注:阅读此文章大约需要30分钟

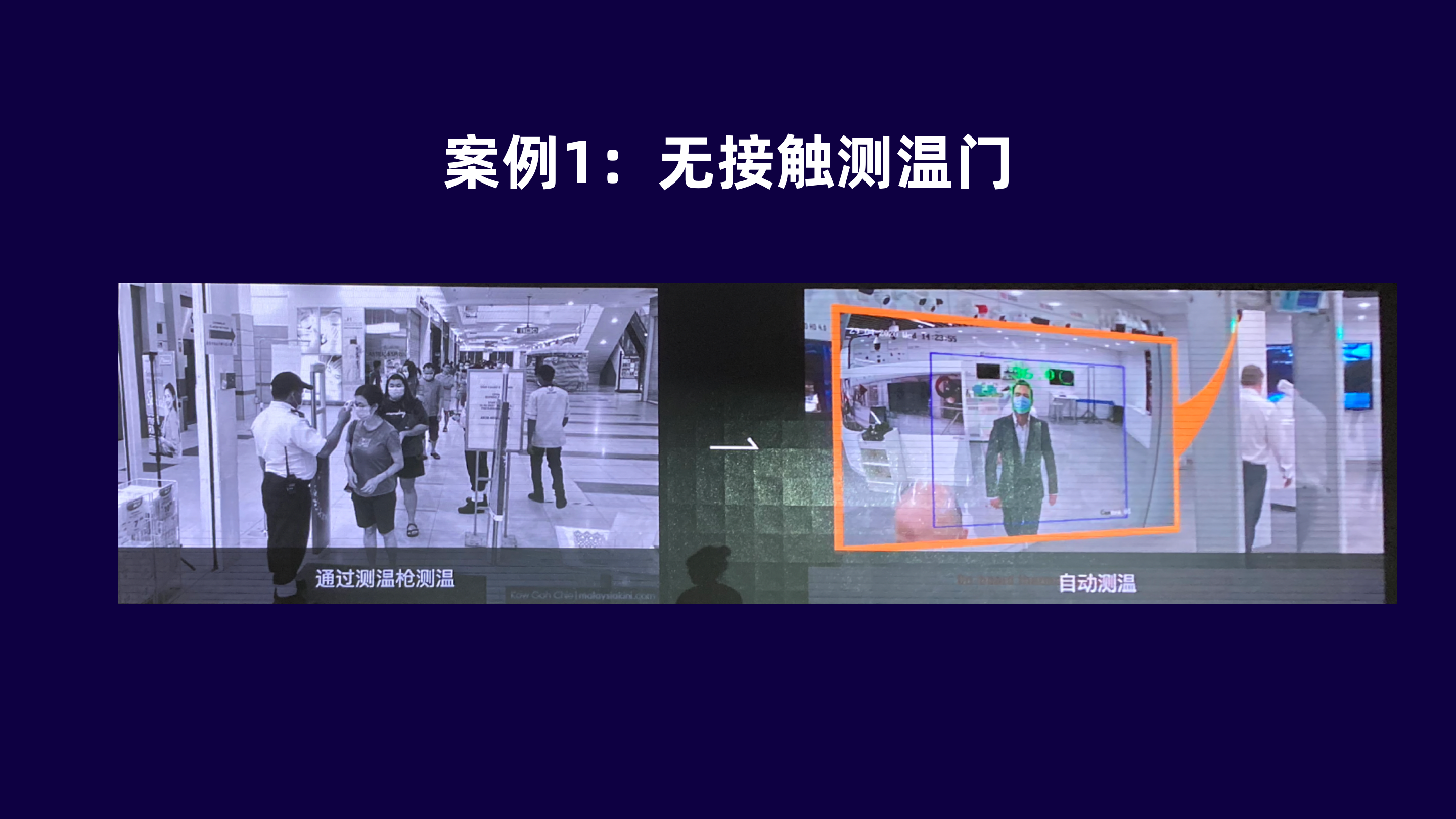
先给大家看两个案例:大家都很熟悉的,自动感应测温,不需要人为操控

第二个案例则是nest智能恒温器,比起传统的需要人为的去手动触发调节温度,他能够实时感知家里的温度,基于不同的场景与客户习惯去调节温度,比起传统模式便捷了不少

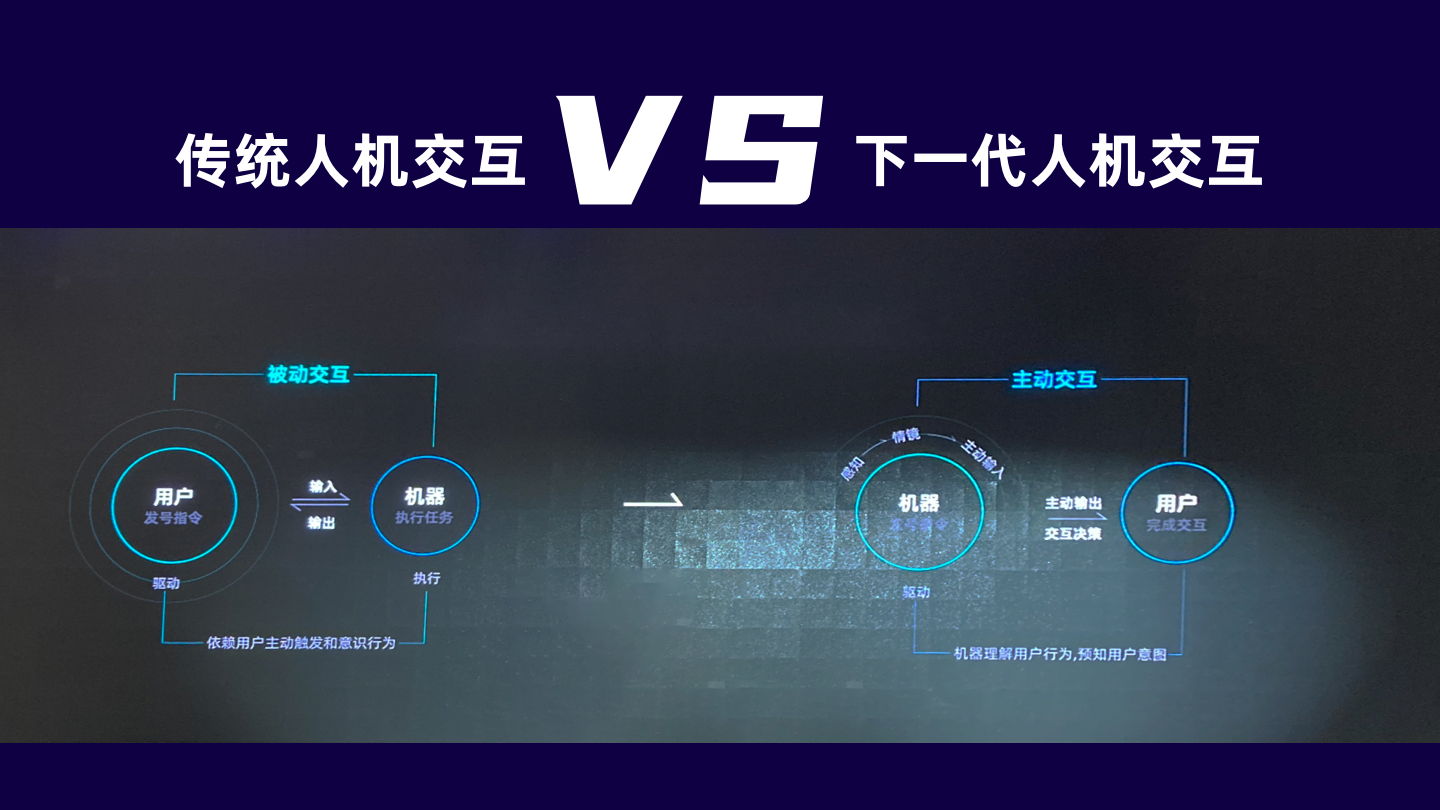
那么从这两个案例中,大家可以发现,传统人机交互与下一代人机交互是有着本质区别的,传统人机交互一直以来都是输入输出的被动交互逻辑,什么是被动交互呢,就是必须有用户向机器发送指令,机器接收指令,执行后将结果反馈给用户。而新的交互模式,则是用户不需要做任何指令输入,机器自动感知当前的场景,来理解你的意图是什么,来去主动帮你完成任务。那么这是如何实现的呢,主要是依靠传感器,算法等实现的。这也说明了我们的生活开始下一代人机交互的新时代。
这也就是今天的主题,那么今天,我会详细讲解,把这个课题讲透。包括什么是智能感知交互,他的底层框架模型是怎样的,以及结合案例是讲解他是如何落地使用的,

回顾整个人机交互的发展史,经过了不同的阶段,从命令行界面,也就是通过手柄,遥控等进行交互,再然后是图形用户界面,也就是触摸屏等交互,再到语音交互,图像识别等等

人们对于人机交互也从依赖于人去手动触发,再到趋于自然和本能,随着技术的发展,我们也迎来的技能感知交互的新时代

在这里也对智能感知交互做了初步定义:是以人为中心,基于传感器、大数据及AI技术,自动感知用户情景,理解用户意图,主动响应用户需求,真正提升人机交互效率

那么智能感知交互也有几个特征,更加的趋于自然,输入输出方式更加无感知,智能
接下来是最核心的重点,智能感知交互的框架是怎么样的,他的底层逻辑是怎样运行的,这也是整套理论知识的基石和核心。

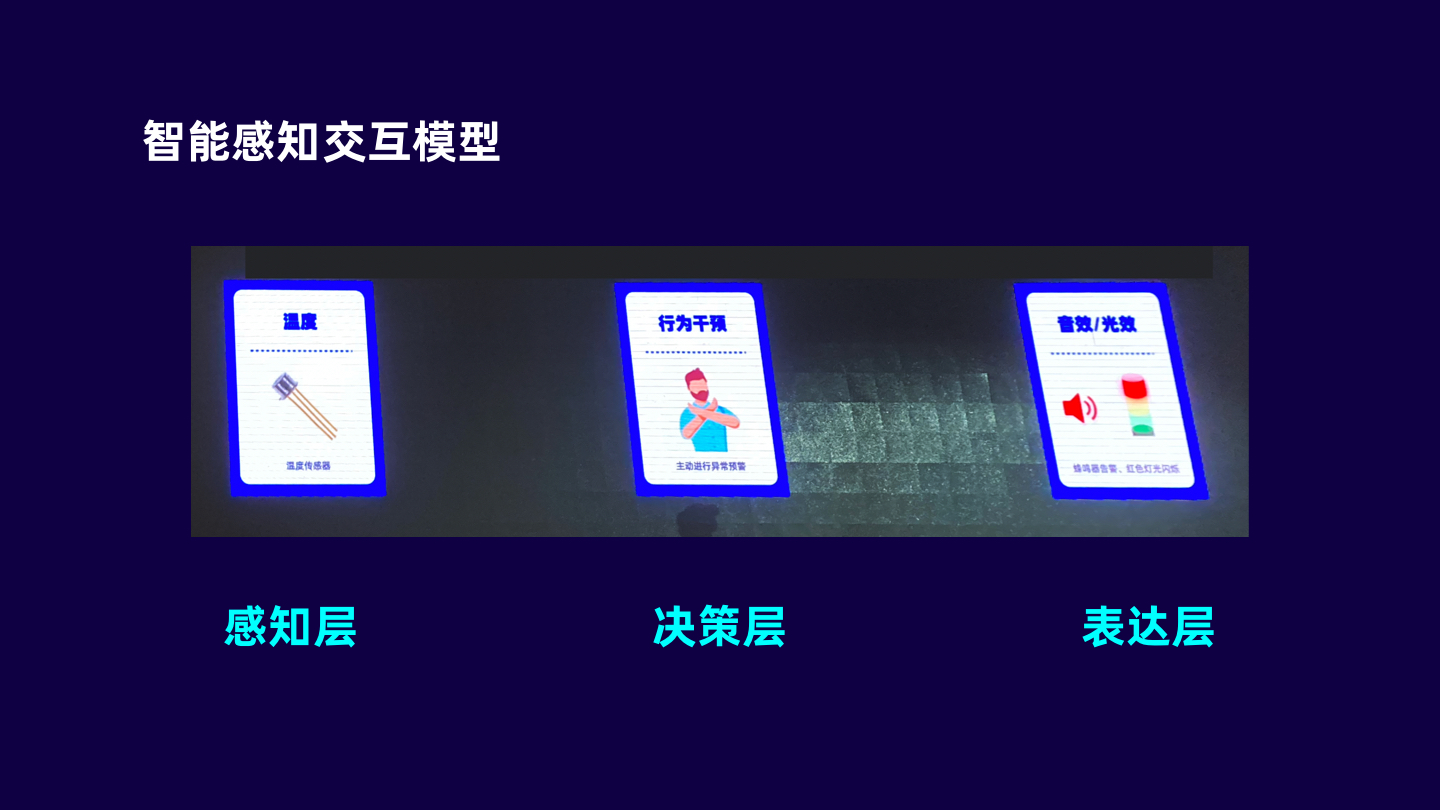
智能感知交互模型主要分为三层:

那么以刚开头的无接触测温门为例,在感知层主要通过红外传感器去感知人的体温,在决策层则是当遇到发烧的顾客则需要进行干预,在表达层,则会通过音效、光效做出主动的预警的设计表达。

