2023-2-16 博博

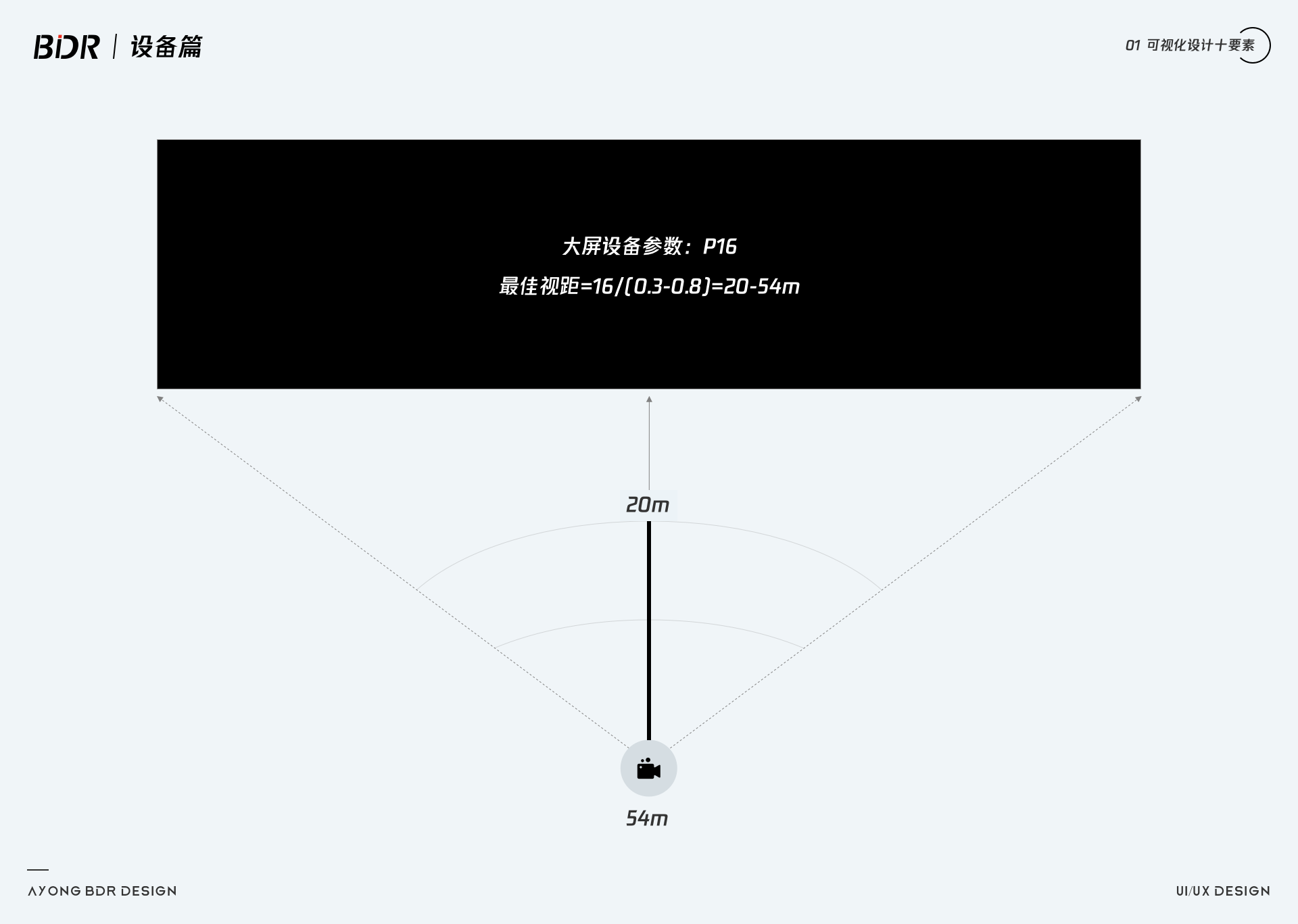
政府大屏主要以点间距去区分屏幕的精细度,点间距越小,造价约昂贵;面积越大越整体,造价越高。离屏幕越近颗粒感越强,设计效果也就越不清晰,LED显示屏表面不平整是导致LED显示屏图像失真的主要原因。LED显示屏表面粗糙度的好坏主要取决于生产工艺。

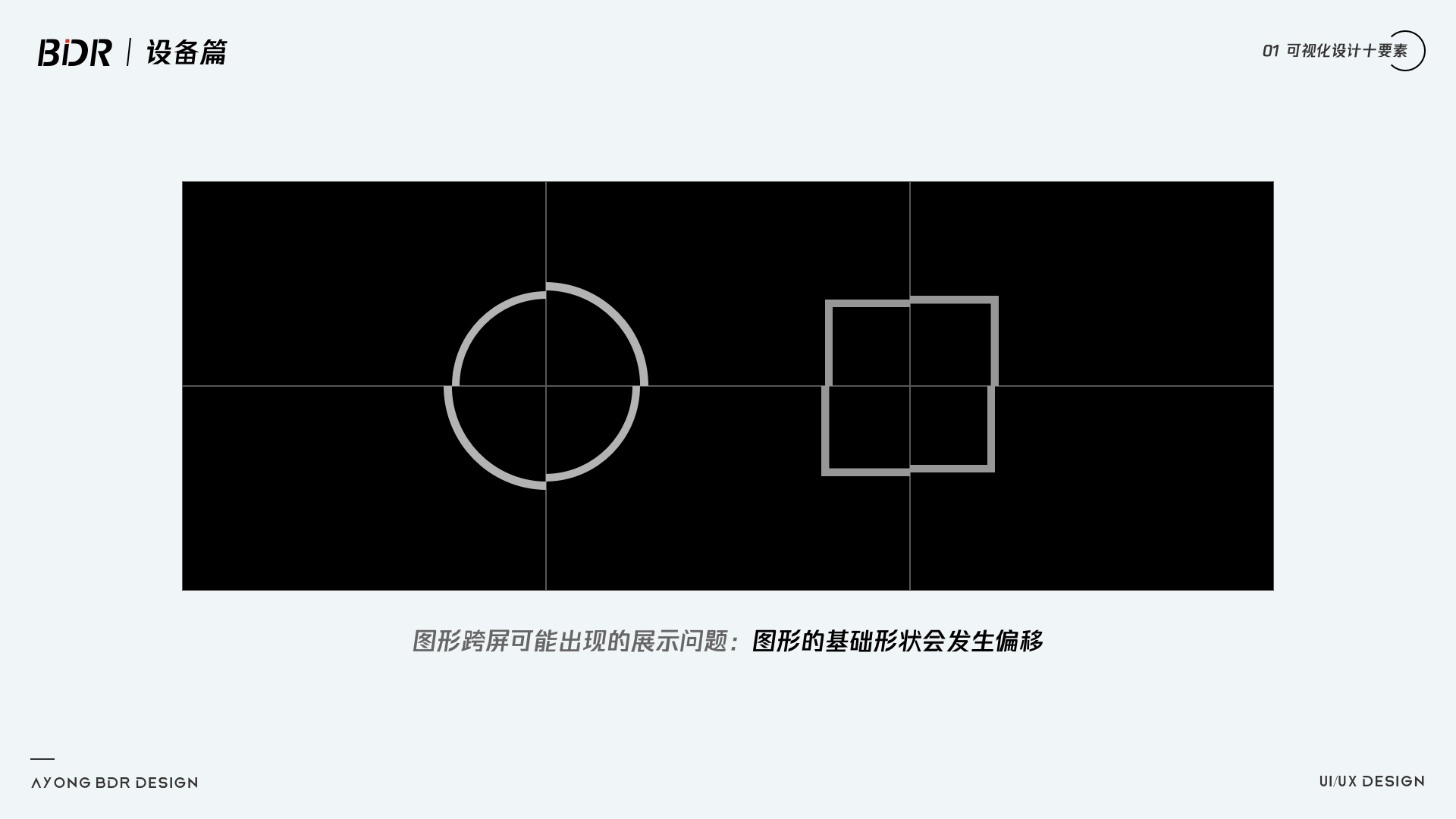
拼接屏相比于点间距比较小的LED屏,价格方面会更便宜一点,拼接屏设计时最主要就是拼缝的处理,注意拼缝,设计时非必要情况下,都要跳过拼缝,尤其是“圆”这个造型。
拼接屏:46寸,55寸 物理分辨率:1920*N 1080*N(n代表屏幕数量),1.7mm、3.5mm 、0.88mm、0.44mm、无缝隙;企业常用(1.7mm 和3.5mm)
大屏拼接缝隙:设计时应尽量不要跨屏去设计,会使画面交叉,不重叠,尤其是圆形。

