2023-6-6 周周
相信很多设计师同学都接触过B端产品,对于很多设计师而言,遇上B端产品是一件令人又爱又恨的事情,爱是因为目前市场上大多数的公司主要经营的都是B端系统,B端系统相对于C端来说UI界面显得并没有那么的重要,所以设计师的责任也相对没有那么重,而恨是因为目前大多数B端系统页面都是由前端UI框架搭建的,前端同学很多时候直接套用组件即可,所以UI设计师对于整个系统来讲也显得可有可无,导致设计师话语权也特别的低,甚至有些做B端系统的公司压根不用UI设计师也能完成项目开发。
但是作为交互设计师(小公司一般是产品经理)在B端却特别吃香,并且拥有主要的话语权,因为我们主导这整个系统的基础逻辑与业务逻辑设计,所以无论是前端还是后端同学都需要根据我们的设计进行开发,最终完成整个系统。
因此,今天这篇文章并不是告诉大家有哪些前端UI框架或后台组件等..(相信这些大家也看得太多了,工作中都是套框架,能用得上的没几个),而是从交互上如何去看懂B端后台的基础逻辑以及以后自己晋升成产品经理或者交互设计师时,怎样去设计一个完整闭环的系统。
B端产品和C端不同,C端产品大多数都是针对个人用户,设计的关系结构相对来说比较简单,每一个用户拥有的权限都是一样的,例如微信、淘宝等,我能看到的页面你都能看得到,很少不存在权限差异问题。
而B端产品的用户一般都是企业,企业用户一般会管理着多个角色,也就是角色多元化(例如一些校园系统角色就分为:普通教师、级长、主任等角色),不同的角色对系统的需求和职能也不一样,我们需要根据角色的需求去划分不同的权限,让他们互不干扰但又满足他们的需求问题,因此B端产品的基础逻辑比C端产品相对复杂。
看完上面文字的同学可能蒙了,又角色又权限的,能不能说点人话?
行!其实很简单,B端系统无非三个逻辑(也是三个页面):用户管理、角色管理以及菜单管理。(有些系统因为业务需求可能有部门管理,那么算上部门管理就四个)

为什么我把菜单放到最前面跟大家讲?是因为菜单管理比前面两个相对简单,而什么是菜单也特别好解释,大家可以直接认为系统左侧的页面列表就是菜单,系统中拥有多少个页面那么就有多少个菜单,你的菜单越多就以为着你的权限就越多。
菜单管理的作用就是用于管理员对整个系统页面的管理(管理最主要就是增删改查),而有一些公司为了减少开发工作量会直接不要菜单管理,有多少个页面都由代码直接写死,管理员不能通过页面进行人工配置,这样会导致以后扩展会非常麻烦,当然了,有一些系统的菜单几乎不改的话,代码写死也没问题。

