2023-2-5 资深UI设计者
// 写在前面
端到端导流是指在产品矩阵体系内引导优质产品的用户使用另外一款产品,带来使用量的提升,从而实现用户规模提升的一种增长手段。随业务快速增长,有驾从百度汽车频道衍伸出了有驾小程序、M站、PC站以及APP等多纬度的产品矩阵,依托各端流量实现矩阵产品间的导流,逐步积累用户规模,是有驾目前获客渠道中占比最高的方式。本文将以有驾导流体验升级的项目为例,分享导流增长探索的设计思路与实践经验。
// 为什么要做导流
导流的目的
对于业务本身而言,随着移动互联网流量红利期的结束,获取新用户的成本越来越高,不管是新产品还是成熟型产品,都需要通过导流的手段来持续扩充新用户。其次,对于有驾产品生态而言,需要各端产品间的相互联动,协同发挥优势,实现流量价值最大化。
导流的优势
成本低,相较于投放、活动等渠道流量获取方式,矩阵导流成本低;
高意向,用户购车意向明确更容易实现商业转化;
可共享,用户数据及行为关联互通。
// 如何做好导流设计
1.问题分析
通过梳理核心场景的4种导流条,发现各个场景导流形式各异,用户缺乏统一认知,导流引导语单一内容吸引力弱。在用户在浏览页面时,点击功能入口或想要继续查看更多内容,需要下载APP才能继续阻碍用户浏览:
缺乏统一认知:视觉表达形式不成体系,用户感知不够;
内容吸引力弱:内容单一缺乏吸引力,用户没有点击欲望;
阻碍用户浏览:打断用户正常使用功能,影响用户体验。

从导流链路的用户行为来看,整个流程下载路径过长,发现用户流失较大的转化点:
从小程序落地页到下载页:在进入小程序浏览页面时,用户没有注意到导流条就滑走了;
点击导流条进入下载页:点击导流条会先调起导流弹窗,点击确认后再进入到下载页,用户未选择下载就退出了。

2.明确设计方向
针对导流现状缺乏统一认知,内容吸引力弱、阻碍用户浏览、下载路径过长的问题,我们搭建了一个完整的导流链路图,根据用户增长模型,把用户生命周期各节点的用户行为与产品触点一一罗列出来,找到增长路径的设计机会点。

通过以上的问题分析,如何建立用户和产品的链接,保障友好的体验,是本次导流升级要解决的问题。根据用户关键行为,我们可以将整个导流链路拆分为3个阶段来挖掘主要机会点:
下载前:兴趣激发导流吸引,建立用户稳定认知;
下载中:强化用户转化动机,刺激用户完成下载;
下载后:保障还原体验畅通,提升首次使用体验。

下面将分别介绍导流下载前阶段的设计落地实践,以及下载中、下载后阶段的延伸设计思考。
// 下载前
1.强化触点吸引
是否能成功引起用户注意,是转化开始的第一步,统一的视觉风格和满足用户诉求的内容,有利于增强导流条的吸引力。
1)收敛导流条类型
针对【阻碍用户浏览】打断用户正常使用功能、用户没有跳转预期的体验问题,下线了阻断式和截断式两种体验不友好的导流类型,将原来4种导流类型收敛为2种,仅保留通用导流条和功能延展导流条,基于这2种导流形态进行深入的设计探索。

2)建立通用视觉标准
针对【缺乏统一认知】视觉表达形式不成体系、用户感知不够的视觉问题,建立了通用导流条标准化规范。统一视觉形态,优化为页面内通栏嵌入式,同时融入品牌色强化用户感知,根据页面布局制定了不同的展示规则。

上线后,内嵌导流条在展现受限的情况下,导流转化数据与改版前基本持平,为了进一步提升导流的点击效果,开始探索场景化定制提转的设计方向。
3)定制场景化内容
针对【内容吸引力弱】内容单一缺乏吸引力、用户没有点击欲望的内容问题,在通用标准化形态的基础上,根据不同场景用户诉求点,丰富导流内容。分别从内容定制、按钮文案优化、以及氛围强化3个方向验证对转化的影响。
内容定制:丰富导流利益点、场景化内容更能激发用户兴趣,促进转化达成;
按钮文案:转化按钮文案导向性明确、内容与导流利益点匹配,可以助力按钮转化提升;
氛围强化:导流样式上适度弱化氛围、样式更倾向于原生功能,有助于提升导流条点击。

