2023-2-20 蓝蓝设计的小编
目录
确保我们在vue中实现页面跳转到我们所想的页面

可以看到当我们点击不同的组件的时候我们实现了路由的功能:在vue中实现页面的跳转
注意看,当我点击的时候上面地址栏中加载了不同的网页。下面我们来学习下路由的写法
路由书写写法:
在index.js中的router对象中书写
-
const router = new VueRouter({
-
mode: 'history',//默认是hash模式
-
})
hash模式:
history模式:
两种模式的区别:
起步 | Vue RouterVue Router3官网介绍: 起步 | Vue Router
- 下载与导入vue-router
- 导入组件
- 创建routes路由规则(路径和页面一一对应)
- 创建路由对象
- 把路由对象挂载到App.vue
- 在页面写路由导航router-link (生成a标签)
- 在页面写路由出口router-view (生成占位盒子,用于显示页面内容)
下面开始我们相关文件的创建
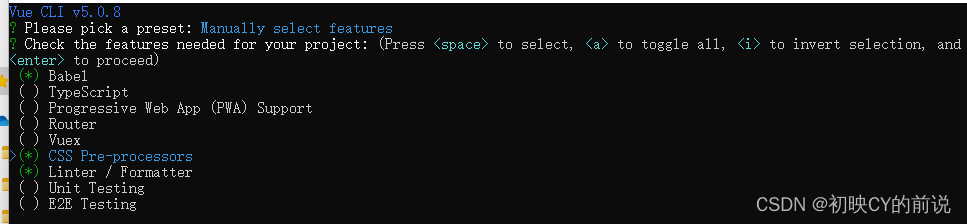
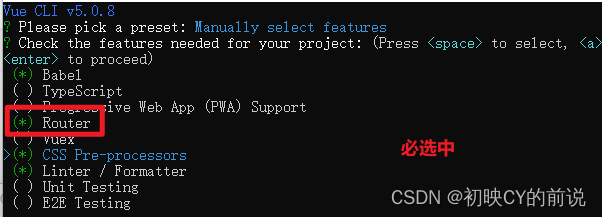
1.创建我们的脚手架(此时没有选择Router):

2.准备我们的App.vue文件:
-
<template>
-
<div>
-
<!-- 顶部导航栏 -->
-
<div class="footer_wrap">
-
<a href="#/find">发现音乐</a>
-
<a href="#/my">我的音乐</a>
-
<a href="#/friend">朋友</a>
-
</div>
-
<!-- 下面内容 -->
-
<div class="top"></div>
-
</div>
-
</template>
-
-
<script>
-
export default {
-
methods: {}
-
}
-
</script>
-
-
<style scoped>
-
body,
-
html {
-
margin: 0;
-
padding: 0;
-
}
-
.footer_wrap {
-
position: fixed;
-
left: 0;
-
top: 0;
-
display: flex;
-
width: 100%;
-
text-align: center;
-
background-color: #333;
-
color: #ccc;
-
}
-
.footer_wrap a,
-
span {
-
cursor: pointer;
-
flex: 1;
-
text-decoration: none;
-
padding: 20px 0;
-
line-height: 20px;
-
background-color: #333;
-
color: #ccc;
-
border: 1px solid black;
-
}
-
.footer_wrap a:hover,
-
span:hover {
-
background-color: #555;
-
}
-
-
.top {
-
padding-top: 62px;
-
}
-
-
.footer_wrap .router-link-active {
-
background-color: #000;
-
}
-
</style>

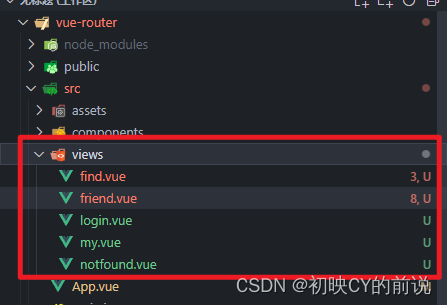
3.在src下面新建views文件夹并创建我们需要的.vue文件

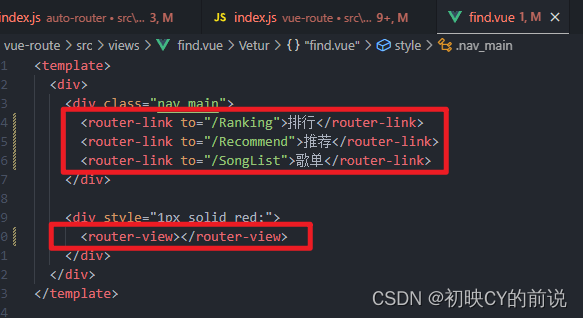
3.1 find.vue
-
<template>
-
<div>
-
<div class="nav_main">
-
<router-link to="/Ranking">排行</router-link>
-
<router-link to="/Recommend">推荐</router-link>
-
<router-link to="/SongList">歌单</router-link>
-
</div>
-
-
<div style="1px solid red;">
-
<router-view></router-view>
-
</div>
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'find',
-
}
-
</script>
-
-
<style scoped>
-
.nav_main {
-
background-color: red;
-
color: white;
-
padding: 10px 0;
-
}
-
.nav_main a {
-
text-align: center;
-
text-decoration: none;
-
color: white;
-
font-size: 12px;
-
margin: 7px 17px 0;
-
padding: 0px 15px 2px 15px;
-
height: 20px;
-
display: inline-block;
-
line-height: 20px;
-
border-radius: 20px;
-
}
-
.nav_main a:hover {
-
background-color: brown;
-
}
-
.nav_main .router-link-active{
-
background-color: brown;
-
}
-
</style>

3.2 my.vue
-
<template>
-
<div>
-
<img src="../assets/my.png" alt="" width="100%">
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'my',
-
};
-
</script>
-
-
<style scoped>
-
-
</style>

3.3 friend.vue
-
<template>
-
<div>
-
<ul>
-
<li>这是当前页面 query 接收到的参数:
-
<span>姓名:{{ $route.query.name }}</span> --
-
<span>年龄:{{$route.query.age}}</span>
-
</li>
-
<li>这是当前页面 params 接收到的参数:
-
<!-- <span>姓名:{{ $route.params.name }}</span> --
-
<span>年龄:{{ $route.params.age }}</span> -->
-
</li>
-
</ul>
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'friend',
-
};
-
</script>
-
-
<style scoped>
-
-
</style>