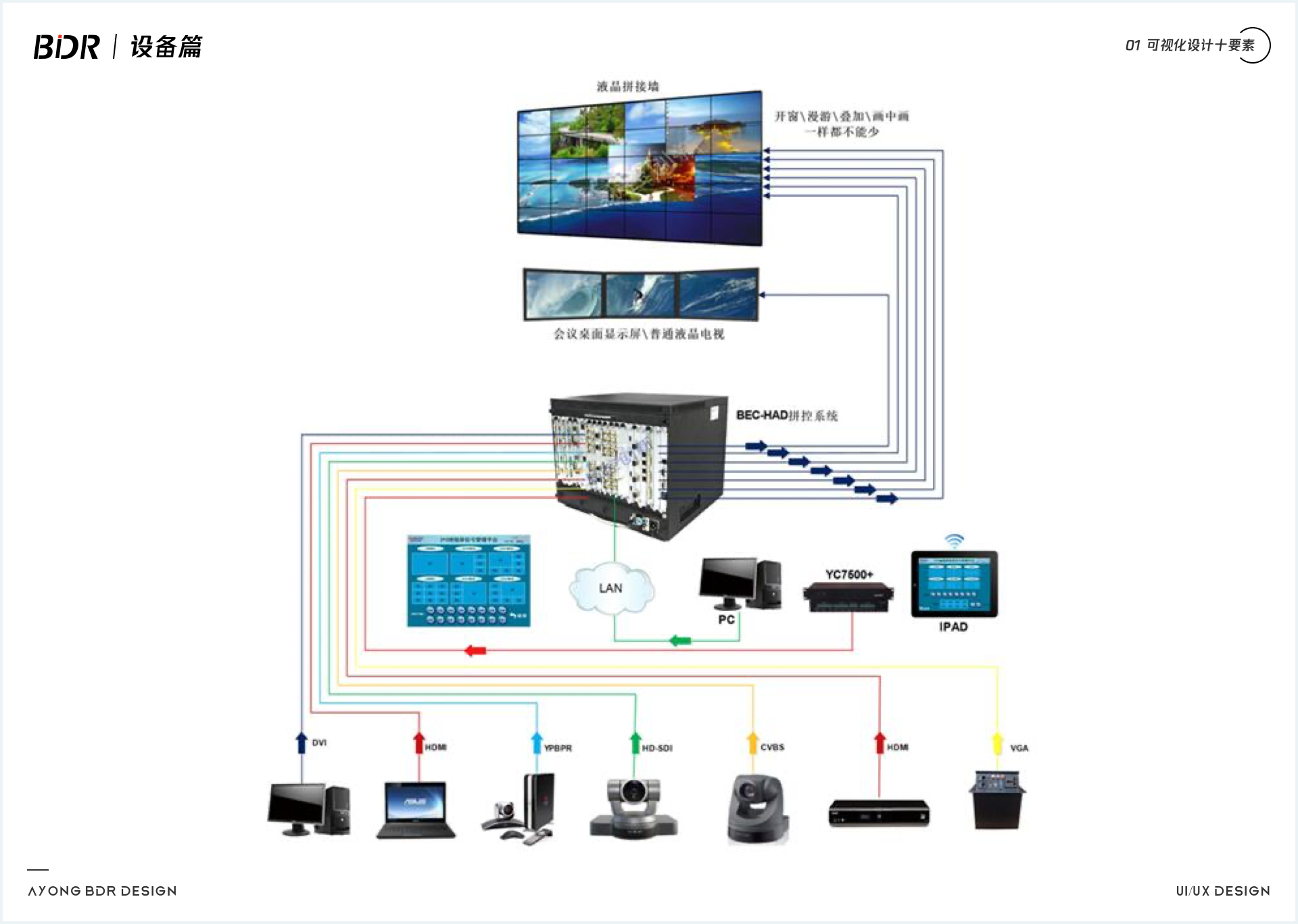
大屏拼接处理器主要功能是将一个完整的图像信号划分成N块后分配给N个视频显示单元,完成用多个普通视频单元组成一个超大屏幕动态图像显示屏。大屏拼接处理器输入信号数量和类型取决于用户需要,输出信号数量等于显示单元数量。

矩阵是将多路输入信号切换输出到多个显示设备,一般来说输入信号数量要大于输出信号数量。(我们想在9块显示器上同时监控100个摄像头传来的信号,就用矩阵来实现即可)
视频矩阵是指通过阵列切换的方法将m路视频信号任意输出至n路监控设备上的电子装置,一般情况下矩阵的输入大于输出即m>n。有一些视频矩阵也带有音频切换功能,能将视频和音频信号进行同步切换,这种矩阵也叫做视音频矩阵。
模拟视频矩阵的输入设备:监控摄像机、高速球、画面处理器等很多个设备,显示终端一般监视器,电视墙,拼接屏等(通常视频矩阵输入很多,一般几十路到几千路视频,输出比较少一般2-128个显示器;例如64进8出,128进16出,512进32出,1024进48出等)。

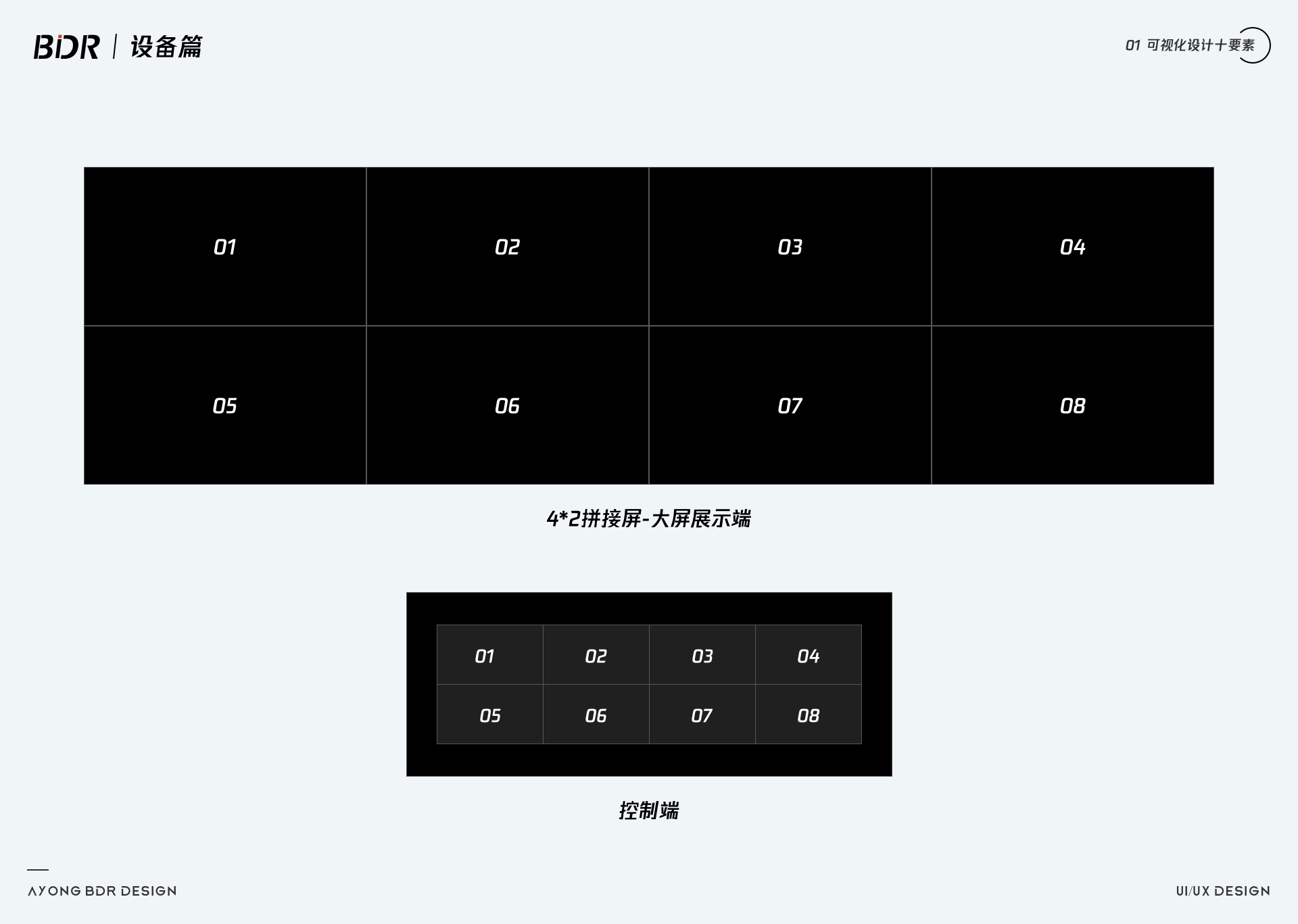
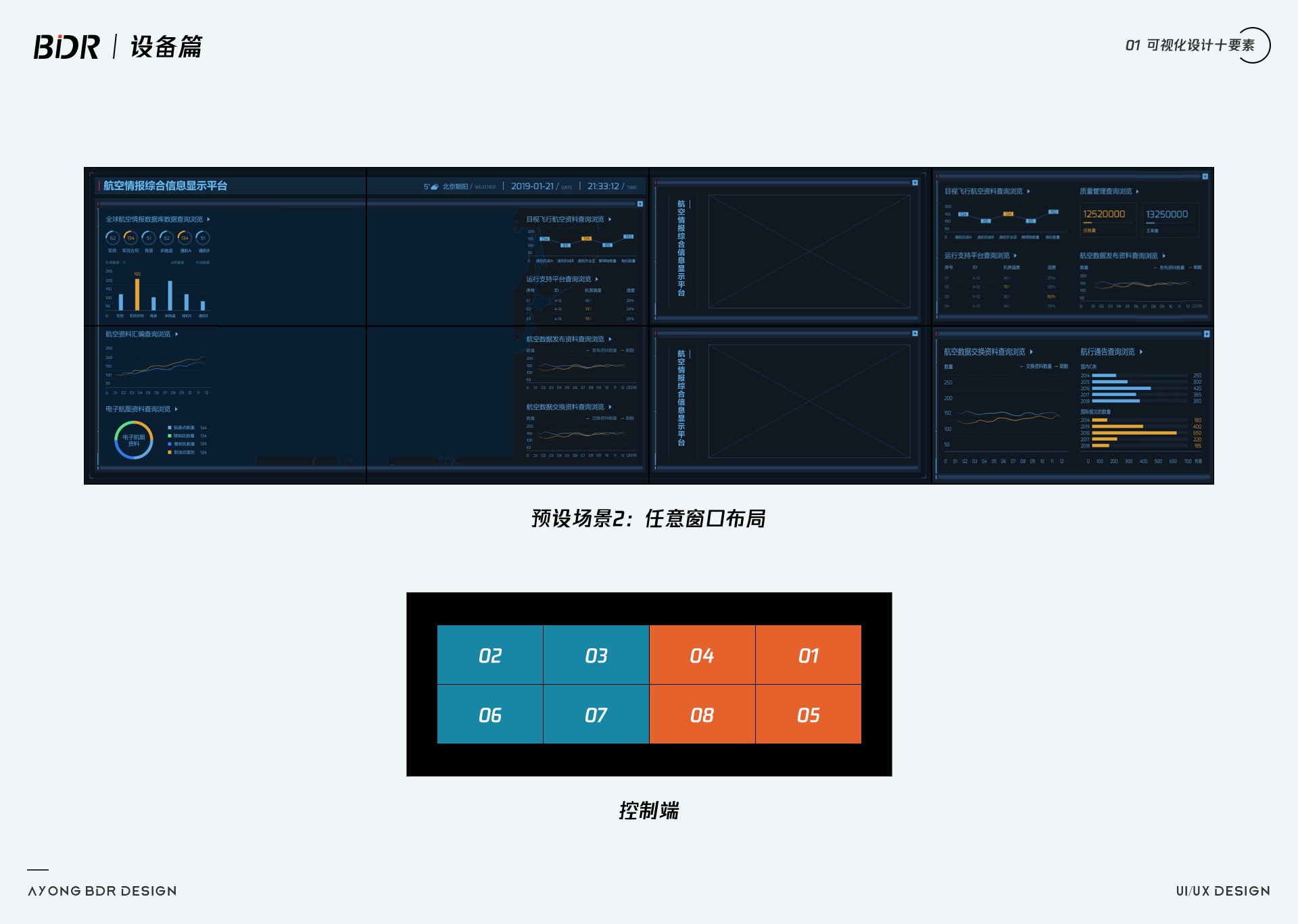
4*2大屏展示端,我们通过控制端,借由拼接处理器可以对大屏进行随意开窗,漫游,叠加,画中画等效果。在控制端拖动布局,大屏会随之改变布局,非常方便。下面我就借由我以前做过的一个项目帮助大家理解一下拼接处理器的优势以及如何设定不同场景。
如果你们企业还在因为屏幕适配以及尺寸问题而纠结,或者想展示:开窗,漫游,叠加,画中画等效果,毫无疑问你们应该选择拼接处理器,这比传统投屏方式更合适,更没有比例不对的困扰。

