2023-4-6 博博
设计做到极致注重的就是对于细节的把控力,大厂的设计师之所以比较优秀,就是他们具备很好的细节把控力。想要提高产品设计的能力,发现设计细节和思考设计深入的能力至关重要。
最近在体验产品的时候,发现了一些设计细节做得比较好的优秀案例,分享给大家学习一下。

分享目录
一、Banner 轮播转场的品牌化
二、情感化的弹窗设计
三、最小化显示提高空间利用率
四、动态化的设置引导
五、沉浸式的活动氛围设计
六、人性化的提示设置
七、动态感知的温度设计
八、无处不在的广告位开发
九、主题化的图标设计
十、新颖的卡片式设计
一、Banner 轮播转场的品牌化
立足于品牌做设计,才能强化自身产品的差异化。如何在更多设计场景中融入品牌基因,是设计师需要深入思考的关键。
最近在使用腾讯视频 APP 时,发现首页 Banner 图在轮播的转场过程中,以品牌 LOGO 造型作为转场过度。一个小小的细节强化了用户对于品牌的记忆度,也体现出专属的设计差异。

二、情感化的弹窗设计
通过弹窗设计可以提高用户操作效率,也是传播信息(活动/广告)最直观的形式。但是体验多了用户便会开始排斥,提高弹窗的情感化设计变得尤为重要,降低用户的排斥感才能提高弹窗的作用。
很多娱乐影视等 APP 都会有“青少年模式”弹窗提示,抖音将弹窗视觉表达融入了精美的国风插画。也通过针对性的内容作为设置的引导,提高了用户对“青少年模式”的深入理解,增强了体验的积极性。

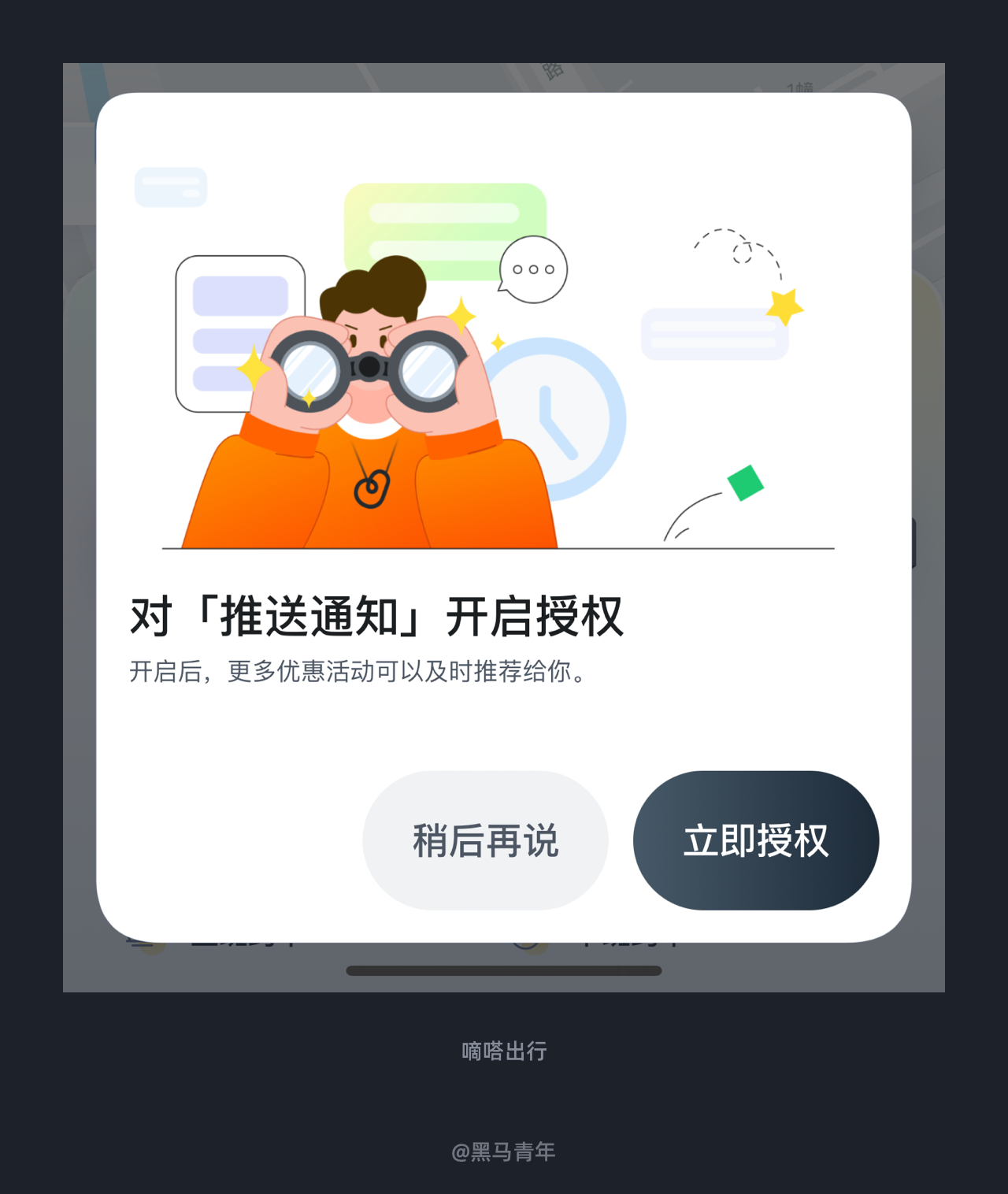
插画的形式在弹窗设计中表现比较突出,比如嘀嗒出行 APP 将“推送通知”的弹窗设计运用插画增强情感化表达。相较于生硬的表达方式用户更能接受,通过营销的文案引导用户授权,提高了产品的感官体验。

