2023-4-6 博博
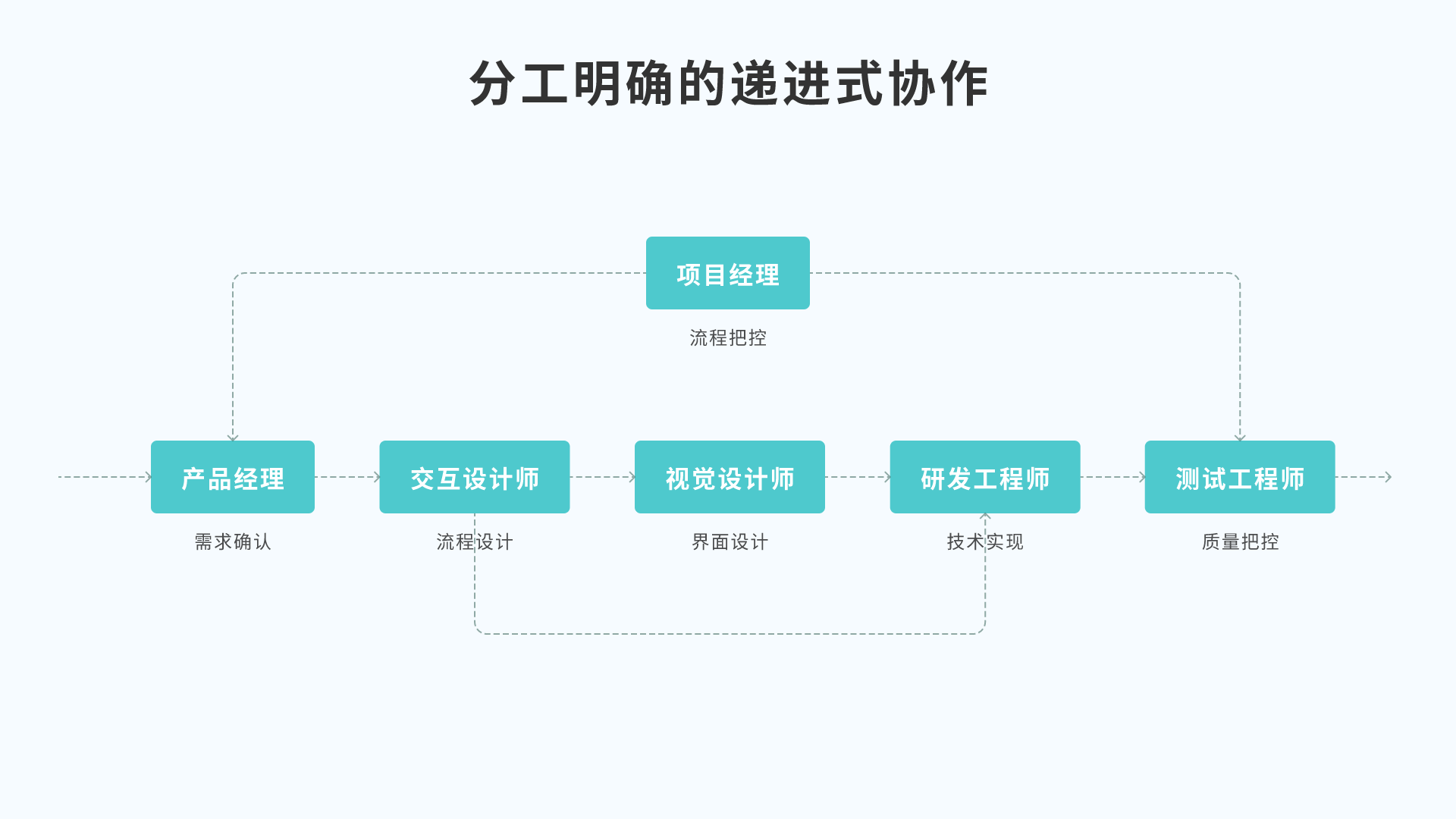
笔者在车联网行业任职HMI视觉设计师,由于HMI设计发展的较晚,所以基本上在开始进入到这个领域的人,大多来自于互联网行业。由于互联网行业发展的比较早,形成了一套成熟的工作流程,即:分工明确的递进式协作:交互设计师要等到产品PRD评审结束才开始介入需求,然后交付黑白线框稿等给到视觉设计师继续跟进。这种工作模式可以让每个人在自己的岗位上做得更加专业,成为垂直领域的专家。在车联网行业发展初期的时候,这种工作模式对于传统行业的来讲,比较新颖、高效,所以在一定程度上促进了行业发展,但汽车操作系统的设计还是有很多不同于互联网设计的地方,所以本文旨在讨论HMI工作流程,如何分工,怎样高效的进行设计协同,以期望探索更适合车联网行业的设计协同方案,希望对你可以有所助益。

对于HMI设计来讲,需要了解很多专业知识,比如:屏幕、硬件、三电、法规……这些东西都会影响到设计的视觉表达,所以设计协同就显得尤为重要,那么什么是设计协同呢?指设计师在设计之初,即可开启分享与协作,让协同者尽可能早的参与到设计中,通过提供一系列工具,让协同者有更加友好地体验,保证每个人都可以准确找到相应需求的内容,并且快速提出修改意见与反馈。简单地讲,就是让每个人都参与到设计过程中,以使最终的结果能够满足用户的需求。
从产品功能逻辑层面来讲,HMI设计的“复杂度”是具有有一定的“限制性”的,即保证安全第一,过度复杂的设计必然影响驾驶和乘坐人的安全。所以对于设计,是需要进行全方位评估的,必然会涉及到不同的角色。同时随着项目的不断发展,设计团队也在不断壮大,设计师之间的协作也越来越多,相应的沟通和协作成本就会不断增加。如何才能更高效的合作,并把设计质量和一致性做得更好,是我们需要解决的问题。所以设计协同的最终目的是为了解决问题,做正确的事,让设计师做真正该做的事情。
让设计师专注于真正重要的事情,而不是把精力放在可以自动化处理的事情上。对所有人员的工作进行集中化管理,所有人员基于统一数据源进行协作。
通过构建团队资产库,比如设计规范、控件组件库等,通过建立健全设计规范,让数据沉淀,一方面让设计师的设计有据可依,提升设计的专业性,另一方面,减少因为人员变动造成的数据丢失。
