2023-3-2 ui设计分享达人
随着技术及经济的发展,人们对计算机系统、机器等的要求,从单纯的「 可以用 」逐渐变为想要「 更好用、容易用、用得舒服 」等更加丰富的使用体验,也就是常听到的好的「 用户体验 」。
「 用户体验(User Experience )」这个概念,最早由唐纳德·诺曼(Donald Arthur Norman)提出,他希望用这个词,来涵盖个人使用系统时的体验、各个方面的体验 ,包括工业设计图形、交互界面、物理交互,以及与人的交互。
而「 用户体验 」产生的基础,是「 用户使用了机器 」,即人跟机器有发生接触、交流、互动等,然后用户会形成主观上的体会、感受。这里的「 机器 」泛指各种「 产品 」,类比诺曼所说的,即物理界面、虚拟界面、系统、硬件等。
因此,好的「 用户体验 」是基于好的交互设计。而对交互设计「 好/坏 」的影响因素,涉及到人、产品、使用环境这三者,也就是人机工程的内容。
概括一下百科对「 人机工程学 」的解释:
将 「 使用物的人 」和 「 设计的物 」以及 「 人与物共处的环境 」作为一个系统来研究(人-机-环境系统)。在人、机、环境这三个要素 本身特性 的基础上,科学地利用三个要素间的 有机联系,来寻求系统的 最佳参数。
其中关于人的「 本身特性 」包括人体结构和机能特性。主要有人体各部位的尺寸、重量、面积、活动、相互关系等,眼耳鼻舌身对应的视、听、嗅、味、触觉,以及动作习惯和认知。这部分大愚认为可以把「 结构特性 」当作人的硬件,具有一定的普遍/通用性;而「 认知 」则是人的软件,个体间存在一定差异。

然后,就到了这篇文章的主要内容,人的「 结构特性 」部分。
注:下文中提及的人体结构特征是基于大部分人的情况描述,内容也是围绕人机交互有关的方面,不是人体结构特征的全面介绍。
人体结构中对人机交互产生影响的主要有眼、耳、身(皮肤)对应的:视觉、听觉、触觉,以及四肢、颈椎的尺寸、受力情况和活动幅度等。下文将对这四部分的基础内容进行整理,还有聊聊一些交互、体验设计上的应用。

人与周围环境发生联系的感觉通道,最重要的就是「 视觉 」,约占80%的信息是通过视觉来获得。因此「 视觉显示 」是人机交互系统中用的最广泛的一种形式。

人眼正常感受光谱的波长约在400nm-780nm之间(大概这个范围,网上相关资料关于这个数值存在微小差异),对应的色相是紫色-深红色,也就是常说的彩虹色。
而负责感受光的细胞是视锥细胞和视杆细胞。
视锥细胞,约占95%,复杂感受强光及有颜色(彩色)的视觉,在环境光线亮时起作用,用来区分色彩。研究数据表明视锥细胞对光谱中波长为555nm的「 黄绿色 」部分最敏感。
视杆细胞 ,约占5%,复杂感受弱光及没有颜色(黑白)的视觉,在环境光线暗时起作用,用来区分黑白。研究数据表明视杆细胞对光谱中波长为507nm的「 青绿色 」部分最敏感,对极弱的光刺激敏感。
如果涉及一些特定的工作环境(昏暗)的应用设计时,就可以考虑下此时作用细胞的特性,进行合理的设计设置。
正常情况下,瞳孔会根据环境中的光量来调整大小。当有光线较强时,瞳孔会收缩变窄;当光线很暗时,瞳孔会膨胀来让更多的光进入眼球。
可以把这个理解为一个保护机制,在强光下,通过收缩来减少光对眼睛的高强度刺激;而弱光下,对感光细胞刺激不足,为了不让眼睛过分费力地去寻找目标和识别目标而引起视觉疲劳,所以瞳孔会放大,让更多的光进入。
而接收光的刺激,看到物体后,是否可以准确获取信息(看清物体、识别文本、图像等)则跟视敏度相关。
视敏度 ,就是眼睛能分辨物体细微结构的能力,也就是看清物体的能力。相关实验数据表明,增强亮度可以提高视敏度。也就是说,亮度越强,人眼对物体的识别能力就越强。

