2023-2-16 资深UI设计者
借此机会和大家交流一下项目背后的思考,共同进步!

我将从以下几个方面进行讲解:
01 对于理念的思考
02 关于风格的思考
03 关于背景的思考
04 关于材质的思考
对于本次设计,需求方是没有给主题限制的,那作为设计师的我就从自身现阶段的生活去发现主题、寻找灵感。 从深圳到成都创业,将近一年的时间,我发现成都的天气总是阴沉沉的:

充足的阳光变得非常稀缺,对于成都人来说,如果有阳光的时候,都会去外面坐坐,晒晒太阳! 这一年,“光”对我说是一种期盼的事物:

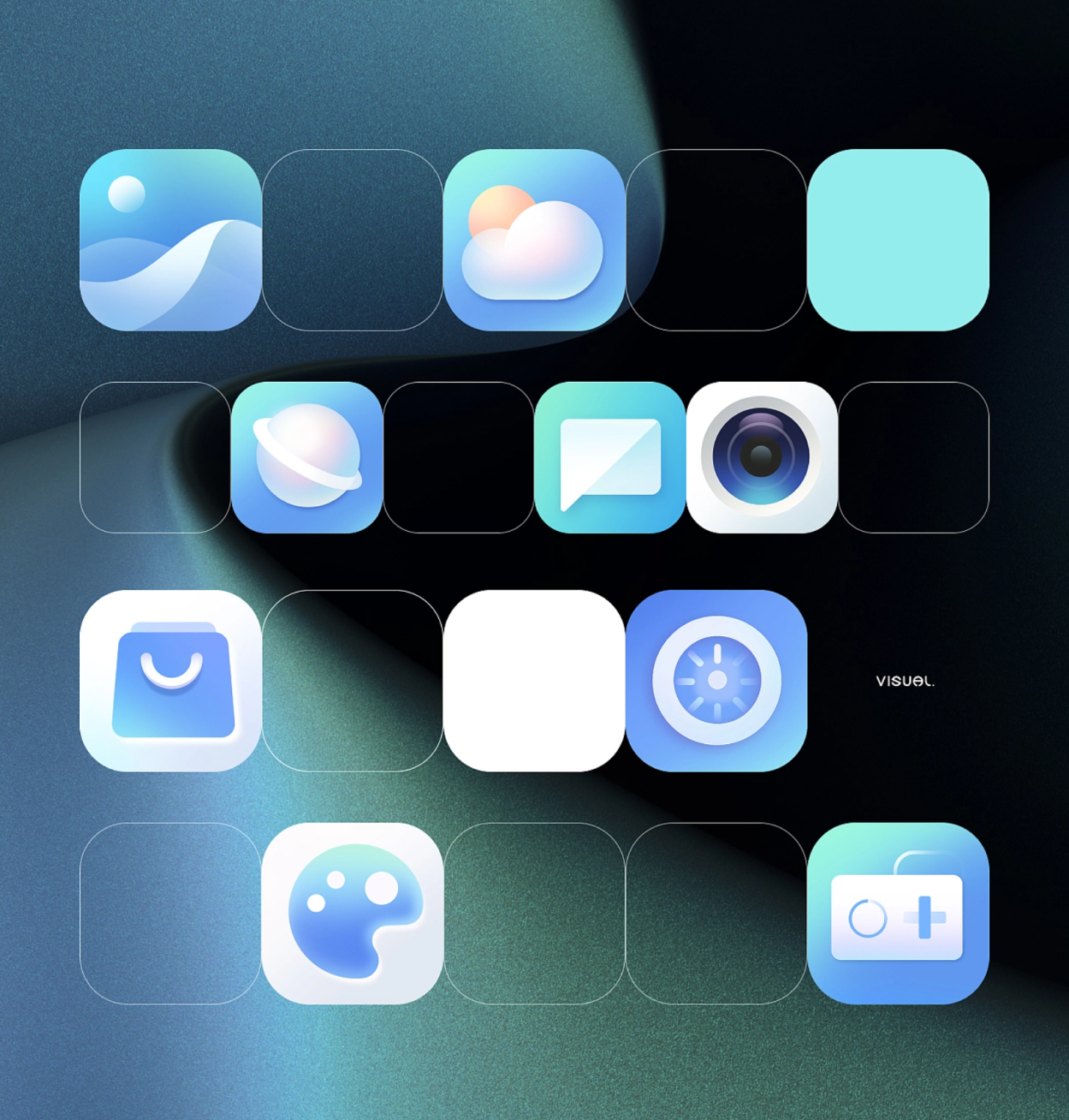
基于这个生活细节,我就把主题定成了“追光空间”而我对于“追光空间”的理解就是:光感、纯净、灵动

