在我上一篇写的Node.js实现简单的POST请求
里面POST请求接受参数需要写两个事件,这难免有些不太方便

如果我们用formidable来接受参数的话,会变得特别方便。
下面我们来写一个Demo,来利用formidable来实现图片上传
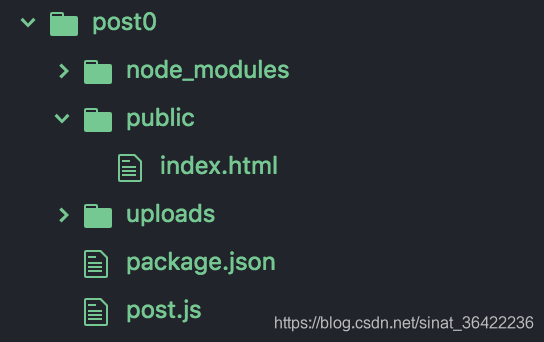
1.下面来看一眼 目录结构

2.先来写一个简单的前端上传页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form class="upload" action="shangchuan" enctype="multipart/form-data" method="post"><!-- 上传接口是/shangchuan -->
<p>
请上传一个头像
<input type="file" name="wenjian">
</p>
<p>
<input type="submit" value="提交">
</p>
</form>
</body>
</html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
2.package.json 文件
安装依赖,执行下面这三句npm语句
npm install finalhandler --save
npm install serve-static --save
npm install formidable --save
之后会自动生成下面这个package.json文件
{
"dependencies": {
"finalhandler": "^1.1.1",
"formidable": "^1.2.1",
"serve-static": "^1.13.2"
}
}
3.post.js
var finalhandler = require('finalhandler')
var http = require('http')
var serveStatic = require('serve-static')
var url = require('url')
var fs = require('fs')
var querystring = require('querystring')
var formidable = require('formidable')
var path = require('path')
// Serve up public/ftp folder
//配置静态资源服务器,将public文件夹静态化出来
var serve = serveStatic('public', {'index': ['index.html', 'index.htm']})
// Create server
var server = http.createServer(function onRequest (req, res) {
//路由
var pathname = url.parse(req.url).pathname;
if(pathname == '/shangchuan'){
//创建一个表单的实例,formidable
var form = new formidable.IncomingForm();
//设置上传的文件存放在哪里
form.uploadDir = './uploads';
//处理表单
form.parse(req,(err,fields,files) => {
//fields 表示普通控件
//files 表示文件控件
if(!files.wenjian){
return;
}
if(!files.wenjian.name){
return;
}
var extname = path.extname(files.wenjian.name);获取文件的扩展名,便于下面修改上传后的文件名字
//改名
fs.rename(files.wenjian.path, files.wenjian.path + extname,() => {
res.end('上传成功')
})
// console.log(fields);
})
return;
}
serve(req, res, finalhandler(req, res))
})
// Listen
server.listen(3000);
console.log('服务已经启动在3000端口');

-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
4.最后找到post文件的目录,然后开始node post.js
会看到这个页面

然后选择任意文件点击提交
会发现在很短的时间内你的文件会提交成功在你的uploads文件夹下。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司