把控制端的分屏进行编号,接下来移动控制端对应的编号区块,就可以对大屏进行重新布局,图中展示的正是我们的预设正常场景。场景为居中布局,左右两侧为图表展示。

对控制端进行随机布局,将主视觉模块移动到左侧四块屏幕,图表都集中在右侧,由此我们就由预设场景的居中布局变成了左右布局,左侧为主视觉。

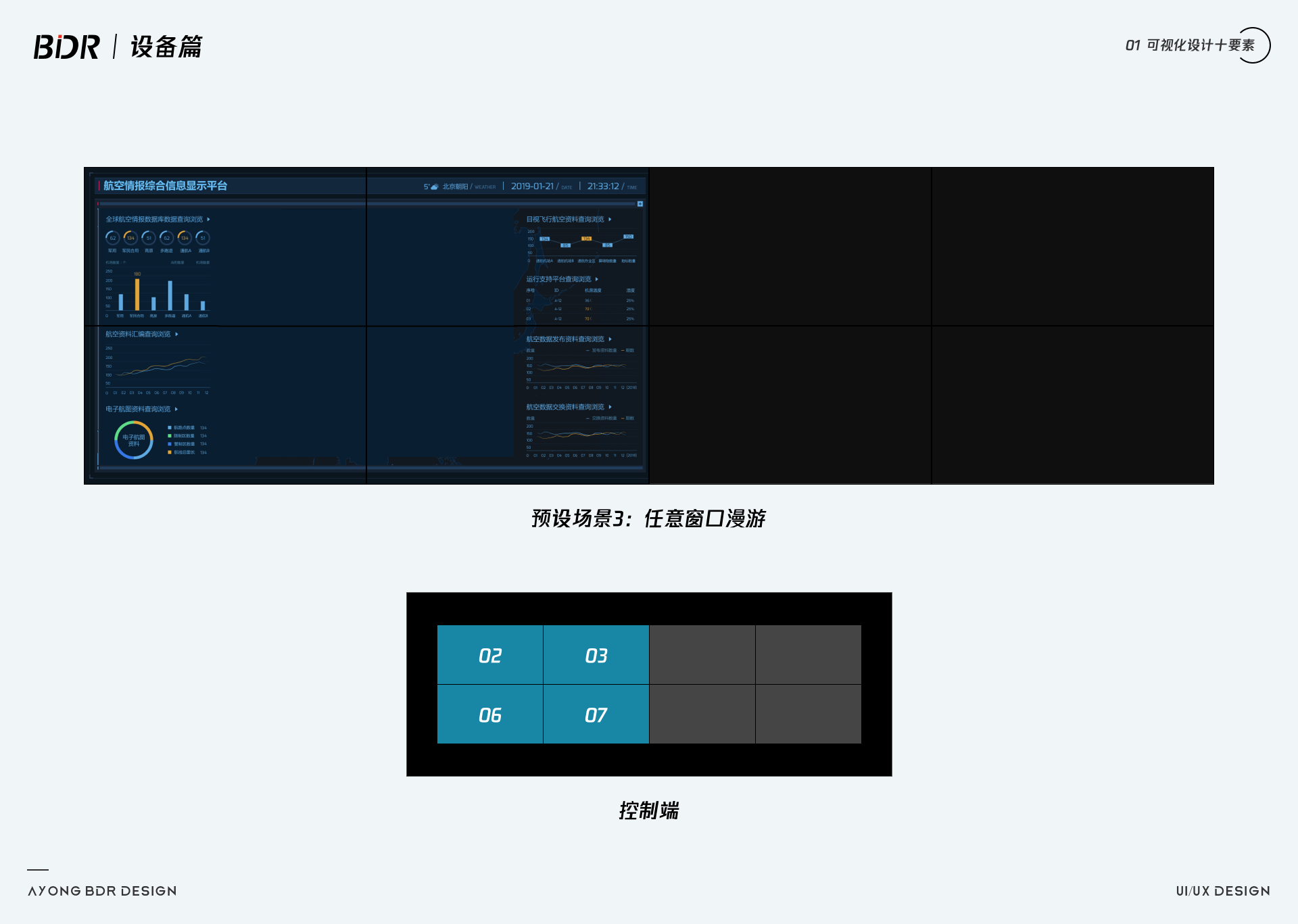
可以随意的关闭大屏某个模块的漫游,通过控制端进行屏幕的显示以及不显示。

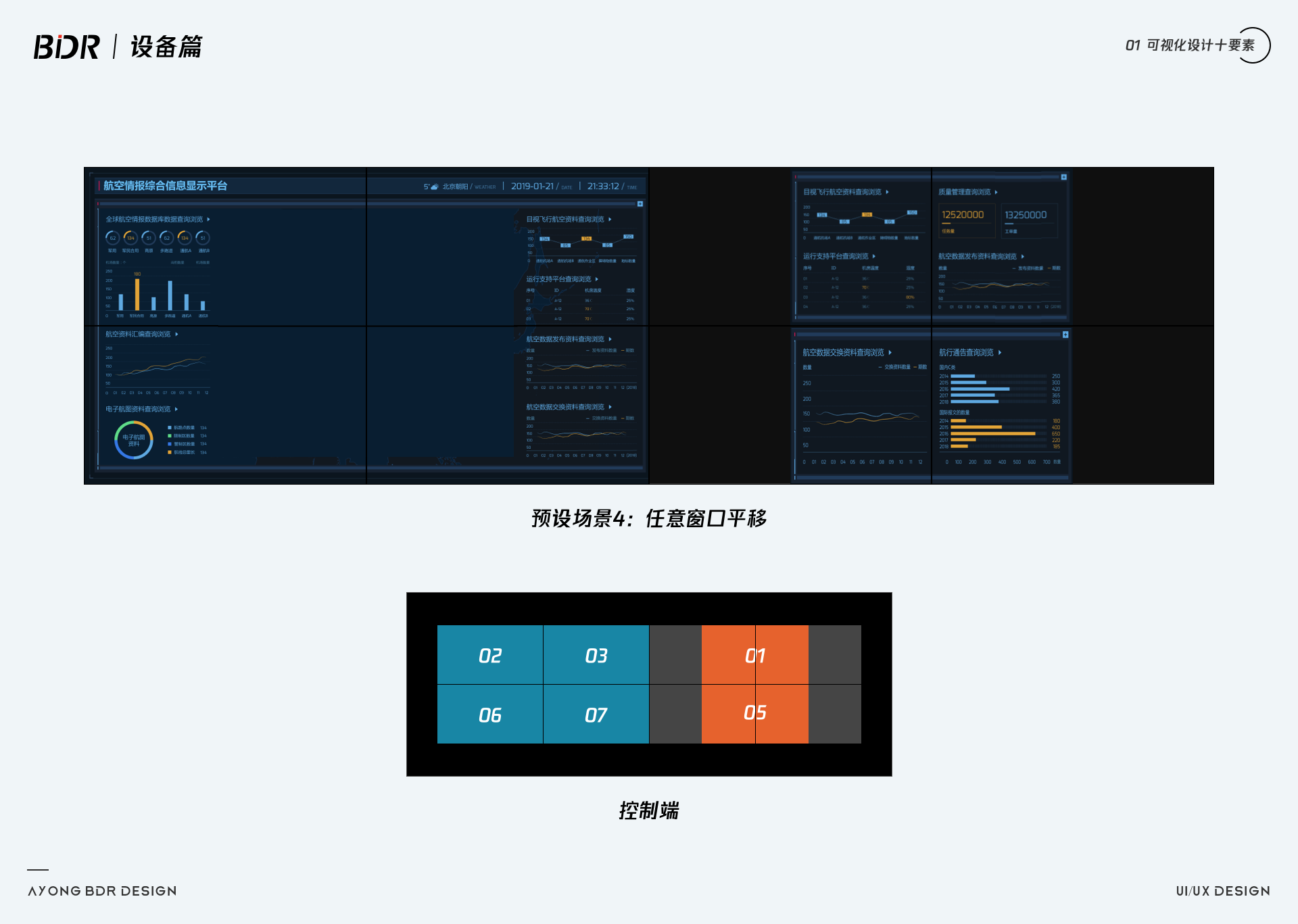
画面的任何一个模块都是可以进行平移操作的,我们将模块一和模块五可以平移拖拽到任何一个位置。