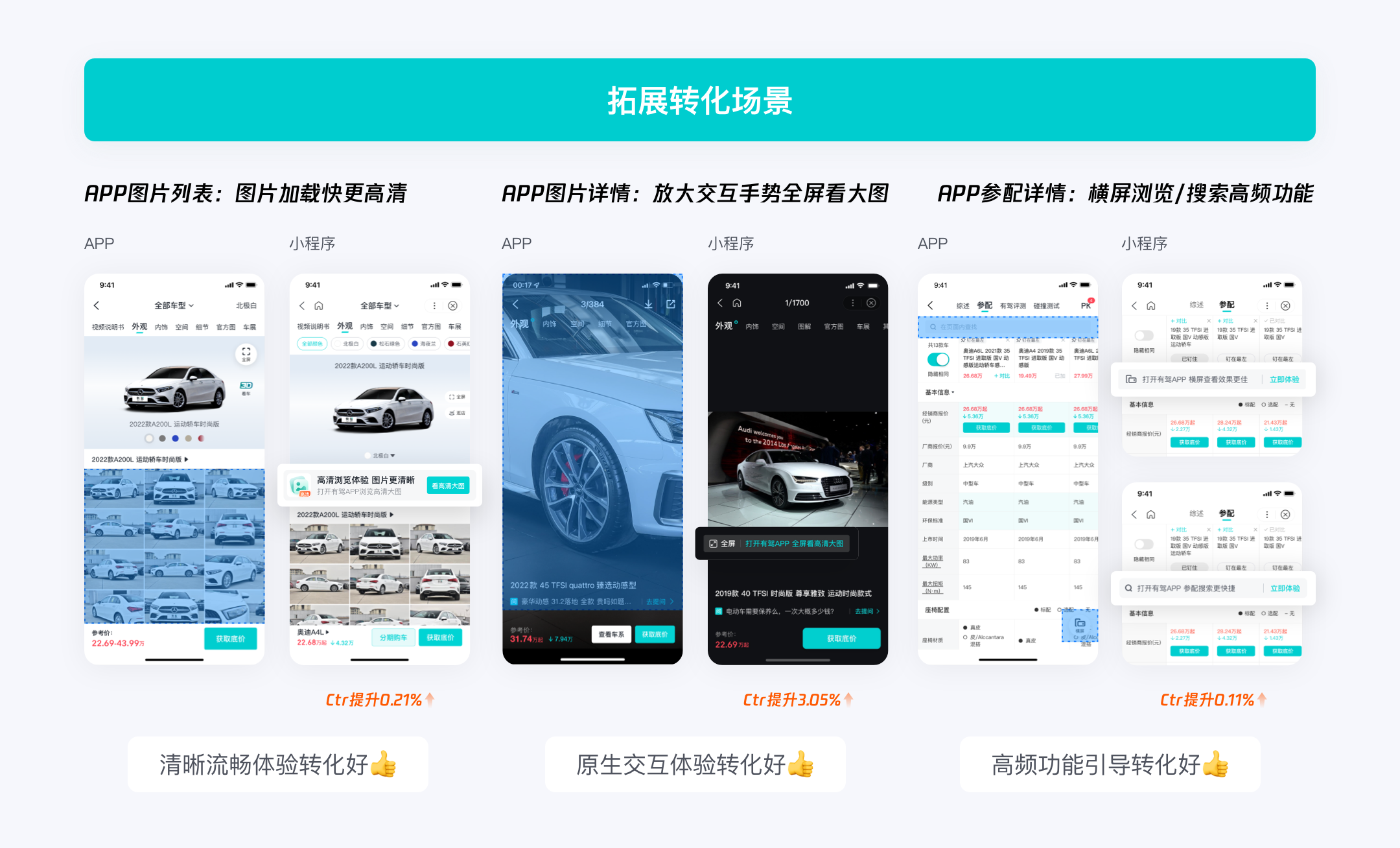
2.拓展场景扩量
复利通用标准导流条的成功经验,应用到功能延展类导流条中继续验证有效性,从产品价值点出发,挖掘高流量场景的机会点从而带来转化增量。
1)价值传递
根据小程序和APP两端各自的不同点,分别从功能差异及体验差异两个方向进行优化。
APP特有功能:APP完善的功能体验可以更好满足用户诉求,例如参配浏览场景下,引导用户体验搜索及横屏查看的高频功能,对于导流转化有正向帮助;
各端体验差异:小程序和APP两端体验存在差异,例如图片浏览场景下,APP清晰流畅的浏览体验及放大全屏查看图片的交互体验,能够刺激用户转化。

