2023-8-16 ui设计分享达人
前言
在B端设计中,表单设计是常见的需求设计,对于B端来说,表单的信息复杂程度会根据业务的实际情况而定,常见的简单表单设计只需要将表单的字段平铺在页面中,用户输入相关信息即可完成表单的任务。但是B端的实际业务中,表单的需求有简单也有非常复杂的场景,如果都采用简单的平铺方式,必定会让表单填写任务变得难以操作。对于不同的表单模式使用的业务场景不同,但是表单的呈现方式也具有多种选择,并且适用的场景也不同。下面我总结了三种不同的表单展示方式,四中表单的呈现方式以及应用场景。
表单设计的3大模式
一:平铺
无论是在B端还是C端设计中,平铺的表单设计是最常见的,这样的表单用户可以一览看全所有表单的信息(但是对于表单字段多且复杂的场景,平铺也不能一览所有)。所以对于平铺的表单设计而言,一般是针对表单信息简单且字段信息较少的情况,如果字段信息小于两屏且字段信息强相关,那么我们可以选择采用平铺的表单设计方式。
二:分组
表单的第二种设计方式是分组,分组的排版方式又可以细分为三种方式。分别是:折叠分组、区域分组、标题分组。下面分别介绍了三种分组的详情。
01:折叠分组
折叠分组:指的是将表单信息分类显示,通过点击按钮展开和收起表单的具体信息。

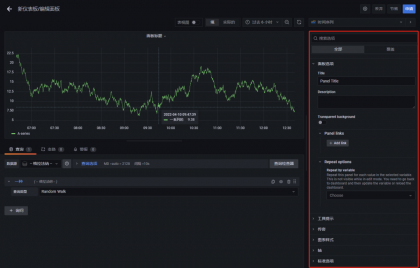
在B端设计中,会存在很多设置类表单设计,最常见的图表数据和样式外观设置,对于一个图表而言,会让用户自定义图表的各种信息设置,并且需要在一个表单中显示完整图表设计所涉及到的范围,所以大多数都会采用折叠分组的形式。
折叠分组用户可以一眼看全表单所涉及到的大范围,用户锁定某个标题范围后,再展开去完善对应的具体表单信息,这样用户就可以不用在庞大的表单信息中去寻找自己需要完成的表单信息。折叠表单一般会包含一些默认的数值,用户可不做调整,不调整也不会影响功能的使用。如果说表单信息需要用户手动完整的填写或者确认,那么最好不要选择这种表单的设计方式。
例如:Grafana的自定义BI图表设置信息就采用了折叠的表单形式

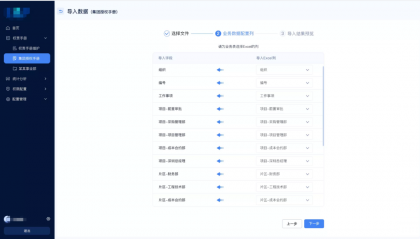
02:区域分组
区域分组:指的是将表单信息分类显示,通过矩形背景划分区域,形成小组表单信息。

在B端设计中,一些复杂的表单会通过区域分组的形式排版设计,可以将一个表单的信息通过信息的关联关系划分不同的区域形成小组信息,这样有利于信息的归类以及信息的填写。用户在看到复杂表单的时候不会被庞大的表单迷惑,可以更好的找到表单字段,也可以让用户填写表单更有秩序、更清晰。区域分组的使用场景,一般也是针对复杂表单且具有强相关的信息关系。
例如:下面是我在工作中所运用的一个区域分组的表单设计方式。

03:标签分组
标签分组:指的是将表单信息分组标签化,形成独立的小表单信息,分为上下结构和左右结构。
复杂的表单可以采用区域分组的形式,还可以采用标签分组的设计形式。标签分组可以一眼看全所有分组大类信息,对于一个表单涉及到多种信息字段的情况,并且每个组的字段信息都是独立的,不是强相关的,那么我们就可以采用标签分组的形式。
标签分组可以直接点击标签快速定位到想要查看和填写的表单区域,这样使用户操作更加快速便捷。并且也让庞大的表单信息得到更好的整理,让用户使用更方便,可降低用户对于庞大表单信息的焦虑感。
下面可以看一下在B端产品中我对于一些复杂表单标签分组的设计方式。

分页表单设计一般会针对具有步骤前后顺序关系的表单。也就是指需要先完成上一步表单信息才能进入到下一步的表单页面,形成一个完整的闭环流程才能使表单信息提交成功。
同样的,下面截图为B端实际业务工作中的一个分页表单设计页面,因为业务的保密性,所以就不做太多的业务信息,只需要看到分页表单的一个实际设计场景即可。

