2023-9-12 博博
用于承载同一层级下不同页面或类别的组件,方便用户在同一个页面框架下进行快速切换。
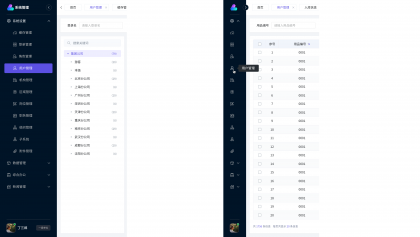
导航层和内容层划分明确,从本质上讲,这两个本身就属于不同的业务模块,通过颜色的区分,是最为直接,最简单的一种方式。左侧导航为深色,能够让用户更沉浸的体验,右侧内容区都为浅色,用户在使用时能够真正做到有区分。
将菜单栏放置在左侧,页面布局上为左右结构,将导航菜单放置左侧固定
优点:
扩展性较强(多级导航可以流畅展示,可以涵盖很多大而全的产品)
展示灵活(侧边导 航可收折,收折过后用户的横向核心空间将会增大大,页面展示效率也会大大提高)
快速定位(视觉启始线统一,用户可以根据首字进行查找,方便查找)
线性图标是由直线、曲线、点在内等元素组合而成的图标样式,通过线来塑造轮廓。线性图标具有辨识度高,清晰,简约易识别等优点,不会对页面造成太多的视觉干扰。
用于承载有父子关系的结构化内容,提供内容层级的展示。
树形结构可以帮助将信息进行层级分类,清晰地展现出信息之间的从属关系。这样,用户可以快速找到所需内容,降低了在应用中迷失的可能性。
在一个页面上展示多个层级的内容,用户通过点击展开或折叠相关节点,无需频繁地跳转页面。这种设计简化了导航过程,提高了用户满意度和黏性。
根据人的视线流和操作顺序,将树结构放置在表格左侧,先帮助用户定义表格的具体内容,后引导用户进行表格内的操作
表格常用于展示同类结构下的多种数据,易于组织、对比和分析等,并可对数据进行搜索、筛选、排序等操作。一般包括表头、数据行和表尾三部分
斑马纹表格通过交替的数据行背景,可以引导用户的视线,使得大量数据看起来更加和谐和有条理。这使得用户能够更快地找到他们需要的信息,提高了数据的可读性和扫描性。同时可以减少视觉噪音和协助对比,从而帮助用户更加轻松地浏览表格数据,降低视觉疲劳。
居中对齐的文字和数据在视觉上更加均匀分布,可以让用户更加轻松地浏览和读取数据。特别是在处理包含大量数据的表格时,居中对齐能够减少视觉上的拥堵感,提高数据可读性。可以使整个表格的行高参差不齐的现象得到缓解,给用户一种视觉上的统一感。
品牌色用于选中和编辑,红色用于警示和禁止操作,绿色用于积极意义的信息或者操作。控制颜色数量,且不同颜色表达不同的含义,符合用户思维惯性,具有良好的反馈作用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司