2023-6-5 博博
进入喜茶小程序的时候给我的感受是简洁、时尚、极致的设计风格,截了两张小程序内的两个界面。 确实做的还挺不错的,为什么给人感受不一样?接下来我们分析分析

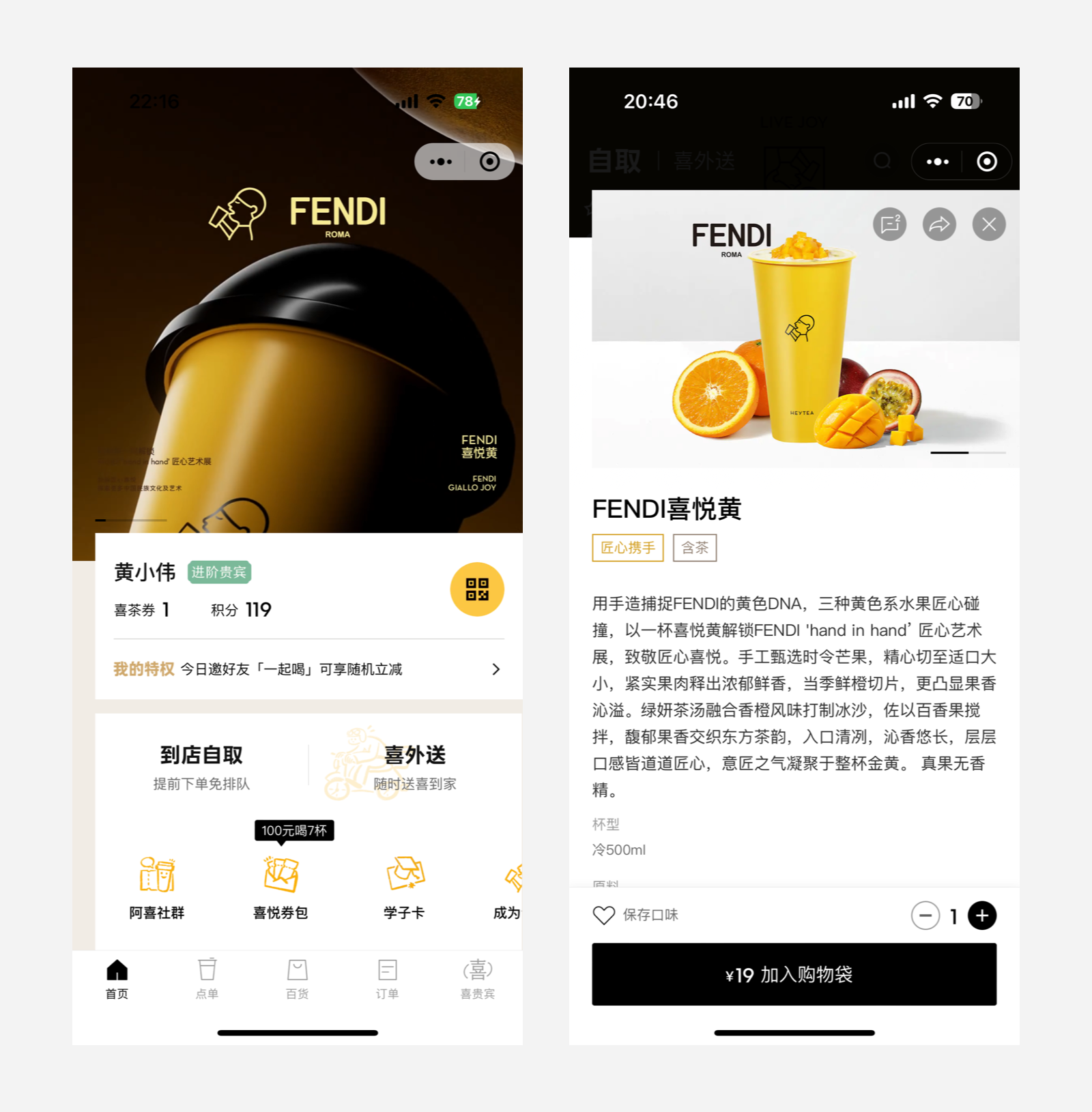
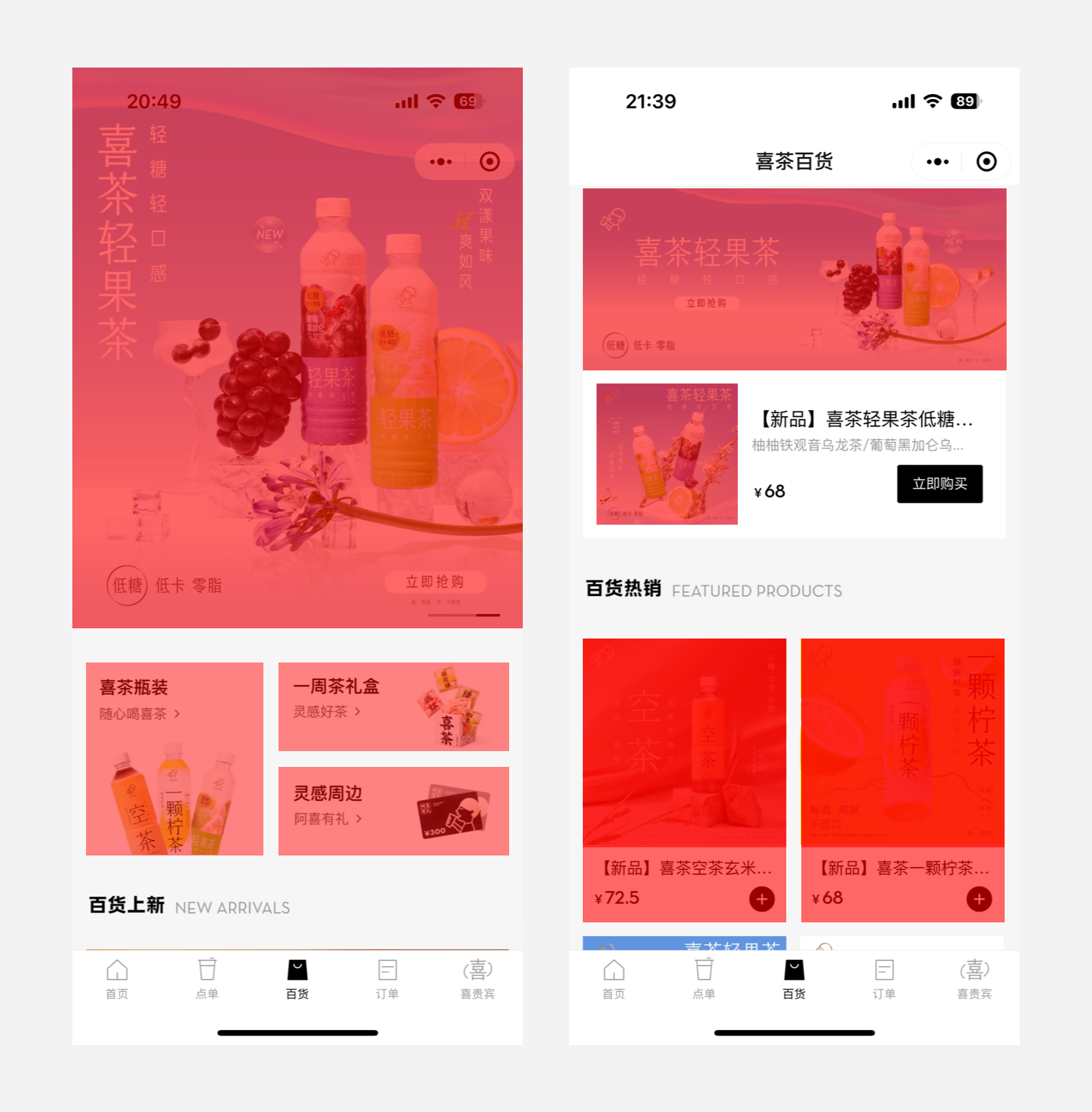
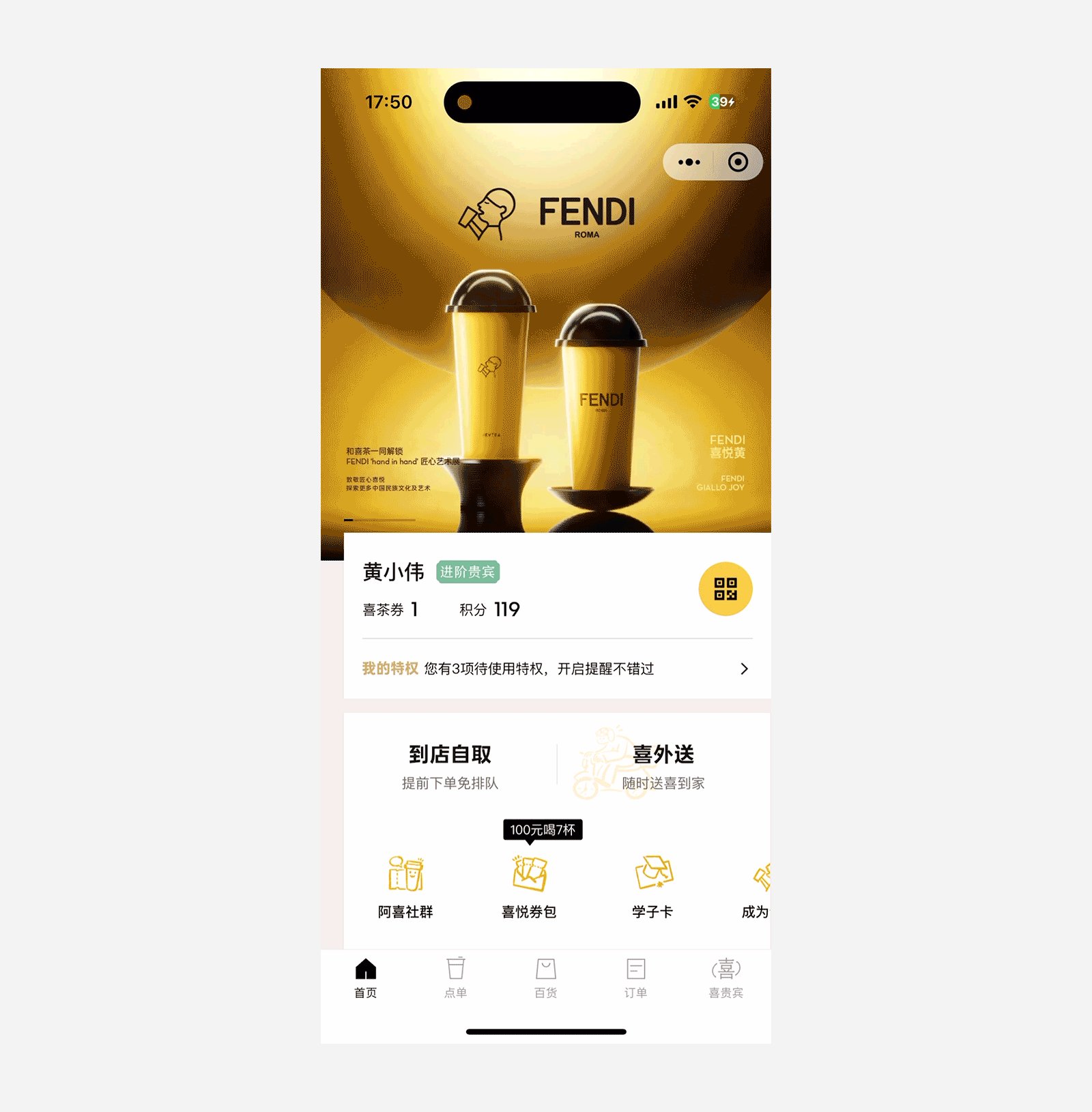
