2023-3-24 博博
如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。

体验目录:
01. 【剪映】化繁为简,突破性的C端深度编辑交互界面!
02.【剪映】组合操作,简化界面跳转的“批量编辑”
03.【必剪】轨道按钮文案自适应滑动跟随
04.【剪映/IOS】首页新增(试试看)教程专区板块,快速入门软件
05.【剪映】“剪同款”功能,让用户快速出片
06.【剪映】上滑升起列表,让用户查看选择更加直观
07.【剪映】不同类型的模块,分区展示
08.【剪映】选中特效后,自动播放(特效预览效果)
09.【剪映】滤镜功能“单行浏览”的原因以及必要性
产品体验:
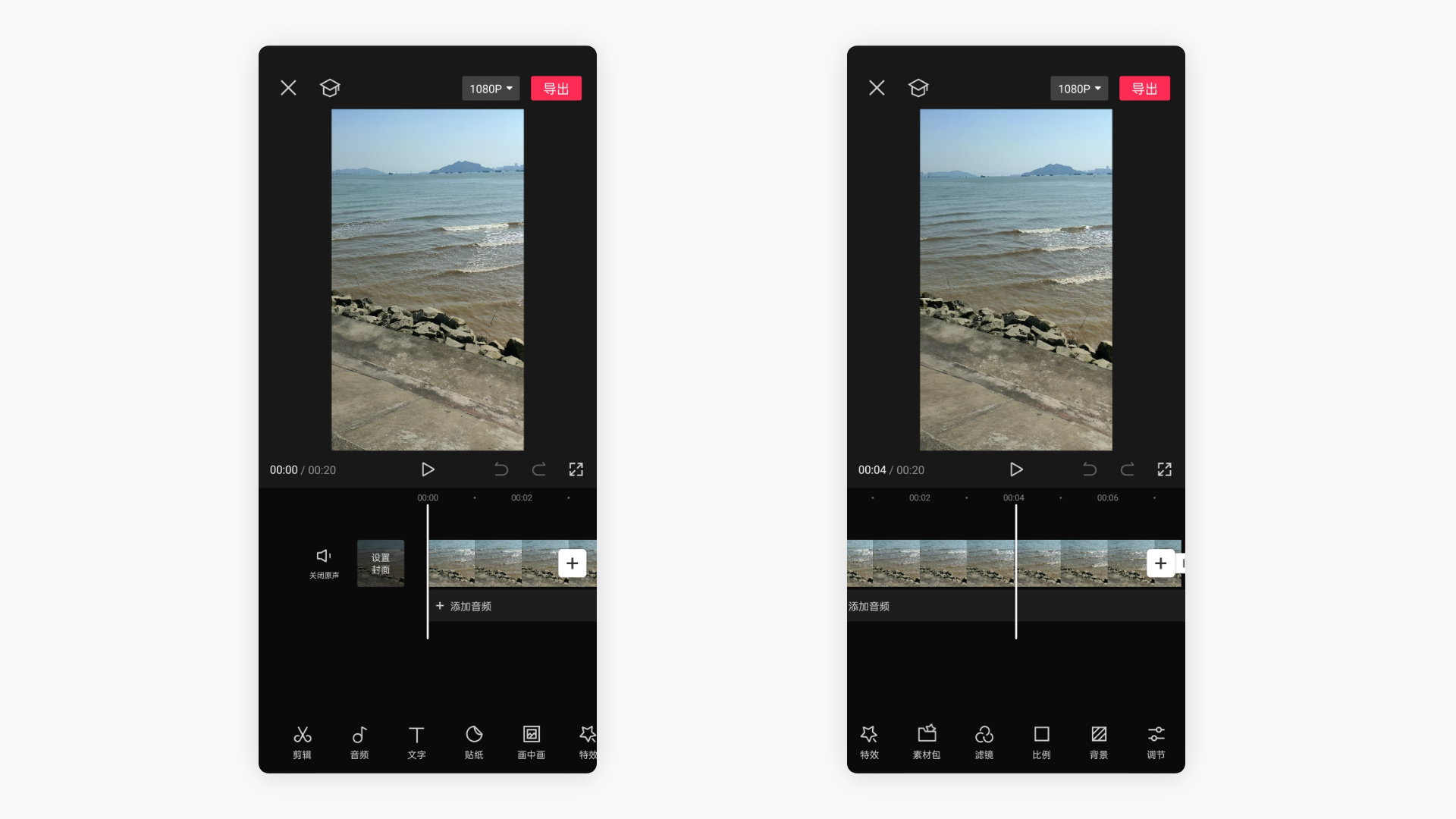
在此前,用户想要对视频进行剪辑操作,用户大多都需要使用电脑的Ae、Pr等剪辑软件,此类软件体量大,操作门槛高,而且需要有电脑的存在,在人手一台智能手机的今天,剪映等专业剪辑APP的出现,填补了用户需要在手机上进行视频剪辑的需求空白。
