2023-3-2 博博
莫奈是一款主要服务京东内部用户的数据可视化平台,它以容器的形式将京东城市各种与智慧城市建设及运营相关的能力聚合,并以可视化的形式面向客户呈现。
作为京东莫奈的设计负责人,过去三年一直负责莫奈可视化平台的用户体验设计工作,由于本人日常设计主要以智慧城市、数据可视化大屏为主,所以我即是莫奈的设计负责人也是莫奈的深度使用者或者说专家用户。在长期使用莫奈的过程中,本人梳理了大量与视觉、体验相关的问题,这些问题,部分在产品日常迭代中得到了优化,但是也有相当一部分解决起来具有一定的难度和成本;与此同时,作为用户体验设计师,我日常与业务方、客户方以及用户接触紧密,所以在与大量用户沟通后,也从用户侧收集了不少使用体验相关的问题。我对以上两个渠道的问题整体梳理汇总,并与产品侧讨论沟通后,大家认为这些问题比较严重的影响了用户使用莫奈的效率,降低了莫奈对业务侧赋能的质量,提高了客户使用莫奈的成本。所以我们必须规划出一个产品迭代的周期,针对莫奈体验问题,进行一次密集的优化和革新,这便是本次莫奈体验升级改版的基础背景和原因。
本篇文章写作的主要目的,是想将本人在这次改版设计中用到的一些方法、流程和经验与大家做次交流和分享,希望能为同行在类似的改版设计中提供一定的借鉴和参考。
实际上,在梳理出整个体验升级流程之前,通过与产品负责人的多次沟通,我们事实上已经对体验升级这个需求达成了共识,而流程图解决的是做什么、怎么做的问题。
下图展示的这套体验升级流程较为通用,大多数产品的体验升级都可参考下面的流程执行。

这套流程的主要作用有两个,一是通过它可以更直观的跟产品负责人、开发负责人等关键角色沟通,让大家对体验升级这件事儿有整体且全面的了解,方便大家评估工时、预估成本和安排排期;另一方面也能够使我自己的工作推进的更加有节奏有条理,避免工作内容长时间停滞在某一个环节而影响整体进度。

基于STAR法则,背景概况部分向大家介绍莫奈体验升级的必要性。在企业中,想要推动一个需求顺利执行,那一定是需求上下游以及相关方的利益都得到了体现和满足。莫奈此次升级,从体验设计师角度来讲,我们作为用户的代言人,在了解到用户大量反馈和建议后,有责任将用户的声音转化为需求,并推进落地为产品的一部分;从产品团队来讲,莫奈想要不断发展,持续为客户和业务方带来显著的效率提升、明显的成本下降,也必须对过去老旧的产品架构做一次深度的革新和优化;从前端工程师、研发同学的角度看,以往不合理的底层代码设计,使产品在性能、稳定性等方面留有大量隐患,因此在日常迭代工作之外,研发同学总要消耗部分精力去维护那部分不稳定的存在,从而导致研发同学人效比低、开发体验差;从上级Leader来看,公司的核心经营理念是“成本、效率、体验”,但成本的降低、效率的提升、体验的优化都依赖于强悍的技术和优秀的产品,而莫奈此次体验升级正是践行公司核心理念的有效尝试,综上,此次体验升级于多方有益,符合部门整体利益,所以大家很快达成共识。
通常我们说用户体验时,用户是一个群体的概念,而这个群体如上图所示,可以被进一步细分为多种角色,理想情况是每一类角色的体验都被满足,但现实执行中我们必须要有策略和取舍。所以要想产品有好的体验,首先我们要知道用户群体中不同角色对产品的使用情况如何,并找到对产品依赖度强使用频次高的那部分用户和场景,然后针对他们以及他们使用的场景做高优先级的优化。

从莫奈典型用户使用场景可以归纳出:
首先,莫奈的主要使用者为各个项目的产品经理及开发工程师,其中设计师也有相当大的使用强度,这三类用户他们直接使用莫奈,并把莫奈作为解决数据可视化场景构建相关需求的主要工具和方案,所以,以上三类用户,我们将其称之为莫奈的核心用户。核心用户使用莫奈产出的作品,经由上下游同事传达和部署给业务方及客户后,莫奈的商业价值便得以体现。
其次,每类用户使用莫奈不同功能模块的频次不同。从使用场景中我们也发现,莫奈的使用具有上下游的关联性,核心用户处于流程的下游,中上游的用户虽不是核心用户,但他们因为更接近客户和业务,往往具有比核心用户更高的决策权。因此我们优先让核心用户体验提升并不意味着放弃上游的体验,而是资源有限的情况下我们的工作必须有取舍有重点。实际上我们是通过建立核心用户的声量和口碑来向上游用户传达莫奈的价值和特色,通过核心用户使用莫奈交付的结果来证明莫奈的可靠。与此同时,我们也通过对内外的宣讲和培训,持续接收上游用户的反馈,并在迭代中持续优化。
知道了核心用户是谁,那么核心用户的体验痛点是什么呢?
虽然在日常的交流沟通中我们已经获取了不少用户反馈、收集了相当的问题建议,但作为体验升级的系统性工作,为了更全面的了解用户体验痛点,我们还是设计了一次完整的用户调研活动。本次调研主要采用线上问卷调研、线下访谈+用户行为观察的方式进行。线上问卷采用京东良研问卷系统,除了面向核心用户推送,我们还面向莫奈主流用户及边缘用户推送了问卷内容,因此,问卷调研整体覆盖较为全面。线下访谈除了邀请部分核心用户,我们也从问卷系统中筛选了部分反馈问题多且愿意参加线下访谈的用户参与。线上线下均包含内外部用户,以期获得更加客观真实的反馈。