3.4 notfound.vue
-
<template>
-
<div class="box">
-
<h1>这是一个 404 页面</h1>
-
<img src="../assets/404.png" alt="">
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'notfound',
-
data() {
-
return {
-
-
};
-
},
-
-
};
-
</script>
-
-
<style scoped>
-
.box {
-
display: flex;
-
flex-direction: column;
-
justify-content: center;
-
align-items: center;
-
}
-
</style>

4.准备图片素材(所有素材可私信博主获取)

5.所有准备工作做完现在开始我们的文件配置
1.下载与导入vue-router
npm i vue-router@3.6.5
导入vue-router (在main.js中)
-
//main.js中导入
-
// 0.导入路由
-
import VueRouter from 'vue-router'
-
// 使用vue的插件,都需要调用Vue.use()
-
Vue.use(VueRouter)
2.导入组件
@符号代表 /src 文件夹的绝对路径,在脚手架中文件比较多的时候,使用这个@符号会更加的方便
在main.js中导入
-
// 导入组件
-
import find from '@/views/find.vue'
-
import friend from '@/views/friend.vue'
-
import my from '@/views/my.vue'
-
import notfound from '@/views/notfound.vue'
3.创建路由规则
路由规则作用: 设置 url 和 组件 对应的规则
在main.js中写入
-
// 路由规则
-
const routes = [
-
{ path: '/find', component: find },
-
{ path: '/friend', name: 'friend', component: friend },
-
{ path: '/my', component: my },
-
{ path: '/notfound', component: notfound },
-
]
4.创建路由对象
路由对象: 帮你管理这些路由规则
在main.js中写入
-
// 创建路由对象
-
const router = new VueRouter({
-
routes// (缩写) 相当于 routes: routes
-
})
5.挂载路由到根组件
挂载到根组件作用:让你的整个应用都有路由功能
在main.js中写入
-
// 挂载路由到根组件
-
new Vue({
-
router,
-
render: h => h(App)
-
}).$mount('#app')
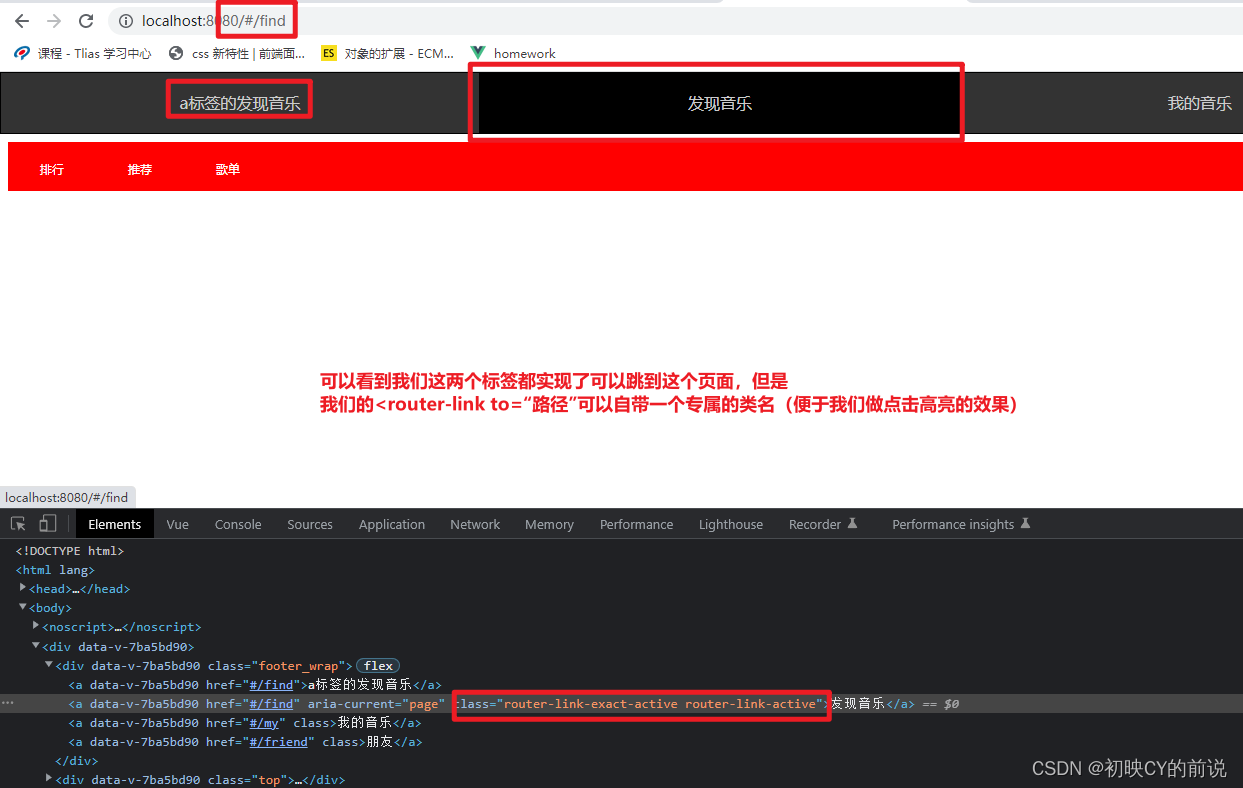
6.在页面写路由导航router-link
作用与a标签一样实现跳转,好处:当点击链接的时候自带一个专属类名
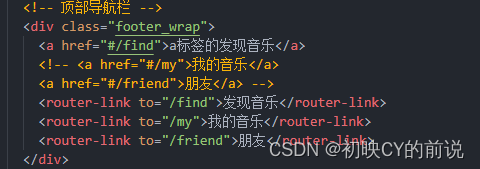
在App.vue中我们将传统的a标签进行替换:

替换a标签原因:便于我们做专属效果
我们选中点击的超链接做触发效果:

7在页面写路由出口router-view
占位盒子,用于渲染路由匹配到的组件
(<router-view> : 是vue内置的一个组件,会自动替换成路由匹配的组件 )