三、最小化显示提高空间利用率
对于工具型产品不同用户的操作焦点不同,更多定制化的体验才能提高用户的操作效率。
钉钉 APP 在协作栏目中,默认展示的各类工具可以进行收起,实现最小化显示。用户可以根据使用习惯和操作方式选择收起/展开,提高了当前空间的利用率,自定义的功能设计可以提高用户的操作体验。

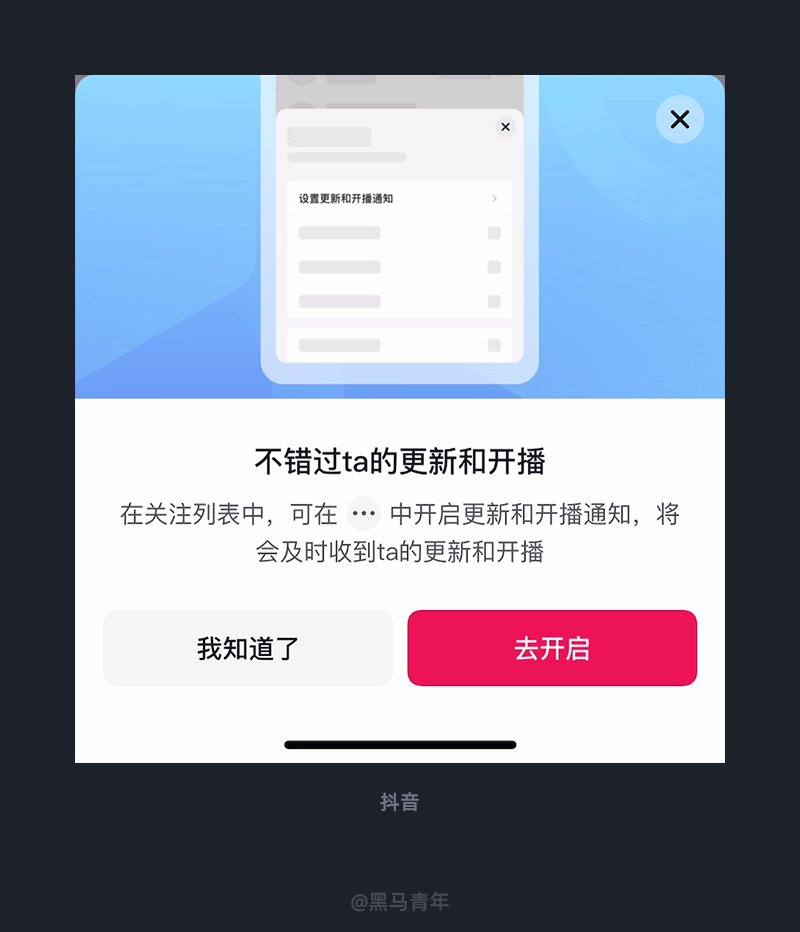
四、动态化的设置引导
为了提高用户隐私权益,手机系统针对产品调用权限进行了阻力设计,需要用户的授权操作。提高用户的各类功能授权就需要设计师探索,降低用户的排斥感和提高授权的利好政策才能获得授权。
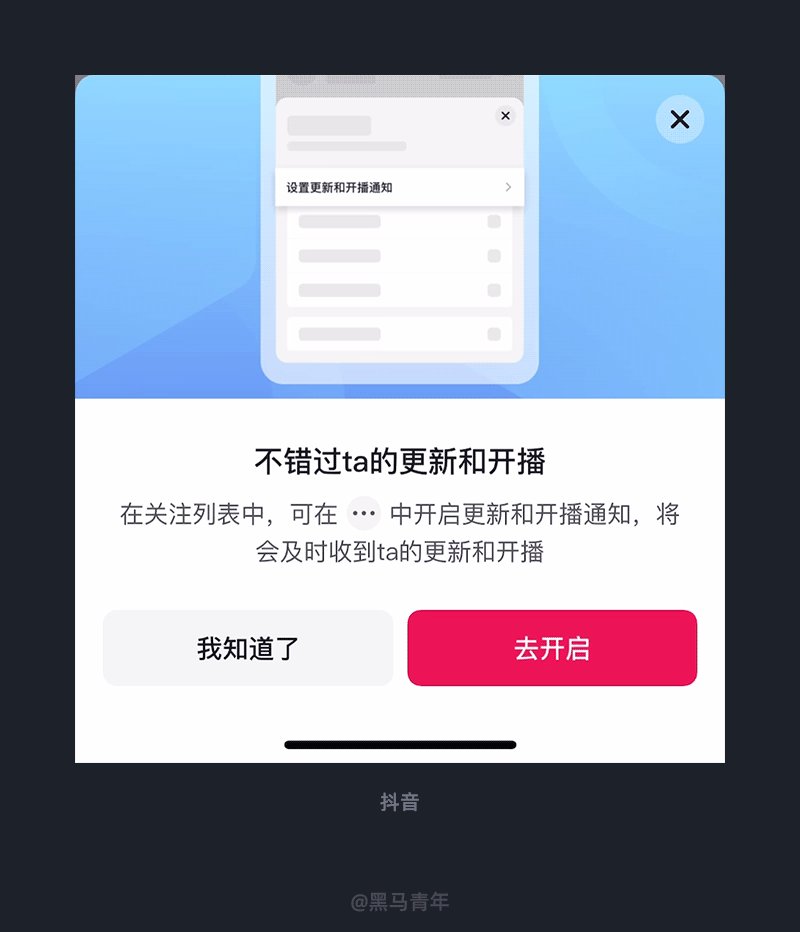