剪映的UI交互界面,既保留了Ae、Pr等专业剪辑软件的界面特点(画面轨道,音频轨道),也大大的降低了剪辑软件的操作门槛。
剪映的UI交互精明之处在于,它将专业剪辑软件的复杂,位置隐蔽,但又常用的剪辑操作。「整合」成为底部一个个显眼的功能图标,并且用极为精简易懂的文案,对功能进行了一个充分的描述。这一举动,大大降低了用户对剪辑软件复杂功能的理解门槛,用一种整合式的思维,提供功能给用户合成使用。这简单易懂的交互体验,也大大提高了用户的黏度,忠诚度。让小白用户接触了剪映后,再也无法回到Ae、Pr了。


交互思考:
在AI人工智能浪潮下,一切机器辅助,机器完成,需要人效的地方越来越少,在这大背景下,我们软件的用户只会变得越来越懒。
在新时代的背景下,我们UI、交互设计师,需要一种宝贵的「化繁为简」能力,在不影响最终呈现效果的前提下,将一个软件的交互体验,文案、功能理解,以及功能使用操作做得越简单,用户的黏度,忠诚度就会越高。
一个工具类APP何为「好用」?也许就是像剪上映一样,“化繁为简,成效依然”
产品体验:
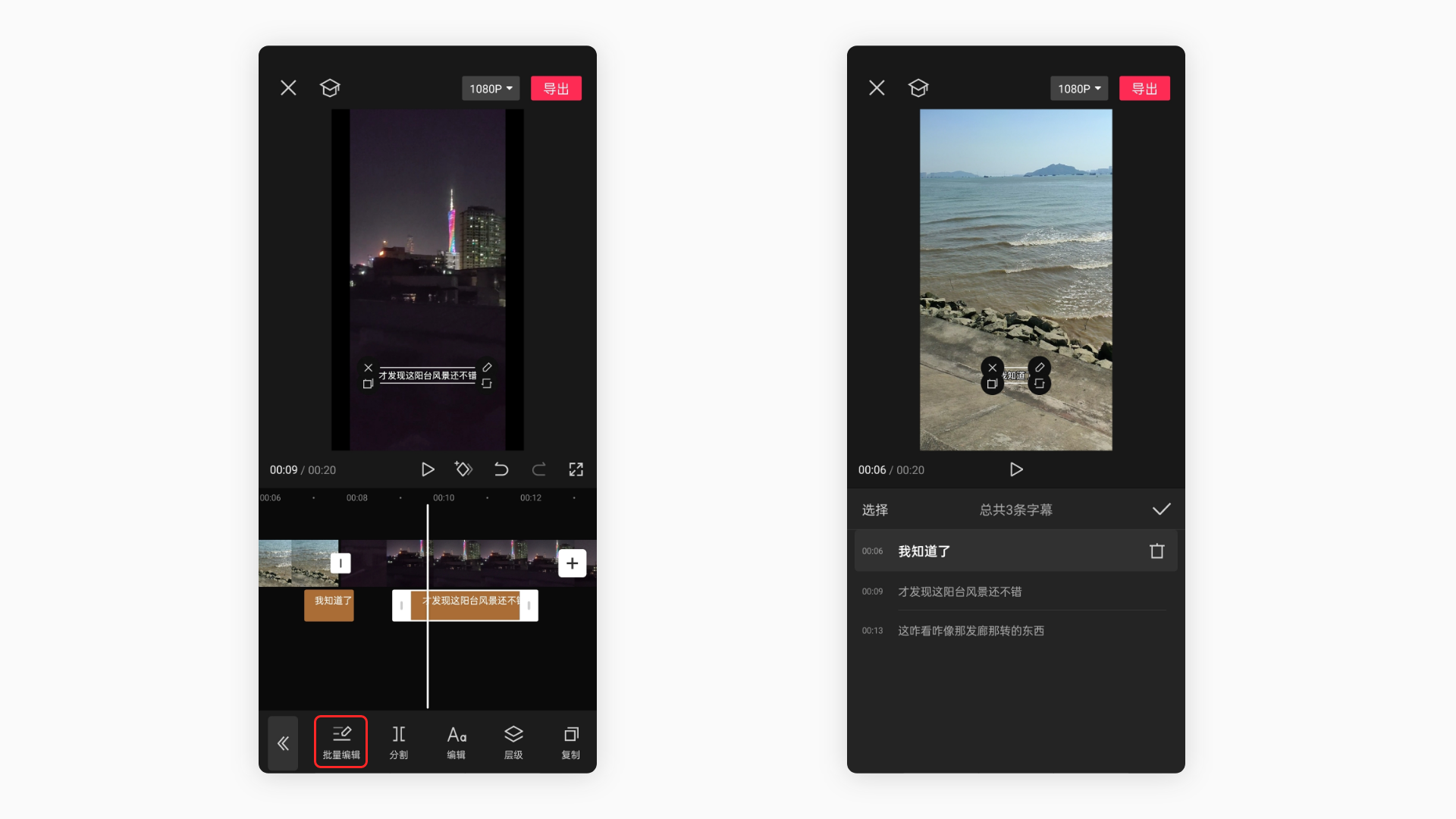
