2023-3-2 博博
B端项目一般用到的颜色会很丰富,再带上数据可视化场景,那需要的颜色需求就会更多。像Ant design色彩体系包含12个主色以及衍生色:

Material design色彩体系包含16个主色以及衍生色:

那这种即能满足多种不同场景的同时色彩搭配在一起又很协调的色彩体系,是如何科学搭建的呢?
从各大厂的色彩规范中,可以总结将色彩划分为4种类型:

主色(品牌色)
常用于主按钮、文字高亮、重要信息高亮等场景~
中性色
常用于文字、图标、卡片背景色、分割线、边框之类的~用于处理页面信息主次关系,助力阅读体验~
功能色(语义色)
功能色代表了明确的信息以及状态(比如成功一般用绿色,出错失败一般用红色,提醒一般用橙色/黄色,链接一般用蓝色~)
扩展色
常用于更多颜色需求场景,比如Dashboard页面的图表(数据可视化)、插画配图等
通常会制定8色板、12色板、16色板。比如Ant design的色彩系统是制定了12个色板,Atlassian design是制定了8个基础色板(可以衍生16或者24色板),Material design色彩体系是制定了16个色板~

在创建之前,我们先了解一下HCT / HSL / HSB 色彩空间
这些色彩空间的区别,想要了解的可以到网上查找一些专业知识~我们这里只针对项目中使用哪一种色彩空间能够为设计师调色带来便捷性出发。


H-色相/色调
是色彩的基本属性,就是平常所说的颜色名称(如红色、黄色)等,取值在0—360度之间(黑色与白色无色相);
S-表示饱和度/纯度
颜色的纯度,取值在0—100之间,饱和度高色彩较艳丽。饱和度低色彩就接近灰色;
B/L-表示明度
颜色的明暗程度。取值也是在0—100之间。亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。
Ant design设计团队使用的是HSB颜色模型进行设计,认为设计师在调整颜色时更容易对颜色有明确的心里期望,并促进团队沟通。
HCT是Google研制的色彩空间~

H-Hue色相
取值在0-360之间;
C-Chroma色度
可以理解为色彩浓度,取值在0-100之间,数值越大,颜色浓度越浓;
T-Tone光度
也就是亮度,取值在0-100之间,数值越大,颜色越亮。
*个人认为无论采用哪一种色彩空间,只要真正能够帮助到我们运用在项目中,都是可以滴
品牌色是体现产品特性和传播理念最直观的视觉元素之一,常用于主按钮、文字高亮、重要信息高亮等场景~
确定产品主色的思路有以下几种:

了解业务属性
属于哪一个行业、产品的定位是什么、目标受众群体,想给用户传达怎样的视觉感觉;
竞品分析
了解同业务属性的产品一般用的哪些颜色,从而获得灵感;
满足WCAG2.0标准
文本的视觉呈现以及文本图像至少要有1:4.5的对比度,以确保所有的文字内容清晰易读,对比度足够。工具网址:Color review https://color.review
从B端领域里面一些国内国外大厂的设计规范中,我分别将主色在亮暗模式背景下进行可读性测试,学习到以下内容:

1. 亮暗模式下可以选取不同颜色做为主色,但亮暗模式的两个主色是在同一个色板的衍生色上;比如国内的TDesign,国外的Shopify\Atlassian\Salesforce色值不同;一般情况下会选用一样的主色在亮暗模式下;
2. Shopify\Atlassian\Microsoft无论在白色背景还是黑色背景上,都满足WCAG2.0的标准。剩下的要么在白色背景上不满足,要么在黑色背景上不满足。(当然这些都只是作为难捏不准主色时的一个参考,并不是规则~)
我负责的一款海外产品,主要是对服务器、数据库监控分析的工具,客户选定的主色是蓝色系,他们很喜欢datadog这个产品,我发现该产品的主色在HSB模式下,S色彩浓度高 B明度值76视觉上偏灰,加上客户产品的logo主色H值是偏紫色调,所以最终确定在亮模式下用#0756D5为主色(亮暗模式的选择,我打算采用Shopify\Atlassian\Salesforce的方法,暗模式下用主色的衍生色~)