用户调研的核心目标是充分收集用户反馈,并将反馈结果量化及系统化,量化后的结果可做为设计侧推动产品执行体验优化的关键依据,也可以作为后续验证优化结果的对照项。
本次问卷设计我们参考了PSSUQ整体可用性量表,并结合本次调研目标做了部分调整。

PSSUQ整体可用性量表可以从系统易用性、信息质量、界面质量三个方面将体验结果量化,然后通过与行业基本经验值比较,既可以知道用户对莫奈在以上三项的满意度,也可对莫奈当前整体体验结果有一个全局的概况性评价。同时根据三个方向的评分也可以更细致的指导后续的设计优化方向,为设计决策提供更多科学可信的依据。
PSSUQ整体可用性量表作为一个通用模版,其内容比较固定,为避免多次打扰用户,提升问卷调研效率,我在PSSUQ的基础上添加了少量关键信息甄别、用户反馈积极性识别类问题,从而使问卷内容更加符合本次调研目标。
问卷设计好之后,接下来就是问卷发放以及结果分析了。
PSSUQ量表内每个问题均有8个选项,【1-7】是对该项描述的认可程度,得分越低代表用户对该项描述越认可;【NA】代表用户对该项描述无法评价。本次调研通过京东良研发放线上问卷100份,共收到有效问卷反馈87份(大于PSSUQ所需的最少样本数量:20),说明问卷结果具有较好的可信度,其结果值得进一步研究。

通过整理和统计问卷数据,可以得出以下结论:
1、内外部用户在系统易用性、信息质量、界面质量三个维度对莫奈均不满意
2、对比行业经验值(均值),莫奈系统总体体验质量与行业同类产品存在明显差距
3、莫奈用户群体整体积极性较高,具有较强的沟通及反馈意愿
整体评分结果与日常同相关同学的沟通结果一致,以上评分结果也反映出此次体验升级的紧迫性,作为由设计驱动的改版设计,设计侧面临较大压力。
在设计问卷的环节我也提到过我们的问卷在PSSUQ量表的基础上针对本次调研目标做了部分调整和优化,而线上问卷最后两个选项以问答题的形式向被调研用户提供了对莫奈各方面建议的反馈渠道,通过问答项我们收集到用户反馈的各类问题80多条,我们采用亲和图对这些反馈做整理,亲和图顾名思义,它可以使具有类似特征和关联属性的问题更加临近,从而将零散的问题被归类,方便从杂乱的问题中找到规律,并通过比较不同类型问题的占比,更直观的了解用户反馈的问题主要集中在那些方向。
如下图所示,产品的反应速度及稳定性、模板和组件丰富度是用户反馈问题最集中的两项,前者影响用户最基础的使用体验,后者决定产品能多大程度上便捷的服务用户。良好的稳定性和反应速度可以让用户专注于任务本身,而使用模板能最快速的产出作品,降低新手的使用门槛,丰富的组件能够满足用户在各类复杂场景下的业务需求,减少组件二开成本,提高交付效率。针对这两个大的问题点,首先,对于那些能够在当前产品日常迭代中优化的点,我整理后会以需求的方式向产品团队提出,并在日常迭代中逐步优化;然后,对于那些需要“伤筋动骨”做底层优化以及长期运营沉淀才能有效改善的问题,我们会进一步向用户收集和完善相关信息,并将相关问题梳理到本次改版任务中,做系统的解决和处理。

在【05、体验痛点分析-用户调研部分】已经介绍了本次参与访谈的用户来源,但在实际执行时,我们也邀请了部分在线上问卷反馈中描述模糊不清、难以理解,需要面对面交流或者演示才能理解的问题的用户。

访谈先通过与用户简短的沟通了解用户的岗位/职业以及使用莫奈的主要场景、频次、设备等,然后通过给用户设置一到两个简单的任务,观察用户在完成任务过程中的行为、表情、语气等,以了解莫奈在一些典型使用场景下的易用性及可用性。比如,对于视觉设计师:请在画布中添加一个条形图,并将条形图的颜色修改为绿色、激活纵轴辅助线、修改辅助线为虚线样式....; 对于开发工程师:请在画布中添加一个环形图,并使用json为环形图添加一组动态数据....。之后,在用户完成基础任务后,我们还会针对用户关心的问题进行更细致的沟通,了解用户更细致的反馈。对于用户反馈的问题,我们整理后会在公司内部的需求及研发管理系统“行云”中以需求的方式提交给产品团队并同步添加反馈问题的用户为该需求的关注者,后续,当该需求的状态有任何更新时,问题反馈者都能及时收到更新。如此,受访者反馈的问题从需求提交到需求最终提测验收,都能在线跟踪并闭环。这样做既是我们团队的责任,也可以增进用户对莫奈的信任,并期望活跃用户后续能继续为莫奈提供建议和反馈。
通过线上问卷调研及线下访谈,我们已充分了解了用户心声,接下来我们通过用户体验5要素模型,将各类问题进一步归纳并按照产品建设的上下游协作关系,把每一个具体的问题汇总给对应的角色,并由对应的角色产出具体的解决方案,然后通过线下会议同步各自方案并对方案进行评审和沟通,由此,关于体验升级的所有事项及具体任务便可周密安排,之后便是资源投入、推进升级工作具体执行。

