费茨定律(Fitts'sLw)是一个描述人类运行学的经验公式,用于计算人们移动手指或鼠标等设备到某个目标的时间,以考虑目标大小和距离为主。
费茨定律的公式是T=a+blog2(D/S+1),其中T是时间,a和b是实验测得的常数,D是目标的距离,S是目标的大小。说明了在给定目标情况下,目标距离越远,需要的时间越长;在给定距离的情况下,目标越小,需要的时间越长。
费茨定律广泛地用于人机交互界面设计中,例如在B端常用的设计按钮上,可根据该定律来选择适当的目标大小和间距,以使用户更好地达到业务目标。
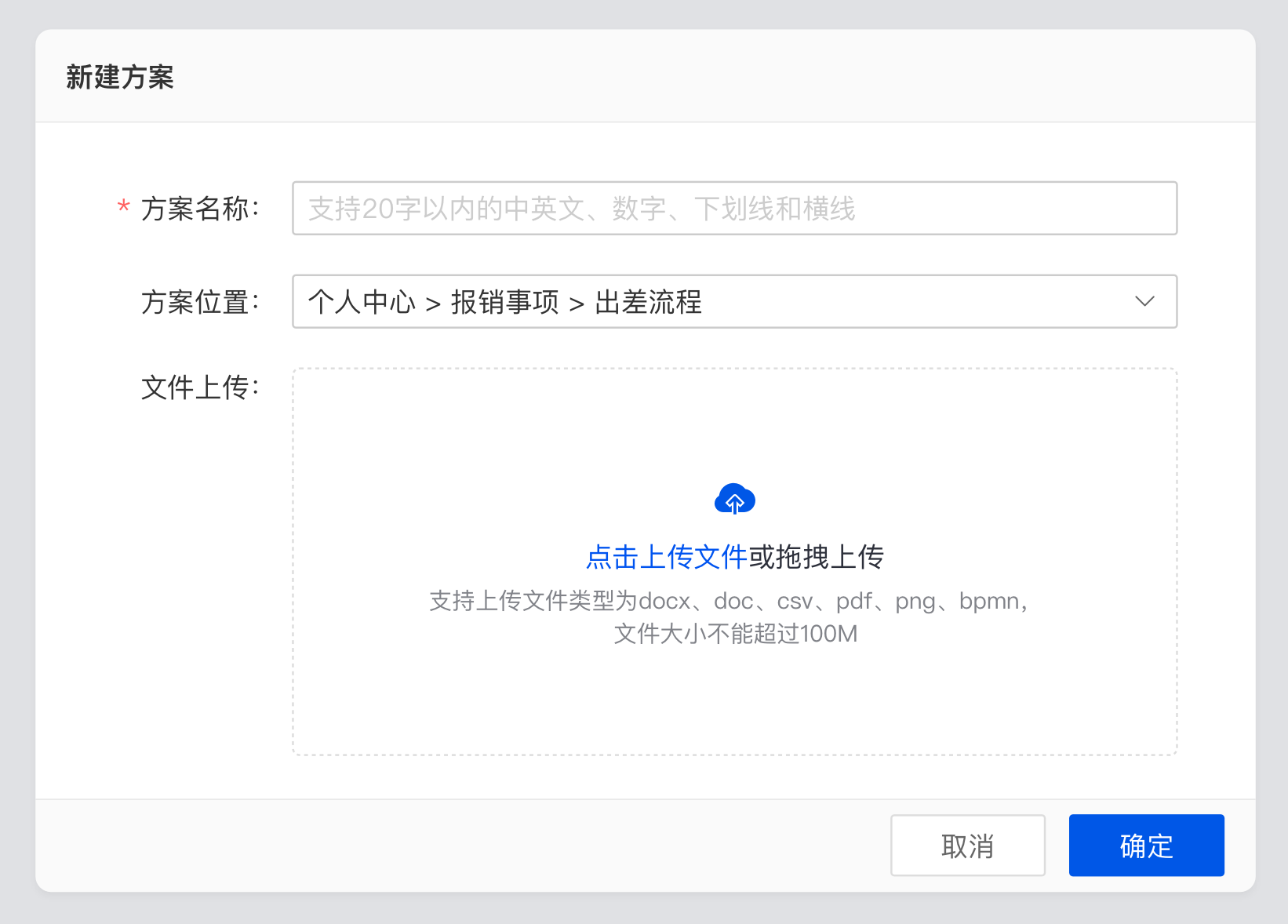
比如在B端产品弹窗界面设计中,确定和取消按钮都会放在右下角,使得用户更容易点击。确定按钮更高频故放在最右边,视觉表现更明显,使其更容易一眼点击。此外,两个按钮之间的距离也很重要,因为它会影响到用户的点击时间,为了让用户更容易进行选择,按 钮间保持12px距离,避免用户误触。