1.首先从下面的页面我们能发现,界面的排版只有卡片左边距留了20的安全距离,而卡片右边安全距离为0,这样特别的版式设计给人不对称的感觉,这样的设计能让用户记住,同时又有一点时尚范的感觉,很符合喜茶目标用户年轻人的审美。
2.同时产品的banner是3:2的比例,较为靠近黄金比例的尺寸。

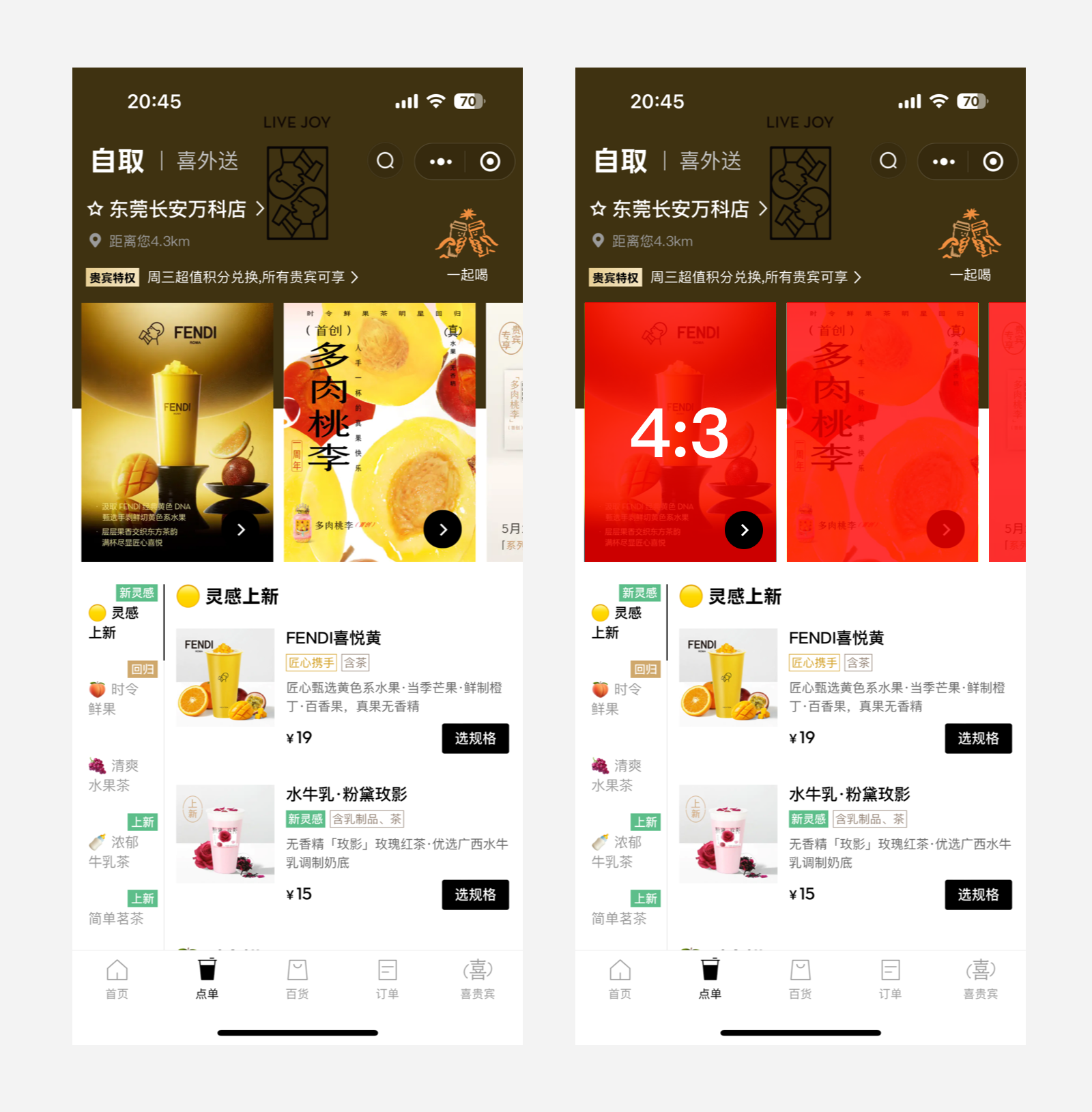
1.点单页面,喜茶新增了新品推广位,一些新上的产品都会在推广位呈现,尺寸比例4:3,给人的感受像是线下海报一样,同时第三个广告位露出部分,让用户知道后面还可以左滑查看。同时推广页的右下角有个箭头指引,告知用户可点击。