下面提到两个实验,其中「 正对比极性 」,指在浅色背景上显示深色字体文本,就是对应我们界面设计中的「 浅色模式 」;而「 负对比极性 」,指在深色背景上显示浅色字体文本,即「 深色/暗黑模式 」。
实验1. 德国杜塞尔多夫精神病研究所的Cosima Piepenbrock等相关人员,对「对比极性对视敏度和校对的影响」的研究结果表明:人眼在「浅色模式」下的视敏度要优于「暗黑模式」下,字体越小,浅色模式的优势就更明显。
实验2. Agelab实验室的乔纳森·多布雷斯(Jonathan Dobres)等相关人员,对「 环境光照条件(模拟白天/夜间)是否影响正对比度极性的优势」的研究表明:夜间,深色模式下阅读小字体文本比浅色模式下阅读要困难得多。 而人们对文本的识别,「浅色模式」下比在「深色模式「要快,白天比晚上更快。
对上面两个实验可以用环境光的强弱对视敏度的影响来理解:为方便理解,可以假设我们的界面尺寸足够大,大到覆盖我们视野范围,那就可以将浅色模式中的浅色背景类比为白天(环境光度亮),深色模式中的深色类比为夜间(环境光度弱),而屏幕内的文本、信息,就是我们要识别的物体。亮度越强,人眼对物体的识别能力(视敏度)就越强。
从上面的实验来看,无论在白天或夜间环境下,「 浅色模式 」都要比「 深色模式 」更好用。

但根据德国蒂宾根大学的Andrea Aleman等相关人员的一项研究表明,长时间处于「浅色模式」下可能会导致近视。其表现为,阅读「浅色模式」下的文本时,脉络膜(跟近视有关的一层膜)会明显变薄;而阅读「深色模式」下的文本时,这层膜明显变厚。
可以理解为长时间处于「浅色模式」下,意味着视敏度的持续维持在较高状态,就像人在长时间高强度工作下可能会导致健康受损一样,眼睛同样也可能会受到损伤。因此相对长期来说,「深色模式」则是更友好的一种形式。

那通过适当的设计,是否有可能找到这两者之间的最优解呢?