用户体验5要素模型,从产品的战略层出发,层层递进直到表现层,把影响用户体验最根本的因素分层并可视化,借助这一模型可以让大家对“用户体验”这个概念有更好的理解,并能促成大家在更大的层面上达成共识。以往谈到用户体验,大家首先想到的是界面是否好看、交互是否流畅,然而一些对用户体验也有着重要影响但“不可见、不直观”的因素却往往被忽视,尤其对开发侧同学更是如此,他们鲜有意识到产品的目标、内容以及性能等这类的因素,也是构成用户体验的重要部分。对于莫奈这样一款长期维护持续迭代的产品来说,好的用户体验并不能以“毕其功于一役”的方式来实现,而是要通过持续不断的改进和优化才能持续满足并提升用户体验,所以借助用户体验5要素等模型,我们引导产品及研发团队更好的理解用户体验,这样不仅能帮助设计师在本次体验升级改版工作中与大家高效协作,也非常益于之后日常产品迭代的沟通与协作。

上一步,我们通过用户体验金字塔将体验问题汇总并划分给了不同的角色,之后各个负责人产出解决方案并与大家评审和沟通,而体验升级方向正是基于大家对各类方案一致沟通后达成的共识和结果,体验升级方向以设计为主导,同时兼顾产品和研发的部分目标,我们用5个短句将五个升级方向概括,每个方向尽量解决一个维度的问题,比如“界面视觉质量提升”解决表现层的问题、“信息层级优化”解决框架层的问题。体验升级方向作为对体验升级结果的导向,将指导后续设计动作的展开。

基于体验升级方向,接下来就要制定具体的设计策略,来实现体验升级方向中要达成的结果。设计策略制定第一步先确定设计目标,我们将设计目标拆解为三个方向,每个方向通过两个关键词定义。设计目标主要分为视角与交互两个方向,同时兼顾产品侧“易拓展、易维护”的需求。实际设计中,视觉与交互并非独自分开进行,在设计开始的阶段,需要先定义设计风格等基础设计要素,之后视觉便可在此基础之上全面展开,此时视觉设计要考虑交互的效果,交互设计也需要斟酌设计的展现。
对于设计目标中关键词所代表的那些抽象概念,每个人的认知可能都不一样,但是搜索引擎和大数据推荐的算法,可以告诉我们普通大众对那些关键词所表现出来的意象是如何认知的,之后我们便可从符合大家普遍认知的视觉素材中,提取出符合关键词所表达出的意象的设计要素,之后通过在设计中应用这些设计要素,就能把关键词定义的抽象的设计概念转化为具象的认知,我把这个过程称之为“抽象概念的可视化”。而“情绪版”是我完成上述工作的主要工具。

我们使用搜索引擎以及AI推荐的关联算法,针对“科技和高效”这两个视觉目标的关键词收集了海量的音视频设计素材,把这些素材集合在一个画布上形成“情绪版”,然后通过归纳这些素材共有的特点/要素,就能将体现“科技、高效”这两个概念的所有设计要素剥离出来,并通过简洁的文字加以描述和归纳。此后,我们通过在视觉设计执行的过程中应用这些设计要素,通过合理的搭配和组织,将这些设计要素融入到莫奈新的设计语言,如此,产品最终便可在视觉上呈现出与视觉目标关键词定义的一致的视觉和心理感受。
基于情绪版提炼出的设计要素其实已经足够具体,但是如何将这些要素应用在设计中,我们还需要进一步归纳。我个人一直以来习惯从形、色、字、质、构、动、音7个维度分析一个设计作品的设计风格,就如同人体是由肌肉、骨骼构成的一样,以上7个维度也是构成一个设计作品的“经、骨、肉”。所以,我认为对于一个设计作品,尤其是UI设计作品,以上7个维度基本能够完全概况它的风格,所以当我要为自己的产品做风格设定时,我也是从这7个维度出发来为每个维度定义具体的风格和策略。

这种细分维度然后定义风格的方式有多种优势,其中最明显的是它能够将我们风格定义的设计工作条理化,避免反复尝试和摸索造成的大量返工和思绪混乱,比如,如果我对质感的定义有偏差,不符合情绪版中提取出来的设计要素的特点,这时候我只需要对“质感”这个维度的风格进行优化和调整,而不需要推翻整个7要素重新再来。这种设计方式让我的设计更加理性,也让后续设计执行的工作更加的有条理和舒适,从设计风格落地的角度来讲,这种方式我个人认为是最能够忠于情绪版所归纳出的设计感受的方法。
对于产品界面的造形设计,一方面依照情绪版中提取的设计要素“透视、空间感、异构造形”来考虑,另一方面我也结合莫奈的产品Logo做了适当的抽象和演绎;两者结合最终确定了当前莫奈的造形设计。