表单的4大呈现方式及使用场景
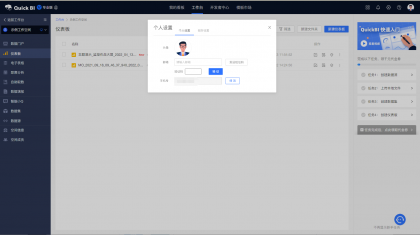
最常见的表单呈现方式即弹窗,无论是在C端还是B端,我们都随处可见弹窗形式的表单。弹窗表单一般呈现在屏幕中间,底部有暗色遮罩层,将底部信息与弹窗表单隔离,使用户专注于表单的填写。弹窗模式的表单一般是针对表单信息较少的情况,并且填写表单不需要关注底部页面的信息。用户可以在弹窗表单中顺利地完成表单的任务。
案例:

二:抽屉(内容信息较多,且与底部信息强关联)
抽屉形式的表单一般是针对表单信息较多且与底部信息具有强相关的关系。用户在填写表单时需要根据底部信息的辅助完成,或者需要同时操作底部面板中的相关信息,来协助完成表单信息及让交互使用更方便。
抽屉形式的表单展示方式是从屏幕右侧弹出,有时候也会有从底部弹出的情况。这里主要分享从右侧弹出的抽屉表单模式,抽屉模式还分为三种模式:有遮罩层的抽屉模式、无遮罩层的抽屉模式、挤压模式。
下面分别介绍这三种模式的区别以及使用场景。
有遮罩层的抽屉模式指的是抽屉底部有暗色遮罩层,将抽屉表单信息与底部页面信息隔离,这里的遮罩层与上面弹窗中的遮罩层是同样的作用。那么就有人有疑问了,既然都是有遮罩层具有同样的隔离作用,那为什么要从右侧弹出,而不直接和弹窗一样展示在屏幕中间呢?
有遮罩层的右侧抽屉模式的表单具有以下特点:
01:右侧抽屉出现位置在屏幕的右侧,虽然有遮罩层,但是仍然可以看到遮罩层底部页面的相关信息,如果在填写表单的同时需要关注底部信息,并为填写表单做辅助,那么右侧抽屉表单模式比常规的弹窗模式更适合。
02:右侧抽屉模式的表单面积更大,更适用于复杂表单的呈现,可以展示更多的信息。
无遮罩层的抽屉模式指的是抽屉底部没有暗色遮罩层,抽屉直接浮在底部内容之上,一般通过对抽屉背景做投影来区分底部内容与抽屉内容,让两者之间能更清晰地辨别使用。
无遮罩层的右侧抽屉模式的表单具有以下特点:
01:与有遮罩层的模式一样具有可根据底部信息辅助完成表单信息的填写的特点。
02:适用于复杂表单且可以展示更多的字段信息。
03:另外有一个更加重要的特点是:由于底部内容是没有遮挡层,所以用户还可以同时操作底部页面,使用户切换信息更便捷,使用效率得到提高。
挤压模式指的是表单信息从右侧出现,将原本画布的内容区域宽度减小,从而展示右侧表单。这样的展示方式界面需要做适配,做到画面中的元素自动适配画布大小,以满足正常的阅读和使用。
挤压模式与上面的无遮罩层的抽屉模式具有相同的特点,另外挤压模式还具有可以完整看到原本界面中的内容,右侧表单可以自由展开和收起。
但是对于表单信息庞大且复杂的业务情况就不太适用于右侧挤压的模式,因为表单宽度占据太多会影响原本界面内容的展示,原本内容会因为宽度区域太小而布局错乱的问题,如果因为右侧挤压的表单出现而改变原有界面内容的布局,对于用户而言使用也不太友好。
四:页面(单独表单填写,且信息量较多)
上一期已经分享过关于分页展示的表单模式,其实和这里的页面展示类似,当表单信息庞大且与原界面无强相关的可以直接采用新页面呈现。使表单单独成页更好地展示表单信息减少其它信息的干扰。
总结
B端的业务比较复杂,不同的表单信息的复杂程度有所不同,需要根据实际业务的情况合理地选择表单的展示方式,也需要考虑用户的使用场景以及业务表单的关联关系。
简单且不具有强相关的表单可选择平铺,呈现方式可选择弹窗
复杂且具有强相关的表单可选择区域分组,呈现方式可选择无遮罩层抽屉/挤压
复杂且不具有强相关的可选择标签分组,呈现方式可选择有遮罩层抽屉
具有先后顺序的则选择分页,表单信息独立可选择分页的呈现方式
(并非强制的表单设计选择方式,需要合理考虑业务哦!)
作者:设计小余
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。