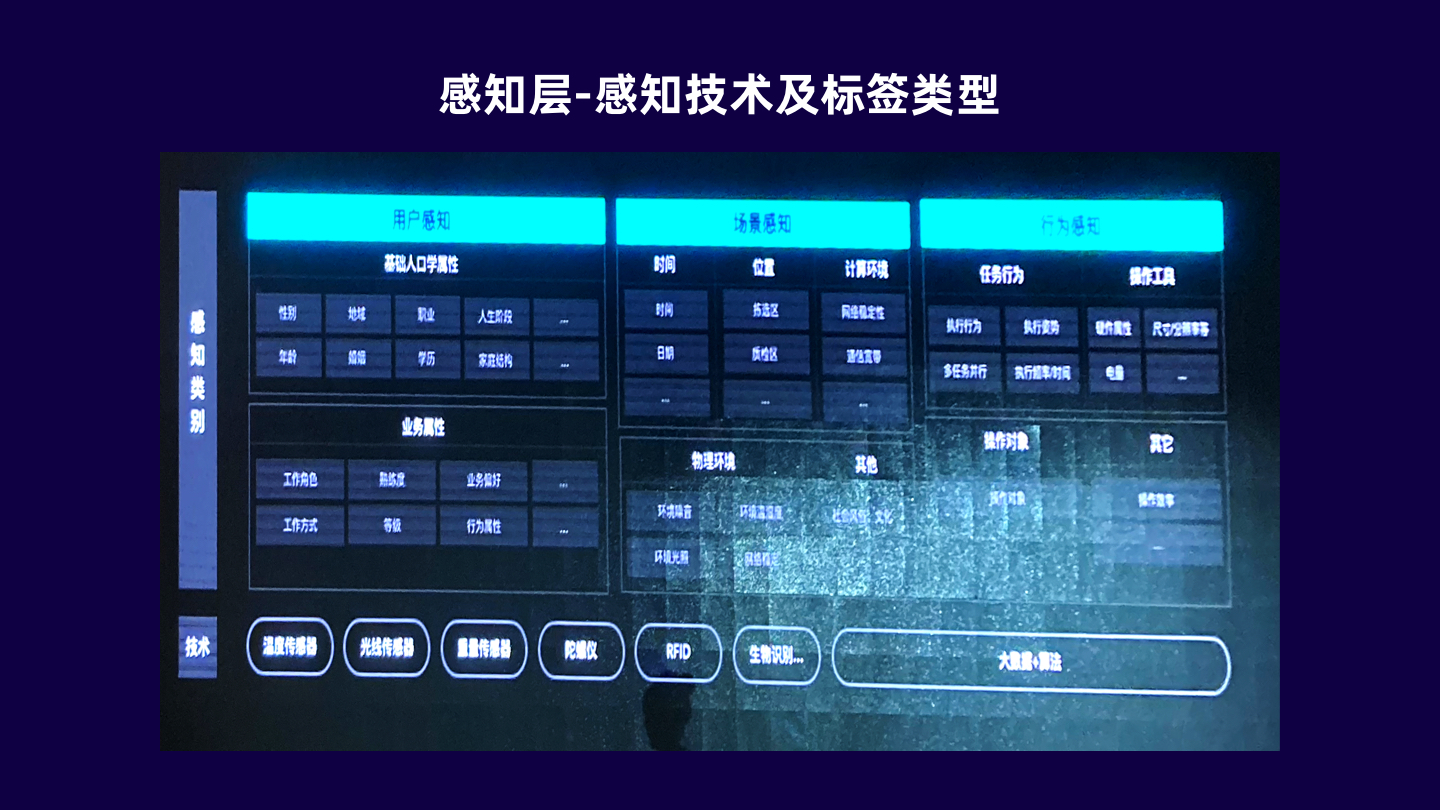
那么我们接下来详细的看下整个框架模型,那么,感知层又细分为三大模块:
第一块为【用户感知】,第二块为【场景感知】,第三块为【行为感知】。 那我这里给他串联起来,简单来说就是感知用户是谁,在什么杨的场景下,做了什么样的行为。那么决策层则细分为两大块,也就是无感知之后怎么做决策,理解用户的意图是什么,。那么第二则是做出决策后怎么去做设计表达和输出呢,受到那些变量因素的影响,这是由设计表达影响因子模型决定的。那么最后一层则是正式做出设计表达,目前表达的介质主要有界面、声音、光效、触觉、动作等。那么这张图是一个大框架,接下来我会详细的剖析每一层

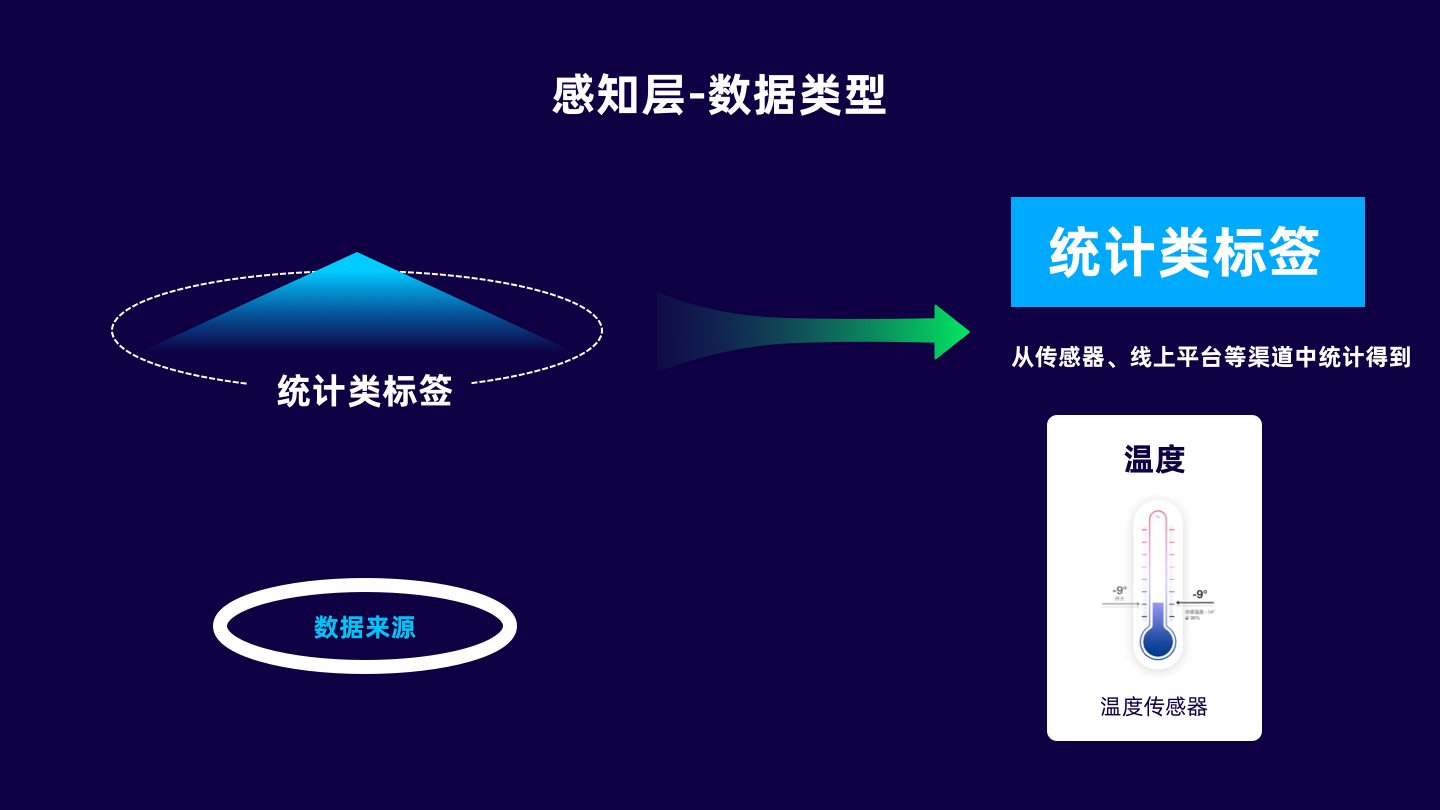
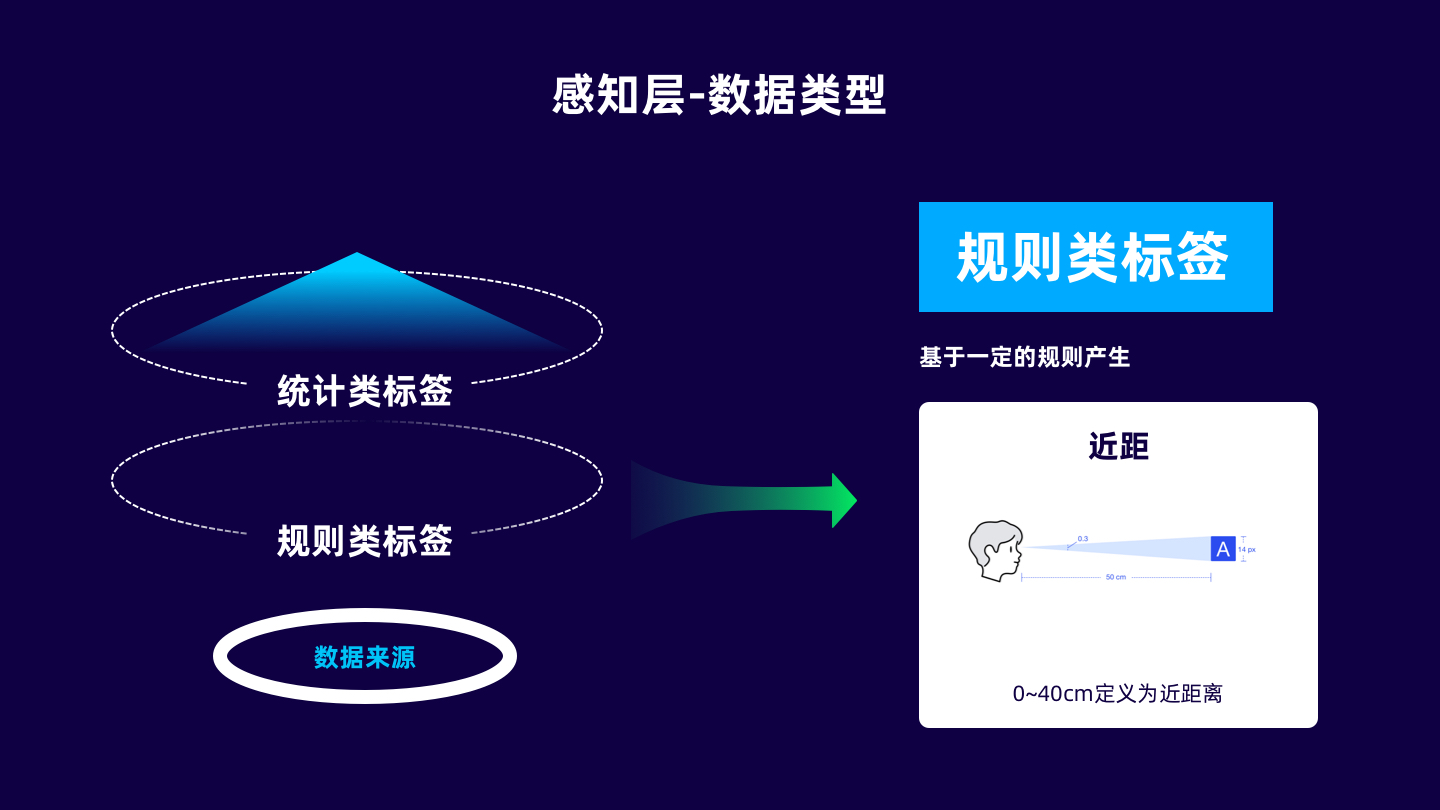
先讲第一层,感知层,就是感知技术,这里在进一步细分为三个板块,用户感知,场景感知,行为感知,用户感知为,用户性别、地域、年龄等等特征,场景感知则是什么时间、什么地点,当前环境、温度等等,行为感知则是去感知,你用了什么工具,对什么对象,做了什么操作行为等等。针对不同的业务会有不同的针对感知,例如开头案例中的体温测量,他对温度这一属性重点感知。大家这里也能想到,世间万物都可感知,为了方便后续的统计和分析,需要进行加工处理,需要将当前的感知线上化和数据化,同时会将这些数据进行标签化的处理,那么如何去处理这些数据呢,这里主要分成三类:

简单来说就是从传感器或者线上平台等渠道直接获取的数据。举个例子,比如说登录网站,那么我们可以获取用户ID,从温度传感器,我们可以直接获得温度。这些都是统计类数据

简单来说就是基于一定的规则产生,举个例子,比如我们规定用户与设备之间的距离为0~40cm为近距离,,工人每小时生产产品80件定义为熟练工,这些都定义为规则类数据

他是通过机器学习挖掘产生,根据相关属性进行预测和判断。比如淘宝上对男女的划分,他通过你买的商品去判断你是男生还是女生,你的兴趣爱好是什么

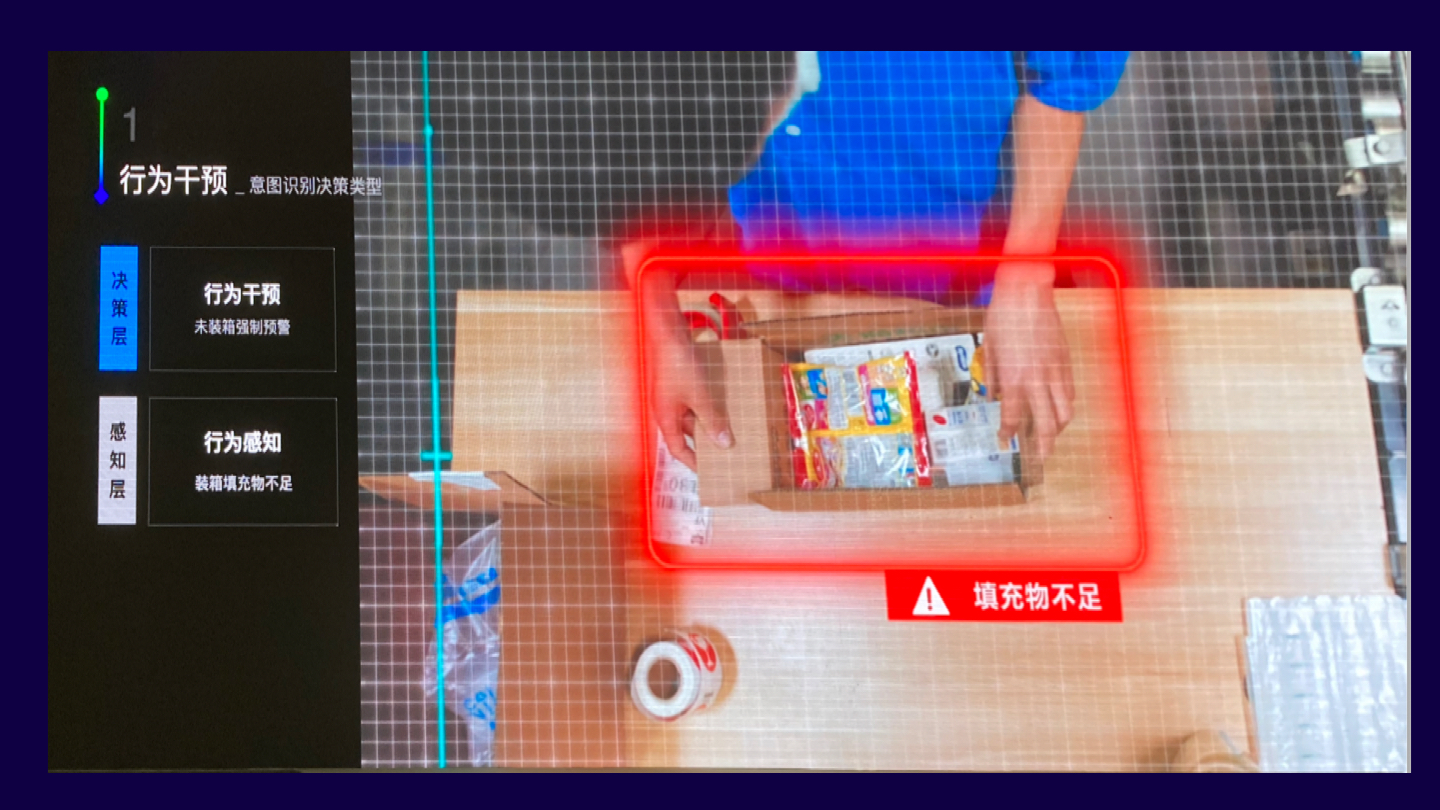
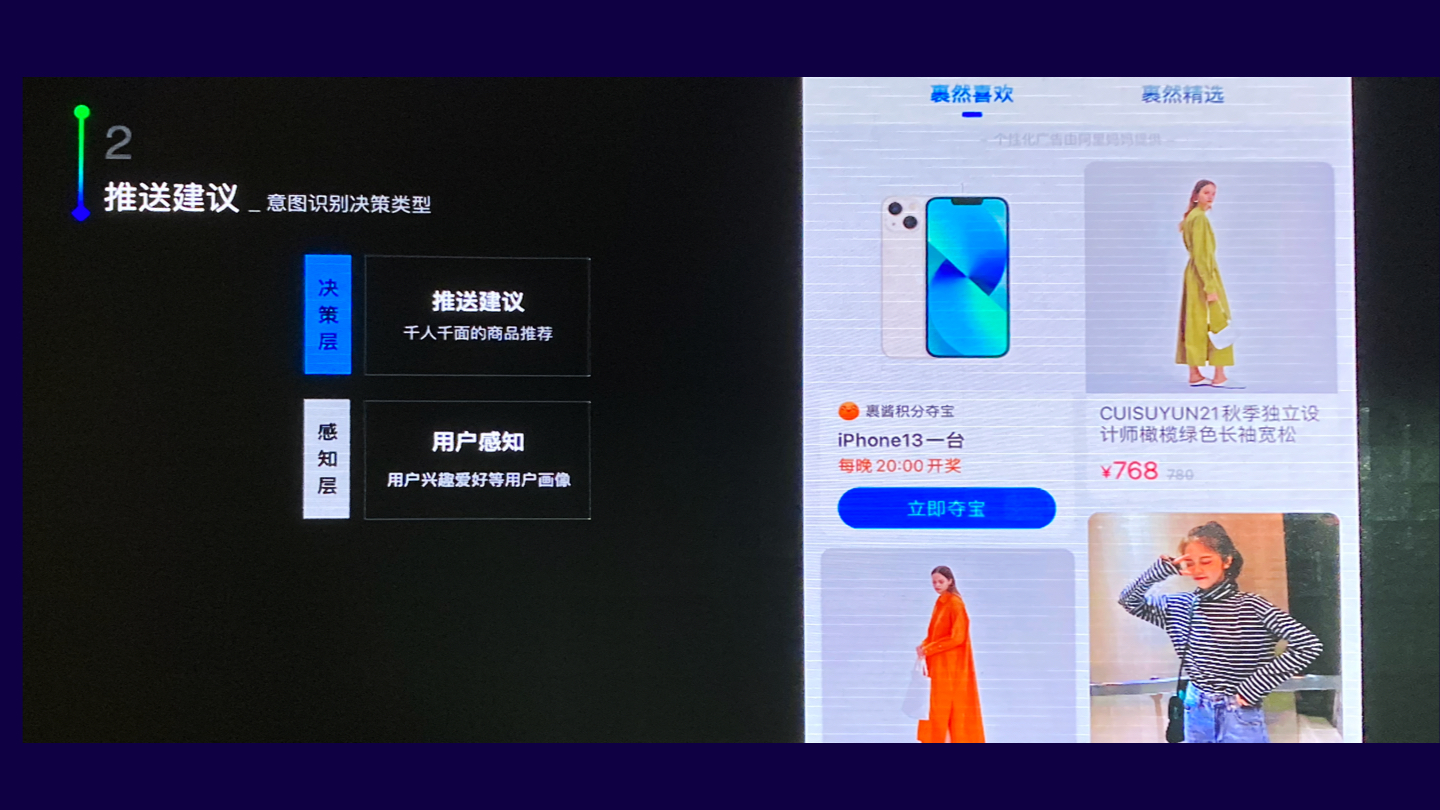
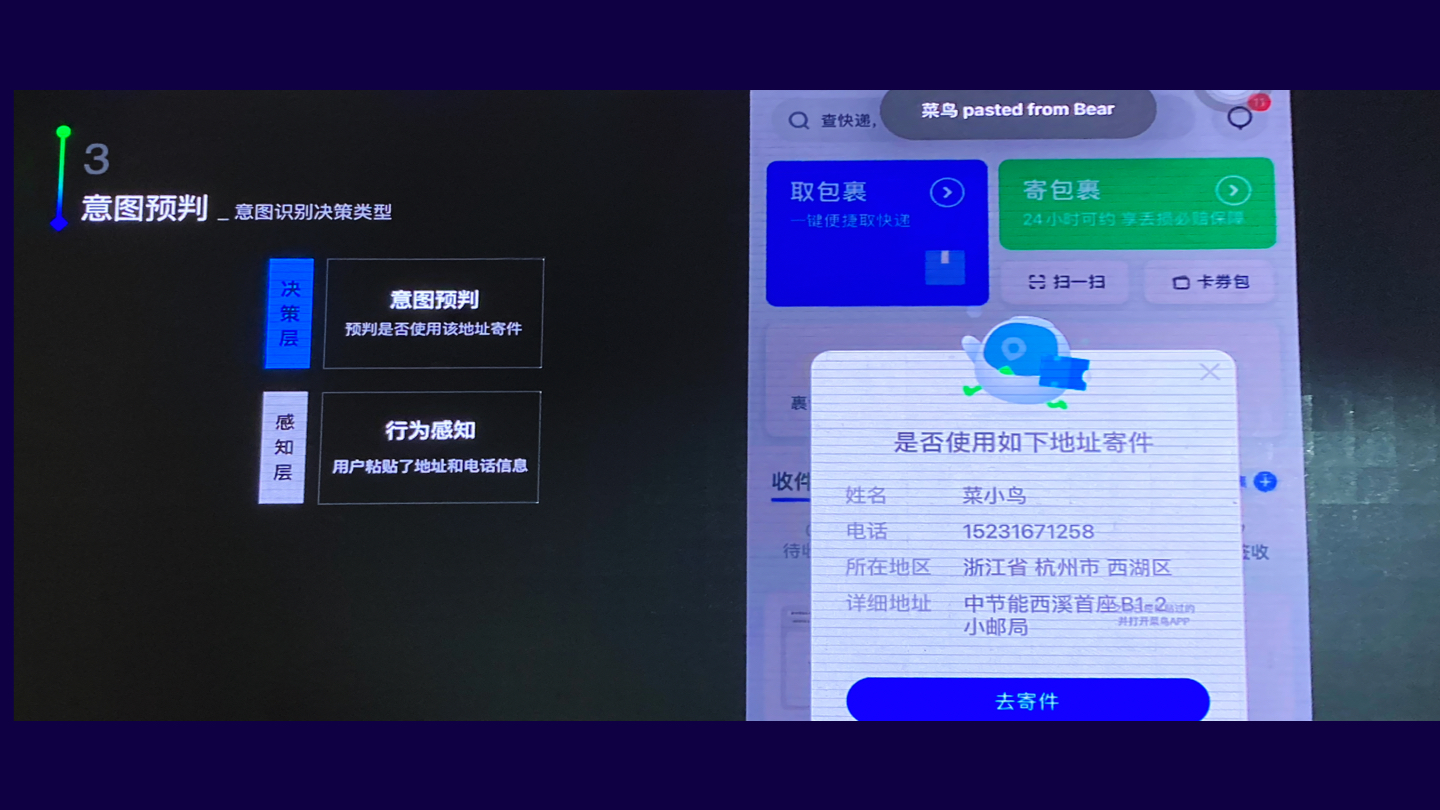
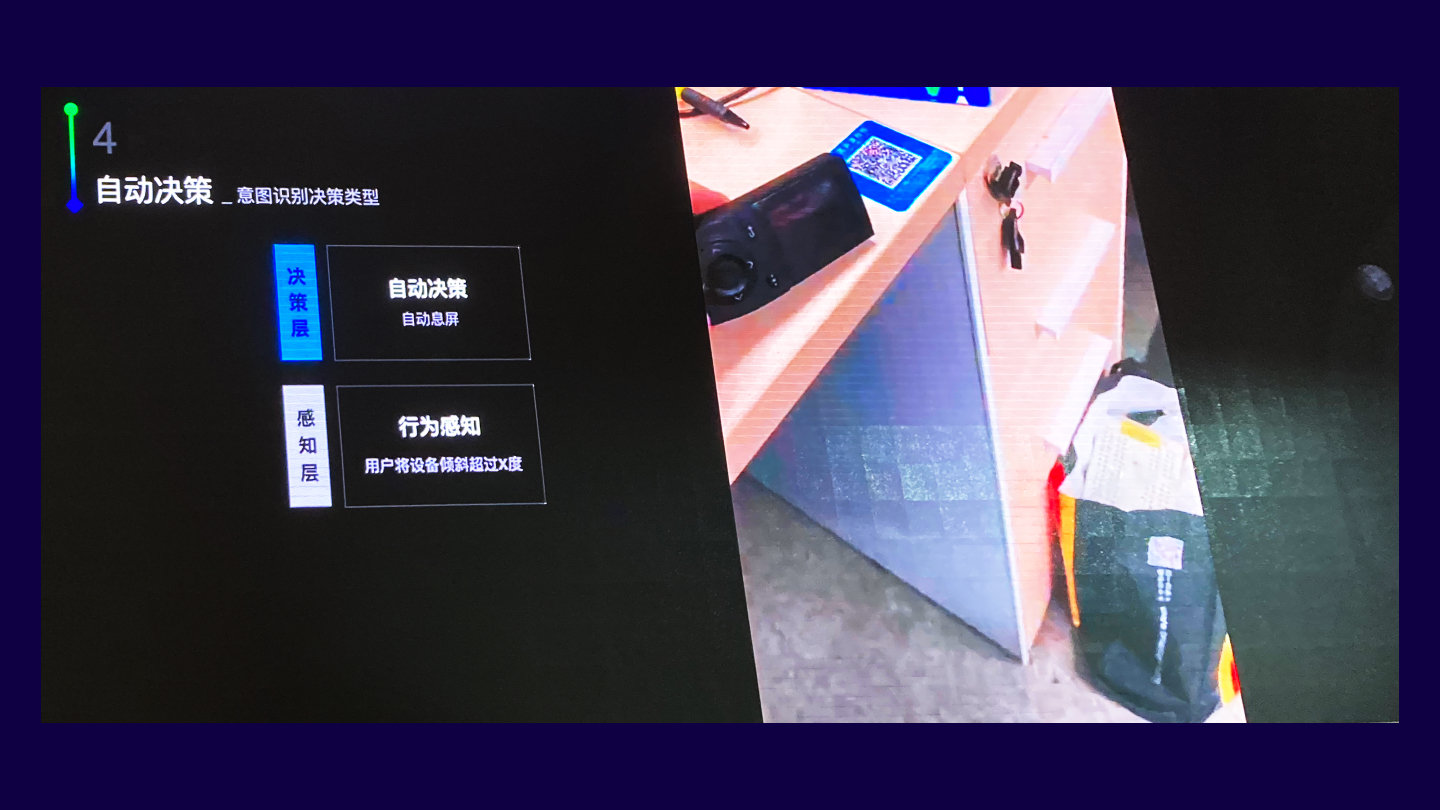
那么接下来我们讲决策层,那么刚刚我也介绍了整个框架模型,决策层主要有两部分,现在讲述第一部分,也就是整体框架中红色圈住部分,针对【意图识别决策模型】进行剖析。简单来说就是我感知之后去理解用户的诉求是什么,这里也抽象为四大类决策方向:行为干预、推送建议、意图预判、自动决策

简单来说就是我感知到当前的行为是异常、错误的,会做出主动预警进行干预。举个例子,比如图中的场景,通过摄像头的图像识别检测到工人的操作不规范,会通过光效和音效的预警来进行行为干预