首先,产品左侧主导航采用了具有一定透视角度的异形设计;产品顶部标题区域也采用了相同的设计思路:左侧为品牌Logo设计了一个容器,Logo在其中容纳放置;Logo右侧收起的区域预留了常用公告、跑马灯的设计,方便产品把日常重要信息同步给用户;最右侧呈现用户个人中心、空间管理、使用帮助等菜单项。
对于这种异形的设计,用户是否能够接受,在设计开始时我存在一定的疑虑,因此在设计初稿定稿后我们邀请了部分用户做了测试,大部分用户认为新的设计有创意具有鲜明的特点,也有部分用户认为透视的设计看着较为怪异,尤其是左侧主导航的文字在添加透视效果后识别性存在一定的问题。因此针对用户反馈我优化了透视的角度,从多个透视数值中选择了一个即能展示透视的设计效果、又不至于透视过大导致文本图标等变形严重而不易识别的角度,其次,我还配合开发同学对导航透视文本和图标的渲染做了一些优化,从而使其具有更好的识别性和清晰度。在以上两项优化完成后,新的用户测试表明大家对该设计的满意度有很好的提升。

莫奈在改版之前就已经有自己的品牌色,新的色彩升级围绕“科技与高效”两个关键词,结合情绪版提取的设计要素,将原有品牌色做了细微的调整。首先蓝色饱和度增加,绿色调整色相使其偏向蓝色的一端并增加亮度。如此,当两个颜色搭配使用时,蓝色作为主色调体现科技、可靠的视觉和心理感受;绿色作为点缀色和强调色,体现活力、高效与创新。蓝绿对比强烈,具有很好的场景适应性和品牌特色。
字体作为UI界面中最常见的元素以及作为信息呈现的主要载体,字体的使用对产品的易用性和视觉表现有着非常重要的影响。结合体验升级方向中定义的“增强品牌特色”的目标以及情绪版中提取的非衬线的设计要素,对于字体的设计风格,我将其归纳为"定制化、品牌性和非衬线"。

为了实现字体风格的设计目标,我选取了两款京东品牌的定制字体“京东朗正体”及“京东正黑体”。京东朗正体经过多次迭代,目前具有丰富的字重和独特的品牌特色,将该字体用于莫奈的品牌Logo,可以很好的体现京东的品牌特色并体现出与其它产品差异化的字体设计。京东正黑体主要用于莫奈产品中的数字、拼音、英语、数值符号四个场景,该字体也是京东金融APP的系统数字字体,其最大的特点是等宽、简洁、紧凑具有很好的识别性与易读性,并且该字体有较小的字符宽度,所以当其用于大屏编辑器时,能够在相同的空间下容纳比其它字体更多的字符,而这个特点对于“寸土寸金”的属性面板尤为重要。此外,该字体在作为数字字体使用时,其小数点、千分符等也具有很强的特色,具有不错的辨识度与个性。
而产品中的中文字体Mac与Windows系统有不同的方案。在Windows下,由于系统自带的微软雅黑当字号小于14pt时,字符在水平方向上存在明显“参差不齐”的现象,加之该字体很少更新,没有针对当前高像素密度、高分辨率的屏幕特点做相关的适配优化,所以在高分屏下,其字体边缘会有明显的锯齿。之前在用户调研中,有用户反馈字体模糊不清、识别困难也是上述原因造成,所以Windows系统下莫奈界面字体选取了思源黑体,思源黑体是Adobe与Google联合开发的开源字体,其字重丰富、字形简洁、现代,能够很好的适应PC与移动端的显示,也能适应当前已渐趋主流的高分屏,所以使用该字体能够给用户带来不错的信息呈现。除此之外,思源黑体的字形特点与MacOS系统下的苹方字体相似,因而使用思源黑体在一定程度上也能够保证用户在不同平台使用莫奈时体验的一致性。
质感的呈现主要通过色彩、透明度的变化、毛玻璃效果的模拟来实现,色彩与透明度的变化搭配毛玻璃效果使用,可以呈现科技、轻盈的质感。

结构设计主要目标是组件化及原子化,莫奈最核心页面是大屏场景编辑器,该页面承载着可视化大屏由0到1构建所需的大多数功能,也是莫奈产品日常迭代维护投入资源和成本最集中的模块。以往编辑器的界面设计虽然也有不错的设计规范,但是并没有按照原子化、组件化的思路来考虑各类组件组合使用时的搭配问题,因此基于以往的设计规范,大屏编辑器页面的产品需求总是需要UI产出设计稿研发才能开发,且由于没有系统的梳理过编辑器页面各种组件的类型,所以部分组件在同一页面的不同位置存在不同的形态;还有一些组件,在具体页面中的使用并不符合该组件的功能和用途,存在错用乱用的情形,由此造成编辑器的界面设计、开发和维护都具有较高的成本。
新的改版设计,在设计之初就联合产品对编辑器内的各个模块所包含的各类组件进行了梳理,通过将各个模块的组件罗列出来,然后重新梳理组合、去重、合并之后,我们就可以知道当前编辑器界面总共有哪些类型的组件,以及每类组件用在何处,而组件原子化后也通过间距规范、使用场景示例等方式解决了如何用的问题。