后面的执行也是基于这个理念进行思考创新的!
有了主题,就可以基于主题去思考设计风格了。
其实主题图标的设计其实已经有很多年头了,尤其是“app”这个概念流行开始,各大安卓手机品牌就有了自己的主题商店,用户可以根据喜好下载自己喜欢的主题图标。 我们在网上搜索主题图标,可以看到很多作品,其中不乏有非常优秀的主题作品,但是当观察的量到达一定程度后,会发现市面上的主题图标风格还是比较相似,大部分还都是属于二维图标(下图源自网络):

即使是一些质感很强的图标,很多也是鼠绘出来的,也不算是3D风格(下图源自7years):

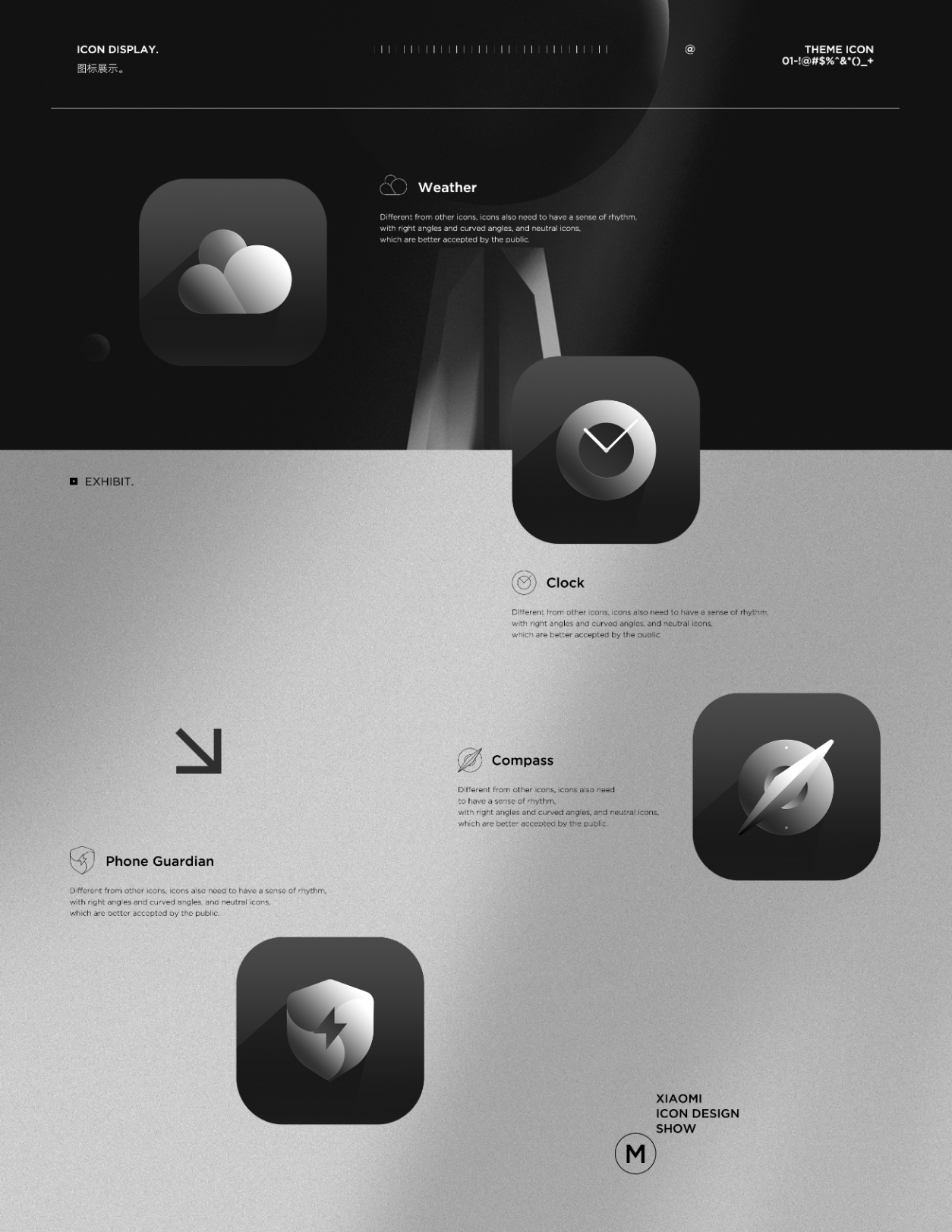
包括我们去年给小米做的几套主题,也都是偏2维风格的


基于这样的现象,我们是否可以尝试将3d风格与主题图标进行融合呢?虽然不能说是第一个这么做的,但至少在市面上出现的这种结合还是相对较少,所以也可以算是一种小的创新。
在构想风格的时候,我的底层逻辑就是找到未被发现的切入点,如何理解呢?
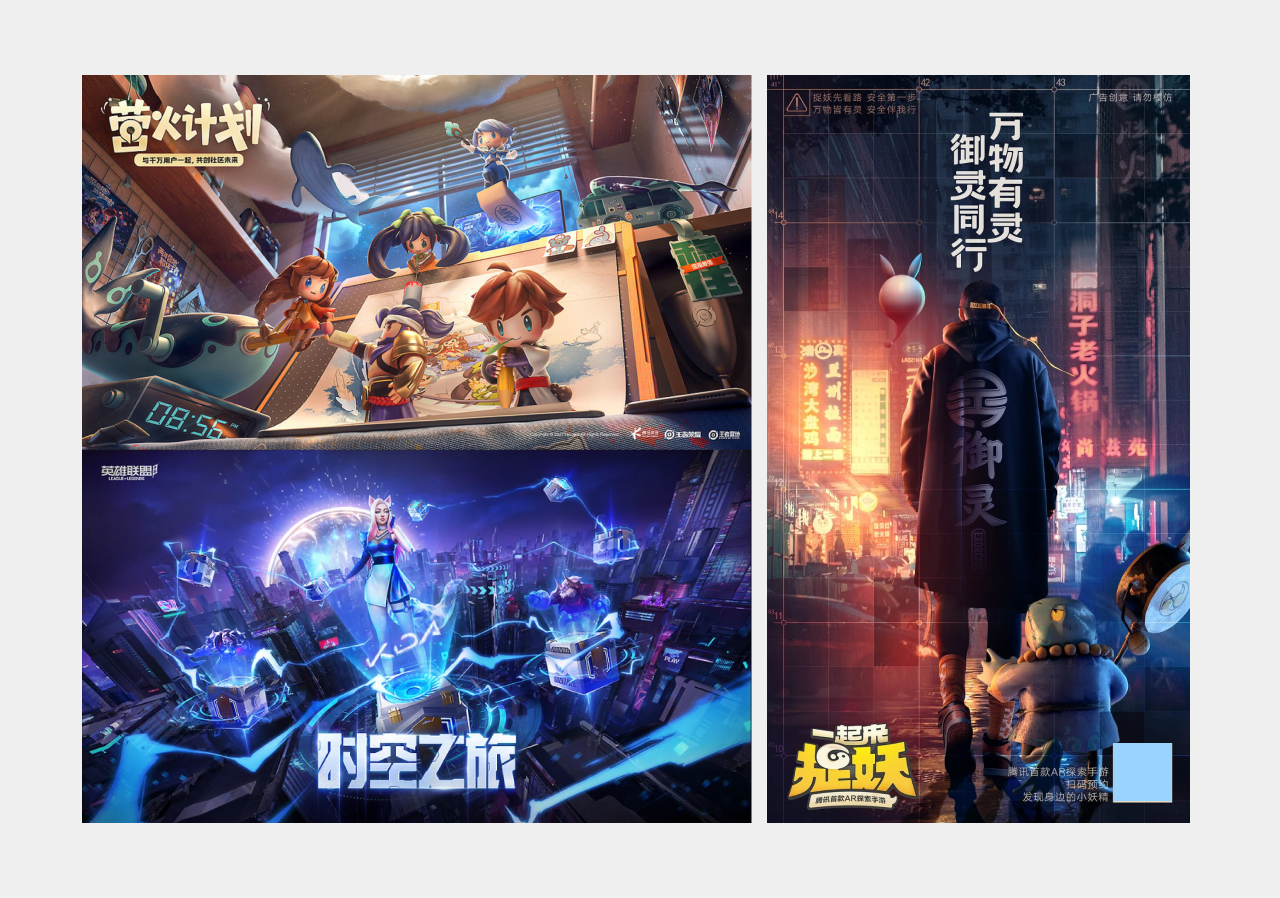
如果是3d风格与电商活动结合,已经相对常见了(下图源自网络):