2.看完这几个页面会发现,喜茶的基本上都是纯直角的设计语言,推广页是直角、标签是直角、按钮微圆角,直角的设计语言给人的感受是时尚、极致、极简的设计感受,个人非常喜欢。
3.但是点单页面的有点乱,标签的颜色过多,不够统一,图标的也非常的多,这样给人的感受就会比较凌乱,尽可能少的去表现,这样更加能提高用户的效率。

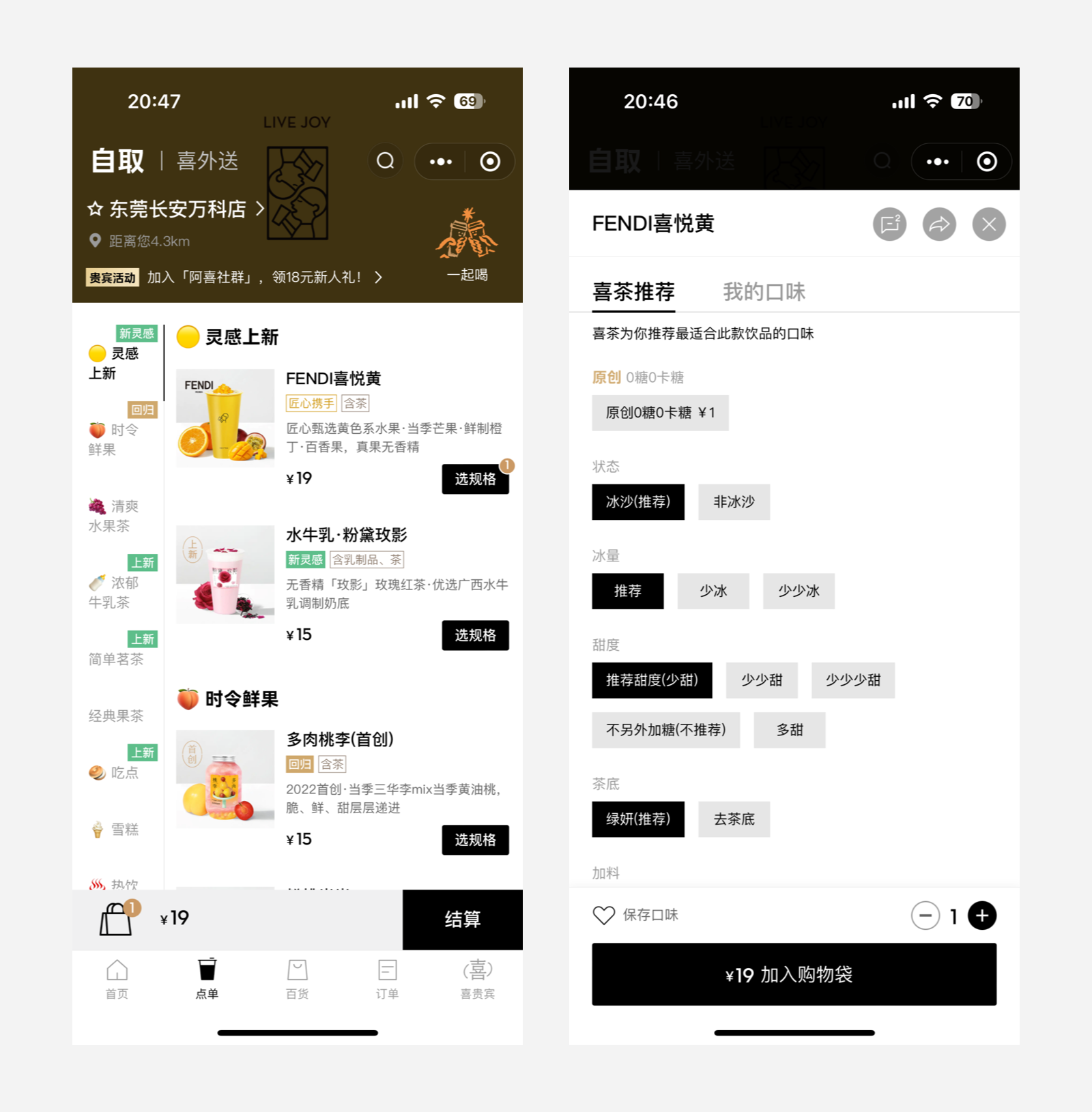