原子化的组件,精简了组件的数量,同时每个组件也针对自身功能和用途的特点进行了优化,在此过程中也考虑了组件搭配、组合使用的适配和呈现问题。比如,针对颜色选择组件,我们默认以十六进制展示颜色色值,并在色值后以百分比显示该颜色的透明度,我们还在色值后面增加了色值预览的小色块,这样的设计兼顾了开发与设计同学使用莫奈的场景。对于开发同学,他们在代码中习惯使用十六进制色值,而设计师更习惯于RGBA或HSLA的调色模式,因此,虽然十六进制的色值也能包含透明度信息,但我们依然在颜色后面增加了百分比及小色块,已帮助设计同学确认颜色的正确性,此外我们还通过色彩显示模式切换、自动输入校正等手段,确保不管用户输入的颜色采用何种方式,最终属性栏都是按照用户设置的模式以统一的格式呈现。而诸如此类优化,在本次体验升级中不胜枚举。
莫奈的动效设计主要有两类,一类是用于页面视觉效果营造的氛围类点缀动效,另一类是用于功能及信息传递的交互类动效。两类动效都通过“节奏感、轻盈”的设计风格,传递科技、高效的视觉感受。

在本次动效交付中,为了保证动效的清晰度与流畅感、并减少动效的体积和提升动效加载速度,动效文件均采用Json代码的形式交付前端,该类动效由浏览器在网页端实时渲染,具有矢量动画的特点,能适应多种设备及屏幕分辨率,具有优秀的前端呈现效果。
首页科技感流光氛围动效

页面及大屏加载Loading动画








针对视觉层面设计优化后,接下来针对莫奈典型的用户使用场景以及之前线上问卷、线下访谈中用户反馈问题比较集中的一些场景进行交互层面的优化,我们交互优化的目标是“简单、流畅”。
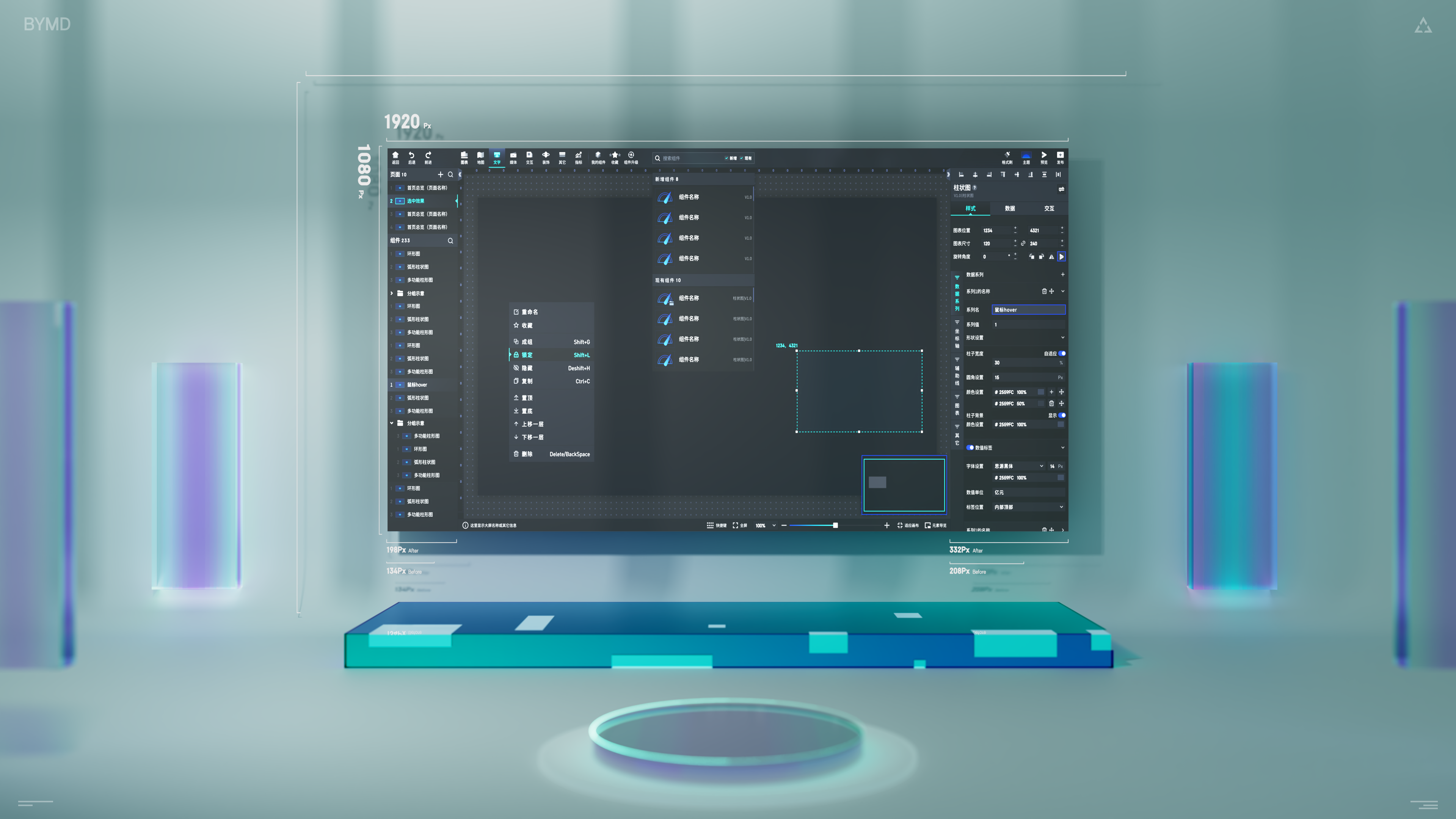
首先进行交互优化的是各类图表的属性及配置项设置相关的交互优化。莫奈作为一款可视化场景搭建平台,为用户提供了各类型的图表,每个图表均具有“样式、数据、交互”三大类配置属性,这三大属性,从图表看起来是什么样、图表展现了什么数据、图表可以与用户进行那些互动三个维度解决了图表在数据可视化呈现中最基础的需求。由于图表在数据可视化呈现中频繁使用,所以与图表配置相关的操作自然也是相当高频和常用。当前版本下,图表配置项主要问题有两个:一个是图表配置项层级过深,用户需多次点击才能对某一内容进行修改;第二是批量对多个图表的相同属性进行修改在当前版本不可用,导致用户图表配置成本高。针对用户最关心最影响体验的两个交互问题,我的优化方案如下。
要解决问题,首先要知道问题从何而来。经过深入与产品、研发同学及部分用户访谈沟通后,我发现当前导致图表配置项层级过深主要有两个原因,分别是产品规划与设计展现。
具体来讲,产品层面有三个问题:
01、产品对于当前图表配置项的结构梳理是以程序的逻辑来呈现,而非以用户的视角来归纳。举个栗子,在当前版本如果用户要修改柱状图某个柱子的颜色,操作路劲如下:样式>数据系列>系列名称>形状设置>颜色设置。而这一路径为何如此设计?因为颜色这个属性的后端代码就是这样的结构。这一路劲把用户最易理解、最直观的属性名放到了路劲的末位,而在它之前呈现的内容、名词其实都有一定的理解难度,尤其对于新手更是如此!用户想要更改颜色,Ta首先需要知道什么是数据系列、其次还要了解形状设置可能包含哪些属性等,正因具有一定的门槛且不直观,所以用户初次进行上述设置时往往需要在样式一级菜单下点击多个属性、反复尝试确认,才能最终完成颜色修改的设置,这样一个使用的流程自然会给用户“层级过深”的感受
02、图表配置结构存在冗余、不够精简。还是上面那个栗子,用户修改颜色需要触达第5级。但是这种细致的分层分级的结构设计是必要的么?答案是并不是!因为只有用户关注的才是有用的,产品应该提供用户想要的内容而不是强塞给用户产品具有的所有的功能,所以我们没有必要把图表在后端具有的所有属性都罗列出来,适当的对配置项做些精简,合并一些同类的属性、然后通过“更多”按钮隐藏一些对图表呈现无关紧要的内容,如此,图表配置项便能瘦身,用户使用起来也更轻松。
03、图表配置项的各个属性,在属性列表的排序没有遵循用户使用的频次和习惯。排列在前面的属性并非用户最常用的那些,因此用户要在列表中从上而下的“翻找”,这种使用过程中的顿挫感,一方面影响了用户使用产品的效率,另一方面也加深了用户“层级过深”的感受。
知道了问题从何而来,那么解决问题便也变的简单。首先,我们联合产品经理,对莫奈已有的60多个各类图表组件,逐个进行了配置项的梳理,当所有图表的配置项都以思维导图的形式呈现时,他们的共同点、同类项便一目了然。此时,之前存在的“图表配置结构存在冗余、不够精简”的问题便可解决。而对于先前存在的01与03问题点,在上述梳理工作完成后有了一定的优化和改善空间,但仍然存在一些不确定的因素影响设计和产品的决策。比如、“属性列表中,哪些属性是用户最常用的”,类似这样的问题我们通过访谈几个用户并不能得到可靠的结论,对此,一方面我们通过为配置项区域增加数据埋点,分析用户对各个配置项使用的频次来为后续的持续优化提供决策支持,另一方面我们也参考、调研了同类产品中一些用户量较大、设计质量较高的产品来进行当前有限的优化。