注视区域光照不足、光线过强、光线分布不均匀、光源闪烁、眩光、反光、目标过小、目标不稳定等,都会造成眼睛超负荷工作,导致视觉疲劳。
光照不足,对应界面交互,可以指屏幕亮度过低,也可以理解为内容和深色背景间的对比度不足。
光线过强,则是屏幕亮度过高,也可以理解为内容和浅色背景间的对比度不足。还有大面积高明度色彩的使用。而像汽车远光灯,也是常见的一种光线过强的产品,并且常常被错误使用。
闪烁,会对眼睛造成很大的负荷。在高亮度下,眼睛除了视敏度会增强外,对闪烁的感知也会增强。这方面涉及的产品设计,如显示器的刷新频率,要到达某一程度,人眼才感觉不到屏幕的闪烁。
目标过小,在可识别及相同环境下,目标过小,识别所需的时间越长,也就是更费眼。像界面中的元素,文本字号、图标等,都需要有舒服的可读性。
反光,跟工业产品设计的关系比较密,反光是很容易引起视觉疲劳的和视力伤害。但生活中好像处处有反光,高楼大厦连片的镜面窗户/墙、我们正在看的电脑屏幕、手机屏幕、公交车广告牌的保护罩、汽车的后视镜等等,都会在某些瞬间让你觉得眼睛受到了亿点伤害,这也是很常见的一种光污染。
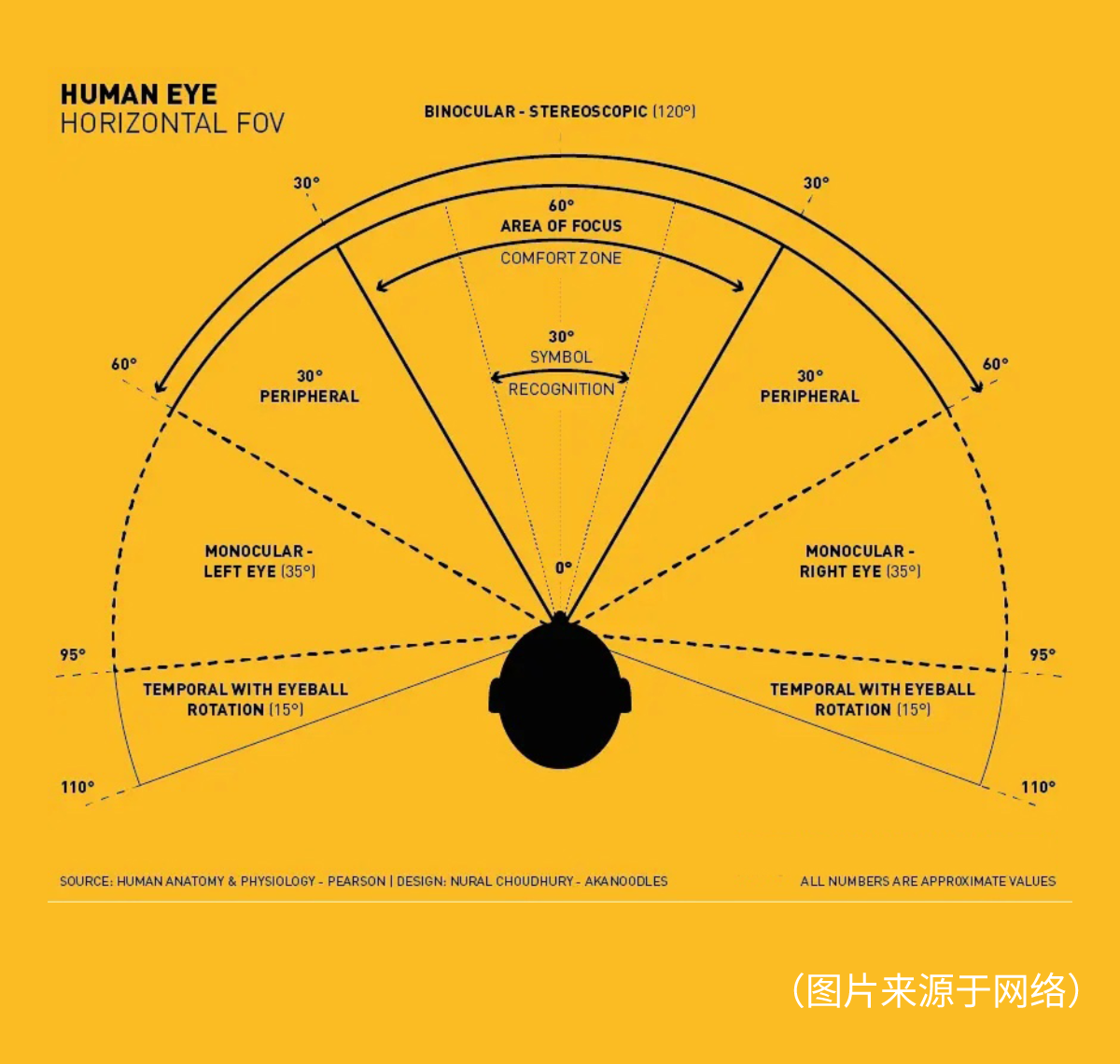
水平方向上,双眼视野角度通常可达到120°视角。其中「 有效视域 」为30°,即人眼能立刻看清物体的存在和动作轨迹的范围。其余部分称为诱导视野,也就常说的「 余光 」。
而眼动(头部不动)「 舒适转动区 」通常为60°。
如果以眼睛距离屏幕40cm为例,水平最佳视野宽度大概就是21.6cm,在72dpi下,约为600px。在进行文本宽度设定时,可以以此作为依据,来设计内容的显示宽度。