是基于你的爱好去推送不同的内容

感知之后去预判,你接下来会做什么。比如上图,当系统之前感知到用户粘贴了地址和电话信息,那么系统就预判你是不是要寄快递

比如陀螺仪识别用户将设备倾斜了多少度,将屏幕做自动关屏

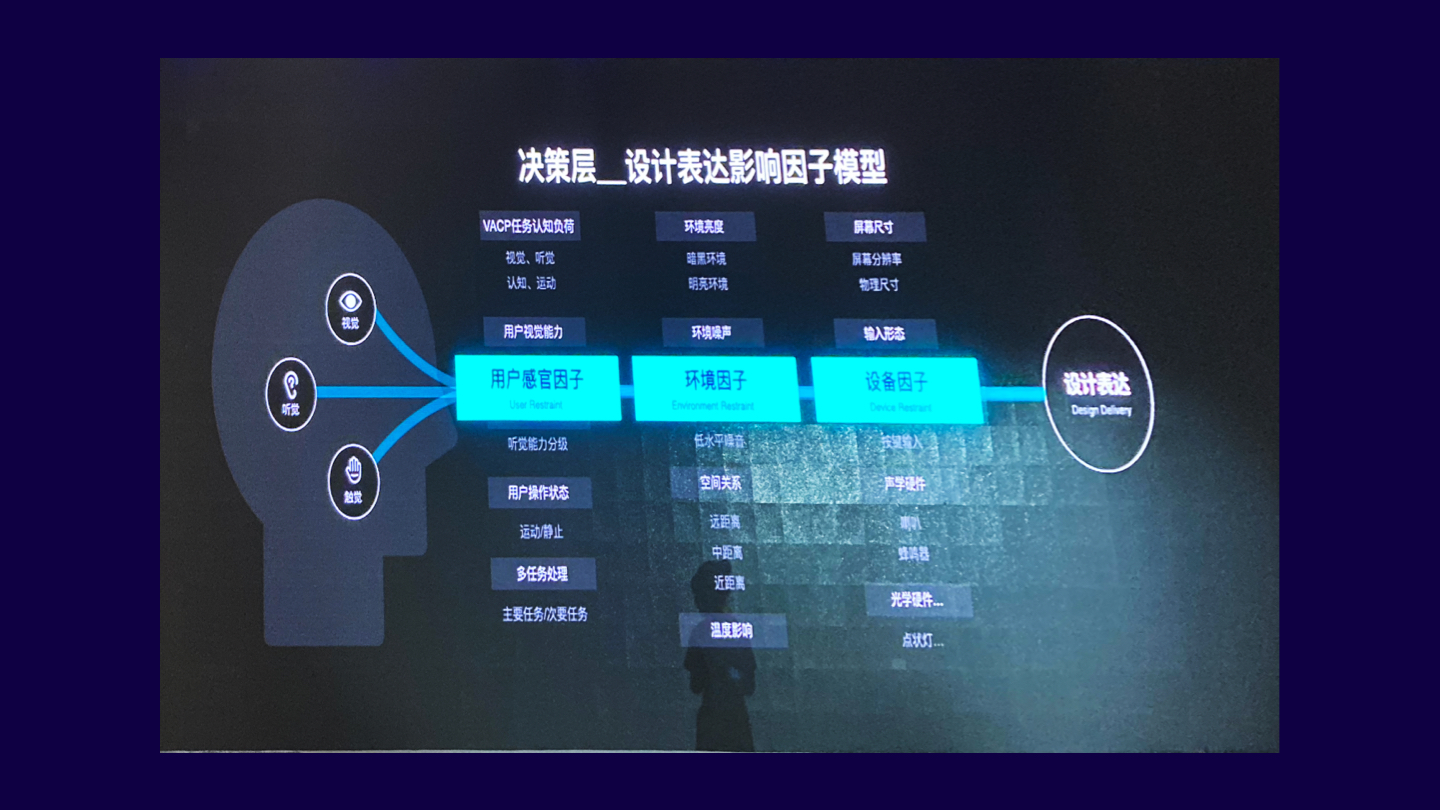
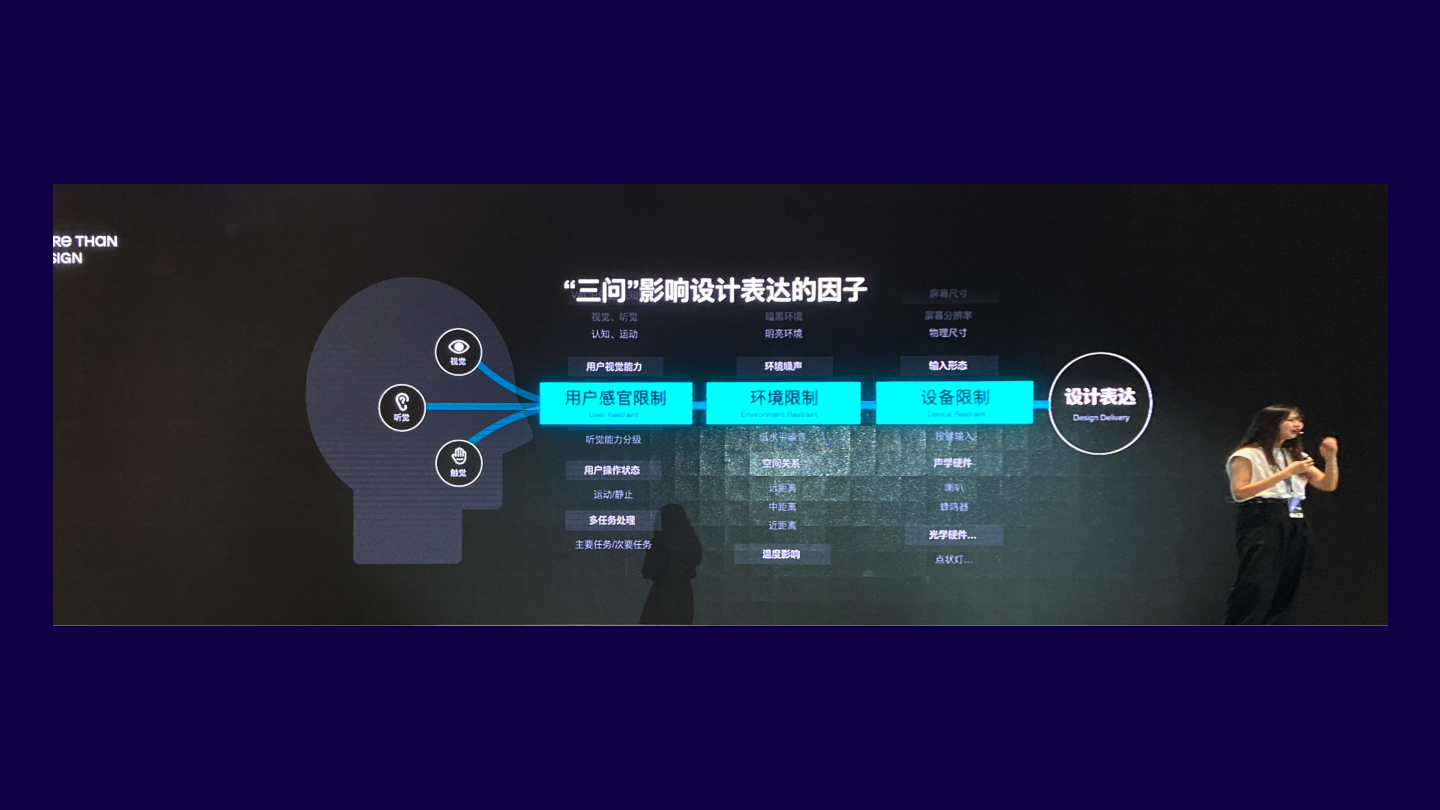
那么前面讲述的是决策层的第一大板块,那么现在讲第二板块,也就是设计表达影响因子模型。简单来说,就是我已经决策完成,那么我怎么去做决策和输出,受那些变量因子影响呢

那么这里也抽象为三大类变量因子,用户感官因子,环境因子,设备因子。
比如在【用户感官因子】上,会去分析,用户当前的认知负荷是什么样的,如果当前是在黑暗的情况下,用户的视觉负荷比较大的话,那么设计表达是不是就应该以听觉和触觉为主。同时我们还会去分析用户是运动状态还是静止状态,如果是运动状态那么在设计的时候是不是需要考虑,字体是不是需要更大,方便用户获取信息等等案例。
【环境因子】就是环境光线的强弱,噪声的大小等等,比如设计的时候,是在室外,光线比较强的环境,那么设计的界面对比度是不是就得更强。
【设备因子】就是传统设计当中,他的输入通道是物理按键,还是触屏,还是语音,手势这些,以及输出通道,有没有喇叭,指示灯等等。这些都会影响我们采用怎样的方式去进行设计表达。

那么第三层就是我们最熟悉的表达层,也就是具体的交互执行。常用的表达方式主要有界面,音效,光效,触觉,动作这几类,这些大家都很熟悉,这里就不做详细的讲解。

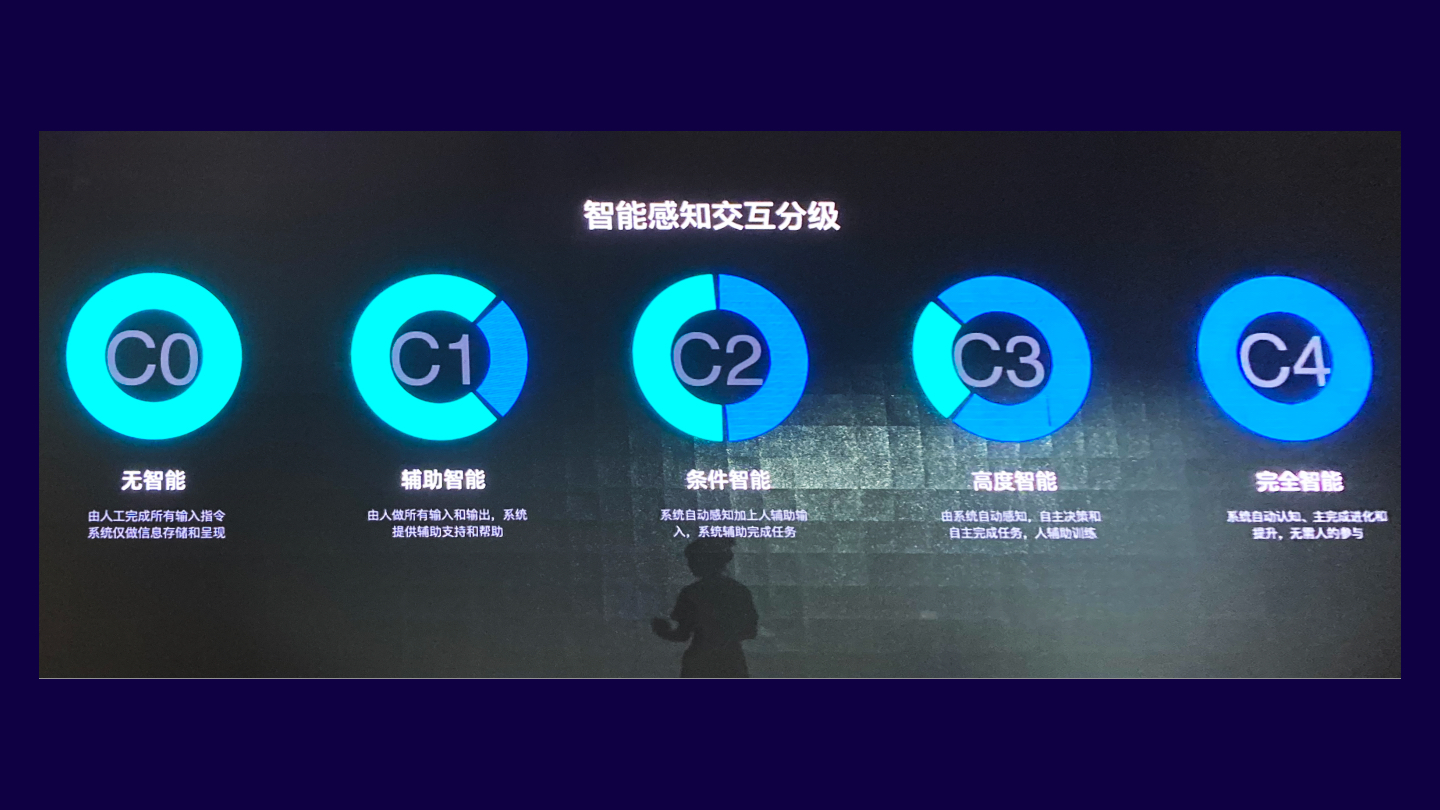
那智能感知交互依赖的技术和条件也是比较多的,所以他是分企业分阶段发展的。那么这里主要分为5个等级。从无智能到完全智能,那么目前呢主要处在中间C2这个条件智能的阶段中。简单来说就是机器自动感知部分情景,再加上人的辅助输入,让系统完成任务。

那么前面说这些都是偏理论偏框架类的,那么下面我会结合案例具体讲解智能感知交互是怎样去落地使用的

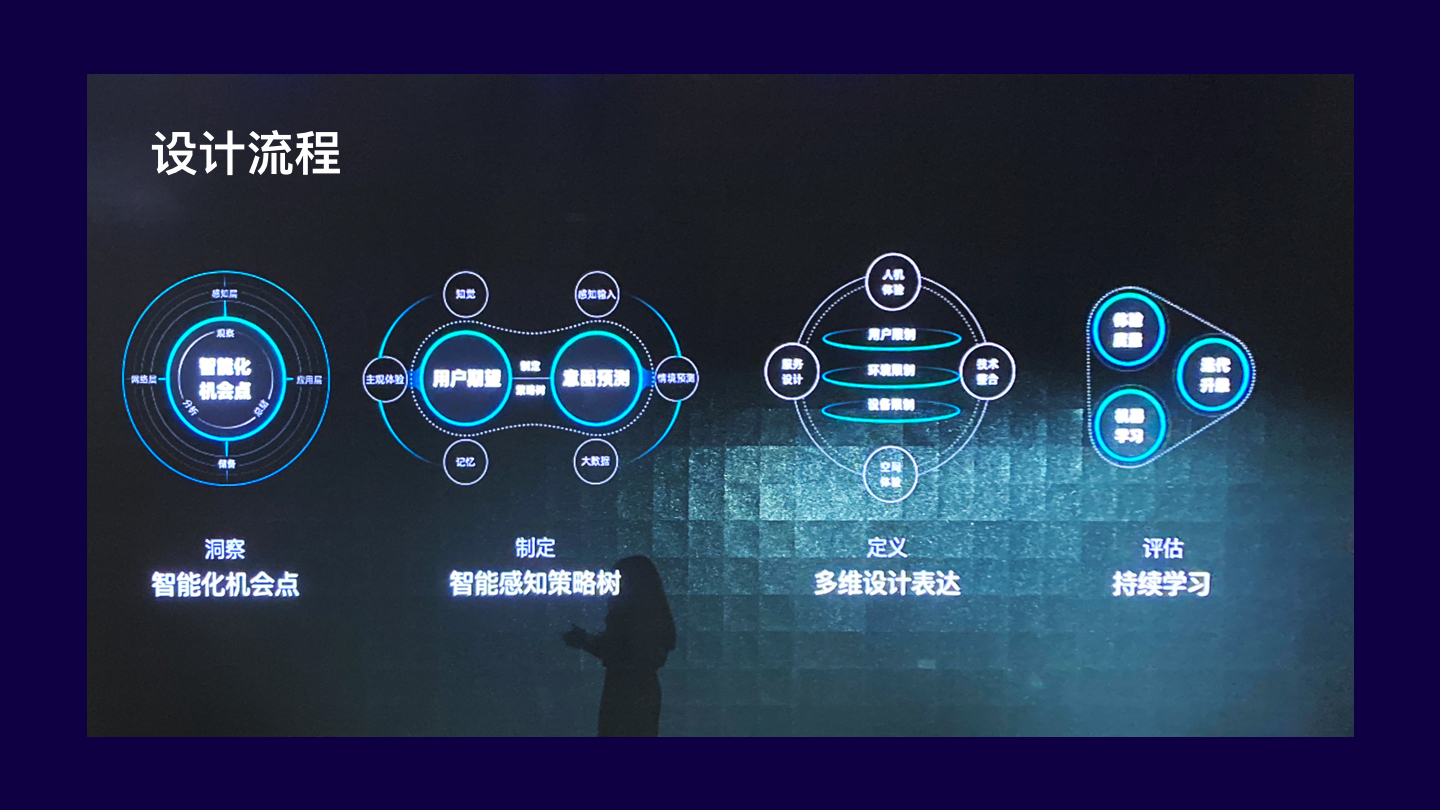
那么当有了模型框架后怎样应用呢,首先,离不开设计流程,和传统设计流程类似,智能感知交互的设计流程也为:【发现一个机会点,制定对应的设计策略,然后定义具体的设计表达,持续监测进行迭代和优化。】这样构成,那么大家就会想了,那我们的不同之处在哪呢?这其实离不开设计对于技术的洞察力,我们设计对于技术的了解和应用其实贯穿在全流程中。
比如说,在我们在做UED设计中,发现痛点时,我们可以通过问卷调研,访谈调研获得用户的主观数据,也可以通过埋点检测获得用户的行为数据,而我们在优化的时候,除了从设计侧出发的体验优化,那是不是可以不给自己设立边界,比如从技术出发,让算法自身不断学习,让准确率有所提升。带着这样的不同,我来举一个案例。