配置项层级过深的另一个原因,是属性配置列表的结构及布局设计存在“深层级、空间利用率底”的特点。
如下图,左侧图片示意了旧版莫奈的配置列表设计结构。可以看到旧版设计完全采用树结构的形式将各项自上而下排列,并且采用每级向右缩进一个字符的形式来做层级的区分,旧版的设计基准尺寸为1440PX,属性配置栏本身较窄,而逐级缩进的策略更是导致信息展示困难;其次,树状的结构在展开层级较多时,部分一级属性会被挤到一屏之外,用户需要频繁滚动鼠标滚轮才能看全信息,综上,旧的设计策略也给了用户“层级深”的直观感受和交互体验。

新版设计首先增加了配置属性栏的宽度,让其能够在横向上展示更多信息;其次,新版设计,将提炼后的一级属性标签固定在属性配置列表左侧。相较于之前,这样的设计始终能够让用户清晰的看到所有一级属性,用户可以随时在各类属性中切换,并且右侧属性内容的滚动也不会影响一级属性的位置,如此就给了用户很好的全局观和使用的便利性与确定性。最后,新版设计采用分隔线与色块结合的方式来表达属性列表内的层级关系,去掉逐级缩进后,配置列表在视觉上更加整齐一致、且空间利用率也有了进一步的提升。
在数据可视化场景搭建过程中,用户对多个图表的相同属性进行统一修改、一次性调整的需求非常迫切和刚需。比如当前可视化大屏中有N个图表,此时,用户想要将其中6个图表的横轴颜色调整为相同的绿色,在用户的视角下,此时的操作应该是先选中6个想要调整的图表,然后找到横轴颜色设置项,之后统一调整色彩。但莫奈当前的版本,如果用户按照上述流程操作,看到的将是下图左侧的示例:图表多选之后,对齐、坐标等基础项仍然可用,而与属性相关的其它设置并没有被聚合并呈现,在此情况下,用户想要完成最初的目标就只能6个图表逐个依次调整!显然,这样的操作并不符合用户预期,它使用户的操作效率大大降低。