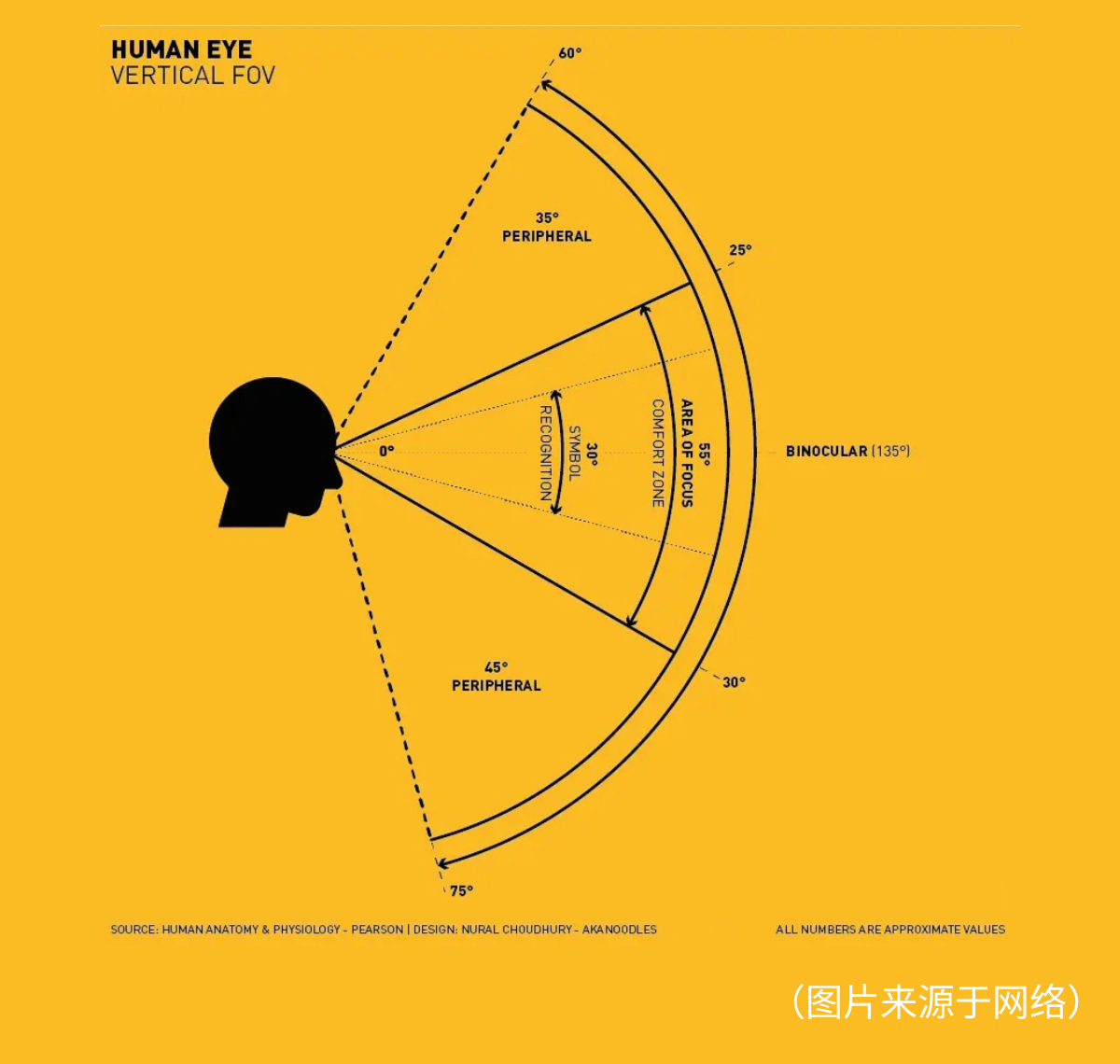
垂直方向上,视野角度通常可达到135°视角,「 有效视域 」为30°,「 舒适转动区 」为55°。

