目录
一.前端三剑客
1.前导
2.三剑客的分工
二.VsCode的介绍与配置
1.vscode的介绍
2.vscode的下载安装
3.vscode的使用
3.1 图形界面操作
3.3 常用插件
三.HTML基础标签
HTML基础知识
1.HTML为何物?
2.标签介绍
3.HTML属性
4.HTML标签骨架
基本的HTML标签
1.HTML标题标签
2.换行与空格
3.HTML段落
4.字体加粗与倾斜及删除效果
5.图片标签
6.超链接
7.列表
8.布局标签
9.表格标签
10.表单标签
四.CSS基础选择器
CSS介绍
CSS样式表介绍
CSS基础语法
CSS选择器
选择器介绍
基础选择器
复合选择器
CSS引入方式
CSS引入方式介绍
内部样式表(嵌入式)
行内样式表
外部样式表
五.JS基础
Javascript介绍
1.js的介绍
2.js的由来
3.JavaScript组成
JavaScript基本语法
1.JavaScript的引入方式
2.js注释
3.js的输入输出方法
4.变量
5.数据类型
6.数据类型转换
7.更多JS基础
六.JS之DOM
1.DOM简介
什么是DOM?
DOM树
2.获取元素
根据ID获取
根据类名获取
根据标签名获取
通过选择器获取
通过选择器获取(多个)
定位body标签
定位html标签
3.事件基础
事件基础介绍
代码实现
其它的鼠标事件
4.操作元素
操作元素介绍
改变元素的内容
操作元素属性
操作表单元素
样式属性操作
更多js操作
1.前导
(1)HTML,CSS,JS都是单独的语言;
(2)HTML,CSS,JS构成前端技术基础;

2.三剑客的分工
(1)HTML:负责网页的架构;
(2)CSS:负责网页的样式,美化;
(3)JavaScript(JS):负责网页的行为;
二.VsCode的介绍与配置
1.vscode的介绍
vscode 全称为 Visual Studio Code ,是⼀款免费开源的现代化轻量级代码编辑器,⽀持⼏乎所有主流的开发语⾔的语法⾼亮、智能代码补全、⾃定义快捷键、括号匹配和颜⾊区分、代码⽚段、代码对⽐ Diff、GIT命令 等特性,⽀持插件扩展,并针对⽹⻚开发和云端应⽤开发做了优化。
2.vscode的下载安装
(110条消息) Python爬虫编程11——JS反爬_彩色的泡沫的博客-CSDN博客 https://blog.csdn.net/qq_52914337/article/details/123771663?spm=1001.2014.3001.5501
https://blog.csdn.net/qq_52914337/article/details/123771663?spm=1001.2014.3001.5501
3.vscode的使用
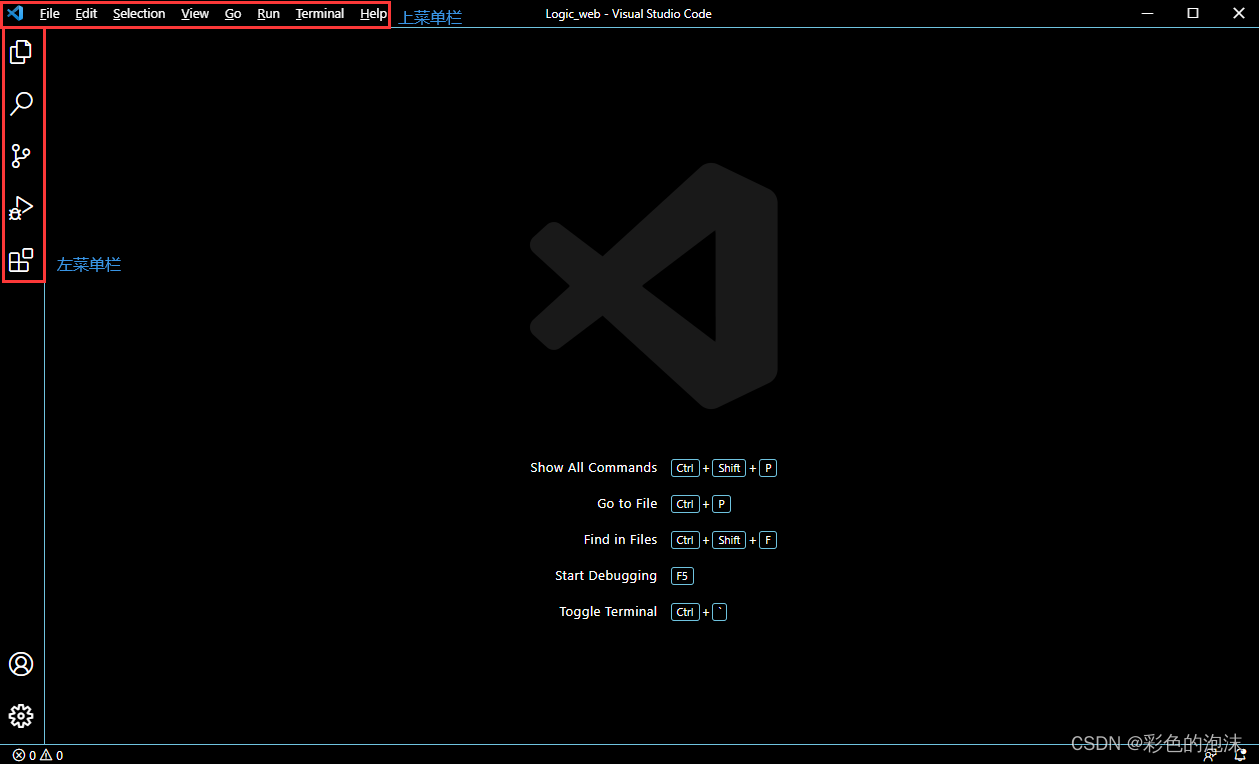
3.1 图形界面操作

3.3 常用插件
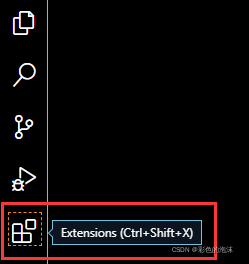
我们通常需要代码提示我们辅助编写,这个时候就涉及到VSCODE提供的一系列的插件插件安装在 Extension 中,点击即可看到一个搜索按钮,可以输入关键字搜索自己想要的插件。如图:

前端开发推荐安装的几个插件:
1. jshint : js 代码规范检查。
2. Beautify :⼀键美化代码的插件。
3. Javascript(ES6) code snippets : ES6 语法提示。
4. Auto Rename Tag :⾃动重命名标签。标签都是成对出现的,开始标签修改了,结束标签
也会跟着修改。
5. Auto Close Tag :⾃动闭合标签。针对⼀些⾮标准的标签,这个插件还是很有⽤的。
6. vscode-icons :可选。提供了很多类型的⽂件夹 icon ,不同类型的⽂件夹使⽤不同的