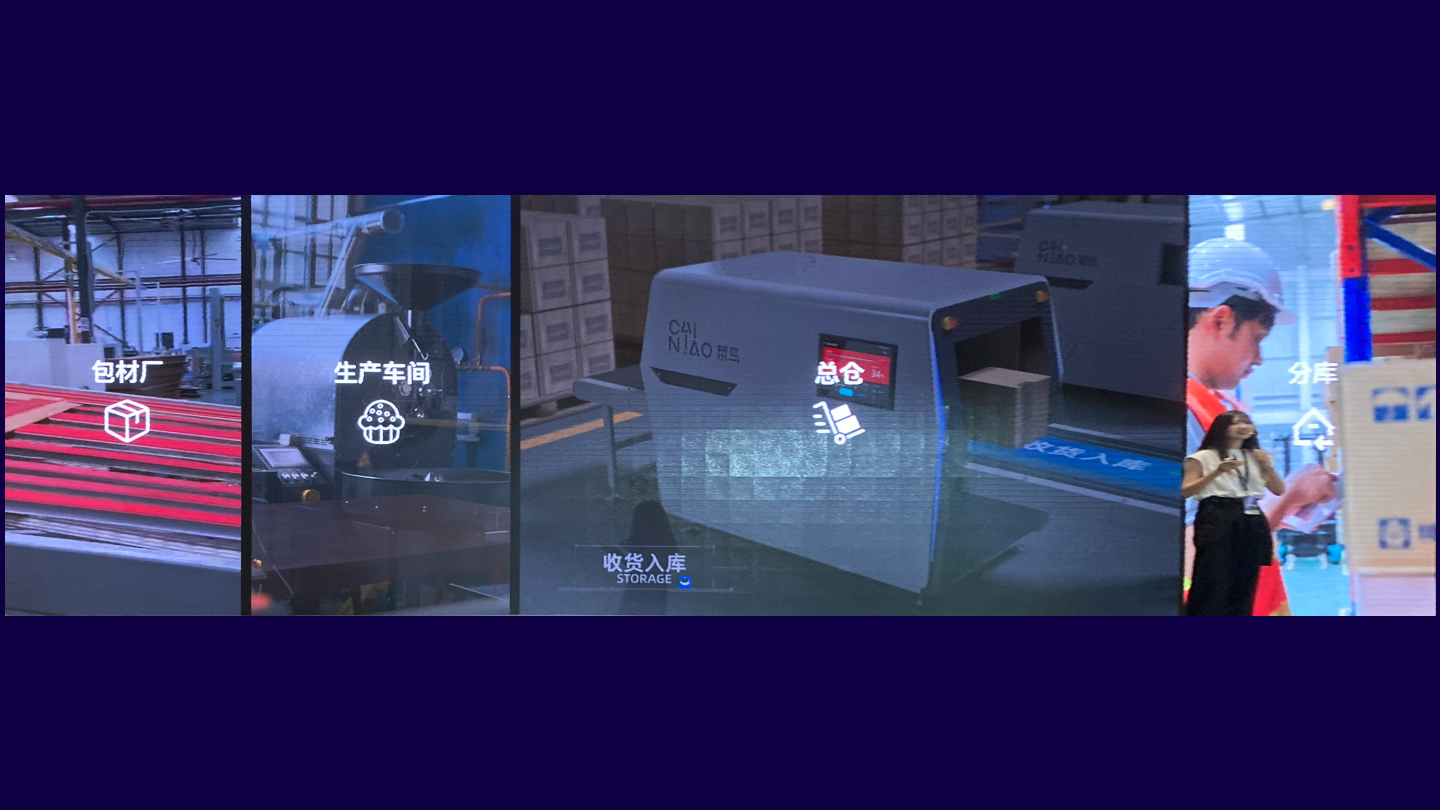
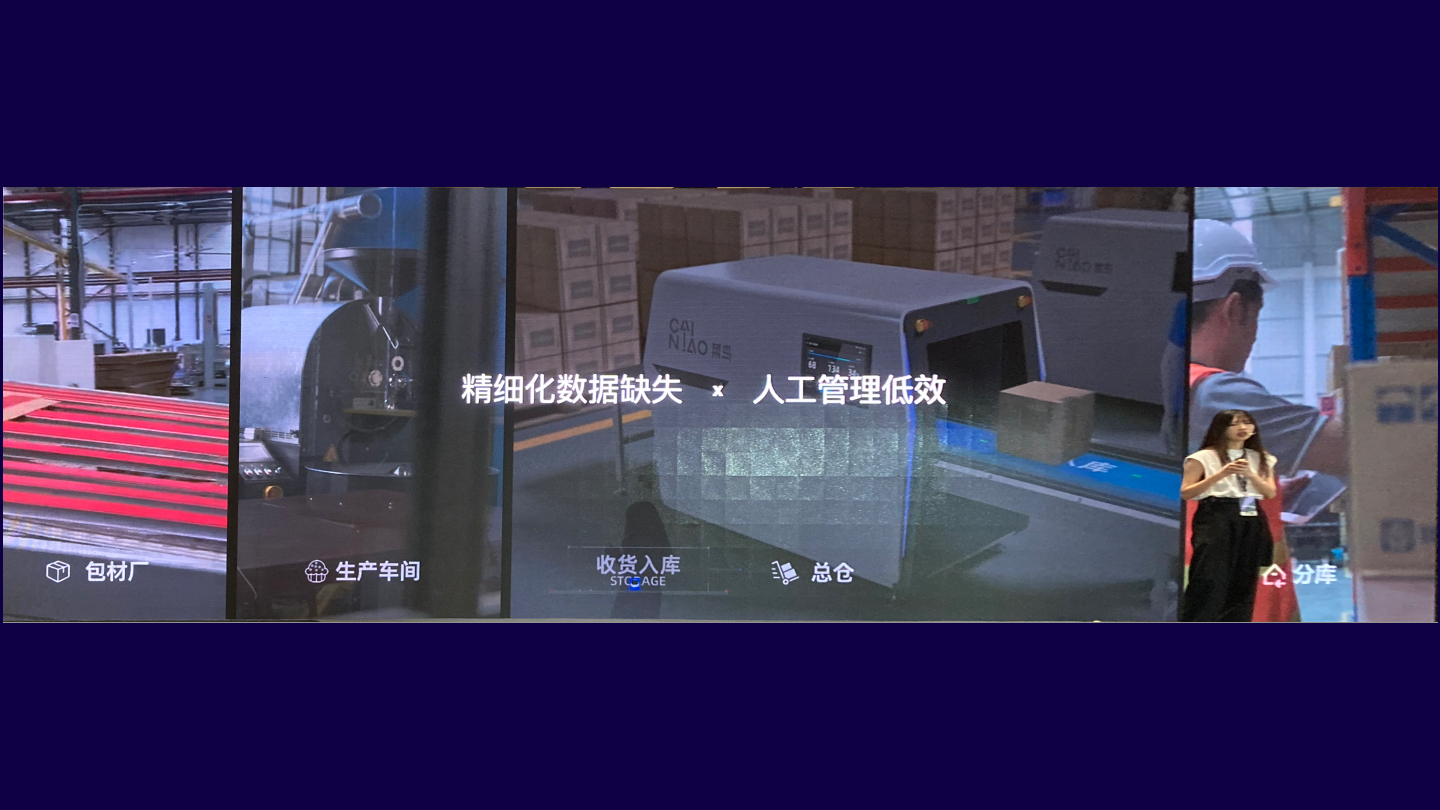
这块沙琪玛出生在一个非常传统的食品供应链公司,她从出生出来到被运送到客户手中,会经过4个空间,12个节点。而在这层层的校验中,当我们想知道沙琪玛的质量,生产日期,和他的位置,需要的是员工的手动介入和对于条形码的扫描,

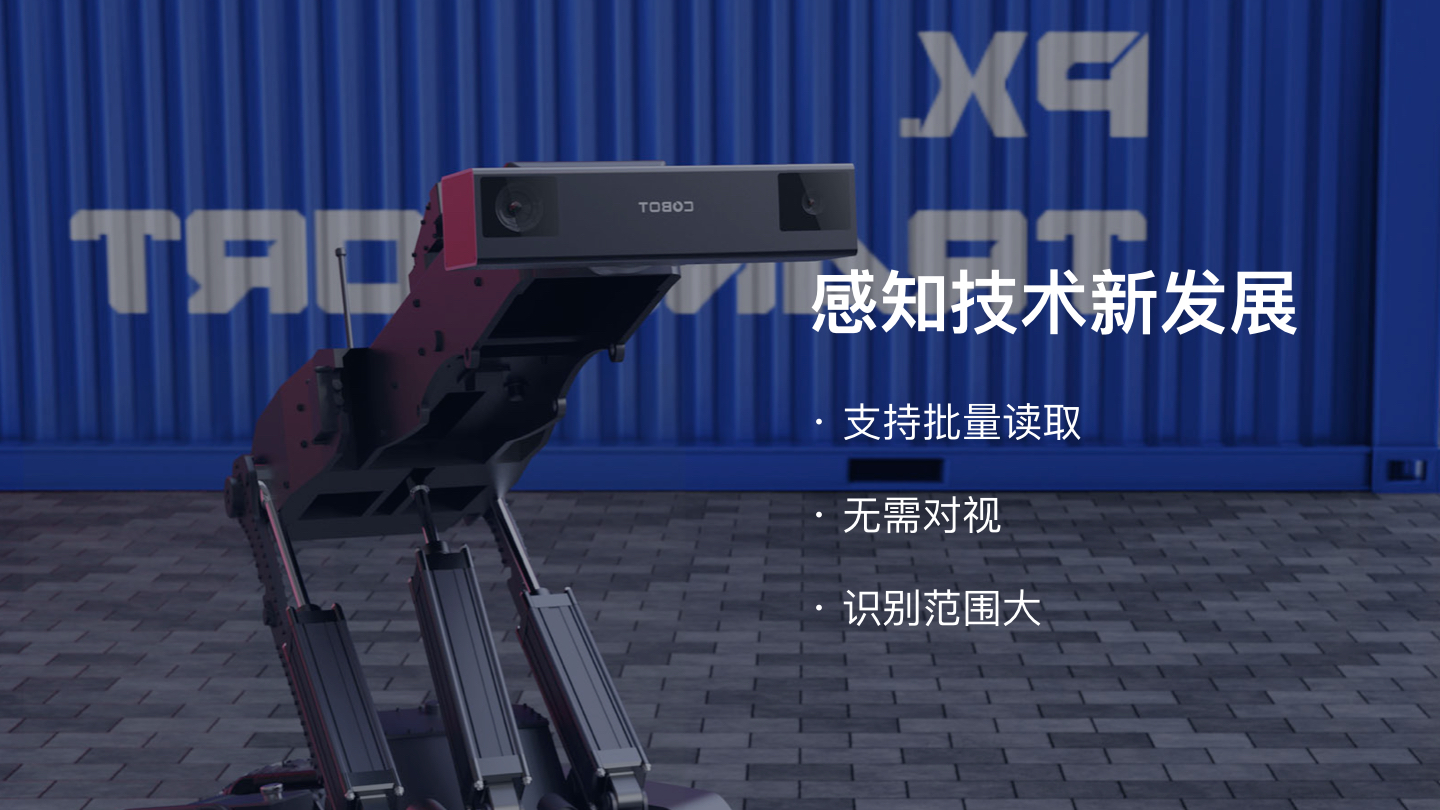
但我想更精细化的知道沙琪玛具体的信息来进行更好的数字化管理,那就变得非常困难。所以我们在想,怎么可以让对沙琪玛的管理,变得更聪明一些呢,那改变这传统模式的机会,就来自于识别技术的发展。

那么现在已经运用起来这样的技术了,一些商场的衣服和商品上都会有RFID标签,比如优衣库,在进行结账时只要将多件商品投送到结账框中,就可以一次性识别多个商品完成结账,这就是RFID的优势,他可以完成一对多的批量识别,并且具有更大的识别范围,识别过程中不需要设备和条码直接对视。

