表单页作为B端设计中常见页面之一,在设计过程中如何解决用户的问题如何降低使用者的录入负荷。一点小小的经验供大家参考~在使用表单组件、或设计表单页面时,很多设计者都是根据自己的直觉或者个人经验本能驱动解决排列、布局的一些问题。但又会有很多的疑惑会从过程中冒出来困惑设计师,导致自己的设计很难使产品、开发等信服。每一个设计都离不开解决某问题或达到某个预期,好的表单设计往往都能让用户快速get到关键信息同时快速准确录入信息,降低使用者填写负荷。带着这样的设计目的结合业务内容将表单进行分组,结合适当的设计策略,这样能使设计方案更加有理有据。
接下来将从表单类型、对齐方式(顶对齐、左对齐、右对齐)、输入框宽度、按钮钮层级与顺序几个维度剖析表单设计的思索。
表单类型
表单在设计时需要对其进行合理的归纳简化,降低表单填写负荷。 通常我们将表单分为基础表单、分步表单、锚点定位、标签页这几类。

(1)基础表单
当表单条目数在7个内,表单较为简单,这时候我们一般直接采用基础表单;当表单条目数在7个以上,这时候就需要根据表单的复杂度、逻辑性、关联性进行判断,进行分组归纳简化,降低表单填写负荷。
(2)分步表单
如果每个组之间关联性较不是强且有先后逻辑顺序,那么推荐使用分步表单;
(3)锚点定位
如果每个组之间关联性较强,就不适合分开,推荐使用锚点定位,点击锚点可快速定位到相应的表单内容;
(4)标签页
如果每个组既没有逻辑先后顺序,也没有关联性时,都是相对独立的表单,推荐使用标签页分组。
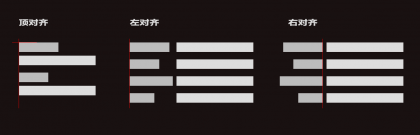
对齐方式
通常有三种对齐方式:顶对齐、左对齐、右对齐如图例所示

如何去选择这三种对齐方式呢?我们从内容关联性、标题长度的灵活性、空间的占比、阅读体验等几个维度进行优劣分析。

左对齐
优点:阅读视线对齐,比较符合人正常浏览习惯,纵向空间利用率高缺点:标题文本长度限制性较大、内容关联性较低、浏览效率低、阅读成本较高适用场景:标题文本字符数少,表单内容适中、逻辑相对复杂、需要仔细阅读的场景
右对齐
优点:内容关联性强、版式整齐、纵向空间利用率高缺点:标题文本长度灵活性不高、左边起点对不齐、浏览效率低、阅读成本较高适用场景:标题文本字符数少、表单内容适中、逻辑关系简单标题字数少的场景(如筛选条件)
顶对齐
优点:标题文本字符长度灵活度高、浏览效率相对较高、信息展示清晰缺点:竖向空间占比大适用场景:标题字符数较长的情况
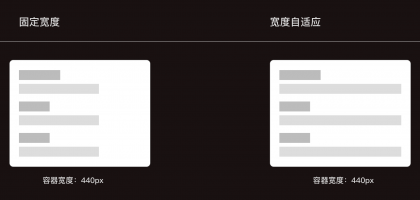
输入框宽度
一般输入框宽度问题有两种处理方式:宽度固定 or 宽度做自适应

宽度固定
采用这样的处理方式时,需要控制表单内输入内容的长度高度一致,不然会面临以下两种尴尬:面对尴尬一(长度定太短)内容扩展性太差,无法同时满足大段信息展示。面对尴尬一(长度定太长)输入框当只填写一两个字符时,会很空视觉效果不佳。

宽度做自适应
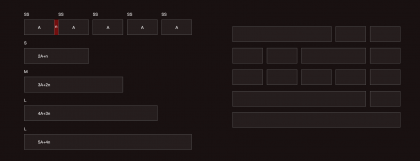
采用这样的处理方式时,需要提前预知用户填写该字段内容的最大宽度与最小宽度,中和这两个极值选择合适的输入框宽度。由此我们将会得到5种梯度的输入框,如下图例

超短(XS):用于短数字、超短文本 短(S):适用于较短文本输入,如个人信息(姓名、电话、邮箱等) 标准(M):默认输入框长度,适用大多数情况 长(L):适用较长文本输入,如网页地址、标签组等 超长(XL):适用超长文本输入如正文(描述信息、备注、摘要、介绍、备注)、超长链接等选择合适的输入框宽度可以对使用者产生一定的心理暗示从而来减轻使用者的心理负担,因为在看到字段标题时,心理都会产生对所填信息的预期,大概我要填写什么,如果选用的输入框宽度不合适一方面会对使用者造成一定的填写负担,同时还会对用户产生一定程度的误导。比如:填写户籍所在地时,如果输入框给的太宽就会疑惑,到底应该写“xx省xx市”、还是应该填到具体“省-市-区-街道-xx号”呢?当遇到更复杂的场景和混排输入框的情况,为了让页面呈现的内容更加有序、整齐,可参照山歌系统的定义方式来定义5种梯度宽度,从而方便设计执行和技术开发。比如定义为 A=超短(XS)的宽度;短(S)的宽度=2A+n;以此类推

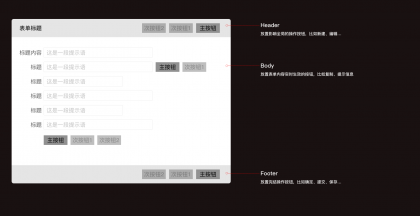
钮层级与顺序
表单中比较常见的按钮大概有“保存”、“提交”、“取消”、“关闭”、“暂存”、“下一步”、“上一步”...由于B端产品业务逻辑较复杂通常页面中会有很多操作按钮,为了更快捷准确的操作,就需要对按钮按照重要程度分为主按钮,次级按钮;为了达到这样的目的仅仅依靠按钮样式还远远不够,还得根据视觉动线给出合理的排列顺序。关于按钮顺序,最常见的疑问是主按钮应该在次级按钮左边还是右边,这里建议使用基于Ant Design 的设计原则,将规范定为:左对齐从左往右阅读,右对齐从右往左阅读;

作者:伦Allen
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。