2023-4-6 博博
看完本篇文章,你会学到以下内容:
1,什么是弹窗?
2,弹窗的规范如何定义?
3,弹窗使用规则是什么?
4,什么是抽屉?和弹窗对比优缺点是什么?
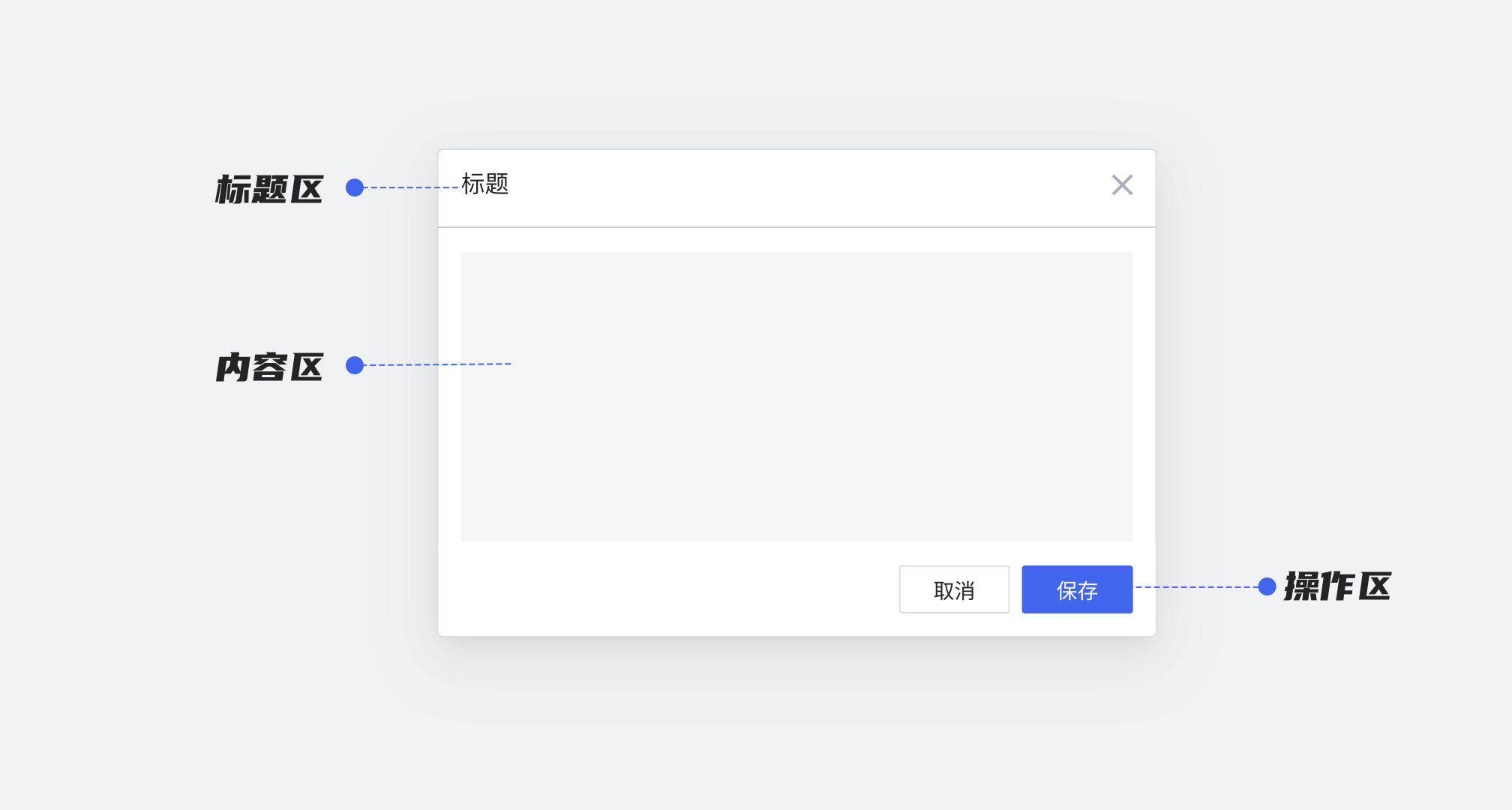
一、什么是弹窗?
弹窗是在保留当前页面状态的情况下,告知用户并承载相关操作。

思考:弹窗里面哪些构成原件可以根据业务属性可以有可以没有呢?
答案:标题区和操作区。
二、弹窗的规范如何定义?