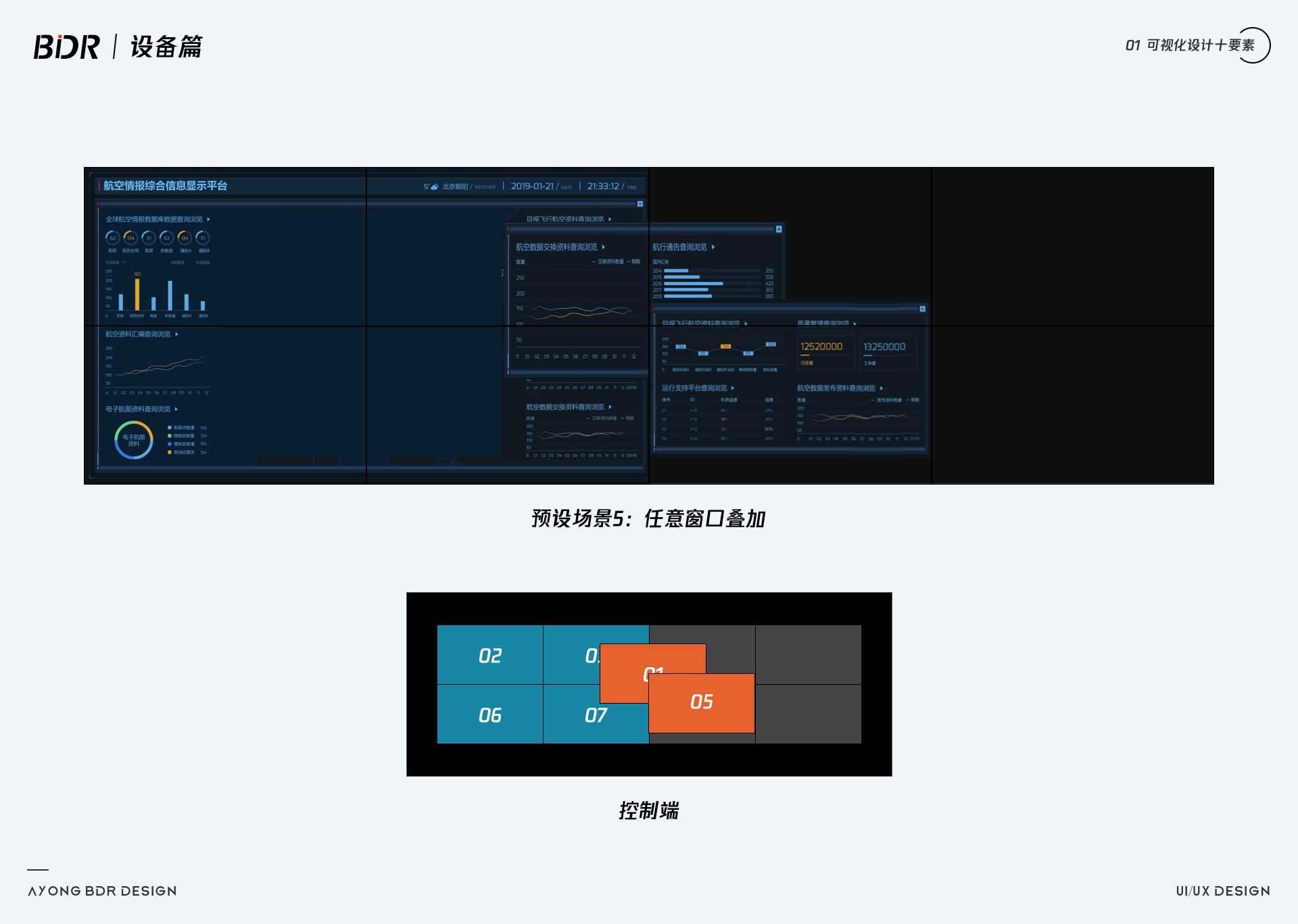
画面的任何一个模块都是可以进行叠加到屏幕任何一处,还可以控制模块置顶和置底,非常灵活。

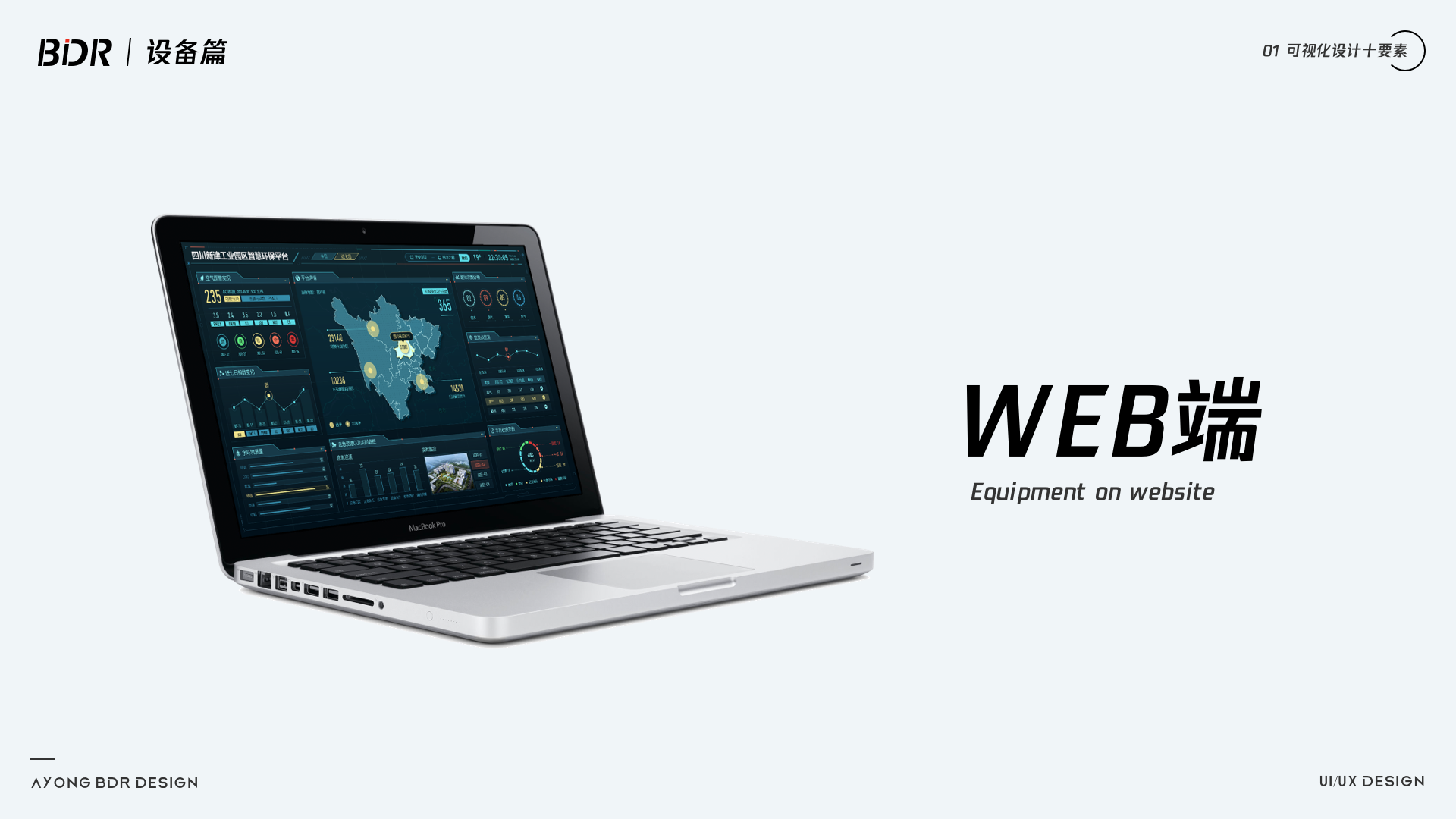
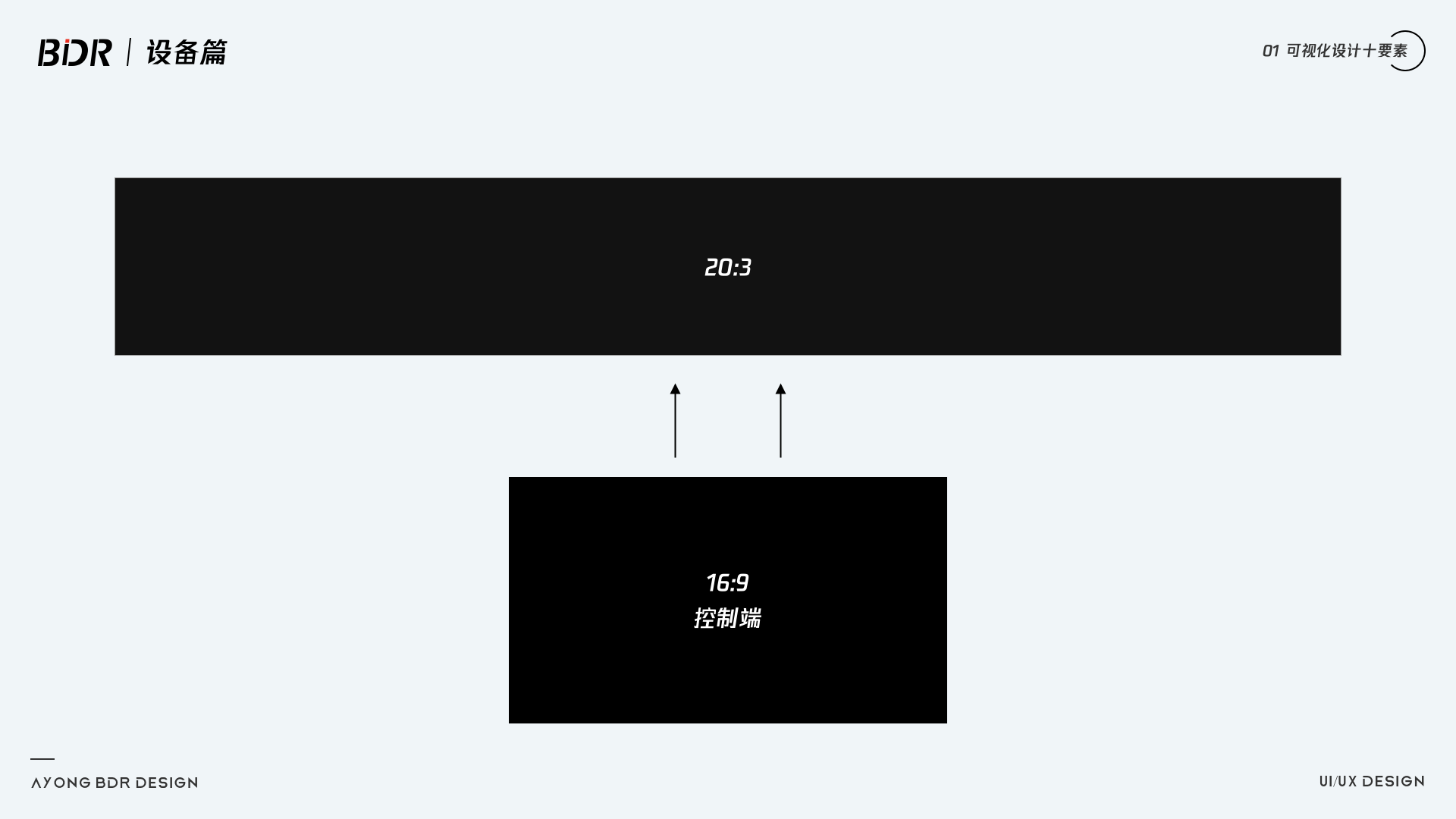
基于web网页端的展示方式,通过在web开发,有需要时会投屏到大屏上去展示。设备比例一定不能差距过大,比如16:9的投屏到32:9的大屏就不是合适,解决方案可以是外接一块1920的显示器即可。
此处要注意web端演示时,记得全屏显示,浏览器边框滑动条等可以不考虑,前端会做相应的浏览器细节考虑,设计按正常分辨率走即可。