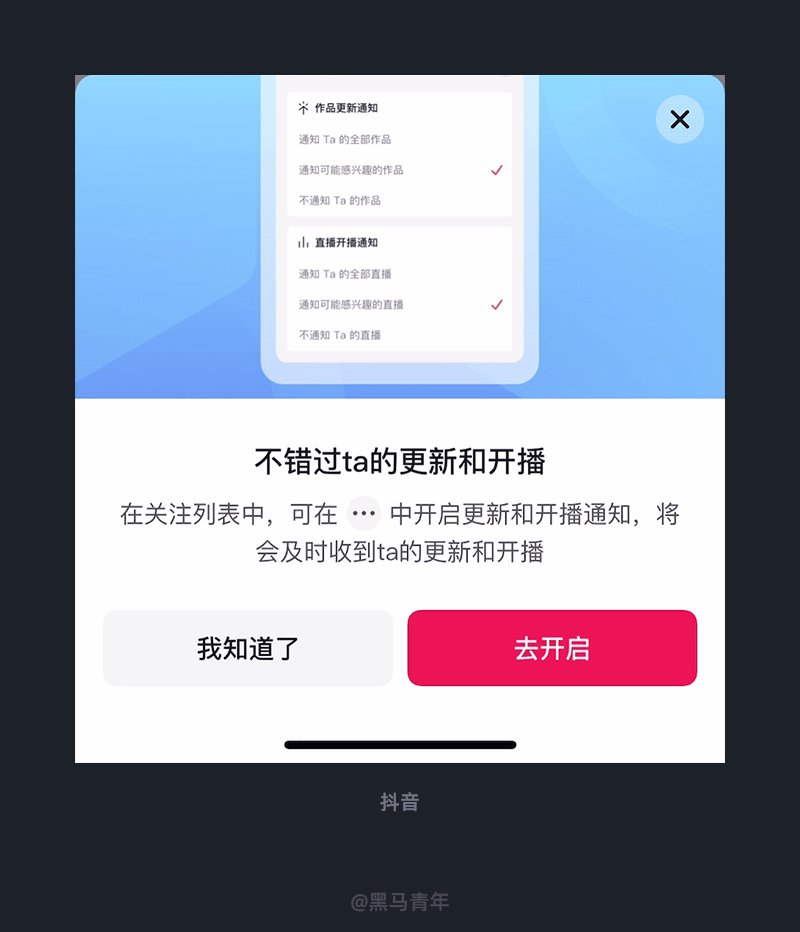
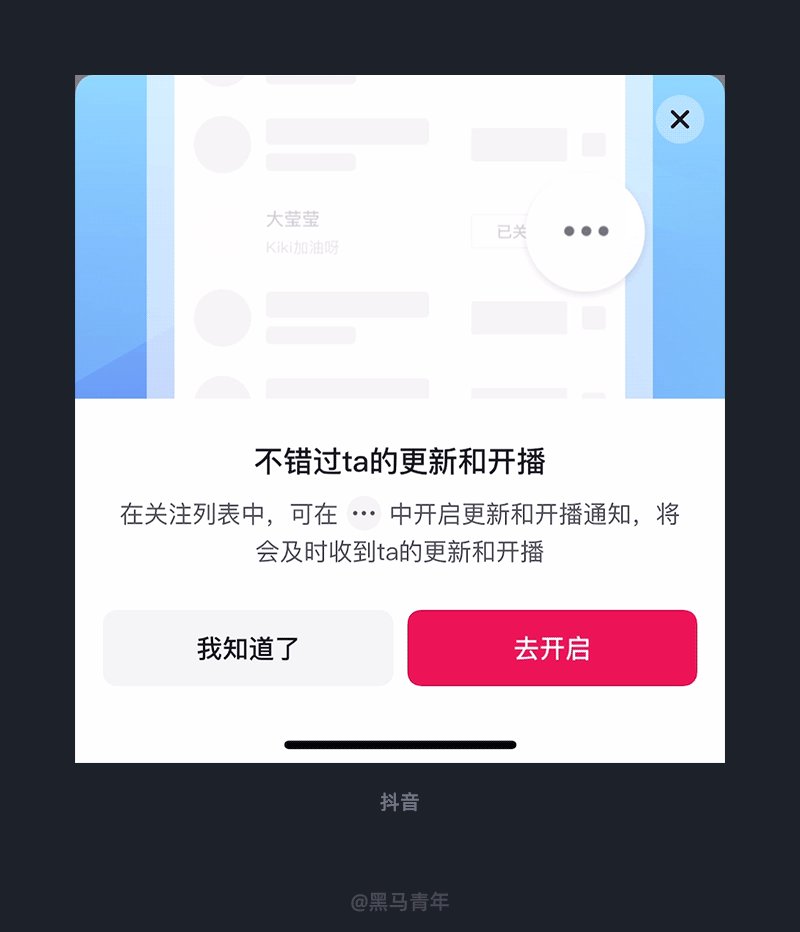
抖音在引导用户开启通知权限的设计中,采用了动态画面的表达来强调开启通知的利好政策,以此来攻破用户的心理防备。相较于生硬的弹窗提示,动态的表达和引导性的文案更能拉近与用户的距离感。

五、沉浸式的活动氛围设计
沉浸式的体验可以带给用户更好的场景感,提高用户的参与度。在活动的设计中,不断向游戏化和沉浸式方向加强体验,提高活动的趣味性和强化用户参与的积极性。
腾讯视频在情人节的互动活动设计中,就将抢红包的活动融入到当前的界面中,红包雨铺满整个屏幕,以趣味性的形式满足用户心理。不隔断与界面之间的联系,降低活动对用户的干扰,进而提高活动氛围感和参与度。

六、人性化的提示设置