在设计之初,就让协同者参与到设计之中,保证每个人都可以准确的找到他们的需求内容,并快速提出修改意见与反馈,让设计师更有针对性的解决问题,让设计师无需做重复性的工作。
在HMI设计的工作流程中,主要涉及到的角色有产品经理、交互设计师、视觉设计师、研发工程师、测试工程师、项目经理。
不同角色主要工作内容是:
围绕着HMI设计的整个工作流程是:

产品经理确认需求,输出PRD文档;交互设计师收到PRD文档以后,基于需求,梳理功能,完善业务流程,完成交互文档的制作,输出UE文档;视觉设计师在收到UE文档以后,针对交互文档中的流程页面,进行视觉设计,输出UI文件给到研发同学;研发同学根据UI文件和交互文档进行代码化,完成以后进入测试环节,测试工程师和产品、交互、视觉都需要参与到测试过程中,当完成测试工作以后进行发版。

涉及角色
自己、设计师小团队。
痛点
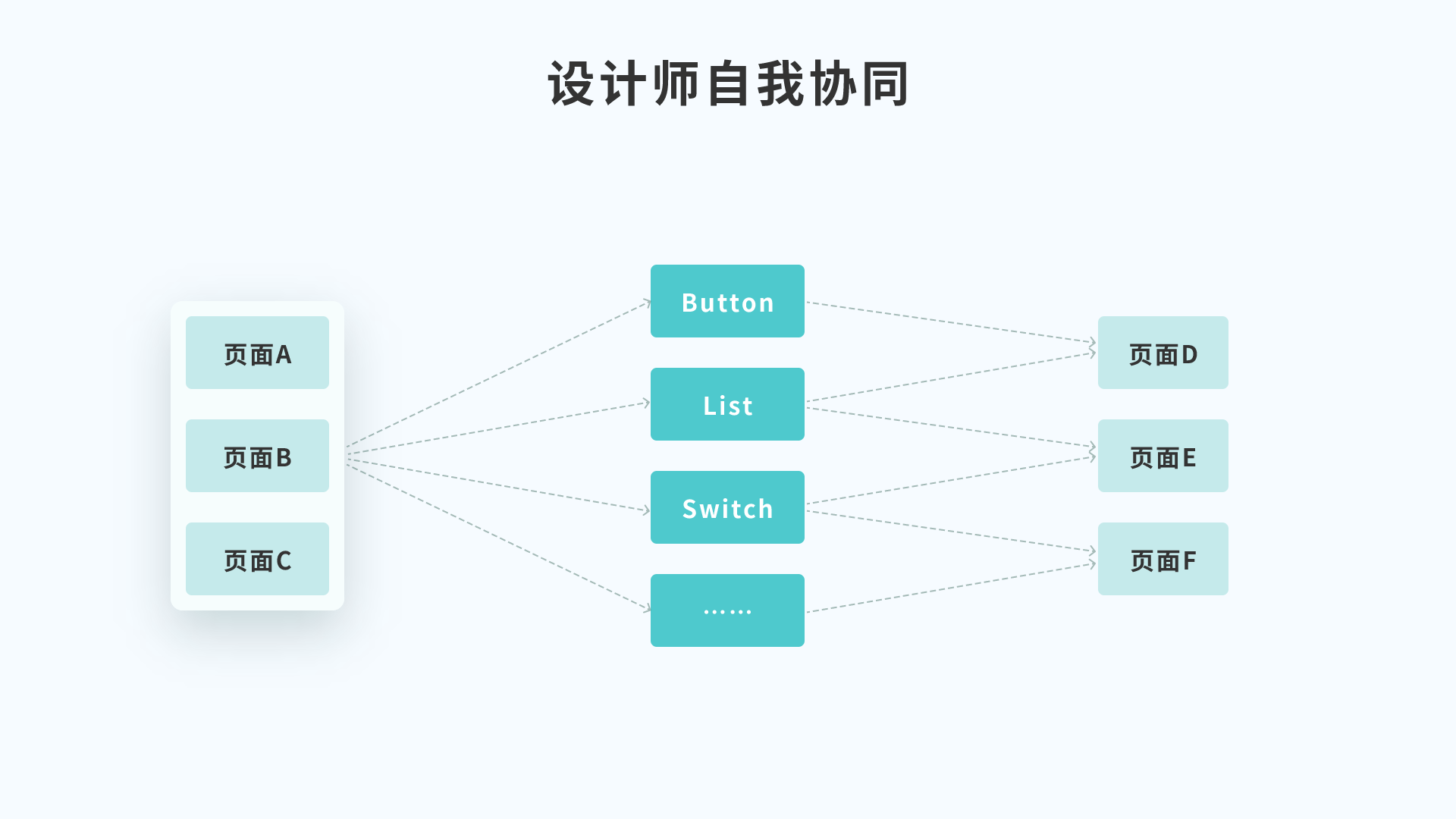
工作中很多重复的内容,比如:Button、List等使用的地方很多,如果每个元素都重新绘制,势必会投入很多时间,同时因为人为因素,难免会出现不统一的地方。那么怎么样解决这个问题呢?
协同方式
当团队初期发展的时候,或者整个团队只有少数几个设计师的时候,通过汇总通用样式和组件,形成视觉指导Guide,方便通用样式的复用,减少重复工作量,达到快速完成视觉设计的目的。
优点
通过样式库和控件组件库的搭建,形成了一定的共有样式,方便复用,有效的减少了重复工作量。
缺点
由于控件组件库是在设计进行到一定程度以后提炼的,会存在滞后性,并且随着设计工作越来越往后,会发现前期的控件组件存在不合适的地方,需要对之前的工作进行修正。

涉及角色
设计团队内部。
痛点
当公司发展到一定的阶段:
当设计团队越来越大,大家分工越来越细,想法越来越多,就会发现,复制粘贴guide的方式,已经无法满足团队的发展了,经常出现组件不能满足使用的情况,或者是组件相似但不知道怎么选择等问题。
同时因为没有统一的流程,会发现不同的业务对于同一功能交互逻辑的不统一现象,比如:搜索是很多业务都会使用的功能,因为没有统一定义,有的业务会采用即时搜索模式,有的业务必须点击搜索以后才可以进行搜索,并且这种问题,前期很难发现,只有到了中后期走查的时候才会发现。
所以在后期会针对每一个差异点进行统一,需要全流程重新来一遍,费时费力。那么怎么才可以避免这种情况的发生呢?答案就是构建设计系统。
协同方式