在剪映中,识别字幕的交互逻辑,是自动识别所有视频片段的语音,并且插入时间线中,识别字幕是【批量进入时间轴】的。所以想统一进行编辑,得一个个反复选中,然后逐一检查,这种累人的交互体验,让用户用了第一次就不会想用第二次。
剪映推出了「批量编辑」交互功能。
语音识别后,用户点击其中一个识别字幕,底部第一个功能就是「批量剪辑」功能,点击后,可以一键编辑全体的识别字幕内容,减少了用户调整识别字幕是的操作交互时间,增加了用户操作效率

设计思考:
在产品的功能交互设计中,不妨使用剪映的「整合思维」,将一些重复性高,标签统一,可统一操作的元素整合在一个功能中统一编辑,减少用户的操作切换与跳转,增加用户的交互体验与操作效率
产品体验:
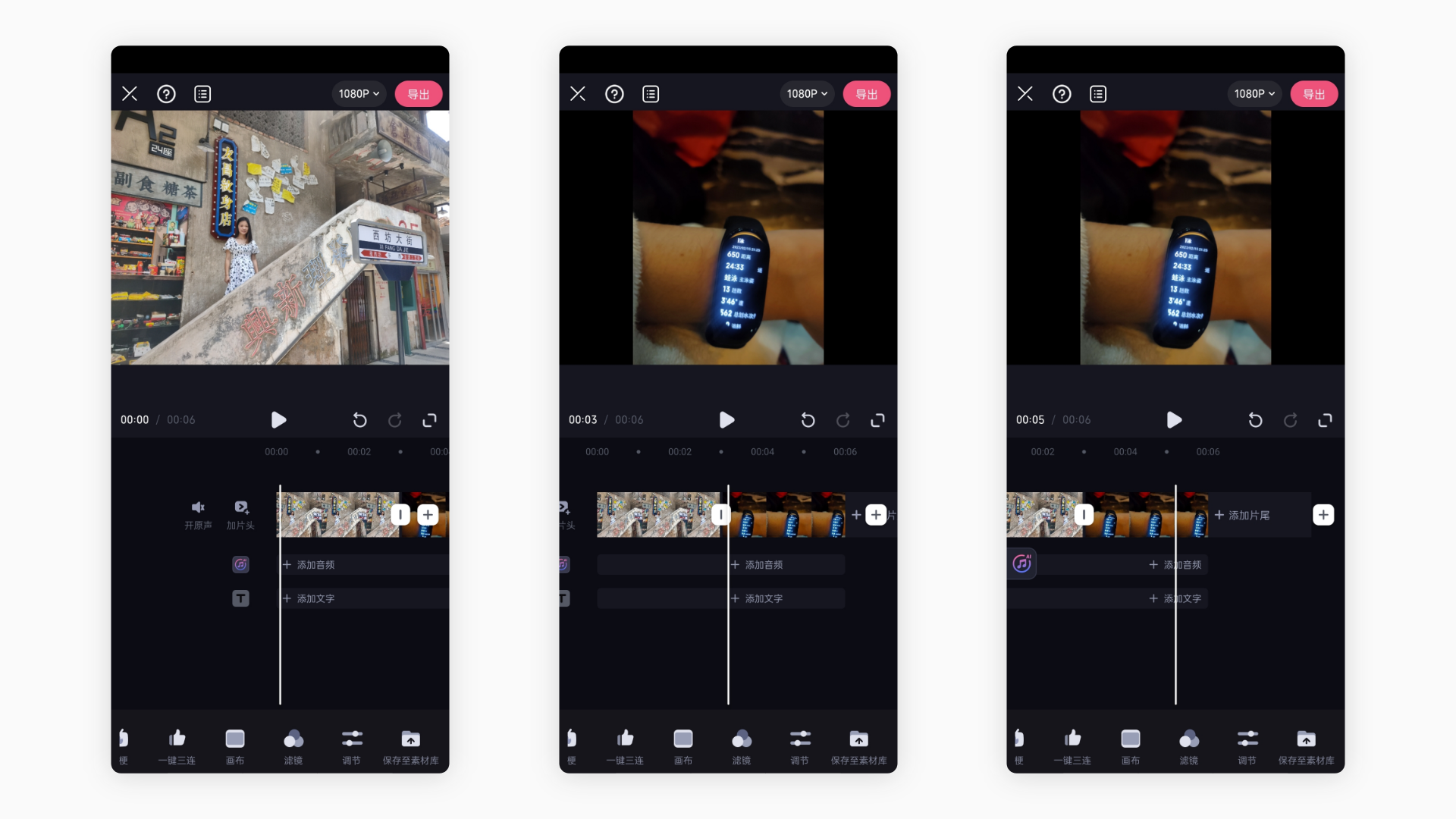
在必剪中随着用户左右移动,轨道按钮的文案也会跟随移动,让用户无论滑动到何处,什么位置,都能清晰的知道轨道的应用名称,而不会出现混淆的情况。最大程度上,减轻了用户的理解成本

设计思考:
当我们的图标,功能板块,或者某些重要信息,被用户左右、上下滑动导致超出屏幕展示区域,用户想回头找到这些元素,就得重新滑动到对应位置,走一趟“回头路操作” 。这对用户来说其实是不便捷的,对交互设计来说,是不聪明的
我们可以利用【必剪】的文字跟随交互,来举一反三,让一些重要的功能,信息区域,随着用户的滑动而自适应跟随,最大限度地保证用户他不错过这些重要的功能、信息。
产品体验:
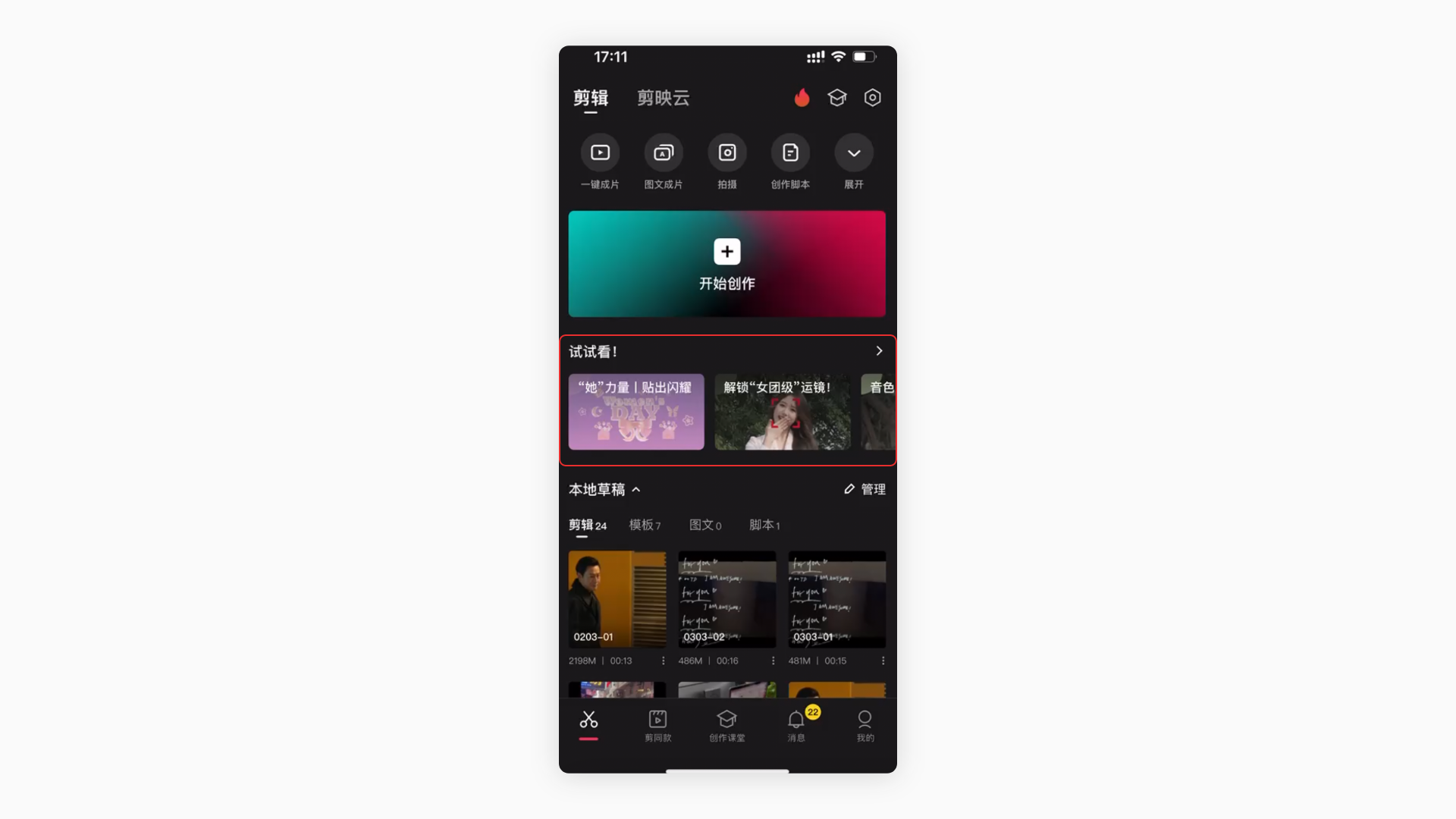
在用户(特别是大龄用户),在初次使用【剪映】这种有一定入门难度的APP的时候,其实都是感到陌生的,新手指引虽然能一定程度解决此问题,但是新手引导只能在第一次打开APP时展示,而且新手指引有非常强的局限性,它只能告诉能这功能要怎么用,而无法告诉你这功能的使用场景。
所以在首页中新增一个软件使用技巧、教程专区,可以让有需要的用户第一时间观看课程,入门软件,而且课程用户可反复观看,不像新手指引般一次性展示。
这种交互体验,大大减轻了用户入门软件的难度。

设计思考:
在我们设计的产品是一个工具型软件,且有一定入门、使用难度的时候,不妨参考一下【剪映】的首页+软件使用教程 的交互思维。