关于「 最佳视角范围 」及「 眼动舒适区 」的应用,在汽车领域的HMI设计和一些较为复杂的交互活动中有比较多的体现。

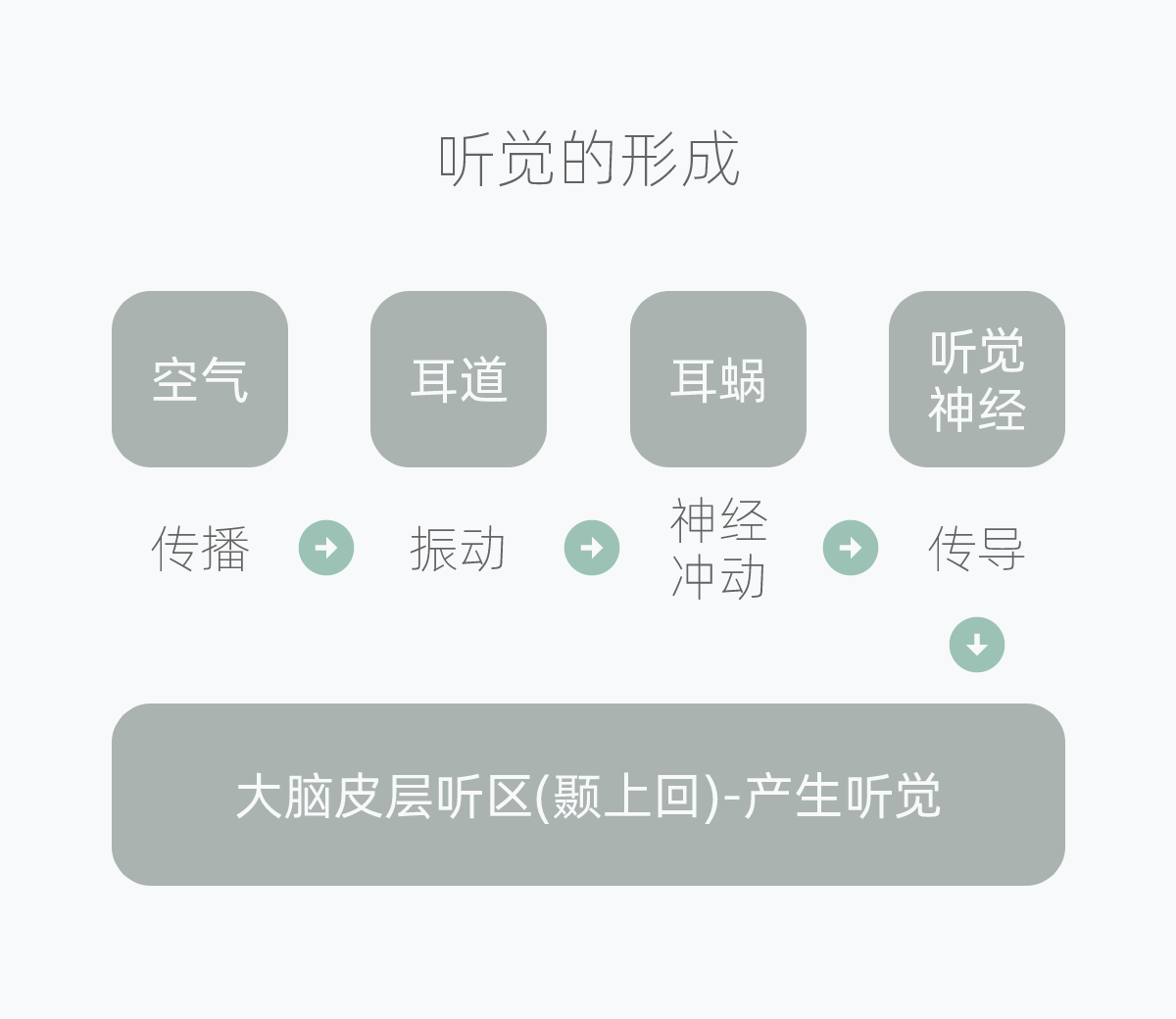
听觉对信息传递的感知仅次于视觉,同视觉一样,利用以前的经验来解释输入。
相比视觉,听觉更容易引起注意,且反应速度快,可以捕捉各个方向的信息,不受照明条件限制。

人类听觉系统对声音的解释可帮助设计人机交互界面中的语音界面,而对有能力缺陷的人,如视障人士来说,「 听觉(语音交互) 」更是一种替代视觉显示的重要形式。

声音有三个要素:音调(频率)、响度(振幅)、音色(材质)。
人类可以听到的声音频率范围为20Hz-20kHz,正常情况下人耳可分辨出约 40多万种 不同的声音。
对语音的辨认频率范围为260Hz-5600Hz。正常情况下,人类语言的频率在:500Hz-3000Hz之间。
感受性、识别性最高的频率范围在1000Hz-4000Hz,低于500Hz,或高于5000Hz时,要达到一定响度才能被听到。
0-20dB,几乎感觉不到
20-40dB,相当于低声说话,轻柔的响声
40-60dB,正常谈话的声音
60-70dB,会感到吵闹、长时间会损害神经细胞
超过70dB,让人感觉烦躁,无法集中注意力
85-90dB,短时间内影响人的听力,破坏神经细胞
超过90dB,听力受损
超过140dB时,引起的是痛觉,而不是听觉,会完全损害听力(欧盟界定的导致听力完全损害的最高临界点)
人耳对各种音色的分辨能力非常强,对经常听到的音色也具有很强的记忆力。