icon ,会让⽂件查找更直观。
7. open in browser :可选。右键可以选择在默认浏览器中打开当前⽹⻚。
HTML基础知识
1.HTML为何物?
HTML是超文本标记语言(Hyper Text Markup Language)是用来描述网页的一种语言。
注意:HTML不是一种编程语言,而是一种标记语言。
简单来说,HTML文件也可以直接称为网页,浏览器的作用就是读取HTML文件,并且以网页的形式去展示它们。
2.标签介绍
HTML标签是由尖括号包围起来的关键词,如<html></html>。
单标签与双标签
(1)双标签书写规则:<双标签名称>内容</双标签名称>,例如<html>内容</html>;
(2)单标签书写规则:<单标签名称/>,例如<br/>;
3.HTML属性
HTML属性指的是标签属性,HTML标签可以拥有属性,给相关的HTML元素提供更多的信息。
注意:
(1)一个HTML标签可有多个属性;
(2)属性写在HTML元素的开始标签;
(3)属性总是以名称/键值对的形式出现,比如:class="method";
4.HTML标签骨架
-
-
-
-
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<meta name="viewport" content="width=device-width, initialscale=1.0">
-
-
-
-
-
<!DOCTYPE html> :向浏览器声明当前的⽂档类型是 html
<html></html> :是⽹⻚当中最⼤的标签,我们称之为根标签
<head></head> :为⽹⻚的头部,它⾥⾯的内容主要⽤来定义⽹⻚标签及给浏览器查看的
⼀些信息
<meta charset="UTF-8"> : 定义⽹⻚的编码为UTF- 8
<title></title> :为⽹⻚标题标签,它⾥的内容会显示在浏览器的标签⻚上
<body></body> :为⽹⻚主体标签,它⾥⾯的内容都会显示在浏览器的⽩⾊窗⼝区域
基本的HTML标签
1.HTML标题标签
HTML的文章标题标签,如:<h1></h1>~<h6></h6>分六个级别,效果一次减少,并且每个标题都是独占一行空间。
如:
-
-
-
-
-
-
注意:没有<h7></h7>标签;
2.换行与空格
2.1空格问题
;表示一个空格;
如:
hello world
2.2换行问题
<br/>表示换行;
如:
-
-
-
扩展:对于HTML语言,没有严格的语义,即<br>与<br/>或者<br >浏览器都可以识别出来。
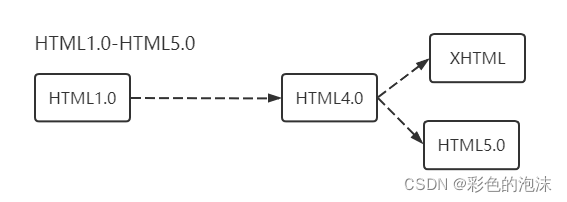
html1.0~5.0 xhtml(严格) 五大浏览器联合更新自己的版本HTML5(不严格)

3.HTML段落
3.1段落标签介绍
HTML段落是通过<p></p>标签进行定义的。
如:
-
-
作用:(1)虽然p标签的文字显示外观来看,和普通文字没有区别,但是它独占一行;
(2)标签语义化,便于定位;
3.2标签语义化
在合适的地方显示合理的标签,搜索引擎也偏好于标签语义化做的更好的页面。
4.字体加粗与倾斜及删除效果
4.1加粗标签
(1)<b></b>为加粗标签;
(2)<strong></strong>为加粗标签;
如:
-
-
-
区别:b标签为简单加粗;strong为加粗效果+特别强调效果;
4.2倾斜
(1)<i></i> 为倾斜标签;
(2)<em></em>也可实现倾斜;
如:
-
-
-
区别:em标签的语义更强一些。i为倾斜了,em为又倾斜了。
4.3删除
<s></s> 删除效果;
<del></del> 删除效果;
如:
-
-
-
-
-
注意:这两个标签没有任何语义区别,而w3c则说明s标签要被del标签替代;