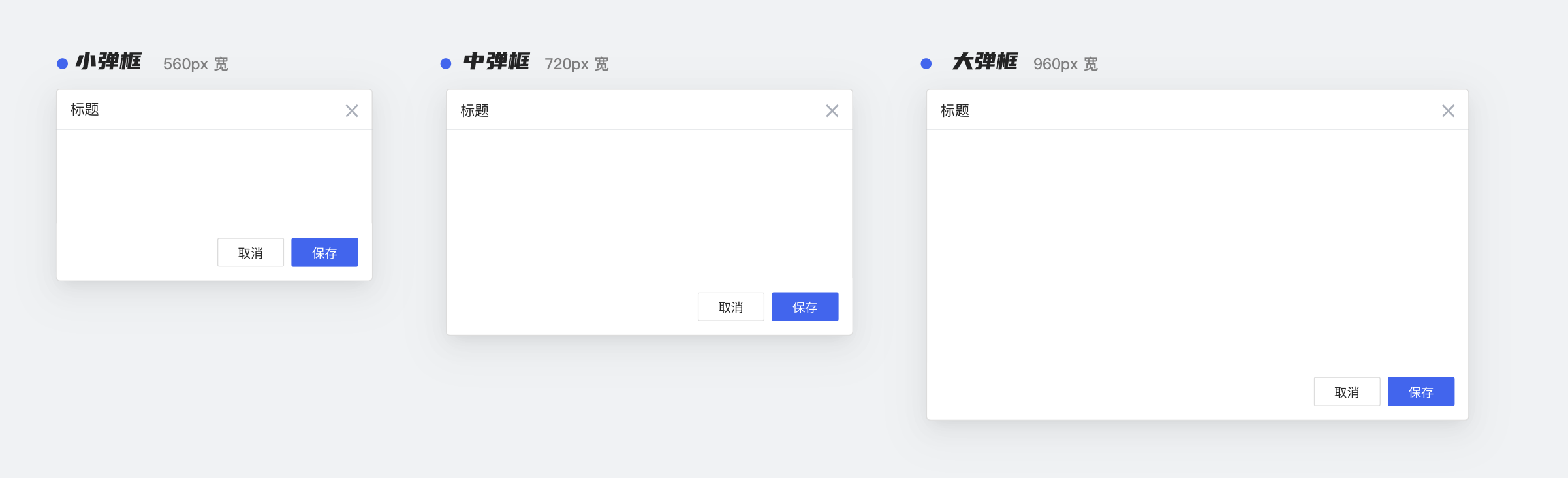
1、定义弹窗的大小规范
弹窗的的大小有两种定义方式。一种是固定大小,一种是自定义大小。需要根据自己的业务场景二选一。
弹窗宽度一般定义为三种。分别为560px,720px,960px,都是8的倍数方便记忆。尺寸并不是定死的,可以根据自身业务场景调节。