好了一个最最最基本的路由就被我们制作完成啦!下面我们来看看效果:

上述的操作有些许麻烦,下面我们来使用我们开发中常用的自动配置方法
创建脚手架方式与手动配置类似,唯一不同是此处必须选择Router

对比手动模式:

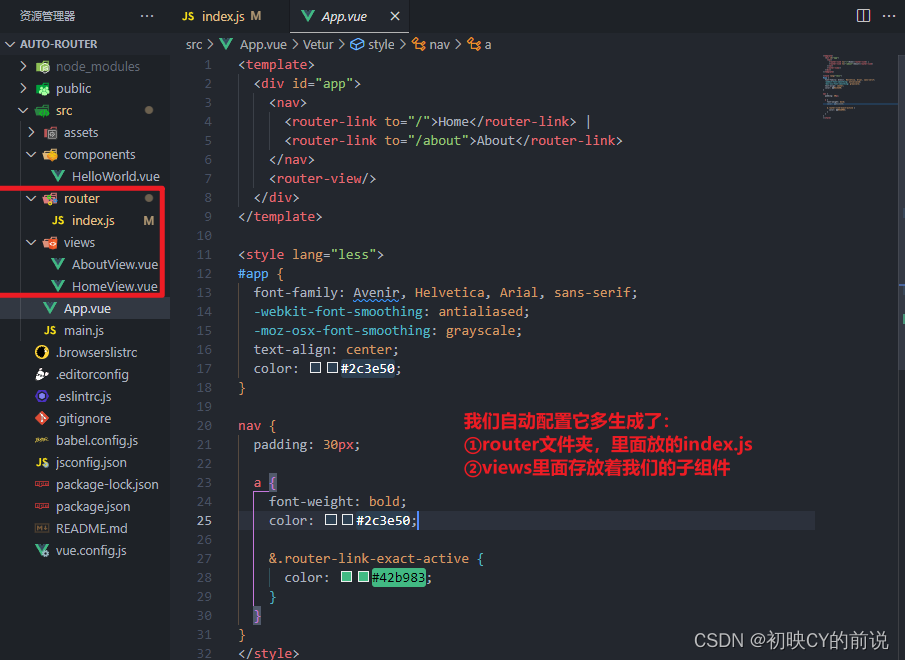
此刻:脚手架已经帮我们创建好了Router路由不需要我们下载与导入vue-router了
只需要写:
- 导入组件
- 配置路由规则
- 路由导航
- 路由出口
并且为了进一步的封装我们的配置信息,我们的配置代码将写在router/index.js下,不再是全部写在main.js下。
1.导入组件(index.js中)
-
import find from '@/views/find.vue'
-
import friend from '@/views/friend.vue'
-
import my from '@/views/my.vue'
-
import notfound from '@/views/notfound.vue'
2.配置路由规则(index.js中)
-
{ path: '/find', component: find },
-
{ path: '/friend', name: 'friend', component: friend },
-
{ path: '/my', component: my },
-
{ path: '/notfound', component: notfound }
3.路由导航(直接cv我们之前的App.vue文件)
-
<router-link to="/find">发现音乐</router-link>
-
<router-link to="/my">我的音乐</router-link>
-
<router-link to="/friend">朋友</router-link>
4.路由出口(App.vue中)
-
<div class="top">
-
<router-view></router-view>
-
</div>
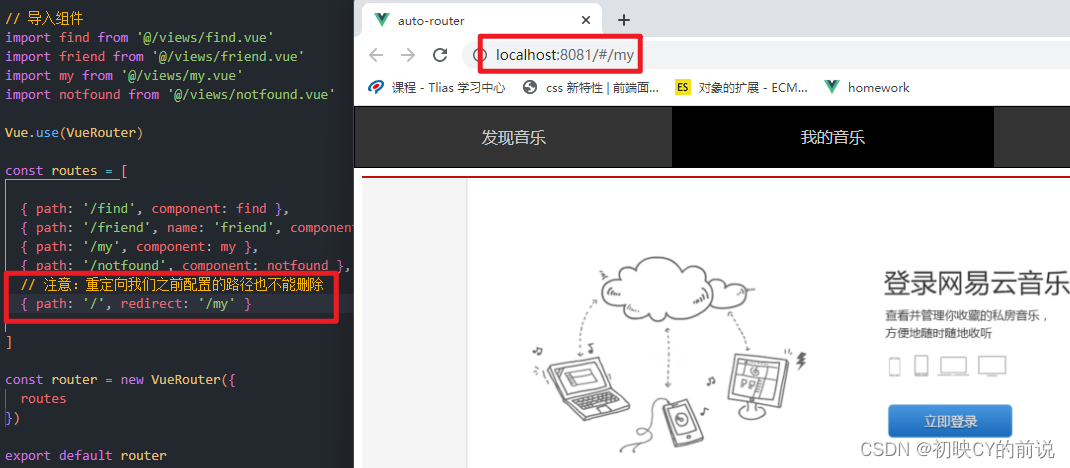
效果查看:

自动配置省去了一些固定不变的操作,我们不需要写繁琐且固定的代码,只需要写不同的代码。且代码书写的位置都给我们设置好了,我们直接遵守该规范书写代码即可
路由重定向官方文档:重定向和别名 | Vue Router
重定向应用场景: 页面输入根路径/ , 自动跳转到首页
注意点: 重定向只是修改路径, 还需要单独去设置路由匹配规则
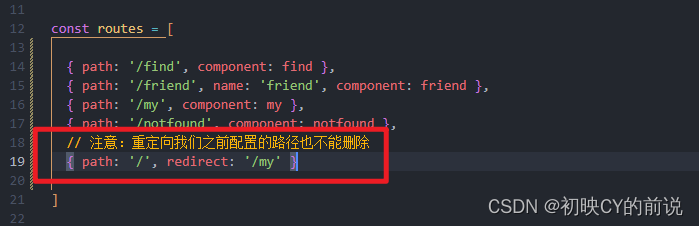
重定向命令:
-
{
-
path: '/',
-
/*
-
(1)重定向只是修改页面路径。 输入 / 会重定向到 /路径
-
(2)只有component才会让vue去寻找路由匹配页面。所以设置了重定向,还需要单独设置匹配规则
-
*/
-
redirect: "路径"
-
},
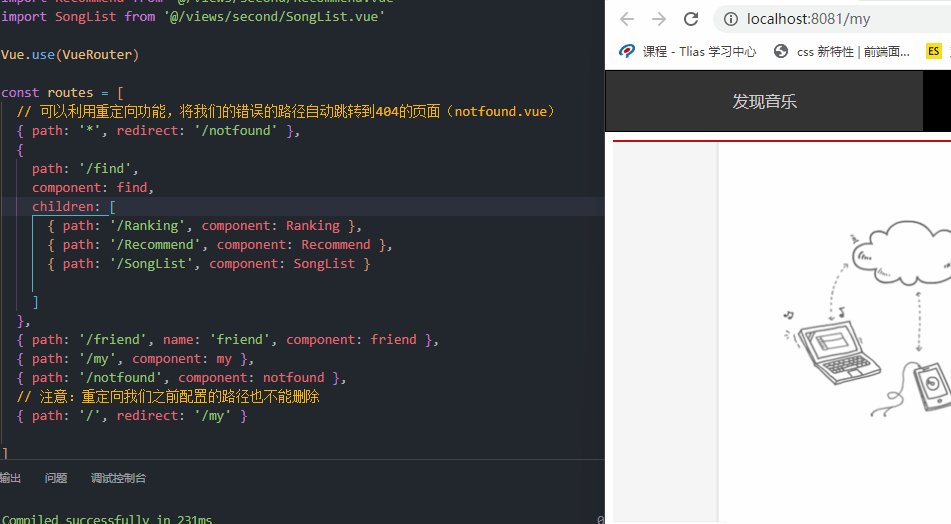
1. 就拿我们刚才创建的举例:

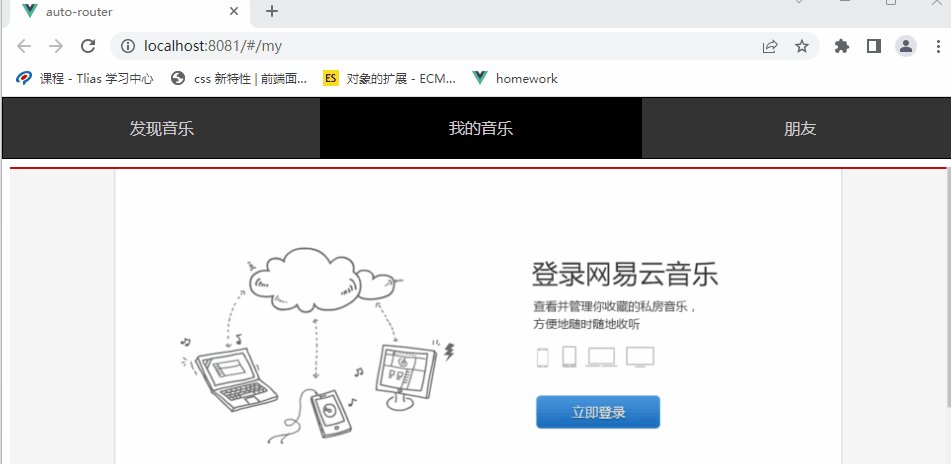
实现效果:当我在浏览器中打开的时候我没有输入任何路径,vue自动帮我们跳转到了 my.vue这个页面组件

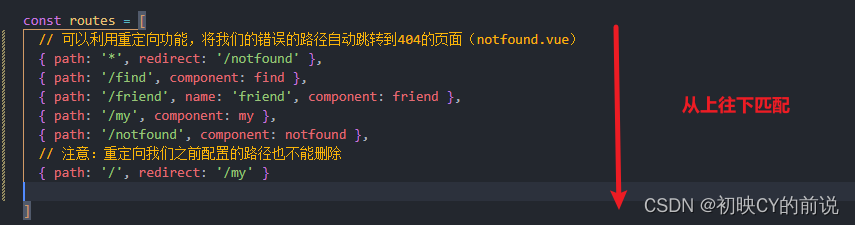
2.也可以利用重定向来设置当我们路径错误提示404页面:

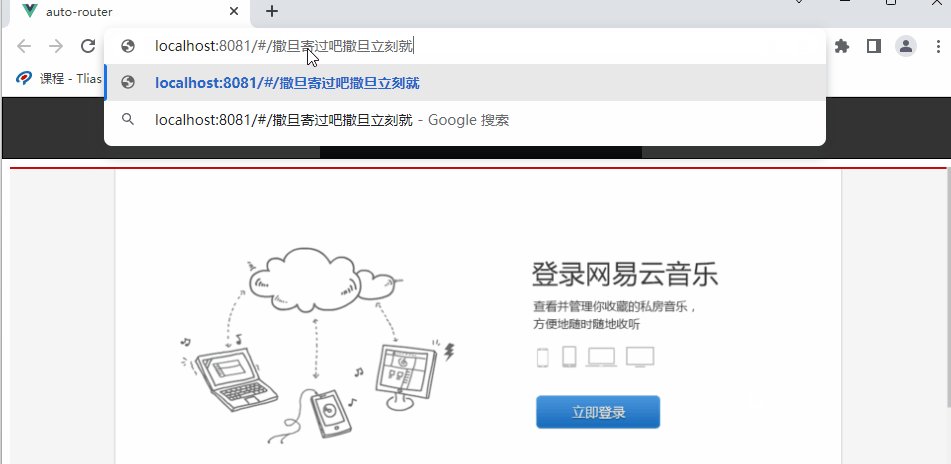
实现效果:当我任意输入没有匹配的路径,自动帮我们跳转到了notfound.vue这个组件