在讲解用户之前我需要提前跟大家讲一下什么是权限,准确来讲应该是权限分为哪些?
在目前的后台系统中,权限一共分为三种权限,分别是菜单权限(也就是上面介绍的)、数据权限以及操作权限。

菜单权限决定了用户有没有这个页面,例如学校系统中,主任有看到所有教师的教学数据的界面,而教师却没有这个功能,那么在给主任新增账号的时候就应该把对应菜单赋予进去。看上去很复杂,其实具体操作就是新增的时候把对应的菜单勾选上就可以了。

数据权限则决定用户能不能看到对应的数据。还是学校系统的例子,初中部主任只能看到初中部所有教师的教学数据,而高中部主任也只能看到高中部教师的教学数据,不同用户能看到的数据也是不同的,所以在新增的时候需要给用户配置(一般配置就是勾选)好对应的数据权限。
但是这里有一个问题,配置数据权限时我们如果一个一个人去勾选配置的话会特别的麻烦,假如初中部主任只能看到初中部的老师,那么我在给他配置账号的时候需要一个一个的初中老师勾选上,张三、李四、王五..等等,如果人多的话可能需要勾选成百上千次,用户体验就会变得特别差,因此现在的系统在配置数据权限时都是以部门为单位进行配置,也就是说,直接选择部门就代表着拥有整个部门的数据权限。

最后操作权限即决定了用户有没有对数据进行操作(一般是增删改查)的功能。还是上面的例子,初中部主任拥有查看教师的页面以及数据,那么他能不能对教师们的数据进行增删改查或者导入导出呢?这就取决于操作权限的配置了。目前很多的后台系统在配置菜单权限的时候同时需要把操作权限进行配置(因为只能先有页面才能进行操作),操作权限一般就是增加、删除、修改以及查询,当然如果页面还有导入导出或者其他功能,这些也需要在操作权限中进行配置。

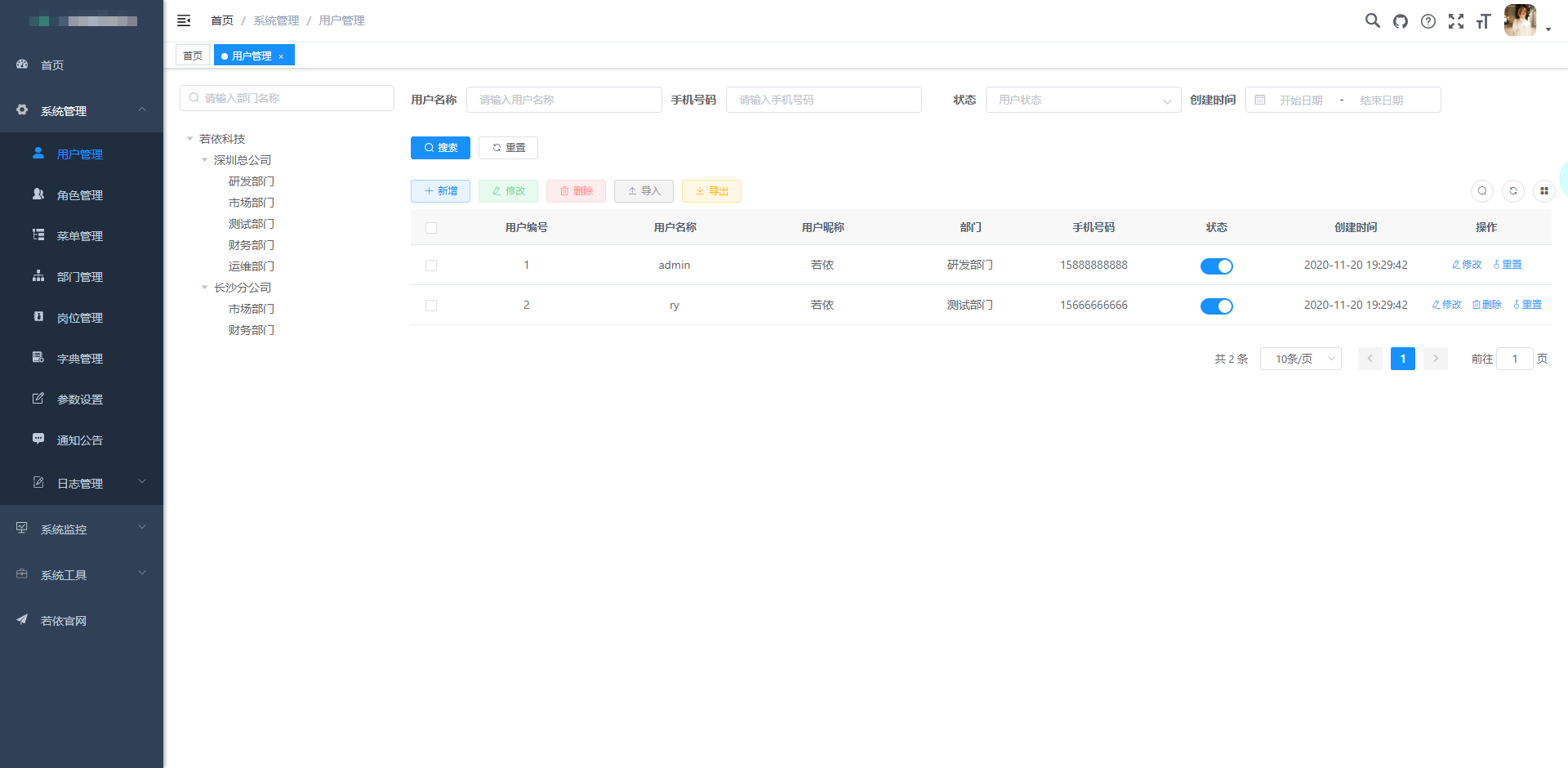
用户其实也很容易理解,B端系统的用户其实就是需要登录进系统的账号,所以有一些系统的用户管理也叫账号管理。
因此用户管理的作用就是对登录进系统的账号进行增删改查等,当我们需要对别人提供一个账号时,我们就新增一个用户的账号密码给他们,直到他们用完了再把他们的账号进行删除。

那么问题来了,上面我们说到,不同的用户可能有不同的需求问题,那么就意味着我们每一个用户给要他们分配不同的菜单去做他们的事情。
例如在学校系统中:普通教师只负责自己班级学生的成绩录入,所以普通教师只有班级成绩录入的菜单,但是学校主任却不一样,他不仅仅能看到各班学生成绩,还能根据各班成绩进行对比分析,年级学生排名等等..
