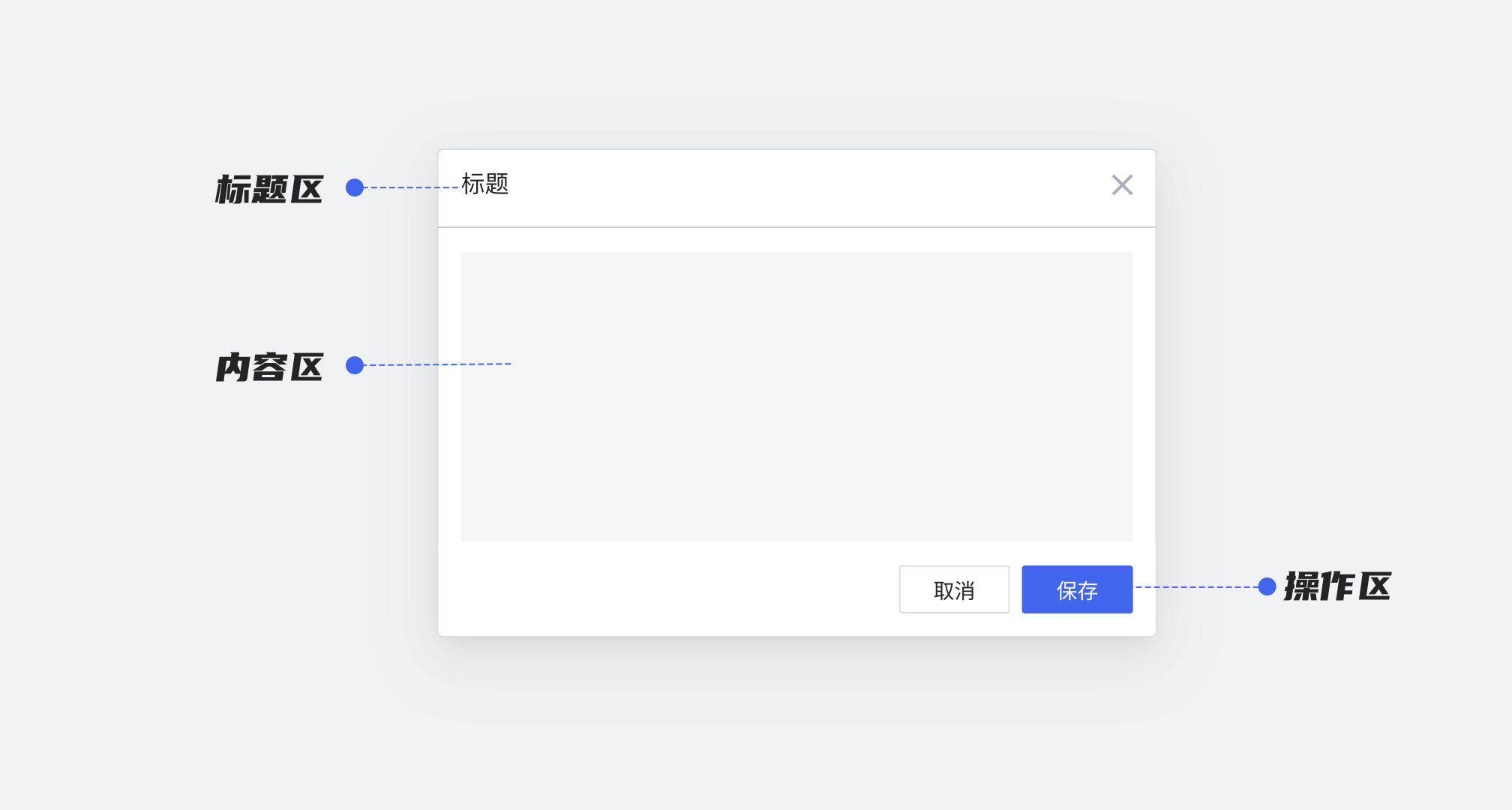
弹窗最主要的功能就是服务于当前主任务之外的支线任务,包括信息传递,操作反馈等。对话框,警告框,toast......都属于弹窗,但是使用场景都不一样。在合适的业务场景选择合适的弹窗组件,能够保证最基础的用户体验。