2023-6-15 博博
架构架构,顾名思义就是框架结构,信息和内容有主次、有分类、有前后逻辑。什么样的框架结构能够满足业务和用户两者的需求,那就是一种好的框架。

好像又是一句正确的废话。
举个例子,书店里的书,如果按照常规主次、分类和逻辑来规划的话,那估计就赚不到什么钱,但如果我们调研过经常来逛书店的用户群体特征的话,我们就可以重新调整书籍的分类摆放区域以及设定一些特殊的展示,比如用户对某个类别下的书很感兴趣,但是这个类别是属于一个很小的分支,按照常规分类那只能在角落里,这时候就要单独拿出来进行摆放,才能提高曝光。但如果用户想要什么都单独放出来,整个结构又会杂乱无章,所以信息架构设计是一门繁琐的学问。
所以,信息架构设计离不开用户的心智。我们常听到的是,信息结构可以分为自上而下而下或者自下而上,那和用户心智有什么关系呢?我也用一个很通俗易懂的举例告诉大家。
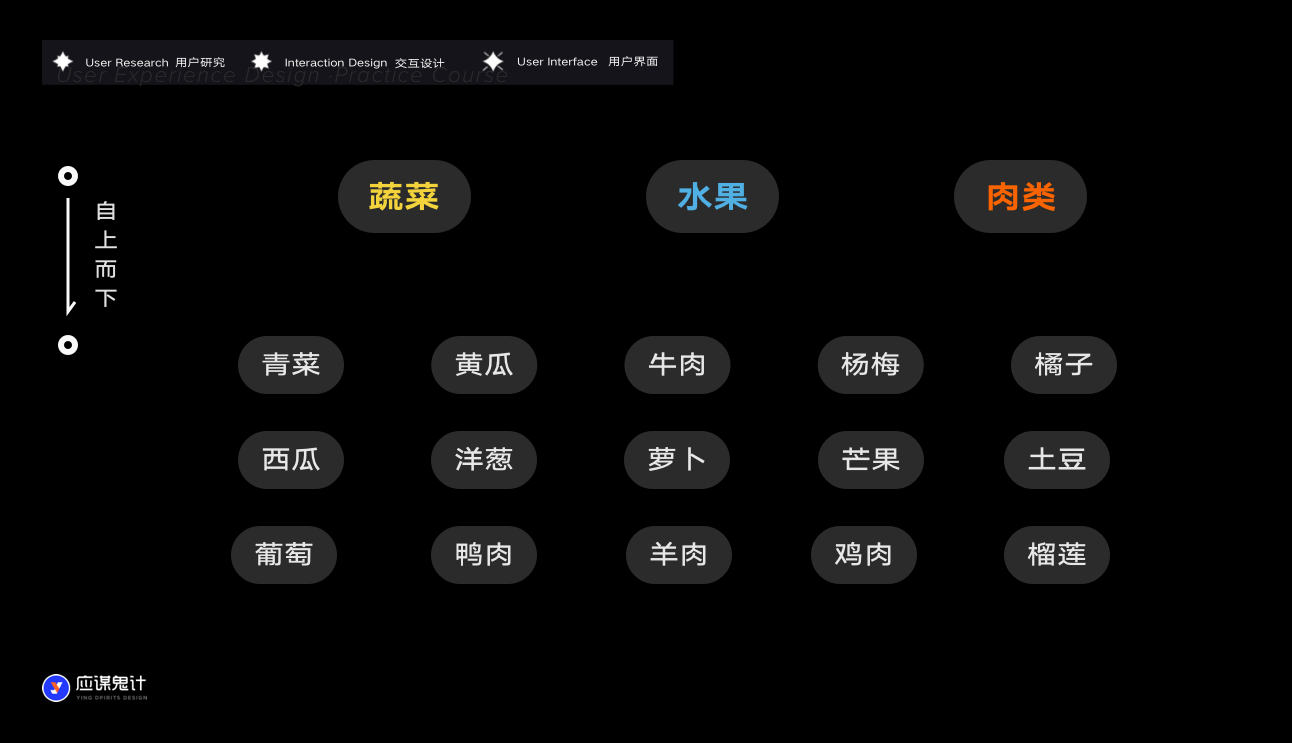
自上而下的意思就是,我把分类的类目标签分好了,你只需要把内容根据自己认为的分类放进去就好,比如我给你蔬菜、水果和肉类三个标签,然后把带有西瓜、胡萝卜、西红柿、桃子、猪肉、鱼肉、鸡肉….这样的标签卡片交给你,让你根据我分好的3个类目进行归类,是不是很简单。