1.在点单页面用户上滑,推广位渐渐的往上消失,这样产品的展示会更多,利于用户挑选和寻找。
2.用户在选口味界面,发现每一个标签的内的文字左右的安全距离一致,依次排列,具有节奏感,页面给人感受简洁、易操作,同时用户可以选自己的口味,可进行保存,下次点直接就可以选择自己的口味。


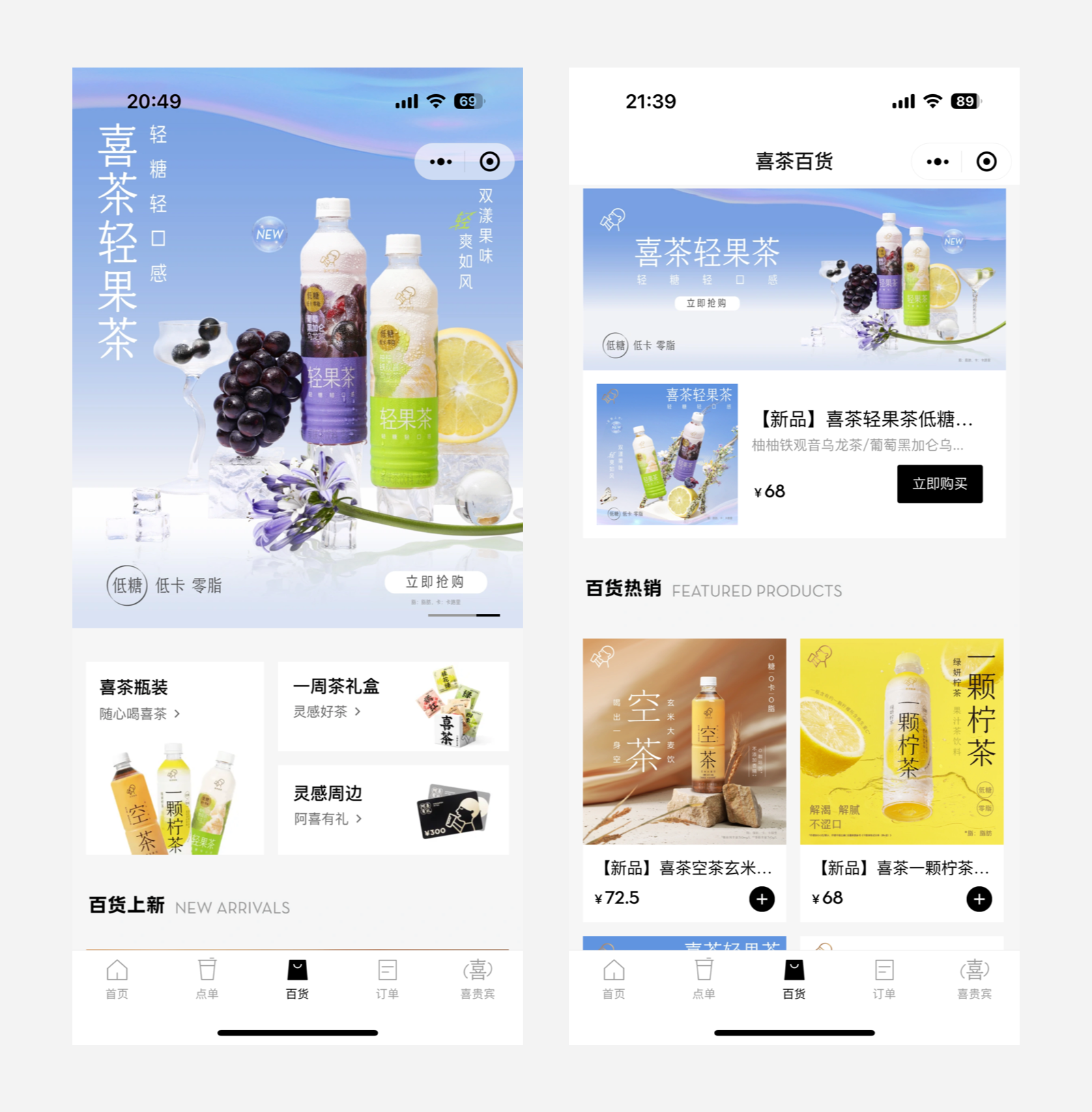
在喜茶的百货界面能清晰发现每一个模块的都是不一样的,很多产品的商场页面都是一致的,而喜茶在产品的展示会以不一样的形式出现,每一个模块都有尺寸和排版的差异,这样给用户有种落错感,更加有设计。