因为像强干扰类弹窗的使用,对用户而言,更是一种强加的任务,很容易导致用户丧失耐心而流失。
弹窗的的大小有两种定义方式。一种是固定大小,一种是自定义大小。需要根据自己的业务场景二选一。
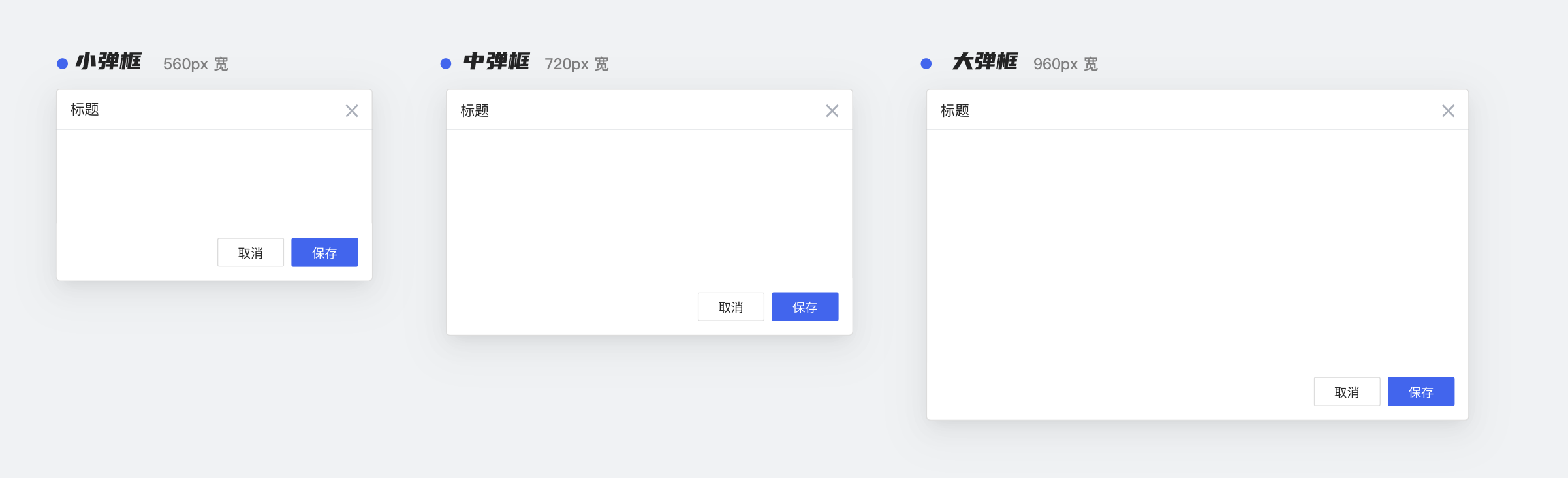
弹窗宽度一般定义为三种。