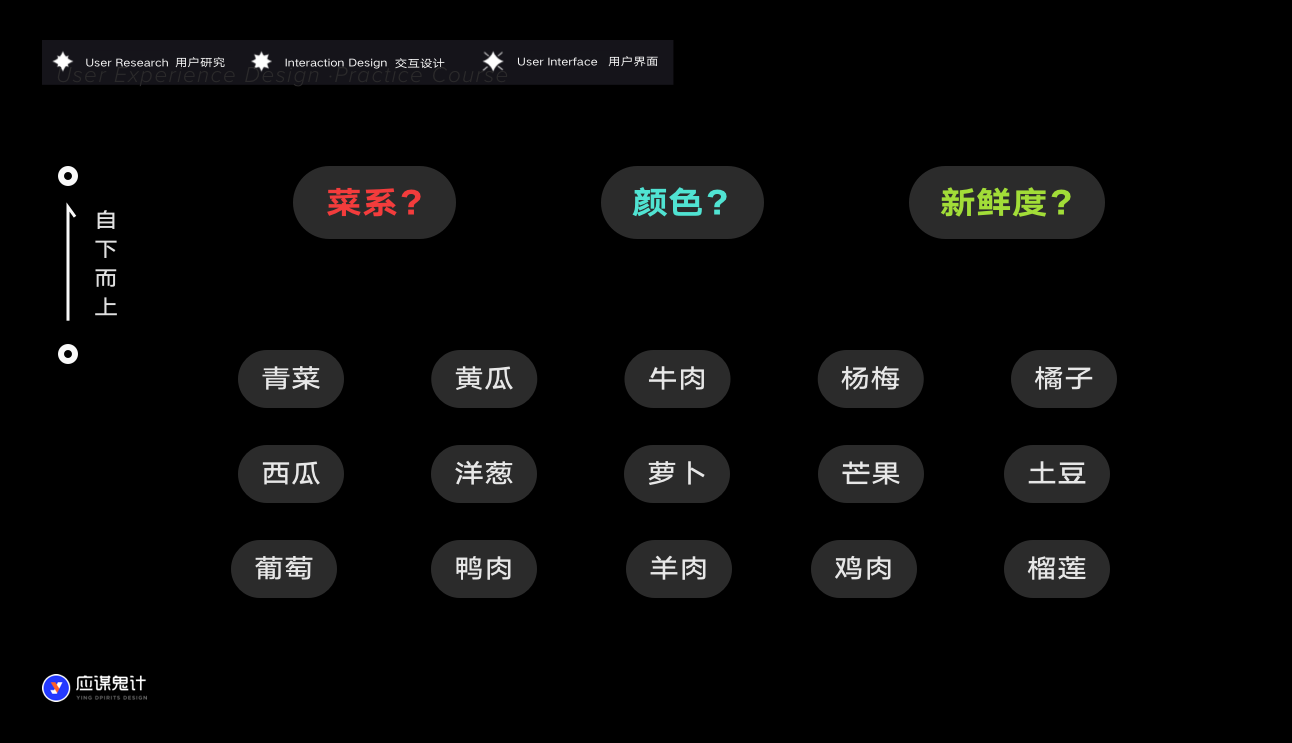
反过来,自下而上的意思就是我把标签卡片给你,让你自己来分类。那有同学说,那不是很简单,我也会分为蔬菜、水果和肉类啊。所以心智在这里就体现出重要性了,每一类用户群体的心智是不同的,我可以按照物体本身的类目来分,也可以按照物质的功能作用来分,比如西红柿和鸡蛋可以组成一道菜,不同的食材做出不同的菜肴或者菜系,我还可以按照食材的新鲜度来分,颜色来分…..