短视频近些年改变了大家的生活方式和娱乐形式,也有用户容易过度依赖进而影响休息质量。
抖音作为短视频领域的头部产品之一,在增强用户体验的同时也要起到良性的引导作用。当用户刷短视频一定时间后会弹窗提示休息,而提示时间用户可以根据自己的实际情况进行设置,灵活的设置可以让用户合理分配时间。健康使用的引导可以让用户感受到产品的温度,提高用户体验的认可度。

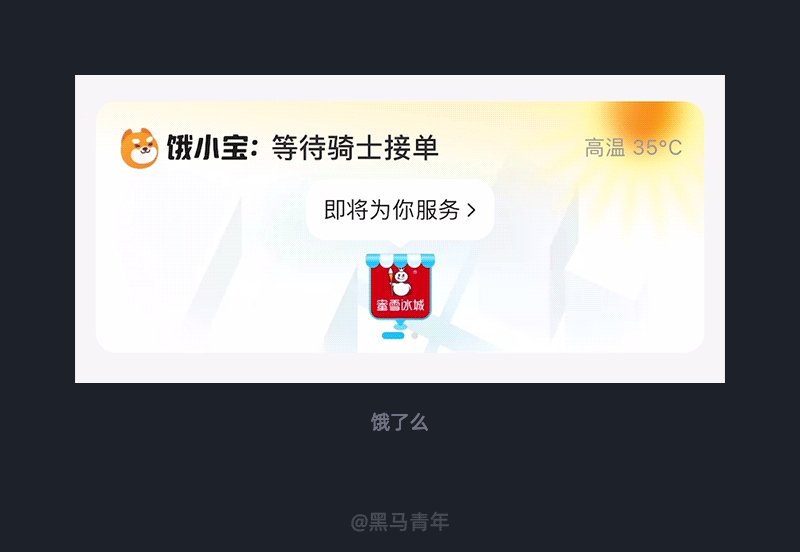
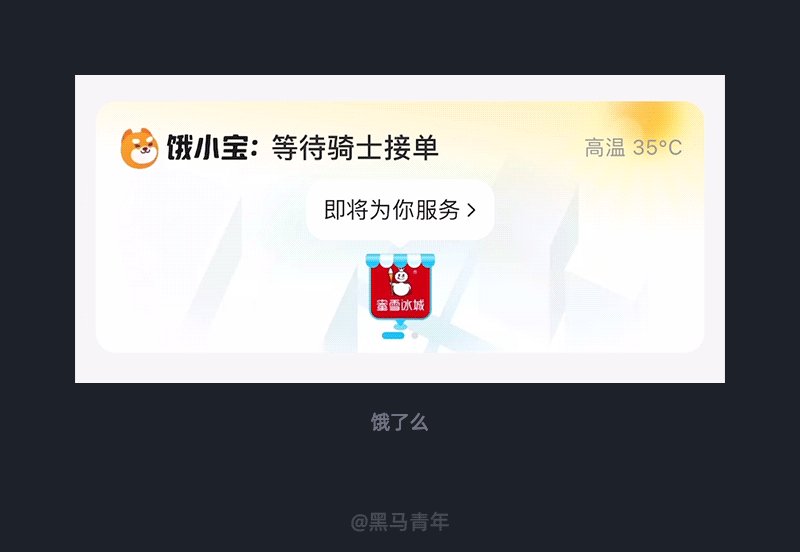
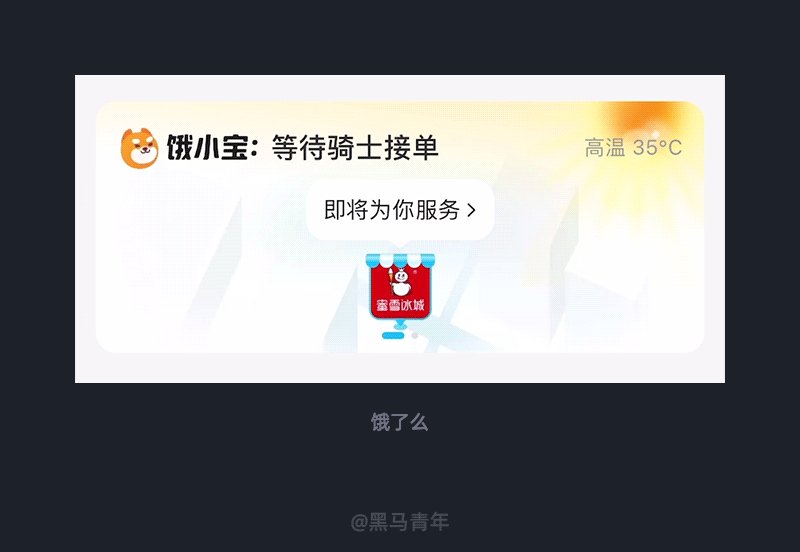
七、动态感知的温度设计
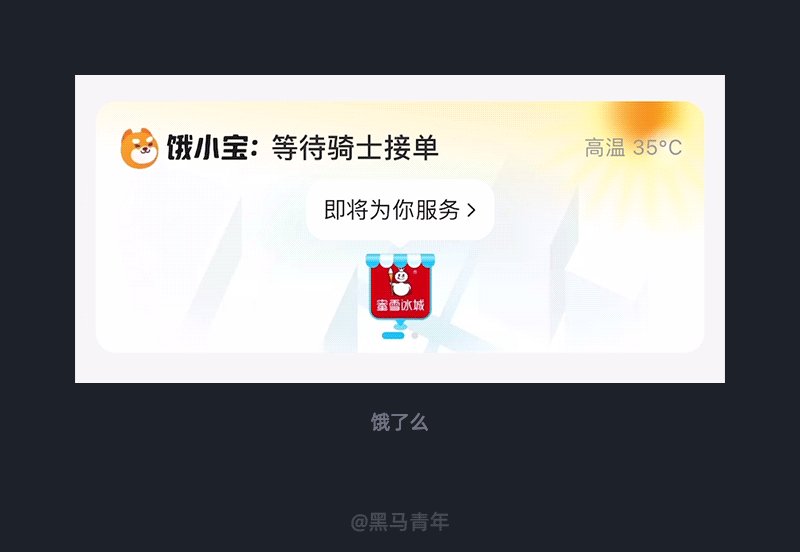
天气预报是用户关注度较高的信息,对于温度的感知可以让我们出行更容易把控。在产品中显示天气情况也是一种情感化的升级,可以带给用户更有温度的体验。