比如在同一频段同时演奏不同的乐器,人耳依然可以分辨出有哪些乐器在进行演奏,也能识别出不同动物的叫声。
而对于熟悉的人,比如对父母兄弟姐妹等,经常只通过说话的声音,就能知道是谁;通过脚步声,也可以辨认出来是谁来了等等。
除了对声音的「 音调、响度、音色 」这三个要素的感知之外,人耳还能辨别出听到的声音是「 从哪里/哪个方向传来的 」,也就是声源方位感。
瑞士的神经科学家通过研究发现:粗糙的声音(上限约为130 Hz)激活了大脑某些特别的区域。
当重复的声音被认为是刺耳的、无法忍受的时候(特别是在40-80Hz之间),会引起持续的反应,刺激杏仁核、海马体和脑岛,特别是跟突出、厌恶和疼痛相关的区域,而正因为有这些区域参与声音的处理,才会使这类声音会让人感觉到难以忍受。
这也是警报声的应用原理,通过快速重复的频率来引起人们的注意。再结合声音传播不受光照、方向、角度等影响的特性,来提高警报声被人耳检测到的概率。
其他让人感到烦躁、难受的声音,如汽车喇叭声、尖叫声、婴儿哭声等等通常也是在这一频段。
视觉上的三维图效果,是眼睛先呈「 散焦状态 」,视焦点前后位移产生层次感,从而看到三维平面图画的立体效果。
而人耳的听觉跟视觉相反,可以从众多的声音中「 聚焦到某一点 」上,也就是听觉的「 聚焦效应 」。
比如我们听交响乐时,大脑皮层可以抑制其它乐器的演奏声,把精力和听力集中到其中的一种乐器声音上。还有在公交地铁上,我们同样可以集中精力听广播报站的声音,而忽略车上的其他喧闹声。
这个特性也让语音交互的场景拥有更多的可能性。

