2023-8-2 ui设计分享达人
前言
不知道你会不会经常经历这个情况:
1.自己设计的交互稿,不知道能不能再优化。
2.审别人稿的时候,不知道提的意见是不是全面和更有价值的。
3.看别人作品,不知道怎么分析别人的作品,挖出有价值的点。
这些情况的出现我想是因为我们是通过回忆以前的经验来记起知识,然后去设计或者审查设计稿。所以很考验我们过去的经验和记忆力,一旦设计的是一个不是很熟悉的需求,我们能回忆的知识点很少,那我们会去借助大量的参考去完成交互设计。
借助参考可以打开我们的思路,但过渡依赖参考,会导致你做用户体验的上限就是你参考产品的上限。所以找到参考的时候我们不能觉得它的交互合理就照搬,还要思考它的这个方式是不是可以再更优化。

所以我希望设计一套逻辑思维,去帮助自己知道怎么更好的分析自己的作品,达到更好的优化效果。同时也可以去分析其他的作品,获得更多的知识点,填补到自己的弹药库中。
利用这套思维逻辑,你可以做到:
1.可以全面快速的找到交互稿的优化点
2.可以更全面的分析别人的作品,获得有价值的知识点。
这套思维逻辑的三要素
这里说的三要素分别为 设计目的、交互规则、完成任务过程。(三要素的定义说明都以简单化的去举例,主要展示整体的思维方法)
设计目的
我们的设计交互是希望达到怎么样的一个目的。比如:只针对用户的话,简单的来说一般分两个大方面
1.帮助用户完成用户目标
2.在这过程中有良好的体验
交互规则
针对目的,会有一系列要遵循的交互规则,而要得出这些规则首先是要做一些用户调研的工作,调研又是一大篇幅,先不在这细讲。
我们先以一些可以满足大多数需求的通用性的交互规则来举例,比如:
1.追求效率
2.减少失败,尽量完成用户的目标
3.满足用户情感需求
完成任务过程
得到规则后,我们再去了解用户完成任务的一个过程,大致分为:
1.寻找信息
2.理解信息
3.进行操作
值得注意的是,这里的三个过程是不断反复的,比如【3.做出行为】可能是个输入行为,那输入完了又会开始进行【1.寻找信息】,所以【3.进行操作】有两个状态,一是过程型操作,像点击导航栏查看信息。二是结束型操作,一般是提交、完成的结束性动作。

完成任务的过程中,用户还会做以下工作
1.认知工作
理解产品的行为、文本以及组织结构
2.记忆工作
回忆产品的行为、命令、密码、名称,控件位置,对象之间的其他关系
3.视觉分解工作
从屏幕的哪个位置开始,找到一个对象、解码布局、区分视觉编码的界面元素
4.肢体工作
按键,移动鼠标、手势,不同模式之间的切换,导航点击
我们也可以通过这些工作去辅助思考得出优化点。
这套思维逻辑是如何工作的
以交互规则为出发点,从完成任务过程的三个阶段里找到优化点
完成任务过程的三个阶段
1.寻找信息
2.理解信息
3.进行操作
接下来展示这套思维逻辑的具体使用方法。
规则一: 追求效率
追求效率分为两方面,减少整体流程步骤与让用户用得顺畅
(一)减少整体流程的步骤
从【1.寻找信息】来说:
1.信息层级多,提供搜索
2.重要信息、常用工具位置前置
3.让系统来判断用户下一步需要什么,出现帮助提示
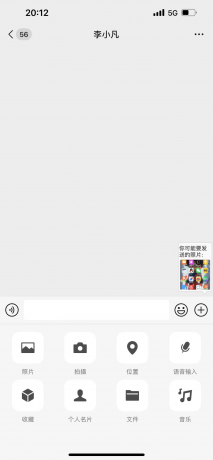
比如苹果手机截屏后,微信发送图片时,左下角会出现一个提示框,点击可以直接调整发送

...
手机截屏后,微信发送图片
从【3.进行操作】上来说:
1.减少操作,利用系统提前输入已知信息
2.系统提供帮助操作
比如:展示短信验证码点击后自动填入输入框,不用自己手动填入

...
输入验证码时,点击下方提示,可以直接填入验证码
(二)让用户用得顺畅
顺畅一般分为三方面
1.简单、易理解
2.迷惑时,能快速解决迷惑
3.不被打扰
从【1.寻找信息】来说:
a.让寻找信息变简单
1.视觉引导:重要信息、推荐操作可以通过颜色,字体放大等视觉引导让人更容易注意到
2.符合阅读习惯,加快浏览速度,比如左对齐阅读更顺畅
3.对用户目标无关的信息可以去除,保持信息简洁
5.对不熟悉的用户提供向导
...

