2023-2-16 博博
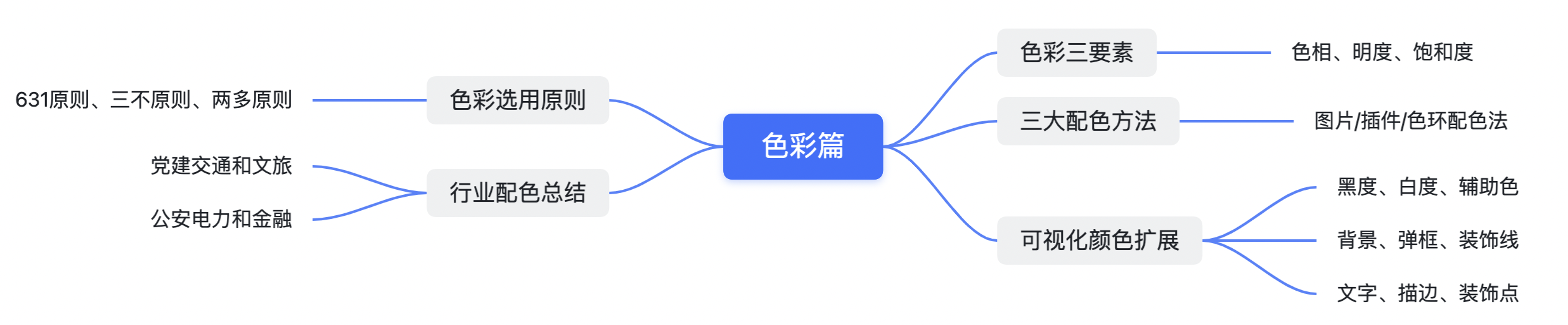
色彩篇主要分为:色彩三要素、配色方法、可视化中的颜色扩展、色彩选用原则、行业配色
主要想通过色彩的原理,配色的多种方法,以及如何拓展可视化界面中的元素颜色(文字,装饰,背景,弹框等),最后总结了颜色的记忆属性(行业配色)。

色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。比如红色、黄色、蓝色等。色相可以具体到各个行业所代表的不同颜色,比如公安为蓝色,党建为红色,金融为橘色等。
色相只是颜色的另一种说法。

明度可以简单理解为颜色的亮度,不同的颜色具有不同的明度,例如天蓝色就比红色的明度高,如绿色中由浅到深有粉绿、淡绿、翠绿等明度变化。
明度定义了颜色的明亮程度,从黑色到白色。

饱和度也叫纯度,通常是指色彩的鲜艳度。
色彩的纯度强弱,是指色相感觉明确或含糊、鲜艳或混浊的程度。色彩的纯度变化,可以产生丰富的强弱不同的色相,而且使色彩产生韵味与美感。
是指颜色从纯度(100%)到灰度(0%)的取值范围。

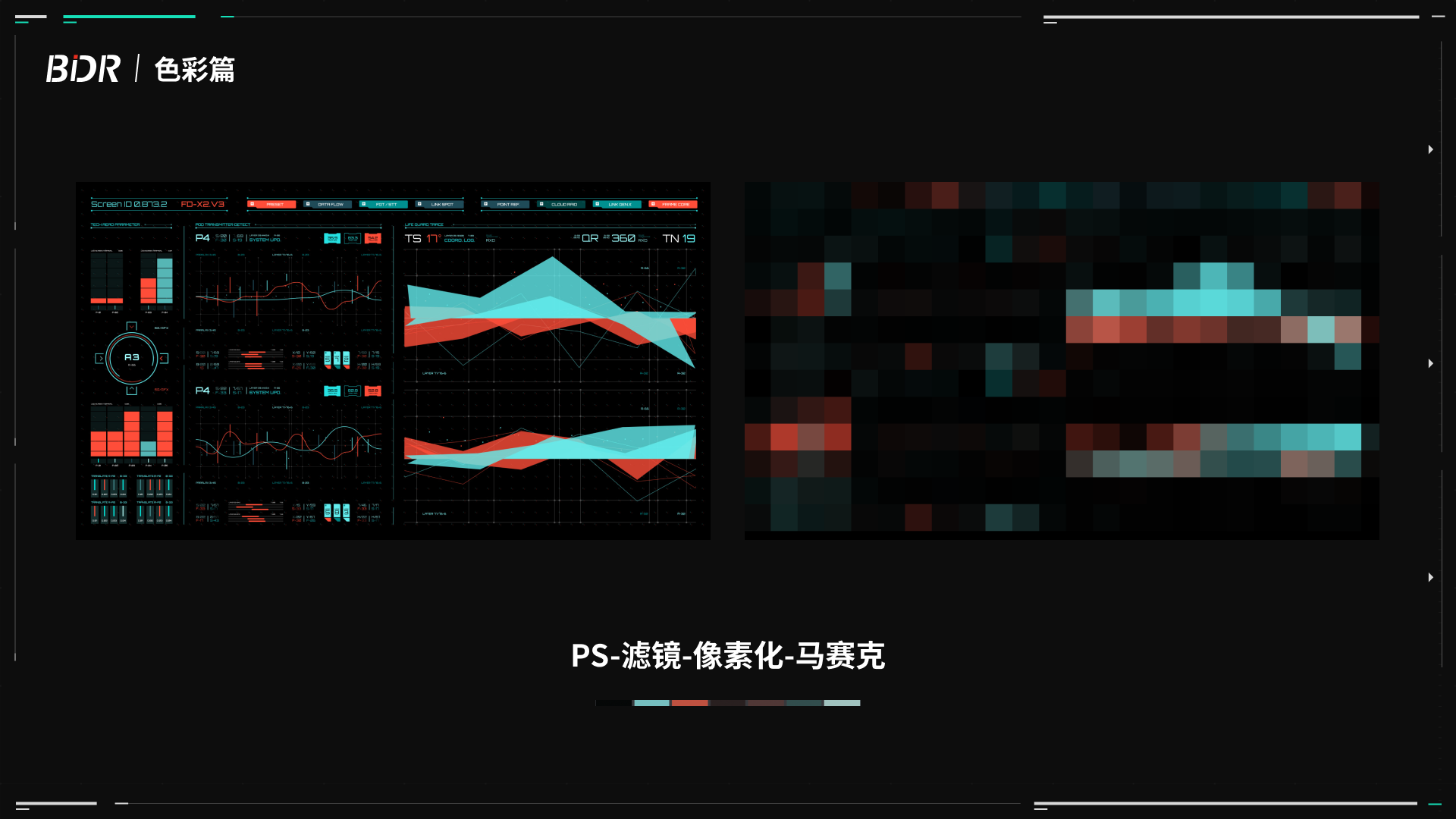
图片配色法可以运用PS工具,选择你钟意的一张图,拖进PS里,执行:滤镜-像素化-马赛克,就可以得到基于图片的马赛克像素点,然后吸取颜色即可。