用最低成本教会用户如何使用这个软件,而且展示位置是每次打开APP时都会看到的首页,不用担心一些粗心的用户错过。
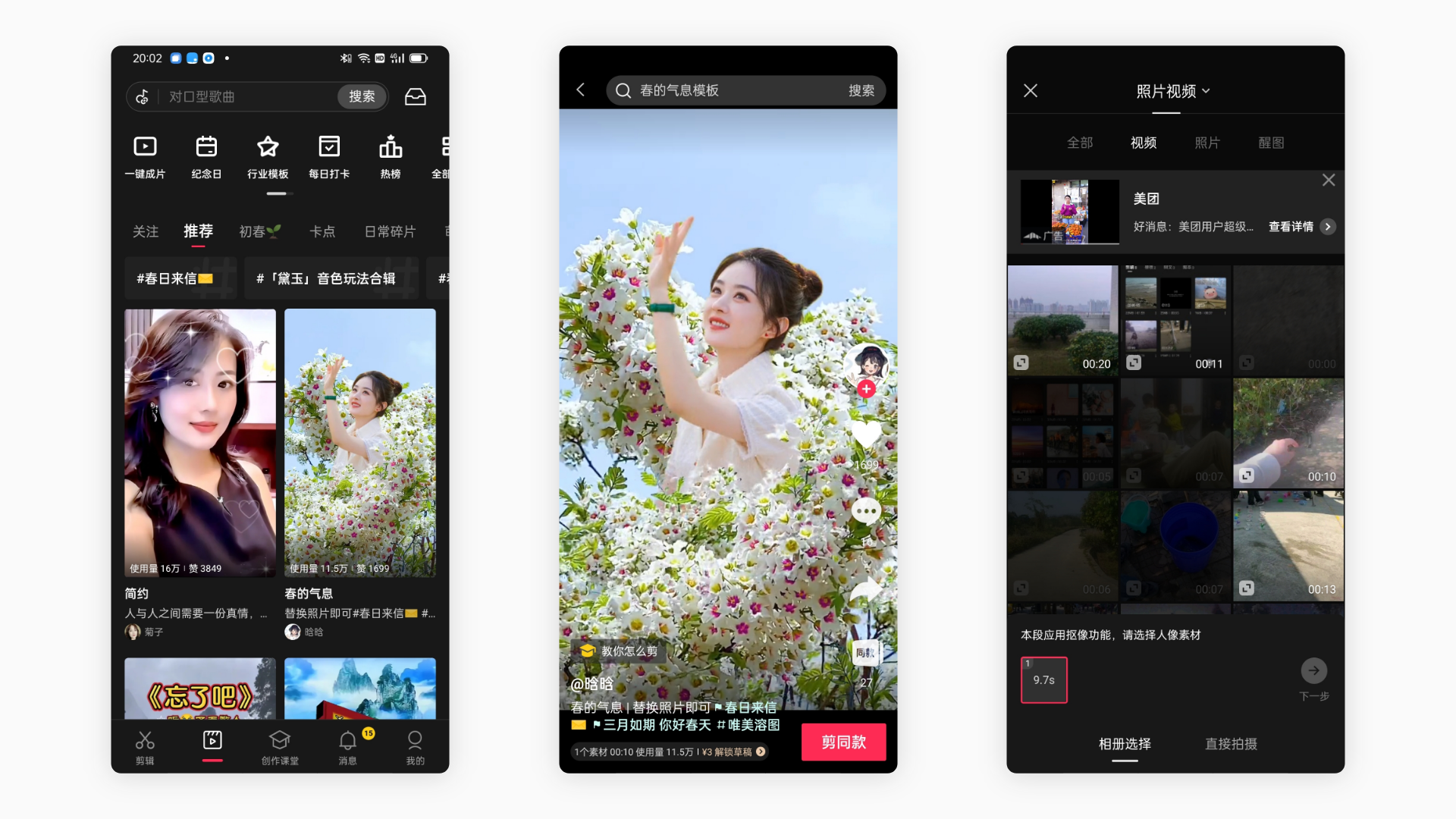
产品体验:
在剪映Tap栏中,有一个 “剪同款” 功能,选中对应的视频模版后,填入自己相册的素材,听过自动剪辑,特效覆盖,自动填充文字、BGM等一系列操作,支持用户一键快速成片。

设计思考:
在流量为王的时代,内容输出效率就代表了一切,剪映的 “剪同款” 功能,就是让用户的内容输出效率大大提高,将输出内容的过程简单化,无脑化,用户无需再去想用什么创意,视频用什么BGM,以及视频特效如何制作,这些都由APP的模版设计师帮你搞定,用户需要做的,就是提供出自己的素材即可。
这给予了我们产品设计师一个启发,在我们设计产品时,是否也能关注一下,急需内容输出,但内容输出困难的领域呢?也能把一些可自动化实现的步骤(如特效,BGM,字幕等等),交给系统,用户只需参与拍摄或提供一小部分素材,即可生成一条优质的内容。解决用户输出内容痛点,从而留存用户数量,从而实现用户量变现。