利用饿了么 APP 点餐之后,首页会显示配送情况和当前的天气温度,背景以动态的天气画面增强视觉感知。也希望用户可以根据天气情况对外卖员多一份理解,加强人与人之间的宽容心,带给用户更强的情感化体验。

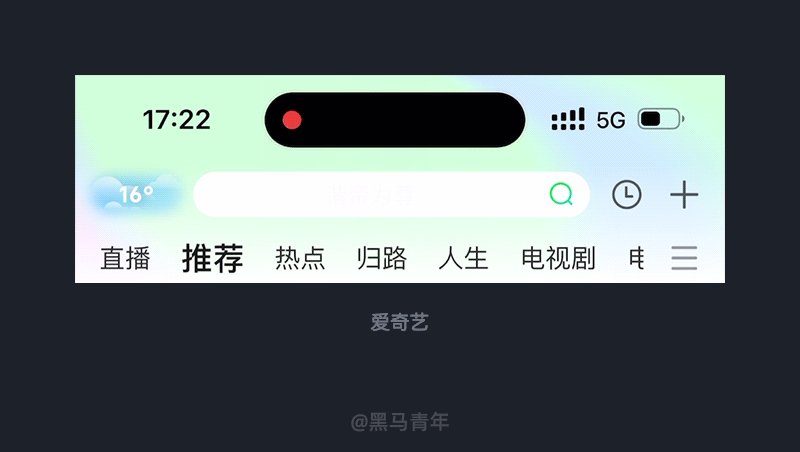
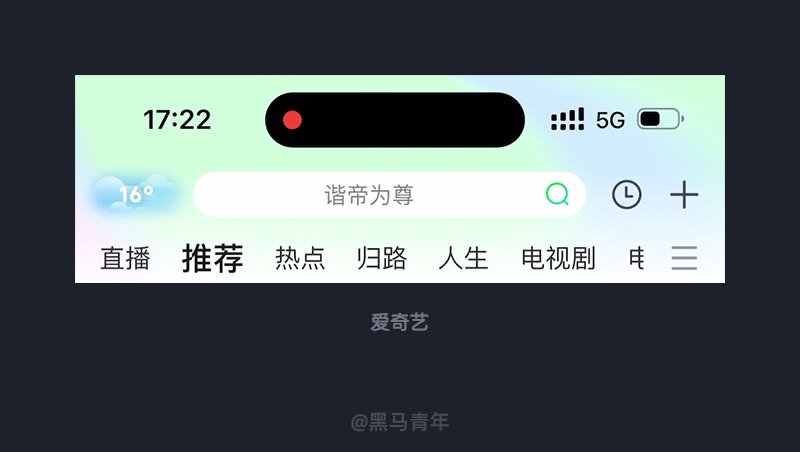
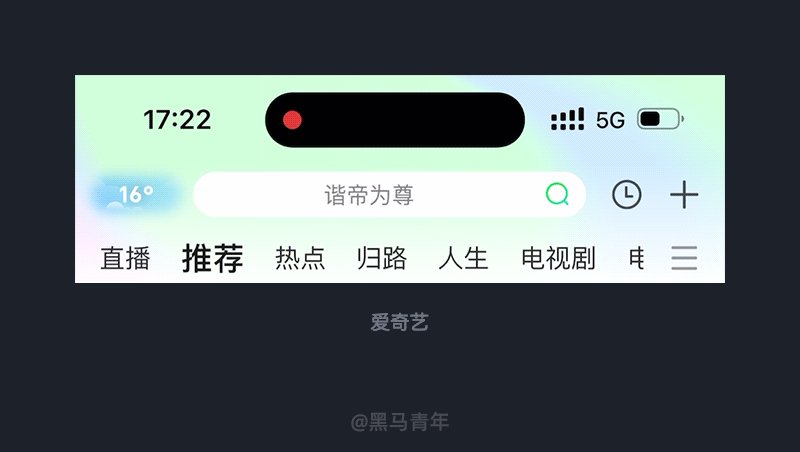
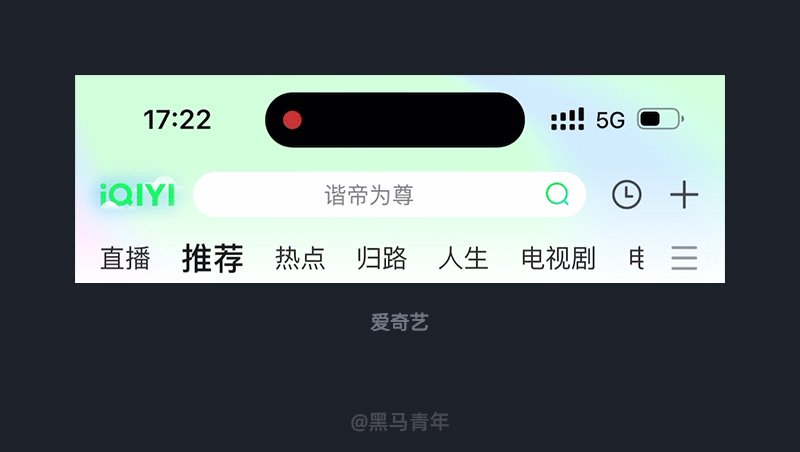
最近在使用爱奇艺 APP 时,发现左上角的品牌位置也结合了天气情况,结合顶部视觉区域的流体渐变,新增的天气预报和品牌 LOGO 完美的通过动效过度。整个设计表达流畅自然,感官体验也是非常值得学习的。