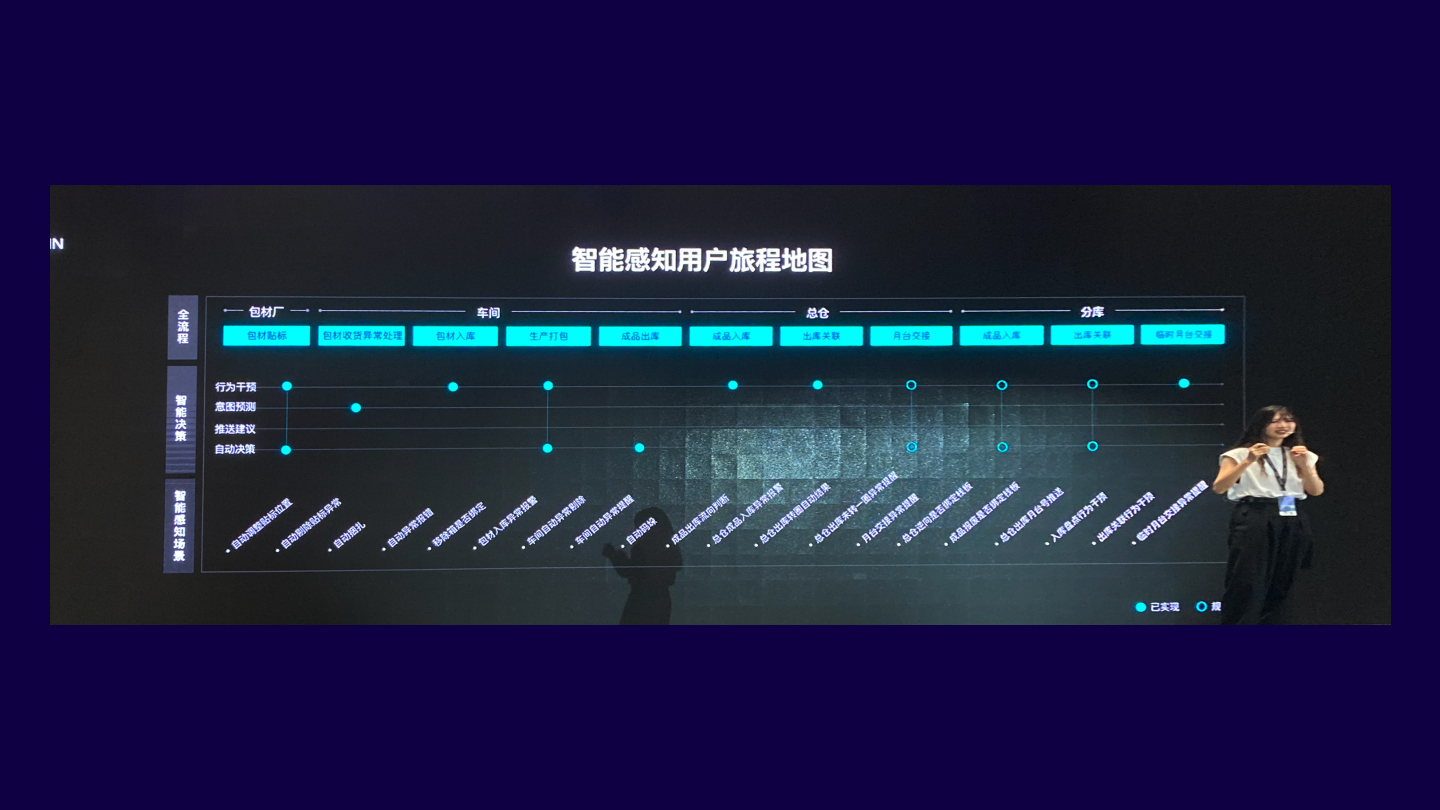
那我们就要想了,如果每个沙琪玛都有一个RFID码,那我们是不是就可以批量无感知的识别他们了呢。带着这样的技术优势,我们来回顾整个操作流程,我们发现,在围绕沙琪玛的一层一层校验中,已我刚刚提到的【行为干预、意图预测、自动决策和推送建议】四个角度来找到更智能的优化点,比如说,当沙琪玛从车间生产出来,即将被打包的时候,我们如果发现了一个异常,可以怎么处理呢,大家觉得~~~~我们是不是可以进行一个行为干预,来将这个异常及时的告知给用户,又或者,我们可以进行一个自动决策 ,我们通过自动化设备,来吧出现异常的商品进行自动剔除。

那由于整个链路太长,所以我现在呢,以沙琪玛离开仓库的最后一个校验环节为例,来做展开

这个时候,用户拖着托盘,来到月台,准备将沙琪玛装上卡车,这个时候,如果沙琪玛上错了车,那我们就非常难以将他追溯回来了。所以这个时候,用户的意图是非常清晰的,那就是及时的阻止这个异常的商品流出仓库。但我们知道了,那下一步呢,就是让机器也知道这一个意图,其实在这个场景下非常简单,无非是,某人在某场景下做出了某个行为,而这个场景下我们可以通过员工的账号ID来获取的员工的身份,

我们也可以通过设备上在运行的秘钥来获得当前的实操场景是什么,
还能通过RFID的天线,他所识别到的信号逐渐增强,来发现,啊确实有一个用户,在拖着商品逐渐靠近,那以上这三个条件,就可以触发我们对于托盘上的货物的识别来判断,他上的车是不是对的呢,数量是不是准确呢,一旦发现异常,我们就需要将信号及时的传给用户

那下面问题就来了,我们该怎么表现这个异常,刚才也提到,我们设计的表达是多种多样的,有界面内的,界面外的,环境空间的。而用户接收的渠道却非常的单一,无非是,视觉、听觉、触觉、甚至以后可能会有嗅觉。

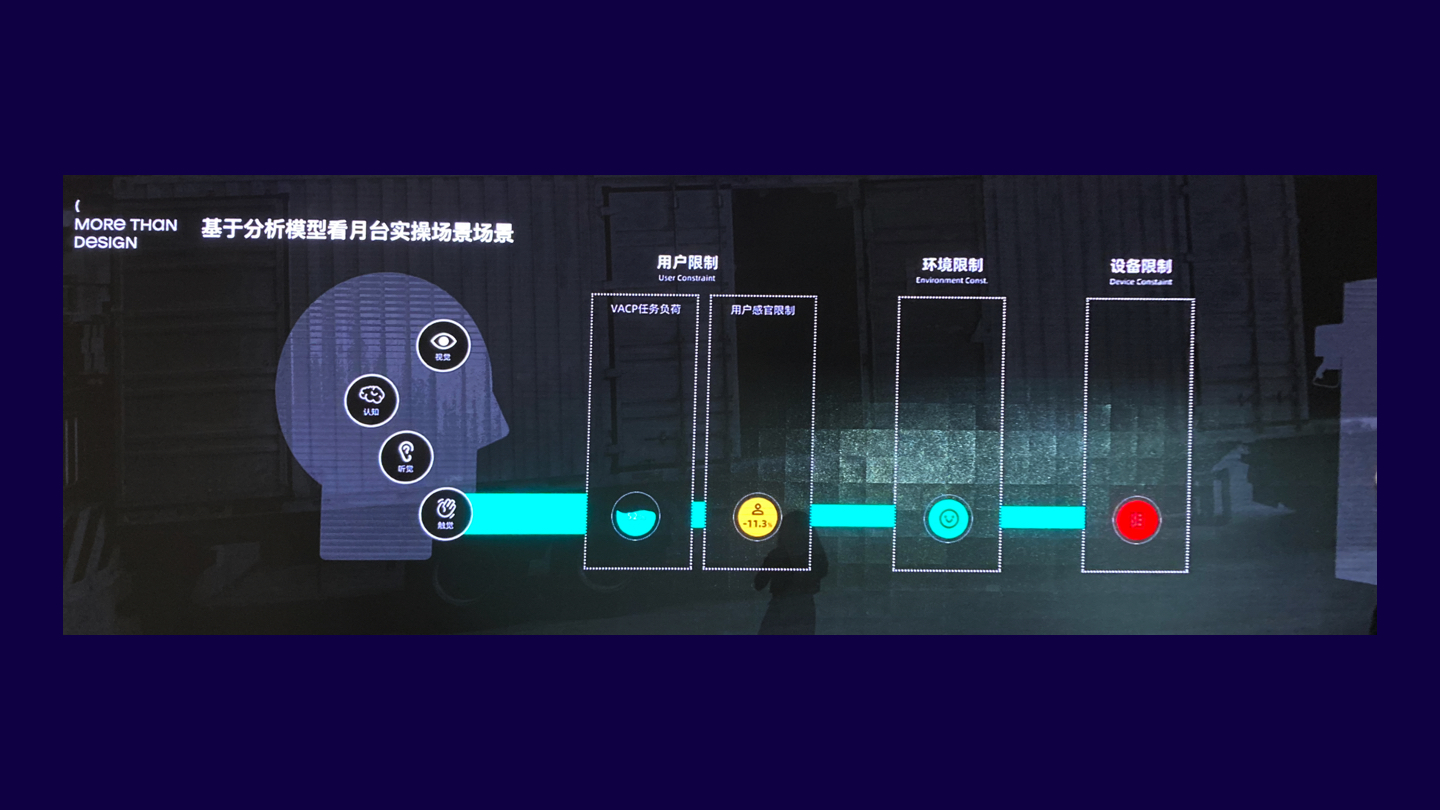
所以我们在定义一个合适的表达方案的时候,就需要考虑到当下用户、环境、设备的影响因素,那在我们的场景中,我们应该怎样选择一个合适的感官通道来传递这个异常信号呢

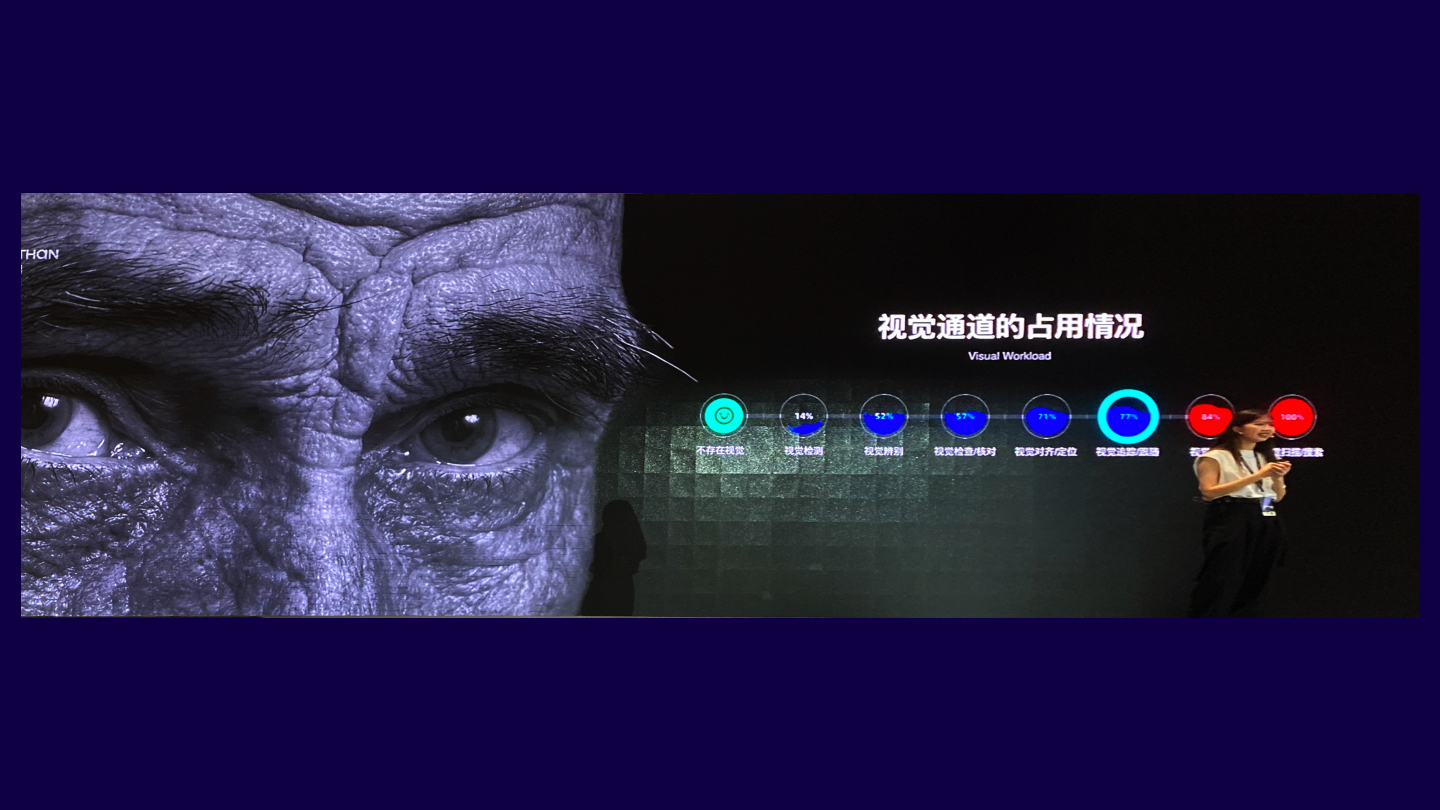
这就需要我们清晰的了解,在这个场景下,每一个感官通道被占用的情况,这样我们才能选择其中占据优势的那些来做出我们的设计表达