功能色可以用于特定功能、状态反馈、应用图标、dashboard数据表盘等场景,最常用到的反馈的成功、失败、警告状态~
结合参看其他优秀的文章,加上我自己的一些实践思考,方法汇总如下:
1.以主色色相为基础,差值15°,围绕360°色环取24色~另外大家都知道相差15°的颜色为邻近色,那我们提取出来的任何两个相邻的颜色都是邻近色,我们拆分出来的色彩是比较和谐的~

以我负责的海外项目为例~

2.根据自身产品系统的复杂度,在24色板上去掉接近的颜色,筛选出一定说的颜色。前面也有提到一般是8、12、16色板。我负责的项目选择是10个色板~

3. 色彩校正
HSB色彩空间最大的弊端就在于相同 Saturation(饱和度) 和 Value(亮度)的色彩,在不同的 Hue (色相)上的亮度感知是完全不一样的,其原因是 HSV/HSL 色彩空间是应用于数字化图像处理领域,为了方便机器理解、计算、呈现而设计,是人类视觉的线性模型,但人类的感知却是非线性的,所以造成数值与感知不匹配的问题
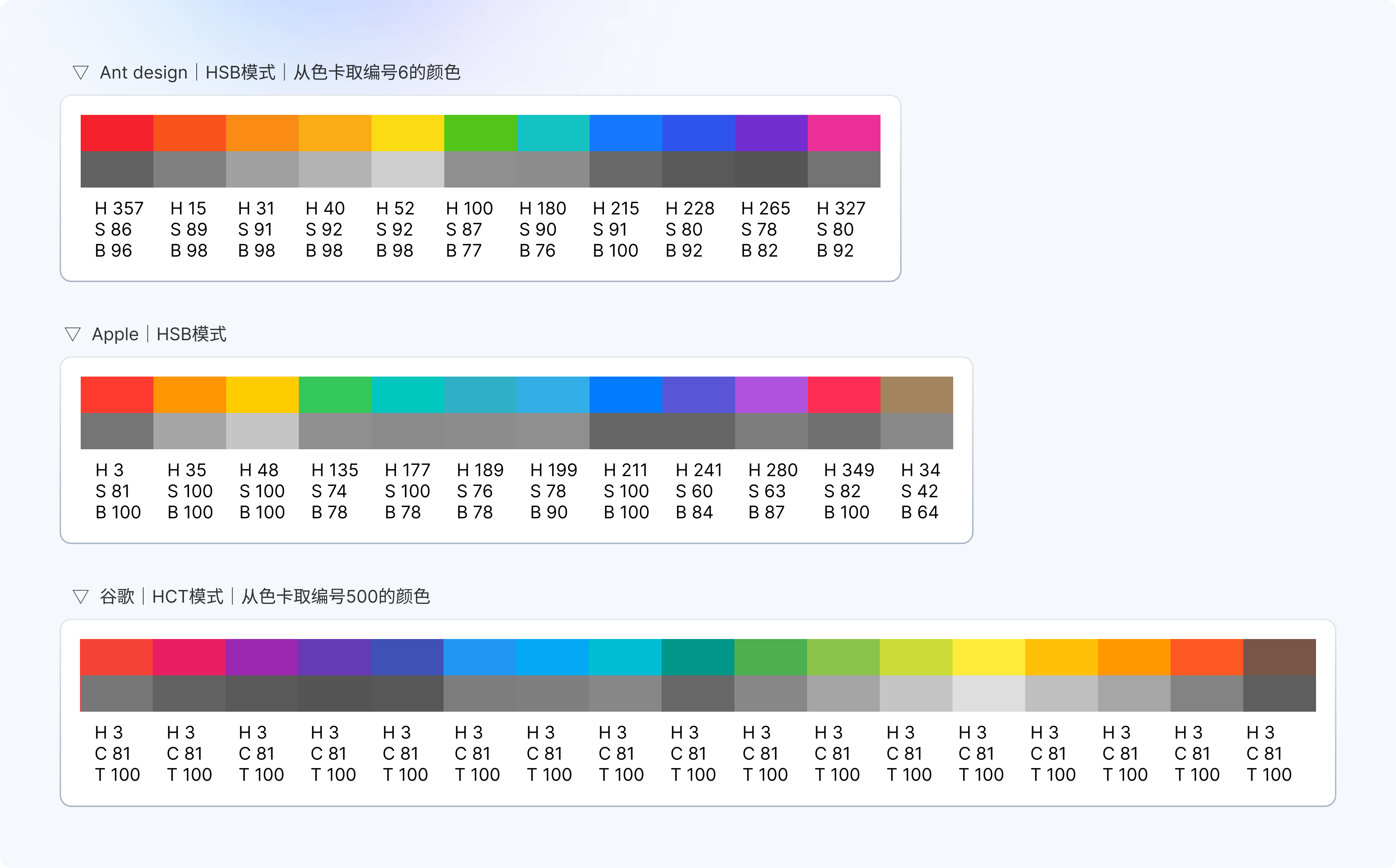
市面上的校准方式一般是在颜色上面叠加纯黑色图层,图层模式选择色相,就可以直观地看到无彩色视觉感官明度~具体怎么调,是不是就按照这个方式全部都要调成统一的感官明度?我去研究了Apple/Material design/Ant design的色板,从里面选取统一编号的颜色,发现如下:

他们的色彩明度并不是完全一致的,一般是橙色、黄色这些带有语义的颜色明度会亮一些~所以色彩校正不能完全调成一样的感官明度,只能作为一个辅助。

为了满足界面对色彩的需求,需要对主色和辅助色进行色板延伸,建立不同梯度的调色板。常用的有2种方法:
第一类:手动调整
1.浅色调色板,在颜色上有序叠加( 比如20%、40%、60%、80%、90%)不透明度的白色#ffffff;深色调色板,在颜色上有序叠加 (比如20%、40%、60%、80%)不透明度的黑色#000000。(数值并不是固定的,设计师可按需自行调整~)
2.浅色调色板,色相(H)往感光明度高的色相依次差值 2,饱和度(S)依次减少 15,明度(B)依次增加 5;深色调色板,色相(H)往感光明度低的色相依次差值 2,明度(B)依次减少 15,饱和度(S)依次增加 5。(Ant Design 和 Material Design 调色板也都加了色相旋转)

第二类:使用色板生成工具(走捷径)
1.Material Design
https://m2.material.io/design/color/the-color-system.html#tools-for-picking-colors

2. Ant Design
https://ant.design/docs/spec/colors

3. ColorBoX

4.figma插件Supa Palette(收费)

中性色包含了黑、白、灰,是页面中文字、背景常用的颜色,为产品界面创造结构、表达边界、建立信息层次,保持舒适的对比度是提高可读性和吸引用户注意力的关键。
最熟悉的常见文字颜色就是#333,#666,#999,我喜欢直接拿Material design的灰色色板来用,同时还会拓展蓝灰色板(在确定好灰色色板后,在上面叠加主色的不透明度即可生成蓝灰色色板~)应用于图标、背景、描边。

最后,得出所有颜色的同色系色阶:

从色板里面挑选亮模式下主色为Primary600,暗模式下主色为Primary400,实际效果图如下:

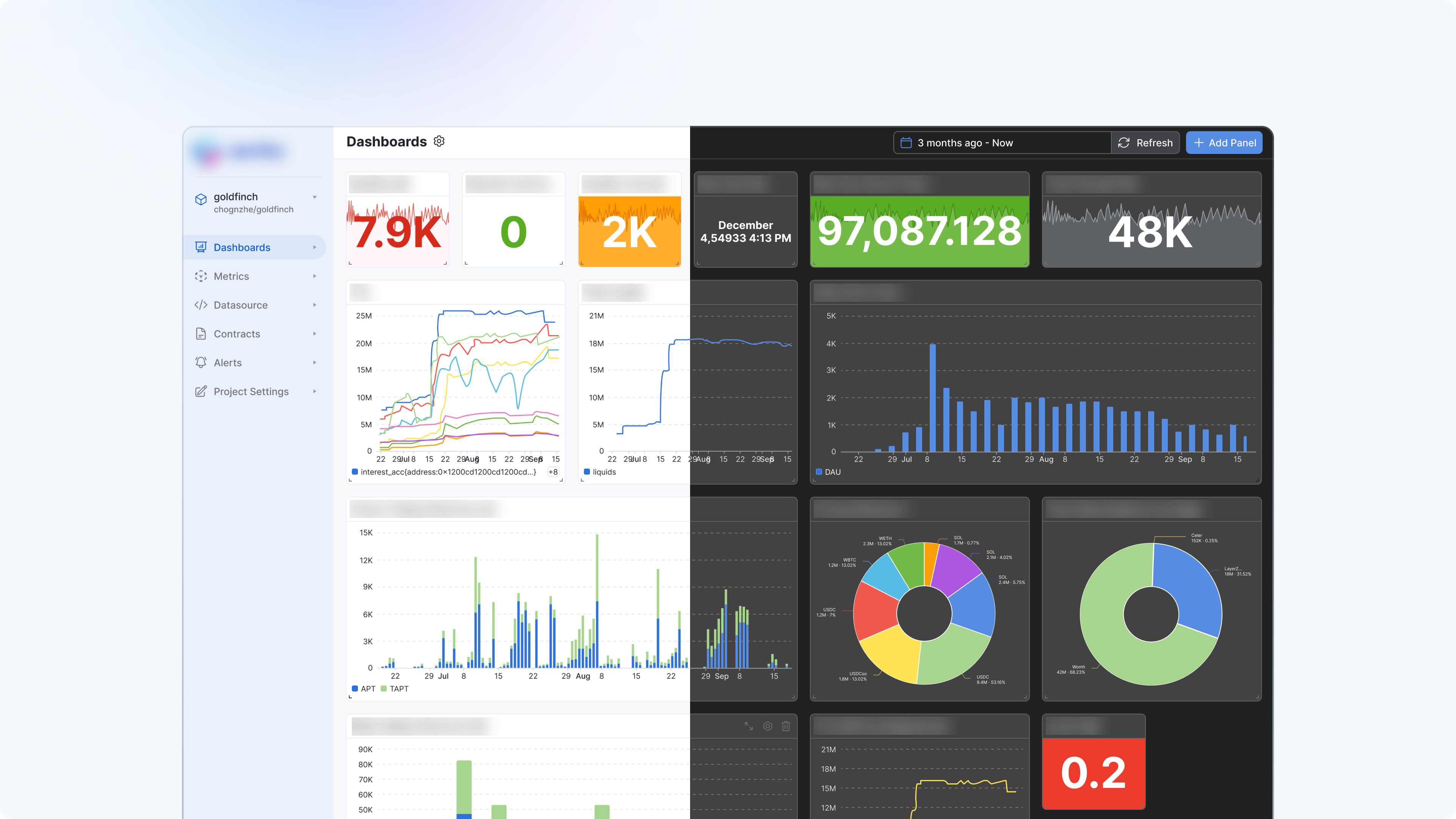
dashboard数据可视化页面的配色方案我是如何实践的呢?
结合AntV数据可视化色彩体系 https://antv.vision/zh/docs/specification/language/palette 和文章https://pixso.cn/designskills/shujukeshihuapeise/
汇总如下:
根据不同数据类型、使用场景扩展出 6 种可视化色板类型
适用于描述不同类别的数据,比如饼图的不同分类、填充地图中的不同国家、关系图中的不同角色等
适用于表示数据样本中数值或梯度的变化,如排行榜等级变化、风险等级变化等
适用于描述数据正负值的变化,中间一般会有一个中间值(通常为0),比如气温的冷热、海拔高低、股票涨跌等
将两组顺序色板通过图层叠加模式产生一组新的色板,一个颜色代表两种变量数据,常用于观察一个事物两个维度变化的相关性
对比突出重点或特殊数据,将重点关注的数据标以高饱和度的强色调,其他普通数据标以低饱和、低明度的基本色。常用于对比重点关注事物与其他分类事物的差别
适用于气象预警配色、红绿灯配色、股市的红涨绿跌等
我负责的项目数据类型采用的是两种配色方案
1.不同类别的数据,图表类型有饼图、折线图、柱状图采用分类色板;
2.明确表明状态的用语义色板
如何从色彩系统中调分类色板呢,我常用的方法如下:
1. 参照Echart的配色规律(保守不会出错的方法)

2. 研究市面上做的好的表盘产品(比如Mixpanel)或者竞品Datadog的配色规律

3.无障碍测试校验-色盲群体的适用性
大约10%的世界人口是色盲,可以借助工具来校验:Adobe color 网页版 https://color.adobe.com/zh/create/color-accessibility

实践才是检验真理的唯一标准~色彩规范只是为了让设计更有章法、更有说服力,在运用色彩时还是需要谨慎克制,可以研究各大厂的设计规范,然后把学到的东西运用在项目实践中。
作者:志龙有妖气_zlyyq 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司