如果是3d风格与游戏视觉结合,也经常会看到(下图源自网络):

但是如果是3d风格与主题图标结合并且落地使用,那还是相对比较少的,这就是我在思考风格时候的一点心得:

希望可以给同行们一点启发,抛砖引玉,希望市面上可以看到更多的3d风格的主题图标!
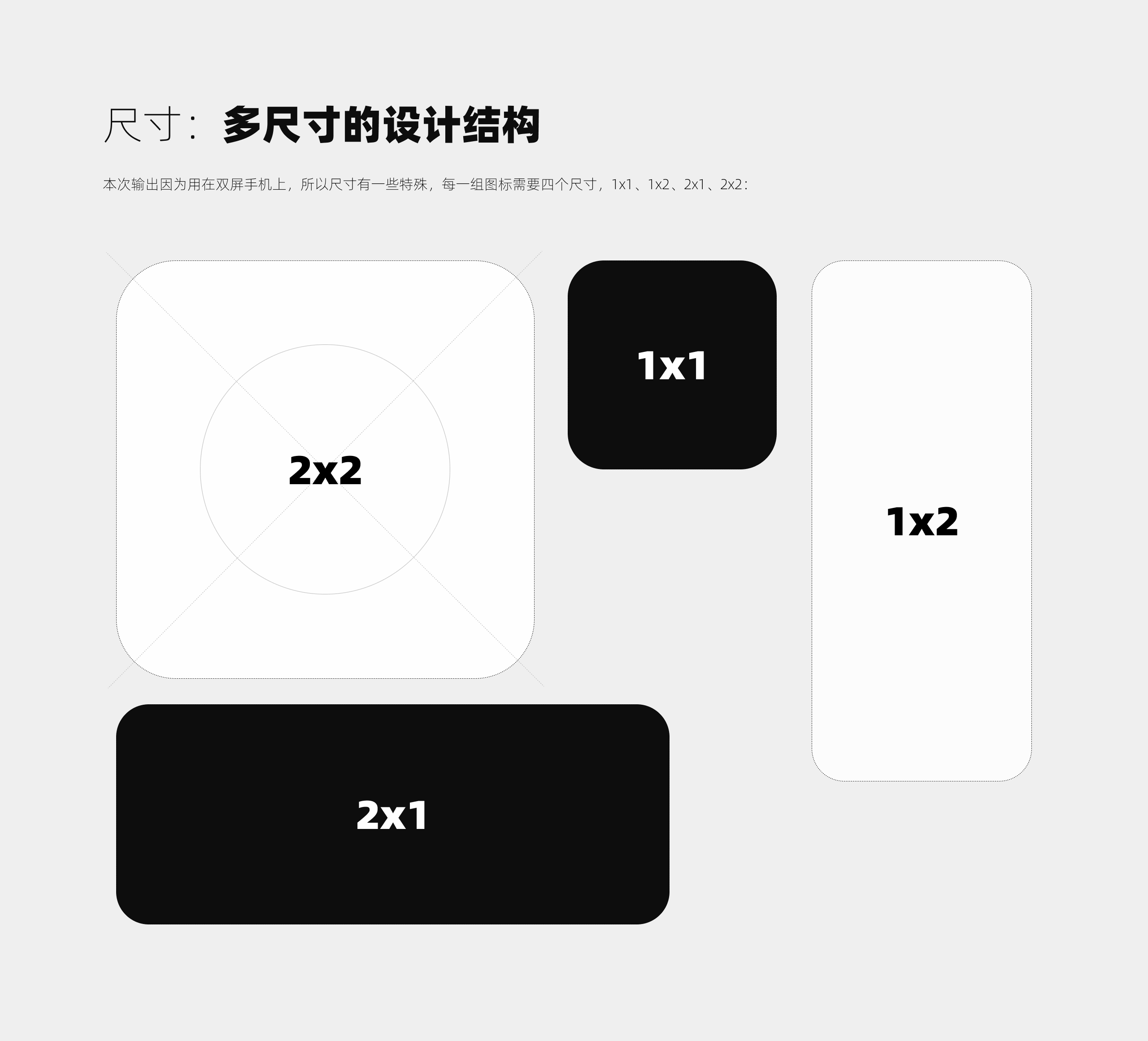
这次的主题和以往不一样,我们每做一个图标需要延展4个尺寸:

有一些宽的、有一些高的,如果我们只放一个图标,那么会比较空旷,不够饱满,所以我们必须在背景上加一些图案或者纹理,使整体更加饱满精致。
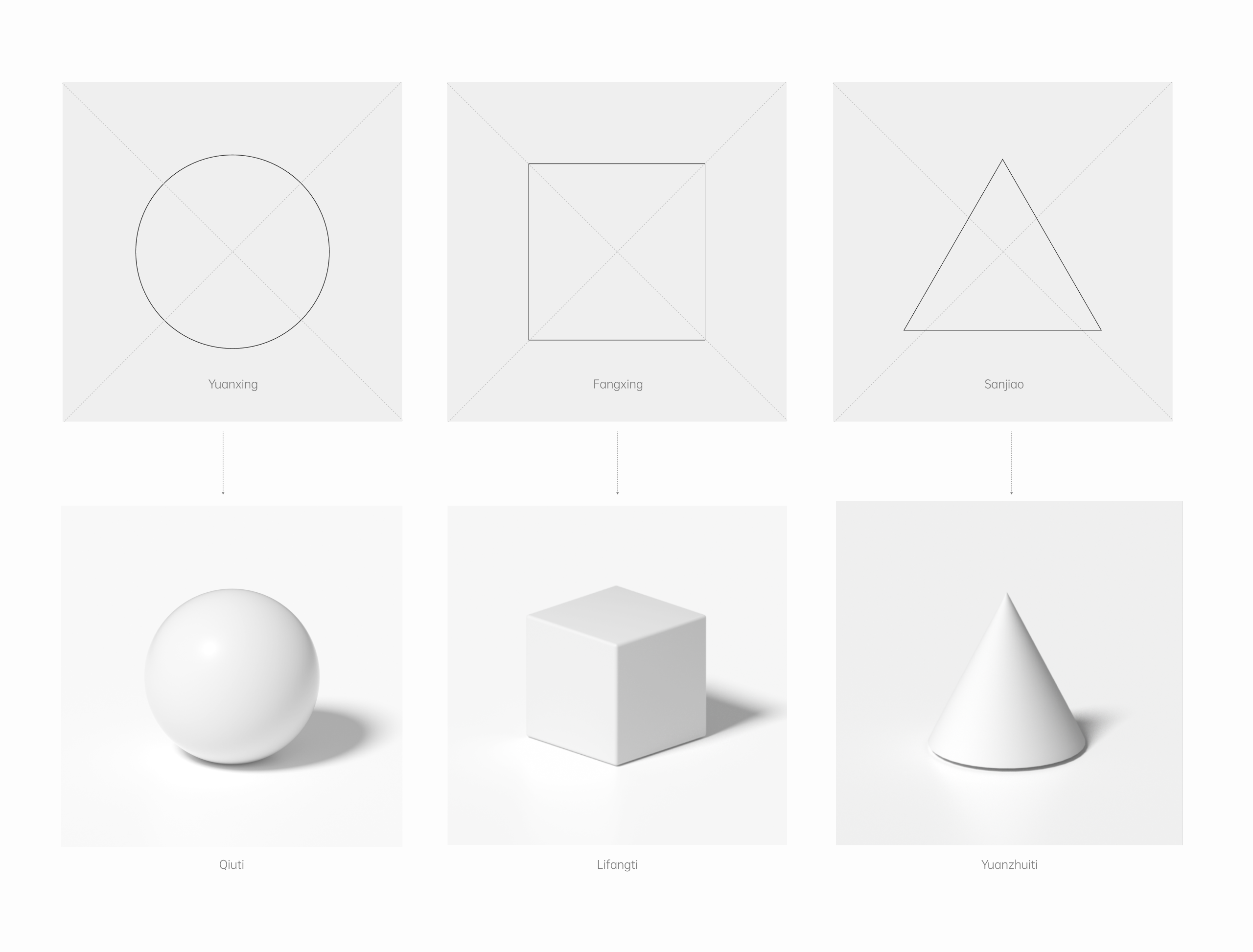
背景纹理怎么做呢?我们希望它有细节但又不能过于抢眼,于是把目光锁定在了基础形状上面,比如方形、圆形、三角形等等:
锁定基础形之后,就需要在基础形之上融入更多的设计思考,比如风格的结合,因为整体是3d风格,所以背景也可以是3d化的基础形白膜:

除此之外,我们需要将图形进行构成设计,以不同的节奏和位置使其产生不同的美感,把基础美多维度的释放出来,比如矩形的基础元素进行构成设计:

这样,就可以做出不同的背景图案,以此来解决需求目标。
设计师一定不要轻视基础,不管是技法层面还是审美层面,往往优秀的设计都是无数个“基础”堆出来的,先掌握基础,才能用“基础”释放更大的能量!
其实本次的材质,也不算难,没有用到特殊材质,主要有两个关键点可以分享交流!
关于灯光
灯光我们使用的是日光灯,从软件操作层面没有任何技术含量,但是对于基础审美会有一定的门槛,尤其是对于明暗交界线、光影对比的理解!
灯光的不同位置和大小会导致光影质感的不同:
灯光曝光:

质感太平:

物体与背景区分度不够:

同样的物体,不同的灯光角度和大小就会有不同的质量等级:

只有这种基础审美达标后,我们才能继续往后延伸。
关于材质
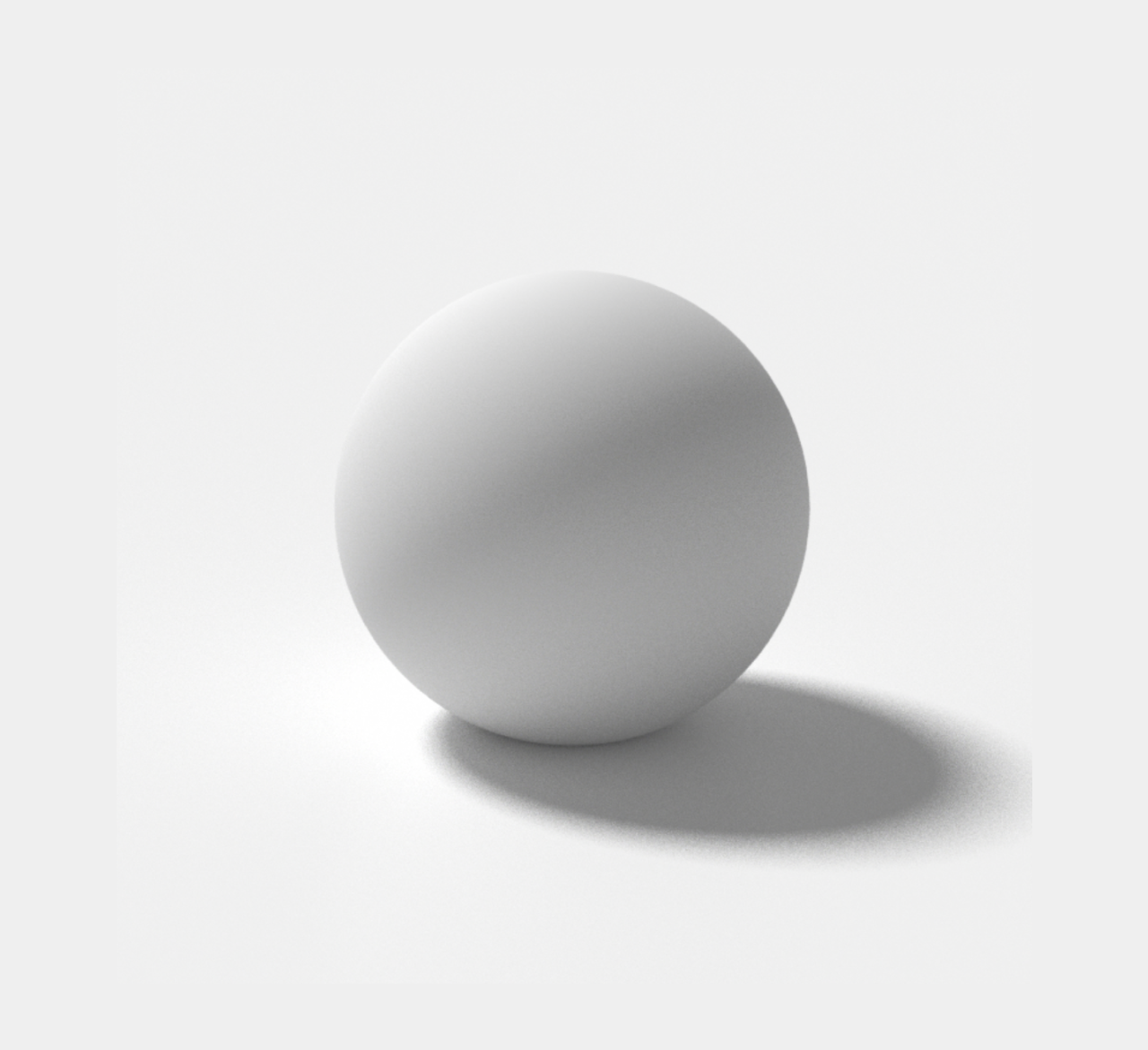
对于材质,最初我们尝试用最简单的漫射材质,但是发现缺少光泽度和细节,于是又尝试在外部加一层玻璃材质,形成一圈透明质感和细节:

后面大部分的图标都采用这种形式进行延展!

以上就是这次项目背后的一些思考

共勉!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司