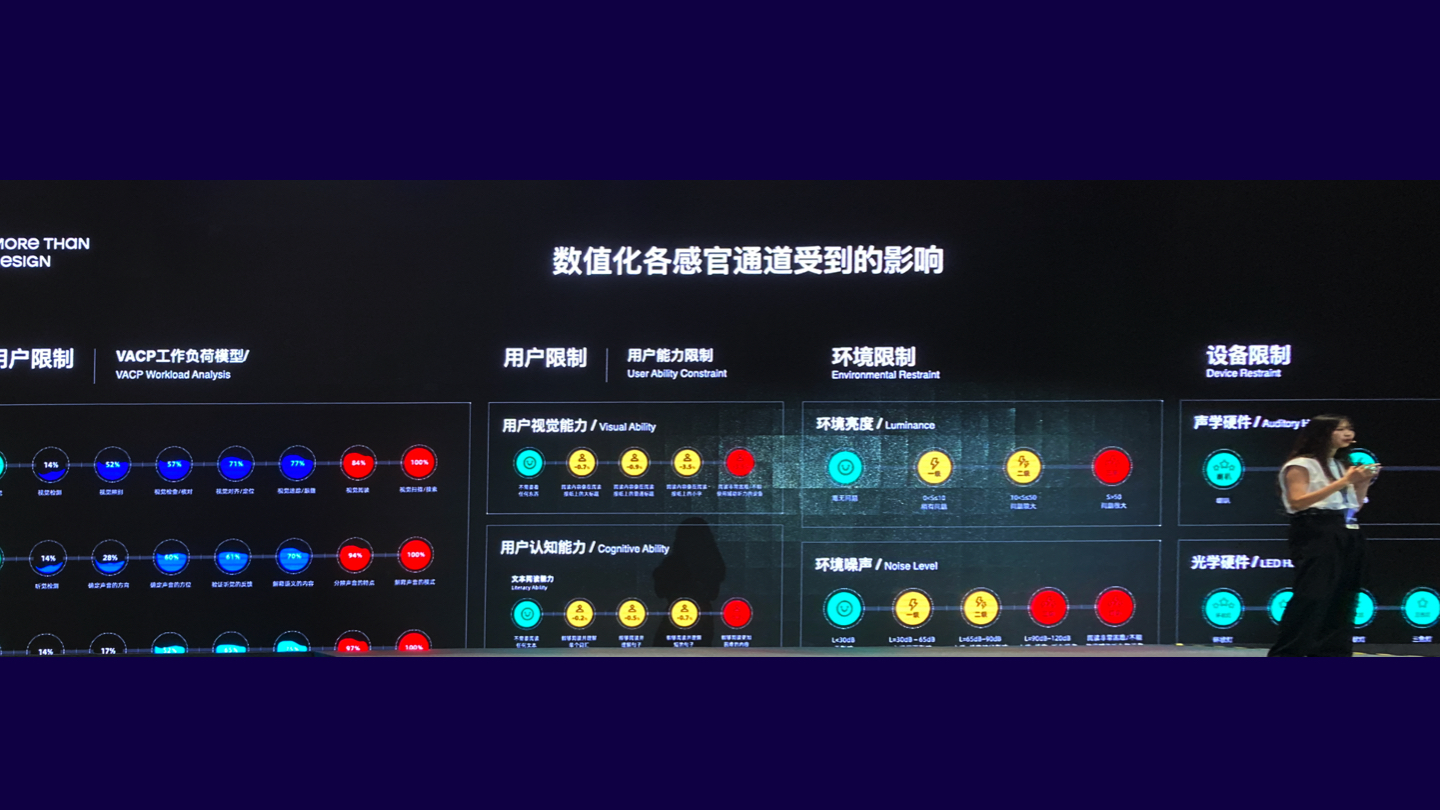
为此,我们总结过往一些学术研究,来将用户、环境、设备他具体的影响程度进行数值化。比如对于用户的限制,我们采用VACP的工作负荷模型来量化用户的各个通道上认知资源被占用的程度。而对于用户自身的能力限制,我们通过剑桥大学提出的一个无障碍公式,来计算用户自身能力限制的程度,同样,我们综合国内一些常见的标准,来将环境因素,例如,亮度、噪声、和设备自身的表达能力进行等级的划分。那大家就要好奇了,那要数值化,那数值化靠谱吗,我们怎么做这个数值化呢?

那我以VACP工作负荷模型来做一个简单的展开,他起源与1984年,对于飞行员在驾驶飞机的一个观察和研究。研究者将他划分为视觉、听觉、认知、运动四个维度。同时呢,对于不同难度系数的任务,划分了不同对资源程度占用不同的等级,这样,我们就可以像查阅字典一样,来根据我们需要的任务表现,找到这个通道上对应具体的占用程度

回到我们刚才的场景,当用户拖着托盘靠近的时候,他需要时刻注意眼前的道路,避免和其他物品碰撞,这个时候,视觉上他对物体的追踪和跟随,这个时候呢,在视觉上通道上他会有77%的占用情况

而听觉上,虽然他不需要声音来辨别道路,但在这个过程中,有可能有小组长会叫他说,唉,你过来以下,那这样我们就需要做一个声音的辨认,那在听觉通道上,可能会有14%的占用程度

而在月台上,时刻会有运输与发动机的声音,这个大约在70分贝的噪声,会给用户在听觉上有个二级的干扰作用

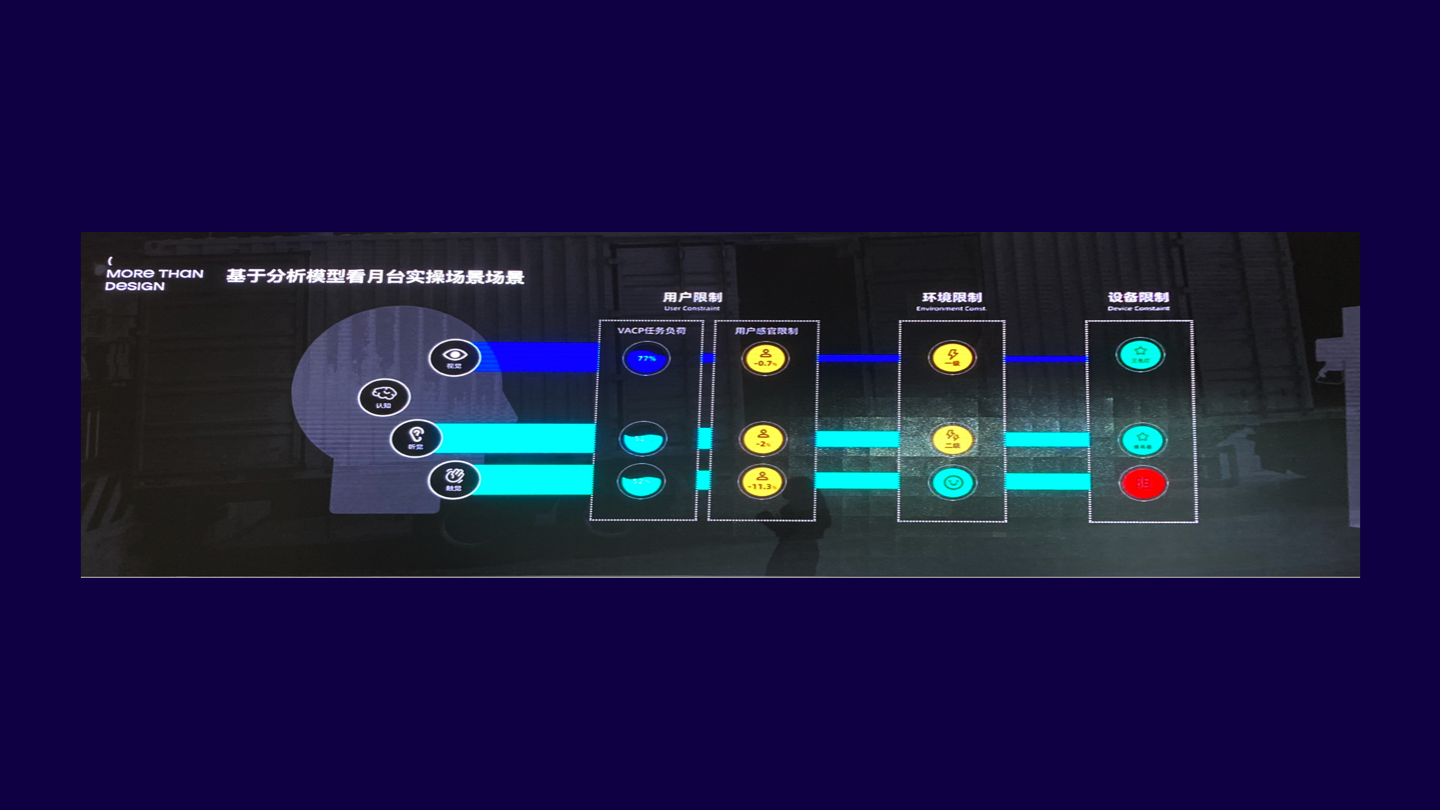
综合来看,首先,我们对用户在触觉上的反馈通道就被阻断了,因为设备端离用户实在太远了,无法进行一个触觉上的反馈,

而剩下的视觉通道已经被高度占用了,他的有效性是较为有限的。而在听觉上,虽然他的占用程度没这么高,但他收到了环境噪声的二级干扰,所以我们单一的通过视觉或者听觉都不足以达到一个有效的反馈作用。

好在现在用户的认知还是比较充沛的,所以呢,我们可以通过视觉、听觉、认知三个通道上的整合,来做一个比较有效的反馈。

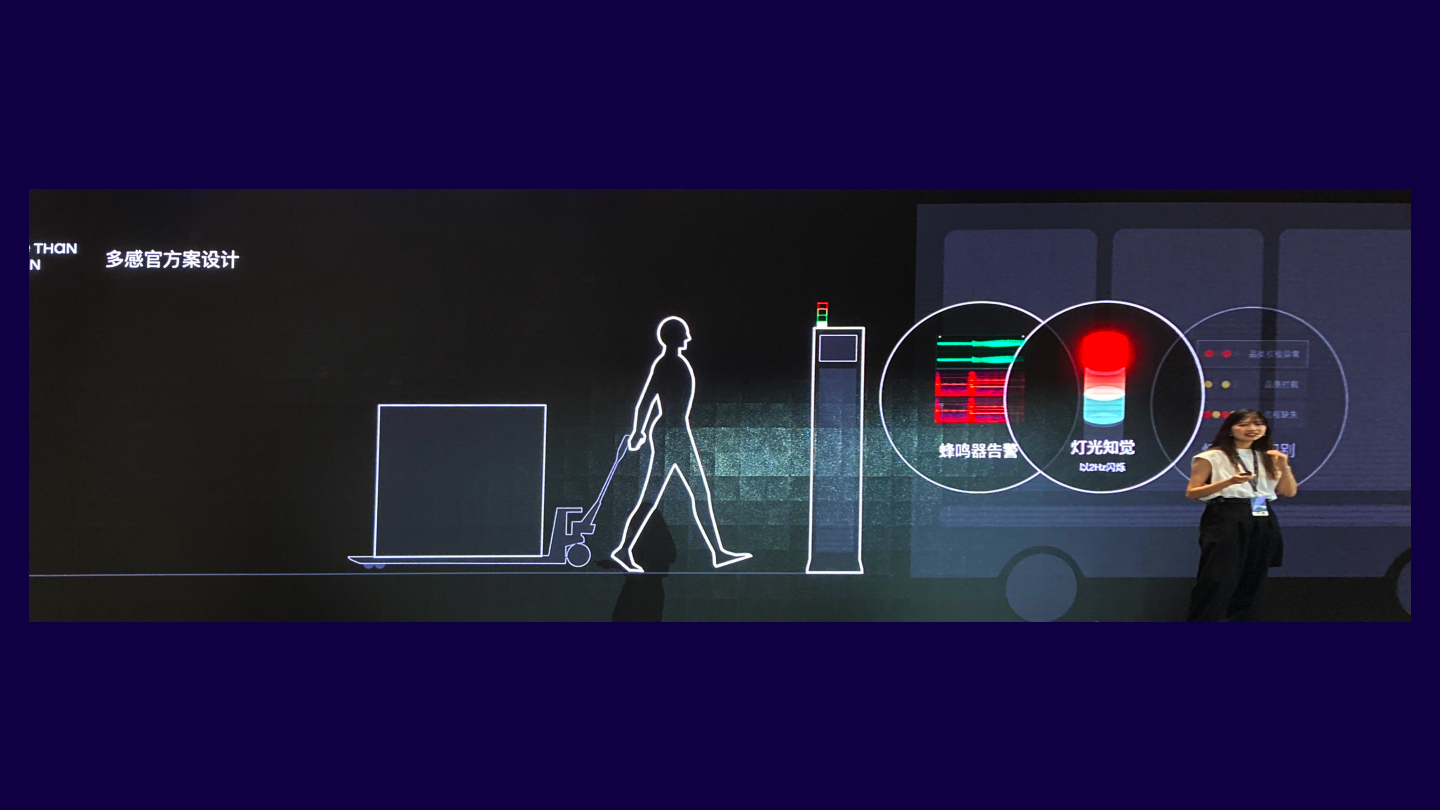
也就是,当用户靠近时,首先,她会在听觉上听到蜂鸣器的报警,

然后呢,他的注意力就被抓到了灯光的闪烁模式上。,他从他的记忆中记得的灯光的三种闪烁模式上,辨识到了这个闪烁意味着说:这个闪烁,标识着我现在拉得沙琪玛品类有问题,那我要好好的检查一下。那我们的反馈呢,就成功的达成了

那除了刚刚提到的,多感官的反馈,我们在对于界面的设计上,也考虑到了多因素的影响

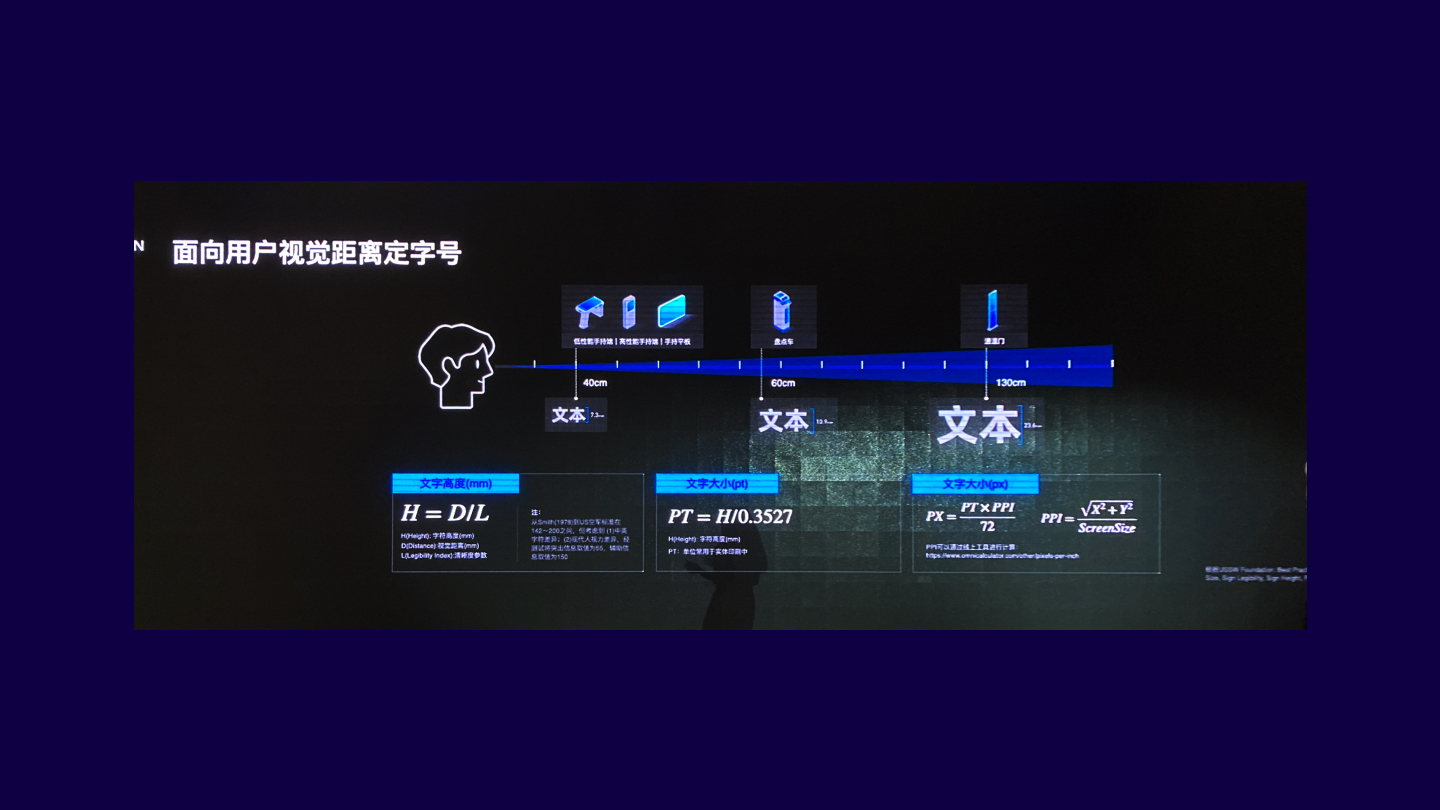
那第一个就是大家相当熟悉的视觉距离,在我们的生活场景中,,有手持设备的近视距,也有推动设备的中视距,还有推动大型设备上走向通道门的,远达130厘米的远视距