实现页面中存在第二级的跳转
写法(拿我们上述的案例实操,需要素材可私信博主喔):
①在index.js中引入
-
// 导入二级路由
-
import Ranking from '@/views/second/Ranking.vue'
-
import Recommend from '@/views/second/Recommend.vue'
-
import SongList from '@/views/second/SongList.vue'
②在需要引用的组件中使用:
-
//格式:
-
{
-
path: '路径', component: 组件名, children: [
-
//此处填写二级路由的路径信息
-
]
-
}
-
{
-
path: '/find', component: find, children: [
-
{path:'/',redirect:'/SongList'},
-
{ path: '/Ranking', component: Ranking },
-
{ path: '/Recommend', component: Recommend },
-
{ path: '/SongList', component: SongList }
-
]
-
}
③写路由导航与出口

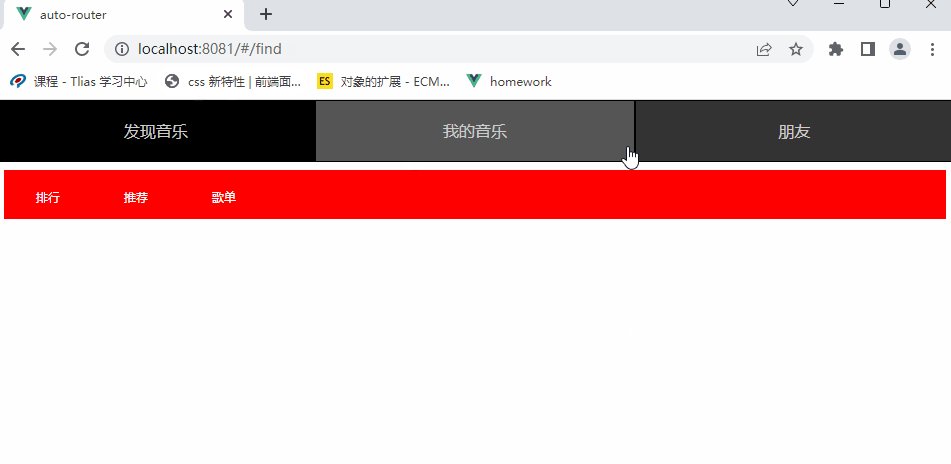
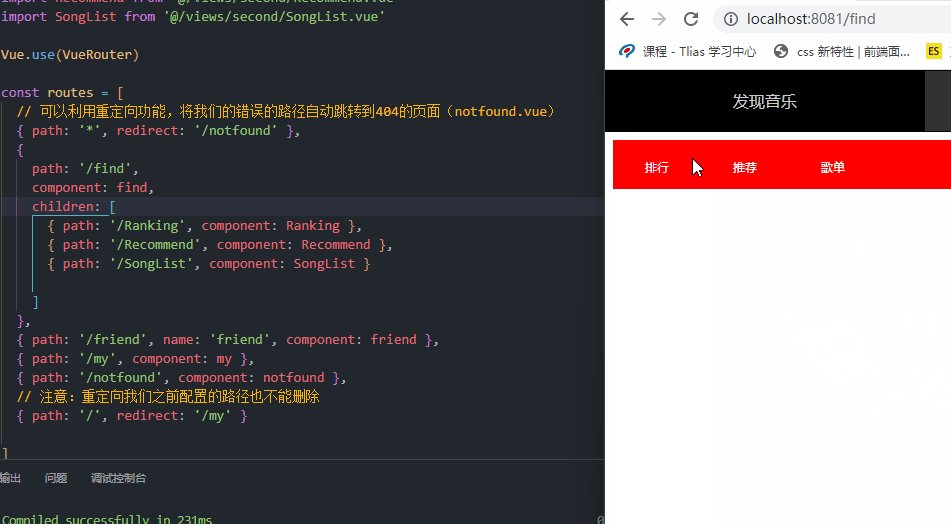
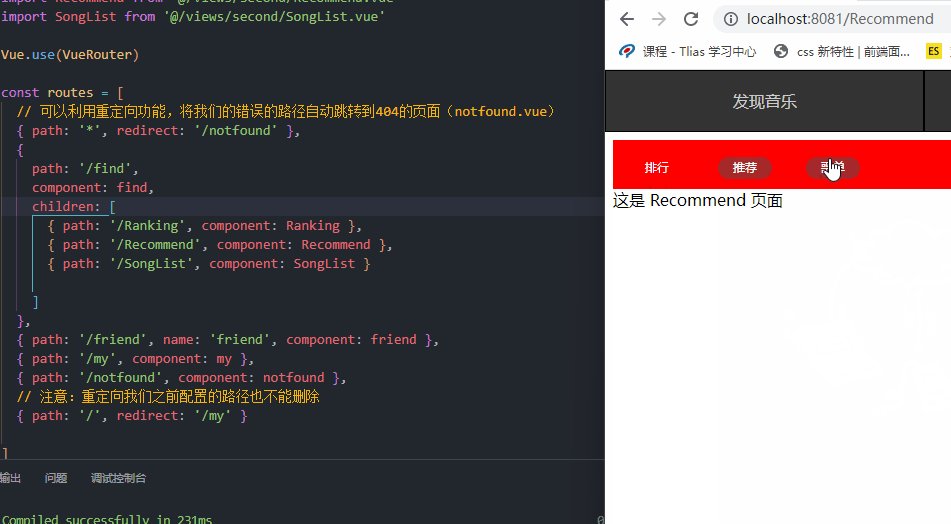
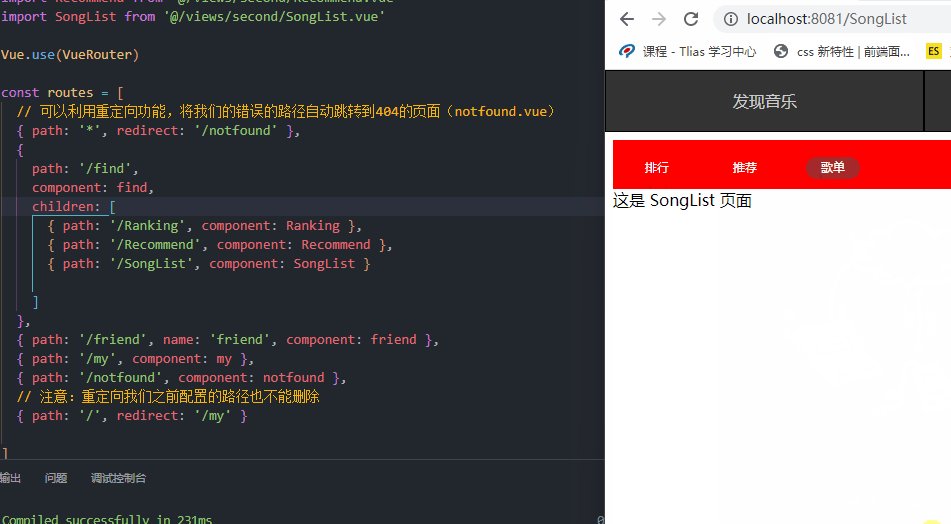
查看效果:

可以看到:当我们点击一级路由之后,我们还可以点击二级路由到我们的专属页面中
有两种跳转传参方式:
- 声明式导航
- 编程式导航
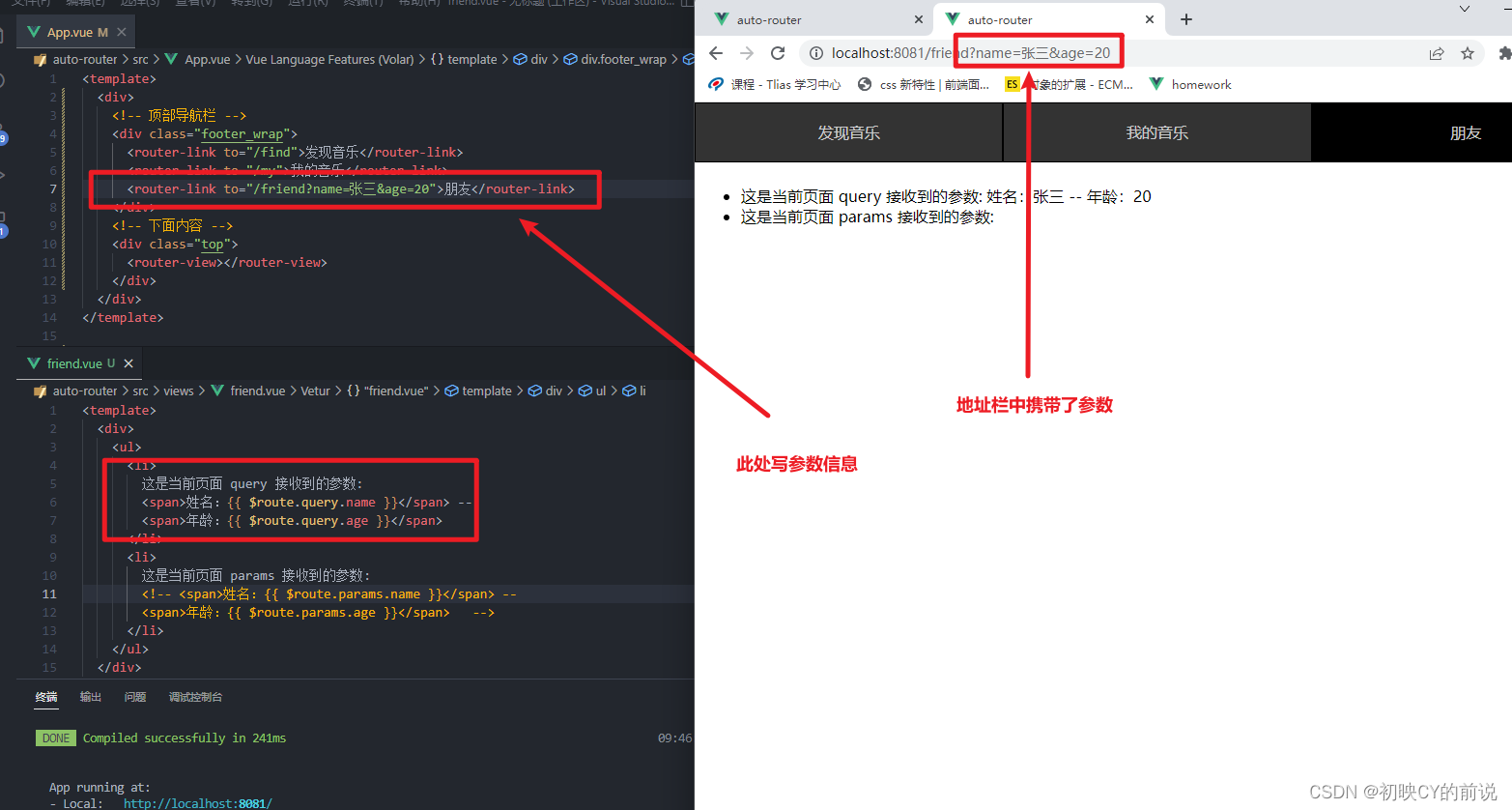
①query写法:
在路径中加参数信息即可
<router-link to="/路径?参数名=参数值&参数名=参数值</router-link>
接收信息:
在触发的组件中书写{{ $route.query.属性名}}接收
举个例子:

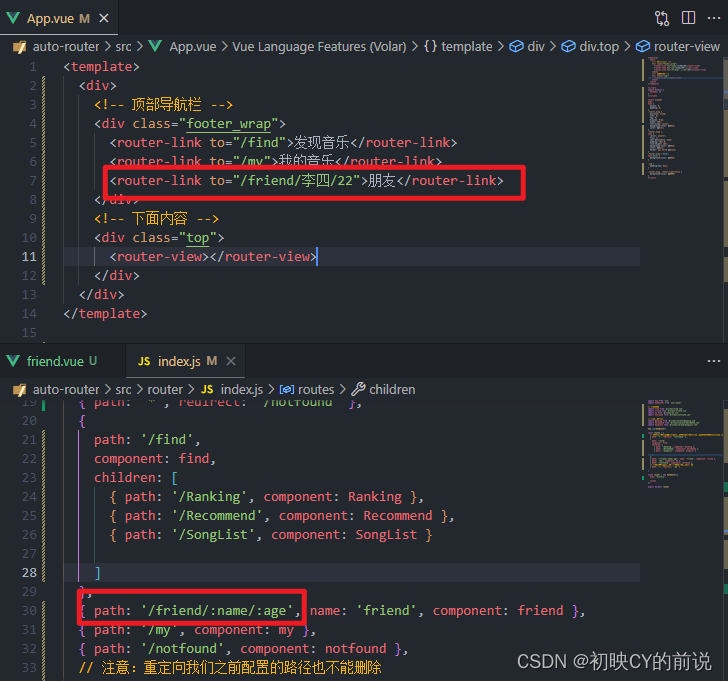
②params写法:
在index.jsx文件中写:参数名。在需要传递的路由路径中写参数值