1956年美国心理学家乔治·米勒对短时记忆能力进行了定量研究,他发现人的短时记忆能力广度为7±2个信息块,记忆信息超过了该范围就容易出错。因此心理学家把这个神奇的记忆容量规律称为“7±2法则”。 在人机交互设计界面中,如果要引入新的元素或操作,应该尽可能地减少其数量和复杂性,以便用户更容易理解和记忆。
比如在B端卡片设计中的操作按钮一般会控制在7-2法则即5个操作按钮,若有其它操作会隐藏在更多按钮里面,把频次较高的按钮放在一级展示中,频次较少的按钮放在二级浮窗展示中。通过分解复杂的任务和信息,减少冗余内容使得用户更容易理解且更快完成业务过程。

格式塔原理是心理学的一个概念,也广泛应用于设计领域中。该原理认为人类大脑在处理感知信息时,会自动将信息组织成具有整体性、完整性和结构性的形态,即所谓的“格式塔”。
在设计中,格式塔原理有几个常见应用:
1.相似性原则:相似的事物更容易被视为一组,与不同的事物分离。因此,设计师可以使用相似的颜色、形状、大小等元素来将相关的信息组织在一起,提高信息的可读性和易用性。
2.接近性原则:接近的事物更容易被视为一组,与远离的事物分离。因此,设计师可以使用空间布局来将相关的信息组织在一起,提高信息的可读性和易用性。
3.对称性原则:人类大脑喜欢对称和平衡的形态。因此,设计师可以使用对称的布局来吸引用户的注意力,提高视觉吸引力和美感。
4.闭合性原则:人类大脑倾向于将不完整的形状视为完整的形状。因此,设计师可以使用封闭的形状来强调信息,使用户更容易理解和记忆。
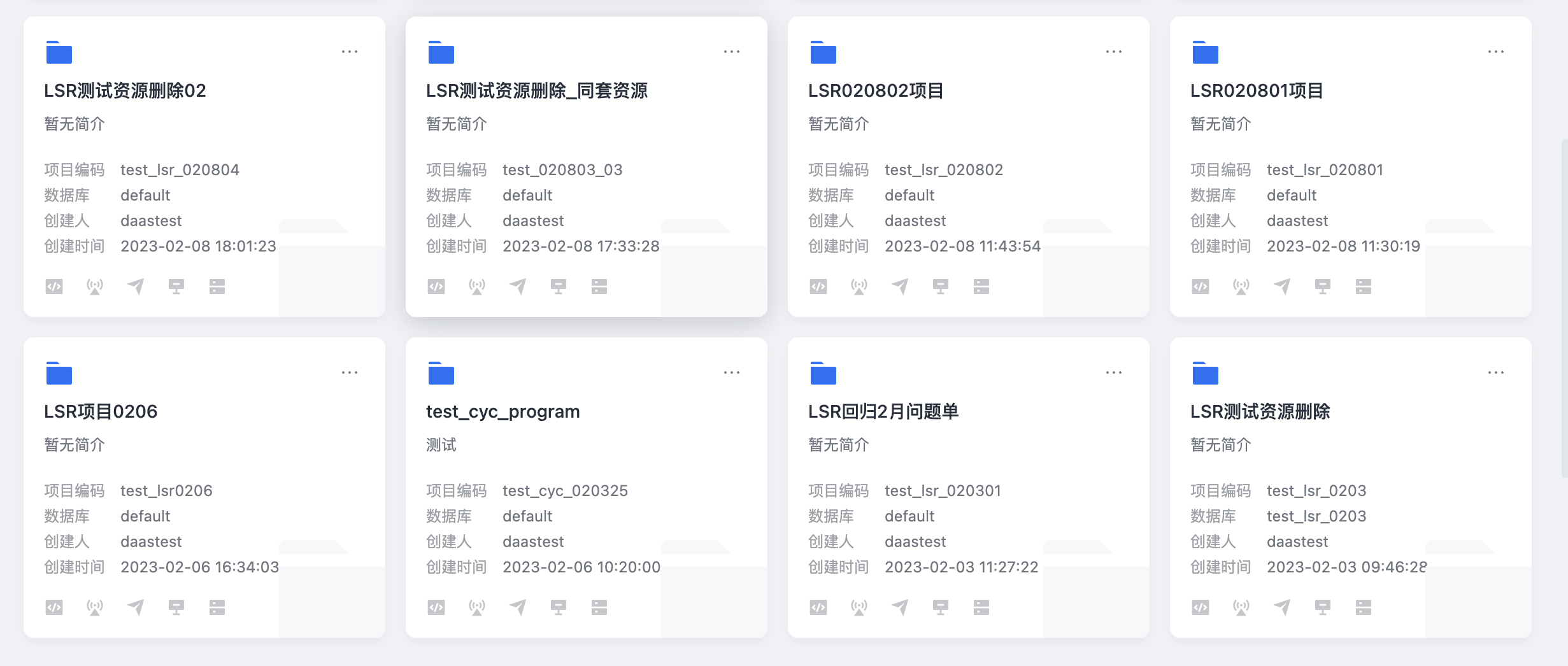
相似性原则的应用比如在B端的卡片设计中,所有的卡片样式相似在人脑理解中默认会视为相同的一组数据。

