2023-3-26 ui设计分享达人
文案的重要性:
说到文案在交互设计中,我们需要通过对话的方式和用户产生共鸣,精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感,因此在界面设计时,文案运用也应当被重视,在使用和书写文案时有以下几点需要注意:
1. 从用户或角色的角度出发,角色换位思考一下,所谓的「同理心」理论;
2. 表述一致;
3. 重要的内容放在显著的位置;
4. 专业、精准、完整;
5. 精简、友好、正能量;
在界面中,文案是我们与用户或角色沟通的基础,语言文字的表述也需要精心推敲,仔细设计;清晰、准确、简洁的文案设计能够让界面拥有更好的可用性,同时让用户体验更加友好;
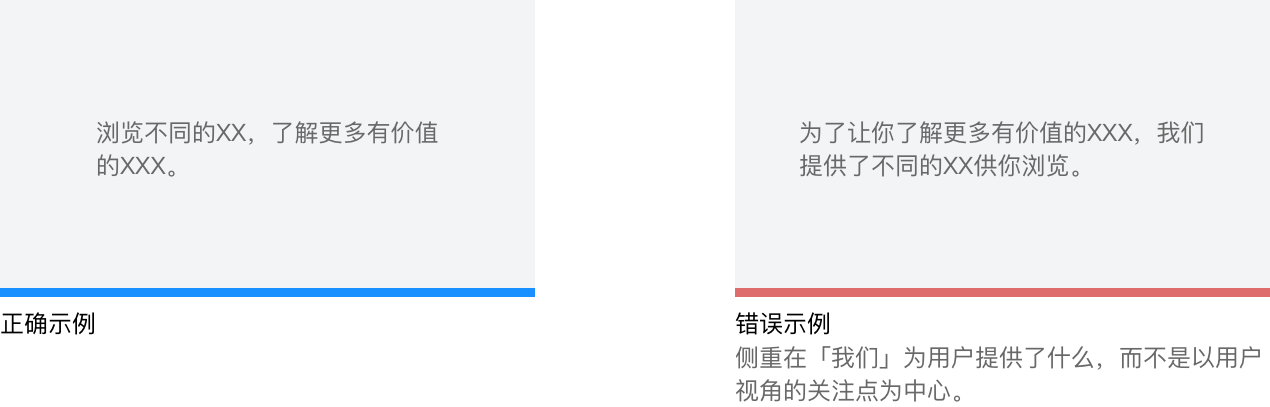
接下来就是要明确表述立足点,这个很重要,在表述内容时,关注点应该是用户和他们能用你的产品做什么,而不是你和你的产品在为他们做什么,所以内容表述立足点很重要;(当用户向后台反馈问题、提出建议或申诉时,使用「我们」是合理的语境,例如「我们将会审核你的申诉」);
举个例子:

精简语句:
省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部细节,尽量提供简短、易于快速获取的内容;
例如:

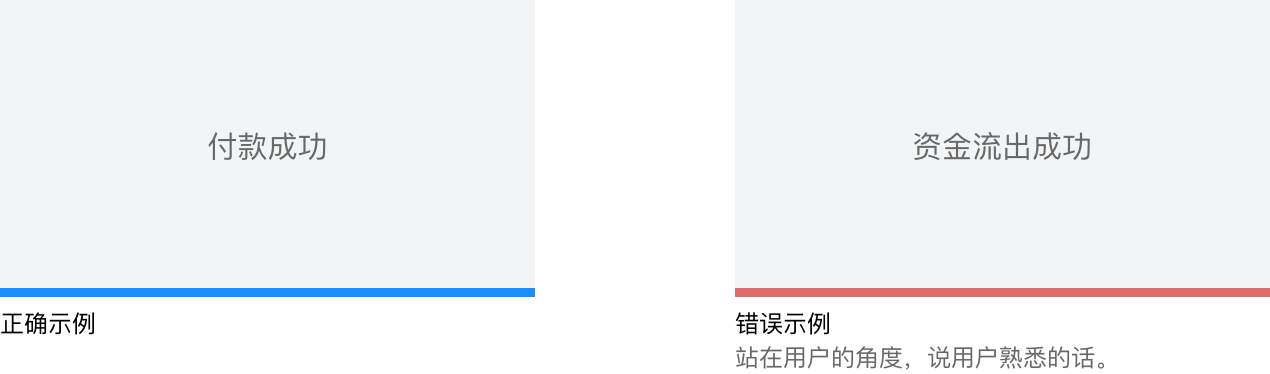
使用用户熟悉的语言:
使用简单、直接、易于理解的词汇,让内容和指示更容易被用户接受和理解,间接、暧昧模糊的说法,生僻和过于“文雅”的用词,会增加用户的认知成本,所以应当尽量避免使用这类用户无法识别的词汇;
例如:

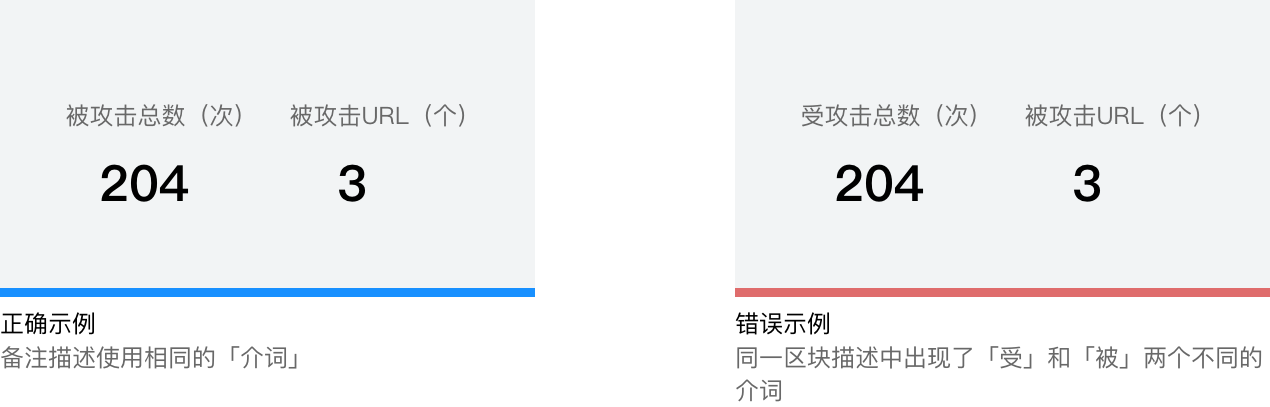
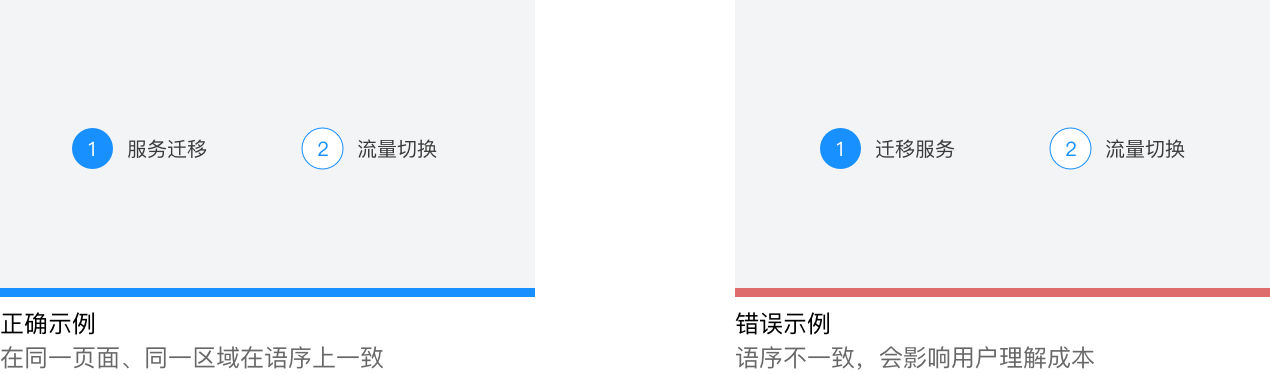
表述一致:
描述同一个事物的词汇要保持统一;上下文的语法、语种、语序要保持统一;操作的名称和目标页面标题的名称保持统一;
例如:


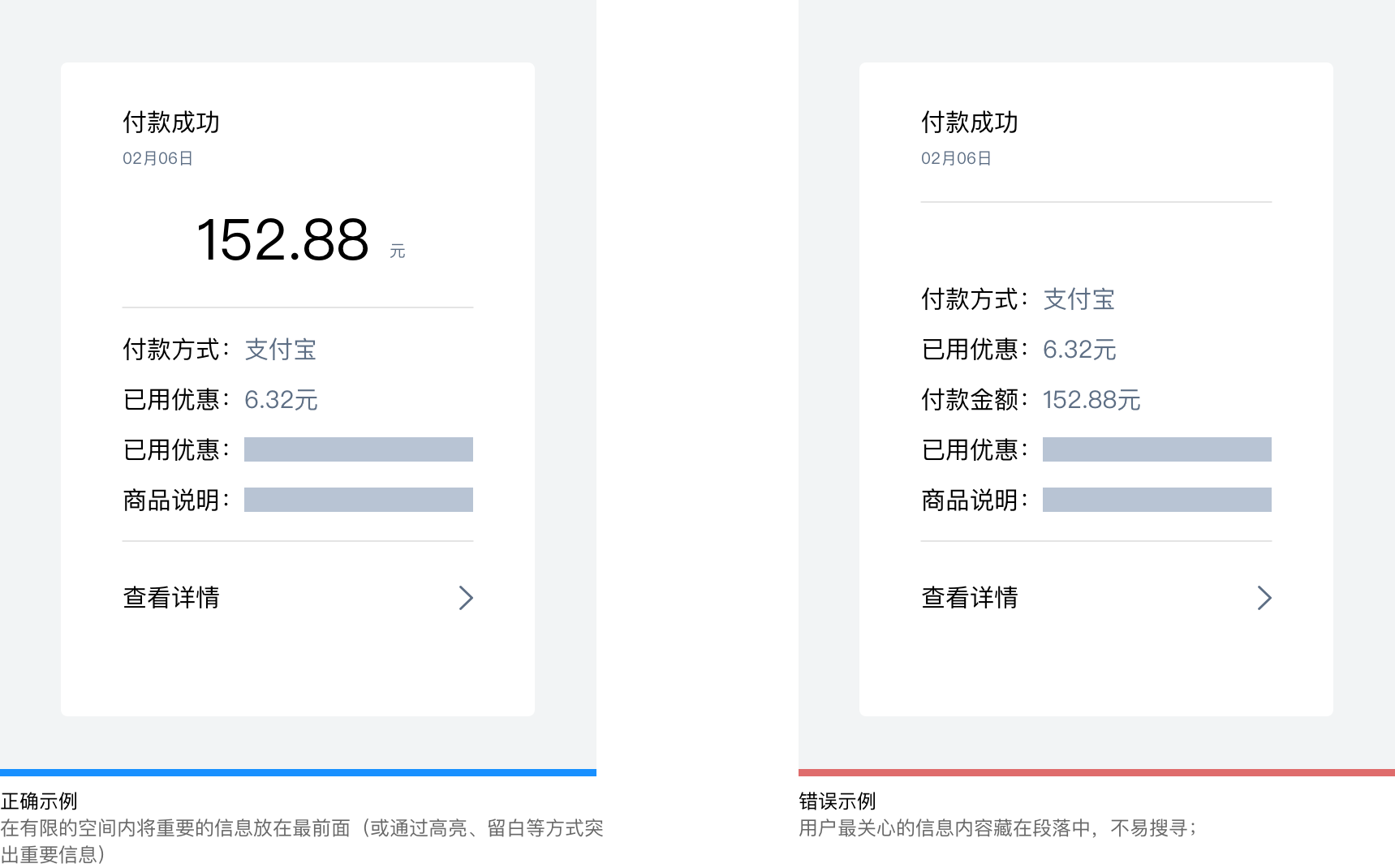
重要的信息放在显著位置:
让用户第一眼看到最重要的内容,不用到段落中寻找;(如果考虑安全性问题时,隐私信息也可调整为「点击后可见」的方式)
例如:

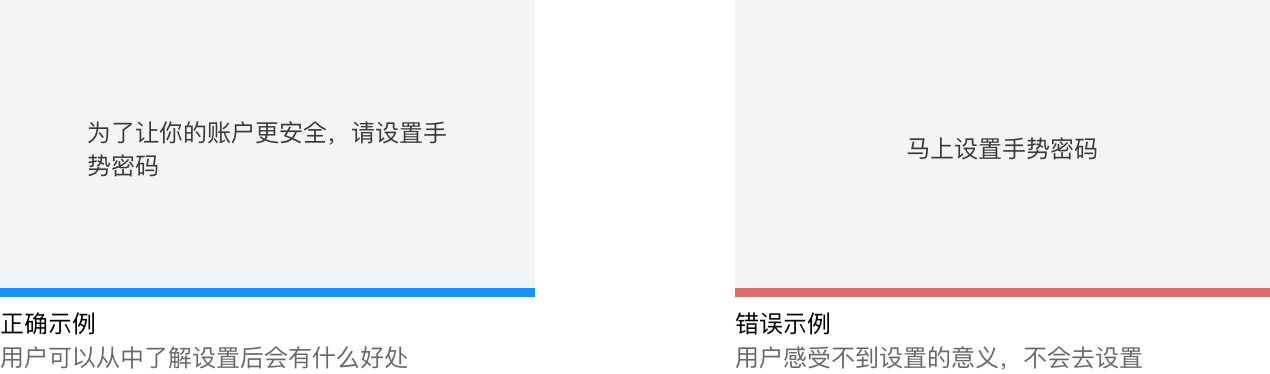
完整、直接得阐述信息:
当我们希望用户进一步操作时,要专注于用户能得到什么,以及用户的感受;在操作前引导告知用户操作的目的或重要性,能促进用户更愿意去执行;
例如:

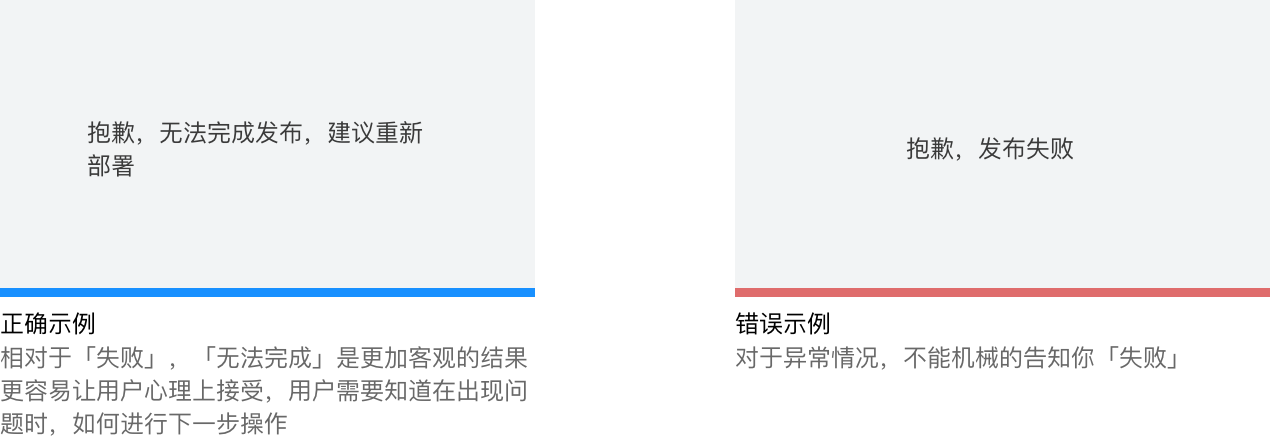
报错是 UI 中常见的功能,它同样是用户体验中不可小视的组成部分,当用户填写的内容出错的时候,你的报错信息应当符合用户的认知,用易于理解的方式表述出来;

