2023-5-18 博博
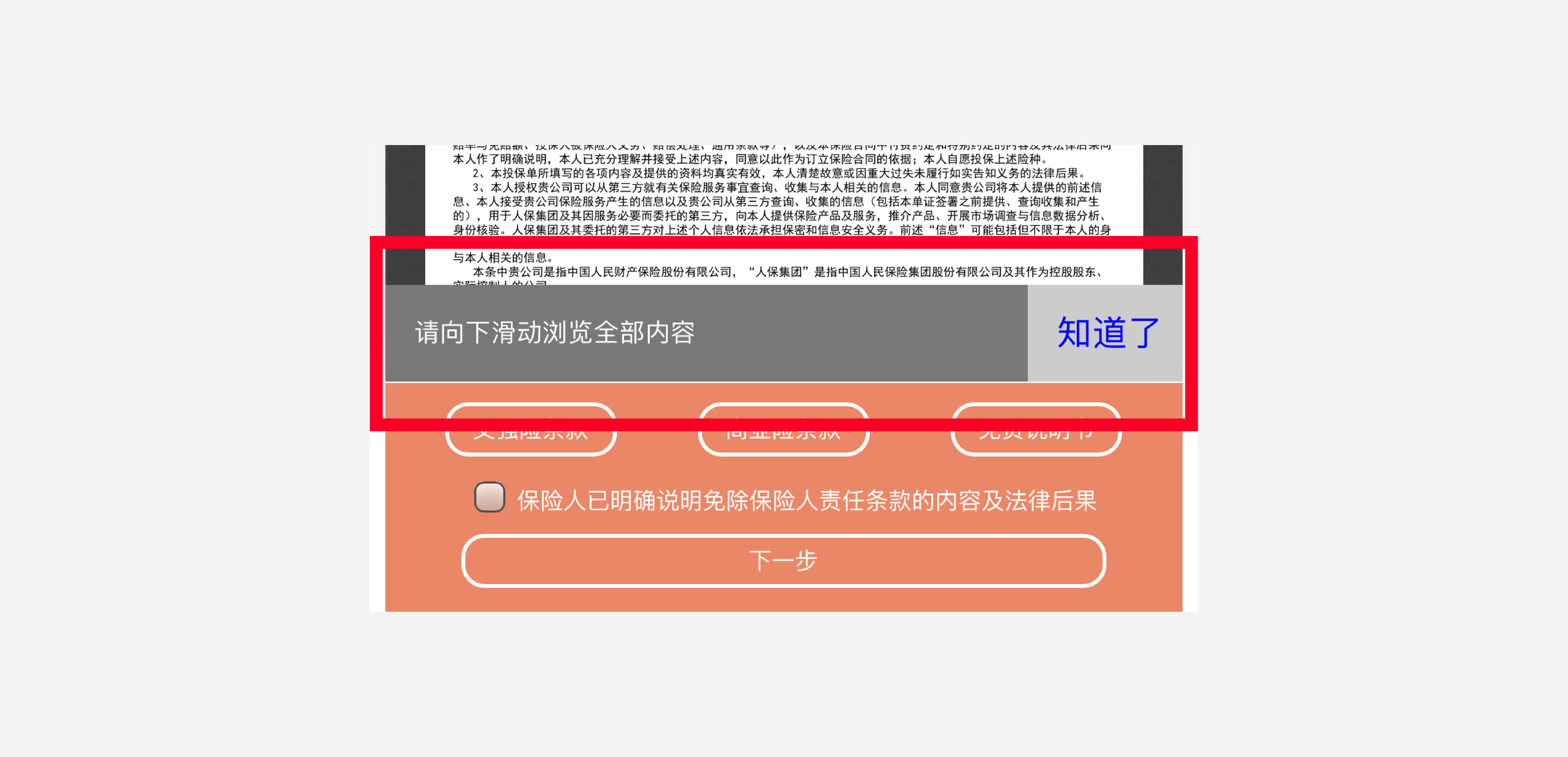
这个页面第一眼最突兀的地方首先是“知道了”这3个字,因为在这个界面中,橙色产品色,而突然出现的蓝色会让你觉得特别醒目,所以我们第一眼会看到这三个字以及这一行的内容,这里只涉及到了UI层面上的视觉表现就可以将用户的注意力吸引过来,但提示栏的视觉优先级并不应该设计的这么高。
这里的业务规则是,用户必须将保险内容全部浏览完才可以进入到下一阶段,也就是说一共4页内容,如果你在击下方的checkbox或者下一步时时,内容没有定位在4/4的分页状态时,就会被判定没有阅读完保险内容。但是这里的文案只是告诉用户,请向下滑动浏览全部内容。

底部有3个条款按钮,在视觉表现上是3个统一样式的幽灵按钮,点击后会出现弹窗让用户阅读条款内容,并在一定时间内允许关闭,用户点击阅读完后样式不变,但这里的规则是必须阅读条款且全部阅读。