5.图片标签
<img scr="" alt="" width="" height="" title="">
(1)src:表示资源,图⽚加载的名字
(2)width(宽),height(⾼):设置图⽚的⼤⼩。
(3)title:⿏标悬停在图⽚上的提示⽂字
(4)alt:
图⽚没有被正常加载时显示
⽹⻚阅读器读取此内容
如:
<img src="Logo2.png" alt="加载中" width="500" height="500" title="⿏标悬停在图⽚上的提示⽂字">
6.超链接
6.1超链接使用
超链接:点击页面发生跳转;
使用标签为:<a href=""></a>
其中href为:跳转的网址;
如:
<a href="https://www.baidu.com">点击我可以打开百度</a>
target=”_blank":在其它窗口打开新连接;
<a href="https://www.baidu.com" target="_blank">点击我可以打开百度,并且打开新 的窗⼝</a>
6.2空链接
空链接:在href中指定为#号即可;
作用:(1)暂时不知道点击之后跳转到哪里,使用空链接占位;
(2)刷新界面;
<a href="#"></a>
7.列表
列表标签可分为:无序列表和有序列表。
7.1无序列表
使用标签:<ul><li></li><li></li><li></li></ul>
注意:
(1)ul标签可以嵌套若干个li标签;
(2)每一个li标签代表着每一条数据;
(3)每个li标签之间没有顺序;
如:
-
-
-
-
-
7.2有序列表
使用标签:<ol><li></li><li></li><li></li></ol>
注意:
(1)有序;
(2)且是ol开始的;
如:
-
-
-
-
-
8.布局标签
8.1布局标签的介绍
布局标签没有任何的语义,也没有所谓的应用场景。
作用:划分页面区域,辅助页面布局;
布局标签为:
div标签:<div></div> 大盒子,独占一行;
span标签:<span></span>小盒子,一行可以放多个;
-
-
-
-
-
-
-
-
9.表格标签
9.1表格标签介绍
作用:展示数据非常整齐;
基本语法:
-
-
-
-
-
(1)table标签:定义表格标签;
(2)tr标签:定义表格中的行;
th标签:表格单元格;
td标签:定义表格中的单元格,必须嵌套其中;
9.2表格标签的其他属性
(1)align:表格对齐方式。如:left,center,right;
(2)border:表格边框。如:1;
(3)cellpadding:单元边沿与其内容之间的空白,默认为1像素;
(4)cellspacing:单元格与单元格之间的空白,默认为2像素;
(5)width:设置表格宽度;
注意:需要写在table标签里;
9.3表格结构标签
表格结构标签:表格头部和表格主体两大部分;
(1)表格头部区域:<thead>标签;
(2)表格主体区域:<tbody>标签;
作用:结构就更加清晰,让表格有更好的语义;
9.4合并单元格
(1)合并单元格方式
跨行合并:rowspan="合并单元格的个数";
跨列合并:colspan="合并单元格的个数";
(2)目标单元格
跨行:最上册单元格为目标单元格,写合并代码;
跨列:最左侧单元格为目标单元格,写合并代码;
(3)合并单元格步骤
1.先确定是跨行还是跨列合并;
2.找到目标单元格;
3.删除多余单元格;
10.表单标签
10.1表单标签介绍
表单标签我们可以直接称为 form 标签,标签书写如下:
(1)表单标签:<form action=""></form>。form表单标签里面就是所有用户填写的表单数据;
(2)属性 action:把表单数据交给指定后台程序去处理;
(3)属性 method:传递数据时方式方法。
