目录
1、界面效果
2、界面分析
2.1、整体结构
2.2、标题
2.3、表单
2.4、按钮
3、代码实现
3.1、标题区域布局
3.2、表单区域
3.2.1、祝福语
3.2.2、红包数量
3.2.3、红包总金额
3.2.4、余额支付
3.3、确认按钮区域
4、完整代码
5、基础知识点
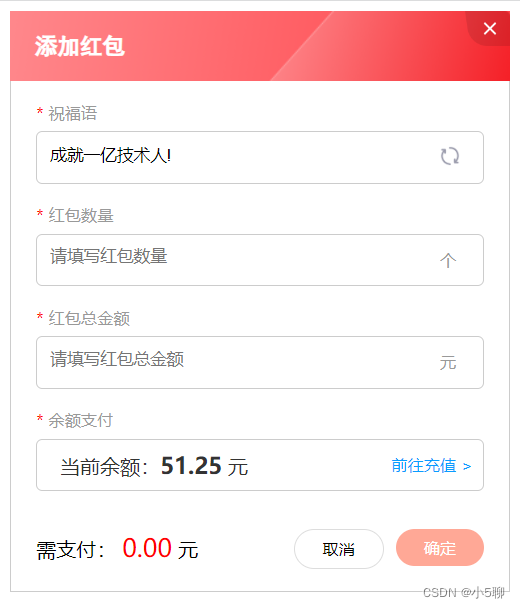
1、界面效果


2、界面分析
2.1、整体结构
上部分为标题、中间为表单、底部为确定按钮
2.2、标题
底部背景、标题文本、右上角关闭按钮
2.3、表单
祝福语文本、红包数量文本、红包总金额、当前余额文本显示、以及前往充值按钮
2.4、按钮
左边为需支付金额显示,右边为取消和确定按钮
3、代码实现
3.1、标题区域布局
1)背景图片
图片宽度380px像素,高度56px像素

2)背景图片自动填充
布局一个div,宽度为400px像素,高度为56px像素,然后再设置背景图片样式,由于图片本身宽度小于div宽度,div会多出20px像素,图片会自动填充,默认效果如下
-
<div style="width:400px;height:56px;background:url(/1674461966454.jpg);background-size: 100%;">
-
-

3)图片百分比显示
再给div设置背景百分比缩放显示,效果如下
background-size: 100%;

4)文本
布局一个span标签,显示"添加红包"文本,白色黑体,18号字体,加粗,左对齐,且左边距20px像素。并设置div标签56px像素垂直居中样式,效果如下