必须阅读完三个条款与说明,才可进入下一步。所以这里就会出现多种问题,比如用户阅读完保单内容但没有注意到中间的条款按钮,在视觉没有给出“必读”的意符的情况下,用户会先点击下一步,但是被告知需要阅读条款,用户点击阅读完第一条条款,认为自己已经完成要求后继续点击下一步,但发现需要阅读完三个条款才能完成要求。
这样的交互与信息设计让用户在该页面的操作效率大幅度下降,所以面对这种情况,我们是否可以用一些交互优化的手段来解决这些问题呢?在选择策略和方案之前,我们需要思考一些问题:
1.条款的必读性、风险控制
2.效率与法律责任的权衡
3.面对多文本、文档的操作、阅读的便利性
其实这些问题一部分是业务规则,如果业务上的要求不是必须的那么在效率上的操作空间就会比较大。比如我们经常看到的条款和说明的阅读,几乎没有人会去全部一字不落的看完,但是为了让用户充分了解条款、协议的内容,以防后续带来的风险,现在产品的设计策略就是给用户一个5秒的阅读倒计时,倒计时结束前无法关闭弹窗,但说实话这种设计也是鸡肋的很,不想看的人你给60秒也不会去看,想看的人不设计倒计时也会很仔细的看。所以现在很多产品也做了简化处理,例如在这个保险条款的交互方式中,我们也可以这样设计。在底部直接将条款做成链接的形式,和checkbox一同做在一个栏里方便用户操作,想看自己点,不想看就直接勾选后下一步即可。

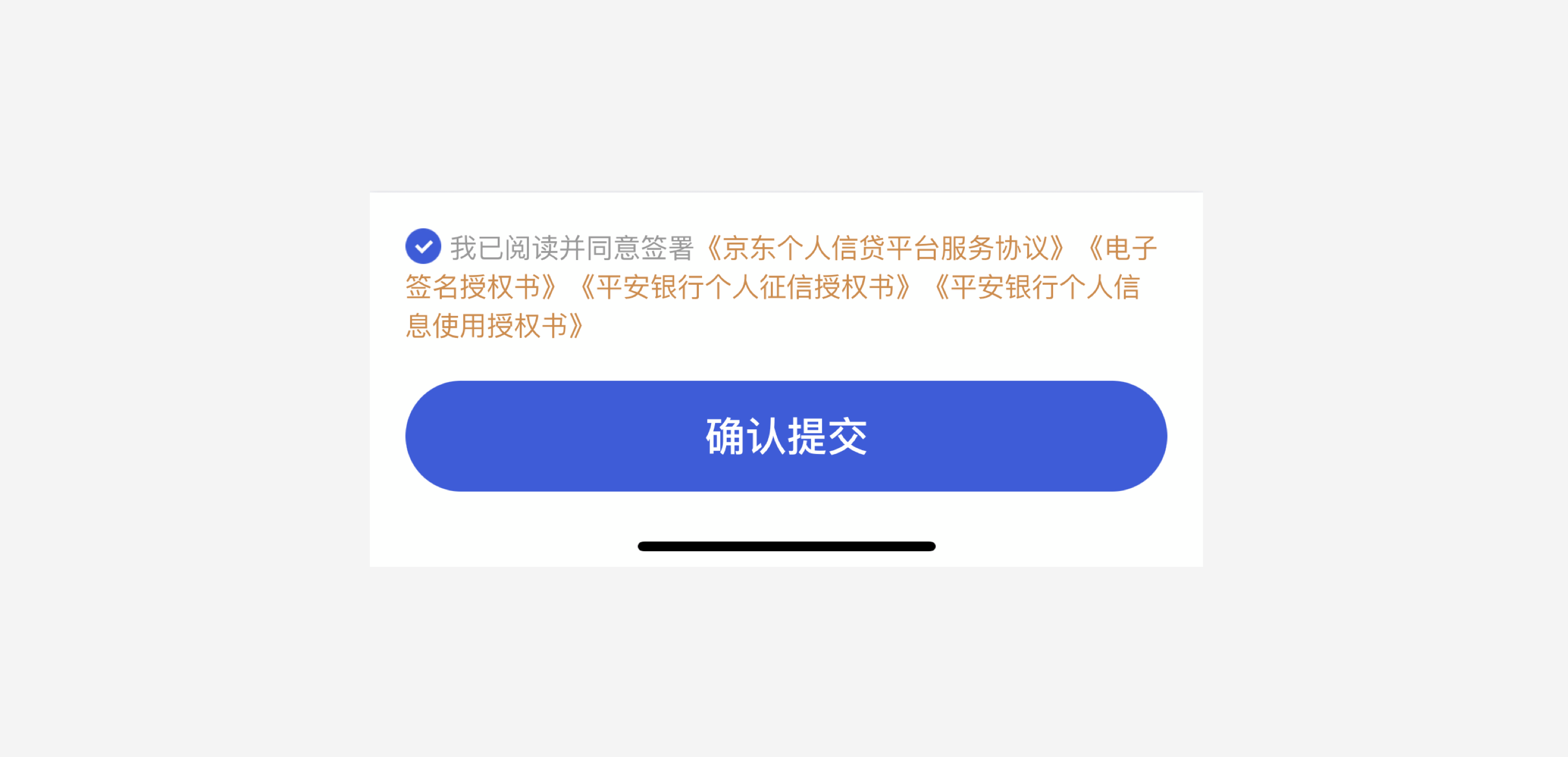
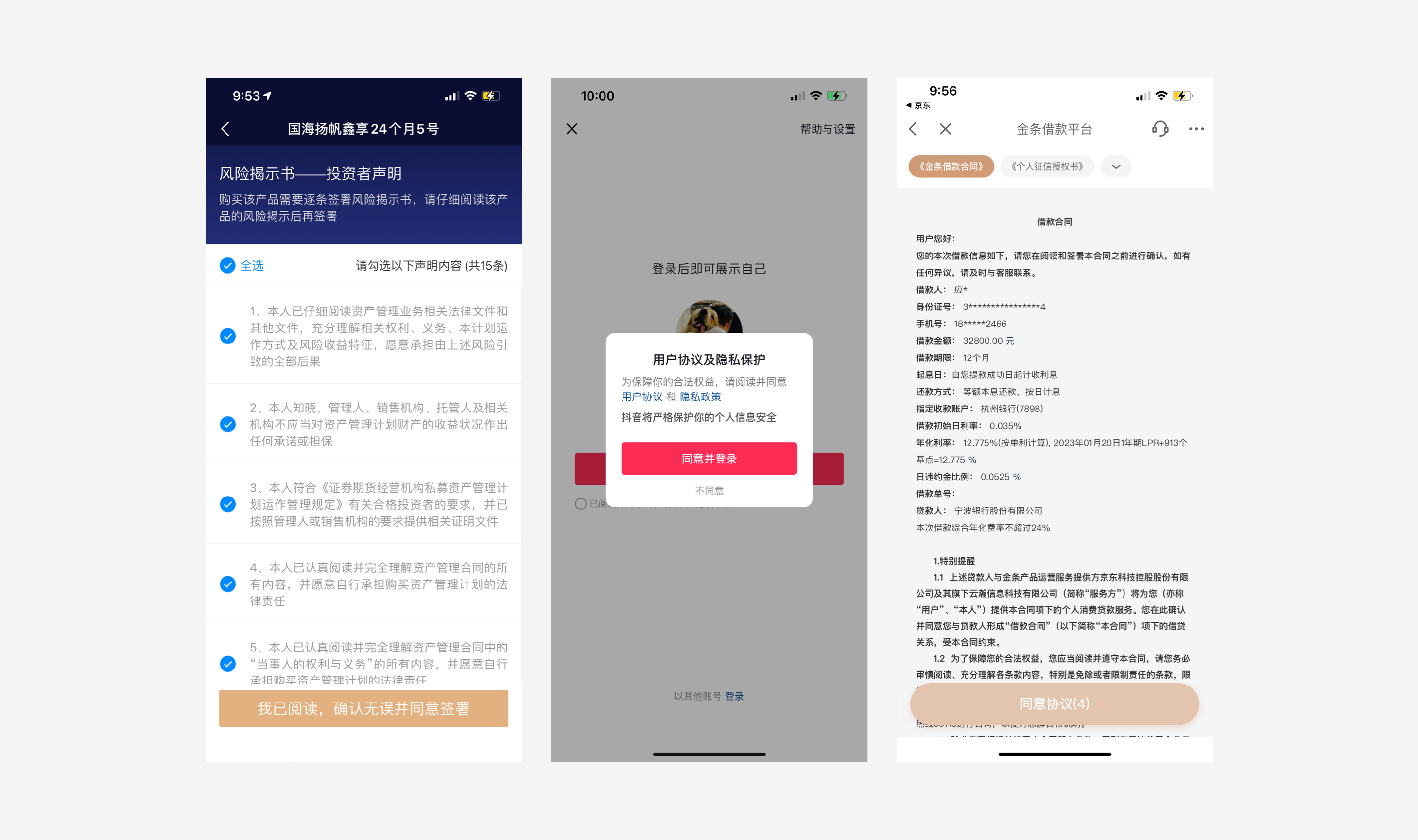
关于风险揭示、知晓以及同意协议这个步骤有很多种做法,还有下方的3种例子:

1.将所有风险平铺让用户勾选并同意,这样的方式比做在一个模块里打钩其实形式上是一样的,因为都可以全选后确认,一种同构异型的做法。将风险需知面积展示的更多,希望用户能对其重视,但是为了效率起见还是做了一个全选,也是在形式上尊重了“风险”。
2.用标签选择的形式将合同、条款披露给用户,这种形式在本质上也和上面的差不多,甚至很多用户可能不回去点第二个标签。
3.现在很多产品因为政策的关系都会在登录页面中加上用户协议和隐私政策的说明,需要用户自己去点击,很多用户都觉得在登录前点击该协议非常的麻烦,有时也会忽略,所以一些聪明的产品就在用户点击登录后再弹出弹框让用户同意该协议。
最后,话又说回来,领导非让用户点击完3个按钮,才可以点击下一步,该怎么设计呢?首先在视觉样式层面,用常规的色块、线条样式的按钮肯定是不行的,因为在这里我们要考虑几个点:
1.如何让用户知道这3个条款是必须点击阅读的
2.让用户知道只有全部阅读完才可以进行下一步。所以做成常规按钮,用户无法知道该点哪个,先点哪个,要点几个。

那可以做成勾选吗?也不行,感觉比做成按钮还要离谱。
那我们可以考虑这样做,在这个步骤中也无法单独将阅读条款列为一个界面,所以只能继续在页面下方用列表的形式让用户去阅读。通过这样的设计可以让用户明确我该点哪个,哪个还没有阅读,当用户没有完成阅读要求时,底部按钮置灰。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。