2023-5-7 博博
看完本篇文章,你会学到以下内容:
1、什么是详情页
2、详情页设计原则
3、详情页的构成
4、详情页设计要点拆解
一、什么是详情页?
详情页向用户展示一个对象的完整信息,主要用于信息浏览,允许对该对象发起编辑等操作。如电商的订单详情,OA的审批详情等等。
二、详情页设计原则?
1、直接了当
信息尽量平铺展示,如没有必要不要做隐藏折叠。
2、层次分明
按照接近原则,对信息分层分组展示,降低单个页面内信息复杂度。
3、化繁为简
减少复杂结构的使用,尽量使用相似的结构和模块,降低结构差异对用户进行干扰,让用户聚焦信息本身。
三、详情页构成
详情页由标题、标签页、图片、文字详情、按钮、可视化、列表、表格、筛选、数据统计、进度轴、标签构成
详情页的特点:1、内容杂,什么元素/模块都可能出现。2、布局多,布局没有套路,核心是做好内容分块和视觉引导。3、差异大,页面与页面巨大差异
四、详情页设计要点拆解
1.容器
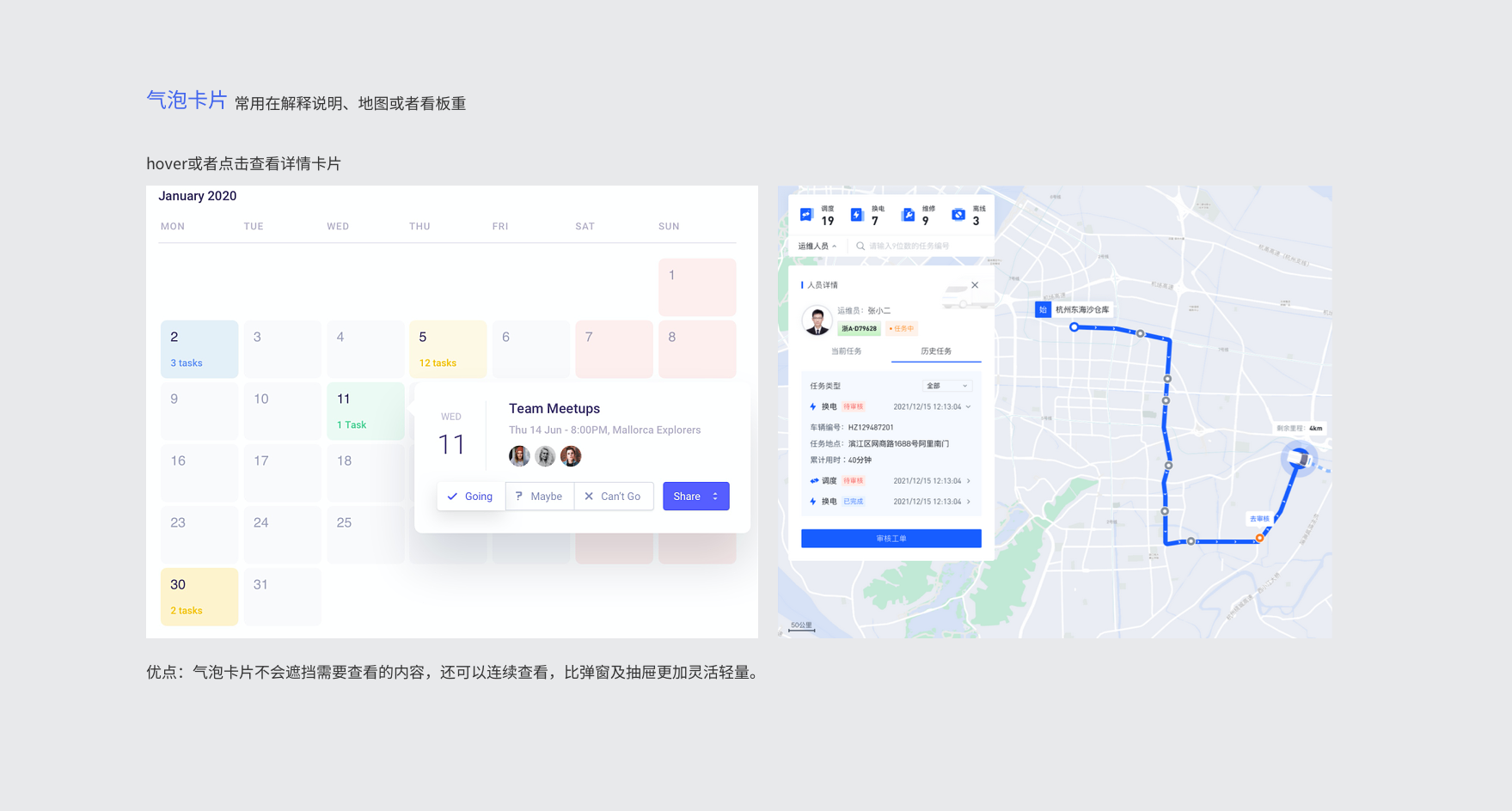
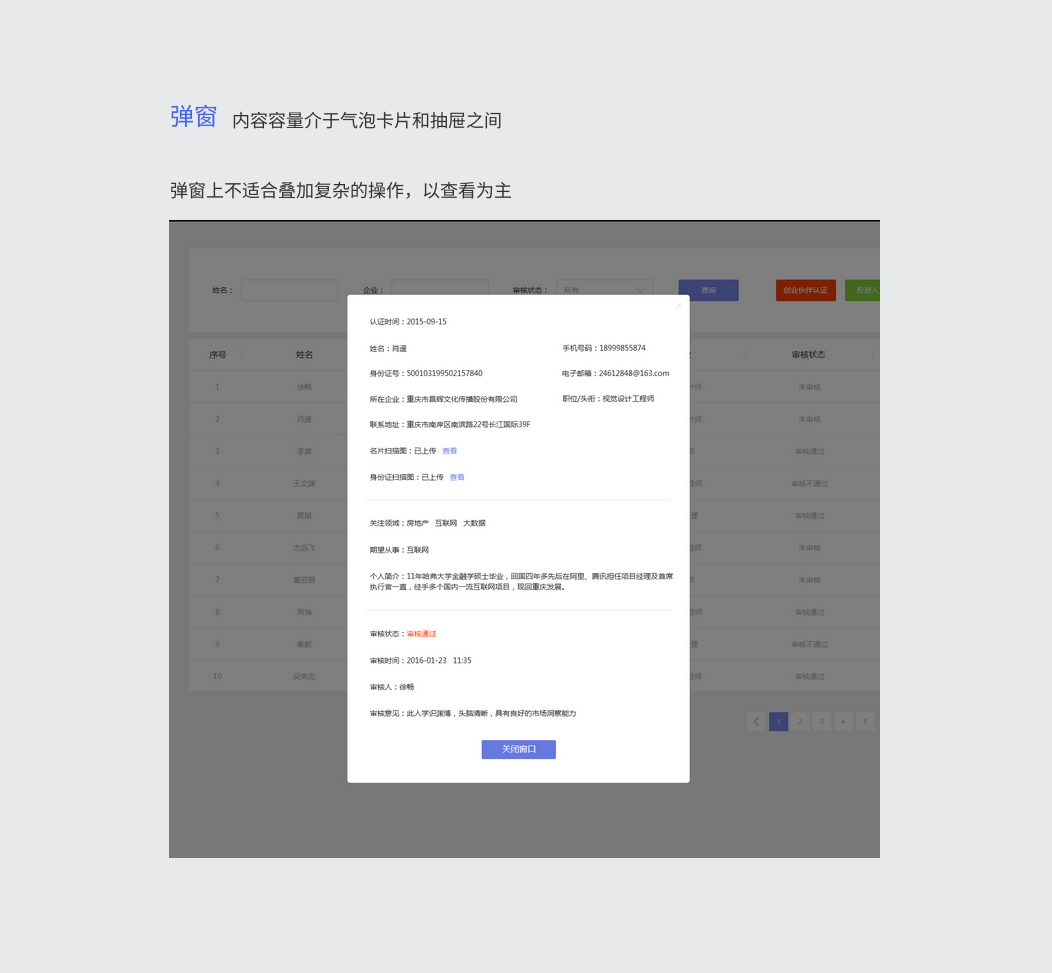
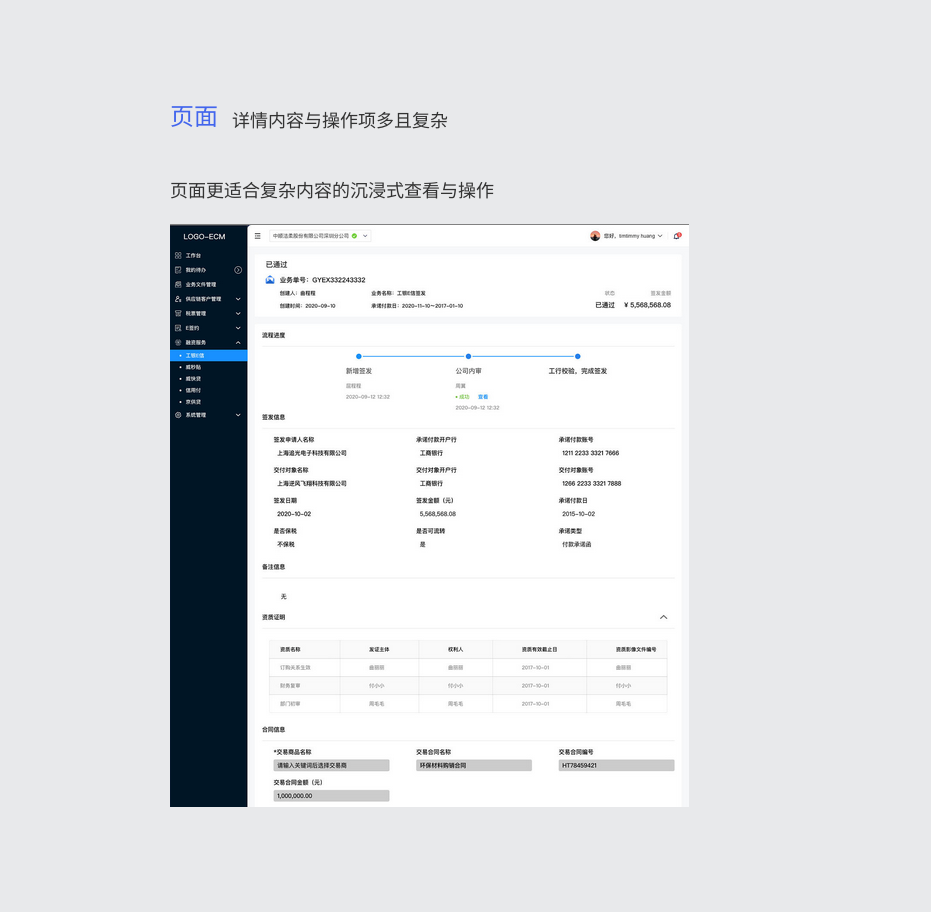
由内容由少到多划分为原位展开、气泡卡片、弹窗、抽屉、页面。能优先满足内容收纳的同时,容易尽可能轻量。






2.布局