触摸屏(Touch Panel)又称为“触控屏”、“触控面板”、“触控台“,是一种可接收触头等输入讯号的感应式液晶显示装置。
当接触了屏幕上的图形按钮时,屏幕上的触觉反馈系统可根据预先编程的程式驱动各种连结装置可用作控制端操作大屏,原理等同于ipad控制,只是载体不同。
设计规范以及按键反馈等交互体验与ipad类似。

滑轨互动屏系统——又称为滑轨电视、滑轨播放等,通过特殊设计的机械滑轨控制装置,结合高清液晶拼接幕墙,实现对屏幕内容的互动控制。滑动到不同位置屏幕展示相关信息,包括图片、文字、视频等,是一种全新的互动展示形式,可与触摸同时使用。

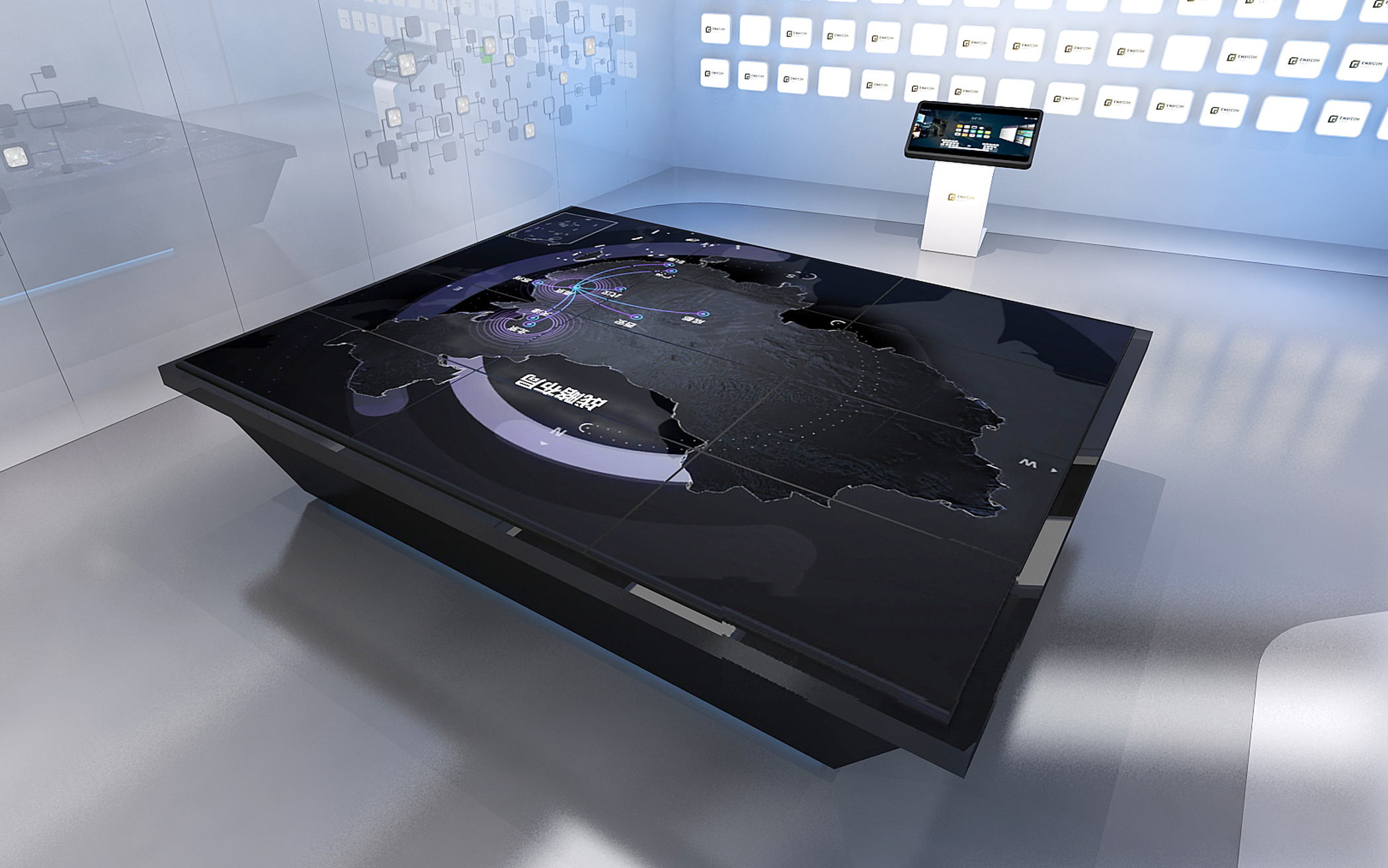
虚拟沙盘/数字沙盘就是用计算机通过投影仪或者LED大屏显示屏动态/静态三维显示:智慧交通、智慧市政、智慧农业、智慧物流、智慧停车、智慧公交、智慧公安、智慧交运等模型,这是一种高科技的模型操作员通过程序,可以随意调整沙盘的尺寸、规划区域、区域布置,快速展示多种全新的创意。
具有三维显示效果,并可以从不同角度观察创意模型,筛选创意方案。注意虚拟沙盘和实体沙盘的联动效果,实体沙盘为底,虚拟沙盘做效果叠加。
分辨率:物理实际分辨率


A:首先我们需要了解适配最主要的痛点就是:灵活,复用性高,可延展。

围绕这几个点我们可以通过模块化开发去做,将每个模块单独开发。我们设计师做这种需求之前,就需要提前去构思,在设计各模块时,尽量使用可扩展和可自适应的图形,这样面对适配的时候我们可以通过移动,缩放这些模块,来完成适配。尽量避免二次设计以及开发,提升时间成本。
图形放大适配

图形位移适配

A:我们适配一定要记住灵活,减少工作量这些原则,如果不遵循这些原则,那么我们做适配的初衷就错误了。这样我们还不如直接就重新开发一套了。就好比我们通过控制端去控制大屏,如何用开发一套的时间去适配两个甚至是多个终端,这是我们需要注意的。当然考虑到一些实际情况,会有一定程度上的修改,但是一定是要从节省工作量去出发的。