分别为560px,720px,960px,都是8的倍数。尺寸并不是定死的,可以根据自身业务场景调节。
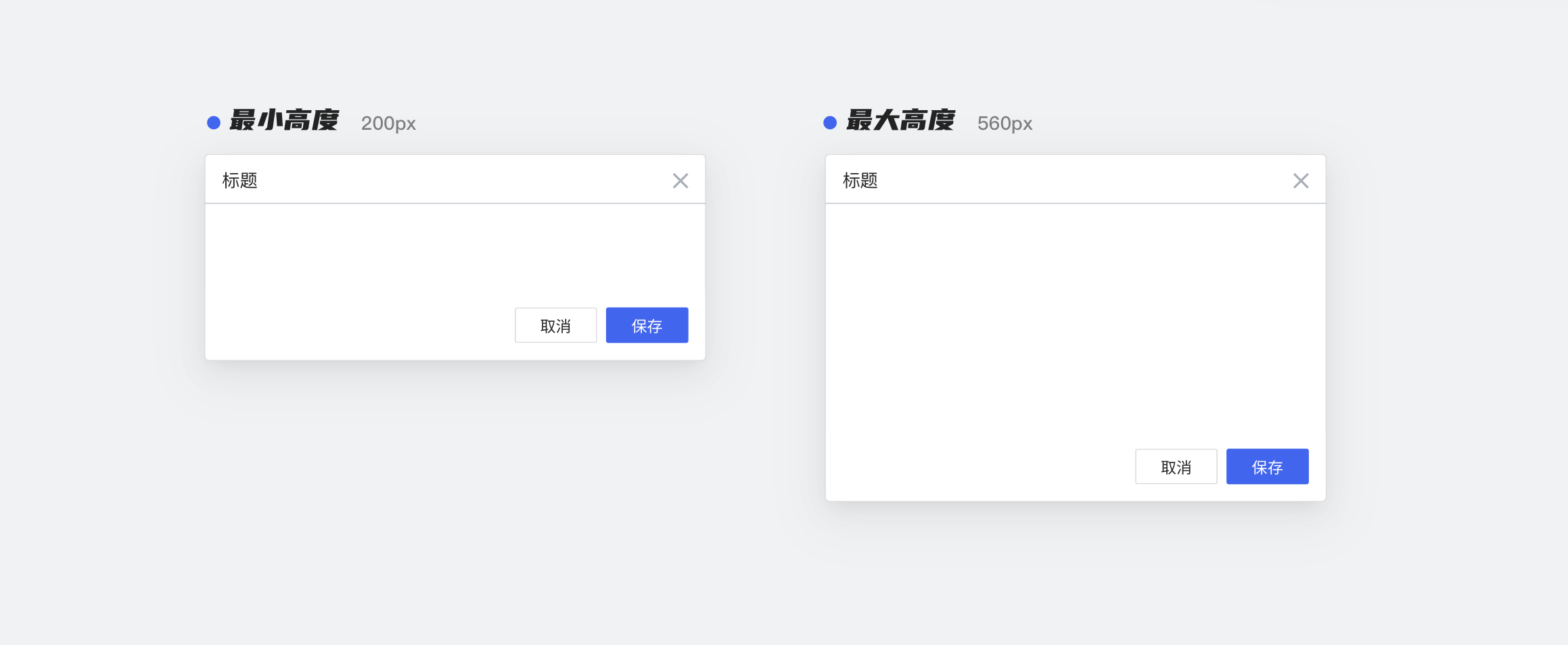
弹框固定高度会有一个最小高度200px,一个最大高度560px。在其之间的高度是由内容区的内容决定,超过最大高度560px时出滚动条。