产品体验:
在剪映APP中,一些展示选择列表的功能中,用户上滑,列表都会随之升起,让用户可以更直观的查看选中其中内容,大大增加视觉传达效率。
让用户不会被窗口高度限制,更高效地浏览、选用列表中的元素,增加产品功能成效效率

设计思考:
当我们的浏览窗口,因UI布局高度受限时,设计师可以通过【窗口随着滑动响应移动】的交互方式,使得界面UI交互更多变幻,更为灵活。
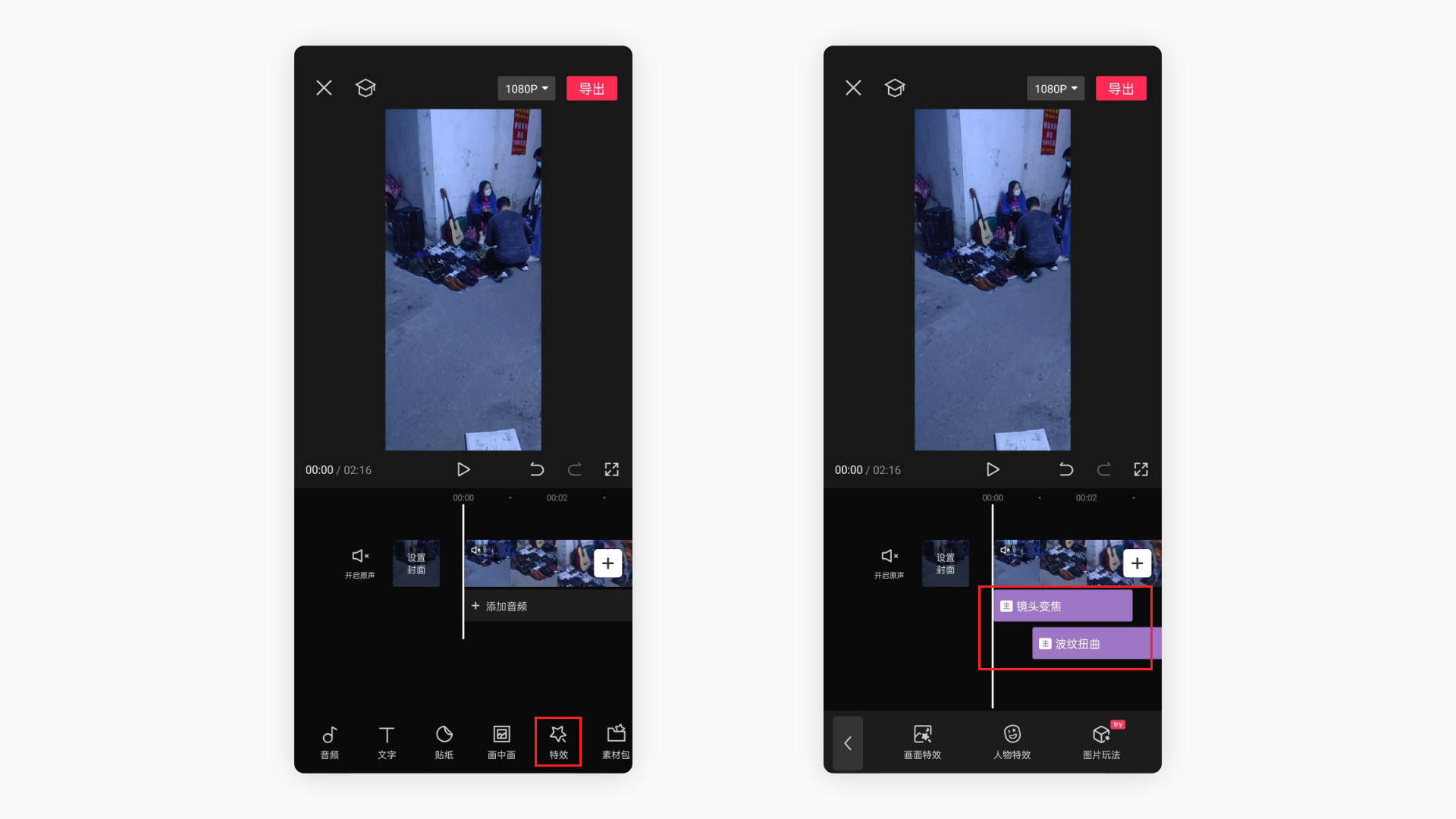
产品体验:
在剪辑APP中,难免会有许多种类不同,作用各样的模块,但是剪辑轨道UI展示的空间有限,如果没有分区思维,那么整个剪辑轨道将会变得杂乱不堪,用户用久了看到各种轨道模块,也会疲劳过载
而剪映提供的UI解决方案也非常值得参考,将各种不同种类的效果轨道模块,分区展示,在用户点击【特效】前,剪辑轨道不展示所有的【特效模块】,在用户点击【特效】功能后,才展示对应的【特效模块】轨道

设计思考:
在我们面对多种不同类型,但是作用相同对象的作用对象时,利用交互思维,在UI界面上进行视觉分类很重要,否则你整个APP的操作界面将会杂乱无章。
剪映给了我们一个很好的参考,就是将不同种类的对象 【分区展示,分区管理,分区操作】,最大限度的保证交互界面的简洁舒适,且分类也能让用户更好的“点对点”进行操作,节省寻找对应操作对象的时间,所以,分类思维 是目前作为交互设计师的一项必不可少的技能了。
产品体验:
在剪映APP中,当用户选中特效,系统会自动播放【特效预览效果】,且自动暂停(如特效时长3s,那么系统播放完3s特效效果后会自动暂停,不会继续播放)
用户可以直接了当地查看特效与画面融合的效果,而不用选中后,再点击播放预览效果,觉得效果不满意,还得反复切换。这种交互方式,大大节省了用户的选择模版时间,让其成为(选择+预览=选中) 的高效交互流程

设计思考:
在我们设计一些需要实时预览的功能时,我们不妨参考一下剪映的(选择+预览=选中)的高效交互流程,让用户免去反复操作预览,重复选择的无效交互,提升用户在工具型APP的内容输出效率
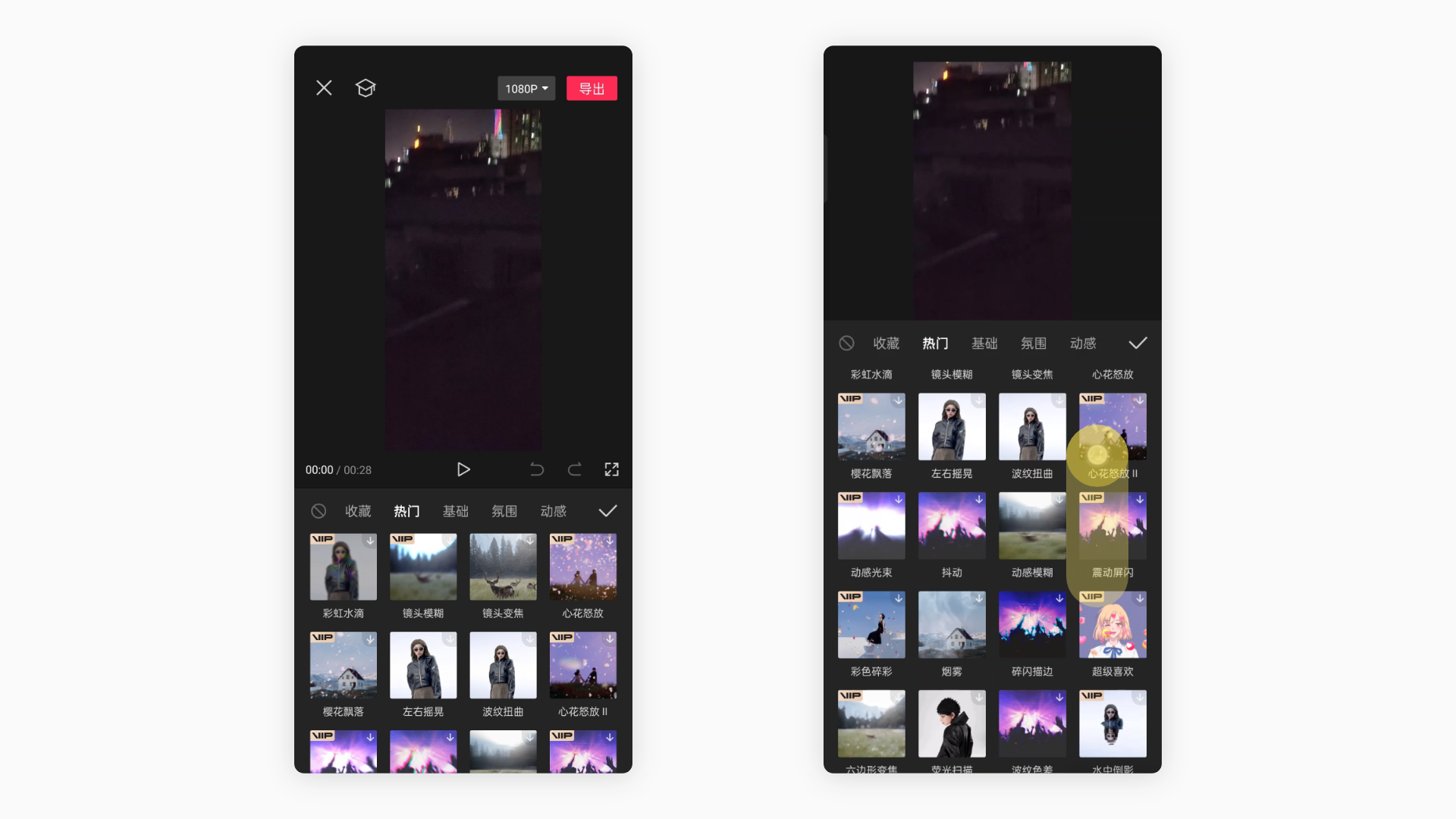