数字产品的UX设计师要学的东西很多,如果让各位根据规范做做UI视觉,你仔细研究一下那些大厂产品的设计规律和细节,很快按葫芦画瓢自己就可以领悟出一些不错的技法。但唯独研究用户心智以及如何将用户与产品做到更加高效和紧密的连接,光靠界面精致是远远不够的。
说到信息架构,很多人觉得这个可能是产品工作者的范畴,但简单琢磨一下,又觉得信息架构和交互也是密不可分的,所以我们不要太纠结岗位带来的界限,能力是没有界限的,你只要有兴趣和好奇心就挖的深入一点去学,总不能说,哦信息架构师产品的活我不需要碰我就不去了解了,写原型交互说明是交互的活,我是产品我也不管了,大家都这样把自己的一亩三分地划分的很清楚,那将来你们团队就不会有一个人来统筹大局。
如果只是讲一个大概念,大家肯定会觉得味同嚼蜡,所以不妨来跟着我一起思考一个案例。
产品的功能规划是比较宏观的,这个不容易讲,那么我们可以聚焦到某一个功能点,比如我们如何设计一个举报的功能。这时候让你来设计这个功能的结构,你会怎样思考。现在只有这样一个“概念”,对于举报的入口、页面划分、内容布局都完全没有头绪,该怎么设计呢?
万事开头难,关于框架结构,总是会出现这几种,比如树状结构、线性结构还有立体结构以及自由结构,大家直接根据字面意思理解就可以了,那么像举报这样的功能,是属于一种比较支线并且使用频率较低的功能,同时是一个快速用完即走的场景,所以也就不会涉及到立体以及自由结构。
在做功能设计前,务必要对业务背景有足够的了解。比如举报入口,就像我刚说的,举报是一个低频、即用即走的支线功能,入口弱化就可以了。那如果现在换成我整个应用产品就是为了做举报而存在的呢,app的名字就叫“12315”还有“国家反诈中心”,这时候入口还是和之前一样吗,那肯定不是。

所以在前期就要带着这些问题去思考:
1.为什么要做举报功能
2.举报谁/什么
3.举报流程中需要包含哪些信息内容
4.用户的举报场景是怎样的
1.为什么要做举报功能
这个问题对于信息架构的影响在于,我们期望找到做该功能的原因,以及该功能在整个结构中的优先级
2.举报谁/什么
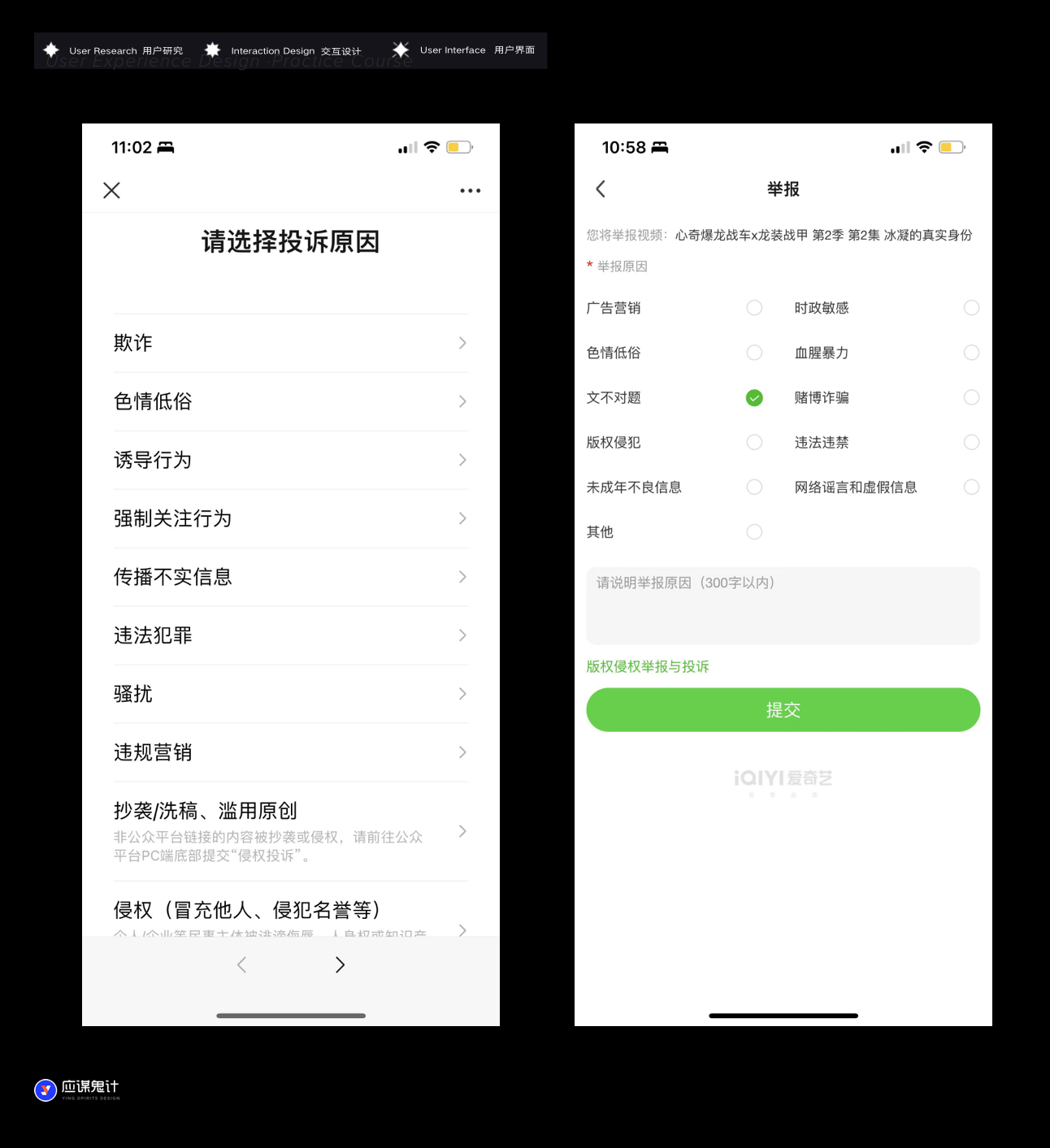
举报对象的不同对整个功能结构也会有很大的变化,比如看下方的几个案例分别是:爱奇艺、公众号、追书神器、抖音。举报对象的不同意味着举报类型的不同与多少,同时还意味着举报场景的深入还是只是为了辅助筛选优质内容,最后决定了我们做交互是应该用什么框架来搭建这个流程。