设计系统不同于guide的地方是:样式,控件组件只是设计系统中的两个组成部分,除此以外,设计系统还包括了一系列的标准来指导设计。比如:图标、动效、音效等。这些标准记录了设计团队内达成一致的一系列的决定,比如如何选择控件,如何在不同的控件中选择。正是这些标准才确保了设计方案不仅仅只解决一个问题,而是可以被复用的。这些标准也是为什么用户能获得一致的体验的原因。
通过设计系统的建立,让设计规模化,继而进一步强化车机系统的统一性,同时为设计师在做设计时提供一个很好的指导方向,让团队内不同成员的设计在风格上保持一致,提升设计团队的专业度。关于设计系统的建立本文就不再过多描述,后续会出专门的文章进行详述,这里主要是讲述设计系统搭建以后的协同方式。
设计系统的搭建需要专门的人或者团队进行,当搭建完成以后,需要输出的资源有:UE控件组件库、颜色/字体样式库、UI控件组件库、UI控件组件说明文档。这些资源各有什么用呢,接下来进行详细说明:
UE控件组件库
提供给交互设计师,基于提供的内容,交互可以快速的构建界面、交互和流程等,就像搭乐高一样。可以快速的构建一些产品原型或者是实验性的功能,来进行测试以快速验证想法。
颜色/字体样式库、UI控件组件库
提供给UI设计师,形式可以是Sketch Libraries,一方面方便设计师调用,使不同的设计师的设计变得更加统一,且更加可预测,同时组件也可以让设计师更多的时间专注于如何构建更好的用户体验,而不是去纠结于样式的调整。
UI控件组件说明文档
提供给研发,可以是pdf之类的文档形式,主要是详细的描述每一个组件的各种属性,以及里面包含的交互逻辑等,帮助研发搭建起研发自己的底层代码平台。
那么这些资源和不同的角色之间是怎么协作呢?UE控件组件库不需要常常更新,完成后给到交互设计团队,供交互设计师使用搭建UE文档。在项目开始之前,负责设计系统的UI团队进行颜色/字体样式库、UI控件组件库制作,完成以后分享到团队内,供业务设计师使用进行界面设计,同时进行UI控件组件说明文档的编撰,完成以后提供给相应的平台研发,让平台研发进行组件代码化。当代码实现以后进行走查,检查是否按照UI准确的实现。当业务设计师完成了业务的界面设计以后,进行评审,输出给对应的业务研发,研发对于相应的视觉界面进行对应的代码化,使用组件的地方直接调用平台代码,剩下的由业务研发进行代码化。
优点