插件配色法可以通过Eagle、美叶等软件直接获取图片色,非常之方便,此种方法相比较于图片配色法,更具科学性和准确性。

利用色环配色大家可能都知道,但是我们需要做到的是如何灵活的配色以及进行适量的处理。
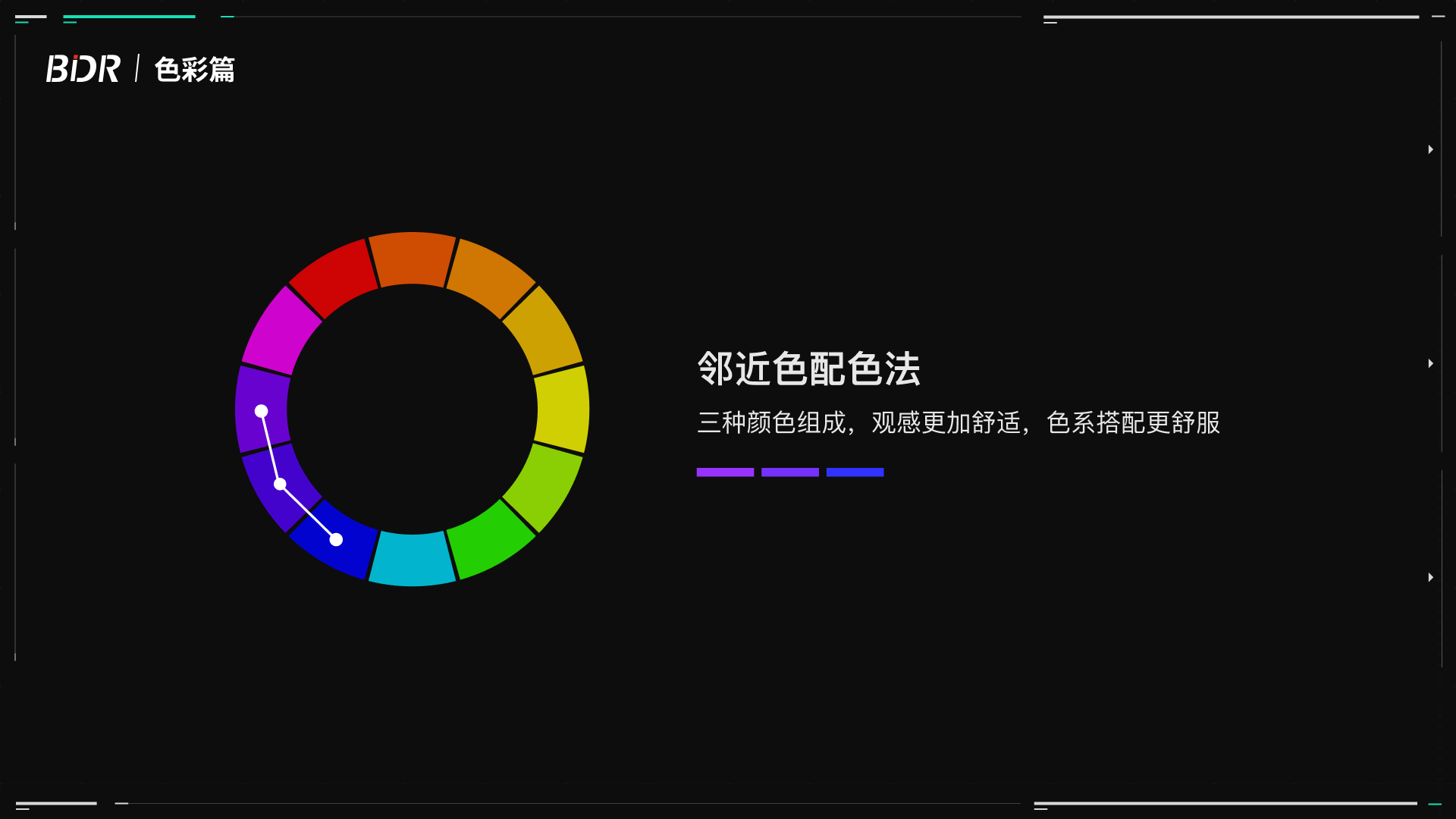
1、邻近色配色法
三种颜色组成,观感更加舒适,色系搭配更舒服。

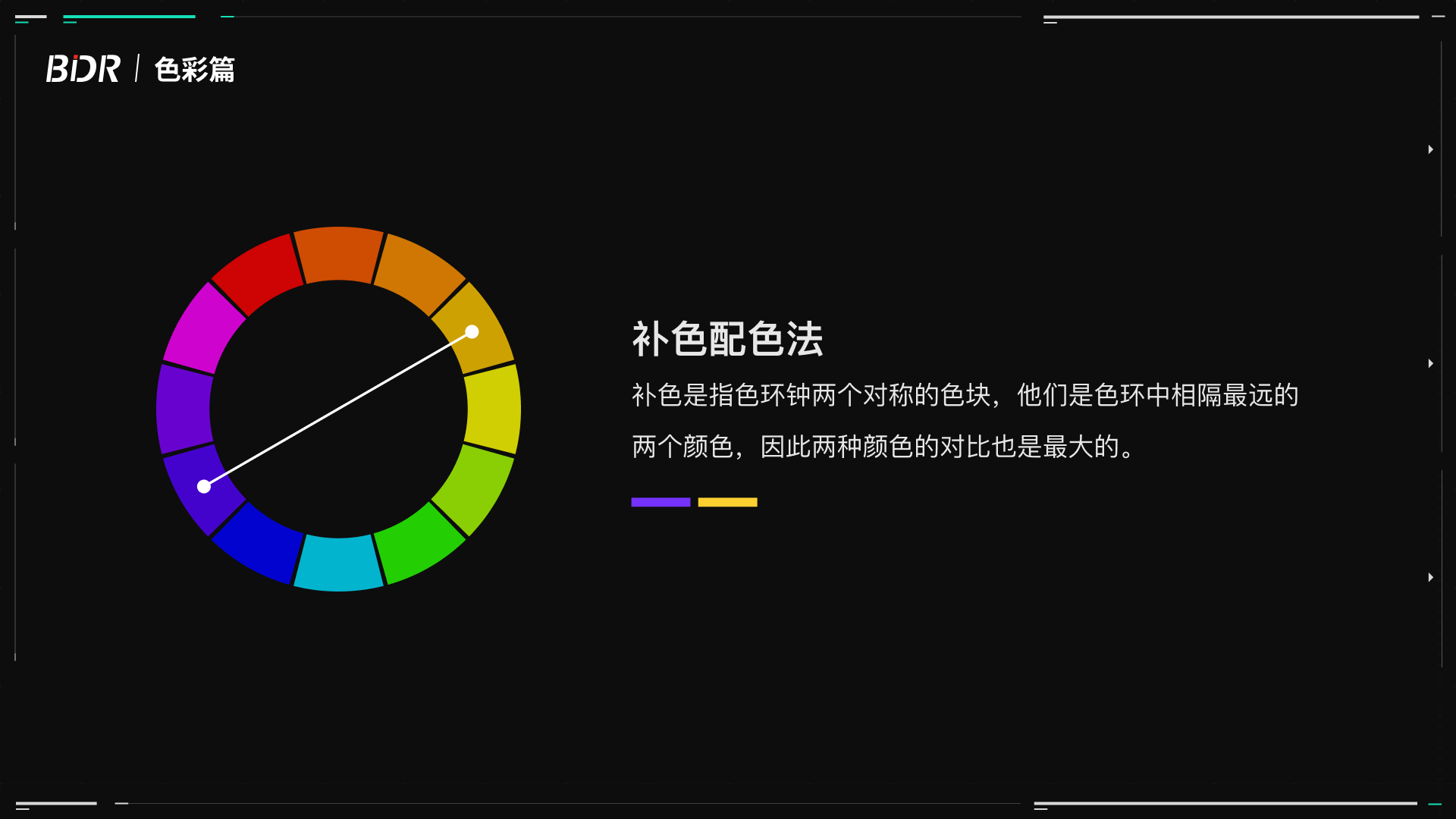
2、补色配色法
补色是指色环中两个对称的色块,他们是色环中相隔最远的两个颜色,因此两种颜色的对比也是最大的。

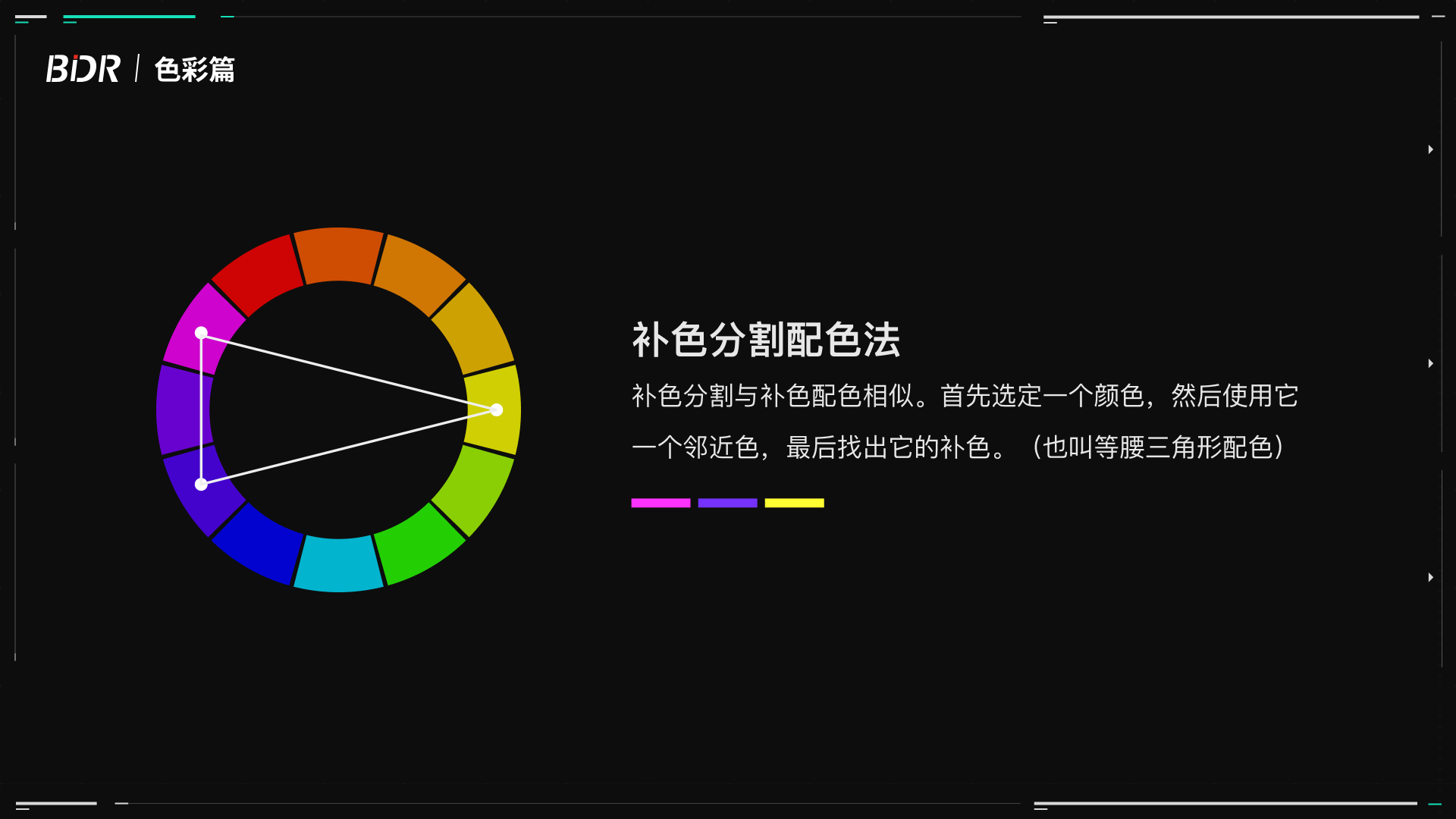
3、补色分割配色法
补色分割与补色配色相似。首先选定一个颜色,然后使用它一个邻近色,最后找出它的补色。(也叫等腰三角形配色)