5)关闭按钮
在右上角添加一个关闭按钮,一般可以设置一个svg标签图标,设置高28px,宽36px
:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAA4CAYAAABez76GAAAAAXNSR0IArs4c6QAAAtVJREFUeF7tm2FO3DAQhR+0BVZt2QIFujfrQXqMHqQ3W4kflRYJrZBArV6EUTa7jj0ee0yILUUIZcb2fJnMsx3tEYAfAI4x3/YPwDOARwAPAJ76KI4AfAdwMl8+e5ET0j0AggMBXQBYNEA7BJhNfwmJgL6+XI3RLgFm0oaAmD3Motb2CdwREOsP61Br+wQeCIgKRiVrbZ/AEwGxzV3qfcnRFWm2JvUeRA5Qk/oAoCb1AUBN6gOAmtQHADWpDwBqUh8BqEn9AUhO5nmrSX0AkLnULxaL7gFtt9vu7EXatP4x4/UzyFTqGdx6vf7NSa5Wq19SSFr/GDi06QMyk3oX3HK5/MlJbDabPxJIWv9YOENAZlI/DFACSeMrAeNs+xlkKvUpgab4pEDp+wwBmUq9JGCJrRbKGCBzqY8JPMYmJ5QxQOZSz8mMAeB9qp0r6JJ6lQPa8BUzlfp+AD5ItKkFZ6hi/N9M6g893UOQ+nbS5UCJDDKTet/kfZBqwDmUQaZSL8mitwToCsBpjvSU9jGFV4wxnQP4Ig1Oaz+VIt2prvWn6CnJPAGZFuqYRWCMjTaDff7DdZCzM9lySAKX2OaE5QPEGsRaVKylBJziow3AB4iv2e3gvEg71qu/JlCNb0oAPkDdCh/A55ROQz7aAy+tf2h+/ftjgD4CuJF0JrHVHplq/WPnOgaIfVwCOIvtTGqnPXTX+sfMNwSo6uY1JoDSNiFARWtR6eBy9B8DiDbXAFiTZtdiABHKbF+1WECEVGUTWztlJYBoS1WrchRSC5QEEOdIe54Xzea3HVJAs4OUAoiQuFdjJn2qlfpW46YCcpC+lVxpW0EYG0cDyPXLDS0VLkdfb4HJzhxyBcVFJBXu3S0mcwFyxZufrplROfutmlUlAmEBJyRek/8tbAlA7om/C1AlATlQHIMLS35O4tnSpLLKAtCwhrCQExj/8vrwAo3gasxntMb9B9PXrmqWhf+yAAAAAElFTkSuQmCC
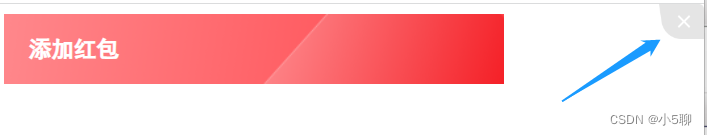
设置相对定位position样式,位于右上角。它所在的父级就要设置绝对定位relative。这样关闭按钮图标就会以它所在的父级定位,否则可能会布局错位,比如下面错位效果


-
-
.title { width: 400px; height: 56px; background: url(/1674461966454.jpg); background-size: 100%; line-height: 56px;position:relative; }
-
.title-text { font-size: 18px; font-weight: bold; color: #fff; font-family: 黑体; margin-left: 20px; }
-
.close { position: absolute; top: 0px; right: 0px; width: 36px; height: 28px; }
-
-
-
-
<span class="title-text">添加红包</span>
-
<img class="close" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAA4CAYAAABez76GAAAAAXNSR0IArs4c6QAAAtVJREFUeF7tm2FO3DAQhR+0BVZt2QIFujfrQXqMHqQ3W4kflRYJrZBArV6EUTa7jj0ee0yILUUIZcb2fJnMsx3tEYAfAI4x3/YPwDOARwAPAJ76KI4AfAdwMl8+e5ET0j0AggMBXQBYNEA7BJhNfwmJgL6+XI3RLgFm0oaAmD3Motb2CdwREOsP61Br+wQeCIgKRiVrbZ/AEwGxzV3qfcnRFWm2JvUeRA5Qk/oAoCb1AUBN6gOAmtQHADWpDwBqUh8BqEn9AUhO5nmrSX0AkLnULxaL7gFtt9vu7EXatP4x4/UzyFTqGdx6vf7NSa5Wq19SSFr/GDi06QMyk3oX3HK5/MlJbDabPxJIWv9YOENAZlI/DFACSeMrAeNs+xlkKvUpgab4pEDp+wwBmUq9JGCJrRbKGCBzqY8JPMYmJ5QxQOZSz8mMAeB9qp0r6JJ6lQPa8BUzlfp+AD5ItKkFZ6hi/N9M6g893UOQ+nbS5UCJDDKTet/kfZBqwDmUQaZSL8mitwToCsBpjvSU9jGFV4wxnQP4Ig1Oaz+VIt2prvWn6CnJPAGZFuqYRWCMjTaDff7DdZCzM9lySAKX2OaE5QPEGsRaVKylBJziow3AB4iv2e3gvEg71qu/JlCNb0oAPkDdCh/A55ROQz7aAy+tf2h+/ftjgD4CuJF0JrHVHplq/WPnOgaIfVwCOIvtTGqnPXTX+sfMNwSo6uY1JoDSNiFARWtR6eBy9B8DiDbXAFiTZtdiABHKbF+1WECEVGUTWztlJYBoS1WrchRSC5QEEOdIe54Xzea3HVJAs4OUAoiQuFdjJn2qlfpW46YCcpC+lVxpW0EYG0cDyPXLDS0VLkdfb4HJzhxyBcVFJBXu3S0mcwFyxZufrplROfutmlUlAmEBJyRek/8tbAlA7om/C1AlATlQHIMLS35O4tnSpLLKAtCwhrCQExj/8vrwAo3gasxntMb9B9PXrmqWhf+yAAAAAElFTkSuQmCC" alt="">
-
3.2、表单区域
3.2.1、祝福语
1)组成元素
红色星号、文本、输入文本框、刷新文本按钮
2)calc函数
它属于css3的功能,calc() 函数用于动态计算长度值。对于布局非常有作用。
需要特别注意,函数内的参数值前后都需要保留一个空格,例如:width: calc(100% - 40px);
3)刷新小图标
样式设置16x16高宽度

:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAA3NJREFUSEu1lX+IVFUUx7/nPpV1N1zbzNQsXFkUoZBCqH+KNhJikKid14QpsjLv3Uc/yCQpCcISot+yJZHz3qxj2xIxzozJYCCuWiREfxQZJIT9IgjKoq0l3WZ33v3GvN3ZdczdmWXr/vfePef7uefce84R/M9LGtVPFYvN+Lm0H8SVIhwi5BcFc7i1FScSiUQ4lU7DgN7e3MpyyLMAVK2YnBOoXVp37bscJAKk3i0uwvnRByFsmjQKv/KcxJGLnVJvZ69XI1hNkasAWUXCAXldxUYgAy0tTYlNmzYMXuwzBgjyu0HzzCUnMPObrKVbtnSdmyr8bDZrDQ7hAaHsJdEmIh8vv7Z5fSwWK1V9IkAQ5JeTdAEsJrAZ4BWRwbw5HV73fd/Wu6dM5tCKkdHwJMAVEHnTc+1HawCVj76+oy3DpaHPQKwG5ALA5kYBFf90unBDaMLPRaAEcrPr2l+OpW58pYL8E6B5FcAZAPMBtM8EUJHx/dwegtsF6j2t4xsnAJnMyaaR8m/fg1giFmI0shPELVhorvESiT/rpai6H6Ua5gdSypYyyxwn8XsUgd+bu4shjwH4Ubt2+4ED7y8wJmxLJu3vGhWv2vnBweMk7lSCe133/sNjAL/wFBG+CJE3PNfeNlPRmqcc5J8HzdMQ9Zznxp+tPtMANI4oeVw79uuzAfjp3DYa9kBUj+fGt49HMHE5j2kd3zsbQCqdfxLGvARRr3lufEdNikRkn3bth2YFCPL7QbMVIg97rv3WeKEV1hiGZ0Tw68JWLp2ueU0HJ6n8dO6nymtUImsrtTBZB37uC4BrxZL1OmkPNBpFJpNdMlpWAxTpEeEgQ+YAOetpe9UlhZbbCfIFERxzHftuETGNQHz/4AYCRVHqCMiVJNcILK11V1AD6OsrLB4uhaejYlOySzv27hkBRL4h2QHB17ip/UZv3brRGsBYP8nfHhoeB6hEsVs7iXfqQSYiEERDh2KSmDPvVLVJ/mvg+OnCDprwlYgucpRzrUem66hBkIsZsmZuVHwtJfc4jl287EQLgkObifIeElcDUoLgFCAfKZgPOzoWfdLZ2VmuRtbf/8GC88MX+gVcVv1HyB+Ya3mVg005MtPpbJuhehlgNwlrMlXyqaftW+ulrrpfdyZHJ/z7r9tAq1Ng7gDltNZ28j8DNCo0ld0/bOx/KATgarIAAAAASUVORK5CYII=
4)文本框默认高亮
input输入文本框默认点击选中会有一个高亮的效果,可以设置样式去掉
outline:none;
5)随机文本
设置随机祝福语文本值,可设置js全局数组参数变量保存。
并且给右边的刷新按钮绑定点击事件,然后在事件内使用随机函数进行随机显示
-
<script type="text/javascript">
-
-
-
-
var labelText = ['成就一亿技术人!', '节日快乐', 'Hello World', '新春大吉!', '大吉大利', 'Bug Free'];
-
$('.cl-input img').click(function () {
-
// Math.random() - 随机函数会产生0~1之间的值
-
var index = parseInt(Math.random() * labelText.length);
-
var text = labelText[index];
-
$('.cl-input input').val(text);
-
-
-