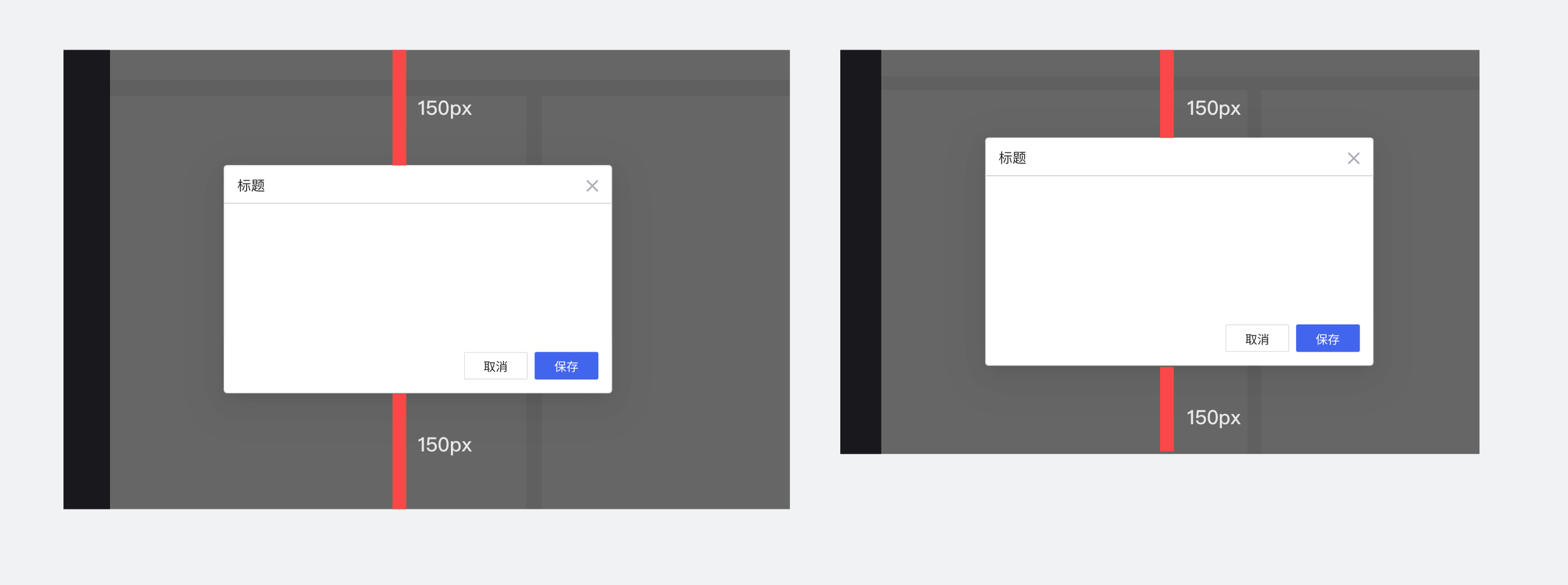
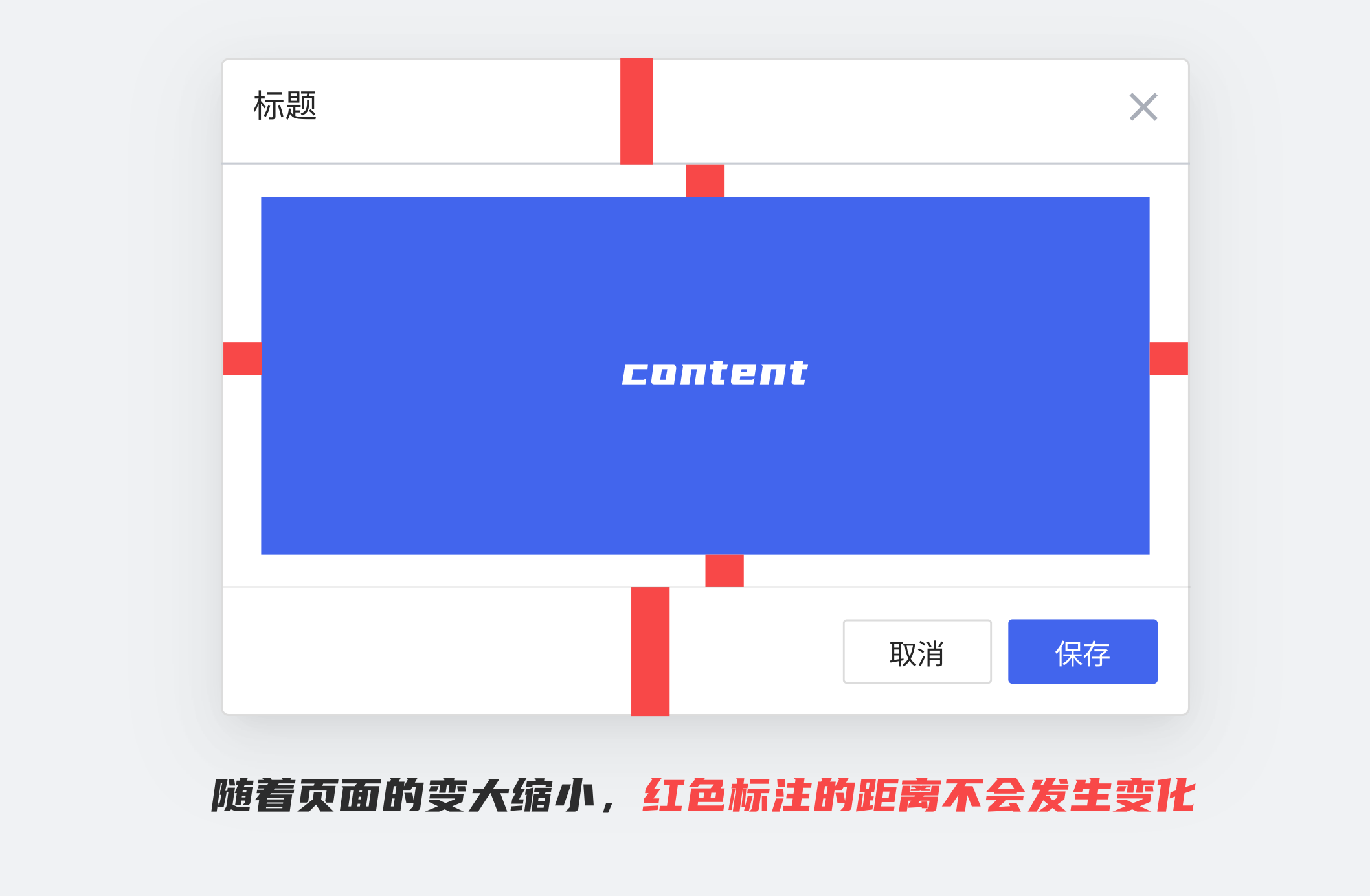
弹窗自定义高度,只定义最大高度,随着页面拉升缩小,弹窗边距不变。
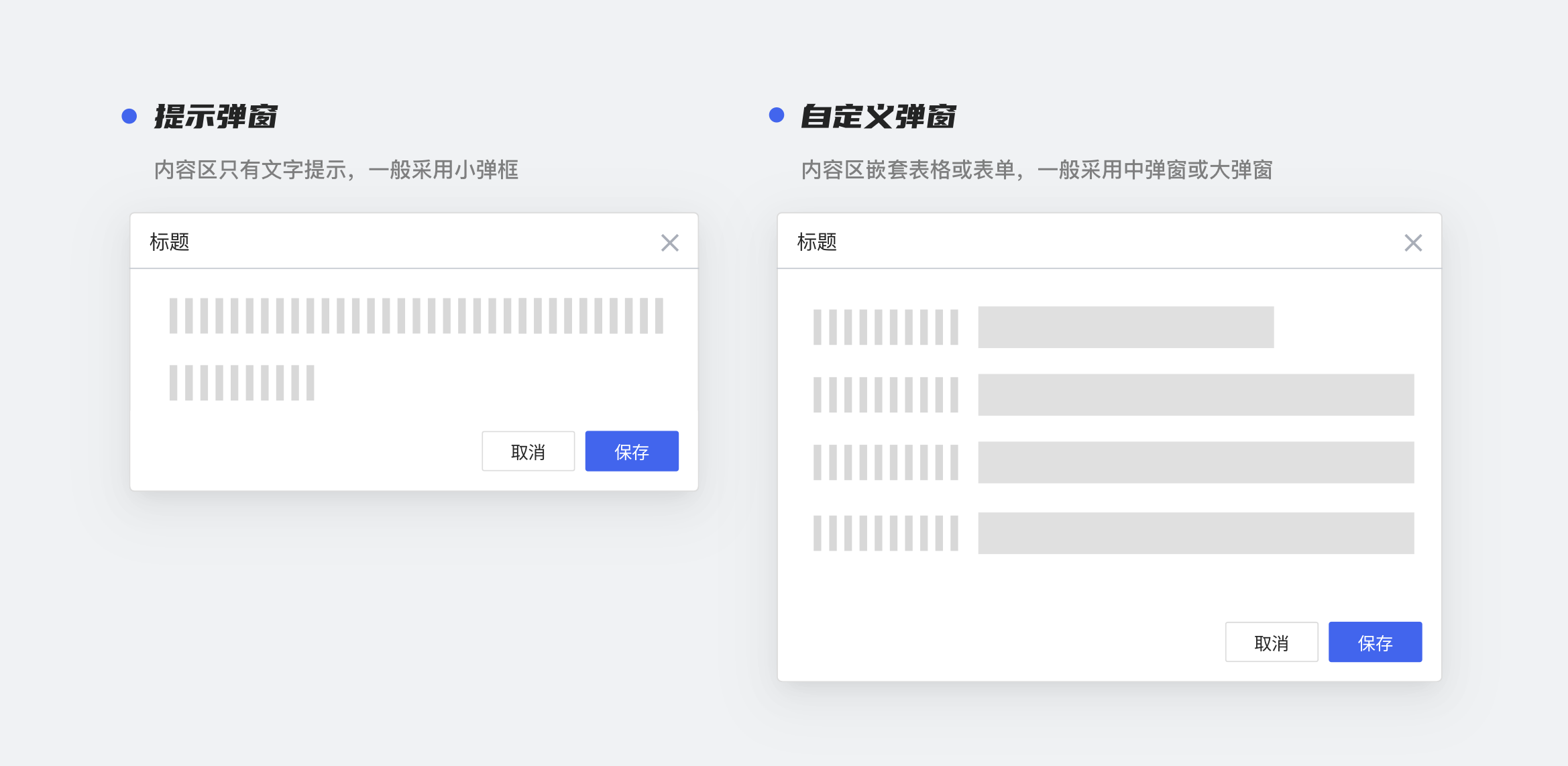