组件由专门的UI设计师和研发团队负责,当出现设计变更以后,业务设计师可以快速通过组件库更新最新的视觉样式,同时和平台研发对接,进行代码修改,而不需要每个业务研发单独修改,大大减少了跨部门的协作沟通成本。
缺点
团队内需要专门的设计师构建设计系统并负责日常维护。

涉及角色
设计、交互团队。
痛点
由于需求的不确定性,以及车联网项目周期较长等特点,会出现需求经常变更的情况,那么交互就需要不停的更新交互文档,UI也需要不停的输出视觉文档,往往一个项目结束以后,会有几十份甚至上百份的设计文档的情况出现。
协同方式
随着云端化办公软件Figma的兴起,为多角色协作提供了可能性,目前主流的工具有:Figma、MasterGo、Pixso、即时设计等在线软件。
设计文件现在是一个链接,这意味着:
UI设计师不必再等到交互完成评审,输出交互文档以后进行视觉设计,交互和设计完全可以合二为一,输出一份高保真交互流程文档,并且输出的文档可以供研发直接浏览器查看,而不需要像之前一样,不停的进行设计资源的输出。极大的节省了设计师输出时间。优化了协作工作流。
优点
协作设计,云端办公,多角色参与。
一键获取文件,不需要通过其他平台转化,步骤简单;自动生成代码与标注。设计稿修改后自动更新,无需重复下载。
缺点
云端保存,会有数据泄露的风险。
必须在线操作。

涉及角色
UE、UI、研发。
痛点
由于公司发展,业务线增加了很多适配线,这块的工作基本上属于:把已有的UI适配到另一个屏幕尺寸下,需要设计的地方不太多,需要花更多的时间去重新按照最新的屏幕尺寸搭建一遍UI界面,属于用时间换业绩,为了达到这个目标,可以采取的方式大致分为两种:
第一种是增加更多的人力,不管是招更多的人,还是增加更多的供应商人员,都会增加业务支出,并且由于业务无法一直保证饱和,所以会出现一段时间忙的要命,招了很多人员,过了这段时间,业务不太多了,大家都闲了下来,但是开支还是必要的,所以这算是一种没有办法的办法,对于团队或是公司来讲,并不可持续。
另外一种方式就是重新梳理工作流,减少一些重复无意义的工作,比如像是系统设置等瀑布流式的界面,不同车型下的区别只来自于功能的有无,界面上并无太大区别,这里所说的工作,不仅仅指设计师的界面设计工作,同时也包括了研发同学的研发落地工作,同时因为研发同学的适配,也会造成测试走查环节,这些都是一些重复性的工作量,所以是否有一种更好的协作方式可以避免这种情况的发生呢?