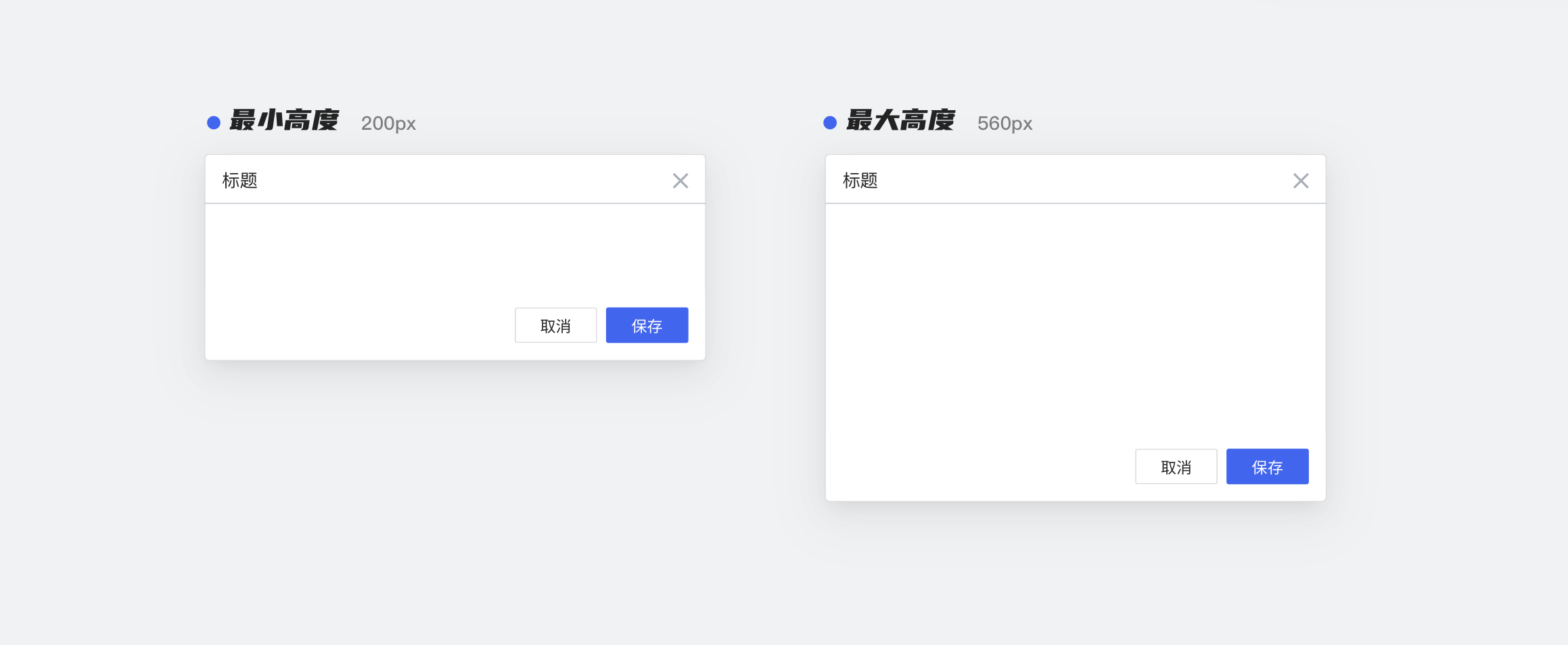
弹框固定高度会有一个最小高度200px,一个最大高度560px。在其之间的高度是由内容区的内容决定,超过最大高度560px时出滚动条。

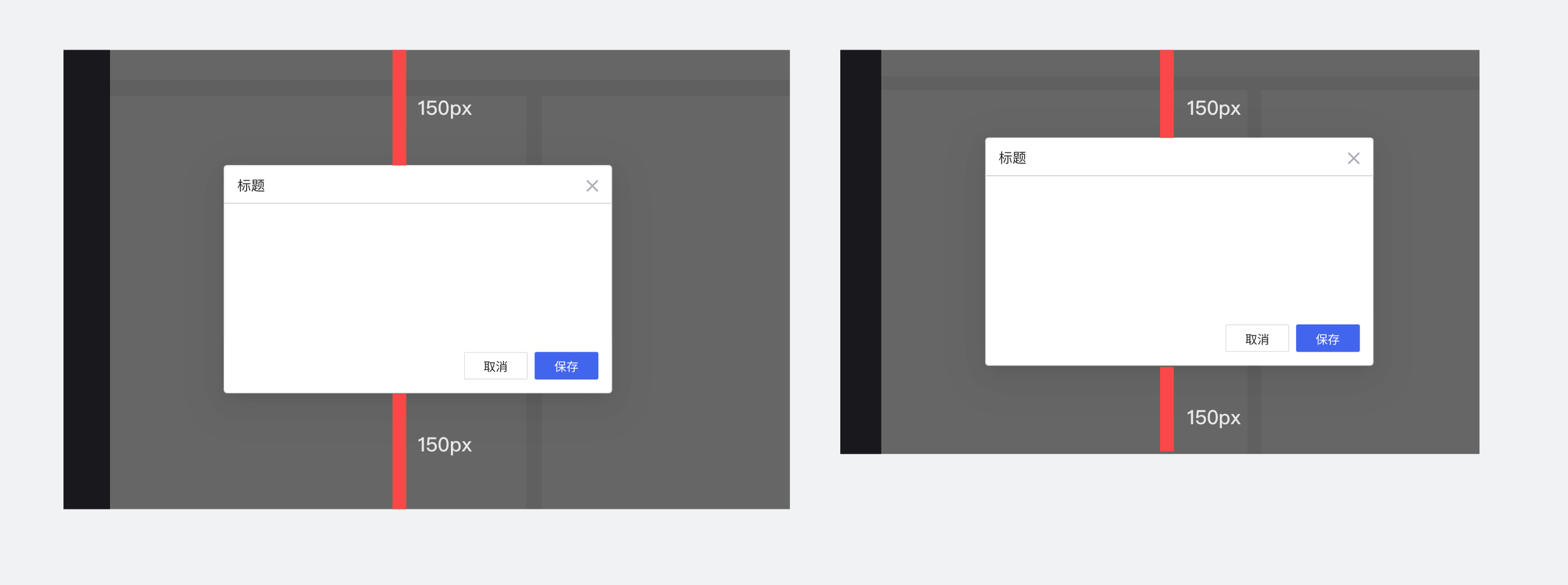