那面对这样不同的视觉距离,和用户静态或者动态的移动状态,我们推导了计算文字高度和文字字号的公式,

然后计算这样的视觉距离和运动速度的不同,来对关键信息做突出化的展示,保证用户在看到关键信息时他的清晰度。那大家可以想想,除了视觉的距离以外,还有什么因素会影响到视觉的表达呢,

那就是环境的亮度。在我们的场景内,尽管有部分都是在室内发生,但也有部分是在室外发生,就比如我们举的沙琪玛的例子,他是在月台发生的场景,那这个时候,就需要我们在色彩的设计上,去考虑到环境亮度的影响,

我们基于 W3C,对于色彩对比度的分析,然后定义了我们的配色方案,在对于室外的环境,我们会采用色彩对比度较高的配色方案,而到了室内呢,我们会动态的将色彩对比度降低,避免用户长时间注视对比度高的界面,造成视觉疲劳

那既然有设计方案,那自然就有效果评估,

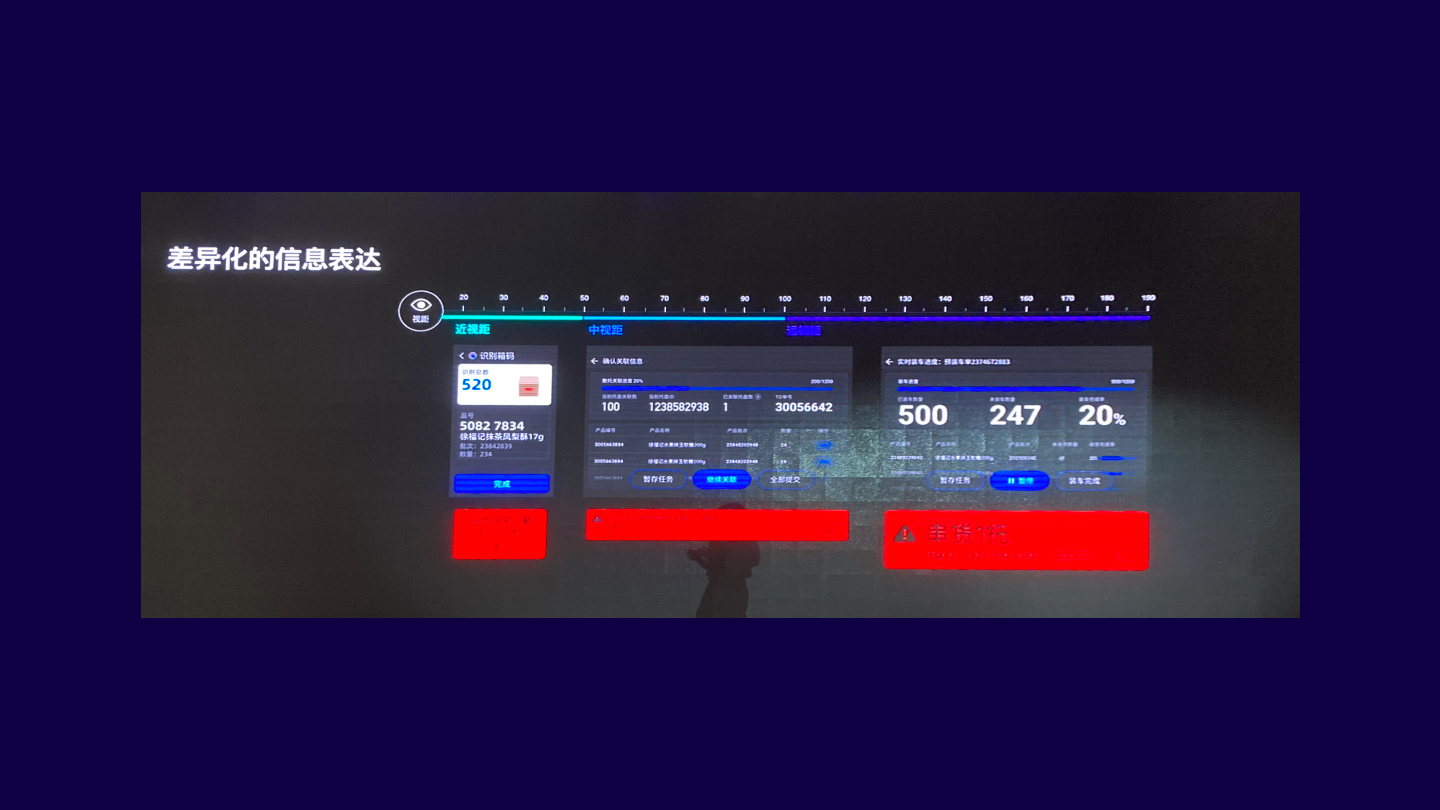
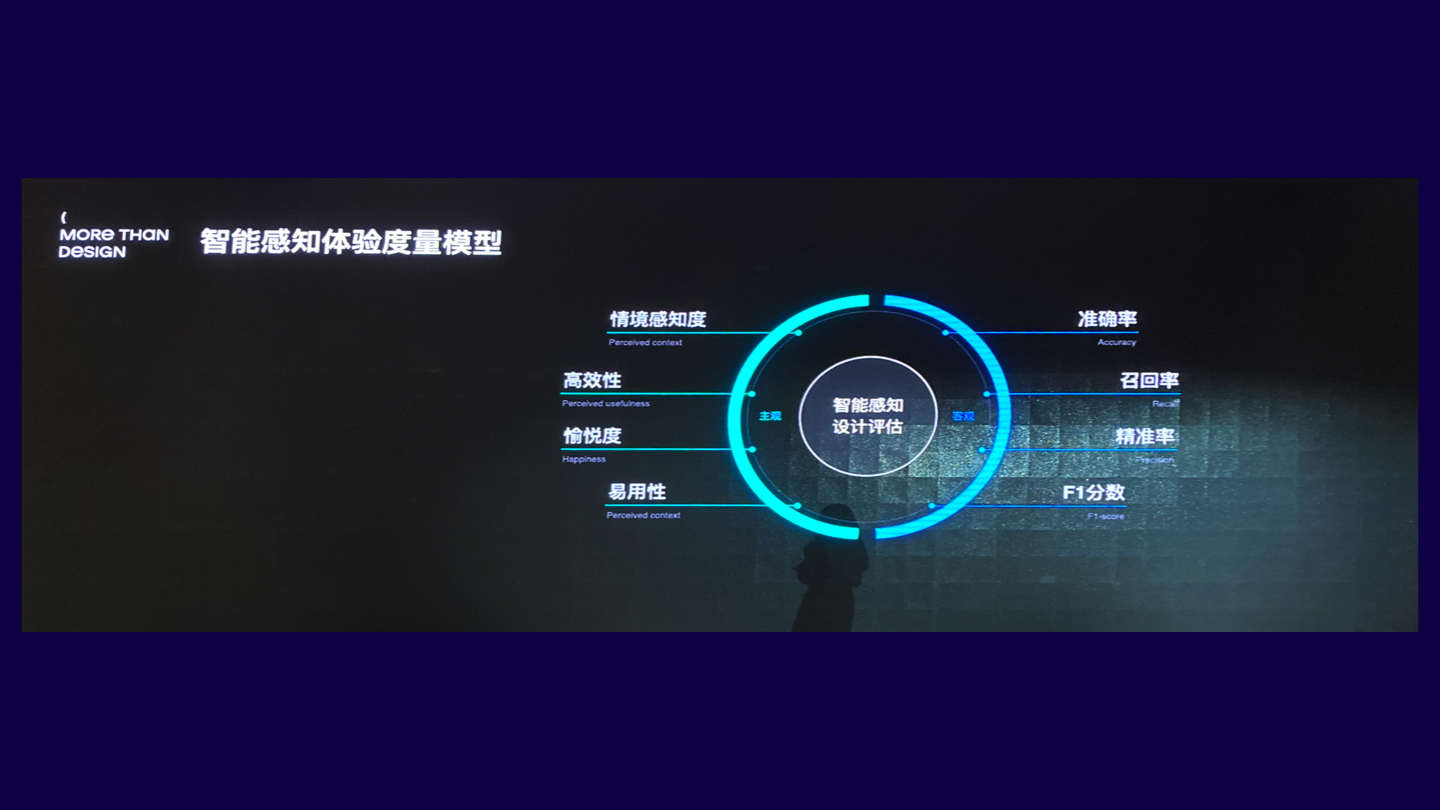
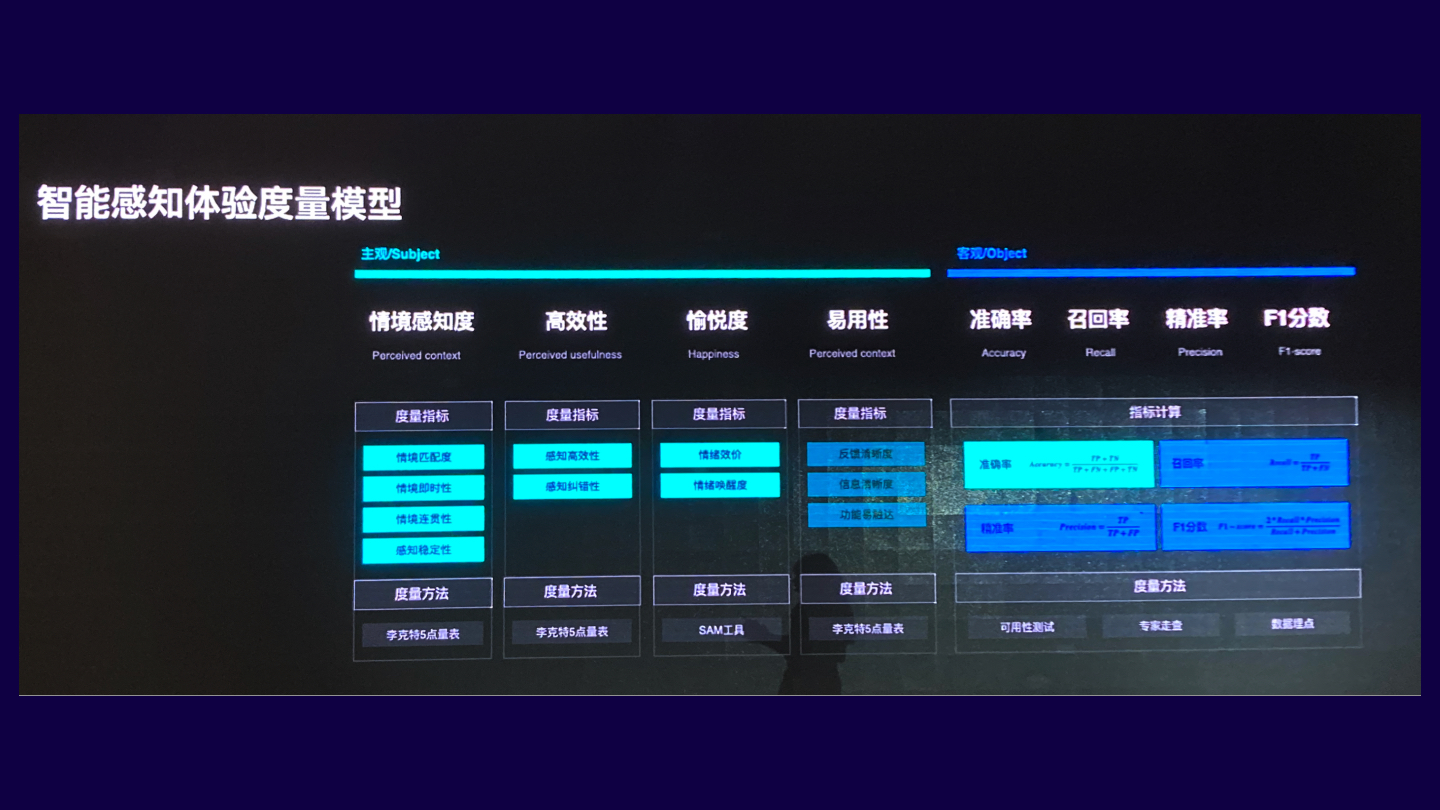
我们将智能感知设计的评估,分为主观和客观两个部分,主观就是大家比较熟悉的,比如我们感知的这个情景是否准确,能不能够帮助用户提高效率呢,整个感受是不是愉悦的,是不是有效的,那么这一块我们是通过李克特5点量表问卷,和SAM问卷来进行度量,另外一部分则是客观部分,这一部分我们通过对于算法模型的评估指标来进行度量,比如他的准确率,召回率,精准率来评估他的算法是否可以不断学习和进步。
那智能感知交互的分享就到这里,这里我衍生一下,从刚才的案例中,主要都是实操类的,那么我们是不是可以做个衍生,将智能感知设计的思路方法也延用到产品设计中呢,比如现在的抖音,头条,他们去分析我们的喜好,主动的替我们进行筛选,于是在使用产品的时候,我们可以说是被动的看内容,被动的看到商品被吸引然后下单。那么B端产品也可以以此类推,传统模式下,是人登录后台,主动去找任务,那么在这里,我们是否可以换个思路,任务主动来找人,通过感知到用户的身份,我们来主动检测,他所关注的任务的进度,并且在这个任务落后的时候,主动发出预警和提示,真正的提升用户的管理效率。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司