-
<div class="content-label">
-
-
<span style="color:#f00;">*</span>
-
-
-
-
<input placeholder="请填写红包祝福语或标题" value="成就一亿技术人!" />
-
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAA3NJREFUSEu1lX+IVFUUx7/nPpV1N1zbzNQsXFkUoZBCqH+KNhJikKid14QpsjLv3Uc/yCQpCcISot+yJZHz3qxj2xIxzozJYCCuWiREfxQZJIT9IgjKoq0l3WZ33v3GvN3ZdczdmWXr/vfePef7uefce84R/M9LGtVPFYvN+Lm0H8SVIhwi5BcFc7i1FScSiUQ4lU7DgN7e3MpyyLMAVK2YnBOoXVp37bscJAKk3i0uwvnRByFsmjQKv/KcxJGLnVJvZ69XI1hNkasAWUXCAXldxUYgAy0tTYlNmzYMXuwzBgjyu0HzzCUnMPObrKVbtnSdmyr8bDZrDQ7hAaHsJdEmIh8vv7Z5fSwWK1V9IkAQ5JeTdAEsJrAZ4BWRwbw5HV73fd/Wu6dM5tCKkdHwJMAVEHnTc+1HawCVj76+oy3DpaHPQKwG5ALA5kYBFf90unBDaMLPRaAEcrPr2l+OpW58pYL8E6B5FcAZAPMBtM8EUJHx/dwegtsF6j2t4xsnAJnMyaaR8m/fg1giFmI0shPELVhorvESiT/rpai6H6Ua5gdSypYyyxwn8XsUgd+bu4shjwH4Ubt2+4ED7y8wJmxLJu3vGhWv2vnBweMk7lSCe133/sNjAL/wFBG+CJE3PNfeNlPRmqcc5J8HzdMQ9Zznxp+tPtMANI4oeVw79uuzAfjp3DYa9kBUj+fGt49HMHE5j2kd3zsbQCqdfxLGvARRr3lufEdNikRkn3bth2YFCPL7QbMVIg97rv3WeKEV1hiGZ0Tw68JWLp2ueU0HJ6n8dO6nymtUImsrtTBZB37uC4BrxZL1OmkPNBpFJpNdMlpWAxTpEeEgQ+YAOetpe9UlhZbbCfIFERxzHftuETGNQHz/4AYCRVHqCMiVJNcILK11V1AD6OsrLB4uhaejYlOySzv27hkBRL4h2QHB17ip/UZv3brRGsBYP8nfHhoeB6hEsVs7iXfqQSYiEERDh2KSmDPvVLVJ/mvg+OnCDprwlYgucpRzrUem66hBkIsZsmZuVHwtJfc4jl287EQLgkObifIeElcDUoLgFCAfKZgPOzoWfdLZ2VmuRtbf/8GC88MX+gVcVv1HyB+Ya3mVg005MtPpbJuhehlgNwlrMlXyqaftW+ulrrpfdyZHJ/z7r9tAq1Ng7gDltNZ28j8DNCo0ld0/bOx/KATgarIAAAAASUVORK5CYII=" alt="">
-
-
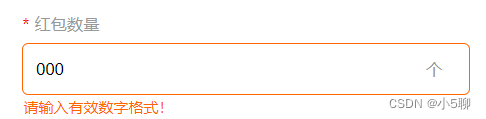
3.2.2、红包数量
布局和祝福语一样,刷新按钮换成了单位文本。
这里文本框有个离开焦点事件,如果判断没有输入值,那么提示”请输入数量",并且红包数量只能是正整数,文本框也变为红色边框,默认则为蓝色边框