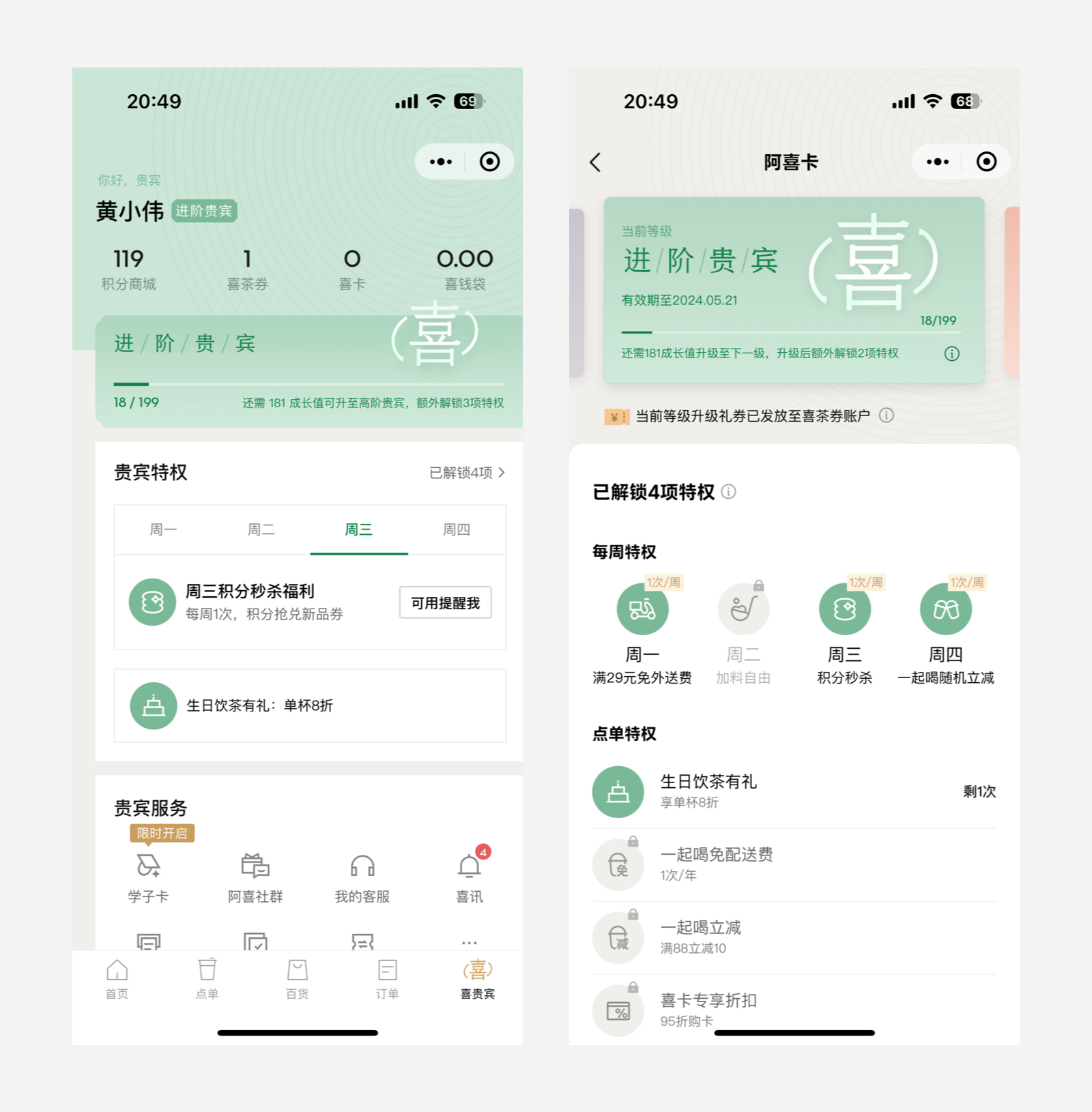
1.喜茶的会员页给我眼前一亮的感觉,会员的背景用色都是明度高、纯度低的渐变给人的感受清新、淡雅的感觉。
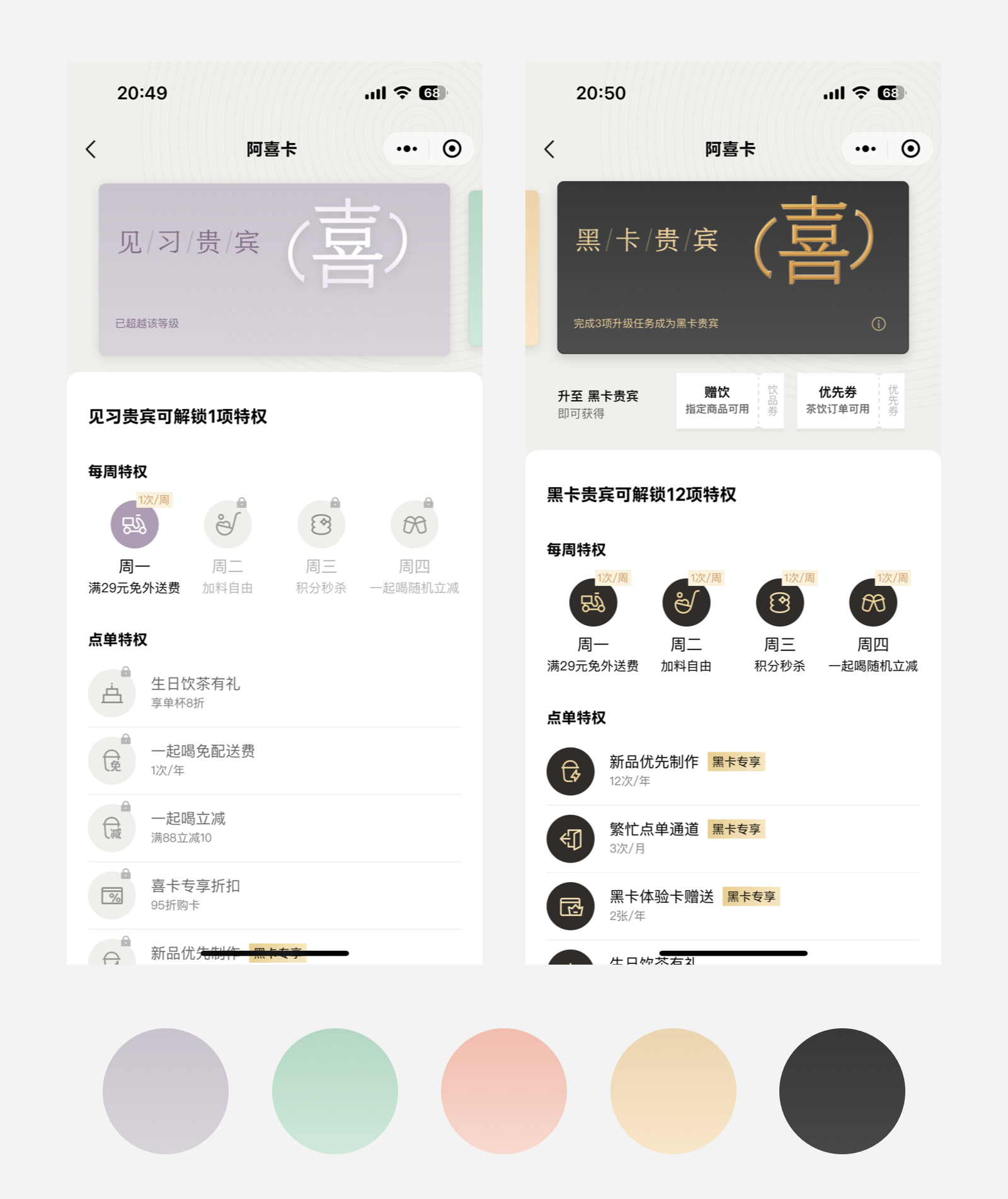
2.会员页用户在切换的同时图标的颜色会跟着会员的颜色变化,特权的内容也会有不一样的变化,让用户有明显的等级感知。
3.切换到“黑卡”的时候,会发现会员页的“喜”字加上了质感。