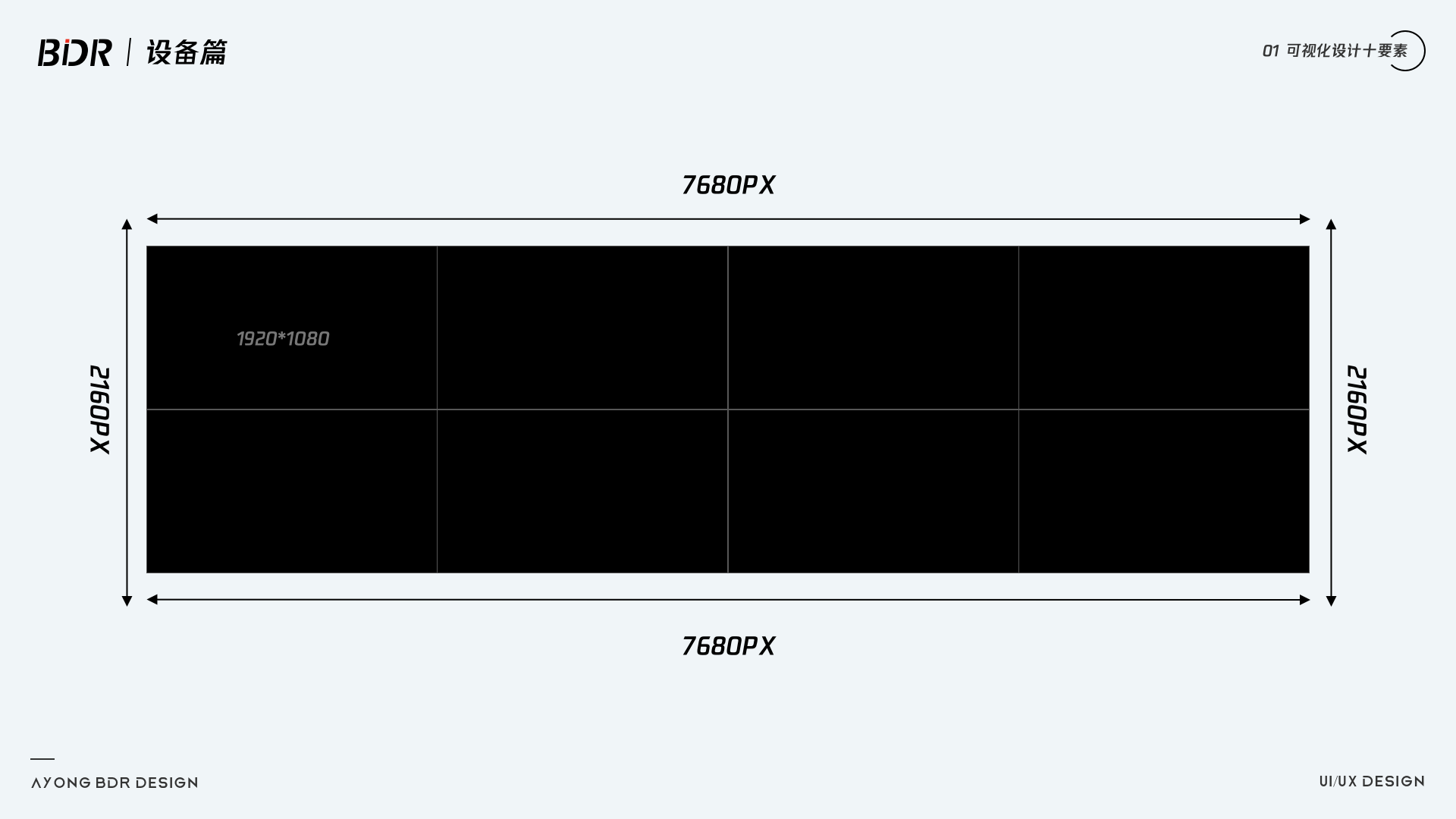
从命题我们可以看到4*2的拼接屏,我们可以通过一块屏幕为1920*1080去计算,那么通过计算分辨率应该是1920*4 &1080*2,也就是7680*2160,这样就计算出我们的分辨率了。

工作中相信不少同学都遇到过这种只知物理尺寸而不知道分辨率的项目,那么我们只能通过计算大概的设计分辨率来出初期的设计稿件。
此场景下公式为:15/4=X/2160 X=8100 那么可以大概得出宽度大概为8100像素(只是我们通过计算大概得出来的)
此场景下公式为:15/4=X/1080 X=4050

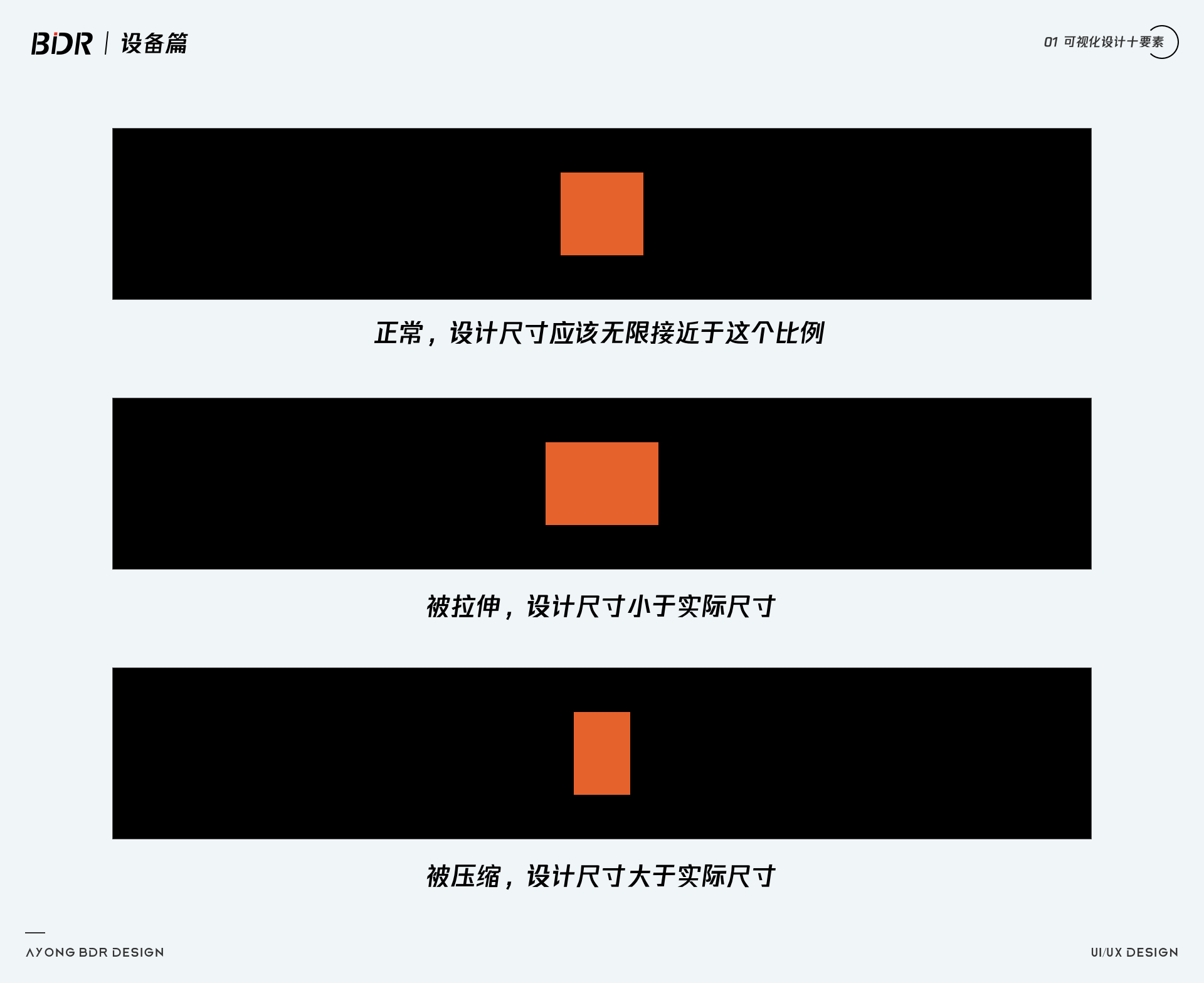
结果一:如果正方形比例不变,设计尺寸无限接近于大屏实际比例;
结果二:如果正方形比例被拉伸,设计尺寸小于大屏实际尺寸;
结果三:如果正方形比例被压缩,设计尺寸大于大屏实际尺寸。