比如公众号的举报类型就非常多,并且还有很丰富的二级举报类型,那么它和爱奇艺就不同,爱奇艺的举报单纯是为了更加粗略的希望通过筛选来判断内容是否优质,而公众号对于文章的举报会更加的严格和仔细,因为惩罚力度对于作者来说也比较严重所以该流程需要对举报人的举报内容和类型要求更高。
再说追书神器,那这个举报就更加“简单了”,小说在上线之前就会通过编辑审核,基本上很少会出现低质量内容,但也不能没有,那就做一个更加方便快捷的举报流程即可。

3/4.举报流程要包含哪些信息内容和场景
信息内容取决于用户需求以及业务需求,比如爱奇艺在举报流程中会增加一个专门针对版权内容的申请删除以及恢复删除的入口。还有像12315在举报时需要实名填写举报人信息以及处理单位选择等等。同时,专门用来举报的应用还会有“举报记录”的查看,而其他应用则并不会提供举报记录,这点很明显吧。
所以基于前面这几点的考虑,就可以把大致的框架划分出来了:1.点击举报 2.选择举报类型 3.填写举报内容 4.提交
这里划分框架其实就是根据用户的场景和行为来制定的,你看我写的是点击举报而不是滑动举报,写的是选择举报类型而不是点输入举报类型,同时有了点击举报才能去选择类型,而不能一上来就选择举报类型或者将填写举报内容和选择类型换一个顺序。
当然这些节点并不意味着就是一张张界面,因为你会发现有的产品把2、3做在一起,而有的则是分开。一般如果类型多,需要填写的内容复杂那就分开做成两步,反之则合并。

那么在这里流程也是属于信息架构设计环节中的一部分,所以想要定义整个产品的框架其实是十分复杂的,因为信息架构是需要跟着产品周期随时调整的,很多人觉得自己信息架构能力不行,其实并不是这样的,你如果很抽象的想象一个从未接触过的业务,你肯定是想不出来的,就像造房子和车子一样,没有人能从一开始就知道产品的终极形态,能解决当下核心问题或需求的产品和功能远比在一开始就花大量时间去思考完整形态要重要的多。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。