4.会员卡上“喜”字提取了“喜茶”中的“喜”,跟其他产品的会员做了区分的同时又加深了品牌印象。



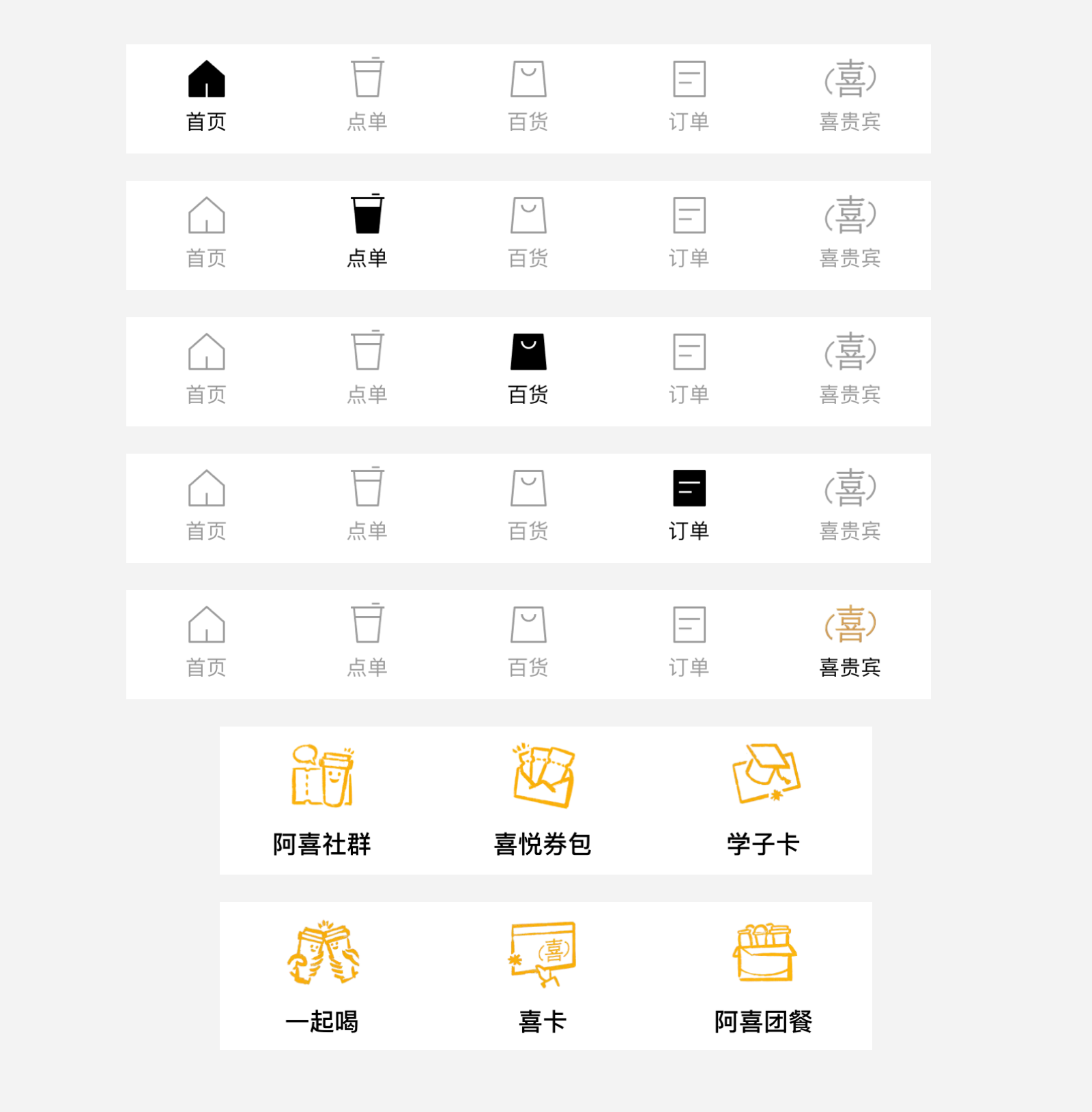
喜茶有两种不同风格的图标,一种是比较极简,线性,差异性没有那么强,而另一种则是插画风格的图标,给人感受比较有趣,更有差异,极简则符合喜茶整体小程序的调性,而插画又丰富了页面的单调性。

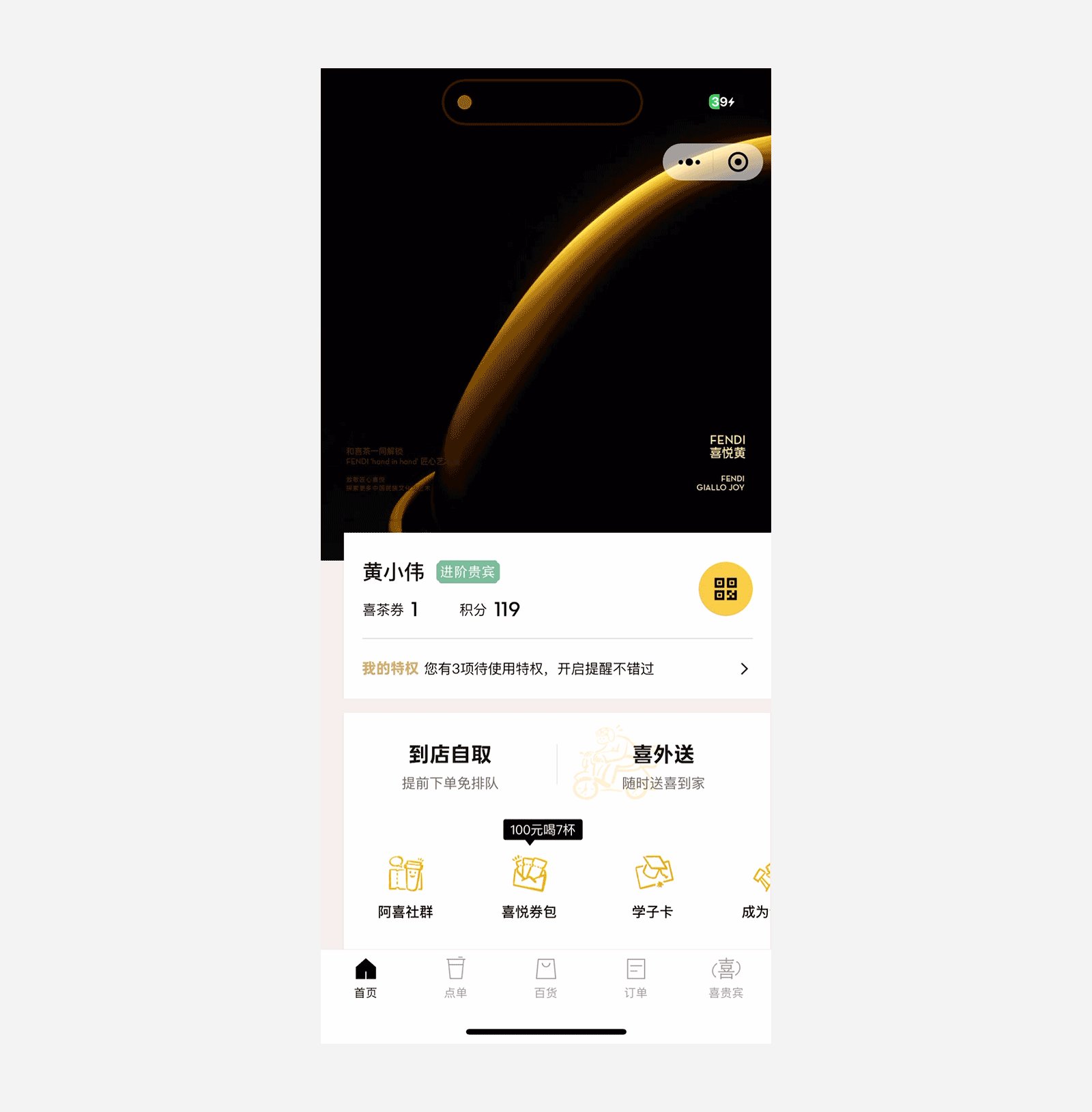
