2023-8-8 ui设计分享达人
一、格式塔的起源
格式塔的德文为“Gestalt”,意思为「形状」和「图形」,在心理学中可以看作是任何一种被分离的整体。格式塔心理学的研究源于视知觉,是现代认知主义学习理论的先驱,为后来的社会心理学的发展打下了坚实的基础,其创始人是韦特海墨、考夫卡和苛勒。

二、格式塔的定义
格式塔的核心为“整体大于部分之和”,即人类的视觉感知具有整体性,当感知到复杂的事物时,会从神经系统层面感知形状、图形或物体,并在大脑的指挥下将视觉输入自建结构成为一个整体,而不是单独的互不相关的边、线或区域。
格式塔原理试图解释人们在合适的情况下如何看待视觉元素。这些建立在四个关键想法上:【出现】、【物化】、【多稳定性】、【不变性】。

三、格式塔原理在设计中的运用
格式塔原理描述的是人类视觉从神经系统对事物的感知方式,经心理学研究者总结并得出若干理论,但在设计中,常用的有以下7种:
接近性原则
相似性原则
连续性原则
封闭性原则
简单对称性原则
主体与背景原则
共同命运原则
四、接近性原则
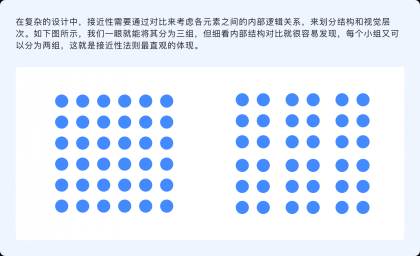
接近性原则指出,物体之间的相对距离会影响我们感知它们的关系,元素之间越是接近,组合在一起的可能性就越大,会被看作成一个整体,反之那些距离较远的则自动划分到组外。

【接近性原则】在UI设计中的应用
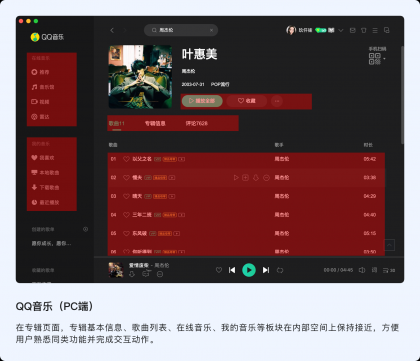
在UI中最常见的就是列表以及文字展示、图文展示了,在列表页信息多的时候,都会把功能趋于相似的放在一起,利用相近原理,使他们在视觉上趋于一个整体,这样既能让界面功能清晰易懂,又不至于杂乱无章。

五、相似性原则
相似性原则指出,有共同视觉元素的物体看起来更有关联性,我们倾向于将彼此相似的元素(形状、尺寸、方向、颜色...)分为一组,这就意味着当功能、含义和层次结构相同时,更应该让它们在视觉上保持一致性。

【相似性原则】在UI设计中的应用
在UI设计中,当界面元素过多,接近性原则不足以满足信息层级区分时,可以使用相似性原则来统一视觉样式、表达统一的功能性。

六、连续性原则
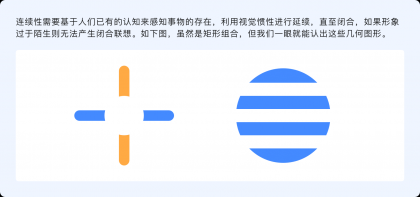
连续性原则指出,人的视觉倾向于完整的连接一个图形,而不是零散的碎片,通过感知事物的形状和运动方向将分散的元素连接在一起,使直线继续成为直线、曲线继续成为曲线并朝着特定的方向延续。

【连续性原则】在UI设计中的应用
在互联网产品中,做字体设计时,合理的通过断点来打破常规并不影响识别度,这正是利用的连续性原则。UI界面中的banner轮播图交互模块、图标等,很多都结合了连续性设计来提升用户的视觉体验。

七、封闭性原则
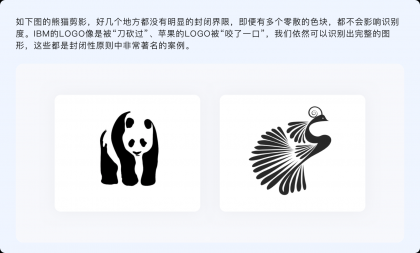
封闭性原则指出,人们的视觉系统倾向于将不完整的局部当做一个整体来感知。看起来与连续性有诸多相似,不过连续性是通过物体的形状和运动方向、按照视觉惯性来制定闭合规律,而封闭性则并无特定规律,只要把握好不完整物体的尺度、使各元素之间相互辅助,就能让其与我们认知模型中的原型匹配。

【封闭性原则】在UI设计中的应用
在图形用户界面中,运用封闭性原则做省略或减法处理,可以节省很多空间资源。

八、简单对称性原则
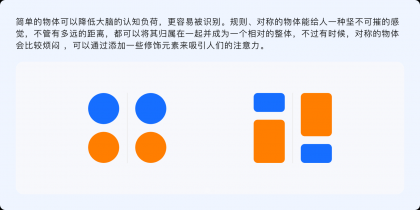
简单对称性原则指出,人们在观察事物的过程中第一印象更倾向于简单且对称的物体,当看到一个复杂的事物时,神经系统会潜意识地移除无关细节并简化它们,使其成为简单且统一的形状。

【简单对称性原则】在UI设计中的应用
九、主体与背景原则
主体与背景原则指出,在同一画面中,不管有多少元素,都只能存在一个主体。人们在感知事物的时候,总是会将视觉区域分为主体和背景两个部分,主体指的是最吸引视觉注意力的元素,其他的元素皆为背景,这对于我们区分重要信息和次要信息至关重要。

【主体与背景原则】在UI设计中的应用
将主体与背景原则运用于UI设计中,能帮助设计师在设计过程中抓住用户注意力。

十、共同命运原则
共同命运原则指出,人们倾向于将具有共同运动形式的事物感知为一个彼此相关的整体,无论元素之间的距离有多远、或其他属性(形状、颜色、大小)各异,但只要沿着相同的方向、相同的速度运动,共同命运就会将其归类。

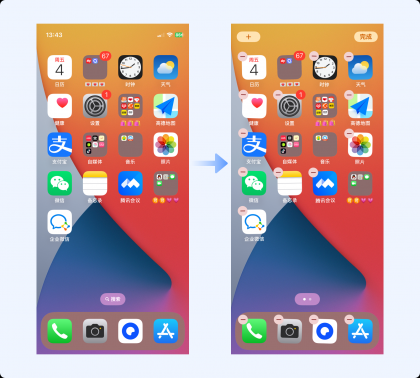
【共同命运原则】在UI设计中的应用
移动端产品中有很多这样的案例,如iOS系统中,长按删除某个APP时,所有桌面图标会抖动、且左上角都有一个相同的删除图标,通过一致性的动作告知用户图标的可操作状态,非常直观。

十一、总结
设计要求和谐有序、层次分明,这不仅是辅助传达内在业务信息的存在,还是一门关于沟通、性能和便利性的学问,灵活运用格式塔原理能帮助我们实现这些目标,对产品体验的提升有很大的帮助,所以不管是产品经理还是设计师,都应该重视格式塔原理。
从上述的设计案例中不难发现,这七项原理并不是独立存在的,它们之间相辅相成,具有高度的关联性。在实际工作中,我们需要根据不同的需求和使用场景,将这些基本法则组合使用,才能使你的设计方案更加有据可依,用户也能更好地理解、使用我们的产品。
作者:哆啦的设计笔记
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。