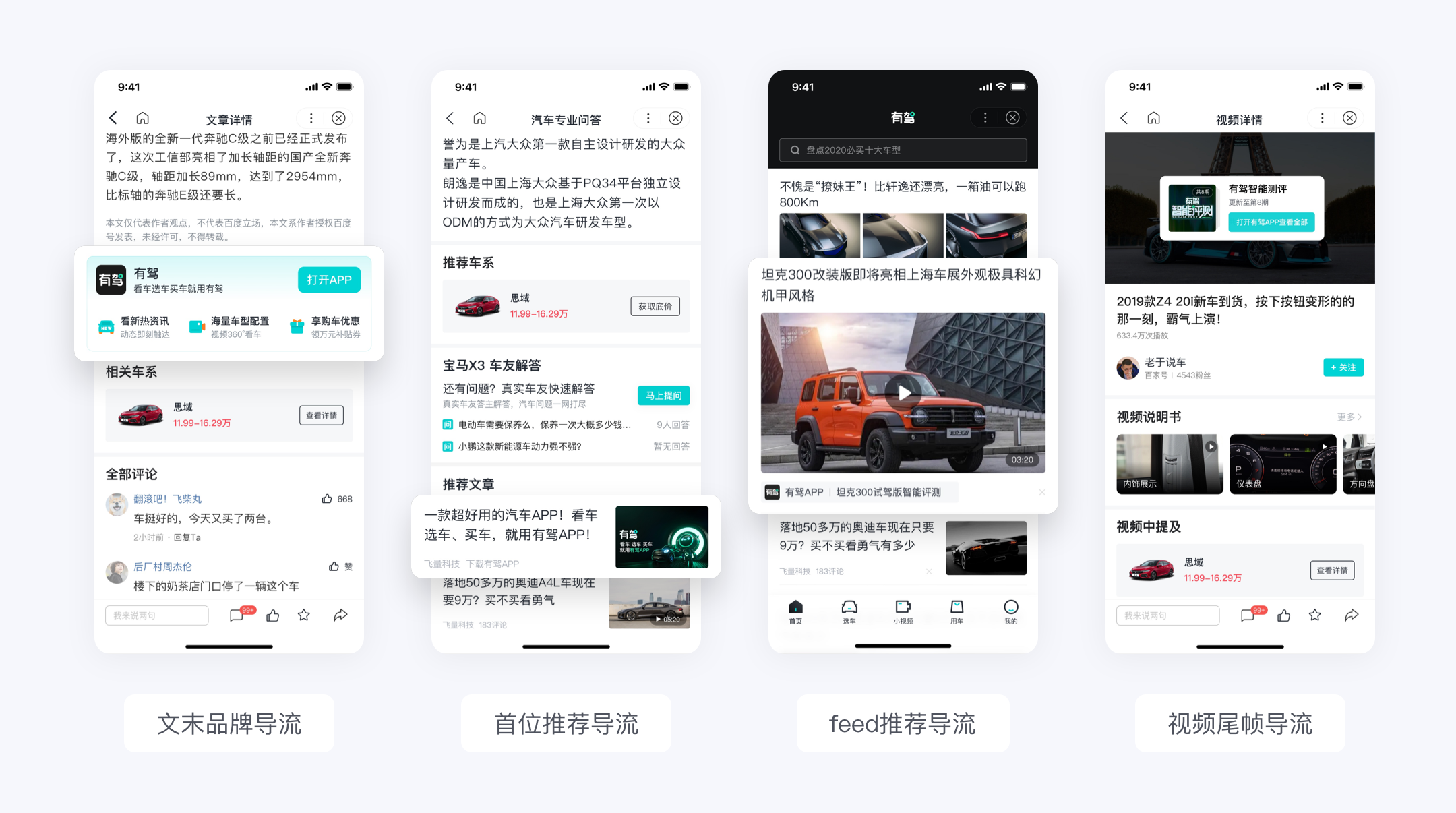
2)价值延续
当用户完成核心内容消费后,是否可以引导用户去APP继续浏览更多相关内容,进而引导用户下载呢?
服务透传:平台服务内容传递,例如在内容落地页文末增加品牌广告导流条,帮助用户建立品牌认知;
相关推荐:引导相关内容消费,例如在文章或视频页增加相关推荐导流条,引导用户浏览更多相似内容。