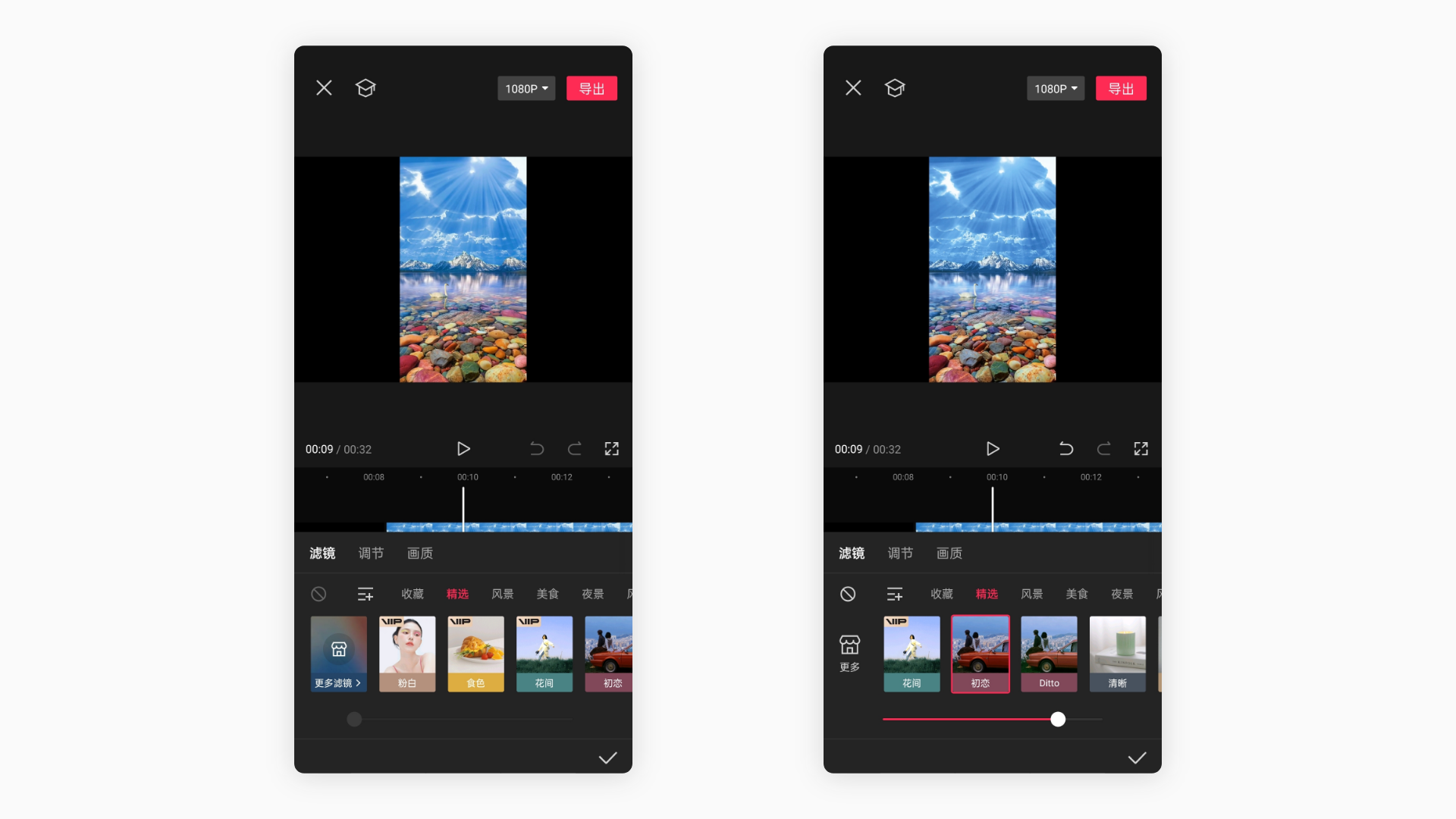
产品体验:
当用户在剪映中唤起滤镜功能列表时,难免会感到惊讶,以及提出疑问:“为什么剪映要用单行浏览这种低效的交互方式?”
但是只要你仔细思考,并付出实践你就会明白,剪映在滤镜列表中,使用单行浏览的原因。
因为用户对滤镜的选择,是出于此滤镜的画面效果,所以展示滤镜效果时,滤镜效果图的比例大小是否清晰显得尤为重要,所以,剪映牺牲了一些浏览效率,但是大大保证了用户对此滤镜的浏览精读。
另外,滤镜列表不同于特效列表,具有大量重复图片填充。滤镜几乎每张填充的图片都是有所不同的,所以使用多行列表式排列,在多种不同颜色,不同风格的图片填充下,画面会变得杂乱不堪

设计思考:
当我们遇到,填充图片风格各异、或者注重展示画面的列表设计时,可以参考剪映,牺牲一下浏览效率,保证浏览舒适度,精读的设计方式,来防止我们设计的列表在视觉交互上显得杂乱无章
作者:坚行 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。