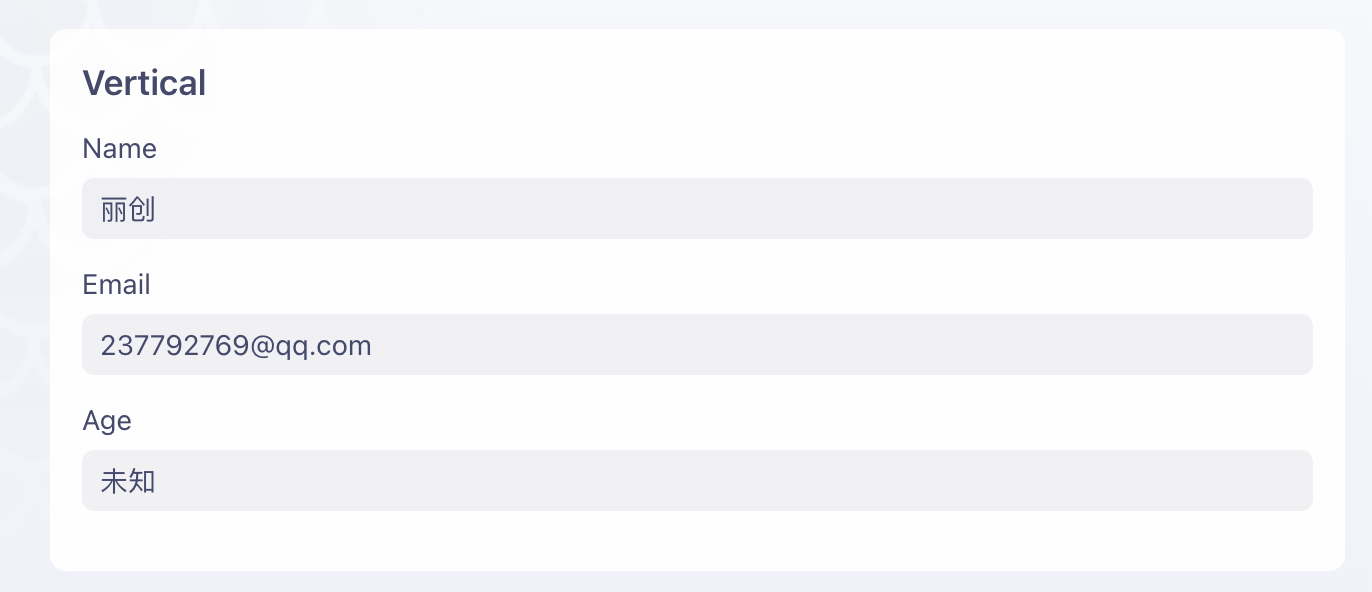
接近性原则比如在B端的表单设计中,常常会将一组数据通过接近性原则组织在一起,提高信息易读性。