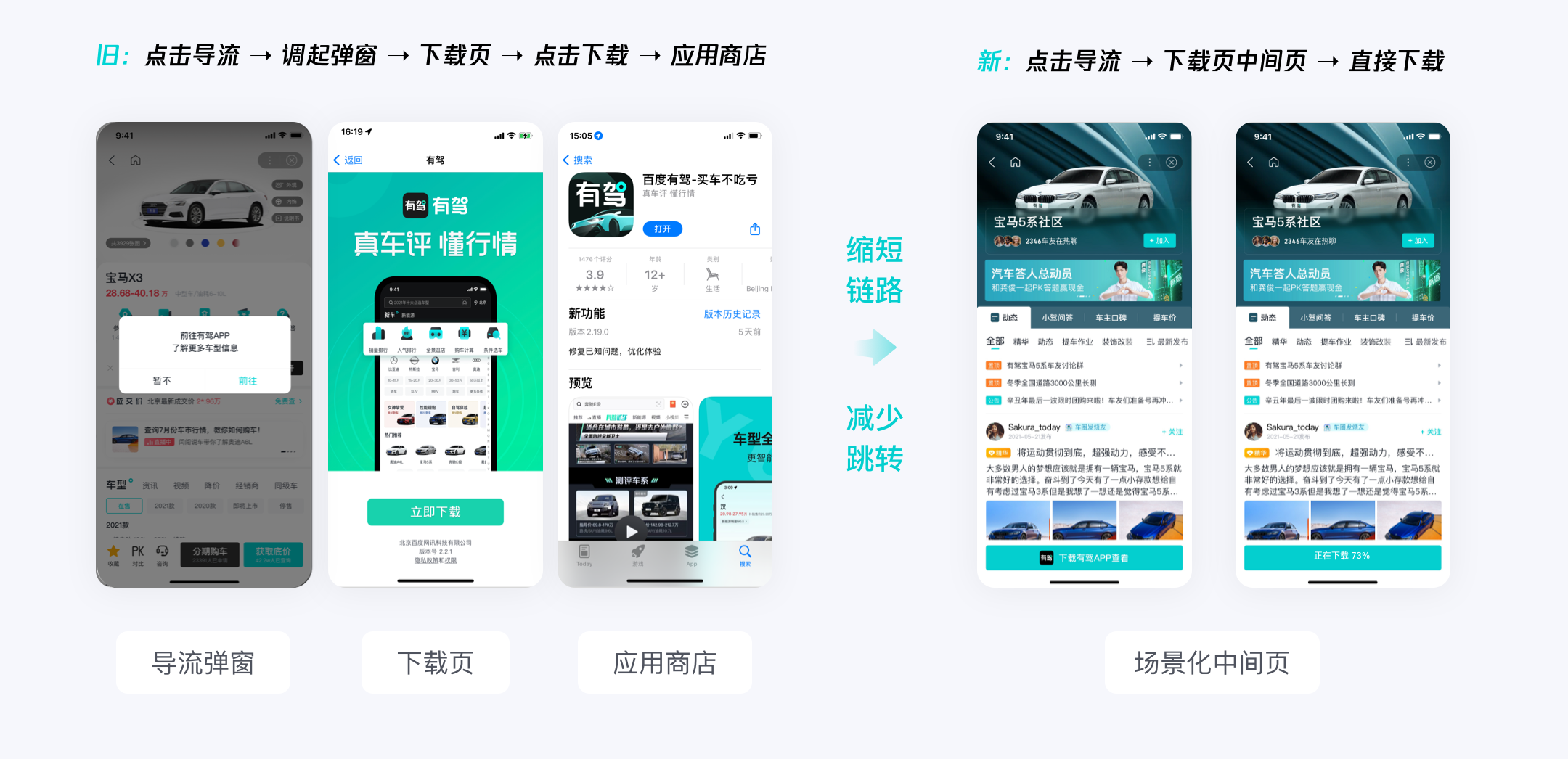
// 下载中
当用户通过导流条进入到下载流程时,还有哪些手段可以刺激用户激活减少流失呢?
强化下载动机:下载页前置APP落地页内容,例如将通用下载页优化为场景化下载页,给用户超前产品体验吸引转化;
减少用户流失:缩短链路简化流程,例如可在下载中间页完成应用下载,同时退出下载页时增加挽留。

// 下载后
当用户在应用商店下载完成后,我们还能做哪些提升首次启动APP的体验呢?
还原链路畅通:提升场景还原成功率,减少频繁提示信息干扰;
建立用户心智:引导新用户探索功能,根据用户兴趣推荐适合的内容。
以上内容是下载中和下载后阶段导流优化方向的一些延伸设计思考,为大家提供可以继续探索的方向。
// 写在最后
总结一下本篇文章关于导流的体验设计要点:
全链路洞察,对导流链路进行拆解,通过盘点导流链路的用户行为,明确每个节点的设计方向;
降低广告干扰性,减少用户浏览过程中的阻断感,适度弱化广告氛围;
用户的视角引导,让用户专注于产品本身传递的价值,引领用户完成对产品的探索从而完成下载激活。
作者:百度MEUX
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司