接收信息:
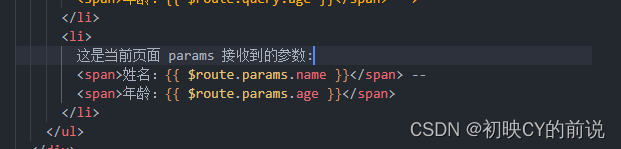
在触发的组件中书写{{ $route.params.属性名}}接收

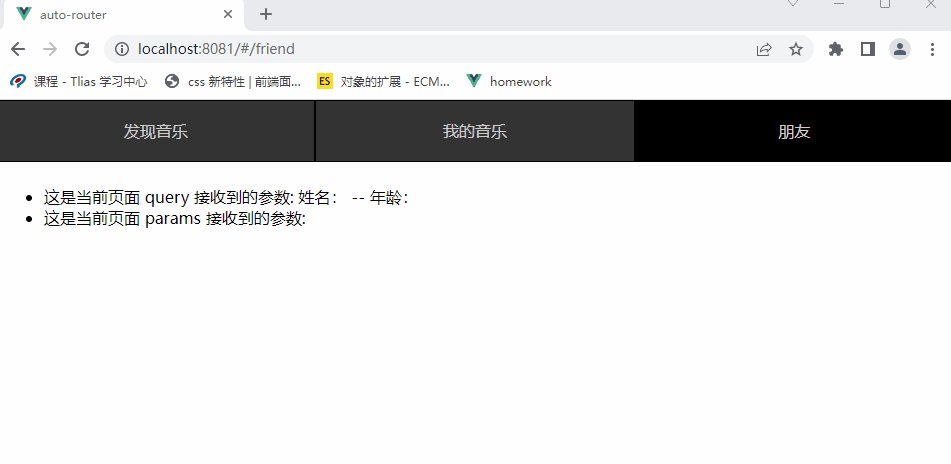
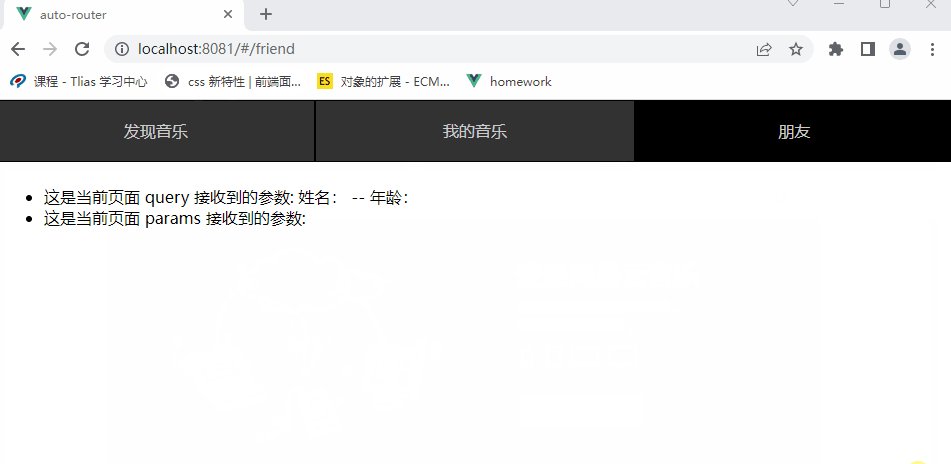
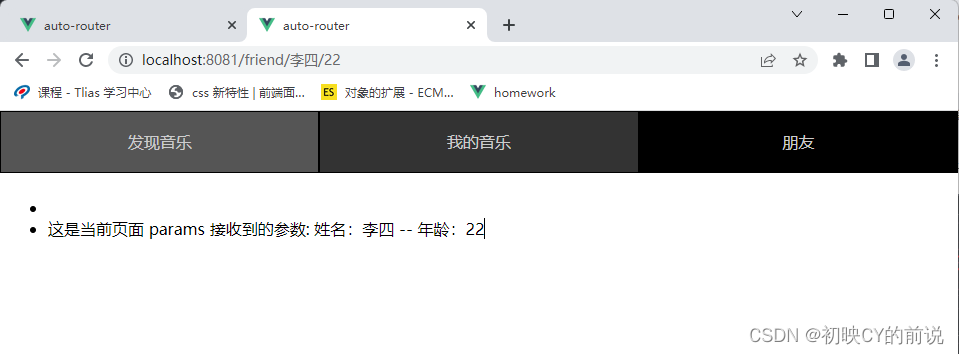
实现效果:

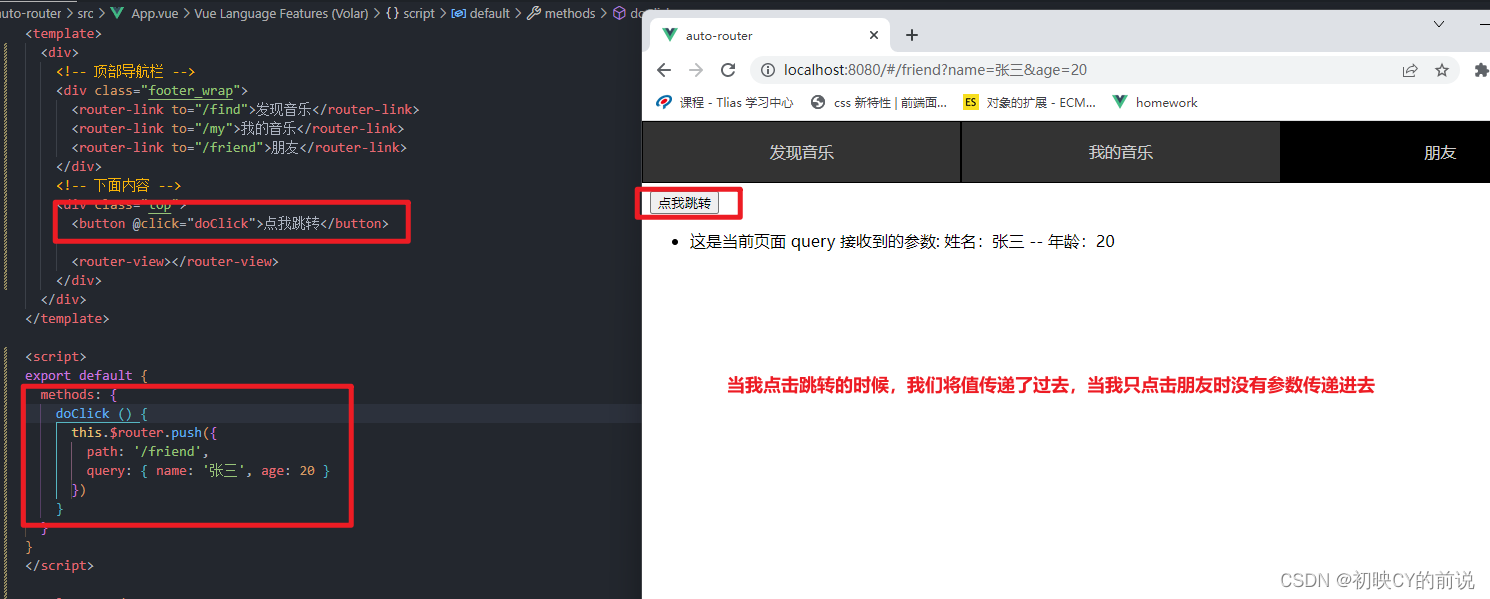
①query写法:
结构:
-
this.$router.push({
-
path: '/路径',
-
query: { 属性名: '属性值'}
-
})
接收信息:
在触发的组件中书写{{ $route.query.属性名}}接收
举个例子:

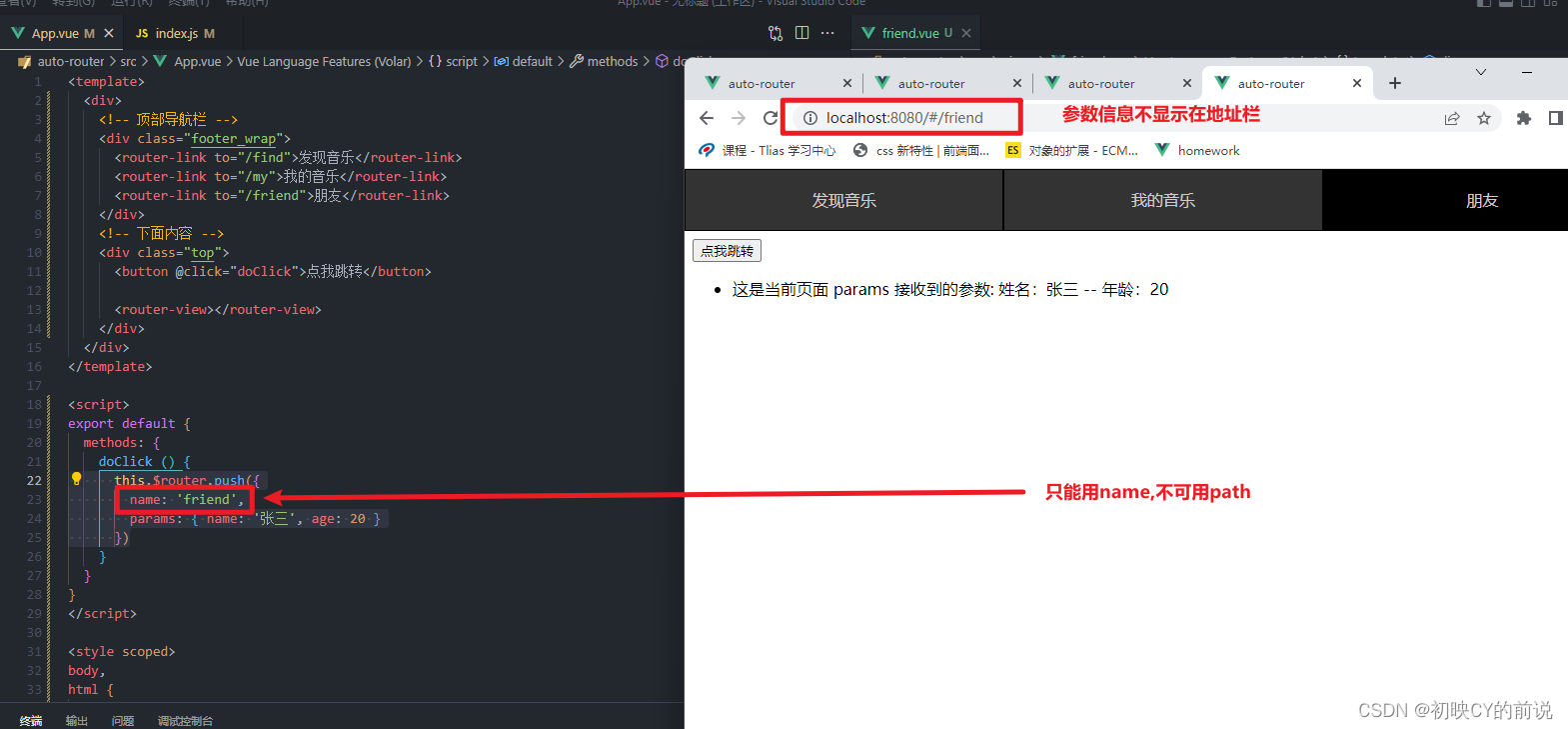
②params写法
结构:
-
this.$router.push({
-
name: '我们注册路径的组件名',//写path获取不到值!!!
-
query: { 属性名: '属性值'}
-
})
注意点:写path获取不到值,需要用name
接收信息:
在触发的组件中书写{{ $route.params.属性名}}接收

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com