4、三角配色法
三角色由三种颜色组成,是色环上平均分布的三种颜色,共同在色环上连接成三角形。这种方法更适合色彩鲜艳。

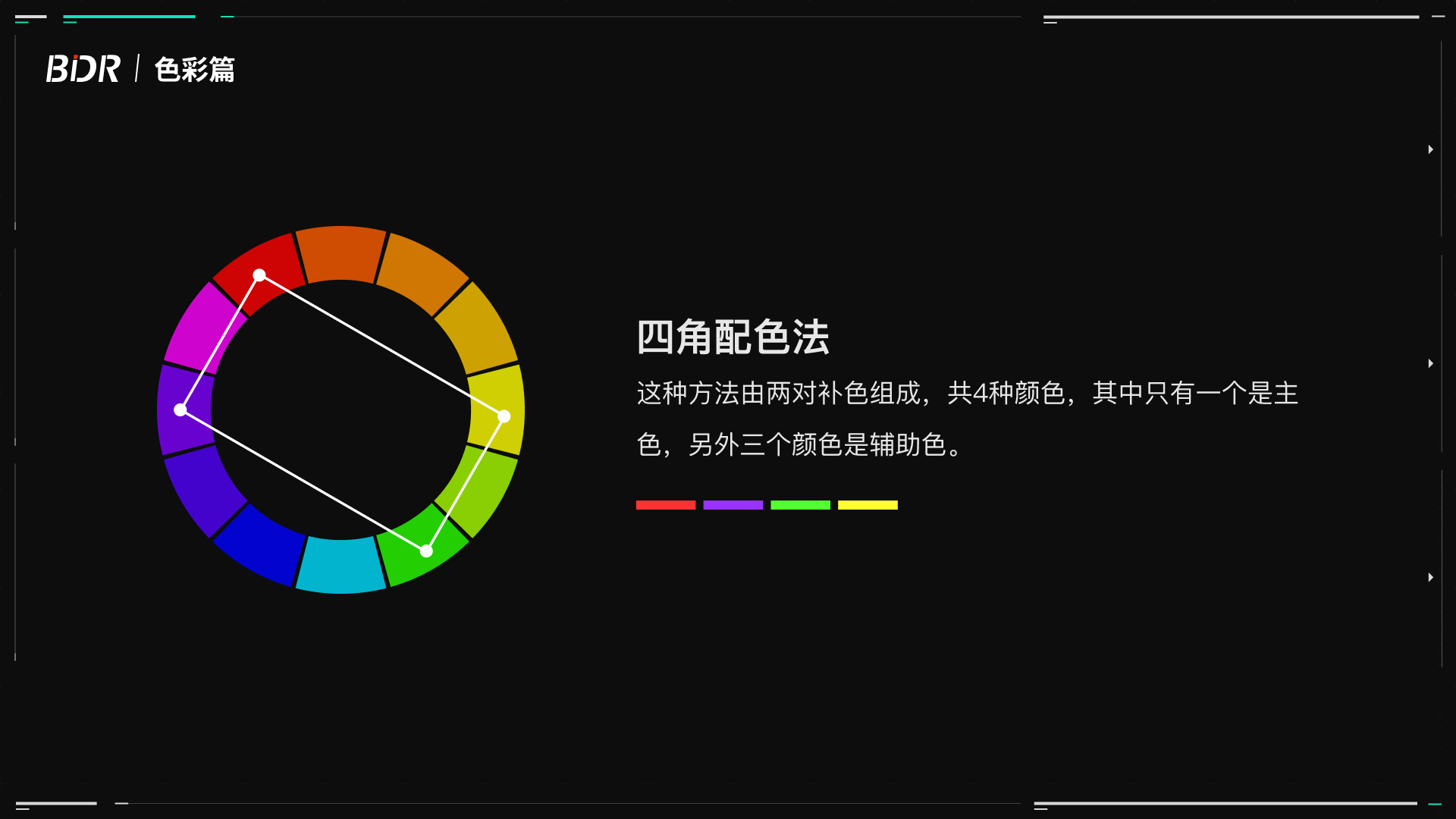
5、四角配色法
这种方法由两对补色组成,共4种颜色,其中只有一个是主色,另外三个颜色是辅助色。

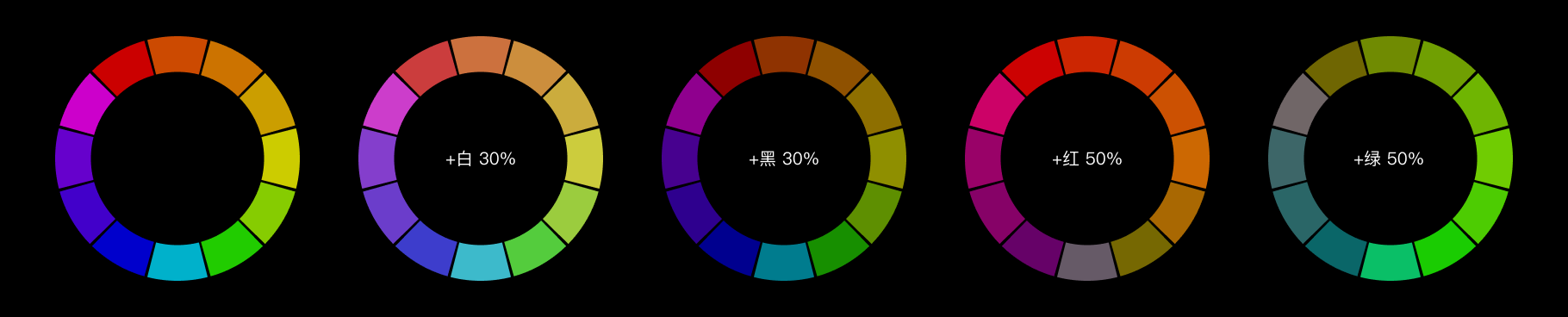
通过对主色的叠加不同透明的黑色与白色(扩展白度和扩展黑度),可以扩展出背景、弹框、装饰、文字等颜色。
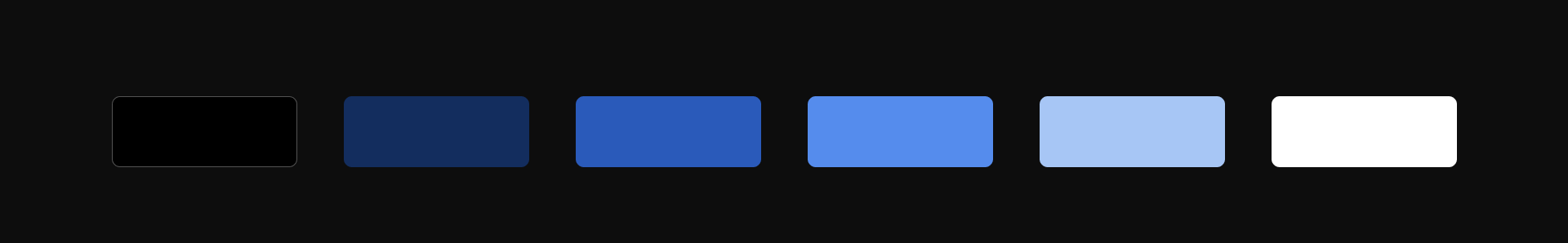
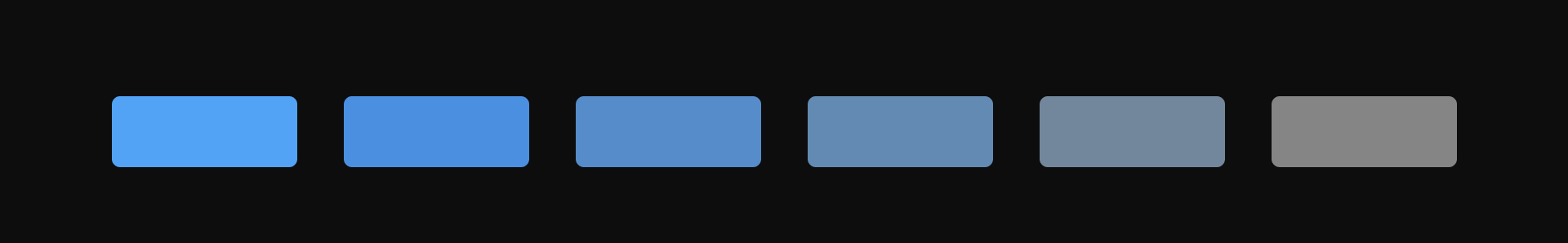
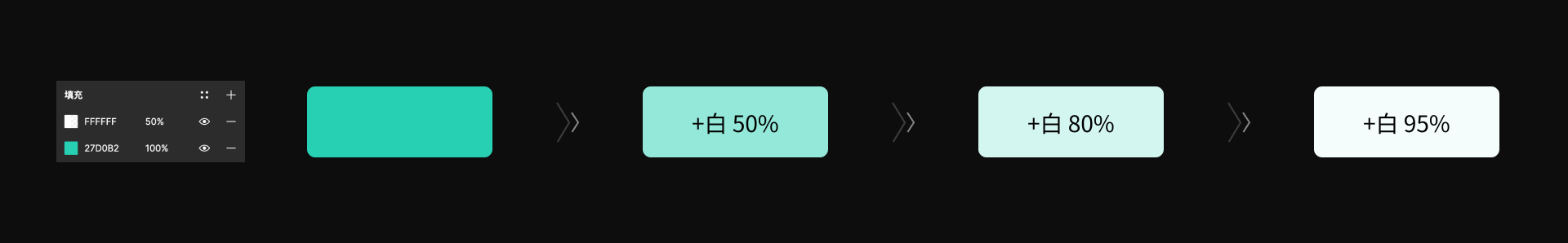
扩展白度就是为所有颜色创建出更多较浅的颜色(增加白色透明)。比如我们通过大幅提升主色的白度,可以作为项目的文本色,那么我们该如何增加白度呢?