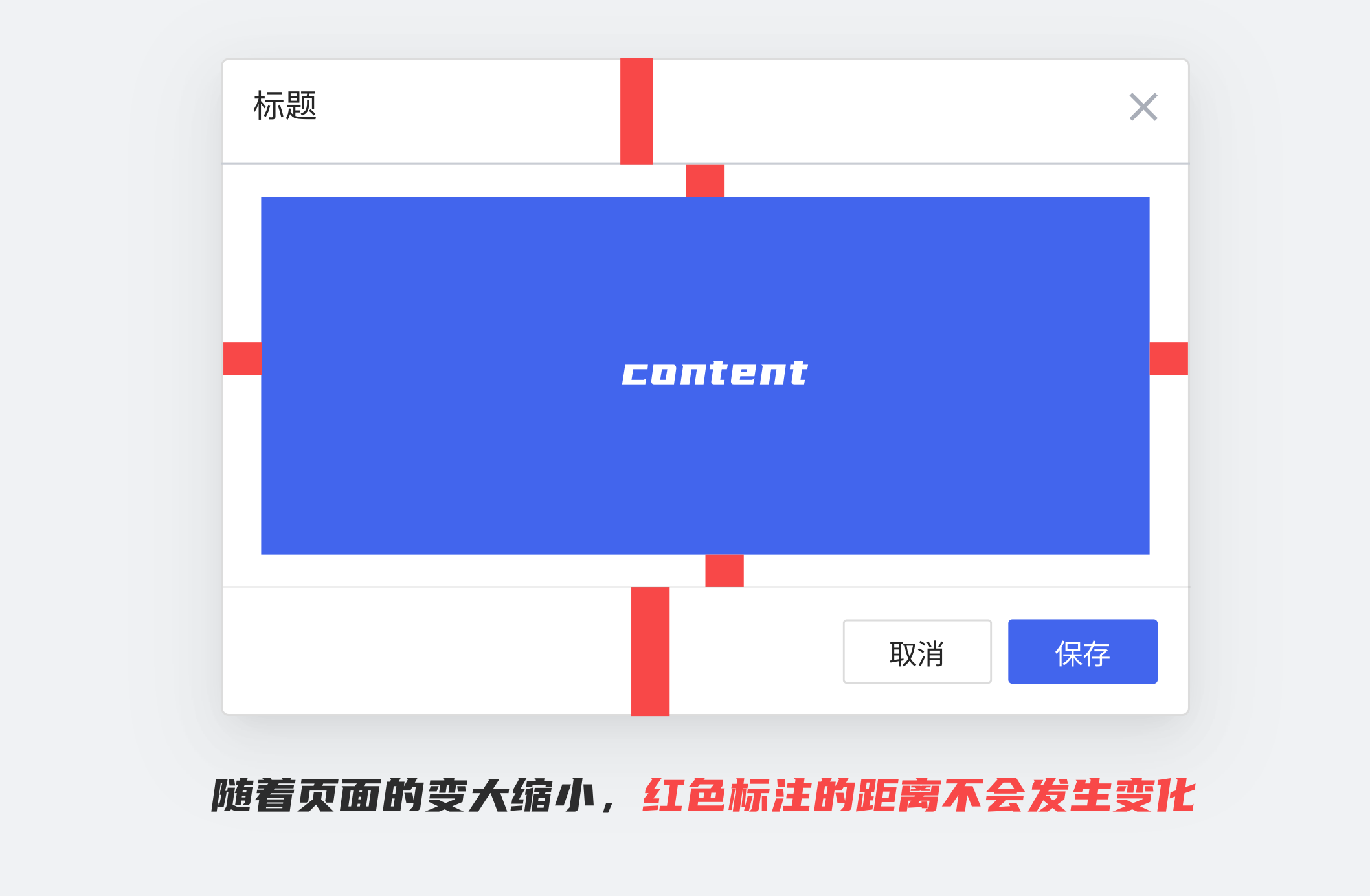
弹窗自定义高度,只定义最大高度,随着页面拉升缩小,弹窗边距不变。

2、定义弹窗内容规范
定义:标题栏操作栏高度,内容区边距。

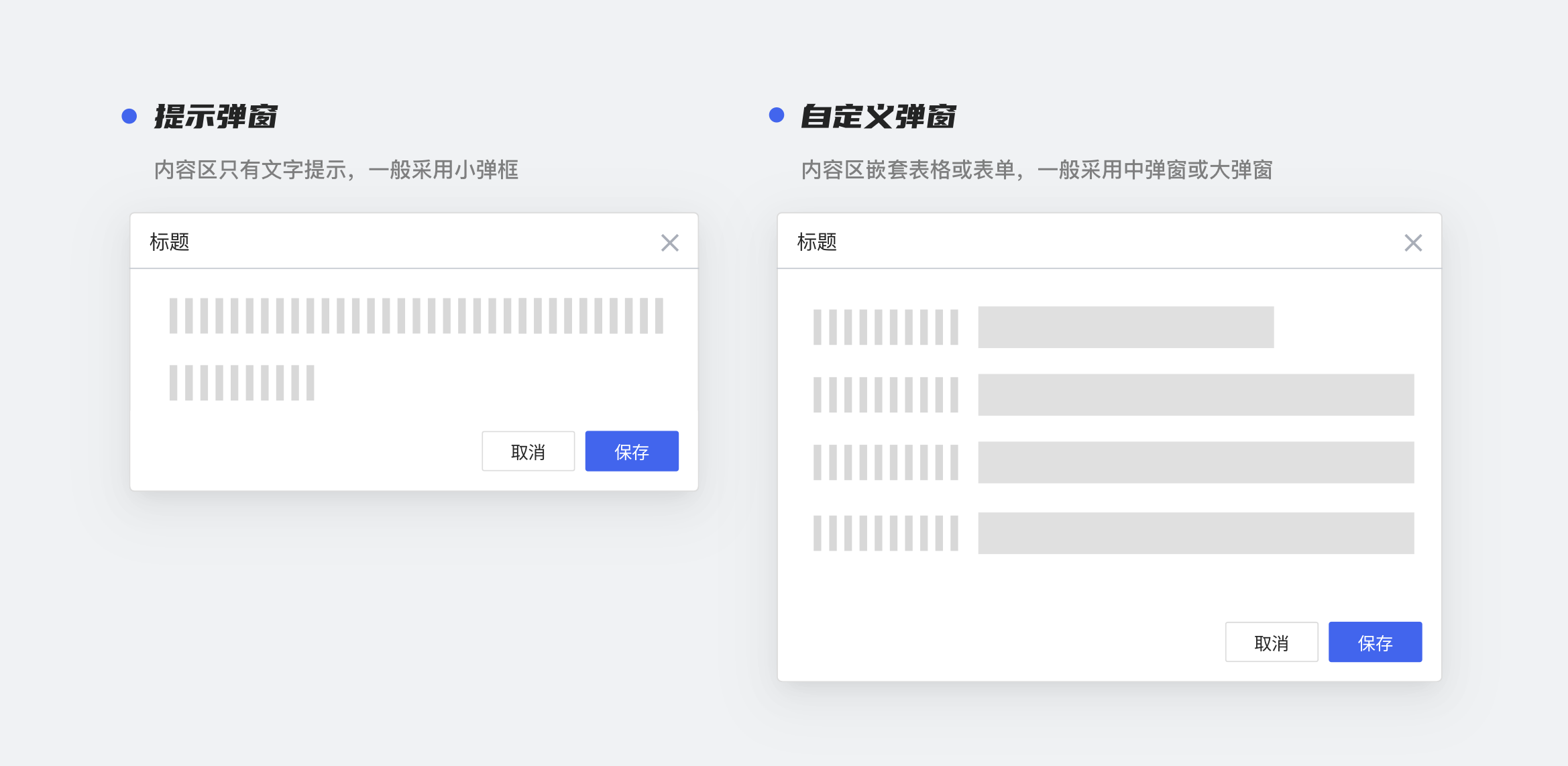
3、弹窗类型
弹框类型是根据使用场景区分提示弹窗,自定义弹窗两种

弹窗优点:没有跳出父级页面,弹窗任务完成后仍然会留在父页面进行操作,减少用户操作中步骤体感
弹窗缺点:信息承载量少,信息内容过多的时候会出现上下左右滚动条,弹窗会降低用户操作效率
三、弹窗使用规则是什么?