上述问题是一个体验相关的问题,同时也是一个强技术相关的问题,我们想要让多个图表的同类项聚合显示,首先要能在底层对各个图表的配置项有十分清晰的梳理,好在我们解决第一个问题:“配置项层级过深”时,已经完成了对60多个图表的细致分析,有了这项工作的基础,当前面临的问题便不那么棘手。如右侧示例:当用户多选图表时,图表的同类项会被聚合,并以用户视角的理解,将属性类别进行分类,这样的分类打破了传统的按照图表固有属性排列的惯例,而是把图表固有属性整合归纳到用户易于理解的类目下,如此,用户多选图表之后便能够便捷的对图表的各类属性进行统一的调整和修改,而这样的操作是符合用户习惯和预期的。
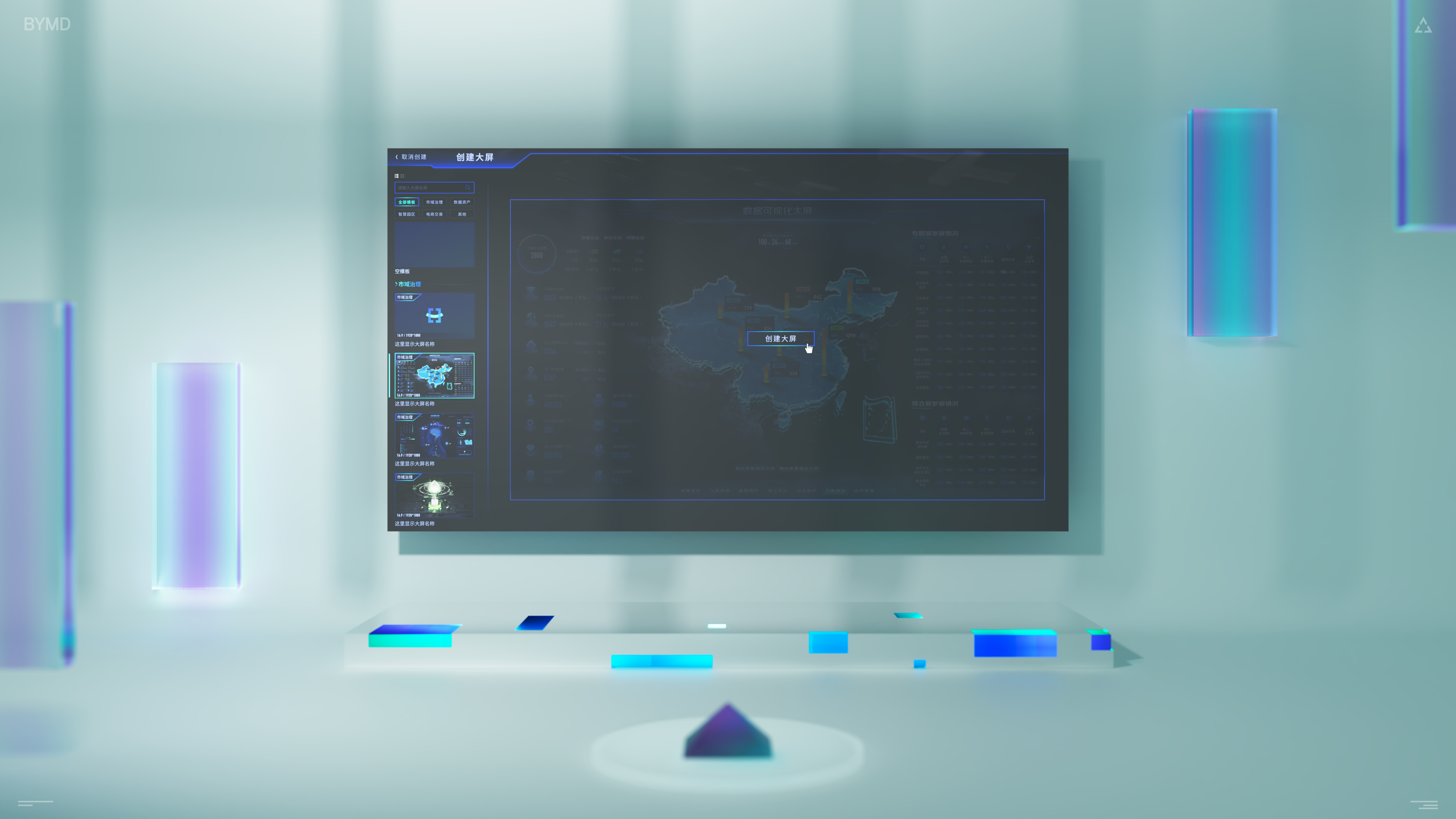
新建大屏作为创建数据可视化场景的第一步,它的易用与否直接给了用户最直观的对莫奈的第一感受。对于新建大屏的交互优化主要有三个方面:创建流程、模板预览与模板展示。
创建流程优化:首先,旧版的创建流程:新建可视化>选择模板>大屏命名>创建成功。 这一流程中“大屏命名”是没有必要的,因为用户在新建可视化大屏时可能存在多种需求的可能性,也许用户只是想看看创建完成后内部编辑器是什么样,或许用户有实际项目,但当前项目名称也并未确认,所以在此时添加一个不可跳过的步骤着实让人不爽,况且大屏创建成功之后在多个位置有多种方式都能便捷的修改大屏名称,因此,更快速的进入编辑器开始设计创作才是用户创建可视化最根本的目标,所以,拿掉“命名流程”,显然可以让整个交互的过程更加流畅。
模板预览与模板展示优化:原有的设计,当用户点击创建大屏按钮后,会在页面底部拉起一个小的抽屉,抽屉内包含一个空白模板以及有限多个其它内容模板,而在如此狭小的区域展示这么多内容,不管是从交互效率还是视觉效果上看,都显得格外的拘谨和难受。新的设计首先是全屏铺开,尽可能充分的利用页面空间。