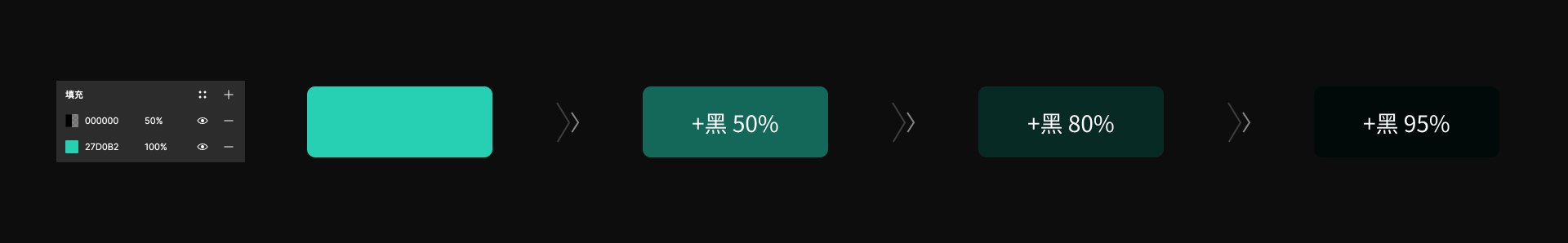
扩展黑度就是为所有颜色创建出更多较深的颜色(增加黑色透明)。比如我们通过大幅提升主色的黑度,可以作为项目的背景色和卡片底色,那么我们该如何增加黑度呢?

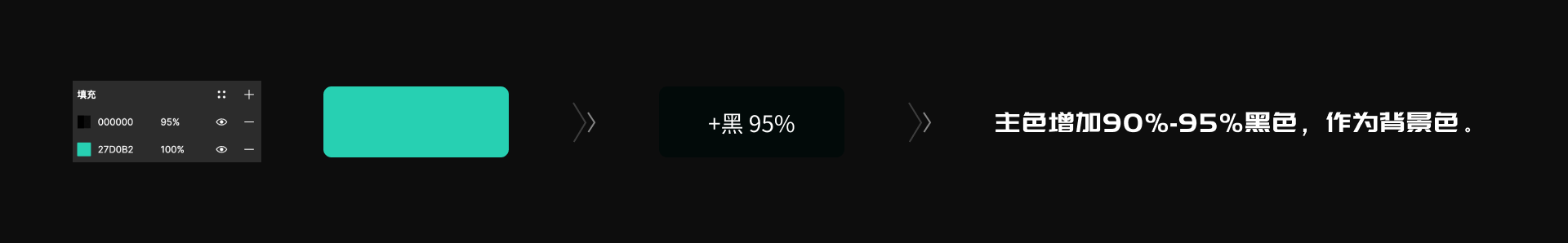
我们通过将主色增加黑度的方式,去定义背景色。具体数值:主色增加90%-95%黑色,作为背景色。

我们通过将主色增加黑度的方式,去定义弹框色以及模块背景色。具体数值:主色增加75%-85%黑色,作为弹框色和模块背景色。

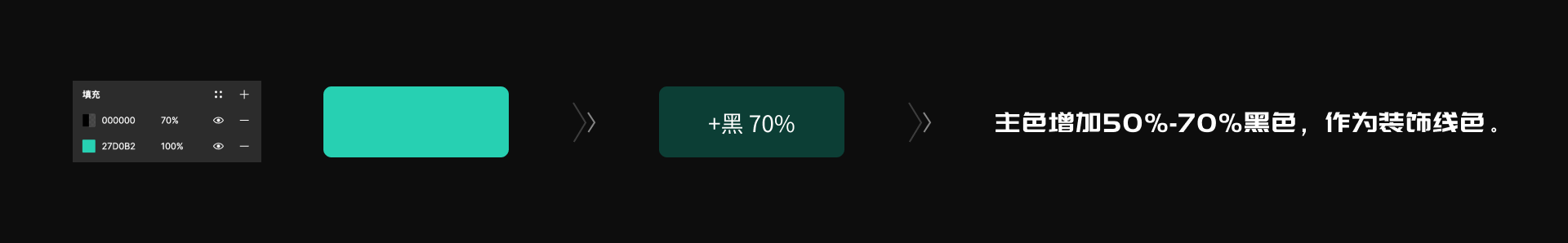
我们通过将主色增加黑度的方式,去定义装饰线色。具体数值:主色增加50%-70%黑色,作为装饰线的颜色。

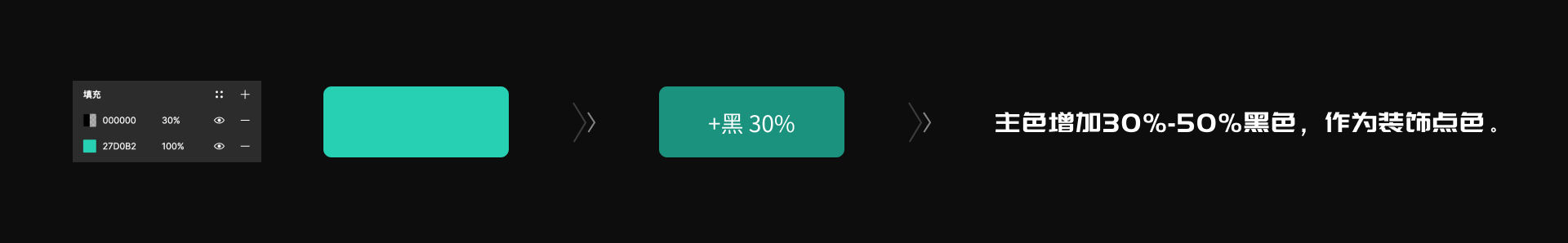
我们通过将主色增加黑度的方式,去定义装饰点色。具体数值:主色增加30%-50%黑色,作为装饰点的颜色。

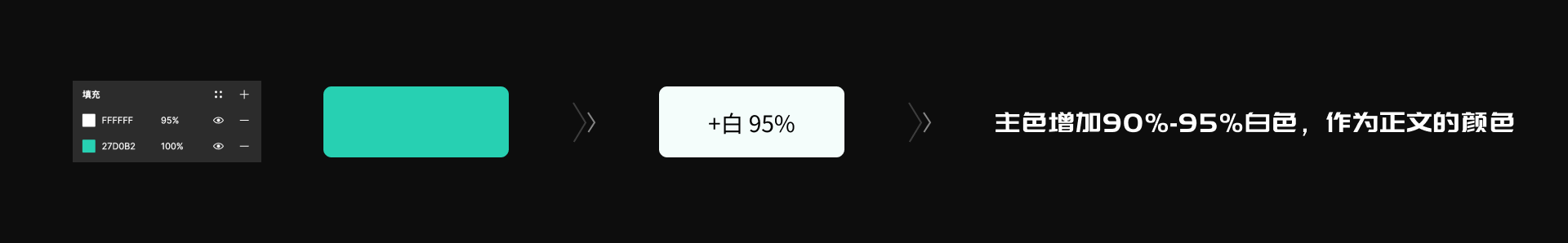
我们通过将主色增加白度的方式,去定义正文文字色。具体数值:主色增加90%-95%白色,作为正文的颜色(辅助文字可以减少一半透明度)。

饼图中可以会用到很多的颜色去配置,那我们应该如何去配置呢?