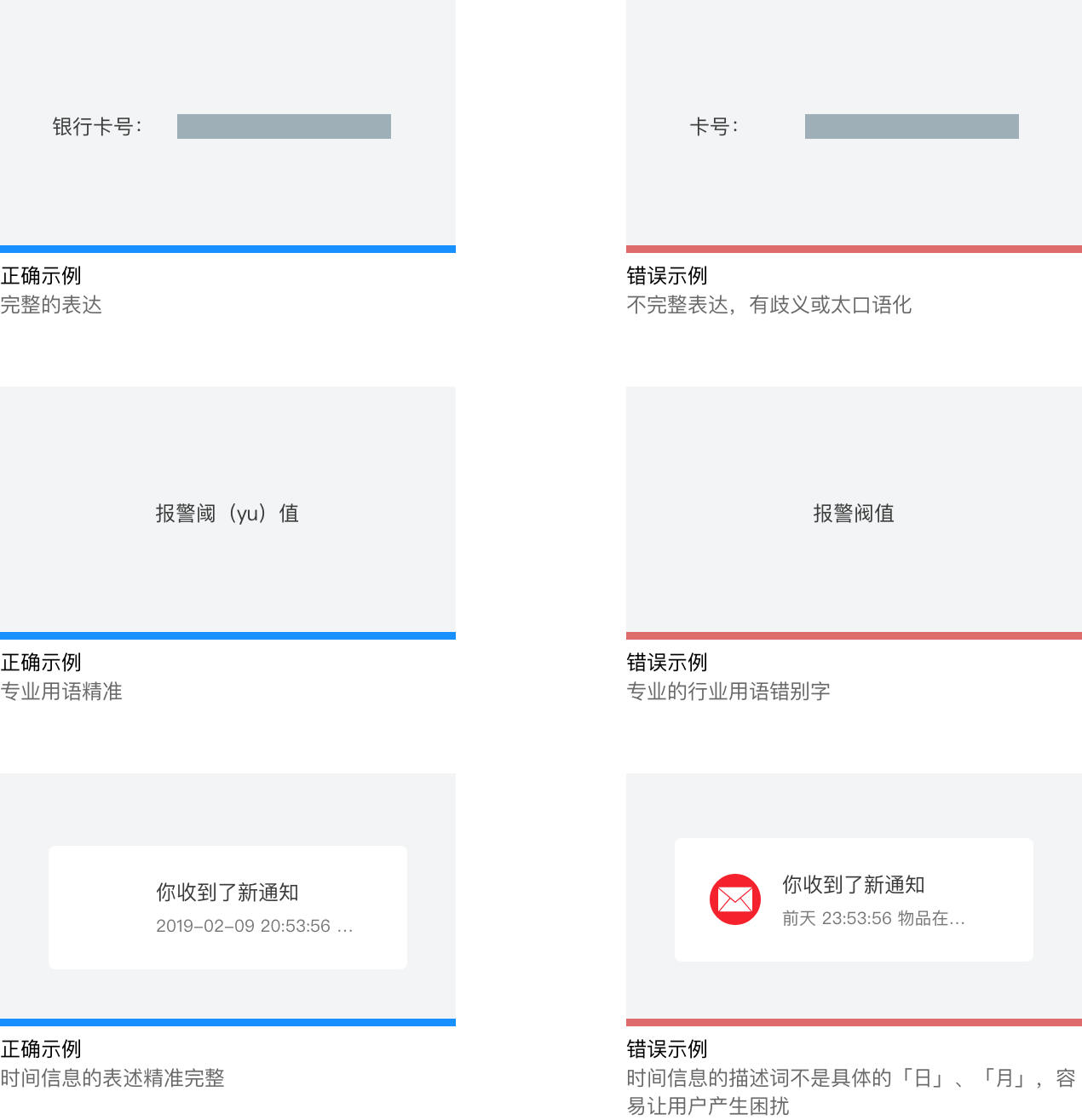
用词精准完整:
通用基本用语,要规范,不能出现错别字,词语表达完整;专业用语要精准,并且是所属行业认可的通用语言;时间的表述必须要明确;
例如:

这边列出一个语言模度的表单给小伙伴们参考:

语气运用规范:
语言定义的是内容,而情绪和气氛更多的是通过语气来表达,并且同样的内容面对不同的用户我们可以使用不同的语气来表达;例如,我们对应专业的运维人员和小白用户应该有不同的表达方式;
拉近彼此的距离:
直接使用「你」、「我」来和用户对话,与用户建立亲密感,避免使用「您」,让用户感觉太过疏远;
例如:

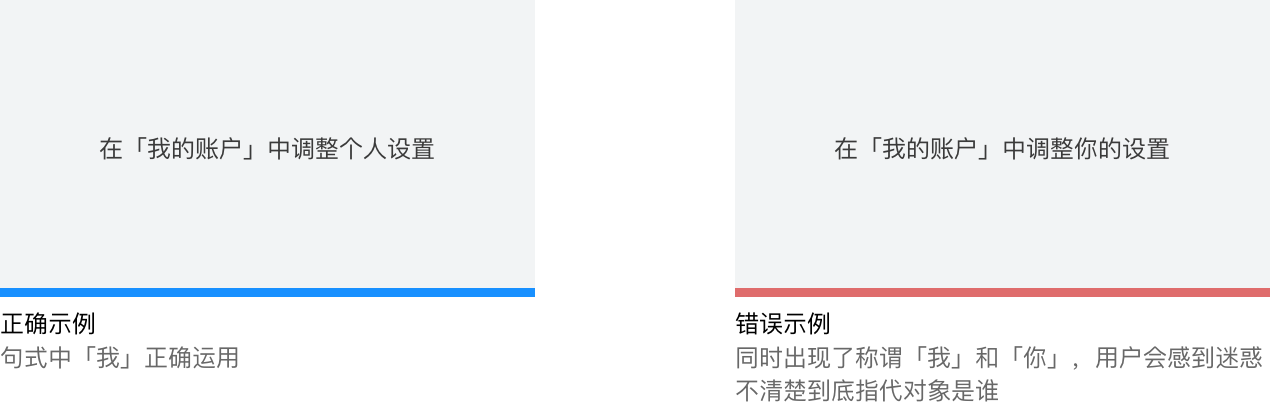
不要在同一个句式中混用「你」和「我」,交互中指代混乱会让用户产生疑惑,增加用户认知负担;
例如:

友好、尊重用户:
多给用户支持与鼓励,不要命令和强迫用户;如果你想留住你的用户,当出错的时候就不要责怪用户,专注解决问题而不是指责;
例如:

表述不能过于极端:
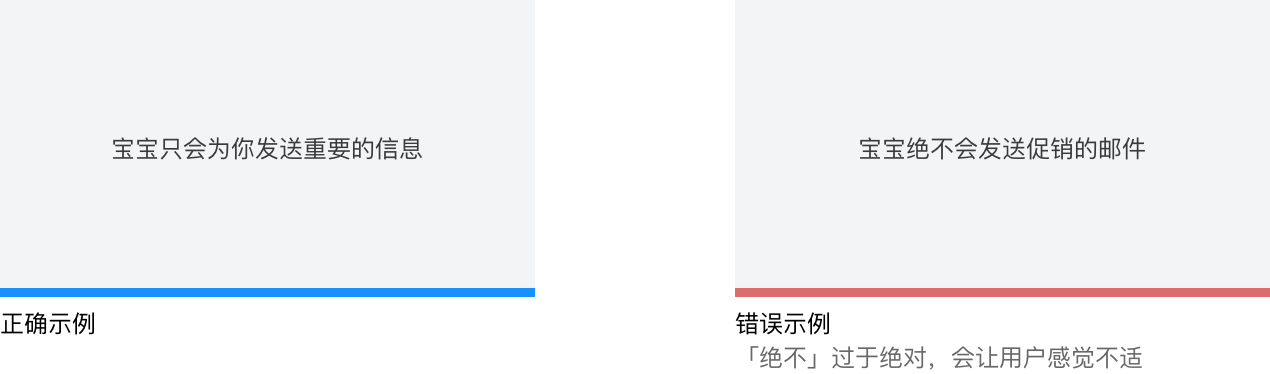
不要使用过于绝对的表述,这样会让用户感觉不适;
例如:

大小写和标点符号:
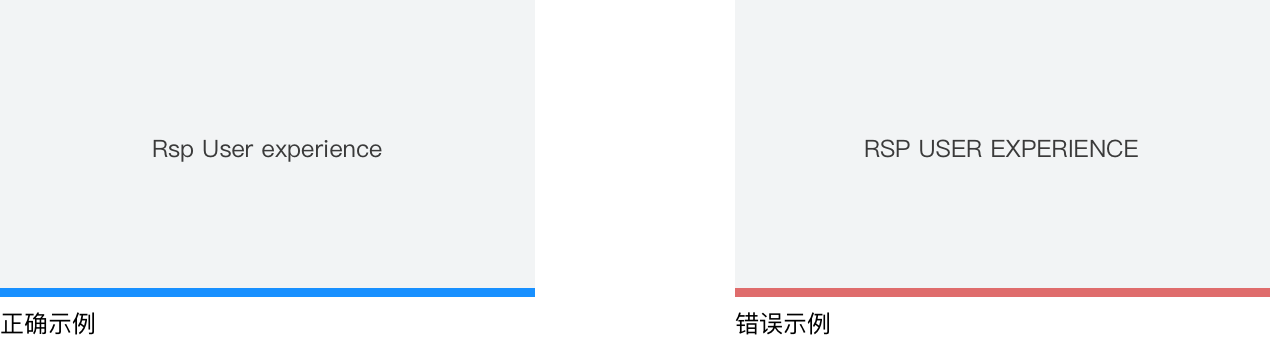
英文名词大小写规范:产品名称全称,首字母大写;产品名称缩写要全部大写,例如:SEO、SAP等;整个单词都大写不利于阅读和识别,应尽量避免这种用法;
例如:

正确使用专有名词的大小写规范
例如:

全英文的标题,标签,菜单项等等都要遵循英文句式中首字母大写的规范
例如:

统计数据使用阿拉伯数字:
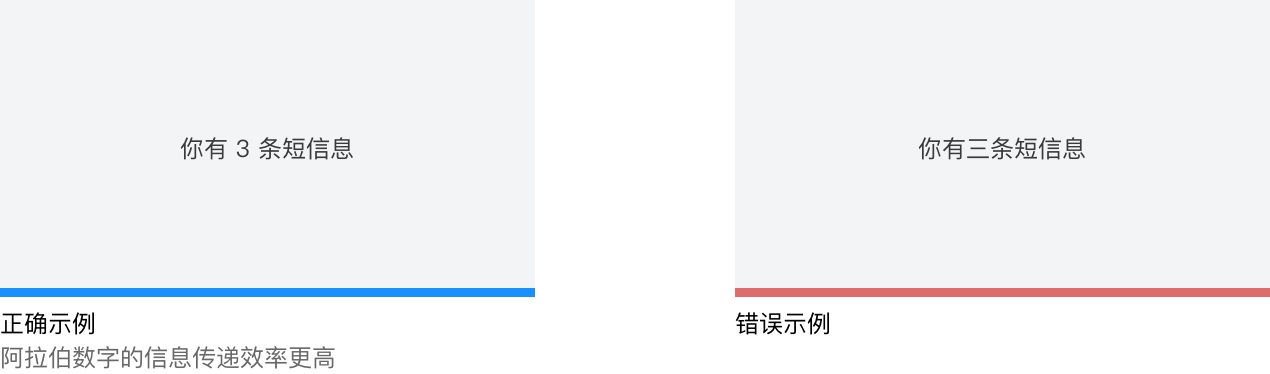
这是常见问题,用户对于数字的感知速度更快,使用数字而非文字表述会更加有效;
例如:

省略不必要的标点:
为了帮助用户更加高效的扫视文本内容,可以省略不必要的断句点;
以下元素单独出现时可以省略标点:
A. 标签
B. 标题
C. 输入框下的提示
D. 悬停文本中的提示
E. 表格中的句子

以下元素单独出现时需要加上标点:
A. 多句或多段的文案和列表内容
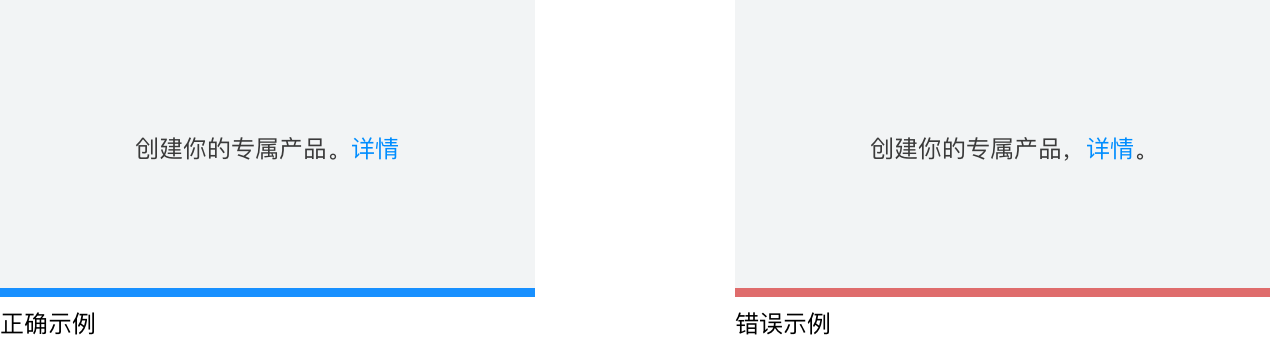
B. 任何文字链前的句子

感叹号使用规则:
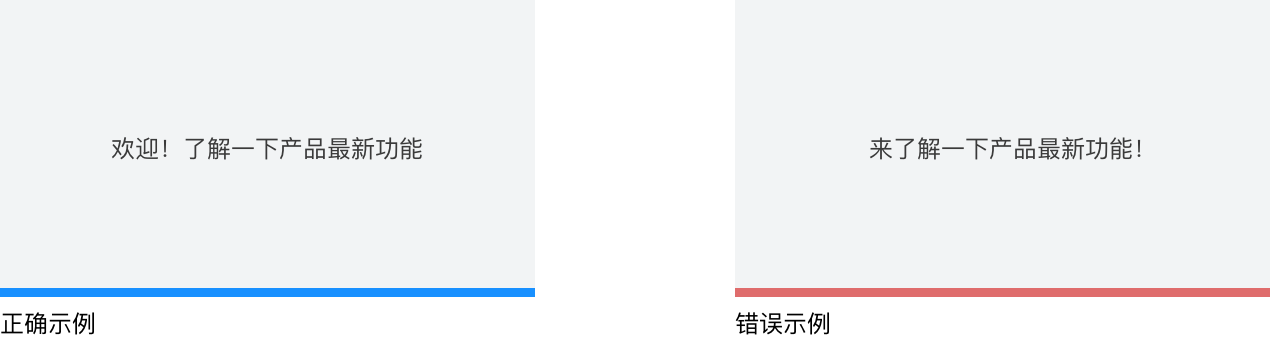
感叹号会让文案显得过于激动,容易让气氛变的紧张,功能类少用;但是向用户表达问候或祝贺时,使用「!」是合理的的语境,例如:「欢迎回到社区!」
例如:

基本标点规范:
正确使用标点符号会让句子看起来更加清晰和具有可读性;具体使用可以看一下 1995 年中国标准出版社出版的《标点符号用法》,以下展示设计中需要注意的部分;