1.默认为post请求(隐式提交数据);
2.get明文传送数据;
如:
-
<form action="***.py" method="POST">
-
10.2输入框与单选多选框
输入框标签(input标签):<input type="text">
(1)type:属性指定输入框内容;
(2)type="text":则是最普通的文本输入框。为单行;
(3)type="password":则为密码输入框。为单行;
placeholder:给用户提示(提升用户体验感的属性),并且在为本域中都可以使用;
(4)type="radio":单选框;
(5)type="checkbox":为多选框;
如:
-
-
-
<input type="text" placeholder="请输入用户名">
-
-
<span>密码:</span>
-
<input type="password" placeholder="请输入密码">
-
-
-
-
-
-
<input type="radio" name="gender">
-
-
-
<input type="radio" name="gender">
-
-
-
-
-
-
-
-
-
-
<input type="checkbox" id="sleep">
-
<label for="sleep">睡觉</label>
-
<input type="checkbox" id="playgame">
-
<label for="playgame">打游戏</label>
-
<input type="checkbox" id="liangnv">
-
<label for="liangnv">女</label>
-
<input type="checkbox" id="yumaoqiu">
-
<label for="yumaoqiu">羽毛球</label>
-
10.3下拉框
使用标签:select为下拉框的标签,嵌套若干个option标签。其中每一个option为下拉框中的一个选项。
selected="selected"。表示默认选中状态;
-
-
<option value=""></option>
-
如:
-
-
<option value="">北京</option>
-
<option value="">上海</option>
-
<option value="">⼴州</option>
-
<option value="" selected="selected">深圳</option>
-
10.4文本域
使用标签:<textarea name="", cols="30" rows="10"></textarea>
(1)cols:列;
(2)rows:行;
-
-
<textarea name="" id="" cols="30" rows="10"></textarea>
-
10.5按钮标签
(1)普通按钮:
标签:input指定type="button";
通过value属性,指定按钮的文字;
如:
-
-
<input type="button" value="按钮">
-
(2)重置按钮:点击重置按钮就会将数据恢复到默认状态;
标签:input指定type="reset";
注意:重置按钮自动会有重置的文字;
如果指定为value属性,则显示什么;
如:
-
-
<input type="reset" value="重置按钮">
-
(3)提交按钮:点击提交按钮可以让表单提交给指定后台处理;
标签:input指定type="submit";
注意:提交按钮自动会有提交的文字;
如:
-
-
<input type="submit" value="我是提交">
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。