遵守“631”“三不”“两多”这几个原则,可以让你在可视化中的色彩搭配能力更加自如。
运用配色631法则,将配色定义为主色60%,辅助色30%,对比色10%去贯穿整套界面。文字的颜色通过重要,普通,次要去分配,带有色彩倾向丰富页面视觉。

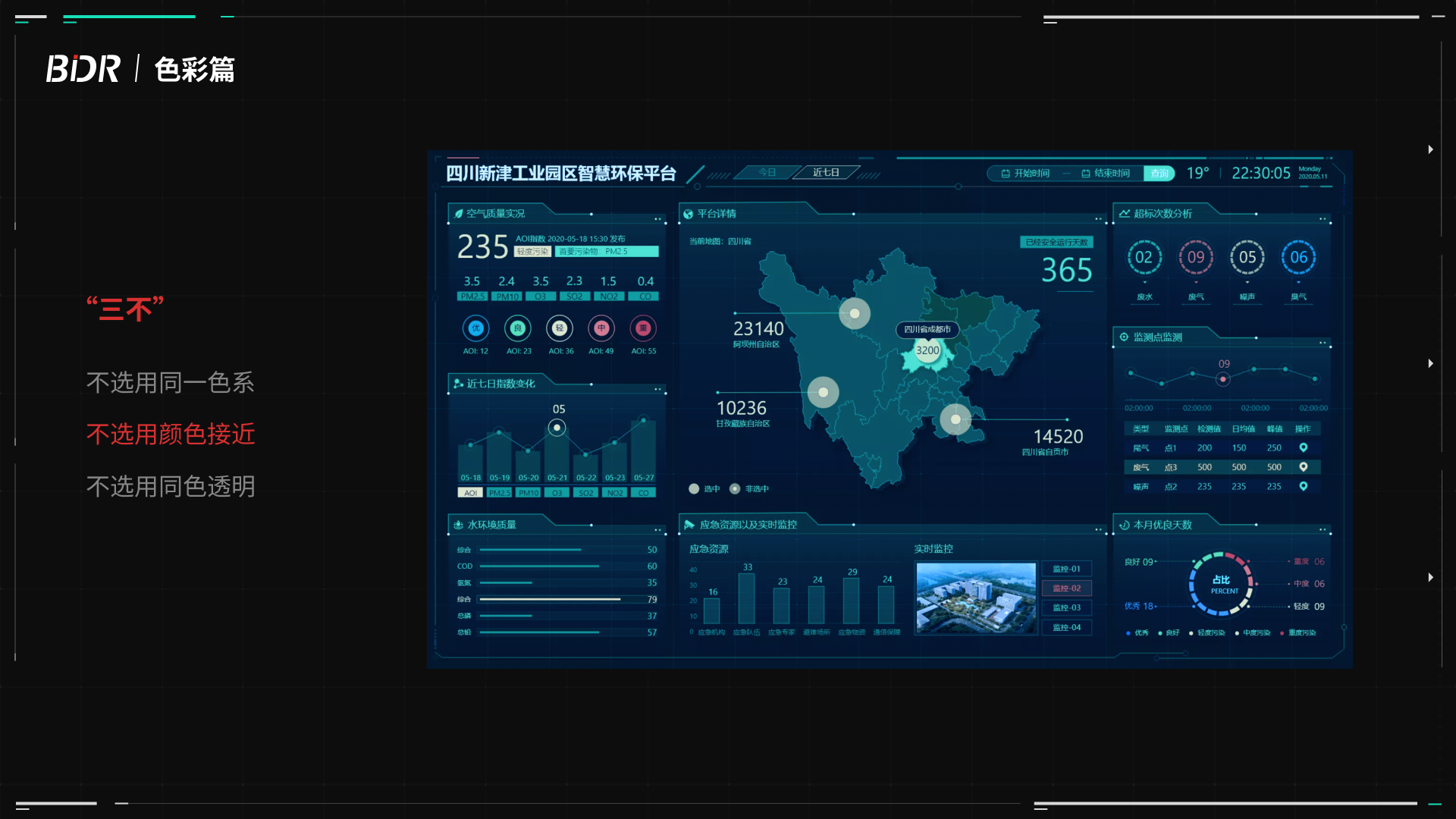
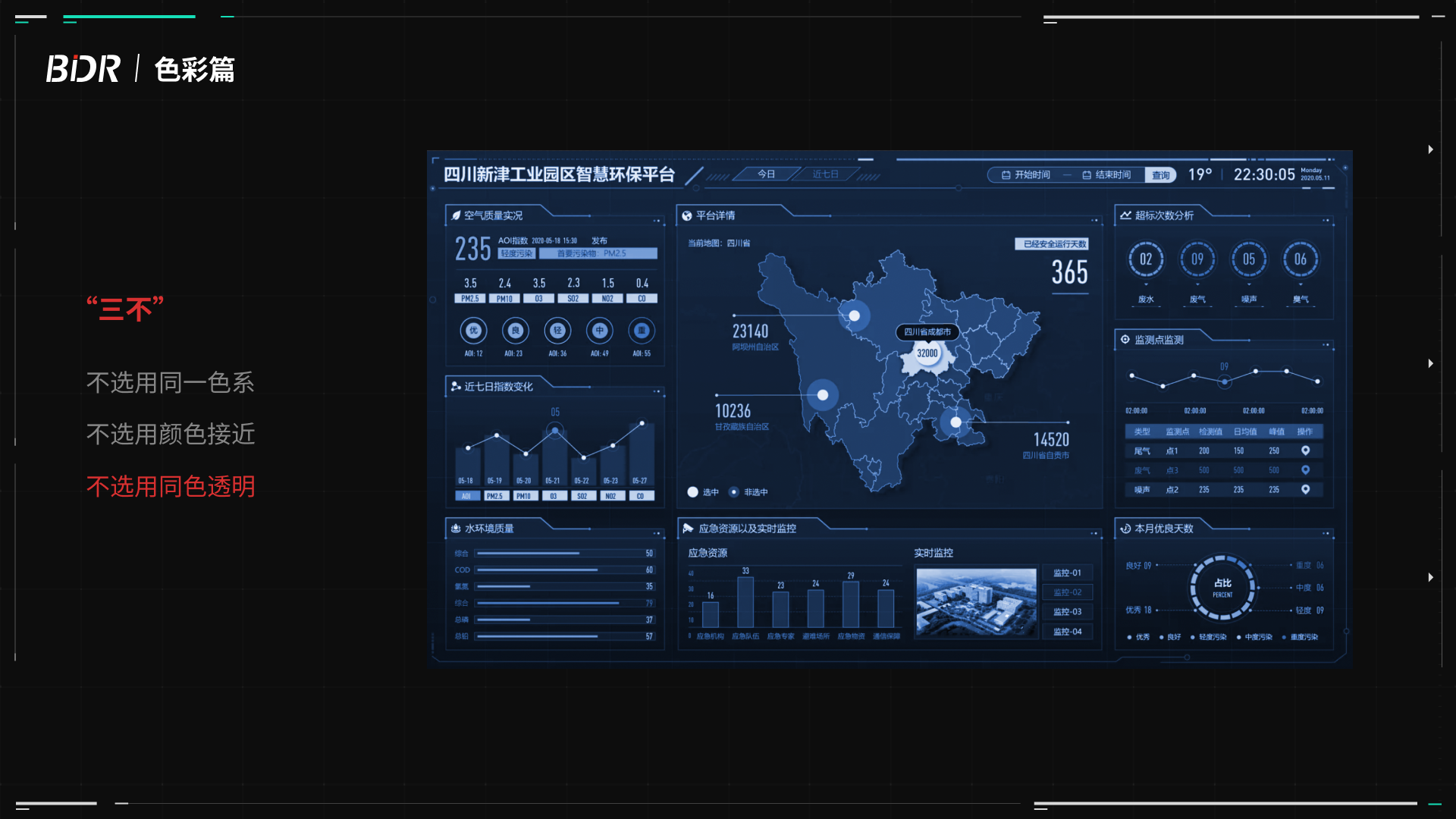
1、不选用同一色系
同色系会使画面看起来对比度非常弱,色彩指代感弱,色彩之间不好拉开层级。