对称性原则常用在大屏与报表设计中,通过对称性布局提高视觉美感,吸引用户注意力。
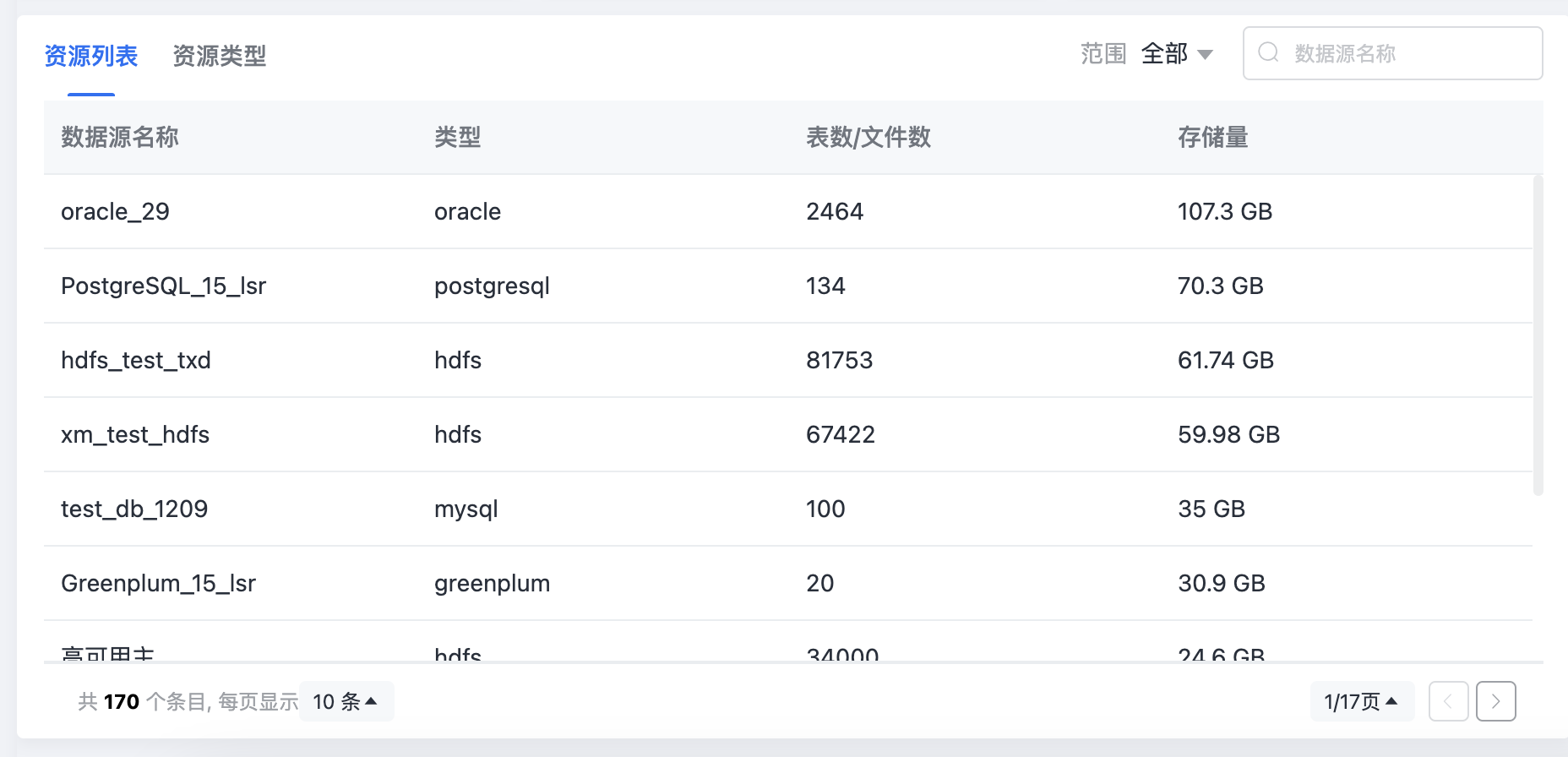
闭合性原则常用于连续性表格或图形等设计中,通过不连续性来让用户大脑形成封闭路径强调后续可读信息。
比如在下面的表格中通过形状的不连续性反而让用户大脑更快感知到还有信息可以滚动查看。