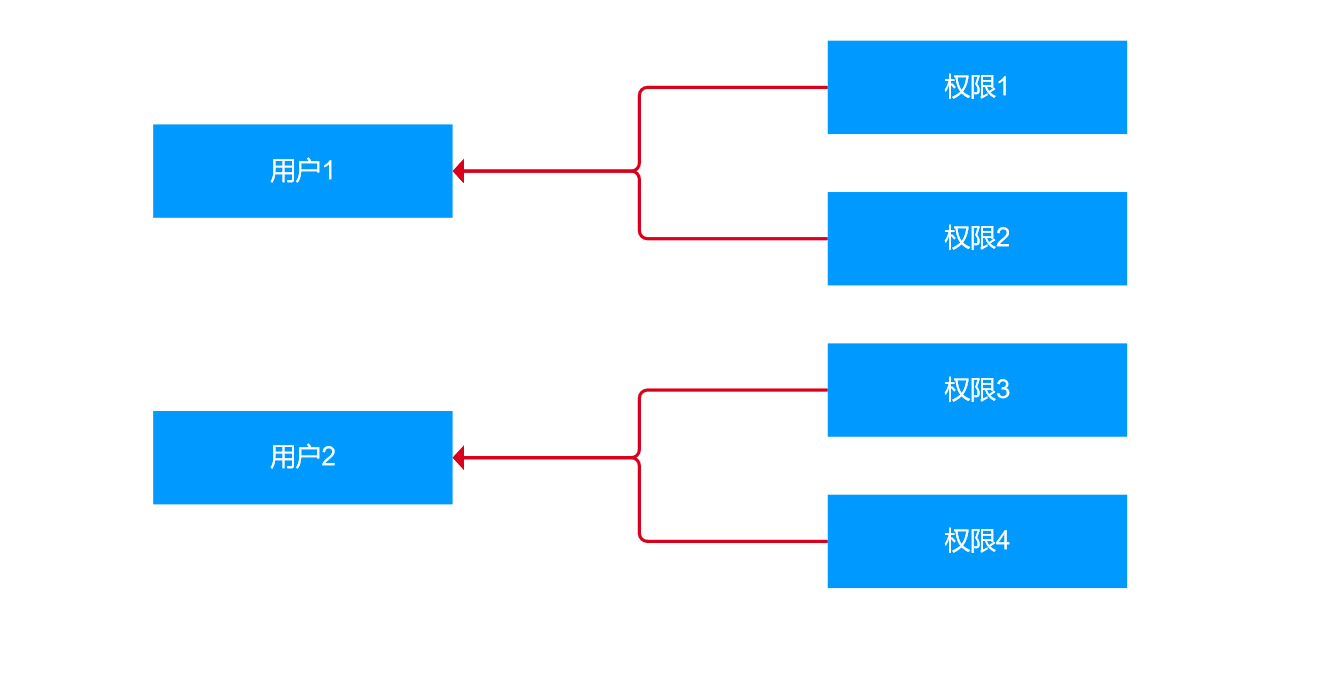
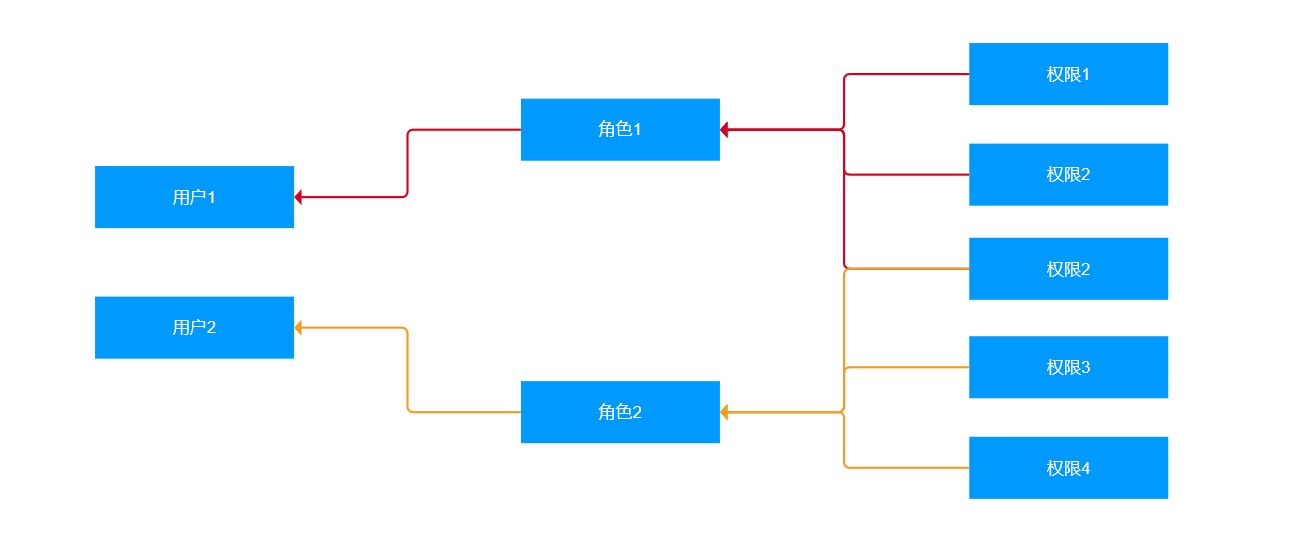
因此在刚开始的传统权限系统中,我们会直接把相应的菜单权限、数据权限、操作权限赋予给用户,每新增一个用户我们就选择好所有的权限都勾选上赋予给用户,最后提供给用户进行操作。

然而这种操作方式有一个弊端,就是如果每新增一个用户,系统管理员就需要重复进行勾选相同的权限,那么就会耗费大量的精力(一个用户要配置的权限特别多,如果用这个方式操作的话新增一个用户可能就需要花费很长时间)。因此,为了解决这个问题,我们在用户与权限之间建立了角色管理。