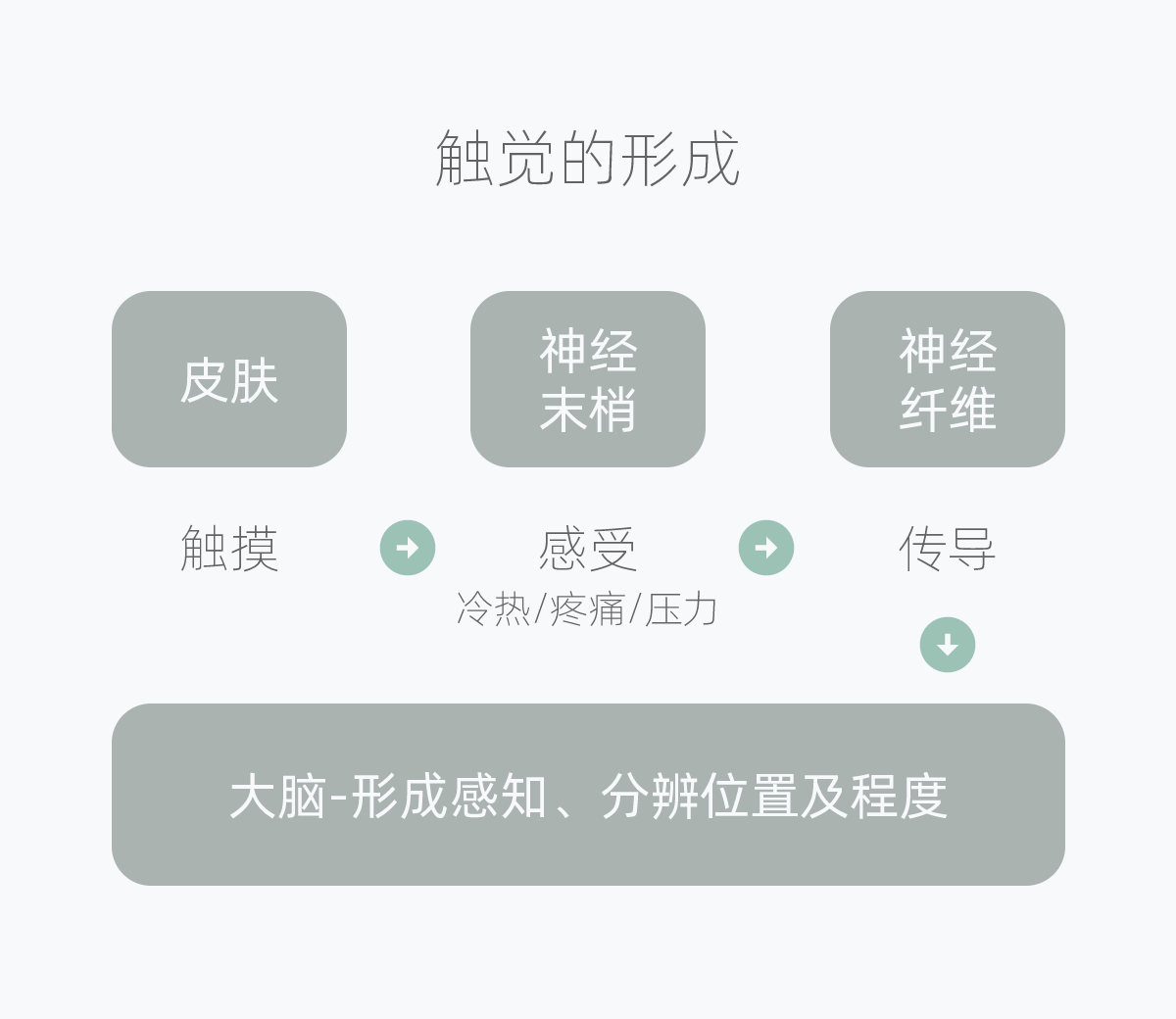
触觉属于动觉交流领域,即通过身体的运动/动作来交流。
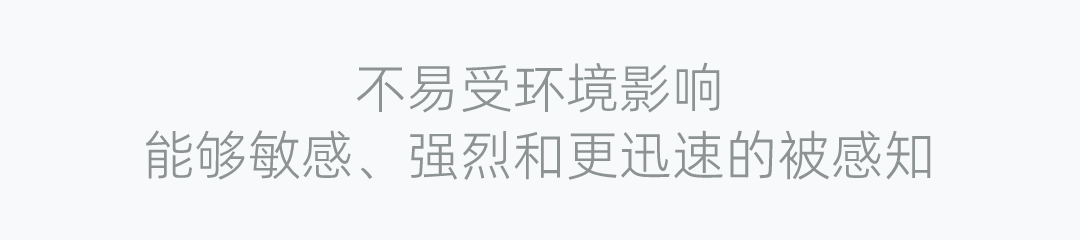
跟视觉、听觉的感知相比,「 触觉 」最大不同是它的非局部性(全身皮肤),以人体为介质,对皮肤、肌肉的感受器进行刺激,能够 敏感、强烈和更迅速 的被用户感知,及时传递信息。也 不易受环境影响,无论环境吵杂,或是光线不佳,对其体验效果的影响都不大。

但「 触觉 」传递的信息远少于视觉和听觉,通常作为视觉和听觉反馈的补充。而对有能力缺陷的人,如听障、视障人士来说,「 触觉交互 」的应用则是一种很重要的形式。
同时也是用户体验过程中重要因素之一,会直接影响用户对产品的情感体验与交流。在工业产品设计中感受较多,如日常工作生活中常见的家居用品、鼠标、键盘、手机等的外形设计、材质触感等。
人类的皮肤表面散布着触点,一般指腹最多(人类手指的触觉敏感度是前臂的10倍),其次是头部,最少的是背部和小腿。触点的大小不尽相同,分布不规则。

通过对冷、热、尖锐物体的判断,让身体及时远离危险和伤害,可以对人体起到保护作用。
同时也具有表达情感,辨别情绪的功能。有说法认为「触觉」可能是用来传达人的情感的最佳途径,就像「 拥抱 」和「 安慰的文字/语言 」,体现的情感强度就很不一样。
借助Haptics技术,通过作用力、振动等「 触觉反馈 」,可以起到传递信息的作用。但想通过「 触觉体验 」来传达恰当的、有用的信息,需要先理解人类是如何诠释不同的「触觉体验」的。
比如想要通过「 振动感知 」来传递有用的信息,需要先了解怎样的振动频率、强度、节奏可以让使用者意识到其代表的是什么意思:成功、失败还是其他呢?这涉及到「 认知 」方面的内容。
通常情况下,「 触觉反馈 」是作为视觉、听觉反馈的一种补充。
如在触控屏上用虚拟键盘输入文字时,通过按键的「 振动反馈 」,让用户清晰及时地了解到自己已经成功按下了某一个按键。相关研究的结果也表明:虚拟键盘加入振动反馈后,是可以提升用户输入时的准确度。
而一些特定场景下,「 触觉反馈 」可以很好的替代视觉和听觉反馈。
比如驾驶汽车时,驾驶员需要将大部分的注意力放在道路环境上,那么通过「 触觉反馈 」,将部分操作结果传递给驾驶员,这一可以在一定程度上减轻驾驶员在视觉和听觉上的负担。