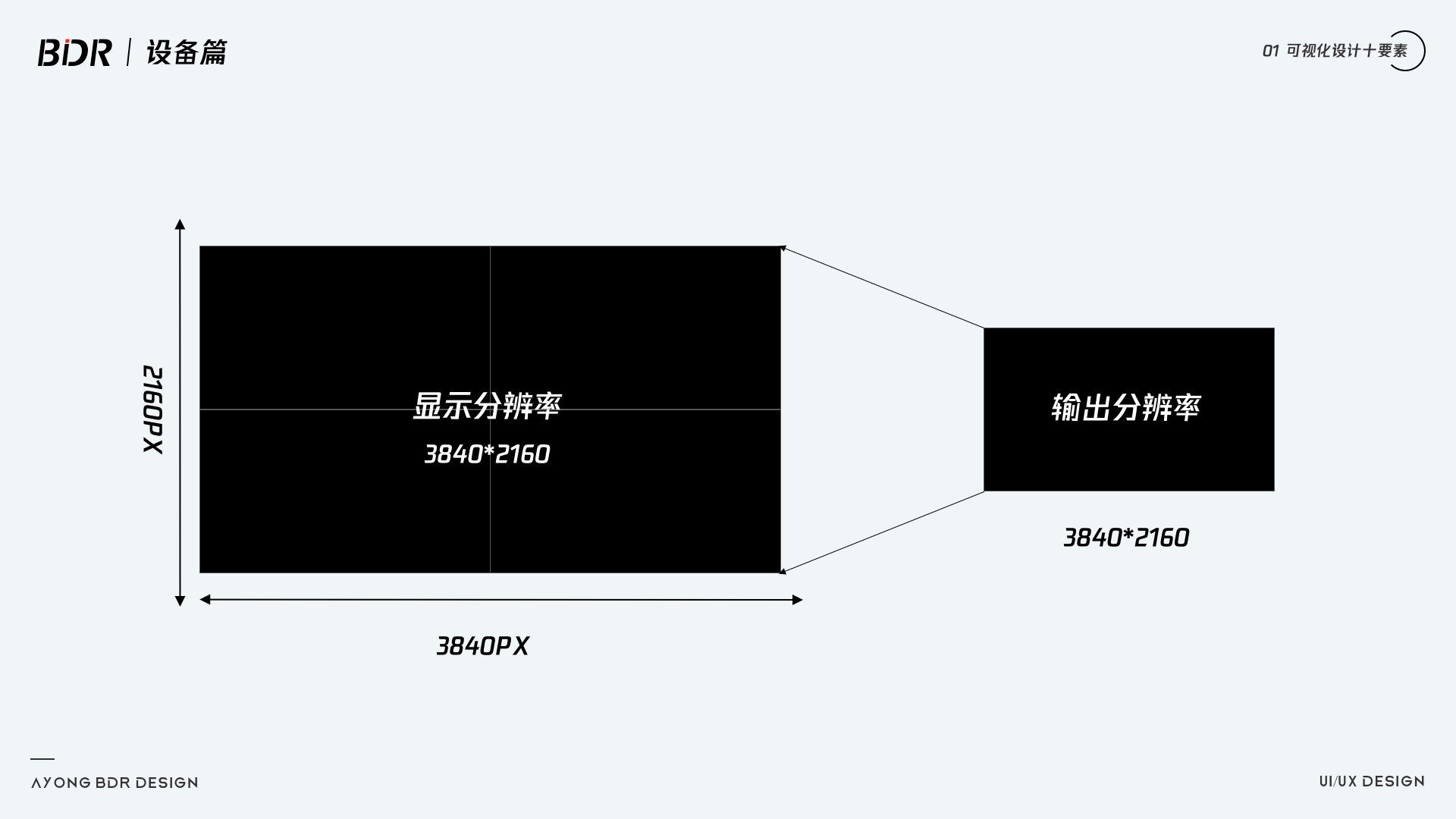
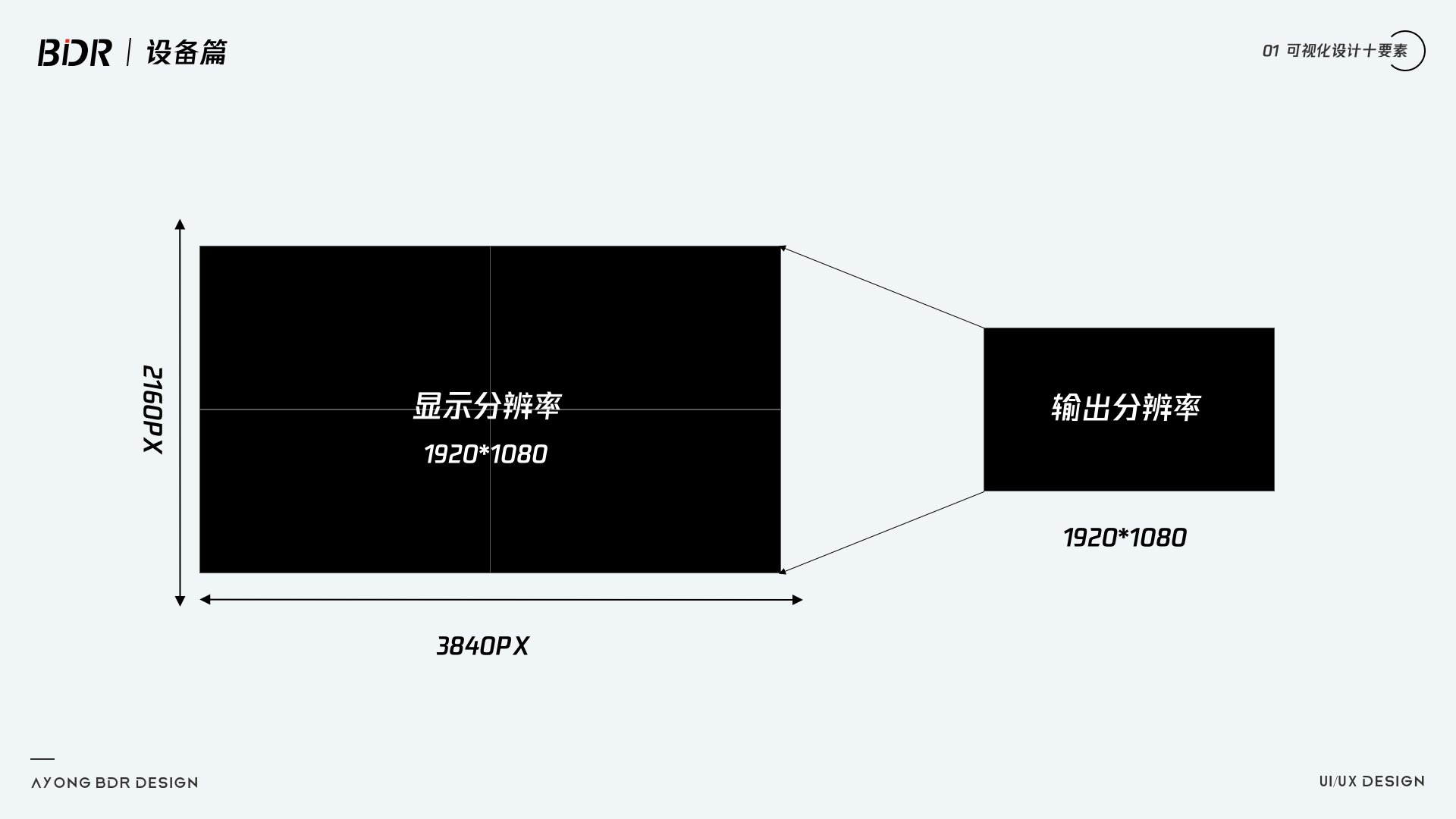
等比例投屏,投屏电脑投到2*2大屏(4K)
投屏电脑支持输出4K分辨率,投屏电脑分辨率以3840*2160作为设计,投到4K拼接屏上,大屏会完美展示,并且画面非常清晰。

投屏电脑支持输出2K分辨率,投屏电脑分辨率以1920*1080作为设计,投到4K拼接屏上,只会以1920*1080进行输出,因为输出像素只能支持2K,也只是1920*1080的放大。

使用场景:科技展厅,以及一些带主机的设备。
此种情况,一般我们的大屏会自带主机,大屏本身就可以看成一个显示器非常大的电脑。我们如果需要进行可视化演示,那么我们直接就可以通过显示器的尺寸去做设计,这样就是大屏的设计尺寸。
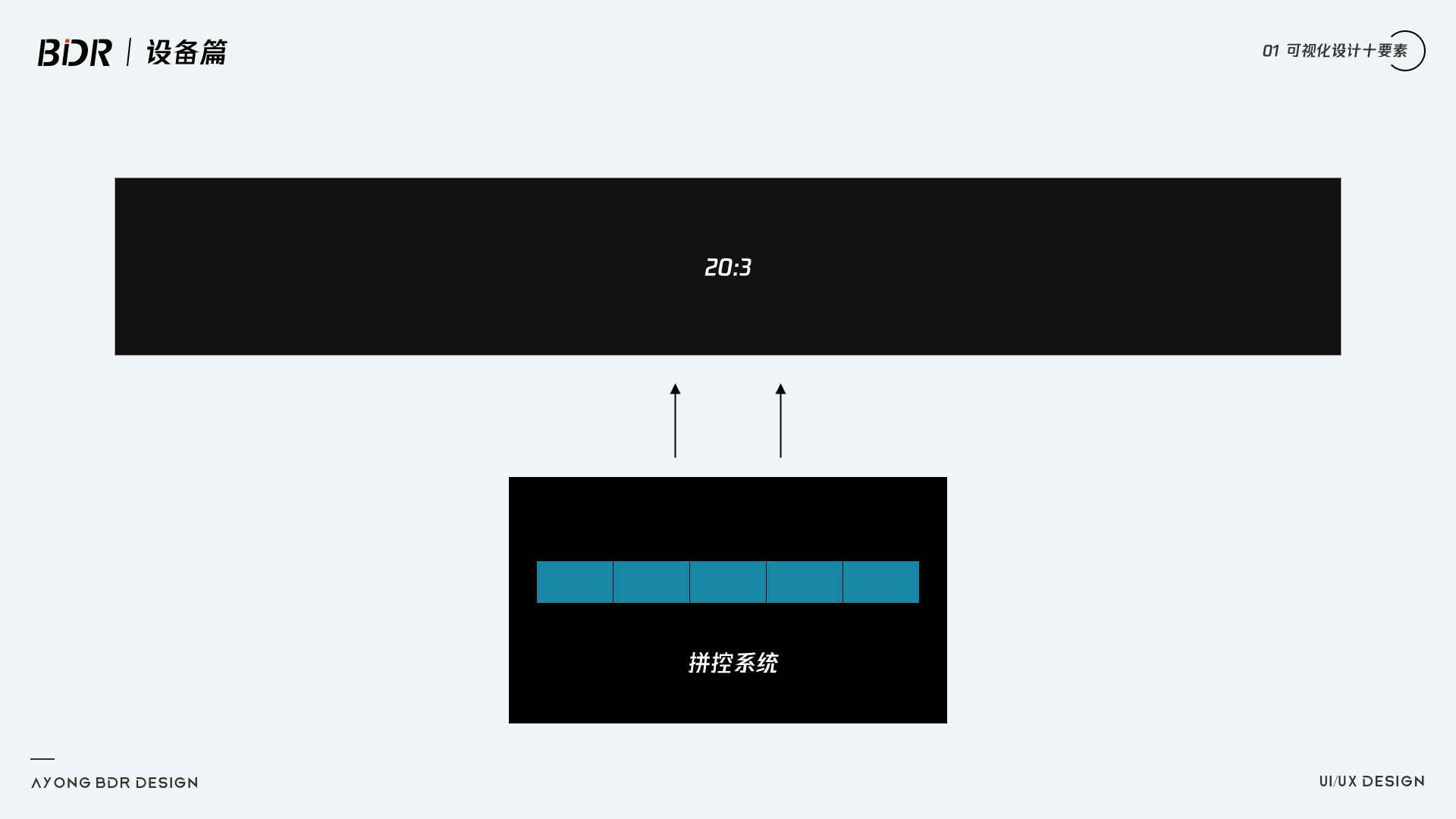
一般这种靠硬件的投射,都是在拼接处理器的处理下,将多个屏幕拼合成一个大的显示器,再通过拼控系统(硬件投屏)进行输出。