系统中角色的定义其实跟生活中是一样的,我们把固定的权限集合到一起从而形成了角色。例如,生活中UI角色就负责页面的视觉设计,而交互设计师则负责了产品的逻辑或者用户体验设计,这些角色拥有的权限一般很少变化,也几乎不会进行删除或者修改,就好像UI设计师或者交互设计师这些角色不会一时半刻就被完全消灭一样。
有了角色,我们可以先把对应的权限集合赋予给角色,然后新增用户时,再选择用户对应的角色即可。

这样做的好处是什么呢?好处就是当我们新增用户的时候,如果是相同角色的用户,我们不再需要重复去大量勾选相应的权限了,只需选择好该用户是那个角色就可以间接对用户赋予权限,并且后续要对用户进行权限的修改也十分便捷。因此,在现在的后台系统中,大多数都是采用权限赋予角色,然后新增用户时再选择用户对应的角色的方式。

如果看完上面的知识点还有点懵的话也没关系,这部分给大家展示在后台系统中菜单管理、角色管理与用户管理的实际应用是怎样的。
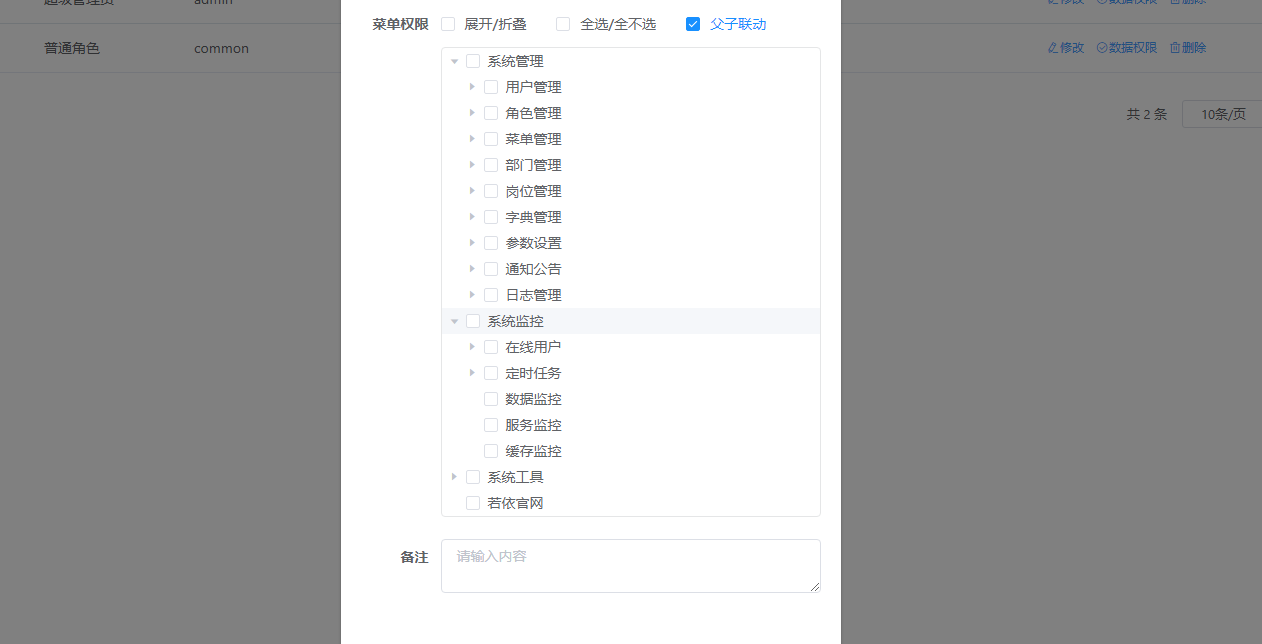
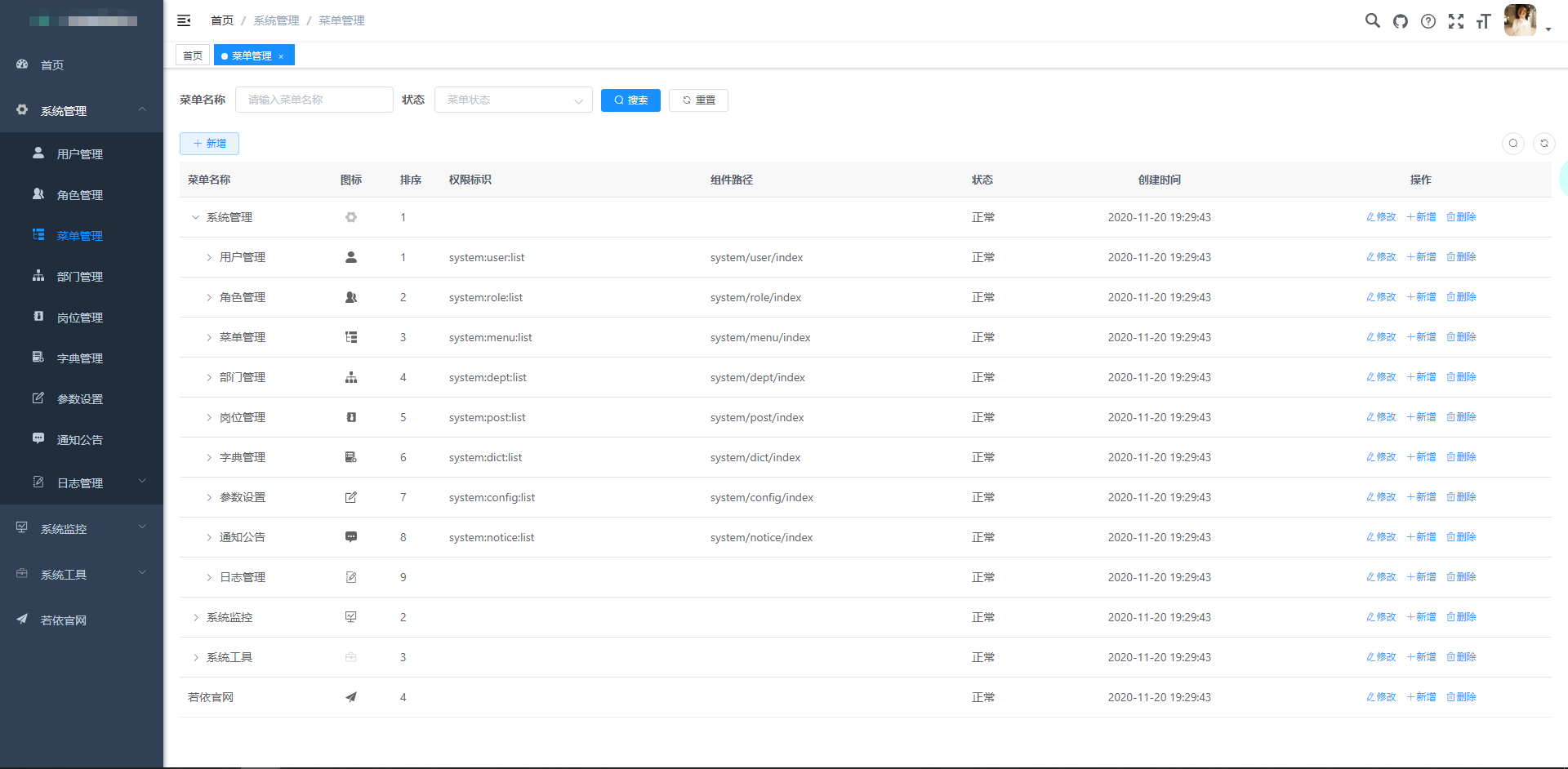
第一步先查看菜单管理有哪些内容,一般情况下,一个成熟系统的菜单页面几乎是已经固定不变的,那么也就是说菜单管理列表中所拥有的菜单都不需要怎么操作,列表中有多少数据就代表着系统总体有多少菜单。

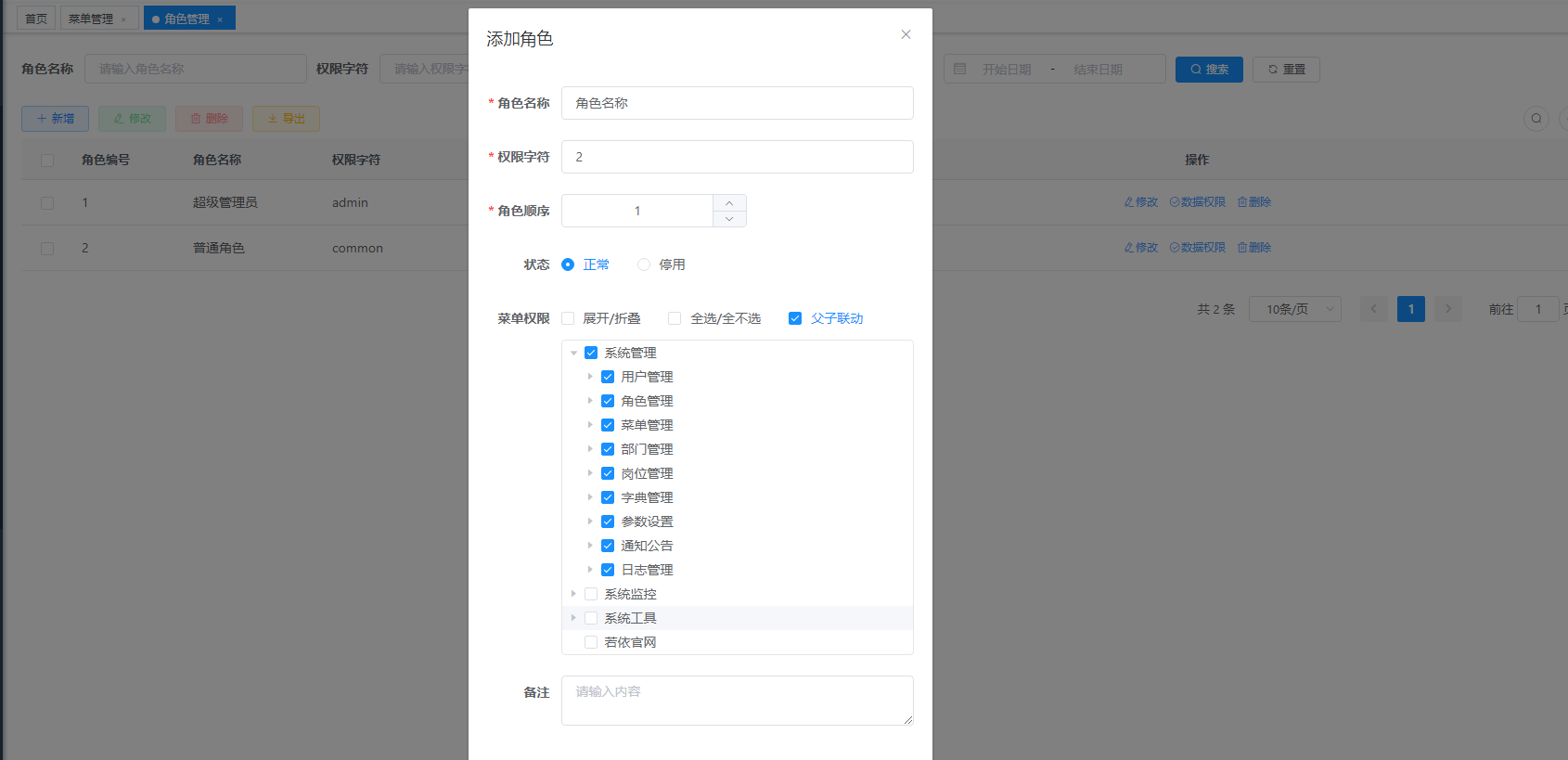
第二步进行角色管理,如果是成熟系统的话,角色管理的角色也早已经分配好了,我们并不需要过多的进行操作,但如果是刚研发完成的系统,那么我们就需要根据现实的用户需求进行角色的设置,具体添加角色