JSON是什么?
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
JSON源自于JavaScript,是一种轻量级(Light-Meight)、基于文本的(Text-Based)、可读的(Human-Readable)格式。
在现在的开发中,能够进行数据交换格式的,包括两个JSON XML。
JSON是存储和交换文本信息的语法,类似 XML,JSON比 XML更小、更快,更易解析。
那么,简而言之,对JSON的说明总结如下:
-
JSON是独立于任何编程语言的数据格式
-
是一种用于存储和传输数据的轻量级格式
-
语法是自描述的,便于人类阅读和理解
JSON语法
基本语法:
-
数组(Array)用方括号 "[]" 表示
-
对象(0bject)用大括号 "{}" 表示
-
名称 / 值 对(name/value)组合成数组和对象
-
名称( name )置于双引号中,值(value)有字符串、数值、布尔值、null、对象和数组
-
并列的数据之间用逗号 "," 分隔
-
名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值
需要注意的是:
JSON不支持注释。向 JSON添加注释无效
JSON文件的文件类型是 .json
JSON文本的 MIME 类型是 application/json
获取JSON数据
json是以对象的形式存在的,直接获取JSON数据可通过如下方法:
1. json对象.键名
2. json对象["键名"]
3. 数组对象[索引]
4. 遍历
代码示例:
-
-
var person = { name: "张三", age: 23, gender: true };
-
-
{ name: "张三", age: 23, gender: true },
-
{ name: "李四", age: 24, gender: true },
-
{ name: "王五", age: 25, gender: false },
-
-
-
-
-
-
-
-
-
-
-
-
for (var i = 0; i < persons.length; i++) {
-
-
-
console.log(key + ":" + p[key]);
-
-
输出结果为:

JSON 解析与序列化(在JavaScript中)
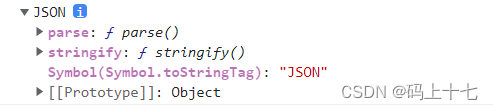
先在控制台中打印一下JSON对象,看看有什么,如图:

显而易见,在JavaScript中JSON对象仅有两个方法:parse和stringify。后面会详细介绍一下这两个方法
序列化的概念:序列化是将对象转化为字节序列的过程。对象序列化后可以在网络上传输,或者保存到硬盘上。
将对象序列化成json字符串: JSON.stringify(json对象);
反序列化:将json字符串反序列化为对象: JSON.parse(str)
JSON.parse
API介绍:用来解析 JSON字符串,构造由字符串描述的 JavaScript 值或对象,传入的字符串不符合 JSON规范会报错
语法:
JSON.parse(str, reviver);
-
str:要解析的 JSON字符串
-
reviver:可选的函数 function(key,value),该函数的第一个参数和第二个参数分别代表键值对的键和值,并可以对值进行转换(函数返回值当做处理后的value)
代码示例:
-
-
let json = '{"name": ["js", "webpack"], "age": 22, "gridFriend": "ljj"}';
-
console.log(JSON.parse(json));
-
-
-
-
let result = JSON.parse(json, (key, value) => {
-
-
-
-
-
-
-
JSON.stringify
API介绍:将一个 JavaScript 对象或值转换为 JSON字符串
如果指定了一个 replacer 函数,则可以选择性地替换值,或者指定的 replacer 是数组,则可选择性地仅包含数组指定的属性
语法:
JSON.stringify(value, replacer, space)
value:将要序列化成 一个 JSON 字符串的值
replacer:
-
如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理
-
如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中
-
如果该参数为 null 或者未提供,则对象所有的属性都会被序列化
space:指定缩进用的空白字符串,用于美化输出
-
如果参数是个数字,它代表有多少的空格;上限为10。该值若小于1,则意味着没有空格
-
如果该参数为字符串(当字符串长度超过10个字母,取其前10个字母),该字符串将被作为空格
-
如果该参数没有提供(或者为 null),将没有空格
代码示例:
-
-
-
-
lesson: ["html", "css", "js"],
-
-
let json = JSON.stringify(obj);
-
-
-
-
-
function replacer(key, value) {
-
if (typeof value === "string") {
-
-
-
-
-
let result = JSON.stringify(obj, replacer);
-
-
-
-
-
let result1 = JSON.stringify(obj, ["name", "lesson"]);
-
-
-
-
-
-
let result2 = JSON.stringify(obj, null, 4);
-
-
-
-
-
-
-
-
-
-
注意:如果replacer是一个函数,则该函数会进行深处理,即如果键值对的值也是一个数组,则也会执行该函数
JSON.stringify()原理
-
转换值如果有
toJSON() 方法,该方法定义什么值将被序列化
-
非数组对象的属性不能保证以特定的顺序出现在序列化后的字符串中
-
布尔值、数字、字符串的包装对象在序列化过程中会自动转换成对应的原始值,undefined、任意的函数以及 symbol 值,在序列化过程中会被忽略(出现在非数组对象的属性值中时)或者被转换成 null(出现在数组中时)。函数、undefined 被单独转换时,会返回 undefined,如JSON.stringify(function(){}) or JSON.stringify(undefined)
-
对包含循环引用的对象(对象之间相互引用,形成无限循环)执行此方法,会抛出错误
-
所有以 symbol 为属性键的属性都会被完全忽略掉,即便 replacer 参数中强制指定包含了它们
-
Date 日期调用了 toJSON() 将其转换为了 string 字符串(同Date.toISOString()),因此会被当做字符串处理
-
NaN 和 Infinity 格式的数值及 null 都会被当做 null
-
其他类型的对象,包括 Map/Set/WeakMap/WeakSet,仅会序列化可枚举的属性
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。