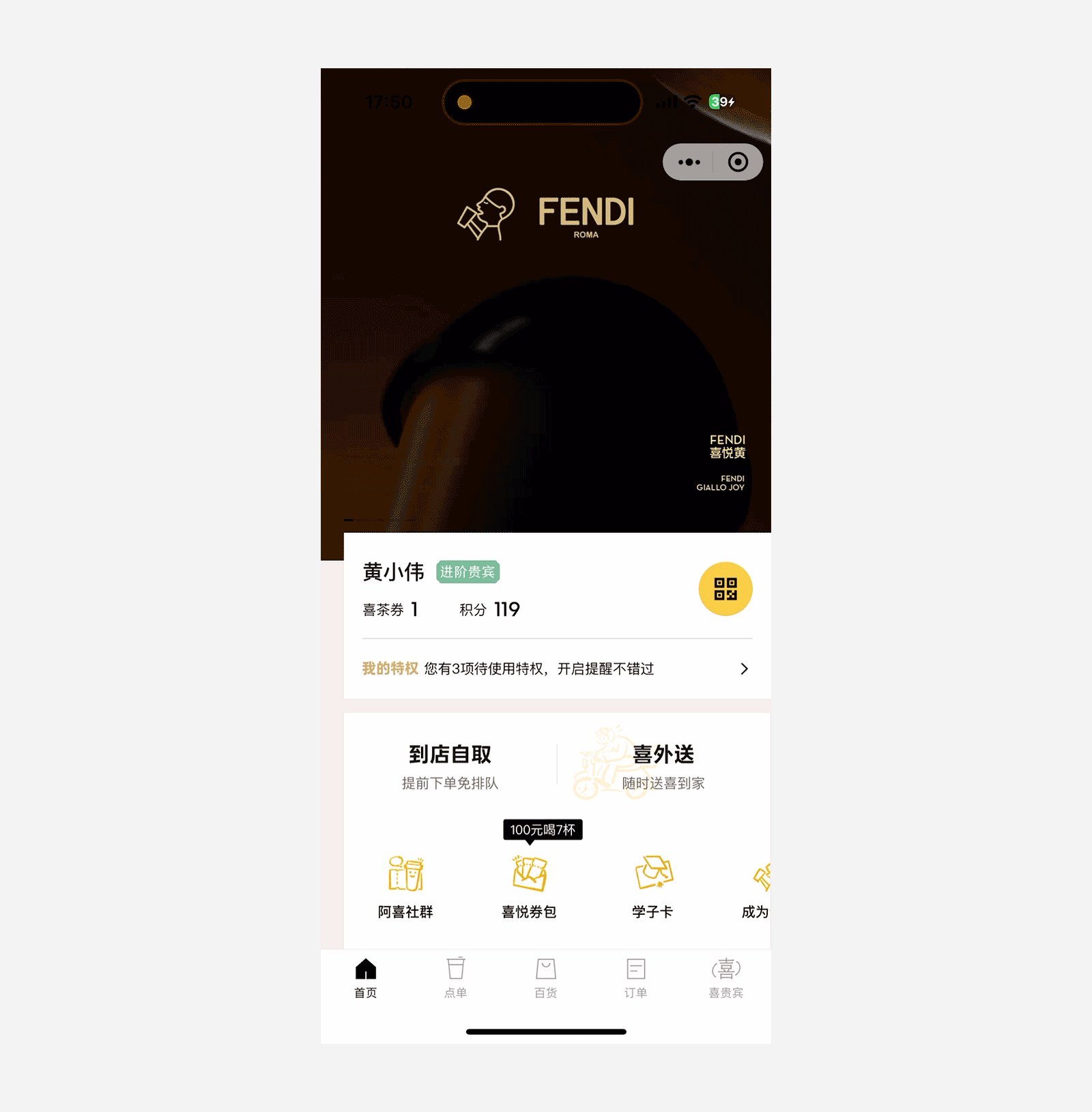
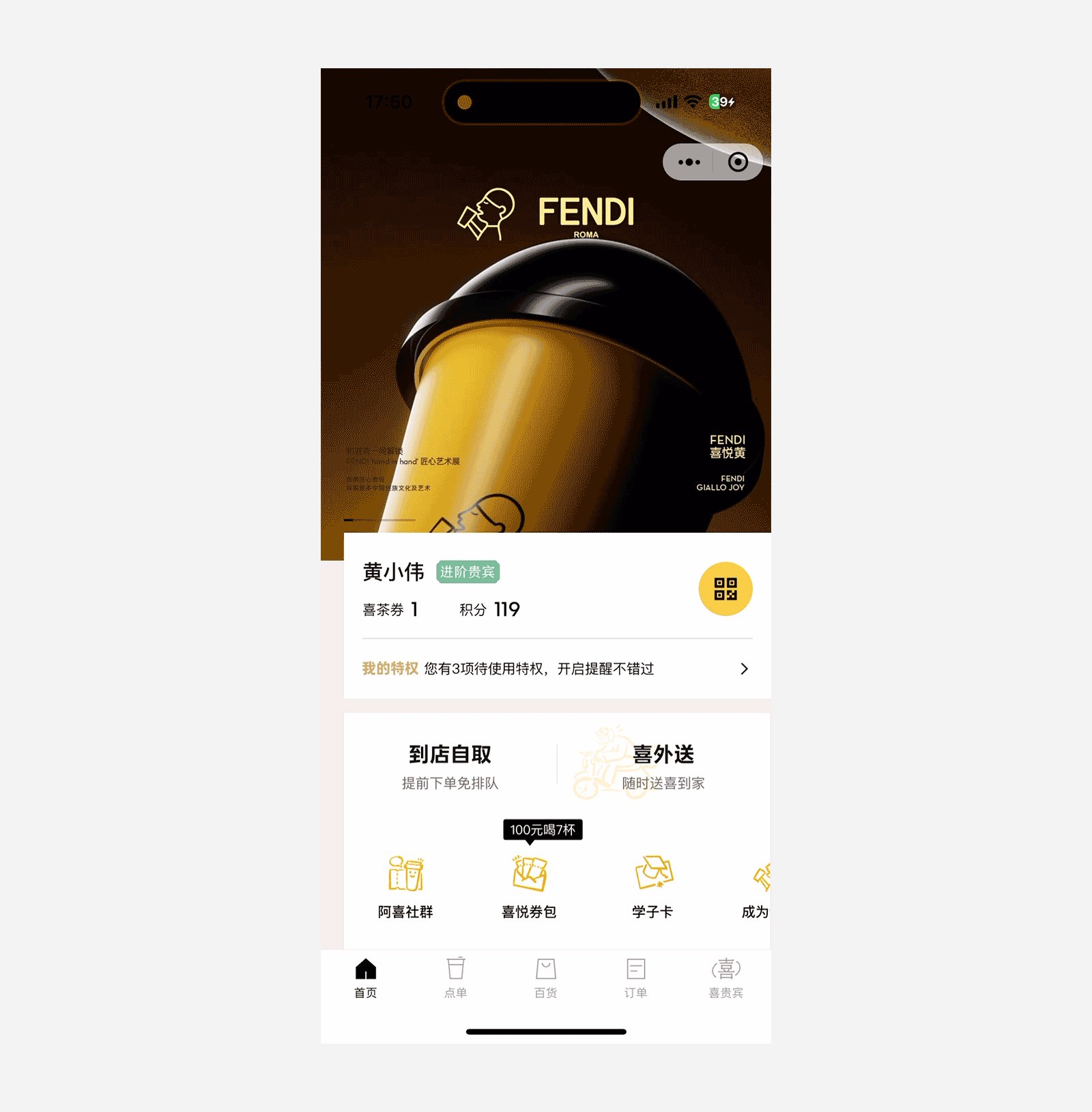
1.喜茶顶部的banner做非常不错,例如跟FENDI合作的会在首屏加入视频,用户一进入小程序就能看到能很好的吸引用户的注意。

2.用户在左右切换banner时,文字会先出现然后底部的图片渐渐出现,给用户感受自然、流畅的感受,好的动画效果能给产品加分,给用户留下好的感受。

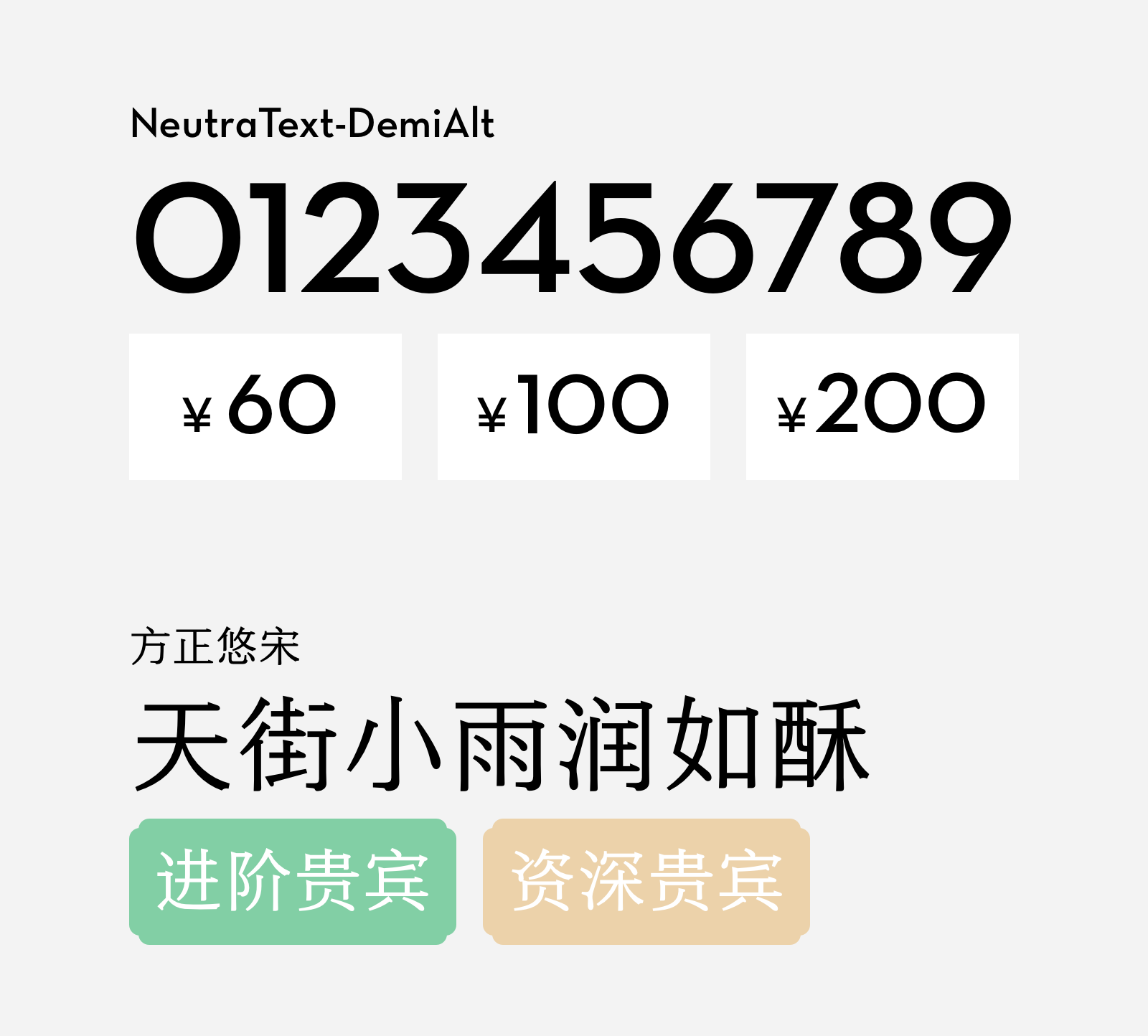
1.喜茶的数字字体是NeutraText-DemiAlt,每次进去喜茶看到他们的数字字体非常有独特性,给人的感受时尚、极致、有设计。
2.部分界面和海报喜茶会用上方正悠宋,有点中国风、古风的韵味在里面,而且也非常有独特的设计美感,喜茶会应用在国风的海报以及会员页的“喜”字上,突出风格化。
3.好的字体能很好的提高产品的品牌感和设计美感,更能传达该品牌想传达的东西。


蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。