答案就是我们接下来要讲的一种全新的工作模式:C2D2C模式。
协同方式
由于设计团队在早期的发展中,积累了大量的设计资产。这些设计资产的沉淀就是设计标准化的基础,将设计资产转为封装好的代码组件,也就是C2D的过程。然后将封装好的组件通过低代码平台进行属性配置、搭建页面、布局调整实现页面的设计就是 D2C 的过程。通过平台设定交互行为和绑定后台数据,完成整个系统,最后再进行站点发布,就实现了 C2D2C 的完整流程。
C2D2C(Code to design to design)的模式,简单讲就是研发同学把设计资产通过设计标准化和研发工业化的方式完成代码化,然后让设计师调用已经代码化的设计资产进行设计工作,这样子当设计师完成了界面设计的时候,相当于同时完成了前端开发,接下来研发同学只需要根据拿到的界面添加简单的逻辑就算完成了研发工作,实现中后台设计研发流程的整体提效。
优点
由于样式、组件已经完成了代码化,那么在适配工作中,控件组件化高的界面就可以直接生成代码,不需要设计师重复设计,同时由于减少了设计师和研发的参与,节省了大量沟通成本,也减少了很多因为人为因素而产生的bug。
由于设计师减少了重复工作量,可以有更多的时间集中在视觉表现上,有效提升了设计输出的质量,保证了产品的设计感。
对于大量适配项目的团队,可以由设计师直接配置项目组件,无需经过研发,减少出错概率,极大提升工作效率。
缺点
前期需要研发同学代码化基础控件,所以需要投入人力、精力进行前期的工作。
由于控件提前进行了代码化,后续可能会出现无法满足业务需求等情况出现,所以需要有人及时对代码进行维护更新。

涉及角色
产品、UE、UI、研发、测试。
痛点
基于上面讲述的C2D2C模式,已经完成了一个共享平台的搭建,由于配置需要研发的参与,所以始终需要研发同学作为集成人员,并不利于其他角色的使用,那么怎么样可以让产品同学,设计同学,或者说是普通用户使用呢?
协同方式
一个优秀的共享平台是需要所有人都可以在其中使用的,所以,当公司或者团队发展到稳定阶段,我们需要重构工作流,以需求为导向,搭建全员工作平台,基于设计师和研发搭建的平台基础上,提炼需求,强化个性化和定制化,满足品牌产品的个性化需求,具体来讲,就是把UI界面中元素提炼出相应的功能,生成功能清单,通过选择不同的功能,生成相对应的界面。
当完整的共享平台搭建完成以后,团队中的每个角色的工作内容都发生了变化,产品的工作是构建更多的需求,交互设计师的工作是构建更多的交互形式,产品架构,UI设计师的工作是设计更多更好的界面布局,视觉表现,然后研发把上述内容通过代码汇总进我们的需求池中,扩展我们的平台丰富度。
HMI设计工作,就变成了:客户在我们的配置面板中选择需要的需求,喜欢的布局,想要的视觉,点击完成,就可以即刻看到高度定制化的一套系统。
优点
让每个人回归工作的本质,不需要为了一些重复的繁杂的内容而疲于奔命,做更有价值的工作,实现工作的价值
赋能行业,可以满足车企定制化的需求,提供车企一套完整的车机系统解决方案。
缺点
投入大,对于小体量的业务来讲短期无法创造价值。
对于现在的行业环境,增速提效已经达成了基本共识,设计协同就成了一个大课题,但是不同的企业,不同的团队面对的具体问题不一样,可使用的资源也不太一样,那么采用哪种协同方式并无定式,需要根据实际情况,进行具体分析,毕竟效率的提升是为了创造最大的价值。我们所有的努力最终目的是为了解决问题,做正确的事。
作者:菘蓝C 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。