2、不选用颜色接近
邻近色会使画面感觉偏弱,没有强对比,画面层次感不足。

3、不选用同色透明
同色透明会让画面非常的灰,是可视化中的大忌,切勿使用。

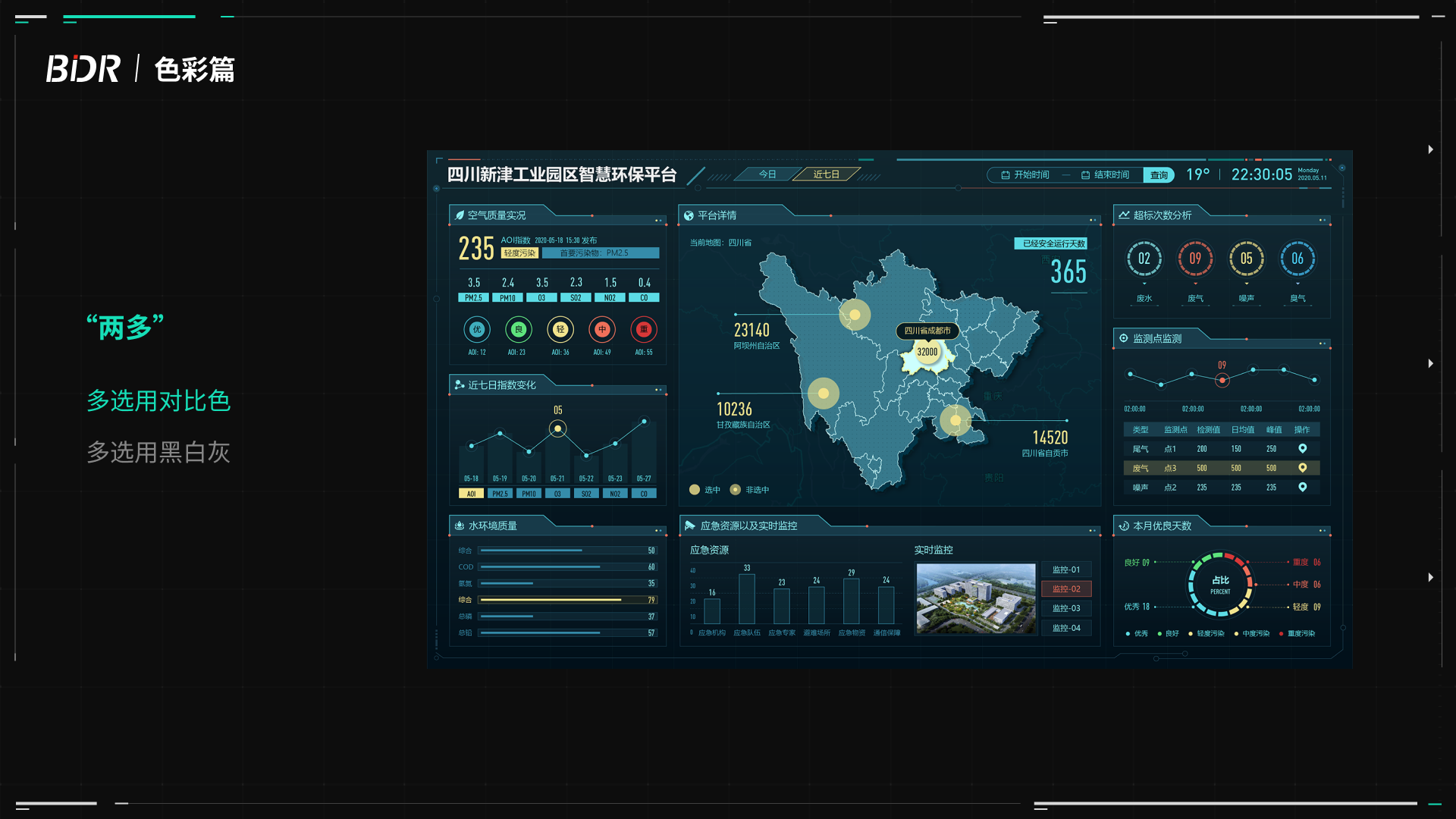
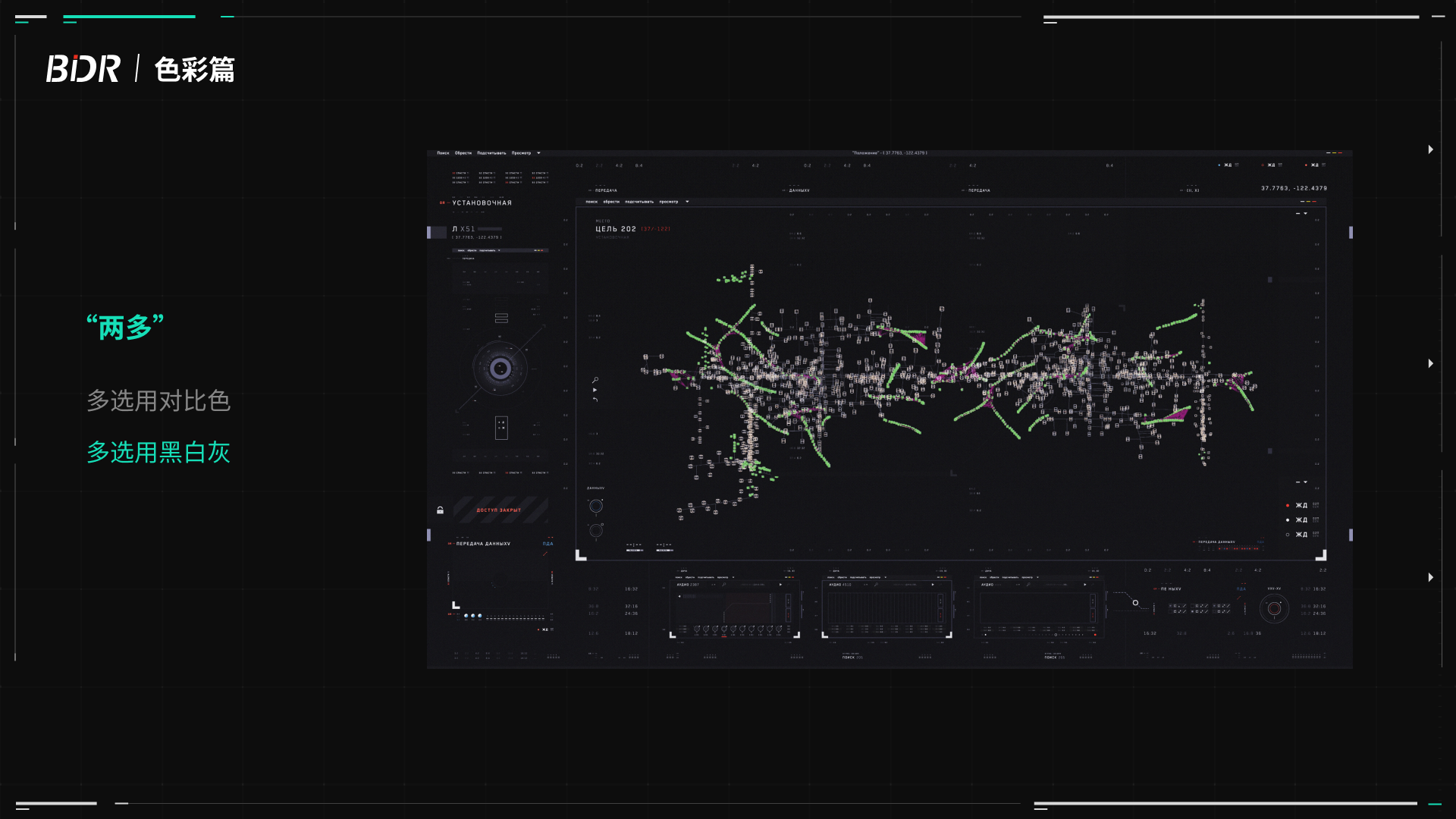
1、多选用对比色
强对比可以拉开视觉层级,突出画面,视觉至上。