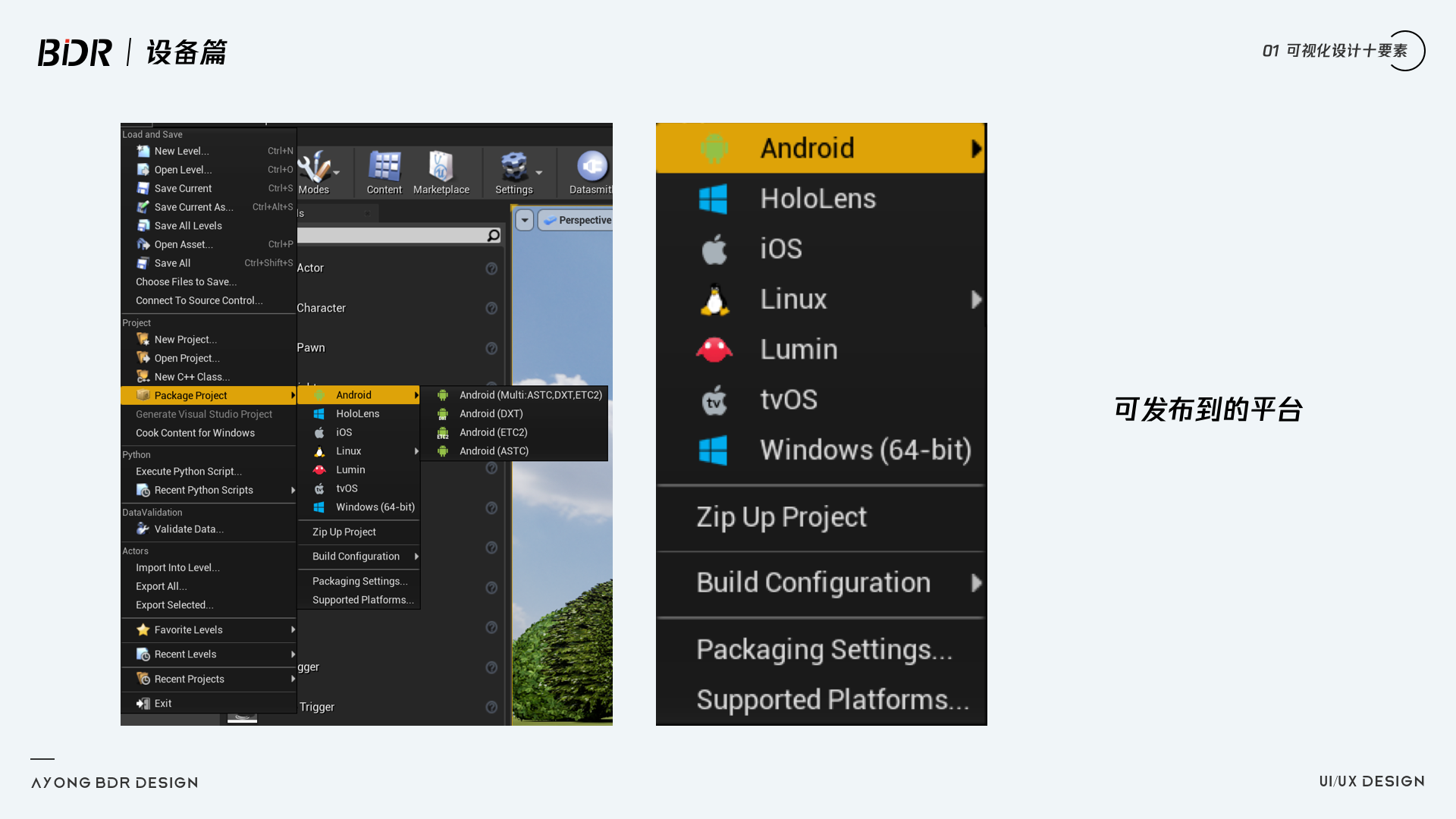
一般我们可以将我们大屏的(UE4或者U3D开发)应用程序打包,打包成一个后缀为.exe的应用程序,在大屏电脑上直接点击,程序就可以在大屏上完美的跑起来,也不需要去进行电脑投射大屏。

如果通过控制端去控制大屏,那么投射设备就可以通过多种方式去展示了,可以是手机,平板,触摸屏,手势控制,体感控制等等。
这种情况下投射设备的尺寸就按照本身设备的规范去设计就可以了(比如750*1334,2048*1536),设计尺寸就是我们大屏本身的分辨率就可以了。

此种情况主要使用场景:屏幕宽度非常高,并且内容可以分很多模块展示,模块彼此之间不受影响独立展示,这种情况下我们就可以通过此种方式去投屏。
通过多个主机分别去投射大屏的同等大小区域,比如图中的场景模块被我分成了四等份,我们就可以通过四台主机去分别投射四个模块,形成一个完整的大屏。
此种大屏设计尺寸我们以输出设备的尺寸为主要参考,四台主机那么整体宽度就是1920*4=7680,高度就是1080(如果设备支持4k输出,那么提升相应的设备尺寸*2就可以了)。

A:我们要记住,如果面对的是正常比例投屏到非等比的大屏,我们需要遵守的规范一定是:一切以大屏展示为主。所以我们设计尺寸一定是按照20:3来设计的,大屏展示正常才是我们的唯一标准,投屏电脑可能会出现的问题,我们只能妥协(投屏电脑可能只能展示很小的一部分,但也是没有办法的)
那么我们遇到这种是否就没有办法了呢?在这阿勇给大家提供了三种解决办法,在实际工作中,我也遇到过这种问题,所以在这给大家分享一下。



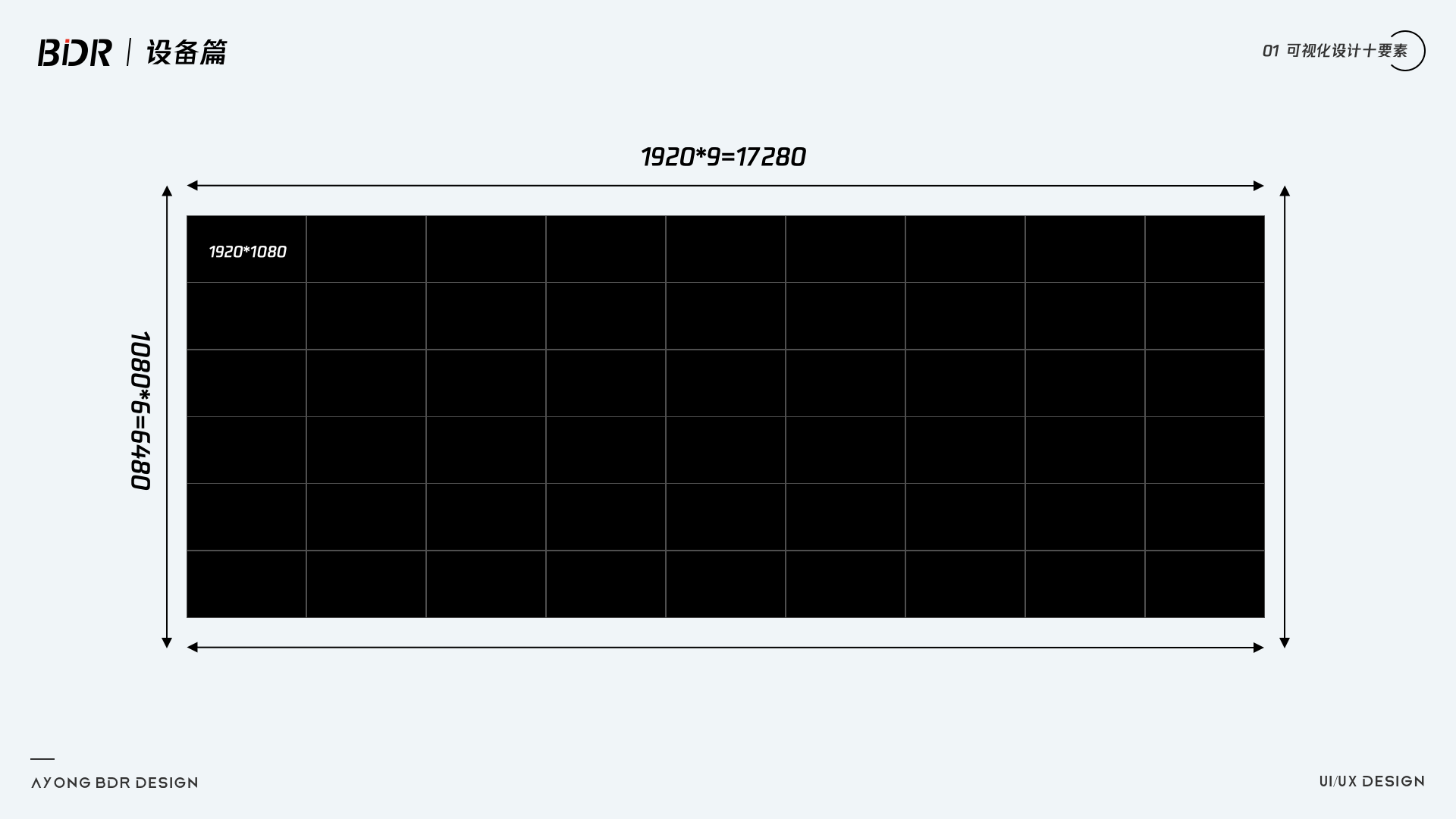
A:前面的文章我们已经介绍过拼接屏的尺寸的问题,这个问题的解答:1920*9/1080*6 ,这个就是设计分辨率,通过计算得出,最终设计稿尺寸为17280*6480。可以看出设计分辨率确实太大了,设计的时候如何去优化设计尺寸呢?

通过命题我们可以看出电脑分辨率是支持4K的,就是说输出分辨率和显示分辨率我们都是可以上4K的,而4K的分辨率一般会做3840*2160,再结合设计稿尺寸17280*6480,可以将整个效果图尺寸缩小三倍,也就5760*2160。设计可以按照这个分辨率去出图,最终交付给开发的就是切三倍图,并提示开发是缩小三倍做的。


作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司