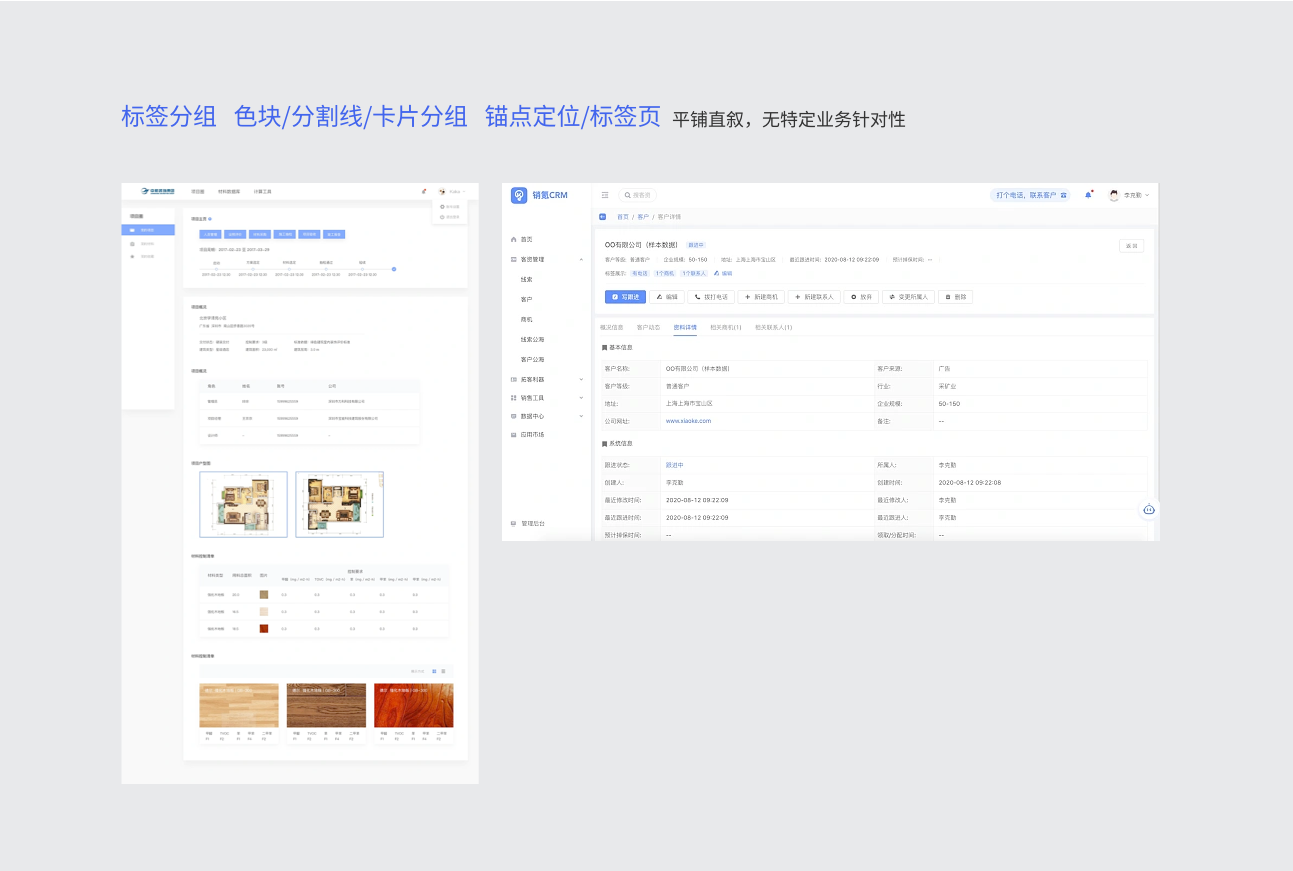
根据内容从简单到复杂可分为基础样式、标题分组、色块/分割线/卡片分组、锚点定位/标签页、自由布局。核心是做好内容分区、视觉引导符合用户操作习惯。
布局注意事项:把用户最关心的内容放在最显眼的地方



3.交互操作
交互操作可分为编辑(原位/气泡/弹窗/页面),查看详情(内容不多的话可以少用页面容器,减少套娃),业务操作(层级清晰,符合用户操作习惯)。