2、多选用黑白灰
黑白灰可以使画面变的非常高级,并且画面细节度拉满。

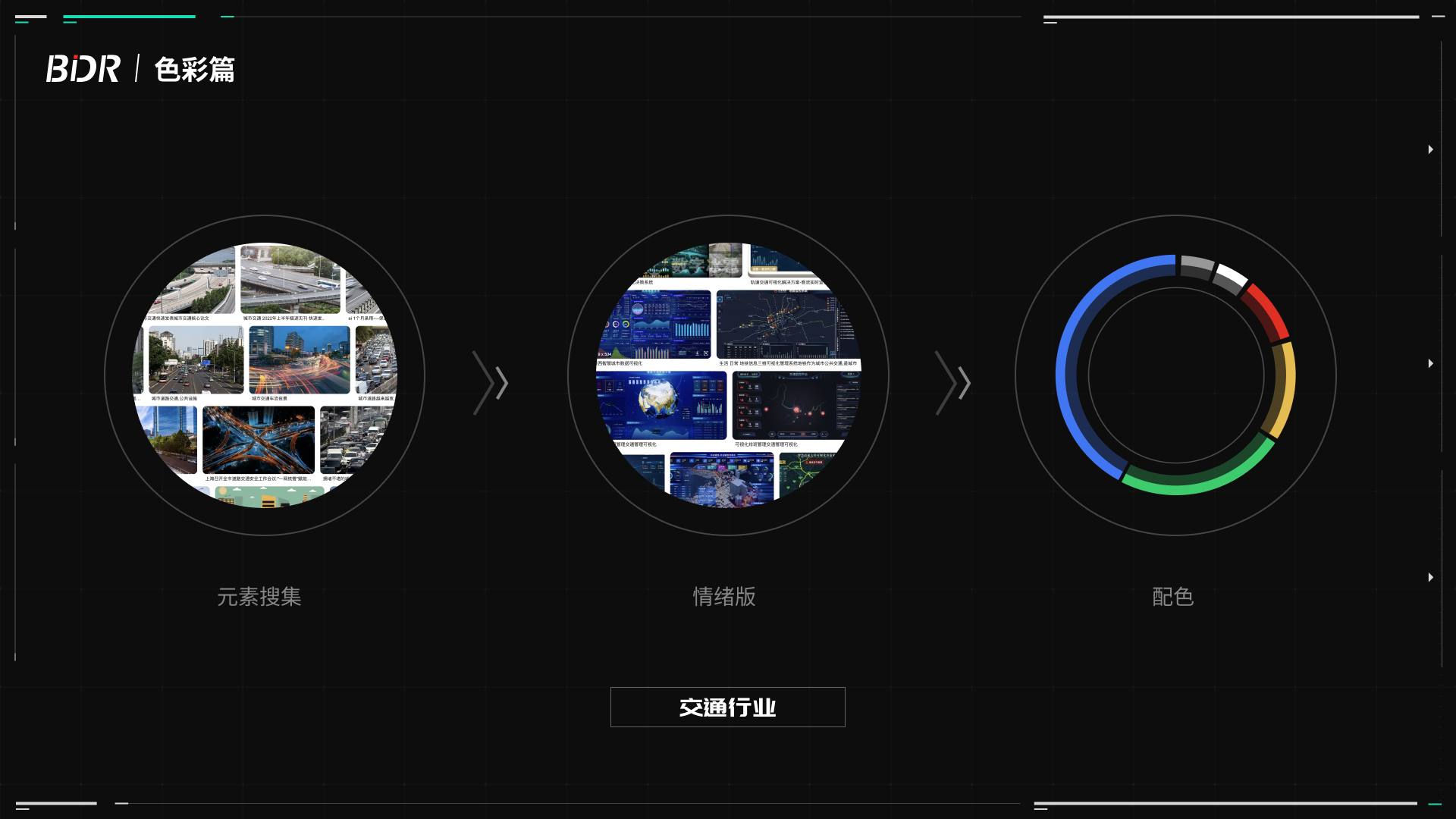
色彩具有很强的记忆属性,因此用户会将他们感受到的内容与色彩联系起来。
可以从大量资源池中去寻找灵感,比如金融行业,我们可以从已知的金融元素都是红黄搭配的,因此我们在配色时肯定需要注意这一特征的。

交通一般以蓝色为主调,配合红黄绿(红绿灯颜色)三种代表着道路拥挤程度,蓝色是大多数人最喜欢的颜色。由于蓝色自带的亲和力,它是数字产品设计中最常用的颜色(除了黑色和白色)。
含义: 平静、和平、安全、宁静、信任。
适用: 交通,公安,监控,政府机关。
缺点: 由于其流行性与适用性,作为品牌主色很难脱颖而出。

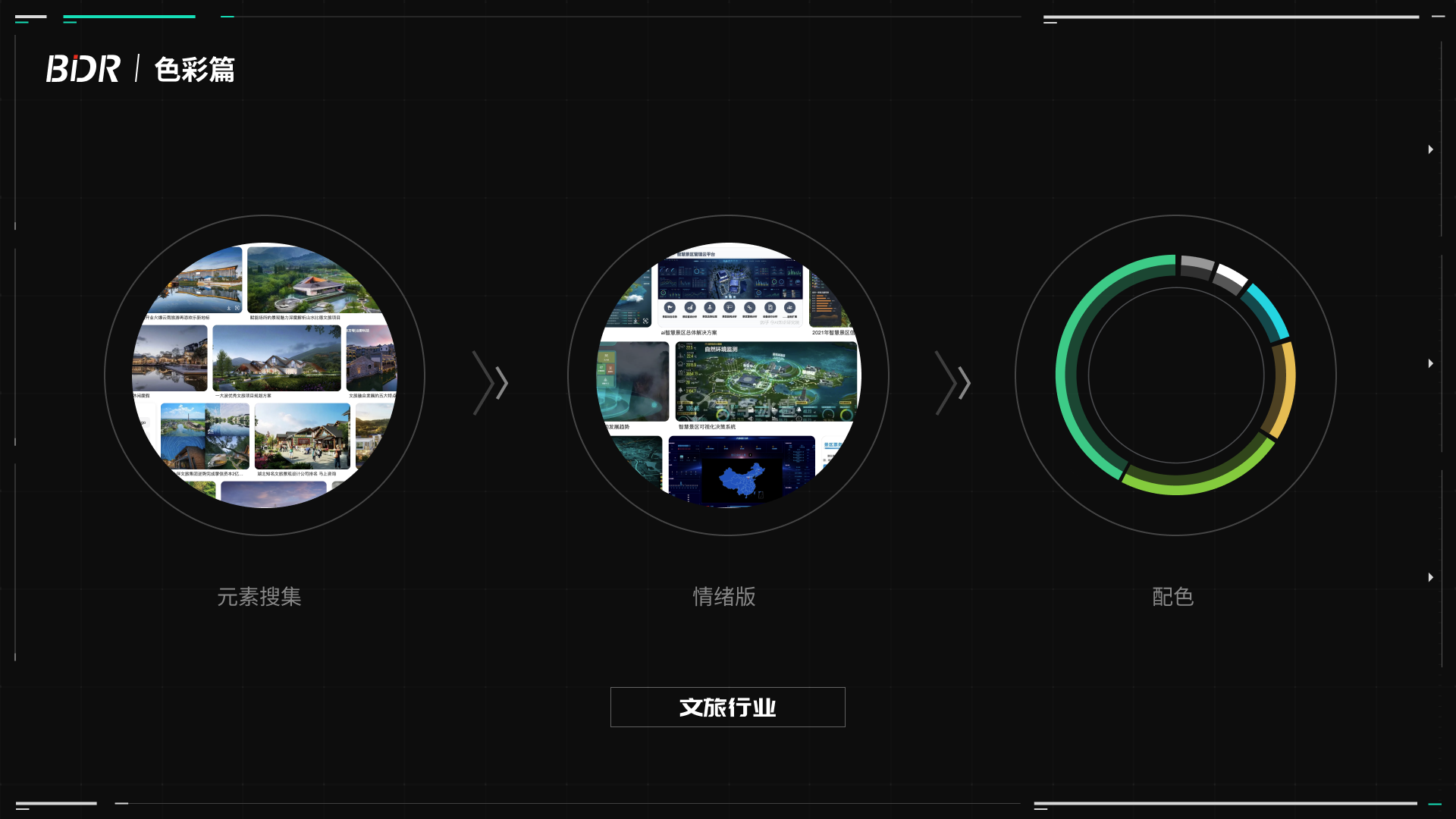
文化旅游代表着健康,和谐,自然,户外,绿色是大自然的颜色,人们对绿色的喜爱程度仅次于蓝色,绿色具有绝佳的亲和力。
含义: 健康、自然、平静、放松、成长。
适用: 医疗康复、生态、旅游。
缺点: 当绿色作为主色时,你可能需要再找一个颜色表示成功消息了。