弹框类型是根据使用场景区分提示弹窗,自定义弹窗两种
弹窗优点:
没有跳出父级页面,弹窗任务完成后仍然会留在父页面进行操作,减少用户操作中步骤体感
弹窗缺点:
信息承载量少,信息内容过多的时候会出现上下左右滚动条,弹窗会降低用户操作效率
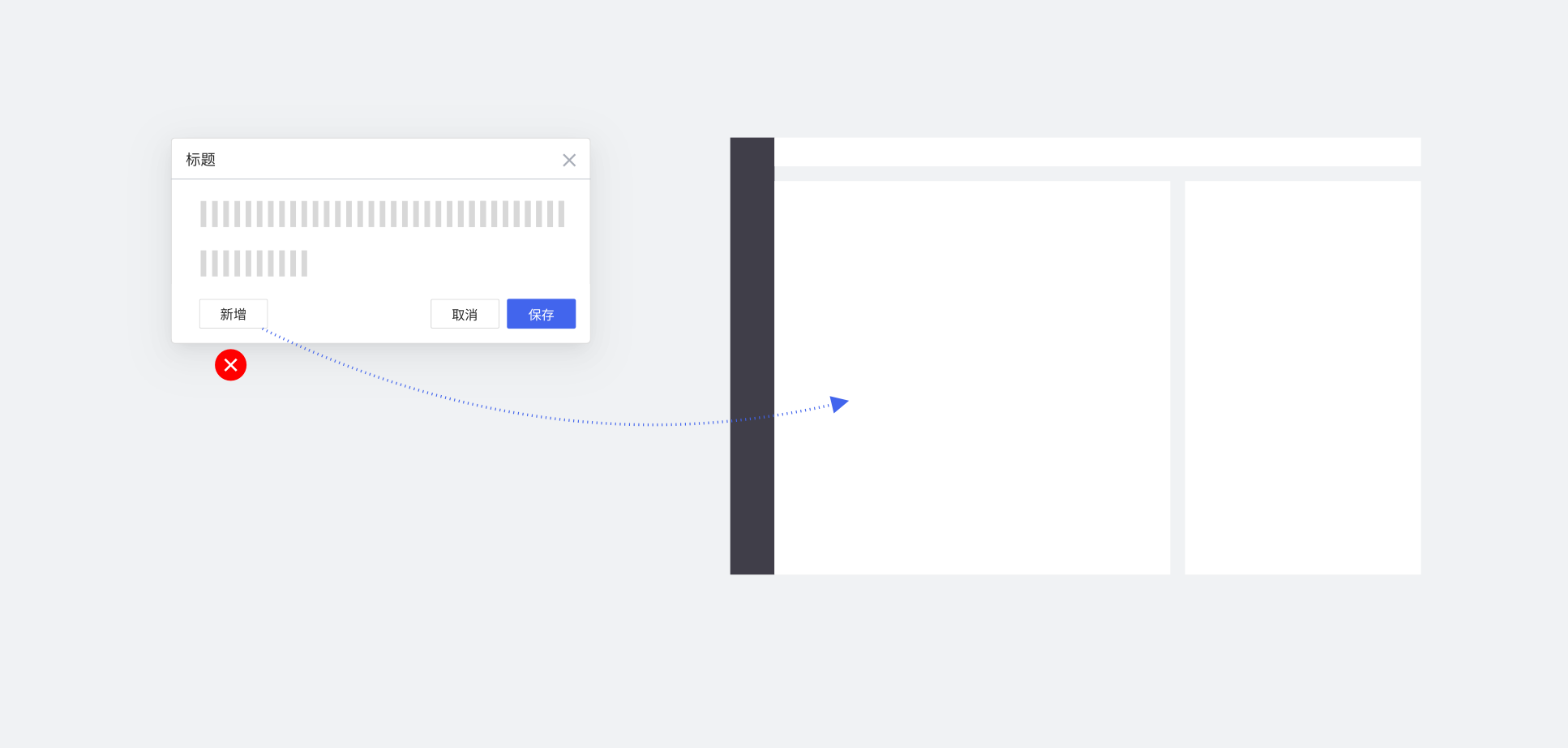
假如承载的操作项比较多,建议新跳转一个落地页。
第一个弹窗的内容考虑用页面承载或者第二个弹窗是否可以用气泡或者下拉来承载。
假设一定要叠,二级弹窗的复杂度要低于一级弹窗,满足形式上的平衡,遵循从大到小的逻辑或者是覆盖上级,完成任务后点“返回”返回。
抽屉是信息承载量和页面比肩,又兼具弹窗的优点。