人类的动作通常分为三类:先天、模仿、训练得来的。

由于肢体的结构特点,「 先天 」和「 模仿 」的动作,通常存在一定的局限性。
颈椎前屈幅度35-45°,后伸35-45°,左右侧屈各45°,左右旋转各60-80°。
当颈部前倾时,颈椎承受的压力逐渐增大:
前倾0°时,为头部重量,约为4.5-5kg;
前倾15°时,承受压力约为12kg;
前倾30°时,承受压力约为18kg;
前倾45°时,承受压力约为22kg;
前倾60°时,承受压力约为27kg。

结合前面我们讲过的人眼转动的舒适角度和视野范围,可以为一些物品的设计提供参考。
直立,腰伸直自然体位时,腰部可前屈90°、后伸30°、左右侧屈各20-30°、左右旋转各30°。
人体平(仰)卧位时,腰椎承受的压力最小。
膝关节屈膝角度可达120-150°(小腿后部和股后部相贴)。人坐立时,膝关节弯曲90°,小腿和地面垂直放置对腿部最好的,屈膝小于90°时,长时间保持会影响下肢的血液循环。
伸直时一般为0°,有过伸状态5-10°。膝关节屈曲时,有轻微的内旋和外旋运动,约为10°。
肘关节弯曲角度可达140°、过伸角度为0-10°、旋前80-90°、旋后80°-90°。
打字时,手肘弯曲接近90°(水平放置)是最放松的。
掌侧可以外展约70°,指间关节屈曲约90°,掌拇关节屈曲约20-50°。
和手腕连接处的腕掌关节,能够进行较大程度的屈伸,收展,完成对掌运动。这是拇指特有的,是拇指骨外展,屈和旋内运动的总和,使拇指尖能跟其他的手指和掌面接触。
掌指关节屈曲约60-90°,近节指间关节屈曲时约为90°,远节指间关节屈曲时约为60-90°。
在使用手机等数字界面时,用「 食指 」和「 拇指 」进行触控是比较自然和常见的行为。

根据麻省理工对人类触觉的实验,食指、拇指的宽度和触控区域有以下数据:
食指平均宽度约16~20mm、指腹触摸区域尺寸约10~14mm、指尖触摸区域尺寸约8~10mm。
拇指平均宽度约25mm、指腹触摸区域尺寸约12~16mm、指尖触摸区域尺寸约10~12mm。
触控控件的最小尺寸要大于触摸的最小尺寸。控件过小,一方面会增大准确触控的难度,另一方面手指会造成遮挡,导致用户无法明确是否已经正确触摸了相应的控件。
(手指触控这部分本来放在上面关于触觉的内容里,后面想了下,「触觉」更多的是指「反馈信息」层面的作用,所以还会归在肢体动作、范围里比较合适。)
用键盘打字时,在某些瞬间,多数手指只是放在键位上,没有击键行为,因此键盘按键的驱动力需要大于手指重量产生的力,才足以支撑手指。
ANSI 1988 年建议键盘击键的理想压力应该在0.5N-0.6N之间,一般0.25N-1.5N的压力都是可以接受的。
而对于一些特殊的设备按键,比如工业键盘类的,则需要更大的按键驱动力,因为这类产品的工作环境和活动相对复杂,需要更谨慎的操作。
单手对手机等触屏设备进行操作时,一般以四个手指和手掌为依托,用大拇指操作为主,而成年人拇指长度约为6-10cm。

数据表明,一般成年男性,单手全屏操控的屏幕尺寸最大约为4.5英寸,而成年女性,单手操控的极限约为4.0英寸。超过这个尺寸,单手进行全屏操控会有一定困难。
而目前主流的智能手机基本在5英寸以上,根据拇指关节的活动幅度,单手操作时在手掌位置不动的情况下,拇指触及的区域只是很局限的一部分:

以上就是体验设计中涉及人体结构特性的内容部分。
感谢阅读,期待交流。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司