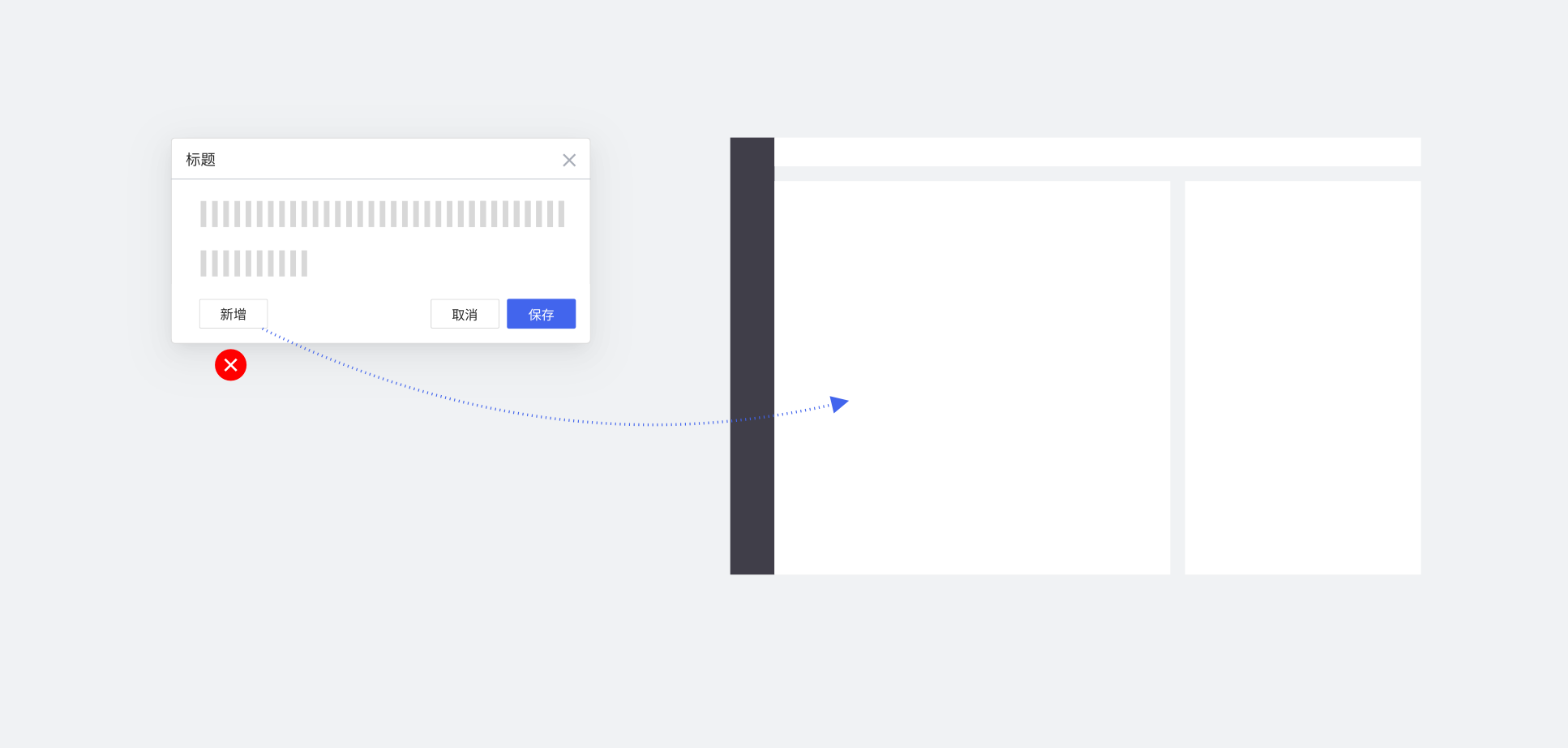
1、不超过两种操作选项
假如承载的操作项比较多,建议新跳转一个落地页。

2、多步骤操作,选择用页面承载
3、尽量避免弹窗叠弹窗
第一个弹窗的内容考虑用页面承载或者第二个弹窗是否可以用气泡或者下拉来承载。
假设一定要叠,二级弹窗的复杂度要低于一级弹窗,满足形式上的平衡,遵循从大到小的逻辑或者是覆盖上级,完成任务后点“返回”返回。

四、什么是抽屉?和弹窗相比优缺点是什么?
抽屉是信息承载量和页面比肩,又兼具弹窗的优点。

作者:鲲sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。