(百度网盘的上传按钮会比其他按钮更突出明显)
b.提供标识,减少迷惑,方便记忆
*用户在进行多次寻找信息和操作后,在下一次寻找信息前,可能会产生疑惑,所以经常需要确认一些东西,
比如你晒衣服,有时候你晒着晒着,你再去找衣服,会确认还有多少件衣服。
百词斩左上角信息会展现背单词的情况
从【2.理解信息】来说:
快速理解信息
文字:
1.文字信息熟悉
2.可视化设计,图形辅助
...
从【3.进行操作】上来说:
a.操作简单、方便、快速
1.直接控制比设置好
2.系统辅助输入,比如语音输入
3.选择 OR 输入
4.符合使用习惯:左上角放重要信息,右下角放重要操作
...

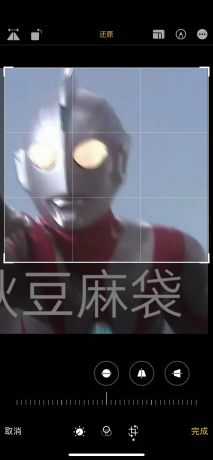
相册的编辑截图,直接上手操作,而不是说要设置左边截图多少px
b.操作时处于任务心流
不迷惑:
1.操作前控件外形具有提示性,比如:
输入框长度提示一般会输入多少个字符,
控件外形符合心智模型,比如凸起的表示可以按
2.操作时提供反馈,比如裁剪时,鼠标样式会变化
3.操作后提供反馈,减少迷惑,比如上传文件后的进度条
4.若是互动的话,可以展示对方信息,给接下来的操作提供指引
...
不被打扰:
1.进行操作尽量不要询问,可以判断用户常用的情况,然后展现,有问题可以让用户自行操作修改,或者提供撤回机制。
比如:
苹果系统的删除文件就不会询问而是直接删除了
sketch文件的关闭也不询问是否要保存,当然他们会提供历史文件记录

语雀里新建思维导图的时候,会直接提供模版,让用户自行修改
2.系统自己解决问题
比如:搜索时,你输入关键字的拼音字母,系统也会帮你搜索出来
...
规则二:减少失败,尽量完成用户的目标
任务失败一般是跟操作相关,所以又可以分为三个阶段
操作前
1.提前展示状态
比如告诉你文本域中有多少字可以输入
2.控件不可以使用,则展现置灰
3.提前展示状态
比如:需要打电话给对方,但对方正在和其他人通话中,可以提前展示对方打电话的状态,减少你打电话失败的几率。
...
app更新时状态会展示,你就不会去使用它,减少失败的操作
操作中
1.提供反馈提示
比如:声音的反馈,输入错误会出现声音
...
操作后
a.过程型
1.及时反馈错误
...
b.结束型
1.最后弹窗确认
2.提供撤回机制
...
规则三:满足用户情感需求
情感需求又可以分为和多种,比如被懂,被了解、安全感、共鸣感、新鲜感、趣味性等等。
以下拿“希望被人懂”的情感需求作为示例
用户希望被了解,给他想要的
从【1.寻找信息】来说:
1.用户经常用的功能放在前面
2.提供历史记录
3.汇总展示(用户希望先看到汇总的信息)
4.一些推荐信息以周的维度展现(用于用户对本周信息感兴趣)
从【3.进行操作】来说:
1.对用户想去操作的地方,都可以操作
比如:
直接修改标题
保存文件时,对弹窗里的文件可以重命名
最后
以上就是这套思维逻辑方法的讲解了,在平常看参考的过程中,也可以使用这套方法,去看参考是如何在任务完成过程中如何设计去达到那些交互规则的。
而怎么得出更多的交互规则,则需要明确设计目的,而要得出设计目的就需要去调研和了解产品定位、用户目标、痛点、需求、动机、习惯、愿景、使用环境、商业等等。通作这些了解可以获得更多知识,来放到这个逻辑思维书里,让它不断成长。
作者:李小凡_
链接:https://www.zcool.com.cn/article/ZMTU2Mjg2MA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。