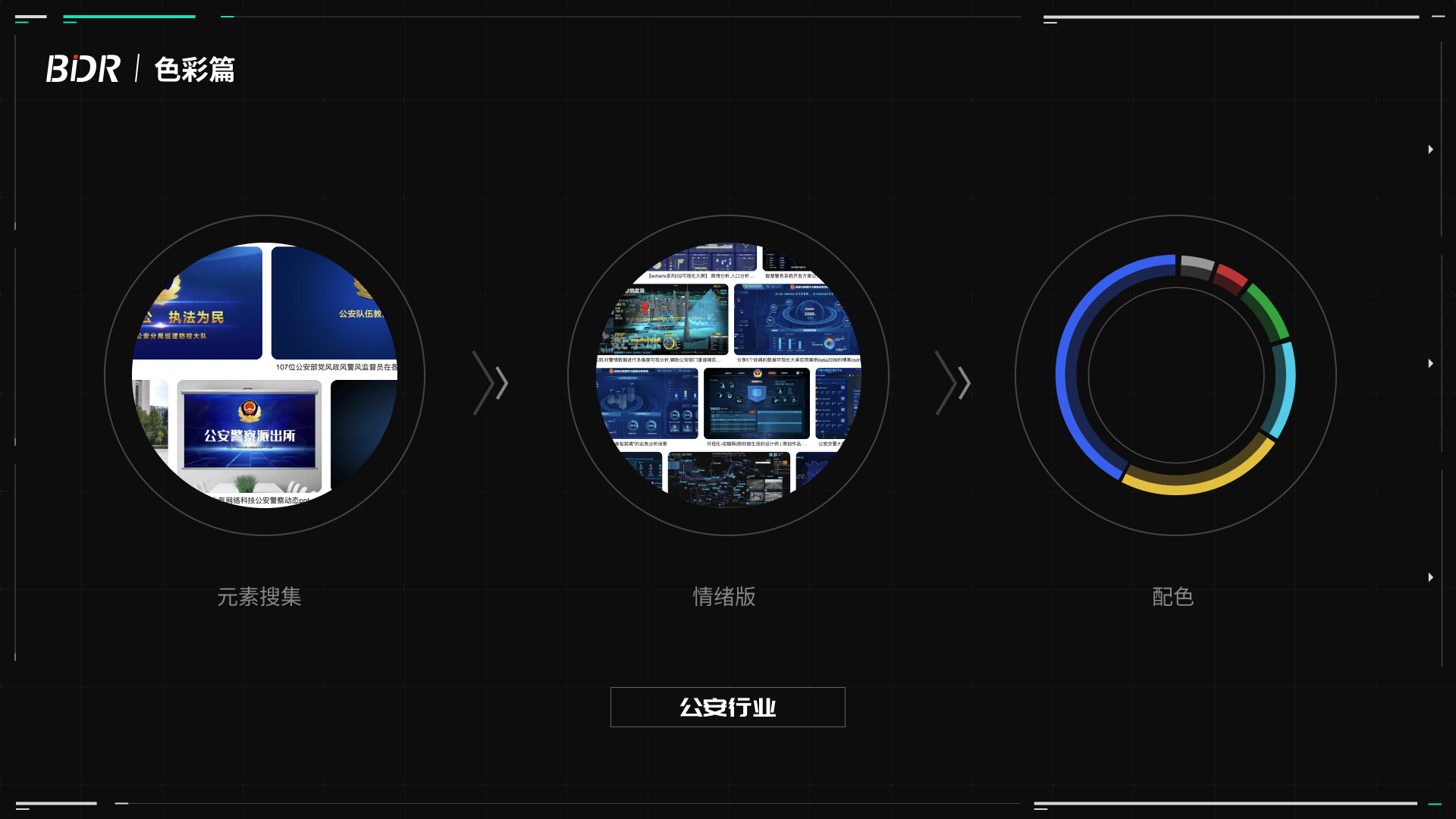
蓝色是大多数人最喜欢的颜色。由于蓝色自带的亲和力,它是数字产品设计中最常用的颜色(除了黑色和白色)。
含义: 平静、和平、安全、宁静、信任。
适用: 公安,监控,交通,政府机关。
缺点: 由于其流行性与适用性,作为品牌主色很难脱颖而出。

电力行业一般以国家电网的绿色系为主,给人一种安全可靠,绿色环保的电力行业。
含义: 安全、可靠、绿色、环保。
适用: 电力,电网,网络安全。
缺点: 当绿色作为主色时,你可能需要再找一个颜色表示成功消息了。

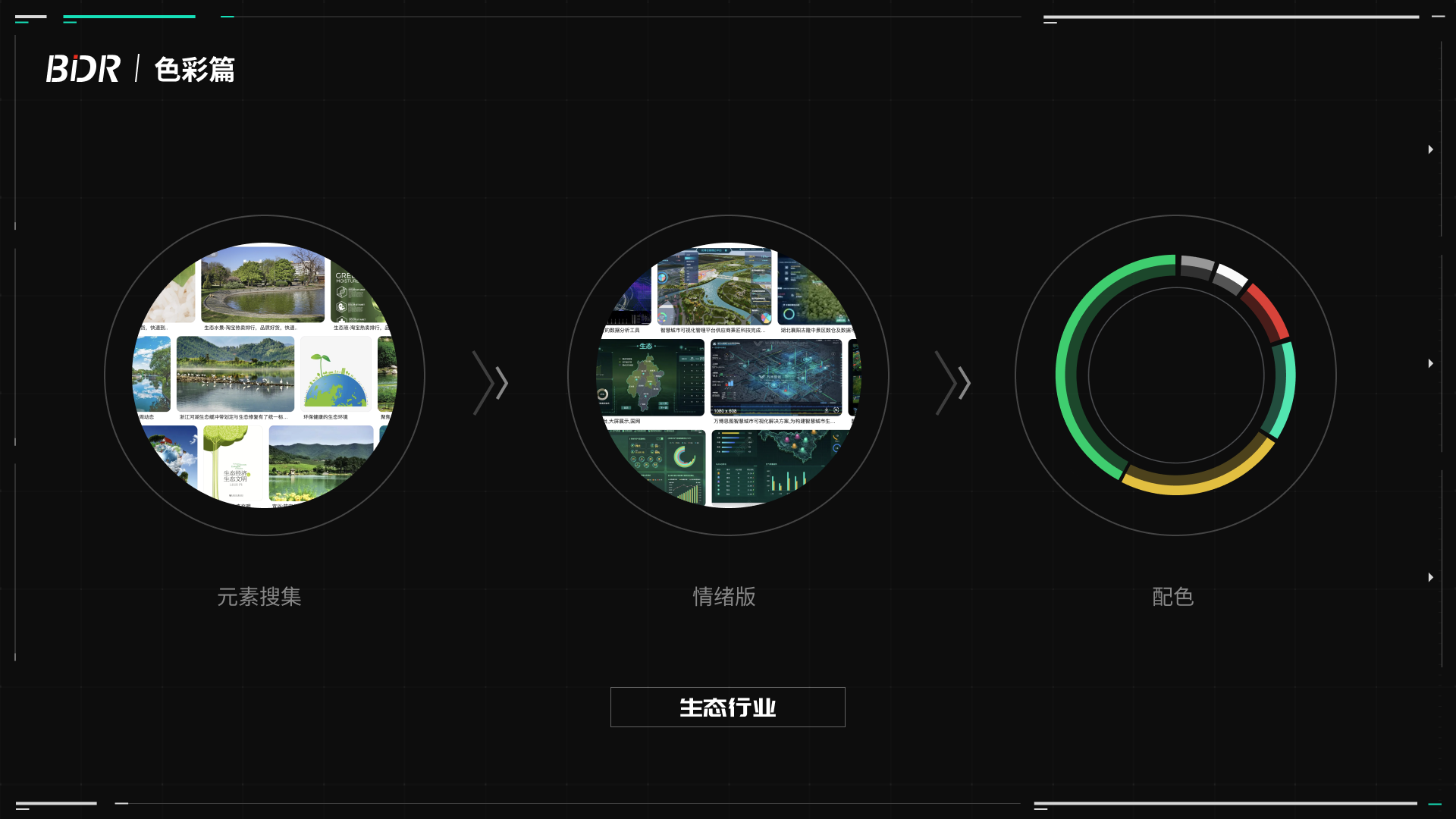
生态代表着健康,和谐,自然,绿色是大自然的颜色,人们对绿色的喜爱程度仅次于蓝色,绿色具有绝佳的亲和力。
含义: 健康、自然、平静、放松、成长。
适用: 医疗康复、生态、旅游。
缺点: 当绿色作为主色时,你可能需要再找一个颜色表示成功消息了。

金融行业非常注重属性搭配,暖色系可以增加购买欲望,使人有温暖的感觉。橙色被认为是一种非常有活力和热情的颜色, 它促进活动和创造性思维。
含义: 创意、能量、热情、活跃、烦躁。
适用: 金融,证券,货币,党建。
缺点: 当橙色作为主色时,你可能需要另一种颜色作为警告色。

1、加强对色彩三要素:色相、明度、饱和度的认知;
2、掌握三种配色方法:图片配色法、插件配色法、色环配色法,以及了解配色的原理;
3、可视化界面中如何扩展颜色(白度,黑度,背景,弹框,装饰,文字,辅助色等);
4、配色631原则,主色、辅助色、对比色应用原则;
5、“三不”原则:不选用同一色系、不选用颜色接近、不选用同色透明;
6、“两多”原则:多选用对比色、多选用黑白灰;
7、不同行业配色注意事项,通过元素搜集以及情绪版,配置不同行业可视化配色;
8、颜色的含义以及适用的地点;
作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司