-
<div class="content-label">
-
-
<span style="color:#f00;">*</span>
-
-
-
-
<input placeholder="请填写红包数量" value="" />
-
-
-

-
$("#txtCount").blur(function () {
-
-
(txtCount == undefined || txtCount == null || txtCount == '' || txtCount.trim() == '') {
-
$("i", $(this).parent()).show().html('请输入数字!');
-
$(this).parent().addClass('red-border');
-
-
-
-
$("i", $(this).parent()).show().html('请输入有效数字格式!');
-
$(this).parent().addClass('red-border');
-
-
else if (!isNaN(txtCount)) {
-
$("i", $(this).parent()).hide();
-
$(this).parent().removeClass('red-border');
-
-
-
-
-
-
3.2.3、红包总金额
布局和前面一样,这就是前端布局的魅力,有很多可以重用的东西

-
<div class="content-label">
-
-
<span style="color:#f00;">*</span>
-
-
-
-
<input placeholder="请填写红包总金额" value="" />
-
-
-
3.2.4、余额支付
这里的布局和前面稍微多点东西,布局差不多。
这里只做读取展示用,也可以用input输入文本框,设置默认只读即可

-
<div class="content-label">
-
-
<span style="color:#f00;">*</span>
-
-
-
-
<label>当前余额:<b>51.25</b> 元</label>
-
<span class="span">前往充值 > </span>
-
-
3.2.5、文本边框交互逻辑
当点击文本框时,先判断是否已经提示无效信息,也就是已经有红色边框,有则不显示蓝色边框,没有则显示蓝色边框。当离开文本框焦点,那么则移除蓝色边框

-
-
$('.cl-input input').click(function () {
-
var className = $(this).parent().attr('class');
-
if (className.indexOf('red-border') < 0) {
-
$(this).parent().addClass('blue-border');
-
-
-
$(this).parent().removeClass('blue-border');
-
3.3、确认按钮区域
1)支付额文本
这里布局左定位,金额数字加红色字体
2)取消和确认按钮
取消按钮鼠标移动上去边框变深,直接使用css的hover属性即可完成。
确认按钮的效果使用同样的方式
3)布局效果


4)布局代码
-
-
-
-
-
<span id="priceSpan" style="font-size:20px;color:#f00;">0.00</span>
-
-
-
-
-
-
-
<div class="btnOk not-allowed">
-
-
-
-
5)交互代码
-
-
-
-
$("#txtCount").keyup(function () {
-
-
$("#priceSpan").html(txtCount * txtPrice);
-
-
-
-
$("#txtPrice").keyup(function () {
-
-
$("#priceSpan").html(txtPrice);
-
4、完整代码
红包数量和红包金额那里还有几个交互和逻辑判断,有兴趣的小伙伴可以自己实现下,有疑问的可咨询了解
完整代码可以查看gitCode:小5聊 / Csdn Red Bag Html · GitCode

5、基础知识点
|
calc()函数
|
可用于高宽度精准布局,更加合理布局
|
|
position和relative
|
相对和绝对定位,同样有助于合理定位和布局
|
|
Math.random()
|
随机函数,随机产生0~1的值
|
|
keyup()
|
键盘弹上事件
|
|
click()
|
元素点击事件
|
|
blur()
|
离开焦点事件
|
总结:前端布局,要玩出花样和效果,还是需要点艺术天赋。总之,挺有趣的,刚入门可能会觉得比较难,当你熟练之后,还是挺有趣的!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