八、无处不在的广告位开发
广告是众多产品实现流量变现的方式之一,广告位的开发也是见缝插针,如何在仅有的空间增加更多广告位,产品设计师也在不断探索。
最近在使用腾讯视频 APP 时,进入到个人中心时会默认有个下拉广告。这个见缝插针的广告位新增,对于设计师来说让我感受到了广告的无处不在,不过对于用户来说是否会心生排斥感得通过数据去验证。但是作为产品设计师这也是一个启发,将有限的空间进行深度开发,还不会影响已有的结构布局,这也是一个启发性的案例。

九、主题化的图标设计
图标是产品中不可或缺的存在,图标设计的研究也是设计师需要重点对待的技能范围。精美的图标不仅可以提高产品的感官体验,也能吸引用户的关注度,进而提高业务模块的点击欲。
最近在使用顺丰速运小程序时,寄快递栏目的各业务入口图标设计非常引人注目,结合主题化的图标设计突出了活动传播力度。对于工具型产品而言,强化氛围感可以打破用户原有的认知,不仅可以突出活动主题,也能强化用户对产品的视觉感知。

十、新颖的卡片式设计
卡片式设计已经流行好几年了,目前依然是非常普及的 UI 设计趋势之一。如何进一步强化卡片式设计的创新度,我们需要不断的尝试和总结。
哗哩哗哩 APP 的创作中心设计也许是一个不错的启发,卡片内部右上角的视觉强化使得原本普通的表达变得更有视觉感。突出的设计也成功的吸引了 UP 主的注意力,强化了该入口的点击欲。这样的设计表达在保留卡片式设计的基础上,也是一种新颖的视觉表现,可以作为突出业务入口的表现方式进行探索。

作者:黑马青年 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。