在模板展示及预览方面,我设计了列表展示与缩略图分布展示两种方式,并添加了分类标签和搜索按钮,此外还联合产品增加了模板收藏功能,这样用户可以把自己喜欢的、常用的模板收藏,方便之后更快速的使用
模板预览方面,在两种布局模式下,用户鼠标滑过模板缩略图时,模板均会以较大的视图动态呈现模板内容。在列表模式下,模板预览窗口固定在页面右侧区域;缩略图分布的模式下,预览窗口根据鼠标指针的位置激活。当用户选中某个模板时,点击底部创建按钮即刻进入大屏编辑器界面,此时用户便可基于模板内容进一步完成自己的定制化设计。
如今移动端各类产品已经给用户养成了算法推荐+自主搜索的产品使用习惯,这种习惯当前也逐步从移动端往PC端转化。搜索能从海量信息中最快速的找到用户关心的内容,因而提高搜索功能的易用性,能明显提高用户使用莫奈的效率。

以往的搜索功能按照不同模块和场景分布在不同位置,用户需要先找到对应模块才能进行搜索,降低了搜索的便捷性和易用性。新的设计在保留之前搜索能力的基础上,新增全局搜索,用户在一个位置即可完成对组件(优先展示当前画板内组件)、属性、帮助等内容的搜索和查找,进一步提升搜索的效率。
一个数据可视化场景,通常是由N个数据图表与其它数据要素一起构成的多个页面来呈现和展示的。这些页面内包含大量的元素,而对这些元素的管理主要通过大屏编辑器页面左侧的图层管理面板来实现。一般我们对图层管理的手段主要有三种:命名、分组和查找。
给组件命名是一个耗时且麻烦的行为,我们在做用户调研时发现,大部分用户都没有给组件规范命名的习惯,大多数情况下,组件在图层面板列表内都是以默认名称或者默认名称+1、2、3的形式存在。这导致了当页面组件较多时,通过组件命名来查找组件其实相当困难,所以自动生成缩略图的形式相比让用户耗费大量时间为图层命名更能改善用户体验。缩略图以快照方式保存当前组件最新状态截图,从而帮助用户更快速的将图层组件与页面上的内容对应起来。

新的设计,图层成组后也取消了缩进字符的效果,我采用给成组对象设计更明显的分组示意图标以及为组内列表添加深色色块的方式,完成了成组对象与列表内其他要素区分的需求,新的设计使成组对象更易查找和识别。
此外,我们还增加了对图层列表的搜索功能,帮助用户快速定位名称已知的设计元素。
此次体验升级是设计主导推动,产品与研发紧密配合的结果。体验设计师作为最接近用户的群体,是产品与用户沟通的桥梁。时刻关注用户心声,并能将用户细碎的吐槽和各类反馈转化为体验痛点、制定对应的优化策略是体验设计师的基本功。而对于设计和产品本身是否热爱,也是设计能否不断精进、体验是否能够不断提升的关键。好的设计不仅服务了产品、帮助了用户、同时也成就了设计师本身。
本人为莫奈提供设计支持的三年多时间,在没有KPI要求和外部压力的情况下,通过公司内部需求管理系统“行云”,为莫奈提交231个体验优化建议;以线下线上的形式面向莫奈产品及研发团队进行了20多次专业分享。正是日常这些积极主动且持续的努力,使我本人与莫奈产品团队建立了非常友好紧密的联系,这也为推动本次体验升级改版提供了巨大的助力。我认为作为体验设计师,我们不仅要对用户有同理心,为用户创造愉悦舒适的感受,同时也要对身边的同事、职场中的合作伙伴有相似的同理心和换位思考的意识,体验关乎人、环境与生活,尝试在生活中磨炼自己创造好的体验的能力,并将其应用到体验设计师的职业工作中,我相信,倘若如此实践,必能在职业和生活中都获得有不错的成就。

好的产品,必然是持续关注用户诉求,不断迭代发展的产品,好的体验设计也必然是陪伴产品不断优化、持续精进的设计,复盘的意义不仅是沉淀过去的经验,更是为未来更好的体验蓄能。
此次分享如能为大家带来那怕一点点的启发,本人便倍感荣幸、开心至极! 期望大家能够与我有更多交流,么么哒~~
作者:BYMD 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司