雅各布定律(Jacob'sLaw)是一条常被引用的交互设计法则,它由美国心理学家Donald Norman提出。该定律指出,人们在使用任何新系统时,都会将他们以前所经验过的类似系统的知识应用于新系统。
雅各布定律的核心思想是,在设计新系统时,应该考虑到用户的现有经验和期望,并尽量避免创造完全不同的界面模式。这样可以使用户更容易理解和掌握新系统,并减少学习成本。
比如在B端设计中常用到的图表编辑快键可以延用用户在其他系统常用到的快捷键,如win或mac系统都常用到的快捷指令可复用到B端产品的快捷操作中。

防错原则(Principle of Fail--Safe or Fault-Tolerance)是一种设计思想,其目的是减少或避免因错误或故障而导致的不良后果。它通常被用于设计高度可靠的系统或设备,以确保在错误事故发生时,系统或设备仍然能够继续正常运行,或者能够平稳地停止运行,以避免进一步的损害或危险。
在界面设计中如设计可撤销操作,通过系统中允许用户执行可撤销操作,以避免因误操作而导致的不良后果。
或在界面设计中常用到的反馈和提醒弹窗等操作,以帮助用户及时发现错误或故障,并采取适当的措施。

泰思勒基本定律(Tesler’sLaw)由Larry Tesler于l984年明确提出,也称 「复杂性质量守恒」。
该基本定律觉得:该定律认为每一个过程都有其固定的复杂性,存在一个临界点,超过这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。


可以通过简约至上的隐藏、转移、删除等原则进行用户体验的提升。
早在14世纪,哲学家、圣方济各会修士奥卡姆的威廉提出来了奥卡姆剃刀原理,这个原理说的是“切勿浪费较多东西去做较少的东西同样可以做好的事情”,后来以一种更为广泛的形式被人们知晓“如无必要,勿增实体”。
奥卡姆剃刀常用于两种假说的取舍上:如果对于同一现象有两种不同的假说,我们应该采取比较简单的那一种。对于几个功能相同的设计,在设计都可用的情况下,则选择视觉干扰较少的设计。
在设计上则能够指导我们对产品做减法,去减少不必要的元素,在进行设计的时候,先分析用户的的主流程是什么,流程内的引导尽量弱化,没有必要则不增加。
比如在B端产品设计中的登录页面以登录流程为核心,不需要增加其它没必要的流程。

除了以上七大定律外,也有尼尔森的10大设计原则,与以上定律基本一致。总而言之,交互设计规律的宗旨都是帮助设计师创造易用、高效、愉悦的用户体验。在B端产品设计中,将交互定律贯穿于产品设计中可以提升产品易用性,降低学习成本,使产品更规范,对企业用户的工作效率与商业价值都有积极的影响
文章来源:优设网 作者:丽创轻文
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务