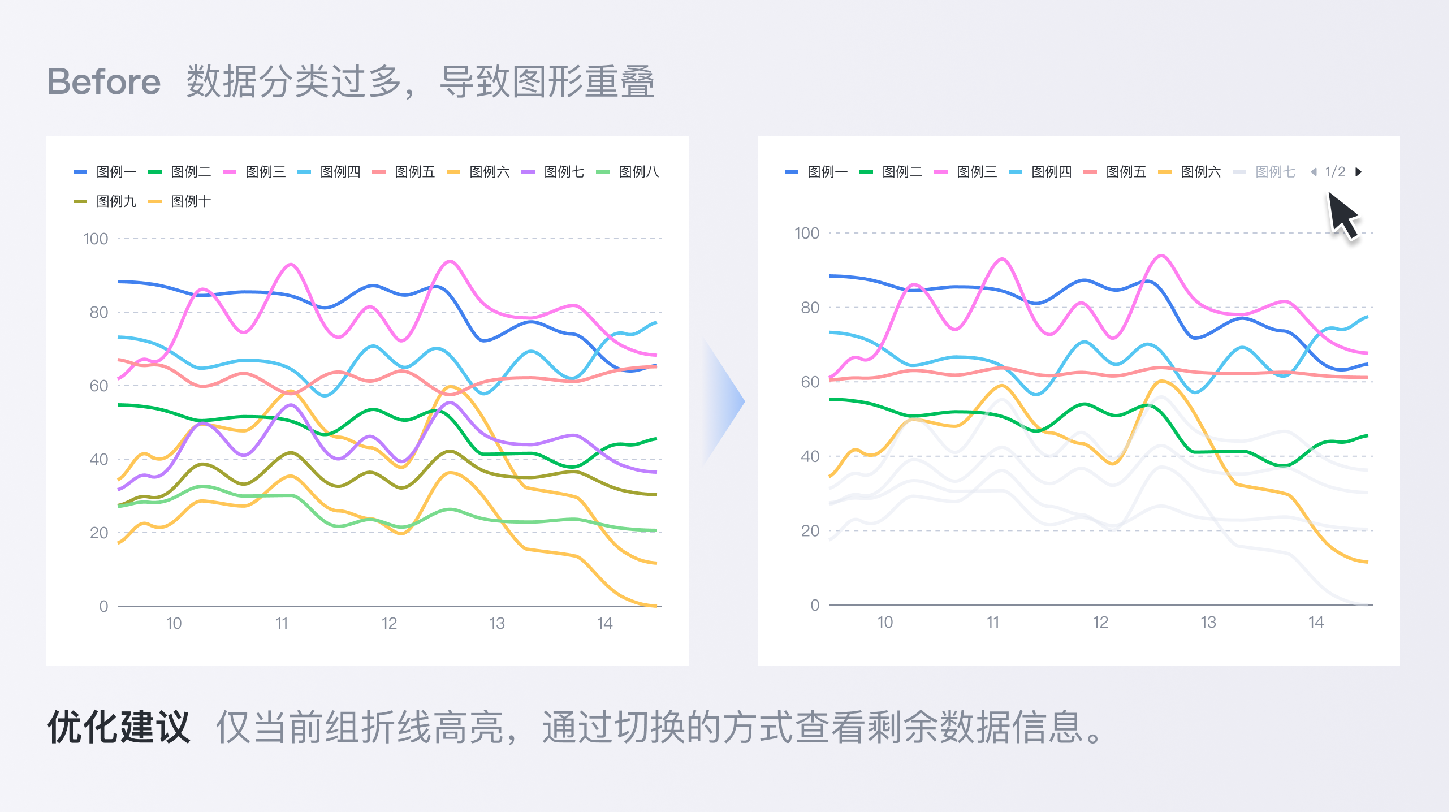
3. 极值适配
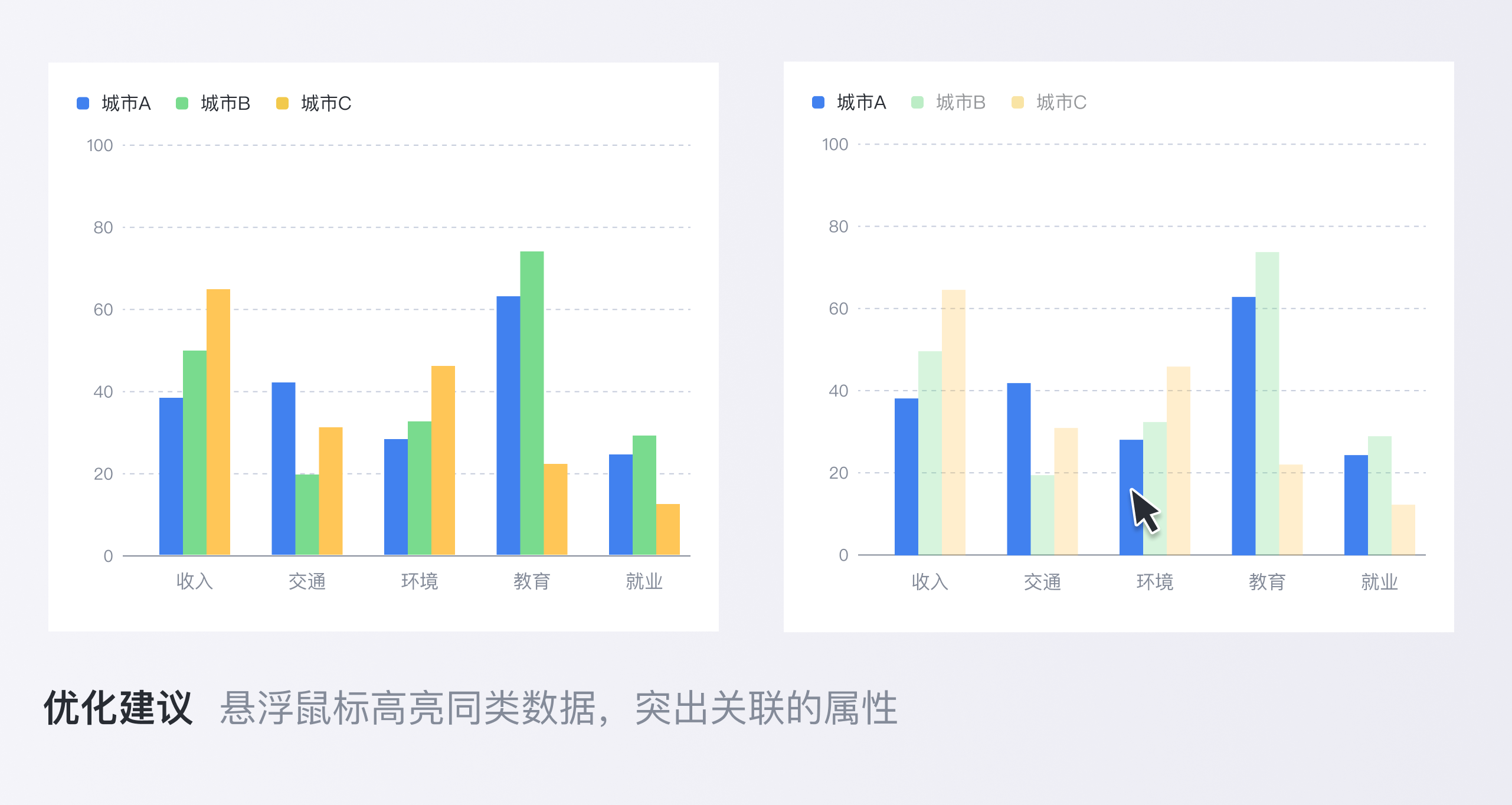
因B端平台的特性,我们无法预知客户传入的数据量,可能会遇到因数据量过多,造成图表显示不佳,数据读取困难等问题。这种情况下,提前考虑数据极限场景,通过交互的形式变化的方式让用户获取完整信息,提升理解同时信息展示更灵活。



还有悬浮放大、点击下钻、联动图表等交互行为可以组成更加丰富的图表。因篇幅原因,在这篇文章就不做深入讲解了,以后可独立介绍。
// 结语
数据可视化在B端设计场景中发挥着重要作用。设计师在表达数据之美的同时更加准确,才能更直观地向用户传达数据的价值。使业务人员能够从复杂的业务数据中快速、直接地找到重要数据,确保用户能够更好的接收信息,才是可视化的关键
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司