的主要参数包括角色名称、菜单权限、数据权限以及操作权限(其实也就是上文介绍的三种权限),其他的参数都是根据自身业务进行添加。

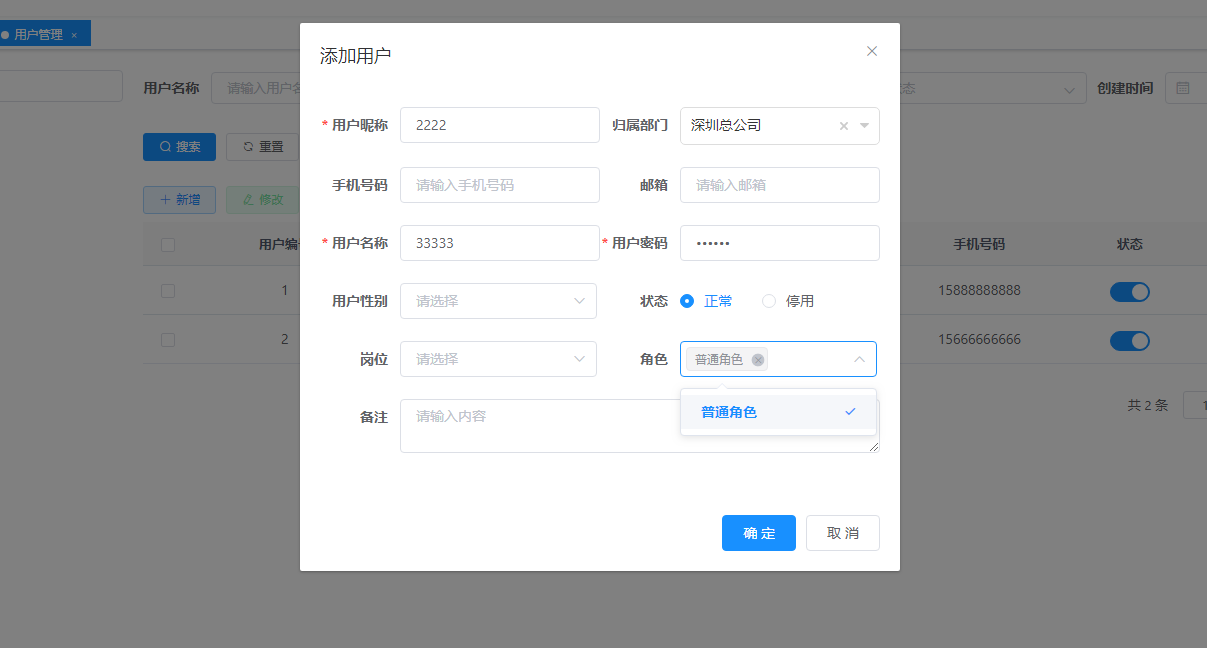
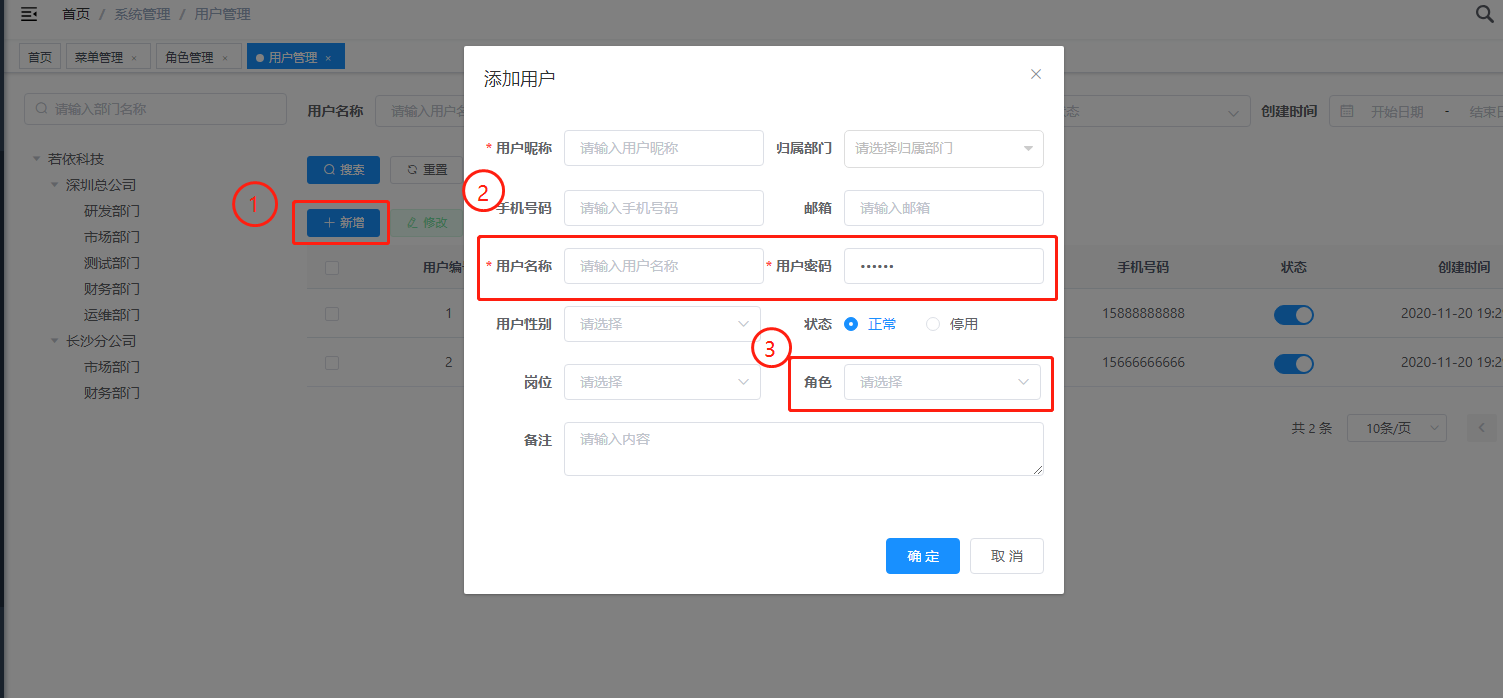
最后一步就是用户管理,配置好角色后,我们就可以根据需求进行用户的新增操作,例如现在我们需要新增一个账号进行登录系统,那么在用户管理页面中点击新增按钮,随后填写用户名称与密码,最后选择用户角色,点击确定按钮即可完成(因此,新增用户的三个必要参数是用户名、密码以及角色,有部门的需要填写所属部门,其他参数根据系统业务进行添加)。添加完成后你们可以试一试使用自己所填写的用户名密码登录后台系统,随后体验一下作为其他角色是否能完成自身需要的业务。

用户管理、角色管理以及菜单管理是B端系统最基础的逻辑,也是同学们将来需要转岗B端交互设计师或者产品设计师所必须掌握的知识,上面所介绍的仅仅是RBAC模型中最简单的一种,现实设计中可能出现各种情况,因此关于这次的B端产品设计我想给大家几点Tips:
1、在现实开发中,后台系统并不一定像我上面所说的那么完善,有些系统并不需要菜单管理,老板要求直接代码写死就好了,又或者有些系统就只有一个角色,那么角色管理也不需要了,这些情况都是有可能发生的,所有我们做设计的时候除了运用自己的知识以外,更多的是工作经验,知识是死的,人是活的,永远别忘了设计的本质是解决用户需求问题。
2、很多时候后台的逻辑管理会比我上面说的要复杂的多,例如一个用户可以拥有多个角色吗?不同角色能不能有相同的权限?如果有角色被删除了,那么该角色关联的所有用户应该怎么处理?可能你认为这些并不是自己目前需要考虑的问题,但是除非你以后并不想晋升到更高的位置,不然这些问题以后肯定会遇到的。
3、上面介绍的管理操作都是基于超级管理员账号(admin)进行操作的,如果你拿一个普通账号的话一般是没有对应的菜单权限,我担心有同学看完文章后马上登录自己的后台系统进行操作,接着登录进去找了半天都没有找到对应的菜单在哪里。
好了,最后希望文章能让大家有所收获,如果大家有不明白或者其他想法的话,欢迎大家一起探讨,共勉。
文章来源:优设网 作者:北沐而川
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务